Presentamos Woostify 2.0: más rápido y con más funciones de WooCommerce
Publicado: 2021-11-07Después de mucho tiempo de desarrollo, pruebas y ajustes, estoy muy emocionado de presentarles la última versión de Woostify. Woostify 2.0 está aquí, y viene con docenas de grandes actualizaciones y mejoras.
Woostify 2.0 se enfoca en mejorar el rendimiento de los temas y genera varias características notables, destinadas a hacer que los sitios de WooCommerce funcionen de la mejor manera posible. En particular, con esta actualización, el tema Woostify WordPress realizó cambios en la fuente del tema, agregó el método de impresión CSS dinámico y cargó la fuente de Google localmente. Al mismo tiempo, se agregan algunas características sobresalientes, que incluyen color y tipografía globales, optimización de minicarritos, nuevo diseño de pago, modo de catálogo, modo de cantidad, diseño de ficha de producto, diseño de acordeón y soporte de carrusel.
Mejoras de rendimiento
fuentes SVG
Woostify 2.0 ofrece a los usuarios la opción de usar fuentes SVG en lugar de las fuentes de íconos de Themify, que a menudo se usaban para el tema Woostify WordPress antes de eso. El uso de fuentes SVG ayudará a obtener los dos beneficios:
En primer lugar, hará que el sitio se cargue más rápido. En particular, ahorra tiempo al cargar archivos CSS y de fuentes, lo que reduce el número de solicitudes.

En segundo lugar, SVG ofrece un grado mucho mayor de flexibilidad al proporcionar a los usuarios una variedad de conjuntos de iconos SVG. Entonces, habrá diferentes opciones para usted. Ahora puede cambiar el ícono de la fuente fácilmente usando un enlace PHP personalizado.
Método de impresión CSS dinámico
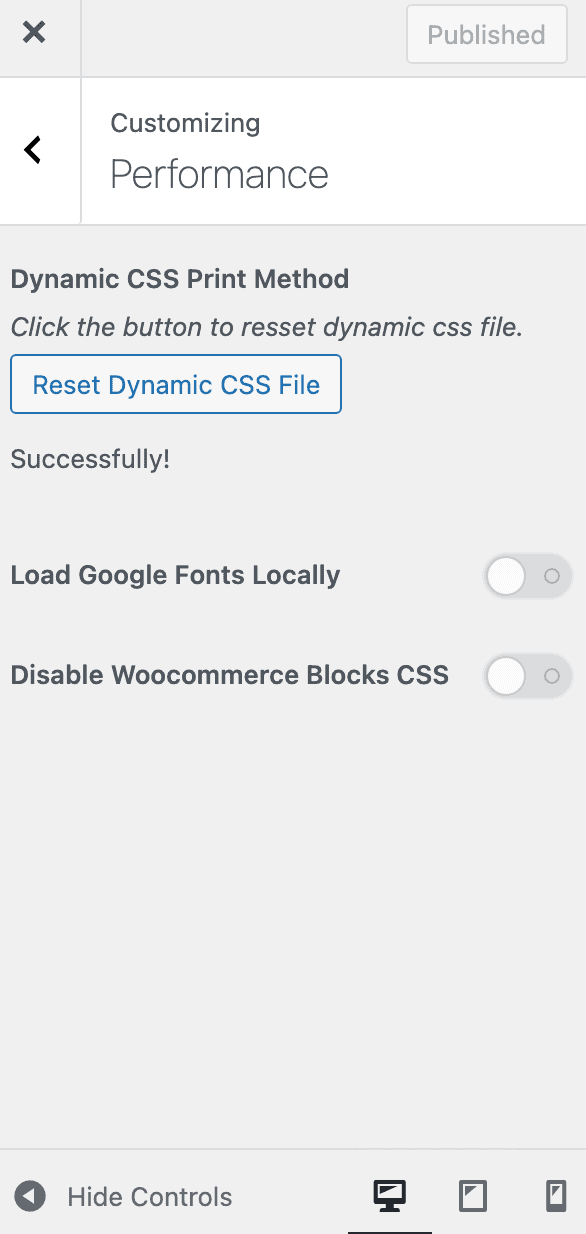
De forma predeterminada, el CSS personalizado del personalizador de temas o los complementos profesionales vienen como el CSS en línea. Luego, con esta actualización, puede generar su CSS personalizado en un archivo externo. Esto es muy útil para reducir el tiempo de carga de la página y mejorar el rendimiento del sitio.
Para generar un archivo CSS, visite Apariencia > Personalizar > Rendimiento . Luego, haga clic en Regenerar archivo CSS . Finalmente, presiona Publicar para completar la tarea.
Fuentes de Google localmente
Google Fonts alberga alrededor de 1000 fuentes, casi todas las cuales se pueden agregar a cualquier sitio web para usar de forma gratuita. Como cualquier otro tema de WooCommerce, el tema de Woostify WordPress admite una amplia gama de fuentes de Google.
