WP Grid Builder, el rey de las búsquedas de WordPress por filtros
Publicado: 2022-05-06Hay una cosa importante sobre un sitio web: poder encontrar la información que necesita fácilmente.
Ya sea para una tienda en línea o publicaciones de blog, a nadie le gusta pasar más de 5 minutos (y eso ya es mucho) hurgando en un sitio para finalmente encontrar lo que está buscando.
Amazon y WalMart publicaron estudios hace unos años explicando que cada segundo de tiempo extra de carga les costaba millones de dólares al año.

Bueno, por nuestra parte, todavía no llegamos a esas cifras, pero permítanme presentarles un complemento que puede revolucionar el desarrollo de su sitio y mejorar la experiencia del cliente.
No vamos a hablar de almacenamiento en caché, servidor, mejora u optimización. Nos vamos a centrar aquí en buscar y filtrar todos los datos de tu sitio a través del plugin WP Grid Builder .
Y esta es la guinda del pastel: no necesitarás ningún código, todo se hace visualmente.
Visión general
- ¿Qué es WP Grid Builder?
- ¿Qué es una búsqueda facetada de WordPress?
- ¿Cómo configurar WP Grid Builder?
- ¿Cuáles son los complementos de WP Grid Builder?
- ¿Cuánto cuesta WP Grid Builder?
- Nuestra revisión final sobre WP Grid Builder
Esta publicación contiene enlaces afiliados. Esto significa que WPMarmite obtendrá una comisión si decide obtener el complemento. Esto nos permite pagar por el trabajo de investigación y redacción de los escritores del blog. Sin embargo, nos mantenemos imparciales. Si un producto no vale la pena, lo decimos (o no hablamos de ello). Para obtener más información, consulte nuestra política de publicación.
Escrita originalmente en julio de 2020, esta publicación se actualizó por última vez en abril de 2022.
¿Qué es WP Grid Builder?

WP Grid Builder es un complemento premium de WordPress que le permite crear cuadrículas filtrables en tiempo real , sin recargas de página, con cualquier tipo de contenido (publicaciones, productos de WooCommerce, proyectos de cartera, tipo de publicación personalizada, etc.). Los filtros son totalmente personalizables.
Puede agregar tantos como desee, en cualquier tipo de criterio.
Es posible tener facetas clásicas como el precio o el color de un producto, pero también facetas más interesantes provenientes de campos agregados a través de Campos personalizados avanzados, campos personalizados de WordPress o cualquier otro dato posible.
WP Grid Builder es versátil y le ahorrará un tiempo valioso, al tiempo que le ofrece la posibilidad de abordar proyectos que hasta ahora no parecían estar a su alcance.
Más allá de las cuadrículas filtrables, el complemento WP Grid Builder también ofrece otras dos características muy útiles:
- La creación de sliders personalizados , con cualquier tipo de dato.
- El diseño de tarjetas de contenido filtrables , como AirBnb, para mostrar propiedades disponibles para alquilar, por ejemplo.
Para que comprenda la utilidad de este complemento (WordPress no permite de forma nativa el filtrado avanzado de su contenido), WP Grid Builder muestra varios casos de uso clásicos en su sitio web oficial.
Gracias a este complemento, podrá ofrecer filtros a sus visitantes, en función de diferentes criterios:
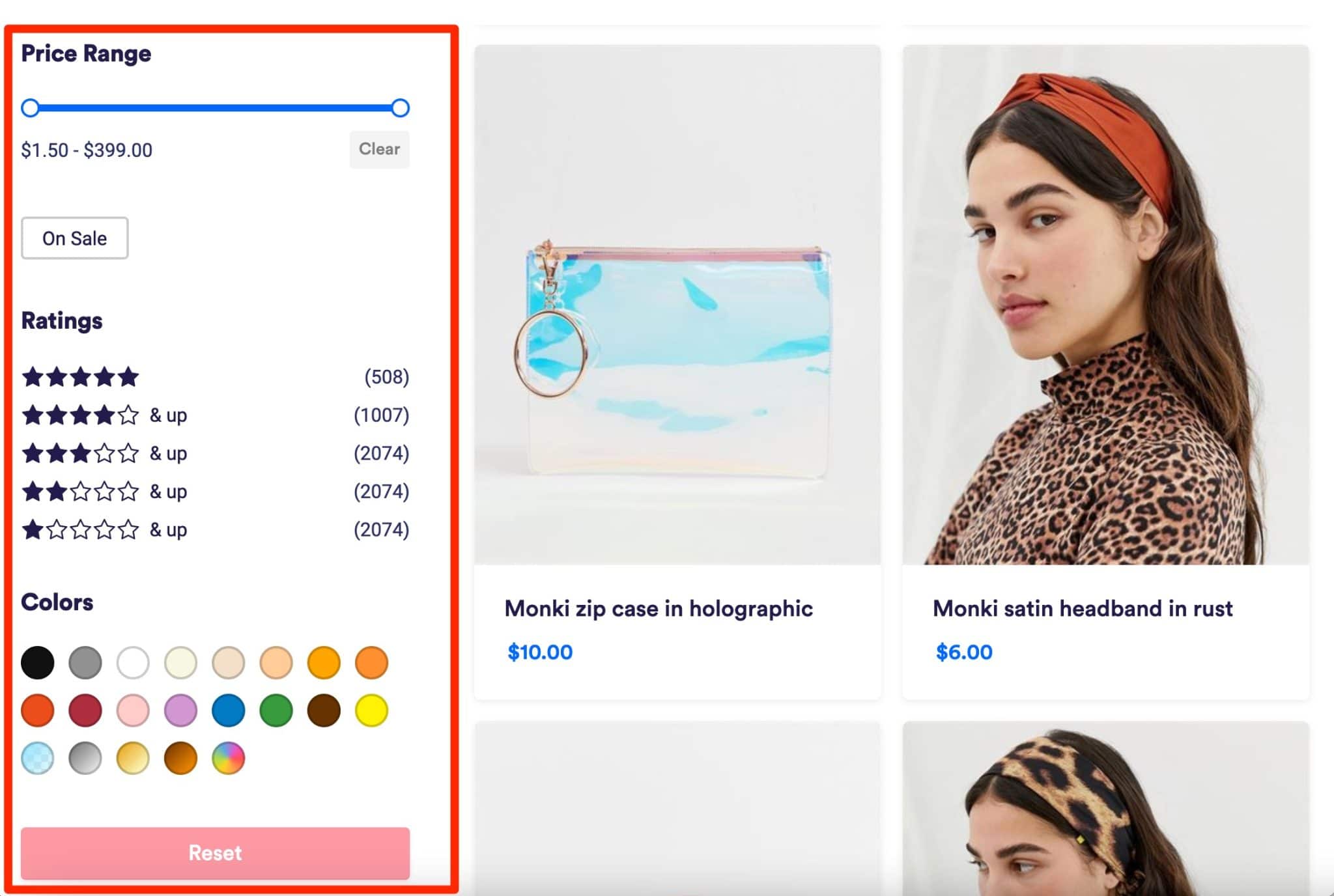
- En una tienda en línea , puede, por ejemplo, agregar los siguientes filtros: tipos de productos, marcas, rango de precios, calificaciones, colores, etc.

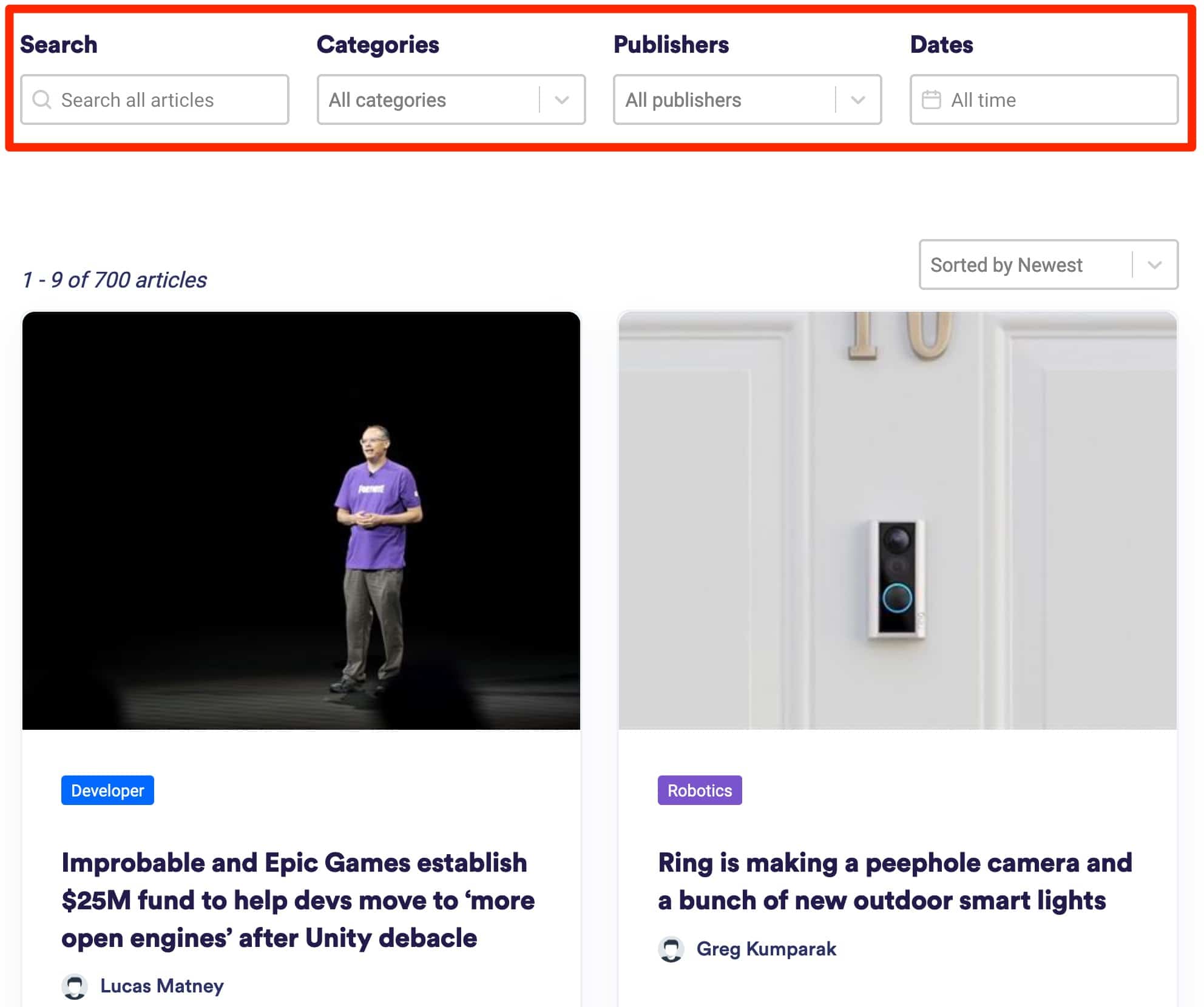
- En una página de blog , puede usar esto para realizar una búsqueda más rápida de publicaciones filtrando por fecha, autor, categoría, etc.

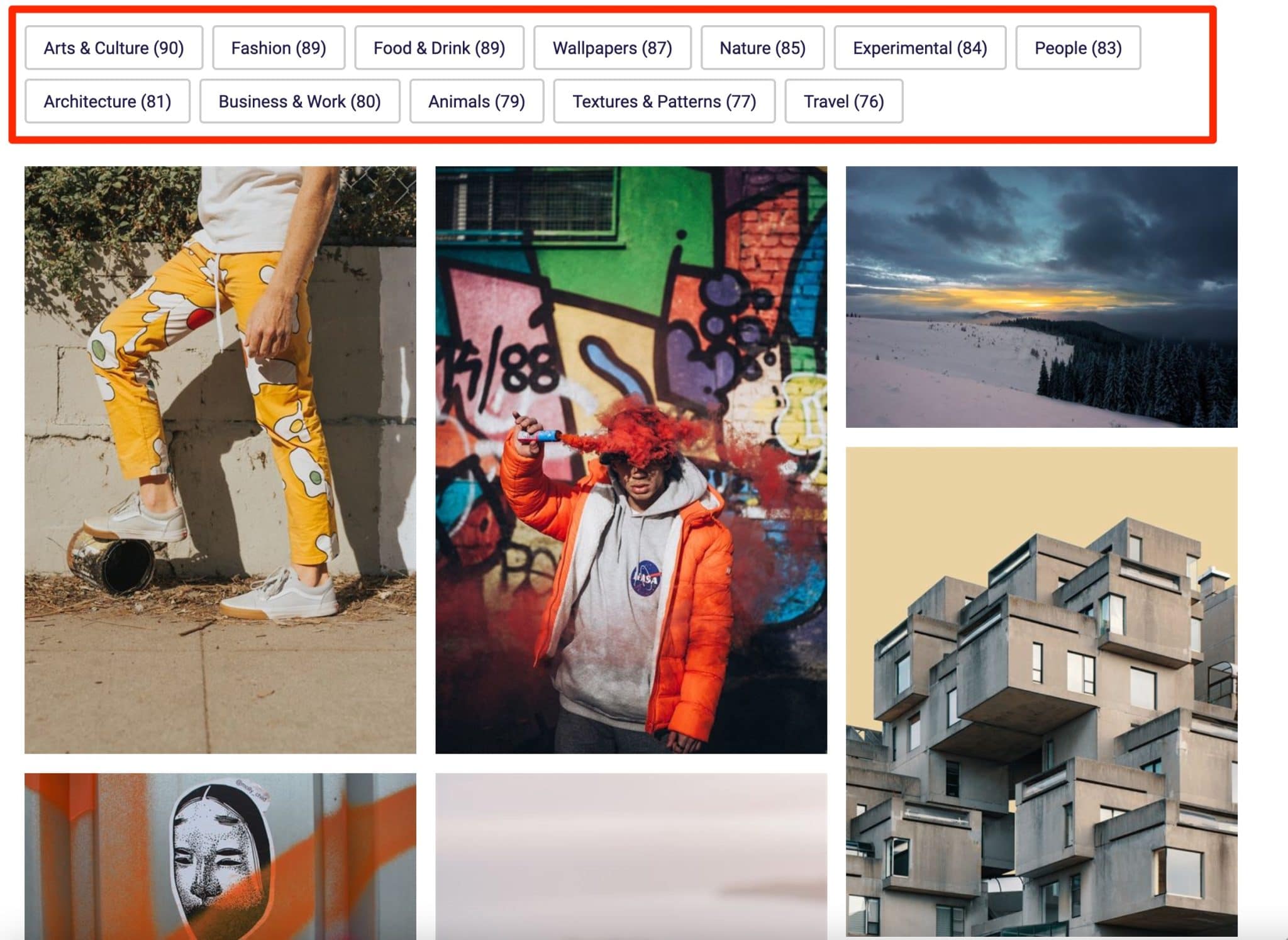
- En una página de portafolio , puedes buscar tus imágenes por tipo de categoría, por ejemplo.

Para ir un poco más allá, echa un vistazo a esta presentación en vídeo creada por WP Grid Builder:
¿Te queda más claro? Entonces sigamos adelante. Como habrás notado en estas primeras líneas, el funcionamiento de WP Grid Builder se basa en gran medida en un sistema de filtros: las facetas.
Para entender el resto de esta prueba, hablemos de este término técnico en detalle en la siguiente sección.
¿Qué es una búsqueda facetada de WordPress?
facetas? Nada que ver con las gemas o la superficie pulida de un diamante.
En TI, las búsquedas por facetas son búsquedas que te permiten filtrar tu contenido según diferentes criterios : precio, valoraciones de los clientes, color, marca, etc.
Rápida y fluida, esta búsqueda tiene diferentes criterios que permiten a un usuario encontrar rápidamente lo que busca.
Seguro que ya los has visto, por ejemplo en sitios de viajes cuando defines un presupuesto, una fecha y finalmente un destino para tus próximas vacaciones.
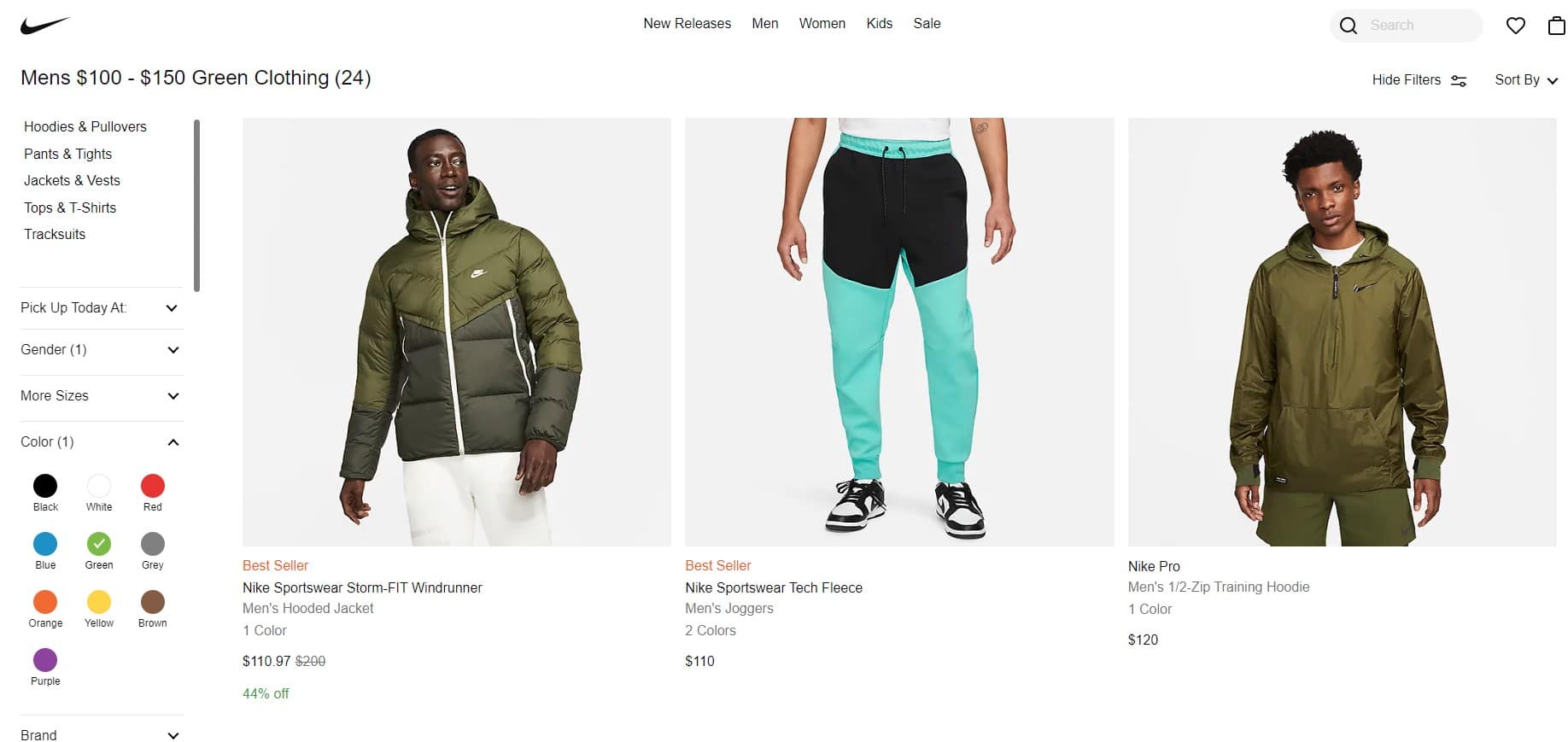
Probablemente también los haya encontrado en sitios de comercio electrónico . Por ejemplo en zapaterías o tiendas de ropa, cuando seleccionas tallas, colores, precios y te muestra los productos a juego.

