5 formas de hacer que tu blog se destaque usando Uncode
Publicado: 2018-12-10Cuando se trata de blogs, el contenido es el rey. Sin embargo, eso no significa que puedas armar el diseño de tu blog en cinco minutos y esperar que a la gente le encante. Al igual que con cualquier otro tipo de sitio web, los visitantes prestarán atención al estilo y la facilidad de uso. Si su blog parece un desastre, es probable que pocas personas se molesten en leer sus publicaciones.
Si usa WordPress, lo más importante que puede hacer para ayudar a que su blog se destaque es elegir el tema correcto. Algunos temas incluyen muchas características que facilitan la creación y personalización de su sitio. Uncode, por ejemplo, le permite utilizar un creador de páginas personalizado para diseñar rápidamente un blog de aspecto profesional.
En este artículo, cubriremos cinco formas en que puede usar Uncode para que el diseño de su blog se destaque. ¡Pongámonos a trabajar!
1. Elija el diseño perfecto
Cada sitio web que frecuenta tiene un diseño único. En la mayoría de los casos, verá una barra de navegación, diferentes secciones para cada tipo de contenido, una o dos barras laterales, etc. Aunque encontrará muchos de los mismos elementos en la mayoría de los sitios web, puede organizarlos de la forma que desee para crear diseños atractivos y que llamen la atención.