Cuando utiliza algunas herramientas como GTmetrix o Pingdom para probar el rendimiento de su sitio web, a veces pueden existir errores de fuentes de Google. Este problema puede ocurrir cuando se tarda un poco en enviar una solicitud a los servidores de Google para cargar las fuentes de Google. Solo unos pocos milisegundos, pero afectará la puntuación de Core Web Vitals. Para resolver este problema, Woostify 2.0 ofrece una nueva función que admite la carga local de fuentes de Google. En otras palabras, ayudará a alojar las fuentes de Google localmente en su propio servidor, lo que contribuirá a optimizar el tiempo de carga de la página.

Nuevas características del tema Woostify
Color global y tipografía global
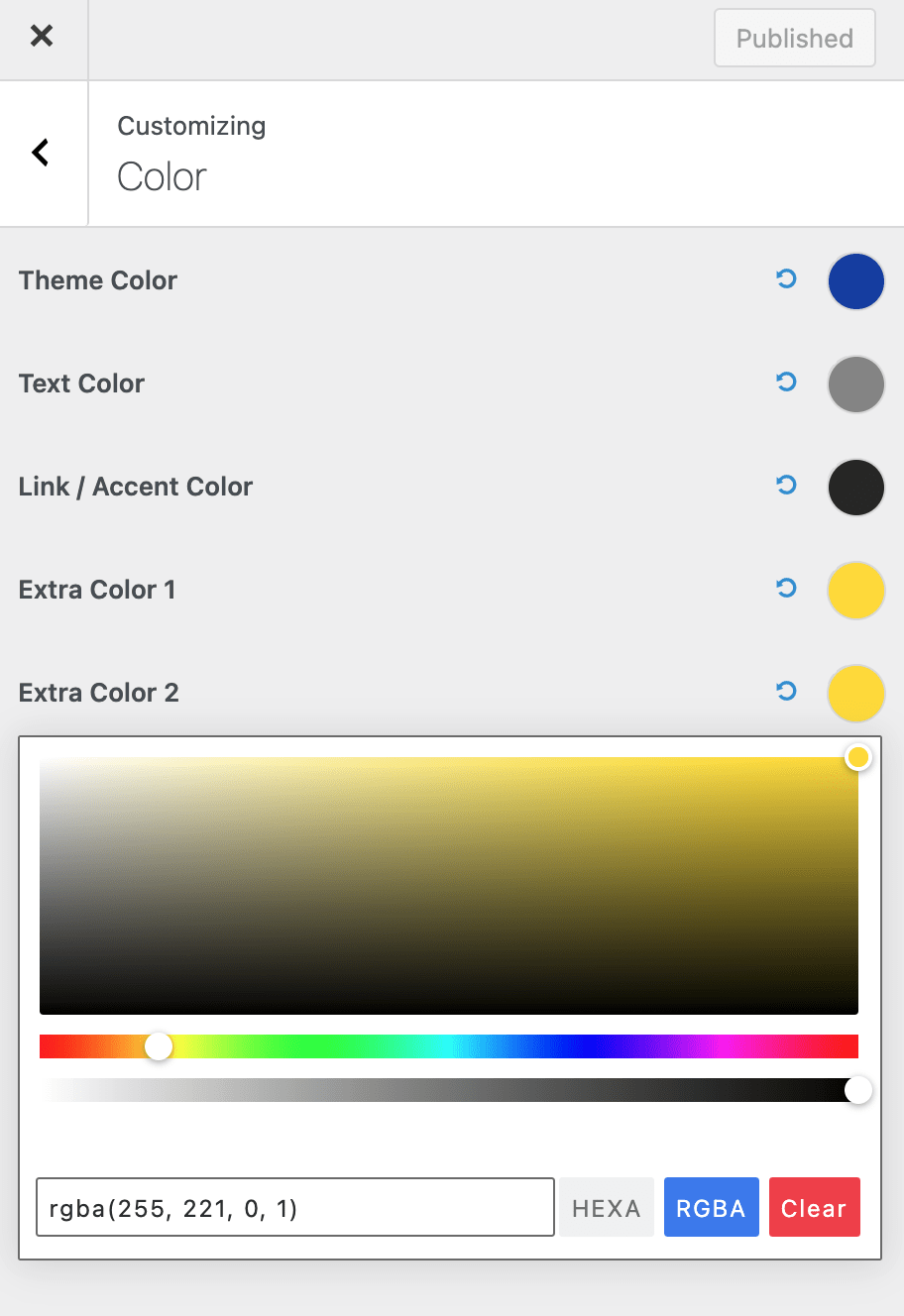
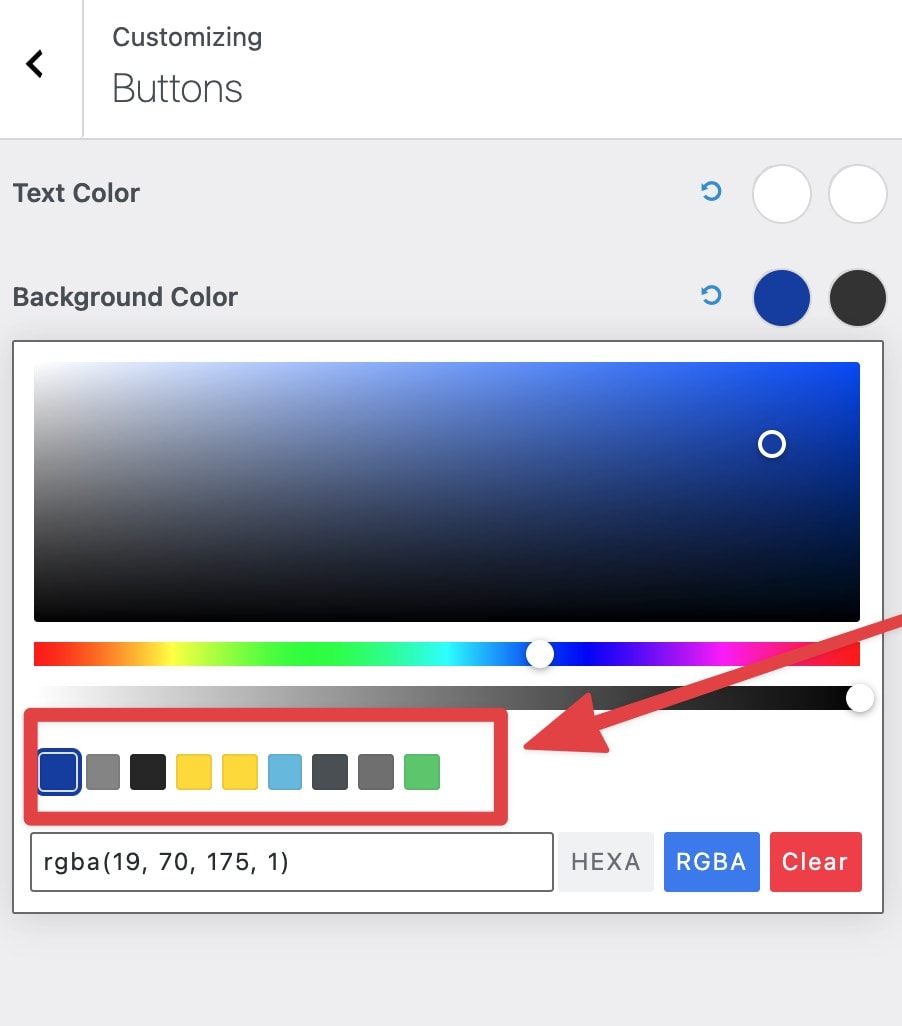
Para que los usuarios optimicen el proceso de diseño del sitio web, Woostify 2.0 presenta la función de color global.