El uso de este sistema en su sitio de WordPress puede mejorar en gran medida su tasa de conversión y la cantidad de visitas a sus artículos. ¡Ahora veamos cómo configurar esto con WP Grid Builder!
¿Cómo configurar WP Grid Builder?
Comience instalando y habilitando el complemento.
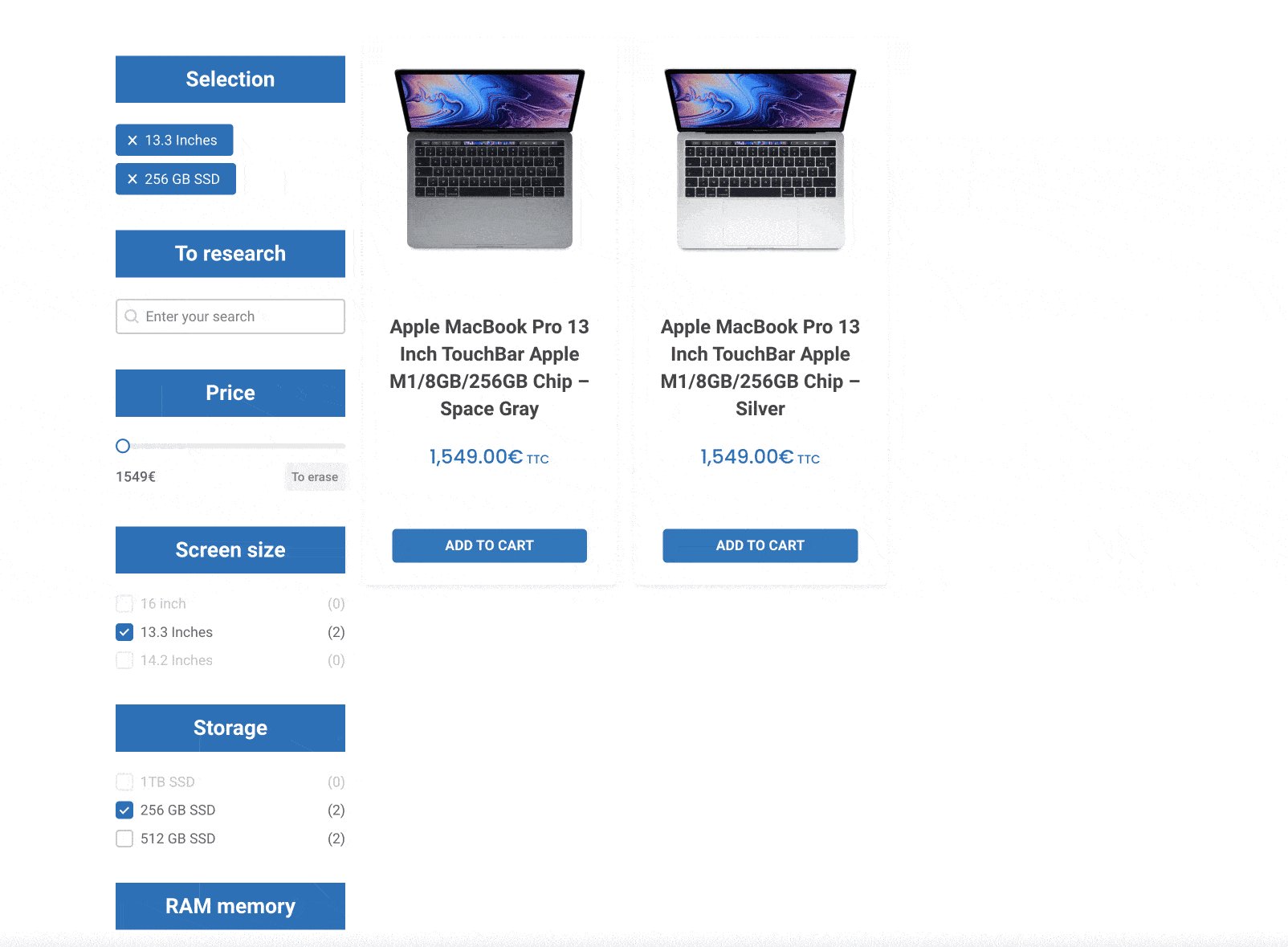
Así funcionará el resto del proceso. Para hacerlo más concreto, os mostraré un caso práctico diseñando una tienda online de productos Apple, con filtros específicos según los productos (memoria RAM, color, precio, etc.).
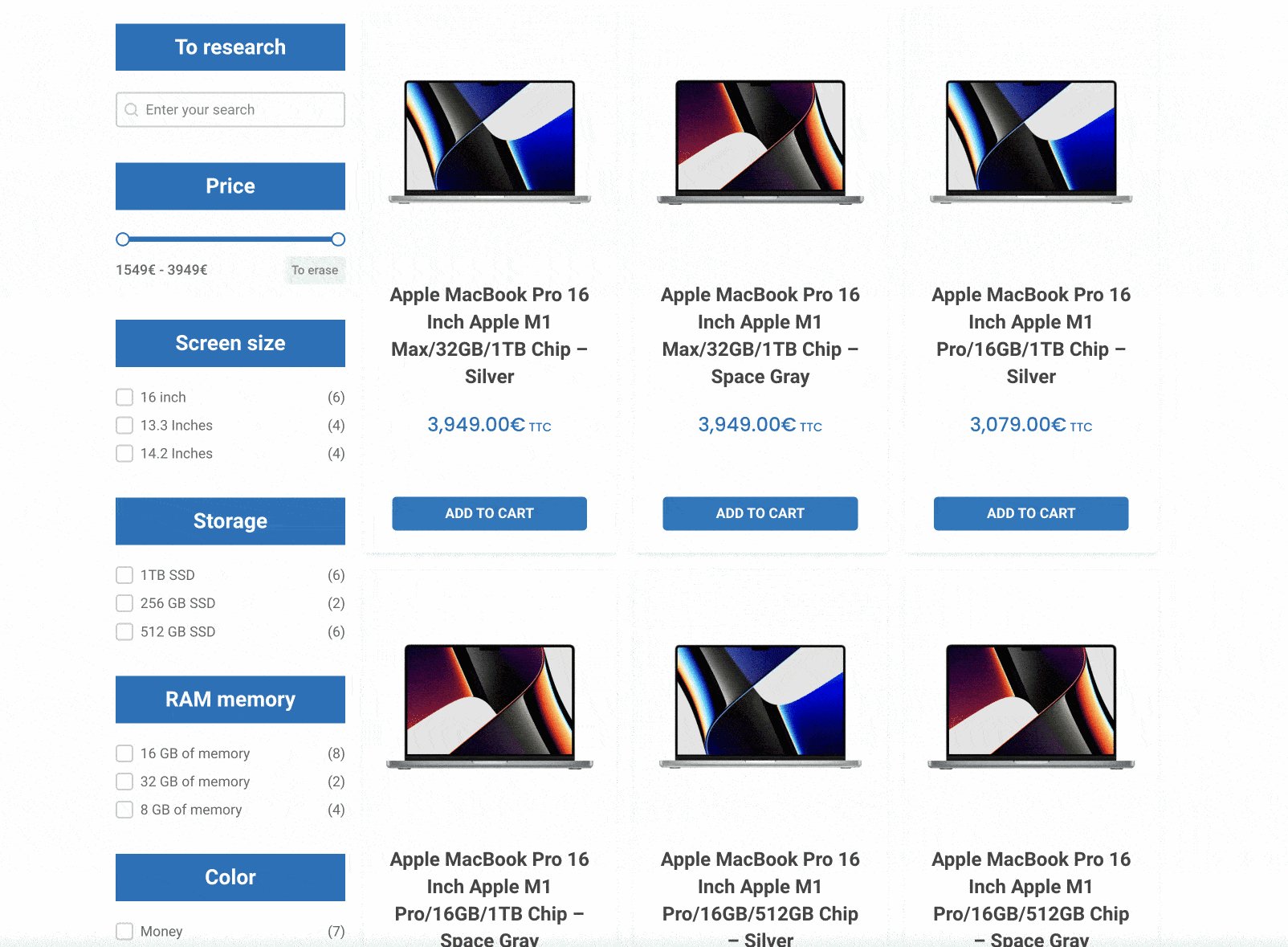
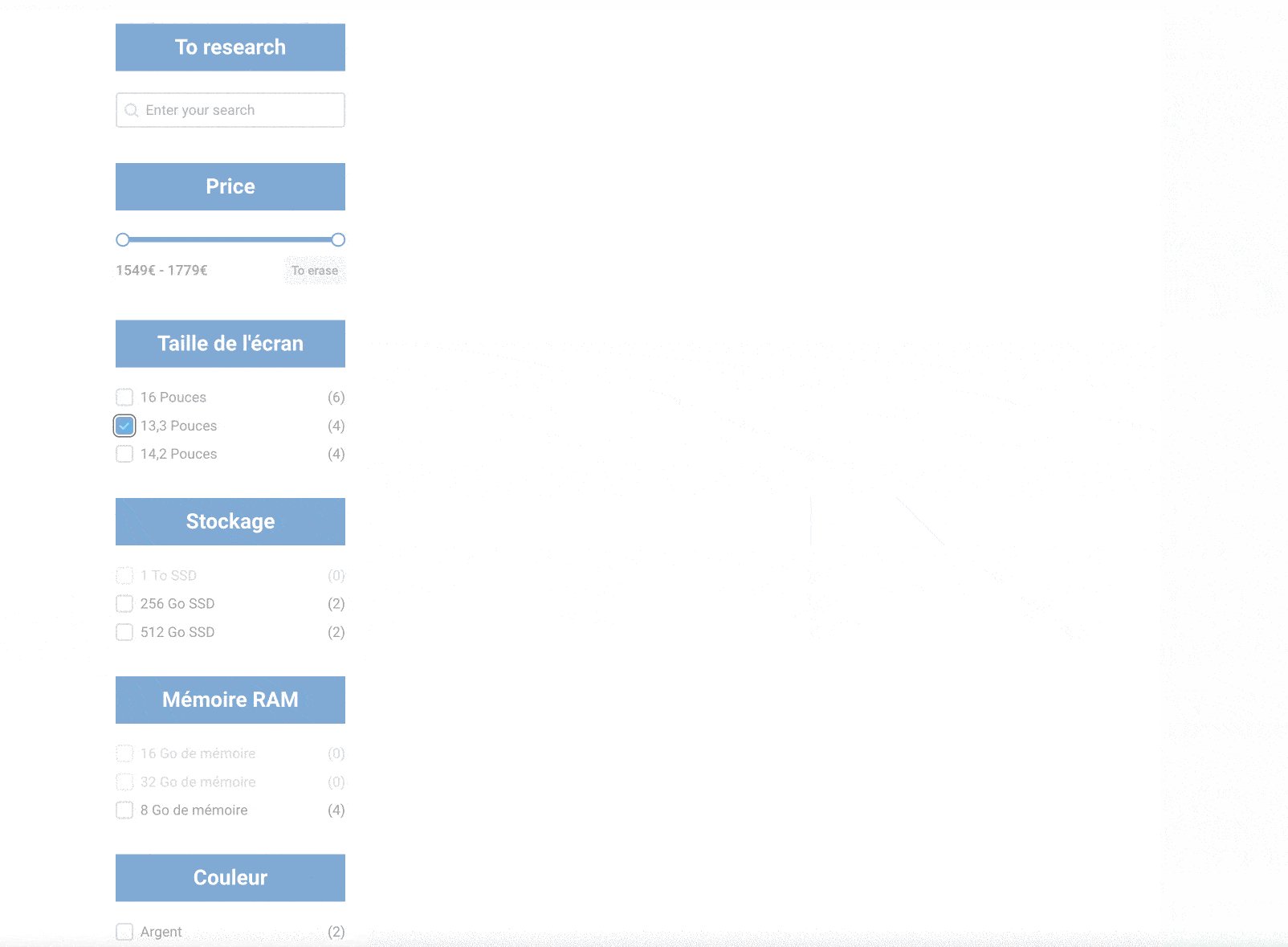
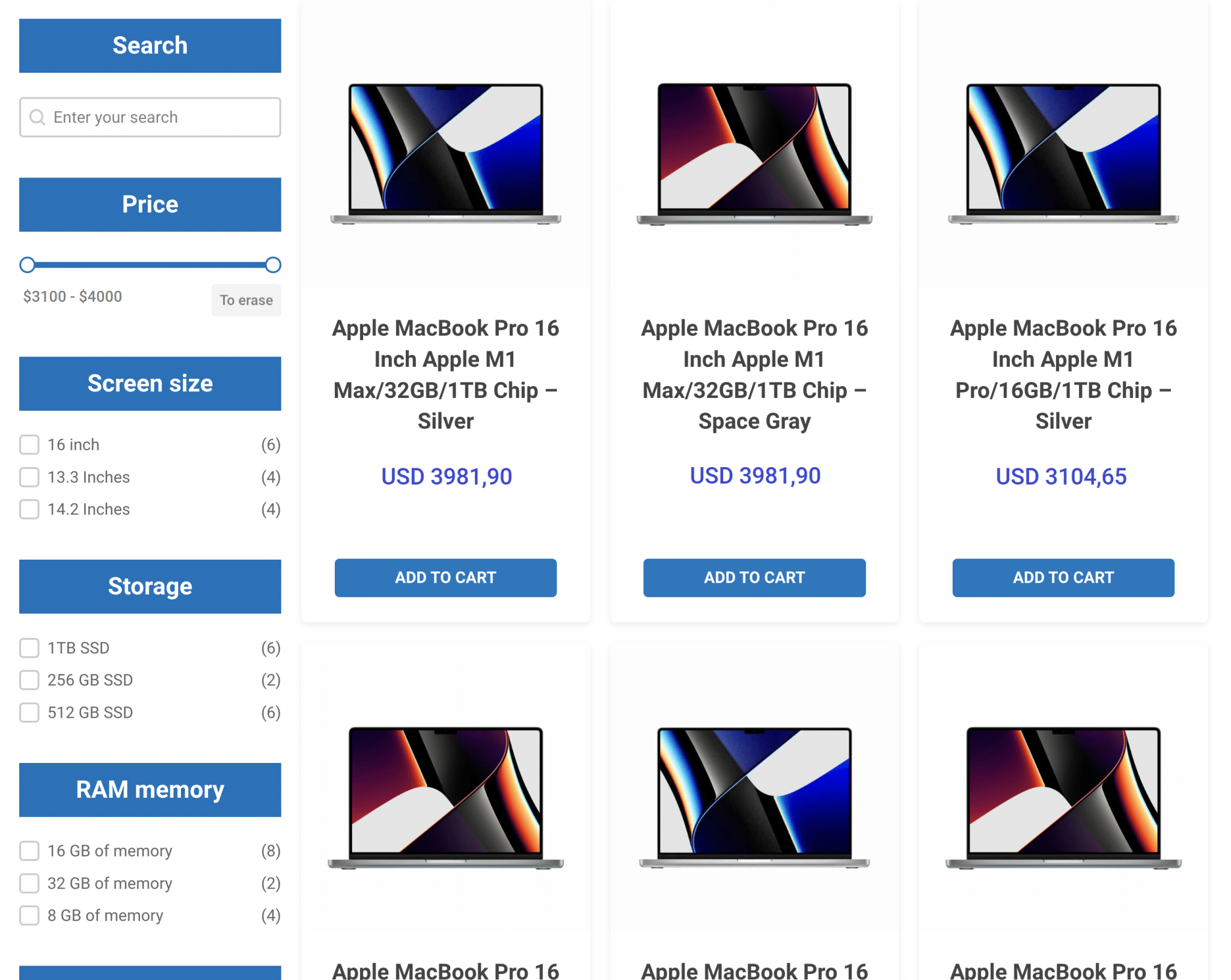
Este es el tipo de cuadrícula filtrable que crearemos en esta publicación para nuestra tienda en línea WooCommerce:

Antes de continuar y entrar en el meollo del asunto, señalaré algo muy importante, para que pueda comprender mejor cómo funciona WP Grid Builder.
Debes saber que el complemento se basa en 3 elementos:
- Las cartas
- las facetas
- las rejillas
Estos términos se utilizarán a lo largo de estas líneas, pero no te asustes: te lo explicaré todo con capturas de pantalla, para que no te pierdas nada.
Pero primero, profundicemos en el tablero del complemento.
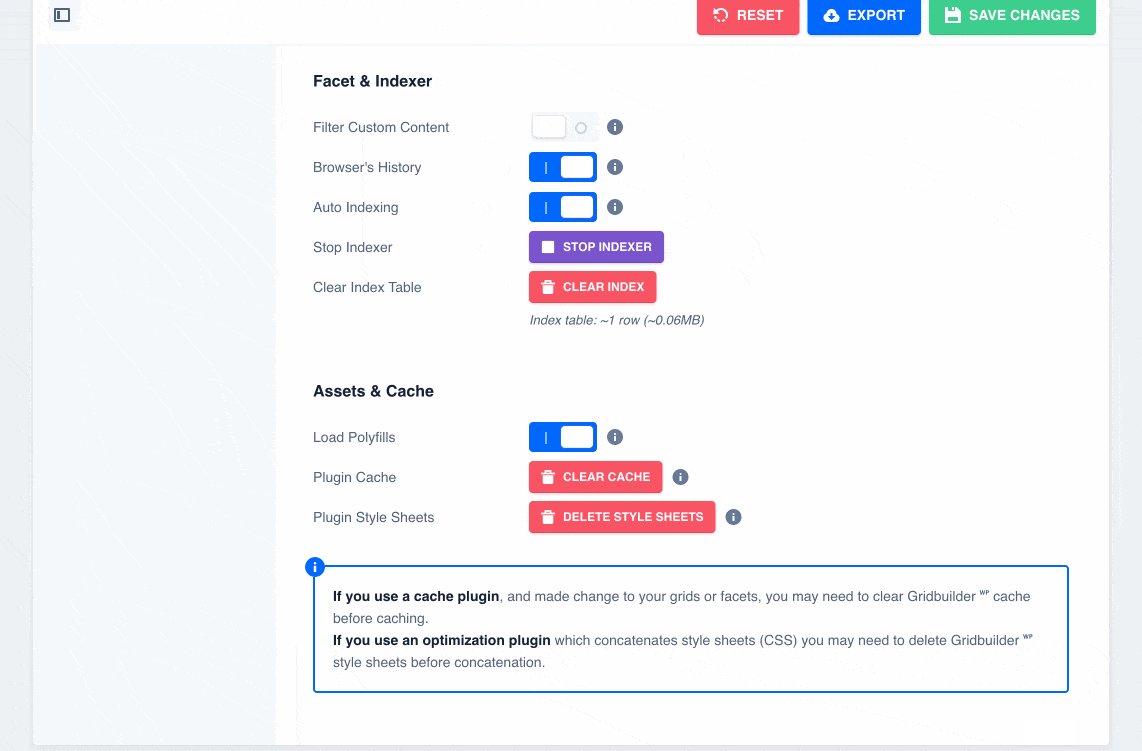
Un tablero claro, intuitivo y limpio
Una vez que el complemento esté habilitado en su sitio, notará dos cosas en particular:
- Un menú conciso con enlaces para configurar sus cuadrículas, mapas y facetas.
Pero también la posibilidad de ajustar la configuración y habilitar módulos. Es muy fácil orientarse.

- Una interfaz de usuario limpia y colorida . Es muy agradable navegar por los diferentes menús, con botones de llamada a la acción claramente visibles y espacio entre las diferentes secciones. Uf, podemos respirar.

