Términos de diseño de WordPress desmitificados (referencia rápida)
Publicado: 2023-09-21¿Estás intentando entender qué significan los términos de diseño de WordPress?
Muchos principiantes se topan con términos y vocabulario de diseño de WordPress cuando trabajan en sus sitios web. Estas son palabras utilizadas por diseñadores y desarrolladores, y el usuario promedio puede encontrarlas confusas.
En esta guía, explicaremos algunos de los términos de diseño de WordPress más utilizados. Esto le ayudará a comprender la jerga utilizada para los diseños de sitios web de WordPress y a trabajar en su sitio web como un profesional total.

¿Por qué aprender los términos de diseño de WordPress?
Los temas de WordPress controlan la apariencia de su sitio web. Dependiendo del tema que estés utilizando, puedes personalizarlo de varias maneras.
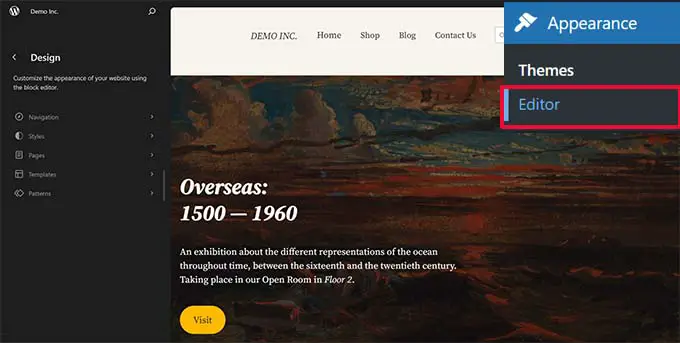
Para los temas que admiten el editor completo del sitio, puede personalizarlos visitando la página Apariencia »Editor .

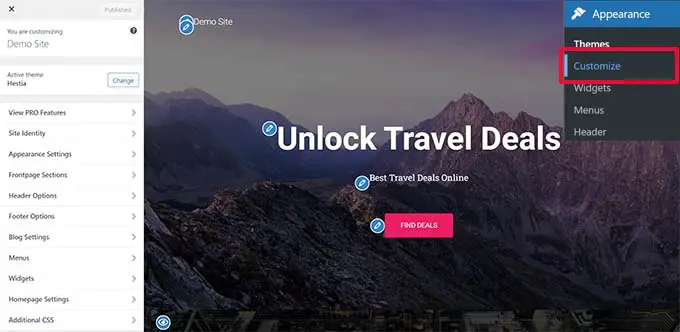
Si utiliza un tema clásico (un tema que actualmente no es compatible con el editor completo del sitio), puede personalizarlo visitando la página Apariencia »Personalizar .
Esto iniciará el personalizador de temas, que se ve así:

Todos los temas principales de WordPress tienen opciones para modificar el diseño de su sitio web utilizando el personalizador de temas o el editor de sitio completo, pero sus opciones son limitadas según el tema.
Puede utilizar complementos de creación de páginas de WordPress como SeedProd para obtener aún más flexibilidad.

SeedProd le permite crear fácilmente diseños personalizados utilizando herramientas simples de arrastrar y soltar sin escribir ningún código.
También tiene docenas de plantillas que puedes usar como punto de partida. Además, SeedProd es compatible con WooCommerce, que también te ayuda a crear diseños para tu tienda en línea.
Sin embargo, mientras trabaja en la creación de un diseño para su sitio web, es posible que se encuentre con términos de diseño web con los que quizás no esté familiarizado.
Aprender estos términos de diseño de sitios web le ayudará a comprender los componentes básicos del diseño de sitios web de WordPress para que pueda crear más fácilmente cualquier diseño que pueda imaginar.
Desmitifiquemos estos términos de diseño comunes de WordPress para aprender qué significan y cómo usarlos. Aquí hay una lista rápida de los conceptos y términos que explicaremos en este artículo:
Comprender un diseño típico de WordPress
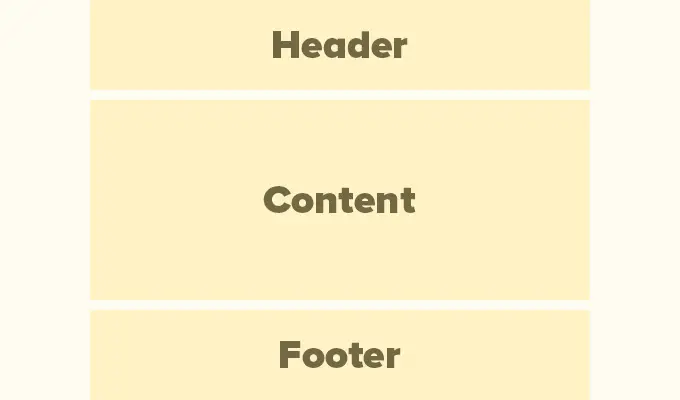
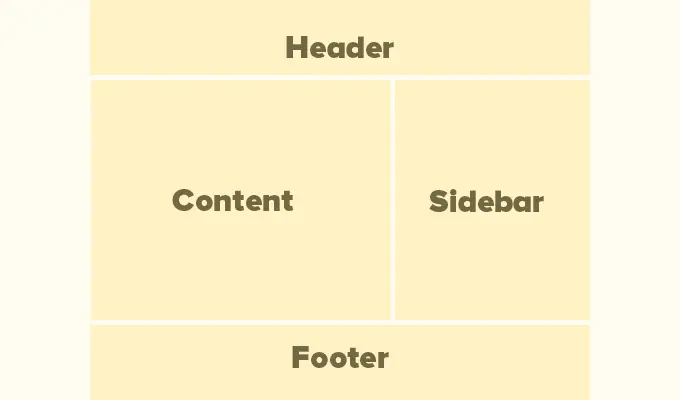
La mayoría de los sitios web utilizan un diseño muy familiar. Se parece a esto:

El área superior de un sitio web se llama encabezado, seguida de un área de contenido y luego un pie de página en la parte inferior de la página.
Dependiendo de la página que vea un usuario, el diseño puede diferir.
Por ejemplo, una página de blog de WordPress puede incluir una barra lateral al lado del área de contenido.

