Cómo crear y personalizar un tema infantil de WordPress: guía paso a paso para principiantes
Publicado: 2021-07-23Su tema actual de WordPress funciona perfectamente para usted, pero ¿qué hará si siente la necesidad de personalizar su perspectiva general? La única solución es crear un tema secundario de WordPress y realizar los cambios que se ajusten al entorno de su sitio.
Si este concepto de tema secundario de WordPress es nuevo para usted o desea una forma perfecta de hacerlo, este blog detallado es especialmente para usted.

Como principiante, si desea realizar cambios directos en su tema principal, es un trabajo difícil de hacer. Bueno, al implementar las tácticas correctas, puede hacer esto de manera más flexible sin codificación, creando un tema secundario de WordPress y haciendo todos los cambios allí. Le ayudará a crear su sitio web deseado sin esfuerzo a partir del mismo tema sin cambiar ninguna de las funcionalidades principales.
Por lo tanto, para realizar todas las personalizaciones en el tema secundario, seguramente debe obtener una solución de tema polivalente completa, poderosa y versátil . Eso ayudará a realizar todas las personalizaciones en el tema secundario y el tema principal permanecerá sin cambios. Para tener una idea clara sobre el tema infantil de WordPress, sigue leyendo hasta el final.
Variaciones entre el tema principal y un tema secundario
Supongamos que no tiene experiencia en codificación y necesita personalizar la perspectiva del tema actual, está buscando una solución perfecta. Como ya sabe, crear un tema secundario de WordPress es la única mejor solución factible que tiene.

Primero, reunamos los conocimientos básicos sobre qué es un tema infantil, cómo funciona y la diferencia con el tema actual del sitio web a continuación:
Tema principal: un tema principal es el tema principal que está actualmente instalado en su sitio web. La funcionalidad de WordPress está relacionada con el tema. Tienes que activar un tema para construir y ejecutar tu sitio web. El tema principal obtuvo todos los archivos de plantilla requeridos. Si selecciona un tema multipropósito conocido, puede crear fácilmente su sitio web sin la ayuda de funciones o complementos externos.
not all parent themes framework supports Nota: no todos los marcos de temas principales admiten Así que mantenga este punto en su lista de verificación mientras obtiene un tema para su sitio web.
Tema secundario : el tema secundario de WordPress es parte del tema principal. Eso significa que tiene funcionalidades y plantillas similares a las del tema principal, pero no tiene todas las comodidades. Si divide las funcionalidades principales de sus temas principales en diferentes secciones, puede crear temas secundarios con cada sección.

Todas las características principales del tema infantil de WordPress
Los temas secundarios de WordPress se crean modificando y replicando algunas de las funciones principales del tema principal . Cuando estás creando un tema hijo como principiante, tu tema debe tener estas características.
→El tema infantil hace que las personalizaciones de su sitio web sean fáciles de replicar y portátiles.
→Todas las personalizaciones no crearán efectos en las funcionalidades del tema principal.
→Si tiene alguna actualización para el tema principal, puede actualizarla fácilmente y eso no afectará la modificación de los temas de su hijo.
→Además, los temas secundarios le ahorrarán tiempo de desarrollo, ya que no necesitará crearlos a partir del almidón.
¿Cuándo debería optar por un tema infantil?
Como ya hemos discutido, los conceptos básicos para cambiar su tema actual de WordPress creando un tema secundario de WordPress y personalizándolo según sus preferencias. Ahora vamos a averiguar algo más.

Es posible que tenga un tema principal con múltiples funcionalidades, pero desee crear un sitio web de inicio con funcionalidades menores . En esta situación, puede optar por crear y personalizar un tema secundario de WordPress para realizar los cambios correspondientes y satisfacer sus necesidades.
Otro escenario es que tiene un tema principal increíble para su sitio web, pero su estilo, color y diseños de tema no coinciden adecuadamente con el entorno de su sitio. Ese tiempo debe tener para cambiar la apariencia actual de su tema de WordPress.
Incluso para agregar algunas funcionalidades adicionales a su sitio web, puede crear un tema secundario de WordPress y personalizarlo según sus preferencias.
Beneficios de tener un tema hijo de WordPress
El objetivo principal de crear un tema secundario de WordPress es facilitar su trabajo, ahorrar tiempo y simplificar el proceso de personalización del tema. Aquí hay una lista de ventajas atractivas que obtendrá al crear su sitio web de WordPress con un tema secundario a continuación:
Amplíe la funcionalidad del sitio web fácilmente
Cuando esté creando su tema secundario de WordPress a partir de un poderoso tema principal, obtendrá la máxima flexibilidad. Con los temas secundarios, puede agregar nuevas funcionalidades, diseños sin codificación y sin cambiar las funcionalidades principales de los temas principales. Ahorrará tiempo y hará que su sitio web sea más eficiente.
Asegure las actualizaciones de su sitio
Su plantilla secundaria tendrá los estilos, colores y funciones de las plantillas principales de forma inherente. Los cambios que realice en el tema secundario no modificarán el tema principal. Sus actualizaciones recién hechas estarán protegidas. Si incluye un nuevo tema principal, puede replicar los cambios en el nuevo.
Respaldo seguro
Si desea personalizar el tema principal de acuerdo con el color y el valor de su marca, será una gran cantidad de trabajo. Es posible que deba agregar códigos para realizar cambios. Pero con un tema hijo de WordPress, no hay límite de modificaciones . Así que puedes hacer todo sin codificar fácilmente.

