Campos personalizados de WordPress 101: consejos, trucos y trucos
Publicado: 2023-07-21¿Está buscando aprovechar al máximo los campos personalizados en su sitio web de WordPress?
Los campos personalizados son una característica útil de WordPress que le permite agregar datos e información adicionales a sus publicaciones y páginas de WordPress. Muchos complementos y temas populares de WordPress utilizan campos personalizados para almacenar datos importantes.
En este artículo, le mostraremos cómo usar los campos personalizados de WordPress con algunos consejos, trucos y trucos.

Dado que este es un artículo largo, hemos agregado una tabla de contenido para facilitar la navegación. Simplemente use los enlaces rápidos a continuación para saltar a la sección que desea leer:
¿Qué son los campos personalizados de WordPress?
Los campos personalizados de WordPress son metadatos que se utilizan para agregar información adicional a la publicación o página que está editando.
De forma predeterminada, cuando escribe una nueva publicación, página o cualquier otro tipo de contenido, WordPress guarda ese contenido en dos partes diferentes.
La primera parte es el cuerpo de su contenido que agrega usando el editor de contenido de WordPress.
La segunda parte es la información sobre ese contenido. Por ejemplo, el título, el autor, la fecha, la hora y más. Esta información se llama metadatos.
Un sitio web de WordPress agrega automáticamente todos los metadatos requeridos a cada publicación o página que crea. También puede crear y almacenar sus propios metadatos utilizando campos personalizados.
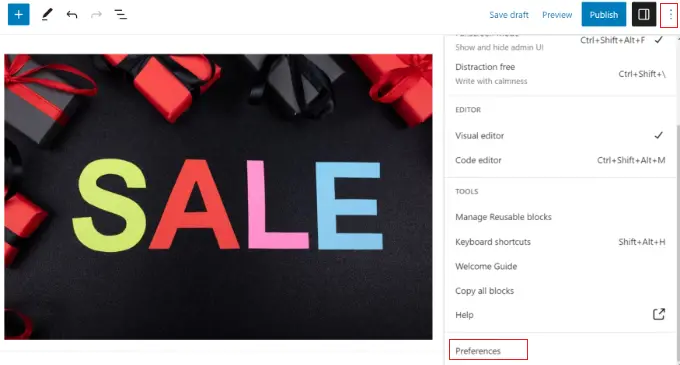
De forma predeterminada, la opción de campos personalizados está oculta en la pantalla de edición posterior. Para verlo, debe hacer clic en el menú de tres puntos en la esquina superior derecha de la pantalla y seleccionar 'Preferencias' en el menú.

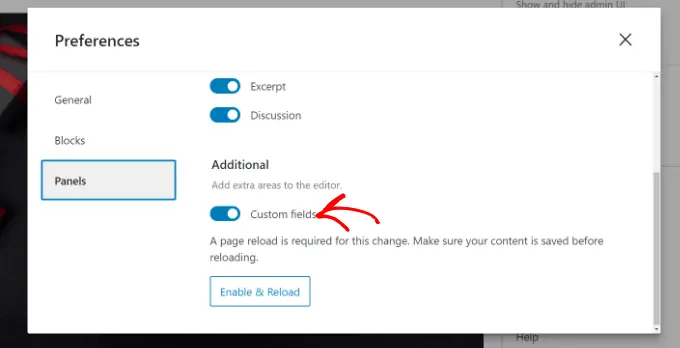
Esto abrirá una ventana emergente donde deberá cambiar a la pestaña 'Paneles' y luego habilitar la opción 'Campos personalizados'.
Después de eso, simplemente haga clic en el botón 'Habilitar y recargar' para volver a cargar el editor de publicaciones.

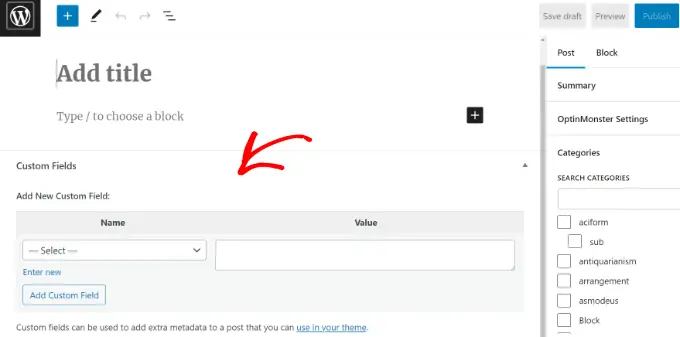
El editor de publicaciones se volverá a cargar y podrá ver el panel Campos personalizados debajo del editor de contenido.
Los campos personalizados se pueden usar para agregar cualquier información relacionada con la publicación, la página u otro tipo de contenido. Esta metainformación se puede mostrar en su tema.

Sin embargo, para hacerlo, deberá editar los archivos de su tema de WordPress.
Nota: este tutorial se recomienda para usuarios que ya están familiarizados con la edición de archivos de temas. También es útil para los aspirantes a desarrolladores de WordPress que desean aprender a usar correctamente los campos personalizados en sus propios temas o complementos.
Habiendo dicho eso, echemos un vistazo a cómo agregar y usar campos personalizados en WordPress.
Agregar campos personalizados en WordPress
Primero, debe abrir una publicación o página en el editor de bloques para poder agregar campos personalizados. Luego, debe ir al cuadro de meta Campos personalizados.

