Configuración de atributos variables de productos de WooCommerce 2023
Publicado: 2023-10-11¿Le preocupa cómo crear muestras de variación de radio, etiquetas, colores y imágenes para los atributos variables de productos de WooCommerce?
Si su tienda WooCommerce vende una variedad de productos, las muestras de variación pueden ser muy útiles para mantener a los clientes y aumentar las conversiones generales. Las muestras de variación le ayudan a configurar los atributos variables de su producto WooCommerce.
Si proporciona las selecciones de productos como muestras, los clientes que visiten su sitio podrán comprender rápidamente los usos potenciales de un producto. Dado que los clientes pueden seleccionar la variación precisa que desean, esto puede reducir sustancialmente los puntos de fricción de conversión.
¿Qué son las muestras de WooCommerce?
Las muestras de WooCommerce son un método más eficaz para mostrar selecciones de productos adicionales en su tienda en línea. Puede reemplazar los campos desplegables estándar de WooCommerce con muestras de variantes de productos para que las páginas de sus productos sean más interactivas y fáciles de usar.
Puede mostrar opciones de productos de manera más efectiva en su tienda en línea sin tener que crear variaciones, lo que permite a los compradores tomar decisiones rápidas sobre qué comprar. Las muestras para variaciones de productos WooCommerce también se pueden utilizar como filtros de atributos. Esto hace que sea más fácil para sus clientes localizar rápidamente los elementos que necesitan. Además, al mostrar variaciones de manera efectiva utilizando muestras de imágenes o colores, las muestras de WooCommerce pueden actualizar completamente las páginas de sus productos.
¿Por qué agregar muestras de variación?
Un método maravilloso para mejorar la experiencia de compra y aumentar las conversiones en su sitio WooCommerce es agregar muestras de variación. Los clientes pueden visualizar fácilmente muchas iteraciones del mismo producto gracias a las muestras.
Por ejemplo, puede mostrar una imagen o una muestra de color para ayudar a explicar visualmente las alternativas de variación si un producto tiene varias opciones de color. Como resultado, les brinda a sus clientes más claridad. Ayuda a las personas a comprender mejor lo que recibirán si eligen una opción de producto en particular.
Al incluir muestras de variaciones de WooCommerce, puede mejorar significativamente la experiencia del usuario en su sitio web. En lugar de desplazarse por los menús desplegables, los clientes pueden conectar visualmente lo que buscan con variaciones del producto. Los clientes ahora pueden determinar rápidamente qué quieren comprar.
En este artículo, le mostraré cómo agregar radio, etiqueta, color e imágenes a los atributos variables de su producto WooCommerce.
¿Cómo agregar atributos de producto variables de WooCommerce?
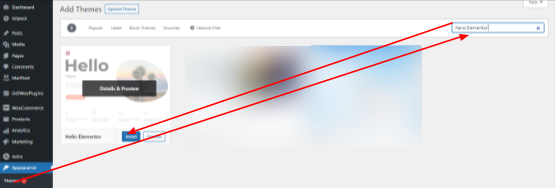
Navegue hasta el botón de apariencia y haga clic en la opción de tema. Después de llegar a la opción de tema, debes hacer clic en el botón Agregar nuevo. Deberías buscar el tema Hello Elemtor. Tienes que instalar el tema Hello Elemtor. Después de instalar el tema, haga clic en el botón activar y debería activarse.

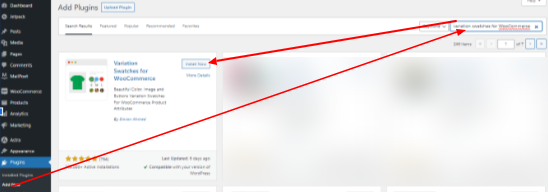
Navegue hasta la opción de complemento y haga clic en el botón Agregar nuevo. Ahora, debes buscar las Muestras de variación para el complemento WooCommerce en el campo de búsqueda. Haga clic en el botón Instalar Muestras de variación para el WooCommerce instalado y luego active el complemento.

