Una guía simple sobre códigos cortos de WooCommerce
Publicado: 2022-09-15Es posible que haya oído hablar de los códigos cortos de WooCommerce y probablemente también los haya usado. Pero es posible que no sepa cómo y dónde funciona.
Si desea desbloquear todo el potencial de WooCommerce, definitivamente querrá familiarizarse con los códigos cortos.
¿Por qué? Porque los códigos abreviados potencian gran parte de la funcionalidad del complemento, incluidas todas las páginas, como la página del carrito, la página de pago, las páginas de productos, las páginas de categorías de productos, la página Mi cuenta.
Y si comprende mejor cómo funcionan los códigos abreviados de WooCommerce, puede crear fácilmente páginas de ventas altamente personalizadas y crear un sitio de tienda en línea increíblemente poderoso para cualquier situación.
¿Qué son los códigos abreviados de WooCommerce, por qué usarlos, cómo puede usarlos? Los cubriremos todos en este artículo.
¿Qué son los códigos cortos de WooCommerce?
En términos sencillos, los códigos abreviados en WooCommerce son fragmentos cortos de código/texto entre corchetes que se parecen a [esto].
Estos códigos abreviados son en realidad enormes cantidades de código condensado en una frase más corta para que el propietario de una tienda WooCommerce que no sea un experto en tecnología los ponga en uso.
Los códigos cortos pueden lograr cualquier cosa para ti:
- Mostrar pago en cualquier página
- Muestre los más vendidos en su página de inicio
- Proponga productos relacionados cuando los clientes muestren interés en un producto
- Mostrar video y audio
- Agregar un control deslizante creativo
- Insertar botones Agregar al carrito
- Resalte productos destacados en bloques de Gutenberg, barras laterales y otras áreas con widgets
...cualquier otra cosa
Ahora que comprende los conceptos básicos de los códigos abreviados, veamos cómo los agrega a su tienda.
¿Cómo agregar códigos cortos a su tienda WooCommerce?
Administrar una tienda WooCommerce requiere mucho tiempo para cualquiera. Gestión de tiendas, creación de ofertas, cupones, mejoras en el proceso de pago… hay cientos de tareas a las que prestar atención. Para ahorrar tiempo, los códigos cortos son útiles.
Los códigos cortos también mejoran la precisión, reduciendo los errores asociados con la escritura de códigos largos.
Hay tres formas de agregar códigos cortos:
Insertar códigos cortos usando el editor de bloques de Gutenberg
Con el editor de Gutenberg, agregar códigos abreviados es fácil.
- Ve a tu panel de administración de WordPress.
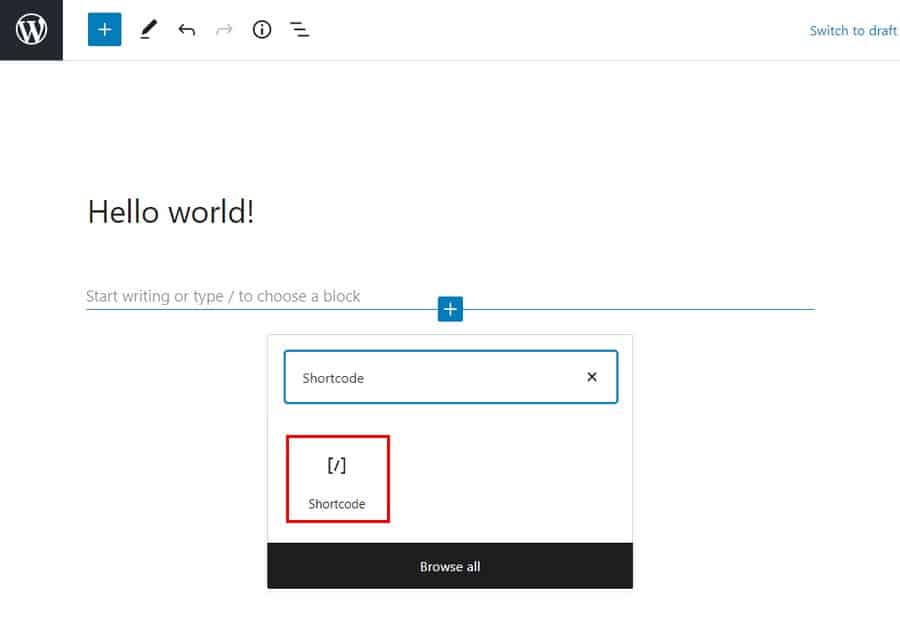
- Haga clic en
Pages > Add New. También puede editar cualquier página existente. - Haga clic en el signo
pluspara agregar un nuevo bloque, escriba 'shortcode' en la barra de búsqueda y seleccione el bloqueShortcode. - Ahora, escribe tu shortcode en el campo. Por ejemplo –
[products]. - Haga clic en el botón azul
PublishoUpdateen la parte superior derecha de la página y sus productos ahora se mostrarán en su nueva página.