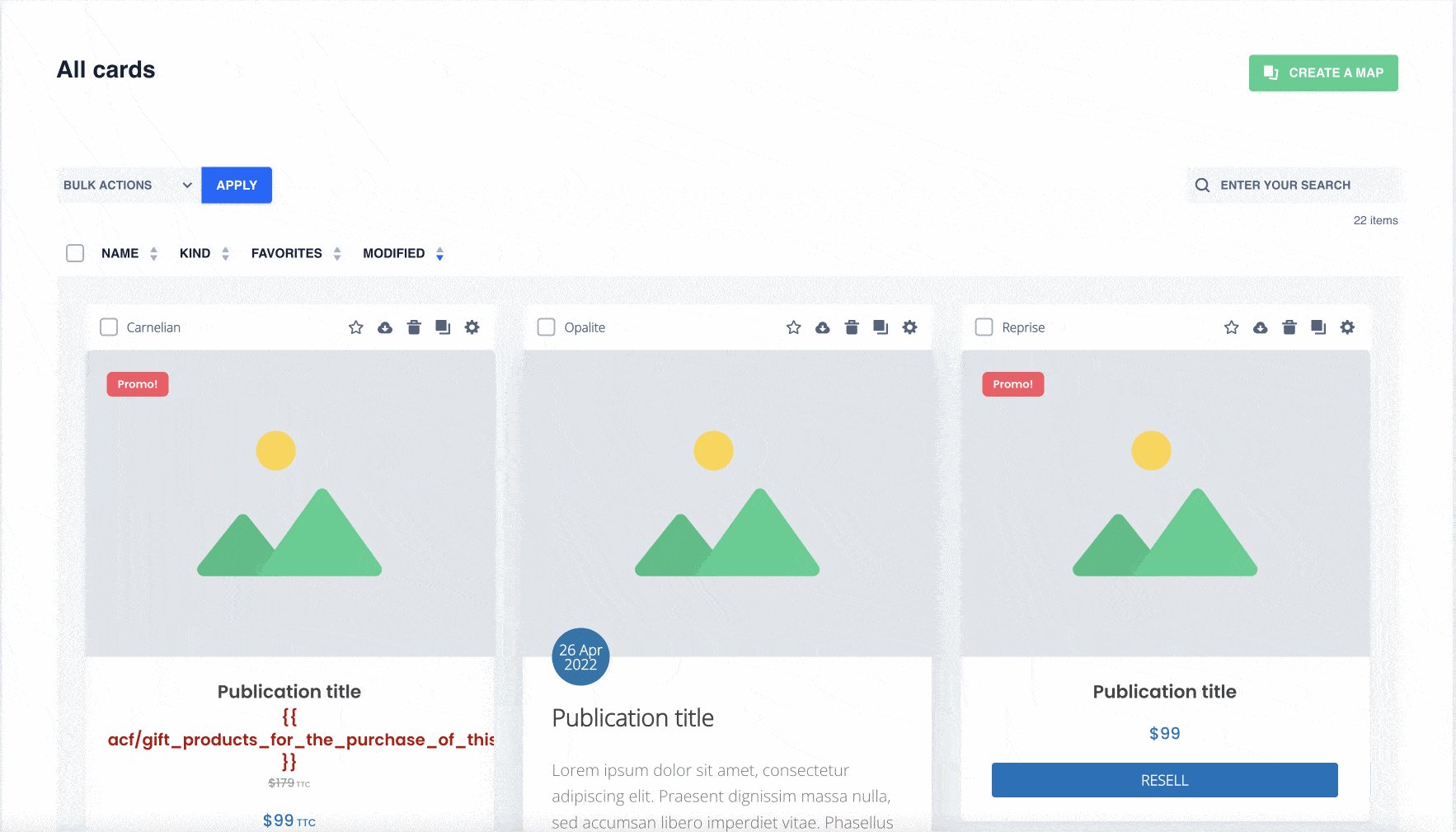
¿Cómo crear una tarjeta con WP Grid Builder?
Las tarjetas representan la visualización de cada uno de sus contenidos en la cuadrícula. Para nuestro ejemplo concreto, esto corresponde a los productos de WooCommerce.
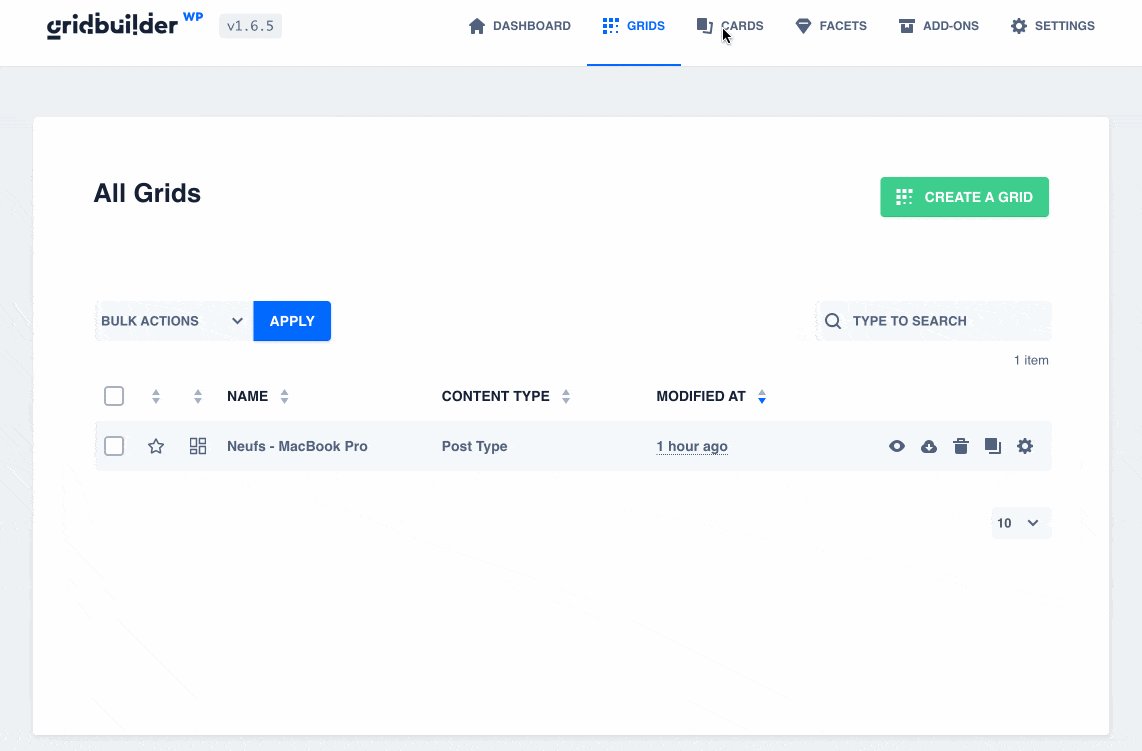
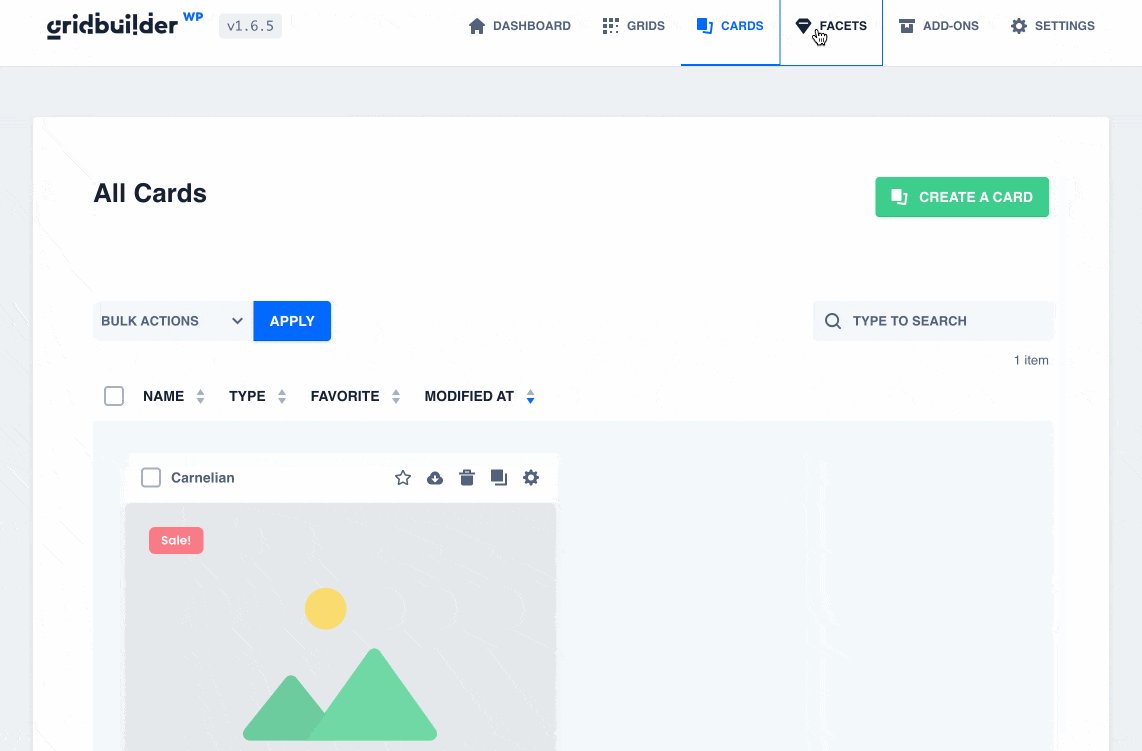
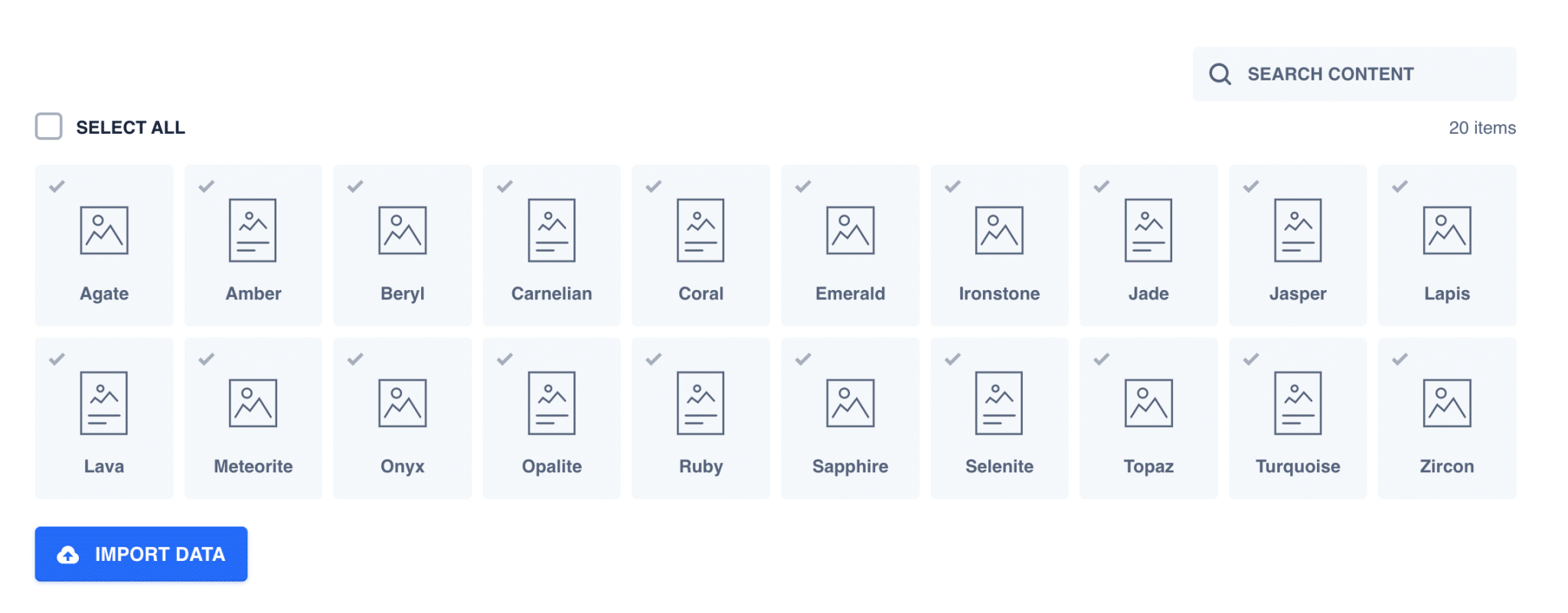
WPGridBuilder funciona con más de 20 plantillas de tarjetas prediseñadas para sus publicaciones de blog o productos, en el menú "Todas las tarjetas":

Sus tarjetas se pueden importar y usar con unos pocos clics, pero puede crear las suyas propias o modificar una plantilla existente.
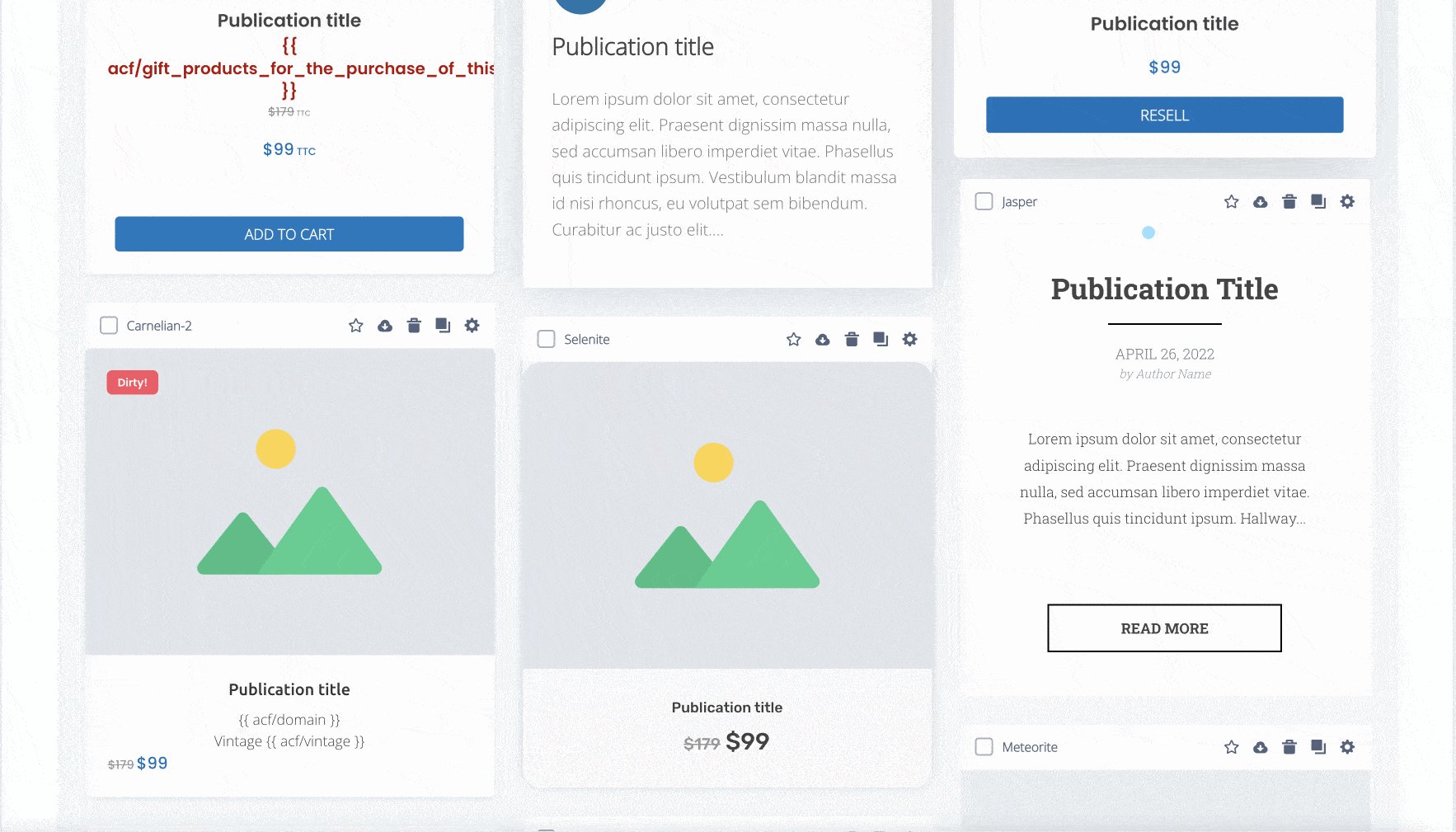
Aquí hay un ejemplo de las tarjetas sugeridas para comenzar sus primeras cuadrículas:

WP Grid Builder incorpora un generador visual interno para editar, lo que le permite modificar todo el diseño arrastrando y soltando, usando bloques.
Hay bloques de todo tipo y dedicados a todos los usos:
- Para tus publicaciones: títulos, metas, contenido, etc.
- Para sus productos WooCommerce: precios, calificaciones, descuentos, etc.
- Para sus usuarios de WordPress: nombre, correo electrónico, avatar, etc.
- Para términos y categorías.
- Para añadir botones e iconos.
- Para integrar campos personalizados.
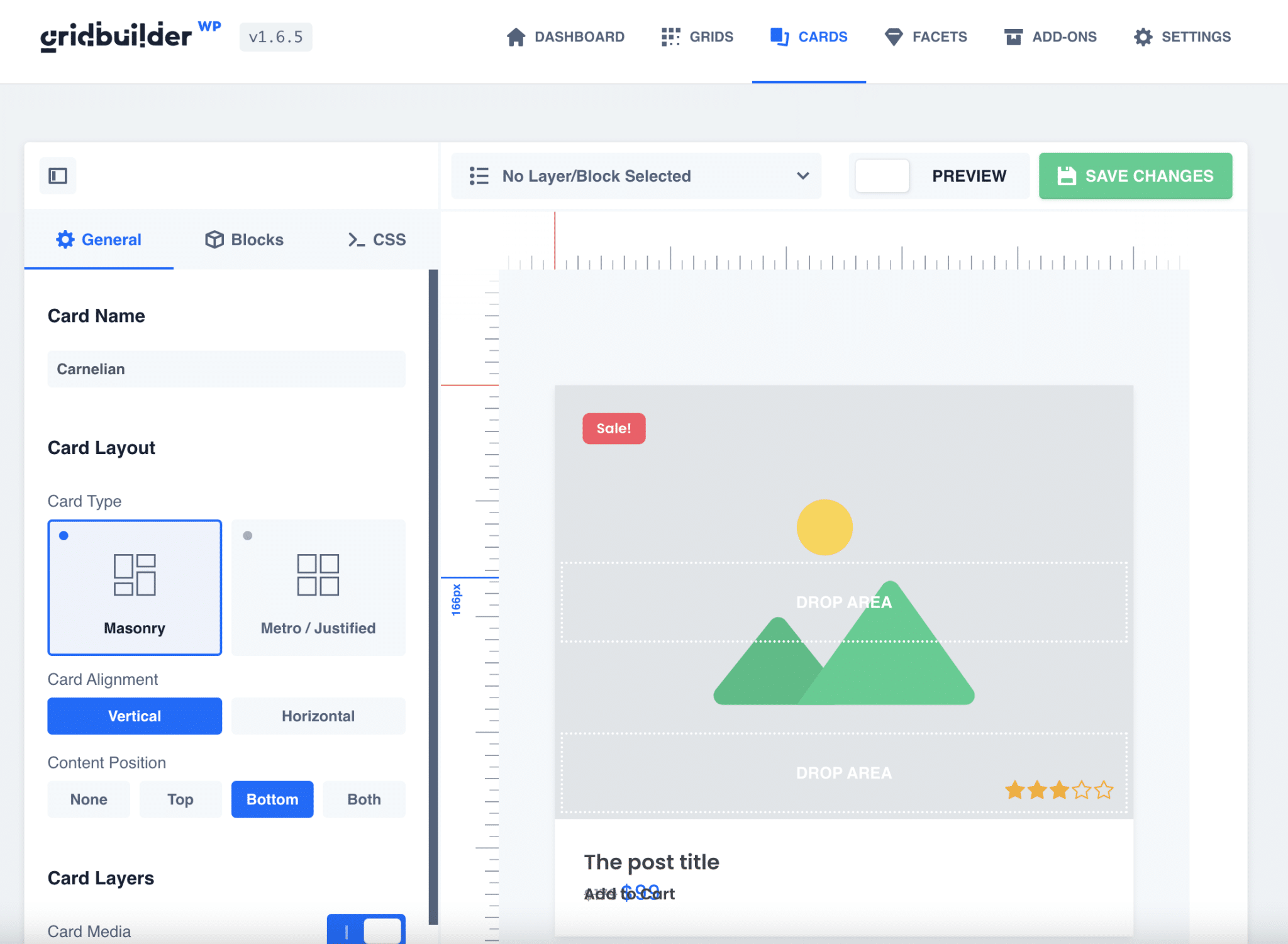
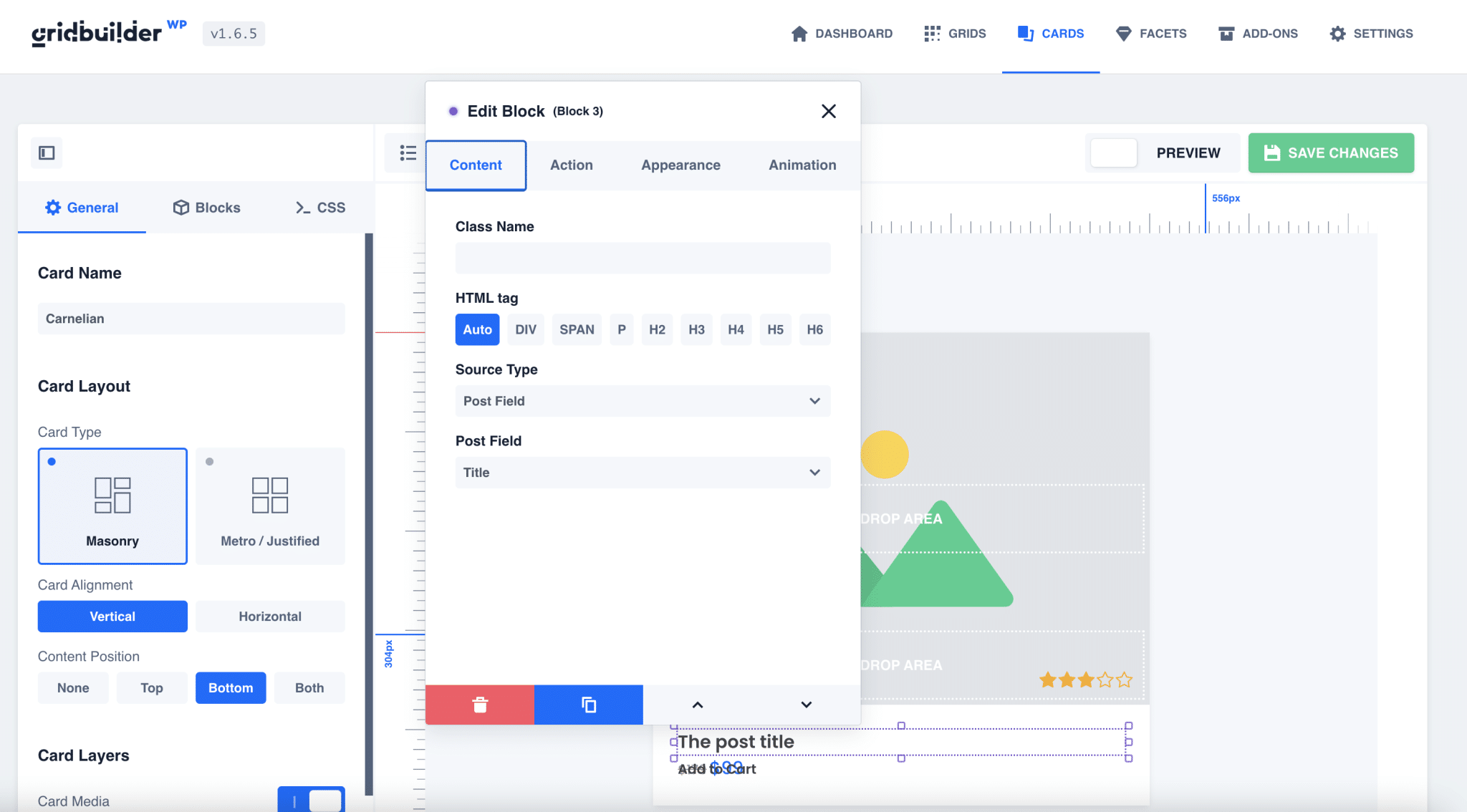
En nuestro ejemplo, comenzaremos con la plantilla de la tarjeta llamada "cornalina":

El sistema de diseño es bastante similar a Gutenberg, o incluso a Elementor.
Cada elemento es personalizable y tiene opciones para editar el color, la fuente, el tipo de campo, el tamaño, el fondo o agregar CSS personalizado.

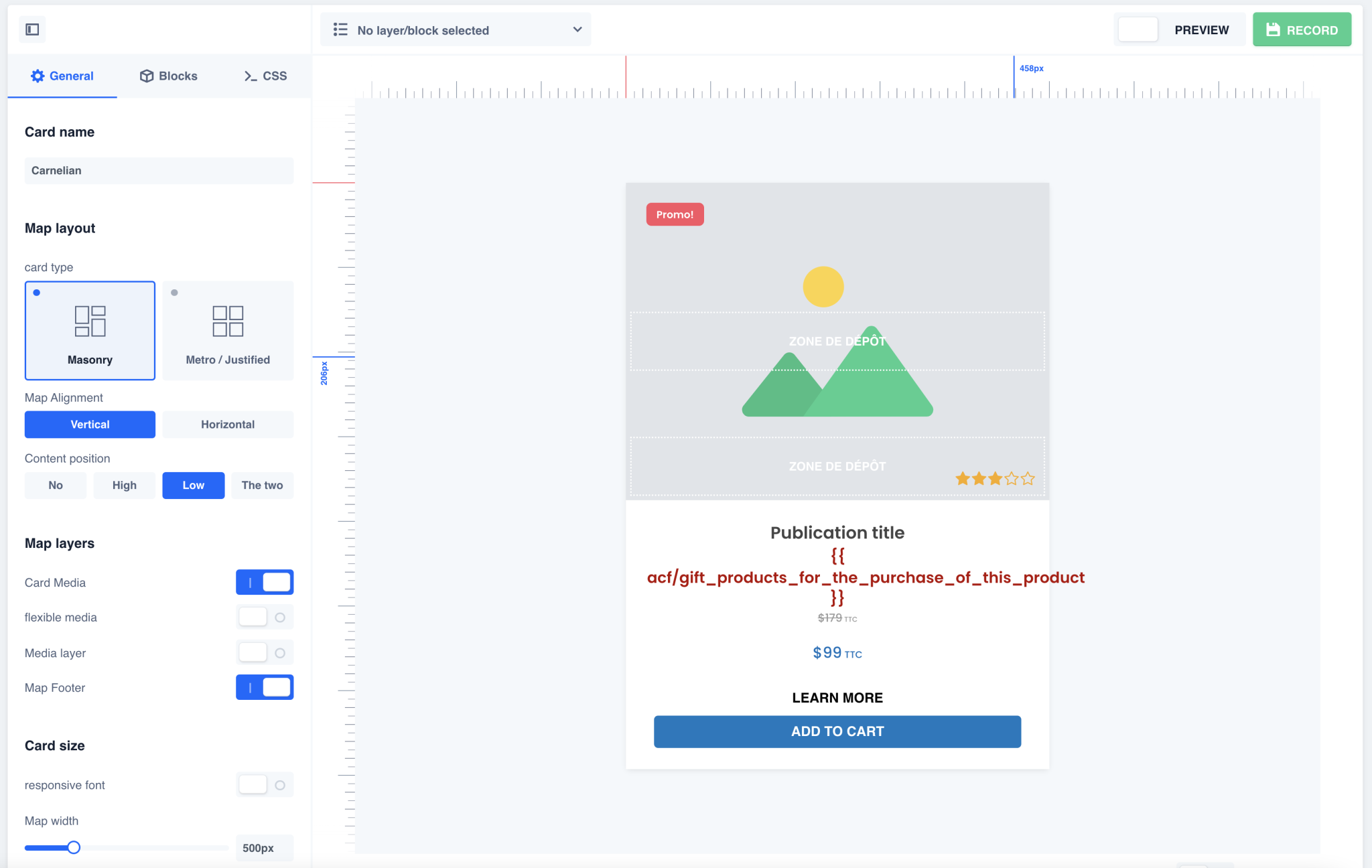
Edité un poco el diseño para obtener el siguiente resultado:

Agregué un campo personalizado avanzado correspondiente a un artículo ofrecido por la compra de este producto, un botón "Más información" que enlaza con la página del producto y modifiqué un poco la tipografía.
Una vez que nuestras tarjetas estén listas y tengan toda la información que necesitamos, sigamos adelante.
¿Cómo crear una faceta?
Aquí estamos ahora en la parte más importante e interesante de la configuración de nuestra cuadrícula: la creación de facetas (a través del menú "Todas las facetas").
Las facetas representan todos los tipos posibles de filtros que puede agregar a su cuadrícula.

