5 sabrosos temas de WordPress para crear sitios web de restaurantes (2022)
Publicado: 2022-09-28Cuando planeo llevar a mi esposa a un restaurante que no conozco, siempre trato de consultar su sitio web. Esto me permite tener una idea de lo que ofrecen.
Y desafortunadamente, la mayoría de las veces, no se me hace la boca agua.
No estoy decepcionado por los menús, ni siquiera por los precios. Estoy decepcionado porque muchos sitios web de restaurantes están atascados en 1998... Realmente necesitan actualizarse y revisar su comida.
Seamos claros, no estoy aquí para culpar a tal o cual dueño de restaurante. Cada uno tenemos nuestro propio oficio.
Solo digo que hoy en día es fundamental dar una buena imagen de tu establecimiento en internet.
Miles de nosotros buscamos un restaurante donde llevar a nuestra pareja, colegas o amigos. Tienes que admitir que sería una pena perderse una buena comida, solo porque el sitio web no te da la impresión correcta.
Si tienes un restaurante, me imagino que intentas poner bien las mesas, tener platos bonitos y dar un servicio de calidad. Entonces, ¿por qué deberías descuidar tu sitio web?
Visión general
- Un ejemplo de lo que no se debe hacer en la web de un restaurante
- Lo que esperamos de un sitio web de restaurante
- 5 temas de WordPress para restaurantes
- Conclusión
Este artículo contiene enlaces de afiliados. Esto significa que si compras uno de estos temas, WPMarmite obtendrá una pequeña comisión. Esto nos permite pagar el trabajo editorial del blog y crear un fondo para comprar y probar otras herramientas. Dicho esto, seguimos siendo imparciales: nuestro objetivo es ayudarlo a tomar decisiones informadas. Para obtener más información, consulta nuestra política editorial.
Un ejemplo de lo que no se debe hacer en la web de un restaurante
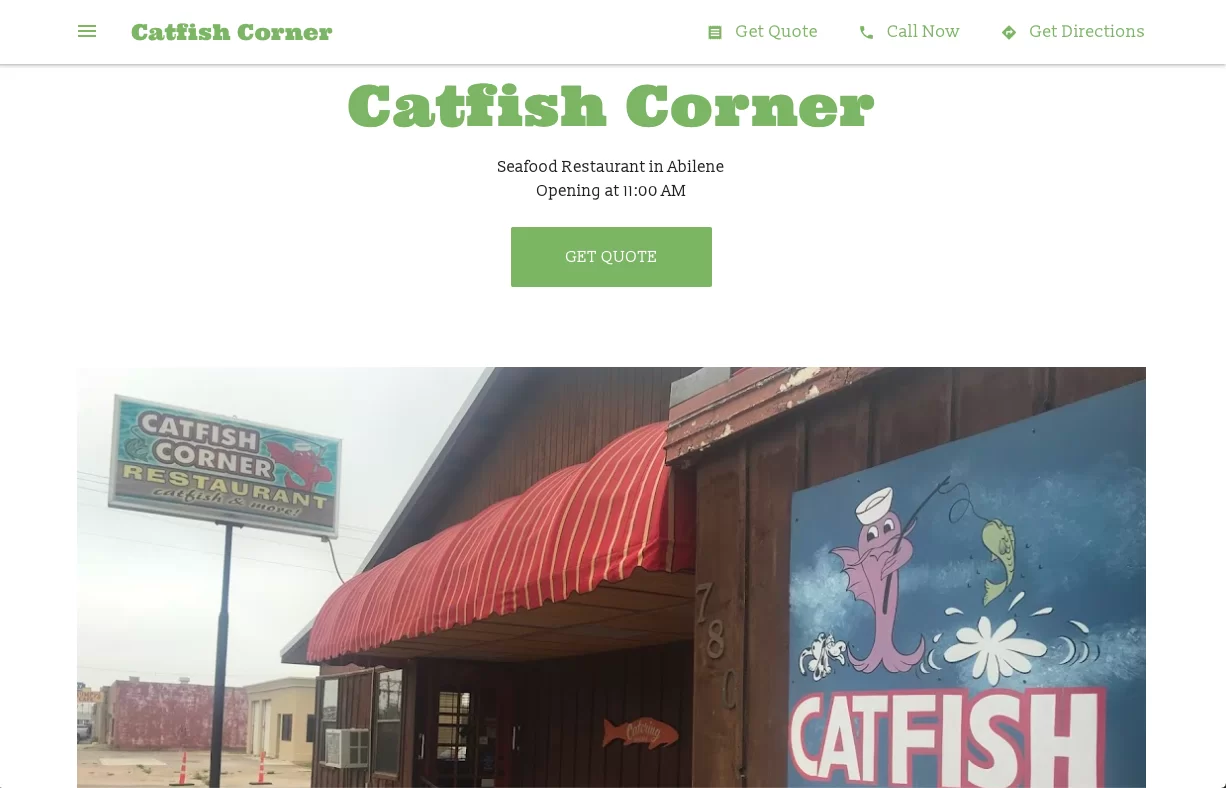
Para demostrarle que no tiene que ir muy lejos, visite el sitio web de Catfish Corner:

No sé lo que piensas, pero cuando miras el sitio rápidamente, sin enfocarte en el texto, no necesariamente tienes la impresión de estar en el sitio web de un restaurante.
Al menos para mí, el diseño no me hace pensar en eso en absoluto. El botón de llamada a la acción, presumiblemente para realizar un pedido, está etiquetado como "Obtener cotización", que es muy vago.
Aunque el horario de apertura se muestra en la parte superior de la página, debe desplazarse hasta la parte inferior para encontrar el horario completo y la información de contacto.
Además, no se puede encontrar ningún menú en ninguna parte, y la galería de imágenes en la parte inferior de la página son todas del interior del restaurante, no de su comida. Las fotos ni siquiera son de buena calidad.
Mi reacción cuando me di cuenta de esto:

¡Sin embargo, este restaurante bien podría ser un placer para visitar!
Bueno, dejemos las críticas aquí y pasemos a una fase más constructiva.
Lo que esperamos de un sitio web de restaurante
Si todavía está leyendo este artículo, imagino que desea actualizar un sitio web de WordPress para un restaurante o incluso crear uno desde cero.
Este artículo le presentará varios temas que lo ayudarán a que su establecimiento se vea bien.
Ponte en la piel de alguien que busca un restaurante. ¿Qué se preguntan ellos mismos?
- ¿Qué comes aquí? (¿Cuál es la cocina del restaurante: cocina casera, pizzería, japonesa, etc.)
- ¿Cuáles son los platos? (El menú.)
- ¿Cuanto cuesta? (Las combinaciones y precios.)
- ¿Por qué debería ir allí? (¿Están satisfechos los clientes?)
- ¿Dónde puedo hacer una reserva? (Información de contacto o un formulario de reserva.)
- ¿Como llego hasta ahí? (Un mapa o un mapa de Google.)
En mi opinión, los puntos anteriores son lo mínimo de lo que se espera de un sitio web de restaurante.
Recuerde, su sitio debe despertar el apetito de las personas y, lo que es más importante, ¡convencerlas para que visiten su lugar!
5 temas de WordPress para restaurantes
Hoy, decidí mostrarte una selección de temas de WordPress para restaurantes que, espero, te permitirán encontrar la rara perla que equipará tu sitio.
Nuestro objetivo es que tengas todas las cartas en la mano para crear un sitio genial.
Vamos, prepara el cuchillo y el tenedor, ponte la servilleta al cuello: vamos directo a la cata.
carbono