Este diseño básico está lleno de otros elementos, que analizaremos más adelante en este artículo.
Primero hablemos de cada una de estas secciones principales con más detalle.
El encabezado en un diseño de WordPress es la sección superior de cualquier página. Por lo general, contiene el logotipo, el título, los menús de navegación, un formulario de búsqueda y otros elementos importantes de su sitio web que desea que los usuarios vean primero.
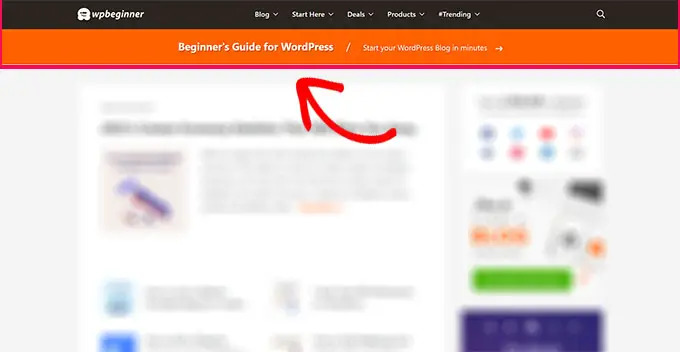
Así es como se ve la sección del encabezado en WPBeginner.

Muchos temas populares de WordPress vienen con funciones adicionales para personalizar el área del encabezado de su diseño de WordPress. Esta característica a veces se denomina encabezado personalizado.
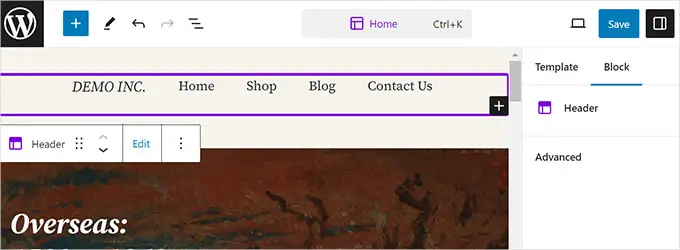
Si utiliza un tema compatible con el editor del sitio, puede cambiar el encabezado haciendo clic en el área del encabezado en el editor del sitio.

Desde aquí, puedes personalizar el encabezado a tu gusto. Puede cambiar los colores, el menú de navegación y agregar bloques como búsqueda, logotipo del sitio, botones y más.
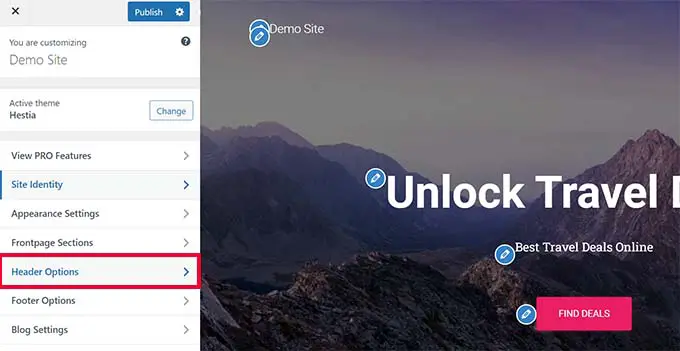
Para temas clásicos, puede encontrar la configuración del encabezado personalizado en la pestaña "Opciones de encabezado".

Dependiendo de su tema de WordPress, es posible que pueda agregar una imagen de ancho completo al encabezado con un eslogan o un botón de llamada a la acción.
Algunos temas de WordPress pueden permitirle cambiar la posición del logotipo, los menús de navegación y las imágenes del encabezado.
Fondo personalizado en WordPress
Algunos temas de WordPress también te permiten cambiar fácilmente el color de fondo o utilizar una imagen de fondo para tu sitio web.
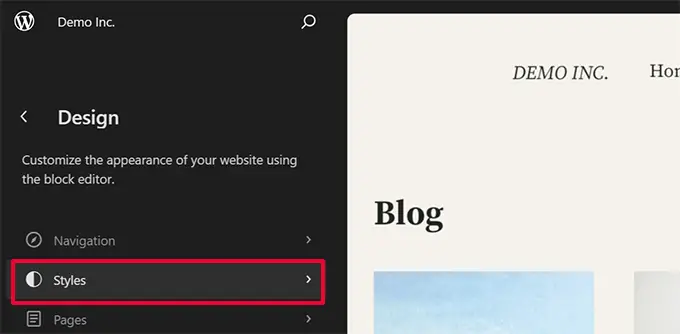
Si utiliza un tema compatible con el editor del sitio, puede cambiar el color de fondo yendo a "Estilos" en el editor completo del sitio.

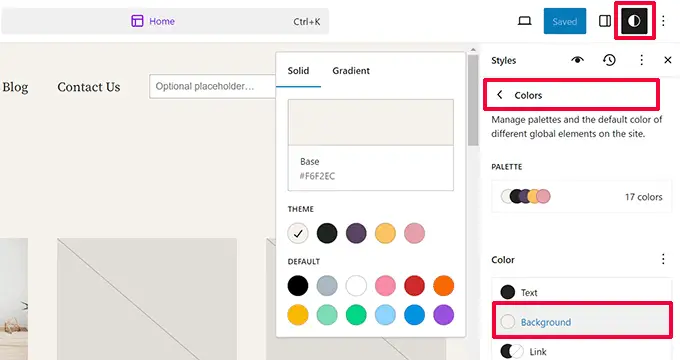
Simplemente elija la opción 'Colores' en el panel Estilos.
Después de eso, puedes hacer clic en "Fondo" para elegir un color de fondo para tu sitio web.

