¿Cómo crear enlaces de anclaje de WordPress?
Publicado: 2022-04-25Sentado frente a su computadora, está buscando inspiración para el diseño de su blog.
Uno de los resultados de Google llama tu atención. Haces clic para abrirlo y empezar a leer.
Te desplazas hacia abajo, un poco más, un poco más y "Oh hombre, esta publicación es demasiado larga, no estoy interesado en esto... ¿Dónde menciona las herramientas a usar?" .

¿Puedes verme venir, con mi índice? Sí: una gran solución para hacer que una publicación o una página con un gran volumen de contenido sea más fácil de leer es insertar una tabla de contenido con enlaces ancla.
¿Pero, qué es esto? ¿Cómo hacerlo? ¿Cuál es el punto de? Por favor, tenga paciencia conmigo. Al final de esta publicación, tendrá las respuestas a estas preguntas y sabrá exactamente cómo crear enlaces de anclaje de WordPress . Simplemente, y paso a paso.
Visión general
- ¿Qué son los enlaces de anclaje de WordPress?
- ¿Por qué crear enlaces de anclaje de WordPress?
- ¿Cómo crear un enlace ancla de WordPress con el editor de contenido?
- ¿Cómo crear enlaces de anclaje de WordPress en código HTML?
- ¿Cómo crear un enlace a un ancla ubicada en otra página?
- ¿Cómo crear un ancla en WordPress con un complemento?
- Resumen
Escrita originalmente en abril de 2020, esta publicación se actualizó por última vez en abril de 2022.
¿Qué son los enlaces de anclaje de WordPress?
Un enlace ancla es un hipervínculo que, cuando se hace clic, redirige automáticamente al visitante a otra ubicación en la misma página o a una página externa. El visitante ya no necesita desplazarse interminablemente para encontrar la información que buscaba.
Técnicamente, el elemento ancla es un elemento HTML
<a>.
El texto entre las etiquetas <a> es el ancla. Por extensión, esto se refiere al enlace completo, es decir, la etiqueta <a> y su contenido, como en el siguiente ejemplo:
<a href="https://wpmarmite.com/en/">Go to WPMarmite</a>
Se puede agregar un enlace de anclaje de WordPress en cualquier elemento: un texto, una imagen, un título, etc.
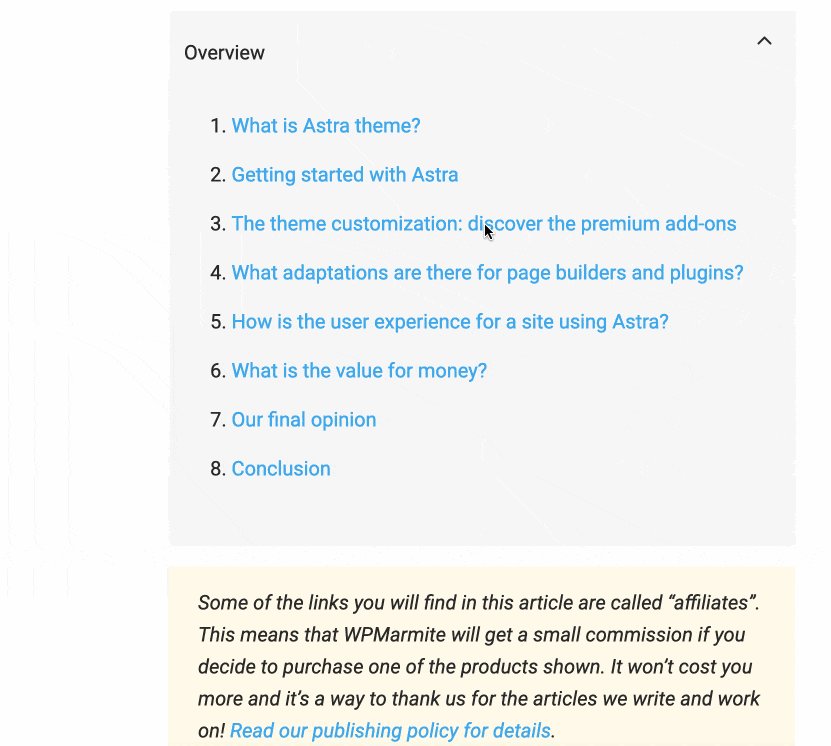
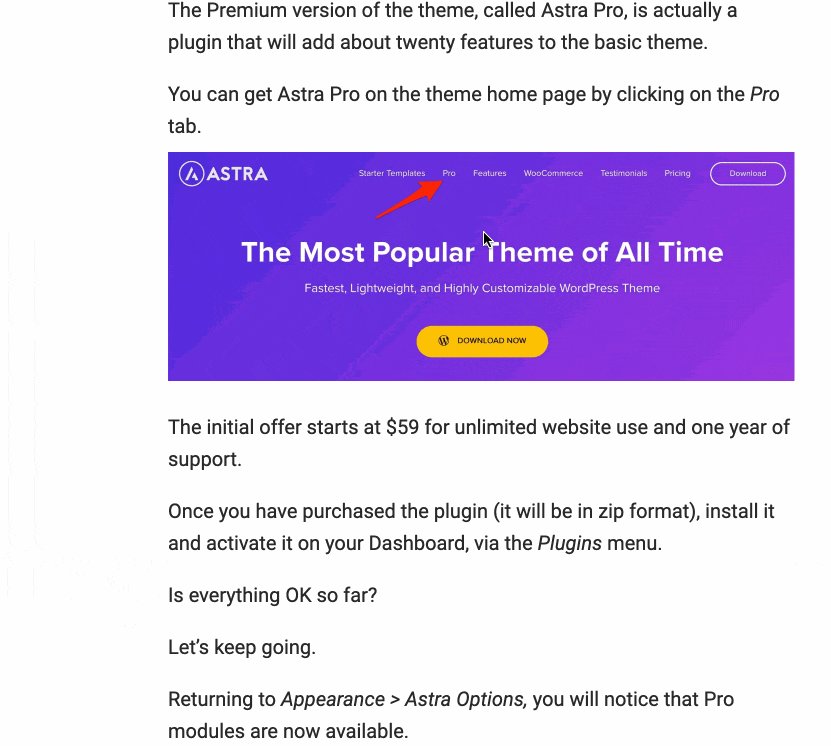
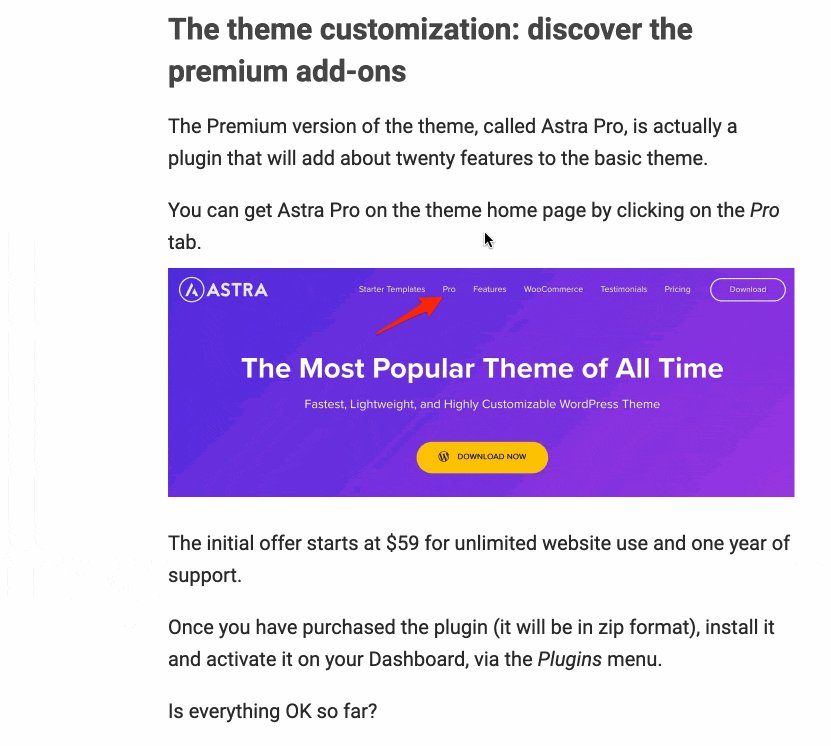
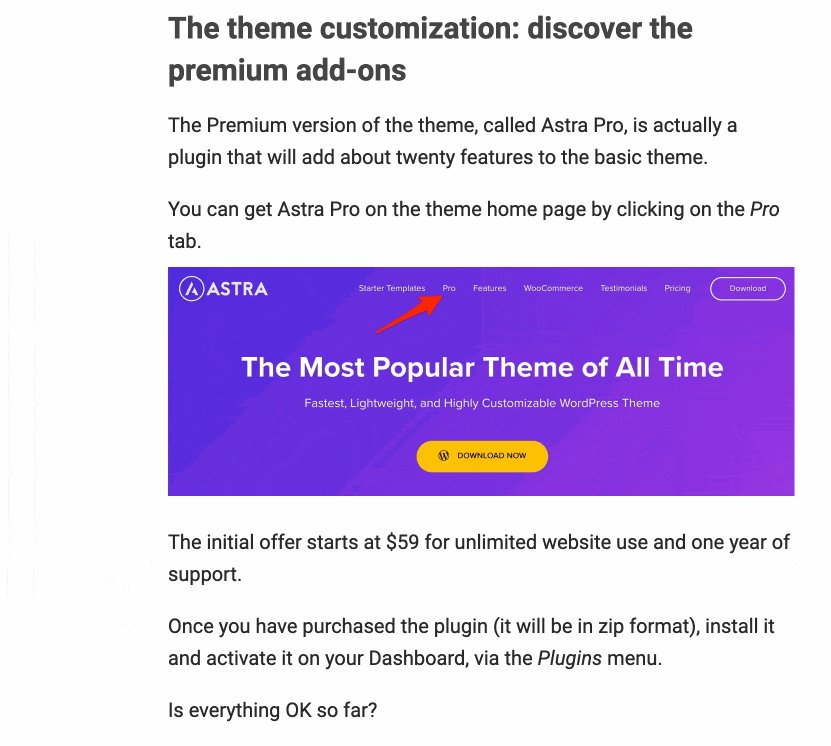
Para entender bien el concepto de ancla, tomemos un ejemplo simple. En esta publicación sobre el tema Astra, una descripción general en la parte superior de la página resume su contenido.
Puedes encontrar tu camino en el contenido gracias a los títulos de cada parte.
Al hacer clic en el título de su elección de esta tabla de contenido (aquí es a menudo donde se insertan los enlaces de anclaje), aterriza directamente en la parte que ha elegido descubrir:

El ancla es lo que te ayuda a navegar entre la descripción general y las secciones correspondientes de la publicación.
¿Por qué crear enlaces de anclaje de WordPress?
Ahora que comprende qué es un ancla, es posible que se pregunte si es útil. Bueno, la respuesta es sí, como era de esperar. Hay 3 razones principales:
- Mejora la experiencia de usuario (UX). Es una excelente manera de facilitar a los usuarios la navegación a través de una página, ya que pueden ir directamente a la sección de su elección, como vio anteriormente en el ejemplo de la tabla de contenido.
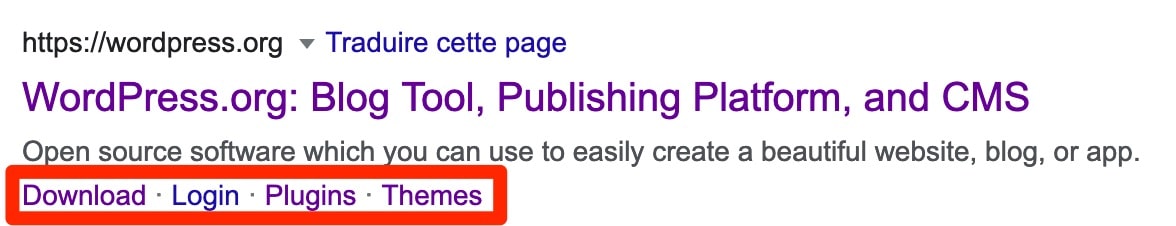
- Se puede mejorar la visualización de sus páginas en los resultados de búsqueda de Google . El motor de búsqueda puede mostrar algunos enlaces de anclaje debajo de la meta descripción de su contenido, lo que puede mejorar la tasa de clics en su contenido y, por lo tanto, aumentar el tráfico en su sitio de WordPress.