Diseño
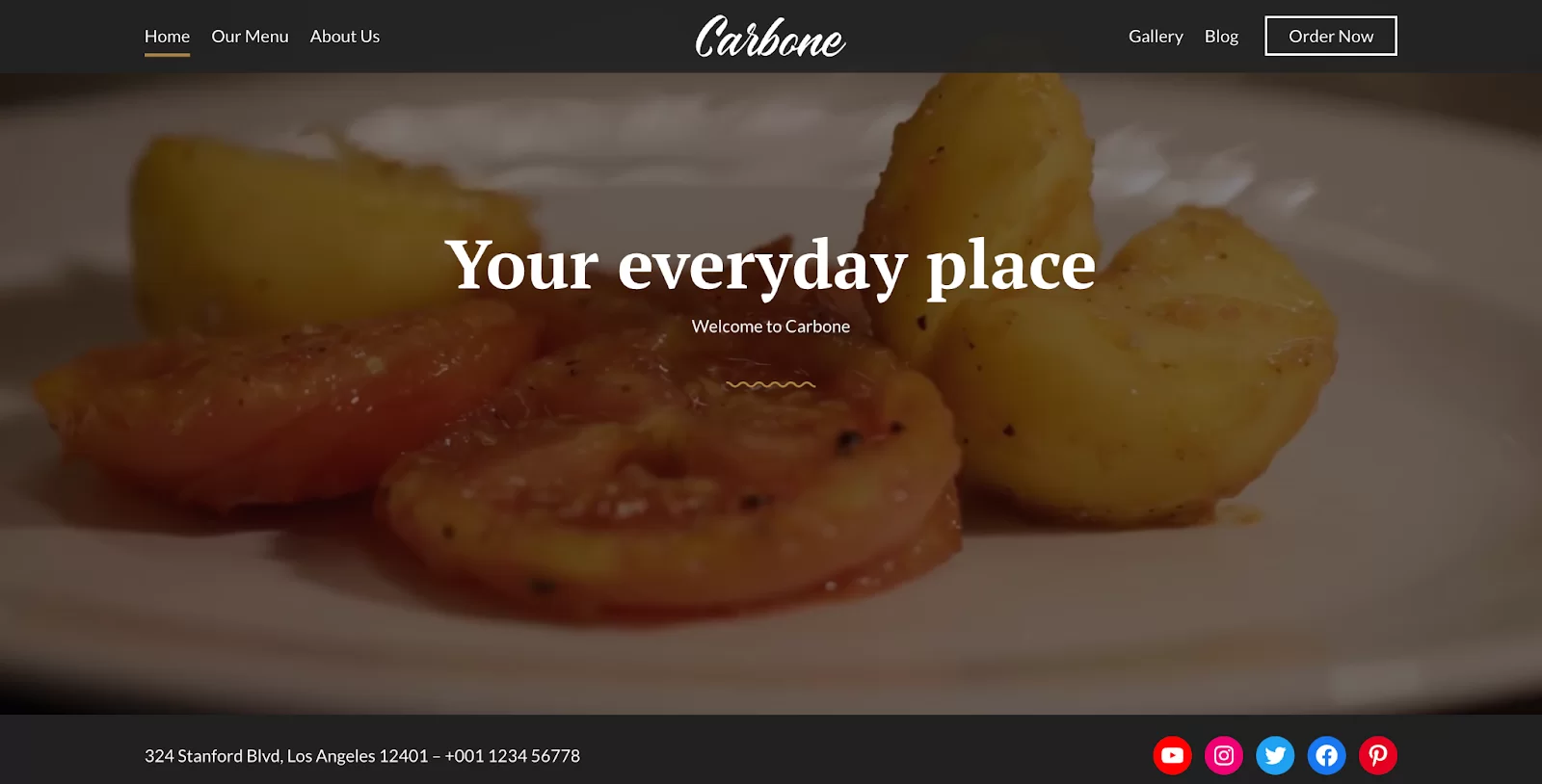
La demo proporcionada por el tema Carbone WordPress da la bienvenida al visitante con un enorme encabezado, incluyendo un video con simpáticos camareros que muestra el restaurante como si estuvieras allí, lo cual es bastante inmersivo y te permite hacerte una idea del establecimiento.
Un botón de llamada a la acción para realizar un pedido se encuentra en la parte superior de la página, lo cual es bueno. Conduce a una página que contiene un formulario de contacto e incluye la información de contacto del restaurante.
La dirección, el número de teléfono y los perfiles de redes sociales del establecimiento también se destacan justo debajo del encabezado y justo encima del pie de página.
Los horarios de apertura están claramente indicados en el medio de la página de inicio, pero es mejor colocarlos más arriba en la página, para que el visitante pueda encontrarlos en un abrir y cerrar de ojos sin tener que desplazarse .
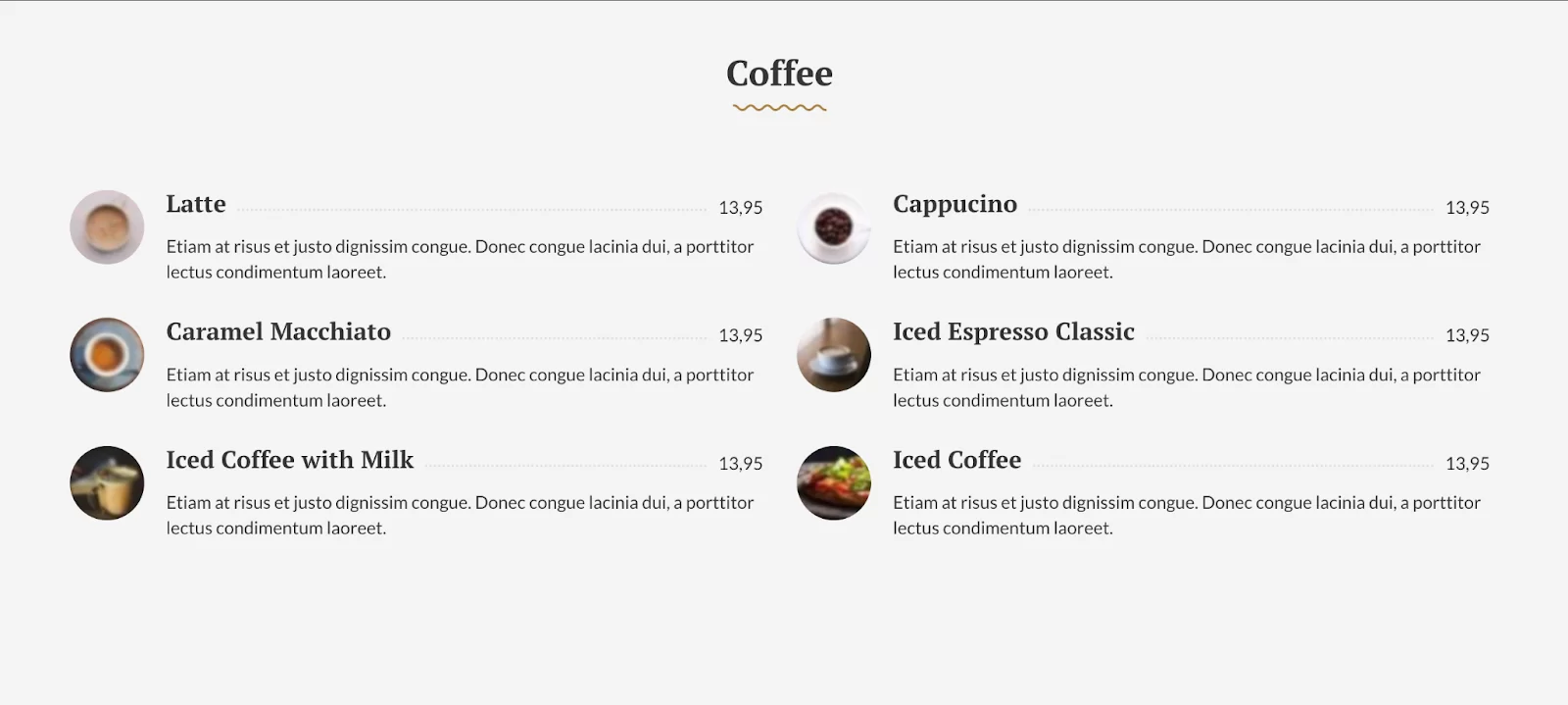
La carta del restaurante se presenta de forma ergonómica, con separadores entre cada apartado (entrantes, platos principales, postres), con la página de inicio conteniendo únicamente los cafés y entrantes.

