Tutoriales y guías de WooCommerce para usuarios de Flatsome Theme
Publicado: 2022-09-01El tema de su tienda es uno de los elementos más cruciales que ayudan a mantener el interés de los visitantes. Cuando se trata de un tema para su tienda WooCommerce, hay miles de opciones disponibles. Pero debe elegir un tema multipropósito con altas capacidades de personalización. Uno de esos temas de WordPress WooCommerce es Flatsome.
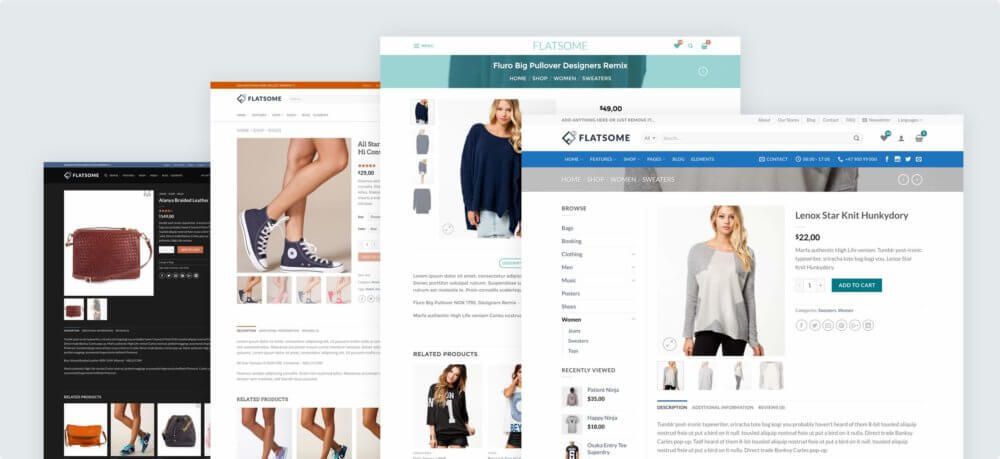
Más sobre el tema Flatsome
Flatsome es uno de los temas de WordPress WooCommerce más populares y mejor calificados en el repositorio de temas de ThemeForest. Está diseñado y desarrollado por UX Themes. El objetivo era diseñar un tema personalizado fácil de usar, perfecto para principiantes y no programadores.
Aunque Flatsome es un tema multipropósito centrado en WooCommerce, se puede usar para crear cualquier sitio web. Con este tema, puede crear sitios de blogs, sitios de carteras personales, sitios de empresas y muchos más.
Las estadísticas de BuiltWith muestran que más de 500 000 sitios web en vivo se desarrollan con Flatsome. La razón detrás de tanta popularidad no es más que la genialidad de las características del tema y la fantástica experiencia del usuario. Es rápido, liviano, fácil de usar y está especialmente diseñado para usuarios no técnicos.
El tema viene con demostraciones bellamente diseñadas para crear un sitio web rápidamente. Por lo tanto, elegir el tema Flatsome para su tienda web WooCommerce es una excelente idea.
El equipo de WPCred ha estado escribiendo tutoriales centrados en Flatsome durante mucho tiempo. Ya hemos cubierto más de 40 tutoriales esenciales sobre varios temas de Flatsome. Algunos de ellos usan completamente el tema Flatsome, y otros usan complementos o herramientas de terceros. Pasemos a los tutoriales del tema Flatsome WooCommerce.
Compra el tema Flatsome
1. ¿Es Flatsome el mejor tema de WooCommerce?

Flatsome es un tema multipropósito de WooCommerce en el que confían más de 200 000 propietarios de sitios. Es un tema increíblemente rápido con una gran experiencia de usuario. Además de eso, ofrece hermosos diseños, es compatible con cualquier dispositivo y ha introducido características únicas.
Además, Flatsome ha reducido su archivo JavaScript principal a 56 kb, lo que lo ha hecho increíblemente optimizado. Puede aprender los entresijos leyendo nuestro análisis en profundidad de las reseñas de Flatsome .
2. Alojamiento WooCommerce de calidad

Su sitio no será más rápido si está alojado en un servidor horrible. Su rendimiento depende de la calidad del hosting. Hay cientos de proveedores de alojamiento de WooCommerce para elegir. Elegir el mejor hosting para WooCommerce hará que configurar y administrar tu tienda sea mucho más fácil.
3. Instalaciones temáticas planas