- Puede enlazar a una sección de otra página . Y esto es posible incluso si está en el medio o al final de la página. Digamos que estás escribiendo una publicación. Está hablando de sus servicios y desea vincular directamente a una oferta específica, que se encuentra al final de su página de precios. Bueno, puedes hacer eso con un ancla. Detallaré cómo hacerlo al final del post.
¿Todo claro para ti? Ahora es el momento de practicar. Descubramos cómo configurar un enlace ancla de WordPress.
¿Cómo crear un enlace ancla de WordPress con el editor de contenido?
Para hacer este ejercicio aún más concreto, voy a diseñar una descripción general en la que agregaré un enlace de anclaje. ¡Empecemos!
Paso 1: cree el ancla en el bloque de título de su elección
Comencemos por crear el identificador de anclaje que se ubicará, no en la descripción general, sino en el cuerpo del texto .
Para este paso, simplemente necesitamos darle un nombre único. Aquí está cómo proceder:
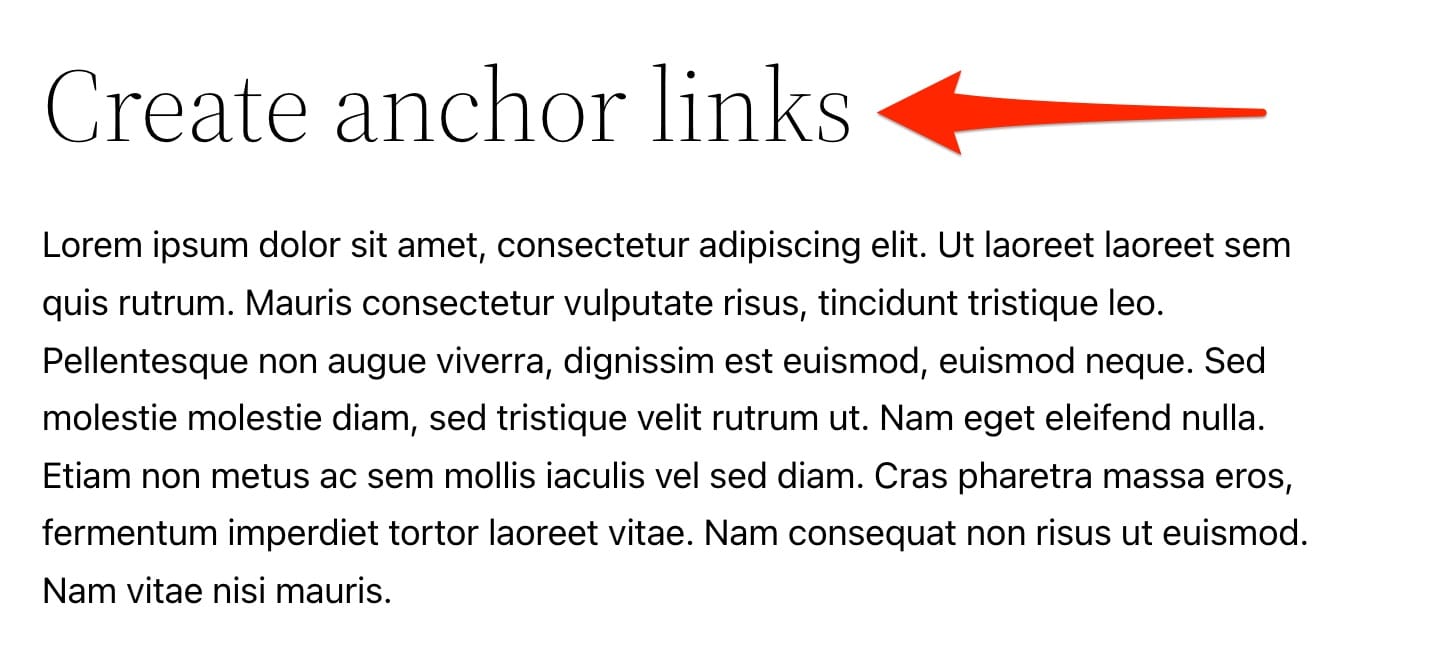
- Primero, elige el bloque del capítulo que te interesa, al que quieres apuntar, por ejemplo un título h2. Te puedes imaginar que se llama “Crear enlaces ancla”. Hagamos clic en él.

