Personalización del diseño de WordPress sin esfuerzo
Publicado: 2023-09-05Si eres una de las muchas personas sin experiencia que quieren personalizar el estilo de tu sitio web de WordPress sin tocar CSS, entonces estás de suerte.
El complemento CSS Hero para WordPress te permite personalizar el estilo sin tocar una sola línea de código.
En esta evaluación actualizada de CSS Hero, le demostraremos cómo usar CSS Hero para personalizar su sitio web y por qué creemos que es uno de los complementos que todo principiante de WordPress debería considerar.

Nuestro héroe CSS evalúa
CSS Hero es un complemento de WordPress de alta calidad que le permite estructurar su propio tema de WordPress sin escribir una sola línea de código (no se requiere HTML ni CSS).
Puede deshacer los ajustes inmediatamente, lo cual resulta excepcionalmente útil para personas sin experiencia. Todos los cambios se guardan como una hoja de estilo agregada, por lo que puedes actualizar tu tema de WordPress sin preocuparte por eliminar los cambios.
Si eres diseñador o desarrollador, CSS Hero te resultará igualmente excelente. Funciona bien con todos los temas y marcos preferidos de WordPress. Puede transformar rápidamente un tema o un tema infantil y exportarlo a la página web de un cliente.
CSS Hero puede ahorrarle tiempo y molestias al crear personalizaciones de diseño.
CSS Hero versus creadores de páginas web de WordPress
CSS Hero es una herramienta de diseño y no la mejor solución para crear páginas de destino o generar un concepto personalizado de WordPress desde cero. Funcionará junto con su tema de WordPress y le permitirá personalizar CSS sin escribir código CSS.
Por otro lado, un complemento de creación de páginas web de WordPress le permite generar páginas web de destino y personalizar su formato de WordPress independientemente del tema de WordPress que esté utilizando.
Consejo profesional: si desea crear páginas web de destino, páginas web de ingresos, páginas web de productos y mucho más, le recomendamos utilizar SeedProd. Es el mejor complemento de creación de sitios web de WordPress, que le permite diseñar y diseñar rápidamente páginas web hermosas y de alta conversión para su sitio web.
Cómo utilizar CSS Hero para personalizar su concepto de WordPress
Para empezar, debes instalar y activar el complemento CSS Hero. Para obtener más información, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
Es un complemento de WordPress de calidad con un precio que comienza desde $ 29 para un solo sitio web (vale la pena el gasto, teniendo en cuenta el tiempo y las molestias que le ahorrará).
Puede utilizar el código de cupón de CSS Hero: WPBEGINNER para obtener un descuento exclusivo del 34% de descuento. Si obtiene el plan Pro, el mismo código le brindará un enorme descuento del 40%.
Serás redirigido para obtener tu licencia CSS Hero crítica tras la activación. Simplemente siga las instrucciones que aparecen en el monitor y será redirigido de regreso a su sitio con varios clics.
CSS Hero tiene como objetivo presentarle una interfaz WYSIWYG (lo que ve es lo que obtiene) para editar su tema.
Simplemente vaya a su sitio web de WordPress después de haber iniciado sesión y verá el botón CSS Hero en la barra de administración de WordPress.

Al hacer clic en el botón, su sitio web cambiará a una vista previa en vivo.
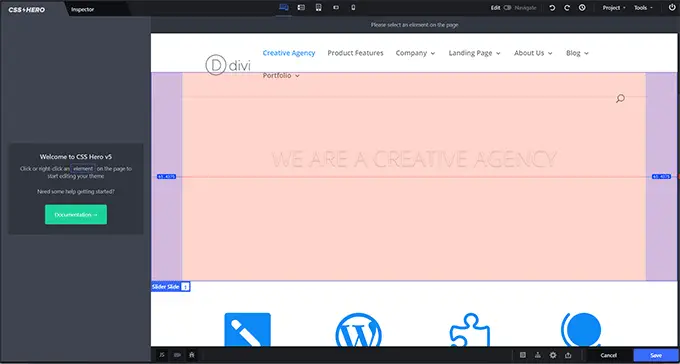
Ahora podrá ver el editor CSS Hero. Tiene una barra de herramientas básica y superior, una columna izquierda y una vista previa en vivo de su sitio.