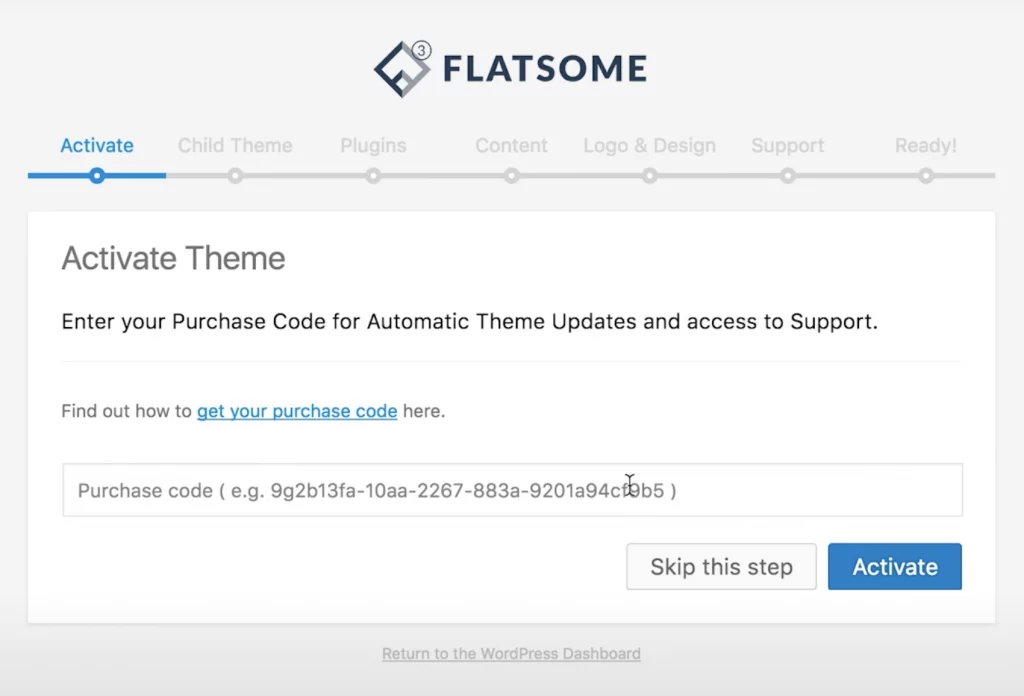
Instalar el tema Flatsome WooCommerce es muy fácil. Visite ThemeForest y compre el tema Flatsome (si aún no lo ha comprado). Después de eso, descargue el archivo y cárguelo en su tablero de WordPress. Luego instálelo y actívelo usando la clave de licencia. Visite el enlace sobre cómo instalar Flatsome en WordPress como una demostración oficial de Flatsome .
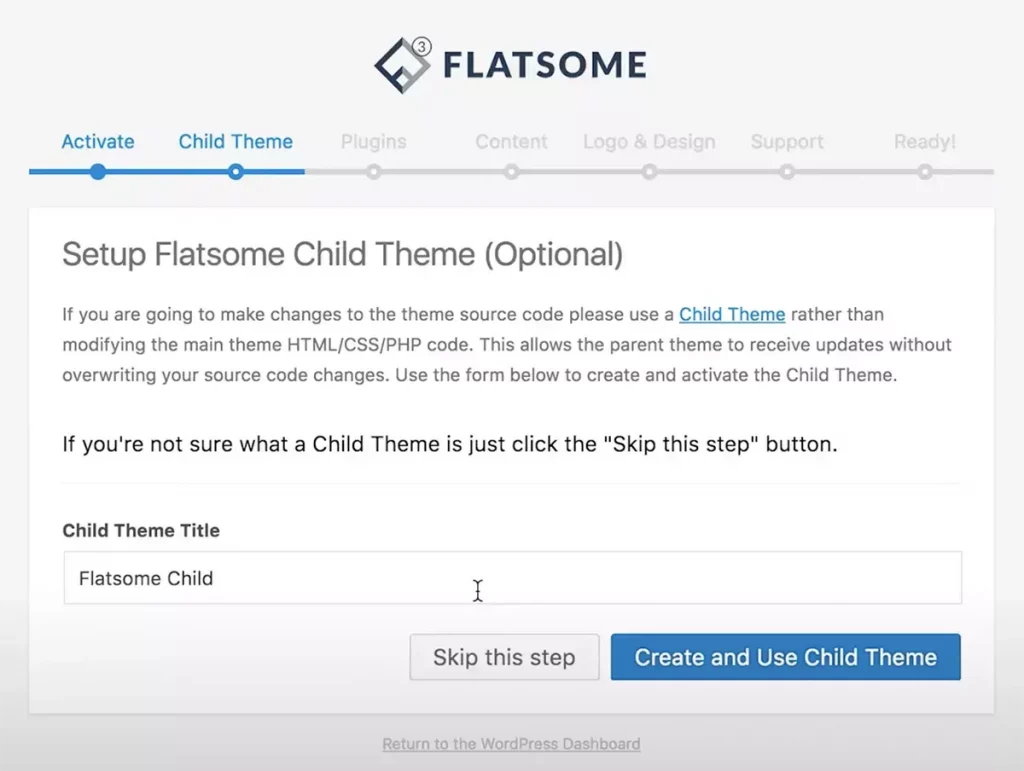
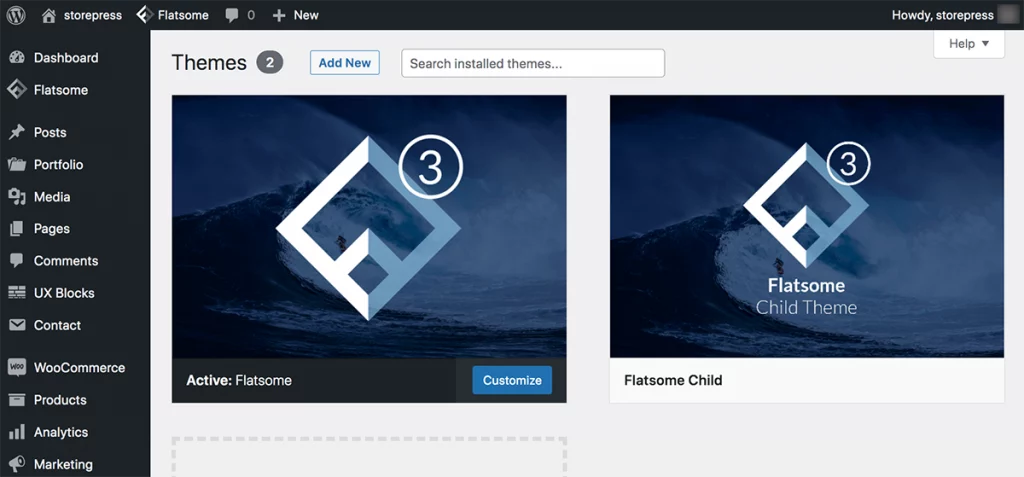
4. Crea un tema secundario