Para los temas clásicos, la configuración dependerá de las características del tema.
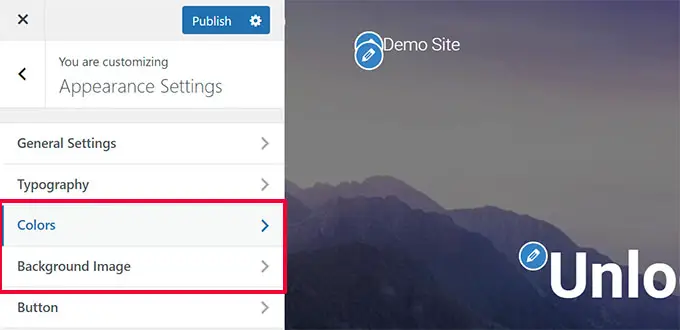
Muchos temas clásicos vienen con soporte de fondo personalizado. Puede encontrar estas configuraciones en las opciones 'Colores' o 'Imagen de fondo' en el personalizador de temas.

A menudo, estas opciones están ocultas dentro de otras pestañas y tendrás que mirar a tu alrededor para encontrarlas.
Para obtener más detalles, puede consultar nuestras guías para agregar una imagen de fondo en WordPress o cambiar el color de fondo en WordPress.
Área de contenido en WordPress
El área de contenido aparece justo después de la parte del encabezado de un diseño. Aquí es donde se muestra el contenido principal de la página.
Para un diseño de página de inicio personalizado, la sección de contenido puede incluir un llamado a la acción seguido de servicios o productos, testimonios y otra información importante.

Las tiendas en línea suelen utilizar esta área para promocionar ventas continuas, productos destacados, artículos más vendidos y más.
Un blog de WordPress puede utilizar un diseño con mucho contenido con extractos e imágenes de artículos recientes, un formulario de suscripción al boletín y más.
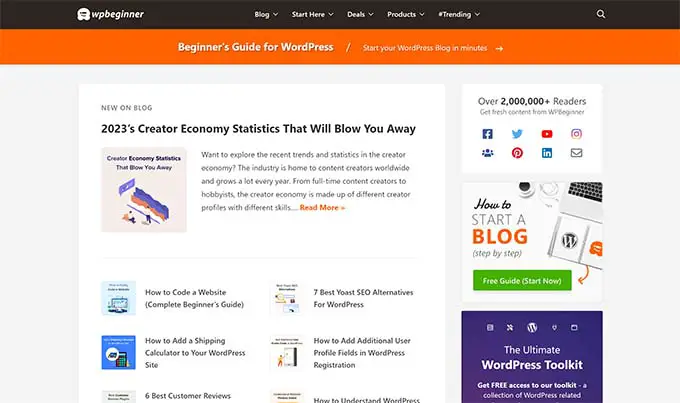
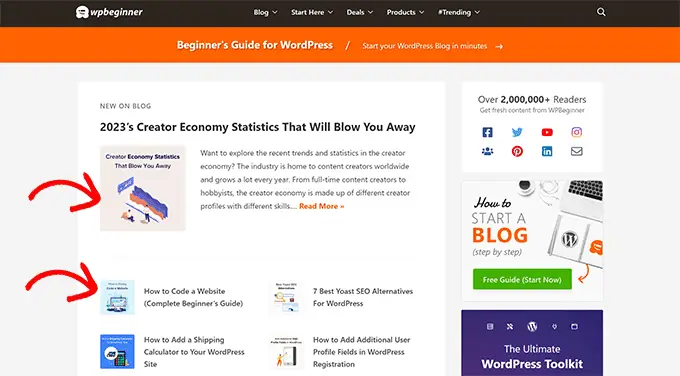
Así es como se ve el diseño de la página de inicio de WPBeginner. Es un sitio web rico en contenido, por lo que los artículos recientes ocupan toda el área de contenido.

De forma predeterminada, WordPress utiliza un diseño de blog que muestra las publicaciones de blog más recientes como la página principal de su sitio web.
Sin embargo, puede cambiar esa configuración y utilizar cualquier página como página principal de su sitio web.
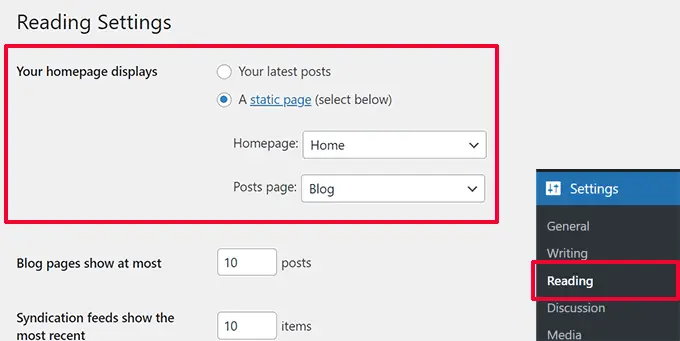
Simplemente vaya a la página Configuración »Lectura y elija 'Una página estática' en la opción 'Se muestra su página de inicio'.

