9 herramientas de almacenamiento en caché y complementos para acelerar su sitio web impulsado por Uncode
Publicado: 2017-07-12La velocidad es fundamental para el éxito de cualquier sitio web de WordPress, incluidos los creados con Uncode. Los largos tiempos de carga pueden asustar a los visitantes, por lo que debe mantener sus páginas lo más rápido posible.
Afortunadamente, hay muchas formas de optimizar el rendimiento de su sitio de WordPress. El uso de Uncode como su tema lo ayuda a tener un gran comienzo. Después de eso, siempre puede intentar configurar una herramienta de almacenamiento en caché para reducir aún más los tiempos de carga.
En este artículo, hablaremos sobre la importancia de los tiempos de carga rápidos, le presentaremos nueve herramientas para ayudarlo a mejorar la suya y le mostraremos algunos ejemplos de sitios web Uncode rápidos. ¡Empecemos!
Por qué es importante tener un sitio web rápido de WordPress
Probablemente te has sentido irritado con un sitio por no poder cargar rápidamente en algún momento, y no estás solo. De hecho, el tiempo de carga de su sitio es una de las métricas más impactantes para su éxito.
Los tiempos de carga lentos pueden dar lugar a una serie de problemas, entre ellos:
- Altas tasas de rebote. Los tiempos de carga prolongados se correlacionan directamente con tasas de rebote más altas. Si su sitio tarda demasiado en cargarse, ahuyentará a los usuarios.
- Una mala experiencia de usuario. Si su sitio se siente demasiado lento, es probable que los visitantes no disfruten de su experiencia (incluso si su contenido es de primera categoría).
- Conversiones perdidas. Cuantos menos usuarios experimenten su sitio, menos conversiones obtendrá. De esta manera, los largos tiempos de carga pueden afectar directamente sus resultados.
Afortunadamente, hay muchas formas de mejorar el rendimiento de cualquier sitio de WordPress. Elegir el tema correcto es uno de los más simples. Algunos temas, como Uncode, están mejor optimizados que otros y creados desde cero teniendo en cuenta el rendimiento.
Una vez que tenga el tema correcto en su lugar, hay algunas otras formas en que puede mejorar los tiempos de carga de su sitio. Hablemos de esos ahora.
Cómo acelerar su sitio web de WordPress
Ya hemos enfatizado la importancia de asegurarse de que su sitio sea lo más rápido posible, por lo que todo lo que queda es decidir cómo hacerlo. Hay dos elementos principales para un sitio web rápido: una fuerte optimización y un servidor web sólido.
Si está seguro de su elección de proveedor de alojamiento, lo mejor que puede hacer es optimizar su sitio metódicamente. De esa manera, podrá eliminar cualquier problema subyacente que afecte su rendimiento. Aquí hay una guía paso a paso sobre cómo hacer precisamente eso:
- Optimice las imágenes de su sitio. Los archivos gráficos tienden a ocupar mucho espacio, y optimizar los suyos puede ayudar a que su sitio web se cargue mucho más rápido. También es importante utilizar un tema que proporcione imágenes adaptables.
- Deshazte de cualquier complemento lento. Al igual que con los temas, algunos complementos están mejor optimizados que otros. Si usted es el tipo de persona que usa muchas de estas herramientas, probablemente haya una o dos entre el grupo que están ralentizando demasiado su sitio.
- Limpia tu base de datos de WordPress. Toda la información que está almacenada en su sitio tiene que ir a alguna parte y, en la mayoría de los casos, esa 'parte' es su base de datos. Con el tiempo, el suyo puede hincharse y comenzar a manejar las solicitudes con demasiada lentitud a menos que lo limpie.
- Habilite la carga diferida en su sitio. Por lo general, un sitio web necesita cargar todo su contenido antes de que su navegador pueda mostrarlo. Sin embargo, la carga diferida hace que solo necesite cargar el contenido "en la mitad superior de la página" inicialmente, lo cual es un buen truco para mejorar el rendimiento de su sitio.
- Implementar una solución de almacenamiento en caché. Este es complicado, por lo que merece una sección propia. ¡Hablaremos más sobre algunas de sus opciones en un momento!
Determinar la causa raíz de los problemas de rendimiento de su sitio puede llevar algún tiempo. Sin embargo, la implementación de algunas (o todas) de estas correcciones no solo debería resolver el problema, sino que ayudará a evitar que los problemas vuelvan a ocurrir en el futuro.
9 herramientas de almacenamiento en caché para acelerar su sitio web impulsado por Uncode
El almacenamiento en caché es cuando su navegador guarda algunos o todos los datos en un sitio, por lo que es más fácil acceder a ellos más tarde. Este método reduce los tiempos de carga, ya que se debe cargar menos información desde cero. El uso de una herramienta de almacenamiento en caché lo ayuda a controlar qué contenido debe almacenarse en caché y con qué frecuencia. A su vez, eso lo convierte en un sitio mucho más rápido.
Tenga en cuenta que una solución de almacenamiento en caché no reemplaza la optimización adecuada del sitio. En la mayoría de los casos, aún recomendamos que revise la lista de la sección anterior, para asegurarse de que todas sus bases estén cubiertas. Entonces estará listo para ver algunas de las mejores herramientas de almacenamiento en caché de WordPress en el mercado.
1. WP Rocket ($39 por sitio)

