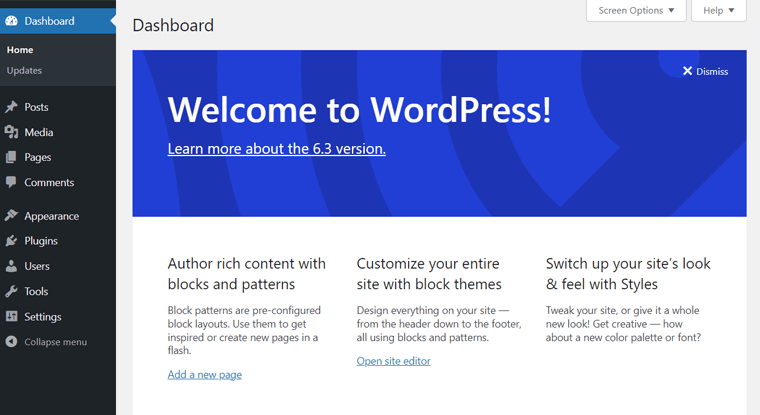
¡WordPress 6.3 está llegando! Conozca todos los nuevos destacados
Publicado: 2023-07-21¿Estás emocionado por la tan esperada llegada de WordPress 6.3 ? Si es así, entonces este es el mejor lugar para encontrar sus nuevos aspectos destacados .
WordPress 6.3 se encuentra en las etapas finales de desarrollo, con su lanzamiento previsto para el 8 de agosto de 2023 . Sin duda, este importante lanzamiento está destinado a revolucionar la forma en que creamos y administramos sitios . Además, obtendrá características y mejoras innovadoras . Entonces, ¿quieres conocerlos?
La versión beta se está sometiendo a pruebas meticulosas y se acaba de lanzar un Release Candidate (RC) . Pero aún puede echar un vistazo a sus próximas características .
¡Buenas noticias! Este artículo enumera todas las funciones innovadoras de WordPress 6.3 . Además, aprenderá cómo probar la versión beta o RC y enviar comentarios para mejorar.
¡Así que prepárate para un emocionante vistazo al futuro de WordPress!
Presentamos WordPress 6.3: descubre la próxima versión de WordPress
La nueva versión de WordPress 6.3 se lanzará el 8 de agosto de 2023 . Este anuncio entusiasma a millones de propietarios de sitios web, desarrolladores y blogueros.

Esta versión promete aprovechar la reputación de la plataforma en cuanto a facilidad de uso, versatilidad y rendimiento. En última instancia, consolidará su posición como la opción preferida para crear y administrar sitios web dinámicos.
Sin duda, WordPress traerá varias mejoras, optimizaciones y funciones para mejorar la experiencia del usuario. Exactamente, obtendrá más de 500 funciones y mejoras nuevas , además de más de 400 correcciones de errores , en esta versión.
Por lo tanto, esta actualización atenderá tanto a los principiantes como a los desarrolladores experimentados, permitiéndoles dar rienda suelta a su creatividad.
A medida que se acerca la fecha de lanzamiento general, aumenta la expectativa dentro de la comunidad de WordPress. Por lo tanto, es posible que esté ansioso por explorar el potencial de la nueva versión. ¿no es así?
Nuevos aspectos destacados de WordPress 6.3
Actualmente, encontrará varias versiones beta y el primer Release Candidate. Todos ellos están listos para descargar y probar. Por lo tanto, puede verificarlos y evaluarlos en un sitio web de prueba. Pero estas características pueden cambiar antes del lanzamiento final.
Ya hemos probado y supervisado las nuevas funciones en un sitio web de prueba. Lo mejor de todo es que hemos recopilado todos los aspectos más destacados de WordPress a continuación.
¿Entonces, Qué esperas? ¡Vamos a descubrirlos ahora!
1. Rendimiento amplificado
La versión anterior de WordPress 6.2 tenía increíbles mejoras de rendimiento. Ahora, la nueva versión está configurada para tener más de 170 actualizaciones relacionadas con el rendimiento . Eso incluye:
- Compatibilidad diferida y asíncrona con la API de scripts de WP (interfaz de programación de aplicaciones).
- Optimización de resolución de plantilla de bloque.
- Mejor soporte para las versiones de PHP 8.0, 8.1 y 8.2.
- Optimizaciones en la carga diferida de imágenes y el cargador de emoji, etc.
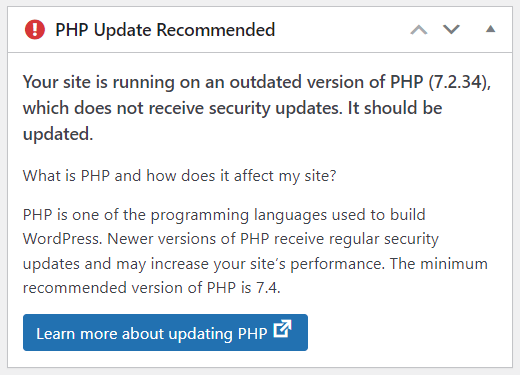
Fin del soporte para PHP 5
De hecho, WordPress 6.3 dejará de ser compatible con PHP 5. ¡Sí, lo leíste bien!
WordPress 6.2 es compatible con PHP 5.6.20 o superior. Pero solo el 3,9% de las instalaciones monitoreadas actualmente usan PHP 5.6 a partir de julio de 2023.
Por lo tanto, el equipo central de WordPress ha suspendido el soporte para PHP 5.6.20 . Si bien la versión mínima admitida se establece en PHP 7, la versión de PHP recomendada sigue siendo PHP 7.4 o superior.

¿Está utilizando PHP 5.6 en su sitio web? ¿Se pregunta qué pasará con su sitio web? Dichos sitios permanecerán en la rama de WordPress 6.2 con actualizaciones de seguridad continuas. Como la política de seguridad es compatible con las versiones de WordPress 4.1 y superiores.
Por lo tanto, recomendamos que los propietarios de sitios web PHP 5.6 cambien la configuración de su versión de PHP desde su panel de control de alojamiento.
Además, Gutenberg es un complemento de WordPress para mejorar las capacidades del editor de bloques. Tiene un plan de lanzamiento separado del núcleo de WordPress y es compatible con los 2 lanzamientos de WordPress más recientes. Entonces, Gutenberg probablemente admitirá PHP 5.6 hasta que se lance WordPress 6.4.
2. Editor de sitios sin esfuerzo
Esta próxima versión de WordPress tendrá un nuevo aspecto para el Editor del sitio . Obtendrá una experiencia más eficiente y fácil de usar mientras navega, edita y administra su sitio.
Entonces, ¡echemos un vistazo a los aspectos más destacados uno por uno!
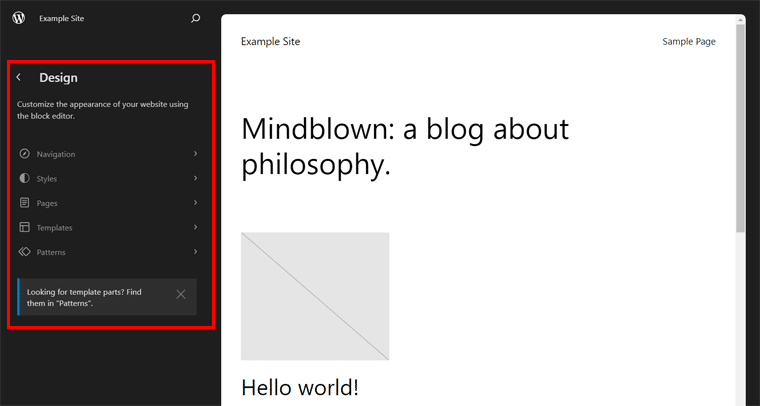
Barra lateral de navegación rediseñada
Si usa la versión 6.2, puede encontrar un nuevo navegador para el editor del sitio. Los menús de la barra lateral incluyen ' Plantillas' y ' Partes de la plantilla' .
Ahora, 6.3 expandirá esta barra lateral de navegación e insertará más menús. Ellos son:

- Navegación: aquí encontrarás los enlaces presentes en tu bloque de navegación. Además, puede reorganizar o eliminar los elementos de su menú y utilizar la opción 'Editar' para realizar cambios.
- Estilos: este menú le permitirá elegir y obtener una vista previa de las variaciones de estilo de su tema. Además, puede abrir el ' Libro de estilo ' para ver cómo se verán todos los componentes de su sitio con un estilo de tema. O use el panel de estilos globales desde ' Editar estilos '.
- Páginas: en este menú, verá todas las páginas disponibles en su sitio, incluidos los borradores. Sobre todo, puede abrir, editar y configurar la página directamente desde el editor del sitio.
- Plantillas: como anteriormente, este menú incluye plantillas que puede elegir para editar. Además, puede hacer clic en la opción ' Agregar nueva plantilla ' para crear una nueva.
- Patrones: Aquí residen las partes de la plantilla junto con los ' Patrones temáticos ' y ' Mis patrones '. Allí, también incluye opciones para permitirle administrarlos por separado.

Edición más rápida de páginas, contenido y plantillas
¿Adivina qué? El editor del sitio tendrá una experiencia de carga mejorada. ¿Y lo que es más?
Como se mencionó anteriormente, puede agregar y editar sus páginas directamente a través del editor del sitio. Esto simplifica el proceso de creación del sitio. Como no tienes que ir al editor de páginas dedicadas.
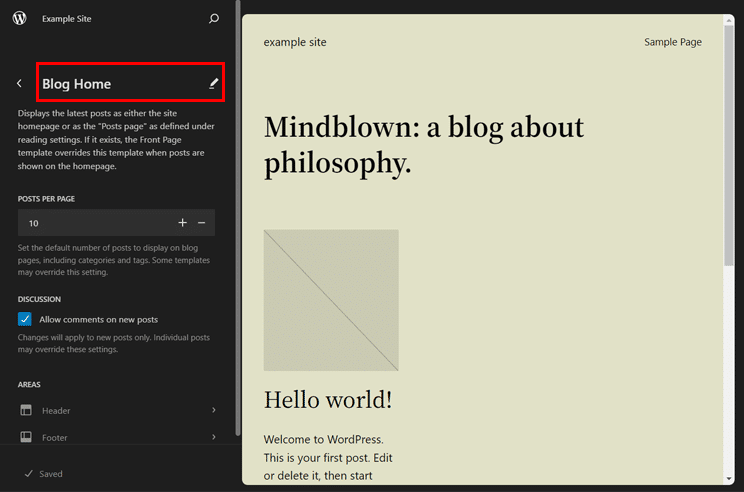
Simplemente abra una página desde la navegación, por ejemplo, ' Blog Home '. Ahora, puede configurar la página. Aquí, puede establecer la cantidad de publicaciones de blog por página y habilitar las discusiones. Además, puede presionar la opción ' Editar ' para comenzar a editar la página de su blog.

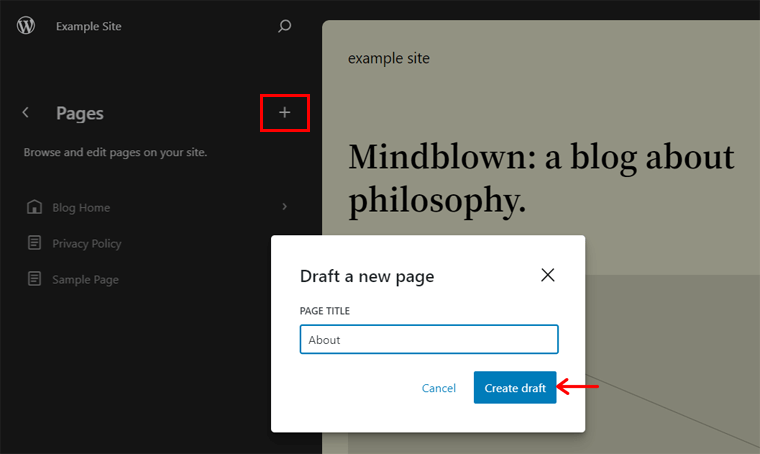
Sin mencionar que puede hacer clic en la opción ' Proyectar una nueva página ' para crear una nueva página. Ahora, debes insertar el título de la página y darle al botón ' Crear borrador '.

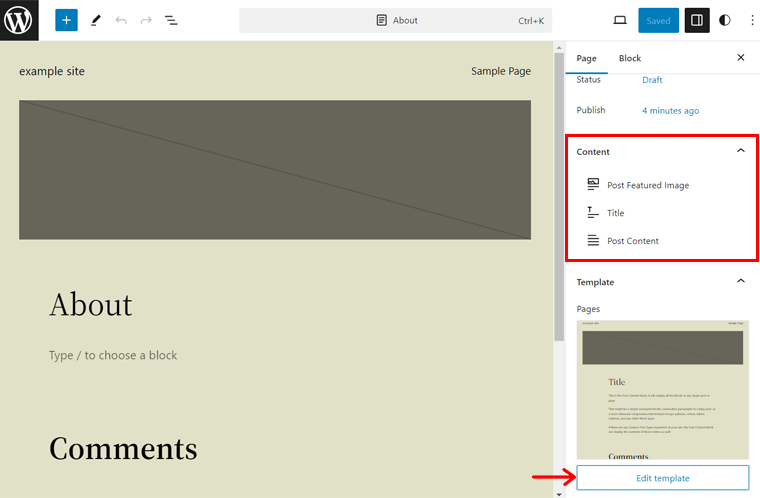
Además, puede personalizar sin problemas su sitio web con la edición de contenido. En la misma página, puede encontrar el menú desplegable 'Contenido' en el lado derecho.
Incluye una lista de todos los diferentes tipos de contenido que tiene su página. Puede elegir contenido desde allí para acceder a contenido específico para editarlo fácilmente.
Una vez que termine de escribir su contenido, haga clic en el botón 'Guardar' para guardar la nueva página.
Aparte de eso, también es posible editar la plantilla para ajustar su diseño en el editor del sitio. Sobre todo, puede editar la plantilla de su página justo donde la dejamos antes.
Debajo de la opción 'Contenido', está la sección 'Plantilla' . Ahora, puede hacer clic en el botón ' Editar plantilla '.

Esto lo redirige a la interfaz de edición de plantillas. ¿Cuan genial es eso?
Paleta de comandos eficiente
Otra característica pendiente de 6.3 es la paleta de comandos. Le dará una forma más rápida de navegar entre varios paneles del editor del sitio o realizar cualquier acción. Por ejemplo, puede moverse entre plantillas, agregar una nueva publicación o página, editar una plantilla, etc.
Entonces, ¡veamos cómo!
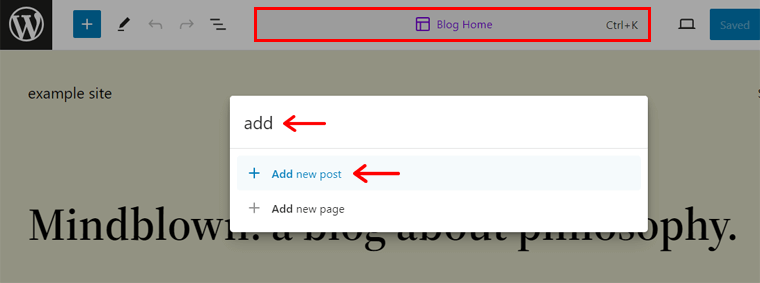
Cuando abre el editor del sitio en cualquier página o plantilla, encontrará el nombre de la página o plantilla que está viendo en la parte superior. Además de eso, existe la opción ' Ctrl+K '.
Si hace clic en él, se abre la paleta de comandos. Allí, puede buscar el panel que desea abrir o la tarea que desea realizar.
Supongamos que está editando la plantilla de inicio del blog y desea agregar rápidamente una nueva publicación. Luego, puedes buscar el término 'agregar' y ya verás la opción ' Agregar nueva publicación '. Haz clic en esta opción y te llevará al editor de publicaciones. ¡Tan sencillo como eso!

