10 temas de bloques de WordPress con edición completa del sitio
Publicado: 2022-04-11- Una actualización de Automattic
- ¿Qué es la edición completa del sitio?
- Marcando el comienzo de una nueva era de WordPress
- Wabi
- Tove
- prensa de bloque
- Arqueo
- Ladrillo
- Parque de patinaje
- Geólogo
- Una mínima
- Kemet
- Financiamiento
- captura FSE
- Gutena
- Wei
- AguaLava
- El futuro del desarrollo de temas de WordPress
WordPress ha recorrido un largo camino desde que se lo considera solo una solución de blogs. Desde el lanzamiento del Editor Gutenberg, la plataforma ha presionado continuamente para dar a sus usuarios más libertad con opciones de diseño utilizando el concepto de Bloques.
Una actualización de Automattic
Han pasado algunos meses desde que publiqué este artículo por primera vez, y durante ese tiempo, el equipo de temas de WordPress lanzó un complemento para crear temas de bloques llamado Crear tema de bloque. Block Themes tiene una sección separada en el repositorio oficial de WordPress Themes. Pero, aún así, por el momento, la adopción de la edición completa del sitio sigue siendo muy inconsistente.
El objetivo final de Blocks es transformar WordPress en un creador de sitios web. Ya es posible hasta cierto punto, mediante el uso de complementos y, más recientemente, la adición de la edición completa del sitio. FSE es un nuevo tipo de experiencia de creación de sitios web donde los usuarios de WordPress pueden diseñar el diseño de su sitio directamente desde el front-end.
¿Qué es la edición completa del sitio?
En términos simples, la función de edición completa del sitio permite a los usuarios de WordPress cambiar el diseño de su tema (bloque), sin tener que escribir ningún código. El énfasis está en los temas de Block, ya que esta nueva función solo está disponible para los temas creados sobre los cimientos de Blocks.
Como usuario de WordPress, ya está familiarizado con el uso del Editor de Gutenberg para escribir publicaciones de blog utilizando bloques. La idea para FSE es la misma. Al igual que escribir una publicación de blog, con el Editor de sitio completo, también puede editar el diseño de su sitio usando bloques.

Una vez que active un tema de bloque (como Twenty Twenty-Two), notará una nueva opción debajo de la pestaña Apariencia del panel de administración. Se llama Editorial .
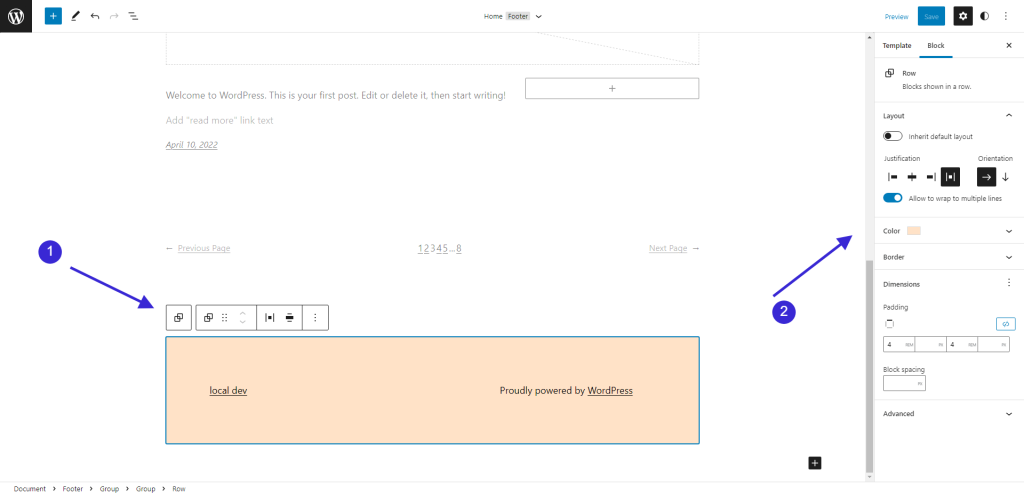
Hacer clic en Editor lo lleva inmediatamente al nuevo panel de control de edición completa del sitio. La página predeterminada que se abre es la página de inicio. Pero puede seleccionar cualquier página compatible con el tema y comenzar a personalizar. Aquí hay un ejemplo:

En la demostración anterior, tengo:
- Seleccionó el bloque de pie de página como una sección completa.
- Cambió el color de fondo usando el editor de bloques.
No necesitaba escribir ningún CSS personalizado. Tampoco usé un solo complemento. Todos los cambios se guardan directamente en el propio tema. Lo mejor de todo es que puede diseñar todo su sitio web de esta manera.
Puede seleccionar los elementos más pequeños, incluida la paginación y los elementos de navegación individuales. Es una experiencia nativa de creación de sitios web dentro de WordPress. Y, como puedes imaginar, solo mejorará con el paso del tiempo.
Marcando el comienzo de una nueva era de WordPress
El concepto de FSE todavía está muy fresco a los ojos de todos.
Creo que es seguro decir que, por el momento, FSE tendrá dificultades para competir con los creadores de sitios web refinados como Elementor y Visual Composer. Pero estoy seguro de que las cosas cambiarán drásticamente con el lanzamiento de WordPress 6.0 y posteriores.
En cuanto a los temas de bloques, los desarrolladores ya han comenzado a trabajar en esta área. En el repositorio de WordPress, hay más de 60 de estos temas disponibles. Y quizás otros 50 distribuidos a través de diseños premium y proyectos de código abierto.
Entonces, con todo lo dicho y hecho, creo que es hora de que echemos un vistazo más de cerca a algunos de los mejores temas de edición completa del sitio. ¡Actualizado con frecuencia para incluir nuevos temas a medida que salen!
Wabi

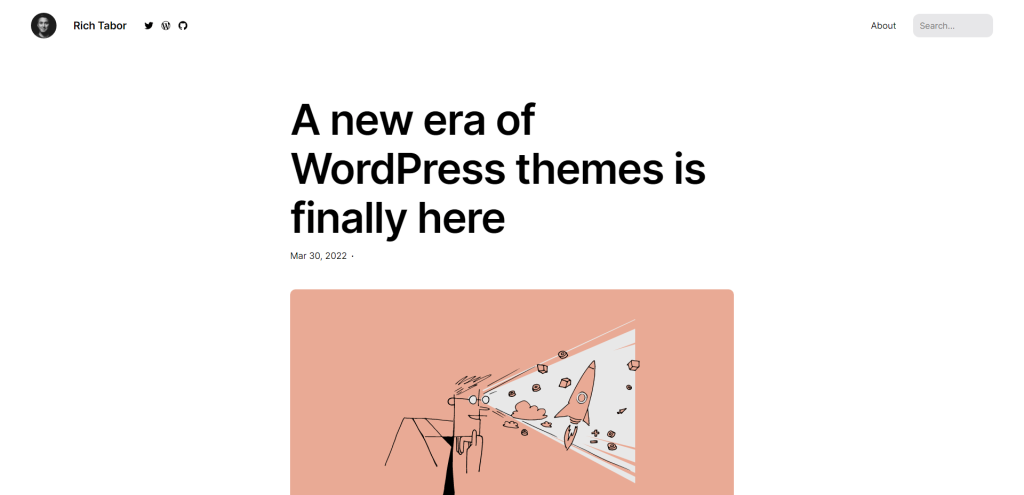
Rich Tabor ha estado creando productos de WordPress durante más de una década. Es posible que lo conozcas por complementos como CoBlocks, pero también por su compañía de temas ThemeBeans. Da la casualidad de que Rich no solo es un gran admirador de las nuevas funciones de WordPress, sino que también ha creado un tema de edición completa del sitio. El tema Wabi.
Al igual que su tema Tabor ( ¡que me encanta! ), Wabi está diseñado para narradores, blogueros y cualquier persona interesada en publicar contenido detallado. También es una excelente opción para los sitios de cartera y Rich usa el tema en su sitio web.
Una de las funciones clave de Wabi es la posibilidad de cambiar de estilo * con un solo clic. Tiene un tema claro y oscuro y múltiples variaciones dinámicas de color. Esto le da la libertad creativa de diseñar cada publicación de forma independiente.
Use los enlaces a continuación para leer más sobre el tema y verlo en acción.
* Se requiere el complemento Gutenberg para estilos personalizados.
Tove

