Cómo agregar un menú o elemento fijo en WordPress
Publicado: 2023-01-04Ya está: has diseñado un gran sitio de WordPress.
Pero te das cuenta de que la oferta que estás haciendo apenas es visible para tus visitantes en tu página "Acerca de" o en las publicaciones de tu blog.
¿Cómo puedes resaltar esta gran oferta y fomentar la conversión de tus visitantes?

La respuesta puede ser muy simple: ¡coloque un banner flotante o "pegajoso" en la barra lateral! ¿Y por qué no aprovechar la oportunidad de hacer que tu menú también sea flotante , para facilitar la navegación de tus visitantes?
En términos concretos, una vez que haya hecho que su elemento sea fijo, permanecerá fijo durante la navegación . En otras palabras, incluso cuando se desplaza hacia abajo en una página larga, ya no hay riesgo de perderse: el elemento adhesivo permanece flotante y accesible para el visitante en cualquier momento. ¡Salvado!
El objetivo es llamar la atención sin distraer al usuario de su lectura . Menos intrusivo que una ventana emergente, un menú flotante guía al lector hacia su objetivo de conversión.
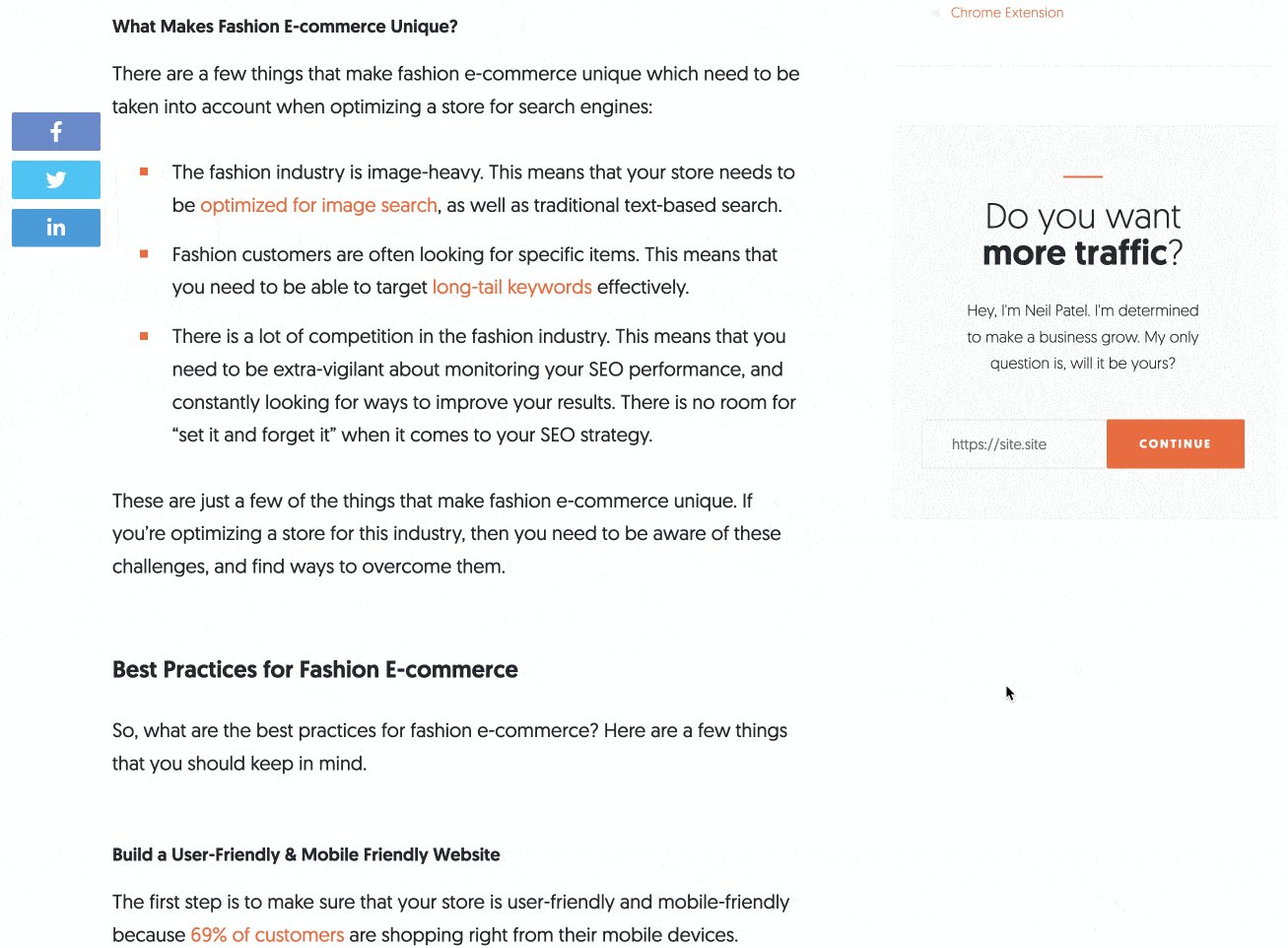
Por ejemplo, mire cómo WPMarmite sugiere que se suscriba a su boletín de arriba (solo digo...).
Descripción general
- Tres métodos para hacer que un elemento o menú sea pegajoso
- Tres ejemplos de elementos flotantes bien diseñados
- Nuestra opinión final
Tres métodos para hacer que un elemento o menú sea pegajoso