Después de activar el complemento, ahora pasamos a crear muestras de variación de radio, etiquetas, colores e imágenes para productos variables de WooCommerce.
Muestras de variación para la configuración de WooCommerce
Después de instalar el complemento Variation Swatches para WooCommerce y Photos en su tema OceanWP. Es hora de configurar este complemento para sus productos variables. Hay dos formas de instalar este complemento.
- Habilitar muestras de variación para productos variables existentes
- Configurar muestras de variación para nuevos productos variables.
Habilitar muestras de variación para productos variables existentes
Aquellos que ya están haciendo negocios de comercio electrónico con WooCommerce han creado una tienda de productos. Si desea agregar variaciones a sus productos como (radio, etiqueta, color e imagen), debe probar Variation Swatches para WooCommerce. En este artículo, brindaremos las pautas adecuadas para habilitar el complemento. Le daremos algunas capturas de pantalla que debe seguir.
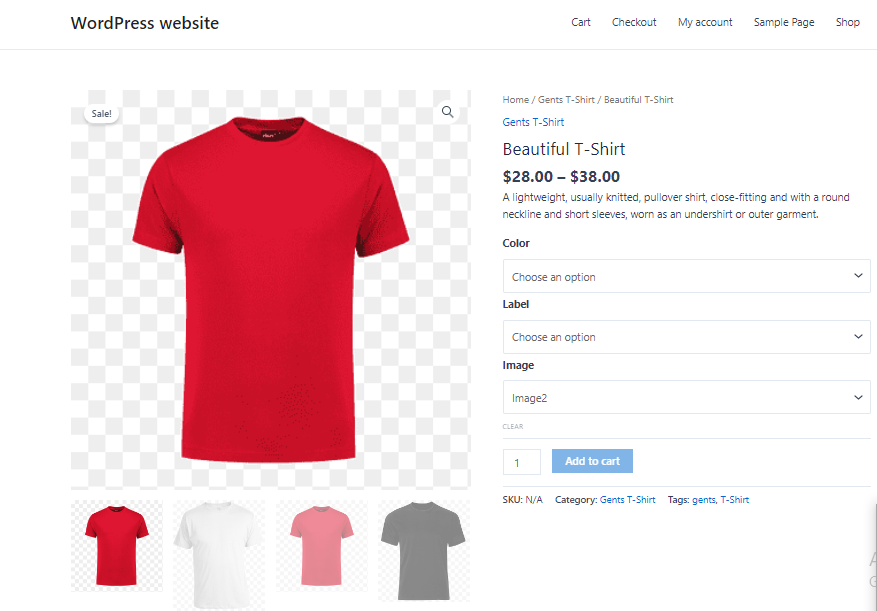
Antes

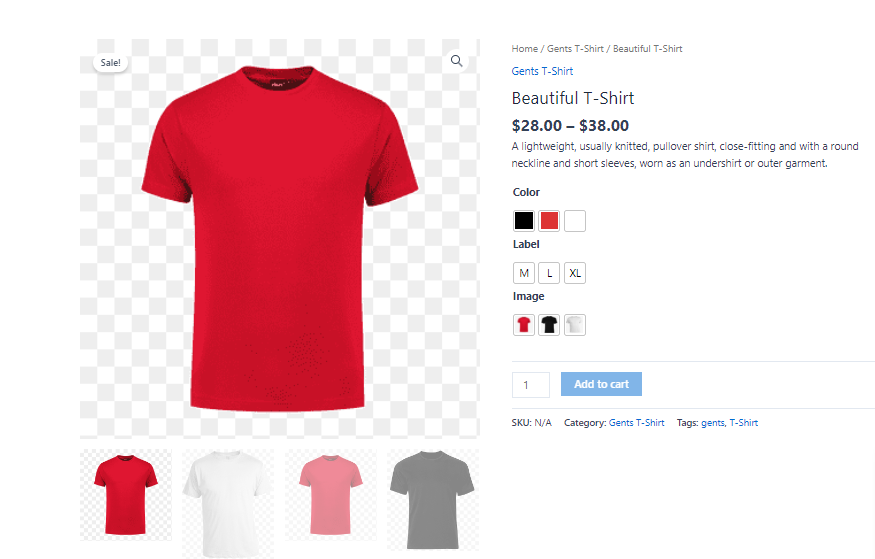
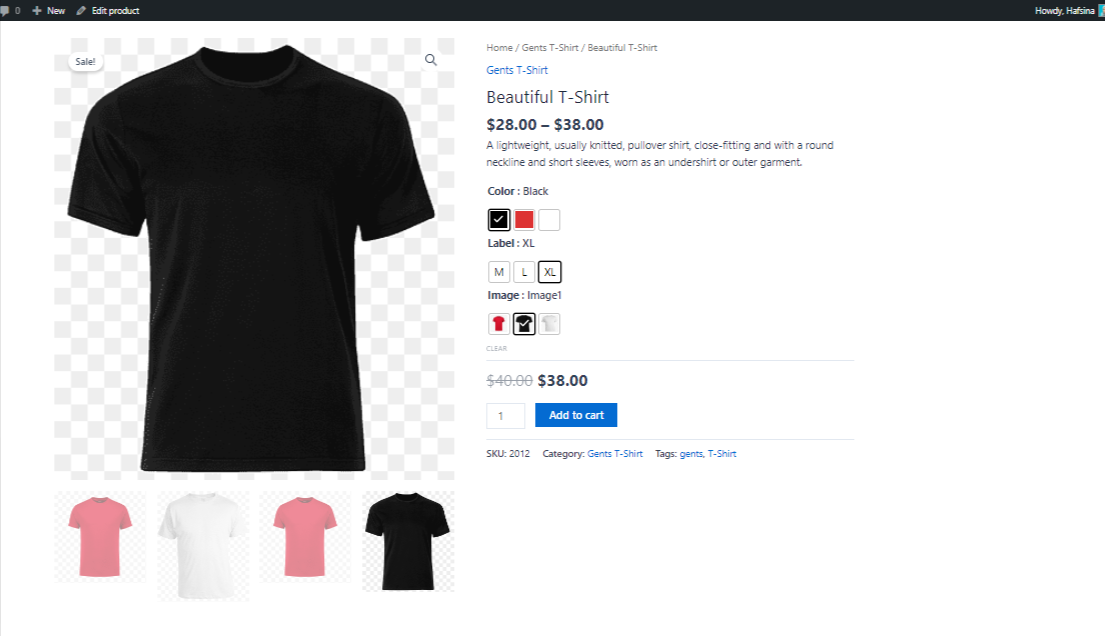
Después