Como puede ver en la captura de pantalla anterior, se dividen en 5 categorías (en "Acción de faceta").
Cada faceta siempre está adjunta a una cuadrícula (hablaré de esto en la siguiente parte) y primero debe seleccionar el tipo de acción que realizará en su cuadrícula:
- Filtro : para filtrar el contenido de su cuadrícula a través de botones, selectores, comentarios de clientes, etc.
- Cargar : para cargar más contenido, por ejemplo, con la posibilidad de agregar un desplazamiento infinito a su cuadrícula o una paginación.
- Ordenar : para crear un menú desplegable de opciones personalizadas, como un orden alfabético.
- Aplicar : para seleccionar filtros y redirigir a una página filtrada.
- Restablecer : para agregar un botón para restablecer las opciones del visitante y volver a mostrar la cuadrícula predeterminada.
Al igual que las tarjetas, WP Grid Builder ofrece importar una docena de facetas básicas para comenzar su proyecto.
Te aconsejo que los instales todos, no solo porque son útiles, sino que también te darán un ejemplo para crear otros personalizados más adelante.
Así que vamos a crear nuestra primera faceta ahora, para filtrar nuestra cuadrícula de productos. Esta faceta clasificará los productos de acuerdo con una taxonomía personalizada de WooCommerce llamada "Memoria de acceso aleatorio" (RAM), configurada previamente en nuestros productos.
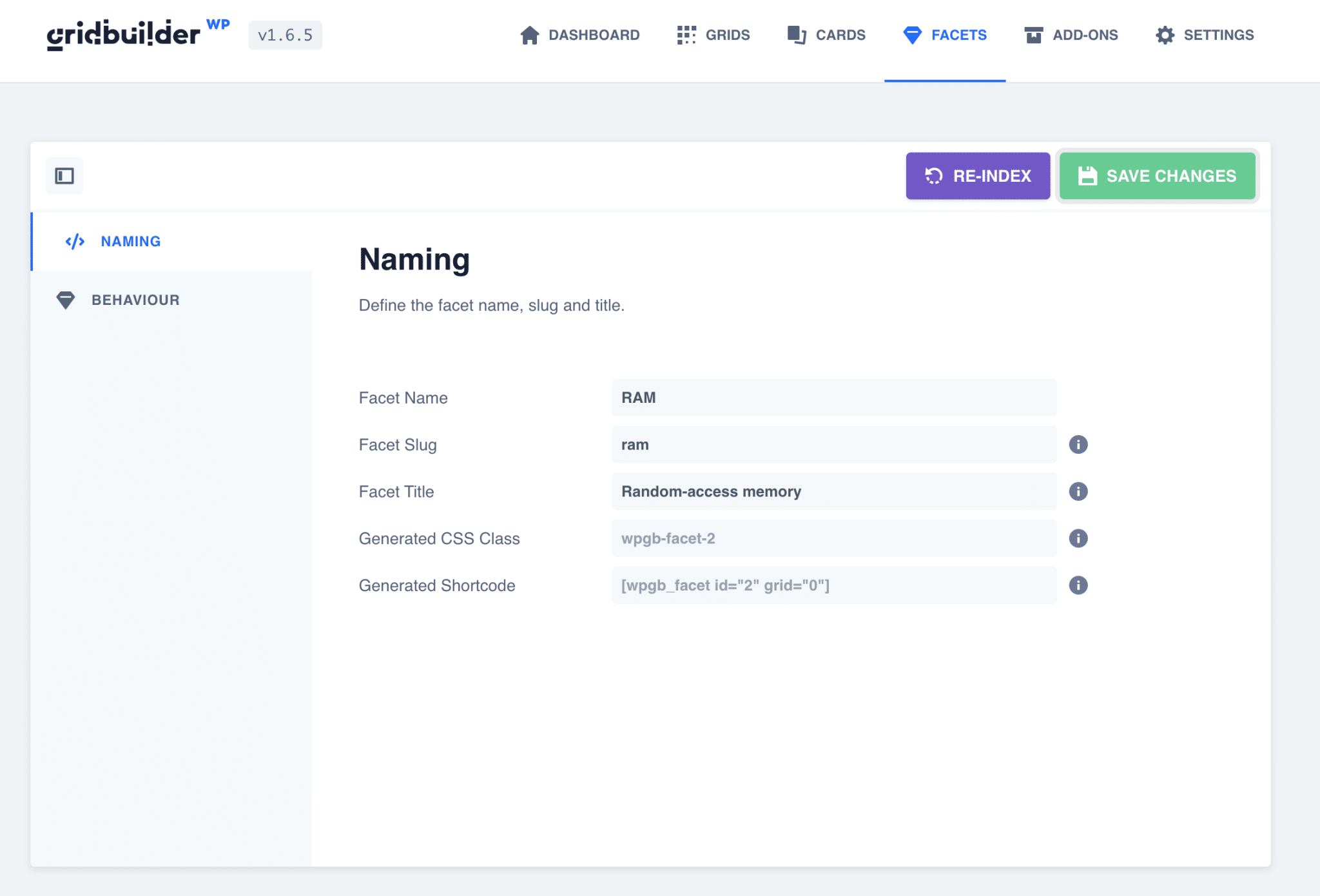
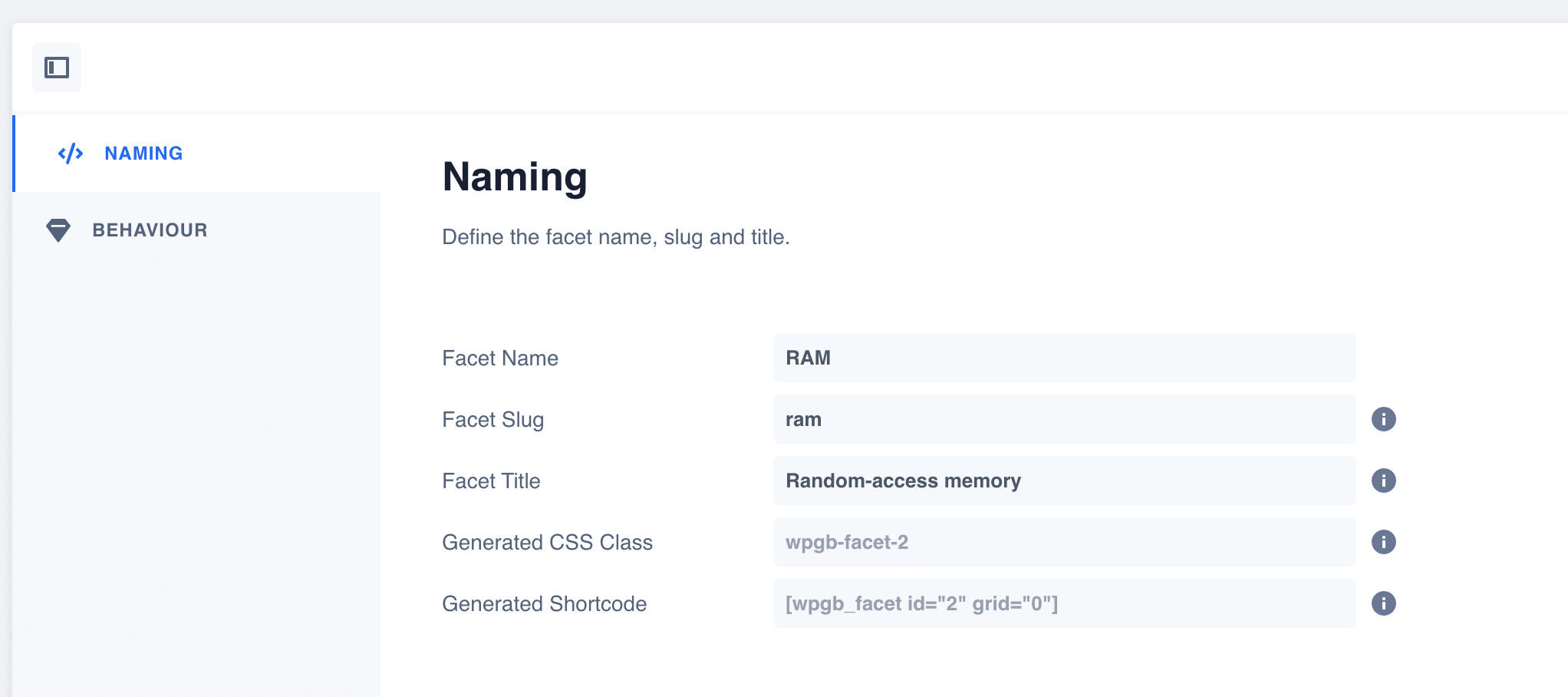
Así que agreguemos una faceta de "RAM" de la siguiente manera:

Hasta ahora, nada complicado, solo nombre su filtro.
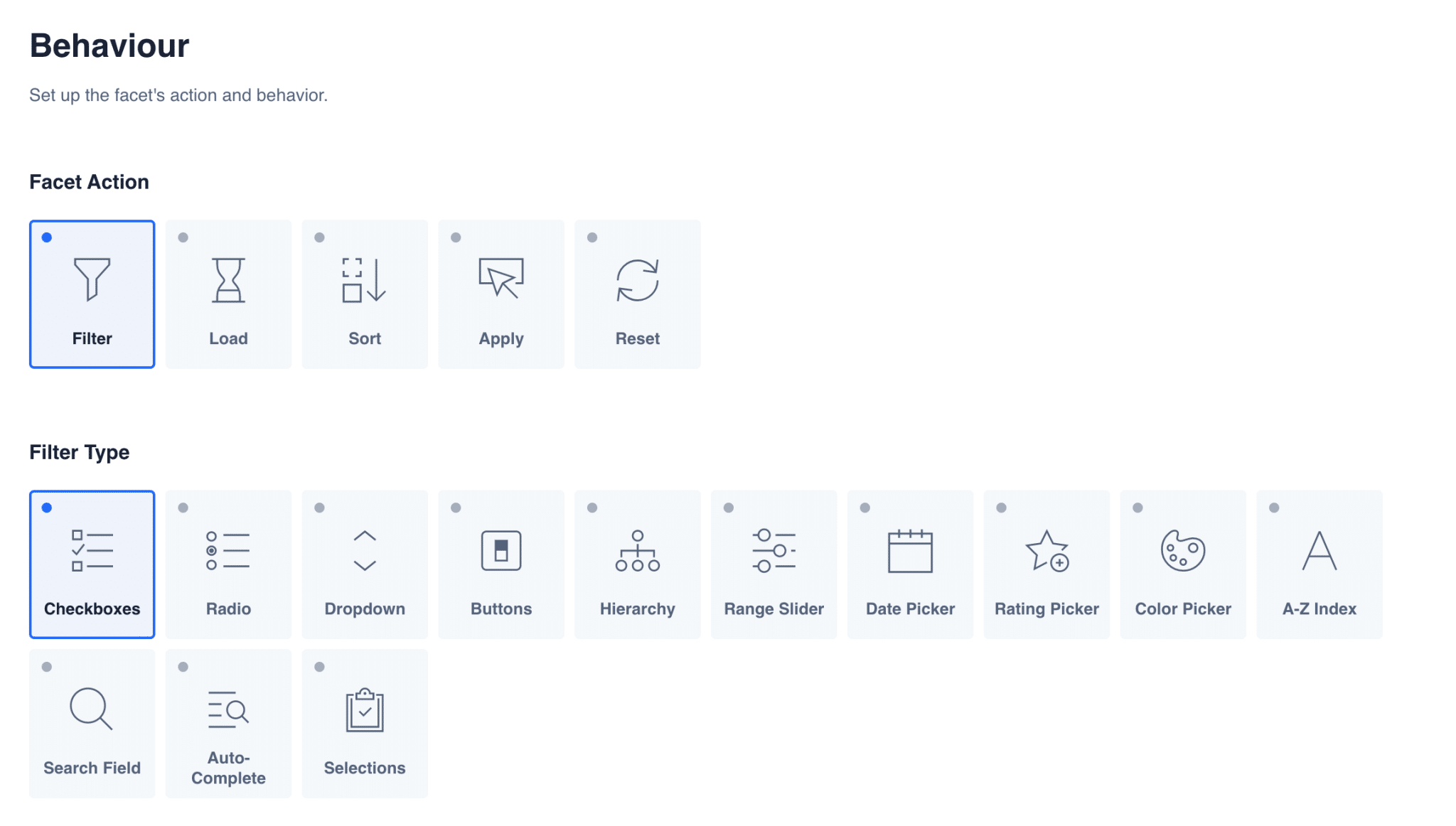
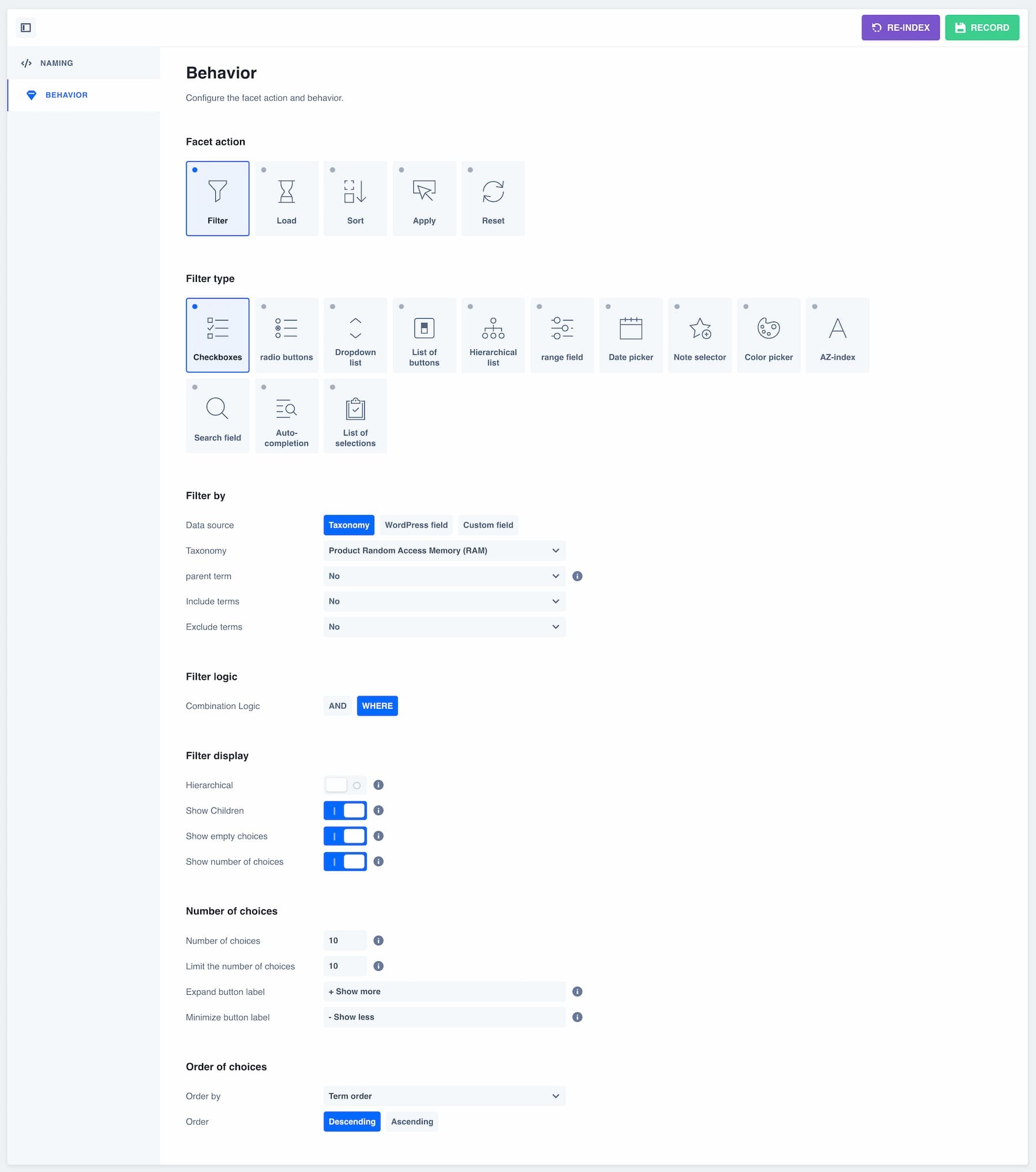
Ahora vayamos a la pestaña “Comportamiento”, que te permitirá definir el propósito de tu faceta:

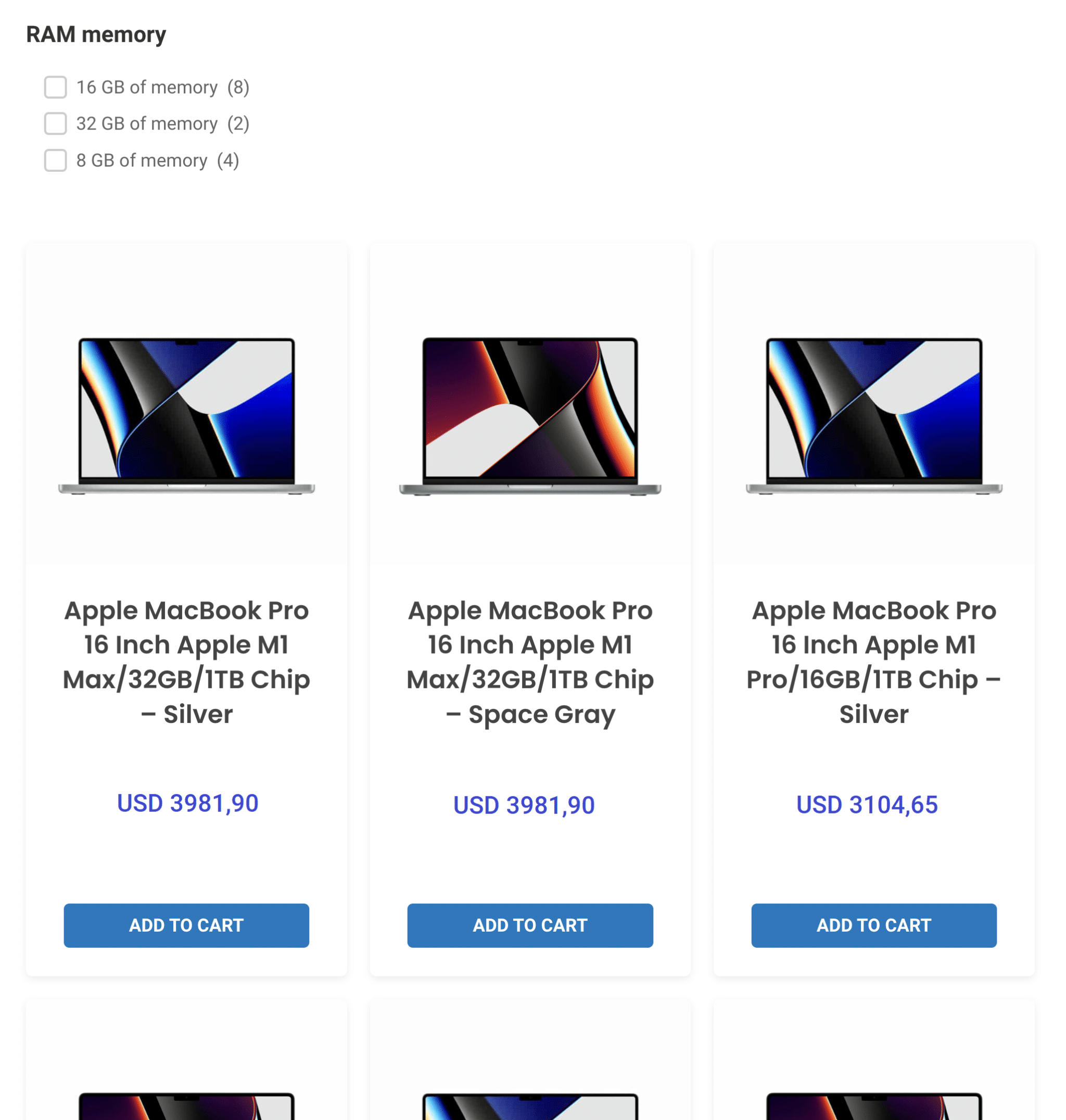
Queremos mostrar un filtro que permita al visitante verificar los diferentes tipos de RAM para refinar su selección. Por lo tanto, necesitamos el tipo de filtro "Casilla de verificación".
Dependiendo del filtro, por supuesto, puede seleccionar otro.
Luego, seleccionamos el tipo de datos a filtrar. Esta es la taxonomía de "memoria de acceso aleatorio" creada anteriormente a través de WooCommerce.
La lógica de filtro aquí se establece en la opción "DÓNDE", que le permite marcar varias casillas a la vez, a diferencia de la opción "Y", que solo le permite definir una.
Las otras opciones le permiten mostrar o no las subcategorías, la cantidad de productos disponibles según el atributo, o elegir el orden de las opciones que muestra el filtro.
Ahora tienes un paso más importante: crear tu cuadrícula .
¿Cómo crear una cuadrícula?
Ahora vamos a construir y configurar nuestra cuadrícula para mostrar exactamente los elementos que queremos.
La pestaña "Cuadrículas" incluye muchas opciones para ajustar la visualización. Aquí solo veremos los principales, con un zoom preciso en cada una de las diez pestañas de configuración disponibles.
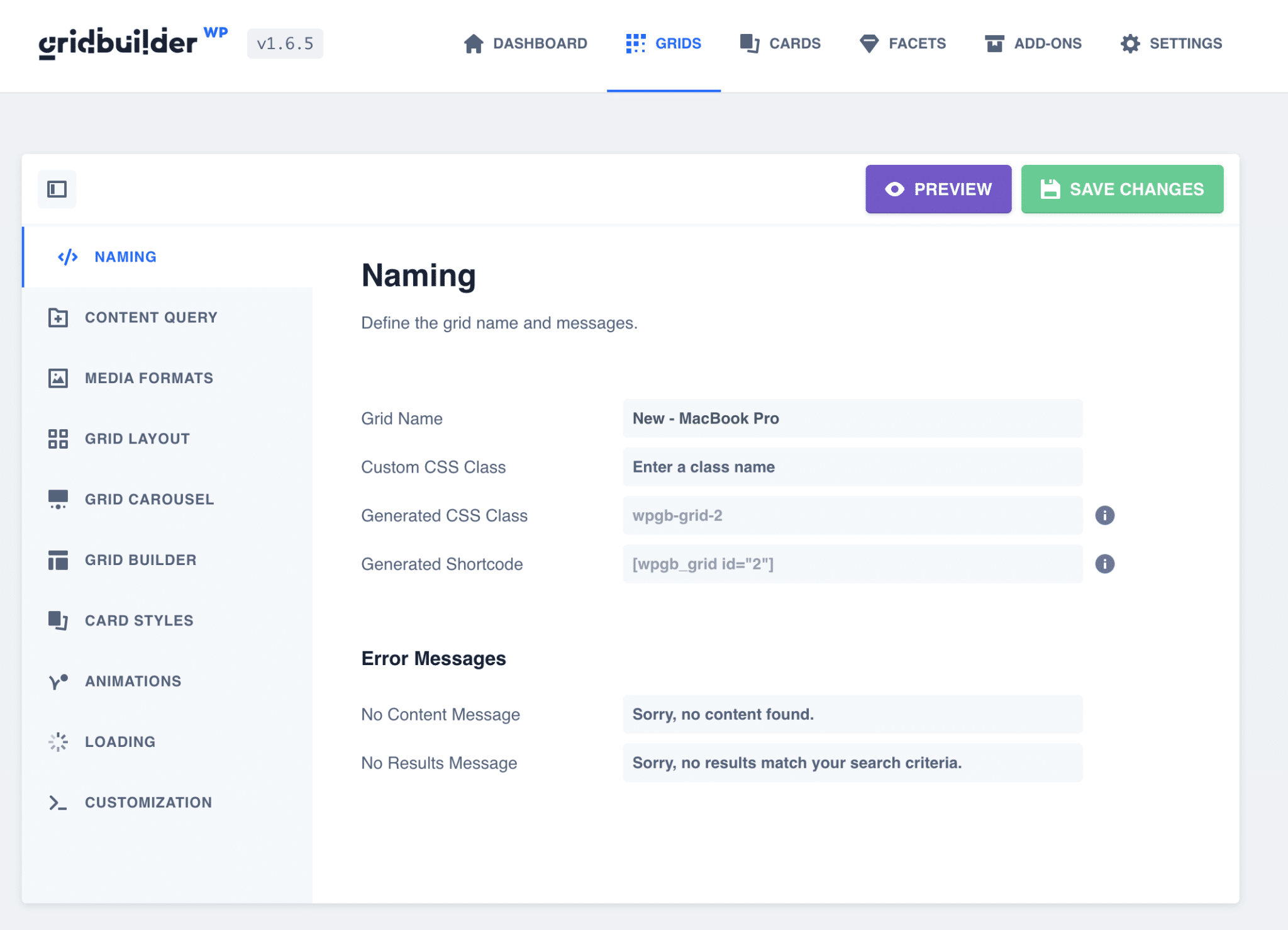
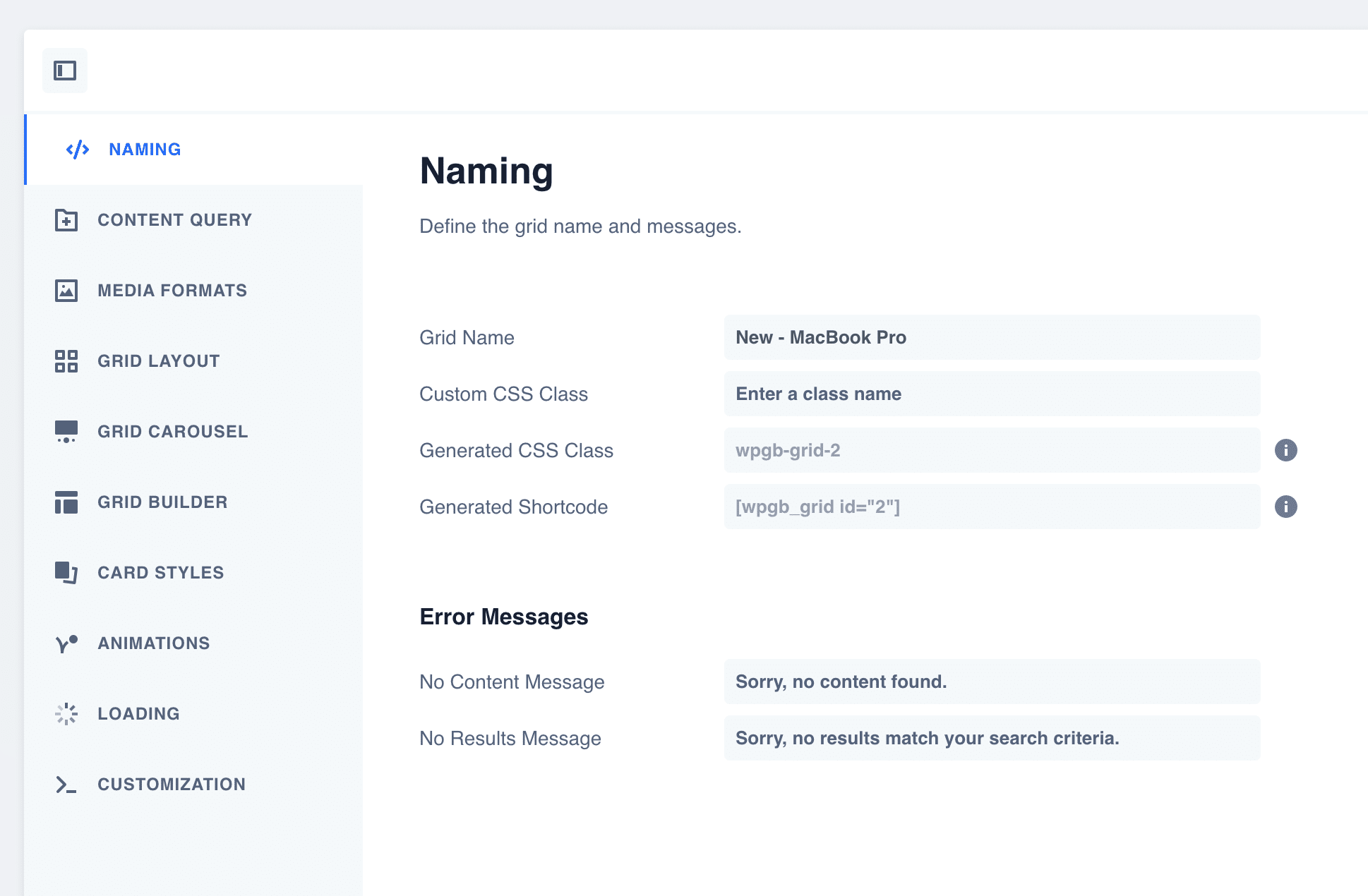
Pestaña de nombres

La pestaña “Nombrar” le permite definir el nombre de su grilla . Esto es útil si crea varias cuadrículas, para definir una clase CSS personalizada o para recuperar el código corto que se mostrará en sus páginas.
Luego puede editar los diferentes mensajes de error si el filtrado del visitante no arroja ningún resultado.
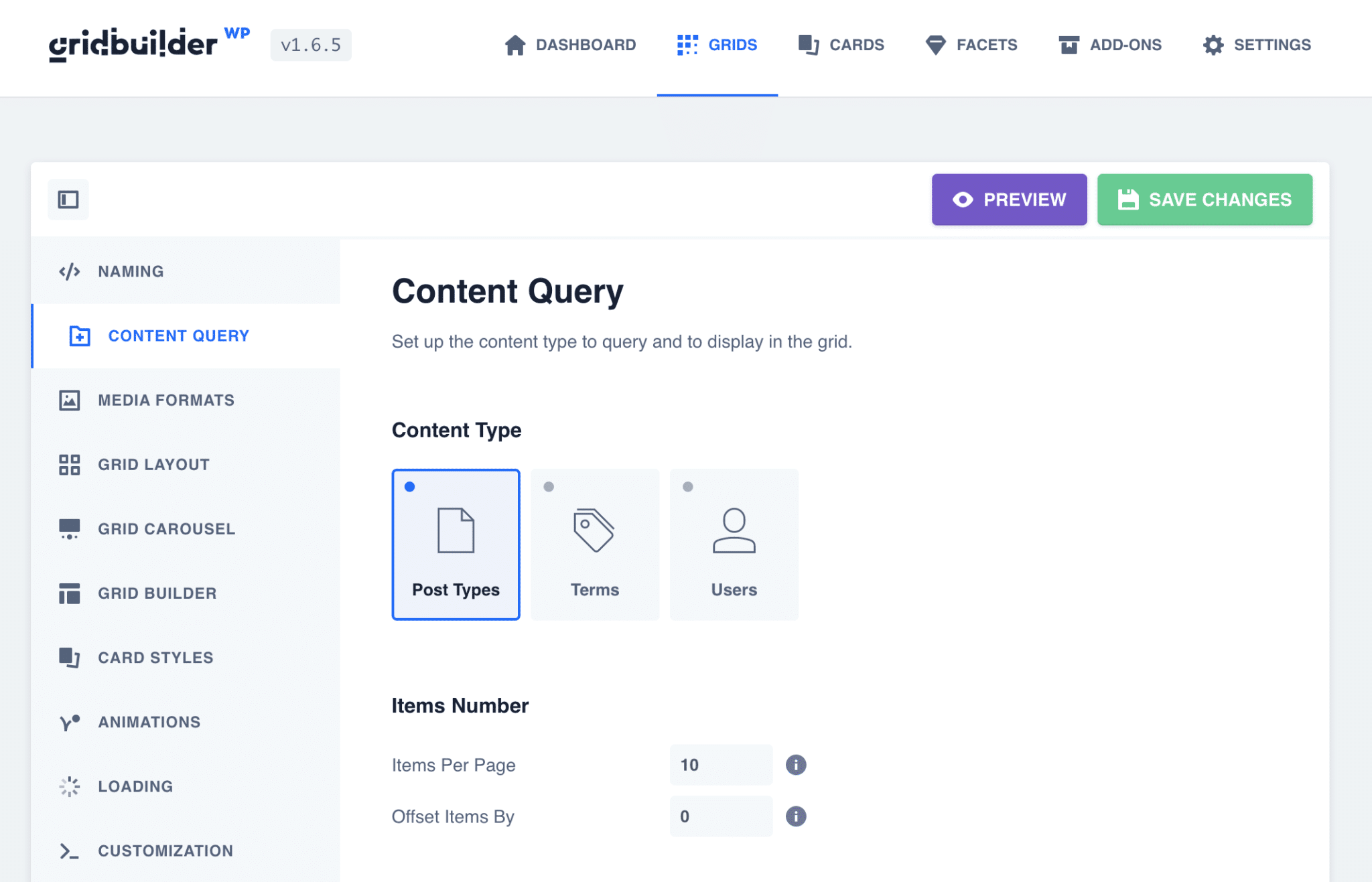
Pestaña Consulta de contenido

La pestaña “Consulta de contenido” le permite definir con precisión lo que se mostrará en nuestra grilla .
Podemos elegir el tipo de contenido, taxonomías e incluso filtrar por campos personalizados.
Aquí, por ejemplo, hemos seleccionado el tipo de publicación "Productos" con el término de taxonomía "MacBook Pro". Nuestra cuadrícula mostrará solo los productos de esta categoría.
Puede obtener una vista previa de la apariencia de su cuadrícula en cualquier momento haciendo clic en el botón morado "Vista previa" en la parte superior derecha.
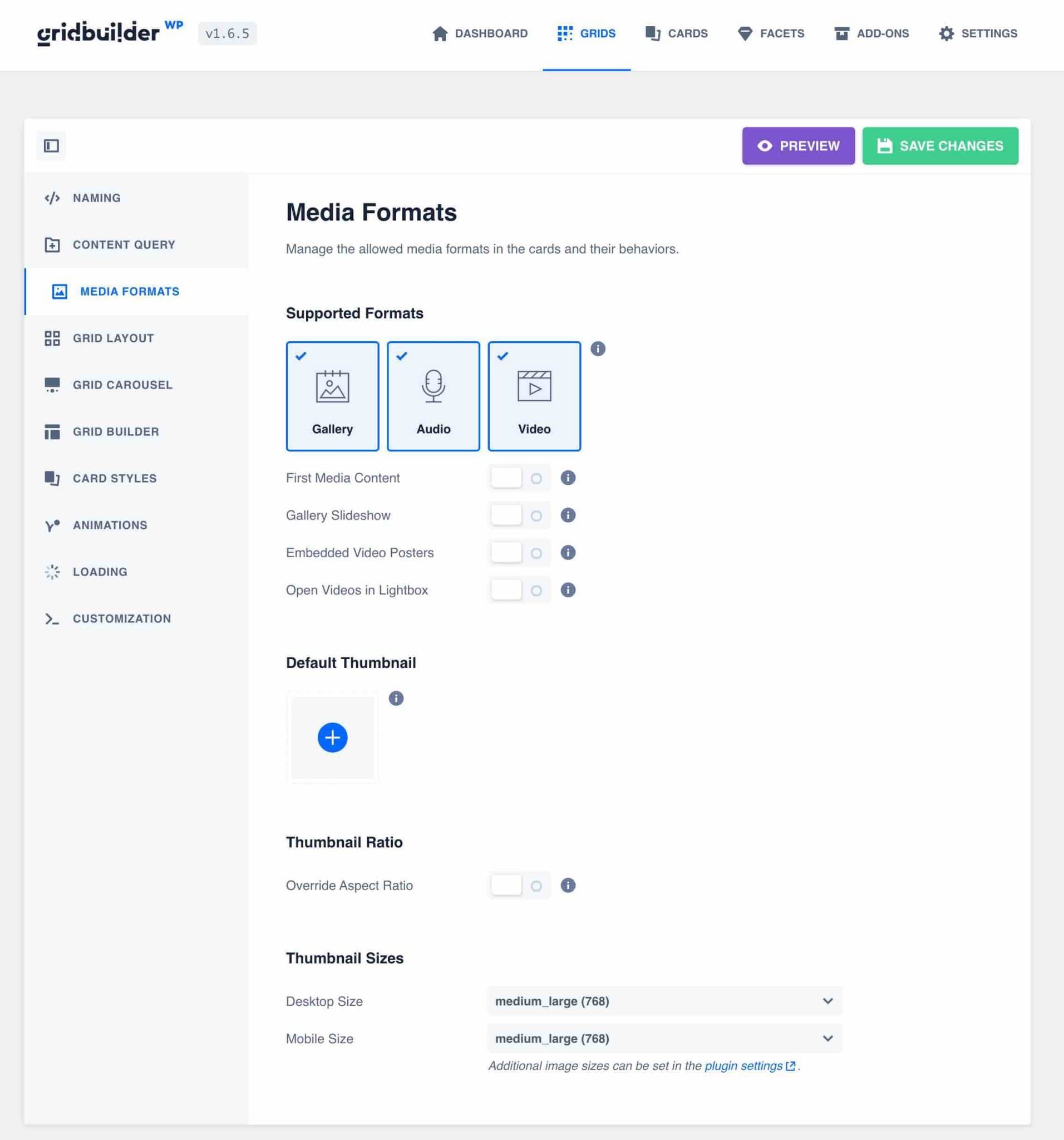
Ficha Formatos multimedia

Esta pestaña es muy útil porque le permite administrar la visualización de medios en las tarjetas .
Por ejemplo, te permite:
- Recupere automáticamente la primera imagen de un contenido si no se define ninguna imagen destacada.
- Administre las galerías de imágenes como una imagen de tarjeta.
- Muestre la primera imagen de la galería de WooCommerce al pasar el cursor sobre la tarjeta.
- Obtenga automáticamente la imagen destacada de YouTube o Vimeo si las muestra en sus tarjetas.
- Abre videos en un visor.
También le permite definir una imagen predeterminada si no muestra ninguna imagen automáticamente , o administrar la proporción de sus imágenes .
De hecho, la imagen definida se mostrará automáticamente en su formato original. Si todas sus imágenes no tienen el mismo formato, puede afectar el diseño de su cuadrícula. Para corregir esto, definir una proporción puede ser muy útil.
En mi ejemplo, muestro las imágenes destacadas de todos mis productos. Como todos tienen el mismo tamaño, no defino una proporción particular.
Elegí dejar todas las demás configuraciones como predeterminadas, ya que funcionan bien para este caso.
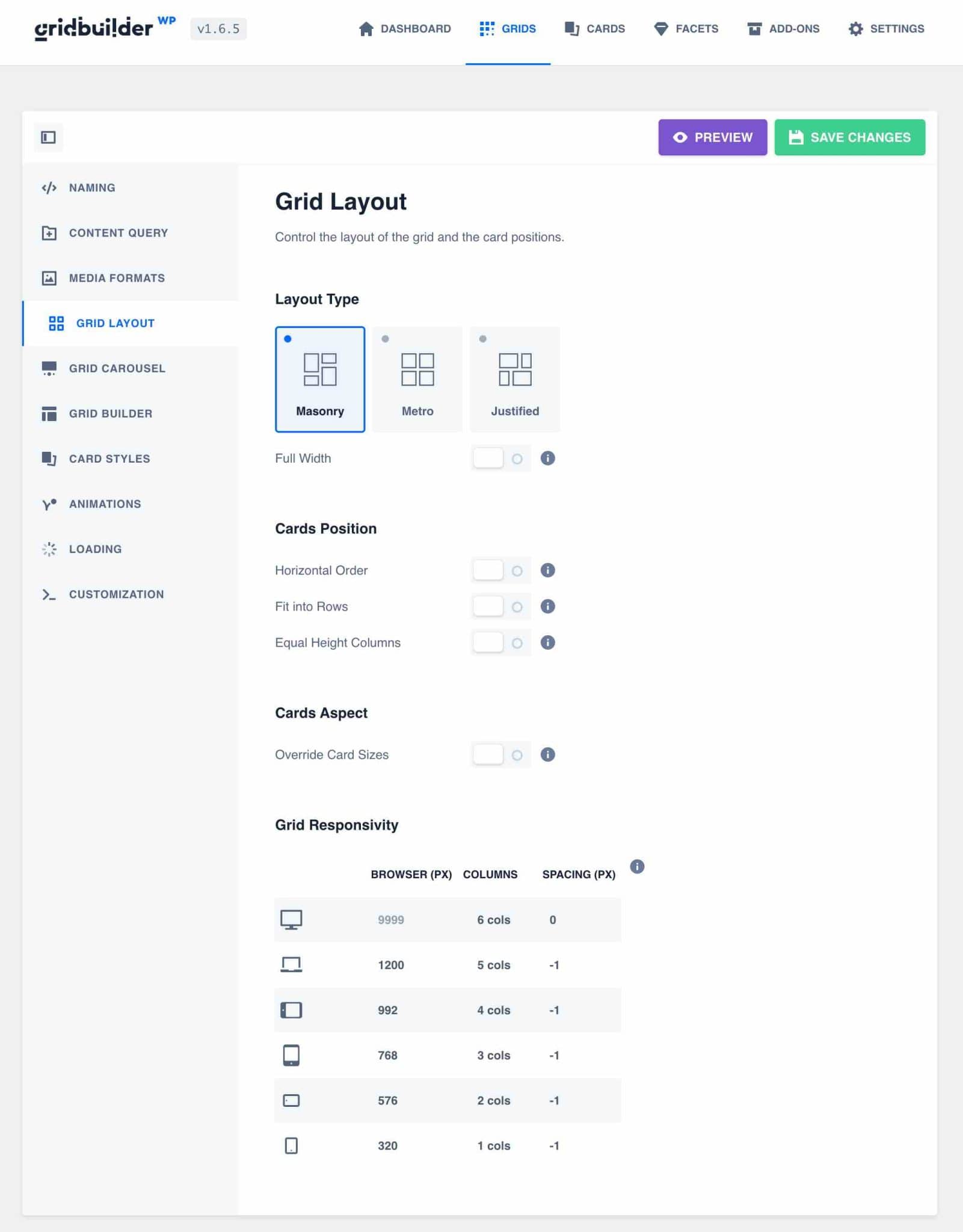
Pestaña Diseño de cuadrícula

La pestaña "Diseño de cuadrícula" le permite definir el comportamiento de visualización de su cuadrícula .
Puede elegir el tipo de diseño entre 3 opciones:
- Albañilería
- Metro
- Justificado
Estos 3 diseños dependen del tipo de tarjeta elegido para su contenido. Volveré a esto más tarde.
Luego puede definir el orden de sus tarjetas y asignarles la misma altura. Esto es muy útil para mantener el diseño impecable.
En la sección "Responsabilidad de la cuadrícula", puede administrar fácilmente el lado receptivo definiendo la cantidad de columnas que se muestran en la cuadrícula según el tamaño de la pantalla, así como el espacio entre cada tarjeta.
Para nuestra cuadrícula aquí, elegí enfocarme en mostrar un máximo de 3 productos por fila y un espacio de 20 píxeles entre ellos, para que el diseño permanezca aireado y la información no se superponga demasiado.

