Cómo crear un menú desplegable en WordPress
Publicado: 2023-03-13Hoy en día, todos estamos acostumbrados a navegar en diferentes tipos de sitios web: tiendas, redes sociales, periódicos, blogs, foros… Para cada una de estas categorías de sitios web, tenemos el mismo reflejo: consultar el menú.
El menú forma un aspecto importante de la experiencia del usuario (UX) y hoy más que nunca, debe tenerlo en mente al crear sitios web.
Ya hemos discutido aquí cómo crear y administrar un menú de WordPress. Por lo tanto, es hora de ir más allá, centrándonos ahora en el último tipo de menú del sitio: el menú desplegable, que abre más opciones.
¿Te suena bien? ¡Empecemos!
Descripción general
- ¿Qué es un menú desplegable?
- Cómo crear un menú desplegable en WordPress
- Conclusión
¿Qué es un menú desplegable?
Un menú desplegable le permite organizar y facilitar la navegación de sus usuarios , al mostrar un número reducido de páginas, al tiempo que les da la opción de visitar páginas adicionales al pasar el mouse sobre las primeras.
Un menú desplegable proporciona un valor añadido real en términos de experiencia de usuario (UX), ya que ofrece una visión general de las páginas del sitio y facilita a los visitantes el acceso a una página específica.
Todo ya está organizado en nuestro CMS favorito para que el menú de navegación responda (la pantalla se adapta a pantallas de diferentes tamaños) de forma predeterminada, lo que facilita la vida de los creadores de sitios de WordPress.
Para crear menús desplegables en WordPress existen diferentes complementos que ya he presentado en este artículo sobre mega menús, así como en esta guía de complementos que puedes usar para mejorar tu menú de WordPress.
Pero debe tener en cuenta que puede hacer todo esto usted mismo, sin agregar complementos.
Ya puedo escucharte preguntándote: “¿En serio? ¡¿Pero cómo?!"

Esto es lo que veremos en detalle ahora.
Cómo crear un menú desplegable en WordPress
En este tutorial, veremos tres formas diferentes de crear un menú desplegable en WordPress :
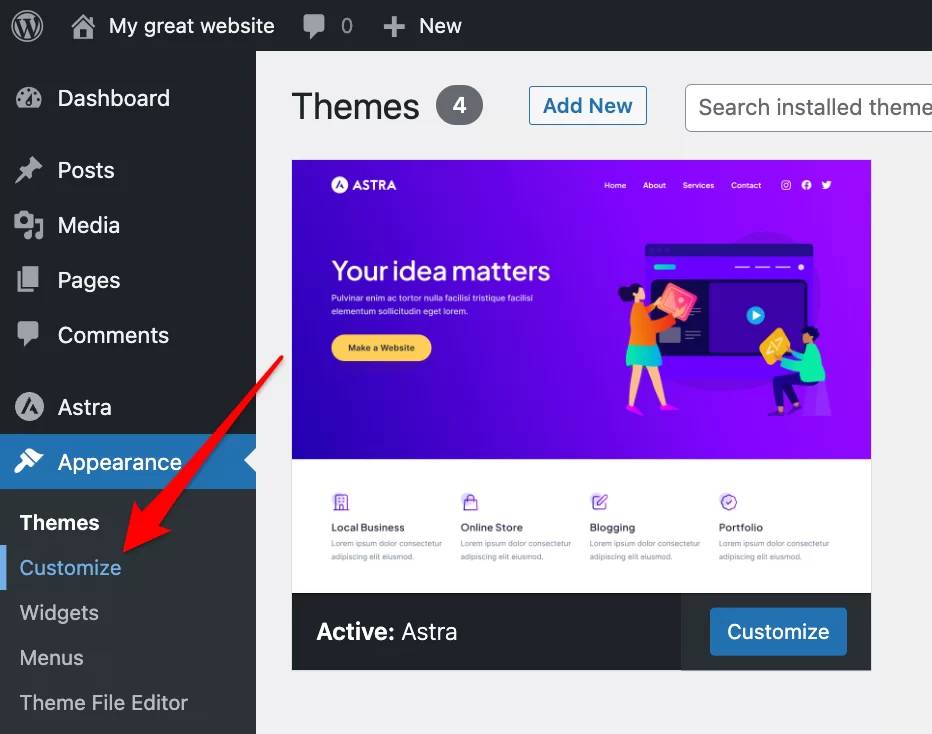
- A través del menú Apariencia > Personalizar
- A través del menú Apariencia > Menús
- A través del bloque de navegación, con un tema compatible con FSE
Uso de la herramienta de personalización
Cuando crea su sitio de WordPress, puede elegir un tema predeterminado o elegir uno que se adapte mejor a usted de todos los gratuitos y de pago que existen.