WP Rocket es más que una solución de almacenamiento en caché. También le permite implementar la carga diferida y lo ayuda a minimizar los archivos de su sitio para que la experiencia sea más rápida. Además, no requiere muchos retoques para configurarlo y es totalmente compatible con Uncode. De hecho, le enseñaremos cómo usar WP Rocket con Uncode más adelante en esta publicación.
2. Caché más rápido de WP (gratis)

WP Fastest Cache ayuda a que su sitio se cargue más rápido al crear copias estáticas de sus páginas. En términos sencillos, le quitan parte del trabajo a sus servidores al simplificar el contenido que los navegadores tienen que cargar. Este complemento también lo ayuda a minimizar su CSS y JavaScript para que ocupen menos espacio, y es compatible con Secure Sockets Layer (SSL) y Content Delivery Networks (CDN).
3. WP Super Caché (Gratis)

WP Super Cache es similar a nuestra selección anterior, en el sentido de que puede ayudarlo a brindar copias estáticas de sus páginas a los visitantes. Sin embargo, también le permite proporcionar este contenido utilizando tres métodos diferentes, cada uno más rápido que el anterior (incluido el almacenamiento en caché de PHP). Si está buscando una alternativa más completa a WP Fastest Cache, este complemento es una excelente opción.
4. Caché LiteSpeed (gratis)

Este complemento de almacenamiento en caché es un poco diferente de las otras opciones en esta lista. Es una opción igual de sólida, pero solo es compatible con los servidores web LiteSpeed, que son una alternativa al uso de Apache o NGINX. Si es un usuario de LiteSpeed, puede beneficiarse de este complemento, ya que interactúa directamente con las funciones de almacenamiento en caché de su servidor. Por otro lado, si no está seguro de qué tipo de servidor está utilizando su configuración, es probable que no sea LiteSpeed.
5. Caché total W3 (gratis)


W3 Total Cache es una herramienta de rendimiento de servicio completo, en la misma línea que WP Rocket. Hace un trabajo admirable al almacenar en caché su sitio web y le permite implementar funciones avanzadas como carga diferida, soporte para páginas móviles aceleradas (AMP) e integración con múltiples CDN. Si está buscando un complemento de almacenamiento en caché que funcione bien con su CDN, W3 Total Cache es una buena opción.
6. Comet Cache (versiones gratuitas y premium disponibles)

Comet Cache es una de las soluciones de almacenamiento en caché más flexibles disponibles para WordPress. Le permite crear copias en caché de todas sus publicaciones, páginas, categorías, etiquetas, tipos de publicaciones personalizadas y más. Además de eso, es efectivo para reconocer cuándo servir copias en caché y cuándo no. Comet Cache también es fácil de configurar y está bien documentado, lo que lo convierte en una opción perfecta si eres nuevo en el almacenamiento de complementos en caché.
7. Hipercaché (gratis)

