Código abreviado de WordPress: por qué debería usarlo
Publicado: 2021-10-08¿Quiere agregar contenido dinámico muy fácilmente en sus publicaciones, páginas y barras laterales de WordPress? Agregar shortcode puede ser la forma más fácil y adecuada de hacerlo y tiene el beneficio adicional de que puede colocarlo prácticamente en cualquier lugar de su sitio de WordPress.
No hay mejor manera de agregar funciones reutilizables en su sitio web de WordPress que los códigos abreviados, ya que puede usar el mismo código abreviado en una variedad de lugares diferentes y aún así obtener exactamente el mismo resultado. Si bien hay una variedad de códigos abreviados predeterminados entre los que puede elegir, algunos complementos de WordPress también le permiten agregarles nuevos códigos abreviados como una característica adicional.
En este blog, intentaremos contarle todo lo que necesita saber sobre los códigos abreviados de WordPress, cómo, cómo funcionan, cómo usarlos y esperamos que aprenda todo lo que necesita saber de esta guía. ¡Empecemos!
¿Qué es un código corto?
Shortcode es un acrónimo de las palabras 'atajo y código'.
Por lo general, es una pequeña pieza de código que se puede identificar e indicar mediante corchetes [ ] y es un código que, cuando se inserta en cualquier página o publicación, genera una funcionalidad específica predefinida.
Por ejemplo, si desea agregar una galería, el siguiente código se puede agregar a cualquier página o publicación dentro de su sitio de WordPress.
![]()
Esto generará una galería con los ID de imagen de su sitio a los que se hace referencia en el código. Según el código, la galería tendrá 4 columnas y su tamaño máximo será 'mediano' (como lo define WordPress). Hay muchos más códigos cortos pequeños como este disponibles en WordPress para generar diferentes características y funcionalidades. A continuación, repasaremos los diferentes tipos de shortcode de WordPress que puede usar en su sitio de WordPress.
Tipos de códigos cortos
WordPress ofrece dos tipos de shortcode:
Códigos abreviados de cierre automático : estos no requieren una etiqueta de cierre. Por ejemplo, el shortcode de la galería –
![]() – no necesita una etiqueta de cierre.
– no necesita una etiqueta de cierre.
Códigos abreviados adjuntos : estos tipos de código abreviado requieren etiquetas de cierre. Por ejemplo, el código abreviado del subtítulo:
![]() – se utiliza para envolver subtítulos alrededor del contenido.
– se utiliza para envolver subtítulos alrededor del contenido.
Códigos cortos predeterminados de WordPress
A continuación se muestran 6 códigos abreviados predeterminados ofrecidos por WordPress:
- Audio: incrusta archivos de audio y permite la reproducción en su sitio web.
- Subtítulo: ayuda a envolver subtítulos alrededor del contenido.
- Incrustar: le permite establecer un nivel máximo para los elementos incrustados, así como establecer diferentes atributos en sus incrustaciones.
- Galería: agrega una galería de imágenes personalizable a su sitio. Puede usar las funciones para personalizar el aspecto de la galería o determinar qué imagen se usa.
- Lista de reproducción: puede crear listas de reproducción de audio o video con estos códigos abreviados que se encierran en sí mismos.
- Video: Le permite incrustar un archivo de video y reproducirlo. Con este shortcode, puede incrustar videos en formatos como MP4, WebM, M4V, OGV, WMV y Flv.
Además de estos códigos cortos predeterminados, muchos complementos de WordPress ofrecerán códigos cortos personalizados que puede usar de la misma manera.
Cómo usar códigos cortos en WordPress
El uso de códigos abreviados en WordPress debería ser un proceso simple y directo, aunque depende de dónde desee agregar los códigos abreviados en su sitio.
Uso de códigos abreviados de WordPress en páginas y publicaciones
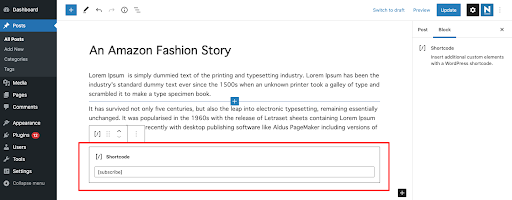
Primero, navegue a la página/publicación respectiva a la que desea agregar los códigos abreviados y luego acceda al editor. Ahora debe hacer clic en el botón Agregar bloque para agregar un bloque de shortcode.
Si está utilizando el editor de Gutenberg, puede agregar fácilmente etiquetas de código abreviado al bloque de código abreviado. Después de agregar el bloque de shortcode, simplemente pegue su shortcode en el cuadro de texto y listo. La funcionalidad del shortcode ahora debería estar visible en la página publicada.