Para encontrar el tema adecuado para usted, puede consultar nuestra página de temas.
Para este ejemplo, usaré uno de los temas más populares del directorio oficial: Astra ( más de 1 millón de instalaciones activas).
Crear páginas de diferentes niveles.
Comience por crear sus páginas de primer nivel, que llamaremos “páginas madre” (Página 1, Página 2, Página 3…), sus páginas hijas (Página 1-1, Página 1-2, …) e incluso sus páginas nieta. (Página 1-1-1, Página 1-1-2, etc., según sus necesidades).
Una vez hecho esto, todo lo que tienes que hacer es mostrarlos de la manera más lógica posible en tu menú desplegable.
Agregar páginas a su menú
Así que pasemos a crear un menú que incluya todas estas páginas de diferentes niveles. Primero veremos un primer método, a través de Apariencia > Personalizar > Menús .

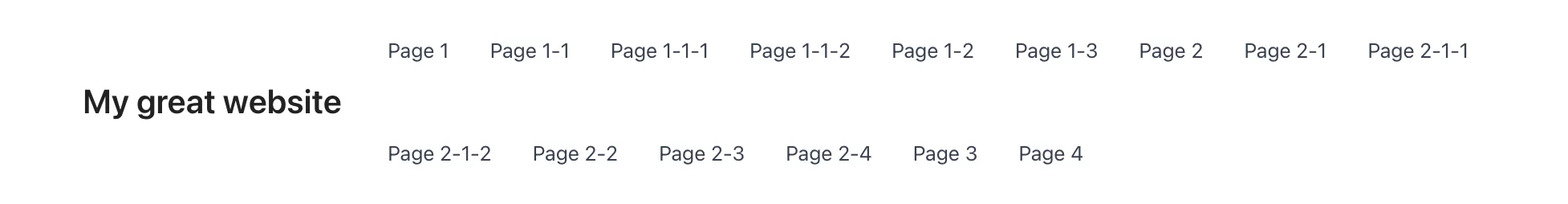
Tenga cuidado aquí: si solo crea un menú agregando todas las páginas existentes, obtendrá un resultado que no cumplirá con sus expectativas, porque no será un menú desplegable:

Por otro lado, siguiendo la lógica de las páginas madre, hija y nieta que eligió cuando creó las páginas, obtendrá el menú desplegable de WordPress que desea.
Para hacer esto, comience creando su menú haciendo clic en "Crear un nuevo menú", asígnele un nombre, seleccione la ubicación donde desea que aparezca y luego haga clic en "Siguiente".
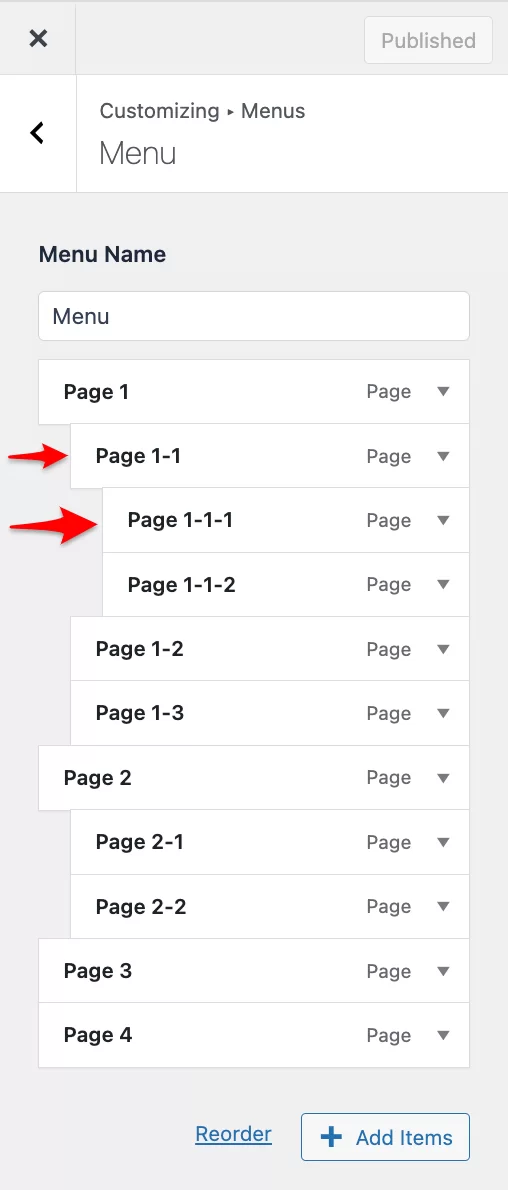
A continuación, agregue las páginas deseadas a su menú haciendo clic en el botón "Agregar elementos". Luego, simplemente arrastre y suelte cada hija debajo de cada madre y cada nieta debajo de cada hija :

También puede hacer clic en el botón "Reordenar" y luego editar la estructura de su menú desplegable usando las flechas que aparecen.