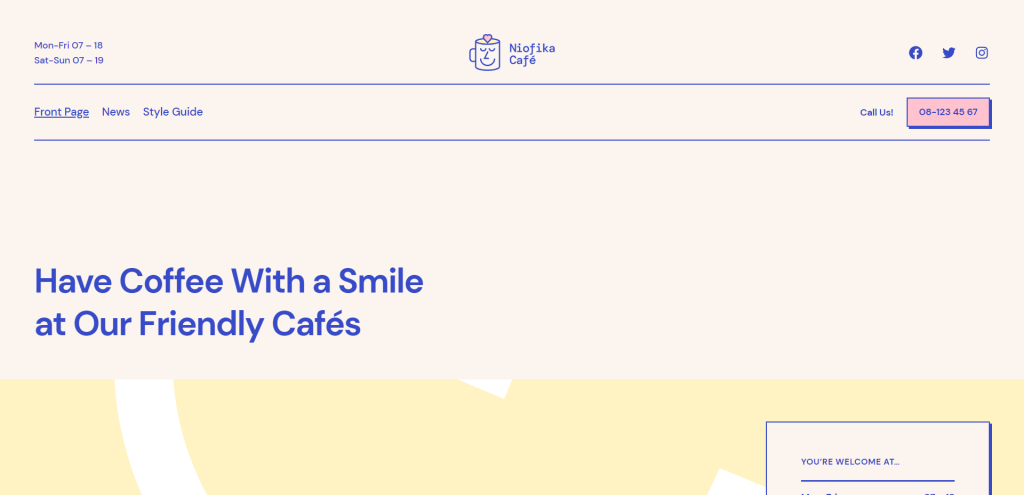
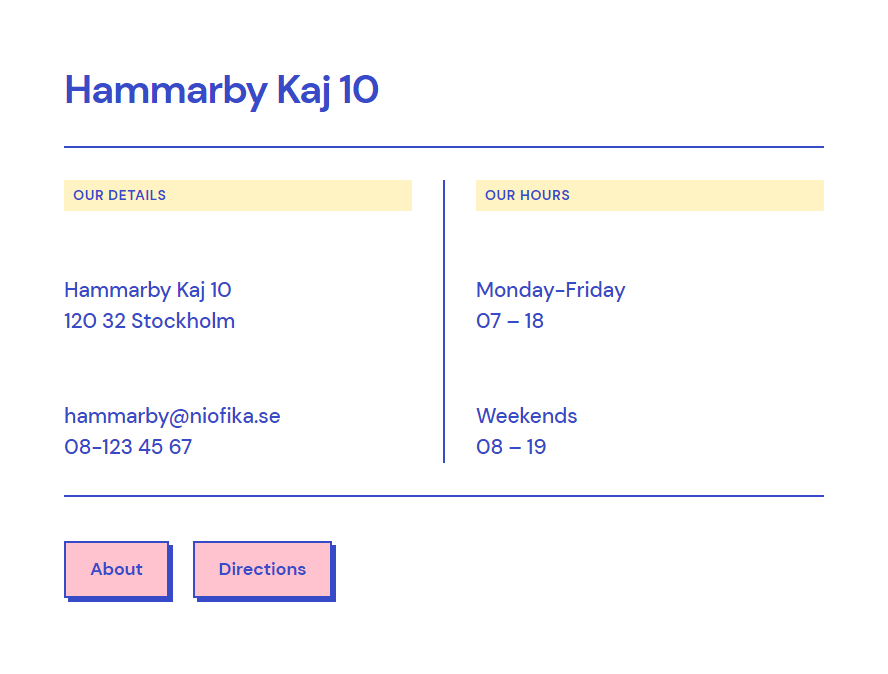
Ver un nuevo tema lanzado por Anders Noren siempre es un placer. Y si eres fanático de un enfoque de diseño elegante, ¡el tema Tove te impresionará! Pero no solo con el diseño, tampoco.
El tema se construye desde cero como punto de partida para la edición completa del sitio. Y Anders ha trabajado mucho para proporcionar elementos creativos listos para usar. Pero además del diseño, el tema deja una pequeña huella; sin usar JavaScript o imágenes frontales.

El sitio de demostración ( enlace a continuación ) está diseñado para un sitio de restaurante. Pero, si te gusta la sensación general del tema, tienes total libertad para adaptarlo a tus necesidades. En total, se incluyen alrededor de 40 patrones de bloques en la Guía de estilo de Tove. Puede usarlos para unir cualquier cantidad de diseños para cualquiera de las páginas de su sitio de WordPress.
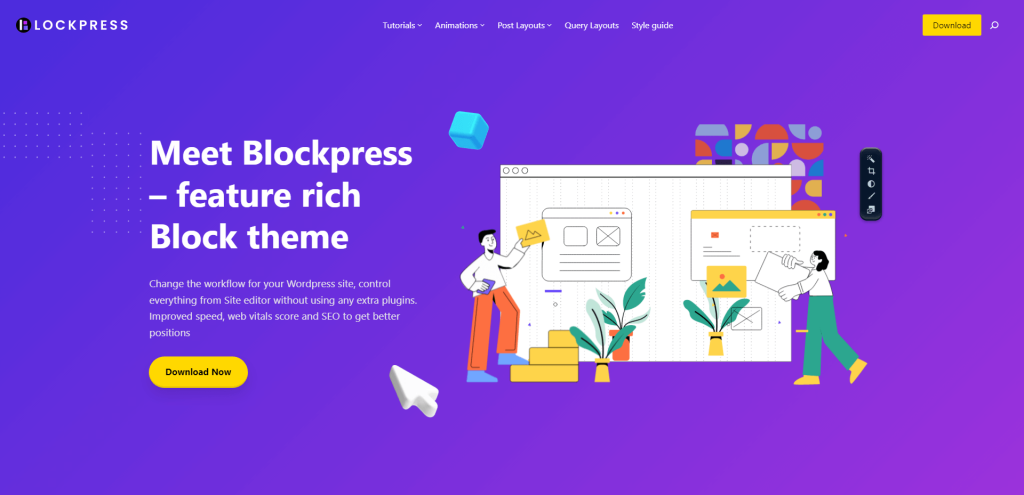
prensa de bloque