Insertar códigos cortos en los widgets de WordPress
Insertar códigos cortos en un widget de WordPress también debería ser bastante sencillo y fácil de hacer. La última versión de WordPress 5.8 viene con el área de widgets basada en bloques de Gutenberg incorporada, por lo que ahora puede agregar y personalizar bloques de Gutenberg en sus widgets.
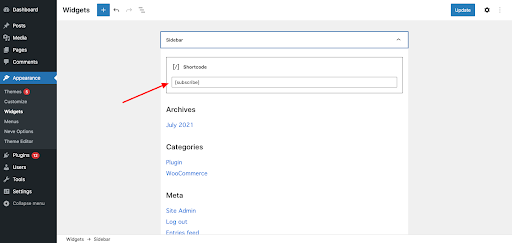
Para comenzar, vaya a Apariencia> Widgets en su panel de WordPress. Aquí encontrará todos los widgets prediseñados basados en su tema. Seleccione el widget en el que desea agregar su código abreviado y luego busque el bloque de código abreviado de Gutenberg. Inserte el código abreviado en el bloque y haga clic en el botón 'Guardar' una vez que haya terminado.


La tarea ahora está completa. Ahora puede visitar la página respectiva para ver su shortcode en acción.

Agregue un código abreviado en los archivos de temas de WordPress
Ya hemos visto cómo se pueden usar códigos abreviados dentro de publicaciones/páginas y widgets de WordPress. WordPress simplificó también la adición de un código abreviado dentro de un archivo de tema. Puede agregar el código abreviado a cualquier plantilla de tema de WordPress siguiendo el formato a continuación.
![]()
Cómo crear un código abreviado personalizado en WordPress Simplemente reemplace your_shortcode con el acceso directo de su elección y debería encontrar que funciona exactamente como se esperaba.
Crear un shortcode personalizado tiene que ver con el conocimiento técnico y de codificación. También es útil si también debe tener una comprensión sólida de por qué necesita crear un código abreviado personalizado y dónde desea usarlo.
Para crear un shortcode personalizado, primero abra el directorio de archivos backend de su sitio web. A continuación, vaya a wp-content > themes > youractivetheme > archivo function.php. Ahora puede ingresar la función requerida para el código abreviado y guardarlo para su uso posterior.
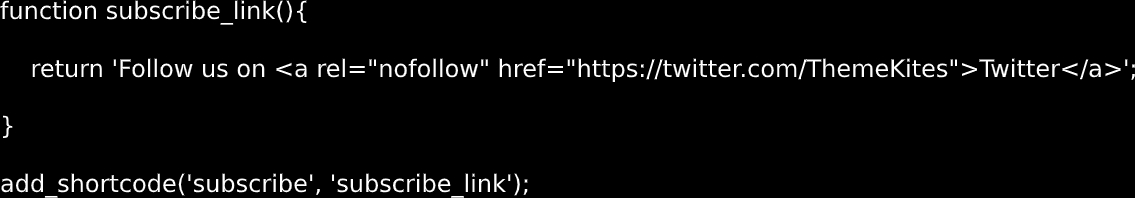
A continuación se muestra un ejemplo en el que puede ver que hemos creado un código abreviado personalizado para mostrar nuestra cuenta de Twitter en nuestro sitio web de WordPress.

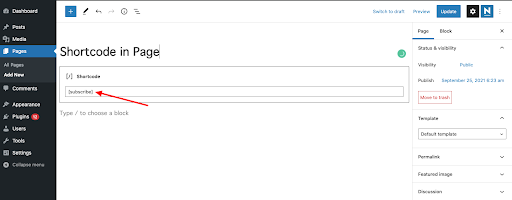
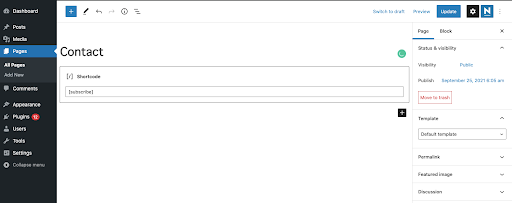
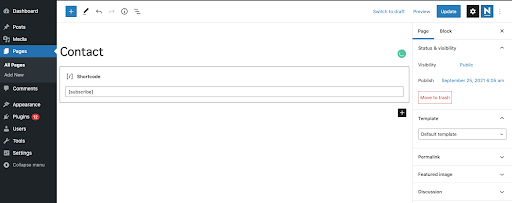
A continuación, agregaremos el shortcode a la página de contacto de nuestro sitio web usando el bloque Gutenberg Shortcode.