Tenga cuidado de no agregar demasiados elementos o diferentes niveles a su menú desplegable, ya que esto puede dificultar la navegación de sus visitantes.
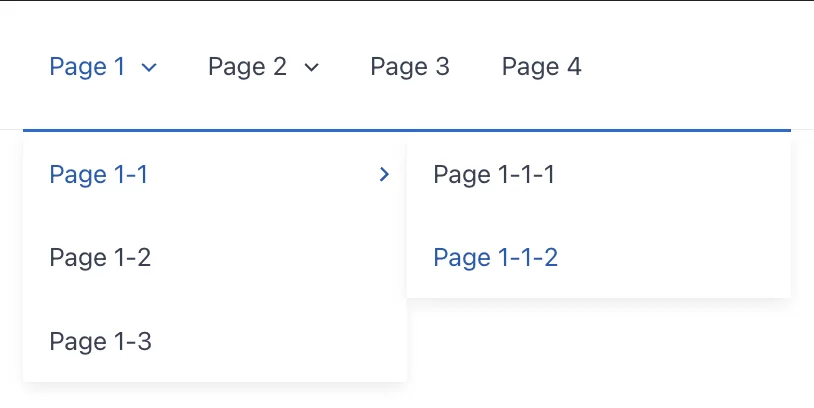
En la pantalla, del lado del visitante, tendrás una visualización perfecta, que sigue la lógica de publicación de tus páginas. El visitante de su sitio podrá orientarse muy fácilmente, gracias al menú desplegable que integra todos los niveles de la página:

Si desea crear un menú desplegable no para sus páginas, sino para sus publicaciones y categorías, puede seguir los mismos pasos, usando arrastrar y soltar.
El método clásico