Opción 1: Usa un tema compatible
La solución más rápida puede estar justo frente a usted. Sin saberlo, su tema puede ofrecer una función para hacer que su encabezado sea pegajoso. Mira lo que dice en su página de presentación, o ve curioseando en los ajustes.
Para ayudarlo, aquí hay varios temas sólidos que tienen la capacidad de crear un menú fijo en el desplazamiento:
- Astra, el tema más famoso del directorio oficial. Su versión Pro ofrece un módulo llamado "Encabezado adhesivo".
- GeneratePress ofrece lo mismo en su versión paga, a través del módulo "Menú Plus".
- Blocksy brinda acceso a esta opción a través de su Header Builder, si usa Blocksy Pro.
Con estos tres, necesitará una licencia premium para crear un menú flotante. Si ya estás usando uno de ellos, bien por ti.
Pero si no tiene ganas de gastar su presupuesto en un tema premium, también hay algunos temas geniales que ofrecen una opción pegajosa de forma gratuita.
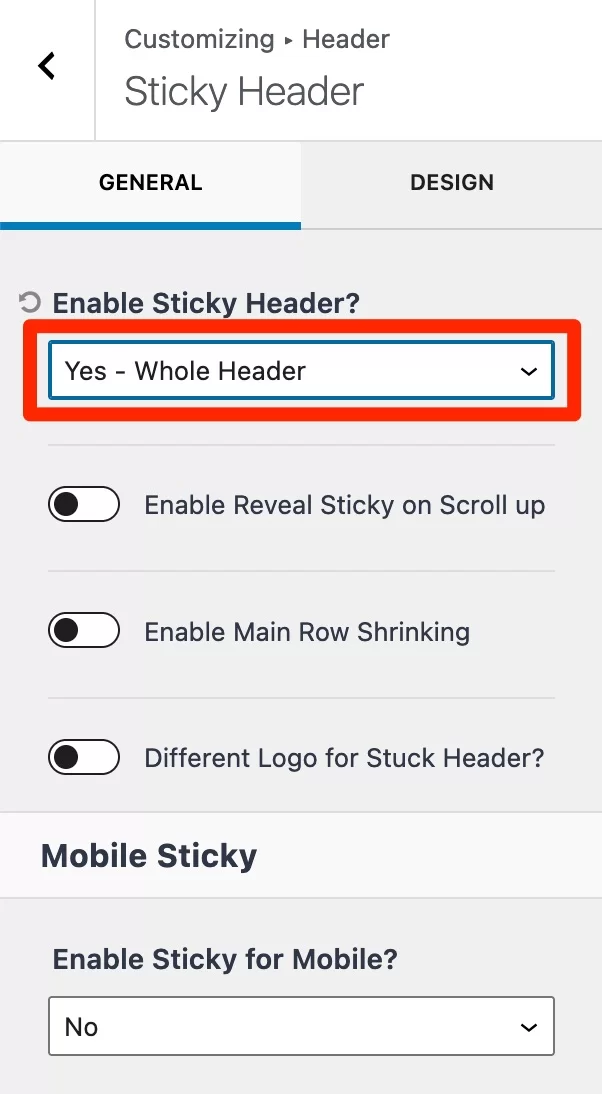
Por ejemplo, está el excelente Kadence. Una vez que haya activado el tema, diríjase a la Herramienta de personalización de WordPress a través de Apariencia > Personalizar .
Vaya al menú Encabezado > Encabezado fijo. En el mensaje "¿Habilitar encabezado fijo?" menú desplegable, seleccione "Sí - Encabezado completo". Incluso puede optar por mostrar un logotipo diferente cuando el encabezado está fijo y habilitar/deshabilitar el efecto adhesivo en el dispositivo móvil.