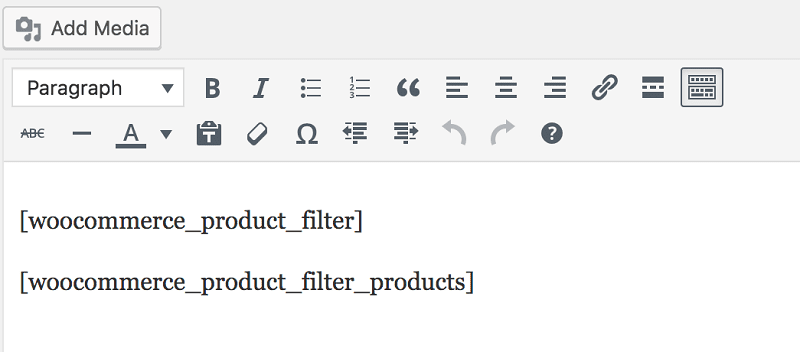
Insertar códigos cortos usando el editor clásico/editor de WordPress

Agregar códigos cortos con el editor clásico también es fácil. Simplemente agregue los códigos cortos, asegurándose de incluir los corchetes ([ y ]).
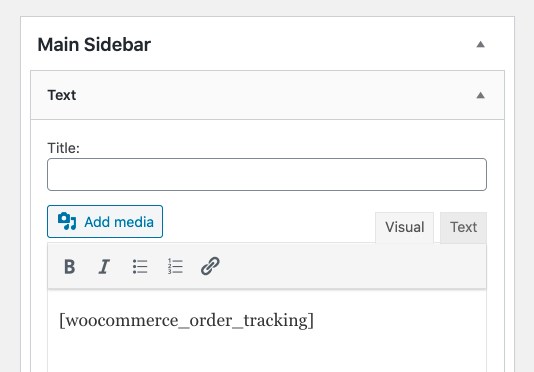
Insertar códigos cortos usando widget

Para agregar un código abreviado a un área con widgets, simplemente agregue un widget de texto con el código abreviado. Luego, cargue la página para ver el contenido del shortcode en su barra lateral.
¿Cómo funcionan los códigos cortos de WooCommerce?
¡Si bien parecen simples, los códigos abreviados son en realidad bastante poderosos! Vamos a cubrir las diferentes partes que componen un shortcode.
El shortcode en sí :
Como se mencionó anteriormente, los códigos abreviados son una sola palabra o un conjunto de palabras conectadas con guiones bajos, como esta:
-
[products] -
[woocommerce_order_tracking]
Mientras que algunos códigos abreviados funcionarán solos, otros requieren algunos parámetros.
Parámetros :
Los parámetros o argumentos (llamados Args en parte de la documentación de WooCommerce) son formas de hacer que el shortcode sea más específico. Por ejemplo, al agregar id=”36″ al [add_to_cart] , se creará un botón 'Agregar al carrito' para el producto con ID 36.