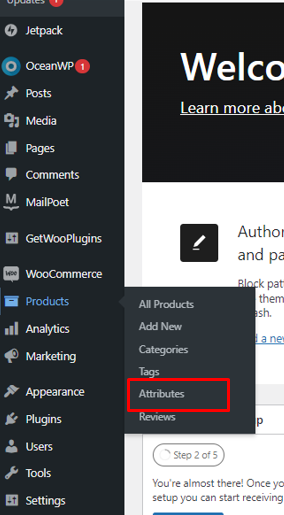
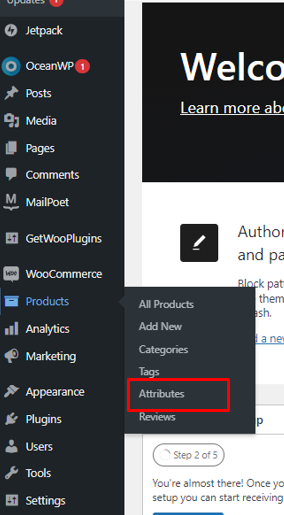
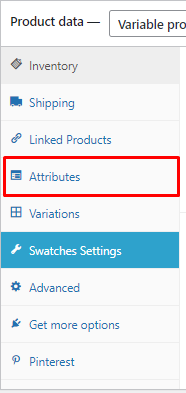
Navegue hasta el producto y luego haga clic en atributos.

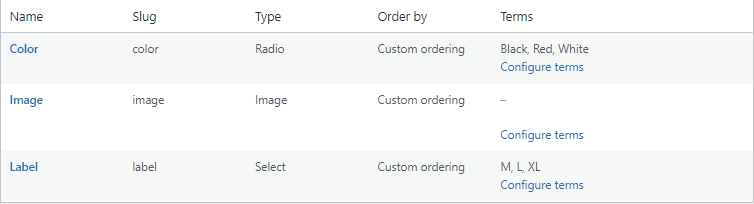
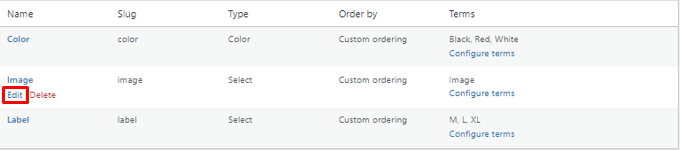
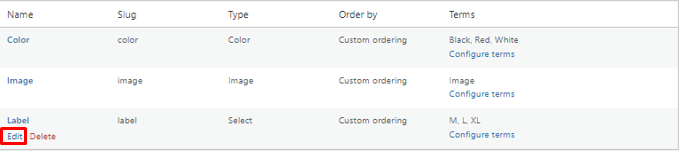
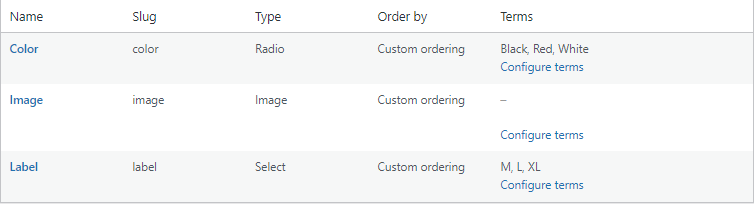
Todos sus atributos existentes se enumeran en esta sección. Las muestras de variación para el complemento WooCommerce agregan un campo de tipo después de la instalación.

