Cómo aceptar pagos en WordPress usando el widget de botón Elementor PayPal
Publicado: 2022-02-18¿Le gustaría agregar pagos con un solo clic a su sitio web de WordPress usando el botón Elementor PayPal ? Entonces te has encontrado en el lugar correcto. Elementor PRO ha creado un gran revuelo con su nuevo widget de pago, que ofrece una amplia gama de aplicaciones. Cubriremos los pasos para aceptar el pago con un solo clic sin ningún tipo de codificación hoy.

Hoy en día, agregar opciones de pago no solo es necesario para los sitios de comercio electrónico. Casi cualquier tipo de sitio web puede estar obligado a aceptar pagos hoy en día, desde sitios de viajes hasta sitios de blogs. Y el widget de pago de Elementor , el botón de PayPal lo simplifica mucho. Simplemente siga los pasos correctos, puede crear la instalación para aceptar pagos en cualquier categoría de sitios de Elementor.
¿Por qué debería integrar los pagos con un clic en su sitio web?
En la actualidad, hay muchos complementos de pago de WooCommerce, complementos de Checkout y más disponibles para aceptar pagos directamente desde su sitio web. Entonces, ¿por qué Elementor ha integrado un botón de PayPal como su widget de pago? Estas son las principales razones para echar un vistazo.
Mantenga el sitio web liviano y de carga rápida
Mientras crea sitios web en WordPress, a pesar de darle una perspectiva impresionante, debe preocuparse por la carga de su sitio , así como por la cantidad de memoria que utilizan sus complementos y temas. El uso de la memoria y la velocidad de carga de los sitios web están interrelacionados. Entonces, cuando carga su sitio web con complementos de pago pesados, ralentiza el rendimiento de su sitio web. Cuando obtiene un impresionante widget de botón de PayPal con su creador de páginas, Elementor ahorra memoria y al mismo tiempo no obstaculiza el rendimiento de su sitio web.
Acepte pagos fácilmente y ahorre tiempo
Cuando elige los complementos de Checkout, eso agrega tres o cuatro pasos para completar los pagos de las donaciones desde su sitio web. Eso mata mucho y la mayoría de las veces los clientes regresan de las páginas de pago torpes. Aquí hay datos interesantes para compartir con usted sobre la página de pago:
El 57 por ciento de los compradores abandonarán si tienen que esperar tres segundos para que se cargue una página
Entonces, cuando integra pagos con un solo clic con el botón Elementor PayPal , le ahorra tiempo a su cliente sin esfuerzo. Y eso también aumenta las transacciones en su sitio web de WordPress.
Dispare sus ventas de productos
Una opción de pago con un solo clic ayuda a sus clientes a completar transacciones más rápidamente. Eso es lo que básicamente sueña cada cliente. Da como resultado clientes más satisfechos y mayores ventas. Así es como los pagos con un solo clic crean un gran impacto en la venta de productos y el aumento de los ingresos.
Las mejores formas de aceptar pagos con un clic con los complementos de pago de Elementor
Es hora de ver cómo crear un botón de pago de Elementor en su sitio web de WordPress. Cuando busca soluciones sin codificación, no hay otra alternativa a los complementos de pago. Aquí mencionamos los 2 mejores complementos de pago para ayudarlo a crear el botón de PayPal en Elementor.
Widget de botón de PayPal de Elementor
Este impresionante botón de PayPal viene con Elementor PRO . por lo que debe actualizar a la versión premium de Elementor. Este widget de pago súper fácil es muy fácil de implementar y con él, puede aceptar pagos con un solo clic. Tanto usted como su cliente deben tener su propia cuenta de PayPal .
Estas son las razones principales por las que debería optar por el widget de botón Elementor PayPal:
Puede integrar este widget de pago con un solo clic en el sitio web preestablecido sin codificación
Con esta única herramienta de pago, suscripción y donación
Es el sistema de pago más seguro y confiable para su sitio
Mejor complemento de pago
Si está buscando una solución gratuita para crear un botón Elementor PayPal, entonces el complemento Better Payment es el mejor lugar para ir. Con este útil complemento de pago, puede crear un botón Elementor PayPal y comenzar a aceptar pagos con un solo clic. Además, puede realizar un seguimiento de todas las transacciones directamente desde su panel de WordPress.

Integre el botón Elementor Paypal en su sitio web: guía paso a paso
Si las inmensas ventajas de Elementor PayPal Button lo influencian para que lo integre en su sitio web de WordPress, exploremos cómo puede agregarlo rápidamente. Siga esta sencilla guía paso a paso:
Paso 1: agregue el botón Elementor PayPal a su página web
Como el botón Elementor PayPal está disponible en Elementor PRO, obtenga Elementor en su sitio web de WordPress y actualice a la versión premium. Ahora abra la página donde desea integrar el botón Elementor Paypal. Luego haga clic en el botón 'Editar con Elementor' para comenzar.
