WooCommerce: por qué y cómo deshabilitar los fragmentos de carrito Ajax
Publicado: 2019-07-22
Si estás aquí es porque tu sitio web de WooCommerce es lento y te preguntas por qué la URL “ /?wc-ajax=get_refreshed_fragments ” genera retrasos y cargas del servidor (picos).
Además, hay demasiada literatura en línea sobre los Fragmentos de carro Ajax de WooCommerce (incluidos complementos específicos y opciones de complementos de rendimiento), y desea aprender rápidamente qué son antes de comprender si debe deshabilitarlos y cómo.
Las herramientas de optimización del rendimiento como Pingdom y GTMetrix a menudo culpan a esta pequeña funcionalidad de WooCommerce. Y deshabilitarlo cuidadosamente puede aumentar la velocidad, la carga de la página y, en última instancia, la tasa de conversión de ventas.
Así que aquí está todo lo que necesitas saber.
- ¿Qué son los fragmentos de carrito Ajax de WooCommerce?
- ¿Por qué deshabilitar los fragmentos de carrito Ajax de WooCommerce?
- ¿Cómo deshabilitar los fragmentos de carrito Ajax de WooCommerce?
- Pensamientos finales: ¿Fragmentos de carro Ajax de WooCommerce, sí o no?
¿Qué son los fragmentos de carrito Ajax de WooCommerce?
Pero primero, para aquellos de ustedes que no saben eso: ¿qué es Ajax ?
En el desarrollo web, Ajax ( AJAX = Asynchronous JavaScript And XML ) es una técnica de desarrollo web que, en pocas palabras, le permite ejecutar funciones sin actualizar las páginas del sitio web.
Piense en "Ajax Add to Cart" en la página de la tienda de WooCommerce: puede agregar productos al carrito (y actualizar el carrito) sin forzar una recarga de página; Ajax se ejecuta en segundo plano y se comunica con el servidor "asincrónicamente".
Ahora que esto está claro, averigüemos qué son los Fragmentos de carro Ajax de WooCommerce y qué representa la URL " yoursite.com/?wc-ajax=get_refreshed_fragments ".

Para resumir, incluso en sitios pequeños e incluso en páginas que no son de WooCommerce, WooCommerce intenta "obtener" los detalles del carrito de compras para que pueda estar listo para "recalcular" el carrito cada vez que se hace algo (¡o no se hace!) en una página dada de WordPress.
Esto le permite a WooCommerce mantener actualizado el widget del carrito y "escuchar" inmediatamente cualquier evento Agregar al carrito de Ajax que pueda requerir una actualización del carrito .
Básicamente, WooCommerce llama a " /?wc-ajax=get_refreshed_fragments " para actualizar los elementos del carrito y el total del carrito de forma asíncrona, es decir, sin necesidad de actualizar la página del sitio web que está visitando.
Ajax es increíble y todo eso, sin embargo, no subestime las implicaciones de rendimiento y los conflictos de complementos que esta pequeña funcionalidad podría causar. Lo que nos lleva a la siguiente sección…
¿Por qué deshabilitar los fragmentos de carrito Ajax de WooCommerce?
Para que el carrito se actualice en cada página de su sitio web, WooCommerce ejecuta esta funcionalidad Ajax cada vez.
Incluso en la página Acerca de. Incluso en la página de inicio si no tienes productos. Incluso en la página de contacto si solo tiene un formulario de contacto.
Si su tema no proporciona un widget desplegable de carrito de WooCommerce, y si no tiene productos que se puedan agregar al carrito en una página de sitio web específica, entonces será mejor que elimine toda la funcionalidad de Ajax.