Opción 2: use el complemento Sticky Menu & Sticky Header
¿Te gusta tu tema actual, pero no tiene una opción para crear un menú o elemento flotante?
En ese caso, recurra a la solución n. ° 2: usar un complemento dedicado. Sticky Menu & Sticky Header (anteriormente Sticky Menu (o Anything!) en Scroll) es uno de los más famosos. Tiene más de 100.000 instalaciones activas y una calificación excelente de estrellas. Así que puedes usarlo con los ojos cerrados.

Puedes usar este plugin para casi cualquier cosa: menú de navegación, widgets, suscripción a tu newsletter, botón de compartir en redes sociales… Solo tienes que elegir la mejor ubicación para tu elemento flotante:
- En la parte superior de la página: el menú o encabezado, o un carrito de compras para una tienda
- En la barra lateral : varias llamadas a la acción en widgets
- O en la parte inferior de la pantalla : botones para compartir en redes sociales, por ejemplo
Descargue el complemento Sticky Menu & Sticky Header:
Bueno, ¿qué sigue?
Después de descargar y activar el complemento, vaya a sus opciones de configuración a través de Configuración> Menú fijo (¡o Cualquier cosa!) :

Cómo hacer que un elemento flote (pegajoso)
Ahora, arremangarse: incluso si este complemento hace que su tarea sea mucho más fácil, aún tendrá que ensuciarse un poco las manos .
Anímate, te aseguro que no será mucha molestia. Para definir el elemento que desea pegar, primero debe encontrar su ID o clase.
Para examinar el código fuente de su tema y encontrar la clase CSS de su futuro elemento flotante, nada podría ser más fácil: use el inspector de código de su navegador.
Para hacer esto, vaya a la página de su elección en su sitio de WordPress, luego haga clic con el botón derecho y seleccione "Inspeccionar".
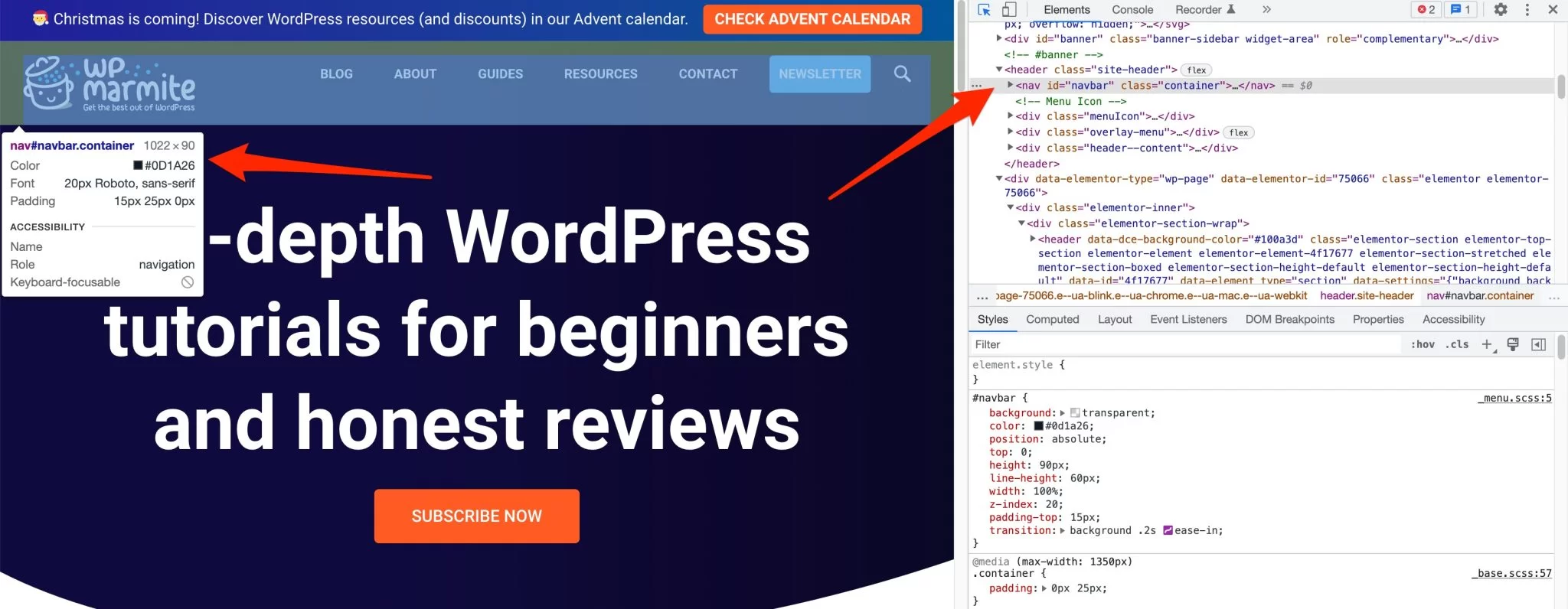
Luego, simplemente mueva el mouse sobre el elemento en cuestión, ¡y listo! Como por arte de magia, se resaltan las líneas de código correspondientes:

Lo único que tienes que hacer es copiar el DNI que aparece. De manera predeterminada, se verá así: <nav class="container">.
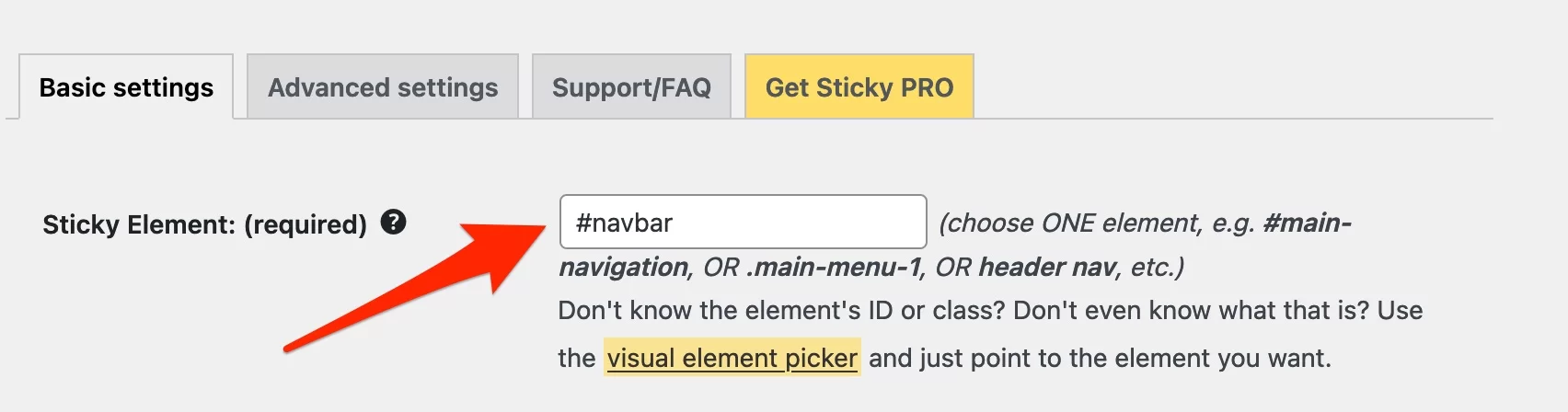
Arriba, nuestro ID de menú es navbar . Todo lo que tiene que hacer ahora es pegar esta ID en la configuración del complemento, en el cuadro "Elemento adhesivo: (requerido)".
Agregue un hashtag delante de él, como se muestra a continuación:

Aunque encontrar el selector correcto es rápido y fácil, le garantizamos que esta manipulación es para usuarios de WordPress que ya tienen un poco de experiencia y se sienten cómodos con CSS.
Cómo dejar un espacio libre en la parte superior de la página
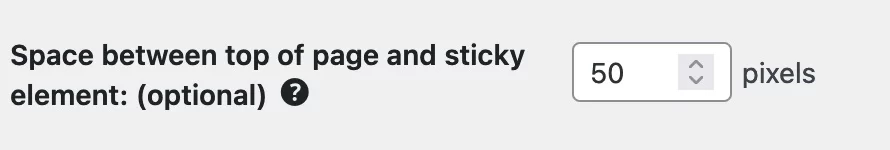
De forma predeterminada, el complemento Sticky Menu pega el elemento en la parte superior de la pantalla. Es posible que prefiera dejar algo de espacio, o incluso mantener el elemento flotando en el medio de la página: en este caso, indique el margen deseado en píxeles.


