7 complementos para impulsar su menú de WordPress
Publicado: 2022-04-29Cuando te sientas a la mesa de un restaurante, inevitablemente hay un elemento que esperas con ansias: la presentación de los diferentes menús.
Un menú apetecible hace salivar y abre el apetito. Te dan ganas de dar un primer bocado, ¿verdad? Delicioso.

En un sitio de WordPress, es bastante similar. Un menú atractivo con contenidos adaptados a las necesidades de tus visitantes facilita la navegación , y les anima a seguir visitando tus páginas.
Para lograr tal resultado, es aconsejable, incluso esencial, habilitar un complemento para mejorar su menú de WordPress o para administrarlo más finamente.
Para ayudarlo a encontrar su camino a través de la jungla de complementos disponibles en el directorio oficial, he seleccionado 7 complementos.
Gracias a ellos, podrás añadir opciones a tu menú que WordPress no ofrece de forma nativa.
¿Te he hecho babear? ¡Comencemos la degustación ahora mismo!
Visión general
- ¿Cómo crear un buen menú en WordPress?
- ¿Por qué agregar funciones al menú de WordPress?
- 7 complementos para mejorar los menús de WordPress
- ¿Qué complemento de menú de WordPress elegir?
¿Cómo crear un buen menú en WordPress?
Antes de entrar en la presentación y estudiar los diferentes complementos para mejorar los menús de WordPress, es necesario sentar las bases.
Buscar mejorar su menú está bien, pero hay un requisito previo. Hay que saber diseñar un buen menú. No hace falta decirlo, ¿verdad?
¿Qué es exactamente un buen menú? Digamos que tiene ciertas características clave:
- Debe ser claro y conciso , con encabezados claros y comprensibles. Por ejemplo, el elemento (un enlace en el que se puede hacer clic, de hecho) que conduce a su página de contacto no debe llamarse "Detalles de contacto".
- No debe contener demasiados elementos . Para un sitio de exhibición clásico, intente no exceder los 6 o 7 encabezados como máximo, de lo contrario, todo se volverá indigesto.
- Debe incluir pocos o ningún submenú , siempre con la idea de que no se sacrifique la comprensión general para sus visitantes. Un menú que está demasiado desordenado y lleno de elementos rara vez es legible. Además, los submenús pueden complicar el trabajo de rastreo (exploración de sus páginas) de motores de búsqueda como Google.
- Su apariencia debe ser impecable , con elementos claramente visibles y, si es posible, en línea con tu guía de estilo.
- Debe ser responsive , es decir que su visualización debe ser impecable en cualquier tipo de dispositivo (ordenador, smartphone, tablet).
- Los elementos más importantes deben estar posicionados al principio del menú , la mayoría de las veces a la izquierda de tu encabezado.
¿Por qué? Pues porque recordamos más fácilmente los elementos que vemos primero. Las páginas relacionadas con tu negocio (por ejemplo, la presentación de tus servicios) deben ubicarse al principio de tu menú, por lo que rara vez ves la sección "Contacto" al principio.
Tener un menú bien diseñado es muy efectivo para la UX (experiencia de usuario) que ofrecerás a tus visitantes. Si la navegación es sencilla y pueden encontrar fácilmente lo que buscan, multiplicas las posibilidades de mantenerlos en tu sitio. A cambio, te das más oportunidades para:
- Limite su tasa de rebote , que a los motores de búsqueda no les gusta mucho.
- Aumente sus conversiones , animando a sus visitantes a realizar la acción que desea que realicen de forma prioritaria (por ejemplo, comprar un producto, suscribirse a su boletín informativo, etc.). Si tienes una tienda WooCommerce, esto es muy importante.
Para poner todo esto en práctica en la vida real y diseñar un gran menú, tengo un gran recurso para ti: nuestro tutorial para enseñarte cómo administrar y optimizar los menús de WordPress como un profesional.
¿Por qué agregar funciones al menú de WordPress?
A estas alturas, es posible que te estés haciendo una pregunta relacionada con el tema de esta publicación: ¿por qué agregar funciones a tu menú de WordPress?
De hecho, hay dos razones principales por las que podría querer hacerlo:
- Las opciones de personalización que ofrece WordPress de forma nativa no son suficientes , frente a tus aspiraciones. Por ejemplo, no puede crear un mega menú sin tener en sus manos el código.
- Según el tema que utilices, tendrás más o menos configuraciones para enriquecer y personalizar tu menú .
Si bien algunos temas como Astra o Kadence ofrecen configuraciones avanzadas, es posible que no encuentre las funciones que necesita.
7 complementos para mejorar los menús de WordPress
Entonces, esta vez, estamos allí. Repasemos 7 complementos para mejorar los menús de WordPress. Como me fue imposible presentarles todos los complementos sobre el tema, estos son los criterios que elegí para esta selección:
- El complemento debe estar en el directorio oficial de WordPress , para que pueda disfrutar de una versión gratuita, al menos.
- El complemento debería haber sido probado al menos con las últimas tres actualizaciones importantes de WordPress . Un complemento actualizado y, en general, un sitio de WordPress actualizado, es esencial para evitar problemas de compatibilidad y reforzar la seguridad de su sitio.
Este criterio naturalmente excluyó un complemento como If Menu de esta prueba, por ejemplo. - El complemento de menú de WordPress tenía que mostrar una calificación general de al menos 4 estrellas de 5. Los complementos que ya han ganado a un buen panel de usuarios son a menudo una garantía de calidad.
- El plugin tenía que registrar al menos 5.000 instalaciones activas , por lo que no encontrarás ningún rastro de FullScreen Menu, por ejemplo.
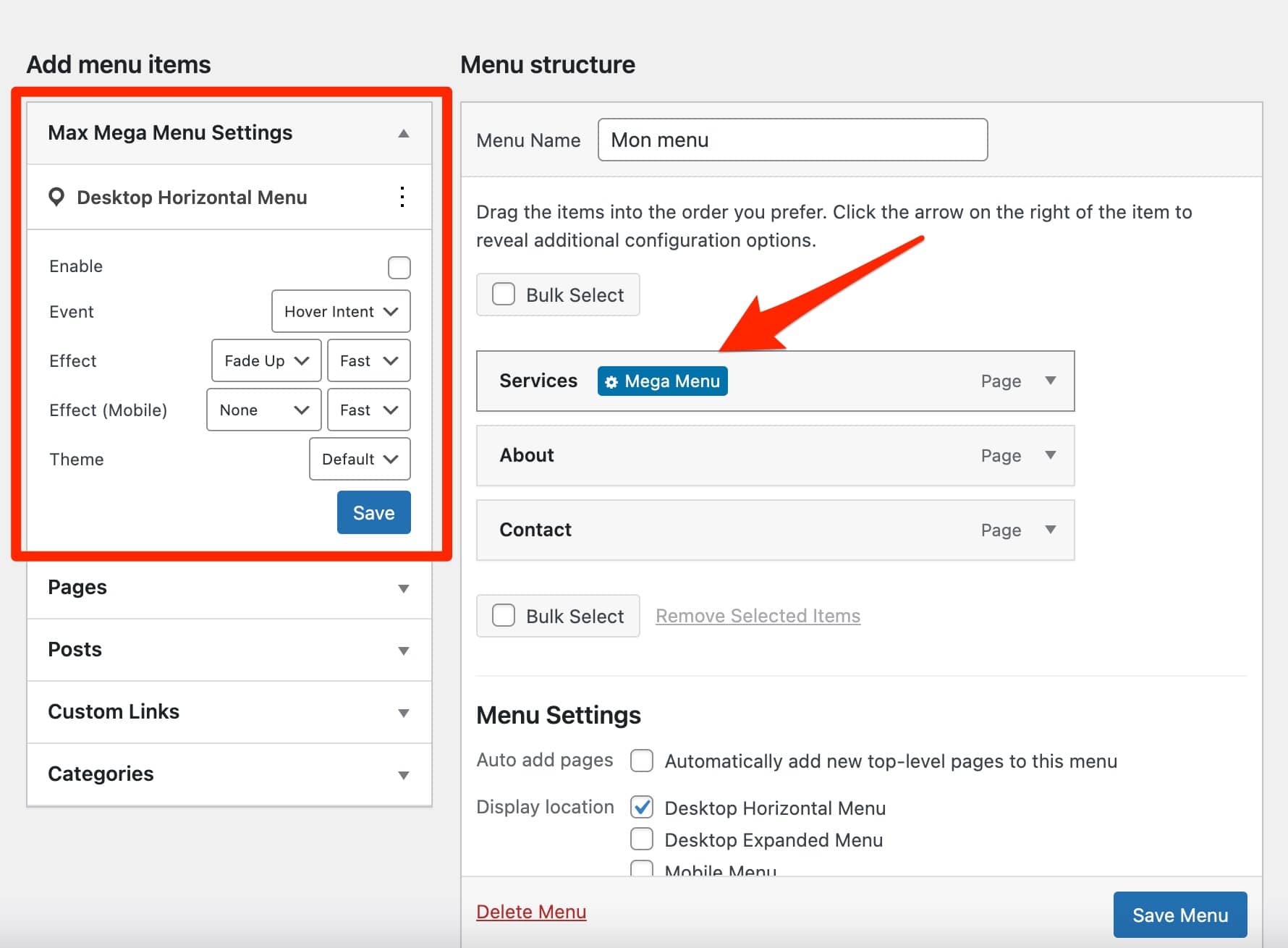
Max Mega Menu, el complemento para crear un mega menú de WordPress