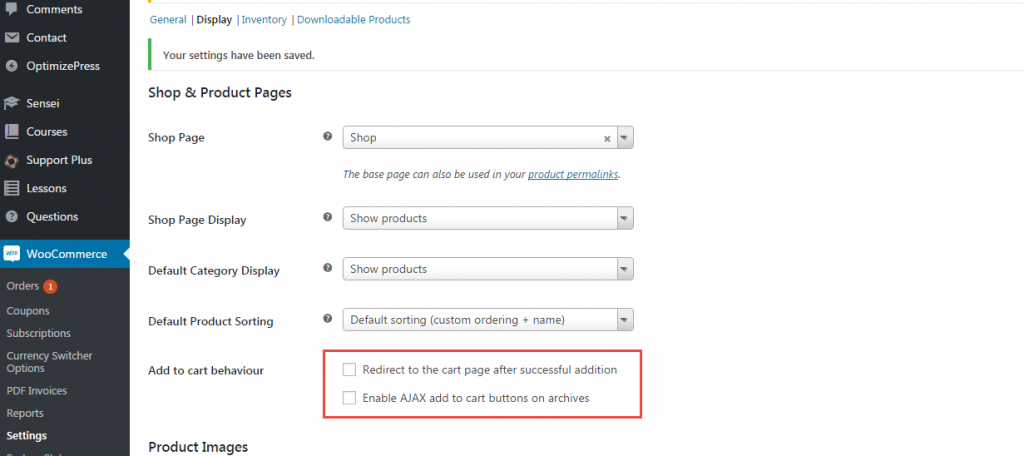
Además, si elige desde la configuración de WooCommerce para redirigir a los usuarios al carrito después de agregar cualquier producto al carrito, definitivamente está forzando una redirección de página (a la página del carrito), por lo que tener Ajax Cart Fragments activo no tiene sentido.

Idealmente, los únicos lugares donde debería ejecutarse " /?wc-ajax=get_refreshed_fragments " son las páginas y los archivos de WooCommerce donde sus clientes pueden agregar al carrito Y desea usar un widget de carrito dinámico
Por ejemplo, si tiene botones Agregar al carrito en las páginas de su categoría Y desea que el widget del carrito se actualice en consecuencia sin recargar la página (y tiene habilitado Ajax para agregar al carrito), entonces necesita " /?wc-ajax=get_refreshed_fragments " activo.
Además, en la página del carrito puede cambiar las cantidades o eliminar artículos sin actualizar la página, y allí también desea que el widget del carrito se actualice en consecuencia (pero la verdadera pregunta aquí es: ¿por qué hay un widget de carrito en la página del carrito ? no tiene sentido? ). Por lo tanto, en la página del carrito también necesita tener activo "/?wc-ajax=get_refreshed_fragments" , o el widget no se actualizará si actualiza el carrito.
Conclusión:
- si su tema NO tiene un widget de carrito de encabezado dinámico , puede deshabilitar "/?wc-ajax=get_refreshed_fragments"
- si su tema tiene un widget de carrito de encabezado dinámico, pero no le importa mostrar el contenido del widget de carrito sobre la marcha, puede deshabilitar "/?wc-ajax=get_refreshed_fragments" en todas partes
- Si desea mantener activa la funcionalidad del widget del carrito , debe deshabilitar "/?wc-ajax=get_refreshed_fragments" SOLAMENTE en aquellas páginas donde no existe la función Agregar al carrito de Ajax (archivos de productos de WooCommerce) o la funcionalidad de actualización del carrito (página del carrito)
¿Cómo deshabilitar los fragmentos de carrito Ajax de WooCommerce?
Ahora que entendimos qué son los Fragmentos de carrito y por qué/cuándo deben eliminarse, podemos empezar a codificar un poco.

Por supuesto, hay complementos para eso, pero cuando puede lograr una funcionalidad como esta con unas pocas líneas de PHP, no tiene sentido encontrar una solución diferente, incluso si no sabe cómo codificar.
Pero primero, veamos cómo WooCommerce agrega esta llamada Ajax (en términos de desarrollo diríamos "cómo pone en cola este script").