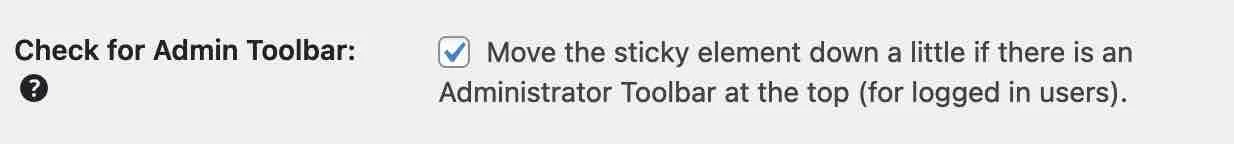
Para bajar el elemento solo si hay una barra de administración (si el usuario está logueado por ejemplo), marque esta casilla:

Cómo administrar la pantalla receptiva
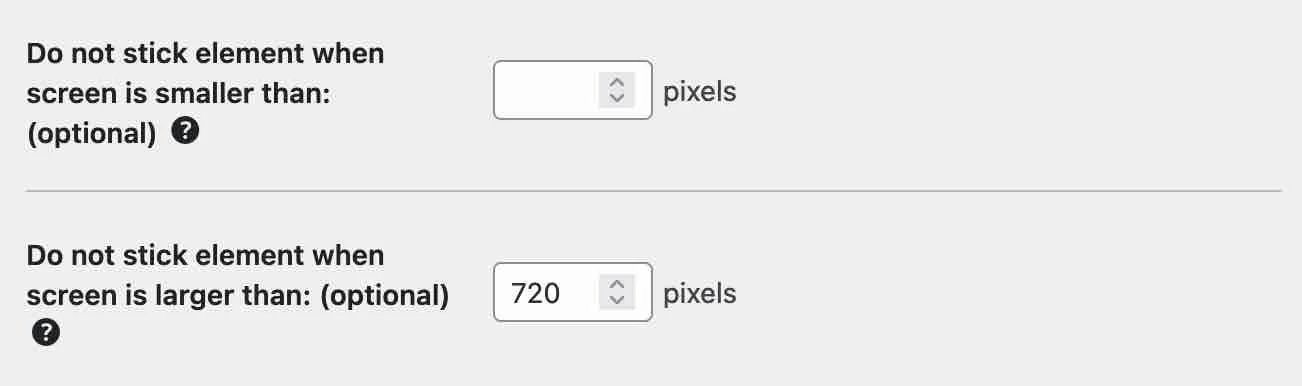
Para una mejor experiencia de usuario , puede personalizar los puntos de interrupción de visualización de su elemento y optar por eliminar el elemento flotante:
- En pantallas más pequeñas que x píxeles
- En pantallas de más de x píxeles