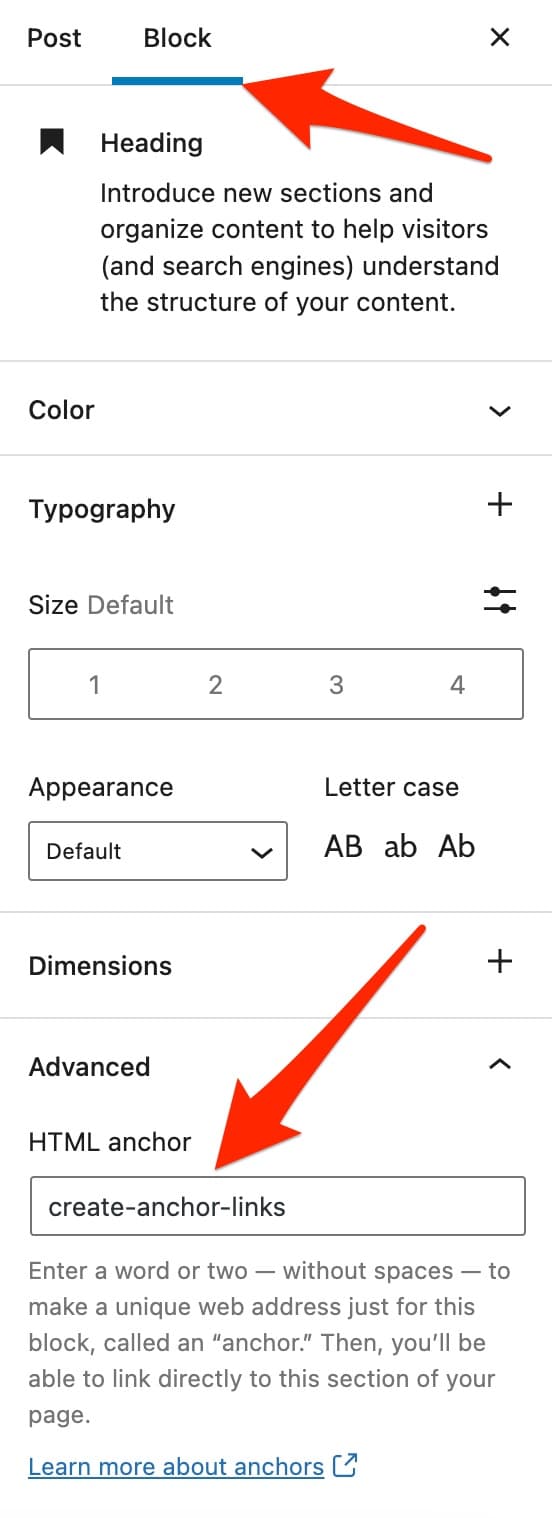
- En la columna “Bloquear” del editor , en el lado derecho de la pantalla, haz clic en “Avanzado” . Luego, en el campo “HTML Anchor” , elige el nombre que quieres darle a tu ancla. Este es su identificador.
Elija un nombre simple y corto, como "create-anchor-links", por ejemplo. Lo mejor es dar un nombre relacionado con la sección a la que se crea el enlace.

Con respecto al nombre de su ancla, la documentación de WordPress ofrece algunos consejos prácticos que debe seguir, de lo contrario su ancla no será funcional:
- Utilice un nombre único por ancla y por página web.
- El nombre del ancla distingue entre mayúsculas y minúsculas . Puede utilizar letras mayúsculas y minúsculas, siempre que sean comprensibles.
- Puede usar algunos caracteres especiales como el guión “
-” o el guión bajo “_” para separar dos palabras, pero sin espacios (todo debe permanecer unido). - El primer carácter del nombre del ancla debe ser una letra .
El editor de contenido de WordPress puede ser un poco engañoso en las palabras que usa cuando agrega su ancla HTML. No le permite crear una "dirección web única" como sugiere.
Le permite agregar un identificador, como acabamos de ver, que puede usar para vincular a su elemento elegido, eso es todo.
Paso 2: Cree un enlace de anclaje a su anclaje HTML
Para el segundo paso, vuelve al principio de tu publicación:
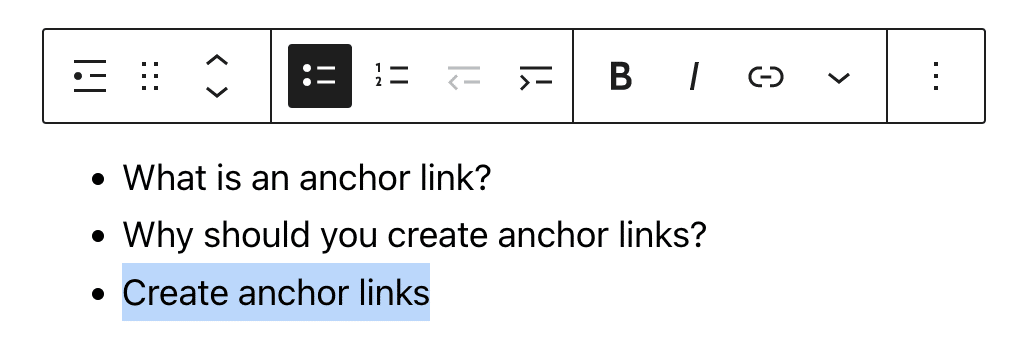
- Comience por crear su descripción general, utilizando un bloque de "Lista", por ejemplo. Complete todos los títulos de los capítulos de su publicación. Termina destacando el nombre del capítulo elegido . A continuación se muestra el bloque "Crear enlaces de anclaje", para nuestro ejemplo:

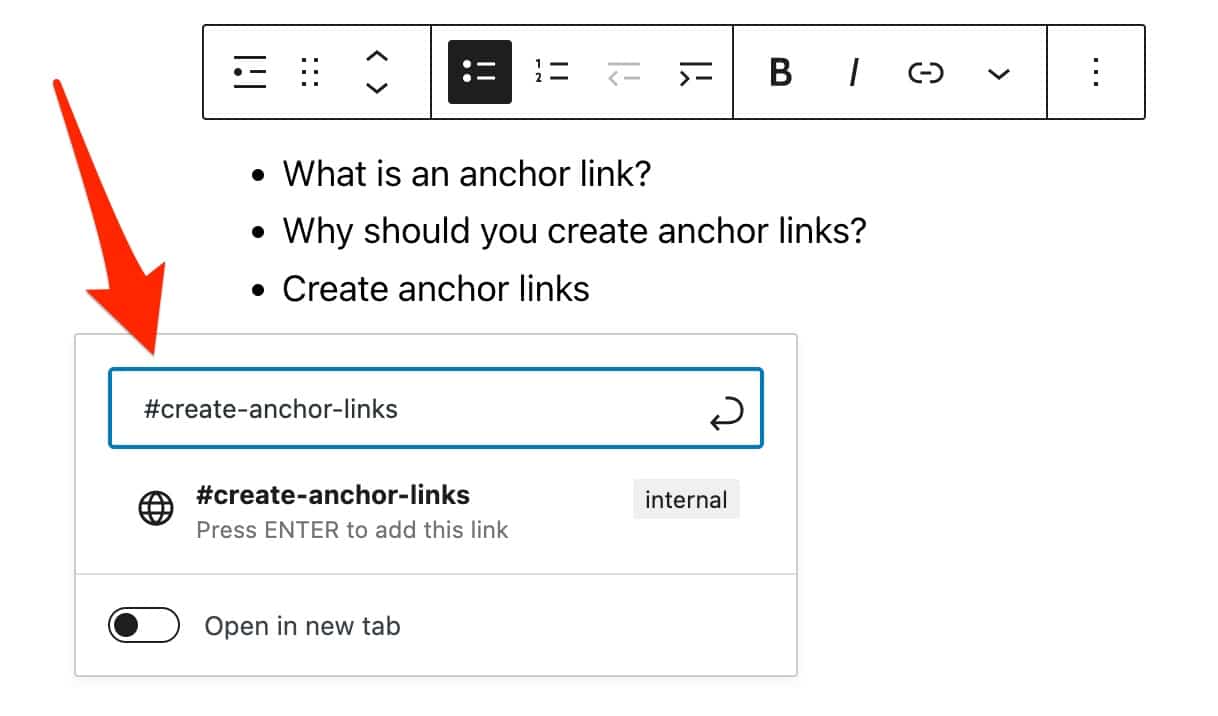
- Cree un enlace con el nombre de ancla agregado anteriormente
(create-anchor-links). Tenga cuidado, hay una sutileza aquí. Este nombre debe estar precedido por el carácter#. En nuestro ejemplo, esto da:#create-anchor-links.
Este enlace conducirá al elemento con el identificador correspondiente en la página actual (el que eligió en el paso anterior, es decir, su título h2):