A continuación, lleve el mouse a un elemento que desee editar y CSS Hero lo enfatizará para revelar dónde se encuentra.
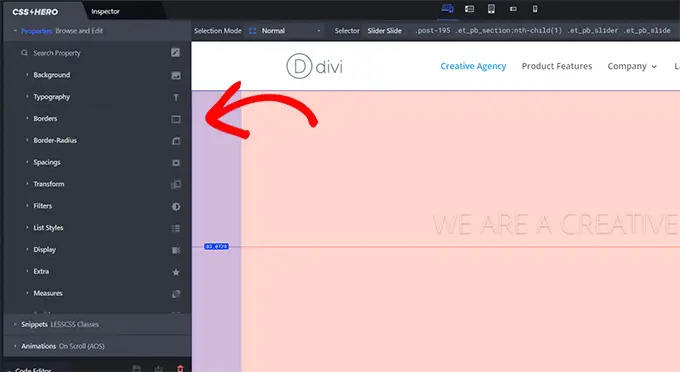
Al hacer clic en él, se seleccionará ese aspecto y se mostrarán claramente sus propiedades en la columna restante.

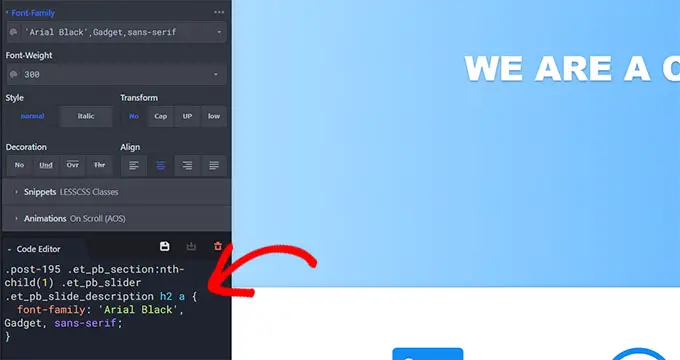
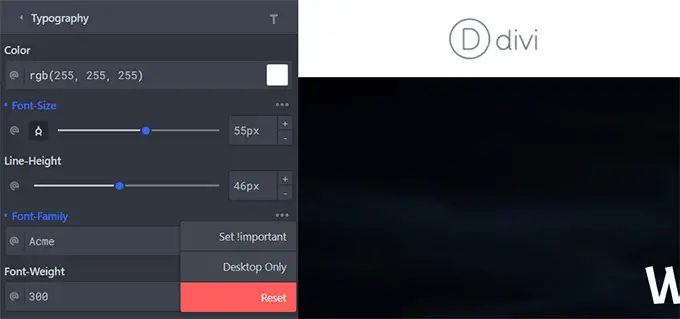
Estos incluirán elementos como inicios CSS comunes para el elemento seleccionado, como el fondo, la tipografía, los bordes, el espaciado y más.
Puede hacer clic en cualquier producto para desarrollarlo y luego editar los atributos CSS utilizando una interfaz de usuario sencilla.

A medida que realiza cambios, el CSS personalizado aparece mágicamente a continuación.
Si está aprendiendo CSS, le resultará útil ver cómo se utilizan otras versiones de CSS con el resultado en la vista previa en vivo.

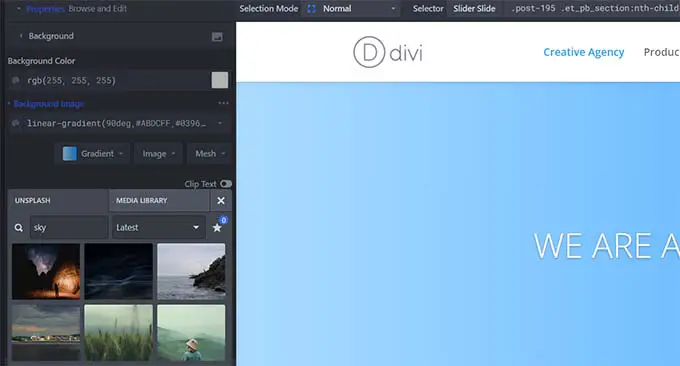
¿Tiene problemas para encontrar fotografías libres de regalías para su sitio de Internet?
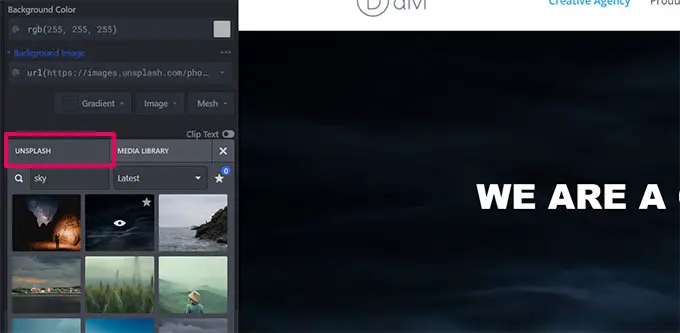
CSS Hero también tiene una integración Unsplash desarrollada, que le permite buscar, buscar y utilizar fotografías maravillosas en el diseño y estilo de su sitio web.

