WooCommerce: actualizar el complemento autohospedado @ WP Dashboard
Publicado: 2023-06-07En este tutorial de un millón de dólares, aprenderá cómo actualizar un complemento personalizado (WooCommerce) que aloja en algún lugar , directamente desde el panel de control de WordPress.
Pensé que el panel de control de WordPress solo podía notificarle las actualizaciones de complementos y permitirle actualizar exclusivamente los complementos que están en el repositorio de WordPress, ¡pero me equivoqué!
Desde que comencé a vender complementos de WooCommerce aquí en Business Bloomer, tuve que encontrar una manera de permitir que los clientes los actualicen automáticamente directamente desde su administrador de WP.
Afortunadamente, hay 2 ganchos que vienen al rescate: pre_set_site_transient_update_plugins update_plugins_{$hostname} y plugins_api . Con estos dos filtros, puede decirle a WordPress que su archivo ZIP de complemento personalizado se puede descargar en una URL pública determinada, mostrar una notificación al cliente de que hay una actualización de complemento disponible, dejar que se actualice con 1 clic y, opcionalmente, dejar que habilite automáticamente actualizaciones
Entonces, veamos cómo manejo mi negocio de complementos. ¡Disfrutar!

- Paso 1: Cree y aloje el complemento personalizado
- Paso 2: Cree un archivo de registro de cambios JSON
- Paso 3: instale el complemento personalizado en cualquier sitio de WordPress
- Paso 4: Fragmento de PHP: actualice el complemento personalizado desde el panel de WordPress
- Resumen
Paso 1: Cree y aloje el complemento personalizado
Esta publicación no trata sobre el desarrollo de complementos. Siéntase libre de estudiar el Manual de complementos de WordPress en caso de que esté comenzando ahora.
Una vez que haya completado el desarrollo, guarde el archivo ZIP del complemento en una URL pública, por ejemplo: www.businessbloomer.com/blabla/whatever-plugin.zip
Paso 2: Cree un archivo de registro de cambios JSON
Cuando aloja el complemento, debemos notificar a WordPress (y a todos los sitios web de WordPress donde está instalado el complemento) que hay una nueva versión disponible; de lo contrario, el código que encuentre en el Paso 4 no se activará.
Puede usar varias formas de almacenar los datos del registro de cambios, y crear un archivo JSON es la más fácil. Todo lo que necesita WordPress es recuperar el nombre del archivo ZIP y la versión del complemento , para que pueda obtenerlos dinámicamente y activar la notificación de actualización.
Abra un editor de texto e ingrese la siguiente información:
{
"plugin_name": "Cualquier complemento para WooCommerce",
"última_versión": "1.0.9",
"download_url": "https://www.businessbloomer.com/blabla/whatever-plugin.zip",
}Luego, guarde el archivo con la extensión .JSON y colóquelo en una URL específica de su propio sitio web, por ejemplo, www.businessbloomer.com/blabla/plugin-updates.json
Mantenga este archivo actualizado cada vez que publique una nueva versión del complemento, por ejemplo , tan pronto como cargue la versión 2.0.0 del complemento, cambie el archivo JSON a:
{
"plugin_name": "Cualquier complemento para WooCommerce",
"última_versión": "2.0.0",
"download_url": "https://www.businessbloomer.com/blabla/whatever-plugin.zip",
}Paso 3: instale el complemento personalizado en cualquier sitio de WordPress
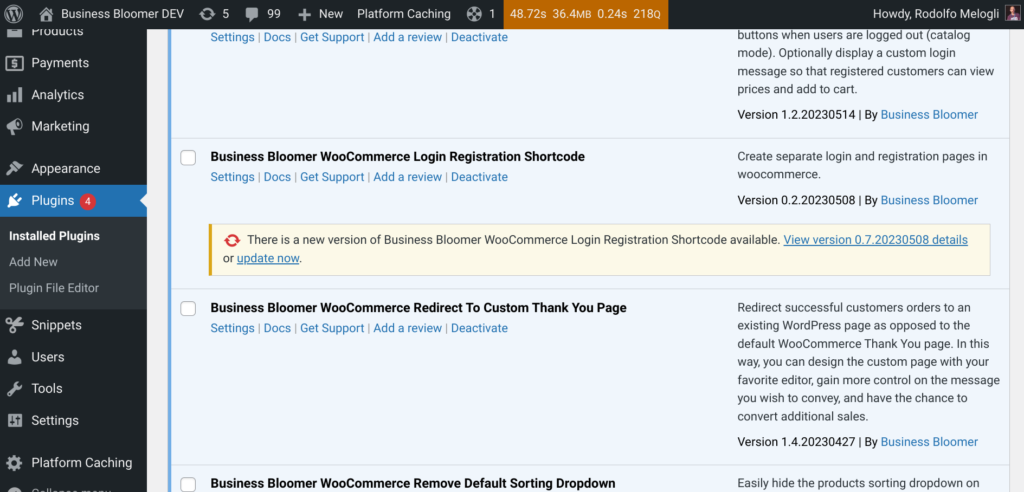
Vaya a WordPress> Complementos> Agregar nuevo> Cargar e instalar y activar el complemento personalizado. Este complemento vendrá con un número de versión, por ejemplo, 1.0.9; ahora debemos encontrar una manera para que los administradores actualicen el complemento en caso de que haya una versión más nueva disponible.