El problema es que agregar los elementos que necesitas a tu sitio web puede ser complicado si no eres desarrollador. Por ejemplo, incluso la creación de un menú simple requiere que use HTML y probablemente CSS para diseñarlo. Sin embargo, también puede utilizar un creador de páginas, que le proporcionará una interfaz que le permitirá personalizar el aspecto de su contenido sin necesidad de conocimientos técnicos.
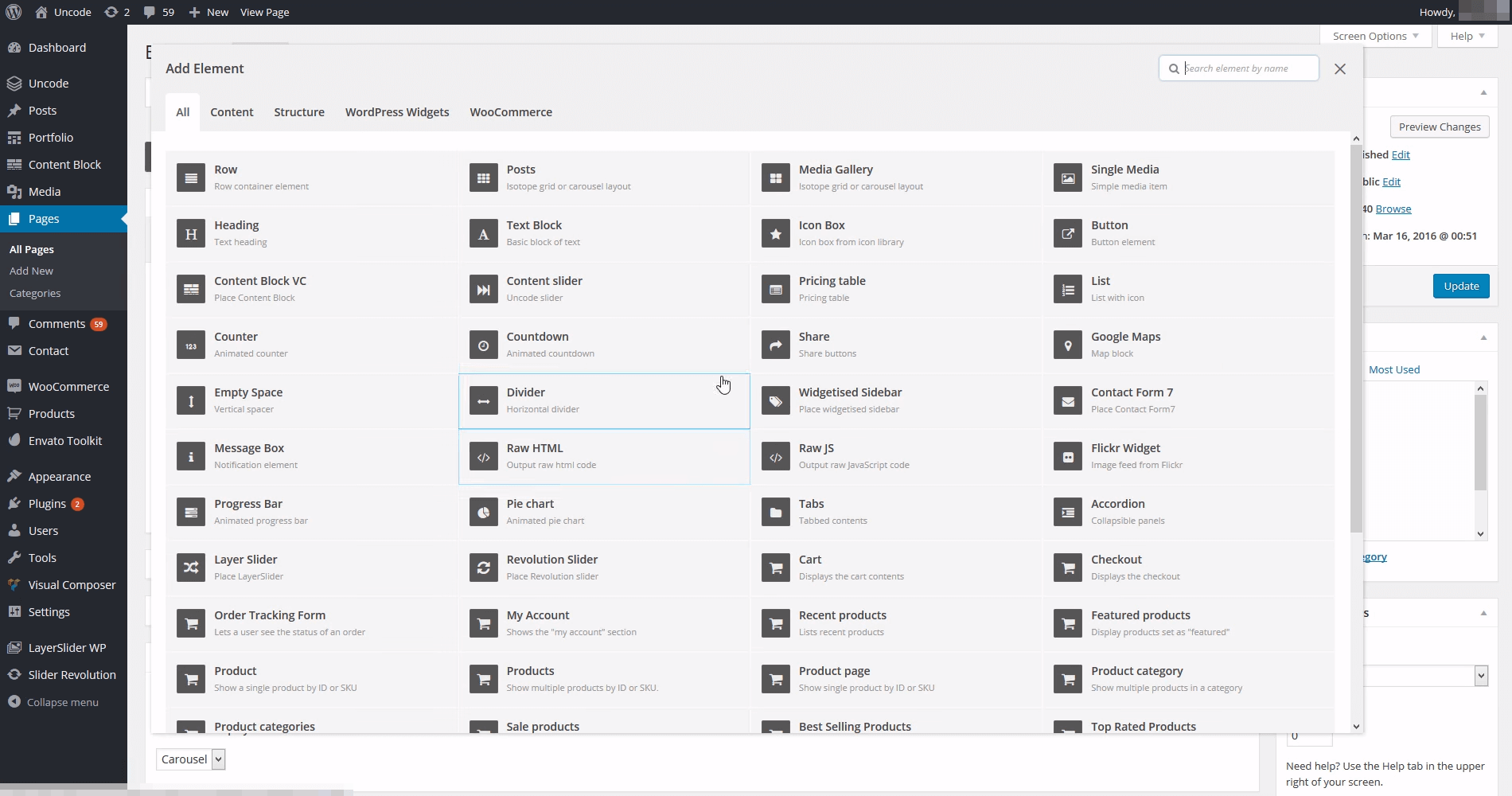
Uncode incluye una versión personalizada del complemento WPBakery Page Builder, que puede usar para crear contenido dinámico. Este generador de páginas le permite diseñar cada una de sus páginas y publicaciones utilizando un diseño basado en cuadrículas y colocar docenas de elementos prediseñados dentro de las distintas filas y columnas:

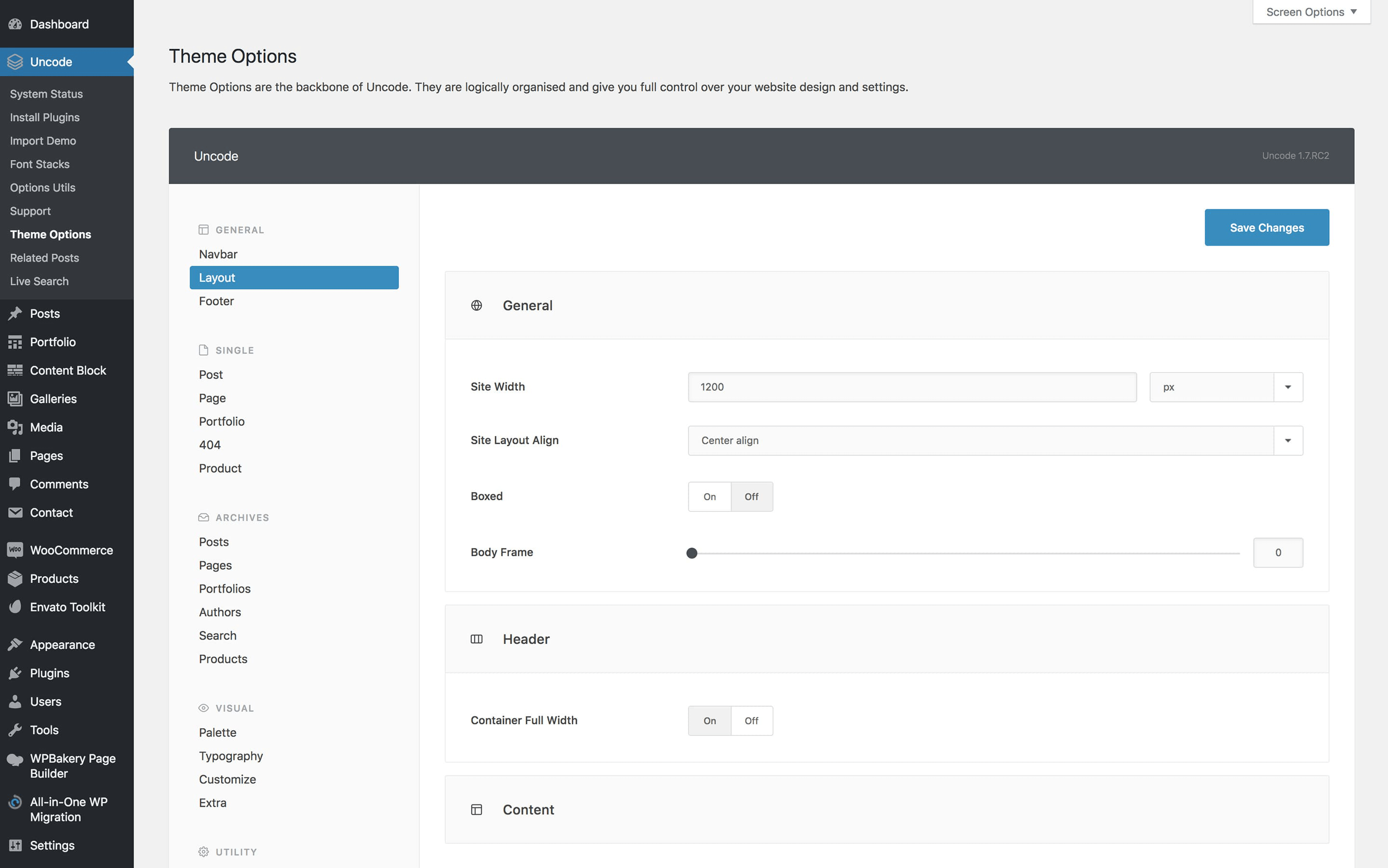
En la práctica, esto le permite crear casi cualquier diseño que desee. Además, también puede configurar los ajustes generales para el diseño de su sitio navegando a la pestaña Descodificar > Opciones de tema dentro de su tablero:

Allí, puede jugar con el ancho, la alineación, el encabezado y más de su sitio. Gracias a esta flexibilidad inherente, no hay límite para los tipos de diseños que puede crear para su blog.