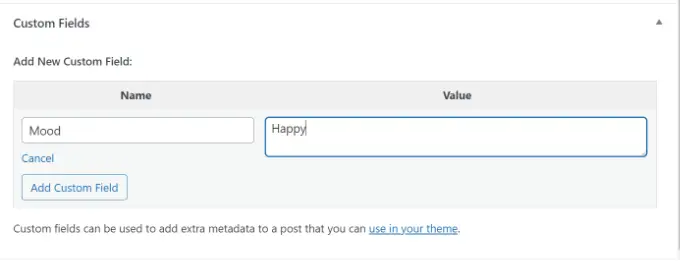
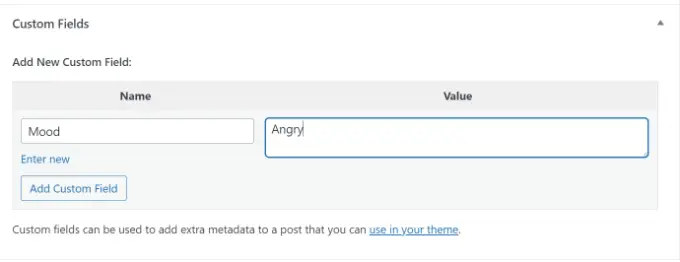
A continuación, debe proporcionar un Nombre para su campo personalizado y luego ingresar su Valor. Haga clic en el botón 'Agregar campo personalizado' para guardarlo.
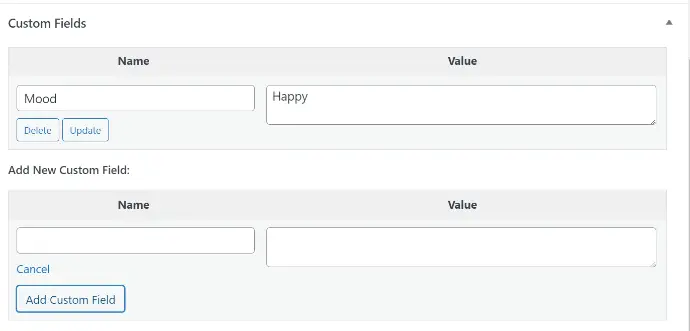
El campo se almacenará y se mostrará en el cuadro meta Campos personalizados de esta manera:

Puede editar este campo personalizado en cualquier momento que desee y luego simplemente haga clic en el botón 'Actualizar' para guardar sus cambios. También puede eliminarlo si ya no desea usarlo.
Ahora, debe guardar su publicación para almacenar la configuración de su campo personalizado.
Mostrar campos personalizados en temas de WordPress
Para mostrar su campo personalizado en su sitio web, deberá editar sus archivos de tema de WordPress y fragmentos de código.
No recomendamos editar directamente los archivos del tema porque el más mínimo error puede arruinar su sitio web. Una forma más fácil de hacerlo es usando WPCode.
Es el mejor complemento de fragmentos de código para WordPress que le permite agregar código personalizado y administrar fragmentos desde su panel de control de WordPress.
Si no lo ha hecho antes, también le recomendamos que lea nuestra guía sobre cómo copiar y pegar código en WordPress.
Primero, deberá instalar y activar el complemento gratuito WPCode. Para obtener más detalles, consulte nuestra guía para principiantes sobre cómo instalar un complemento de WordPress.
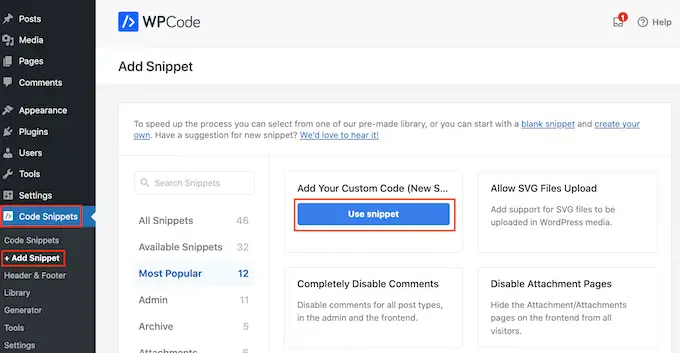
Tras la activación, deberá ir a Fragmentos de código » + Agregar fragmento desde el panel de control de WordPress y seleccionar la opción 'Agregar su código personalizado (nuevo fragmento)'.

Ahora necesita copiar este código para agregarlo a sus archivos de tema:
<?php echo get_post_meta($post->ID, 'key', true); ?>
No olvide reemplazar key con el nombre de su campo personalizado.
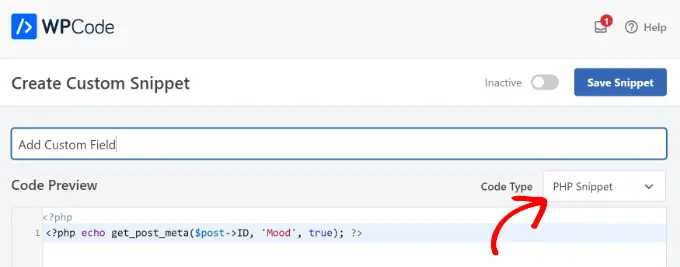
A continuación, debe ingresar el código en el área "Vista previa del código" y cambiar el Tipo de código a "Fragmento PHP".