Instalación
Para usar el tema Carbone, debe instalar y activar Framework Ignition, un complemento desarrollado por CSSIgniter. Se recomienda la instalación y activación de otros complementos, como GutenBee, que agrega bloques adicionales de Gutenberg al editor.
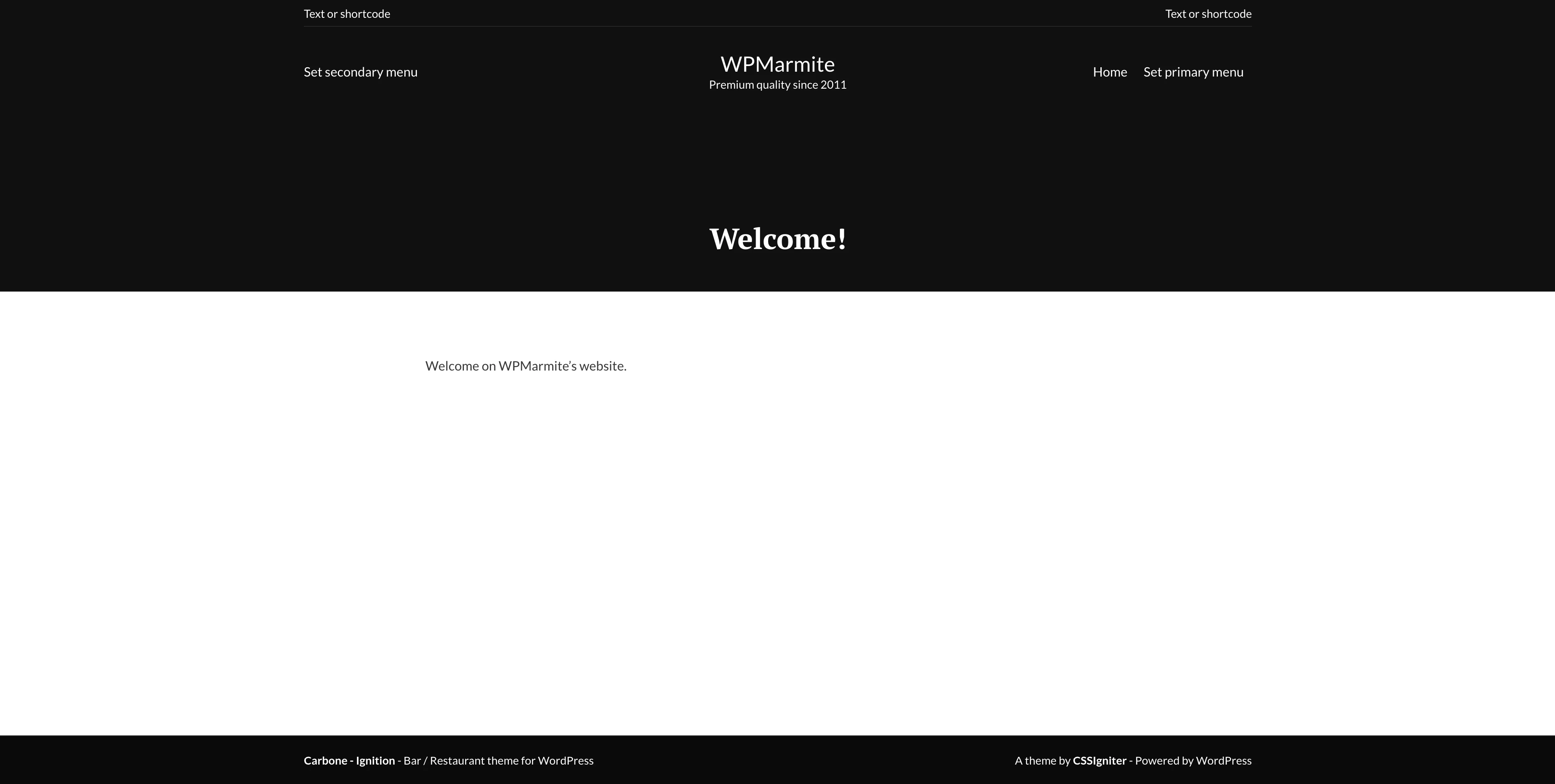
Aquí está la parte superior de mi sitio después de la activación del tema Carbone y Framework Ignition:

Para hacer esto un poco mejor, hay dos variaciones del tema disponibles (en Apariencia > Opciones de tema , pestaña "Variaciones de tema"): Carbone e Igloo.
Cambiar de una variación a otra actualiza la paleta de colores del tema y cambia las opciones de la Herramienta de personalización. Así que asegúrese de guardar las opciones existentes de antemano con la herramienta integrada o un complemento de copia de seguridad .
También puede importar contenido de demostración en Apariencia > Importar datos de demostración . Una vez que la demostración se haya importado a su sitio (Carbone o Igloo), podrá integrar su contenido en las páginas del sitio y personalizar su diseño para hacerlo suyo aplicando la guía de estilo de su restaurante a todo el sitio.
El tema aún requerirá que instales y actives complementos adicionales.
Carbone dice que “importar datos de demostración (publicaciones, páginas, imágenes, configuraciones de temas, etc.) es la forma más rápida y fácil de configurar su tema. Esto le permite simplemente editar todo en lugar de crear contenido y diseños desde cero”.
personalización
En la Herramienta de personalización, puede determinar el diseño del sitio, los colores (así como una paleta de colores) y la tipografía que se muestra.
Las Secciones Globales son una característica interesante de Carbone. Se utilizan para crear secciones de contenido (es decir, conjuntos de bloques, como patrones de bloques) que se mostrarán en todas las páginas o artículos del sitio, o solo en ciertas publicaciones .
Puede especificar en qué publicación mostrar o no mostrar una sección global, o insertar un código abreviado donde desee que se muestre en su sitio, en una ubicación definida (por ejemplo: inserte un inserto de suscripción al boletín arriba del pie de página de todos los artículos , etc.). Las secciones globales se pueden reutilizar en más de 15 ubicaciones en el tema.
Se proporciona un conjunto de códigos cortos con Framework Ignition para mostrar un menú personalizado, barra de búsqueda, fecha, su feed de Instagram, etc.
Beneficios
- Diseño de tema moderno.
- El contenido de demostración que puede importar, lo que le permite crear su sitio más rápido.
Desventajas
- Muchos complementos adicionales para instalar y activar.
- Algunos menús no son muy útiles o son demasiado comodín, como el menú “Utilidades”, que se utiliza para configurar la visualización de los iconos del tiempo y de las redes sociales, habilitar/deshabilitar la caja de luz, el modo oscuro en el editor de bloques, el soporte de bloques como widgets, etc.
Precio de este tema: $49
Descarga el tema de WordPress Carbone:
Korina

Instalación y personalización
Al igual que Carbone, Korina es una publicación de CSSIgniter. Y al igual que el anterior, requiere la instalación y activación de Framework Ignition, el complemento creado por la misma tienda.
También es posible importar contenido de demostración a Korina, siguiendo el mismo procedimiento que el tema Carbone. Aquí también, se deberán instalar y activar varios complementos para continuar con la importación del contenido de demostración.
Puede elegir una imagen, un GIF o un video de fondo para que se muestre en el encabezado de una página determinada (como lo que puede ver en la demostración) en el editor de contenido, en "Imagen de título de página" a la derecha del editor .
En cuanto a opciones, encontramos prácticamente lo mismo que con el tema Carbone. Es principalmente en el diseño que los dos temas diferirán.
Diseño
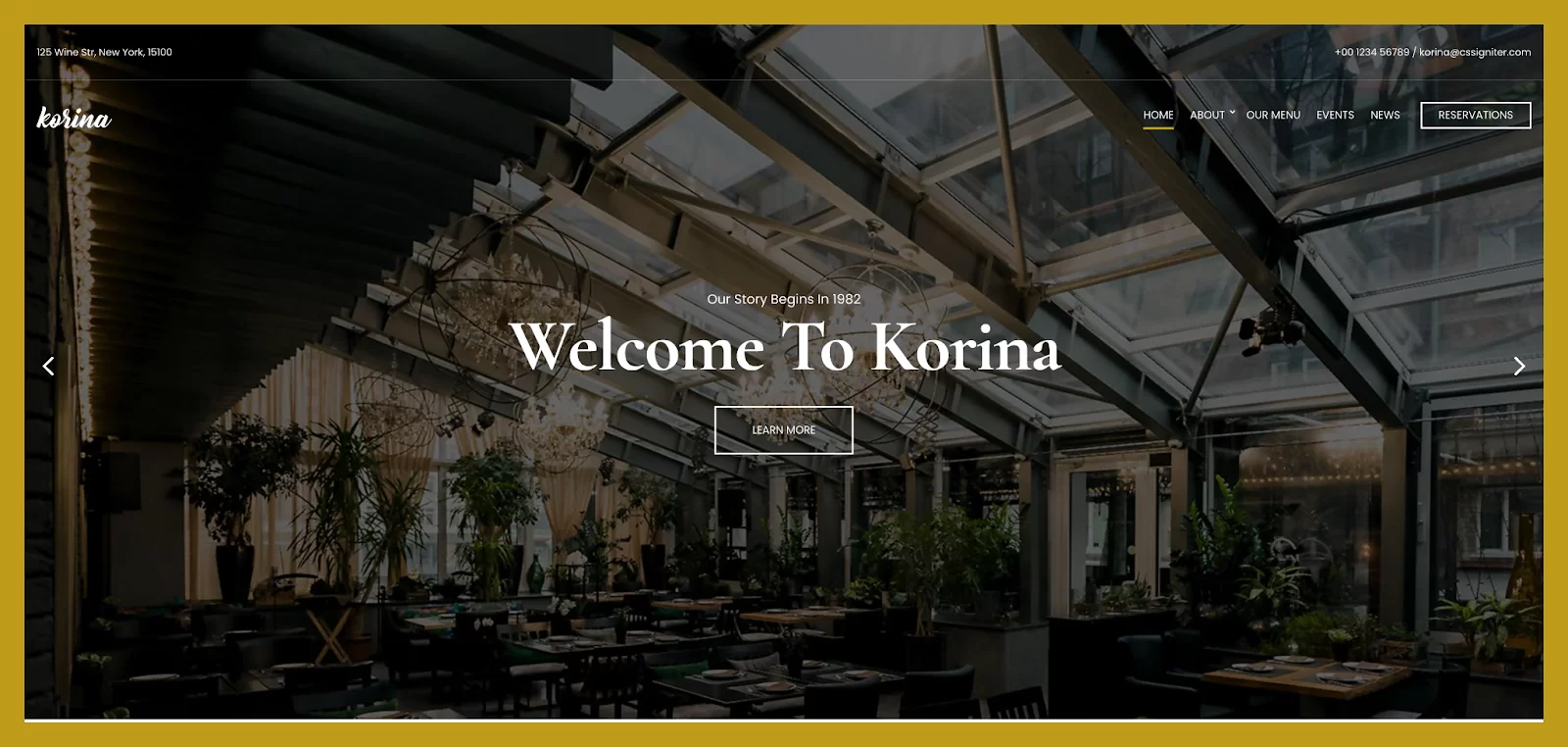
En términos de diseño, encontramos que la dirección del restaurante, su número de teléfono y su dirección de correo electrónico están resaltados esta vez en la parte superior de la página.
El menú de navegación contiene un botón de llamada a la acción para reservar una mesa, que conduce a un formulario de reserva creado con el Formulario de contacto 7.
El carrusel en el encabezado de la página de inicio le permite exhibir bellas imágenes de los platos y del restaurante, pero tenga cuidado de no abusar de los carruseles, ya que pueden distraer al visitante . De forma predeterminada, las fotos se desplazan demasiado rápido y es mejor dejar que el usuario elija cuándo cambiar de una foto a otra.
Tener la información de contacto, el horario de apertura y los perfiles de redes sociales del establecimiento en el pie de página facilita su localización en todas las páginas del sitio.
En las páginas de contenido y la página de inicio, las diferentes partes se distribuyen estéticamente en la página, alternando texto y fotos a la izquierda y derecha de la página.
Ventajas
- El diseño es moderno, pero el borde dorado alrededor de la pantalla le da un estilo particular al sitio.
- El contenido de demostración para importar, lo que te ayuda a ir más rápido.
Desventajas
- Muchos complementos para instalar y activar para que el tema funcione correctamente.
- Algunos menús no son muy útiles y son demasiado genéricos, como el menú “Utilidades”, como el del tema Carbon.
Precio de este tema: $49
Descarga el tema Korina:
delicioso

