Cómo agregar texto sobre fotos en un control deslizante de WordPress
Publicado: 2021-07-19¿Está buscando una forma sencilla de crear un control deslizante de WordPress con texto? ¡Modula lo tiene cubierto! Puede crear un control deslizante de WordPress que permita cambiar el color del texto o resaltar el texto.
Modula es un complemento de control deslizante de WordPress que le permite crear impresionantes galerías sin tocar una sola línea de código. Para los desarrolladores, existe la opción de agregar CSS personalizado para poder personalizar aún más sus galerías.
En primer lugar, tener un control deslizante de WordPress con texto e imágenes ayudará a tus visitantes a comprender mejor tus imágenes. Incluso puede crear un control deslizante de testimonios o un control deslizante de contenido simple.
En este artículo, le mostraré cómo crear imágenes deslizantes de WordPress de aspecto profesional con imágenes y diseños de texto.
En este artículo, compartiremos:
- ¿Qué complemento debe usar para crear un control deslizante de imagen de WordPress con superposición de texto?
- Cómo crear un control deslizante de carrusel de WordPress con texto ;
- Personalización para editar el texto del control deslizante en WordPress;
- Y mucho más
Tabla de contenido
- ¿Por qué usar Modula para crear un control deslizante de imagen con animación de texto?
- ¿Cómo crear un control deslizante de carrusel de WordPress con texto?
- Instalar y activar Modula
- Crear una nueva galería
- Personaliza tu control deslizante de WordPress con texto
- Editar texto de subtítulos
- Más edición
- Pensamientos finales
¿Por qué usar Modula para crear un control deslizante de imagen con animación de texto?
Modula está aquí no solo para ayudarlo a crear un impresionante control deslizante de WordPress con texto, sino también para ayudarlo a editarlo de la manera que desee. Es un complemento poderoso con muchas características útiles. Por ejemplo, tiene galerías filtrables, 42 efectos de desplazamiento de imágenes, galería de caja de luz y 4 efectos de carga de imágenes, protección con contraseña, marca de agua, herramienta de migración, extensión de video, 4 tipos de cuadrícula: creativa, personalizada, deslizante y de mampostería, y mucho más. más.
Además, puedes actualizar a Modula PRO por solo $39.
¿Cómo crear un control deslizante de carrusel de WordPress con texto ?
Para empezar, necesitamos instalar y activar Modula para poder agregar texto al control deslizante de la imagen. Este proceso no llevará más de unos minutos.
Instalar y activar Modula
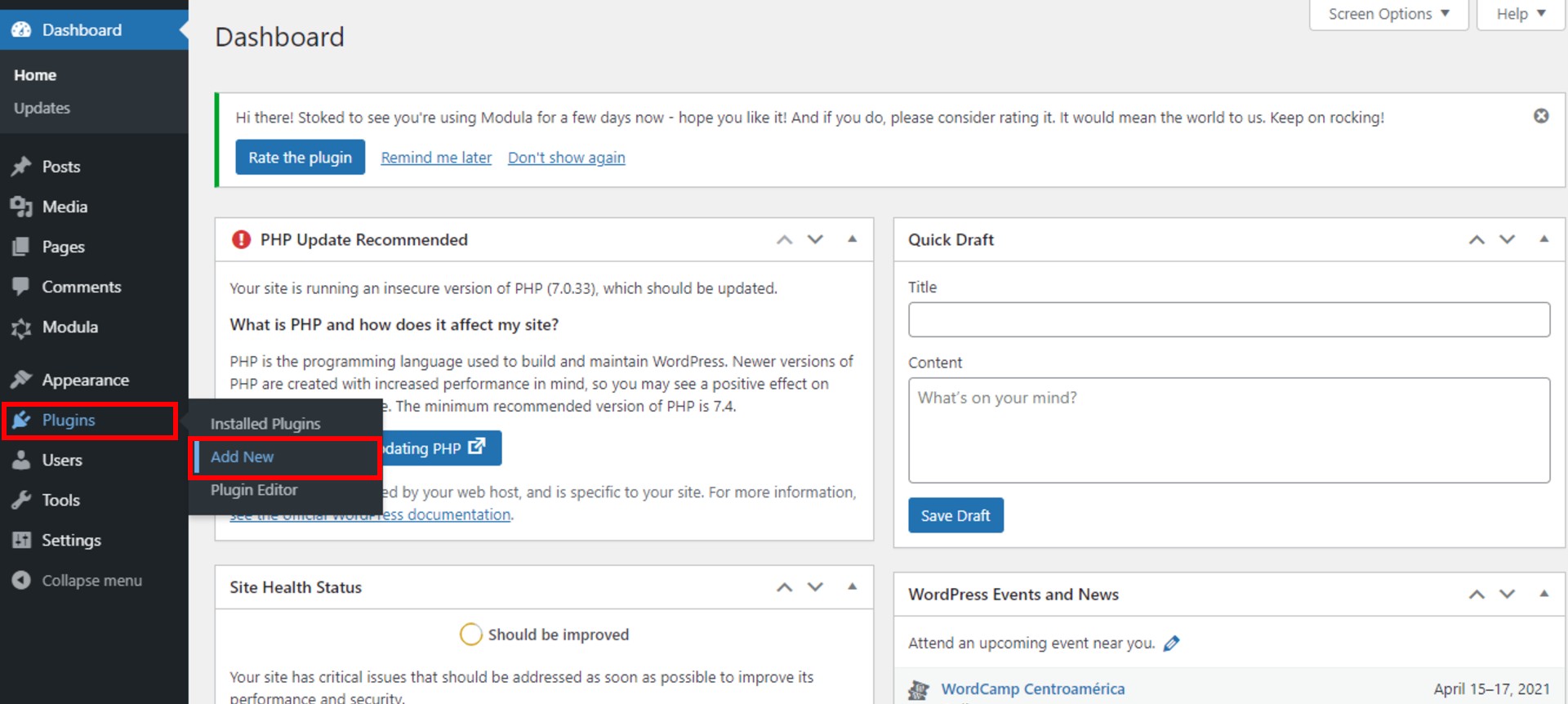
Primero, para instalar Modula, vaya a Panel de WordPress > Complementos > Agregar nuevo.

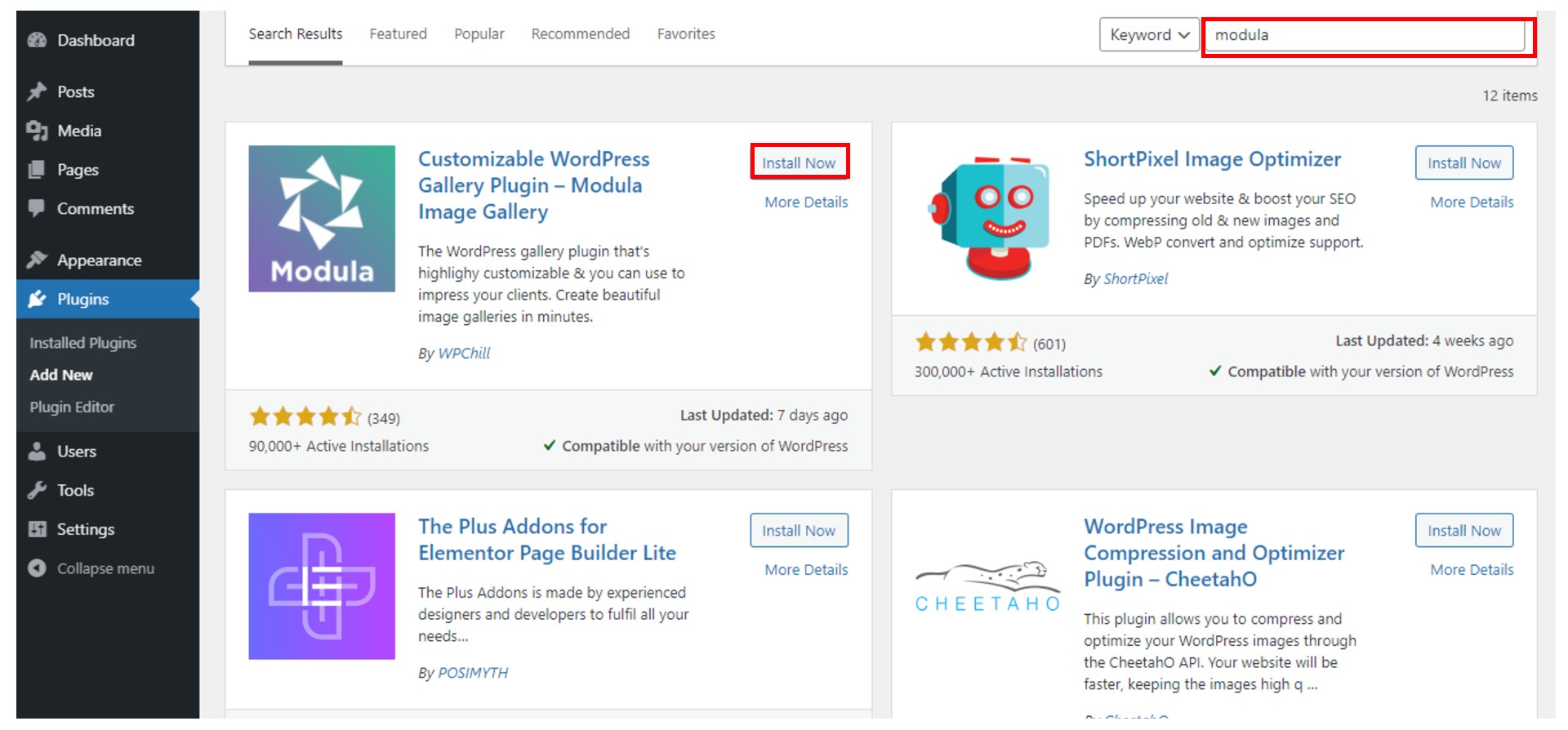
Como resultado, aparecerá una nueva página con muchos complementos gratuitos de WordPress. Para encontrar Modula, escriba Modula en la barra de búsqueda y, cuando lo vea, haga clic en el botón Instalar ahora .