Blockpress parece ser uno de los primeros temas de bloques todo en uno que admite la edición completa del sitio. Y está construido con las mejores prácticas en mente.
Específicamente, Blockpress está optimizado para el uso de activos. Cada página usa solo una pequeña huella de los activos requeridos, y todo lo demás se carga en función de los bloques que usa en cualquier página. Además, el tema no utiliza jQuery ni bibliotecas externas.
El resultado de esto es una puntuación Core Web Vitals extremadamente buena. Otra característica interesante es la inclusión de animaciones. Que, como dije antes, es de lo que se tratará este nuevo paradigma de temas. Con Blockpress, puede usar las características del marco de Lottie Animations, directamente desde su editor de bloques. Tampoco hay cuellos de botella en el rendimiento.
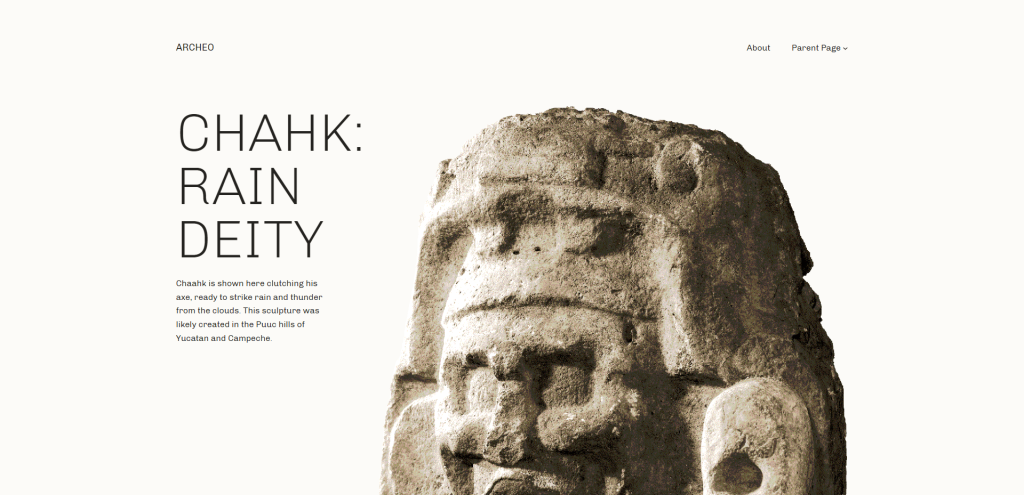
Arqueo

Solo tiene sentido que Automattic produzca temas FSE. Hay algunos en esta lista de ellos, y el primero es Archeo. El tema está diseñado para ser utilizado por escritores que aman un diseño simple con tipografía grande.
El concepto principal detrás del diseño es tener una foto grande como sección principal, una sección intermedia para publicaciones de blog y un pie de página dedicado. Dentro de las publicaciones del blog, la estructura de diseño sigue siendo la misma. Por supuesto, tienes mucha libertad para cambiar las cosas.