Lista de códigos cortos de WooCommerce incorporados
Hay cinco códigos abreviados esenciales disponibles con WooCommerce.
-
[woocommerce_cart]: muestra la página del carrito -
[woocommerce_checkout]: muestra la página de pago -
[woocommerce_my_account]: muestra la página de la cuenta de usuario -
[woocommerce_order_tracking]: muestra el formulario de seguimiento de pedidos -
[products]– muestra los productos
En la mayoría de los casos, estos códigos abreviados se agregarán a las páginas automáticamente a través del asistente de incorporación de WooCommerce y no es necesario usarlos manualmente.
Veamos cada shortcode y cómo usarlos.
[woocommerce_cart]
Este shortcode agrega la funcionalidad del carrito de WooCommerce a la página. Mostrará todos los productos que el usuario ha agregado a su carrito. No hay parámetros para agregar a este shortcode.
[woocommerce_checkout]
Como sugiere el nombre, este shortcode muestra la página de pago. Asegúrese de que esta página esté configurada correctamente. Después de todo, si los clientes no pueden encontrar fácilmente la página de pago o la encuentran engorrosa, no comprarán nada.
No hay parámetros adicionales para agregar a este shortcode también.
[woocommerce_mi_cuenta]
Este código abreviado muestra la página Mi cuenta que contiene toda la información del cliente, así como sus pedidos anteriores de su tienda.
De forma predeterminada, el número de pedidos que se muestran está establecido en 15. Puede cambiarlo para mostrar todos los pedidos haciendo el número -1. Puede agregar parámetros o argumentos a este shortcode de esta manera:
formación(
'usuario_actual' => ''
)woocommerce_mi_cuenta
El argumento del usuario actual se establece automáticamente usando get_user_by( 'id', get_current_user_id() ) .
[woocommerce_order_seguimiento]
Este shortcode crea una página de "seguimiento de pedidos", que permite a los clientes ver el estado actual de sus pedidos. No hay otros argumentos.
[productos]
El shortcode [products] es uno de los shortcodes más robustos. Le permite mostrar productos por ID de publicación, SKU, atributos, categorías con soporte para paginación, clasificación aleatoria y etiquetas de productos .
Reemplazó la necesidad de múltiples códigos cortos como [featured_products] , [sale_products] , [best_selling_products] , [recent_products] , [product_attribute] y [top_rated_products] utilizados en las versiones de WooCommerce anteriores a la 3.2.
Hay un montón de parámetros que le permiten personalizar los tipos y cantidades de productos que se muestran.
Para agregar un parámetro, simplemente escriba su nombre, seguido del signo igual y el valor deseado entre comillas. Asegúrese de que esté dentro del código abreviado de [products] .
Por ejemplo, para mostrar cinco productos de la categoría de ropa, use este código abreviado: [products limit="5" category="clothing"] .
Atributos de producto disponibles
Los siguientes atributos están disponibles para usar junto con el shortcode de productos. Hay algunos parámetros que lo ayudan a controlar el diseño de las páginas de sus productos. Veámoslos con ejemplos, comenzando con los atributos del producto de visualización.
Mostrar atributos del producto
- límite : controla la cantidad de productos que se muestran. Los valores predeterminados son y -1 (mostrar todo) al listar productos, y -1 (mostrar todo) para categorías. Ejemplo –
[products limit="3"] - Columnas : controla el número de columnas que se mostrarán. El valor predeterminado es 4, aunque esto generalmente colapsará en un número más pequeño en el dispositivo móvil (dependiendo de su tema). Ejemplo:
[products columns="3"] - paginar : determina si las páginas de resultados de su producto se paginarán. Se usa junto con límite. El valor predeterminado es falso, se establece en verdadero para paginar. Ejemplo –
[products paginate="true"] - orderby : personaliza cómo se ordenan sus productos. El valor predeterminado es el título del producto. Se pueden pasar una o más opciones agregando ambos slugs con un espacio entre ellos. Las opciones disponibles son:
- fecha : la fecha en que se publicó el producto.