Con un tema hijo, puede modificar la apariencia de su sitio web sin editar los archivos de su tema directamente. Eso significa que puedes saber cómo actualizar el tema de WordPress sin perder ninguna personalización . Cuando active el tema Flatsome por primera vez, habrá una opción para crear un tema secundario y también puede saber cómo crear fácilmente un tema secundario Flatsome en WordPress y usarlo para crear un nuevo tema secundario.
5. Configuración del personalizador de tema principal para tema secundario

Mientras usa un tema secundario en Flatsome, es posible que deba copiar la configuración del personalizador del tema principal al tema secundario . Es un proceso sencillo que requiere unos pocos pasos. WordPress ve el tema de su hijo como un tema nuevo. Por lo tanto, si no lo hace, es posible que pierda la personalización de su tema principal al cambiar al tema secundario.
6. Cree un sitio web de una página usando Flatsome

Como hemos discutido, Flatsome es un tema multipropósito que puede usar para crear tiendas en línea en casi cualquier nicho. Hoy en día, un sitio web de una página está de moda por muchas razones. Flatsome también ofrece una función especial llamada "Flatsome Studio" para ayudarlo a saber cómo crear un sitio web de una página de forma gratuita.
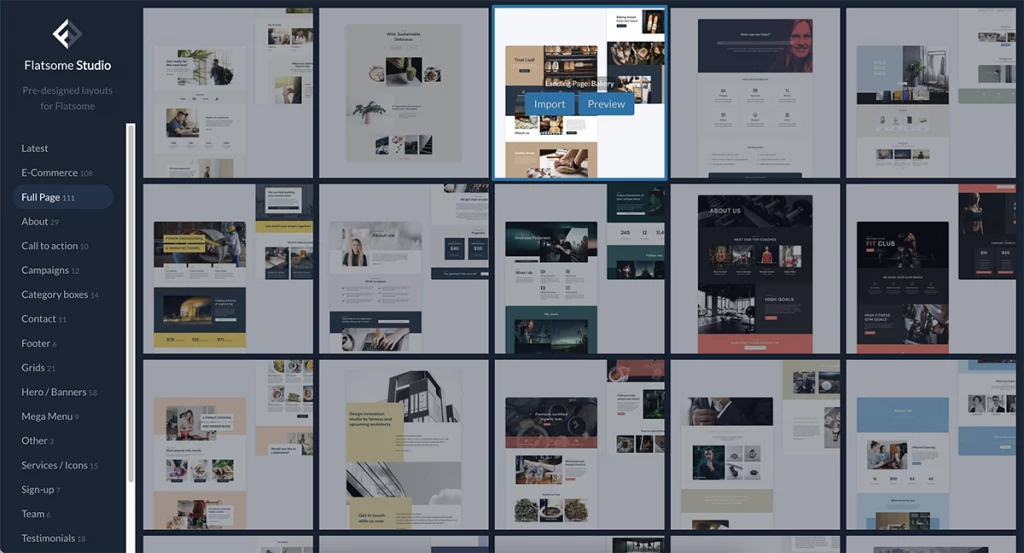
7. Use Flatsome Studio para crear una tienda en línea