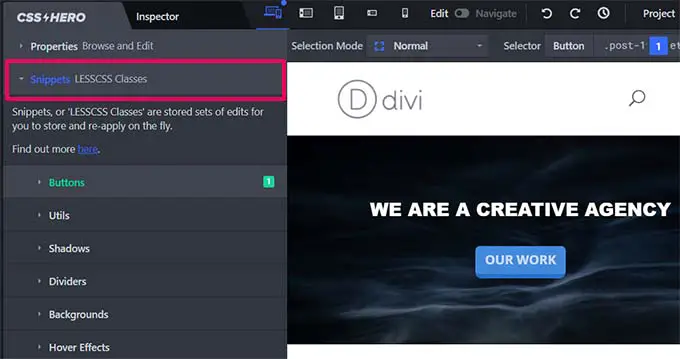
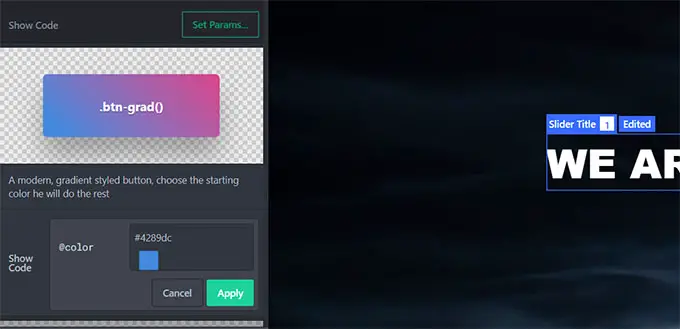
CSS Hero también vendrá con algunos fragmentos creados por conjuntos que puede utilizar en varios factores de su sitio de Internet.
Simplemente cambie a la pestaña 'Fragmentos' en la columna de la izquierda. Verá un montón de aspectos de las columnas descritos allí.


Haga clic para encontrar un factor y CSS Hero le presentará diversas versiones de diseño y estilo.
Haga clic en el botón 'Establecer parámetros' para editar una versión que le guste y luego simplemente haga clic en el botón 'Aplicar' para insertarlo en su tema.

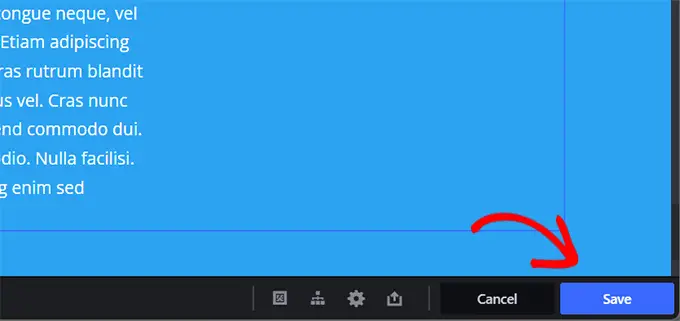
A medida que realiza modificaciones en su sitio web, CSS Hero guardará automáticamente las mejoras, pero no las publicará.
Para aplicar estos cambios a su sitio web en vivo, debe hacer clic en el botón "Guardar y publicar" en la esquina inferior derecha de la pantalla.

Cómo deshacer mejoras en CSS Hero
Una de las mayores capacidades de CSS Hero es la capacidad de deshacer cualquier modificación que realice en cualquier momento.
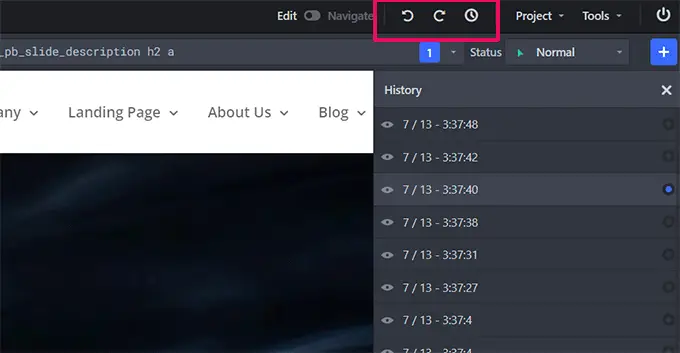
CSS Hero mantiene un legado de todas las variaciones que realizas en tu tema. Simplemente haga clic en el botón de historial en la barra de herramientas de CSS Hero para ver la lista de mejoras. Este botón parece un reloj modesto.