Como de costumbre, un sitio web tendrá múltiples páginas y diferentes elementos. Luego, te cansarás de configurar los colores uno por uno. Conociendo este problema, el tema Woostify WordPress lanzado Global Color puede ayudar a ahorrar tiempo al agregar el mismo color para diferentes páginas. Con solo un clic para ajustar su color global, todas las partes que usan ese color también cambiarán. Además del factor de ahorro de tiempo, te hace sentir seguro acerca de la unificación de colores en todo el sitio web.


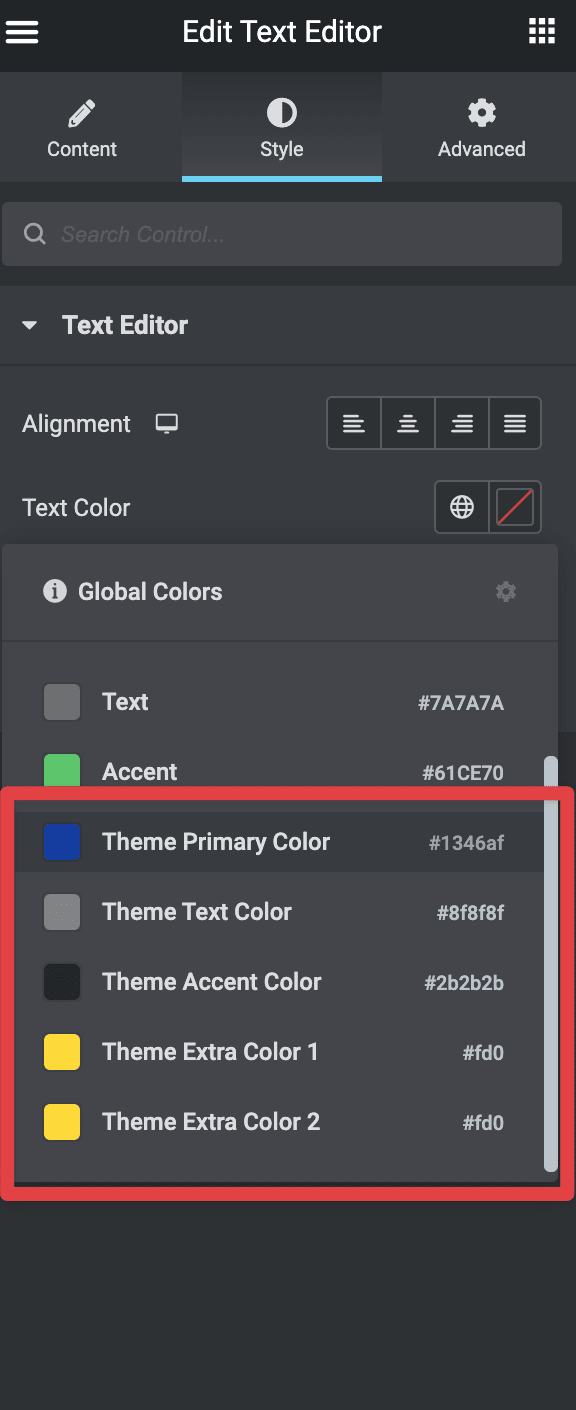
¿Qué sucede si construyes una página con Elementor? No se preocupe, Woostify integra el color del tema global con el color de Elementor global, por lo que puede elegir usar el color del tema fácilmente dentro del generador de páginas de Elementor.