Por ejemplo, usamos este código en nuestro tema de demostración:
<p>Today's Mood: <?php echo get_post_meta($post->ID, 'Mood', true); ?></p>
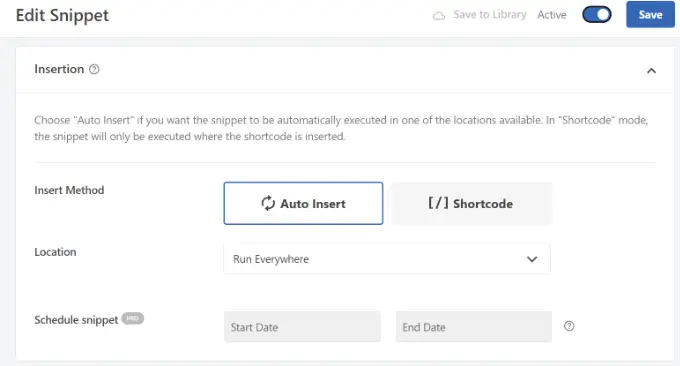
Desde aquí, puede desplazarse hacia abajo hasta la sección Inserción.
Aquí, puede seleccionar dónde se ejecutará el código. De forma predeterminada, WPCode insertará automáticamente el código y lo ejecutará en todas partes de su sitio web.

Sin embargo, puede cambiar esto y seleccionar dónde desea que aparezca el campo personalizado.
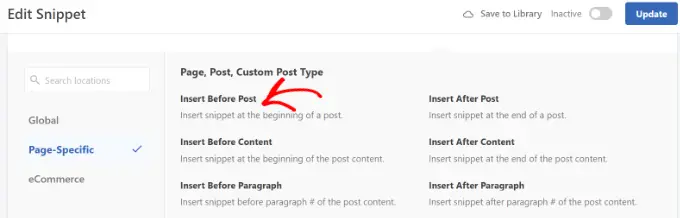
Por ejemplo, elegiremos la pestaña 'Específico de la página' y seleccionaremos la opción 'Insertar antes de publicar'. De esta forma, el campo personalizado aparecerá al principio de la publicación del blog.

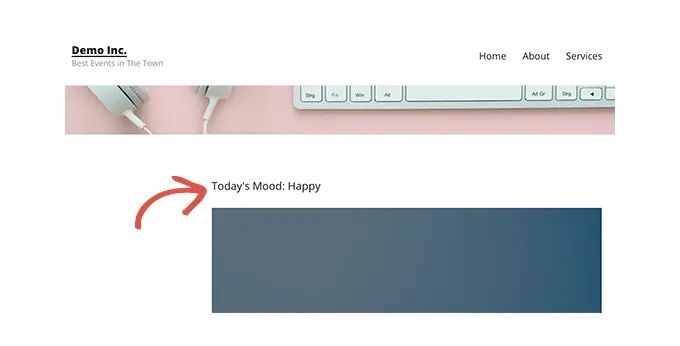
Ahora puede guardar sus cambios y visitar la publicación donde agregó el campo personalizado para verlo en acción.
También puede usar este campo personalizado en todas sus otras publicaciones de blog de WordPress.

También puede ajustar fácilmente el campo personalizado para diferentes publicaciones de blog. Simplemente crea una nueva publicación o edita una existente.
Luego, vaya al cuadro meta Campos personalizados y seleccione su campo personalizado en el menú desplegable e ingrese su Valor.

Una vez que haya terminado, simplemente haga clic en el botón 'Agregar campo personalizado' para guardar sus cambios y luego publicar o actualizar su publicación.
Solución de problemas: no se puede encontrar el campo personalizado en el menú desplegable en la pantalla de edición posterior
De forma predeterminada, WordPress solo carga 30 campos personalizados en el menú desplegable de la pantalla de edición de publicaciones.
Si está utilizando temas y complementos de WordPress que ya usan campos personalizados, es posible que aparezcan primero en el menú desplegable y no podrá ver su campo personalizado recién creado.
Para solucionar este problema, deberá agregar el siguiente código al archivo functions.php de su tema o usar WPCode (recomendado):
add_filter( 'postmeta_form_limit', 'meta_limit_increase' );
function meta_limit_increase( $limit )
return 50;
El código anterior cambiará ese límite a 50. Si aún no puede ver su campo personalizado, puede intentar aumentar ese límite aún más.
Creación de una interfaz de usuario para campos personalizados mediante campos personalizados avanzados
Como puede ver, una vez que agregue un campo personalizado, deberá seleccionar el campo e ingresar su valor cada vez que escriba una publicación.
Si tiene muchos campos personalizados de WordPress o varios autores escriben en su sitio web, entonces esta no es una solución ideal.
¿No sería bueno si pudiera crear una interfaz de usuario donde los usuarios puedan completar un formulario para agregar valores a sus campos personalizados?
De hecho, esto es lo que ya hacen muchos complementos populares de WordPress.
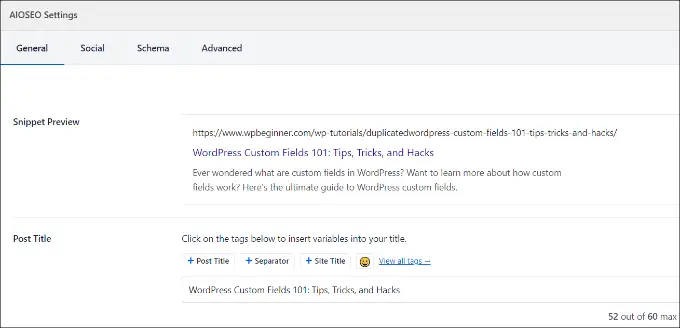
Por ejemplo, el título de SEO y el cuadro de meta descripción dentro del popular complemento All in One SEO es un meta cuadro personalizado:

La forma más fácil de crear una interfaz de usuario para agregar campos personalizados es mediante el complemento de campos personalizados avanzados.
Lo primero que debe hacer es instalar y activar el complemento Campos personalizados avanzados. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
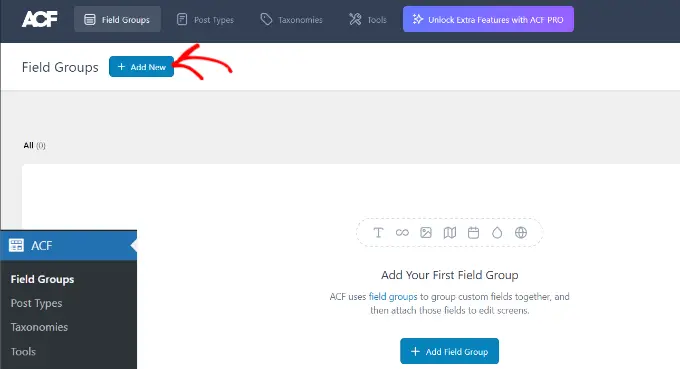
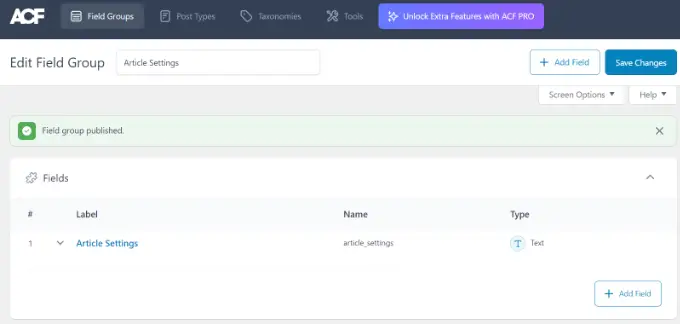
Tras la activación, debe visitar la página ACF » Field Groups y hacer clic en el botón 'Add New'.

Un grupo de campos es como un contenedor con un conjunto de campos personalizados. Le permite agregar múltiples paneles de campos personalizados.
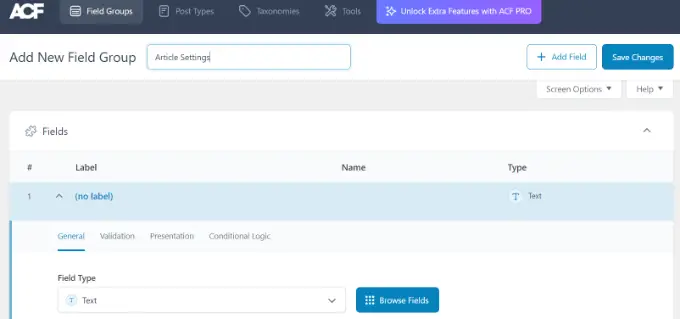
Ahora, debe proporcionar un título para su grupo de campos y hacer clic en el botón '+ Agregar campo' en la esquina superior derecha.

Ahora puede seleccionar un tipo de campo.
Los campos personalizados avanzados le permiten crear todo tipo de campos, incluidos texto, carga de imágenes, número, menú desplegable, casillas de verificación y más.

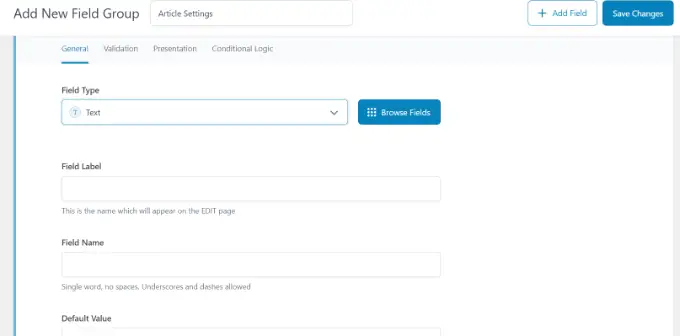
A continuación, puede desplazarse hacia abajo para ver otras opciones para ese campo en particular, como el nombre del campo, la etiqueta del campo y el valor predeterminado. Puede cambiarlos según sus propios requisitos.
También puede agregar varios campos a su grupo de campos si lo desea. Una vez que haya terminado, simplemente haga clic en el botón 'Guardar cambios'.