Si prefiere la opción de creación de menú "clásico" que está presente de forma predeterminada en WordPress, también puede hacerlo de esa manera. Verás que este método tampoco es complicado.
crear un menú
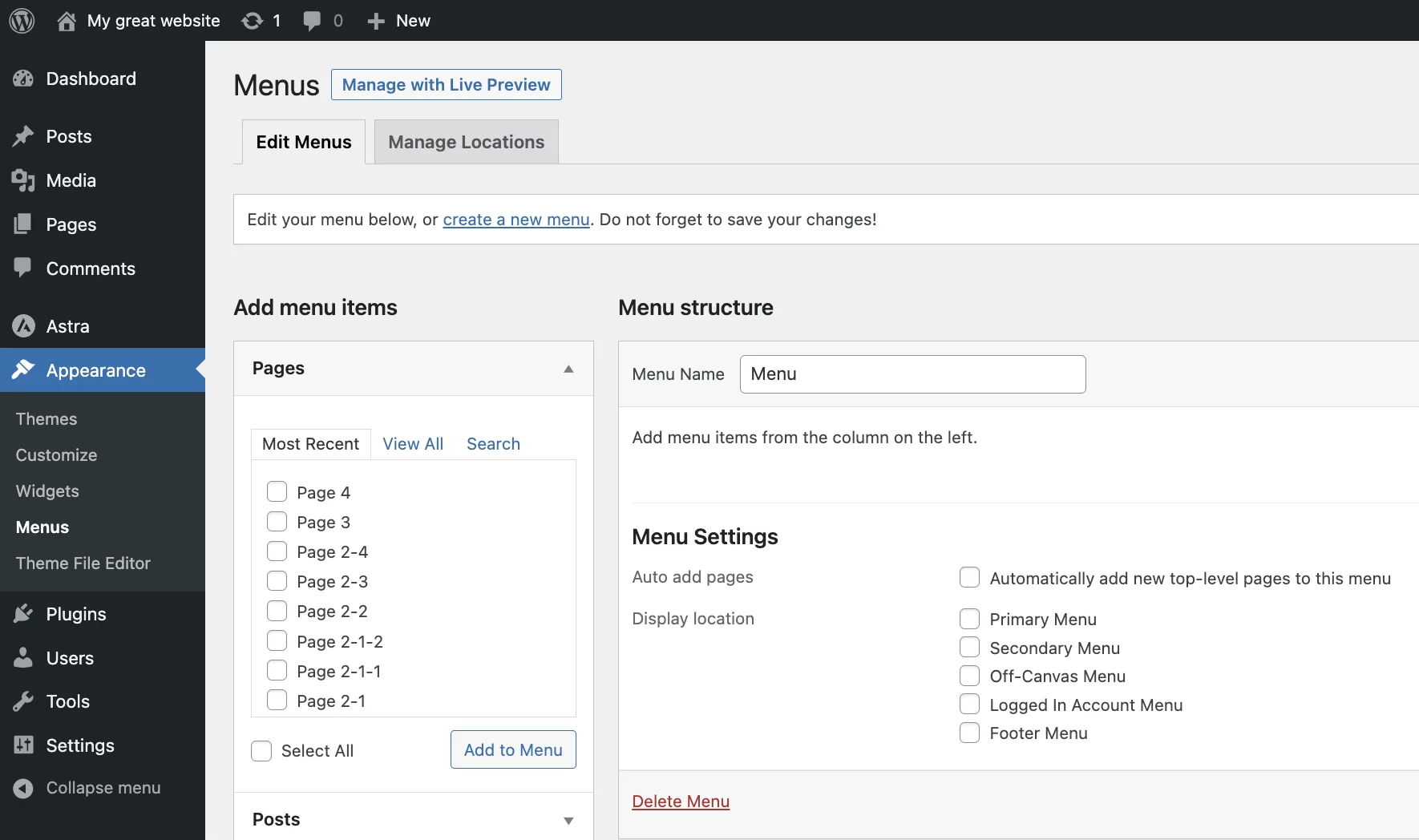
En la administración de WordPress, vaya a Apariencia > Menús . Te encontrarás en esta página:

Luego, tendrás que seguir los siguientes pasos.

En la sección “Estructura del menú”:
- Dale un nombre al menú.
- Elija si desea agregar las llamadas páginas de nivel superior al menú inmediatamente o no (aquí, las páginas 1, 2, 3 y 4).
- Elija una ubicación:
- en el encabezado
- en el pie de página