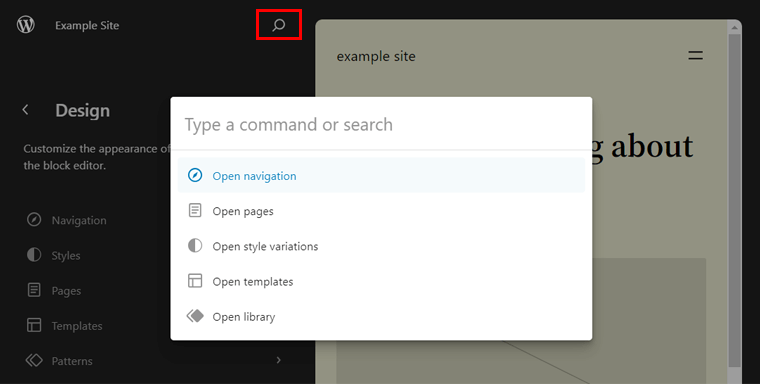
Hay una cosa que nos perdimos antes. En la nueva barra lateral de navegación, puede encontrar la opción ' Abrir paleta de comandos '. Allí, puedes escribir un comando o buscar lo que quieras.

Además, cuando pase el mouse sobre el lado izquierdo de esta opción de búsqueda, verá la opción ' Ver sitio '. Al hacer clic en esta opción, puede abrir su sitio web en una nueva pestaña.
¿Qué tan bueno es eso?
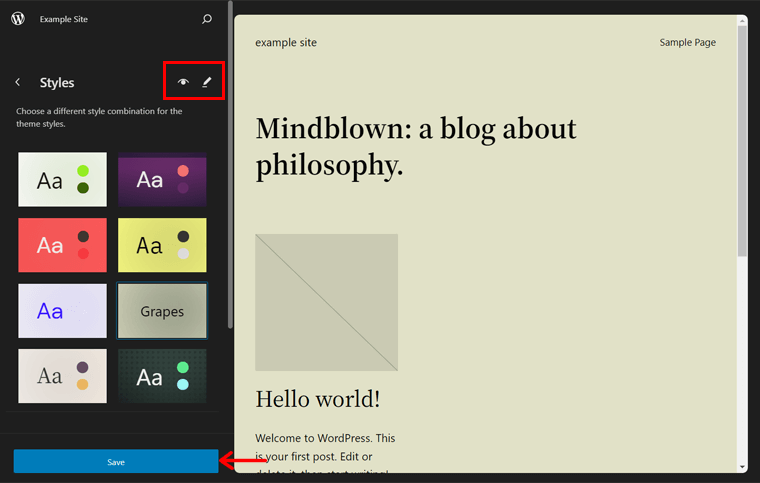
Revisiones de estilo fáciles de usar
En el futuro, WordPress 6.3 comenzará las revisiones de estilo. Le permite ver los cambios guardados que ha realizado en los estilos de su tema y deshacerlos cuando sea necesario.
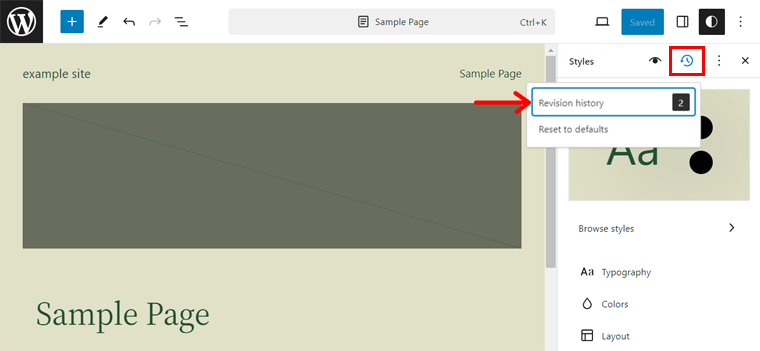
Simplemente abra la configuración de Estilos en el editor. Allí, haz clic en la opción 'Revisiones' presente y selecciona la opción ' Historial de revisiones '.

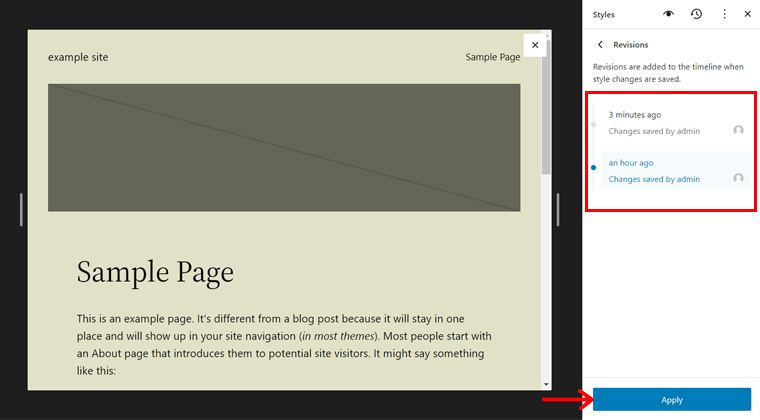
Ahora, verá una lista de revisiones disponibles, marcas de tiempo y usuarios que realizaron los cambios. Para volver atrás, haga clic en la versión que desee y presione el botón 'Aplicar' .

¡Eso es todo! Así es como cambias entre diferentes versiones y vuelves a un estado anterior.
Modo simplificado sin distracciones
Actualmente, un modo libre de distracciones está presente en la página y en el editor de publicaciones para la creación de contenido. Con la próxima actualización, también la obtendrás en el editor del sitio.
¿No sabes qué es el modo sin distracciones? Este modo oculta todos los paneles laterales y superiores y desactiva la barra de herramientas de bloques. Todo eso es para permitirle concentrarse en editar el contenido.
Aquí hay una instantánea rápida de cómo iniciar un modo sin distracciones.
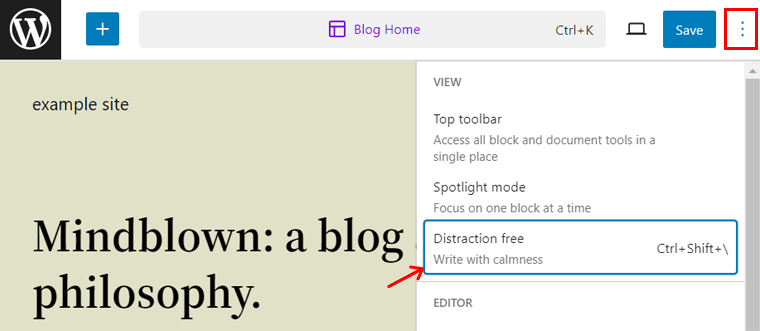
Abra el editor del sitio y haga clic en el icono 'Opciones' en la parte superior derecha. Allí, presione la opción ' Libre de distracciones ' para comenzar el modo. ¡Eso es todo!