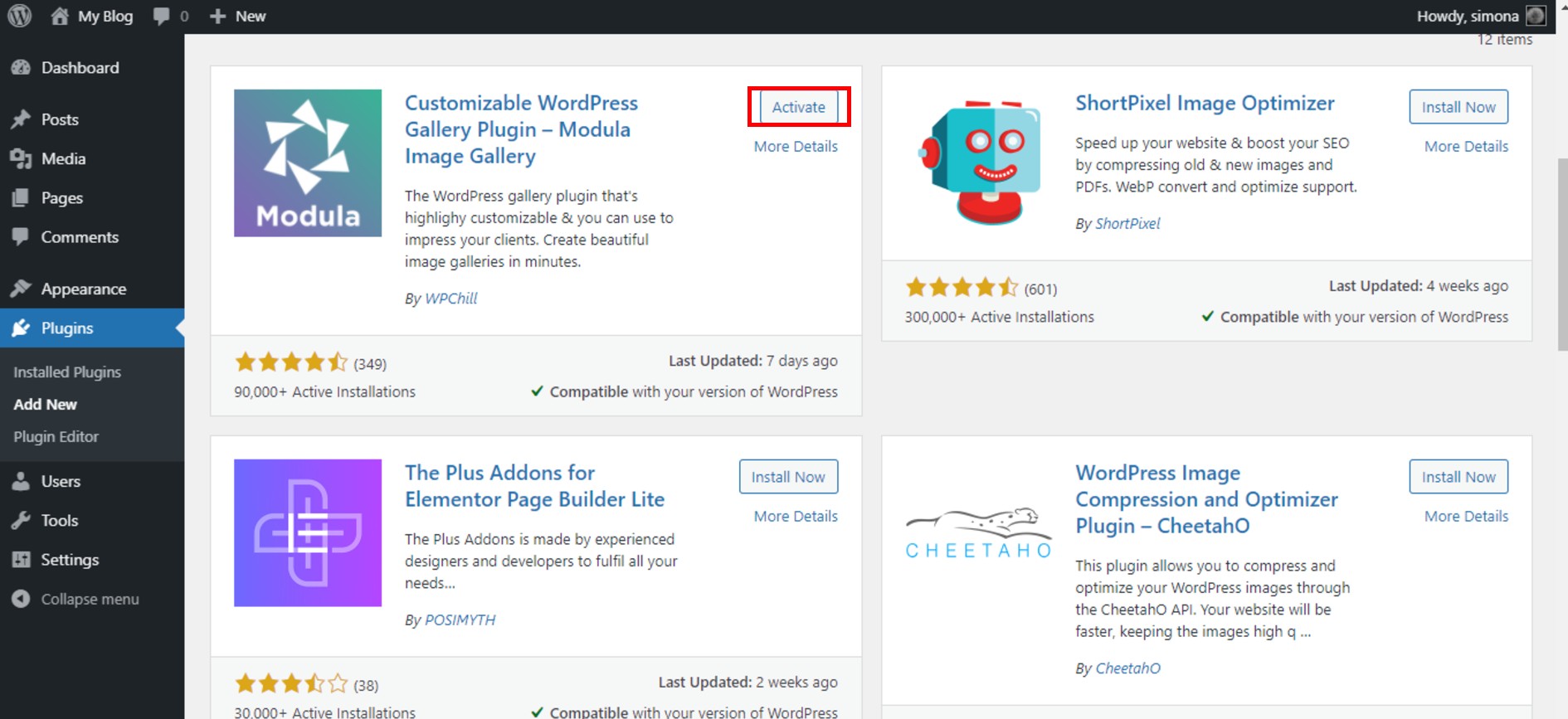
Para activar el complemento, haga clic en el botón Activar . Echa un vistazo al menú izquierdo de WordPress. Puede encontrar el complemento Modula allí después de que finalice la instalación. Puede instalar y activar cualquier complemento gratuito de WordPress siguiendo estos pasos.

Crear una nueva galería
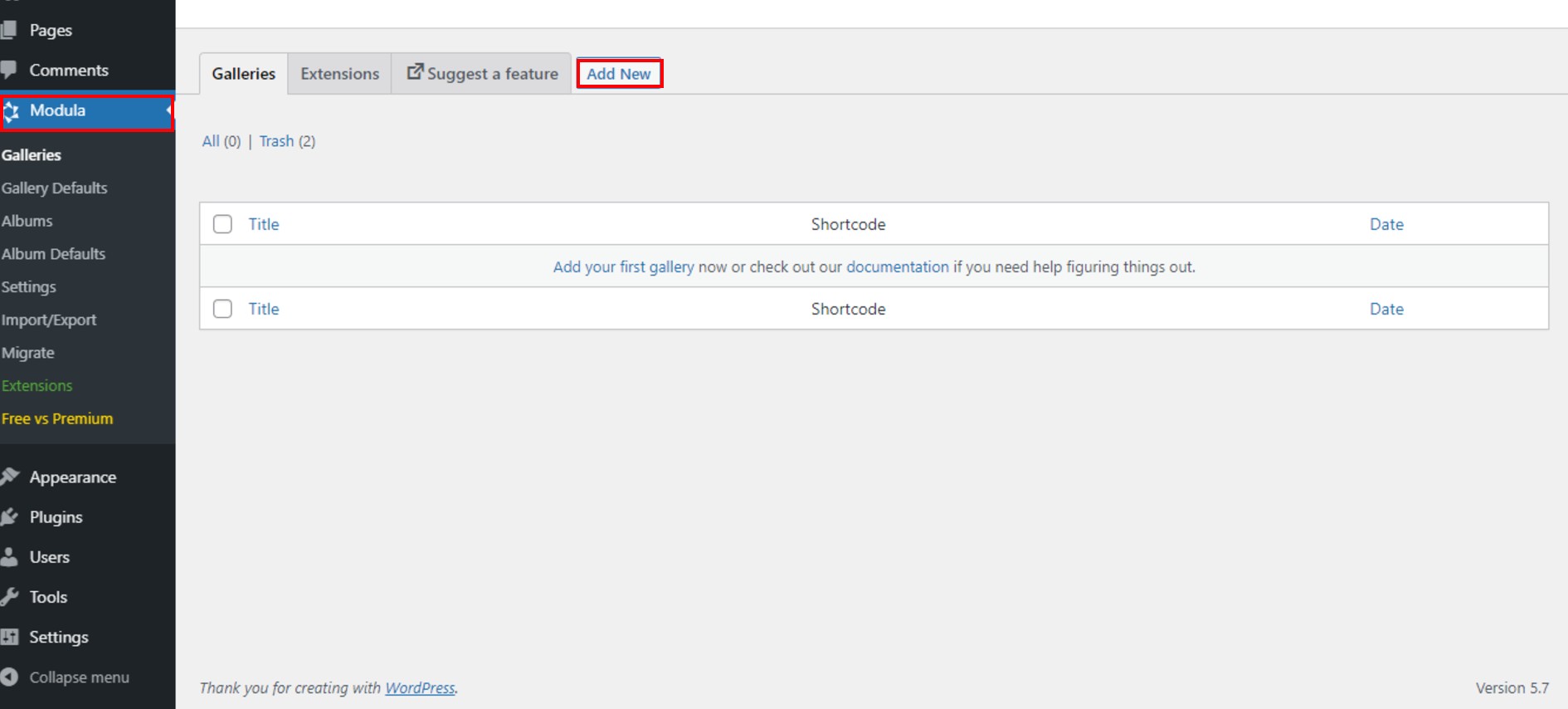
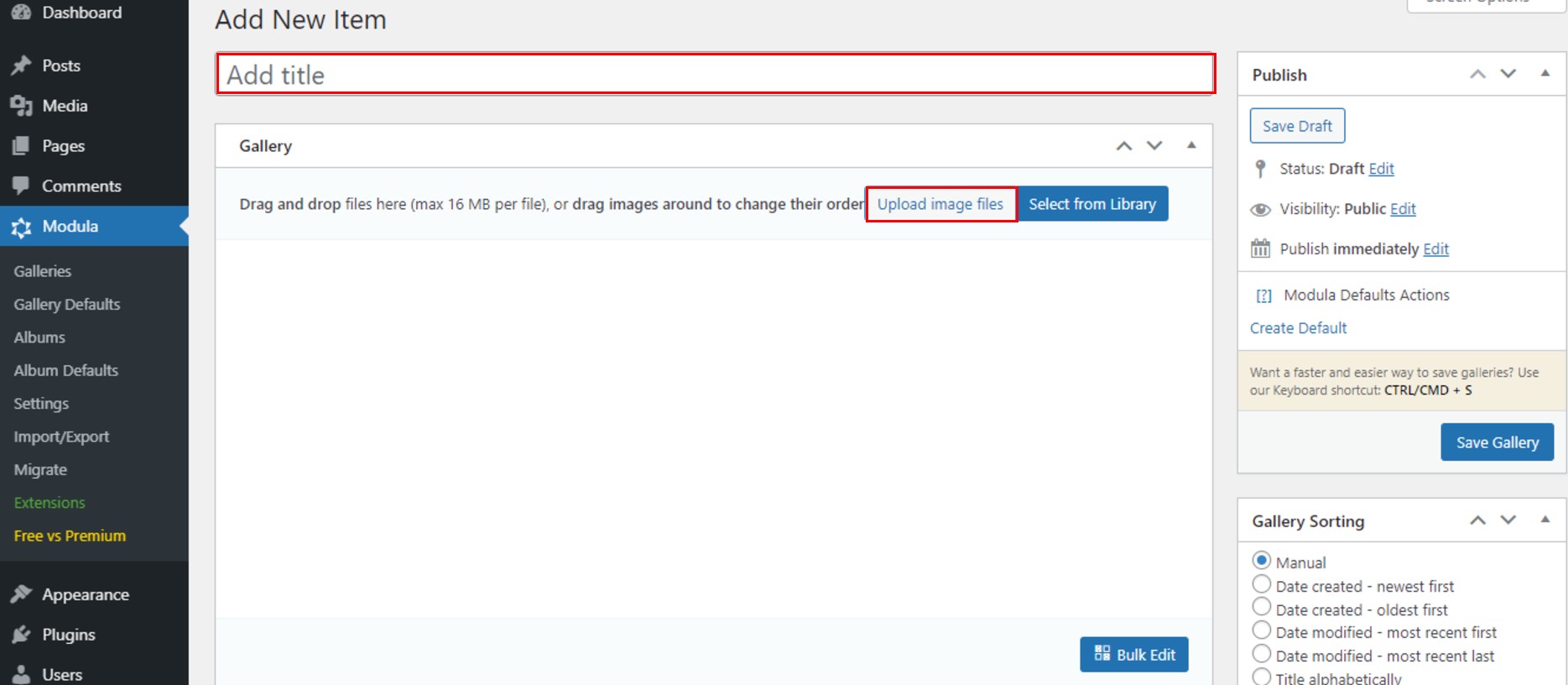
Necesitamos crear una nueva galería y configurarla para que sea un control deslizante. Para crear una nueva galería, vaya a Galerías > Agregar nueva .