A continuación, edite una publicación o cree una nueva y verá un nuevo panel con sus campos personalizados de WordPress debajo del editor de contenido.
Para obtener instrucciones detalladas paso a paso, puede ver nuestra guía sobre cómo agregar metaboxes personalizados en publicaciones y tipos de publicaciones de WordPress.
Cómo ocultar campos personalizados vacíos con declaraciones condicionales
Hasta ahora, hemos cubierto cómo crear un campo personalizado y mostrarlo en su tema.
Ahora veamos cómo verificar que el campo personalizado no esté vacío antes de mostrarlo. Para hacer eso, modificaremos nuestro código para verificar primero si el campo tiene datos:
<?php
$mood = get_post_meta($post->ID, 'Mood', true);
if ($mood) ?>
<p>Today's Mood: <? echo $mood; ?></p>
<?php
else
// do nothing;
?>
No olvide reemplazar Mood con su propio nombre de campo personalizado.
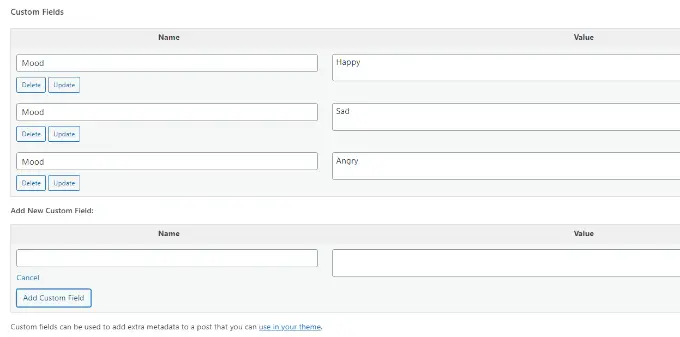
Agregar múltiples valores a un campo personalizado
Los campos personalizados se pueden reutilizar en la misma publicación para agregar múltiples valores. Solo necesita seleccionar el campo nuevamente y agregar otro valor al cuadro 'Valor'.

Sin embargo, el código que hemos usado en los ejemplos anteriores solo podrá mostrar un único valor.
Para mostrar todos los valores de un campo personalizado, debemos modificar el código y hacer que devuelva los datos en una matriz. Deberá agregar el siguiente código a su archivo de tema:
<?php
$mood = get_post_meta($post->ID, 'Mood', false);
if( count( $mood ) != 0 ) ?>
<p>Today's Mood:</p>
<ul>
<?php foreach($mood as $mood)
echo '<li>'.$mood.'</li>';
?>
</ul>
<?php
else
// do nothing;
?>
Nuevamente, no olvide reemplazar Mood con su propio nombre de campo personalizado.
En este ejemplo, notará que hemos cambiado el último parámetro de la función get_post_meta a false . Este parámetro define si la función debe devolver un solo valor o no. Establecerlo en false le permite devolver los datos como una matriz, que luego mostramos en un bucle foreach .
Cómo buscar publicaciones por campo personalizado en WordPress
La búsqueda predeterminada de WordPress no funciona con ningún campo personalizado en su sitio web. Solo utiliza el contenido para encontrar la publicación que usted o sus visitantes buscan en su sitio.
Sin embargo, SearchWP cambia eso al mejorar su búsqueda de WordPress. Es el mejor complemento de búsqueda de WordPress que va más allá del uso del contenido de la publicación e indexa todo, incluidos los campos personalizados de WordPress, documentos PDF, tablas personalizadas, texto, archivos y más.

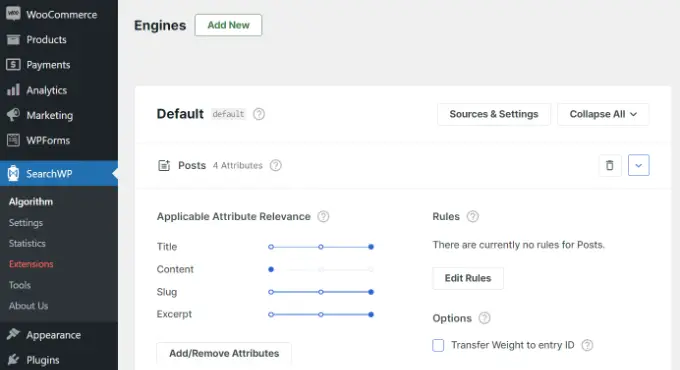
Puede ajustar el algoritmo de búsqueda sin editar el código usando SearchWP. Simplemente instale el complemento y luego diríjase a SearchWP » Algorithm desde su área de administración de WordPress.
Después de eso, debe ir a la pestaña 'Motores' y luego ajustar el control deslizante Relevancia del atributo. Esto cambiará la importancia dada a cada atributo durante una búsqueda.