Y eso es todo: su enlace de anclaje está en funcionamiento. ¡Felicidades!
En nuestro ejemplo, hemos creado un enlace ancla al título de una página. En general, cualquier elemento que pueda utilizarse para insertar un hipervínculo (por ejemplo, título, texto, imagen, etc.) puede convertirse en el enlace al ancla de su página.
Para agregar un ancla HTML, la documentación de WordPress establece que la configuración está disponible para todos los bloques excepto:
- El clásico, Leer más, Buscar, Bloques de salto de página
- Bloques de widgets (excepto iconos de redes sociales)
- Bloques de contenido incrustado
- Bloques temáticos
¿Cómo crear enlaces de anclaje de WordPress en código HTML?
Si no desea utilizar la opción de "anclaje HTML" que ofrece el editor de contenido de WordPress, también es posible crear un ancla manualmente en código HTML, también en el editor de contenido.

Desenrollaré el hilo justo debajo, de nuevo en dos pasos.
Paso 1: crea el ancla para la sección elegida
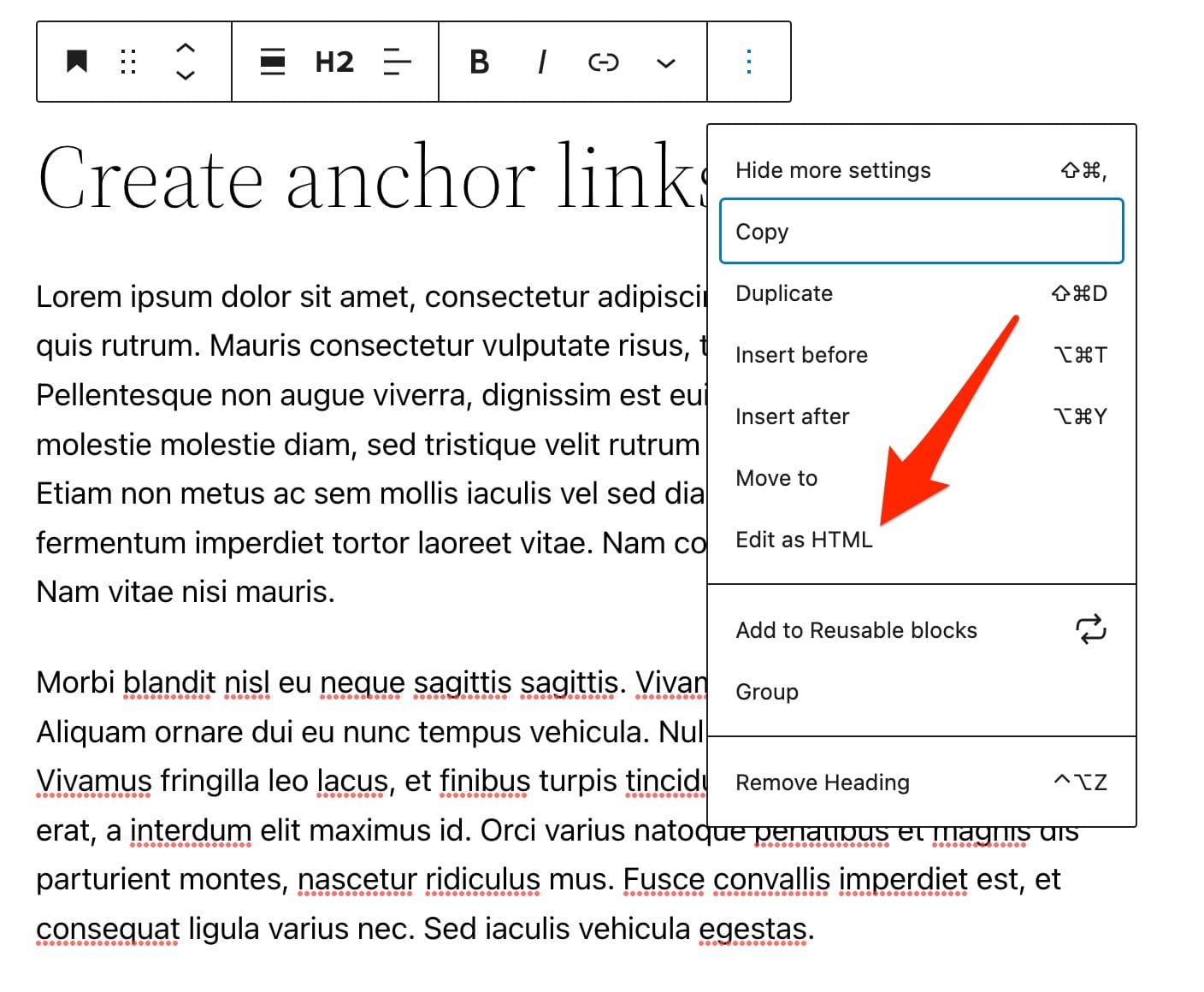
Comience eligiendo el bloque que le interesa. Aquí, usaré mi ejemplo h2 de la explicación anterior.
Haga clic en el botón de bloqueo con los 3 pequeños puntos, luego elija "Editar como HTML".

