Cómo crear una página Próximamente usando Uncode (en 3 pasos)
Publicado: 2018-08-18Cada vez que esté a punto de lanzar un nuevo sitio web, una aplicación o cualquier otro tipo de proyecto en línea, querrá generar tanta emoción como sea posible antes de que esté en vivo. Si no hay rumores sobre su lanzamiento, puede pasar desapercibido, incluso para su audiencia principal.
Lo que hacen muchos sitios web es publicar una página de "próximamente", para que sepa cuándo esperar el lanzamiento de sus productos, rediseños o cualquier otra cosa en la que estén trabajando. Las próximas páginas son un pilar de la web y, si la suya es lo suficientemente convincente, mantendrá a la gente entusiasmada con lo que está a la vuelta de la esquina.
En este artículo, hablaremos sobre cuándo tiene sentido configurar una página próximamente para su sitio web. Luego, le enseñaremos cómo crear uno usando nuestro tema Uncode. ¡Pongámonos a trabajar!
Cuándo usar una página próximamente
Es lógico que si está pensando en configurar una página próximamente, tiene un proyecto en proceso. Algunas personas usan estas páginas para ayudar a los visitantes durante los rediseños de todo el sitio, o como marcadores de posición mientras implementan nuevas funciones. Otros configuran próximamente páginas para productos o sitios completos que están a la vuelta de la esquina.
En última instancia, hay muchos momentos inteligentes para usar una página próximamente. Sin embargo, según nuestra experiencia, es mejor esperar hasta que tenga en mente una fecha de lanzamiento para su producto terminado. De esa manera, los usuarios sabrán cuándo esperar su nueva incorporación y se les animará a seguir revisando.
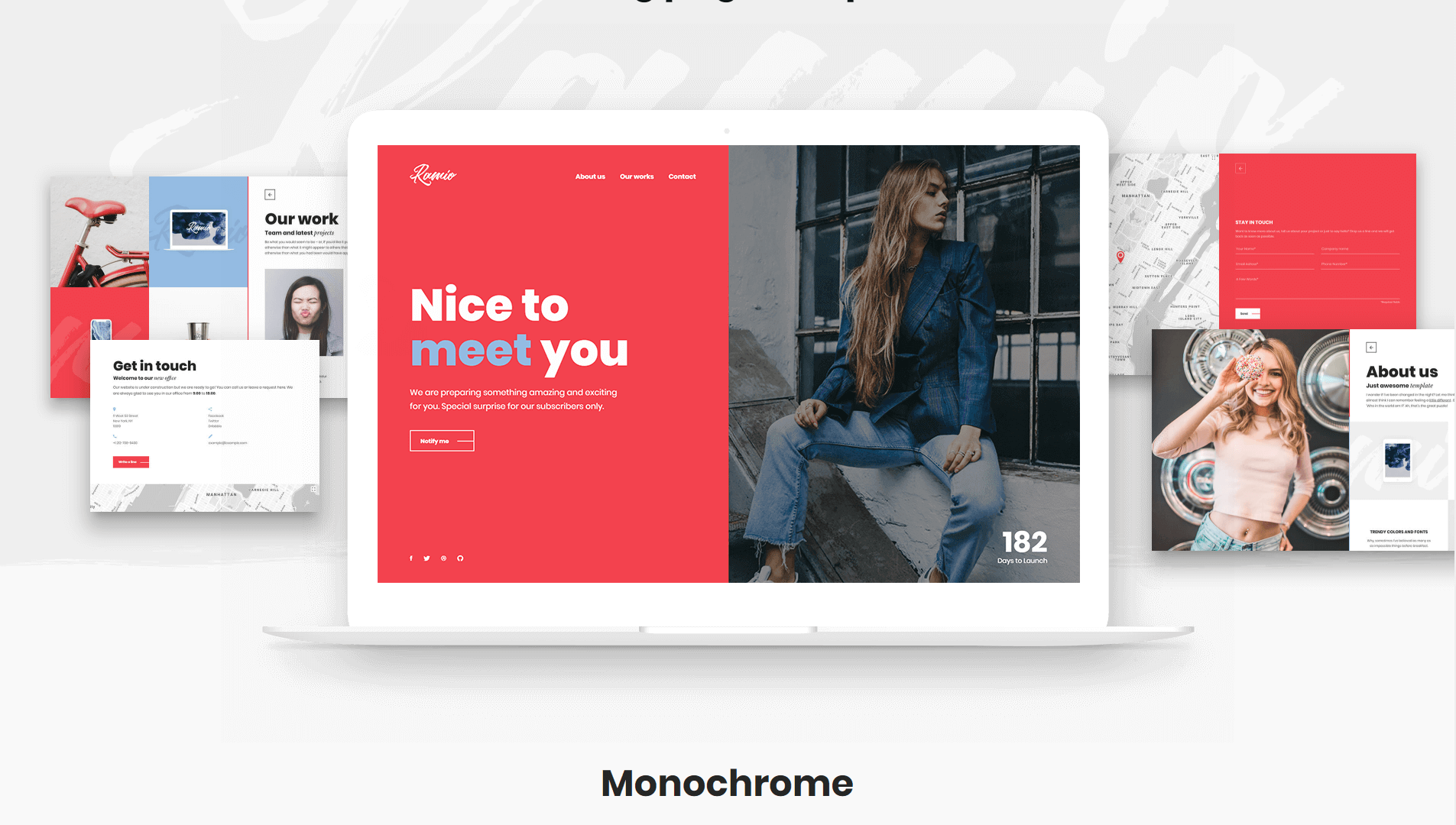
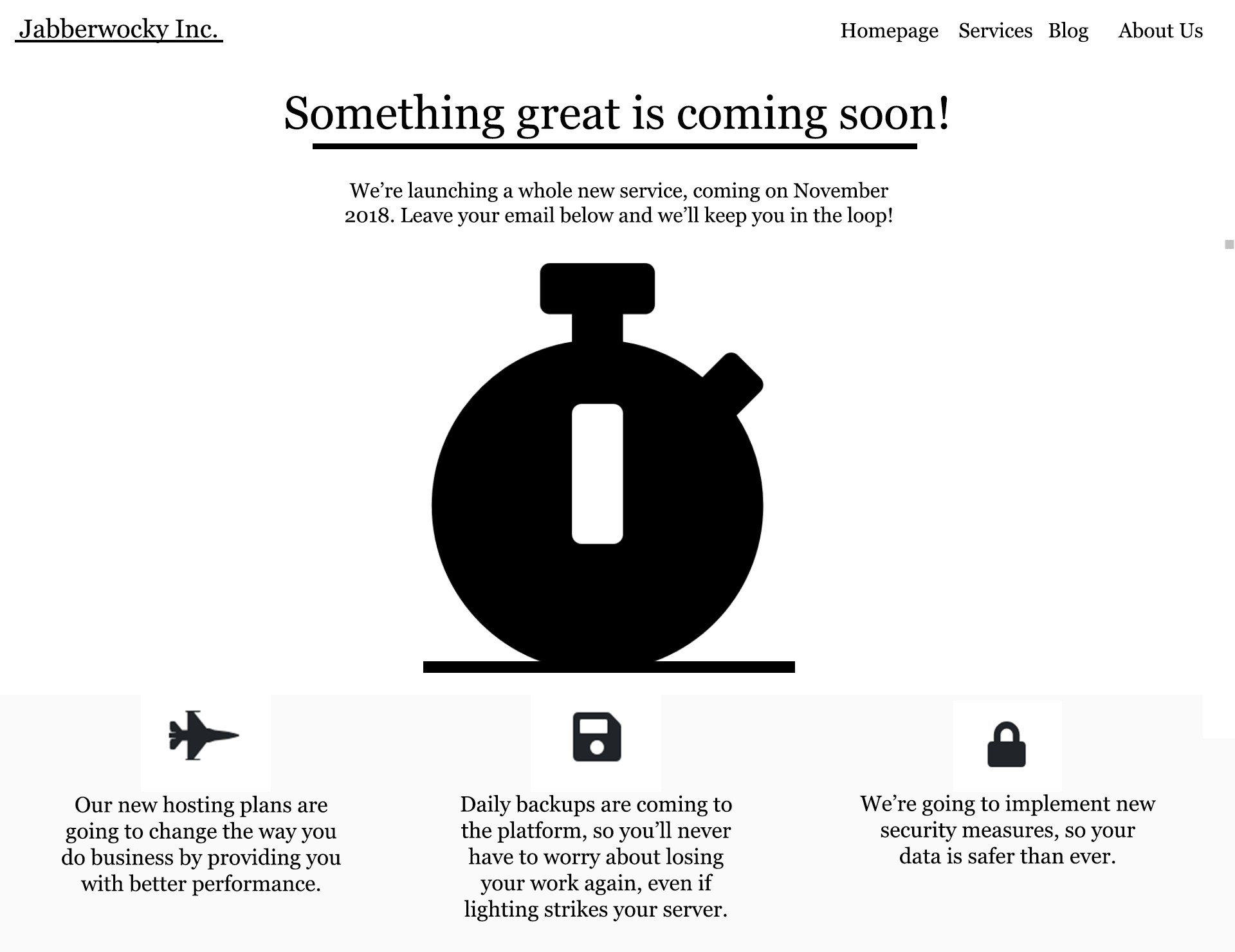
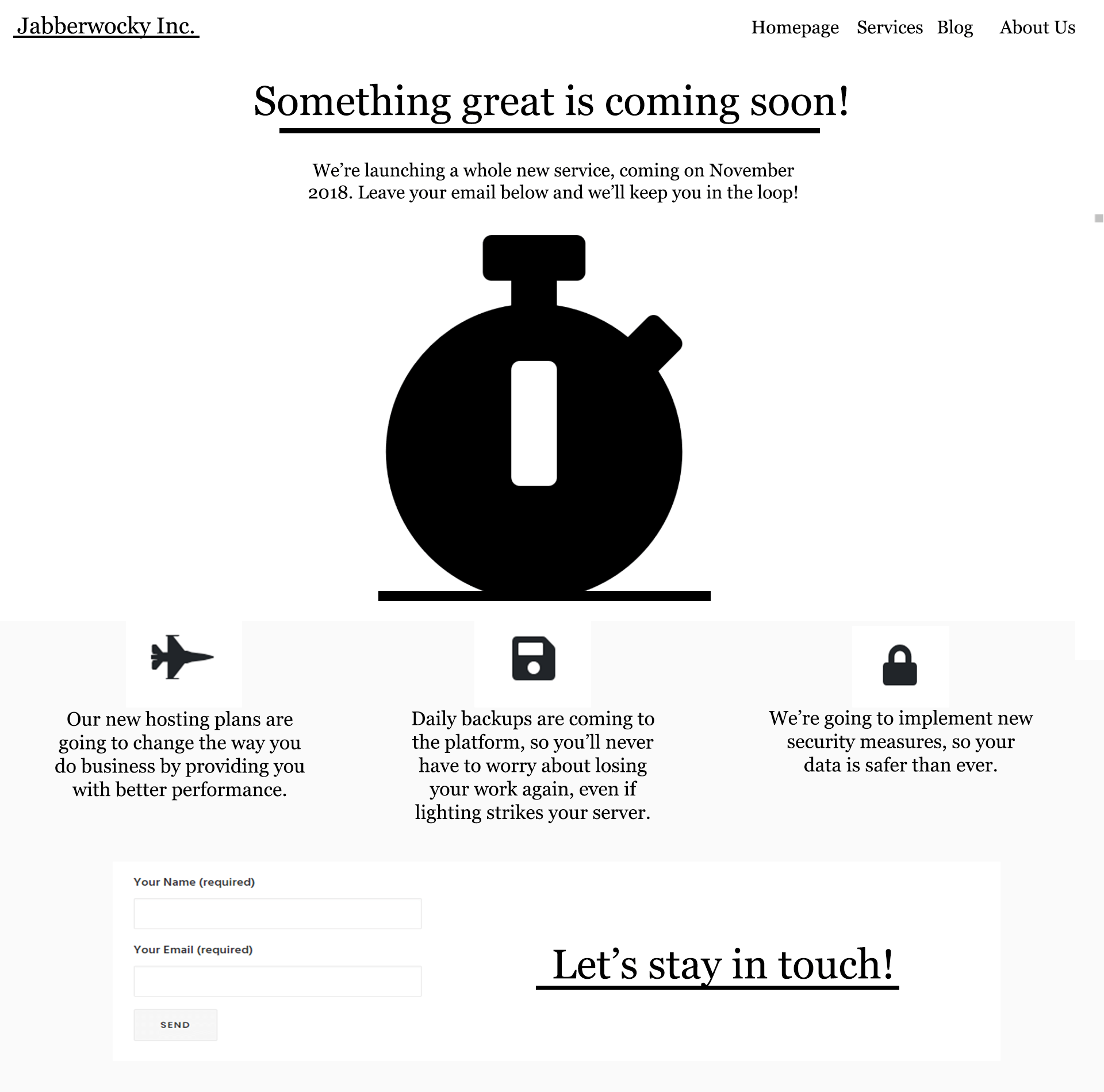
Aquí hay un ejemplo rápido de una página próximamente bien diseñada:

Esto cubre todos los aspectos básicos, sin abrumar a los visitantes con demasiada información. Con eso en mente, hablemos sobre los elementos que debe incluir su próxima página.
Los elementos esenciales de una página próximamente
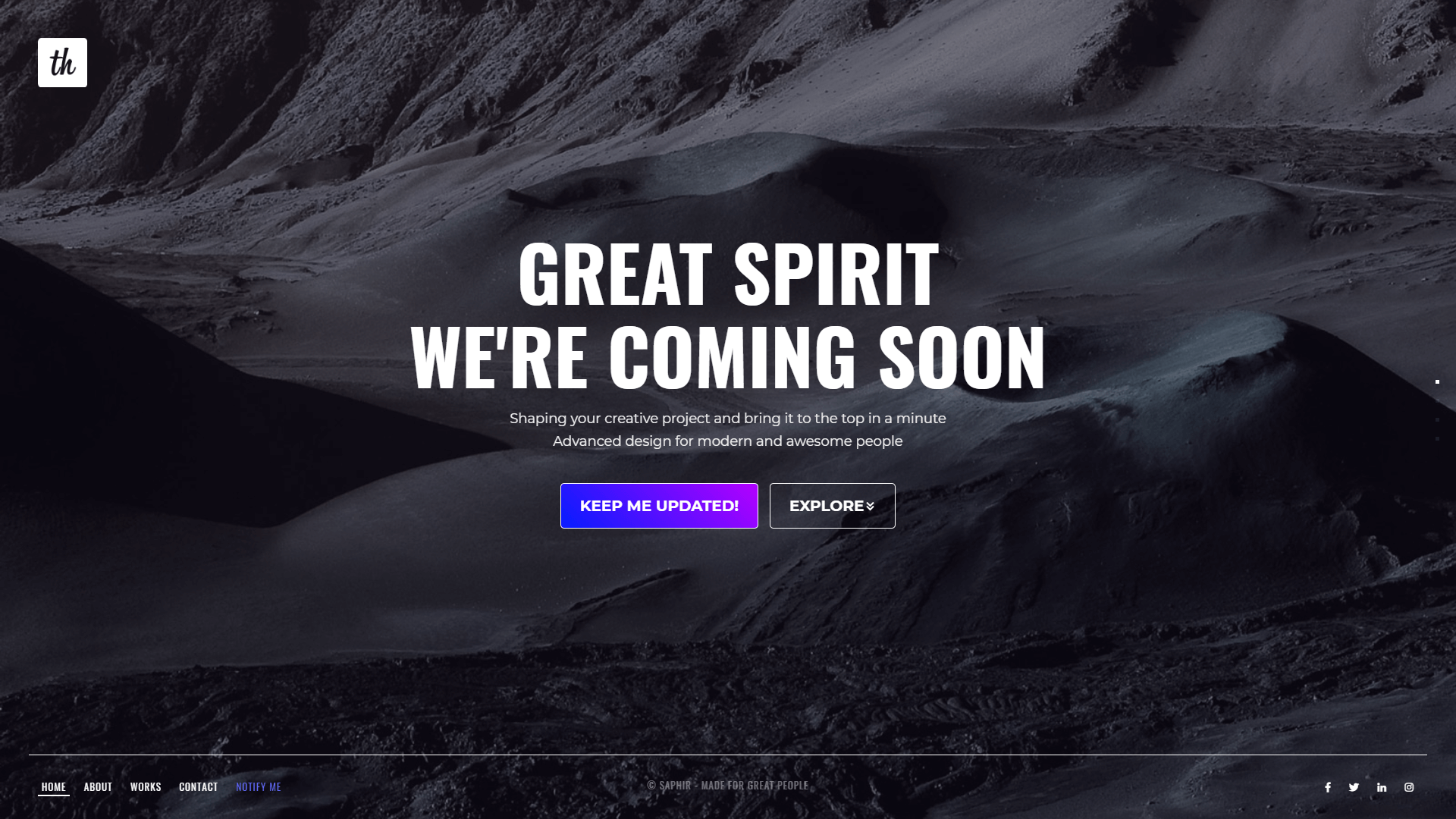
La mayoría de las próximas páginas con las que te encontrarás son bastante simples, al menos desde el punto de vista del diseño. En algunos casos, solo verá un mensaje gigante de "próximamente", y eso es todo:

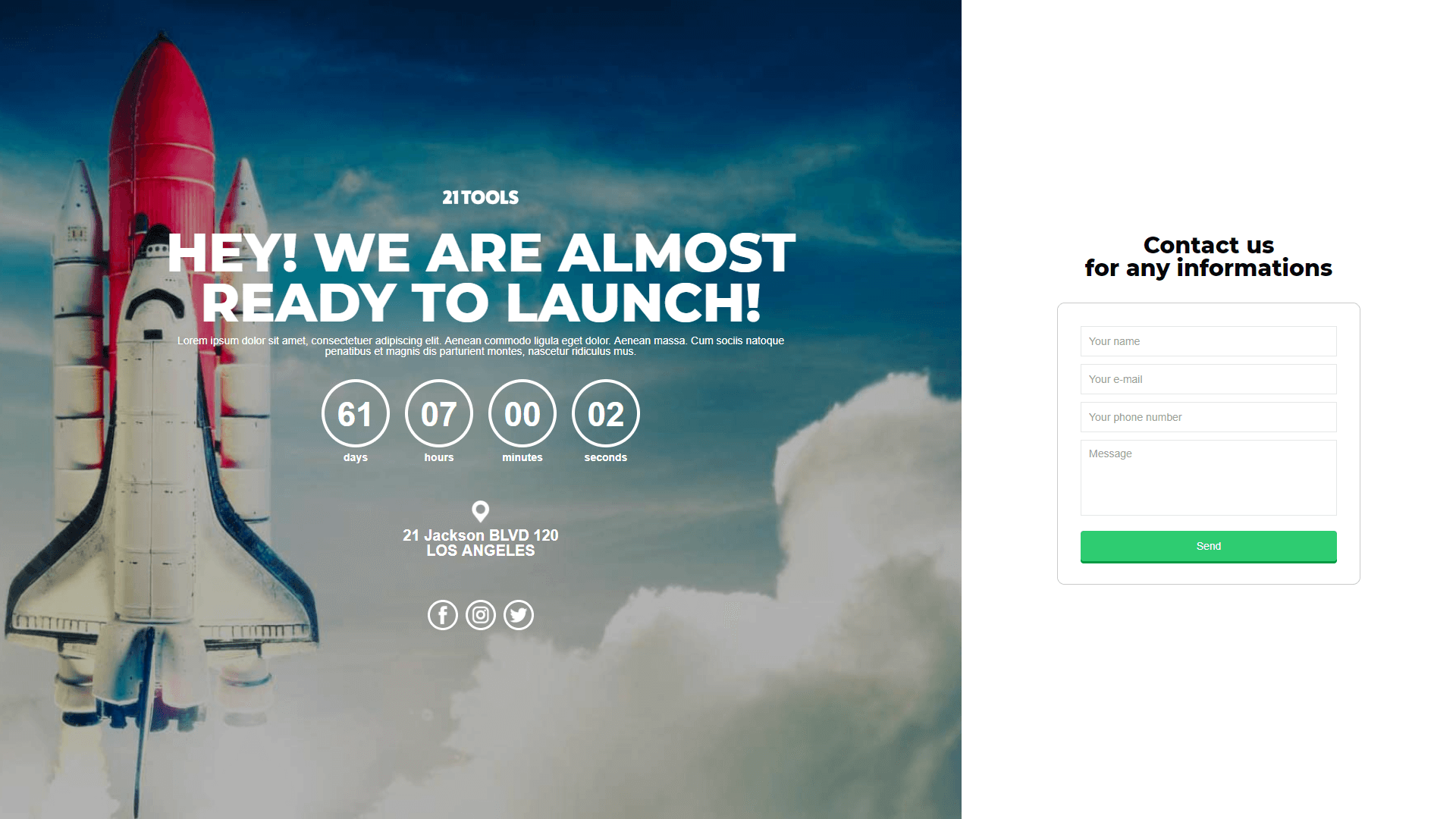
Otras empresas aprovechan esta oportunidad para contarle todo lo posible sobre sus próximos lanzamientos. Esto tiene sentido, ya que ayuda a generar entusiasmo:

Según nuestra experiencia, esto es lo que debe incluir su próxima página si desea aprovecharla al máximo:
- Un mensaje de "próximamente". En algún lugar de su página, debe haber un mensaje que le diga a la gente que regrese más tarde. Sin embargo, la redacción a utilizar depende de usted.
- Una estimación de cuánto tiempo llevará el lanzamiento. No es necesario que proporcione fechas específicas, pero ofrecer una estimación aproximada siempre es una buena idea.
- Información sobre el proyecto en el que estás trabajando. Si sus visitantes no saben lo que están esperando, probablemente no estarán entusiasmados con eso. Puede mantener un aire de misterio, por supuesto, pero querrá ofrecer una idea de lo que pueden esperar.
- Un formulario de registro de correo electrónico. Las próximas páginas le ofrecen una oportunidad fantástica para recopilar clientes potenciales. Además, con un formulario de registro por correo electrónico, podrá informar a los suscriptores cuando llegue el lanzamiento de su producto.
Tenga en cuenta que estas son solo sugerencias: no existen reglas estrictas y rápidas al crear páginas próximamente. Sin embargo, si va a tomarse la molestia de configurar uno, tiene sentido intentar aprovechar al máximo la oportunidad.
Cómo crear una página Próximamente usando Uncode (en 3 pasos)
Ahora que sabe cómo se verá su próxima página, hablemos sobre cómo crearla. Querrás un tema flexible y personalizable que sirva como base. Aquí es donde entra Uncode: nuestro tema multipropósito de WordPress es perfecto para crear una página próximamente que se ajuste a sus necesidades.
Paso 1: instale Uncode en su sitio web
Lo primero que deberá hacer es configurar el tema Uncode en su sitio web. Si es la primera vez que usa nuestro tema, puede notar que el proceso de instalación es un poco más complicado de lo habitual. Afortunadamente, tenemos un tutorial completo que lo ayudará a poner en marcha Uncode rápidamente.
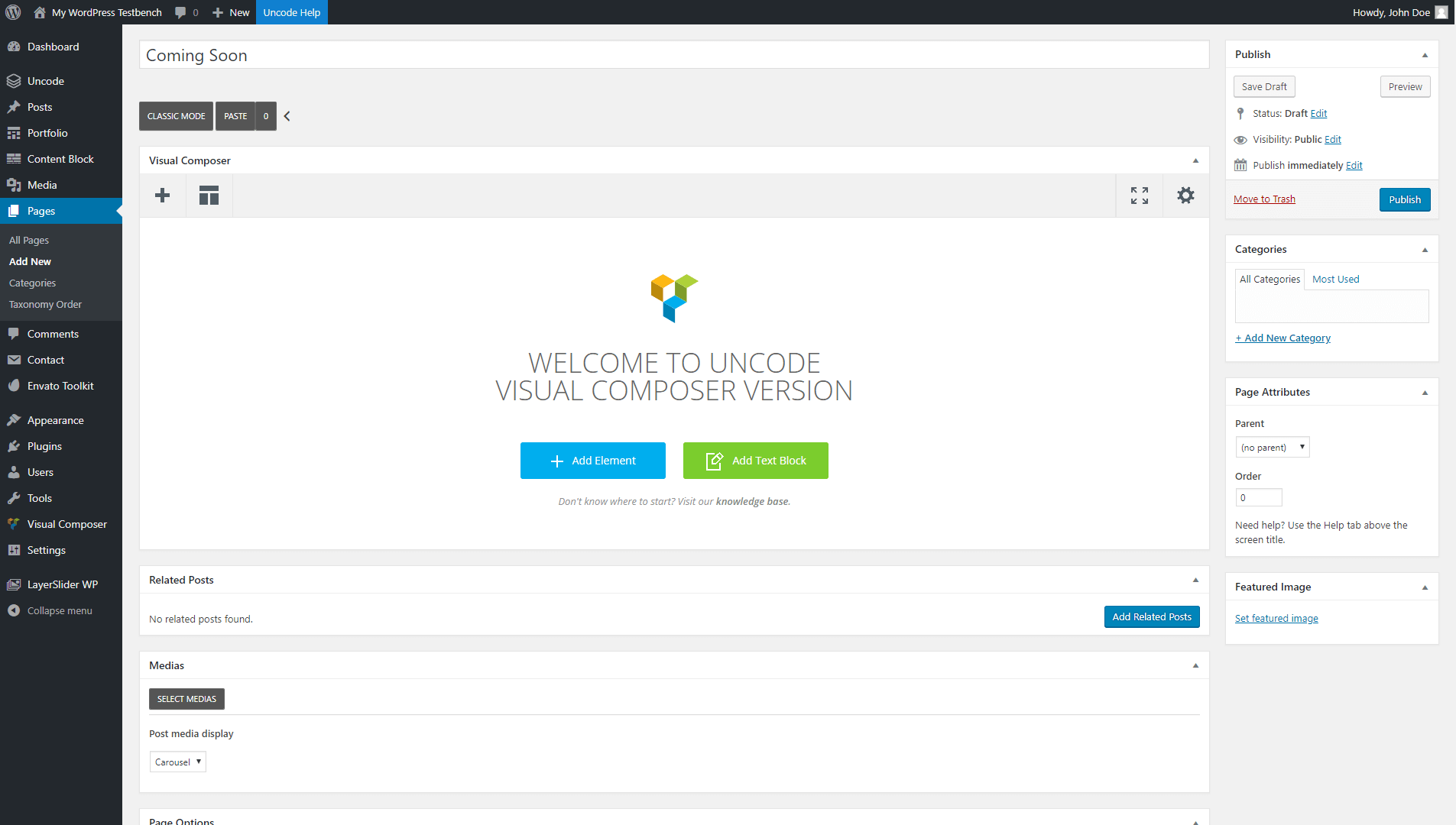
Una vez que el tema esté listo, navegue a la pestaña Páginas en su tablero y haga clic en Agregar nuevo . De inmediato, verá que Uncode utiliza el famoso editor Visual Composer (aunque es una versión personalizada) para ayudarlo a crear páginas más fácilmente.
Puede hacer casi cualquier cosa que desee en Uncode, y su próxima página debe ser única para su negocio. Sin embargo, para darle una idea de lo que es posible, veamos cómo configurar una página básica con los elementos más vitales discutidos anteriormente.
Paso 2: personaliza tu página Próximamente
Para comenzar, continuaremos y nombraremos nuestra página Próximamente . Luego, colocaremos su primer elemento usando el modo de construcción visual de Uncode:

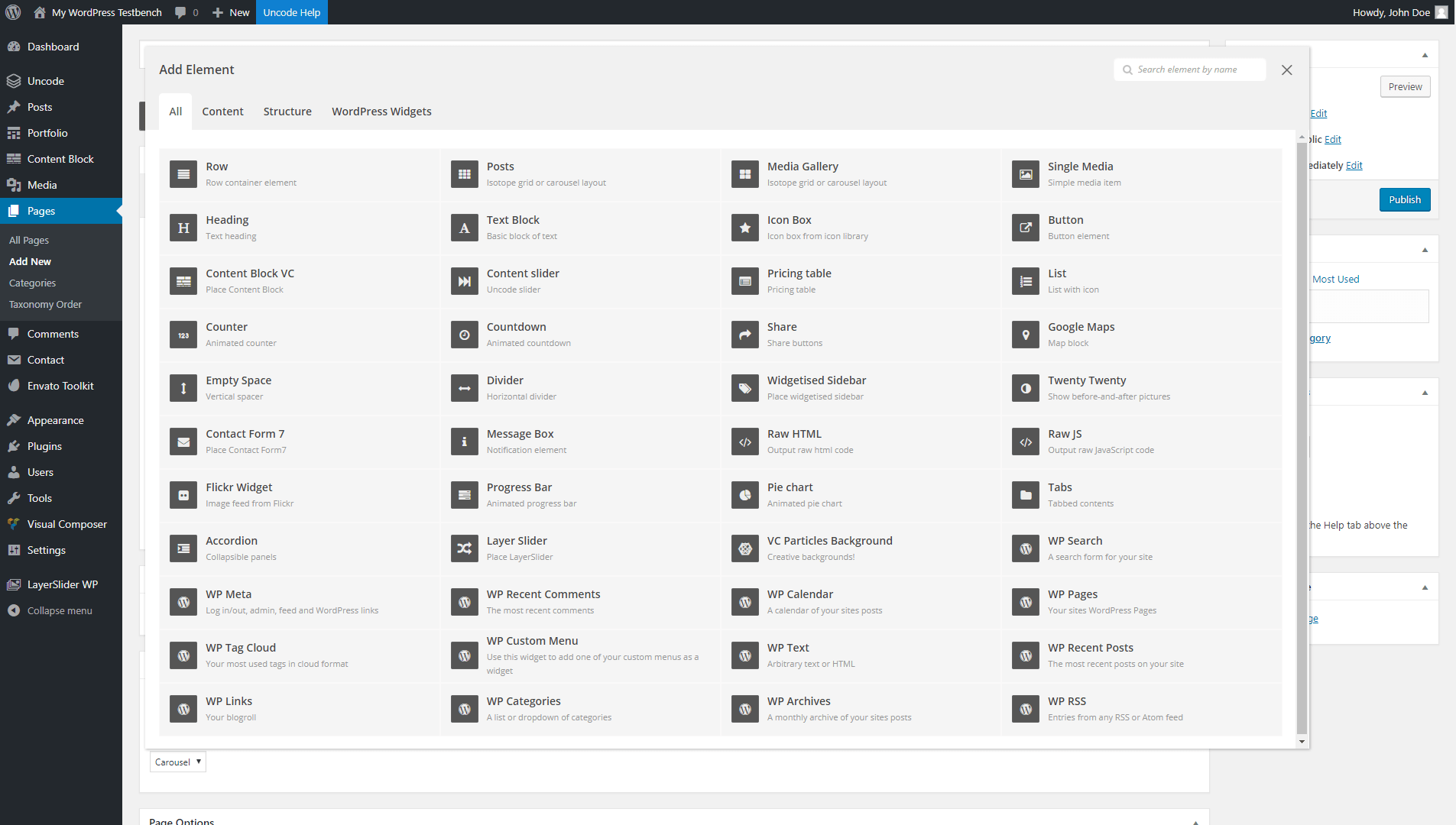
Agreguemos un elemento Single Media , que podemos usar para colocar una imagen en la parte superior de la página:

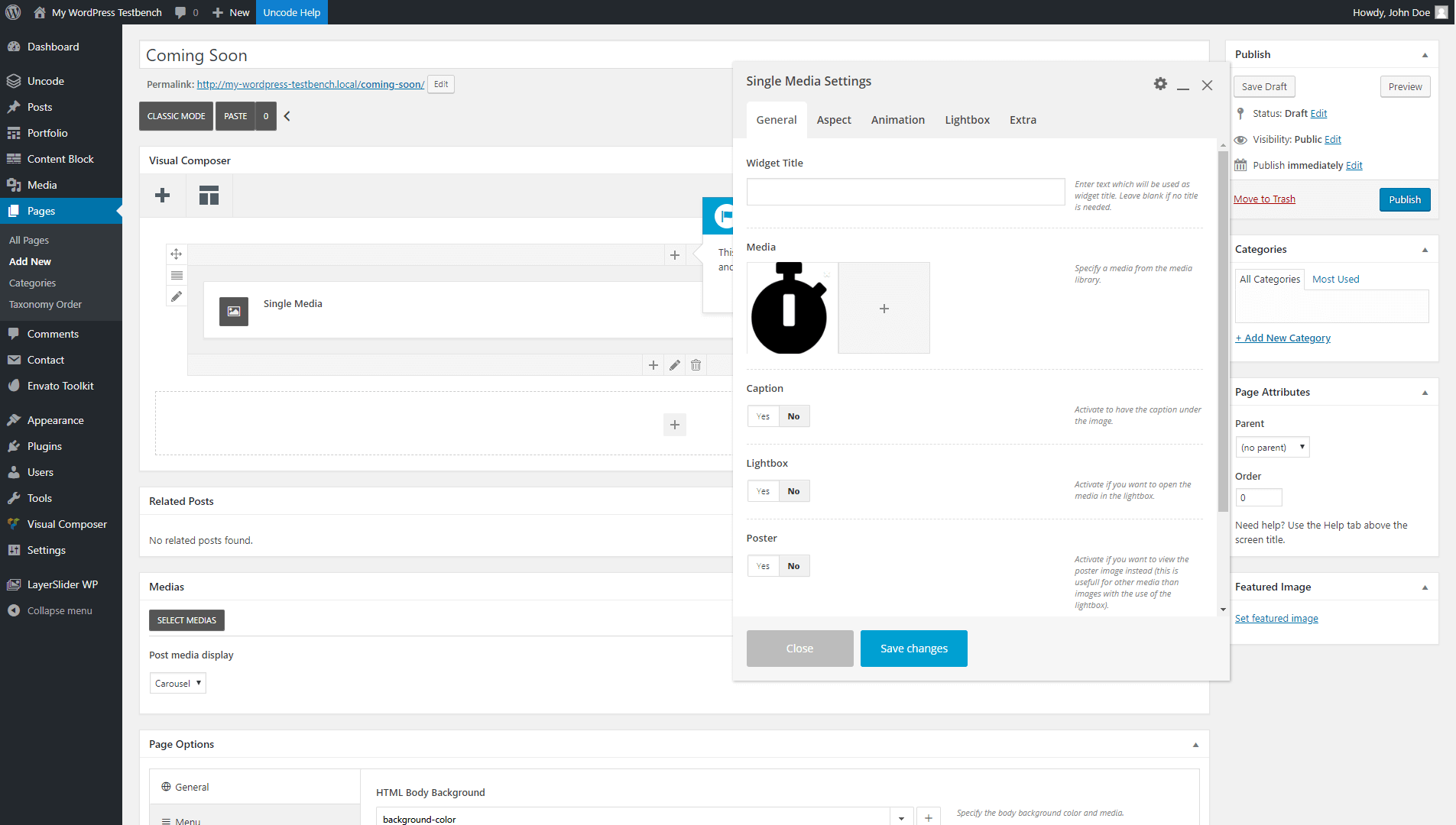
Para nuestra imagen, decidimos usar un simple cronómetro, para indicar que el tiempo está en cuenta regresiva para nuestro lanzamiento. También alineamos la imagen al centro y dejamos casi intactas todas las demás configuraciones:


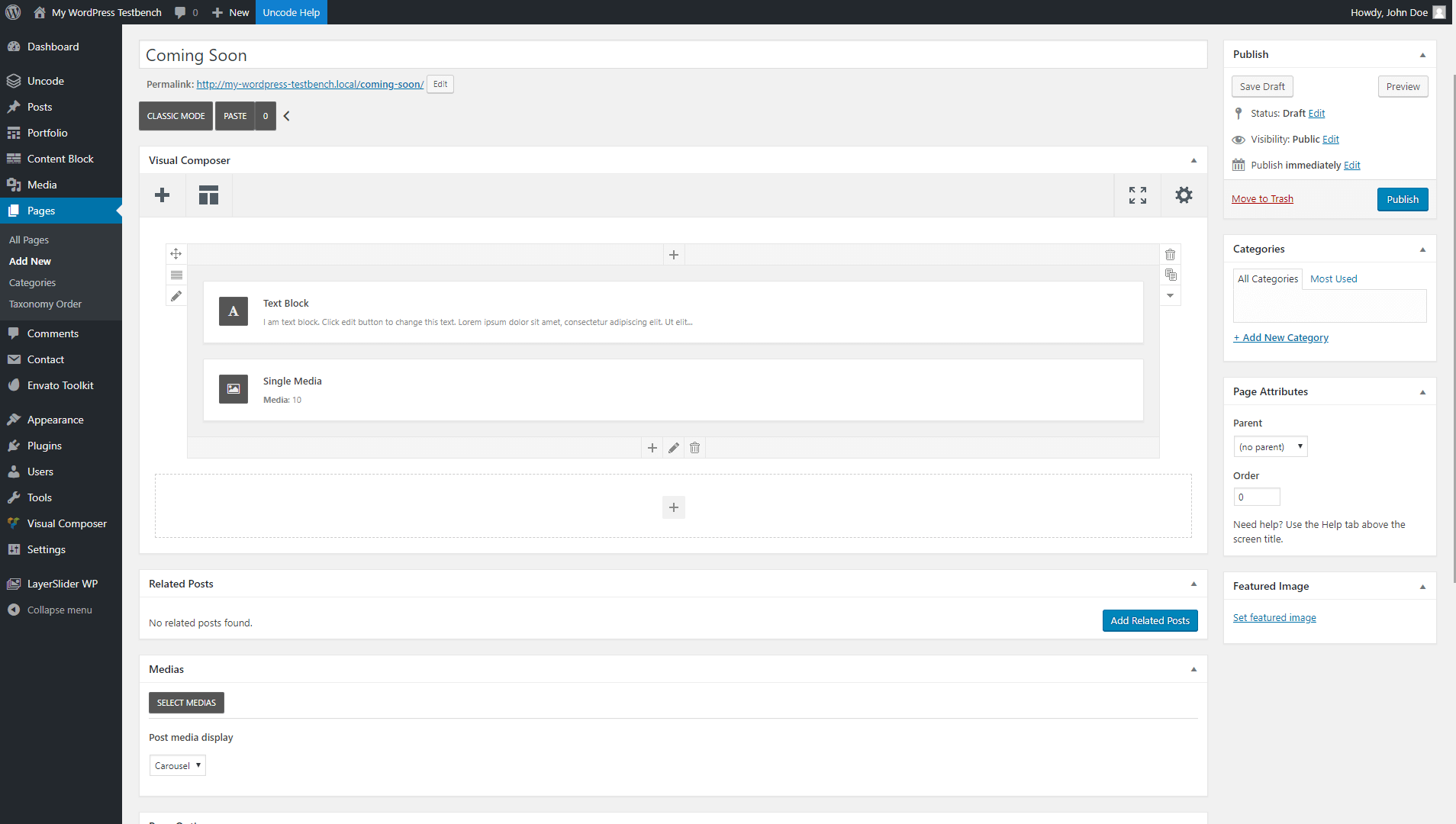
Nuestro cronómetro se ve bastante solitario ahí arriba, así que agreguemos un nuevo elemento justo encima. En este caso, elegiremos un bloque de texto , que mostrará nuestro mensaje "próximamente":