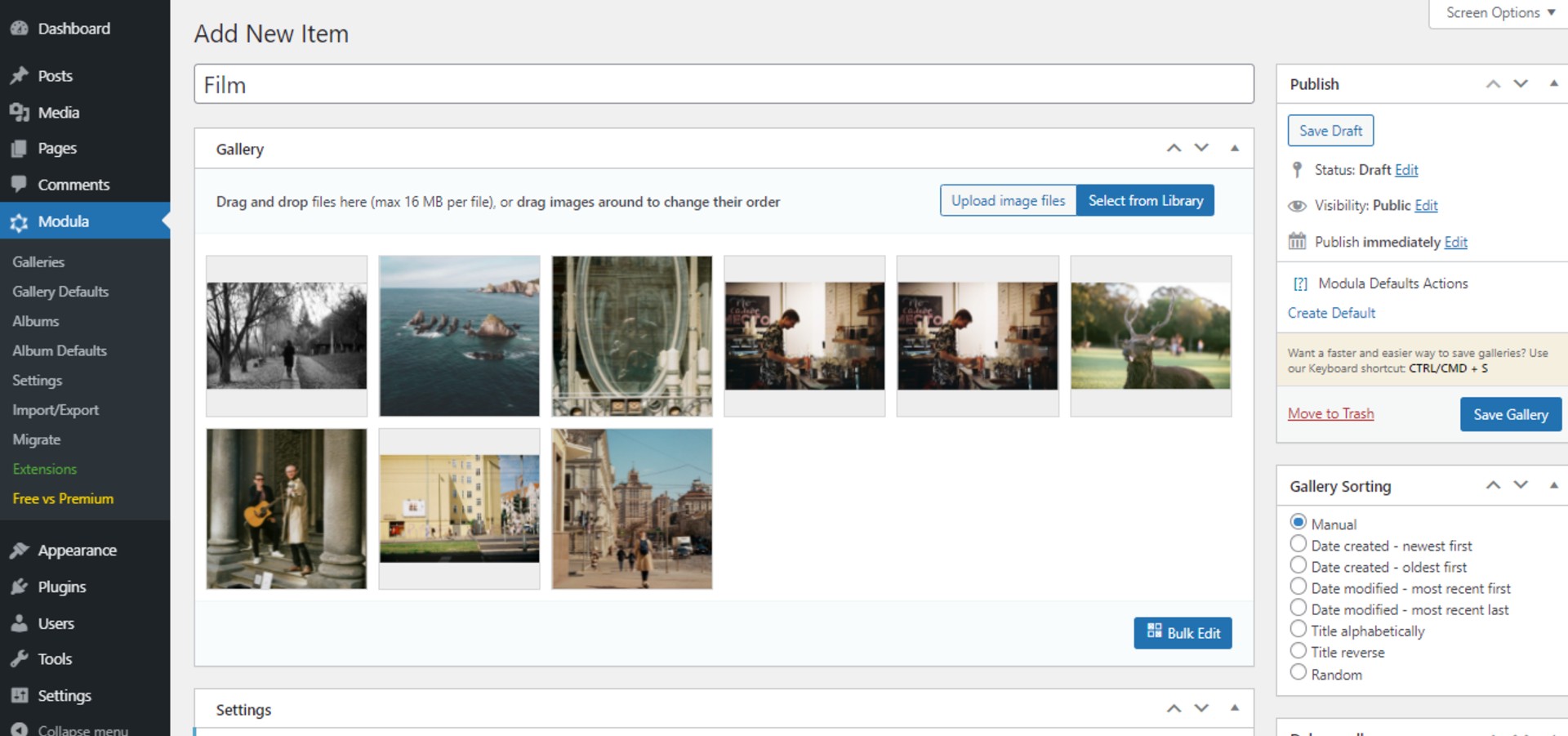
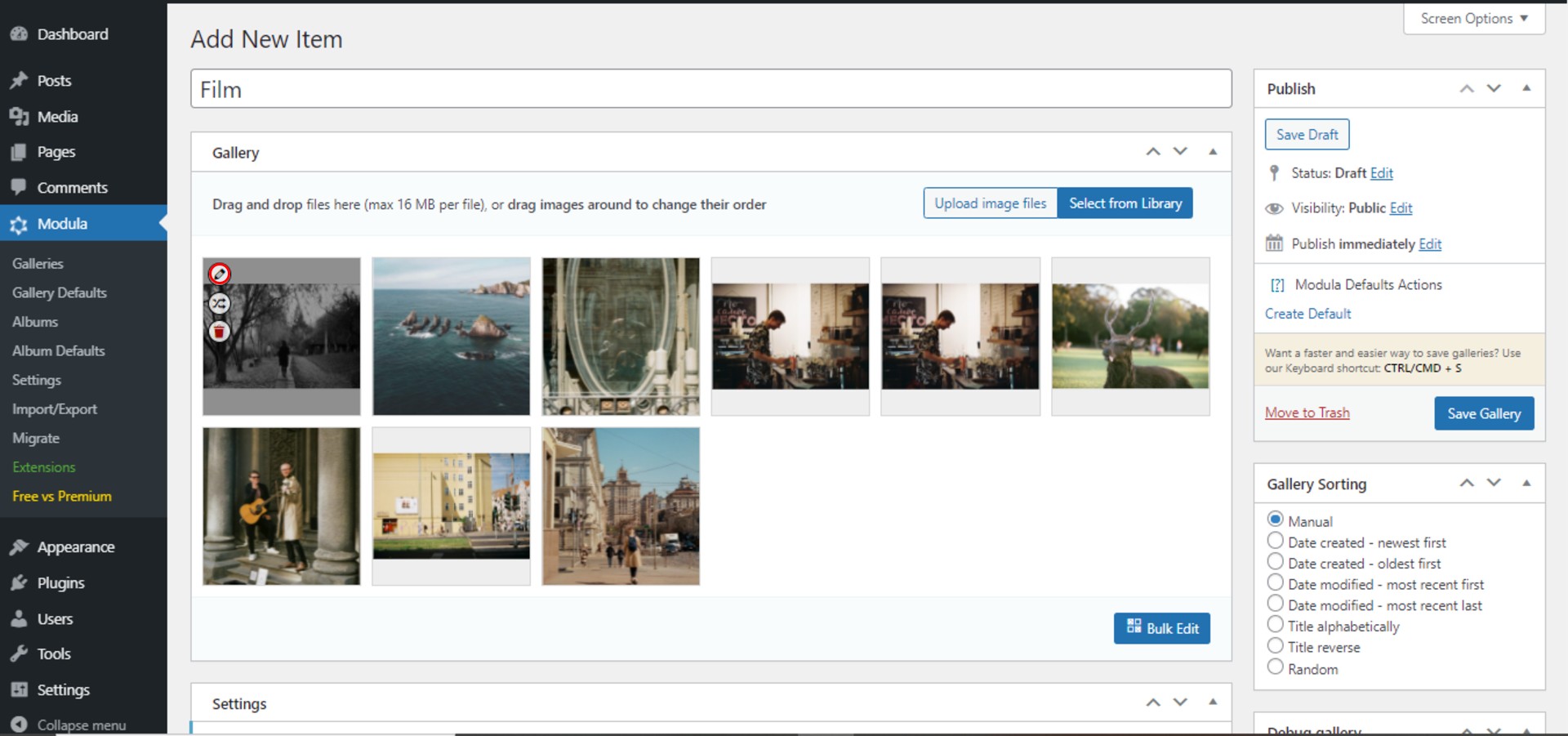
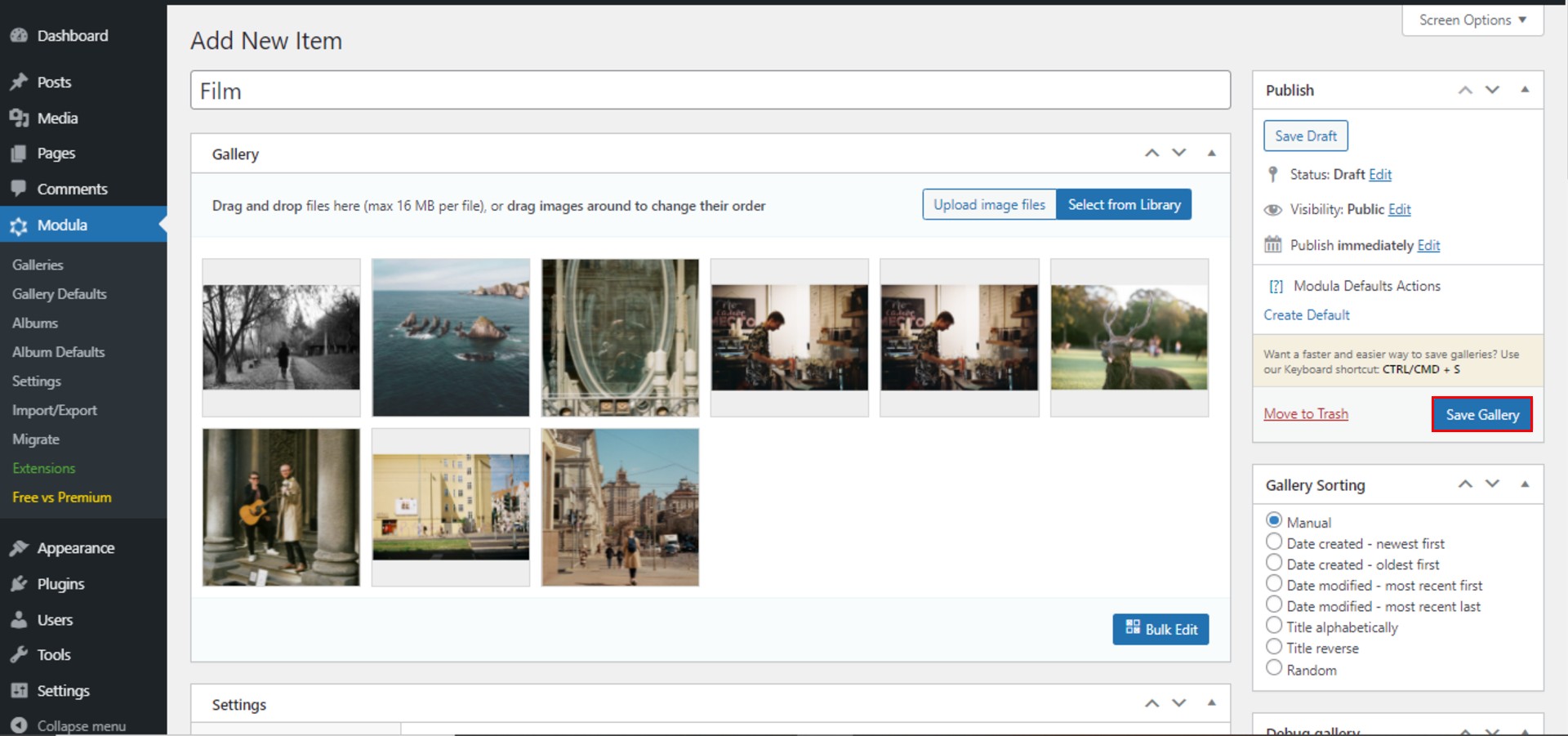
A continuación, asigne un nombre a su galería y comience a cargar las imágenes o videos. Puede hacerlo usando los botones Cargar imágenes o Seleccionar de la biblioteca .