Paso 4: Fragmento de PHP: actualice el complemento personalizado desde el panel de WordPress
Esta es la parte genial.
Puede agregar esto al código del complemento.
Usaremos dos filtros: update_plugins_{$hostname} y plugins_api . El primero es responsable de la actualización real; este último muestra la información del complemento cuando se hace clic en " Ver detalles de la versión " (ver captura de pantalla anterior).
Nota 1: la parte {$hostname} se basa en dónde aloja el complemento. Digamos que la URL del complemento es www.businessbloomer.com/blabla/whatever-plugin-1.0.9.zip , luego {$hostname} es www.businessbloomer.com
Nota 2: también debe saber el nombre de la carpeta del complemento y el nombre del archivo del complemento , que generalmente son los mismos. Si el archivo ZIP es lo que sea-plugin.zip , espero que la carpeta del complemento se llame /lo que sea-plugin y que el archivo de complemento que contiene se llame /lo que sea -plugin.php
Nota 3: el archivo del complemento debe usar los parámetros de encabezado " URI del complemento " y " Versión ", ya que los recuperaremos a través del código.
/**
* @snippet Update Self-Hosted Plugin @ WordPress Dashboard
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 7
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
// ----------------
// 1: Plugin Description When People Click On View Version Details
// Note: use the plugin slug, path, name
add_filter( 'plugins_api', 'bbloomer_plugin_view_version_details', 9999, 3 );
function bbloomer_plugin_view_version_details( $res, $action, $args ) {
if ( 'plugin_information' !== $action ) return $res;
if ( $args->slug !== 'whatever-plugin' ) return $res;
$res = new stdClass();
$res->name = 'Whatever Plugin For WooCommerce';
$res->slug = 'whatever-plugin';
$res->path = 'whatever-plugin/whatever-plugin.php';
$res->sections = array(
'description' => 'The plugin description',
);
$changelog = bbloomer_whatever_plugin_request();
$res->version = $changelog->latest_version;
$res->download_link = $changelog->download_url;
return $res;
}
// ----------------
// 2: Plugin Update
// Note: use the plugin {$hostname}, slug & path
add_filter( 'update_plugins_www.businessbloomer.com', function( $update, array $plugin_data, string $plugin_file, $locales ) {
if ( $plugin_file !== 'whatever-plugin/whatever-plugin.php' ) return $update;
if ( ! empty( $update ) ) return $update;
$changelog = bbloomer_whatever_plugin_request();
if ( ! version_compare( $plugin_data['Version'], $changelog->latest_version, '<' ) ) return $update;
return [
'slug' => 'whatever-plugin',
'version' => $changelog->latest_version,
'url' => $plugin_data['PluginURI'],
'package' => $changelog->download_url,
];
}, 9999, 4 );
// ----------------
// 3: Retrieve Plugin Changelog
// Note: use the public JSON file address
function bbloomer_whatever_plugin_request() {
$access = wp_remote_get( 'https://www.businessbloomer.com/blabla/plugin-updates.json', array( 'timeout' => 10, 'headers' => array( 'Accept' => 'application/json' ) ) );
if ( ! is_wp_error( $access ) && 200 === wp_remote_retrieve_response_code( $access ) ) {
$result = json_decode( wp_remote_retrieve_body( $access ) );
return $result;
}
}
Resumen
Para permitir que un usuario de WordPress actualice un complemento que aloja en otro lugar, necesita:
- para desarrollar el complemento según el Paso 1 (denominación) y el Paso 4 (requisitos de actualización del complemento)
- para guardar el archivo ZIP en una URL pública, para que WordPress pueda descargarlo
- para mantener un archivo de registro de cambios JSON en una URL pública, para que WordPress sepa si hay una actualización disponible
¿Preguntas? ¿Dudas? ¿Comentario? ¡Deja un comentario a continuación!