Vista previa útil del tema de bloque
La nueva versión facilitará el proceso de previsualización de un tema de WordPress antes de instalar el perfecto. Porque puede tener una vista previa en vivo de los temas dentro del editor del sitio.
Y hay más que ofrecer. ¡Vamos a ver!
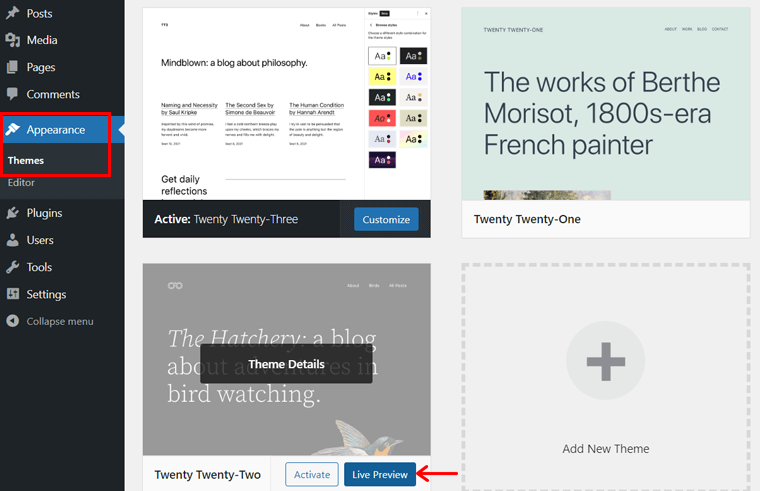
Suponga que está buscando un tema de bloque para su sitio web en el menú Apariencia > Temas . Allí, simplemente puede hacer clic en el botón ' Vista previa en vivo ' de un tema.

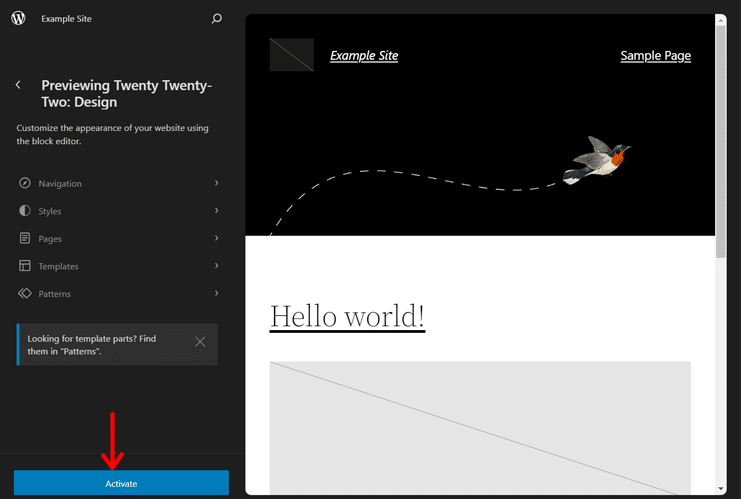
Esto lo redirige al editor del sitio, mostrando el tema que acaba de seleccionar para obtener una vista previa. Además, obtendrá todos los menús con opciones en su barra lateral de navegación.
Por lo tanto, puede usarlos para ver cómo se verá su sitio web después de editar el tema. Si está de acuerdo con un tema, puede hacer clic directamente en el botón 'Activar' del editor. Esto actualiza el diseño de su sitio web al instante.

¿Estás buscando el tema de bloque de WordPress perfecto?
Si desea disfrutar de las funciones de Edición completa del sitio (FSE), debe usar un tema de bloque de WordPress. Aquí está el enlace a nuestra lista de los mejores temas de bloque de WordPress para FSE:
3. Bloques nuevos y actualizados
Otro cambio crucial en la nueva actualización será la adición de nuevos bloques. Además, es posible que encuentre mejoras a algunas anteriores. Echemos un vistazo a ellos.
Nuevo bloque de detalles
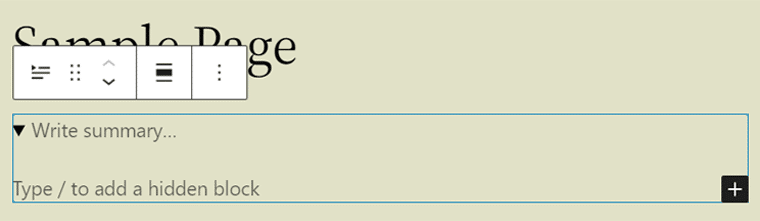
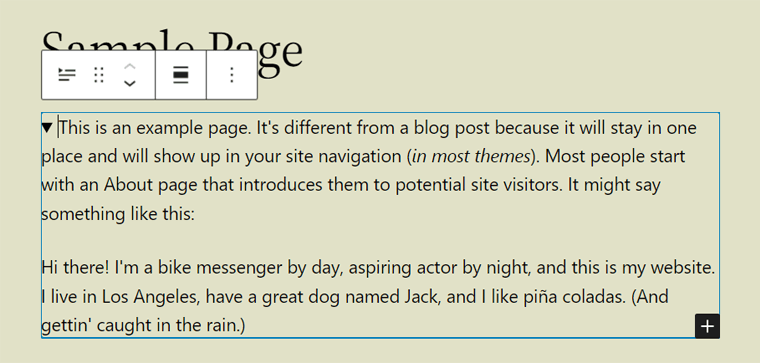
'Detalles' es un bloque nuevo que comprende un título de resumen en la parte superior y una sección plegable debajo. Por lo tanto, los usuarios deben hacer clic en el texto de resumen para revelar la información oculta en el interior.

Para usarlo, debe agregar el bloque 'Detalles' y hacer que el texto sea visible para todos los usuarios. Debajo de eso, agregue el contenido para ocultar. Lo mejor de todo es que el contenido en ambas áreas puede ser texto, imágenes, etc.

Básicamente, puede usar este bloque para presentar contenido extenso, como spoilers, fragmentos de código, especificaciones de productos, etc.
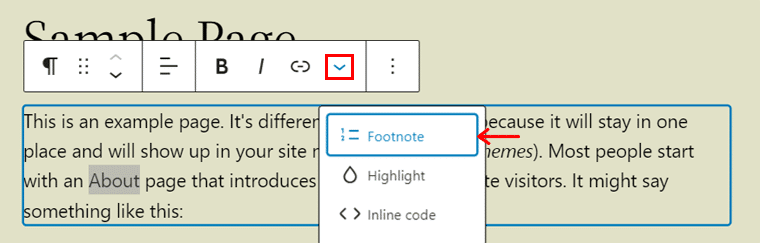
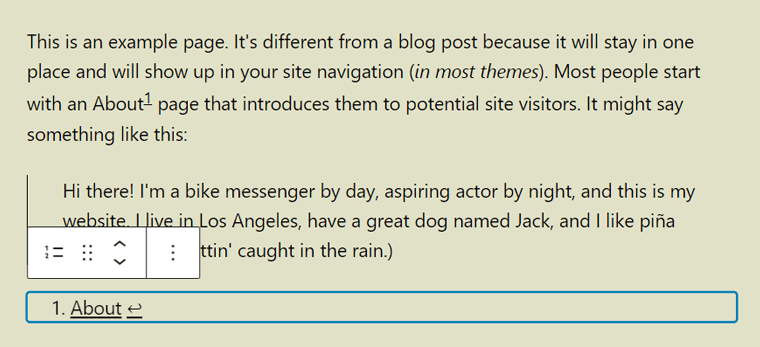
Nuevo bloque de notas al pie
Anteriormente, tenía que usar un complemento de WordPress para agregar notas al pie de página a sus publicaciones. Ahora, la nueva versión construirá el bloque ' Notas al pie '. En pocas palabras, este bloque le permite agregar citas.
Primero, debes seleccionar el texto que quieres citar. Luego, haga clic en el botón 'Más' en la barra de herramientas del bloque. Allí, haga clic en la opción ' Nota al pie '.