Instalaciones activas: 400K+
Max Mega Menu “convierte automáticamente su menú existente en un mega menú”. Pero, ¿qué es un mega menú?
Es un menú expandible, que se revela, por ejemplo, al pasar el mouse, mostrando todas las opciones de navegación de un vistazo. A menudo se encuentra en grandes sitios de comercio electrónico, que ofrecen muchas categorías y subcategorías de artículos.
Un mega menú no es adecuado para todos los sitios y debe usarse con prudencia. En otras palabras, si tiene un sitio de exhibición clásico con un puñado de páginas, no lo haga. No tendría ningún interés en absoluto.
Si su sitio alberga una gran cantidad de contenidos, ¿por qué no? En este caso Max Mega Menu puede ser un gran aliado.
Es el complemento más popular en el directorio para diseñar este tipo de menú. En este punto, puedes imaginar que tiene algunas ventajas.
En Max Mega Menú, apreciamos:
- La integración de la configuración a la interfaz de menú nativa de WordPress .

- los sistema de arrastrar y soltar , lo que hace que el complemento sea fácil de usar y adecuado para principiantes.
- La posibilidad de especificar sus puntos de interrupción de respuesta, para una visualización perfecta en diferentes tamaños de pantalla.
- Los numerosos ajustes, especialmente para la apariencia de su mega menú. Puedes por ejemplo definir el color de fondo, añadir iconos en los diferentes elementos de tu menú, etc.
- Es posible organizar los elementos de su submenú en filas y columnas.
- Soporte automático de eventos nativos de pantalla táctil.
El pequeño extra : puede habilitar la visualización del mega menú al pasar el mouse o al hacer clic.
Max Mega Menu también tiene una versión premium, disponible desde $29/año para un sitio.
Entre la docena de opciones adicionales que se ofrecen, está la posibilidad de diseñar un mega menú fijo (fijo para desplazarse), cambiar la orientación del menú de formato horizontal a vertical, o integración y soporte para WooCommerce y Easy Digital Downloads.
¿Qué pasa con otros complementos de mega menú? Si Max Mega Menu es el complemento más popular en el directorio oficial para configurar un mega menú, no es el único. También puedes encontrar QuadMenu o WP Mega Menu. Para información, te los presento en esta prueba detallada .
Descargar Max Mega Menú :
WP Mobile Menu, para diseñar un menú responsive

Instalaciones activas: 100K+
WP Mobile Menu es un complemento de menú de WordPress que ofrece mejorar la participación de sus visitantes en la versión móvil de su sitio, en otras palabras, cuando lo visitan en su teléfono inteligente.
Para ello, ofrece diferentes opciones para personalizar la apariencia de su menú, y hacerlo más atractivo, con el objetivo de animar a sus visitantes a hacer clic en los enlaces.
Ofrecer un menú efectivo en los teléfonos inteligentes debe ser parte de un objetivo más global, con el objetivo de optimizar su sitio para todos los tamaños de pantalla.
Es fundamental para la experiencia del usuario, ya que facilitarás la navegación por tus contenidos.
También es fundamental en términos de SEO, ya que Google tiene en cuenta la versión móvil de tu sitio a la hora de navegar e indexar tus páginas en su directorio.
Dependiendo del tema que uses, las opciones para crear un menú responsivo en el móvil no siempre serán muy atractivas. WP Mobile Menu puede llenar este vacío, como verá a continuación.
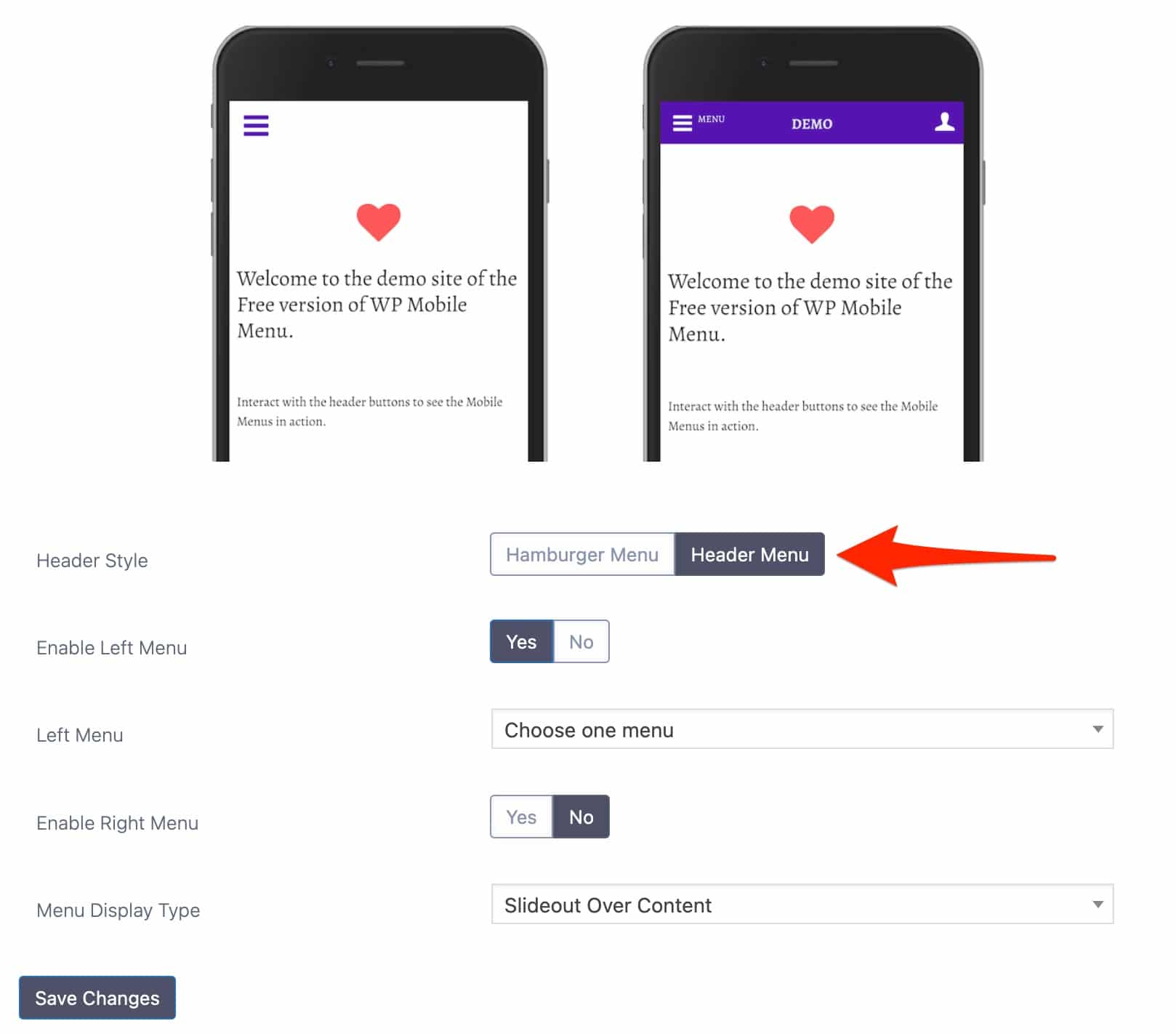
En WP Mobile Menu, apreciamos:
- La interfaz de configuración , agradable de usar, práctica y clara (hay un vídeo para empezar).
- La posibilidad de elegir entre dos estilos de menú móvil ("hamburguesa" y "encabezado"), y también dos opciones para mostrar su menú (a la izquierda o a la derecha de la pantalla).