- id : el ID de la publicación del producto.
- menu_order : el orden del menú, si está configurado (los números más bajos se muestran primero).
- popularidad – el número de compras.
- rand : ordene aleatoriamente los productos al cargar la página (es posible que no funcione con sitios que usan el almacenamiento en caché, ya que podría guardar un pedido específico).
- calificación : la calificación promedio del producto.
- title – el título del producto. Ejemplo:
[products orderby="date"]
- skus : agregue SKU específicos separados por una coma. Ejemplo:
[products skus="shirt-black-small, shirt-black-large"] - categoría : muestra los productos que tienen una cierta categoría de slug. Puede agregar más de una categoría colocando una coma entre ellas. Ejemplo:
[products category="watches, purses"] - etiqueta : muestra los productos que tienen una etiqueta determinada. Puede agregar más de una etiqueta colocando una coma entre ellas. Ejemplo:
[products tag="rainy, kids"] - orden : indica si el orden del producto es ascendente (ASC) o descendente (DESC), utilizando el método establecido en orderby. El valor predeterminado es ASC. Ejemplo –
[products order="DESC"] - clase : agrega una clase contenedora HTML para que pueda modificar la salida específica con CSS personalizado. Ejemplo:
[products class="custom-element"] - on_sale : muestra los productos en oferta. No lo use junto con best_sellers o top_rated. Ejemplo –
[products on_sale="true"] - best_sellers : muestra los productos que más se venden. No lo use junto con on_sale o top_rated. Ejemplo:
[products best_selling="true"] - top_rated : muestra los productos mejor calificados. No lo use junto con on_sale o best_selling. Ejemplo –
[products top_rated="true"]
A continuación, los atributos del producto de contenido.

Atributos del producto de contenido
Estos códigos abreviados se pueden usar para mostrar productos según sus atributos: tamaño, color, etc.
- atributo : muestra productos con un determinado atributo.
- términos : muestra productos con ciertos términos que están vinculados al atributo. Esto debe usarse con el atributo anterior. Por ejemplo, el atributo puede ser colores y los términos rojo, azul o amarillo.
- terms_operator : le permite realizar cálculos para determinar qué términos se incluirán. Asimismo, deben usarse con atributo y términos. Las opciones disponibles son:
- Y : muestra productos de todos los atributos elegidos.
- IN – muestra productos con el atributo elegido. Este es el valor predeterminado de terms_operator.
- NOT IN : muestra productos que no están en los atributos elegidos.
- tag_operator : lo mismo que el término operador anterior, excepto por las etiquetas. Las opciones disponibles son:
- Y : muestra productos de todas las etiquetas elegidas.
- IN : muestra los productos con las etiquetas elegidas. Este es el valor predeterminado de tag_operator.
- NOT IN : muestra productos que no están en las etiquetas elegidas.
- visibilidad : muestra productos según su visibilidad en su sitio. Las opciones disponibles son:
- visible : productos visibles en la tienda y en los resultados de búsqueda. Esta es la opción de visibilidad predeterminada.
- catálogo : productos visibles solo en la tienda pero no en los resultados de búsqueda.
- búsqueda : productos visibles solo en los resultados de búsqueda pero no en la tienda.
- oculto : productos ocultos tanto para la tienda como para la búsqueda y solo se puede acceder a ellos mediante una URL directa.
- destacados : productos marcados como Productos destacados.
- categoría : muestra los productos que tienen una cierta categoría de slug.
- etiqueta : muestra los productos que tienen una etiqueta determinada.
- cat_operator : le permite realizar cálculos para determinar qué productos se incluirán. Las opciones disponibles son:
- Y : muestra los productos que pertenecen a todas las categorías elegidas.
- IN : muestra productos dentro de la categoría elegida. Este es el valor predeterminado de cat_operator.