Guía paso a paso para principiantes: cree y personalice su tema secundario de WordPress
Como ya ha reconocido, un tema hijo es una extensión del tema padre . Para crear un tema secundario de WordPress, debe instalar y activar un tema principal que admita funciones adicionales de temas secundarios como se mencionó anteriormente.
Si está buscando un tema principal perfecto para crear un tema secundario, puede optar por Flexia, el poderoso tema de WordPress . Este tema multipropósito es totalmente personalizable, liviano, moderno, receptivo, compatible con SEO y más. Ya sea un sitio web estático o un sitio web de comercio electrónico de múltiples proveedores; todo se puede crear usando este tema. Y lo más importante es que puede crear fácilmente varios temas secundarios con Flexia .
Paso 1: cree un tema secundario básico de WordPress al instante
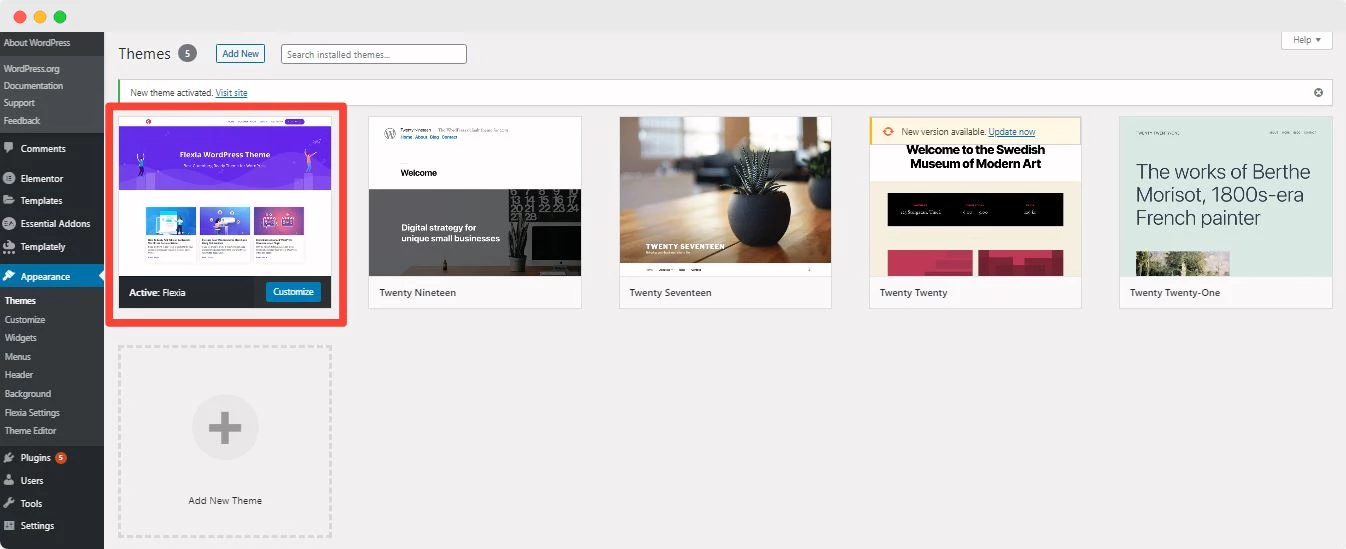
Primero debe activar un tema para crear un tema secundario. Para el propósito del tutorial, vamos a elegir el tema Flexia . Vaya a Apariencia → Temas → Agregar nuevo y seleccione Flexia . Ahora instala y activa este increíble tema.