En primer lugar, el script " wc-cart-fragments " se describe mediante una función llamada "register_scripts()". Llama a un script JS desde la carpeta /assets y requiere que JQuery y las cookies estén habilitados:
'wc-cart-fragments' => array(
'src' => self::get_asset_url( 'assets/js/frontend/cart-fragments' . $suffix . '.js' ),
'deps' => array( 'jquery', 'js-cookie' ),
'version' => WC_VERSION,
),
En el mismo archivo, este es el momento en que se llama a " wc-cart-fragments ":
self::enqueue_script( 'wc-cart-fragments' );
Si observamos la función "enqueue_script()", descubriremos que nuestro script " wc-cart-fragments " primero se registra y luego se pone en cola según la documentación de WordPress (https://developer.wordpress.org/reference/ funciones/wp_enqueue_script):
private static function enqueue_script( $handle, $path = '', $deps = array( 'jquery' ), $version = WC_VERSION, $in_footer = true ) {
if ( ! in_array( $handle, self::$scripts, true ) && $path ) {
self::register_script( $handle, $path, $deps, $version, $in_footer );
}
wp_enqueue_script( $handle );
}
Si algo está "en cola", entonces puede "quitarse de la cola" (similar a las funciones de PHP add_action() y remove_action()).
Debe asegurarse de llamar a la función "quitar cola" DESPUÉS de la función "poner en cola", para que ya se haya agregado y pueda eliminarla (por lo tanto, la prioridad = 11 como "fragmentos de wc-cart" se pone en cola con la prioridad predeterminada de 10).
Dr.:
/**
* @snippet Disable WooCommerce Ajax Cart Fragments Everywhere
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 3.6.4
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'wp_enqueue_scripts', 'bbloomer_disable_woocommerce_cart_fragments', 11 );
function bbloomer_disable_woocommerce_cart_fragments() {
wp_dequeue_script( 'wc-cart-fragments' );
}
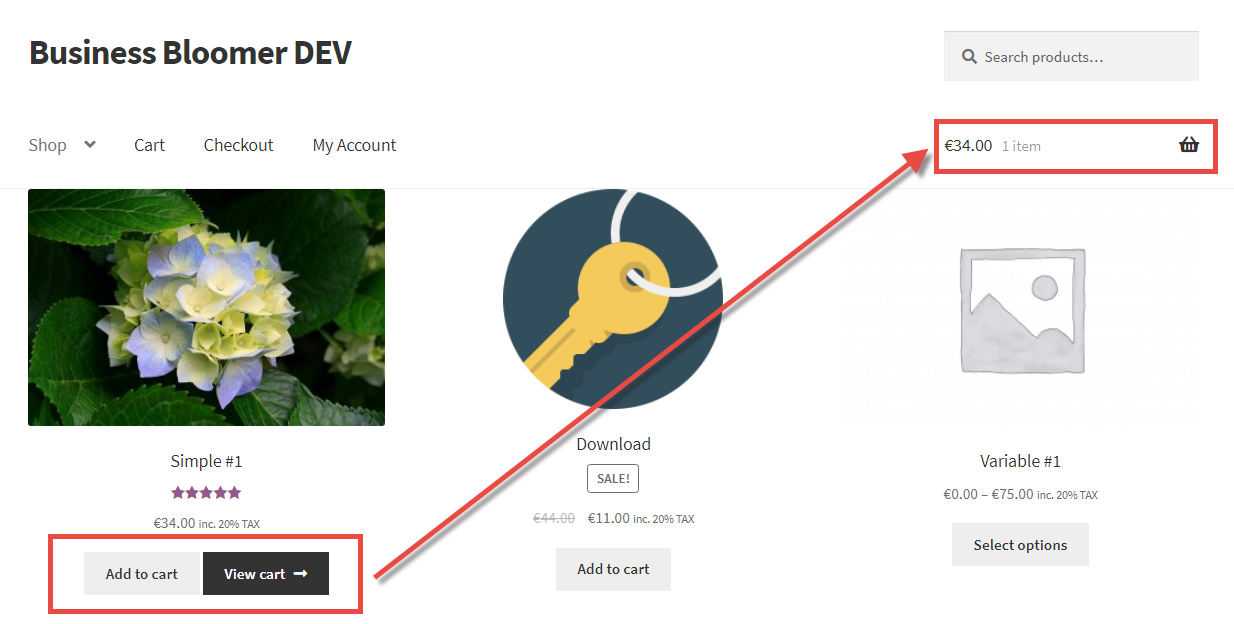
Tenga en cuenta que en caso de que tenga un widget de carrito de encabezado, esto romperá el "carrito desplegable". Aún podrá ver la cantidad de artículos y el total del carrito en el encabezado, pero al pasar el mouse no verá los artículos ni los botones del carrito/pago .