- El hecho de que no se requiere conocimiento de código para realizar ajustes en su menú móvil.
- Amplias opciones para la fuente de los elementos de su menú. Por ejemplo, puede ajustar el espacio entre letras.
- La posibilidad de ocultar algunos elementos del menú muy fácilmente , con un simple clic.
- Se propone la importación-exportación de sus menús.
El pequeño extra : puede agregar una superposición, es decir, una capa de color de su elección, en el fondo de su menú.
WP Mobile Menu tiene una versión paga desde $ 6.49 / mes para usar en un sitio. Por ejemplo, puede deshabilitar su menú en algunas páginas o hacerlo visible solo para los usuarios registrados.
La versión pro de este complemento de menú de WordPress es interesante, pero puede ser costosa (hasta $ 89.99 / año).
Asegúrese de verificar las opciones que ofrece su tema antes de considerar una inversión, sabiendo que la licencia premium más barata no ofrece funciones de WooCommerce (es decir, no podrá agregar un ícono de carrito de compras en el menú).
¿Qué pasa con otros complementos para crear un menú móvil? Entre los competidores de WP Mobile Menu en el directorio oficial, encontré WP Responsive Menu y Responsive Menu .
Descargar el menú móvil de WP:
myStickymenu, para crear un menú fijo en la parte superior de la pantalla

Instalaciones activas: 100K+
Mira el encabezado de este sitio de WordPress. Este sitio ha implementado un proceso muy práctico para que su menú permanezca permanentemente en la parte superior de la pantalla.
Hablando coloquialmente, lo llamamos menú pegajoso. En concreto, tan pronto como un visitante se desplaza un poco por una página, el menú permanece visible en la parte superior de la pantalla.
Siempre mostrado en la pantalla, el menú ayuda a los visitantes a navegar fácilmente entre sus contenidos y a encontrar el camino si se pierden.
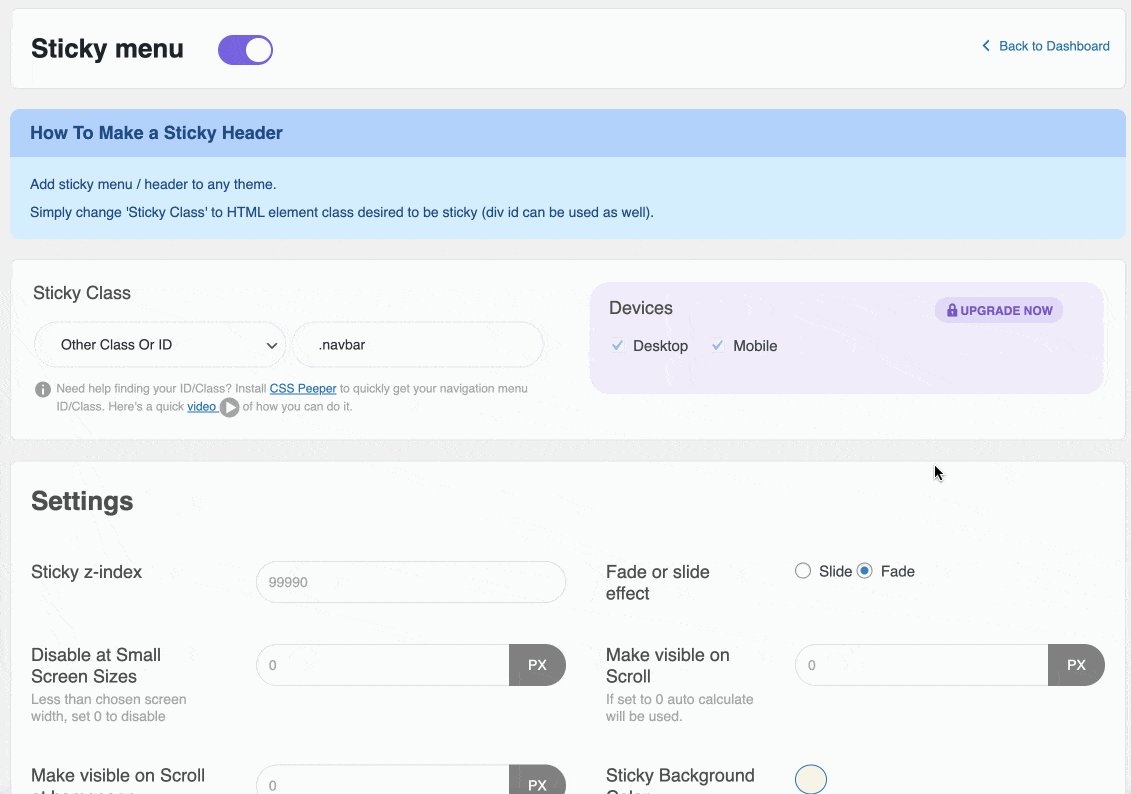
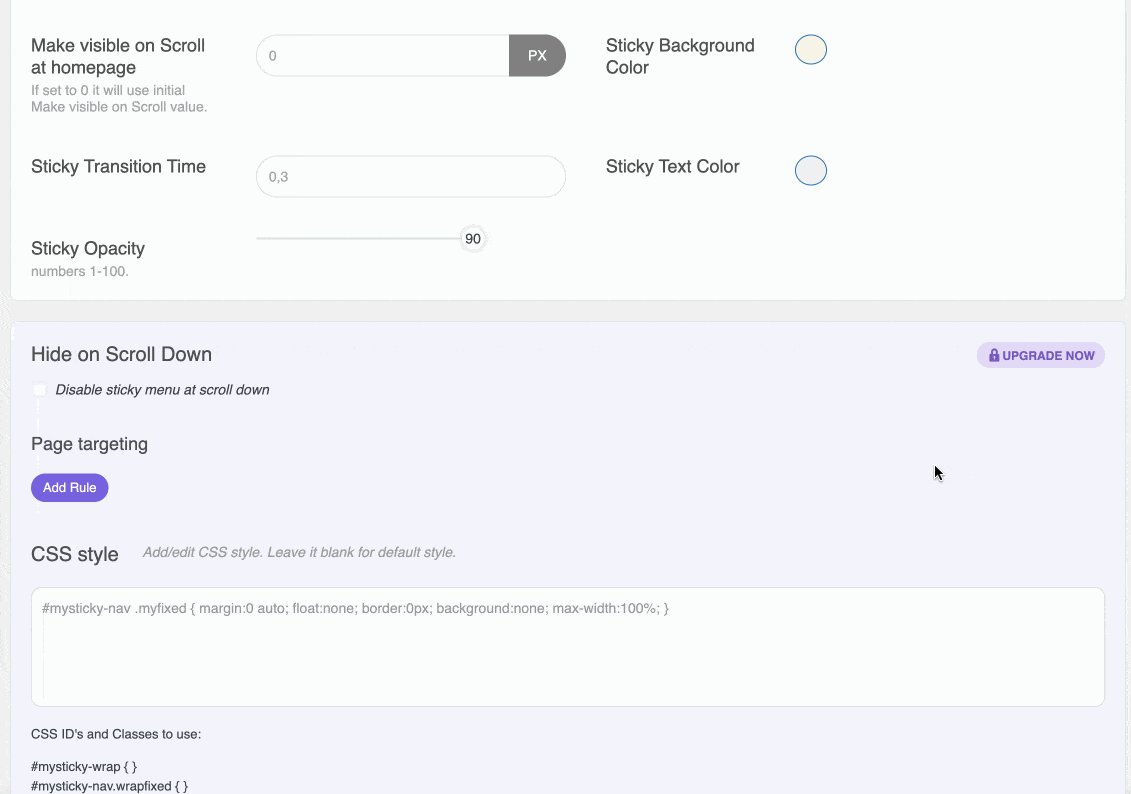
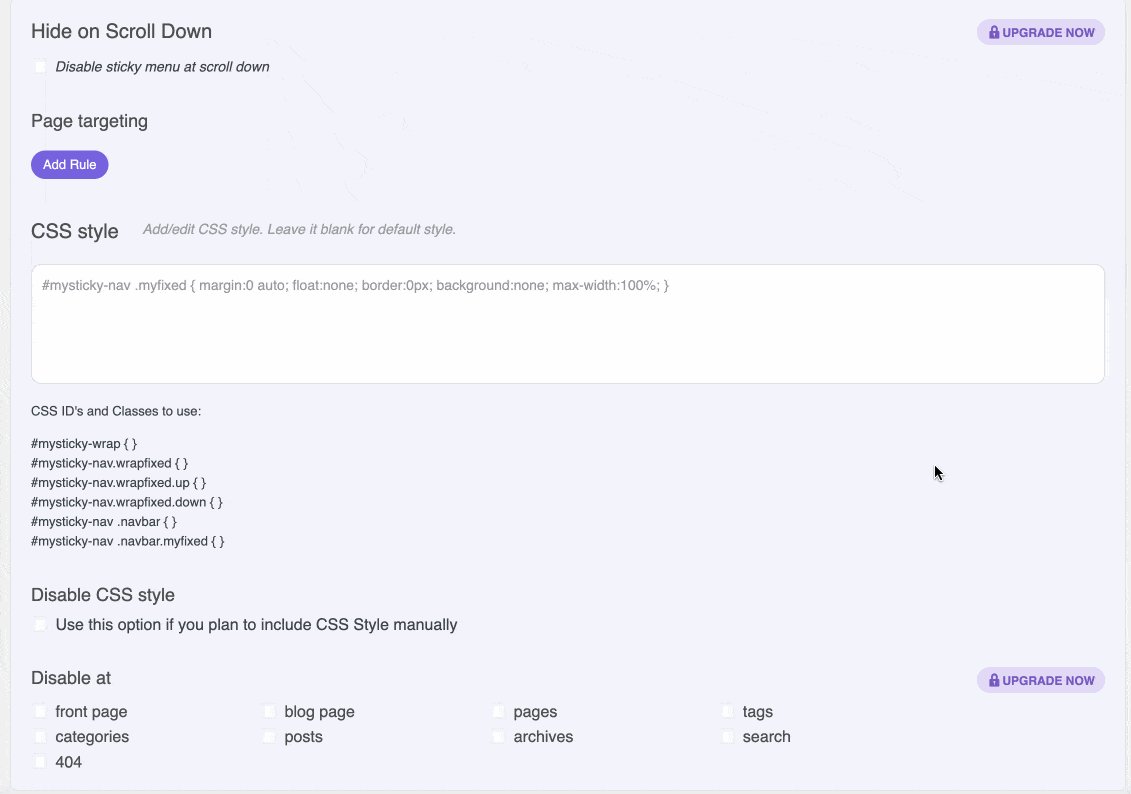
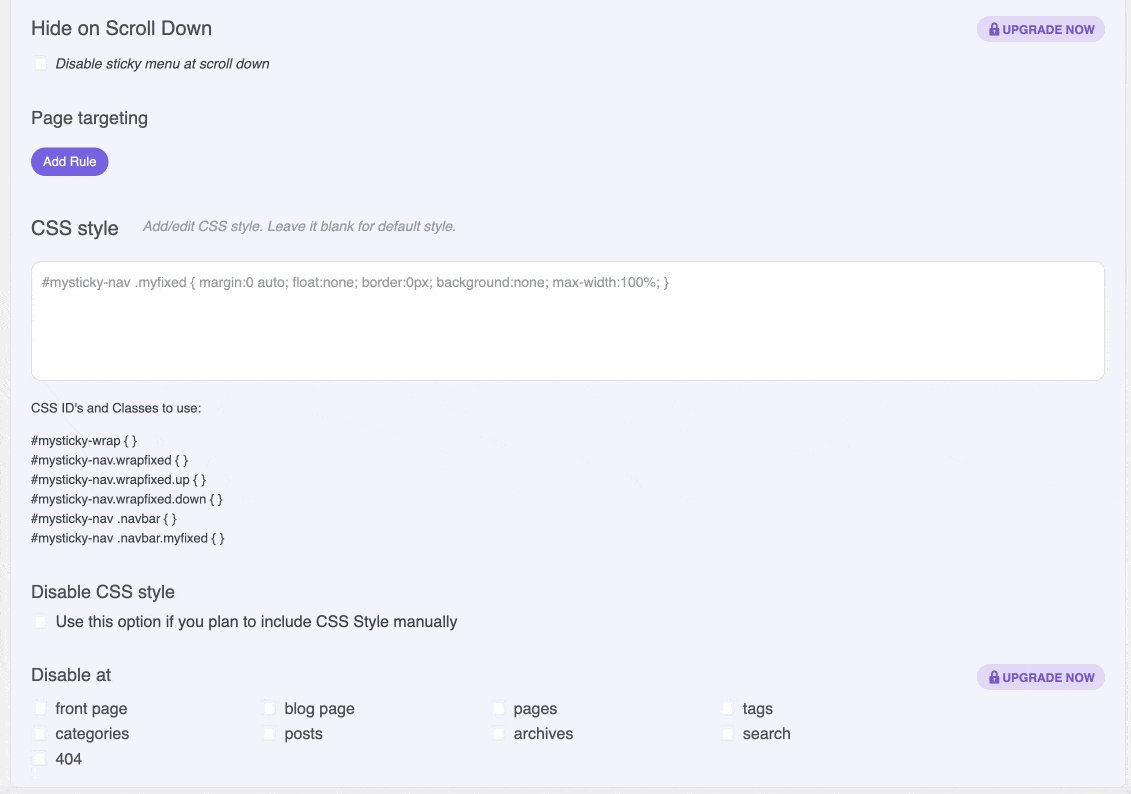
Para configurar este tipo de menú agradable, puede confiar en el complemento myStickymenu, que no carece de beneficios.