Flatsome Studio es una extensa biblioteca digital gratuita con imágenes, secciones prediseñadas y diseños. Simplemente puede importarlo y usarlo con solo unos pocos clics. Al importar nuevos elementos, puede usar el estudio Flatsome en WordPress y elegir entre más de 100 elementos.
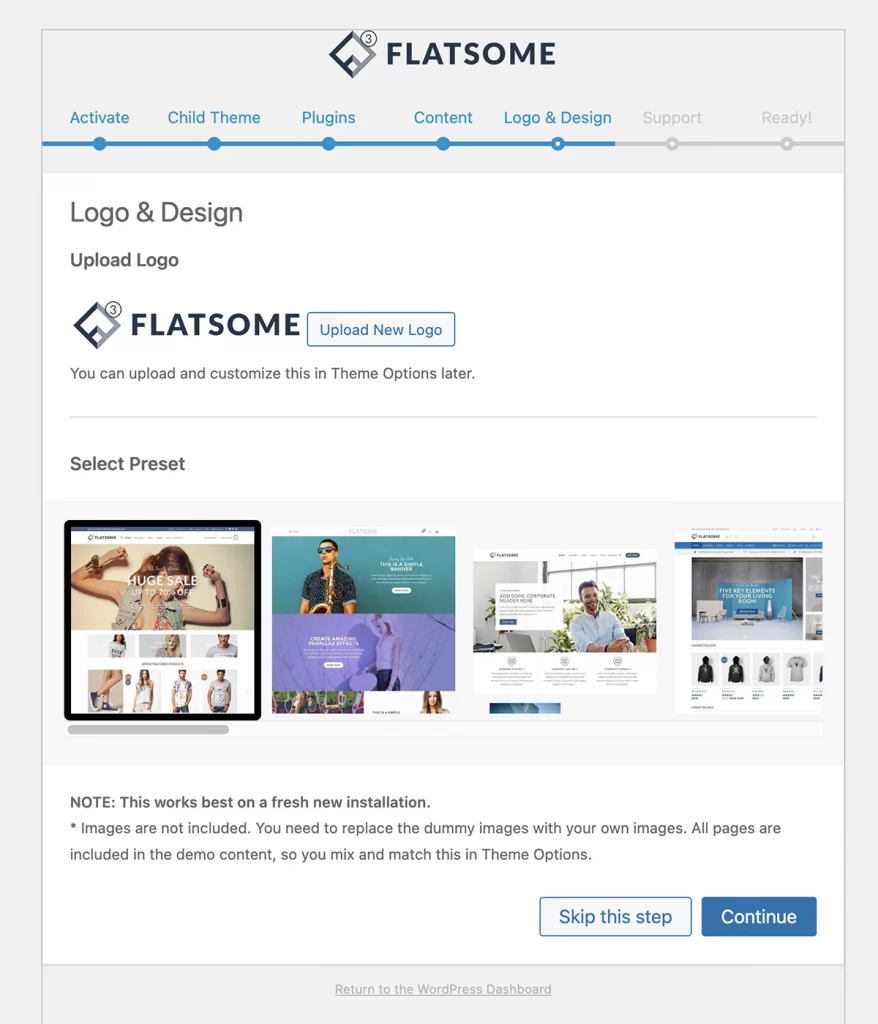
8. Cargue su logotipo

Un logotipo es la base de la identidad de su marca. Pero una vez que se activa el tema, notará el logotipo de Flatsome en su sitio de forma predeterminada. Sin embargo, puede mostrar fácilmente la marca de su empresa y cargar el logotipo de Flatsome en el sitio web de WooCommerce.
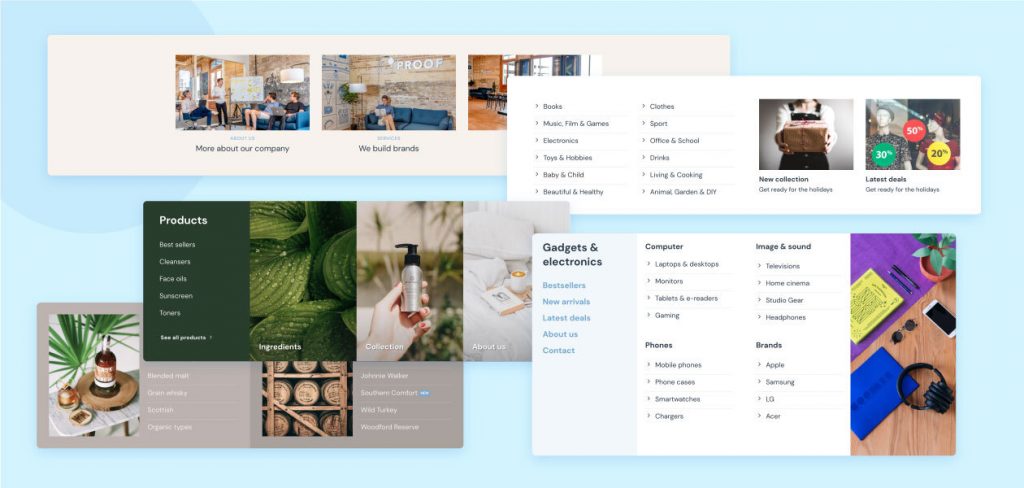
9. Crear Mega Menú en Flatsome

Después de seleccionar el logotipo, es hora de configurar los menús. El visitante de su sitio siempre querrá tener fácil acceso a cada página de su tienda. Debe ayudarlos a encontrar rápidamente exactamente lo que quieren, por eso es posible que necesite el mega menú. Puede crear un mega menú Flatsome en unos pocos pasos.
10. Agregue un fondo de video

Solo tienes unos segundos para captar la atención de tus visitantes. Un fondo en movimiento puede atraer instantáneamente a sus visitantes. Flatsome tiene una función incorporada que le permite agregar fondos de video para WordPress en los banners de video de Flatsome .
11. Habilite el desplazamiento infinito en la página de la tienda

El desplazamiento infinito garantiza que pueda desplazarse todo el tiempo que desee. Es más fácil buscar más productos simplemente desplazándose hacia abajo. Por lo tanto, agregar un desplazamiento infinito para WordPress en la página de la tienda Flatsome le brinda más oportunidades para que su tienda en línea optimice la paginación de WooCommerce.
12. Agrega una caja de luz a Flatsome