Por ejemplo, puede configurar el control deslizante Campos personalizados al máximo y ajustar los controles deslizantes para otros atributos en consecuencia. De esta forma, SearchWP dará preferencia a los datos en los campos personalizados cuando busque contenido en WordPress.
Otra ventaja de usar SearchWP es que funciona con algunos de los complementos de campos personalizados más populares, incluidos Advanced Custom Fields (ACF), Meta Box y Pods.
Para obtener más detalles, puede leer nuestra guía para principiantes sobre cómo mejorar la búsqueda de WordPress con SearchWP.
Mostrar publicaciones con una clave personalizada específica
WordPress le permite mostrar publicaciones con claves personalizadas y sus valores. Por ejemplo, si está intentando crear una página de archivo personalizada para mostrar todas las publicaciones con claves personalizadas específicas, puede usar la clase WP_Query para consultar las publicaciones que coincidan con esos campos.
Puede utilizar el siguiente código como punto de partida:
$args = array(
'meta_key' => 'Mood',
'meta_value' => 'Happy'
);
$the_query = new WP_Query( $args );
<?php
// the query
$the_query = new WP_Query( $args ); ?>
<?php if ( $the_query->have_posts() ) : ?>
<!-- the loop -->
<?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?>
<h2><?php the_title(); ?></h2>
<?php the_content(); ?>
<?php endwhile; ?>
<!-- end of the loop -->
<!-- pagination here -->
<?php wp_reset_postdata(); ?>
<?php else : ?>
<p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p>
<?php endif; ?>
No olvide reemplazar los parámetros meta_key y meta_value con sus propios valores.
Cómo agregar el nombre del autor invitado usando campos personalizados
¿Desea agregar una publicación de invitado pero no desea agregar un nuevo perfil de usuario solo para esa publicación? Un método más sencillo es agregar un nombre de autor invitado como campo personalizado.
Para hacer esto, deberá agregar el siguiente código al archivo functions.php de su tema o usar WPCode (recomendado):
add_filter( 'the_author', 'guest_author_name' );
add_filter( 'get_the_author_display_name', 'guest_author_name' );
function guest_author_name( $name )
global $post;
$author = get_post_meta( $post->ID, 'guest-author', true );
if ( $author )
$name = $author;
return $name;
Para obtener más detalles, consulte nuestra guía sobre cómo pegar fragmentos de la web en WordPress.
Este código conecta una función a los filtros the_author y get_the_author_display_name en WordPress.
La función primero busca el nombre del autor invitado. Si existe, reemplaza el nombre del autor con el nombre del autor invitado.
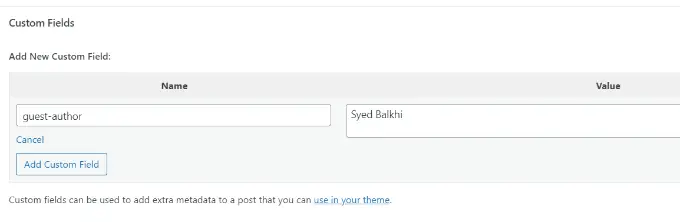
Ahora deberá editar la publicación en la que desea mostrar el nombre del autor invitado. Vaya al metabox de Campos personalizados, agregue su nombre de autor invitado y finalmente haga clic en el botón 'Agregar campo personalizado'.

Para obtener más detalles, consulte nuestro artículo sobre cómo reescribir nombres de autores invitados con campos personalizados en WordPress.
Cómo mostrar los colaboradores de un artículo usando campos personalizados
En muchos blogs y sitios de noticias populares, muchos autores contribuyen a escribir un solo artículo. Sin embargo, WordPress solo permite asociar un solo autor con una publicación.
Una forma de resolver este problema es usar el complemento Co-Authors Plus. Para obtener más información, consulte nuestra guía sobre cómo agregar varios autores a una publicación de WordPress.
Otro método es agregar colaboradores como un campo personalizado.
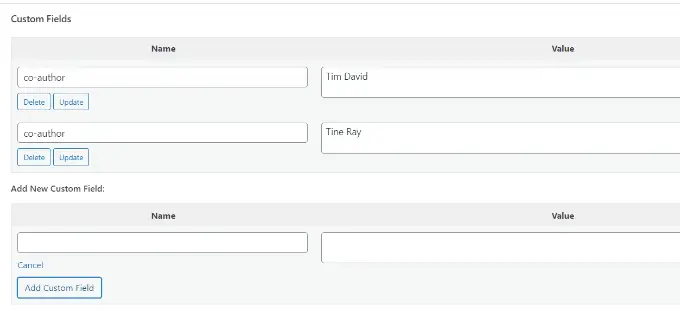
Primero, debe editar la publicación donde desea mostrar los coautores o colaboradores. Luego, desplácese hacia abajo hasta el cuadro meta Campos personalizados y agregue los nombres de los autores como campos personalizados de coautoría.

Ahora, debe agregar este código a sus archivos de tema donde desea mostrar a los coautores:
<?php
$coauthors = get_post_meta($post->ID, 'co-author', false);
if( count( $coauthors ) != 0 ) ?>
<ul class="coauthors">
<li>Contributors</li>
<?php foreach($coauthors as $coauthors) ?>
<?php echo '<li>'.$coauthors.'</li>' ;
?>
</ul>
<?php
else
// do nothing;
?>
Para mostrar los nombres de los autores separados por comas, puede agregar el siguiente CSS personalizado:
.coauthors ul
display:inline;
.coauthors li
display:inline;
list-style:none;
.coauthors li:after
content:","
.coauthors li:last-child:after
content: "";
.coauthors li:first-child:after
content: ":";
Así es como se veía en nuestro sitio de demostración.