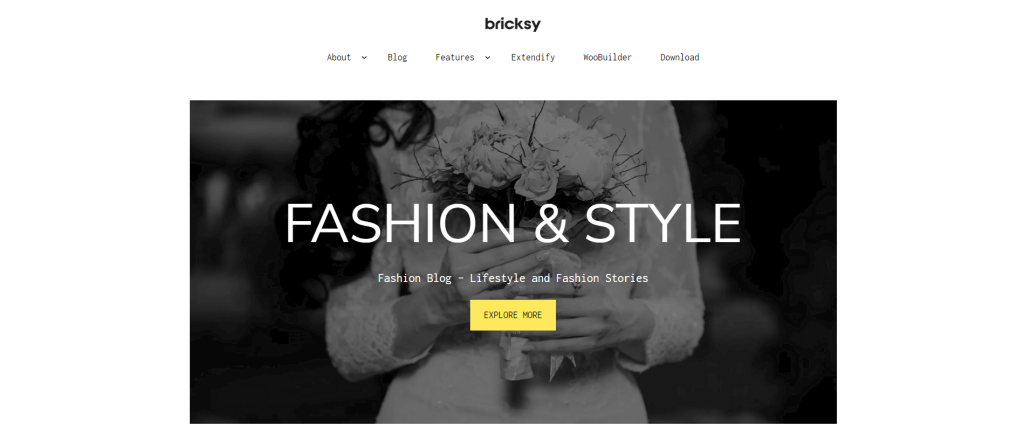
Ladrillo

Bricksy de Anariel Design es otro tema centrado en el enfoque multipropósito de la gestión de bloques. Específicamente, Bricksy está diseñado para incluir una variedad de patrones de bloques, que actúan como base para el diseño del sitio que desea lograr.
En este momento, Bricksy tiene demostraciones para blogs de comida, bodas y moda. Pero, al observar más de cerca todos los patrones, es seguro decir que puede integrar este tema en prácticamente cualquier proyecto. Puede consultar el enlace del sitio web a continuación, en el que se incluye un video de introducción a la biblioteca de plantillas en este tema.
Hablando de patrones, consulte este artículo de Justin Tadlock en WP Tavern: WordPress ha agregado un directorio de patrones, que tiene patrones de bloques creados por la comunidad que puede copiar y pegar en sus temas existentes. Totalmente compatible con cualquier tema de WordPress.
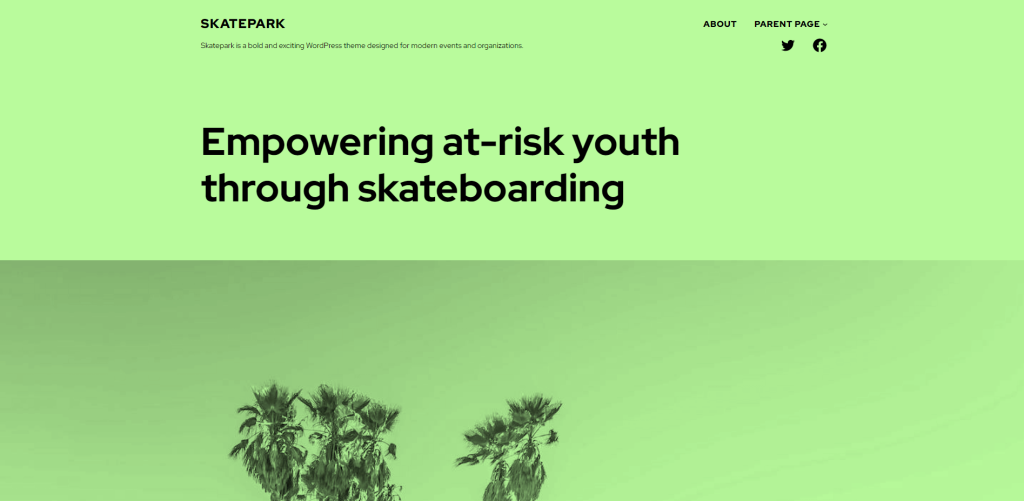
Parque de patinaje

El tema Skatepark será un fantástico punto de partida para cualquier sitio web relacionado con los medios que planee crear con WordPress. Como tema de edición completa del sitio, está diseñado para que usted lo personalice.
Geólogo

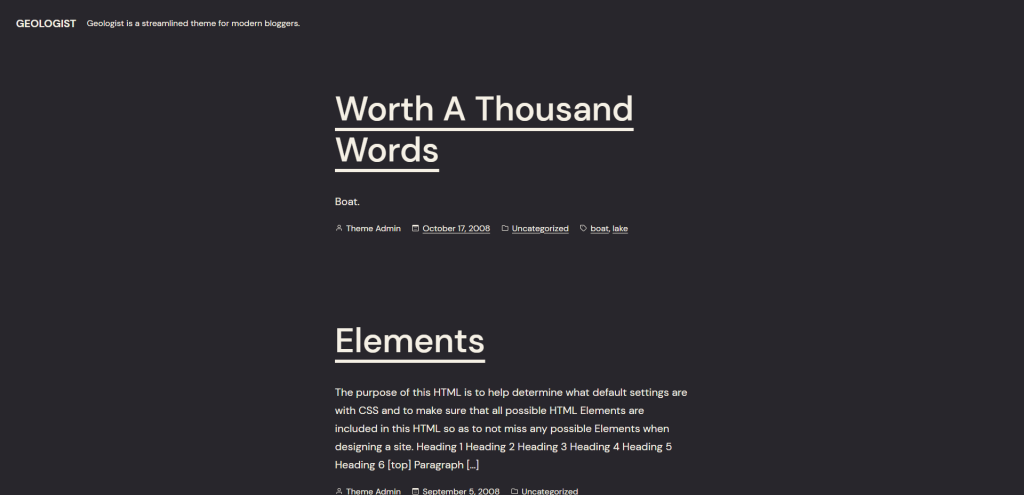
Geologist es otro tema de Automattic ( ¡el último, lo prometo! ), enfocado en la escritura, con un modo oscuro nativo en caso de que ese sea tu fuerte. En general, el estilo minimalista significa que no hay mucho que decir, aparte de que la base de código está optimizada para la gestión de bloques en tiempo real.
Una mínima