Finalmente, no olvide guardar la configuración antes de salir del tablero, a riesgo de tener que configurar todo nuevamente.
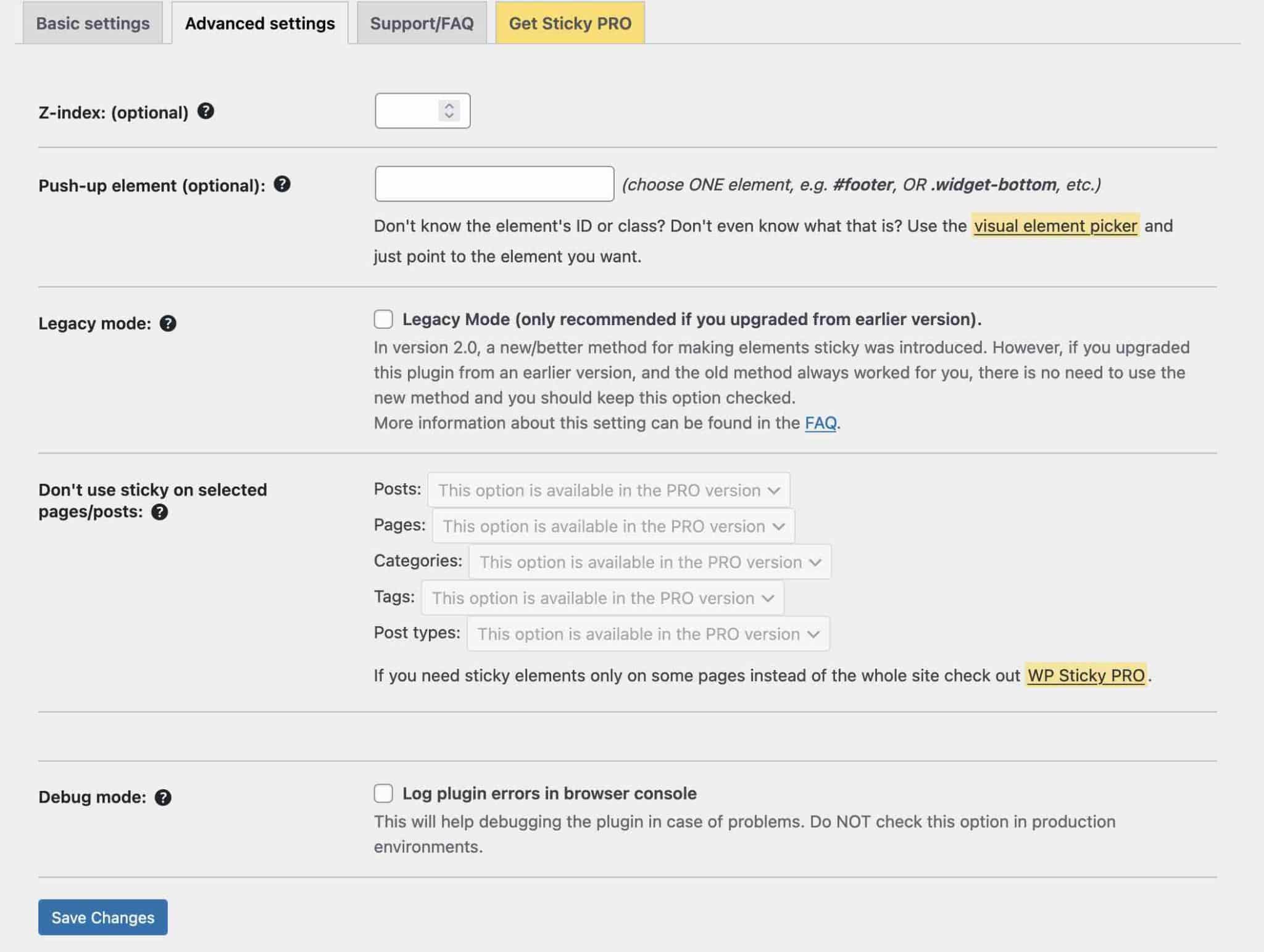
¿Cuáles son los ajustes de configuración avanzada?
Para los más quisquillosos y/o ingeniosos, algunos ajustes avanzados te permiten ir más allá en la configuración:

- La opción " Índice Z " le permite superponer su elemento flotante sobre los elementos de su tema. Solo especifique un valor (por ejemplo, 100, 1000 o más) si su elemento aparece debajo de otro.
- “ Elementos push-up ”: elimina el elemento flotante cuando alcanza cierto nivel en la página, normalmente el pie de página.
- “ Modo heredado ”: en caso de que tengas que usar una versión antigua del plugin para hacerlo compatible con tu tema. Así que si lo acabas de instalar, no lo toques.
- “ Modo depuración ”: para solucionar problemas generados por una mala elección de selectores.
Si tiene alguna otra pregunta, hay preguntas frecuentes disponibles directamente desde el tablero, a través de la pestaña Soporte/Preguntas frecuentes.
¿Qué sucede si el complemento Sticky Menu & Sticky Header no funciona para usted? Acude a uno de sus competidores más serios: myStickymenu. Y para los que usáis el editor de contenidos de WordPress (Gutenberg), también debéis saber que el plugin Sticky Block for Gutenberg Editor permite hacer que cualquier bloque quede flotante. Para que conste, este último complemento fue diseñado por el desarrollador Mark Senff, quien ya había desarrollado… Sticky Menu & Sticky Header (¡el complemento ahora es propiedad de la empresa WebFactory Ltd.)!
Opción 3: optar por un creador de páginas
Pasemos a la tercera opción para agregar un elemento o menú flotante: usar un generador de páginas.
Este tipo de herramienta le permite crear diseños ricos y complejos para su contenido sin tocar una sola línea de código, mediante el uso de plantillas listas para usar.
La edición a menudo se realiza arrastrando y soltando y en tiempo real.
Entre sus muchas características, los creadores de páginas ofrecen una opción para crear un menú fijo. Elementor Pro (enlace de afiliado) es el ejemplo más famoso. Este generador de páginas también le permite hacer que otros elementos sean pegajosos.
Para obtener más información sobre cómo usar Elementor, consulte nuestra guía.
Tres ejemplos de elementos flotantes bien diseñados
Ahora está listo para hacer que cualquier elemento de su sitio sea fijo , pero tal vez se esté preguntando por dónde empezar. Aquí hay algunos ejemplos que puede usar como inspiración.
Un widget de suscripción flotante
En el blog de Neil Patel, un widget en la barra lateral con un simple formulario de suscripción para suscribirse a su boletín permanece flotando a medida que se desplaza por la publicación.