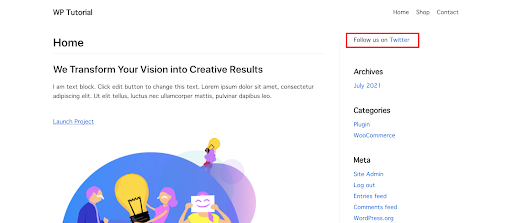
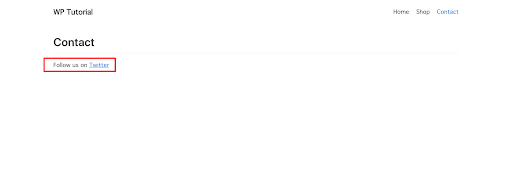
Veamos cómo funciona este shortcode en el front-end.
Dónde agregar su script de shortcode personalizado
Si desea agregar el código abreviado personalizado a su archivo de tema, puede agregarlo al archivo functions.php de su tema o incluirlo en el complemento. Si decide agregarlos al archivo del tema, puede crear un tema secundario y modificar el código con la certeza de que tendrá el tema original a mano, en caso de que necesite volver atrás.

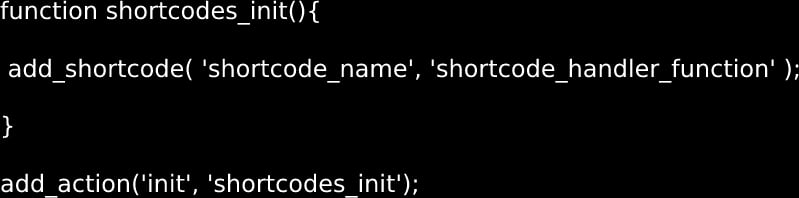
Si está agregando un nuevo código corto a un complemento en su sitio de WordPress, se recomienda que lo inicialice solo una vez que WordPress haya terminado de cargarse por completo. Puede hacer esto envolviendo la función add_shortcode() dentro de otra función usando un método llamado 'la función contenedora'