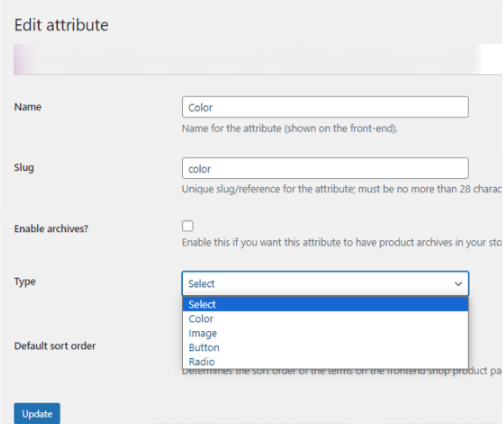
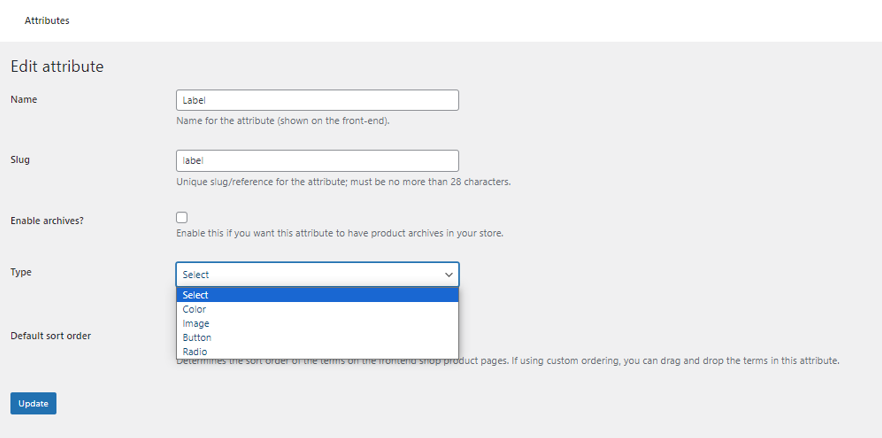
Los atributos de color deben tener un nombre de tipo. Haga clic en editar y seleccione el tipo en el menú desplegable de tipos.

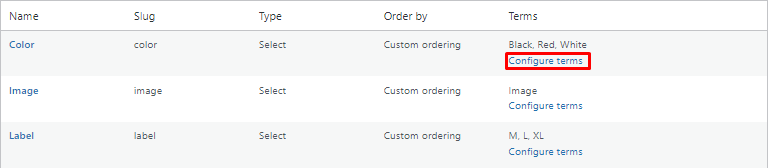
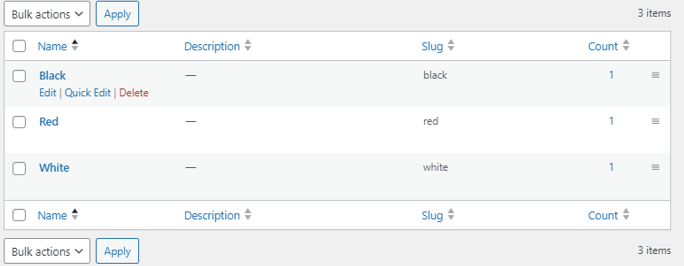
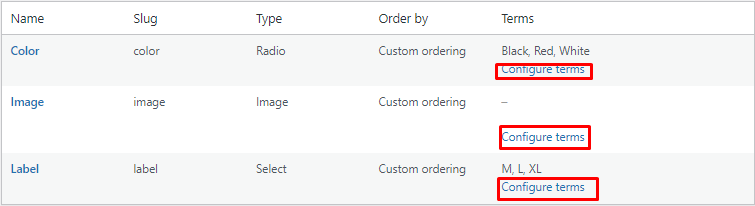
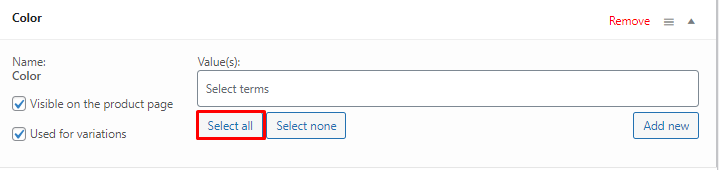
Después de agregar una sección de tipo, debe hacer clic en configurar términos. Una vez que se han seleccionado Configurar términos, se muestra una lista de variaciones de atributos. Aquí se enumeran tres posibilidades de color: negro, rojo y blanco. Para agregar una variación de color, edite cada variación una a la vez.