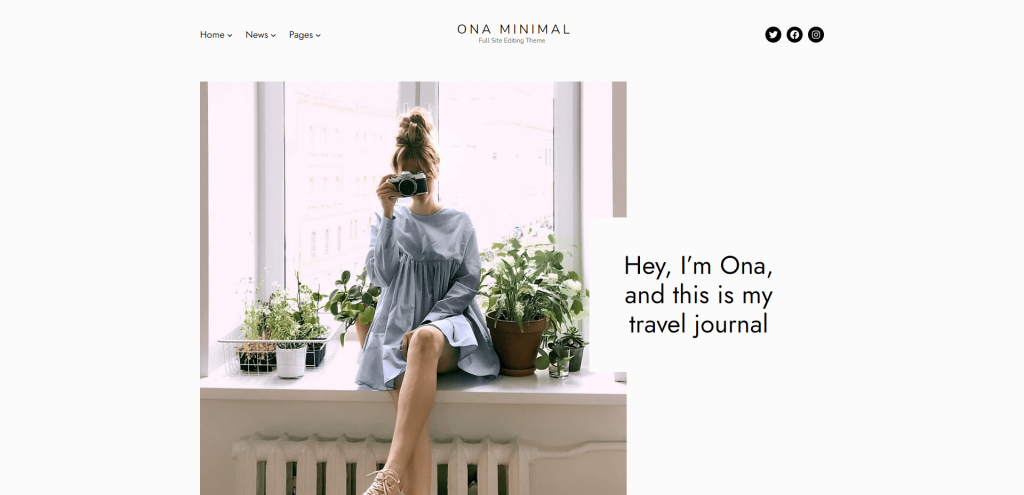
Aunque el tema de Ona se describe como mínimo , siento que el estilo de diseño ayuda a compensarlo mucho. Por otra parte, soy un gran admirador de la tipografía con estilo, y Ona tiene esa estructura para dejar una buena impresión.
Si tuviera que decir para quién es este tema, diría que es para profesionales, bloggers de moda y cualquier persona a la que le guste un diseño limpio. También me encanta la atención al detalle:

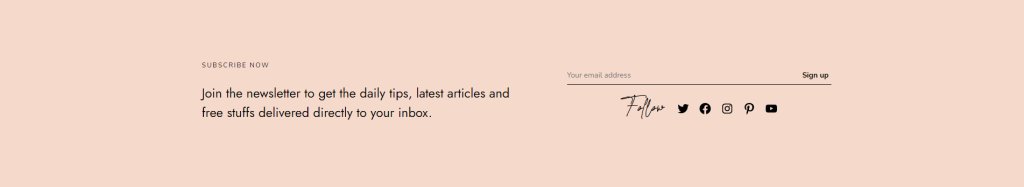
Un formulario de suscripción limpio con enlaces sociales es simplemente perfecto. Otros patrones incluyen un bloque de cartera, un feed de Instagram y un diseño de publicación de blog de ancho completo súper agradable.
Kemet

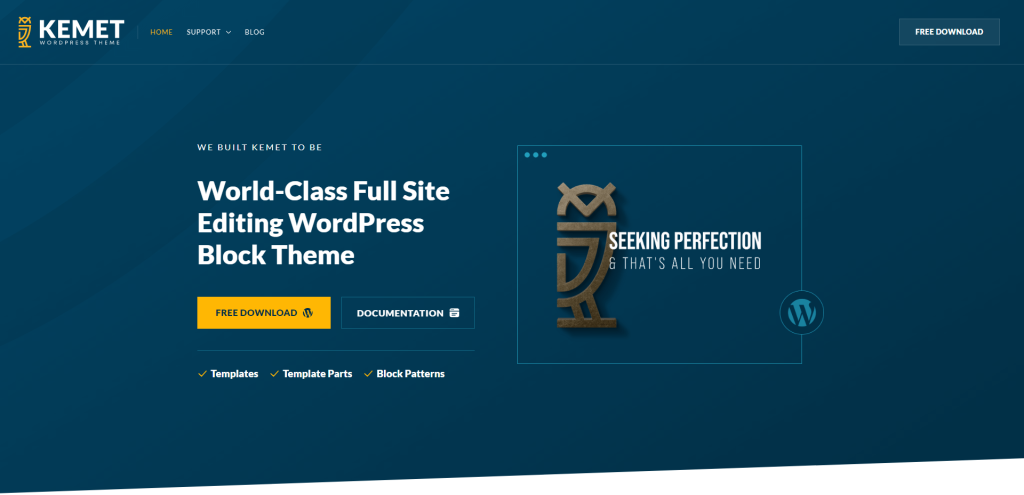
Mi impresión de Kemet es que se parece más a un marco que a un tema normal.
Está repleto de características como contenedores adhesivos, partes de plantillas separadas y estilos de imagen personalizados, y también está optimizado para la traducción. Los patrones de plantilla incorporados son particularmente útiles cuando se crea un sitio web de varias páginas. Si está buscando crear un sitio comercial o de agencia con la edición completa del sitio, Kemet es un tema que vale la pena considerar.
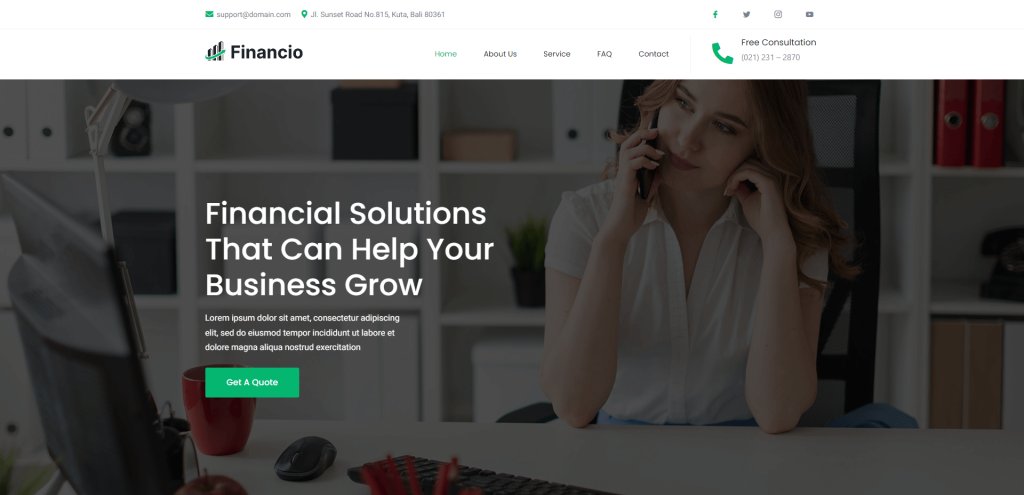
Financiamiento