Así es como se ve mi ejemplo de galería hasta ahora. Le di un nombre y subí algunas imágenes.

Personaliza tu control deslizante de WordPress con texto
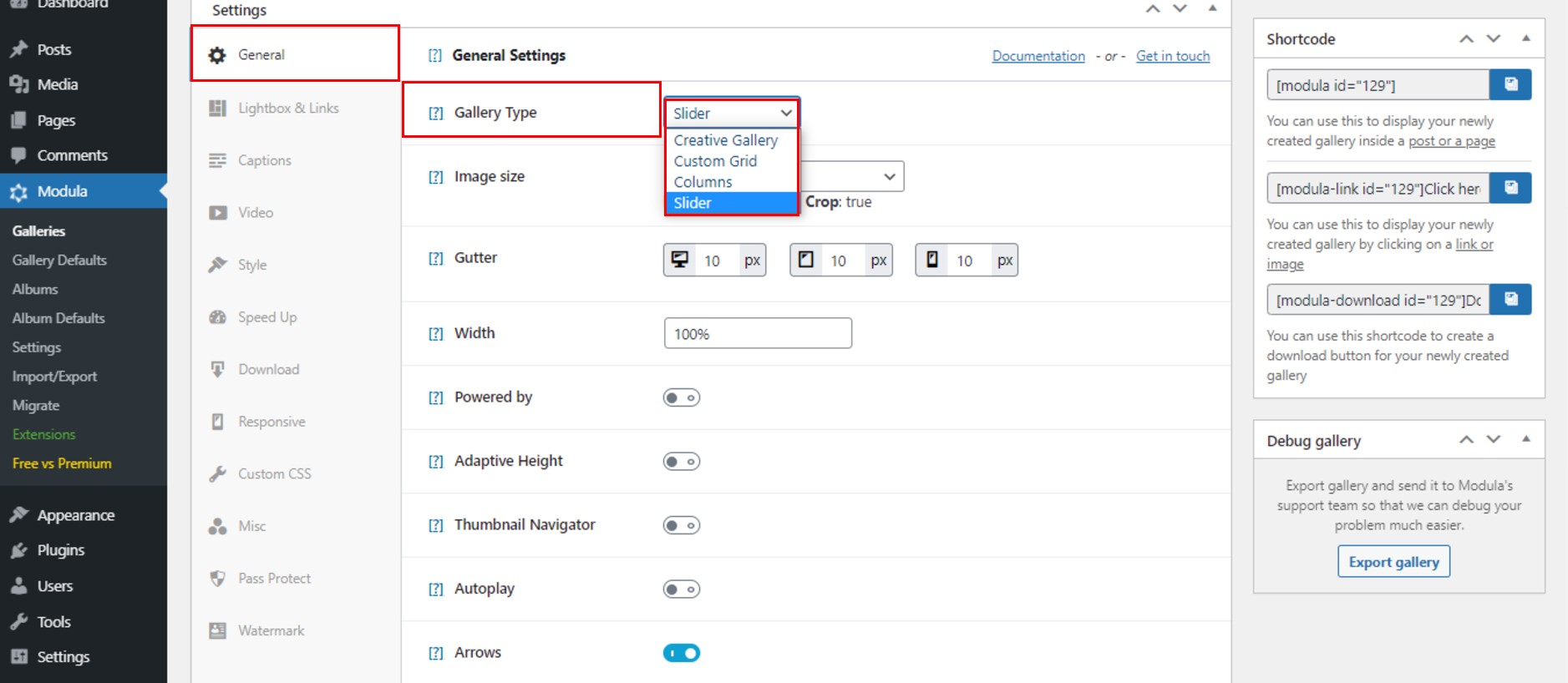
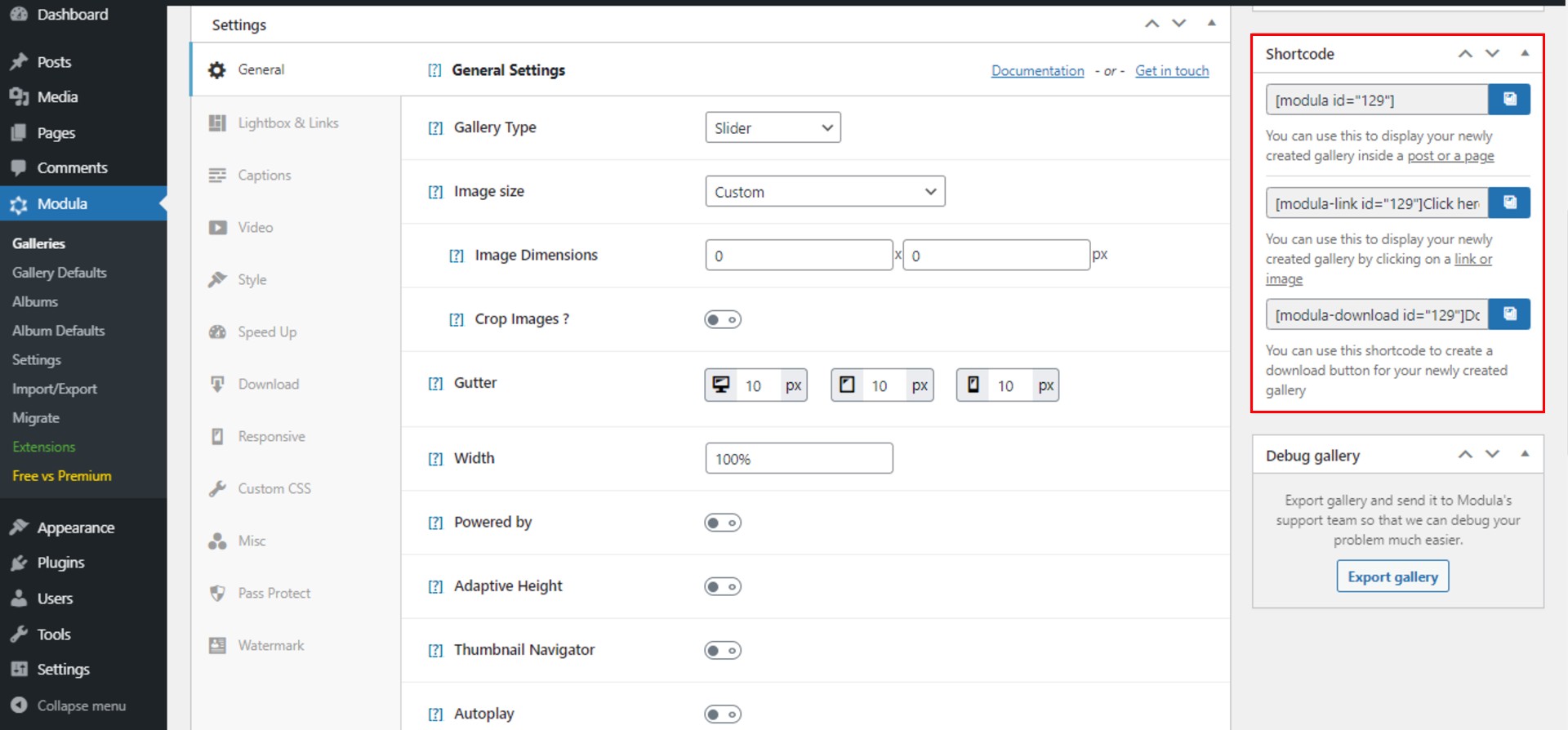
Para agregar texto a un control deslizante, configuremos nuestro tipo de galería. ¿Cómo podemos hacer eso? Vaya a Configuración > General > Tipo de galería > Control deslizante . Hay 4 tipos diferentes para elegir: creativo, personalizado, deslizante y de mampostería.