Automáticamente, se agregará un bloque de nota al pie al final de su contenido en referencia a su texto. Entonces, ahora puede agregar la cita usando el bloque.

¿No encontró un bloque que desea en el núcleo de WordPress?
Puede encontrar varios complementos de WordPress que ofrecen bloques adicionales para diversas necesidades. Entonces, tome uno de los complementos de la lista a continuación.

Actualizaciones en bloques de imagen, espaciador y cubierta
Junto con los nuevos bloques, también recibirá actualizaciones sobre los bloques existentes. Algunos bloques incluyen Image , Spacer y Cover . ¡Veamos qué diferencia harán estos bloques!
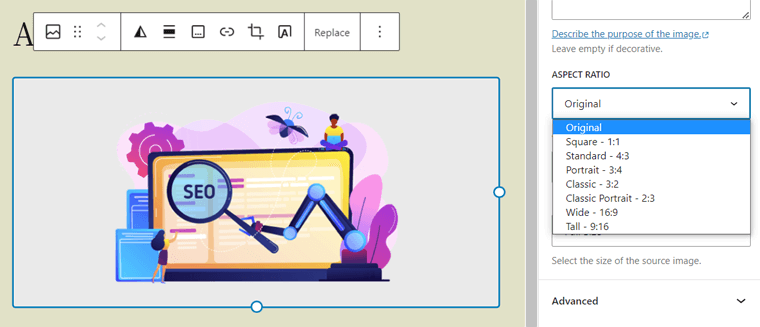
Primero, cuando agrega un bloque de imagen , puede elegir la relación de aspecto de una imagen. Eso permitirá a los usuarios elegir el tamaño de la imagen manteniendo la relación de aspecto.
La siguiente captura de pantalla muestra las diversas opciones de 'Relación de aspecto' para el bloque Imagen. Algunas opciones son Original, Cuadrado, Estándar, Vertical, etc.

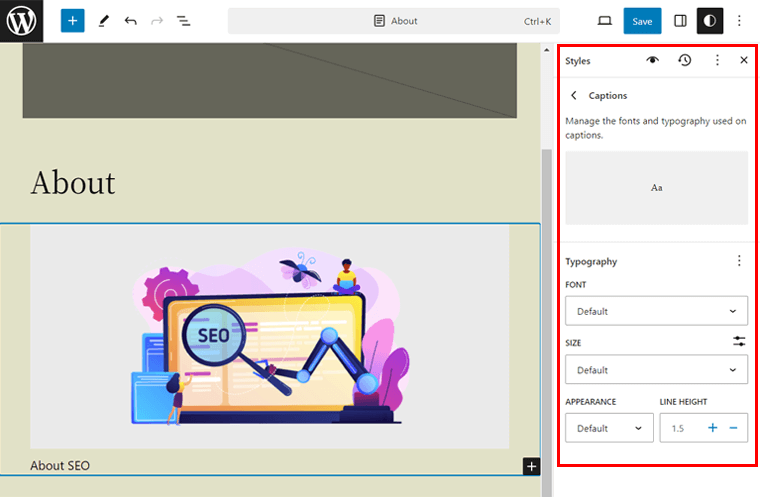
Además de eso, los estilos globales ofrecerán opciones de estilo para el pie de foto. Puedes encontrarlos cuando mueves ' Estilos > Tipografía '.
Allí, visita la opción ' Subtítulos ' y déjate cautivar por las diferentes opciones de estilo. Las opciones son fuente, tamaño, apariencia y altura de línea.

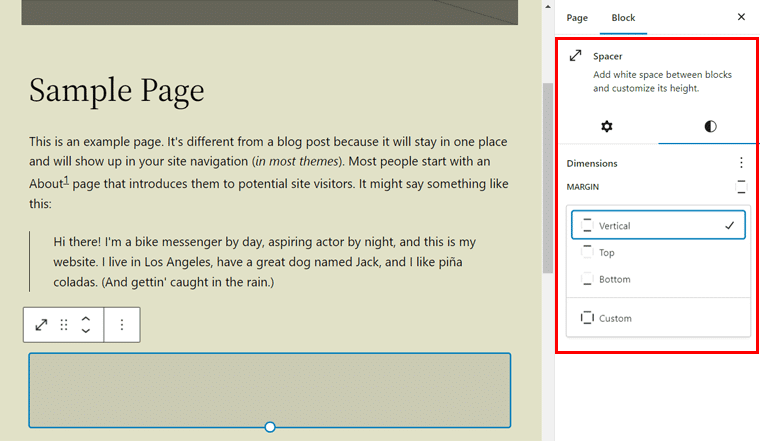
Del mismo modo, WordPress 6.3 incluirá ajustes preestablecidos para el bloque espaciador . Esto significa que puede configurar fácilmente los márgenes horizontal, vertical o ambos usando opciones predefinidas.
Conoce cómo funciona en la imagen a continuación:

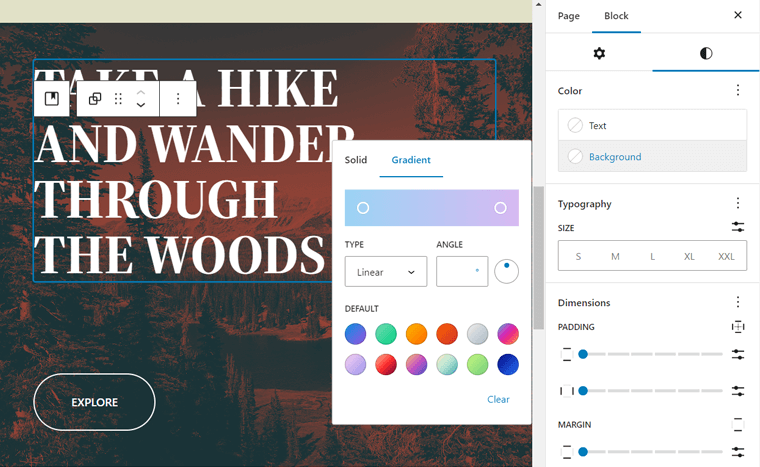
Por último, pero no menos importante. El bloque de Cubierta incluirá varias mejoras, que incluyen:
- Incluye una herramienta de diseño de color de texto para el texto dentro del bloque Portada.
- Soporte para filtros de duotono , que anteriormente estaban presentes en el bloque Imagen.
- Puede encontrar varias opciones de diseño , similares al bloque de grupo.

¿Confundido entre bloques y widgets? Lea este artículo de comparación sobre bloques de WordPress frente a widgets.
4. Mejoras a los patrones
Afortunadamente, obtendrá muchas mejoras en los patrones en la próxima actualización. Entonces, ¡vamos a echarles un vistazo!
Patrones sincronizados y no sincronizados
Primero, WordPress 6.3 combinará bloques y patrones reutilizables para una mejor personalización y experiencia del usuario. De hecho, la nueva versión introduce 2 tipos de patrones:
- Sincronizados: los patrones sincronizados son bloques reutilizables con un nombre diferente. Cuando los cambie, afectará los patrones sincronizados originales.
- Sin sincronizar: los patrones sin sincronizar son los patrones de bloque tradicionales. Puede insertarlos en cualquier momento y realizar cambios sin afectar los patrones originales.
Cree, guarde y administre patrones fácilmente
En el editor del sitio, el menú 'Patrones' muestra las partes y los patrones de la plantilla. Específicamente, puede crear, guardar y administrar patrones sincronizados y no sincronizados aquí. ¡Vamos a ver!
Primero, haga clic en la opción ' Crear patrón ' que ofrece 2 opciones:
- Crear parte de la plantilla
- Crear patrón
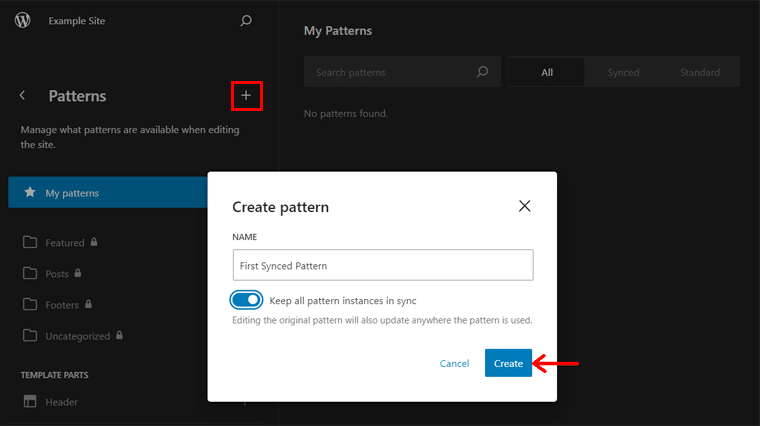
Ahora, elija la segunda opción y obtendrá una ventana emergente. Allí, escribe el nombre del nuevo patrón. Además, puede ver la opción ' Mantener todas las instancias de patrones sincronizadas '.
Si deshabilita esa opción y hace clic en el botón ' Crear ', entonces está creando un patrón no sincronizado. Pero si lo habilita y presiona el botón 'Crear' , se convierte en un patrón sincronizado.