- Haga clic en el botón azul "Guardar menú" en la parte inferior derecha de la pantalla.
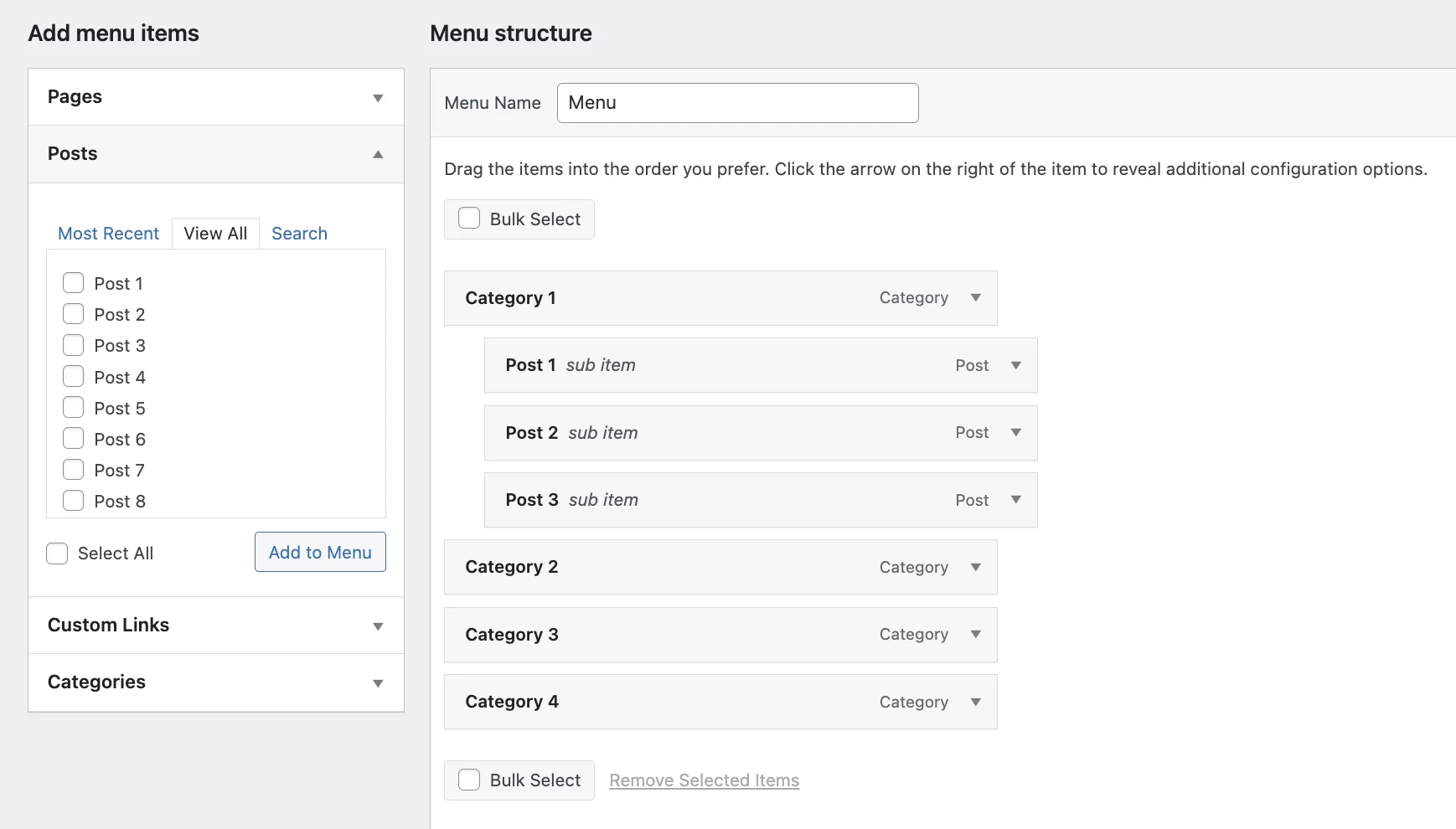
Adición de elementos de menú
En la sección "Agregar elementos de menú", elija mostrar:
- Paginas
- Publicaciones
- Categorías
- Enlaces personalizados (es decir, enlaces que apuntan fuera de su sitio o a páginas específicas de su sitio, como los Términos y condiciones, por ejemplo)
Para las páginas:
1. Haga clic en "Ver todo", marque las páginas que desea agregar a su menú desplegable, luego haga clic en "Agregar al menú".
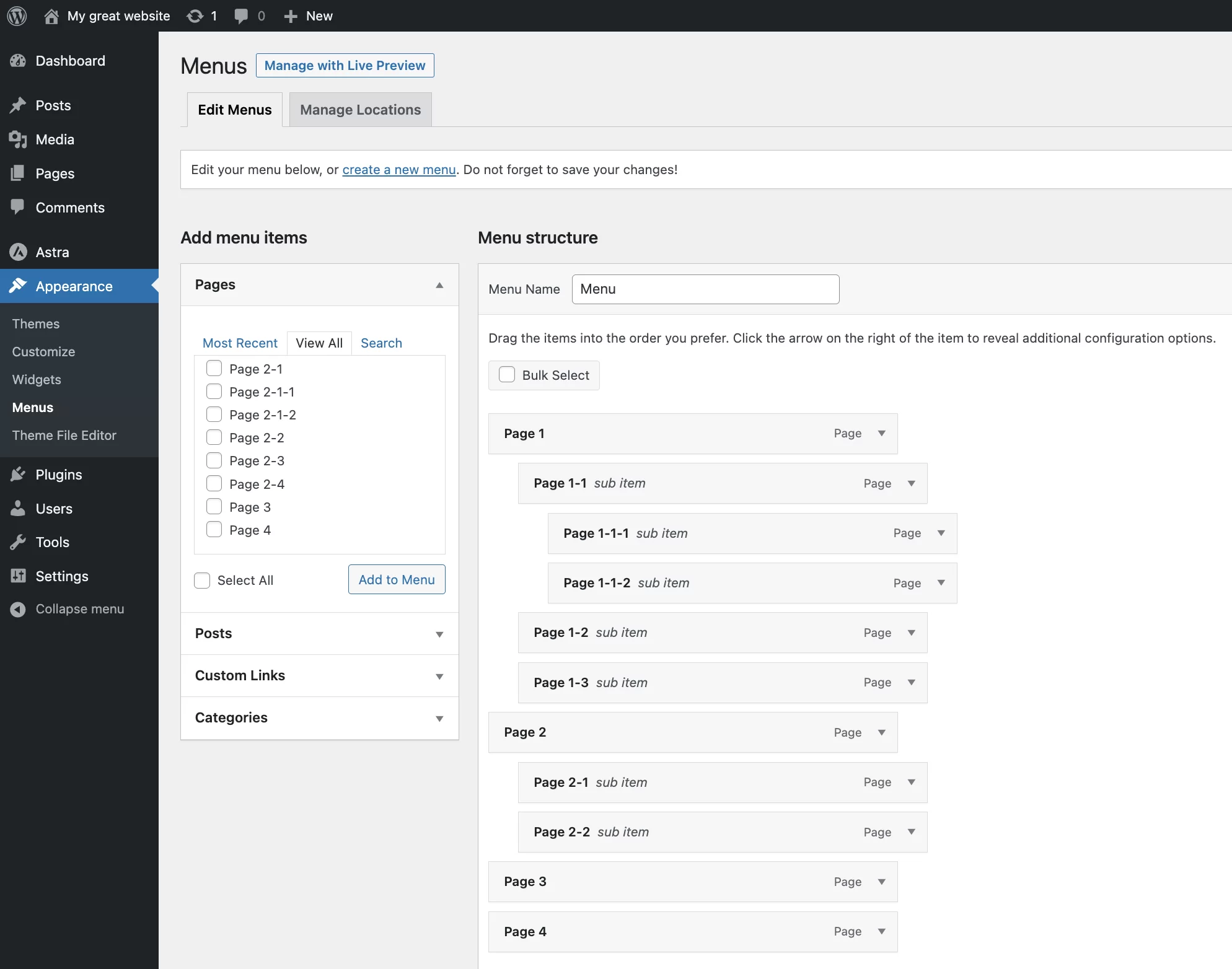