Cómo mostrar campos personalizados fuera del bucle en WordPress
¿Qué sucede si necesita mostrar campos personalizados en la barra lateral de una sola publicación?
Para mostrar los campos personalizados fuera del bucle de WordPress, puede agregar el siguiente código a sus archivos de tema:
<?php
global $wp_query;
$postid = $wp_query->post->ID;
echo get_post_meta($postid, 'key', true);
wp_reset_query();
?>
No olvide reemplazar key con su nombre de campo personalizado.
Por lo general, la mayoría de los temas de WordPress usan el mismo encabezado, pie de página y barra lateral en todas las páginas.
También hay muchas maneras de mostrar diferentes barras laterales, encabezados o pies de página para diferentes páginas de su sitio web. Puede ver nuestra guía sobre cómo mostrar una barra lateral diferente para cada publicación o página de WordPress.
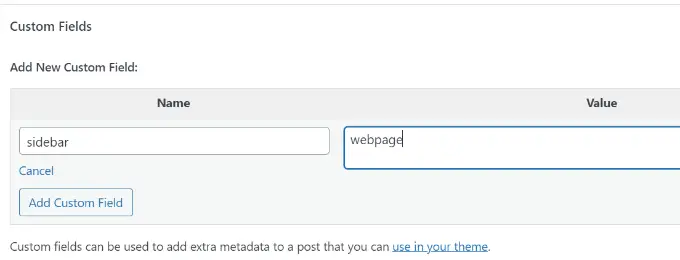
Una forma de hacerlo es mediante el uso de campos personalizados. Simplemente edite la publicación o la página donde desea mostrar una barra lateral diferente y luego agregue la barra lateral como un campo personalizado.

Ahora necesita editar su archivo de tema de WordPress, como single.php, donde desea mostrar una barra lateral personalizada. Estarás buscando el siguiente código:
Reemplace esta línea con el siguiente código:
<?php
global $wp_query;
$postid = $wp_query->post->ID;
$sidebar = get_post_meta($postid, "sidebar", true);
get_sidebar($sidebar);
wp_reset_query();
?>
Este código simplemente busca el campo personalizado de la barra lateral y luego lo muestra en su tema. Por ejemplo, si agrega webpage como su campo personalizado de barra lateral, entonces el código buscará un archivo sidebar-webpage.php para mostrar.
Deberá crear el archivo sidebar-webpage.php en la carpeta de su tema. Puede copiar el código del archivo sidebar.php de su tema como punto de partida.
Manipulación del contenido de la fuente RSS con campos personalizados
¿Quiere mostrar metadatos o contenido adicional a los usuarios de su fuente RSS? Usando campos personalizados, puede manipular su fuente RSS de WordPress y agregar contenido personalizado a sus fuentes.
Primero, debe agregar el siguiente código al archivo functions.php de su tema o usar WPCode (recomendado):
function wpbeginner_postrss($content)
global $wp_query;
$postid = $wp_query->post->ID;
$coolcustom = get_post_meta($postid, 'coolcustom', true);
if(is_feed())
if($coolcustom !== '')
$content = $content."<br /><br /><div>".$coolcustom."</div>
";
else
$content = $content;
return $content;
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
Ahora, simplemente cree un campo personalizado llamado 'coolcustom' y agregue cualquier valor que desee. Puede usarlo para mostrar anuncios, imágenes, texto o cualquier cosa que desee.
Para obtener más detalles, consulte nuestra guía sobre cómo copiar y pegar código de la web en WordPress.
Cómo manipular el título de la fuente RSS con campos personalizados
A veces, es posible que desee agregar texto adicional al título de una publicación para los usuarios de fuentes RSS. Por ejemplo, esto puede ser útil si está publicando una publicación patrocinada o una publicación de invitado.
Primero, debe agregar el siguiente código al archivo functions.php de su tema o usar WPCode para agregar el fragmento de código personalizado sin romper su sitio web:
function wpbeginner_titlerss($content)
global $wp_query;
$postid = $wp_query->post->ID;
$gpost = get_post_meta($postid, 'guest_post', true);
$spost = get_post_meta($postid, 'sponsored_post', true);
if($gpost !== '')
$content="Guest Post: ".$content;
elseif ($spost !== '')
$content="Sponsored Post: ".$content;
else
$content = $content;
return $content;
add_filter('the_title_rss', 'wpbeginner_titlerss');
A continuación, debe editar la publicación en la que desea mostrar el texto adicional en el campo de título.
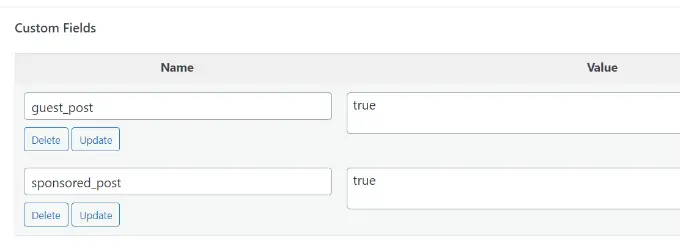
Luego, agregue guest_post y sponsored_post como campos personalizados.