El diseño predeterminado de Financio parece apuntar a sitios web de estilo empresarial. El menú de navegación perfectamente organizado con una página principal de ancho completo es bastante agradable. Todos los íconos que ve que se usan para las tarjetas de funciones y otros elementos del sitio se pueden reemplazar con un solo clic.
Vale la pena señalar que Financio está desarrollado por Gutenverse. Y tienen un poco de experiencia trabajando con bloques de WordPress. Por lo tanto, espere una experiencia de edición del sitio fluida, que puede aprovechar a partir de la plantilla prefabricada que le han proporcionado.
captura FSE

Catch es uno de los temas de WordPress más nuevos que admiten la edición completa del sitio. También es uno de los pocos temas creados como una página de destino en lugar de un diseño de blog. El diseño, como era de esperar, incluye muchas secciones que cubren todos los aspectos importantes de la creación de una página de destino comercial. Todos son editables directamente desde el front-end.
Y si desea que su sitio web tenga un modo oscuro, no necesita hacer los ajustes usted mismo con este tema. Está diseñado por defecto para tener un modo oscuro. Aparte de eso, es gratis y reúne lentamente a usuarios activos.
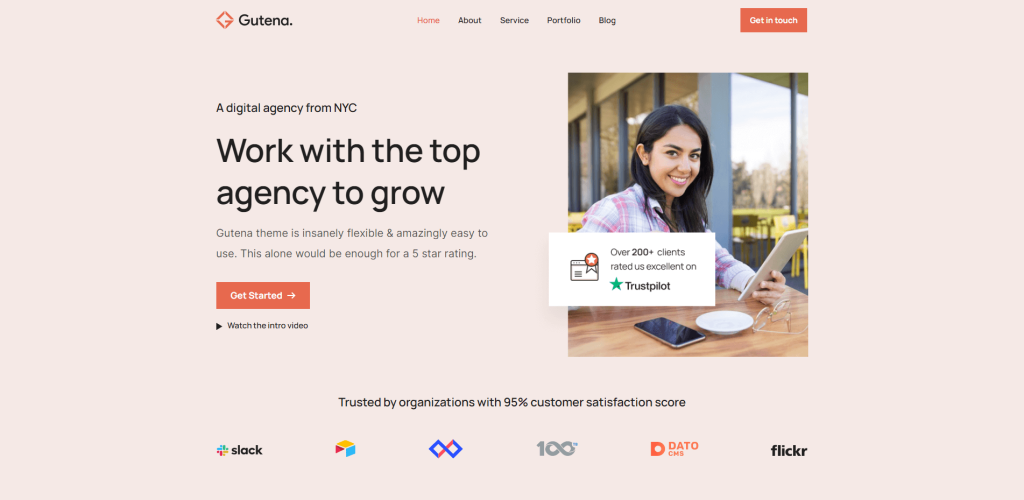
Gutena

Gutena es uno de los temas FSE más nuevos agregados al repositorio de WordPress. Con una gran cantidad de tonos cremosos y elementos cuidadosamente optimizados, este tema es un candidato ideal para un sitio web de agencias, empresas y empresas emergentes.
Desde una perspectiva de diseño, me sorprendió gratamente ver la implementación de tarjetas superpuestas, el uso de elementos de sombra de caja y muchas imágenes para ayudarlo a presentar su misión comercial a sus clientes.
Y tiene total libertad para modificar cada elemento a través del nuevo editor de temas Block.
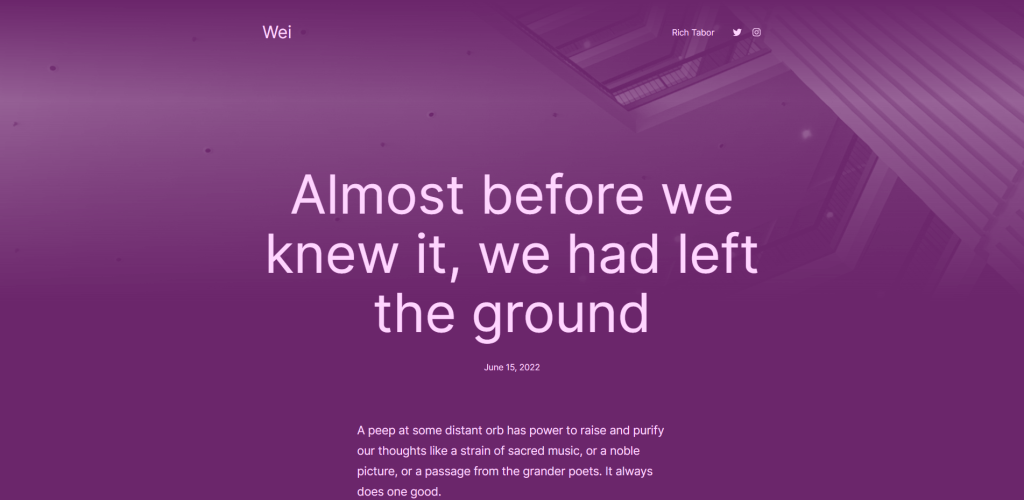
Wei