Ahora, puede diseñar su patrón y hacer clic en el botón 'Guardar' .
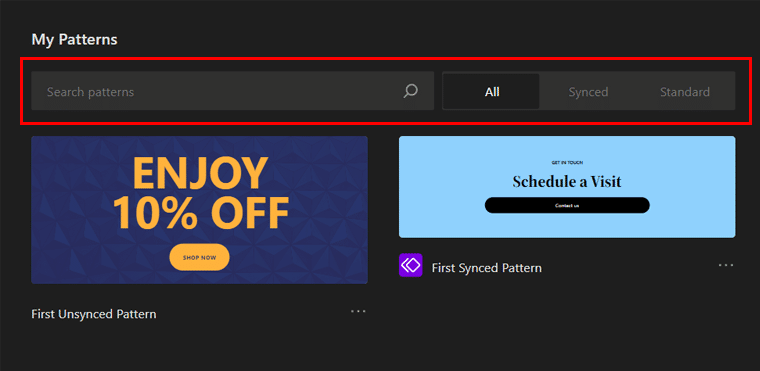
Además, todos sus patrones se guardarán dentro de la categoría ' Mis patrones '. También puede encontrar un botón de búsqueda para encontrar un patrón. Además, hay 3 categorías, a saber, Todo , Sincronizado y Estándar . Esto le ayuda a distinguir bloques y patrones reutilizables.

Si desea administrar sus patrones, haga clic en " Administrar todos mis patrones " en la barra lateral. Esto le permite editar, eliminar y exportar patrones.
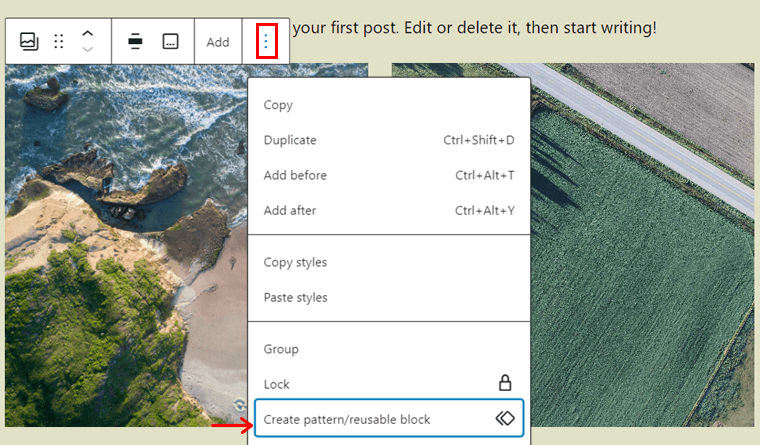
Supongamos que no está utilizando el editor del sitio, sino un editor general de publicaciones o páginas. En esa situación, también puede crear cualquier tipo de patrón.
Por ejemplo, abra una publicación o página y cree un diseño. Para guardar este diseño como patrón, seleccione el diseño y haga clic en 'Opciones' en la barra de herramientas. Luego, haga clic en la opción ' Crear patrón/bloque reutilizable '.

Luego, puede escribir el nombre y elegir el patrón para sincronizar o desincronizar.
¿Quieres una guía sobre patrones de bloques de WordPress?
Si es así, entonces aquí está. Haga clic en el enlace a continuación para averiguar qué son los patrones de bloque y cómo usarlos para diseñar páginas. ¡Aquí vamos!
5. Mejoras de usabilidad
Aquí hay una descripción de las diversas funciones de usabilidad que recibirá con la nueva actualización. Todos ellos se centran en facilitar el proceso de creación de un sitio web. ¡Vamos!
Actualizaciones de la barra de herramientas
De forma predeterminada, se muestra una barra de herramientas de bloque justo en la parte superior del bloque cuando lo selecciona. Esto ocupa más espacio y puede dificultar el proceso de edición.
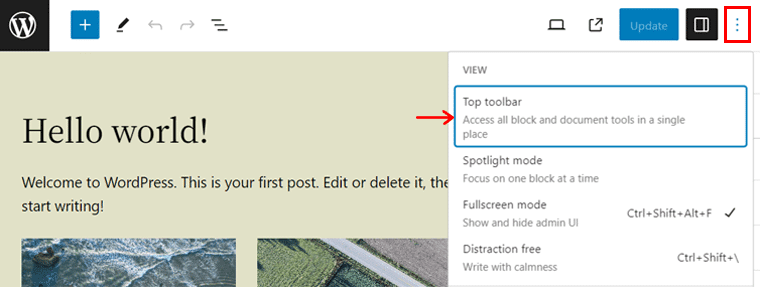
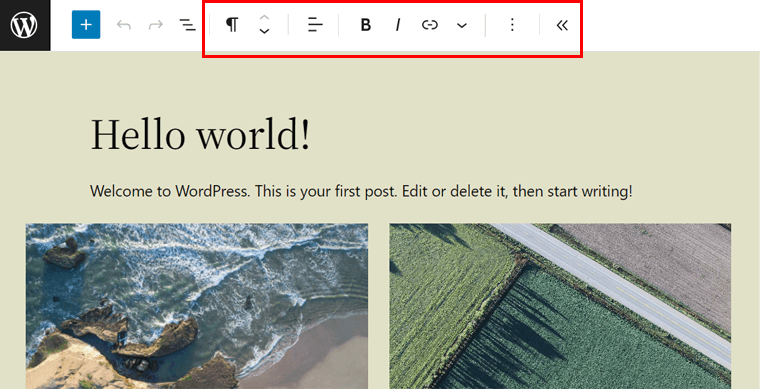
Pero la función mejorada ' Barra de herramientas superior ' ahora puede mostrar la barra de herramientas de bloque de cada bloque en un panel superior común. ¡Sí! Todas las herramientas de bloques y documentos están en un solo lugar.
¿Confundido? Usemos esta característica para entenderlo mejor.
En el editor, vaya a 'Opciones' en el lado derecho y habilite la función ' Barra de herramientas superior '.