Lightbox a menudo incluye una llamada a la acción (CTA) para pedirles a los visitantes que tomen medidas. Es bastante efectivo para propietarios de sitios web y vendedores por varias razones. El código abreviado de lightbox le permite abrir cualquier contenido dentro de un lightbox haciendo clic en un botón o elemento de navegación. Los pasos para agregar una ventana emergente Flatsome lightbox a WordPress son sencillos.
13. Crear ventana emergente de boletín automático

Pop-up es una gran manera de comunicarse con los visitantes. Puede usarlo para conectarse con más visitantes y convertirlos en sus clientes potenciales. Además, puede ayudarlo con la campaña de marketing por correo electrónico y aumentar los usuarios registrados de su sitio. Flatsome tiene la función para crear una ventana emergente de suscripción automática al boletín informativo y puede aprender cómo crear una ventana emergente al boletín informativo Flatsome siguiendo algunos pasos sencillos . Resaltará sus promociones y conseguirá más suscriptores a su boletín informativo.
14. Establecer productos destacados

Feature Products ayuda a sus visitantes a ver los productos más atractivos de su tienda WooCommerce. Con esto, puede mostrar sus productos especiales a sus clientes. Estos pueden ser sus productos populares o de tendencia, productos nuevos o algunos productos patrocinados que desea mostrar. Hay varias formas de configurar productos destacados en el tema Flatsome WooCommerce. Puede saber cómo configurar productos destacados en WooCommerce en este artículo.
15. Aplicar Envío Gratis para Productos Específicos

Los propietarios de tiendas WooCommerce ejecutan diferentes estrategias para aumentar sus ventas. Entre ellos, el envío gratuito es una estrategia común para atraer clientes. Flatsome ofrece configurar el envío gratuito de WooCommerce para productos específicos . Puede agregar envío gratuito a productos individuales, productos específicos basados en categorías o cualquier otro tipo de producto.
16. Configurar la lista de deseos correctamente

Por lo general, las personas pasan una buena cantidad de tiempo en los sitios web de comercio electrónico. Al visitar un sitio durante mucho tiempo, es muy común perder el producto que decidieron comprar. Es por eso que una lista de deseos es vital para su sitio de comercio electrónico. Se asegura de que sus clientes puedan guardar los productos para comprarlos más tarde. Crear una lista de deseos en Flatsome es fácil de implementar. Puede agregarlo a su sitio web sin hacer ninguna codificación.
17. Crear una página de error 404 personalizada

Uno de los errores más comunes en la web es la página de error 404. Es frustrante y confuso para sus visitantes. Las páginas como esta no son claras y no ayudan a los usuarios a permanecer en el sitio. Ciertamente no desea que los visitantes lleguen a una página de error genérica. Si por casualidad sus visitantes se enfrentan a una situación así, no se preocupe, Flatsome tiene algunas páginas de error 404 personalizadas de WordPress integradas . Puede elegir uno de la lista y dejar que sus visitantes sepan que todavía están en su sitio.
18. Agregar testimonio de cliente

Una forma poderosa de generar confianza en los compradores es agregar testimonios de clientes. Lo más común es que los clientes satisfechos dejen comentarios positivos. Hay muchas maneras diferentes de agregar testimonios de clientes al tema de testimonios de Flatsome y puede diseñar fácilmente testimonios por su cuenta . Encontrará algunas páginas de testimonios predefinidas sobre el tema Flatsome para elegir.
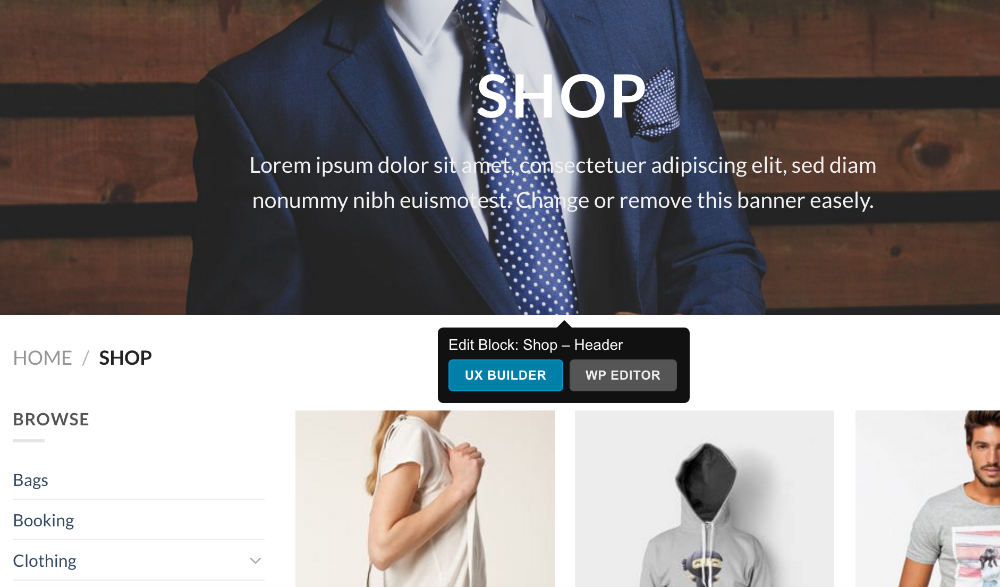
19. Crear encabezado de página de tienda con UX Builder