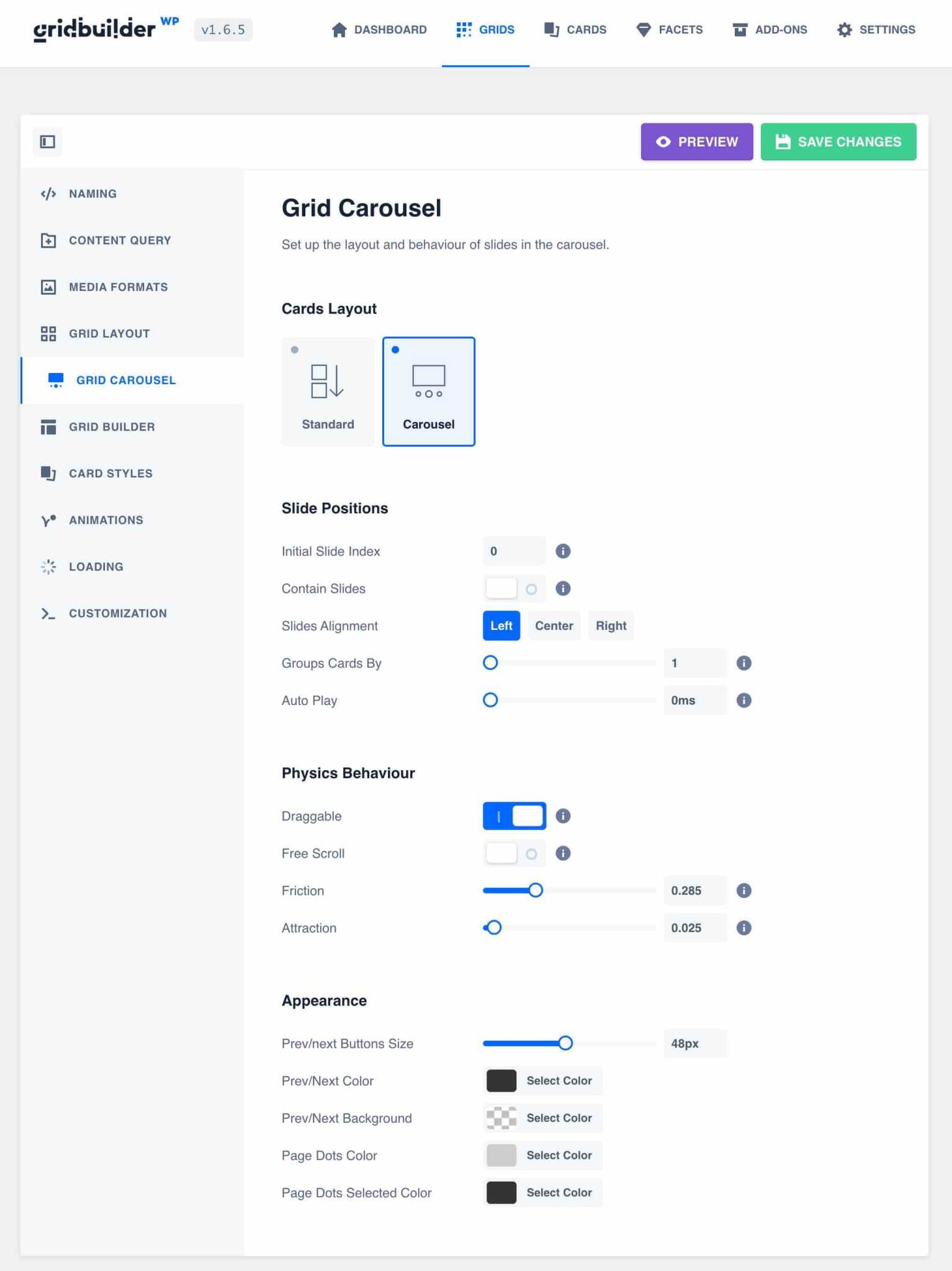
Pestaña Carrusel de cuadrícula

La pestaña "Carrusel de cuadrícula" le permite transformar su cuadrícula de productos en un carrusel totalmente personalizable con un solo clic.
Simplemente seleccione el diseño "Carrusel" y aquí vamos: tiene un control deslizante de productos.
Diferentes opciones te ayudan a refinar el comportamiento de tu carrusel:
- Velocidad de desplazamiento
- Número de productos
- Reproducción automática o no
- Tamaño del botón
- Posición de las diapositivas
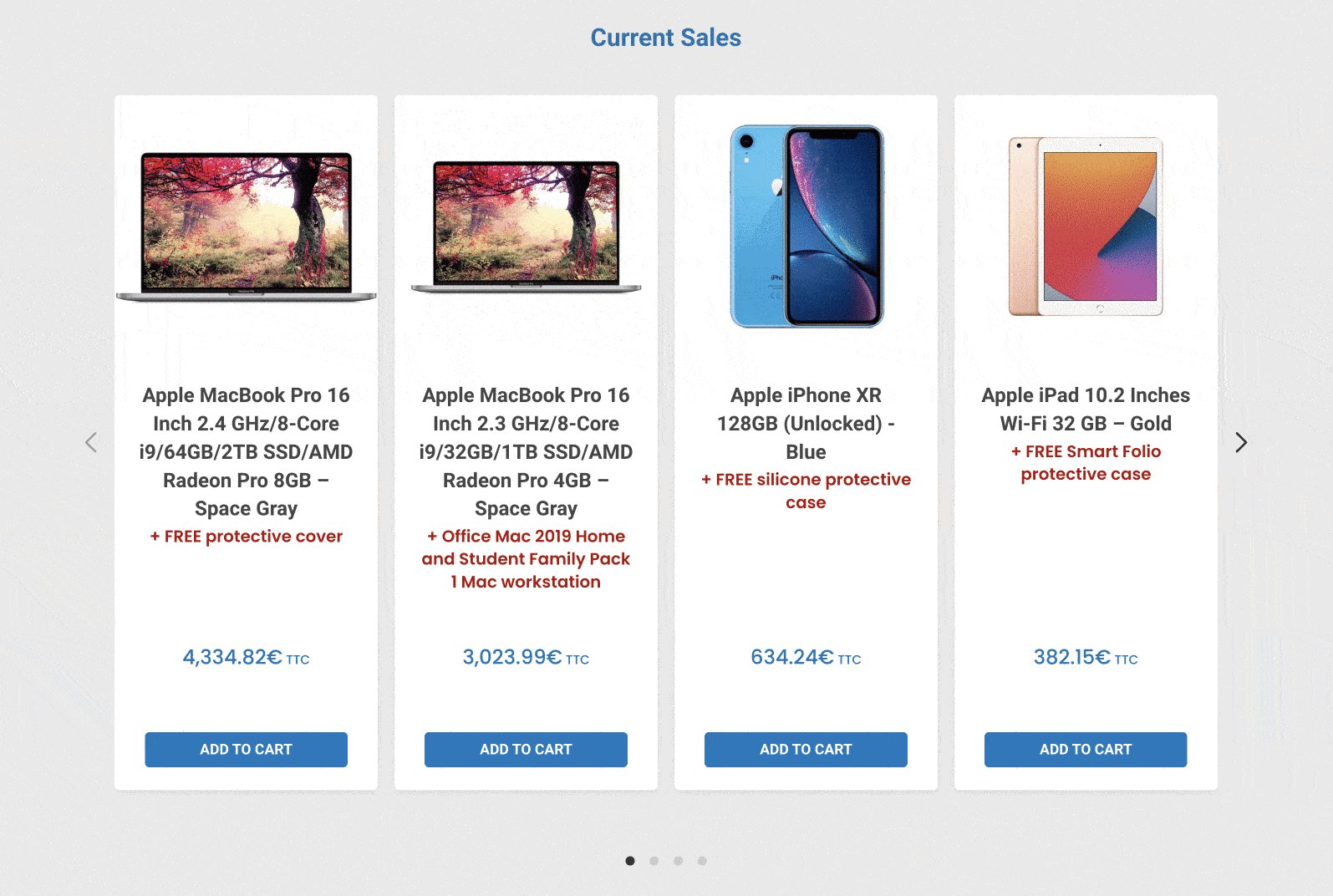
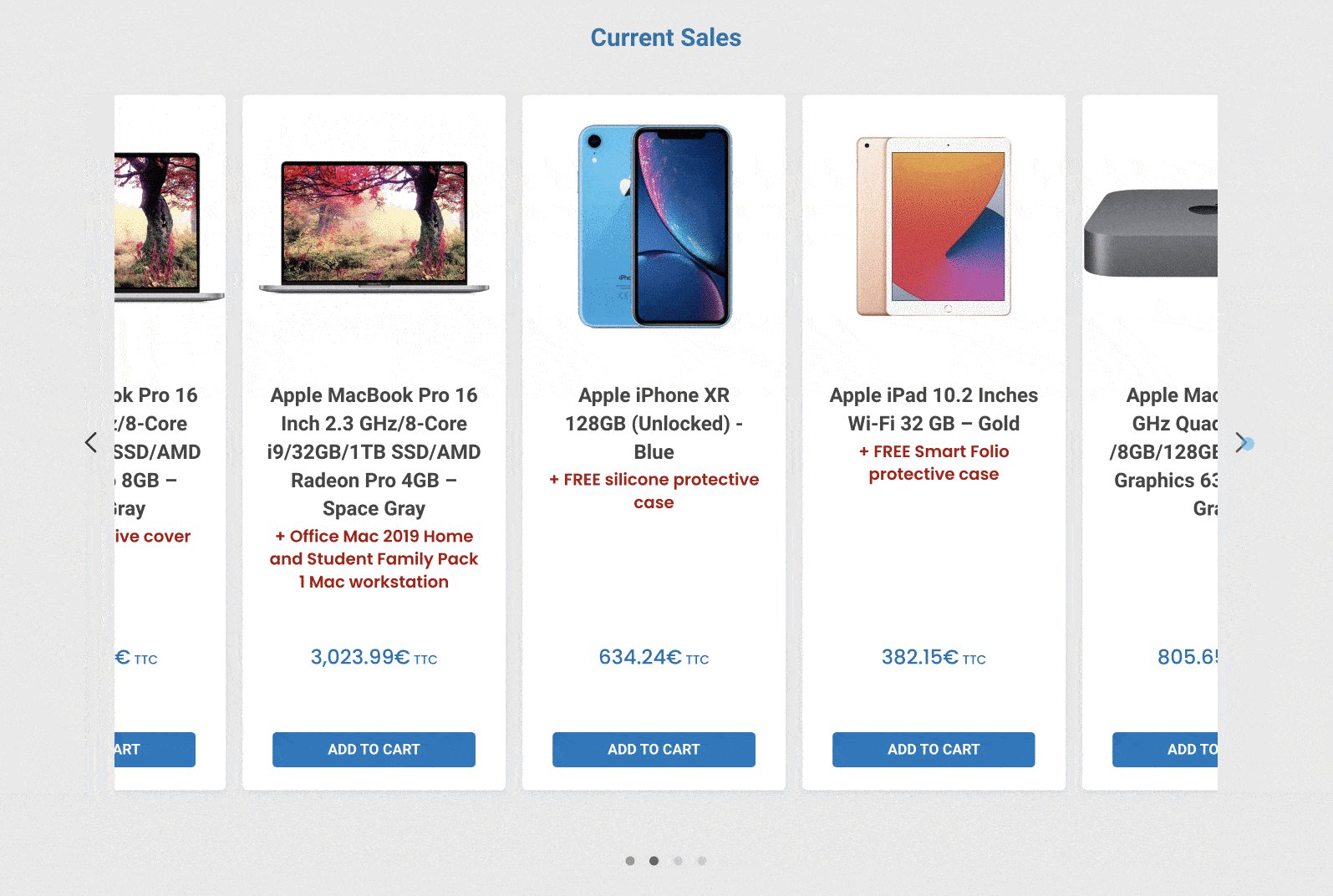
Esta plantilla de carrusel personalizable es simple de operar y muy conveniente para evitar instalar un complemento adicional y mostrar un control deslizante personalizado con su contenido.
Esto es lo que podemos configurar con las opciones predeterminadas, por ejemplo:

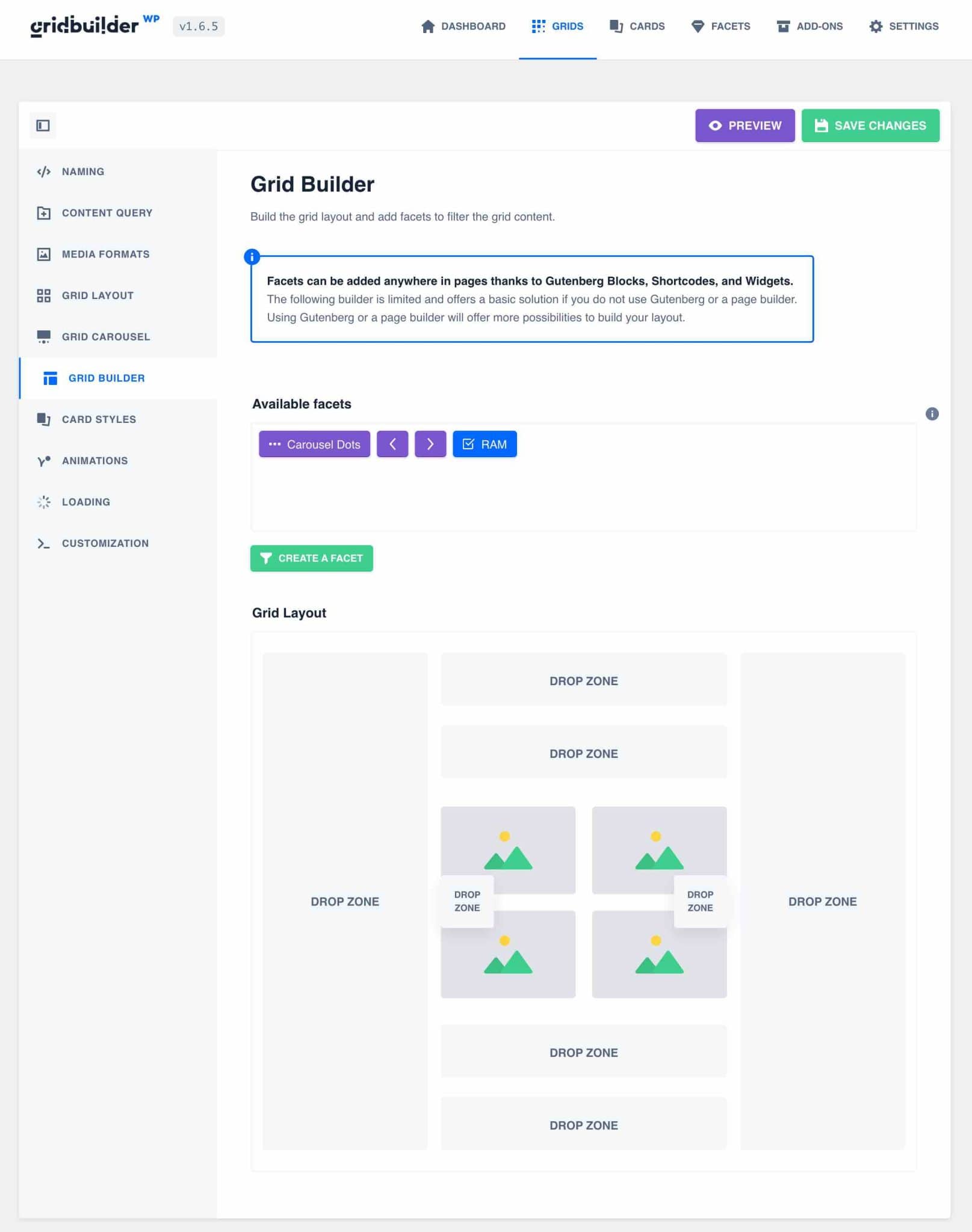
Pestaña Generador de cuadrículas

La pestaña "Grid Builder" le permite editar todas sus facetas y organizarlas alrededor de su cuadrícula .
Simplemente arrástrelos y suéltelos a la izquierda, a la derecha, arriba o abajo, en el orden en que desea que aparezcan en su página.
WP Grid Builder también le permite mostrar su cuadrícula a través de un código abreviado o bloques de Gutenberg. Te lo explicaré todo más detalladamente en este post.
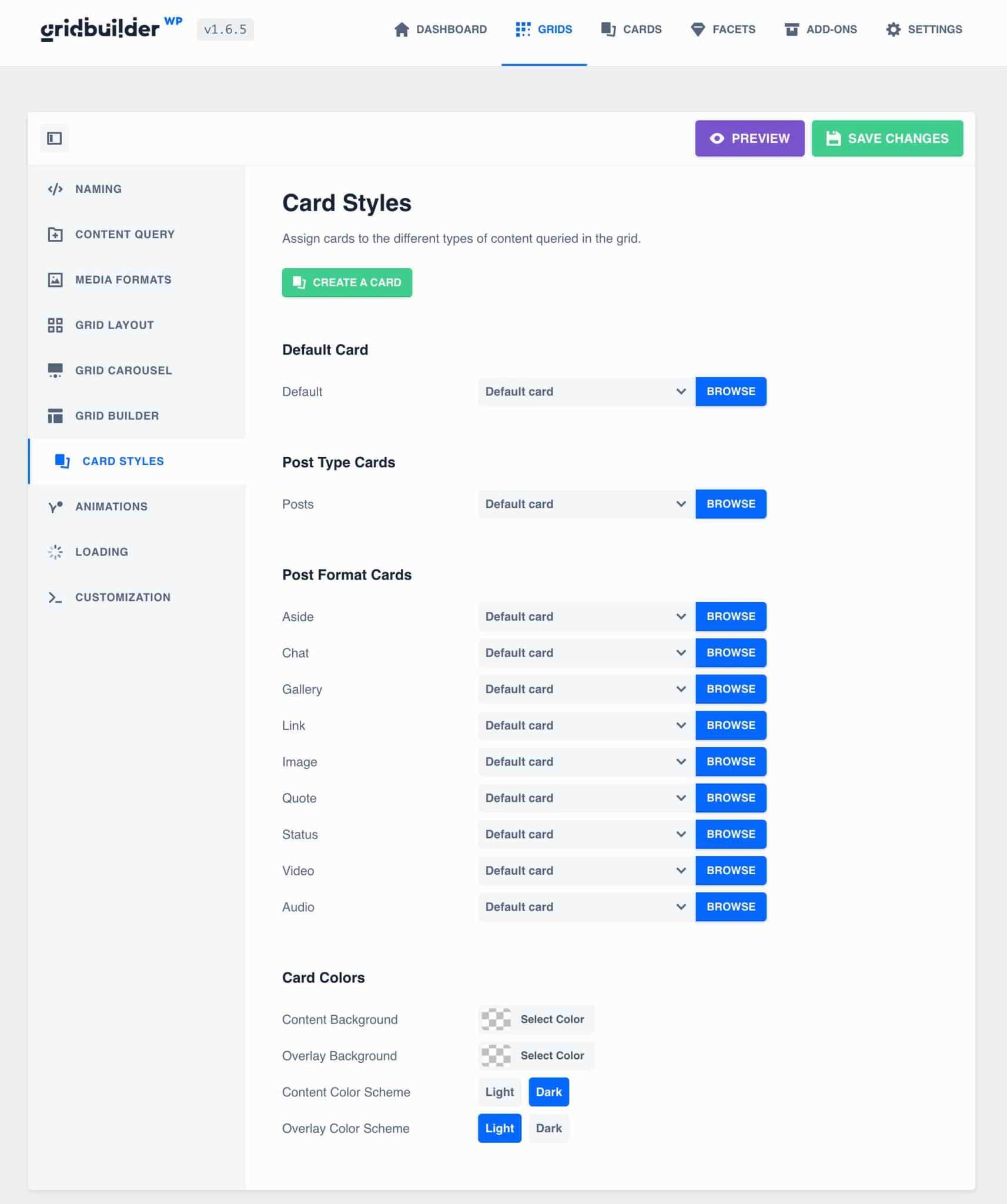
Pestaña Estilos de tarjeta