2. Separe sus secciones con divisores de forma
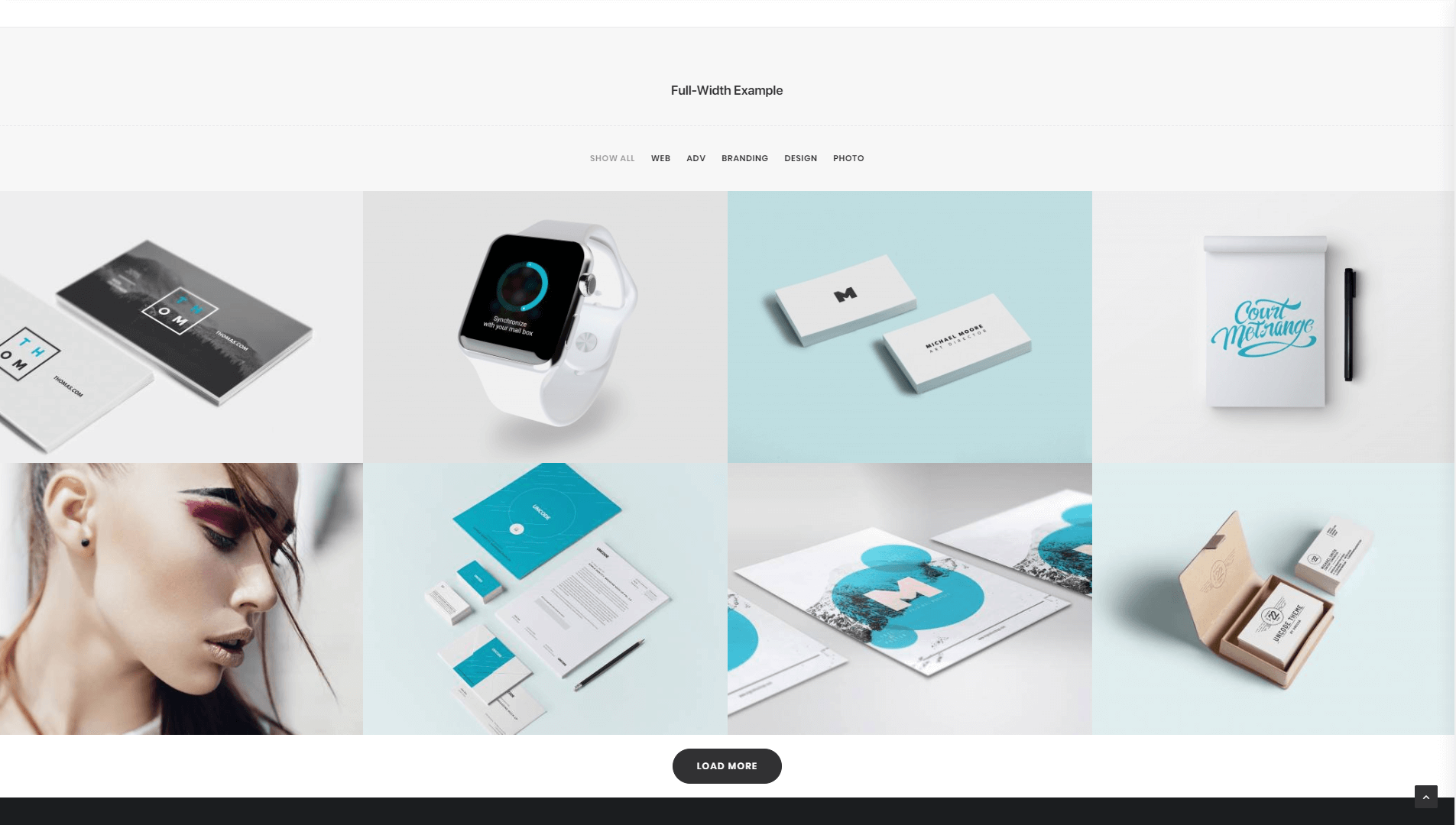
Por lo general, cuando se mueve de una sección de un sitio web a otra, hay algún tipo de división en el medio. Puede ser perceptible, o podría ser simplemente un espacio vacío. De cualquier manera, el objetivo es diferenciar claramente cada sección, como en el siguiente ejemplo:

En la mayoría de los casos, estos divisores son líneas rectas. Usar divisores rectos es fácil y, a menudo, tendrá pocas opciones a menos que realice cambios manuales en el CSS de su sitio.
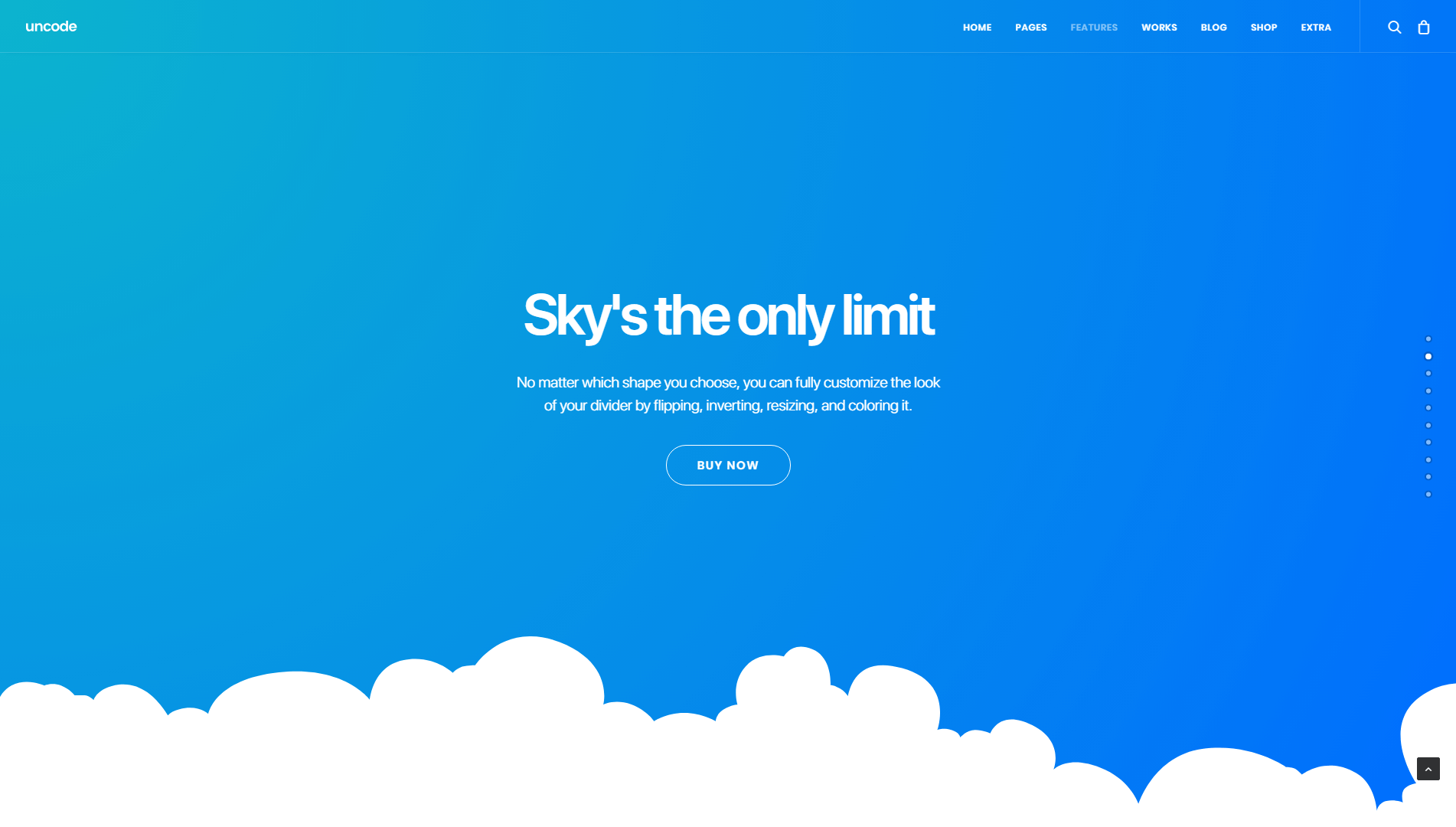
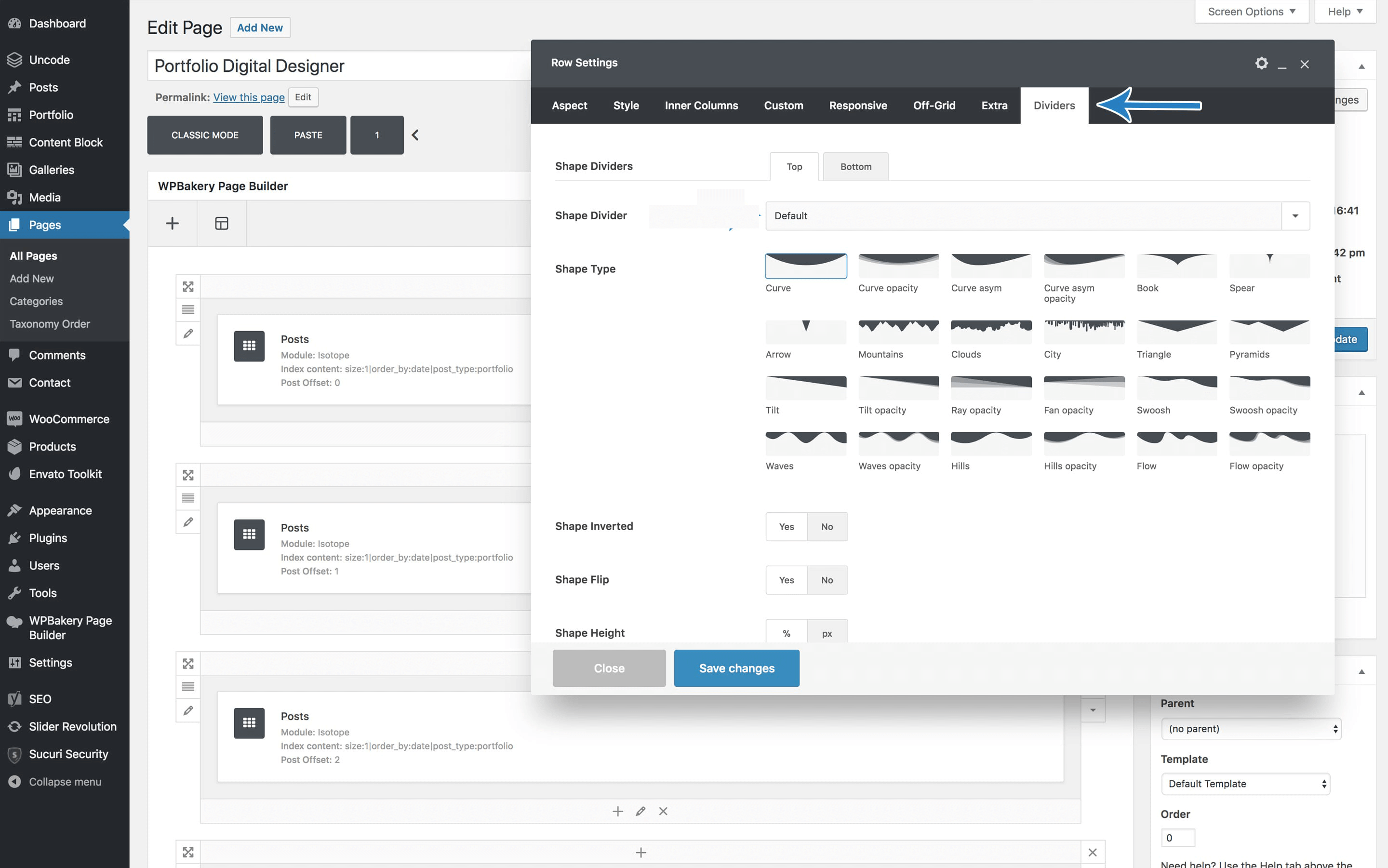
Sin embargo, si desea probar algo único para su blog, puede consultar la función 'Shape Dividers' de Uncode. Con los divisores de forma, puede agregar más de 20 estilos de separadores en cualquier lugar que desee en su sitio, incluidos diseños únicos como este:

Crear divisores de formas es simple y puede hacerlo desde el generador de páginas que mencionamos anteriormente. Todo lo que tiene que hacer es abrir la sección Configuración de fila para la ubicación donde desea colocar el divisor:

Desde esa pantalla, puede elegir qué tipo de divisor desea usar y personalizar aún más su estilo. Esto le brinda muchas opciones para diseñar las diversas secciones de su blog. Puede usar divisores de forma para resaltar las secciones de introducción de sus publicaciones, por ejemplo, o como cierre antes de la sección de comentarios. También funcionan bien para diseñar sus páginas de Contacto y Acerca de, así como su página de inicio estática si elige usar una.