Hyper Cache es una entrada bastante nueva en esta lista, pero tiene un par de características interesantes que la convierten en una opción atractiva. Por un lado, le permite crear copias en caché tanto para los espectadores de escritorio como para los visitantes móviles. También incluye la funcionalidad de cambio de tema, que puede ser útil si su tema actual no es compatible con dispositivos móviles. En la mayoría de los casos, no debería necesitar recurrir a dicha función, pero puede ser útil si tiene un tema obsoleto.
8. Habilitador de caché (gratis)

Cache Enabler no reinventa la rueda, pero hace bien su trabajo cuando se trata de mejorar el rendimiento de su sitio. Junto con las funciones de almacenamiento en caché que espera, este complemento le permite purgar las copias en caché de páginas específicas y le proporciona datos sobre cuánto espacio ocupan sus copias en caché. Además, es totalmente compatible con Multisite, lo que le da una ventaja sobre otras opciones similares.
9. Caché simple (gratis)

Simple Cache es la más pequeña entre las herramientas que hemos cubierto hasta ahora, pero sigue siendo una elección sólida. Este complemento hace honor a su nombre al brindarle una solución de almacenamiento en caché con un solo clic sin largas listas de configuraciones. Si está buscando la forma más sencilla de almacenar en caché su sitio de WordPress, aquí está.
Cómo configurar WP Rocket para trabajar con Uncode
Todos los complementos de almacenamiento en caché descritos anteriormente son excelentes opciones, pero si está ejecutando Uncode, le recomendamos que pruebe WP Rocket primero. Afortunadamente, configurar WP Rocket es relativamente simple. Solo necesitará saber cómo instalar y activar los complementos de WordPress y leer sobre la configuración básica de la herramienta.
Si es un usuario de Uncode, le complacerá saber que WP Rocket debería funcionar perfectamente junto con su tema desde el primer momento. Sin embargo, hay un par de configuraciones que debe cambiar para aprovechar al máximo esta integración.
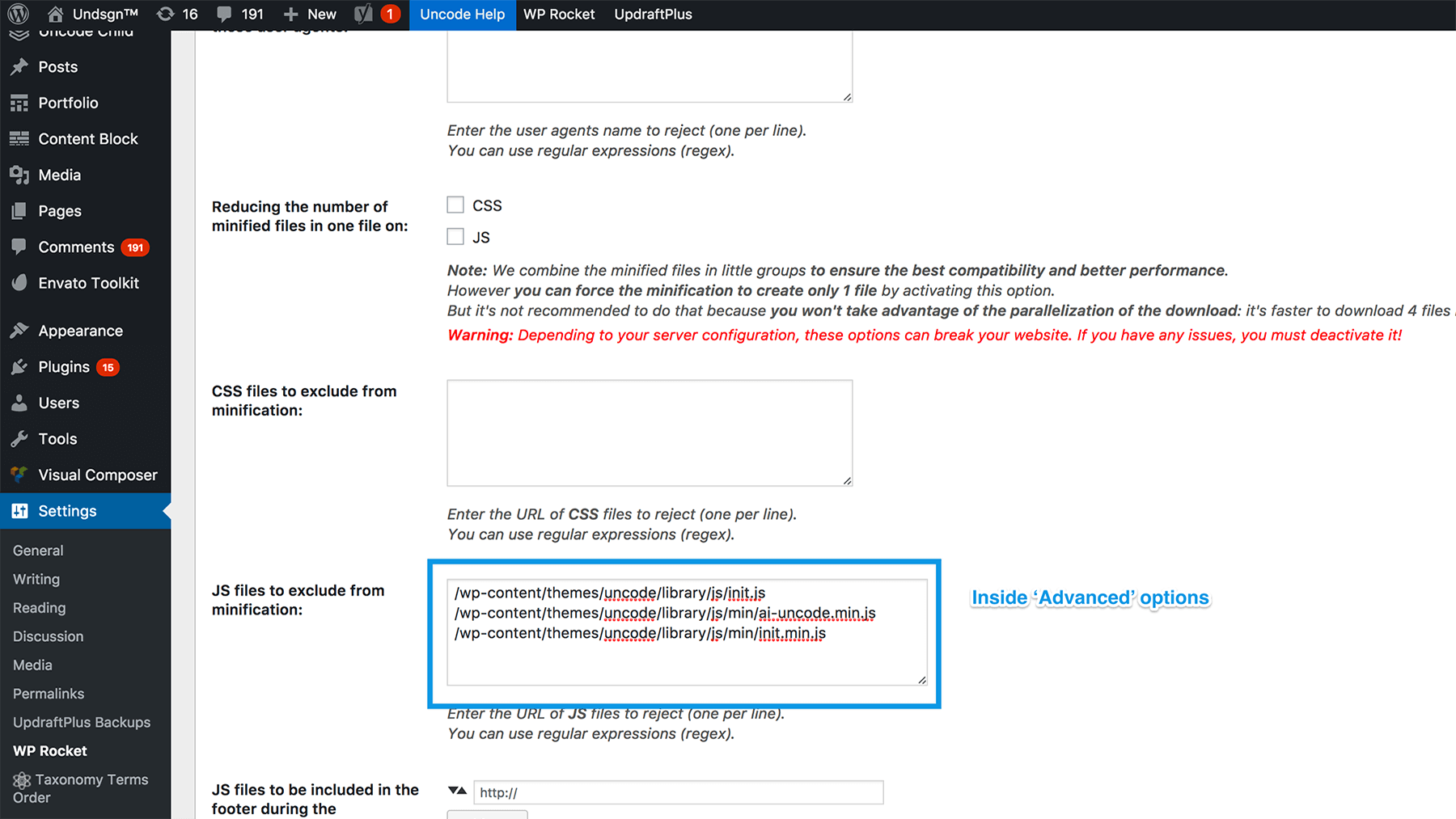
Primero, hay algunos archivos JavaScript que no desea que WP Rocket minimice, ya que Uncode ya lo hace. Para excluirlos, diríjase a Configuración > WP Rocket , busque el campo que lee los archivos JS para excluirlos de la minificación y agréguele las siguientes líneas:

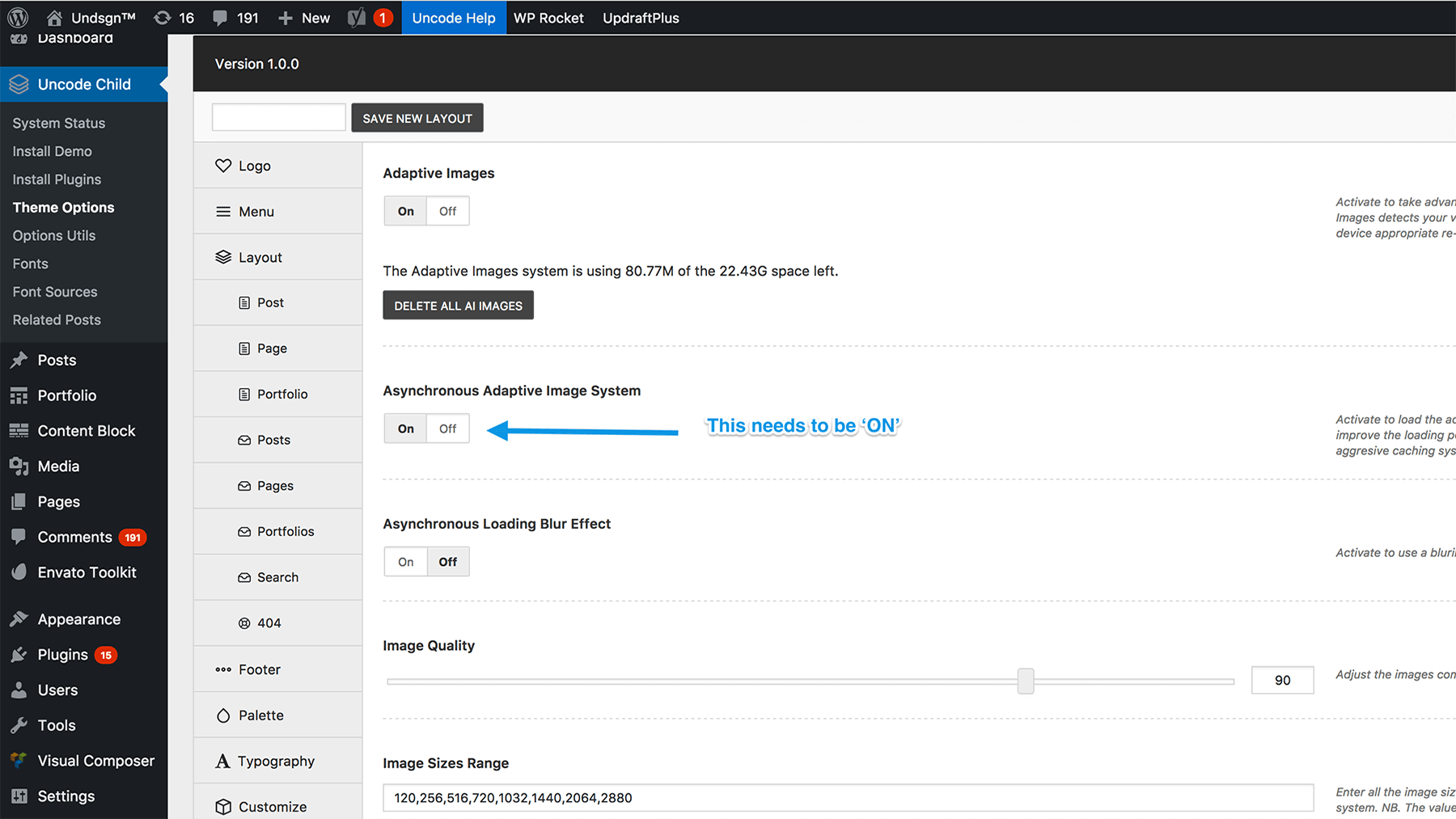
Ahora, guarde sus cambios y diríjase a la pestaña Descodificar > Opciones de tema . Una vez que esté dentro, querrá activar la función Sistema de imagen adaptable asíncrono :