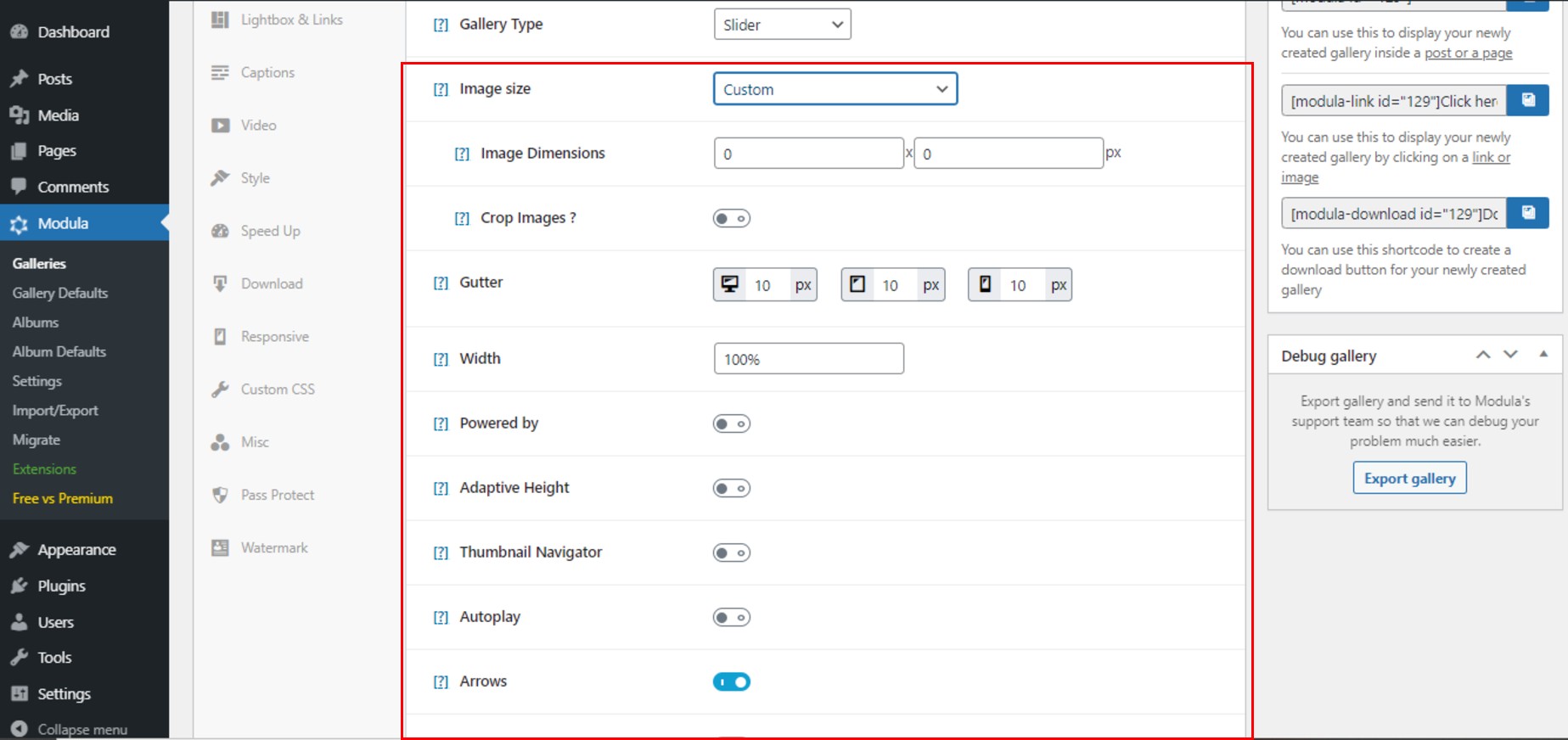
Ahora que tenemos nuestro control deslizante de WordPress con texto casi listo, editémoslo primero. Modula te permite cambiar el tamaño de la imagen, habilitar el recorte, editar medianil, establecer el ancho y habilitar Powered by o Thumbnail Navigator. En esta sección, usted puede encontrar todo lo anterior. Estas características se aplican solo al tipo de galería deslizante.


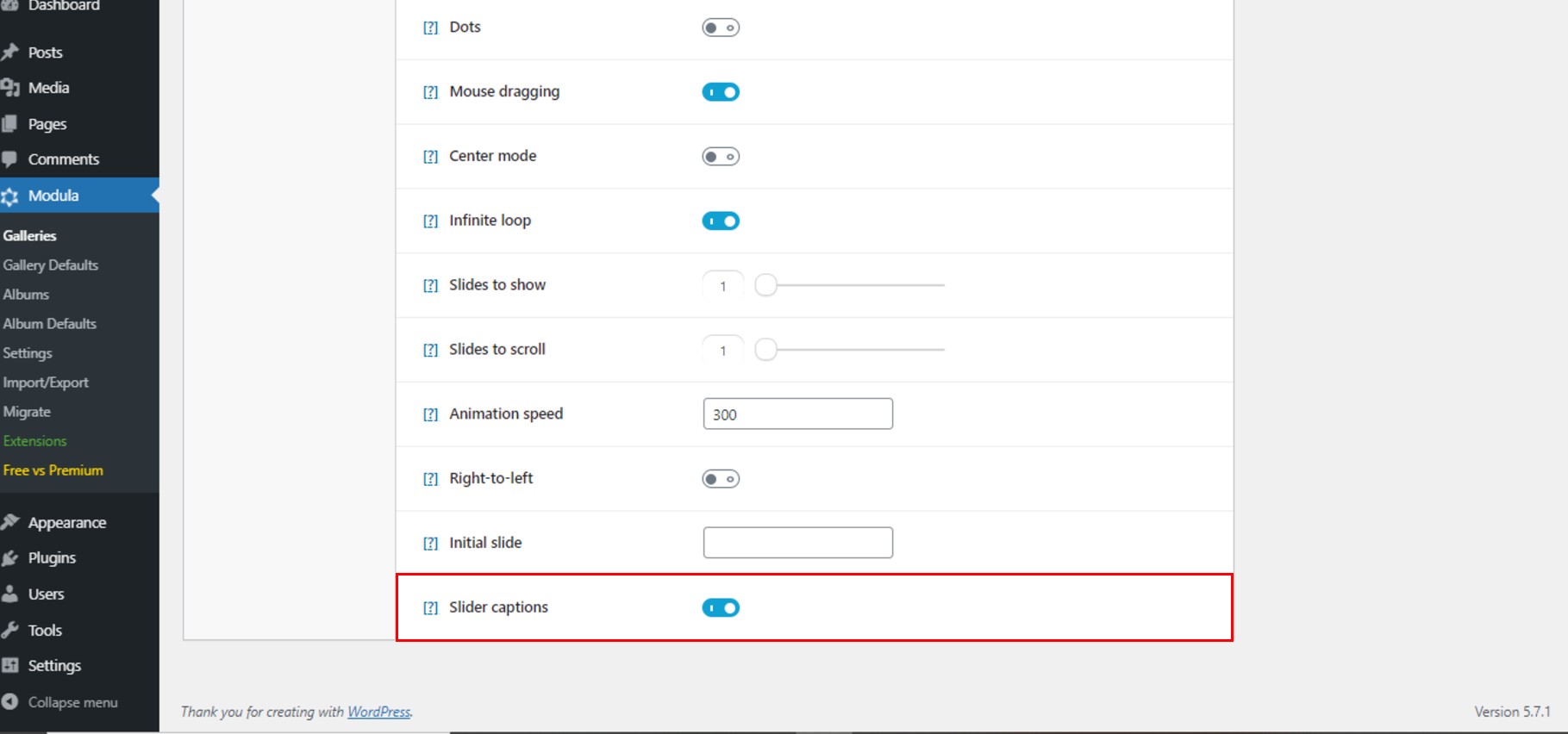
Hay más funciones: número de diapositivas para mostrar o desplazar, arrastre del mouse, puntos, modo central, bucle infinito, velocidad de animación, diapositiva inicial y, lo más importante para nosotros ahora, son los subtítulos del control deslizante. Haga clic en él para habilitar los subtítulos.