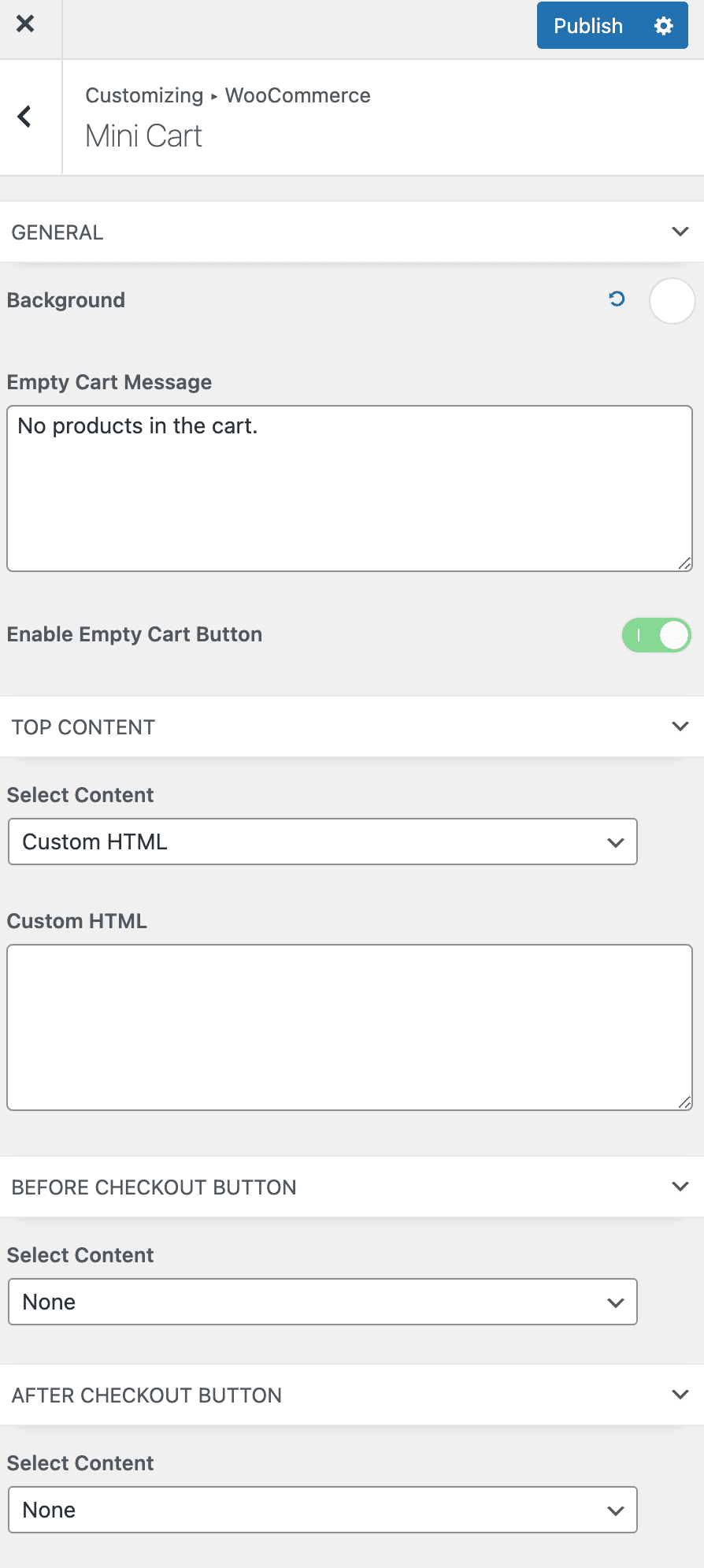
Optimización de mini carritos
Nuestro equipo también dedica tiempo a optimizar el mini carrito de WooCommerce para que pueda mejorar la velocidad de carga de ajax en 2x.