El primer tema de FSE que vimos en esta colección fue de Rich Tabor. Ahora, un poco más de 2 meses después de publicar este artículo, Rich ha presentado otro tema de edición de sitio completo llamado Wei . Curiosamente, a pesar de que han pasado unos meses desde su último lanzamiento, ha habido una cantidad extremadamente marginal de temas similares introducidos en el mercado.
Wei está diseñado para ser utilizado para necesidades prácticas de blogs. Está diseñado para brindarle muchas opciones para administrar múltiples estilos y acentos de diseño. Como verá en la demostración, cada publicación de blog puede tener un estilo independiente, incluidos colores y una imagen de fondo personalizada.
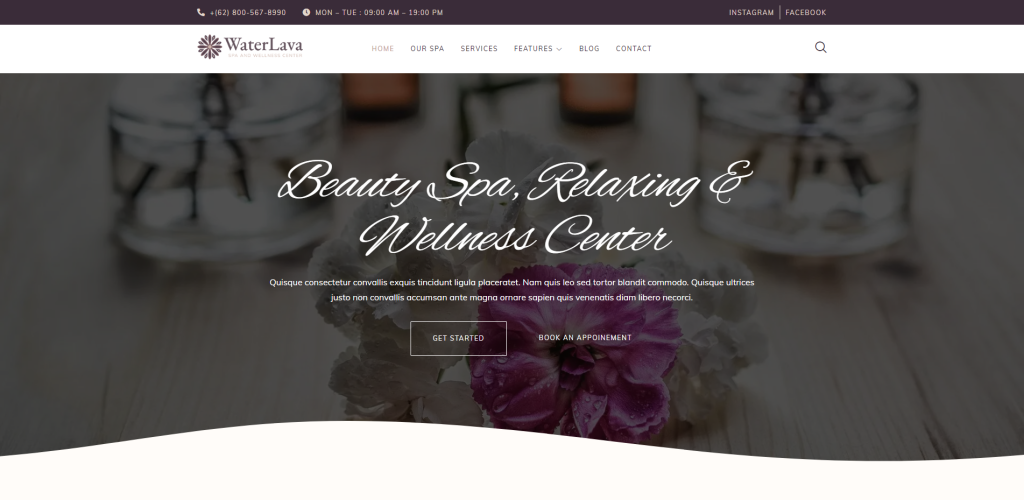
AguaLava

Este tema orientado a Spa/Belleza de Gutenverse ofrece una experiencia de página de destino súper fluida y agrega muchas características únicas a su sitio. Por un lado, WaterLava tiene un generador de formularios incorporado, que le evitará usar un complemento para el mismo propósito.
La página de inicio está diseñada para incluir efectos de animación de transición, por lo que las secciones aparecen a medida que el visitante navega por el sitio. En este tema, también encontrará muchos divisores de formas únicas, así que piense en ondas y líneas personalizadas para agregar esa sensación moderna a su sitio.
También está cuidadosamente optimizado para el rendimiento. El tema no depende de jQuery, y los patrones/bloques se cargan solo en las páginas donde se usan activamente.
El futuro del desarrollo de temas de WordPress
Creo que lo que estamos viendo ahora es una evolución lenta para la próxima fase de WordPress. Por el momento, los temas tradicionales y los creadores de sitios web tendrán su lugar. Pero, en el futuro, está bastante claro que WordPress se convertirá en un creador de sitios a gran escala.
También estoy bastante seguro porque empresas como Webflow han demostrado que es posible crear sitios web visualmente atractivos con nada más que herramientas plug-and-play.
La pregunta es, ¿cuándo comenzarán los desarrolladores de temas a adoptar esta próxima fase? En este momento, la disponibilidad de temas de bloque es bastante escasa. Supongo que una vez que comencemos a ver una confiabilidad genuina en términos de edición, las cosas cambiarán con bastante rapidez.
Claro, muchos usuarios de WordPress seguirán usando temas tradicionales, pero la idea de usar WordPress como un creador de sitios nativo es algo en lo que pensar.