3. Use una cuadrícula para mostrar las publicaciones de su blog
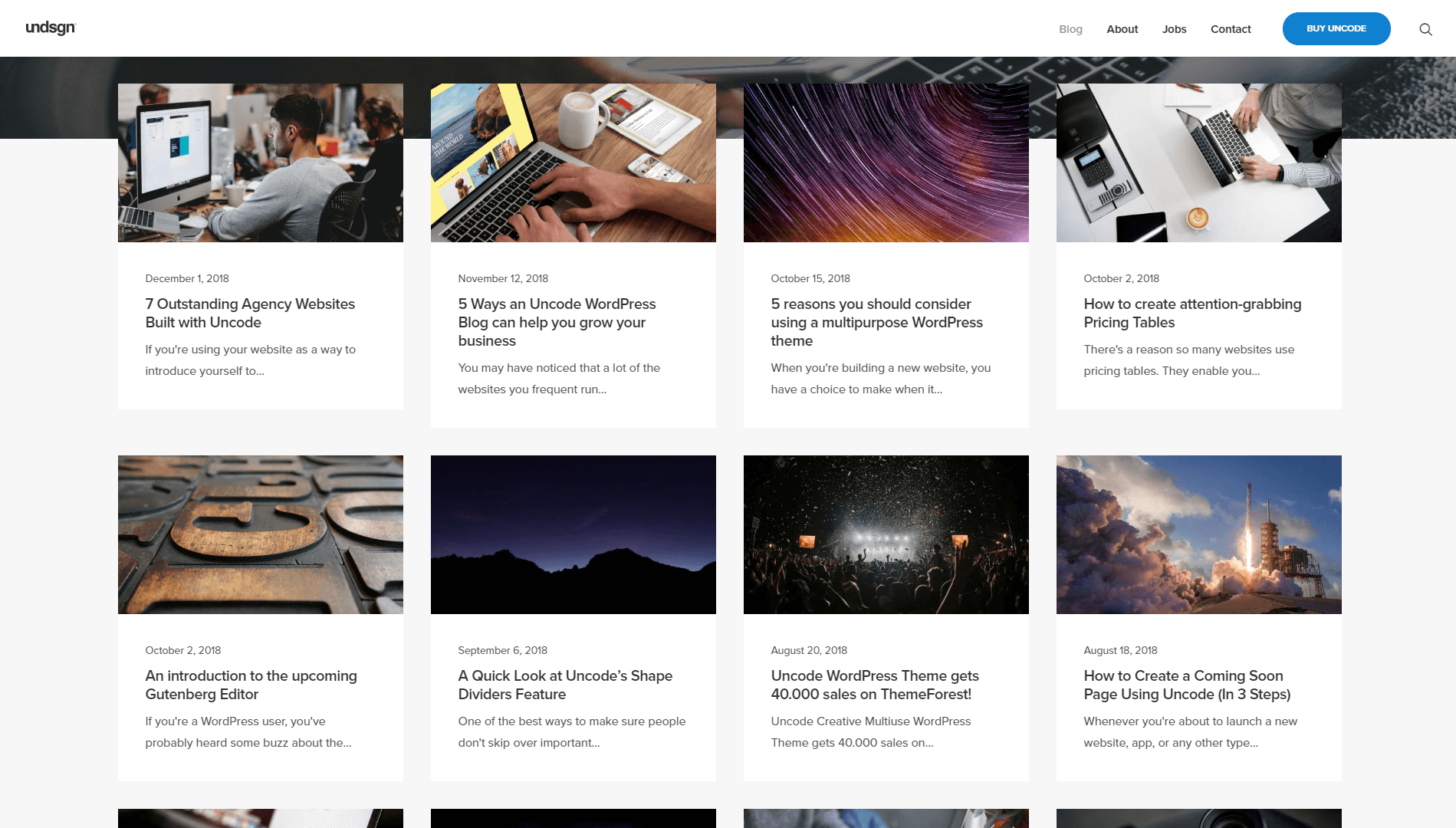
Las cuadrículas son una forma limpia y atractiva de mostrar las publicaciones de tu blog. De hecho, eso es lo que hacemos con el blog Undsgn, que presenta una cuadrícula minimalista y equilibrada:

Si ese es el tipo de aspecto que desea para su blog, la buena noticia es que es fácil de lograr con Uncode. Nuestro tema presenta varios tipos de galerías basadas en cuadrículas que puede usar para mostrar su contenido de una manera organizada y elegante.

Por ejemplo, puede usar diseños de mampostería o metro, que se ven muy modernos y pueden ayudar a que su blog se destaque visualmente:

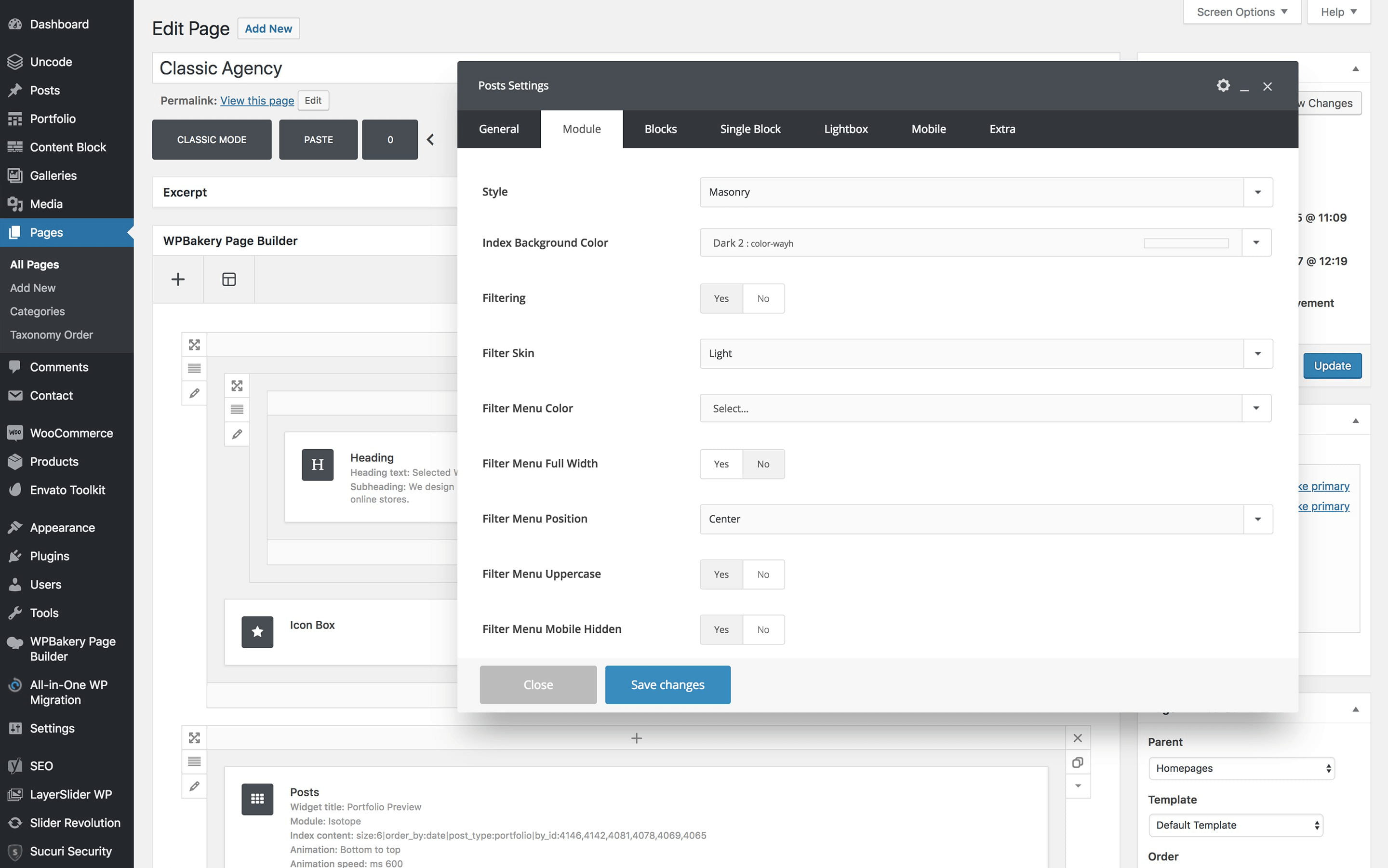
Para establecer un estilo personalizado para su blog, todo lo que tiene que hacer es agregar el módulo Publicaciones a una de sus páginas. Una vez que lo coloque, puede abrir la pantalla Configuración de publicación y echar un vistazo al menú Estilo , que contiene todas sus diversas opciones:

Nuestra recomendación es probar todos los estilos que Uncode tiene para ofrecer y obtener una vista previa para ver el efecto en acción. Muchos blogs van a lo seguro cuando se trata de mostrar su contenido, por lo que si intenta algo audaz, seguramente se destacará.