Después de eso, puedes elegir una página que quieras usar para tu página de inicio y otra para tu página de blog.
Para obtener más detalles, consulte nuestra guía sobre cómo crear una página separada para las publicaciones de su blog en WordPress.
No olvide hacer clic en el botón "Guardar cambios" para almacenar su configuración.
Ahora puede editar la página que eligió como página de inicio y crear un diseño de página de inicio personalizado.
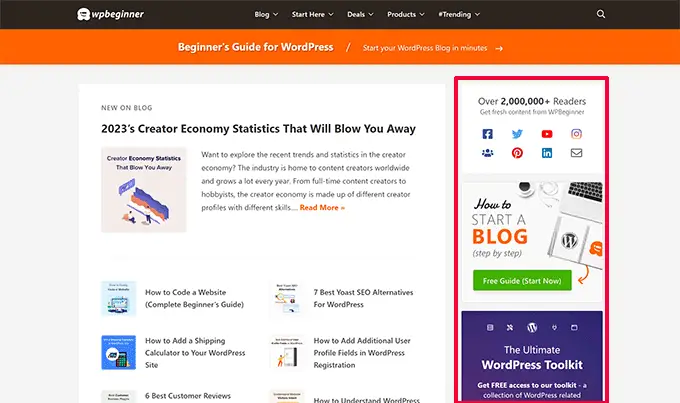
Como sugiere el nombre, las barras laterales suelen aparecer en el lado derecho o izquierdo del área de contenido.

En WordPress, las barras laterales también son áreas listas para widgets. Esto significa que puede agregar widgets a esta área y mostrar elementos como archivos, formularios de suscripción a boletines, categorías, contenido popular y más.
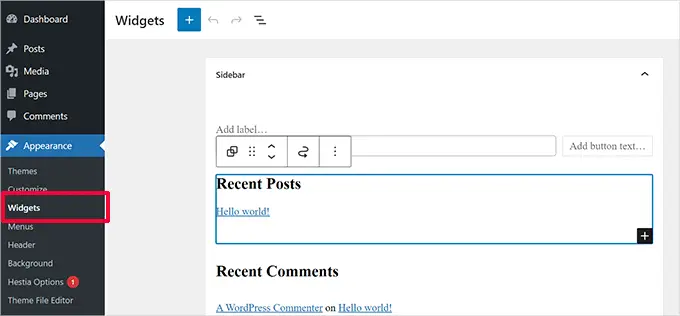
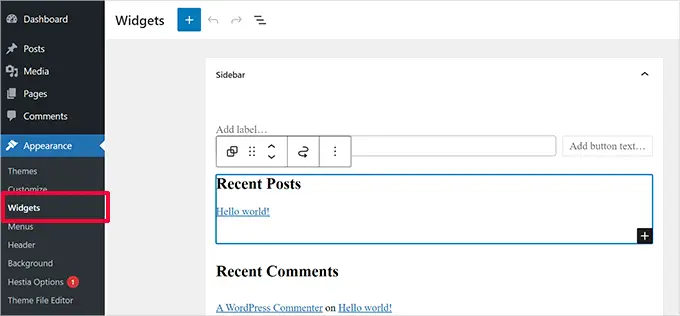
Para editar sus barras laterales, debe ir a la página Apariencia »Widgets . Desde aquí, puedes agregar bloques a tus barras laterales y editarlas a tu gusto.

Sin embargo, no todos los temas de WordPress vienen con áreas o barras laterales listas para widgets.
Si no puede ver un menú de Widgets en Apariencia , entonces su tema no admite barras laterales ni tiene áreas listas para widgets.
El área de pie de página aparece debajo del área de contenido en la parte inferior del diseño de página.
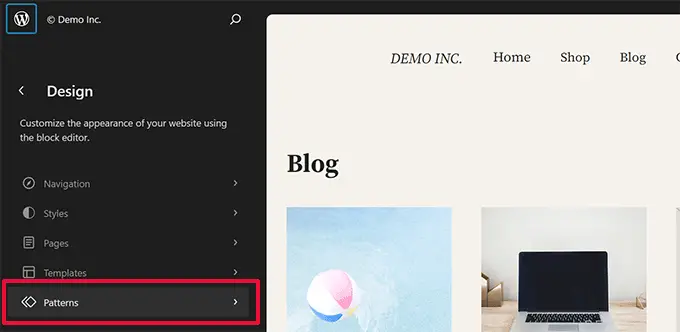
Si utiliza un tema de WordPress compatible con el editor de sitios, puede editar el área del pie de página haciendo clic en él.
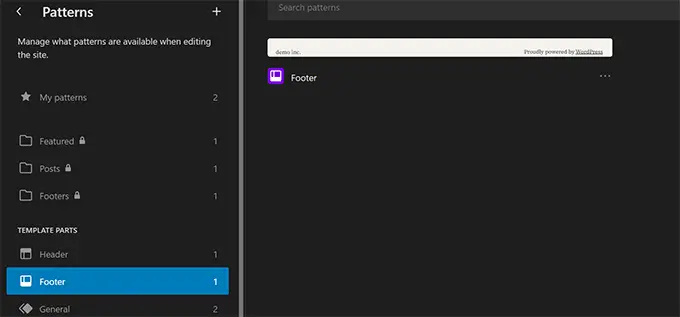
También puede editar el área del pie de página haciendo clic en 'Patrones' en la navegación del editor del sitio. El área del pie de página aparecerá debajo del elemento del menú "Partes de la plantilla".

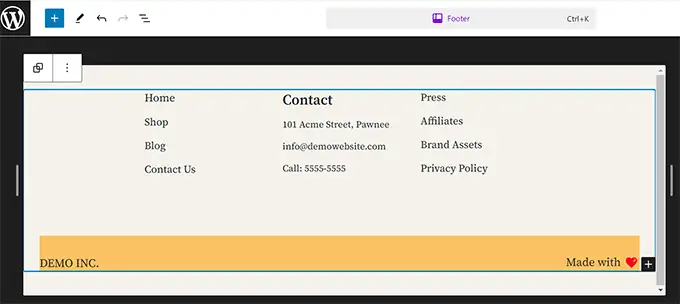
Mientras edita el área del pie de página en el editor del sitio, puede agregar cualquier bloque para mostrar diferentes elementos.
Por ejemplo, puede agregar una lista de sus páginas más importantes, mostrar un menú de navegación, agregar un formulario de contacto y más.