Puede hacer clic en una fecha y hora para ver cómo se veía su sitio de Internet en ese momento. Si desea volver a ese punto, simplemente mantenga o continúe modificando ese problema.
Esto no significa necesariamente que los cambios que haya creado justo después de ese punto desaparecerán. Seguirán almacenándose y también podrás volver a ese tiempo. No hay nada menos complicado que eso.
Pero, ¿qué pasa si sólo deseas revertir los cambios que creaste en un elemento determinado?
En ese caso, realmente no es necesario utilizar la herramienta de fondo. Simplemente haga clic en el componente que desea volver a una versión anterior y luego haga clic en el botón "Restablecer".

Esto transformará el elemento a las configuraciones predeterminadas descritas por su tema de WordPress.
Personalizando su sitio de Internet para dispositivos móviles en CSS Hero
El factor más complicado del diseño de una red mundial es la compatibilidad del sistema. Debe asegurarse de que su página web se vea igualmente extraordinaria en todos los tamaños de hardware y pantalla.
Los diseñadores de sitios web utilizan numerosos equipos para comprobar la compatibilidad del navegador y del dispositivo. Por suerte para ti, CSS Hero vendrá con una herramienta de vista previa diseñada.
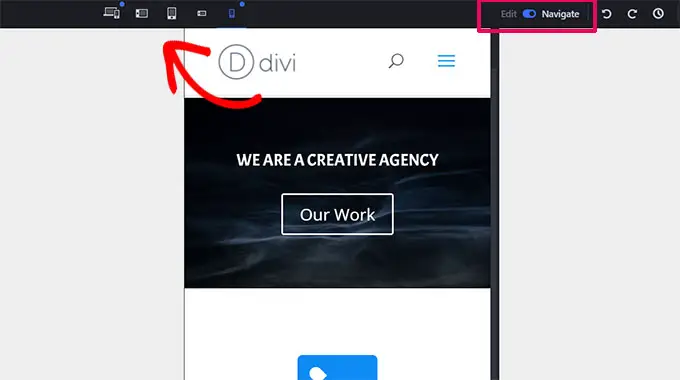
Simplemente elija entre productos para celulares, tabletas y computadoras de escritorio en la barra de herramientas superior. La región de vista previa cambiará a la unidad elegida. También puede alternar entre los modos 'Editar' y 'Navegar' para ocultar otras barras de herramientas.

Cambiar al método 'Editar' le permitirá editar su página web mientras obtiene una vista previa de ella para equipos móviles. Este software es útil para modificar el estilo y diseño de su tema para celulares y tabletas.
Compatibilidad con el tema CSS Hero
La página web formal de CSS Hero tiene una lista cada vez mayor de temas apropiados. Esta lista incluye muchos de los mejores temas de WordPress totalmente gratuitos.
También tiene los temas premium más populares de tiendas como CSSIgniter, Themify, StudioPress y más.
¿Qué pasa con los temas que no están en la lista de compatibilidad de temas?
CSS Hero viene con un atributo llamado Rocket Method Vehicle-detección. Si utiliza un tema que no está integrado en la lista de verificación de compatibilidad de conceptos, CSS Hero comenzará a utilizar Rocket Manner de forma rutinaria.
El modo Rocket intenta adivinar los selectores CSS de tu tema. Esto funciona perfectamente la mayor parte del tiempo. Si su tema sigue las especificaciones de codificación de WordPress, podrá editar prácticamente todo.
También puede llamar al desarrollador de su tema y consultar con él para ofrecer compatibilidad con CSS Hero.
¿Qué complementos son apropiados con CSS Hero?
CSS Hero se prueba periódicamente con los principales complementos de WordPress para comprobar su compatibilidad. Estos contienen complementos de tipo de llamada, creadores de páginas web populares, WooCommerce y otros.
Si está empleando un complemento de WordPress que genera una salida que CSS Hero no puede editar, puede consultar con el creador del complemento para solucionarlo. Nunca tendrán que hacer mucho para ofrecer compatibilidad con CSS Hero.
Para obtener más detalles, consulte nuestra guía sobre cómo solicitar correctamente soporte de WordPress y obtenerlo.
Esperamos que nuestra reseña de CSS Hero le haya resultado útil. Es posible que también desee ver nuestra mejor guía sobre cómo mejorar la velocidad y el rendimiento de WordPress para principiantes y nuestras selecciones calificadas para los mejores creadores de páginas de WordPress para diseñar y diseñar su tema y las páginas de su sitio sin usar CSS.
Si le gustó este informe, debe suscribirse a nuestro canal de YouTube para obtener tutoriales en vídeo de WordPress. También puedes encontrarnos en Twitter y Facebook.