Esta pestaña le permite definir qué plantilla de tarjeta se utilizará según el tipo de contenido de la cuadrícula .
En nuestro caso, solo hemos definido la tarjeta por defecto, porque solo tenemos un elemento de contenido, con la plantilla “cornalina” que acabamos de definir.
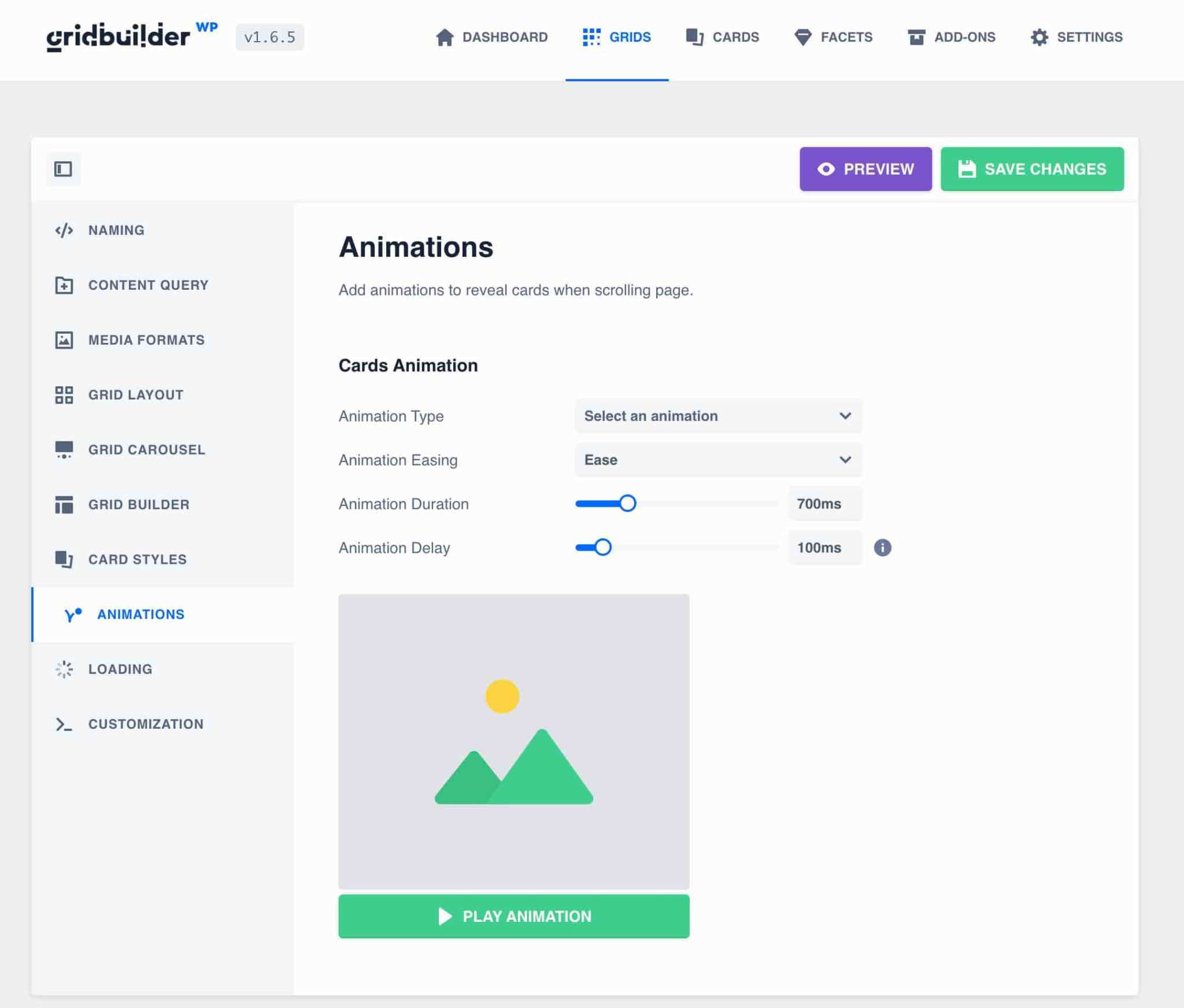
Pestaña de animaciones

Se configura una animación predeterminada para la visualización de sus tarjetas de cuadrícula cuando carga la página.
Puede editarlo o eliminarlo si lo desea, sin tener que ingresar una línea de código.
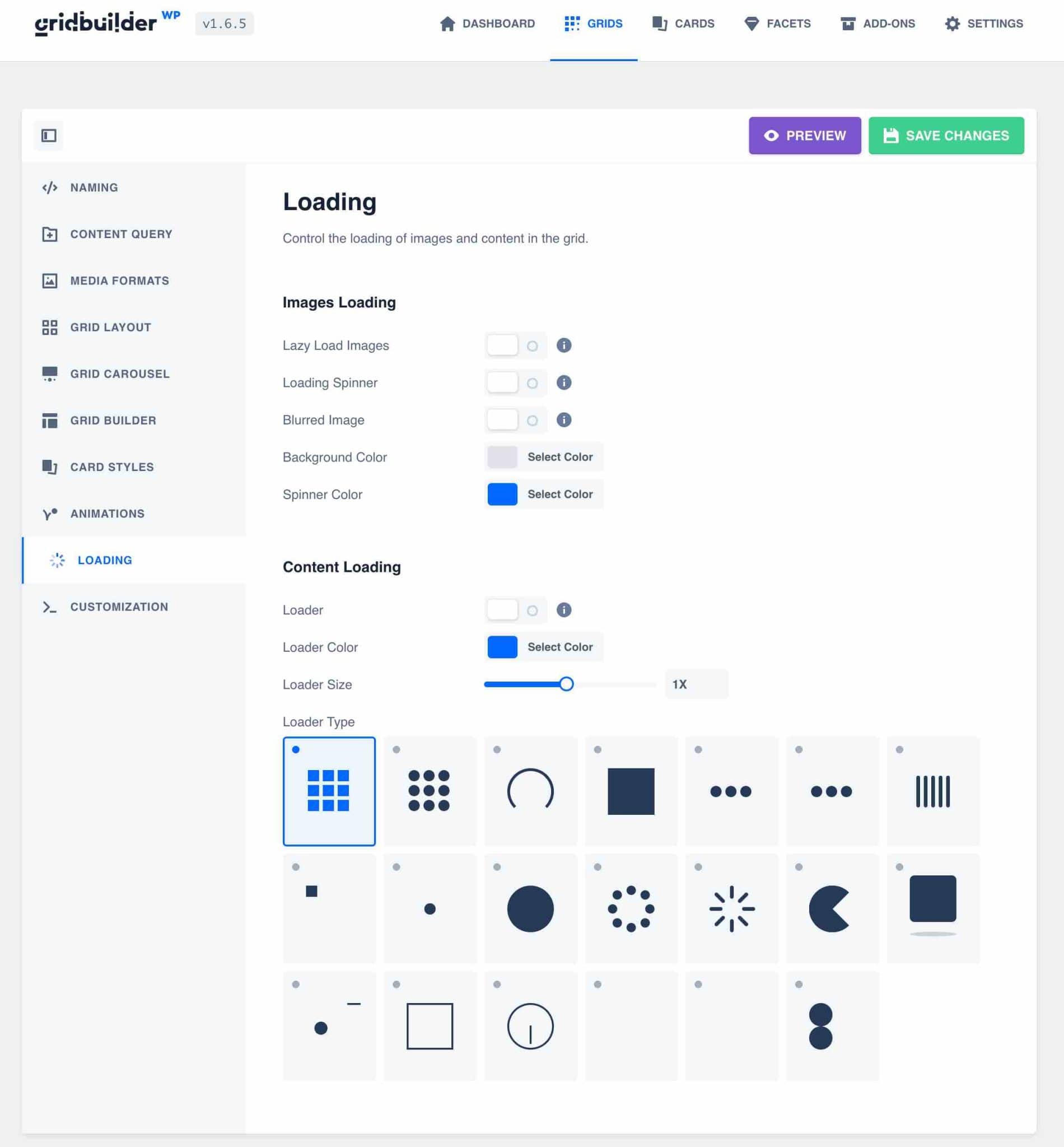
Pestaña Cargando

Aquí puede configurar una animación de precarga para su cuadrícula para que sus visitantes esperen durante la visualización de la página.
Tenga en cuenta que también es posible mostrar imágenes borrosas durante la carga, un poco como Twitter, o activar la carga diferida para cargar imágenes solo cuando están visibles. Esto optimizará el rendimiento de su página.
Por mi parte, solo activé la opción de carga diferida para cargar más rápido mi grilla.
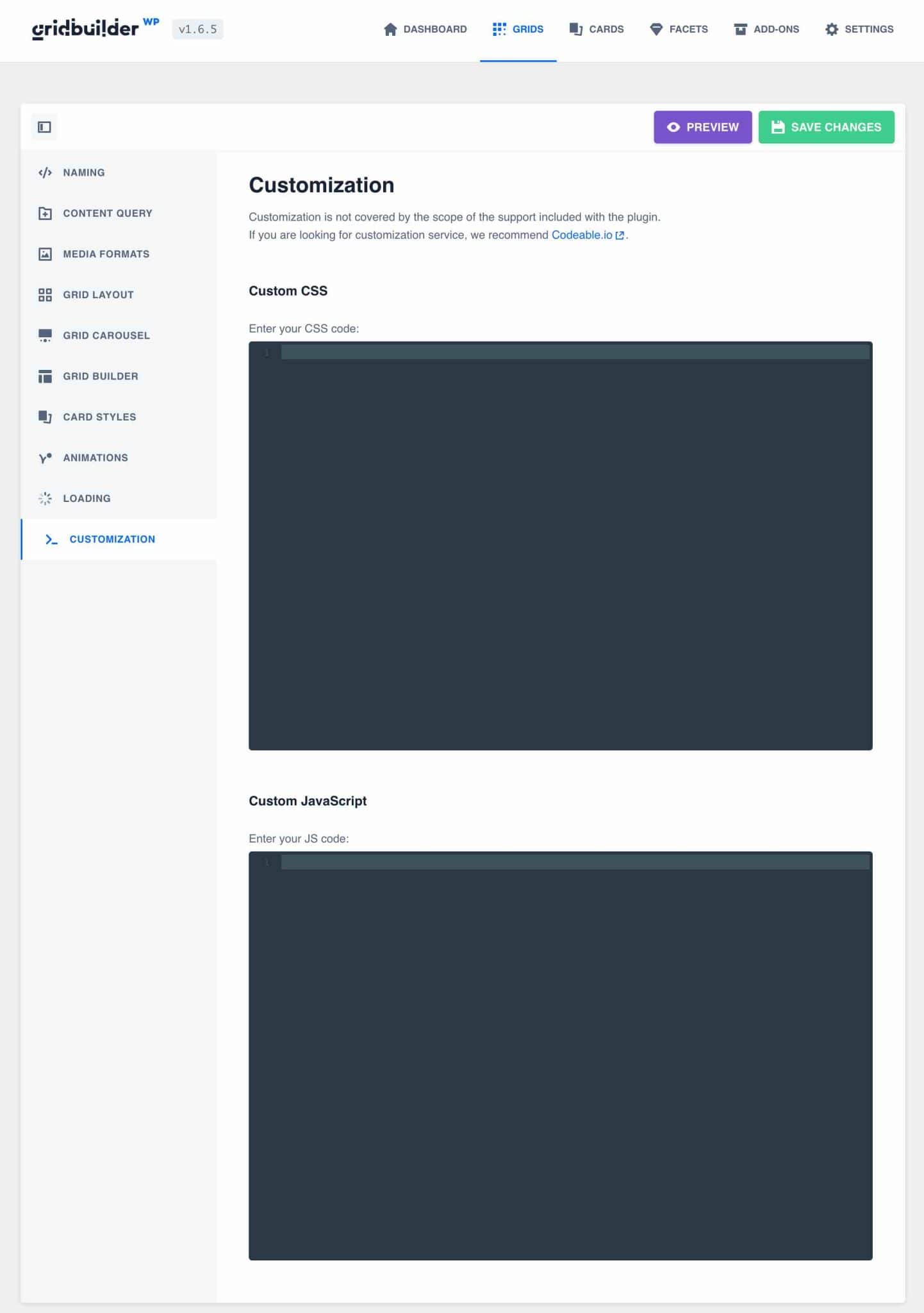
Pestaña de personalización

La pestaña "Personalización" ofrece la posibilidad de agregar código CSS o JavaScript según sea necesario , directamente en la configuración de la cuadrícula.
Una vez que todo esté configurado, todavía tenemos que mostrar nuestra cuadrícula en nuestra página.
Cómo mostrar una cuadrícula de WP Grid Builder en un sitio de WordPress
Hay diferentes formas de mostrar su cuadrícula WP Grid Builder en su sitio de WordPress.
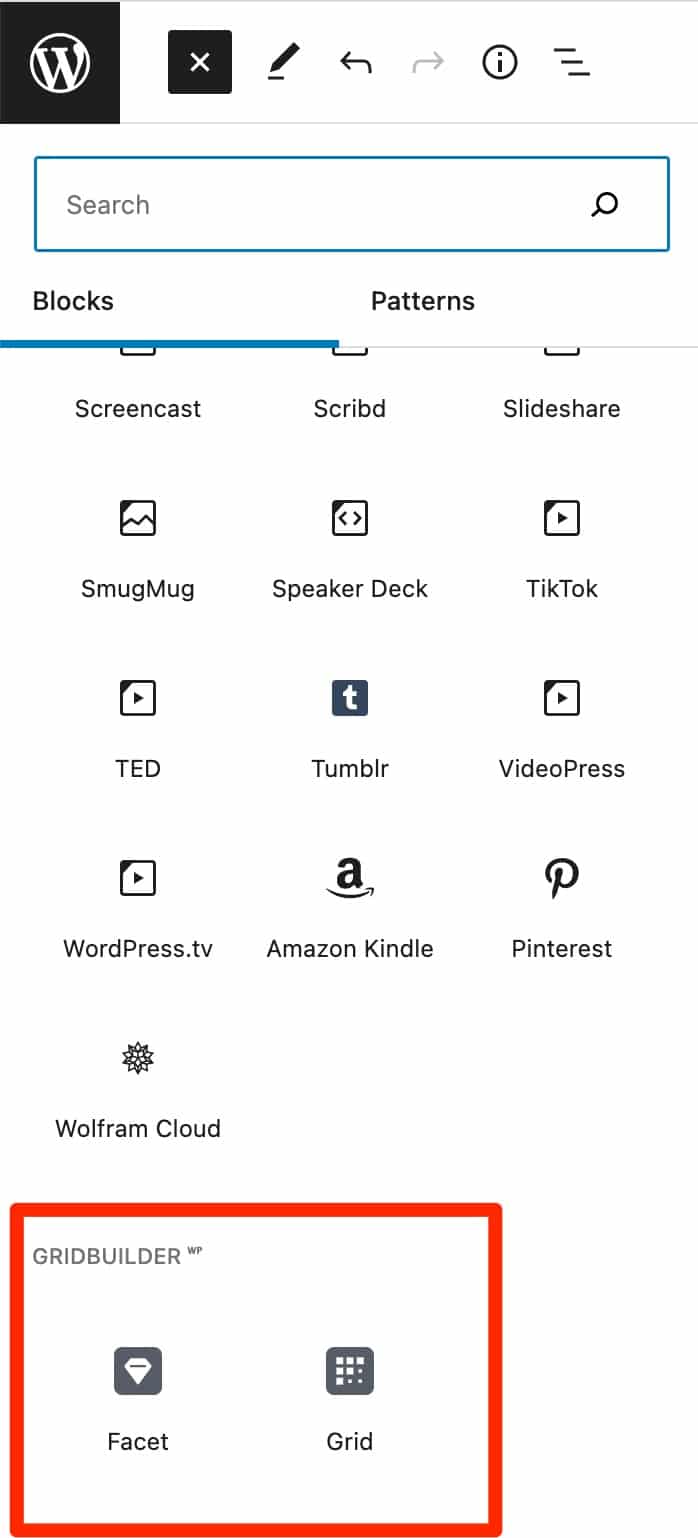
¿Cómo mostrar una cuadrícula de WP Grid Builder a través de bloques de Gutenberg?
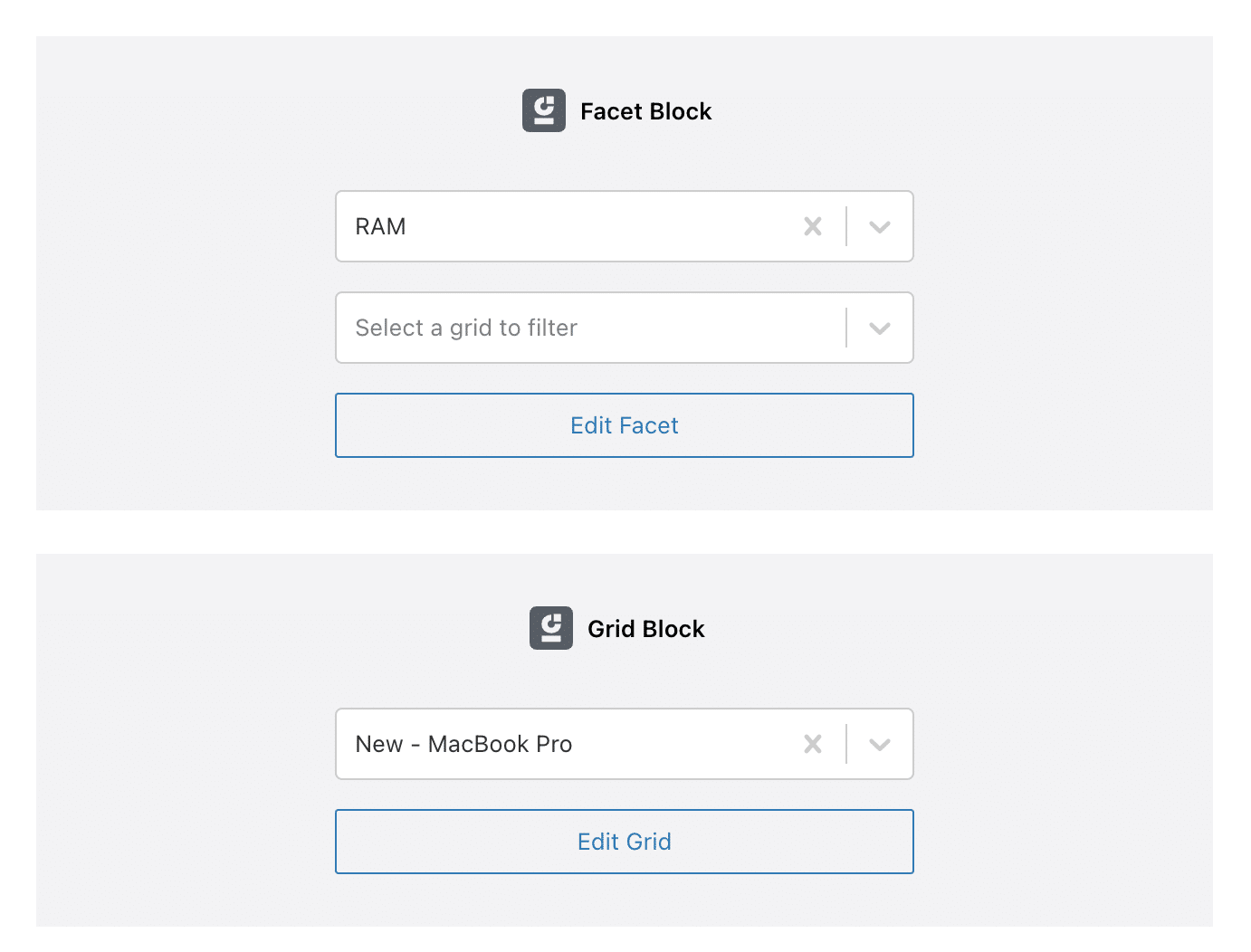
WP Grid Builder incluye dos bloques de Gutenberg que le permiten agregar cuadrículas y facetas directamente a sus páginas o publicaciones: un bloque de "Faceta" y un bloque de "Cuadrícula".

Todo lo que tiene que hacer es seleccionar "cuadrícula" o "faceta" para ver su cuadrícula filtrable en su página.

Esto da como resultado una pantalla de este tipo:

También puede usar estos dos bloques para integrar su cuadrícula en una de las áreas de widgets proporcionadas por su tema (por ejemplo, en su barra lateral).
¿Cómo mostrar una cuadrícula de WP Grid Builder con un código abreviado?
Cuando crea una cuadrícula, WP Grid Builder genera un código abreviado automático para mostrarlo en cualquier lugar de su sitio.
Por ejemplo, en nuestra cuadrícula que muestra MacBooks, podemos ver que el código abreviado es [wpgb_grid] .

Si no se siente cómodo con los bloques de Gutenberg o todavía está usando el antiguo editor de WordPress (TinyMCE), solo necesita copiar y pegar el código abreviado en sus páginas, publicaciones o módulos de texto para mostrar su cuadrícula.
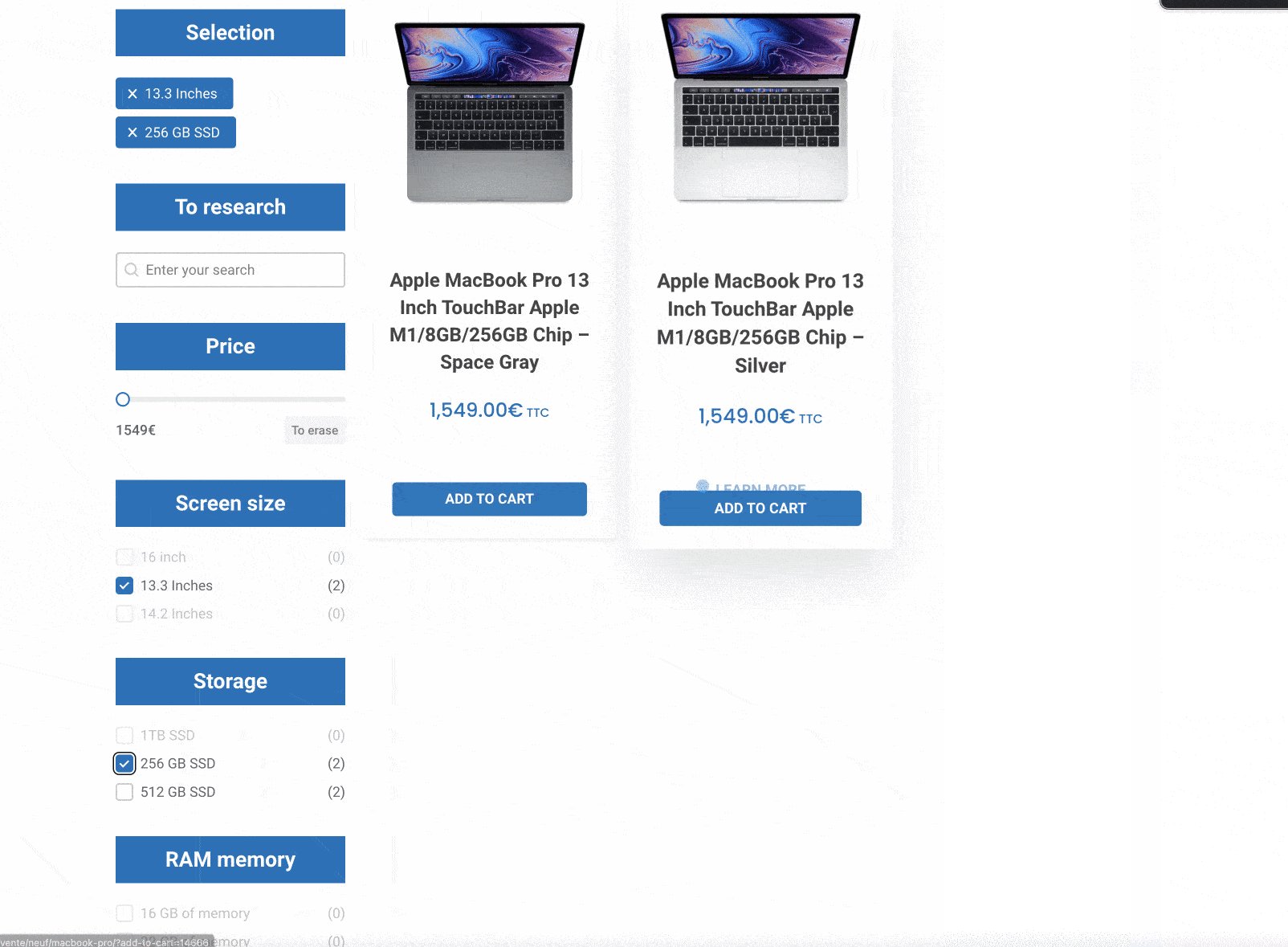
Esta es la solución que usé en este ejemplo. Y aqui esta el resultado:

¿Cómo mostrar una cuadrícula "personalizada" a través de los creadores de páginas?
Si elige no integrar las facetas al configurar su cuadrícula, puede agregarlas más tarde a través de varios códigos cortos proporcionados por WP Grid Builder.
Acabamos de ver que cada grilla tiene un shortcode predefinido. Bueno, este también es el caso de las facetas, con una pequeña diferencia, que veremos.
Si tomamos nuestra faceta "Memoria Ram", aquí está el código corto disponible para mostrarlo: [wpgb_facet gr] .