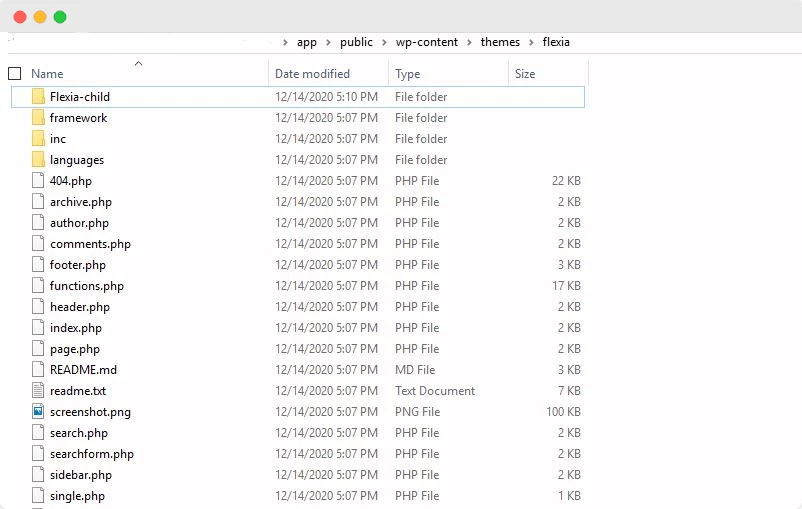
Primero, cree una carpeta en su directorio de temas. Luego, cuando haya terminado de crear cualquier tema secundario, siga las convenciones de nomenclatura al nombrar la carpeta. El nombre de la carpeta debe contener el nombre del tema principal y '-child' . Como estamos creando un tema secundario para Flexia , el nombre de la carpeta será Flexia-child .

Cada tema debe tener algunos archivos principales para funcionar, cada uno de los diferentes tipos para un tema hijo de WordPress. Estos son los archivos functions.php y style.css . El archivo style.css contiene todas las descripciones del tema. Cree un archivo de editor de texto con el nombre style.css, incluya los detalles mencionados a continuación y guárdelo.
/*
Nombre del tema: Niño Flexia
Descripción: Un tema hijo de Flexia Theme
Autor: Administrador
Autor URI: http://shopilia.com/
Versión: 1.0
Plantilla: flexia
*/
@importar URL(“../flexia/estilo.css”);
Es hora de crear y editar el archivo function.php . Copie el archivo total de su tema principal y luego realice cambios solo en la función wp_enqueue_scripts . Puede copiar y pegar los textos mencionados a continuación en su editor de texto. No olvide 'Guardar' los cambios.
<?php
// poner en cola la hoja de estilo del tema hijo
Función shopilia_child_theme_enqueue_scripts() {
wp_register_style( 'childstyle', get_stylesheet_directory_uri() . '/style.css' );
wp_enqueue_style ('estilo infantil');
}
add_action('wp_enqueue_scripts', 'shopilia_child_theme_enqueue_scripts', 11);
El siguiente trabajo es agregar una miniatura de vista previa de su tema hijo. Tomamos la captura de pantalla del tema principal y colocamos ese archivo en la carpeta Flexia-child .
Eso es todo lo que se necesita para crear un tema hijo. Ahora convierta la carpeta Flexia-child en una carpeta comprimida y cárguela en su tablero de WordPress. Después de cargar, el tema secundario aparecerá así en su tablero.