Después de habilitar los subtítulos del control deslizante, suba y haga clic en el icono de edición que aparece para cada imagen al pasar el mouse.

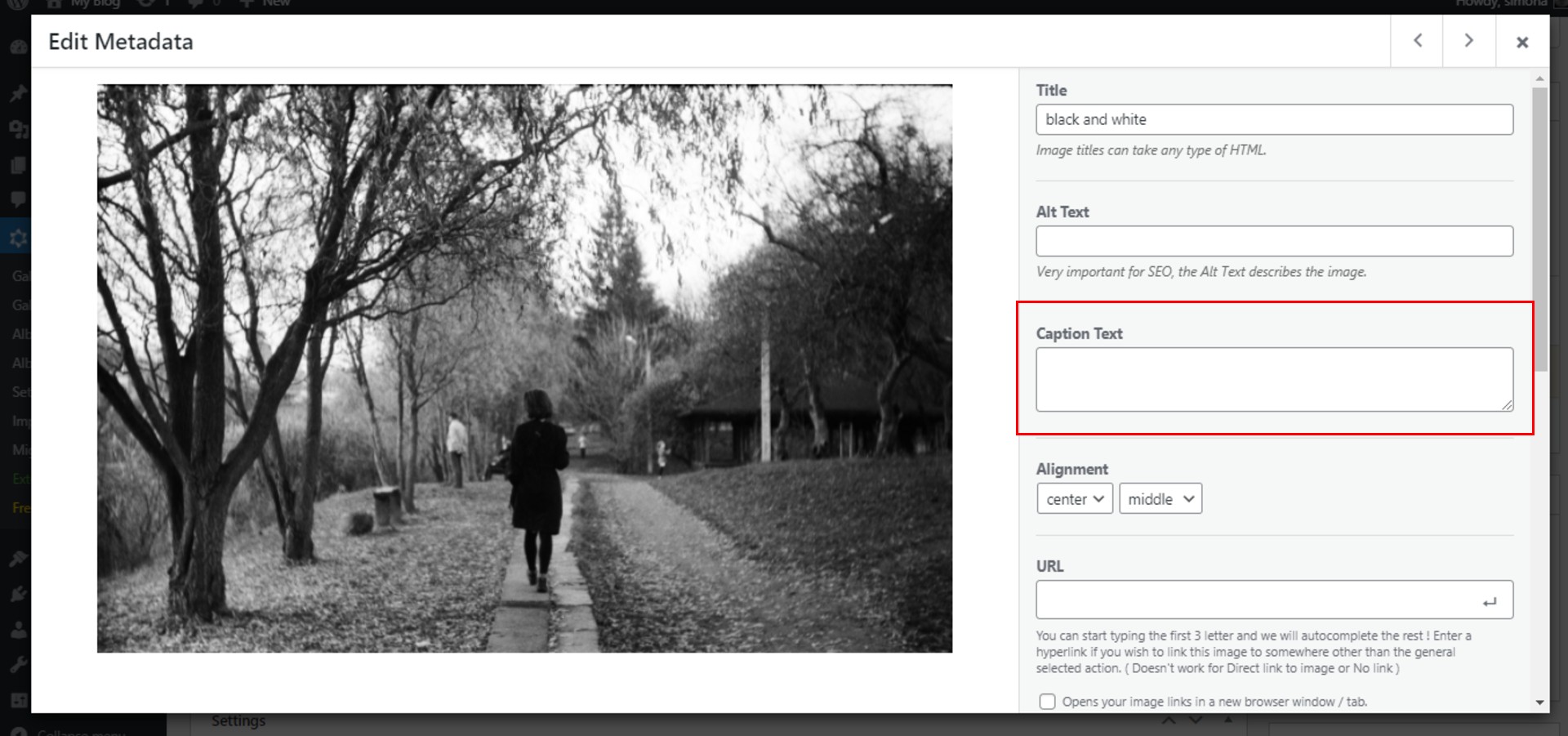
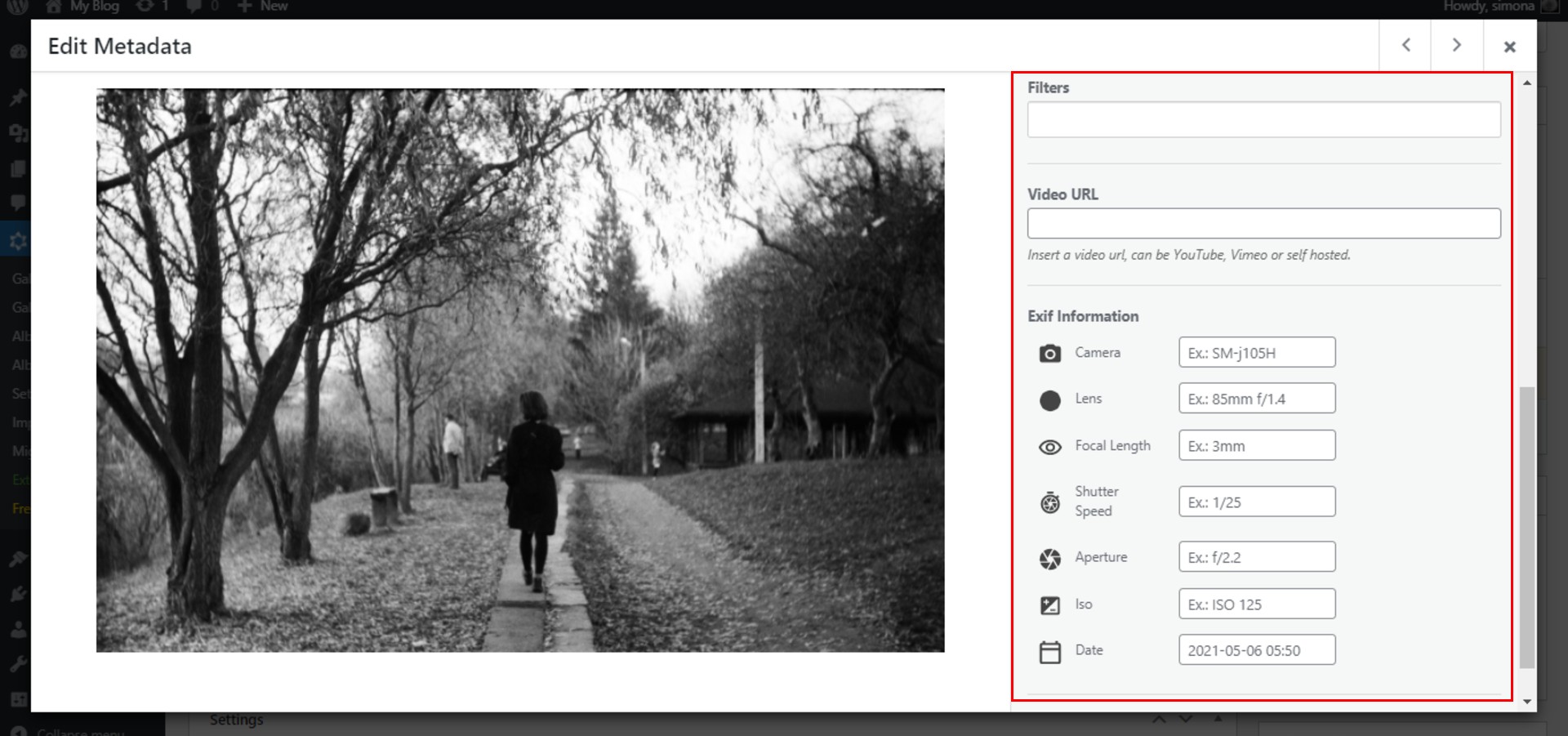
Aparecerá una nueva página que contiene toda la información sobre la imagen que hicimos clic para editar. Debe escribir el texto que desea compartir dentro de su control deslizante en el campo Texto de título.