En myStickymenu, apreciamos:
- El panel de control sobrio y eficiente de la configuración del complemento . Para habilitar su menú fijo, solo tiene que habilitar la opción correspondiente.

- Los escenarios: no hay muchos y no todo son malas noticias. Aquí vamos a lo esencial para no perdernos en menús complejos.
- La posibilidad de deshabilitar el menú fijo a partir de un determinado tamaño de pantalla (en píxeles).
- Puede cambiar el texto y el color de fondo cuando su menú está anclado.
- Puede configurar efectos de desvanecimiento o deslizamiento cuando aparece el menú anclado.
El pequeño extra : como beneficio adicional, myStickymenu tiene una opción para mostrar una barra de bienvenida en la parte superior de la pantalla. Por supuesto, también pertenecerá al menú fijo. Puede usarlo para mostrar una información o un mensaje promocional, por ejemplo.
Una versión Pro de este complemento de menú de WordPress está disponible desde $ 25 / año para usar en 1 sitio.
Puede, por ejemplo, deshabilitar el efecto "adhesivo" en el escritorio o el dispositivo móvil, agregar efectos (opacidad, desvanecimiento, deslizamiento) o excluir páginas en las que no desea que aparezca el menú fijo.
¿Qué pasa con otros complementos para crear un menú fijo? Si myStickymenu no le conviene, eche un vistazo a uno de sus competidores: Sticky Menu & Sticky Header. Encontré su interfaz menos fácil de usar que myStickymenu, pero aún podría gustarte.
Descargar myStickymenu :
Menu Icons, un plugin para añadir iconos a tu menú