No importa qué tipo de productos venda, las páginas de su tienda de WooCommerce son partes esenciales de su tienda. Flatsome le permite agregar un diseño de encabezado de página web con un generador de UX para hacer que su página de tienda Flatsome sea más útil y atractiva.
20. Crea un control deslizante usando UX Builder

Un control deslizante puede ayudarlo a exhibir sus productos de una manera decorada y fácil de usar. Como resultado, sus visitantes tendrán una mejor impresión. Este tema ha facilitado la creación de un control deslizante Flatsome para WordPress utilizando UX Builder .
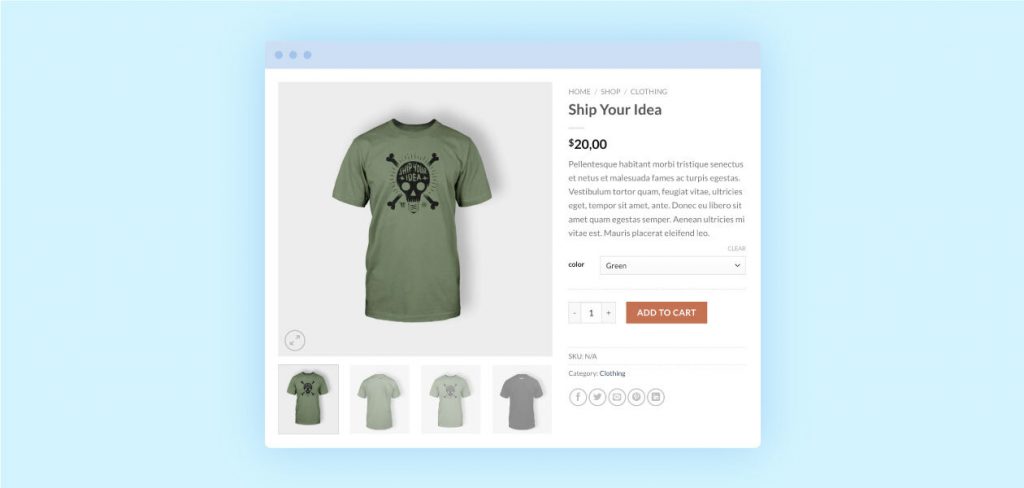
21. Personaliza la página de productos de WooCommerce


Su producto fantástico merece una página de producto de WooCommerce personalizada única. Debe poder personalizar la página del producto WooCommerce para que su tienda de comercio electrónico se destaque. Flatsome UX Builder le brinda la flexibilidad de diseño para crear y personalizar visualmente su página de producto personalizada.
22. Obtenga rápidamente los enlaces de sitio de Google

Los enlaces de sitio de Google son sublistas que aparecen debajo del primer resultado de búsqueda, generalmente cuando se buscan marcas. Los enlaces de sitio ahorran tiempo y proporcionan resultados relevantes para los buscadores. Puede seguir algunos procesos para aumentar sus posibilidades de obtener enlaces a sitios . Puede saber cómo obtener enlaces de sitio de Google en unos sencillos pasos.
23. Configurar e instalar el Administrador de etiquetas de Google

Google Tag Manager ayuda a que la administración de etiquetas sea fácil, simple y confiable al permitir que los especialistas en marketing y webmasters implementen etiquetas de sitios web en un solo lugar. Puede consultar nuestro tutorial si se pregunta cómo configurar e instalar el administrador de etiquetas de Google WordPress .
24. Agregue la consola de búsqueda de Google

Google Search Console, anteriormente conocido como Webmaster Tools, lo ayuda a optimizar los datos para monitorear el rendimiento del sitio web en la búsqueda. Los beneficios de Search Console lo hacen indispensable para mejorar el rendimiento de búsqueda. Configurar Google Search Console en su sitio impulsado por Flatsome toma solo unos minutos, pero le brinda un beneficio de por vida. Puede saber cómo agregar una perspectiva de la consola de búsqueda de Google WordPress
25. Agregue Google Analytics para rastrear el tráfico de la tienda

Google Analytics es una herramienta gratuita de Google para rastrear y analizar a los visitantes de su sitio. Además, proporciona información clave sobre lo que puede hacer para alcanzar sus objetivos y el rendimiento de su sitio web. Si ya conoce la importancia, aquí hay un resumen de cómo agregar Google Analytics con WordPress en su tema Flatsome WooCommerce.
26. Agregue Google Recaptcha al formulario de contacto 7

El complemento Contact Form 7 es esencial para cualquier sitio web con tecnología de WordPress. Si lo usa en su sitio web, probablemente comenzará a recibir publicaciones no deseadas a través de su formulario. Para evitar que su bandeja de entrada tenga contenido innecesario, debe agregar un Recaptcha al formulario de contacto 7 .
27. Agregar metadatos de gráfico abierto de Facebook