2. Mueva las páginas secundarias debajo de las páginas principales y las páginas nietas debajo de las páginas secundarias usando arrastrar y soltar, como se muestra a continuación.

Si elige agregar categorías y publicaciones a su menú desplegable, siga los mismos pasos que para las páginas:
- Primero agregue las categorías, luego las publicaciones y haga clic en "Agregar al menú".
- Luego arrastre y suelte para mover los elementos debajo de las categorías correctas.

Cree un menú desplegable con el bloque de navegación y un tema FSE
Con la llegada del Editor del sitio (anteriormente llamado FSE, para Edición completa del sitio), llegó el bloque de navegación.
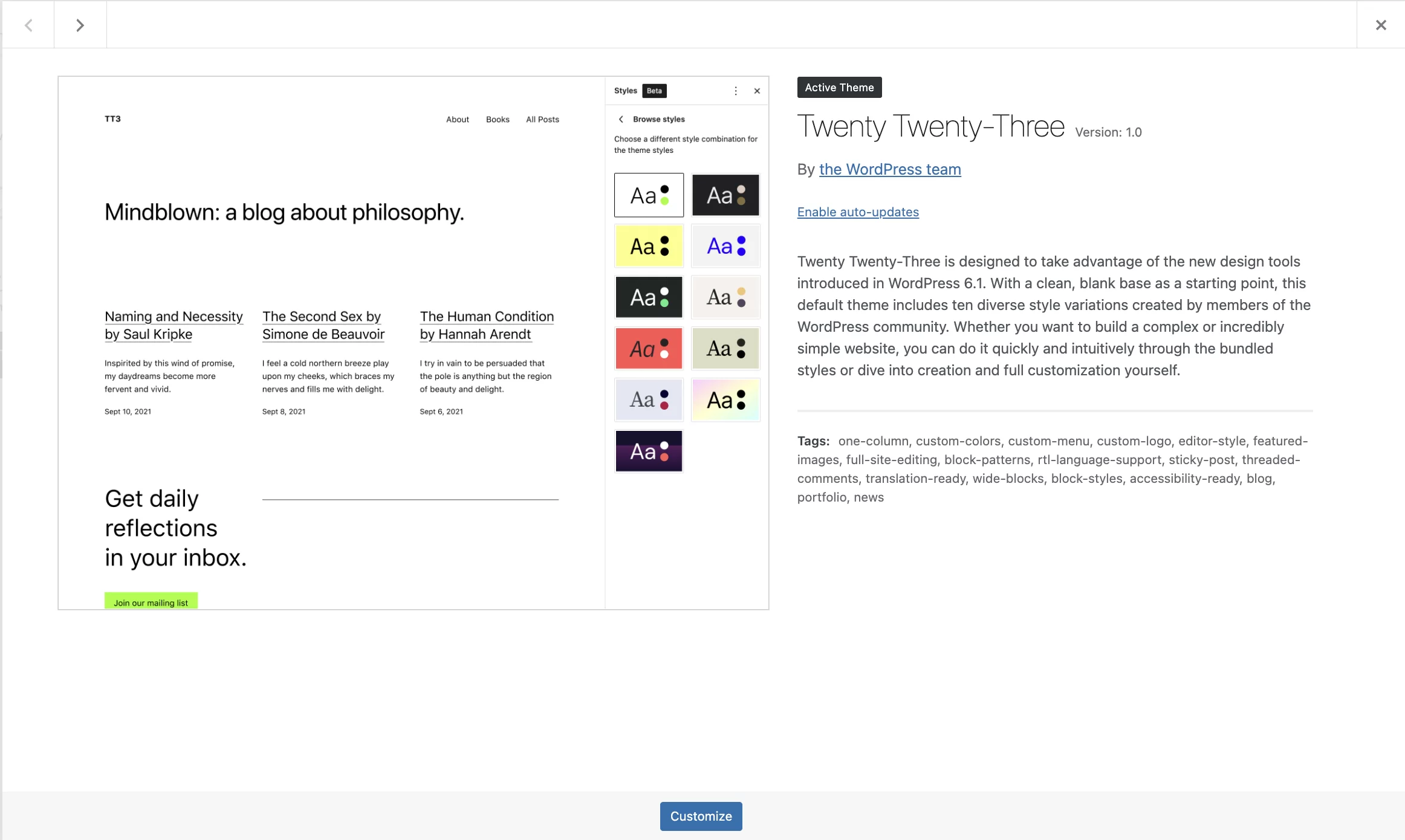
A los efectos de este tutorial, he elegido un tema que es compatible con la edición completa del sitio y que viene gratis y por defecto con la versión 6.1 de WordPress. Se llama Veinte Veintitrés:

Con un tema FSE como Twenty Twenty-Three, también tiene la capacidad de crear un menú desplegable usando el bloque de navegación .
Crear un menú con el bloque de navegación
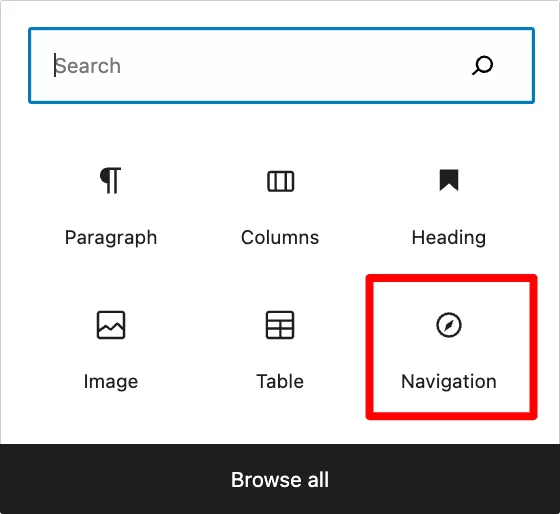
Primero, vaya al Editor del sitio, a través de Apariencia > Editor . Luego, agrega el bloque de Navegación donde quieras mostrar tu hermoso menú desplegable, como lo harías con cualquier otro bloque.