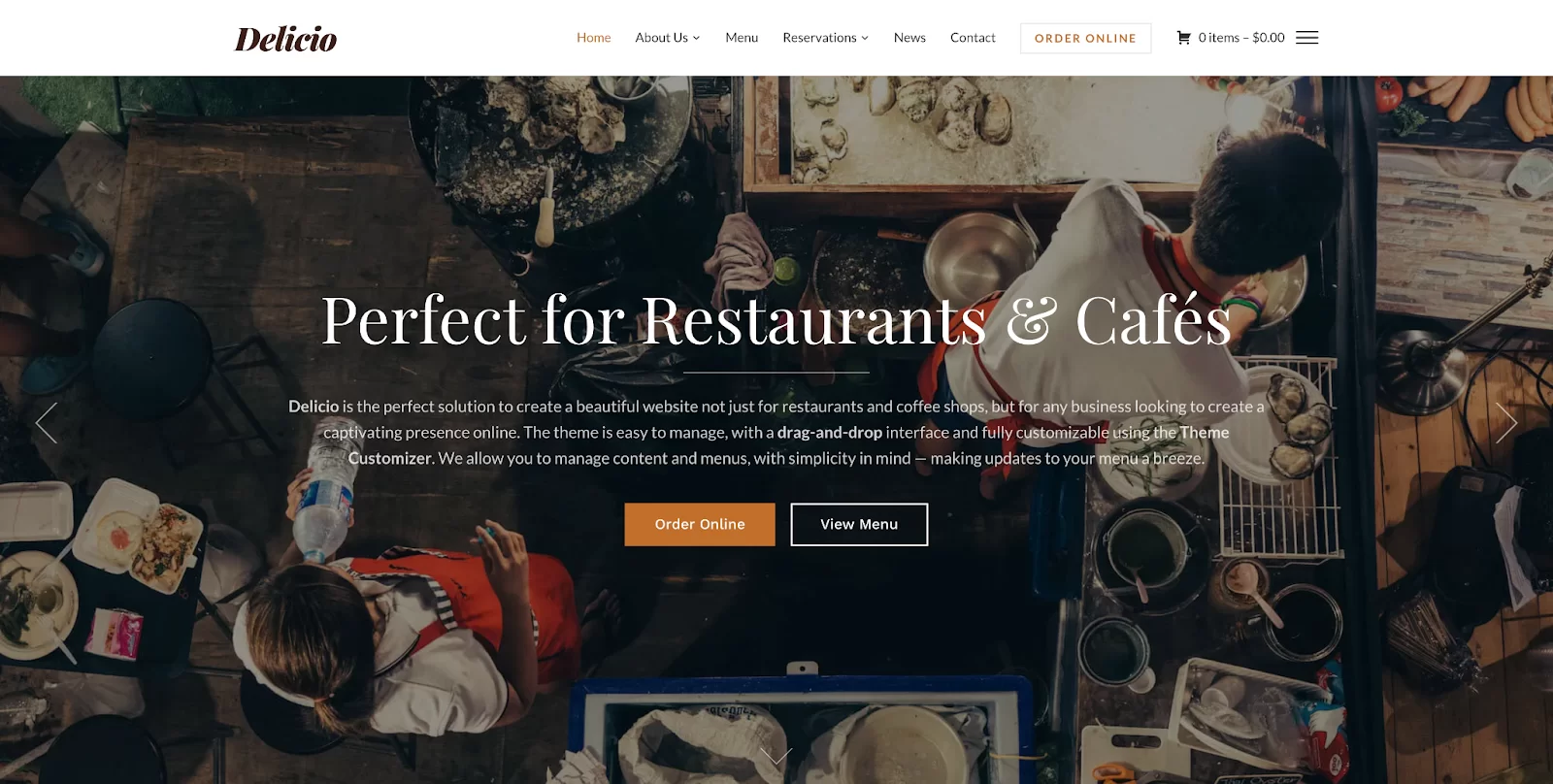
Delicio se presenta como un tema para crear sitios web para restaurantes y cafés, pero también para cualquier establecimiento que solo busque crear una presencia en línea "cautivadora".
Diseño
Este tema de la tienda WPZOOM le da la bienvenida con un control deslizante de pantalla completa. Nada mal para deslumbrar a tus futuros clientes con bonitas fotos de tus platos. Pero como hemos visto antes, tenga cuidado con los carruseles de imágenes; deben usarse con precaución .
También en la página de inicio, el botón "Pedido en línea", inmediatamente visible al llegar al sitio, anima a los visitantes a tomar medidas. Un clic en este botón activa la visualización del menú.
En el lado de navegación, hay dos menús disponibles. El primero, bastante estándar, es horizontal y se coloca en la parte superior del sitio. El segundo, vertical, se encuentra en el lado derecho de su página, como un menú de hamburguesas. Ambos se pueden modificar fácilmente en la administración de WordPress.
Desafortunadamente, la información de contacto del restaurante no se muestra en la parte superior del sitio. Son visibles en el pie de página, junto con el horario de apertura del restaurante y los perfiles de las redes sociales.
Un widget de Instagram le permite mostrar las fotos más hermosas de sus platos, conectando su sitio web de WordPress a su cuenta de Instagram, a través de su cuenta WPZOOM.
Instalación
Se requieren varios complementos para instalar el tema Delicio: el generador de páginas Beaver Builder, Jetpack y Beaver Builder Addons de WPZOOM, un complemento hecho en WPZOOM, como su nombre lo indica, que le permite agregar funciones a Beaver Builder.

WPZOOM también recomienda instalar estos complementos: Formulario de contacto de WPForms, WPZOOM Instagram Widget & Block (para mostrar su feed de Instagram en su sitio de WordPress), Reservas de restaurantes (para administrar reservas en línea) y Social Icons Widget de WPZOOM (para mostrar iconos de redes sociales en tu sitio).
Después de activar el tema, Delicio le permite importar algún contenido de demostración.