4. Estiliza tu contenido con una fuente única
Hay literalmente miles de fuentes para elegir en línea. Incluso su aplicación de procesador de textos más básica le ofrecerá docenas de opciones. Sin embargo, muchos blogs se adhieren a las mismas fuentes probadas y verdaderas para todo su contenido.
Por supuesto, una de sus principales consideraciones al ejecutar un blog debe ser la legibilidad. El diseño de su blog debe facilitar que los visitantes comprendan e interactúen con su contenido. Si elige una fuente que es demasiado inusual, puede hacer que sus publicaciones sean más difíciles de leer.
Sin embargo, eso no significa que deba quedarse con Arial o Times New Roman. Hay un montón de fuentes que son 'seguras' para la web, que puedes usar en tu blog sin miedo. Encontrar el equilibrio adecuado entre la legibilidad y el estilo es clave, y dará como resultado un texto que capte la atención del lector sin asustarlo.
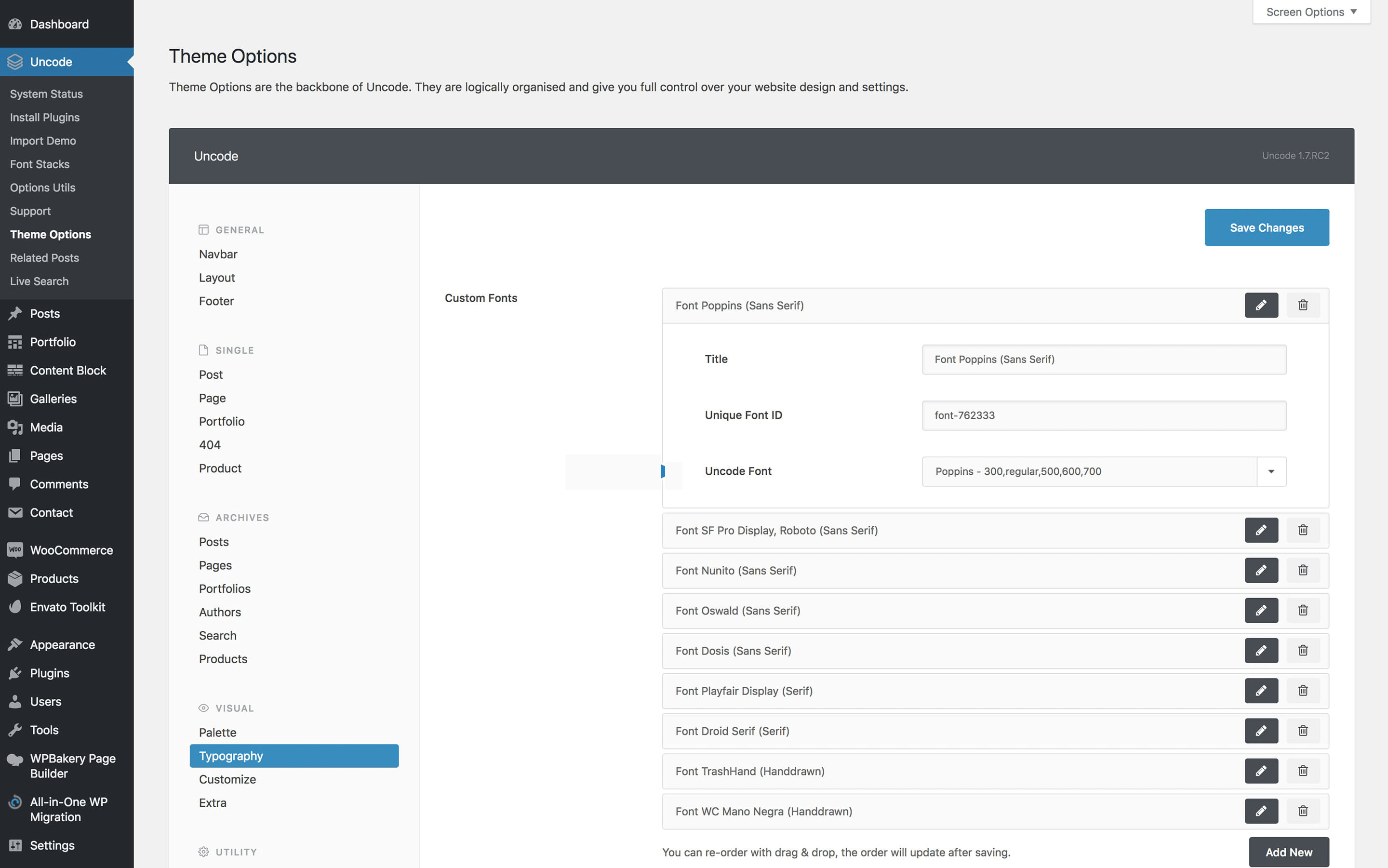
Por lo general, importar nuevas fuentes para usar con WordPress requiere un poco de trabajo. Sin embargo, Uncode le permite importar y cambiar las fuentes predeterminadas en cuestión de minutos, e incluye muchas opciones entre las que puede elegir:

El proceso de importación de nuevas fuentes varía según su fuente. Si desea experimentar con algunos tipos de letra nuevos para su blog, consulte este tutorial sobre cómo agregar nuevas opciones a su sitio web Uncode.
5. Crea perfiles de autor con estilo
Ya sea que esté ejecutando un blog de una sola persona o una publicación de varios autores, siempre es una buena idea brindarles a sus lectores una idea de quién es usted. Ayudar a los visitantes a poner un nombre a su contenido es una forma inteligente de agregar un elemento humano a su blog y alienta a las personas a convertirse en lectores leales.
Muchos blogs agregan breves reseñas del autor al final de cada publicación. Eso funciona muy bien, pero si realmente quieres que la gente preste atención, necesitarás hacer que tus perfiles de autor destaquen. Con ese fin, Uncode incluye un módulo de perfil de autor que puede agregar en cualquier lugar de sus publicaciones y páginas.
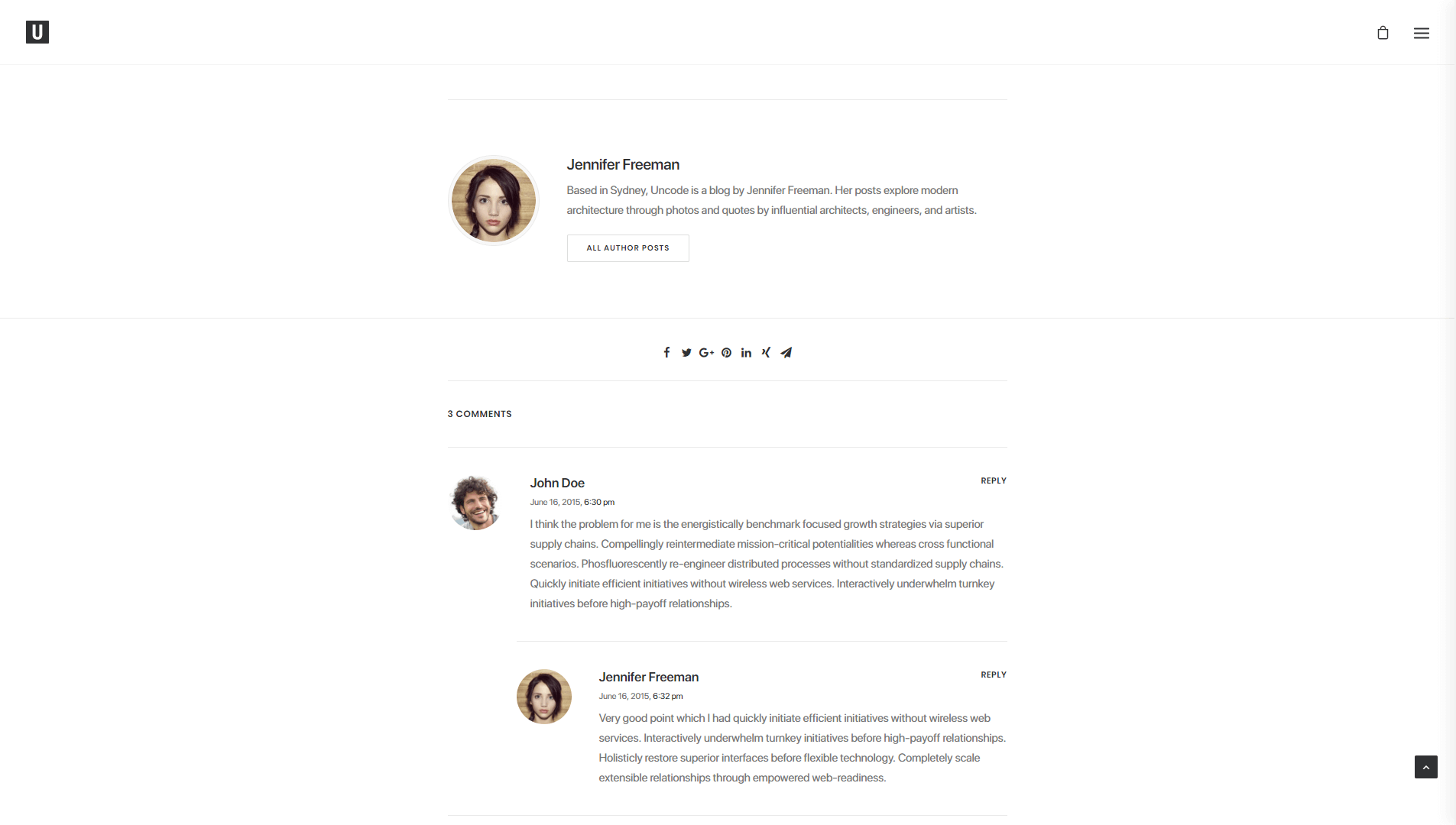
Así es como se ve un perfil de autor básico de Uncode en la interfaz:

Hay mucho espacio allí para una foto, una biografía y una descripción, lo que les dice a los lectores quién eres sin abrumarlos con detalles. Puede notar que este perfil también incluye enlaces a todos los perfiles de redes sociales del autor, lo cual es clave para interactuar con los lectores.