Esta función permite a sus visitantes cargar versiones de baja resolución de sus imágenes cuando visitan su sitio por primera vez. A medida que sus páginas terminen de cargarse, esas imágenes de baja resolución serán reemplazadas por las versiones completas de sus gráficos. Cuando combina esta función con la carga diferida (y el almacenamiento en caché), se convierte en un sitio web muy rápido.
3 ejemplos de sitios web altamente optimizados impulsados por Uncode
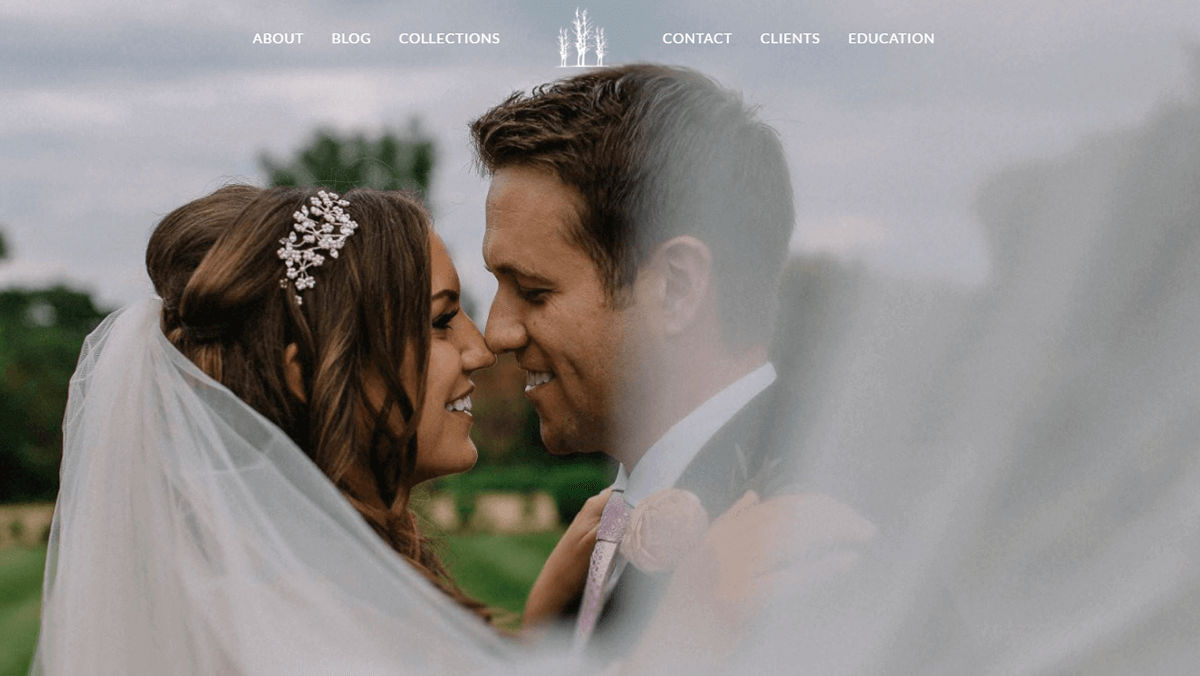
Ya te dijimos que Uncode está optimizado para el rendimiento, así que ahora es el momento de dejar que los números hablen por sí mismos. Con ese fin, le presentaremos tres sitios altamente optimizados creados con el tema. En primer lugar, tenemos el sitio web de fotografía de Tom Robak:

Como puede imaginar, el sitio web de un fotógrafo tiene toneladas de imágenes que deben optimizarse para una experiencia de carga rápida. Según GTmetrix, este sitio cumple con los requisitos, con una puntuación de velocidad de página del 94 %. En términos sencillos, eso significa que se carga más rápido que el 94 % de los sitios web.
Ahora echemos un vistazo al sitio web de fotografía R99:

Con un PageSpeed Score del 80 %, este sitio no está tan optimizado como nuestra entrada anterior, pero sigue siendo más rápido que la mayoría de los otros sitios web. También ofrece un gran ejemplo del sistema de imágenes adaptables asincrónicas de Uncode en acción .
Finalmente, echemos un vistazo a un sitio web que no es un portafolio de fotografía: Undsgn en sí mismo:

En este caso, logramos superar el puntaje más alto de Tom Robak con un PageSpeed Score increíblemente rápido del 97 %. Todavía hay un pequeño margen de mejora, 3%, para ser exactos, pero es un puntaje bastante bueno si lo decimos nosotros mismos.
Conclusión
Un segundo adicional puede significar la diferencia entre que alguien decida quedarse en su sitio web o ir directamente a sus competidores. Hoy en día, la gente espera que los sitios se carguen rápido y no están contentos cuando no lo hacen.
La buena noticia es que hay muchas cosas que puede hacer para mejorar el rendimiento de su sitio, como usar un tema moderno como Uncode, optimizar sus imágenes y configurar una herramienta de almacenamiento en caché. En lo que respecta a los complementos de almacenamiento en caché, somos grandes admiradores de WP Rocket. No solo es una de las opciones mejor calificadas que existen, sino que también funciona muy bien con Uncode. El uso de ambas herramientas una al lado de la otra debería mantener su sitio en movimiento rápido.
¿Tiene alguna pregunta sobre cómo acelerar su sitio Uncode? ¡Pregunte en la sección de comentarios a continuación!