Un asistente de seis pasos le permite:
- Importar la demostración
- Genere nuevas miniaturas para las imágenes importadas
- Cargue la configuración predeterminada para los widgets
- Configure los menús, asignando un menú existente a cada ubicación de menú disponible
- Defina si la página de inicio debe mostrar las últimas publicaciones o una página estática (el tema recomienda seleccionar una página estática)
- Instalar un tema hijo
Sobre este último punto: el uso de un tema secundario está diseñado para permitirle conservar los cambios realizados en su tema después de una actualización del tema principal, pero no siempre es necesario. Consulte nuestro artículo sobre este tema para obtener más información.
Una vez que se complete la importación, verá un mensaje de éxito (¡sí!). Haga clic en el botón azul "Personalizar tema" para comenzar a personalizar su sitio con el tema Delicio.

personalizar
Una vez en la herramienta Personalizar, notará que han aparecido menús específicos del tema Delicio ("Tipografía", "Opciones de encabezado", "Deslizador de página de inicio", "Pie de página"). Esto es bueno, porque es conveniente poder editar su tema directamente en la interfaz familiar de la herramienta de personalización de WordPress.
Aquí podrá modificar los colores, diseños y fuentes de su sitio. También puede seleccionar una imagen de fondo, editar la altura del control deslizante, atenuar la opacidad, configurar widgets, etc.
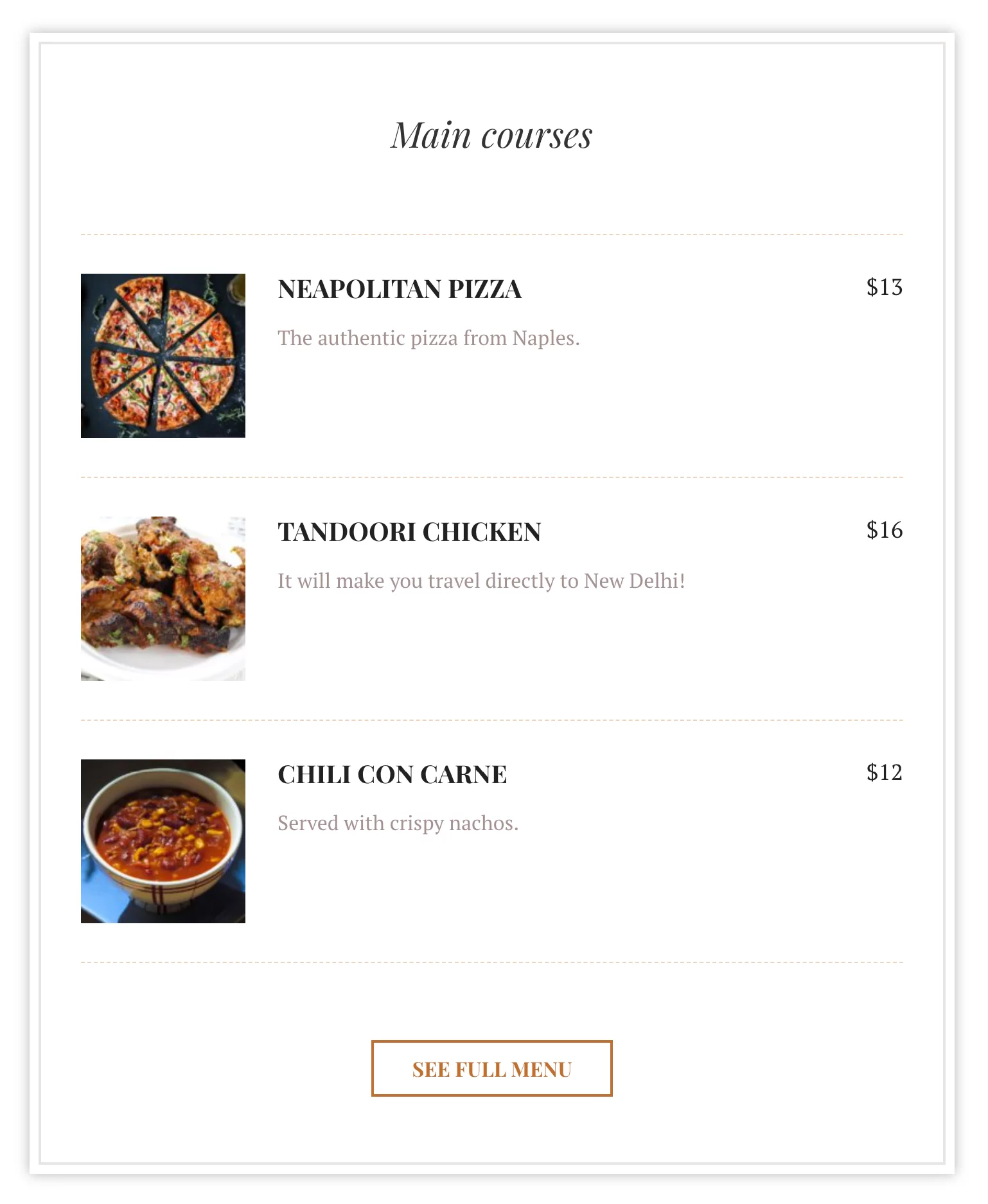
En el menú “Menús de Comida”, podrás crear el menú de tu restaurante. Deberá instalar y activar Jetpack y conectarlo a WordPress.com, lo que puede ser un poco complicado, especialmente si se resiste a hacerlo.
Puede crear sus elementos de menú en Menú de comida > Elementos de menú . Puede agregar un solo elemento de menú o varios elementos de menú a la vez. Primero deberá crear las secciones de su menú (si hay varias: aperitivos, platos principales y postres, por ejemplo), en Menús de comida > Secciones del menú , para que pueda asignar una sección a los elementos del menú que agregue.
Luego, cree una página y asígnele la plantilla "Menú de comida (Jetpack)". Esta página incluirá automáticamente los elementos del menú que acaba de agregar.
La otra opción es editar su página de menú con Beaver Builder y agregar un widget de menú de alimentos. A continuación, puede agregar y personalizar fácilmente los elementos del menú de su elección (colores, fuentes, espaciado, etc.).

Beneficios
- Diseño moderno.
- Contenido de demostración para importar para ir más rápido.
Desventajas
- Delicio requiere que instales una serie de herramientas como Beaver Builder y Jetpack. Tener que instalar muchas herramientas además del tema puede sobrecargar su sitio.
- El diseño no es el más fácil y algunas opciones están un poco desactualizadas, como la edición de la presentación de diapositivas en la página de inicio. Hubiéramos preferido poder personalizarlo directamente en la Herramienta de personalización, con una vista previa en vivo.
- La personalización del menú sigue siendo limitada.
Precio de este tema: $69
Descarga el tema Delicio:
Perla

Instalación
Al momento de escribir la actualización de este artículo, Pearl es un tema multipropósito, que ofrece dos demostraciones diseñadas para la industria de restaurantes, de las cincuenta demostraciones que se ofrecen:
- Entrega de comida
- Restaurante (este es en el que nos enfocamos en la primera versión de este artículo y en el que también nos enfocaremos aquí)
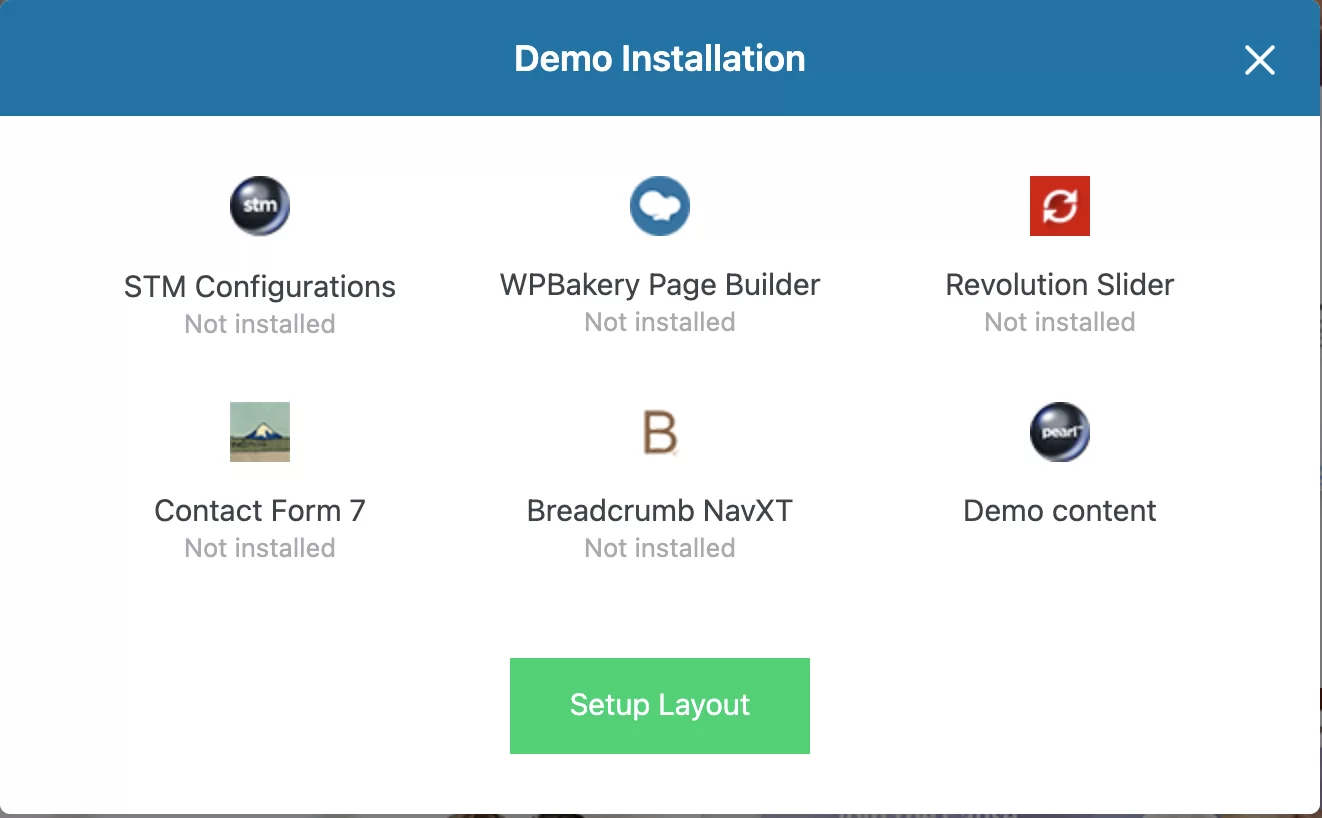
Para encontrar las demostraciones, vaya a Pearl > Importación de demostración , vaya a "Instalar demostraciones" y haga clic en la demostración que desee. Se abrirá una ventana que muestra los complementos adicionales necesarios para usar la demostración:

Cuando haga clic en "Configurar diseño", iniciará la instalación y activación de los complementos en cuestión y el contenido de demostración.
El tema Pearl integra el creador de páginas WPBakery, que incluye muchos widgets para agregar a sus publicaciones, pero este está desactualizado en comparación con lo que ofrece la competencia en el mercado de creadores de páginas, como Elementor, por ejemplo.
Diseño
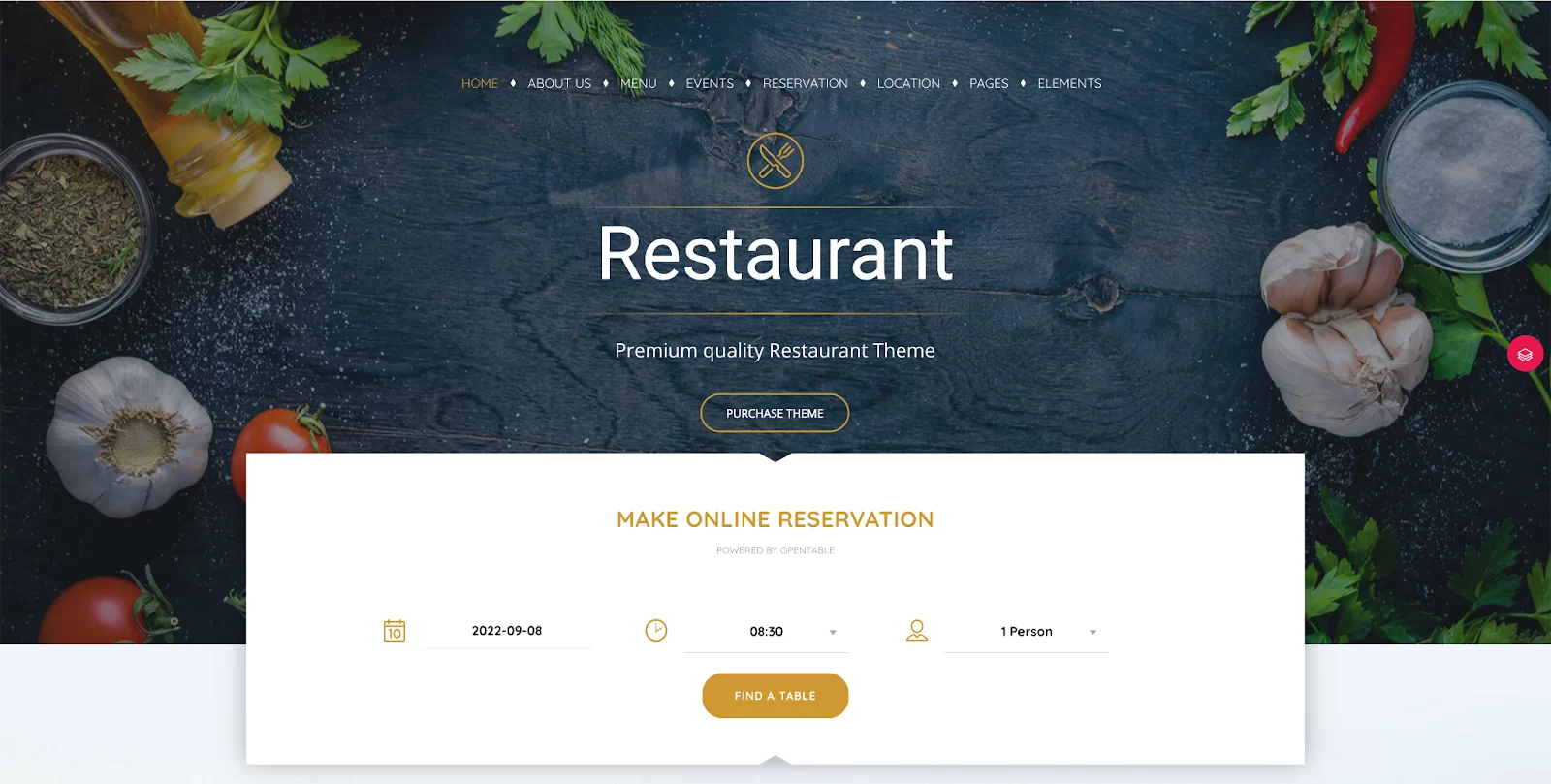
La página de inicio de la demostración proporcionada ofrece un diseño moderno, mostrando bellas imágenes de los platos y el establecimiento. Los colores son suaves y las secciones están bien espaciadas.
Sin embargo, el menú de navegación no es muy legible. De todos modos, estarás integrando tus propias fotos en el fondo, pero asegúrate de que los colores de los elementos del menú y la imagen de fondo estén suficientemente contrastados (siempre de acuerdo con la guía de estilo del restaurante). Si es necesario, agregue un efecto de opacidad en su imagen de fondo.
Para el botón de llamada a la acción, el título debe ser reemplazado por "Reservar una mesa" o "Pedir", por ejemplo, lo que alentará a los visitantes a realizar acciones en su sitio web. Hablando de reservas, Pearl ofrece un buen módulo de reservas, que se muestra justo debajo del encabezado de la demostración, que enlaza con el servicio OpenTable.
Justo debajo, el menú del restaurante está bien resaltado y las pestañas ahorran espacio mientras conducen al menú completo a través de un botón dedicado.
El horario de apertura y la información de contacto del restaurante se muestran en el pie de página, así como una galería de fotos (por qué no, para mostrar sus platos).
También valdría la pena poner la información de contacto del restaurante en la parte superior de la página , en una barra encima del encabezado, por ejemplo, para que el usuario no tenga que desplazarse hacia abajo en la página para acceder a ella.
personalización
En el menú de opciones de Pearl > Tema , podrá seleccionar la configuración del logotipo del sitio, el espaciado, el estilo de los botones, los formularios y otros elementos, y configurar el encabezado.
Puede elegir un esquema de color para su sitio, con un color principal, un color secundario y un tercer color (tenga en cuenta el perfil visual del establecimiento), así como un conjunto de fuentes para el contenido y los títulos de su sitio. Ventaja: puede ver una vista previa de las fuentes que seleccione.
También puede decidir mostrar u ocultar el título de la página y elegir un estilo para su página 404, pero las opciones son muy limitadas. Por lo tanto, le aconsejo que elija un complemento dedicado, que le permitirá personalizar fácilmente su página 404 o página "Próximamente".
Si planea integrar un blog en el sitio web de su restaurante, podrá elegir entre los diferentes diseños disponibles, elegir entre una vista de lista o cuadrícula y configurar la barra lateral (se puede mostrar u ocultar, en la computadora y en el móvil, y la se puede cambiar la posición).
Beneficios
- Una vez más, la demostración ahorra tiempo.
Desventajas
- Los ajustes se manipulan a través de un menú dedicado, "Pearl". Hubiera sido más conveniente poder editarlos directamente en la Herramienta de personalización, porque su interfaz es familiar y te permite evitar ir y venir para ver el resultado de los cambios.
- El tema Pearl utiliza el generador de páginas WPBakery, que está desactualizado en comparación con la competencia.
Precio de este tema: $59
Descarga el tema Perla:
Rosa LT