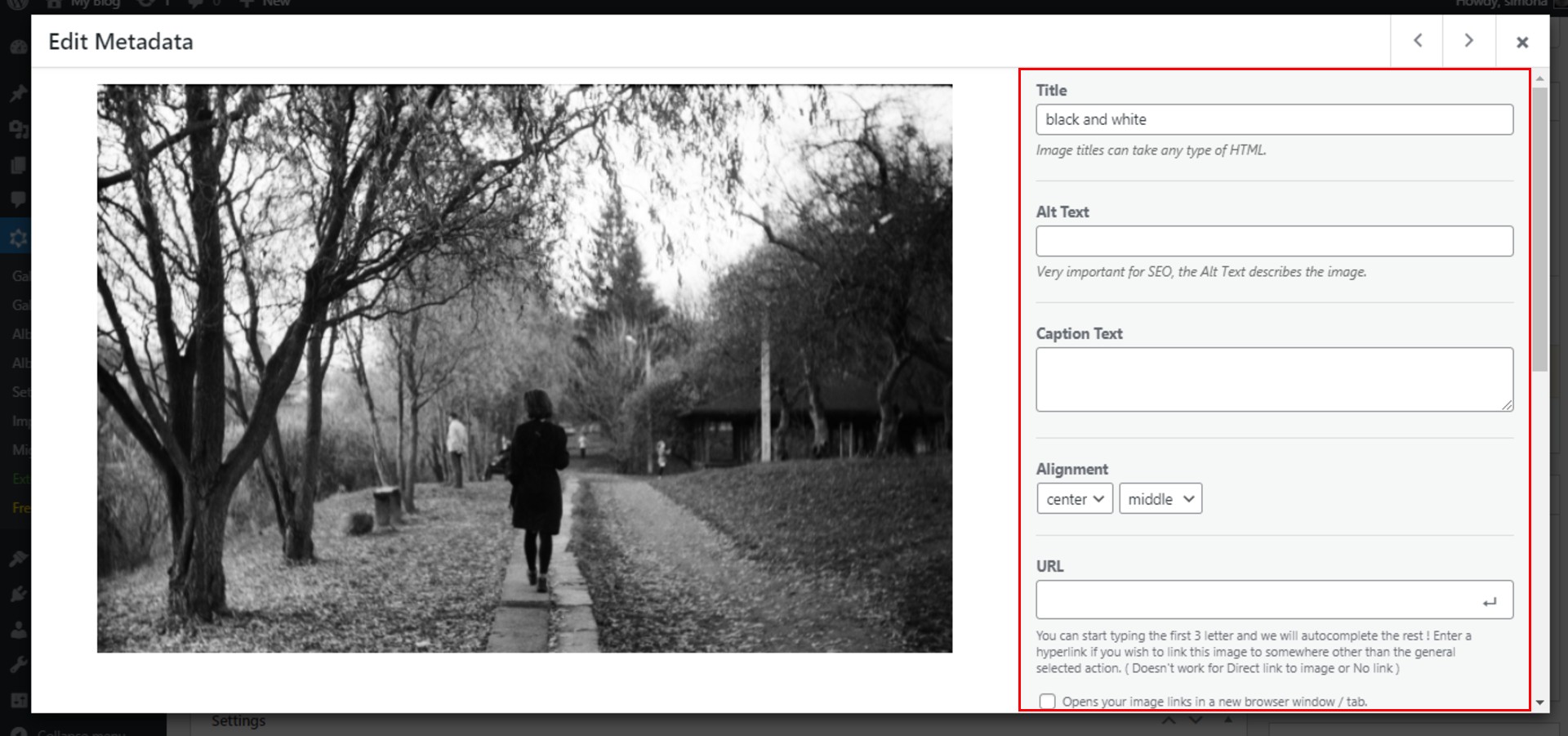
En esta ventana, puede editar el título de la imagen, la alineación y la URL.

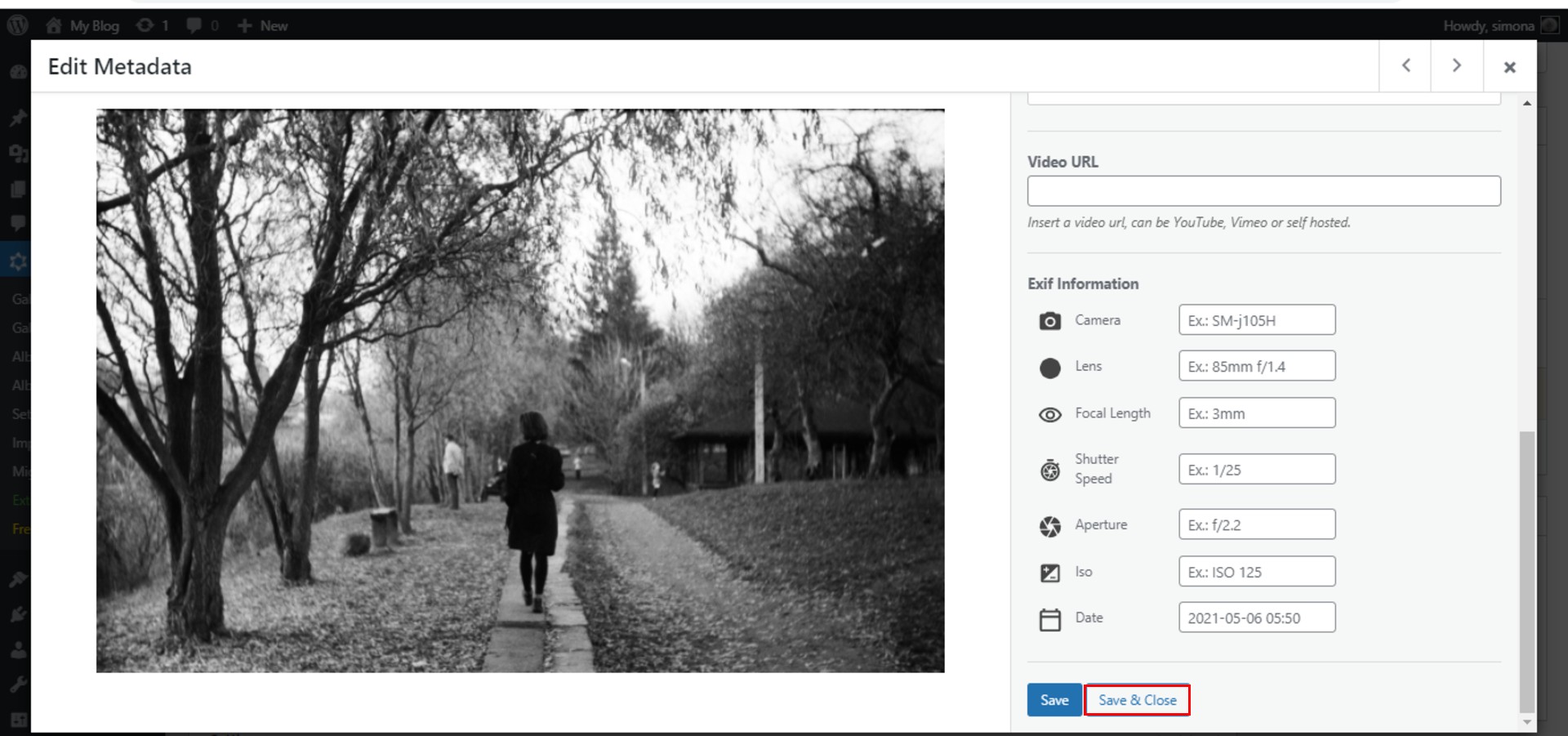
Podemos seleccionar un filtro para esta imagen o editar los metadatos EXIF.

No olvide hacer clic en el botón Guardar y cerrar para guardar los cambios de esta imagen y luego pasar a la siguiente imagen y repetir el proceso.

Editar texto de subtítulos
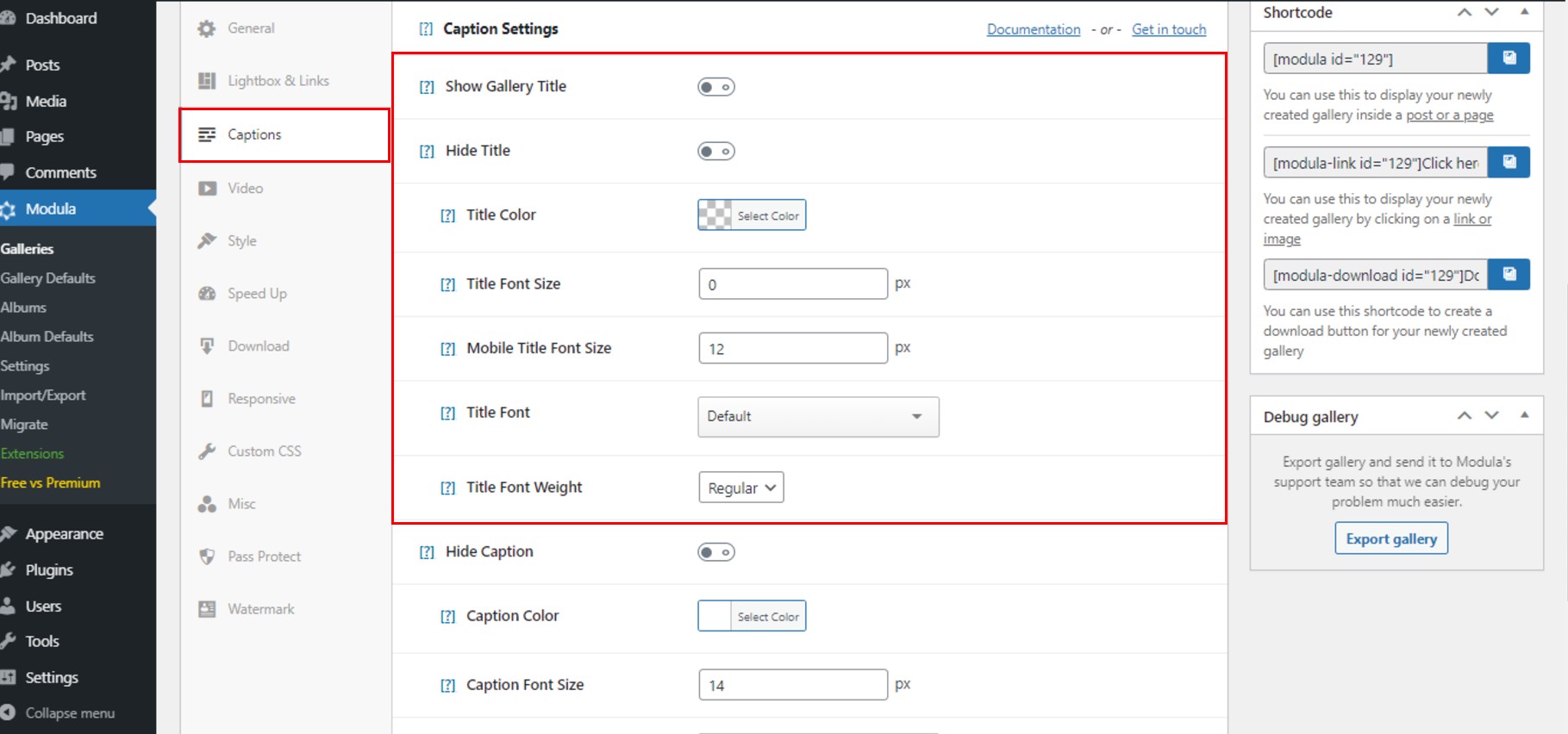
Para editar el texto de nuestro subtítulo además, vayamos a Configuración > Subtítulos y edite el título si desea que sus visitantes puedan ver el título de su imagen. Puede editar su color, fuente del título y tamaño de fuente.