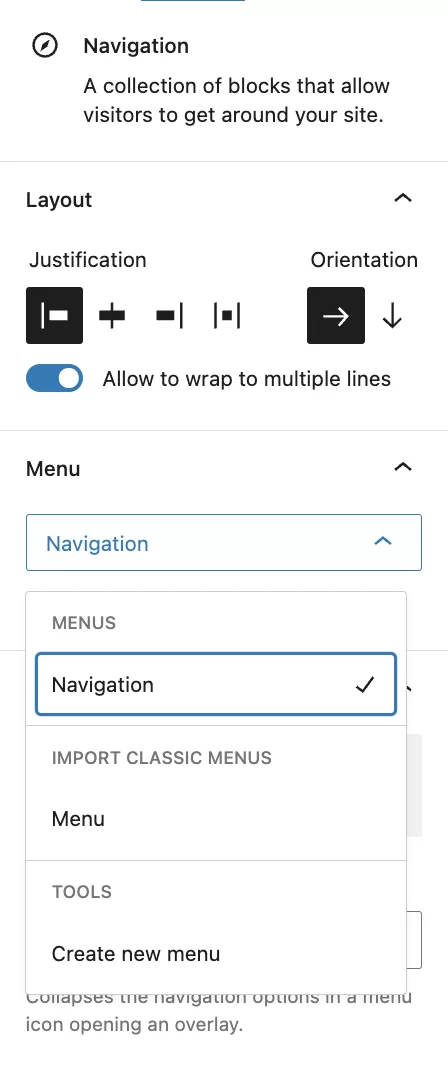
Todo está en la configuración del bloque en el lado derecho de su pantalla:

Tiene la opción de crear un nuevo menú aquí, que solo será visible en esta página por el momento, o insertar el menú que ya ha creado, independientemente de la técnica que utilice.
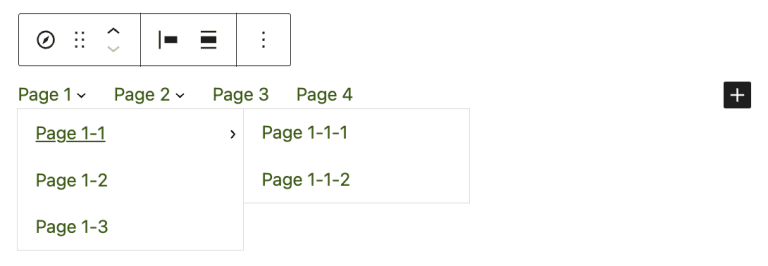
Este último aparecerá tal y como lo has diseñado:

Añade páginas de diferentes niveles a tu menú
Para crear un nuevo menú, haga clic en "Crear un nuevo menú" en la configuración del bloque de navegación. Ahora puede buscar y agregar las páginas maestras que desea mostrar en su menú desplegable.
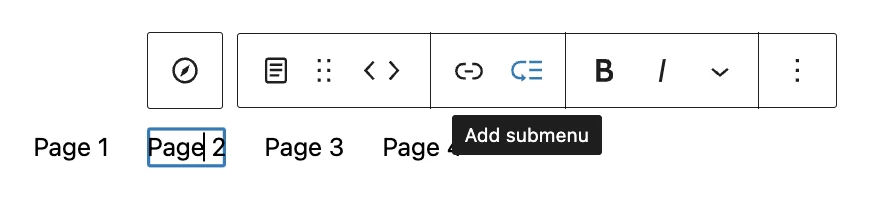
Para agregar páginas hijas y nietas, simplemente haga clic en la página principal y luego haga clic en "Agregar submenú".

Luego haga clic en el "+" que aparece para agregar la página de nivel inferior. Tenga en cuenta que puede agregar otros tipos de bloques a su menú, como un logotipo, íconos de redes sociales o una barra de búsqueda, por ejemplo.
No puede mover elementos en el menú con arrastrar y soltar, pero puede hacerlo haciendo clic en las flechas correspondientes.
Una vez que haya terminado de crear su menú desplegable de WordPress, puede personalizar su apariencia en la configuración del bloque en el lado derecho de la pantalla (pantalla, colores, tipografía, espaciado, etc.).
Entonces será posible usar este menú como desee y donde quiera en su sitio de WordPress.
Conclusión
Ya sea que prefiera uno u otro de estos métodos, puede ver:
- WordPress tiene varias formas de diseñar menús desplegables
- Todos ellos son fáciles de aprender.
Dado que el proceso es diferente en cada uno de estos tres métodos, probablemente tus hábitos y experiencia con WordPress te lleven a utilizar uno u otro.
¿Quieres hacer un menú desplegable en #WordPress? Descubre cómo hacerlo con el tutorial de WPMarmite.
A veces estamos apegados a nuestros hábitos, por lo que los usuarios que ya han usado mucho el CMS pueden preferir usar el método clásico de desarrollo de menús. Aquellos que son nuevos en WordPress pueden estar más entusiasmados con el uso del bloque de navegación.
En cualquier caso, tenga cuidado de no incluir demasiados elementos o demasiados niveles diferentes en su menú desplegable , para mantener la navegación simple para los visitantes de su sitio.
¿Y usted, ofrece un menú desplegable en su sitio de WordPress? En caso afirmativo, ¿qué método utilizó para crearlo? Cuéntanoslo todo en los comentarios.