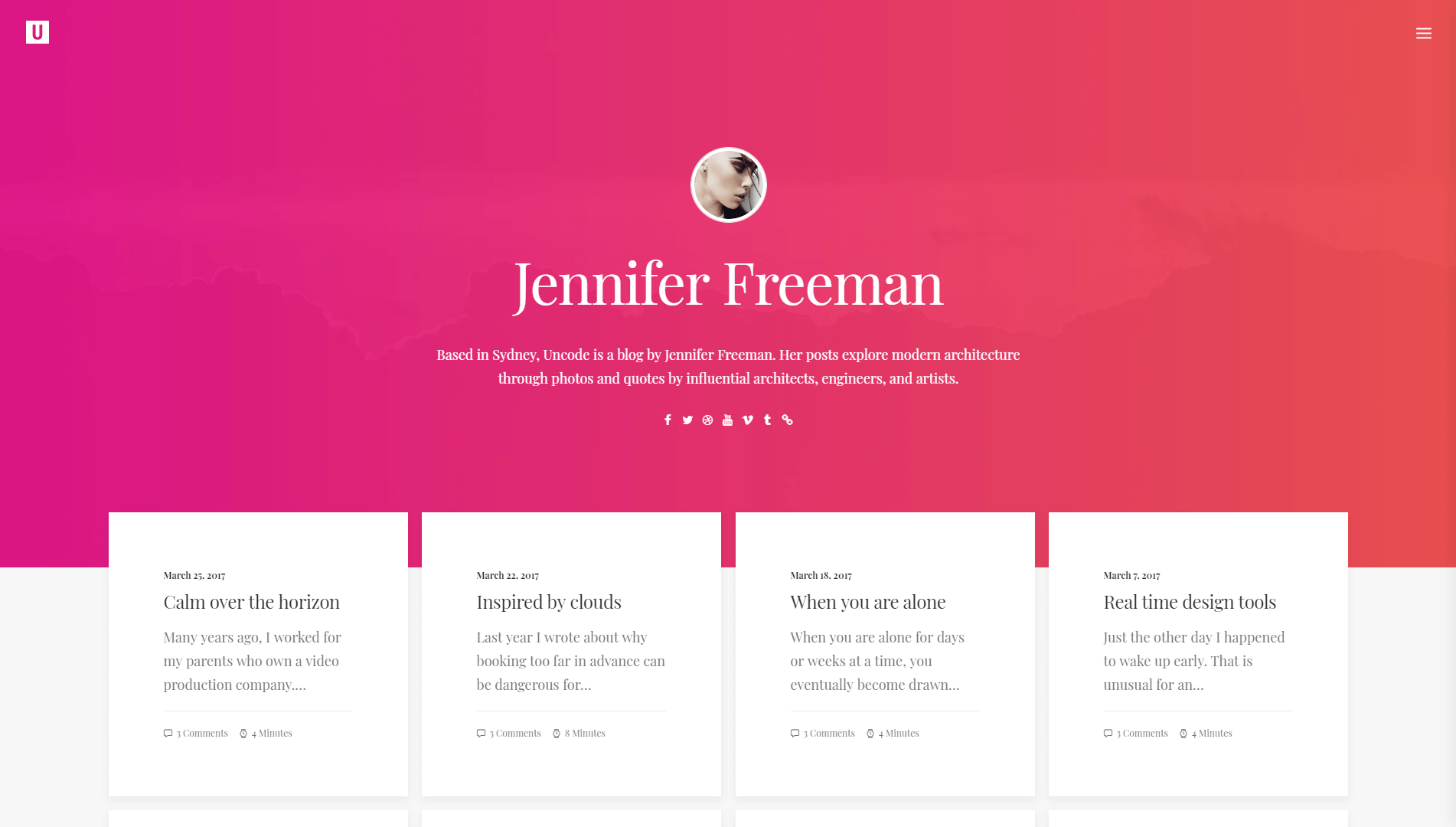
Por supuesto, en su propio blog puede personalizar su módulo de perfil de la forma que desee. Si desea hacer un esfuerzo adicional, también puede jugar con su página de autor completa, que es algo que WordPress genera de manera predeterminada para cada escritor. Las páginas de autor de WordPress tienden a parecer un poco aburridas, pero no tanto si estás usando Uncode:

Cuanto más elegante sea su página de autor, mayores serán las posibilidades de que los visitantes presten atención y tal vez lean algunos artículos más, que es exactamente lo que desea.
Conclusión
Cuando ejecuta un blog, es fundamental poner mucho esfuerzo en cada publicación que publica si desea que su audiencia crezca. Sin embargo, si su sitio web se ve aburrido y anticuado, es menos probable que los lectores presten atención a lo que tiene que decir.
Si no tiene experiencia con el desarrollo o diseño web, su mejor opción es usar un tema de WordPress que le brinde todas las herramientas que necesita para crear un sitio web único. Como blogger, Uncode puede facilitarle mucho la vida gracias a su diversa colección de diseños integrados, junto con funciones como divisores de forma, perfiles de autor y más.
¿Tiene alguna pregunta sobre cómo usar Uncode para crear un blog con estilo? ¡Hablemos de ellos en la sección de comentarios a continuación!