Si alguno de estos dos campos personalizados se encuentra con un valor "verdadero", el código agregará el texto apropiado antes del título. Esta técnica se puede utilizar de muchas maneras para adaptarse a lo que quieras.
¿Quieres aprender más trucos geniales de fuentes RSS? Consulte nuestra guía sobre cómo agregar contenido y manipular sus fuentes RSS de WordPress.
Cómo establecer la fecha de caducidad de las publicaciones en WordPress usando campos personalizados
¿Quiere establecer una fecha de caducidad para algunas publicaciones en su sitio de WordPress? Esto es útil cuando desea publicar contenido solo por un período específico, como realizar encuestas u ofertas por tiempo limitado.
Una forma de hacerlo es eliminar manualmente el contenido de la publicación o usar un complemento como Post Expirator.
Otra opción es usar campos personalizados para hacer caducar automáticamente las publicaciones después de un tiempo específico. Deberá editar los archivos de su tema y modificar el bucle de WordPress de esta manera:
<?php
if (have_posts()) :
while (have_posts()) : the_post();
$expirationtime = get_post_meta($post->ID, "expiration", false);
if( count( $expirationtime ) != '' )
if (is_array($expirationtime))
$expirestring = implode($expirationtime);
$secondsbetween = strtotime($expirestring)-time();
if ( $secondsbetween >= 0 )
echo 'This post will expire on ' .$expirestring.'';
the_content();
else
echo "Sorry this post expired!"
else
the_content();
endwhile;
endif;
?>
Nota: Deberá editar este código para que coincida con su tema.
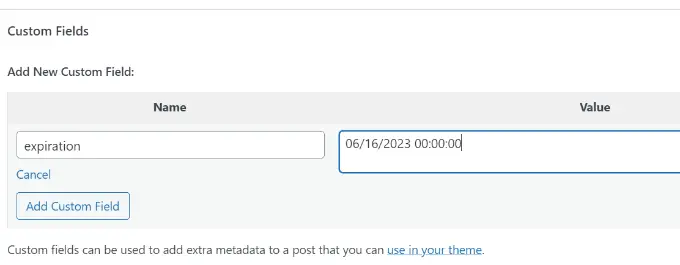
Después de agregar este código, puede agregar el campo personalizado de caducidad a la publicación que desea que caduque. Asegúrese de agregar la hora en este formato mm/dd/yyyy 00:00:00 .

Cómo diseñar publicaciones individuales usando campos personalizados
¿Quieres cambiar el aspecto de una publicación individual usando CSS? WordPress asigna automáticamente a cada publicación su propia clase, que puede usar para agregar CSS personalizado.
Sin embargo, al usar campos personalizados, puede agregar sus propias clases personalizadas y luego usarlas para diseñar publicaciones de manera diferente.
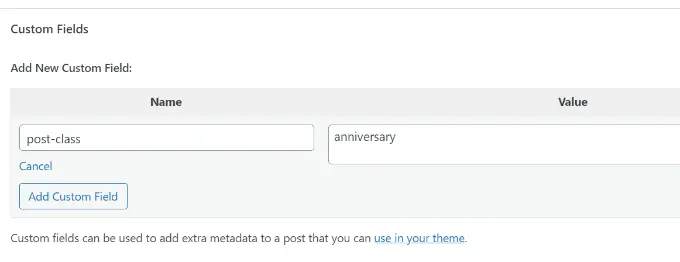
Primero, debe editar una publicación que le gustaría diseñar de manera diferente. Vaya al cuadro Campos personalizados y agregue el campo personalizado posterior a la clase.

A continuación, debe editar sus archivos de temas de WordPress y agregar este código al comienzo del ciclo de WordPress:
<?php $custom_values = get_post_meta($post->ID, 'post-class'); ?>
Ahora necesitas encontrar la línea con la función post_class() .
Así es como se veía en nuestro tema de demostración:
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
Debe cambiar esta línea para incluir el valor de su campo personalizado, así:
<article id="post-<?php the_ID(); ?>" <?php post_class($custom_values); ?>>
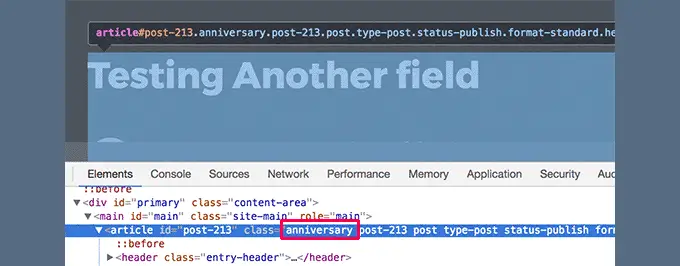
Ahora, si examina el código fuente de la publicación con la herramienta Inspeccionar, verá que su clase de CSS de campo personalizado se agrega a la clase de publicación.

Ahora puede usar esta clase de CSS para agregar CSS personalizado y diseñar su publicación de manera diferente.
Esperamos que este artículo le haya ayudado a aprender más sobre los campos personalizados de WordPress. También puede consultar nuestra guía sobre cómo agregar metacampos personalizados a taxonomías personalizadas en WordPress y los mejores complementos de creación de páginas de WordPress para ayudarlo a diseñar su sitio web de la manera que desee.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