Instalaciones activas: 200K+
¿Necesita darle vida a su menú, especialmente en términos de apariencia visual? Detén todo lo que hagas (excepto leer), puede que tenga lo que necesitas en la tienda.
Mi nuevo hallazgo le permite agregar íconos a los elementos de su menú , con solo unos pocos clics.
Con esto, podrás ofrecer un menú más atractivo visualmente, siempre y cuando no abuses de los íconos. Recuerde: el todo debe permanecer consistente y legible.
Para su información, los iconos de menú (así se llama el complemento) son desarrollados y mantenidos por el equipo de ThemeIsle , que también está detrás del tema Neve (más de 300 000 instalaciones activas).
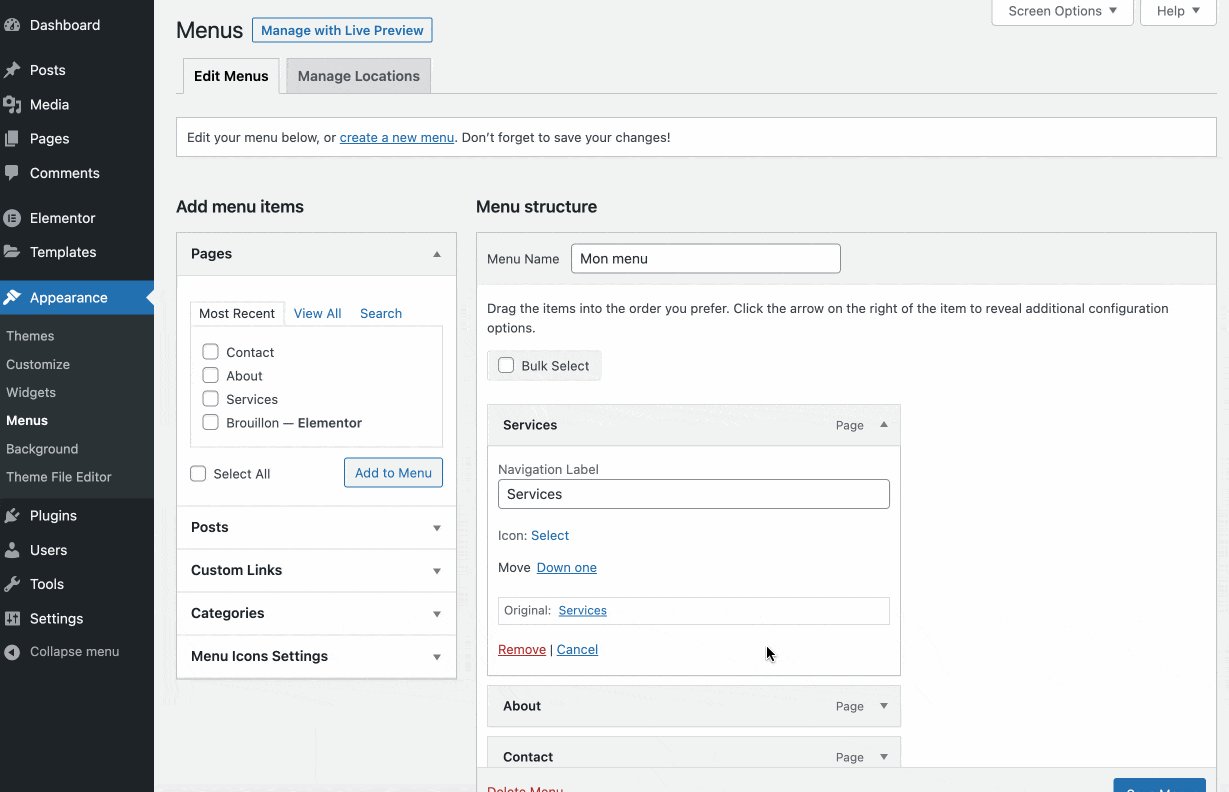
En Iconos de Menú, apreciamos:
- La integración de opciones a la interfaz de menú nativa de WordPress (si no usa un tema compatible con la Edición completa del sitio).
- La facilidad de uso y manejo . Una vez habilitado, este complemento de menú de WordPress no requiere ninguna configuración. Solo tiene que seleccionar los iconos que desee en los elementos del menú de su elección.

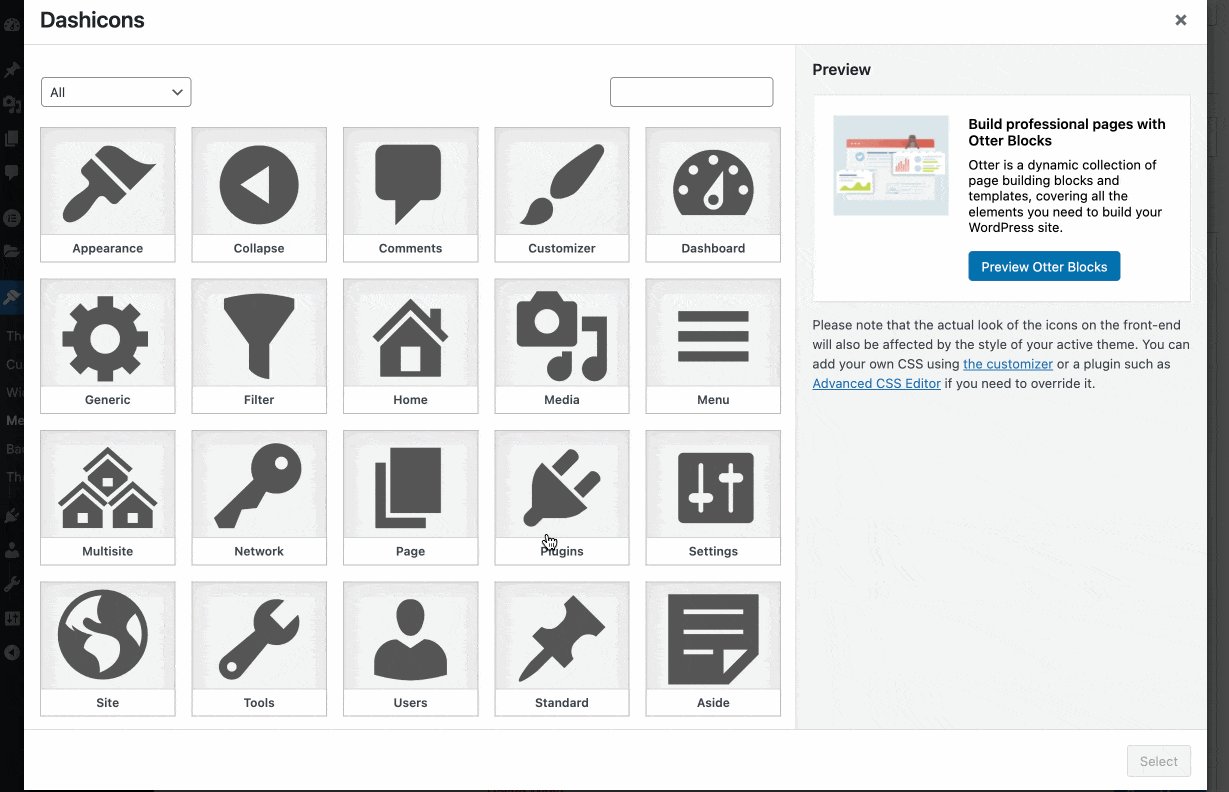
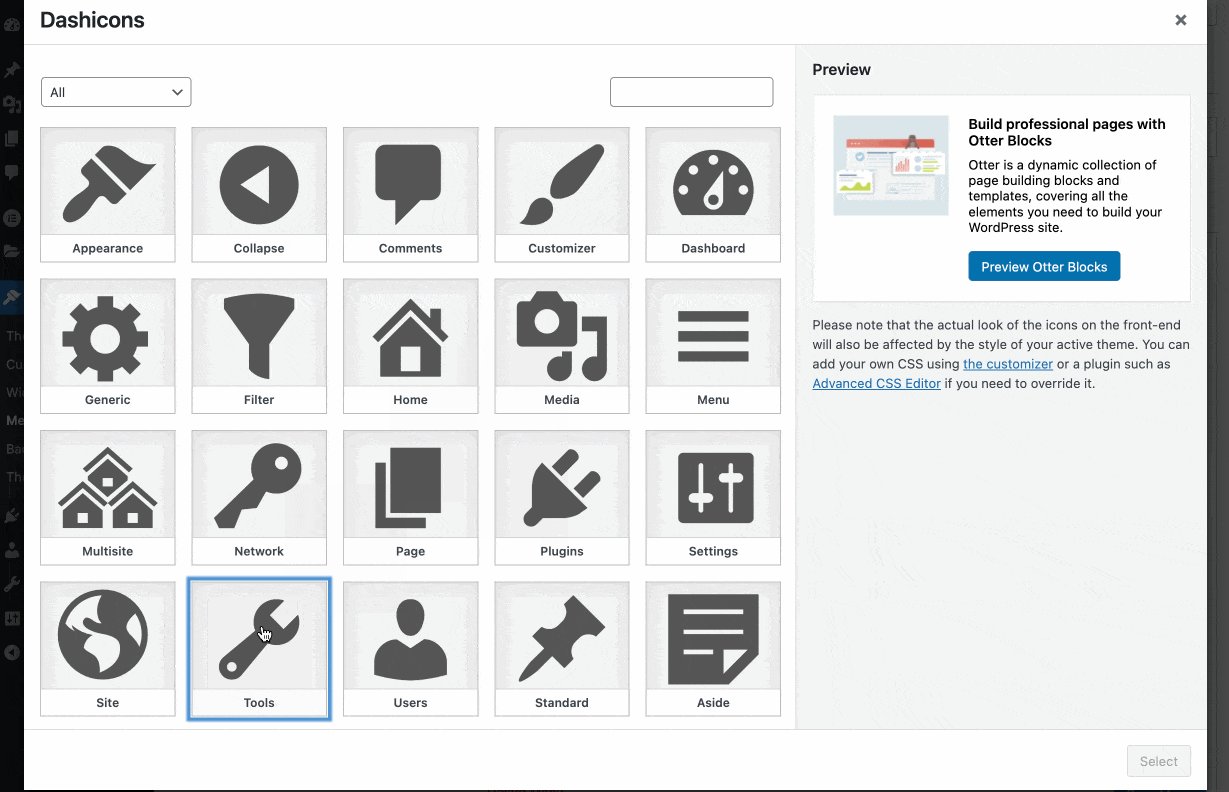
- Los diferentes tipos de iconos que ofrece , con integración a Font Awesome, Genericons o Fontello, por ejemplo.
- La fuerza del complemento, disponible desde 2014 y actualizado regularmente por un equipo comprometido.
- Las excelentes críticas de los usuarios (4,9/5 en el momento de escribir este artículo). Este es el complemento mejor calificado para agregar íconos a un menú de WordPress en el directorio oficial.
El pequeño extra : todas las opciones de los iconos de menú están disponibles de forma gratuita.
¿Qué pasa con otros complementos para agregar iconos a su menú de WordPress? ¿Quieres probar la competencia y ver lo que tienen en la tienda? Pruebe los complementos de Imagen de menú y Íconos de menú de WP, por ejemplo.
Iconos del menú de descarga :
User Menus, un plugin para controlar la visibilidad de tus menús