Los metadatos de gráficos abiertos de Facebook le ofrecen control sobre cómo se verá su contenido cuando se comparta en Facebook. Toma metadatos del contenido y le permite elegir cómo se mostrarán las cosas. Puede seguir métodos manuales o un complemento para agregar metadatos de gráficos abiertos a su sitio web Flatsome.
28. Crea productos variables

Una variable en WooCommerce te permite elegir entre varias opciones. Se puede definir fácilmente como un producto disponible en varios colores, estilos, tamaños y muchos más. Agregar productos variables de WooCommerce en el tema Flatsome es sencillo.
29. Agregue múltiples imágenes y videos de variación

Múltiples imágenes para un producto facilitan a los compradores elegir un producto. Pero, de forma predeterminada, WooCommerce le permite agregar solo una imagen por variación de producto. Sin embargo, el complemento Galería de imágenes de variación adicional para WooCommerce le permite mostrar sus productos desde diferentes ángulos o perspectivas. Además, puede agregar videos a su galería de imágenes de productos de WooCommerce.
30. Mostrar muestras de variación en la página Tienda/Archivo

De forma predeterminada, WooCommerce ofrece un menú desplegable para productos de variación. Pero se necesitan más clics para ver y no brinda a los visitantes una experiencia perfecta. El complemento WooCommerce Variation Swatches convierte los menús desplegables de productos predeterminados en hermosas muestras.
Agregar muestras de color de WooCommerce es una de las mejores maneras de darle más vida a sus productos. Por otro lado, los atributos de productos de WooCommerce proporcionan una forma agradable de mostrar variaciones.
Como alternativa, es posible que desee personalizar muestras de botones de radio para diferentes propósitos. En comparación con el menú desplegable de selección, los botones de radio son más amigables para el cliente.
31. Traducir Flatsome con Loco Translate Plugin

Hay mucho tráfico del sitio web que pierde todos los días ya que su sitio web no es traducible. Si su sitio basado en el tema Flatsome necesita ser multilingüe, puede traducir fácilmente con el complemento Loco Translate y puede saber cómo traducir sitios web al inglés o a cualquier otro idioma con este complemento.
32. Deshabilitar reseñas en Flatsome

No es recomendable deshabilitar las revisiones de WooCommerce en la mayoría de las circunstancias. Sin embargo, hay algunas razones por las que podría considerar deshabilitar las reseñas de productos . A veces, es difícil para los propietarios de las tiendas mantenerse al día con el spam en la sección de reseñas de productos.
33. Agregar usuarios al equipo de soporte

WordPress tiene un sistema de administración de usuarios incorporado. Puede tener un equipo de personas que trabajen juntas para administrar varios aspectos de su sitio, como soporte técnico, escritores de contenido, expertos en SEO y muchos más. La plataforma le permite agregar nuevos usuarios de forma inmediata y proporcionar una variedad de roles y permisos. Puede obtener artículos sobre cómo agregar usuarios a WordPress desde aquí.
34. Agregar propia etiqueta de menú personal

Un menú es una forma general de explorar su sitio web fácilmente. Muchos temas de WordPress vienen con ubicaciones y diseños de menú predefinidos. Afortunadamente, Flatsome viene con una etiqueta de menú prefabricada excelente y limpia para atraer visitantes. Además, también crea su propia etiqueta de menú personal .
35. Agregar íconos de pago al pie de página

La mayoría de los sitios web impulsados por Flatsome están basados en WooCommerce. Antes de comprar un producto en una tienda en línea, los clientes desean saber cómo podrán comprarlo. Por lo tanto, tener íconos de pago compatibles es esencial. Hágales saber a sus clientes mostrando íconos de pago en el pie de página .
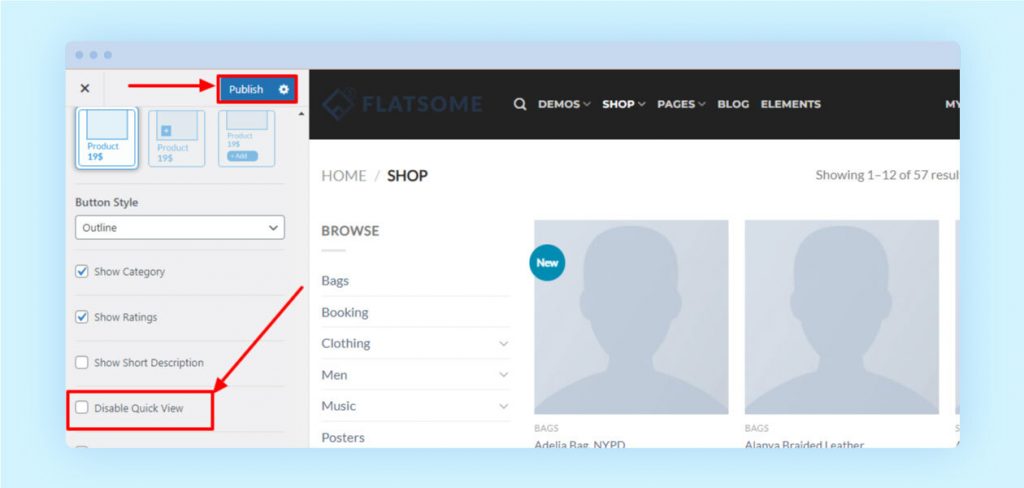
36. Desactivar vista rápida del producto