Rosa LT es una publicación de Pixelgrade, un editor de temas de nicho para WordPress. Es la nueva versión de Rosa 2, que venía incluida en la versión inicial de este artículo. Rosa LT es un tema compatible con el proyecto Full Site Editing.
Instalación
Para trabajar, Rosa LT se basa en varios elementos:
- El tema Anima, el tema FSE universal de Pixelgrade
- Su editor de bloques personalizados integrado en el complemento Nova Blocks
- El sistema de personalización del diseño del sitio entregado con el complemento Style Manager
- El contenido de demostración del tema Rosa LT en sí
Nova Blocks y Style Manager son complementos de Pixelgrade, disponibles en el directorio oficial de WordPress, integrados con el editor de bloques a nivel de publicación y a nivel de sitio.
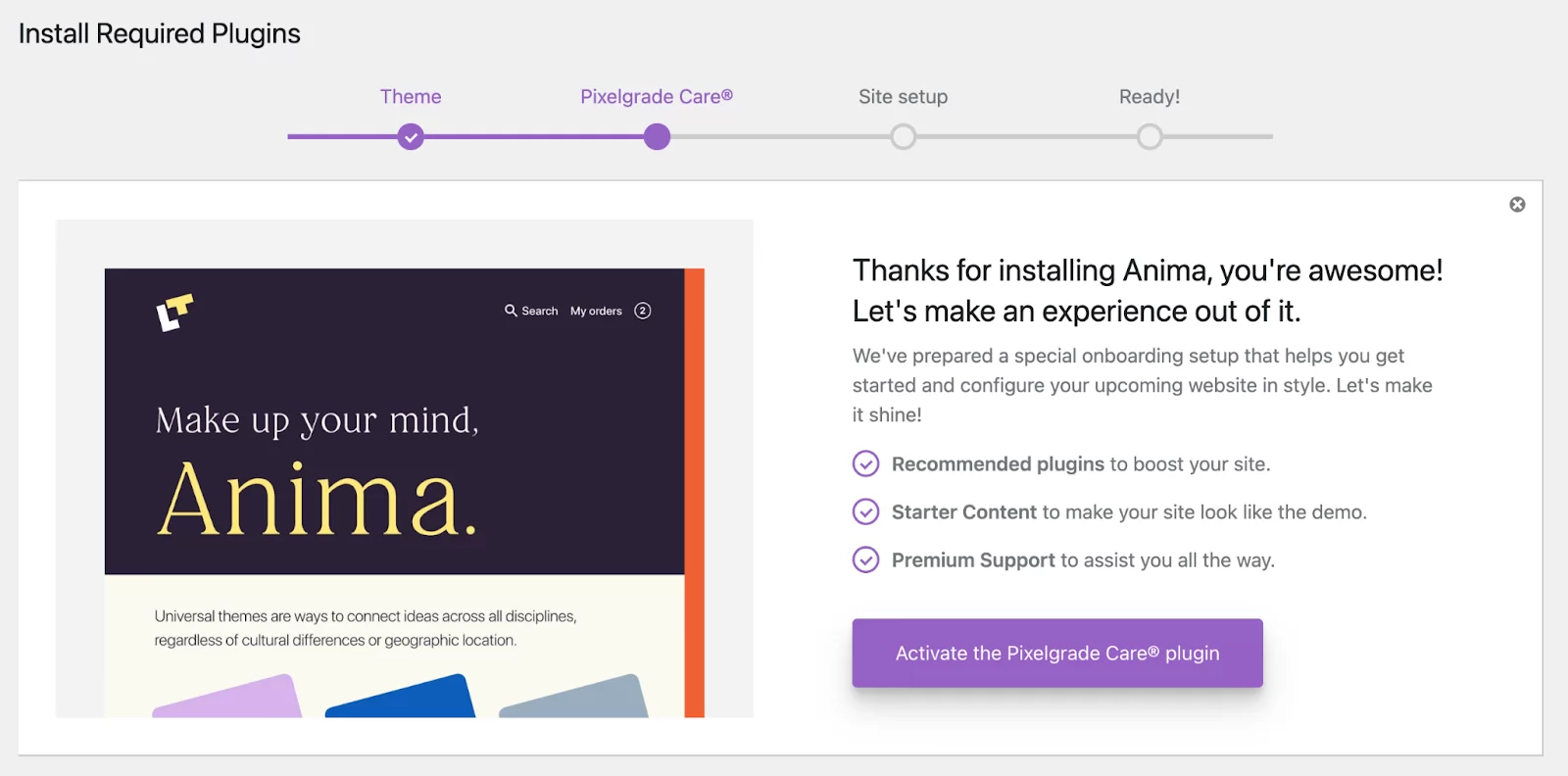
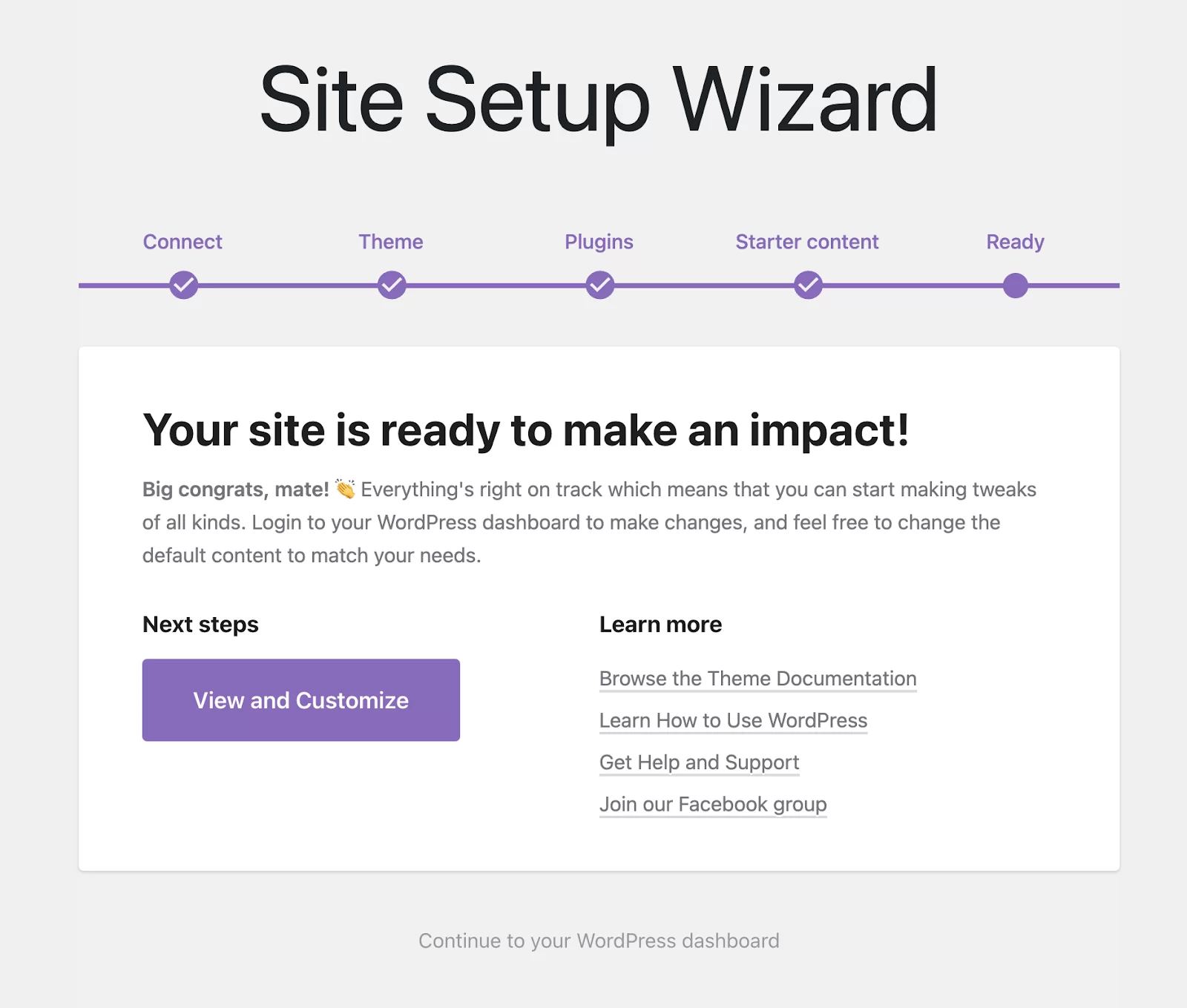
Un asistente de instalación de Rosa LT lo guía a través de los pasos para configurarlo en su sitio de WordPress.
Primero deberá conectar su sitio a su cuenta de Pixelgrade, elegir el tema para instalar (aquí, Rosa LT), instalar los complementos necesarios (Nova Blocks, Pixelgrade Care y Style Manager), luego importar el contenido de demostración (contenido de inicio) si te apetece, ¡y listo!