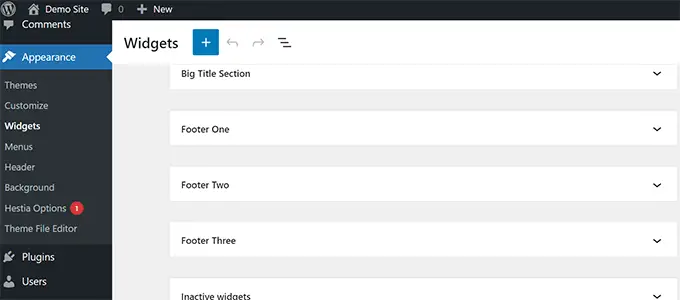
Si está utilizando un tema clásico, es muy probable que su tema venga con un área de widget de pie de página.
Simplemente vaya a la página Apariencia »Widgets y busque un área de widgets en el pie de página.

Al igual que el editor del sitio, puedes usar bloques para agregar diferentes elementos a los widgets de pie de página de tu tema.
¿Se pregunta qué poner en el pie de página de su sitio? Consulte nuestra lista de verificación de cosas para agregar al pie de página de su sitio de WordPress.
Otros componentes de un diseño de WordPress
A continuación, veremos algunos de los componentes de un diseño de WordPress que puede agregar a sus secciones de encabezado, contenido, barra lateral o pie de página. Estos son los componentes básicos que le ayudarán a crear un diseño funcional.
Los menús o menús de navegación son listas de enlaces horizontales o verticales. La mayoría de los sitios web tienen al menos un menú de navegación principal en el área del encabezado.

Sin embargo, algunos sitios web utilizan varios menús de navegación en el área del encabezado.
WordPress también le permite mostrar menús de navegación como un widget. Estos menús aparecen como una lista vertical de enlaces y puede colocarlos en las barras laterales o en las áreas de widgets del pie de página.

Para obtener más detalles, consulte nuestra guía sobre cómo agregar menús de navegación en WordPress.
Usar widgets en un diseño de WordPress
Si su tema de WordPress admite widgets, puede usarlos para reorganizar el diseño de su sitio web. Además, con los widgets de bloques, tu tema ahora también puede usar bloques en las áreas de widgets.

Puede agregar widgets a las áreas o barras laterales listas para widgets de su sitio web de WordPress. Algunos temas de WordPress vienen con múltiples áreas listas para agregar widgets o bloques.
WordPress viene con varios widgets y bloques integrados que puedes usar. Muchos complementos populares de WordPress también proporcionan sus propios widgets y bloques.
Por ejemplo, puede utilizar widgets/bloques para agregar listas de publicaciones populares, un formulario de contacto, anuncios publicitarios, feeds de redes sociales y más.
Puede ver todos estos widgets visitando la página Apariencia »Widgets en el área de administración de WordPress.

Nota: Es posible que no veas la página 'Widgets' en el área de administración de WordPress si tu tema no tiene áreas de widgets.
Para obtener más detalles, consulte nuestra guía sobre cómo agregar y usar widgets en WordPress.
Uso de bloques en diseños de WordPress
WordPress utiliza el editor de bloques para escribir contenido, administrar áreas de widgets o editar su sitio web. Utiliza bloques para todos los elementos web comunes, por eso se llama editor de bloques.
Este editor está diseñado para ayudarte a crear hermosos diseños para tus publicaciones y páginas de WordPress usando bloques.

Existen diferentes tipos de bloques para los elementos más comunes de cualquier tipo de contenido. Por ejemplo, puede agregar párrafos, encabezados, imágenes, galerías, incrustaciones de videos, columnas, tablas y más.
Esto le permite crear diferentes diseños para cada publicación o página en su sitio web de WordPress sin instalar un complemento ni cambiar su tema.
Imágenes destacadas en diseños de WordPress
Si visita la página de inicio de WPBeginner, verá imágenes en miniatura junto al título de cada artículo. Estas se denominan imágenes destacadas.

WordPress le permite configurar imágenes destacadas para sus publicaciones y páginas. Luego, su tema de WordPress utiliza estas imágenes en diferentes áreas de su sitio web.
Para obtener más información, consulte nuestra guía sobre cómo agregar imágenes destacadas en WordPress.
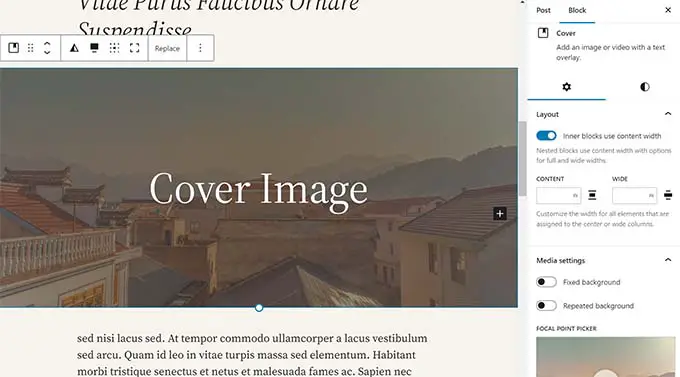
Imágenes de portada en WordPress
Una imagen de portada suele ser una imagen ancha que se utiliza como foto de portada para una nueva sección en una publicación o página de blog.
Puedes agregarlo a tu publicación o página usando el bloque Portada. El bloque Portada también te permite usar un color de fondo en lugar de una imagen.