En Business Bloomer, deshabilité por completo el widget del carrito, por lo que tiene sentido usar esta función.
En caso de que solo desee optimizar su página de inicio y dejar los "fragmentos de wc-cart" en las otras páginas del sitio web , puede usar este fragmento en su lugar:
/**
* @snippet Disable WooCommerce Ajax Cart Fragments On Static Homepage
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 3.6.4
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'wp_enqueue_scripts', 'bbloomer_disable_woocommerce_cart_fragments', 11 );
function bbloomer_disable_woocommerce_cart_fragments() {
if ( is_front_page() ) wp_dequeue_script( 'wc-cart-fragments' );
}
Pensamientos finales: ¿Fragmentos de carro Ajax de WooCommerce, sí o no?
Hemos visto que deshabilitar Ajax Cart Fragments "podría" darle un impulso a la velocidad del sitio web, pero también "podría" causar algunos problemas, principalmente si desea seguir usando su widget de carrito desplegable.
Entonces, en esta sección quiero ver lo que otros han descubierto con respecto a "/?wc-ajax=get_refreshed_fragments".
¿Realmente te da más beneficios que desventajas? ¿Realmente aumenta la velocidad de la página de su sitio web? ¿Vale la pena deshabilitar Fragmentos de carrito?
Alerta de spoiler: depende .
Colm Troy de CommerceGurus probó en profundidad los fragmentos de carrito de Ajax (así como otras partes que debe leer en su artículo: https://www.commercegurus.com/guides/speed-up-woocommerce/) y, en su guía, descubrió que:
…el tiempo de solicitud “/?wc-ajax=get_refreshed_fragments” tarda 448 ms, que es, con mucho, nuestra solicitud http más lenta en este momento.
En algunos servidores más lentos con bases de datos grandes y mal optimizadas, esta solicitud a menudo puede tardar más de 1 o 2 segundos en ejecutarse.
La buena noticia es que esta solicitud no bloquea y se ejecuta bien después de que se carga el DOM, por lo que, en general, no perjudica nuestros tiempos de carga percibidos (pero definitivamente perjudica nuestros tiempos de carga completa y puede dañar algunas cosas que preocupan a GPSI, como el tiempo). a Interactivo y Primera CPU inactiva).
También me dijo recientemente que:
Llegué a la conclusión de que los principiantes de WooCommerce a menudo terminan rompiendo sus sitios eliminando fragmentos, ya que no han pensado completamente en todos los diferentes escenarios en los que puede aparecer un widget de carrito, por lo que definitivamente es uno en el que se debe proceder con precaución.
En las tiendas de WooCommerce con picos de carga y toneladas de tráfico, lo primero que hacemos es eliminar los fragmentos del carrito, eliminar los widgets del carrito y hacer que los clientes sean redirigidos al carrito al agregarlo .
Mantiene las cosas agradables, simples y rápidas.
¿Quieres que la conversación continúe? Comparta sus comentarios, pruebas y opiniones en los comentarios.