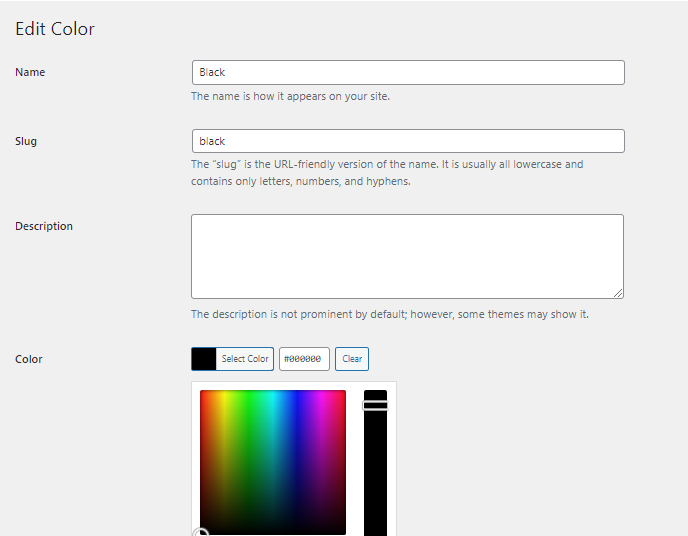
Para editar el color, haga clic en el botón editar. Y cambia el color al que desees. Cuando cambie el color, se mostrará el selector de color y podrá seleccionar el color de su producto. Y todas las variaciones de colores se actualizan con éxito.

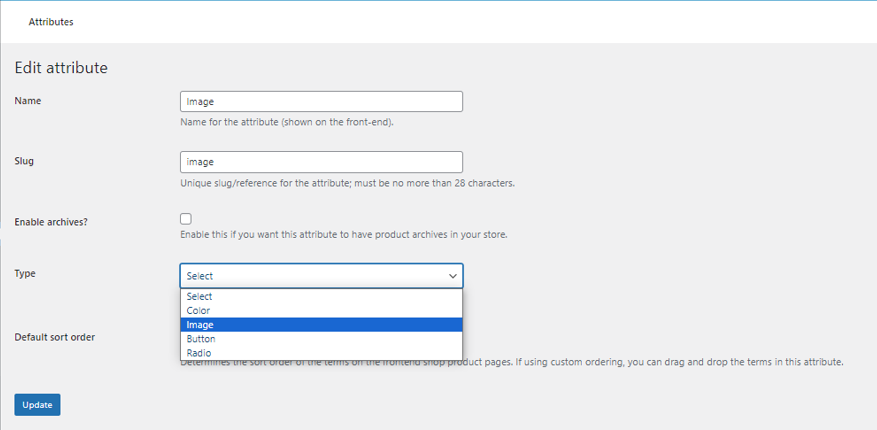
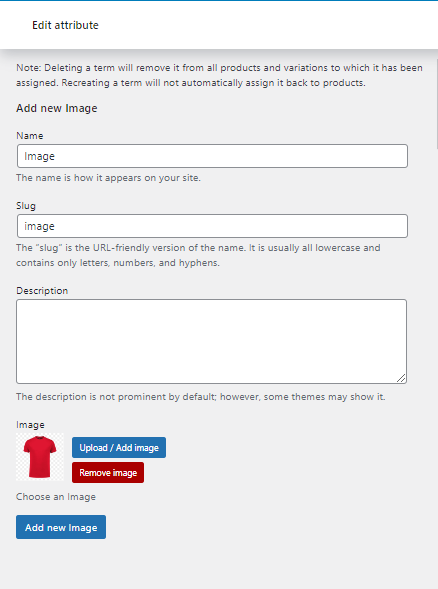
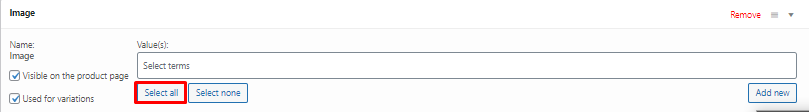
Es necesario cambiar el atributo de la imagen después de agregar color. Seleccione el tipo de atributo de imagen haciendo clic en el botón editar y eligiendo una imagen.