Para obtener más información, consulte nuestra guía detallada sobre la diferencia entre la imagen de portada y la imagen destacada.
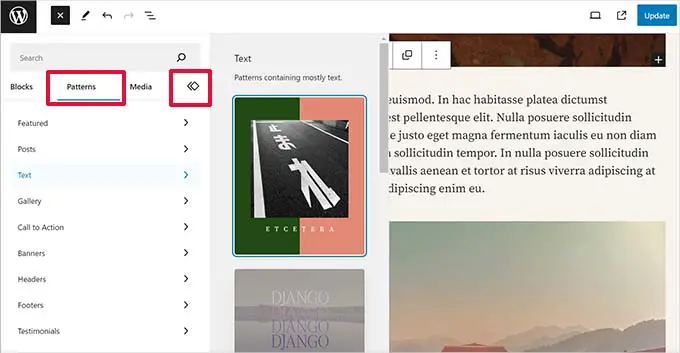
Usando patrones en el editor de WordPress
Los patrones son colecciones de bloques preestablecidos que puedes usar para agregar rápidamente diferentes secciones a tus diseños.
Puede utilizar patrones para escribir contenido y editar publicaciones y páginas.

De manera similar, puede usar patrones en el editor de sitio completo en su tema de WordPress y diseño de sitio web.
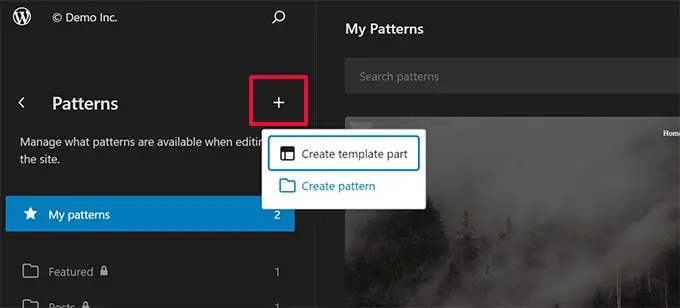
Simplemente inicie el editor del sitio y verá patrones en las opciones de "Diseño".

Cada patrón es una colección de bloques dispuestos en un orden particular para diseños de uso común.
Su tema de WordPress puede tener varios patrones. También puedes encontrar más patrones en la Biblioteca de patrones de WordPress.
¿Quieres guardar tus secciones de diseño? Guarda sus propios arreglos de bloques como patrones y los reutiliza más tarde.

Es una característica relativamente nueva, por lo que hay disponible un conjunto limitado de patrones. Sin embargo, habrá más opciones disponibles a medida que más temas y complementos de WordPress agreguen sus patrones al editor de bloques.
Para obtener más información, puede consultar nuestra guía sobre el uso de patrones de bloques en WordPress.
Agregar botones en el diseño de WordPress
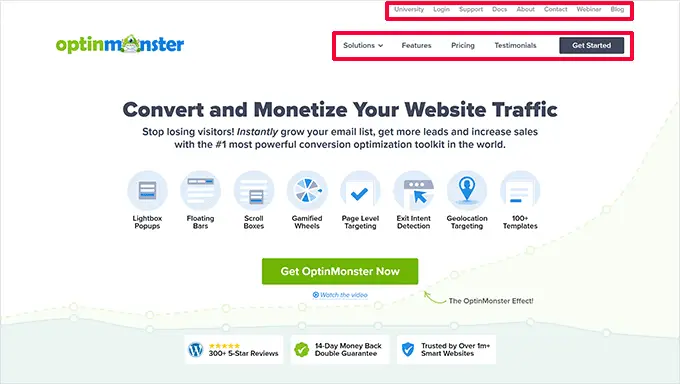
Los botones juegan un papel importante en el diseño y la distribución de sitios web modernos. Proporcionan a los usuarios un llamado a la acción claro, lo que le ayuda a hacer crecer su negocio y sus conversiones.
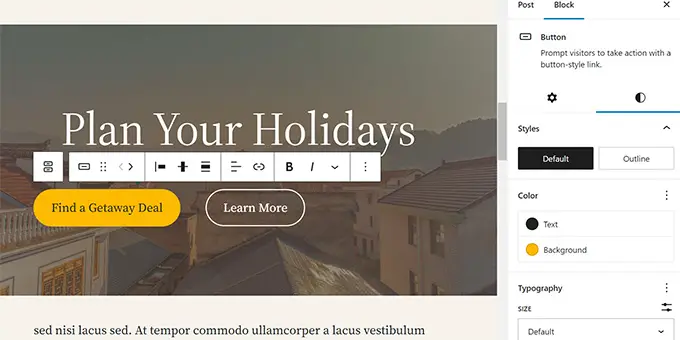
El editor de bloques predeterminado viene con un bloque de botones que puede usar en cualquier publicación o página de WordPress o dentro del editor del sitio.

Su tema de WordPress también puede venir con una configuración de botón de llamada a la acción en el personalizador de temas. Los complementos de creación de páginas de WordPress más populares también vienen con botones en varios estilos que puedes usar.
Incluso puedes agregar botones de hacer clic para llamar en WordPress con un complemento.
Para obtener más detalles, consulte nuestra guía sobre cómo agregar botones de llamada a la acción en WordPress.
Uso de CSS personalizado en diseños de WordPress
CSS es el lenguaje de estilo utilizado para crear sitios web. Su tema y complementos de WordPress vienen con sus propias reglas CSS, pero de vez en cuando, es posible que desee cambiar pequeños detalles como el color del texto, el tamaño de fuente o el color de fondo.
Aquí es donde entra en juego el CSS personalizado. WordPress le facilita guardar sus propias reglas CSS personalizadas.
Si utiliza un tema compatible con el editor del sitio, simplemente vaya a la página Apariencia »Editor para iniciar el editor del sitio.
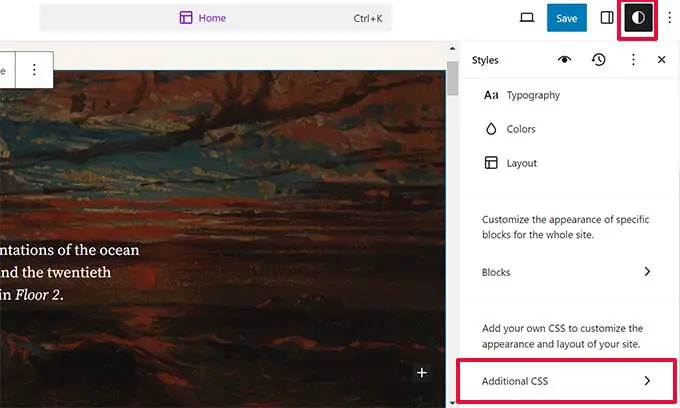
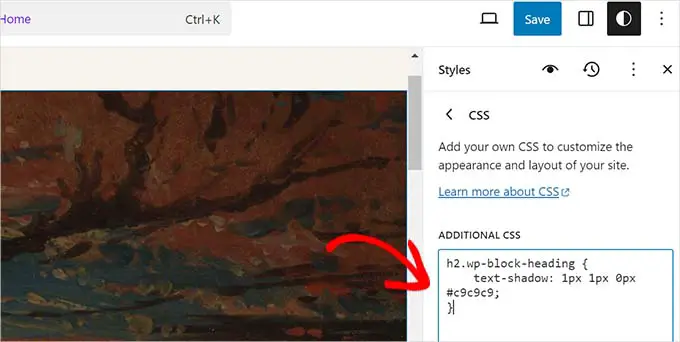
Haga clic en cualquier plantilla para comenzar a editar y luego haga clic en el botón "Estilo" en la esquina superior derecha de la pantalla.