Ahora, seleccione cualquier bloque en su interfaz. ¿Encontraste la barra de herramientas de bloque en el panel superior? Echa un vistazo a la captura de pantalla a continuación para ver cómo se ve:

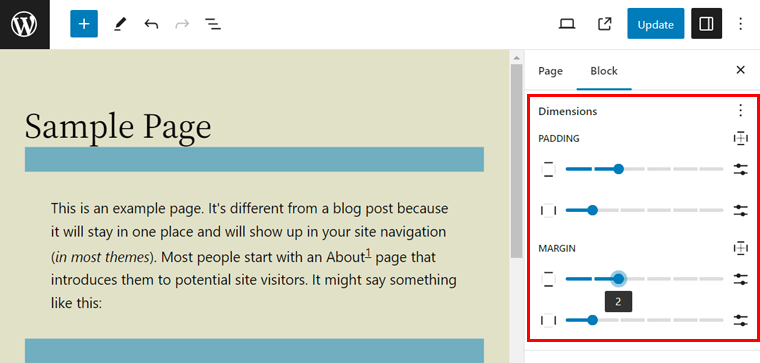
Controles de margen y relleno ampliados
Hasta WordPress 6.2, si desvinculabas los controles de margen y relleno, ocupaban espacio en la columna de la derecha. Ahora, 6.3 introducirá controles de margen y relleno ampliados. Sí, estos controles son más compactos y fáciles que antes. ¡Vamos a ver!
Encontrará los controles de margen y relleno mejorados en los estilos Dimensiones . Con la actualización, puede configurar fácilmente el relleno y el margen desde todos los lados o desde cada lado por separado.

Mejor control de enlaces
La herramienta de control de enlaces en el editor de bloques le permite agregar enlaces. Es posible que encuentre ajustes a esta herramienta en la próxima versión. Exactamente, puede crear una nueva página directamente desde esta herramienta para vincular el texto de su publicación o página. ¡Vamos a ver!
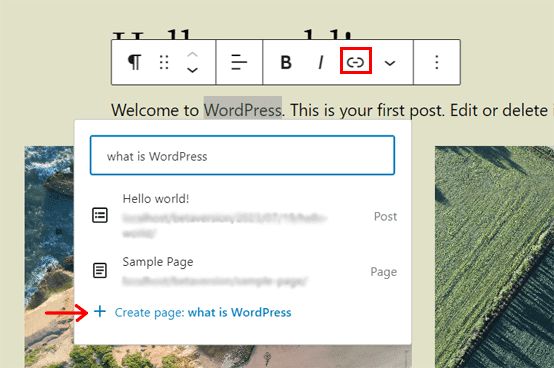
Puede abrir una página o publicación y seleccionar un texto para vincularlo. En su barra de herramientas de bloque, seleccione la opción 'Enlace' .
Suponga que desea vincular el texto a una página que aún no está construida. Luego, puede buscar usando el nuevo nombre de la página y hacer clic en la opción ' Crear página '. Esto crea una nueva página con ese nombre y enlaces a su texto.

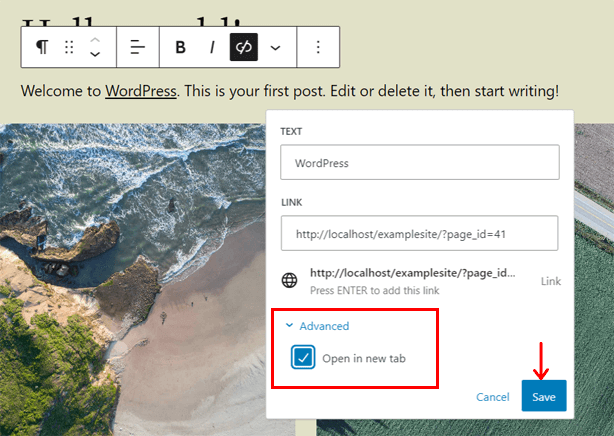
Además de eso, puede hacer clic en el botón 'Editar' en el enlace. Allí, encontrará una nueva sección ' Avanzada '. Ábrelo y podrás elegir abrir el enlace en una nueva pestaña. Por último, asegúrese de presionar el botón 'Guardar' .

6. Accesibilidad enriquecida
WordPress siempre ha hecho que la experiencia de creación de sitios web sea accesible para todos. Continuando con eso, WordPress 6.3 ofrece más de 50 mejoras de accesibilidad .
Aquí hay una lista de algunas de las áreas notables de mejoras de accesibilidad:
- Etiquetado elevado
- Pestañas avanzadas y navegación con teclas de flecha
- Jerarquía de encabezados afinada
- Controles adicionales en el editor de imágenes de administración para lectores de pantalla
- Navegación de palabras clave pulida
- Mejor formulario de inicio de sesión, pasos de instalación y tablas de lista
- Se pueden ver más tickets de accesibilidad en WordPress Trac.
Consulte nuestra lista de los mejores complementos de accesibilidad de WordPress para que su sitio sea más accesible.
7. Cambios misceláneos adicionales
Además de las características y mejoras mencionadas anteriormente, aquí hay una lista de otros cambios varios:
- Tiene una administración revisada que evita que los datos confidenciales de los usuarios registrados se almacenen en caché y estén disponibles para otros. Por ejemplo, a través del historial del navegador una vez que el usuario cierra la sesión.
- La versión jQuery se actualiza de v3.6.4 a v3.7.0. Esta última versión de jQuery incluye correcciones de errores de un nuevo método.
- Adición del atributo 'requerido' a los campos de entrada de nombre de usuario y contraseña del formulario de inicio de sesión de WordPress.
- Introduce un nuevo enlace de filtro, ' plugin_list' , que le permite filtrar complementos de WordPress.
- Incluye una nueva etiqueta de tipo de publicación ' item_trashed ' que permite que el editor de bloques anuncie el mensaje exacto cuando una entidad se envía a la papelera.
¡Eso es todo por lo nuevo de WordPress 6.3 destacados! Pero quédese aquí mientras revelamos el proceso de prueba de la próxima actualización. Entonces, ¡sigue leyendo!
Plan de prueba y lanzamiento de WordPress 6.3
Marque su calendario porque el lanzamiento final de WordPress 6.3 está programado para el 8 de agosto de 2023 . El primer Release Candidate (RC) se lanzó hace unos días, el 18 de julio de 2023 . Antes de eso, se probaron varias versiones beta.