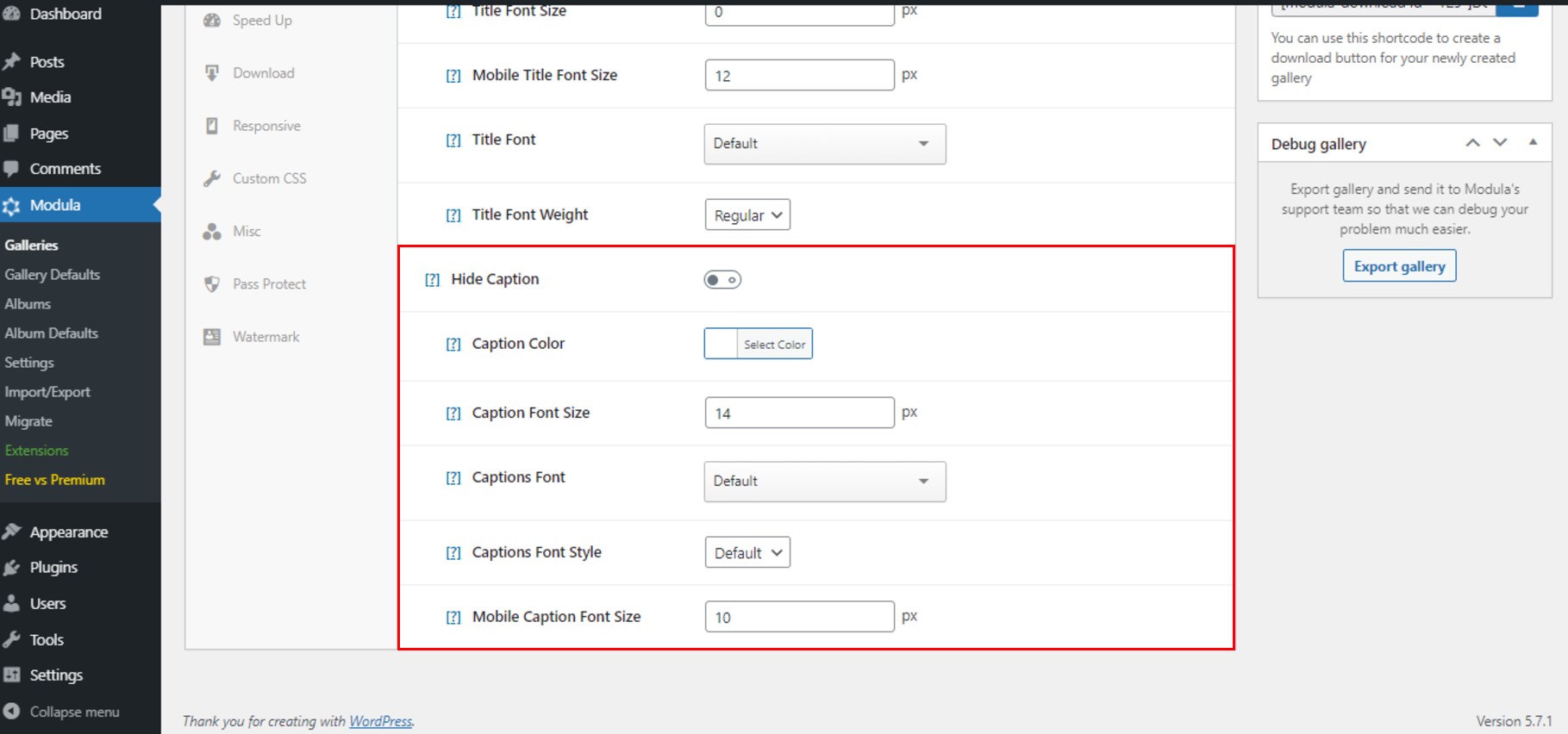
A continuación, editemos el texto de nuestro título. Podemos cambiar el color, el tamaño de fuente, la fuente y el estilo de fuente y el tamaño de fuente en los dispositivos móviles.

Más edición
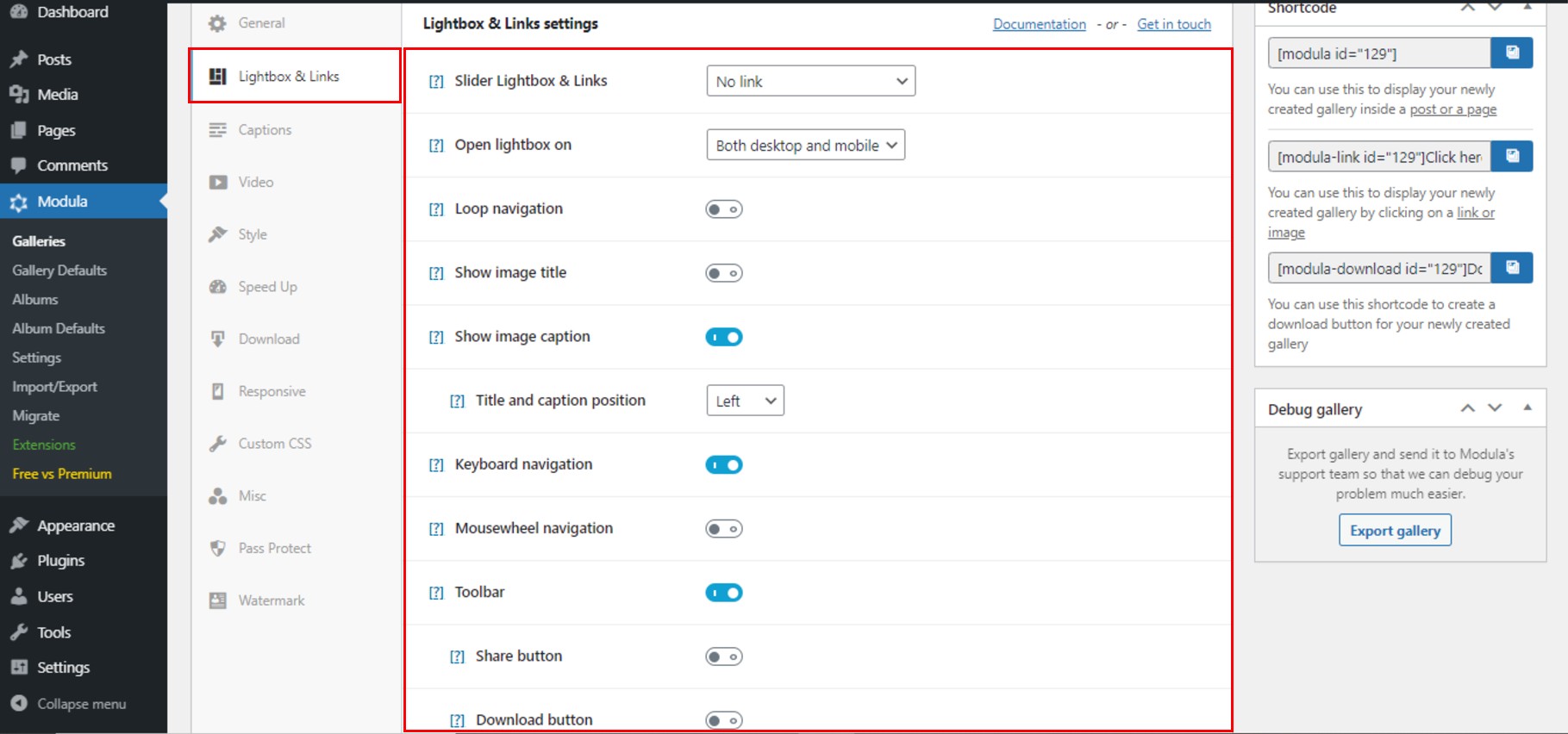
Edite la caja de luz y los enlaces y habilite el botón Mostrar título de imagen para que los visitantes también puedan ver el texto de la leyenda en la caja de luz. Elija su tipo de navegación y edite la barra de herramientas.

Cuando haya terminado de editar su control deslizante de WordPress con texto e imágenes, no olvide hacer clic en el botón Guardar galería . De esta forma no perderás tu trabajo.

Después de guardar, Modula generará un código abreviado que puede usar para mostrar su control deslizante de WordPress con texto en una publicación o página.

Pensamientos finales
Y así es como puedes crear un hermoso control deslizante de WordPress con texto usando Modula. Recapitulemos todos los pasos:
- Instalar y activar Modula
- Crear una nueva galería
- Personaliza tu control deslizante de WordPress y edita el texto de los subtítulos
- Agregue el control deslizante de imágenes a su sitio web de WordPress
Crea tu control deslizante con Modula, ¡y no te defraudará!