Esto mostrará el panel 'Estilos' en la columna de la derecha. Desde aquí, desplácese hacia abajo y haga clic en la pestaña "CSS adicional".
Esto mostrará un cuadro de texto donde podrá agregar su código CSS adicional.

No olvide hacer clic en el botón 'Guardar' para almacenar los cambios cuando haya terminado.
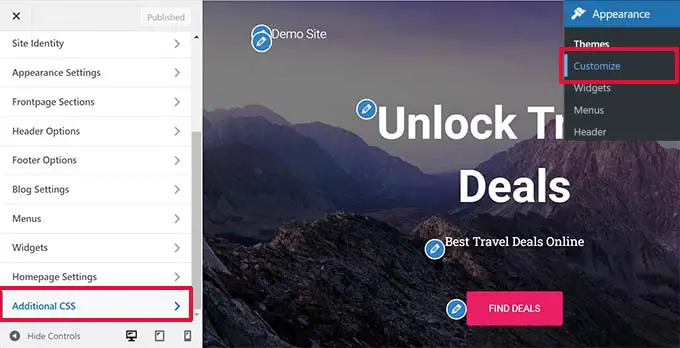
Si está utilizando un tema clásico de WordPress, puede agregar su CSS personalizado en el personalizador de temas.
Simplemente vaya a la página Apariencia »Personalizar y luego haga clic en la pestaña 'CSS adicional'.

Desde aquí, puede agregar sus reglas CSS personalizadas y podrá verlas aplicadas en la vista previa en vivo.
Agregar CSS personalizado en WordPress usando un complemento
Normalmente, si utiliza los métodos predeterminados, su código CSS personalizado se guarda con la configuración de su tema. Cambiar su tema deshabilitará su código CSS personalizado.
Una mejor manera de almacenar su CSS personalizado en WordPress es mediante el complemento WPCode. Es el mejor complemento de fragmentos de código de WordPress que le permite agregar fácilmente fragmentos de código personalizados sin dañar su sitio.
Primero, necesitas instalar y activar el complemento WPCode. Para obtener más detalles, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
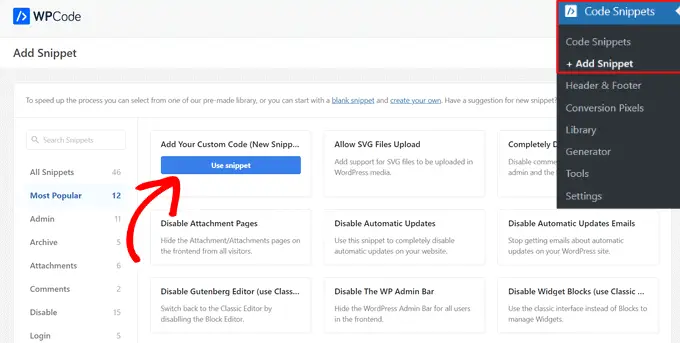
Tras la activación, vaya a Fragmentos de código »+ Agregar nuevo desde el panel de administración de WordPress.
Luego, coloque el cursor sobre la opción "Agregar su código personalizado (nuevo fragmento)" en la biblioteca de fragmentos de código y haga clic en el botón "Usar fragmento".

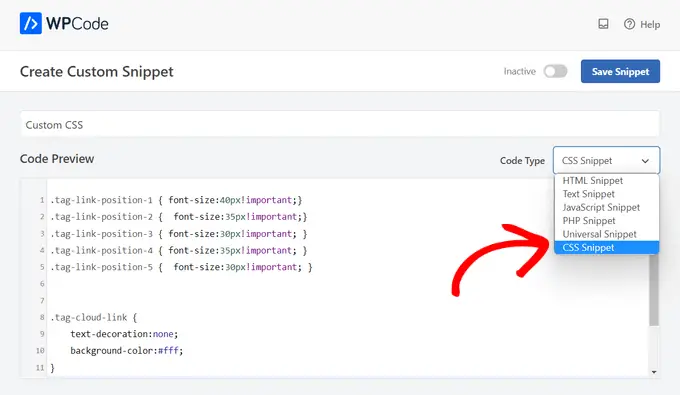
A continuación, en la parte superior de la página, agregue un título para su fragmento CSS personalizado. Puede ser cualquier cosa que le ayude a identificar el código.
Después de eso, escriba o pegue su CSS personalizado en el cuadro "Vista previa del código" y configure el "Tipo de código" eligiendo la opción "Fragmento CSS" en el menú desplegable.