- NOT IN : muestra productos que no están en la categoría elegida.
- ids : muestra productos basados en una lista separada por comas de ID de publicación.
- skus : muestra productos basados en una lista de SKU separados por comas.
Si el producto no se muestra, asegúrese de que no esté configurado como "Oculto" en "Visibilidad del catálogo".
Ejemplos de escenarios de productos basados en atributos
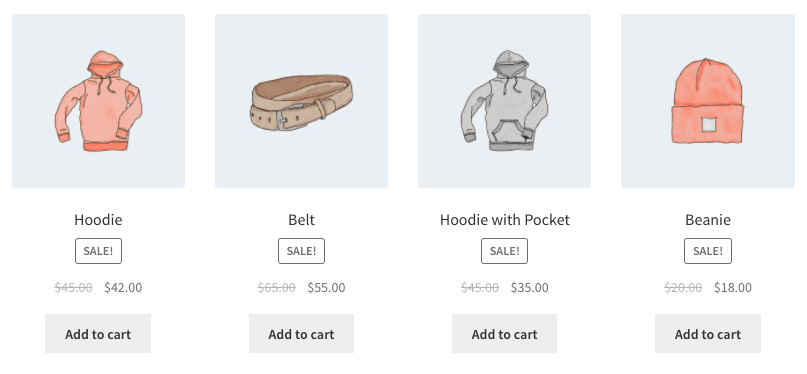
Escenario 1: artículos de venta aleatoria

Quiere mostrar cuatro productos en oferta.
[products limit="4" columns="4" orderby="popularity" class="quick-sale" on_sale="true"]
Este código abreviado establece explícitamente cuatro productos con cuatro columnas (que serán una fila), mostrando los artículos más populares en oferta. También agrega una venta rápida de clase CSS, que puede modificar en su tema.
Escenario 2: productos destacados

Quieres mostrar tus productos destacados, dos por fila, con un máximo de cuatro artículos.
[products limit="4" columns="2" visibility="featured"]
Este código abreviado dice que se cargarán hasta cuatro productos en dos columnas y que deben aparecer destacados. Aunque no se indica explícitamente, utiliza los valores predeterminados, como ordenar por título (de la A a la Z).
Escenario 3: productos más vendidos

Desea mostrar sus tres productos más vendidos en una fila.
[products limit="3" columns="3" best_selling="true"]
Para obtener más ejemplos, consulte la documentación de códigos cortos de WooCommerce.
Categorías de Producto
Estos dos códigos abreviados mostrarán las categorías de sus productos en cualquier página.
-
[product_category]: muestra productos en una categoría de producto específica. -
[product_categories]: muestra todas las categorías de productos. Este es el shortcode genérico para mostrar una categoría en particular. Deberá agregar un parámetro específico, que se enumera a continuación, para mostrar realmente uno (o más).
Atributos de categoría de producto disponibles
- ids : muestra categorías específicas por sus ids. Para ser utilizado en product_categories. Ejemplo:
[products _categories ids="1,2"] - categoría : puede ser la identificación de la categoría, el nombre o el slug. Para ser utilizado en
[product_category] - límite : determina el número de categorías que se mostrarán. Ejemplo:
[products _categories limit="3"] - Columnas : determina el número de columnas que se mostrarán. El valor predeterminado es 4.