Mediante el uso de los ganchos de la función add-action() , se ha indicado que el shortcode 'shortcodes_init' solo se inicialice una vez que su sitio de WordPress haya terminado de cargarse por completo usando el gancho de inicio.
Códigos cortos vs bloques de Gutenberg
El funcionamiento del shortcode es bastante similar al de los bloques de Gutenberg, y este último ofrece diversas opciones de personalización. Desde la llegada de Gutenberg, el uso y la popularidad de los códigos cortos han disminuido ligeramente, y muchos complementos populares de WordPress ahora presentan bloques de Gutenberg dedicados en lugar de códigos cortos.
Si bien aún puede agregar códigos cortos dentro de un bloque Gutenberg dedicado, los bloques solos pueden lograr el objetivo de los códigos cortos y pueden hacerlo de una manera más optimizada.
Si encuentra útiles los códigos abreviados, puede preferir los bloques de WordPress, ya que los bloques pueden permitirle hacer lo mismo de una manera más fácil de usar. También permite a los usuarios agregar contenido dinámico a publicaciones/páginas con una interfaz de usuario más intuitiva, que el shortcode no puede hacer.
Sin embargo, esto significa el final completo del shortcode tradicional, ya que todavía hay algunos usos que aún no han sido reemplazados por bloques. Como tal, es probable que vea que el uso de códigos abreviados continúe en el futuro cercano.
Los beneficios y desventajas de usar shortcode
Beneficios
- Los códigos abreviados facilitan la adición de funciones complejas a un sitio de WordPress con una sola línea de código.
- Normalmente, los códigos abreviados son más fáciles de crear y configurar que el código HTML tradicional o los scripts PHP.
- Elimina la necesidad de escribir scripts complejos al automatizar el flujo de trabajo de desarrollo cada vez que desee insertar una característica específica.
- Los códigos abreviados son fácilmente personalizables, de modo que los usuarios pueden modificar cómo funcionará el mismo código abreviado cambiando sus opciones de atributos.
- Se puede insertar dentro de los complementos, por lo que incluso si actualiza WordPress o cambia su tema, los códigos cortos no se perderán y seguirán funcionando como antes.
Desventajas
- No es intuitivo: usar varios códigos abreviados en una sola página y luego personalizarlos puede ser una lucha.
- Depende del tema: tan pronto como cambie su tema, los códigos abreviados a veces pueden dejar de funcionar con su nuevo tema.
- Puede romper HTML: debido a problemas de interoperabilidad o etiquetas en conflicto, a veces pueden ocurrir problemas. Como tal, deberá tener un complemento de respaldo si desea usarlo en su sitio.
- Carga adicional del servidor: los códigos abreviados adicionales pueden agregar carga a su servidor. Es natural que a medida que aumenta la cantidad de códigos cortos en su página/publicación, también aumenta la carga, lo que puede hacer que su sitio web disminuya en velocidad.
Preguntas frecuentes comunes sobre códigos abreviados de WordPress
Hay algunas preguntas sobre los códigos cortos de WordPress que la gente suele hacer. A continuación se muestra una breve descripción de las preguntas comunes y sus respuestas, que no hemos discutido antes.
¿Los shortcodes ralentizan WordPress?
La velocidad del sitio es un gran problema en WordPress y el uso de muchos códigos cortos en una sola página o un sitio puede ralentizar su sitio web. Por lo tanto, es mejor usar códigos abreviados solo cuando sea necesario, especialmente ahora que tiene la opción de usar bloques de Gutenberg.
¿Dónde se almacenan los códigos cortos de WordPress?
Los códigos abreviados de WordPress generalmente se colocan en publicaciones o páginas. Sin embargo, ahora que la sección de widgets de WordPress también admite la edición de bloques de Gutenberg, es posible usar códigos abreviados en casi cualquier lugar del sitio web.
¿El código abreviado es HTML?
Sí, los códigos cortos son códigos basados en HTML que se pueden integrar en un sitio web de WordPress.
¿Hay aspectos "malos" al usar códigos cortos?
Como se discutió anteriormente, si usa códigos abreviados en su tema y decide cambiar el tema, ese código abreviado en particular dejará de funcionar. De lo contrario, los códigos cortos son universales y no dependen de ningún otro factor.
¿WordPress tiene códigos abreviados incorporados?
Sí, WordPress ofrece algunos códigos cortos de forma predeterminada. Por ejemplo, una galería que se puede agregar a través de la API de shortcode.
¿Cómo agrego una imagen de shortcode en WordPress?
En primer lugar, vaya a la página o publicación en la que desea trabajar. Luego, seleccione la página o publicación de blog donde desea agregar el código abreviado. Haga clic en el botón 'Agregar código abreviado' en la siguiente pantalla. Seleccione su código abreviado preferido en el cuadro "Insertar ventana emergente de código abreviado". Ahora puede crear una imagen de código abreviado haciendo clic en "Código abreviado de texto e imagen".
Recuerde hacer una copia de seguridad de su sitio de WordPress antes de trabajar en los códigos cortos
La copia de seguridad es el primer nivel de seguridad para cualquier sitio de WordPress. Cada pieza de contenido, publicación, comentario y pieza de información valiosa que tiene en su sitio se puede perder en un solo segundo.
Si alguna vez ha trabajado en un sitio de WordPress en el pasado, sabrá que puede perder todos sus datos y trabajar por varias razones. Por ejemplo, a veces su sitio web puede fallar debido a un software incompatible. O tal vez su sitio ha sido atacado con malware y piratería cibernética, sobrecarga de tráfico o ha sufrido fallas de hardware. Otra razón por la que puede perder sus datos es si su contenido o personalización tiene un conflicto con los archivos principales de WordPress, lo que hace que su sitio se caiga. Como el shortcode juega con los códigos, siempre habrá una posibilidad de que suceda algo inesperado (posiblemente un conflicto de código con los archivos principales de WordPress) que podría paralizar su sitio.
No siempre es posible prevenir eventos tan desafortunados. Sin embargo, lo que puede hacer es estar preparado sobre cómo puede hacer que su sitio vuelva a funcionar, incluso si sucede algo terrible. ¿Nuestra sugerencia? Proteja su sitio de esta amenaza siempre presente, utilizando una herramienta que puede usar es el complemento de copia de seguridad de WordPress de primer nivel: UpdraftPlus .
UpdraftPlus proporciona una interfaz fácil de usar que hace que sea muy sencillo hacer una copia de seguridad de su sitio de WordPress . Puede guardar sus copias de seguridad directamente en ubicaciones de almacenamiento en línea, como Dropbox o Google Drive. Con UpdraftPlus, puede establecer un programa de copia de seguridad automático para que ni siquiera tenga que recordar hacer una copia de seguridad. Simplemente instálelo, configúrelo y estará listo para comenzar.
Conclusión
Los códigos cortos en WordPress se introdujeron por primera vez en WordPress 2.5. Además de los temas y complementos, los códigos abreviados facilitan la personalización de su sitio de WordPress. Al usar shortcode, es fácil implementar y reutilizar ciertas funciones una y otra vez sin necesidad de codificación. Además de los códigos abreviados predeterminados de WordPress, los complementos de terceros también pueden venir con códigos abreviados para facilitar su viaje a WordPress.
Esperamos que esta guía lo haya ayudado a aprender y descubrir códigos cortos de WordPress y lo ayude a agregar códigos cortos a su sitio.
Si tiene alguna pregunta con respecto a este artículo, háganoslo saber en la sección de comentarios a continuación.
El código abreviado de WordPress: por qué debería usarlo apareció primero en UpdraftPlus. UpdraftPlus: complemento de copia de seguridad, restauración y migración para WordPress.