En este bloque de texto, también solicitamos a los visitantes que dejen sus correos electrónicos a continuación, que recopilaremos mediante un formulario de registro. Sin embargo, antes de eso, explíqueles por qué deberían preocuparse por el lanzamiento de nuestro producto.
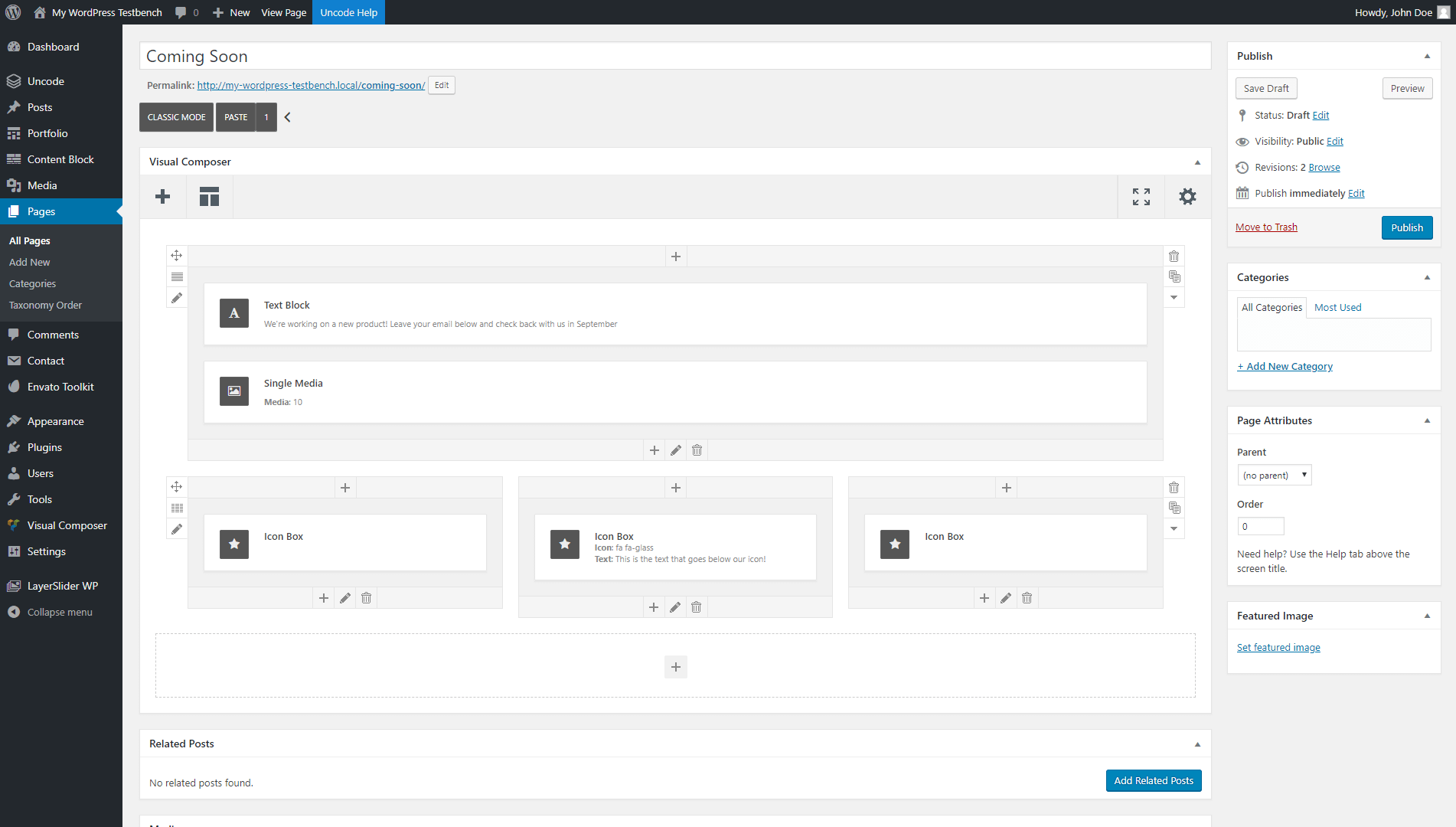
Para hacer eso, vamos a crear una fila de tres columnas justo debajo de la primera y agregar algunos módulos de Icon Box dentro:

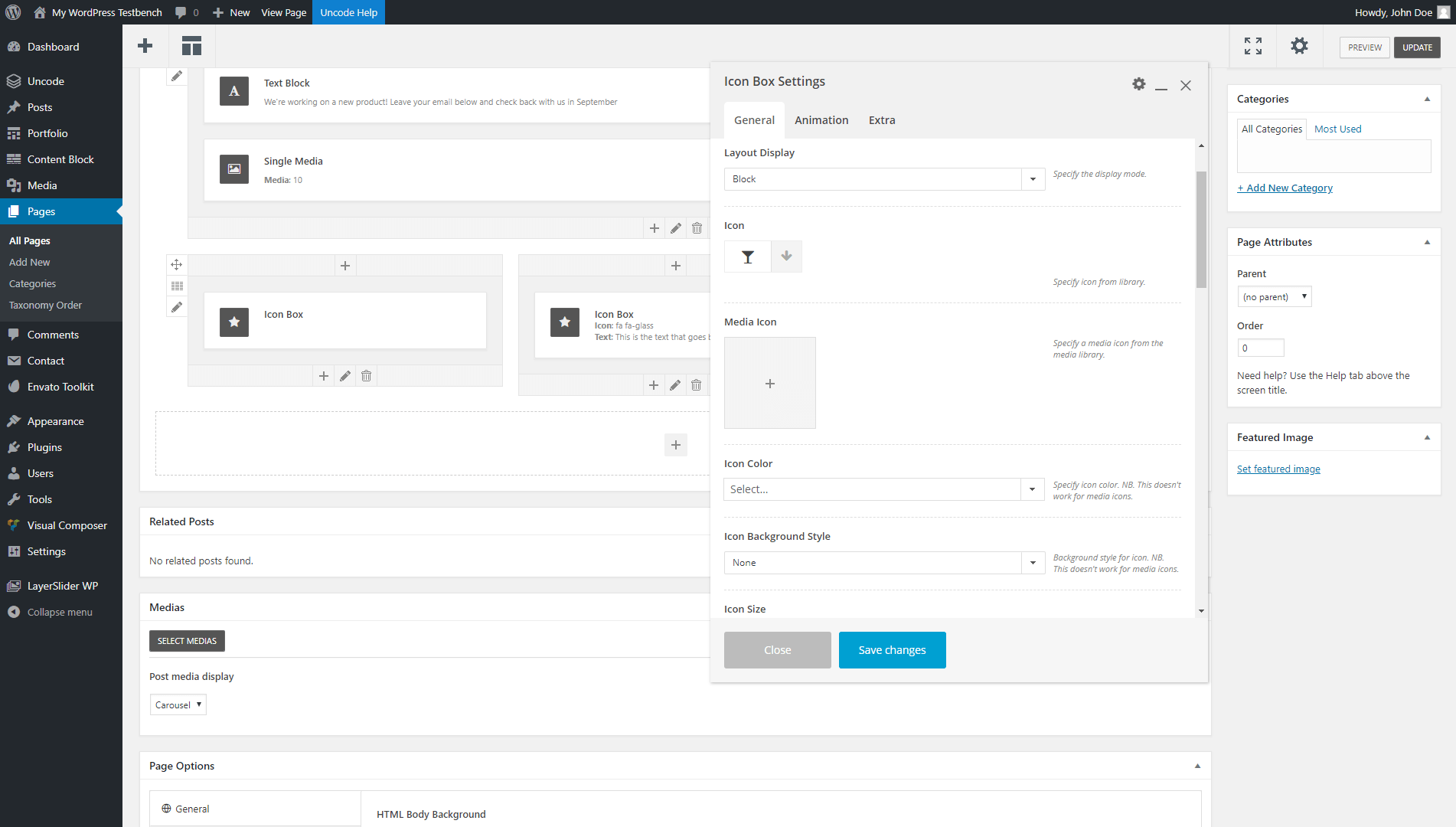
Si abrimos la configuración del módulo Icon Box , podemos elegir qué icono usar y agregar el texto que se mostrará debajo. También ampliamos un poco nuestro icono y centramos el texto:

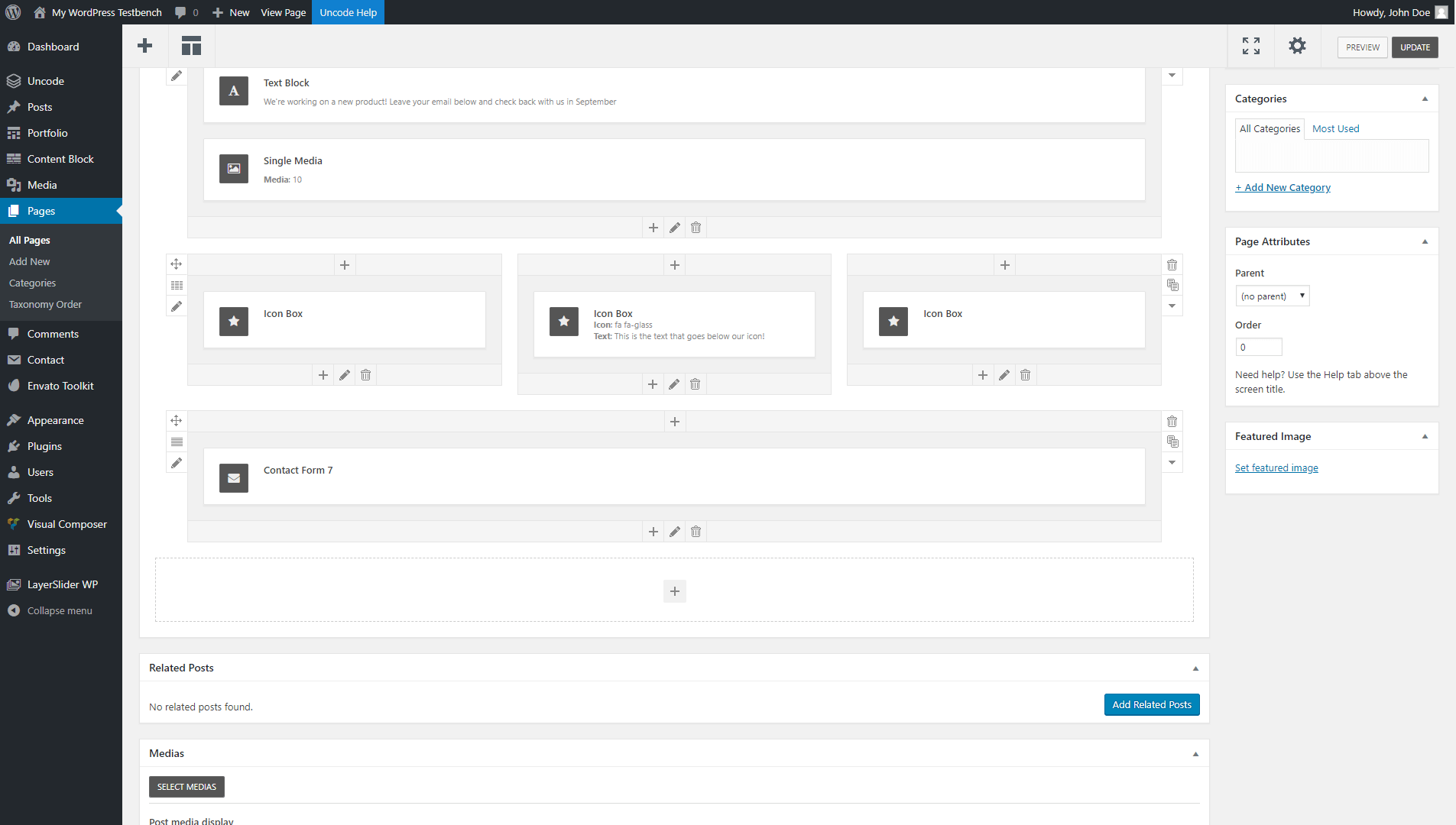
Al repetir este proceso para los tres cuadros de íconos, podemos crear secciones separadas que resalten la información clave. En este punto, nuestra página próximamente se ve más o menos así:

Es bastante básico, pero conciso y efectivo. Por supuesto, puede continuar personalizando su propia página próximamente al contenido de su corazón. Puede agregar colores, fondos, elementos de marca y mucho más.
Paso 3: agregue un formulario de registro de correo electrónico
Las páginas web más eficaces tienen una llamada a la acción (CTA). Este es un elemento que les dice a los visitantes qué hacer a continuación, y es una adición útil a su próxima página. Aunque no puedan ver su sitio o producto en este momento, puede dar a los visitantes una acción, como ponerse en contacto con usted o registrarse en una lista de correo electrónico.
Afortunadamente, parte de esta funcionalidad ya está integrada en Uncode. Agreguemos un módulo Contact Form 7 usando una nueva fila, en la parte inferior de la página:

Luego, guardaremos los cambios en nuestra próxima página, ya que debemos continuar e instalar un nuevo complemento. Contact Form 7 es una herramienta útil, pero no ayudará mucho cuando se trata de recopilar correos electrónicos de sus visitantes. Para hacerlo, deberá instalar la extensión gratuita Contact Form 7 MailChimp:

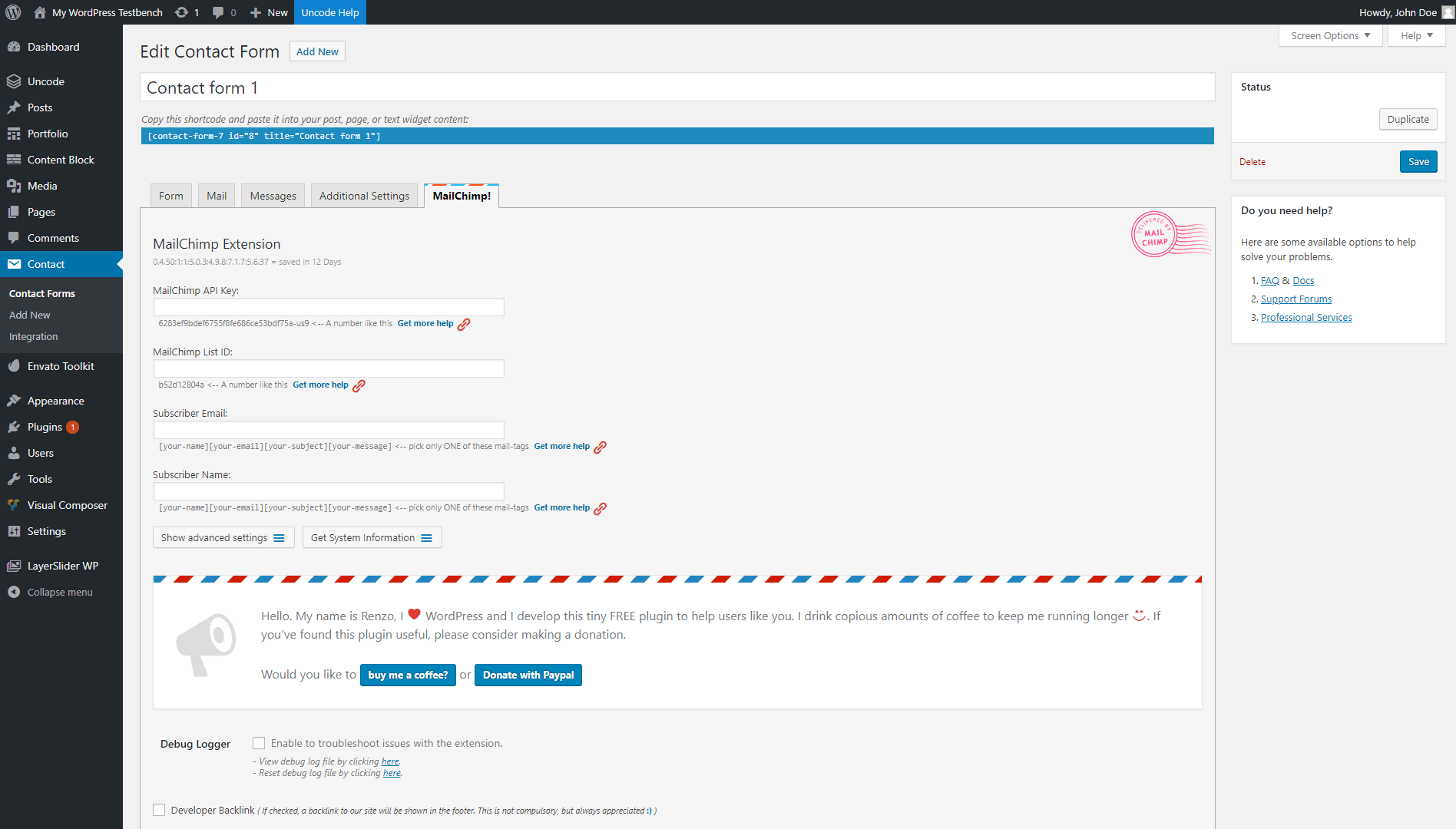
Si está siguiendo, puede continuar y agregar la extensión ahora. No olvide registrarse para obtener una cuenta gratuita de MailChimp mientras lo hace. Una vez que el complemento está activo, podemos navegar a la pestaña Contacto> Agregar nuevo y encontrar MailChimp. opción en el lado derecho de la pantalla:

Para activar nuestro formulario de registro, necesitaremos obtener una clave API de MailChimp y una ID de lista. Luego, podemos ingresarlos en nuestra nueva página de formulario de contacto y guardar los cambios.
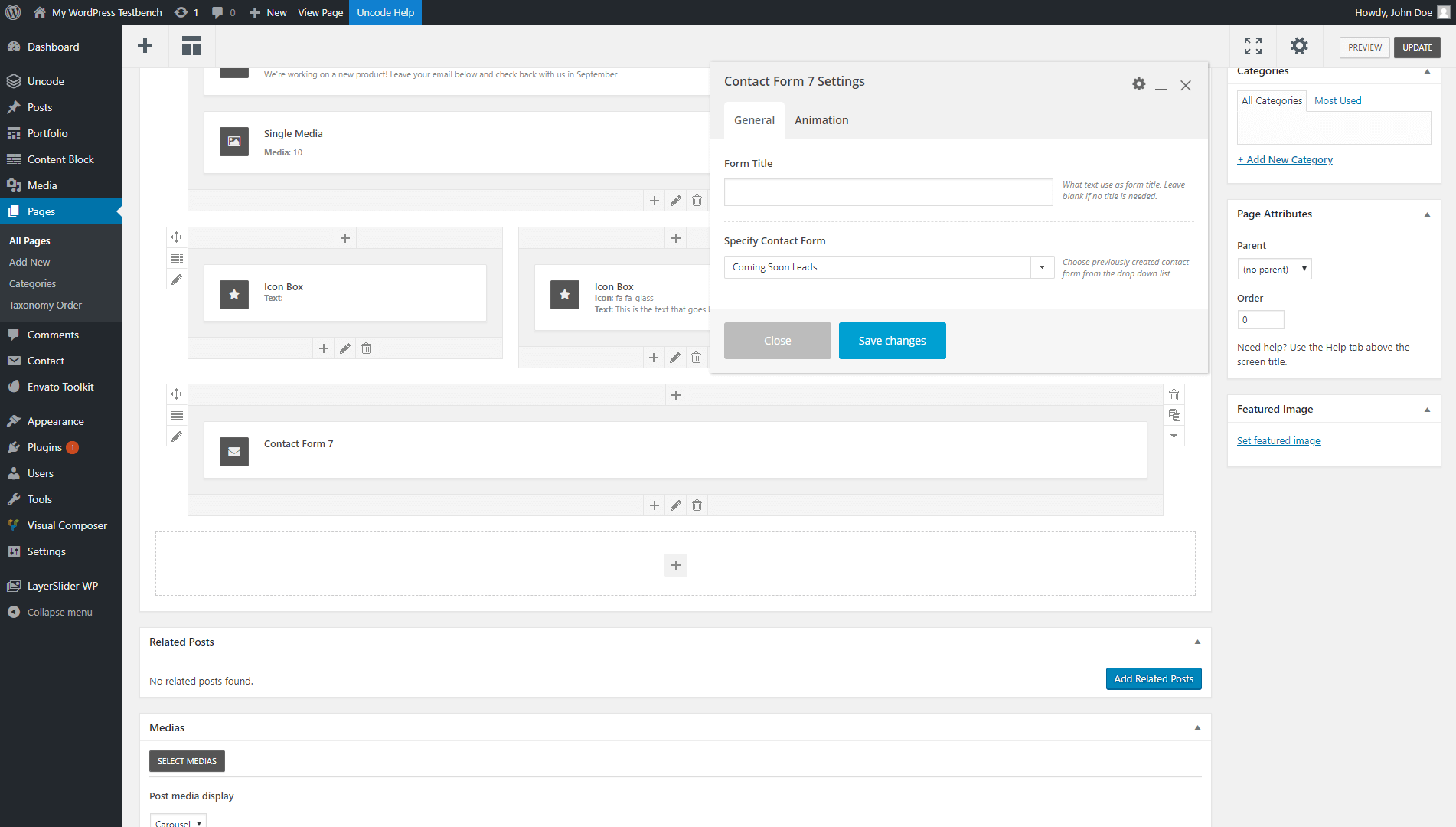
Después de eso, abriremos nuestra próxima página usando el editor una vez más, desplácese hacia abajo hasta el módulo Contact Form 7 y acceda a su configuración. Cuando nos solicite elegir un formulario de contacto, elegiremos la hoja de registro de MailChimp que acabamos de configurar:

Finalmente, echemos un último vistazo a nuestra próxima página:

Es simple, pero brinda a los visitantes mucha más información útil que la mayoría de las próximas páginas. Además, cada vez que alguien deje su nombre y correo electrónico, irá directamente a una de tus listas de MailChimp. Esto significa que tan pronto como su sitio o producto se active, puede enviar un correo electrónico rápido y ver cómo se acumulan las visitas.
Conclusión
Hay una razón por la que las páginas próximamente son populares. Sin uno, su audiencia no sabrá nada sobre lo que esté trabajando para su sitio web. Si está lanzando un nuevo proyecto o sitio, crear una página convincente próximamente es una excelente manera de entusiasmar a las personas e informarles sobre información clave. De esa manera, tendrás una audiencia integrada desde el primer día.
Muchos sitios juegan a lo seguro con sus próximas páginas, pero puede lograr casi cualquier cosa usando Uncode. Estos son los tres pasos básicos que puede seguir para crear una página única próximamente:
- Instale Uncode en su sitio web.
- Personaliza tu próxima página.
- Agregue un formulario de registro de correo electrónico.
¿Tiene alguna pregunta sobre cómo diseñar su próxima página de manera efectiva? ¡Hablemos de ellos en la sección de comentarios a continuación!