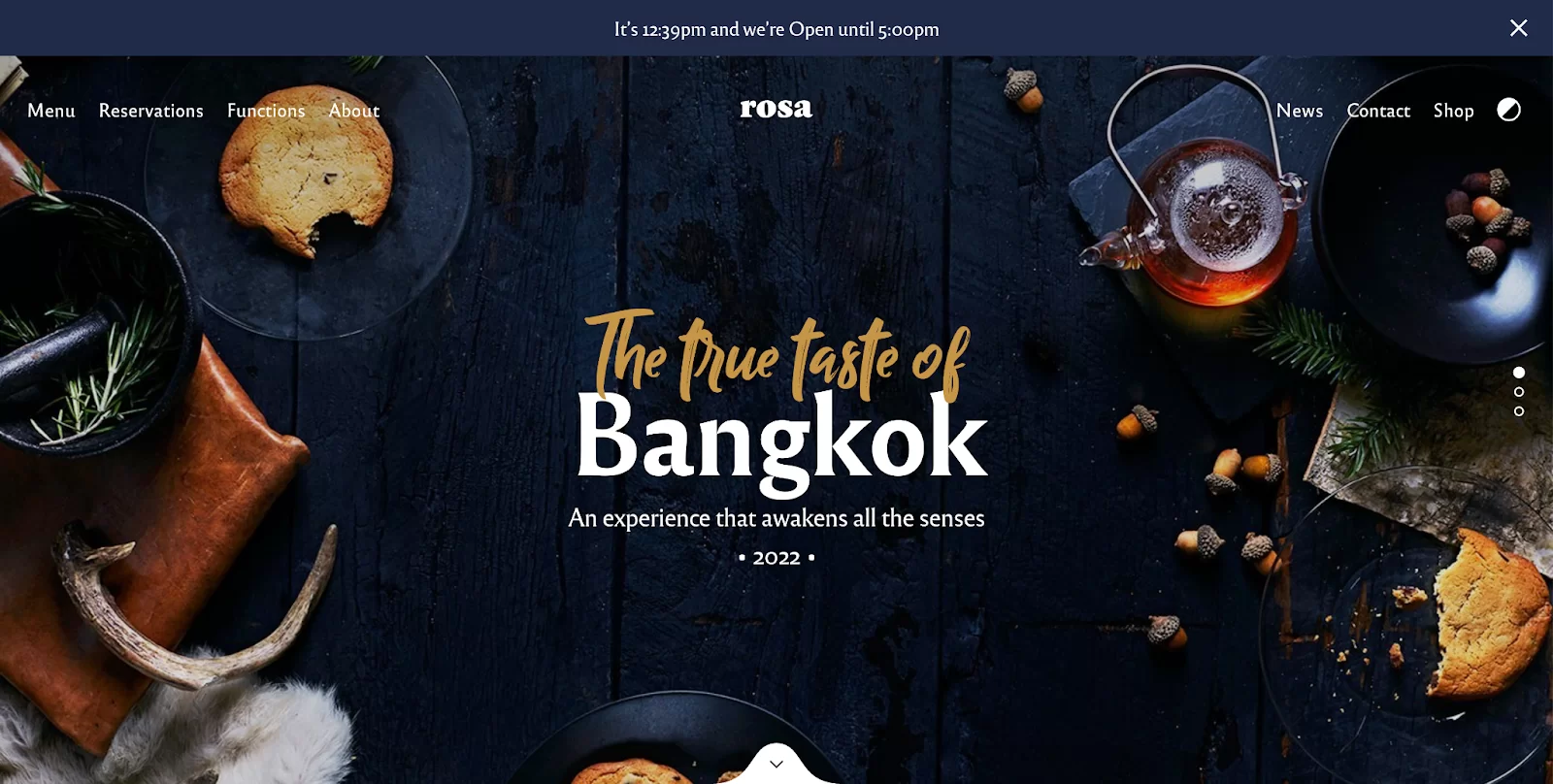
Diseño
Lo primero que salta a la vista cuando miras la demostración es que tiene excelentes imágenes. Y este es un aspecto muy importante: use fotos hermosas en su sitio y contrate a un fotógrafo si su presupuesto lo permite. Muestra tus platos y tu establecimiento para hacer agua la boca a tus visitantes.
El banner en la parte superior de la página para indicar que el restaurante cerrará pronto también es una buena idea (las horas y los días de cierre son parte de la información que los visitantes buscan primero en el sitio web de un restaurante ).
Las diferentes secciones de contenido están separadas por bonitos divisores personalizables.
La presencia del menú del restaurante y un enlace de reserva en el menú de navegación es algo bueno, pero este último merece ser destacado más por un botón de llamada a la acción.
La información de contacto y el horario de apertura del establecimiento están bien resaltados en el pie de página, pero también deben estar visibles en la parte superior de la página.
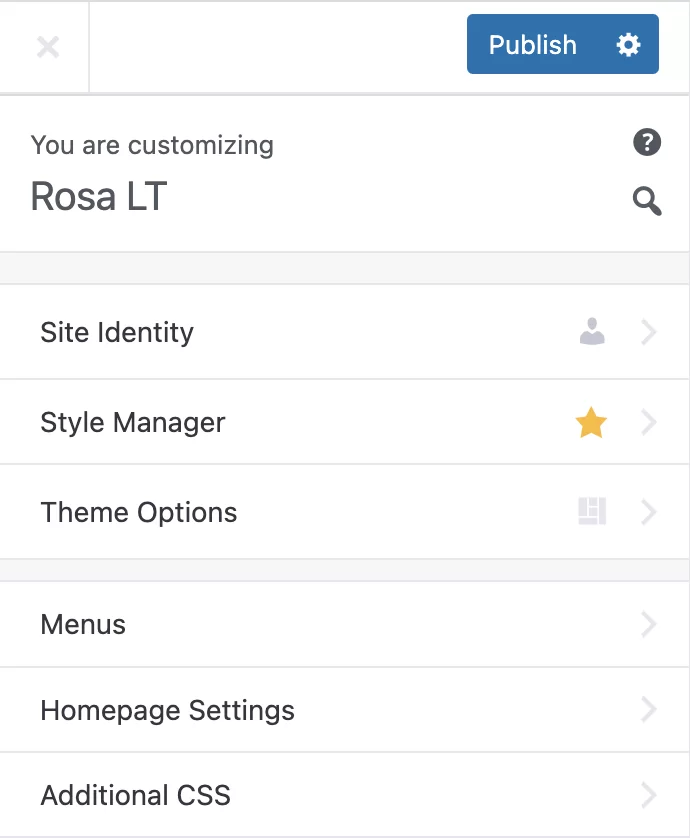
personalización

En la Herramienta de personalización, el menú "Administrador de estilos" le permite modificar los colores, la tipografía (tamaño de fuente y creación de una paleta de fuentes) y el espaciado en el sitio.
El menú "Sistema de color" le permite definir un color principal y uno secundario para su sitio. El sistema de color genera entonces toda una paleta de colores. Puede configurar la estructura de la paleta en detalle (sombras, contrastes, etc.), y también elegir entre paletas prefabricadas (lo que ayuda a la consistencia gráfica del sitio).
El menú "Opciones de tema" le permite elegir un separador entre títulos y párrafos, aplicar un color a ciertos elementos del sitio (botones, títulos, enlaces, etc.), personalizar las fuentes (títulos, párrafos, menú, etc. .), y configurar la paleta de colores y fuentes.
Algunos de los menús en "Administrador de estilo" y "Opciones de tema" pueden ser confusos, como "Tipografía" y "Fuentes", o "Sistema de color" y "Uso de color". Hubiera sido más conveniente centralizar estas opciones para administrar colores y fuentes en un menú.
Ventajas
- La calidad del diseño!
- Las múltiples opciones para administrar el diseño del sitio y garantizar la consistencia gráfica (paleta de colores y fuentes, etc.), todo sin tocar una sola línea de código. Tenga cuidado de no perderse en los menús.
- El contenido de demostración para ahorrar tiempo.
- Este tema es compatible con el proyecto de edición completa del sitio (¡y es el único en esta selección!).
Desventajas
- Se necesita un poco de tiempo para dominar todas las opciones (no le aconsejo que se aventure en la edición completa del sitio si es un creador de sitios principiante). Algunos menús pueden ser confusos.
Precio de este tema: $75/año o tarifa única de $95
Descarga Rosa 2:
Echa un vistazo a nuestra selección de sabrosos #temas de #WordPress para #restaurantes y las trampas que debes evitar al crear un sitio en esta categoría.
Conclusión
Has llegado al final de este artículo. Espero que te ayude a elegir el tema de WordPress adecuado para el sitio web de tu restaurante, cafetería o camión de comida .
Sin embargo, tómese el tiempo para mirar los sitios de demostración y no se apresure a nada. Tenga en cuenta que el tema que elija requerirá cierta personalización para adaptarse a su establecimiento.
Cualquiera que sea el tema que uses, es solo una base; recuerda personalizarlo para que se ajuste al perfil de estilo del establecimiento para el que estás creando el sitio.
Por mi parte, no recomiendo los temas de Delicio y Pearl, porque sus opciones de personalización son limitadas en comparación con la competencia, y porque Pearl incorpora WPBakery, que está desactualizado. constructor de páginas
Rosa LT, en cambio, es un tema mucho más actual, con un diseño limpio y muchas opciones, y se integra perfectamente con el editor de WordPress .
Ahora, me gustaría saber de usted.
Comienza diciéndome en los comentarios: ¿Qué tema te gustó y/o cuál te gustaría comprar?
Además, ¿conoces algún tema que no haya mencionado en este artículo? Cuéntamelo todo justo debajo.