Instalaciones activas: 90K+
Siguiente nombre en nuestra lista de prueba: Menús de usuario. Este complemento de menú de WordPress no lo ayudará a mejorar o personalizar la apariencia visual de su menú.
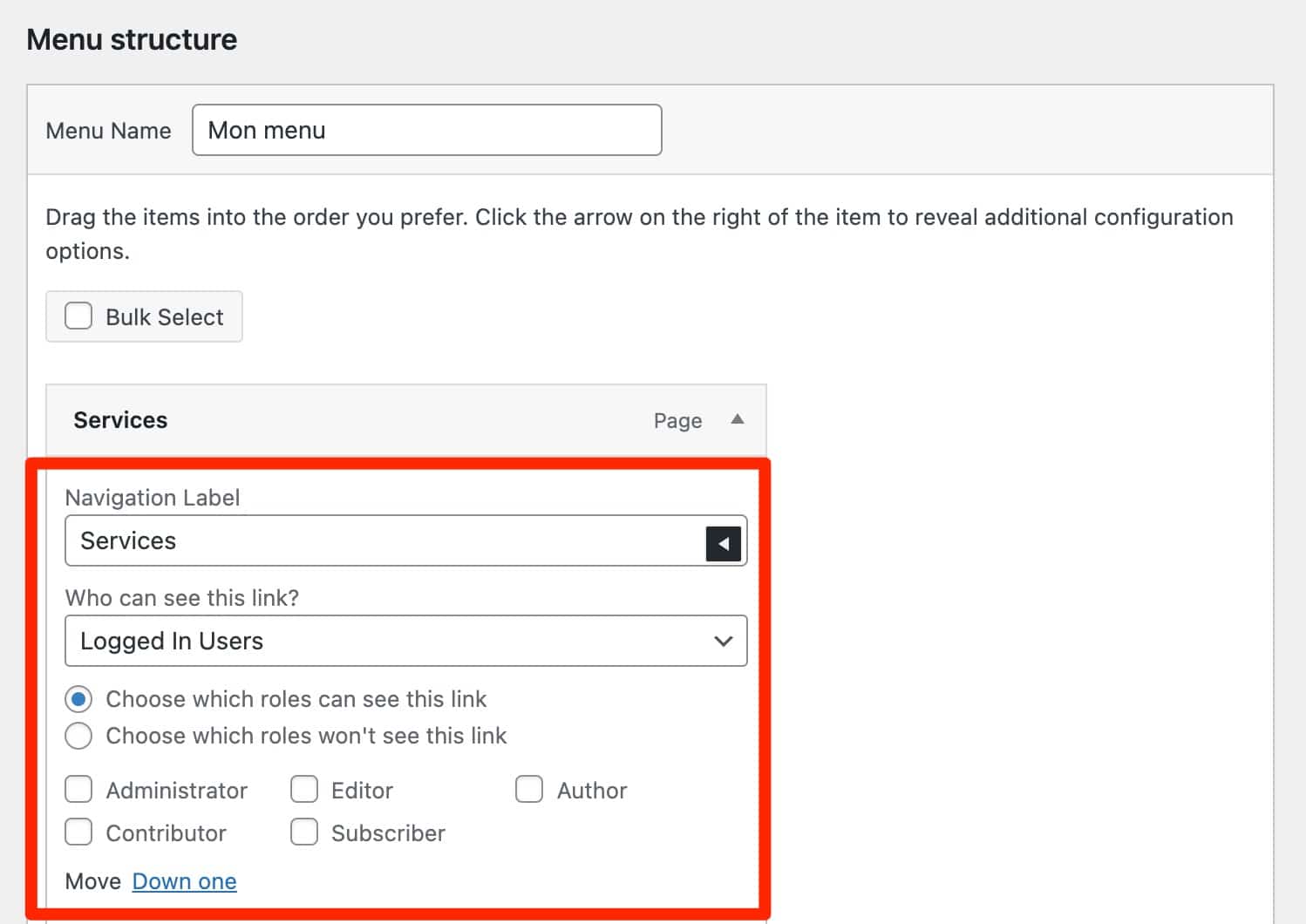
Sin embargo, le brinda un amplio control sobre la visibilidad de los elementos de su menú . Puede elegir mostrarlos o no, de acuerdo con ciertos criterios, entre los cuales:
- Si el visitante está conectado o no.
- El rol de usuario.
De forma predeterminada, WordPress ofrece varios roles (por ejemplo, Administrador, Editor, Autor, Colaborador y Suscriptor), cada uno de los cuales puede realizar diferentes tareas.
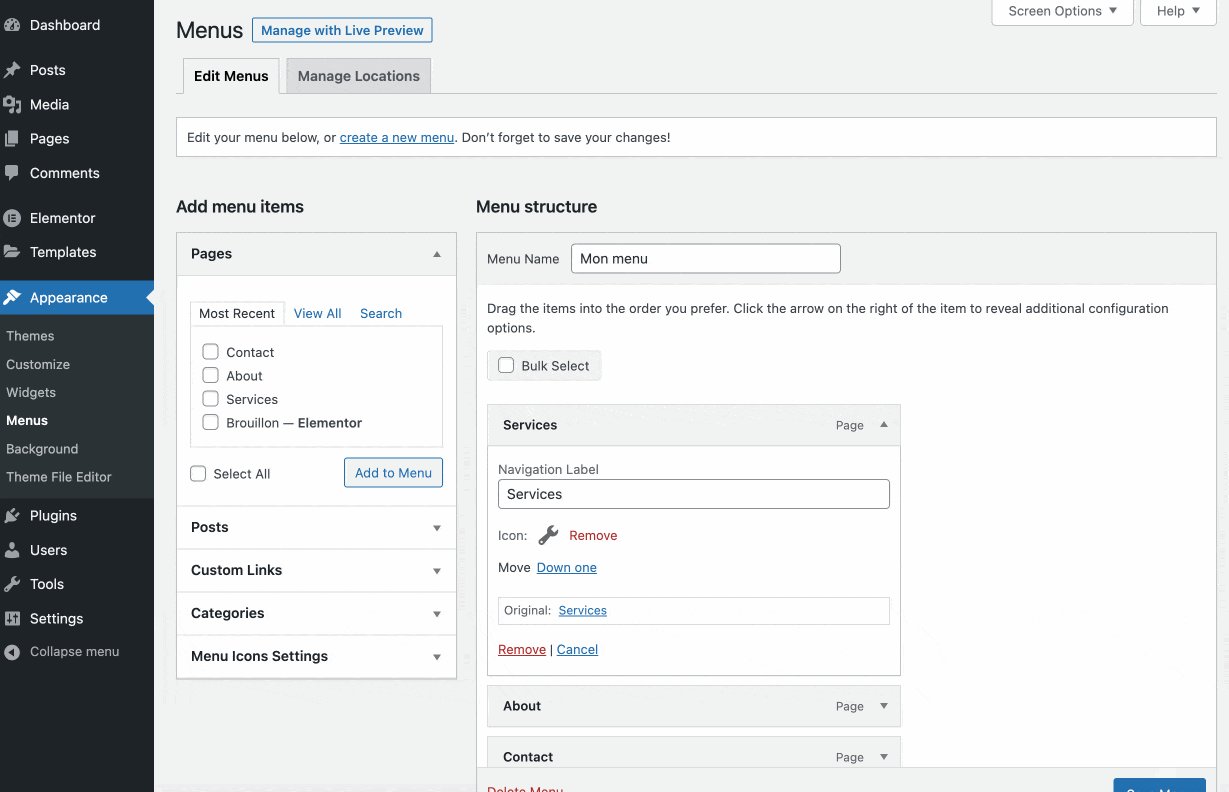
En los Menús de Usuario, apreciamos:
- La facilidad de uso del plugin. No es necesario que introduzca ninguna configuración preliminar antes de poder aprovechar las opciones de los menús de usuario.
- Al igual que los iconos de menú, las funciones de los menús de usuario están integradas en la interfaz de menú nativa de WordPress.
- La posibilidad de elegir qué roles pueden ver todo o parte de los elementos de su menú .