Inteligente, ¿no?
Un encabezado pegajoso
En WPMarmite, también hemos optado por integrar un encabezado fijo, que incluye:
- Una barra de progreso de lectura dinámica para ubicarte dentro del artículo.
- Un botón de suscripción al boletín para que no te pierdas ninguno de nuestros fabulosos consejos de WordPress
- Una barra de búsqueda para ayudarlo a encontrar fácilmente el contenido de su elección

Incluso duplicamos nuestro uso de esta opción agregando un inserto fijo en la barra lateral para promocionar el proveedor de alojamiento web bluehost (enlace de afiliado).
Botones para compartir y rastrear en redes sociales
Para alentar a los lectores a compartir artículos con un solo clic, el blog WPExplorer eligió agregar botones flotantes de seguimiento y compartir en la parte superior:

Después de probar muchos complementos, Social Warfare parecía ser la opción más eficiente para hacer que los botones para compartir fueran pegajosos. Si esto no es posible con la solución que está utilizando, Sticky Menu y Sticky Header también serán muy útiles.
Nuestra opinión final
La creación de un menú o elemento fijo se puede hacer de tres maneras diferentes (si excluye ensuciarse las manos):
- con tu tema
- Con un creador de páginas
- Con un complemento dedicado
Terminemos analizando la prueba Sticky Menu & Sticky Header. A decir verdad, tengo que admitir que mi opinión todavía es un poco mixta.
Puntos positivos de Sticky Header y Sticky Menu
En cuanto a las ventajas del plugin, tenemos:
- Un plugin que te permite hacer flotante cualquier elemento de tu sitio
- Un complemento gratuito y probado
- Una herramienta rápida para aprender
- … e instructivo: pegar un solo elemento evita sobrecargar tus páginas innecesariamente
Puntos negativos
- El complemento requiere algunos conocimientos de CSS para inspeccionar el código y encontrar el selector de elementos fijos adecuado.
- No se puede personalizar sin agregar CSS a su hoja de estilo : por ejemplo, si su encabezado es transparente en una imagen oscura, no será necesariamente visible en una página blanca.
ir más allá
Con Sticky Menu y Sticky Header, todavía no tenemos la solución milagrosa para agregar elementos flotantes a nuestro sitio de WordPress.
Pero no te preocupes, ¡no te dejaremos colgado!
Si desea corregir un widget en su página, el complemento Fixed Widget and Sticky Elements para WordPress es una alternativa que vale la pena explorar.
Esta vez puede hacer que el widget flote sin tener que ingresar al código para ubicar su clase CSS, lo que puede tener algunas ventajas dependiendo de sus proyectos.
¿Cómo puedes agregar un menú o elemento fijo en #WordPress? WPMarmite lo explica todo en este artículo.
Para un mejor renderizado, también nos hubiera gustado tener algunas opciones de personalización adicionales: jugar con el contraste o los colores, ofrecer una apariencia en un determinado nivel de la página, o simplemente poder integrar varios elementos flotantes diferentes.
Para mejorar sus menús de WordPress agregando funciones adicionales, eche un vistazo a nuestra selección de complementos dedicados.
¿Qué hay de ti, qué piensas sobre el uso de elementos flotantes en un sitio de WordPress? Después de leer este artículo, ¿quieres probar este complemento?