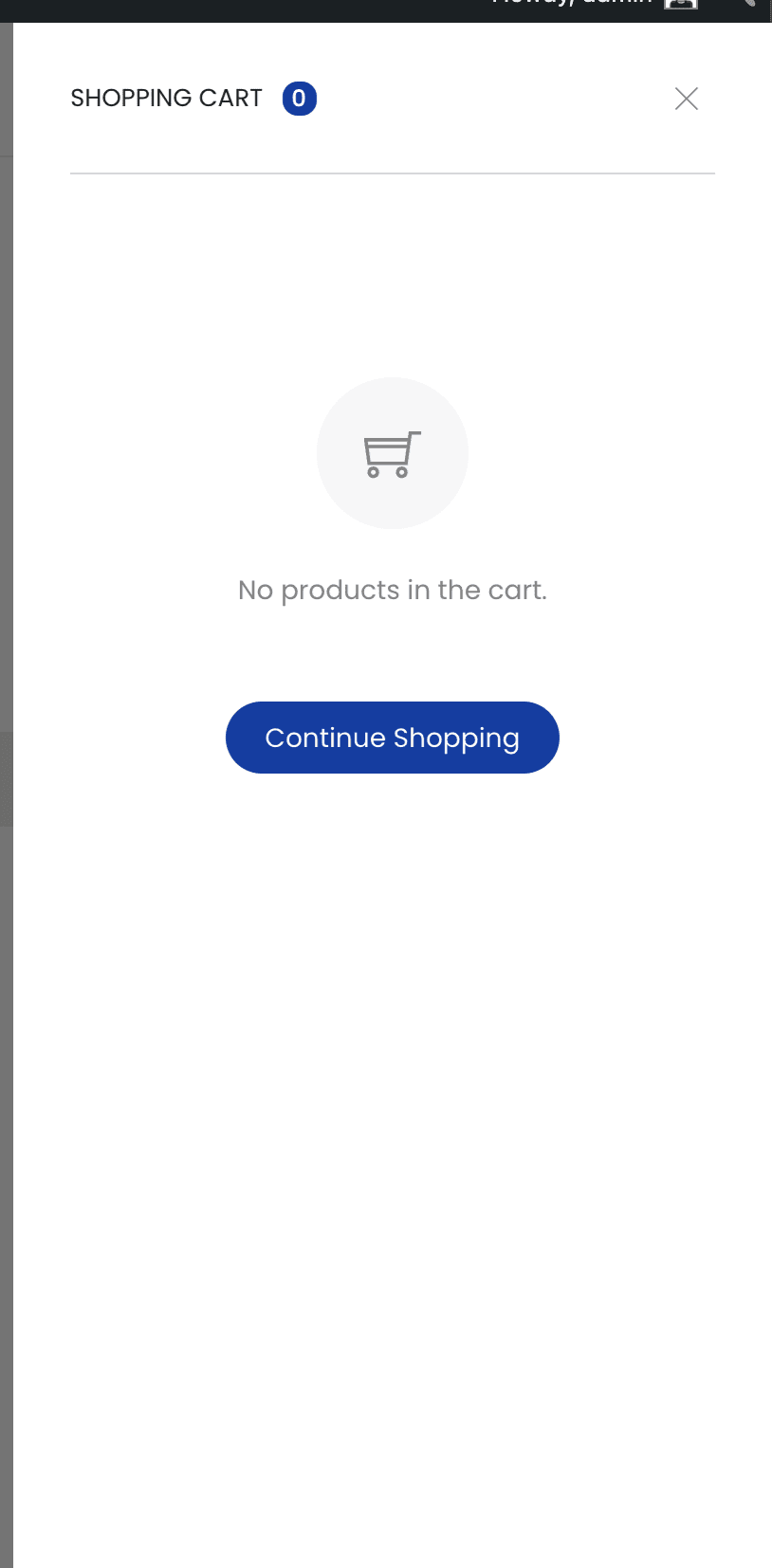
Con la actualización del mini carrito, tendrás más opciones de personalización. En particular, Woostify 2.0 le permite cambiar el color del mini carrito. Además, puede agregar nuevas secciones personalizadas. Así que puedes añadir mensajes, imágenes o cualquier contenido al mini carrito como quieras. También rediseñamos el mini carrito vacío.


Umbral de envío
Además, esta versión le brinda la opción de establecer su umbral de envío gratuito. Significa que cuando los clientes hayan alcanzado un umbral, obtendrán envío gratis. De esta manera, esta función es muy útil para alentar a sus clientes a agregar más artículos a su carrito para alcanzar el umbral requerido.