- La ausencia de una versión premium. Puede disfrutar de todas las opciones del complemento de forma gratuita.
El pequeño extra : también es posible agregar un botón de registro o iniciar/cerrar sesión en el menú de su sitio, con la posibilidad de redirigir a la URL de su elección.
¿Qué pasa con otros complementos para controlar la visibilidad de sus menús? Para su información, debe saber que el complemento Funciones del menú de navegación ofrece aproximadamente las mismas opciones que los menús de usuario.
Descargar menús de usuario :
Menú de inicio de sesión, para agregar un botón de inicio/cierre de sesión a su menú

Instalaciones activas: 10K+
Al presentar el complemento anterior, le hablé de la posibilidad de integrar un botón de inicio/cierre de sesión en su menú.
Ahora que estás en el meollo del asunto, ¡vamos a sumergirnos! El complemento de menú de WordPress del que hablo ahora ofrece específicamente esta acción.
A saber, como se detalla en su descripción en el directorio oficial, “El complemento del menú de inicio de sesión y cierre de sesión lo ayudará a agregar el menú dinámico de inicio y cierre de sesión a cualquier menú de su sitio web de WordPress ”.
Esta característica puede ser útil si su sitio tiene un área de membresía, por ejemplo.
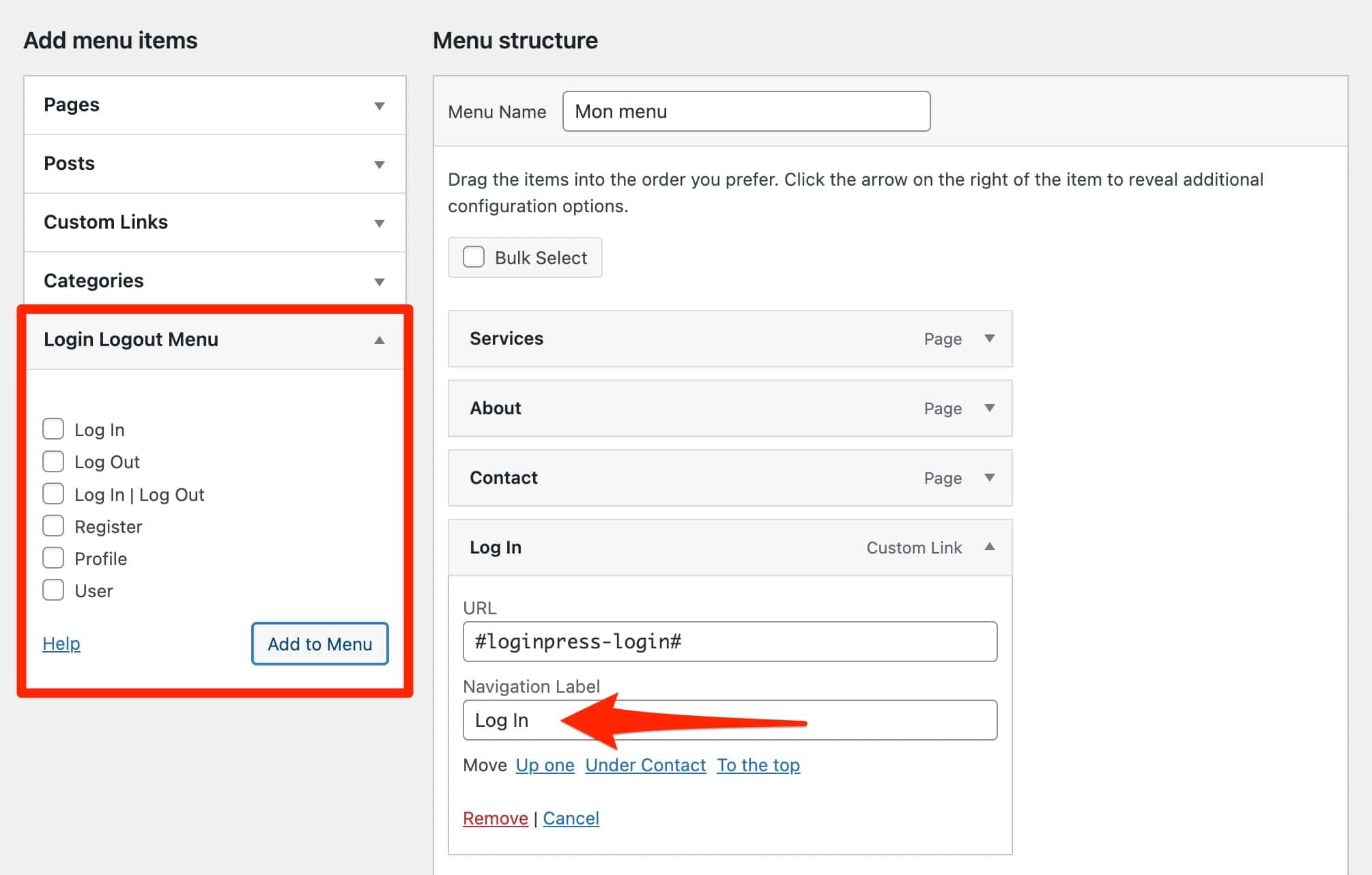
En el Menú Iniciar sesión Cerrar sesión, apreciamos:
- El manejo rápido y fácil . Nuevamente, incluso si me estoy repitiendo, este complemento ofrece estas opciones en la interfaz de creación de menú nativa de WordPress.
- Puede agregar hasta 6 enlaces adicionales en su menú : Iniciar sesión, Cerrar sesión, Iniciar/Cerrar sesión, Registrarse, Perfil y Usuario.
Para que conste, si bien WordPress ofrece un práctico bloque nativo de "Iniciar sesión/Cerrar sesión", solo le permite mostrar esa opción.
Por lo tanto, tiene algunas opciones más con el menú de inicio de sesión y cierre de sesión. - Cada etiqueta de navegación se puede modificar con el texto de su elección.