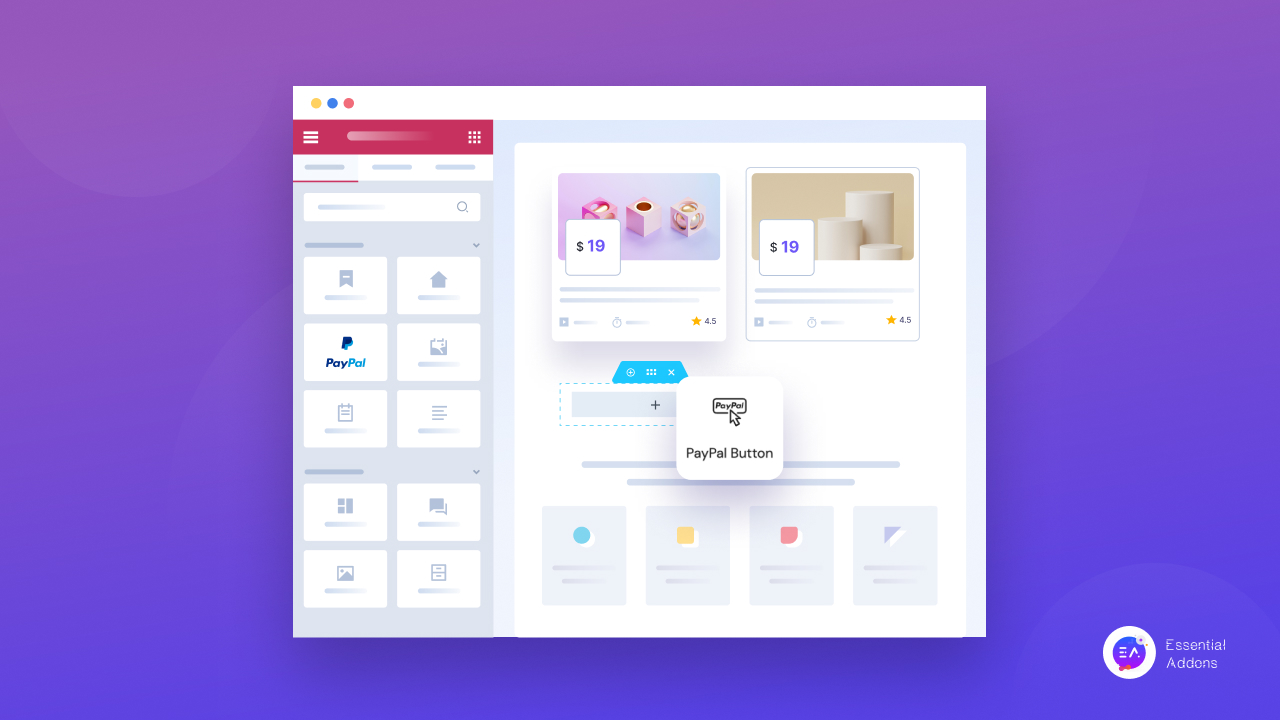
En el panel de edición de Elementor, busca el botón de PayPal . Luego arrastre y suelte el botón Elementor PayPal en su página web. Así es como el botón de PayPal mostrará una vista previa de su sitio web.
Paso 2: establezca los detalles de precios y conecte su cuenta de PayPal
El segundo paso es la parte más crucial. Debe integrar su cuenta de PayPal en el widget de pago de Elementor. Si no tiene una cuenta, siga esta documentación paso a paso.
Copie el ID de correo electrónico de su cuenta de PayPal y péguelo en el campo del widget. El beneficio de usar el botón Elementor PayPal es que no necesita ninguna configuración previa. Puede configurar la identificación de correo electrónico de PayPal cuando está integrando la opción de pago con un solo clic.
Ahora es el momento de configurar otros detalles importantes como el precio, el tipo de botón de Elementor PayPal , etc. desde la sección "Precios y pagos" . Si está utilizando el botón Elementor PayPal para recolectar donaciones, seleccione 'Donación' para el campo Transacción . En el mismo proceso, 'Checkout' para el pago del producto, etc.
El siguiente paso es personalizar la apariencia de su botón Elementor PayPal. Para eso, navegue a la sección 'Botón' desde el panel de edición. Desde allí, puede personalizar la posición del botón Elementor PayPal, el espaciado, los iconos, etc.
Además, desde las 'Opciones adicionales' puedes establecer a dónde redirigir después de una transacción exitosa. Alterne para habilitar la página de PayPal en una pestaña diferente y muchas personalizaciones más flexibles.
Paso 3: Dale estilo al botón Elementor PayPal
Desde la pestaña 'Estilo' , puede personalizar el espacio, el relleno, el color y mucho más del botón. Cómo aparecerá su mensaje de éxito después de cada transacción, eso también se puede configurar. El botón Elementor PayPal viene con la máxima flexibilidad para aceptar pagos.
Cuidado final después de la integración del botón Elementor PayPal en el sitio de WordPress
Si ha terminado con la personalización, haga clic en el botón 'Vista previa' para ver la perspectiva. Si está satisfecho con la apariencia final , presione el botón 'Publicar' . ¡Eso es todo! Así de fácil puede integrar el botón Elementor PayPal para administrar pagos con un solo clic.
El proceso de aceptación de pagos en WordPress se vuelve flexible día a día y el botón Elementor PayPal lo convierte en la máxima flexibilidad. Con suerte, esta guía lo ayudará a crear opciones de pago fáciles de usar para sus clientes. Si necesita más ayuda, puede comunicarse con nuestro equipo de soporte dedicado en cualquier momento. Y para mantenerse actualizado con este tipo de tutorial en profundidad en el futuro, suscríbase a nuestro blog .