Después de cambiar el tipo, configura la imagen o agrega una imagen en su atributo.

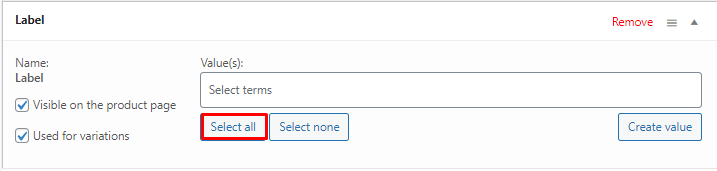
Igual que el color y la configuración debes configurar los atributos de la etiqueta. Después de agregar la etiqueta, navega hasta el producto existente y hace clic en el botón editar.


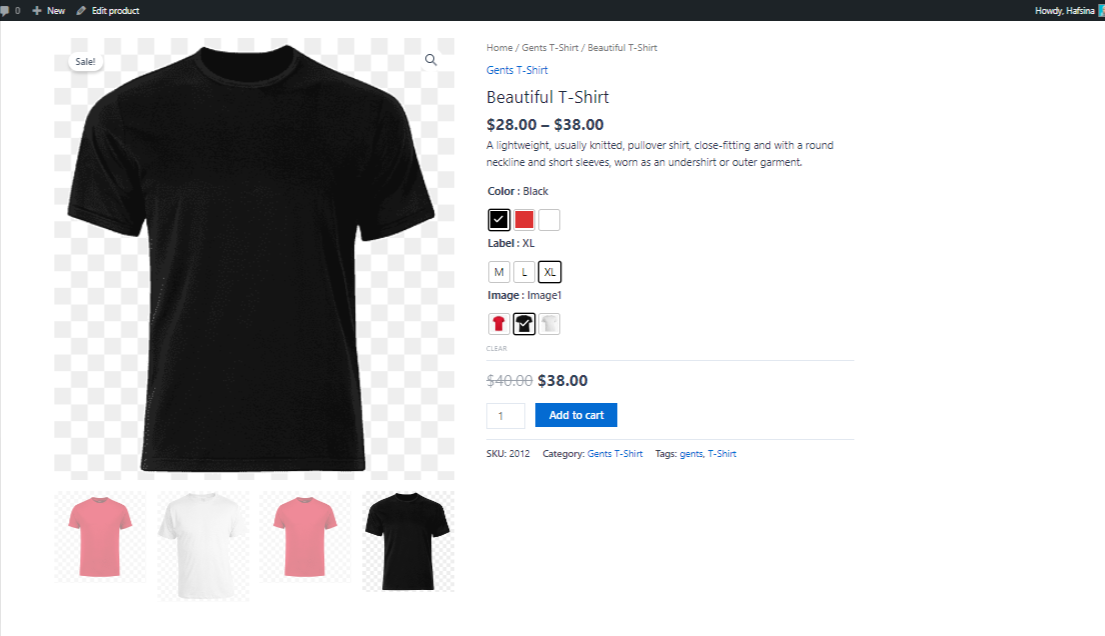
El tipo de atributo de etiqueta es el botón. Después de seleccionar el tipo de botón, configure la etiqueta y exitosamente habrá cambiado todos los atributos. Y el aspecto final de este producto está a continuación.

Configurar muestras de variación para nuevos productos variables
Navegue hasta el producto y luego haga clic en atributos.

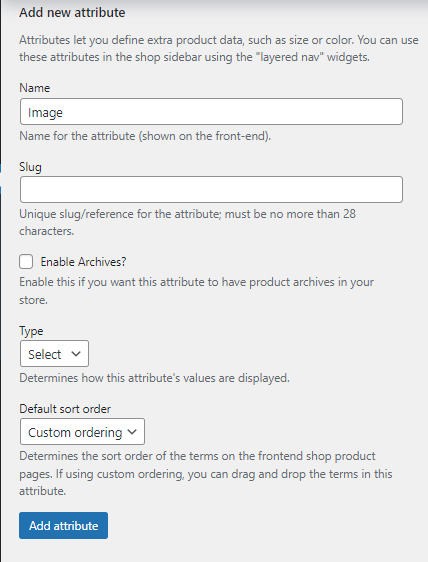
Debe crear el nuevo atributo Variación de imagen, color y etiqueta e ingresar el título del atributo y el tipo de atributo correspondiente en el menú desplegable Tipo.