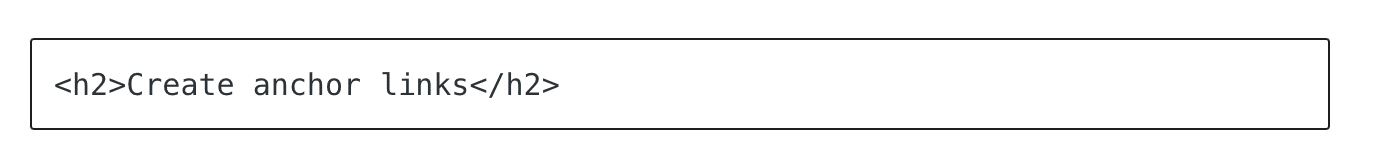
El h2 elegido arriba se llama “Crear enlaces ancla” . Cuando comience a editar HTML, verá:

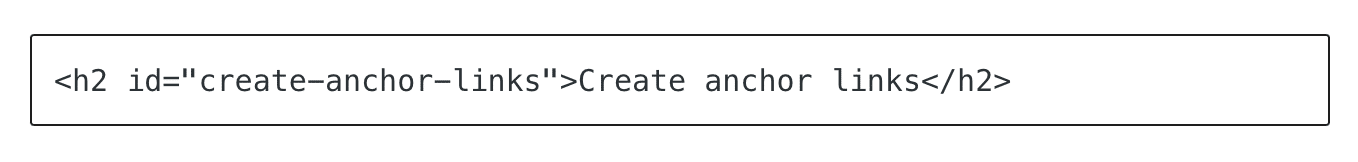
A partir de ahí, agregue manualmente un atributo de id a la etiqueta h2, para darle un nombre a su ancla (esto será invisible en el editor visual). Lo que da:

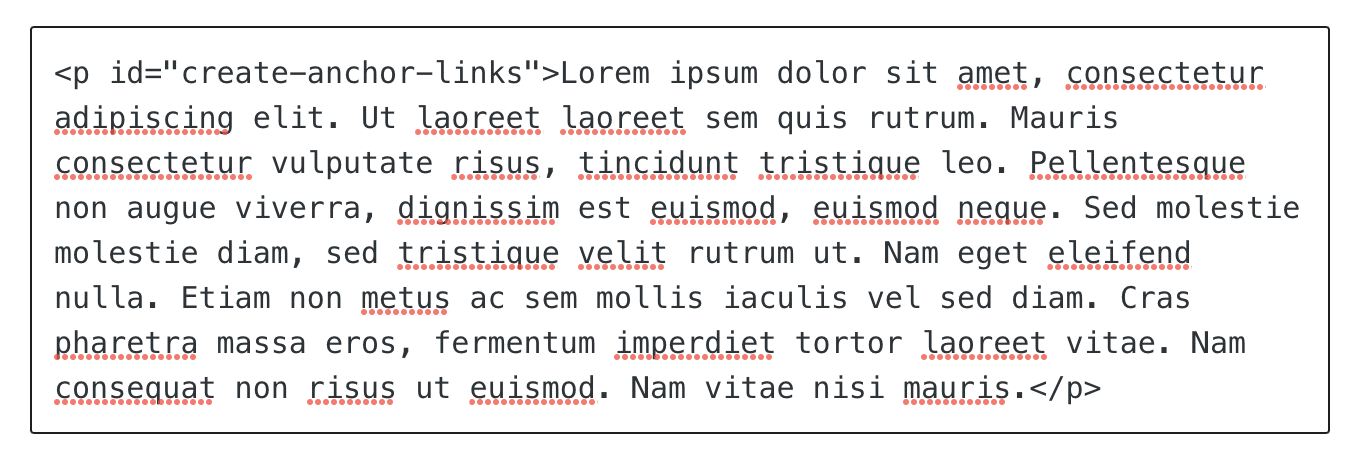
Si desea hacer lo mismo en un párrafo o en cualquier otro tipo de bloque, es absolutamente posible.
La única diferencia es que no trabajarás con una etiqueta h2, sino con una p (para párrafo) por ejemplo. Esto daría aquí:

Paso 2: coloque el enlace de anclaje en la descripción general
Una vez más, vuelva a la descripción general que creó anteriormente.
En esta tabla de contenido, elija "Editar en HTML" nuevamente, si aún no es el caso.
Alrededor del texto de anclaje (el nombre de su capítulo), agregue una etiqueta <a> y agregue un atributo href con el nombre del identificador como su valor, para crear un enlace de anclaje en el que se pueda hacer clic.
No olvide agregar el prefijo # para hacer referencia al atributo id del bloque al que está vinculado.
Entonces verás:

Nuevamente, tenga cuidado de usar exactamente el mismo nombre (primero “ create-anchor-links ”, luego “ #create-anchor-links ”).
¿Cómo crear un enlace a un ancla ubicada en otra página?
Al comienzo de esta publicación, prometí explicar cómo usar un ancla en WordPress para enviar a tus lectores directamente al medio de otra página .
Para entender esto, usaré el ejemplo que ya usé: tienes una página de precios con varios servicios. En su última publicación, desea enviar a sus lectores directamente al último servicio de esta página.
Lo primero que hay que hacer es, obviamente, crear un ancla en el bloque de este famoso último servicio (por ejemplo, “ last service ”), sea el que sea. Pero ahora ya sabes cómo hacerlo.
Luego, cuando creas el enlace en tu publicación a tu servicio, solo tienes que:
- Introduce la URL de la página , por ejemplo: “
https://www.mysite.com/rates“. - Luego agregue el prefijo
#de su nombre de ancla, por ejemplo: "https://www.mysite.com/rates/#last-rate".