Además, le recomendamos que pruebe la versión de desarrollo de RC. Con eso, puede acceder a las nuevas funciones y mejoras de la nueva era de WordPress.
Además, le permite identificar los problemas de compatibilidad que pueda tener su sitio web. Eso es especialmente cierto cuando su sitio incluye código personalizado o usa varios complementos.
¿Eres un desarrollador de complementos o temas? Luego, probar la versión de desarrollo es vital para garantizar que su complemento o tema sea compatible con la próxima versión.
¿Cómo se prueba la nueva versión de WordPress 6.3 Beta/RC?
En particular, no debe probar las versiones beta o RC en su sitio web en vivo. Pero aún debe configurar un sitio web de prueba donde pueda explorar las nuevas funciones anticipadas.
Por lo tanto, necesita un entorno de desarrollo local o un servidor de ensayo. ¡Aquí hay una guía para ti!
Paso 1: configurar un entorno de desarrollo local o un servidor de ensayo
Lo más fácil de todo es que puede configurar un servidor host local en su dispositivo. Lea este tutorial completo sobre cómo instalar WordPress en su host local.
Después de eso, aquí está el proceso de configuración de la versión RC. ¡Aquí vamos!
Paso 2: instale el complemento de prueba beta de WordPress
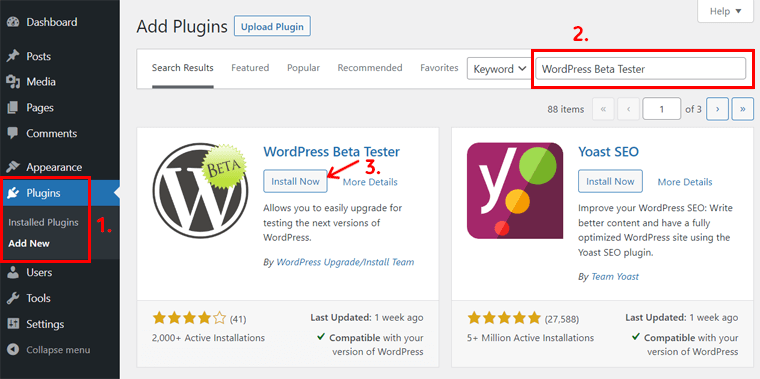
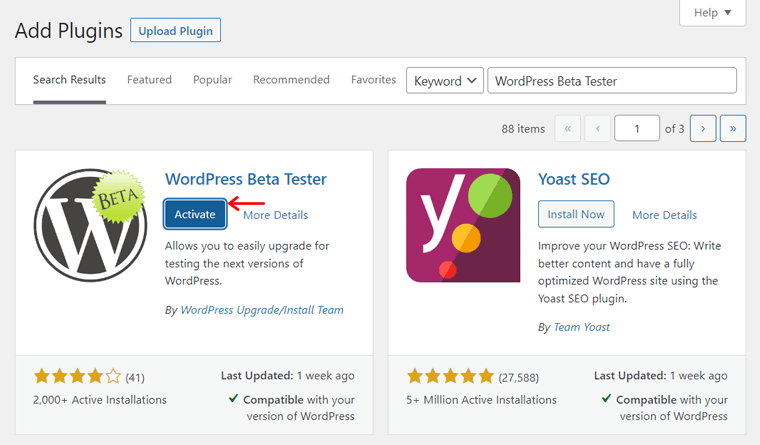
Una vez que su entorno de prueba esté listo, inicie sesión en el panel de control de WordPress. Allí, debe instalar un complemento de WordPress que le permita configurar la última versión de WordPress 6.3 RC. Y el complemento es ' WordPress Beta Tester '.
Todo lo que necesita hacer es navegar hasta el menú ' Complementos > Agregar nuevo '. Allí, busque ' WordPress Beta Tester ' y haga clic en su botón 'Instalar ahora' una vez que lo encuentre.

Nuevamente, haga clic en el botón 'Activar' para activar el complemento en el sitio web de prueba.

Paso 3: configurar la herramienta de prueba beta
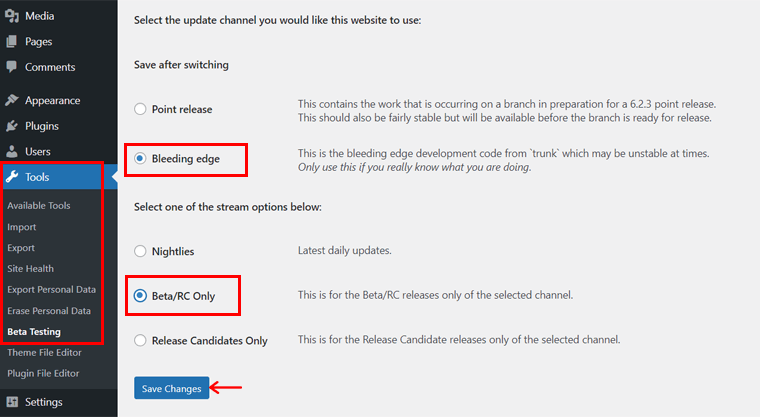
Una vez que el complemento esté instalado y activado, abra el menú ' Herramientas> Prueba beta '. En la ' Configuración de WP Beta Tester ', encontrará varias formas de obtener la versión RC.
Recomendamos elegir el canal ' Bleeding edge ' y la opción de transmisión ' Beta/RC Only ' para usar todas las capacidades de 6.3. Por lo tanto, elija estas opciones y presione el botón ' Guardar cambios '.

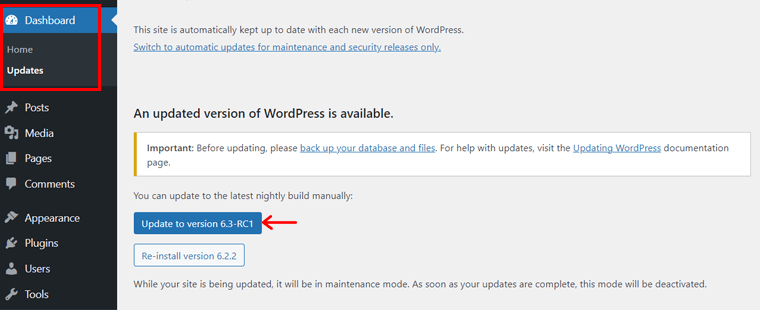
Ahora, puede actualizar su panel de WordPress desde el menú ' Panel de control> Actualizaciones '. Allí, haga clic en el botón ' Actualizar a la versión 6.3-RC1 '.

Si desea la versión de WordPress RC directamente, puede descargarla desde aquí. Por lo tanto, puede configurar esta versión en su host local de inmediato.
¡Felicidades! Ahora, obtendrá la última versión de WordPress 6.3 RC instalada en el tablero. Por lo tanto, puede usarlo para acceder a todos los nuevos aspectos destacados del próximo lanzamiento.
¿Dónde se reportan los comentarios de WordPress 6.3?
¿Encontró algún problema al usar la versión de desarrollo? En caso afirmativo, aquí hay algunos lugares donde puede enviar sus comentarios:
- Puede informar el problema al área Alfa/Beta en los foros de soporte.
- Si puede escribir un informe de error reproducible, entonces es mejor presentar uno en WordPress Trac.
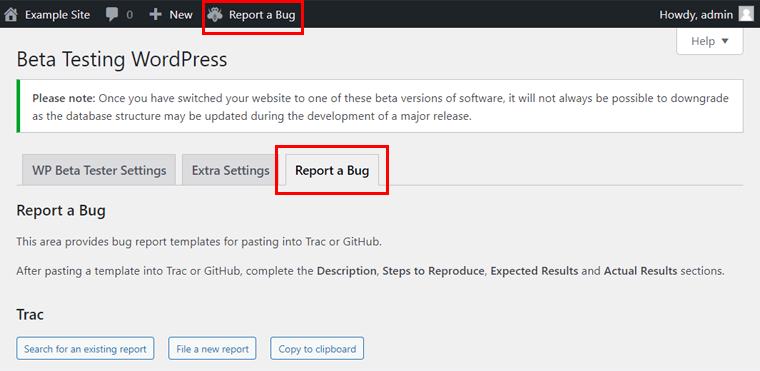
- En su panel de prueba de WordPress, encontrará la opción 'Informar un error' en el panel superior. Además, la pestaña ' Informar un error ' está presente en el menú ' Herramientas > Pruebas beta '.

Pero primero, asegúrese de que el error aún no se conozca. Entonces, descúbrelo en esta lista de errores conocidos.
Conclusión
WordPress 6.3 está listo para hacer una gran entrada en el mundo de la creación de sitios web. Cuando se familiarice con las principales mejoras de WordPress 6.3, podrá aprovechar adecuadamente su potencia para su sitio web.
De hecho, esta versión le ofrece funciones y mejoras para crear y personalizar fácilmente todo su sitio web. Con suerte, este artículo lo iluminará sobre sus nuevos aspectos destacados.
Una vez que se lance WordPress 6.3, puede leer el artículo sobre cómo actualizar su versión de WordPress.
Si encuentra algún desafío o tiene preguntas, no dude en comunicarse. Estamos aquí para ayudarlo a encontrar soluciones y aprovechar al máximo las ofertas de WordPress 6.3.
Para ampliar sus conocimientos, le animamos a explorar nuestros otros artículos. Eso incluye cómo verificar y corregir los enlaces permanentes de WordPress y cómo mover bloques de WordPress.
Por último, conéctese con nosotros siguiendo nuestras plataformas de redes sociales en Facebook y Twitter.