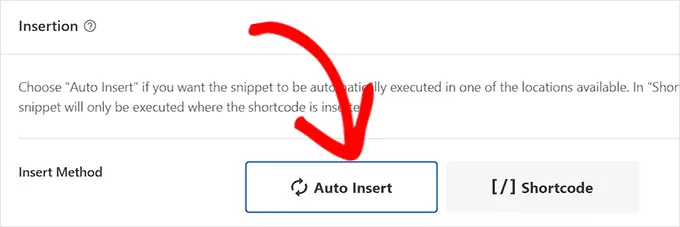
Luego, desplácese hacia abajo hasta la sección "Inserción" y seleccione el método "Inserción automática" si desea ejecutar el código en todo su sitio web de WordPress.
Puede elegir el método 'Código corto' si solo desea ejecutar el código en páginas o publicaciones específicas.

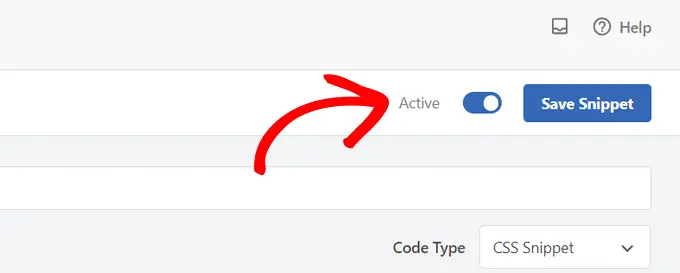
Finalmente, regrese a la parte superior de la página, cambie el interruptor a "Activo" y luego haga clic en el botón "Guardar fragmento".
Esto guardará su fragmento de código CSS personalizado.

Para obtener más información sobre este tema, consulte nuestra guía completa sobre cómo agregar CSS personalizado en WordPress.
Términos de diseño en creadores de páginas de WordPress
La forma más sencilla de crear diseños de WordPress personalizados para sus páginas de destino es mediante un creador de páginas de WordPress.
Recomendamos utilizar SeedProd. Es el complemento de creación de páginas de WordPress más amigable para principiantes del mercado.
Otros creadores de páginas utilizan términos similares para herramientas y funciones comunes.
Uso de plantillas en creadores de páginas de WordPress
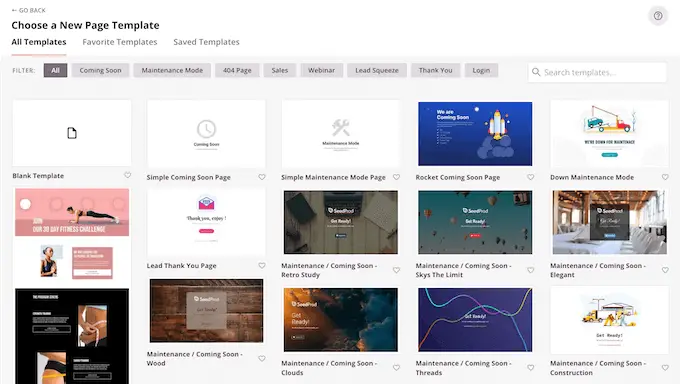
Las plantillas son la forma más rápida de crear un diseño de página web. Todos los complementos de creación de páginas populares vienen con un montón de plantillas listas para usar que puede usar como punto de partida.

Por ejemplo, SeedProd tiene plantillas para diferentes tipos de páginas que pueda necesitar, incluidas páginas de destino, páginas de ventas, páginas 404, páginas próximas y más.
Módulos y bloques en creadores de páginas de WordPress
Al igual que los bloques en el editor predeterminado de WordPress, los complementos del creador de páginas también usan bloques.
Algunos creadores de páginas pueden llamarlos módulos o elementos, pero son esencialmente lo mismo.
Sin embargo, los complementos del creador de páginas vienen con más bloques que el editor predeterminado. Por ejemplo, SeedProd incluye bloques para testimonios, bloques de WooCommerce, Google Maps, formularios de contacto, incrustaciones de Facebook y más.

Puede utilizar bloques para crear sus propios diseños, moverlos y jugar para descubrir qué funciona mejor para su negocio.
Uso de secciones en sus diseños de WordPress
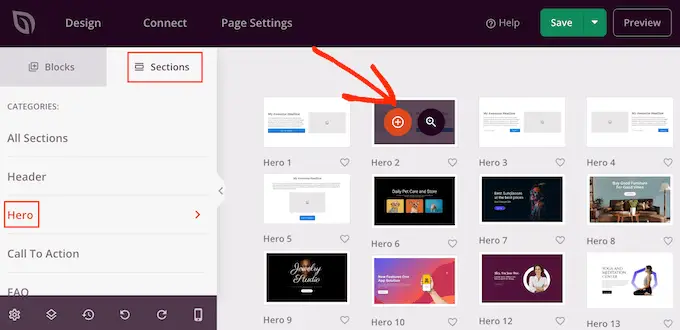
De manera similar a la función 'Patrones' en el editor predeterminado, una Sección es un conjunto de bloques agrupados para crear instantáneamente áreas comunes de un sitio web.
Por ejemplo, normalmente puedes utilizar una sección de encabezado, una imagen principal, tablas de precios y más.

Los distintos complementos de creación de páginas de WordPress pueden utilizar términos diferentes para ellos. Por ejemplo, en SeedProd, se llaman secciones y Beaver Builder las llama filas y columnas guardadas.
Esperamos que este artículo le haya ayudado a conocer los términos utilizados en los diseños de WordPress. Quizás también quieras consultar nuestra guía sobre cómo aprender WordPress gratis en una semana o nuestra comparación de las mejores empresas de alojamiento de WordPress.
Si le gustó este artículo, suscríbase a nuestro canal de YouTube para ver tutoriales en vídeo de WordPress. También puedes encontrarnos en Twitter y Facebook.