El nuevo campo de atributo.

Configure el término de este campo como antes.

Debe hacer clic en el botón Agregar nuevo e ir a la página del nuevo producto después de personalizar este campo. Se debe ingresar el nombre y descripción del nuevo producto.

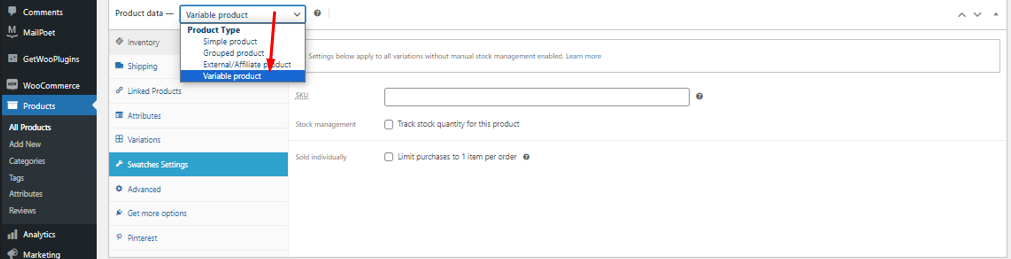
Luego navegue hasta el campo de datos del producto y elija el producto variable de la selección.

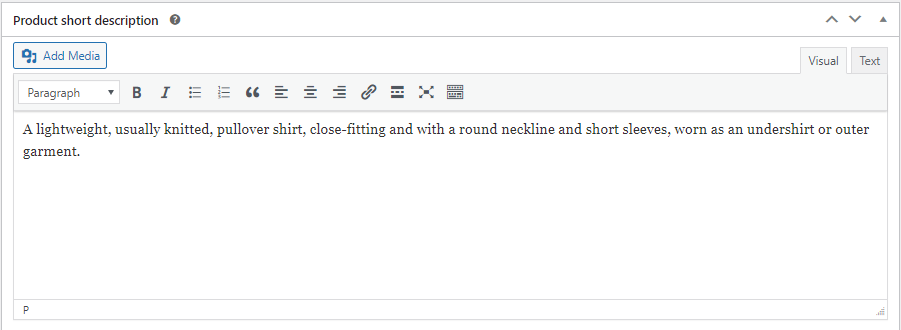
Debe proporcionar una breve descripción del producto en este campo.

Después de agregar la descripción, desplácese hacia arriba y haga clic en atributos nuevamente.

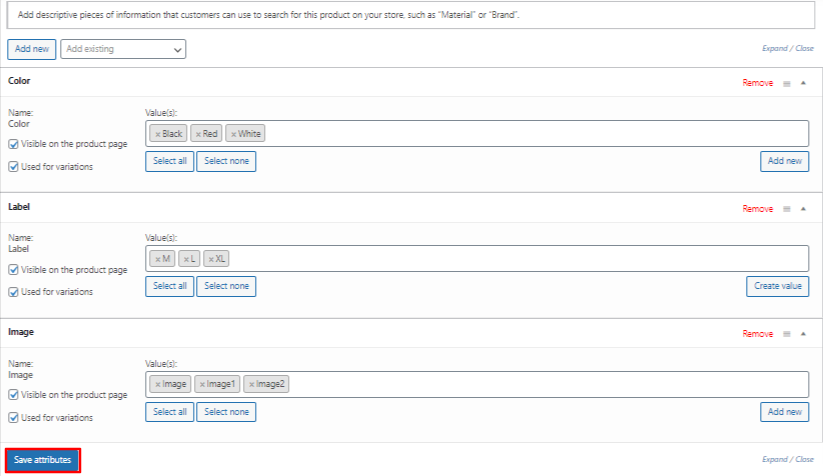
Establezca los atributos existentes que ha creado antes.




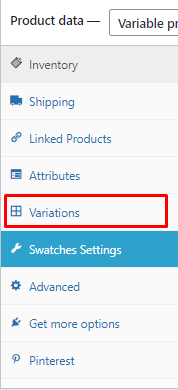
Después de configurar estos atributos, debe presionar el botón Guardar atributos y navegar hasta las variaciones.