La vista rápida del producto ofrece a los compradores una "vista rápida" de sus productos. El tema Flatsome viene con esta función. Sin embargo, si desea deshabilitar la vista rápida de WooCommerce por cualquier motivo, puede hacerlo rápidamente.
37. Cree un enlace 'Desplácese hacia'

Puede ayudar al visitante de su sitio a moverse a una sección de página específica habilitando el elemento de desplazamiento para vincular . Puede ahorrar su valioso tiempo y ayudarlos a navegar fácilmente.
38. Usa íconos personalizados

Probablemente se esté preguntando por qué querría agregar íconos personalizados a su sitio. La respuesta es bastante simple; para ' mejor representación visual '. Aunque Flatsome tiene algunos íconos atractivos, es posible que aún desee usar íconos personalizados en su sitio web y puede personalizar fácilmente los íconos por su cuenta.
39. Contraer/Expandir la lista de categorías de productos de la barra lateral

La lista de categorías de productos de la barra lateral es vital para cualquier tienda en línea. En el sitio de WooCommerce impulsado por Flatsome, puede colapsar/expandir el menú de la barra lateral en la lista de categorías colapsables de WooCommerce, para que los visitantes puedan navegar fácilmente por su sitio.
40. Configurar el servidor SMTP de WordPress usando la API de Gmail

WordPress utiliza la función de correo PHP para enviar notificaciones por correo electrónico. Sin embargo, esta función no funciona como se esperaba por varias razones. Gmail proporciona un servicio SMTP que puede utilizar para enviar correos electrónicos. Para eso, debe configurar un servidor SMTP utilizando la integración de Gmail .
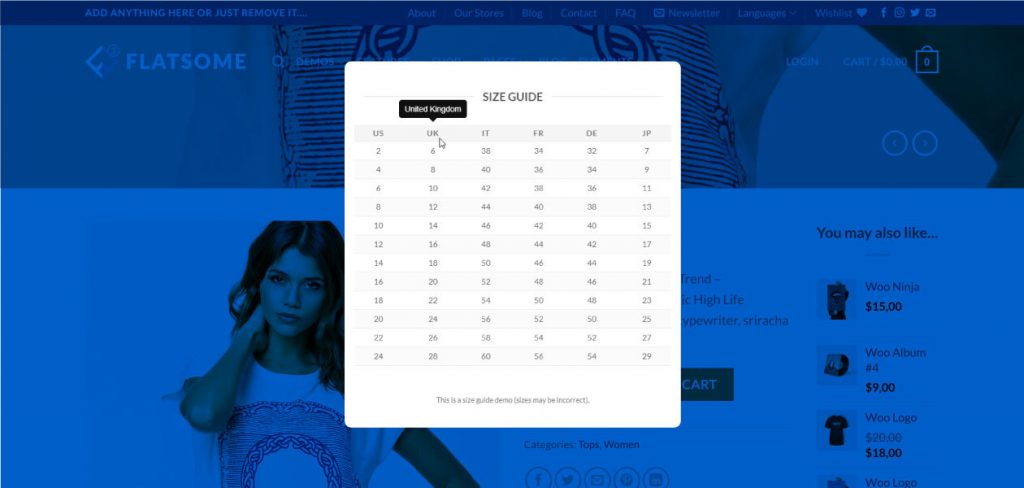
41. Crear una ventana emergente de guía de tamaño simple

Si los compradores tienen dificultades para encontrar el producto adecuado para sus necesidades, es probable que abandonen su tienda y se pasen a un competidor. Será mejor que muestres una ventana emergente con una guía de tallas en tu tienda online y podrás aprender a crear una tabla de tallas. Sin él, sus clientes estarán confundidos acerca del tamaño adecuado que necesitan. Es imprescindible si sus productos están orientados al tamaño, como ropa, zapatos, etc.
42. Borrar caché de elementos de Instagram

El caché son datos temporales que ayudan a su navegador a cargar las cosas más rápido. A veces, estos datos de caché pueden caducar o corromperse y causar problemas al usar Instagram. La mejor práctica es borrar los datos de caché de elementos de Instagram . Si no sabe cómo limpiar el caché de Instagram, puede aprenderlo bien desde aquí.
43. Acelera tu tienda WooCommerce

Con suerte, en esta etapa, puede crear su tienda en línea utilizando el tema Flatsome, pero es posible que tenga problemas con la optimización de la velocidad. Cuanto más rápido cargue su sitio web, mejor será la experiencia de compra. Aquí hay algunos consejos para hacer que su sitio WooCommerce se cargue más rápido con las mejores prácticas de optimización de velocidad de WordPress .
Terminando
Esperamos que esta guía sea útil para cualquiera que use el tema Flatsome WooCommerce. Le ayudará a mejorar su sitio web, obtener más visitantes y, al mismo tiempo, aumentar sus ventas.
Si desea que cubramos más temas sobre Flatsome, infórmenos en la sección de comentarios. Actualizaremos este artículo continuamente para brindar mejores soluciones para su tienda WooCommerce.