Al hacer clic en su enlace, la persona irá directamente a la última tarifa en su página de tarifas.
Ahora, hasta ahora, te he mostrado cómo crear un enlace de anclaje de WordPress manualmente, ya sea con el editor de contenido o con código HTML.
Para ser aún más exhaustivo en el tema, debes saber que es posible agregar anclas en WordPress con un complemento. Te contaré más sobre esto en la siguiente sección.
¿Cómo crear un ancla en WordPress con un complemento?
¿Escribes regularmente publicaciones en tu blog? ¿Publicaciones bastante largas en las que está acostumbrado a integrar una descripción general (tabla de contenido) con anclas en las que se puede hacer clic?
Bueno, debe saber que es posible automatizar este proceso e ir aún más rápido cuando crea anclas en su sitio de WordPress usando un complemento. Para ello existen varias soluciones que vamos a ver en detalle.
Opción 1: use el complemento LuckyWP Table of Contents para crear una tabla de contenido
Hay diferentes complementos disponibles en el directorio oficial para ayudarlo a diseñar una tabla de contenido. Entre los más famosos, encontrarás Easy Table of Contents, Table of Contents Plus o LuckyWP Table of Contents.
Este último me llamó la atención porque es el mejor valorado de los tres (4,9 estrellas sobre 5) y es muy fácil de usar , con muchas opciones de personalización.

Puede agregar una tabla de contenido automáticamente, elegir su ubicación (por ejemplo, antes o después del primer título, después del primer bloque de texto, etc.). O, por supuesto, puedes integrarlo manualmente donde quieras en tu contenido usando un bloque de Gutenberg dedicado.
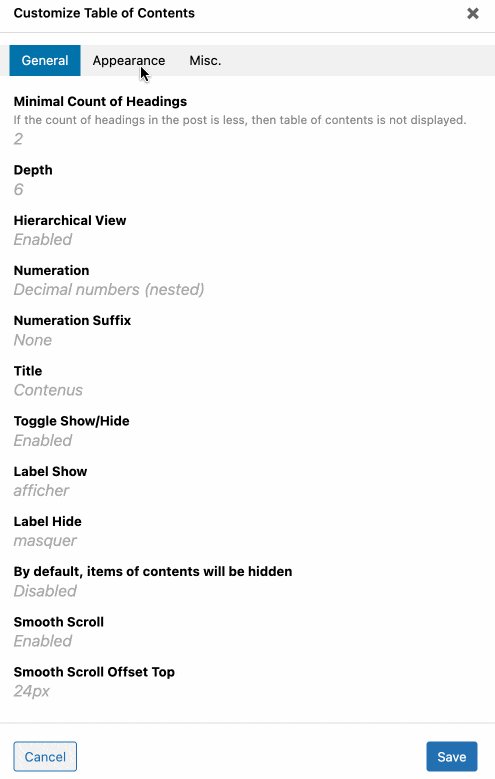
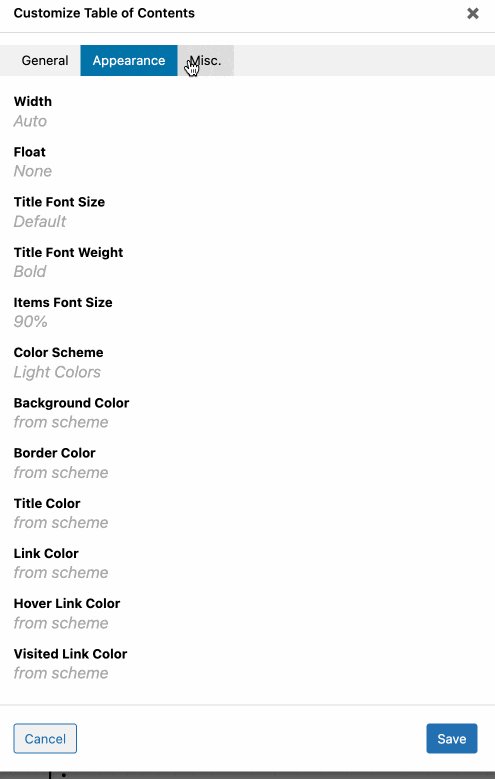
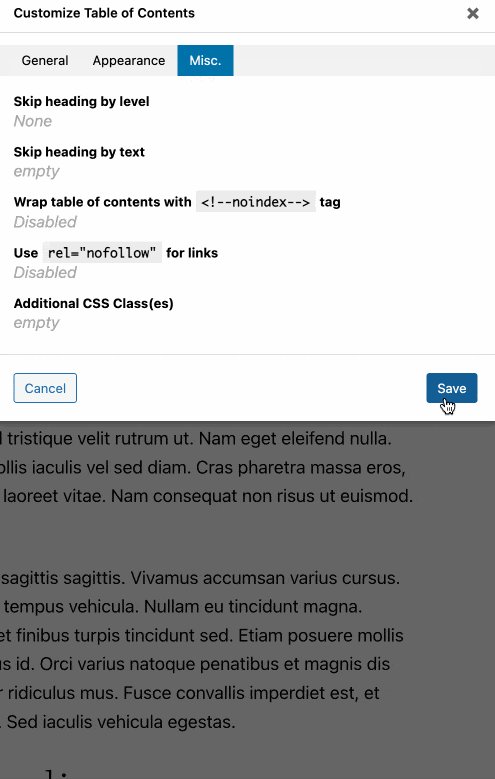
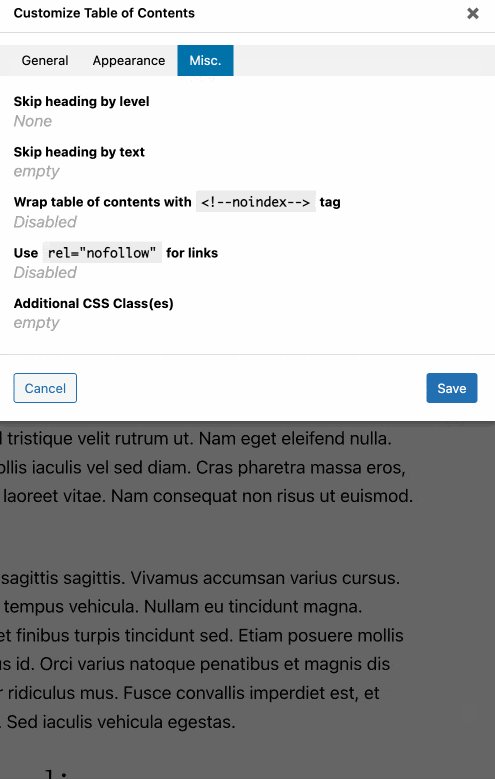
Una vez hecho esto, se puede actuar sobre el contenido, el funcionamiento de la vista general y su apariencia , con las siguientes configuraciones, entre otras:
- Agregar una numeración para sus títulos.
- Personalización del nombre de tu índice y de las diferentes etiquetas (“mostrar”, “ocultar”, etc.).
- Posible gestión de colores (fondo, borde, título, enlaces, etc.) y fuente (tamaño, grasa).
- Posibilidad de activar el atributo nofollow.