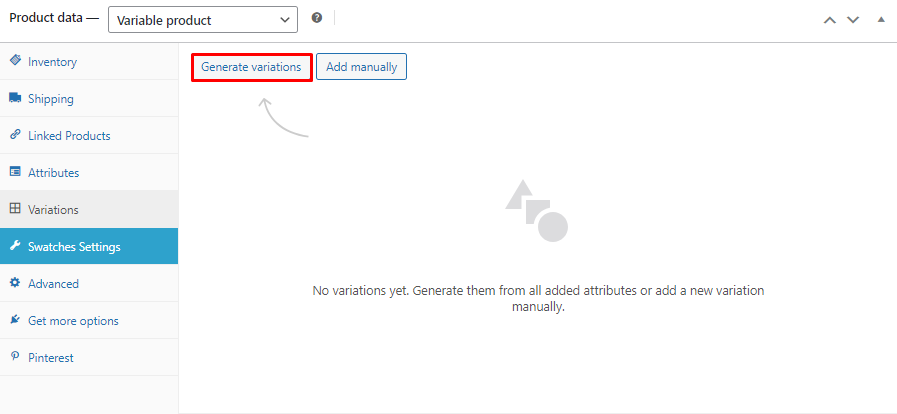
Después de hacer clic en variaciones y luego hacer clic en el botón Generar variaciones, se crea la variación de generación automática.

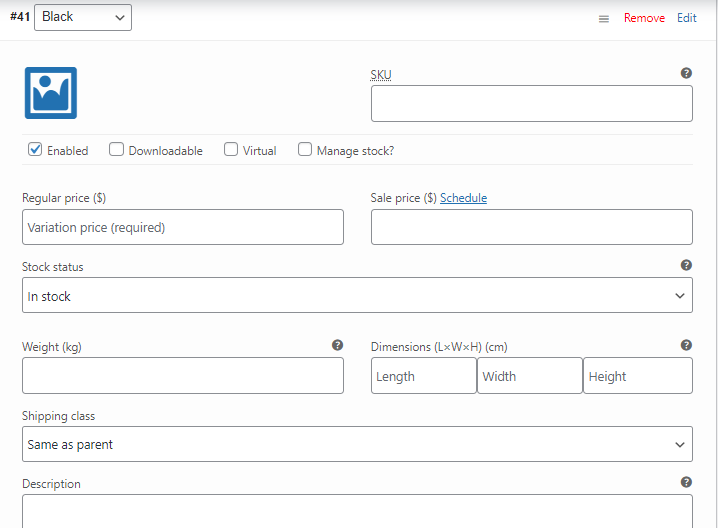
Luego hay que agregar la imagen, SKU, precio del producto, precio de venta, peso, etc.

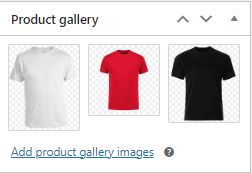
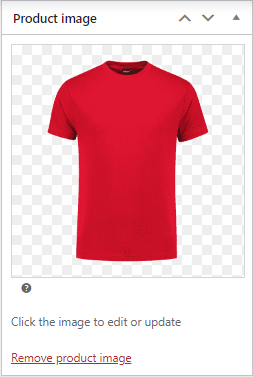
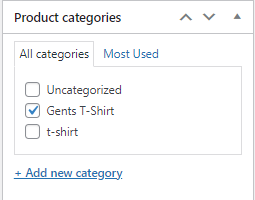
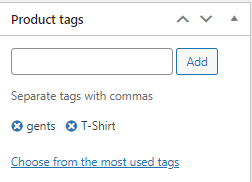
Después de crear este campo, agregue las imágenes de la galería de productos, las imágenes de productos, las etiquetas de productos y las categorías de productos.




Después de agregar todas estas cosas, el aspecto final de este producto se muestra a continuación.

Conclusión
Finalmente, las muestras de variaciones de WooCommerce facilitan a los propietarios de tiendas en línea aumentar la visibilidad de los productos variables en sus sitios web.
Además, también puede utilizar una galería de imágenes de variaciones adicionales para su negocio WooCommerce. Definitivamente aumentará sus ventas al convertir a sus visitantes en clientes.
Hacer que sea más fácil para los clientes examinar las numerosas opciones de productos aumentará sus posibilidades de realizar una compra. Puede aumentar las conversiones y, como resultado, mejorar sus resultados. Sin mencionar que es un enfoque excelente para mejorar la usabilidad de su sitio web y brindar una experiencia de compra en línea general superior.