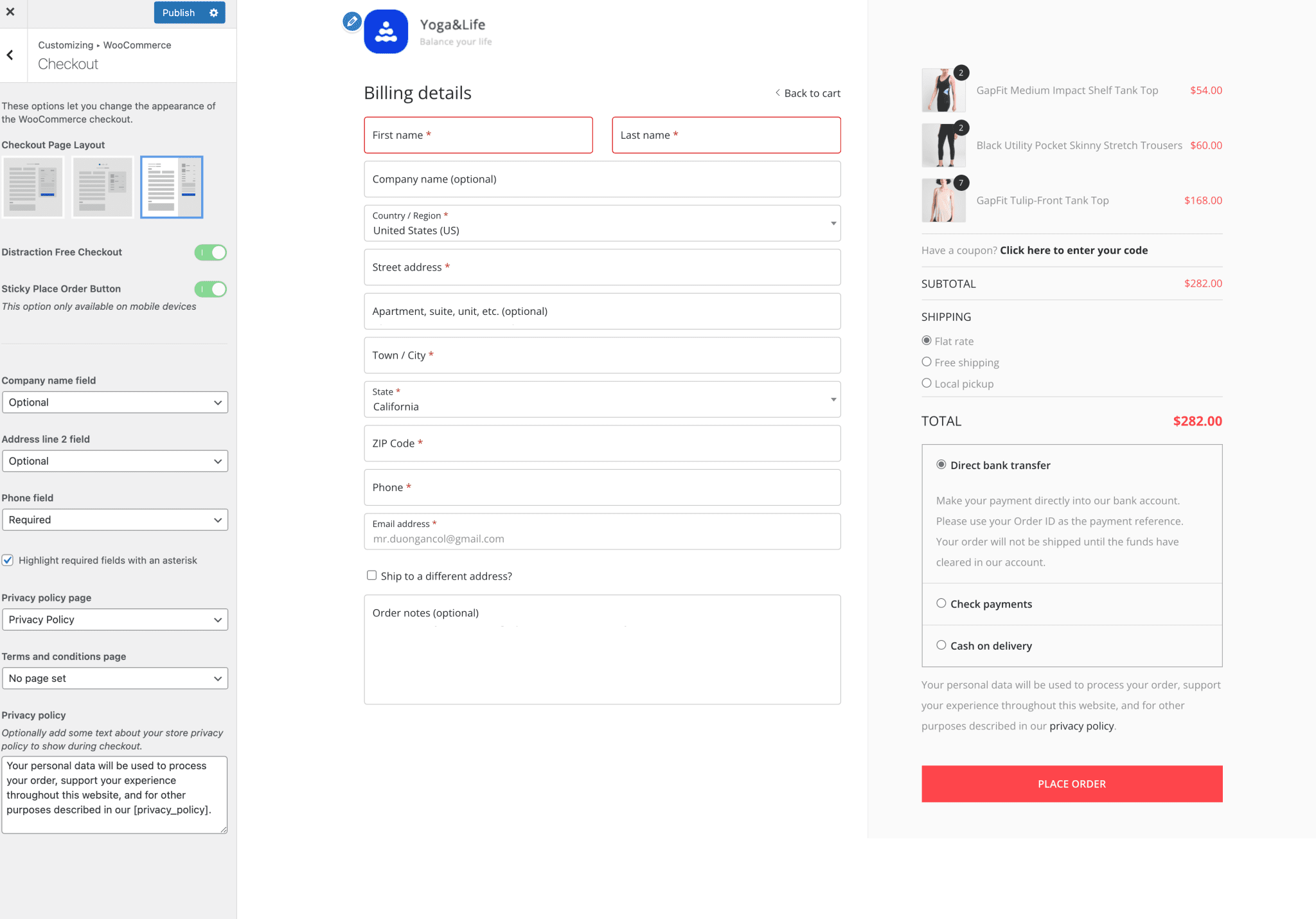
Nuevo diseño de caja
Otro punto sorprendente de esta última versión es la producción de un nuevo diseño de pago. Nuestro equipo obviamente conoce la importancia de la página de pago de WooCommerce para mejorar las tasas de conversión. Luego, hacemos un gran esfuerzo para crear un diseño de caja mucho mejor optimizado y más llamativo que el anterior.