- hide_empty : esto ocultará las categorías vacías. El valor predeterminado es "1", que ocultará las categorías vacías. Establézcalo en "0" para mostrar categorías vacías. .Ejemplo –
[products _categories hide_empty="1"] - padre : esto mostrará las categorías secundarias de una categoría principal específica, que está dirigida por id. Por ejemplo, [parent=”3″] mostrará las categorías secundarias de la categoría cuyo ID es 3. Si establece parent en “0”, solo se mostrarán las categorías de nivel superior. Ejemplo:
[products _categories parent="0"] - orderby : esto controla el orden en que se muestran las categorías. El valor predeterminado es ordenar por "nombre". Se puede establecer en "id", "slug" o "menu_order". Si desea ordenar por los ID que especificó, puede usar orderby=”include”. Ejemplo:
[products _categories orderby="id"] - order : establece si el orden de las categorías es ascendente (ASC) o descendente (DESC), utilizando el método establecido en orderby. El valor predeterminado es ASC. Ejemplo:
[products _categories order="ASC"]
Ejemplos de escenarios de categorías de productos
Mostrar solo categorías de nivel superior
Imagina que solo quisieras mostrar las categorías de nivel superior en una página y excluir las subcategorías, bueno, es posible con el siguiente código abreviado: [product_categories number="0" parent="0"] .
Otros códigos cortos útiles
[Añadir al carrito]
Este código abreviado le permite crear fácilmente un botón Agregar al carrito para un producto específico, que está dirigido por identificación. Hay bastantes parámetros. Al igual que con otros códigos cortos, cada uno debe colocarse entre dos comillas, "como este".
- id : Elija el producto por ID
- estilo : personaliza el CSS del botón directamente
- sku : Elija el producto por SKU
- show_price : elige si el precio se muestra con el botón. Hay dos opciones, “VERDADERO” y “FALSO”
- class : Asigne una clase HTML al botón, para que pueda orientarlo con código CSS
- cantidad : Elija la cantidad de producto que se agregará al carrito. En la mayoría de los casos, esto será solo "1"
Ejemplo: [add_to_cart show_price="TRUE" quantity="1" class="example-cart-button"]
Agregar URL al carrito
Este shortcode mostrará la URL real de un producto en particular. Solo hay dos parámetros:
- id: orientar el producto por ID
- sku: orientar el producto por SKU
Ejemplo: [add_to_cart_url]
Esto mostrará la URL en el botón Agregar al carrito de un solo producto por ID.
[tienda_mensajes]
¿Quieres mostrar mensajes de WooCommerce en páginas que no son de WooCommerce? Este código abreviado le permitirá mostrar notificaciones como "Este producto se ha agregado a su carrito" en cualquier página que lo tenga.
Códigos cortos de cupón
WooCommerce también ofrece una forma de mostrar cupones disponibles en cualquier página y generar cupones automáticamente. Sin embargo, deberá comprar la extensión Smart Coupons. Consulte las publicaciones a continuación para obtener los códigos cortos:
- Cómo mostrar los cupones disponibles en cualquier página
- Cómo autogenerar cupones
Solución de problemas de códigos cortos
Puede suceder que los códigos cortos que insertó no funcionen. Esto es lo que debe verificar:
El shortcode está entre las etiquetas :
Al agregar un shortcode a una página, asegúrese de que no esté entre etiquetas, que están diseñadas para mostrar (y no ejecutar) código.
Las comillas son rizadas, no rectas.
Otro error común es si las comillas (usadas con parámetros) están en ángulo o “rizadas” (así: “) y no rectas (así: “). Los parámetros no funcionarán con comillas tipográficas.
Consulte este documento para obtener más detalles.
Lista de complementos de shortcode de WooCommerce
Además de los códigos cortos de WooCommerce integrados y gratuitos, aquí hay algunos complementos que lo ayudarán a personalizar su tienda.
- Kit de códigos cortos de Woo
- Código abreviado de revisiones SIP para WooCommerce
- Paquete frontal SIP para WooCommerce
Conclusión
Los códigos cortos de WooCommerce son excepcionalmente útiles y poderosos. Aunque pueda parecer un poco técnico, es bastante fácil de usar e implementar.
Espero que esta guía lo haya ayudado a resolver todas sus consultas relacionadas con los códigos cortos de WooCommerce.
Mientras tanto, también puede consultar nuestros complementos populares de WooCommerce que ayudan a que su tienda WooCommerce sea más rápida e inteligente.
Si tiene alguna consulta o sugerencia, deje un comentario a continuación y lo resolveremos.