Se agrega un atributo adicional: gr .
Esto nos permite adjuntar nuestra faceta a una cuadrícula específica cuando elegimos mostrarlos por separado.
En WP Grid Builder, puede mostrar una cuadrícula construida sin facetas en la base y luego agregarlas por separado a la página . Así que puedes colocarlos arriba, abajo, a la izquierda, a la derecha, etc.
Para vincularlos, solo tienes que reemplazar el valor "0" del atributo "grid" por el identificador de tu grilla.
En el caso de nuestra cuadrícula que muestra MacBook Pros, puede ver en su código abreviado que la identificación es 2 , lo que nos daría [wpgb_facet gr] para mostrar nuestra faceta y vincularla a nuestra cuadrícula.
Esta última solución será la más flexible en cuanto a diseño y maquetación, si necesitas algo avanzado.
Luego, solo tiene que integrar su shortcode usando la interfaz propuesta por el creador de páginas de su elección: Divi Builder, Beaver Builder, Oxygen Builder, Elementor, etc.
Hablando de Oxygen Builder y Elementor, debe saber que WP Grid Builder incluso ofrece una integración dedicada para estos dos constructores de páginas Obtenga más información sobre esto en la siguiente sección.
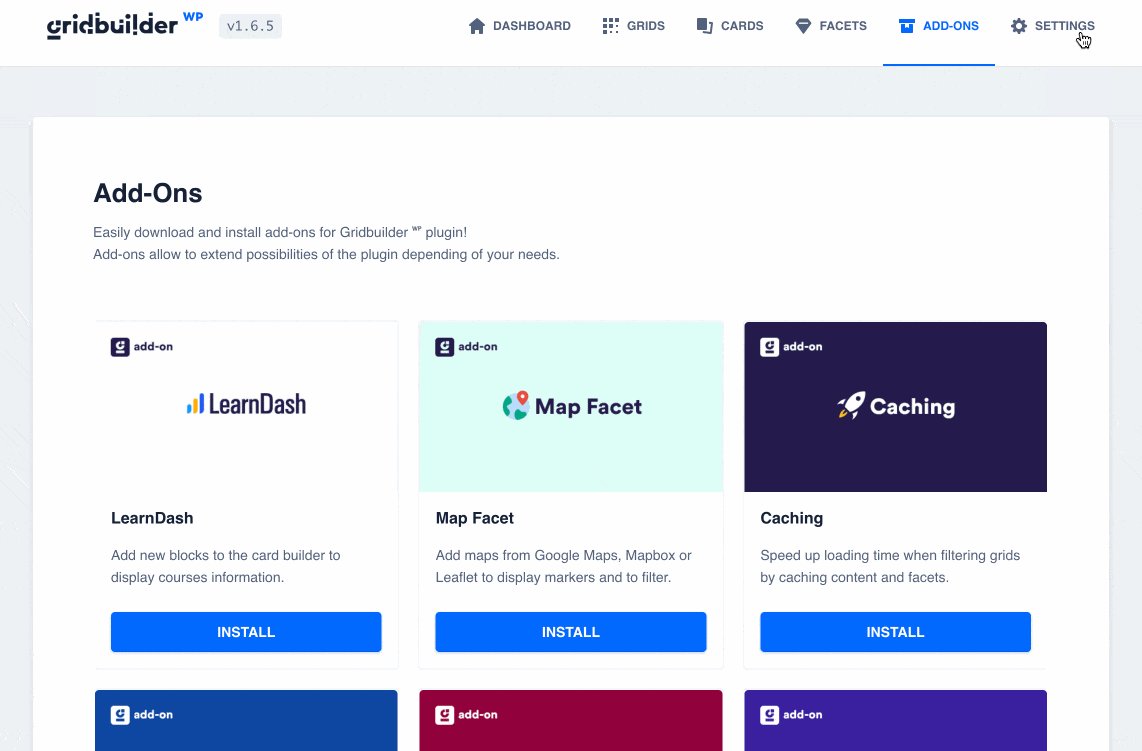
¿Cuáles son los complementos de WP Grid Builder?
¿Parece que WP Grid Builder ya está completo?
Aunque ya soporta perfectamente la integración de contenido de WooCommerce o Advanced Custom Fields, debes saber que todavía te tiene reservadas algunas sorpresas, ya que incluye complementos adicionales que pueden despertar tu interés.
Voy a mostrar cada uno de ellos a continuación.
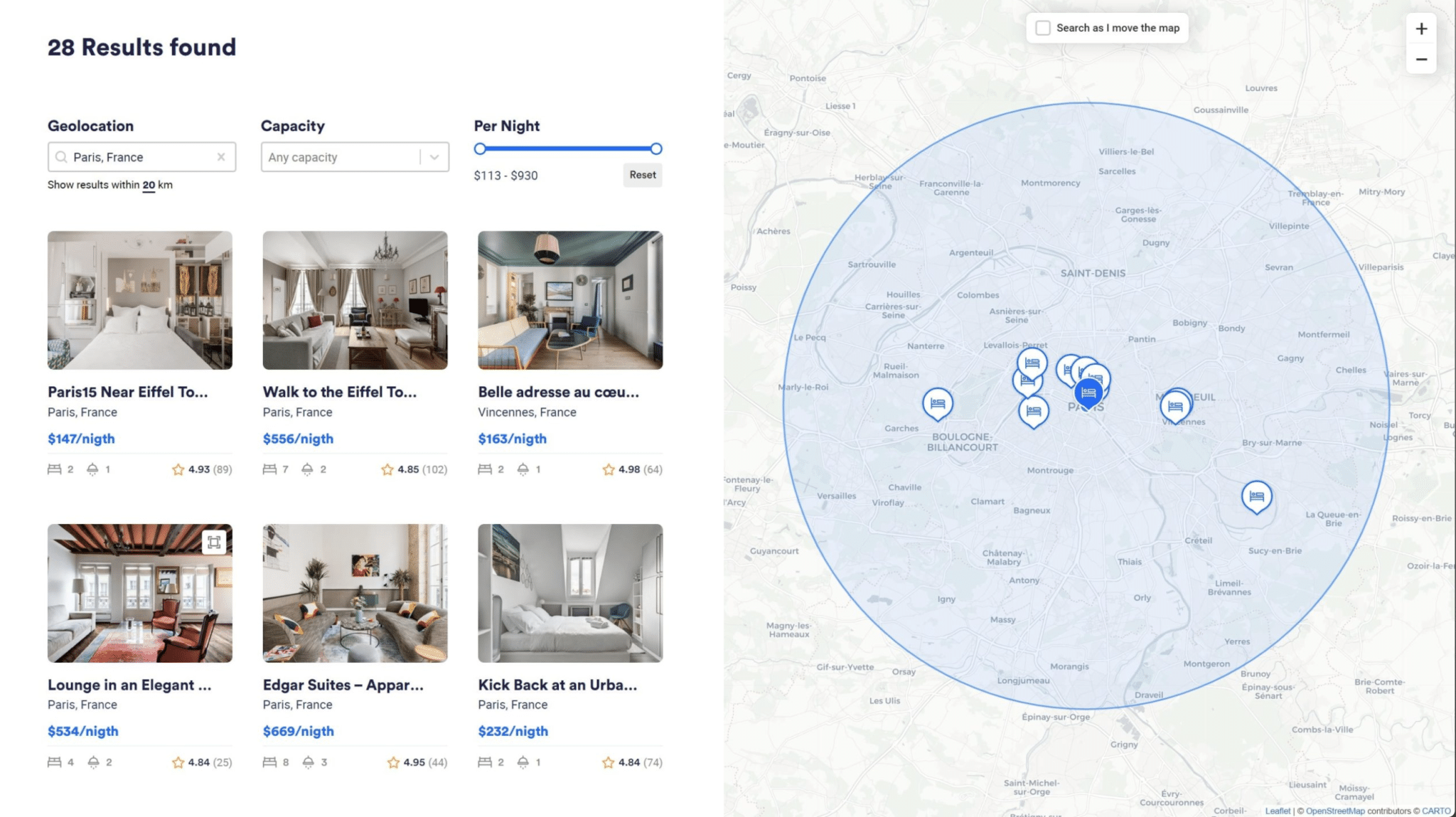
La faceta del mapa

El complemento Map Facet incluye un nuevo tipo de faceta llamado "Mapa", que le permite crear un mapa filtrable al estilo de lo que puede ver en AirBnb .
Integra la posibilidad de utilizar Google Maps, Leaflet Map o MapBox, y funciona utilizando la latitud y longitud de los diferentes contenidos.
Esto puede ser muy útil para algunos de sus proyectos.
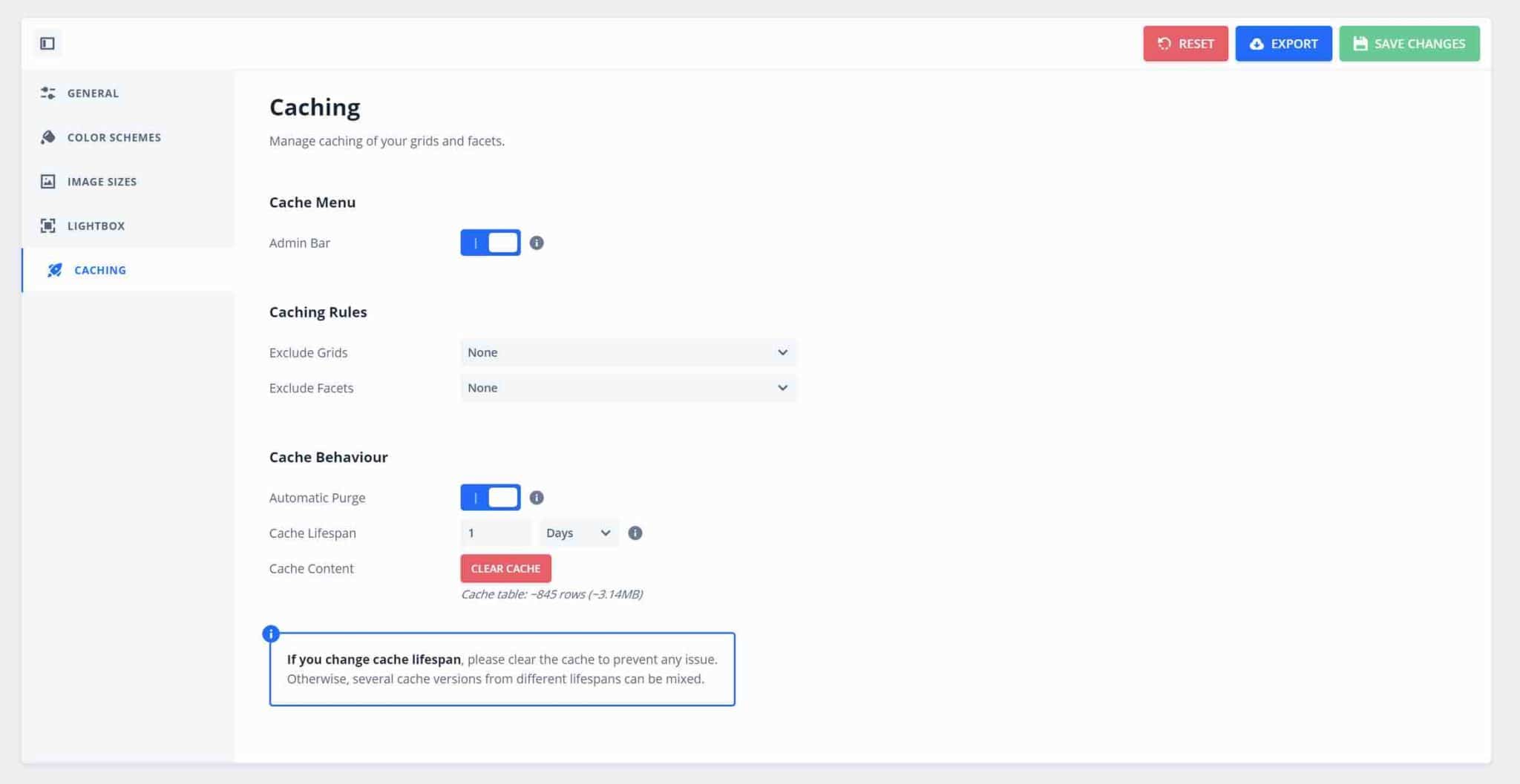
Cache
El complemento de almacenamiento en caché acelera el tiempo de carga al filtrar sus cuadrículas o plantillas, al almacenar en caché el contenido y las facetas.
Para habilitar el almacenamiento en caché globalmente en su sitio, recomiendo el uso del complemento WP Rocket, que se presenta en este tutorial dedicado.

LearnDash
Este complemento dedicado al complemento LearnDash es útil para crear cursos en línea. Agrega nuevos bloques en la pestaña de creación de tarjetas para mostrar diferente información sobre sus cursos, como su progresión.
Plurilingüe
El complemento multilingüe mejora la compatibilidad de WP Grid Builder con los complementos multilingües Polylang y WPML y evita que duplique sus cuadrículas en todos los idiomas.
Imprescindible si su sitio está disponible en varios idiomas.
metabox
El complemento Meta Box admite todos los tipos de campos personalizados generados por el complemento Meta Box y facilita el filtrado de contenido, sin importar cuán complejo sea el campo.
Oxígeno
El complemento Oxygen está dedicado al creador de páginas del mismo nombre. Agrega dos nuevos elementos a la interfaz de edición del generador de páginas, para agregar fácilmente cuadrículas y facetas y personalizarlas con Oxygen Builder.
Elementor
El complemento Elementor, que habla por sí mismo, funciona con el mismo principio que el propuesto para Oxygen Builder.
Esta vez, aparecerán dos nuevos widgets en la interfaz de edición de Elementor, lo que te evitará tener que manipular un código corto, como te mostré anteriormente.
También podrá filtrar algunos widgets ofrecidos por Elementor Pro (enlace de afiliado) (por ejemplo, Publicaciones, Portafolio, Productos de WooCommerce).
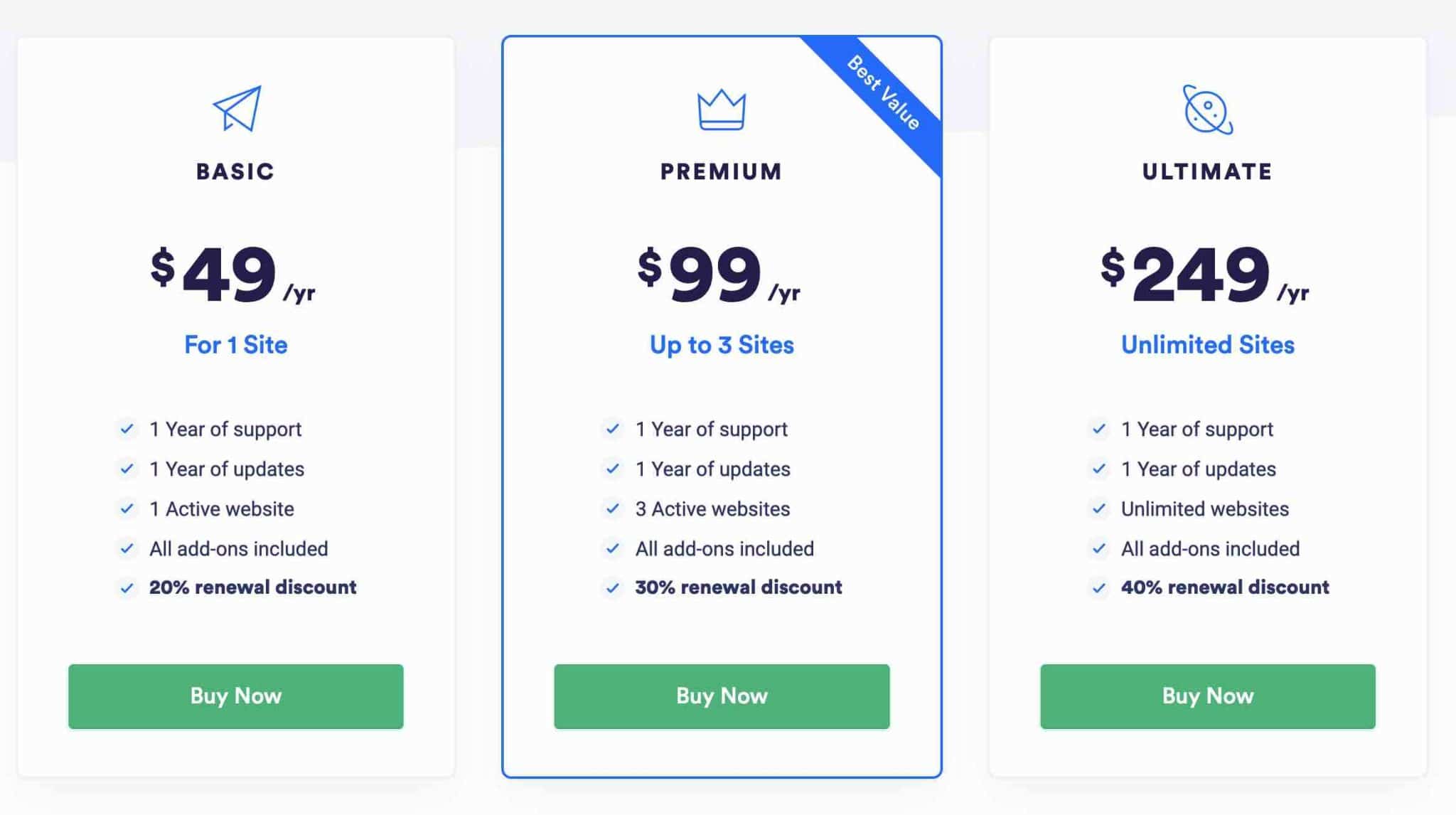
¿Cuánto cuesta WP Grid Builder?
WP Grid Builder es solo un complemento premium y ofrece 3 licencias de precios. Cada uno incluye:
- Soporte y actualizaciones por un año.
- Todos los complementos que presenté en la sección anterior.
- Un descuento en la renovación anual, que va del 20 al 40% según la licencia elegida.

Recomendamos basar su elección en la cantidad de sitios en los que desea usar WP Grid Builder:
- La licencia básica ($49/año) está limitada al uso en hasta un sitio.
- La licencia Premium ($99/año) se puede habilitar en hasta 3 sitios.
- La licencia Ultimate ($249/año) se puede usar en un número ilimitado de sitios.
Tenga en cuenta que se incluye una garantía de devolución de dinero de 14 días para permitirle probar el complemento sin ningún riesgo, por así decirlo.
Por último, debes saber que el principal competidor premium de WP Grid Builder se llama FacetWP . Ofrece dos planes:
- Una licencia para hasta 3 sitios por $99/año.
- Una licencia para hasta 20 sitios por $249/año.
Consulte nuestra extensa prueba del #complemento #WPGridBuilder, que lo ayuda a crear fácilmente búsquedas por filtros en su sitio de #WordPress.
Nuestra revisión final sobre WP Grid Builder
A lo largo de estas líneas, has descubierto:
- Cómo crear y configurar una faceta.
- Cómo configurar un mapa de contenido para mostrar sus elementos.
- Cómo configurar una cuadrícula para mostrar todo en su sitio.
El siguiente paso sería agregar muchas más facetas para ordenar sus productos aún más finamente ... Ahora que sabe cómo agregar una, no hay duda de que podrá manejar todos los casos y necesidades.
Fácil de usar, WP Grid Builder le ahorrará mucho tiempo en la implementación de funciones complejas y avanzadas.
Es un gran complemento que, para mí, es el número 1 en el sector. Su facilidad de uso, la calidad de su interfaz y el hecho de que se puede utilizar sin tocar una sola línea de código lo convierten en un gran aliado para cualquier tipo de perfil, incluidos los principiantes .
Los técnicos y desarrolladores también lo encontrarán conveniente, gracias a las características y ganchos de PHP y JavaScript.
Finalmente, su precio asequible de $49/año por sitio lo convierte en un complemento rentable para cualquier proyecto.
Pequeña ventaja: en caso de problema, el desarrollador del complemento puede ofrecer su apoyo.
Entonces, ¿planeas usar este complemento para tus proyectos futuros?