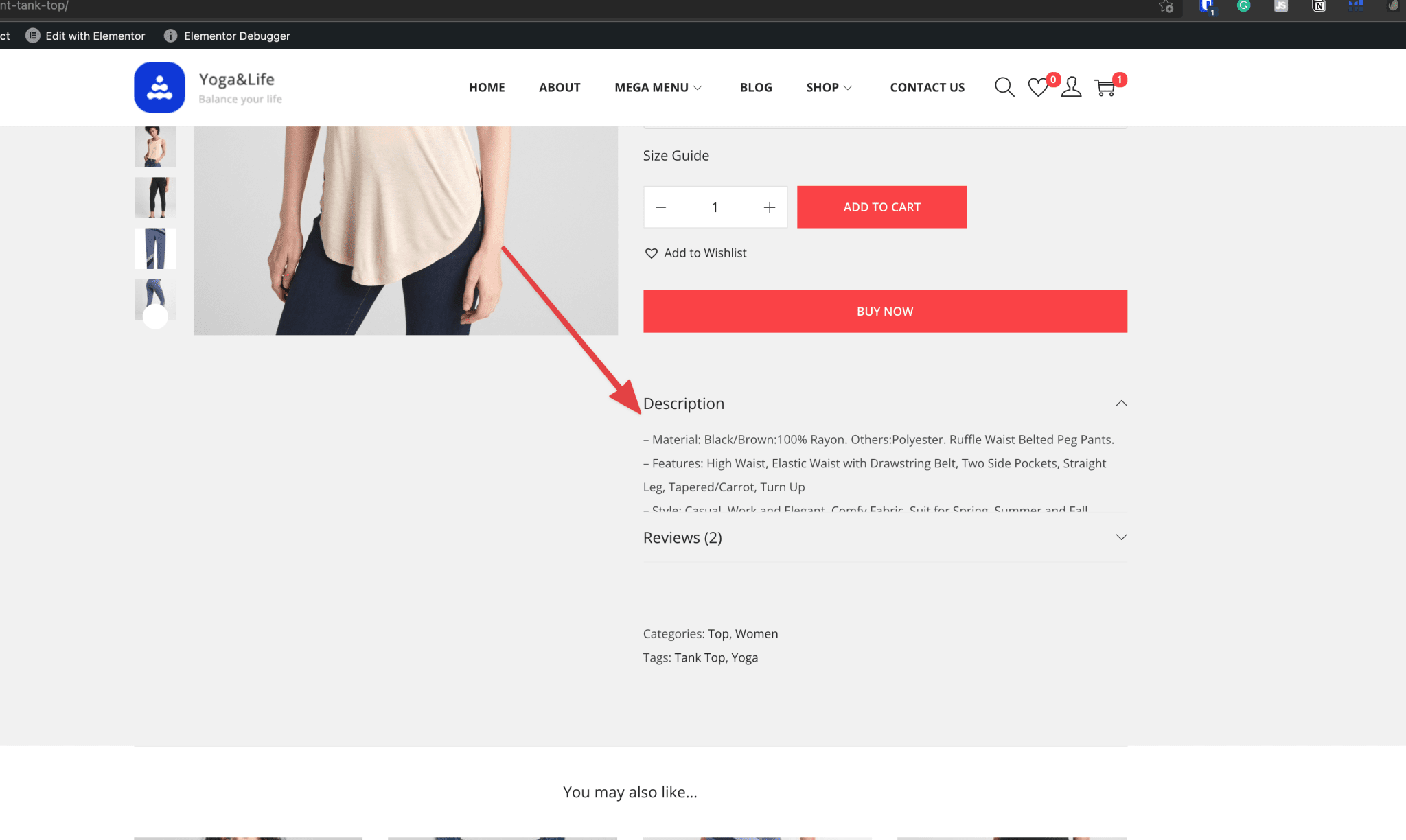
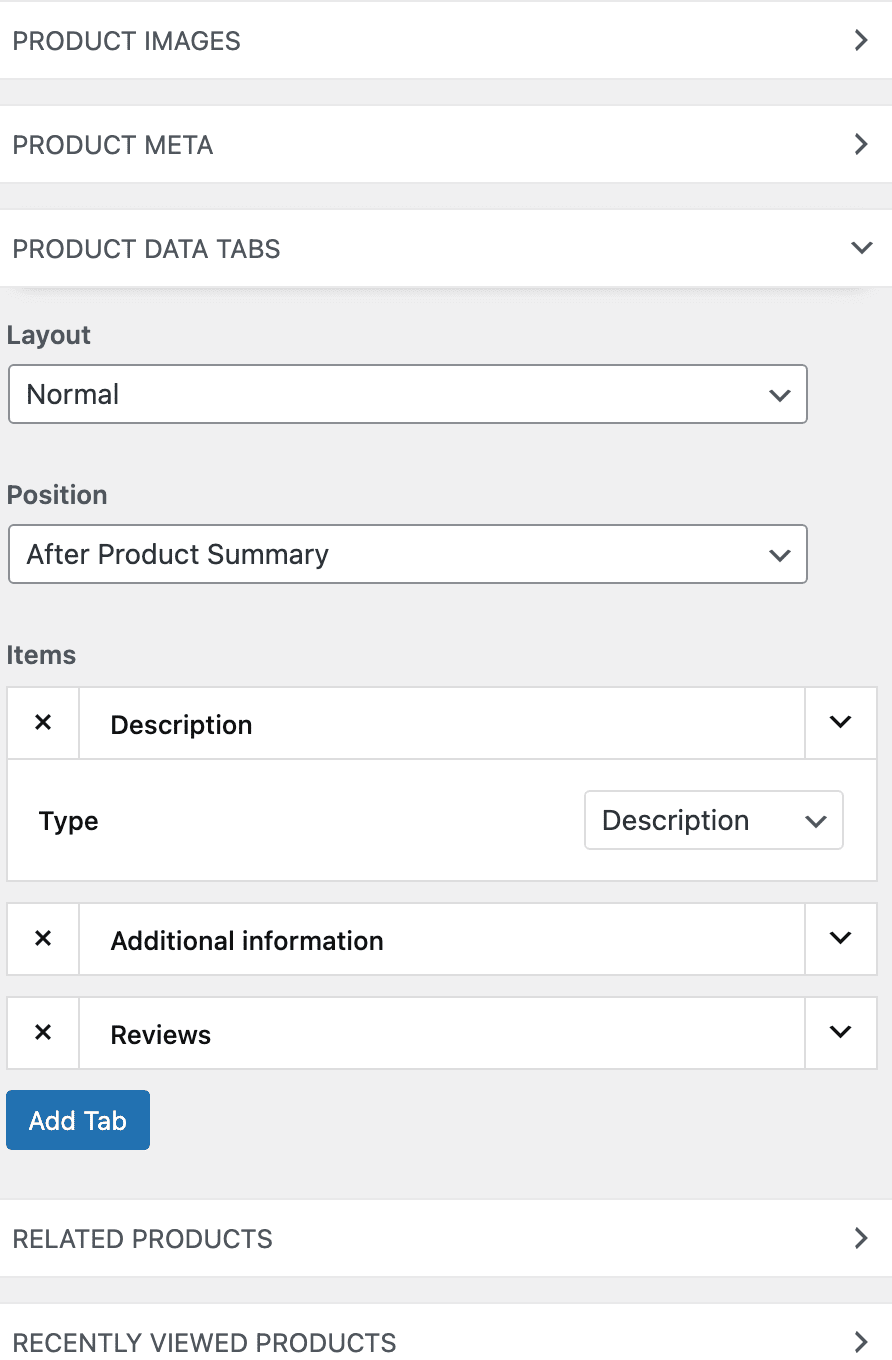
Diseño de ficha de producto
Otra gran actualización en la versión 2.0 es que las páginas de un solo producto se diseñarán siguiendo el estilo de acordeón. Este estilo hace que la página del producto sea ordenada y crea una separación clara entre las diferentes secciones. Además, el nuevo diseño de acordeón se establecerá por defecto en el móvil.

Más que eso, cuando llega a la personalización de las pestañas del producto, puede reorganizar la posición de las pestañas, agregar nuevas pestañas personalizadas y eliminar las pestañas que desee.

Modo catálogo
Algunos usuarios querrán mostrar sus productos en modo catálogo sin usar códigos o un complemento. Es principalmente porque no desea vender sus productos en línea. Por lo tanto, no necesitarán mostrar un carrito de compras en sus sitios. En cambio, convertirán sus sitios de WooCommerce en catálogos para obtener más clientes potenciales.
Ahora, el modo de catálogo ya está disponible en el tema Woostify WordPress v.2.0 para satisfacer las necesidades de los usuarios. Una vez que habilite el modo de catálogo en el Personalizador, también ocultará todos los botones Agregar al carrito .
Modo de cantidad