- El complemento puede adaptar dinámicamente la visualización de la etiqueta de los elementos de inicio/cierre de sesión. Por ejemplo, cuando un usuario inicia sesión, solo verá un enlace para cerrar sesión. A la inversa, solo un enlace para iniciar sesión será visible cuando se cierre la sesión.
- El complemento es 100% gratuito.
El pequeño extra : es posible agregar los enlaces de su elección en cualquier página o artículo, utilizando un código abreviado.
Descargar Inicio de sesión Cerrar sesión Menú :
Elementor, para diseñar menús avanzados… pero no solo

Instalaciones activas: 5M+
Ahora hablemos de un complemento de un tipo especial, ya que es un creador de páginas.
Con más de 10 millones de usuarios, Elementor es el creador de páginas más popular en el ecosistema de WordPress.
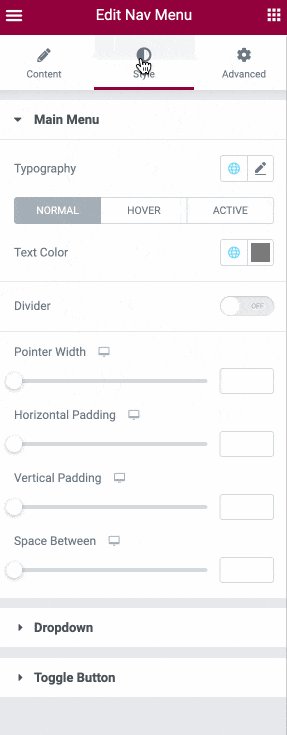
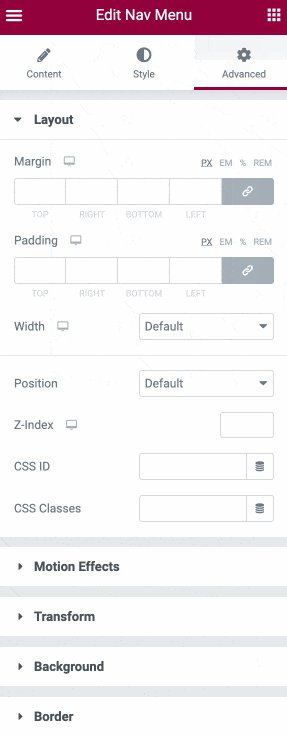
Entre sus múltiples opciones, esta híper poderosa herramienta permite por ejemplo crear menús muy avanzados en su versión premium, llamada Elementor Pro (enlace de afiliado).
Siéntate, es hora del espectáculo.
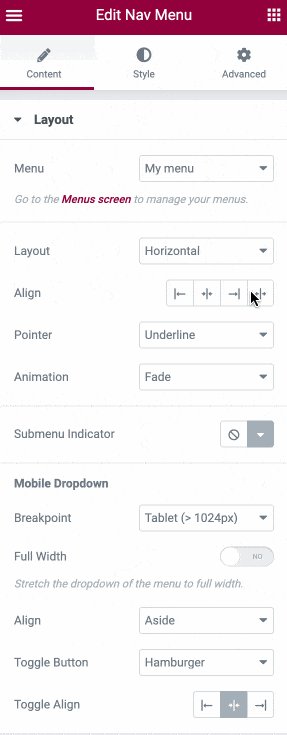
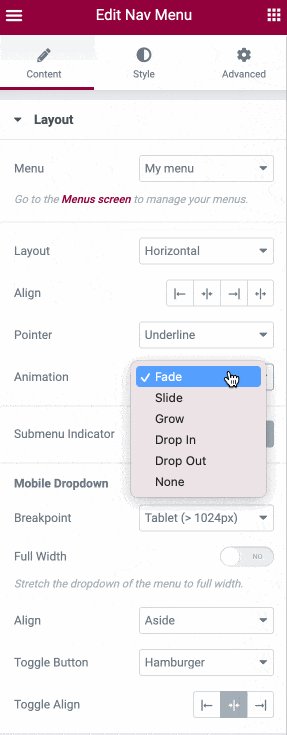
En Elementor, apreciamos:
- El hecho de que puedes usar el generador de páginas sin tocar una sola línea de código .
- La visualización en tiempo real de todas las adiciones y cambios realizados en tu menú.
- Las opciones de personalización avanzadas van desde el diseño de su menú (horizontal o vertical), hasta su apariencia visual, o las diversas animaciones que puede agregar (p. ej. mouseover).

- La gestión muy fina de la respuesta de su menú, con el posible ajuste de los distintos puntos de ruptura según el tamaño de la pantalla de su visitante.
- En general, la posibilidad de crear tu sitio desde cero con Elementor, y no solo un menú completo.
El pequeño extra: el ecosistema alrededor de Elementor. Si no usa Elementor Pro, hay muchos complementos que lo ayudan a crear un menú avanzado, a veces de forma gratuita. Descubre nuestra selección en el blog de WPMarmite.
Elementor está disponible en versión gratuita, pero lógicamente está limitado en cuanto a opciones: no ofrece un widget para crear un menú.
Para diseñar sitios profesionales de WordPress con posibilidades ilimitadas, Elementor Pro será esencial. Se ofrece desde $49/año para un uso en 1 sitio.
¿Qué pasa con otros creadores de páginas? En la familia de creadores de páginas, hay otras herramientas imprescindibles. La mayoría de ellos también ofrecen opciones y módulos para crear y mejorar su menú. Por ejemplo, Divi Builder o Beaver Builder.
Descargar Elementor :
También podrían haber estado en el menú de esta prueba.
Como puedes imaginar, es imposible hablar en detalle sobre todos los complementos que te permiten crear o personalizar menús en WordPress. Estaríamos abrumados.
Como beneficio adicional, quería compartir con ustedes algunos complementos adicionales que surgieron durante mi investigación.
Podrían muy bien cumplir con algunas de sus expectativas. Por ejemplo, podría mencionar:
- Carrito de menú de WooCommerce , para agregar automáticamente un botón que muestre el carrito de compras de su tienda WooCommerce.
- Iks Menu es un complemento de menú en WordPress para diseñar un menú tipo acordeón, para integrarse, por ejemplo, en una barra lateral.
- Menú duplicado y Menu Duplicator para duplicar sus menús en unos pocos clics.
- Control de visibilidad de elementos de menú para activar/desactivar la visualización de algunos elementos de menú en el front-end (la interfaz visible de su sitio).
- Menú Sidebar Avanzado para generar un menú que integre automáticamente la jerarquía de páginas o categorías.
¿Estás buscando mejorar y personalizar tu menú de #WordPress? Descubre nuestra prueba de 7 #plugins clave.
¿Qué complemento de menú de WordPress elegir?
Como has podido comprobar a lo largo de estas líneas, existen multitud de plugins para mejorar los menús en WordPress.
Puede usarlos para crear un menú fijo o un mega menú, o incluso para agregar íconos y controlar la visibilidad de algunos elementos.
Al hacer su elección, le recomiendo prestar atención a los siguientes elementos:
- Tus necesidades No instales un complemento de menú de WordPress porque te parezca bien o porque tu mejor amigo lo use. Primero debe resolver un problema que tiene.
- Las opciones que ofrece de forma nativa WordPress y en especial por su tema . El tema que está utilizando bien puede ofrecer opciones avanzadas para personalizar su menú. Asegúrese de verificar esto antes de activar un complemento que podría duplicarse.
- Mira las valoraciones y opiniones de los usuarios . Cuanto más positivos sean, más probable es que encuentre un complemento efectivo.
- Elija un complemento que se actualice regularmente en lugar de uno que se haya dejado atrás. Es más seguro en términos de seguridad.
- Lea la descripción del complemento para comprender exactamente qué características ofrece. Y asegúrese de que sean apropiados para sus necesidades.
- Haga su propia opinión probando los complementos que le interesan. El hecho de que un complemento tenga una excelente reputación y muy buenos comentarios de los usuarios no significa que funcionará para usted. Para evitar cualquier riesgo de incompatibilidad, habilítelos primero en un entorno de prueba (localmente o en un sitio provisional, por ejemplo).
¿Está todo bien para ti? El piso ahora es tuyo.
¿Qué complemento de menú de WordPress usas y por qué esa elección? Espero escuchar de usted en los comentarios.