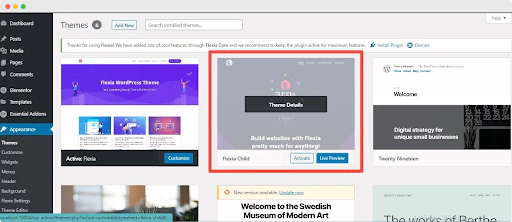
Paso 2: Instale y active el tema de su hijo en el panel de WordPress
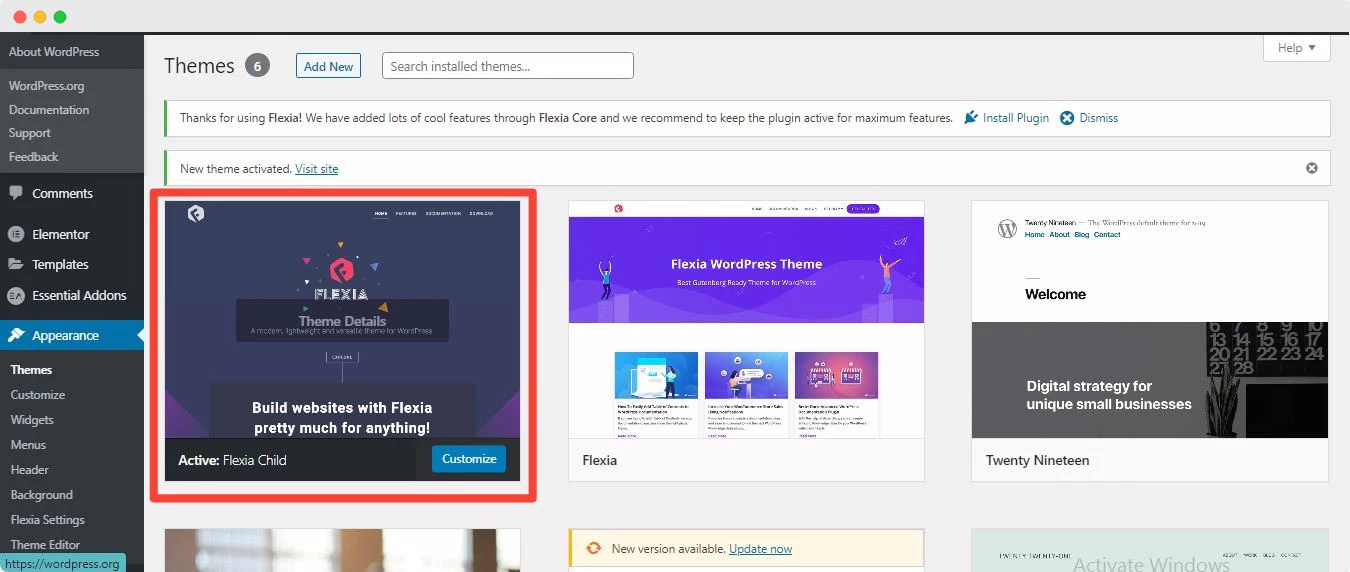
Antes de usar este tema infantil de WordPress para crear su sitio web, debe activar el tema. Ahora, desde su panel de WordPress, vaya a Apariencia → Temas, seleccione Flexia Child y haga clic en el botón de activación. Después de un tiempo, su tema secundario recién creado se activará con éxito.

Paso 3: personaliza tu tema infantil de WordPress
Empecemos con la parte divertida de lo que hemos creado: personalizar el tema hijo de WordPress de Flexia . Todo tipo de modificación se puede hacer al tema de su hijo. No necesitará conocimientos de codificación de nivel experto para personalizar el tema.
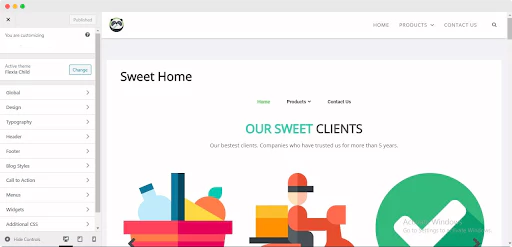
Vaya a la opción de personalización desde la barra superior y podrá cambiar el diseño, los diseños, la tipografía, el encabezado, el pie de página, etc., todo en su tema secundario. Realice cambios en el tema de su hijo agregando 'CSS adicional' o 'JavaScript adicionales' .

Puede insertar o eliminar cualquier característica de su tema hijo en cualquier momento. Siempre que desee realizar cambios en cualquier función manualmente, puede hacerlo personalizando el archivo functions.php . Si desea evitar este camino difícil, simplemente puede instalar y activar complementos en su tema secundario.
Resultado final: echa un vistazo a tu tema hijo de WordPress en vivo
Después de realizar todos los cambios, presione el botón 'Publicar' desde su panel de personalización. ¡Felicidades! Ha creado y personalizado con éxito el aspecto actual de su tema de WordPress con un tema secundario de WordPress . Ahora echa un vistazo a tu tema infantil de WordPress.

Sin romper la funcionalidad principal del tema principal existente, el tema secundario de WordPress ofrece una forma poderosa de crear un proyecto completamente nuevo basado en las características de su tema principal . ¿Y adivina qué? No tienes que agregar ninguna línea de código. Puede modificar el tema secundario como desee, brindando una amplia gama de posibilidades en su diseño y cambiando la perspectiva de su sitio web en una instancia.
Aquí está el final de este artículo. Si este artículo lo ha ilustrado sobre la creación y personalización del tema secundario de WordPress , háganos saber su experiencia comentando a continuación. Incluso si desea leer todos nuestros artículos interesantes, suscríbase a nuestro blog y participe en nuestra comunidad de Facebook .