Esta es una gran característica que permite mostrar el campo de cantidad en la página de su tienda WooCommerce. Después de habilitar este modo, sus clientes pueden realizar cambios en la cantidad de artículos que desean agregar al carrito. Específicamente, haga clic en el ícono "+" para agregar más y haga clic en el ícono "-" para reducir la cantidad del producto.
Soporte de carrusel
Las páginas de un solo producto de WooCommerce a menudo incluyen artículos de venta cruzada y de venta adicional. Habrá múltiples formas de mostrarlos. Un carrusel de productos que permite a sus clientes ver productos relacionados en un buen control deslizante es uno de los mejores métodos para hacerlo.
Con el soporte de carrusel, Woostify 2.0 espera brindarles a sus clientes nuevas experiencias mientras recorren sus tiendas WooCommerce, lo que atraerá a los clientes para que realicen más acciones en su sitio.
Para una palabra final,
Woostify 2.0 se trata de brindarle herramientas poderosas para mejorar los sitios web de WooCommerce. Nuestro equipo brinda estas actualizaciones con la esperanza de que ayuden a mejorar las experiencias de los clientes en sus sitios y aumenten sus ventas en el futuro.
No podemos esperar a que disfrutes de estas nuevas mejoras de Woostify 2.0. Esperamos que lo hagan satisfecho. Hay más, no olvides estar atento a más actualizaciones.