Descargar la tabla de contenido de LuckyWP:
Opción 2: use un complemento de bloque de Gutenberg
Si LuckyWP Table of Contents y otros se enfocan en un objetivo específico, agregar y personalizar una tabla de contenido, hay otros complementos que son más generalistas y ofrecen también una opción para agregar una tabla de contenido .
Este es el caso de los complementos de bloque de Gutenberg. Estos complementos ofrecen sus propios bloques (elementos de contenido) dedicados al editor de contenido de WordPress. Le permiten agregar titulares, llamadas a la acción, controles deslizantes, formularios, una barra de búsqueda, tablas de precios, etc.
Y, por supuesto, para algunos de ellos: una tabla de contenido. No siempre encontrará configuraciones tan avanzadas como con un complemento dedicado como LuckyWP Table of Contents, pero puede ser suficiente para usted, según sus necesidades.
Entre los complementos de bloque de Gutenberg que ofrecen una tabla de contenido, podría mencionar por ejemplo:
- Ultimate Addons para Gutenberg, diseñado por los creadores del tema Astra.
- Kadence Blocks, de los creadores del tema Kadence.
- Apilable.
Opción 3: use el complemento Elementor
Finalmente, la última opción de la que quería hablarte se basa en un complemento que es un poco especial, ya que es un creador de páginas.
¿Su nombre? Elementor (enlace de afiliado). Es el más famoso del ecosistema WordPress, con más de 10 millones de usuarios en todo el mundo.

Gracias a los módulos (imagen, texto, botón, video, etc.) y las plantillas listas para usar, un creador de páginas permite diseñar la apariencia visual de su sitio sin ensuciarse las manos con el código (o muy poco). Utiliza arrastrar y soltar muy a menudo.
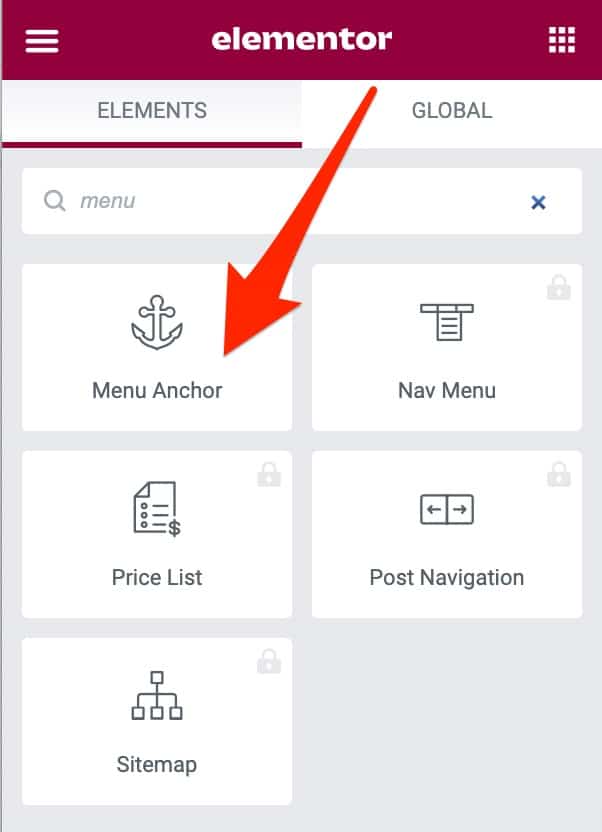
Incluso en su versión gratuita, Elementor tiene un widget dedicado a la creación de anclas en WordPress: el llamado “Ancla de menú”. Se parece a esto:

Para usarlo, sigue este breve tutorial.
¿Quieres ir más allá y empezar a usar Elementor? Consulte nuestra guía de usuario dedicada al creador de páginas.
Resumen
A lo largo de estas líneas, has descubierto varias formas de crear anclas en WordPress. En otras palabras, puede optar por una de las siguientes soluciones, según sus necesidades:
- Las características nativas del editor de contenido
- Código HTML
- Un plugin de WordPress dedicado
No dude en probarlos en un borrador para comprender completamente la manipulación.
¿Te gustaría crear anclas en #WordPress pero no sabes cómo proceder? Revelamos diferentes medios y métodos para alcanzar su objetivo.
¡Recuerde, lo más importante es mantener exactamente el mismo nombre de ancla! Con el # para el enlace del ancla en el que se puede hacer clic y sin el # para la id del ancla que está vinculada a él. Una vez que entienda cómo hacer esto, el resto será un juego de niños.
Recuerda usarlo siempre que tengas contenido extenso. Tus lectores te lo agradecerán.
Entonces, ¿tienes ganas de usar anclas ahora? Cuéntame en los comentarios si has logrado crearlos en tu sitio de WordPress.