AprenderWP v6 – Detrás de escena de nuestro nuevo diseño de sitio
Publicado: 2021-12-14Si visitó WPBeginner en las últimas semanas, probablemente haya notado que tenemos un nuevo diseño de sitio web. Si bien tiene muchas similitudes con el último, hay muchas cosas que cambiaron detrás de escena.
Como prometí en el boletín, quiero compartir el proceso de pensamiento detrás de nuestro rediseño, lo que aprendimos, las novedades del sitio y, lo que es más importante, cómo puede utilizar algunos de nuestros aprendizajes para mejorar su sitio web.

Un poco de fondo
Comencé WPBeginner en 2009 y, como la mayoría de los nuevos creadores, cambié el diseño del tema de nuestro sitio web cuatro veces en los primeros 3 años.
A medida que mi negocio crecía, me di cuenta de que los rediseños de sitios web requieren mucho tiempo y recursos que podrían invertirse mejor en cumplir con nuestra misión principal:
Ayude a las pequeñas empresas a crecer y competir con las grandes a través de nuestras herramientas, equipo y capacitación.
Así que me propuse dedicar todo mi enfoque a nuestra misión principal y nuestro negocio creció enormemente.
El último rediseño de WPBeginner se lanzó en 2016 y hemos recorrido un largo camino desde entonces.
Esto es lo que sucedió en los últimos 5 años:
- Creamos más de mil tutoriales gratuitos de WordPress en el blog AprenderWP y agregamos cientos de nuevos tutoriales en video en nuestro canal de YouTube.
- Lanzamos nuestra comunidad WPBeginner Engage en Facebook, que ahora es el grupo de Facebook de WordPress más grande con más de 80,000 miembros (es gratis unirse).
- Lanzamos el fondo WPBeginner Growth para invertir en algunos de nuestros complementos favoritos de WordPress, incluidos MemberPress, Pretty Links, Formidable Forms, Uncanny Automator y otros 6.
- Lanzamos dos nuevos complementos de WordPress, TrustPulse, un complemento de prueba social de WordPress, y RafflePress, un poderoso complemento de sorteos y concursos de WordPress.
- Adquirimos cinco complementos de crecimiento de WordPress, incluido el famoso AIOSEO (complemento de SEO todo en uno para WordPress), SeedProd (constructor de sitios de WordPress de arrastrar y soltar), Smash Balloon (complemento de fuentes de redes sociales n. ° 1), PushEngage (complemento de notificación push de sitio web) y AffiliateWP (complemento de administración de afiliados para WordPress).
- También adquirimos cinco complementos de plataforma e infraestructura de WordPress, incluido el famoso complemento WP Mail SMTP (para corregir la capacidad de entrega de correo electrónico), SearchWP (complemento potente de búsqueda de WordPress), Easy Digital Downloads (complemento popular de comercio electrónico para vender productos digitales), WP Simple Pay (complemento fácil para aceptar pagos con tarjeta de crédito) y Sugar Calendar (complemento de calendario de eventos simple para WordPress).
Colectivamente, nuestros complementos ahora son utilizados por más de 19 millones de sitios web , y 4 de nuestros complementos se encuentran entre los 20 mejores complementos de WordPress de todos los tiempos.
Si bien todos esos son grandes logros, tenemos un nuevo conjunto de desafíos que deben abordarse, para que podamos continuar mejorando y sirviendo a nuestra misión.
Esto me lleva a AprenderWP v6.
Diseño centrado en la visibilidad del contenido
AprenderWP comenzó como un simple blog de tutoriales, pero en realidad se ha convertido en la Wikipedia para WordPress.
Nuestros usuarios nos dijeron repetidamente que cuando querían encontrar una respuesta a sus problemas de WordPress, simplemente buscaban la palabra clave en Google y agregaban WPBeginner al final para encontrar la mejor solución.

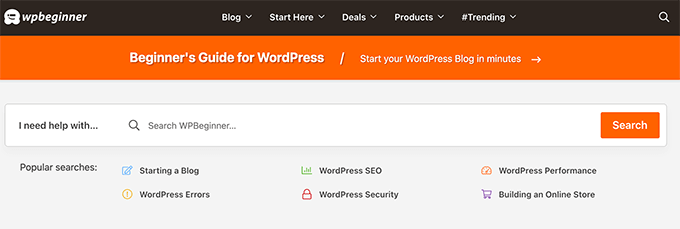
Para ayudar a nuestros lectores a encontrar rápidamente la respuesta a sus preguntas de WordPress, hicimos de la función de búsqueda un gran enfoque en nuestra nueva página de inicio.
Ya sea que sea un visitante recurrente que viene a buscar en nuestra biblioteca de contenido o un nuevo lector que acaba de comenzar con WordPress, la página de inicio de AprenderWP ahora le facilita encontrar lo que está buscando.

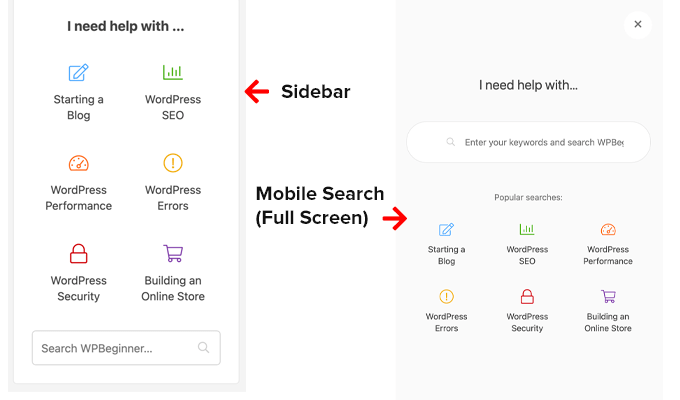
También notará un widget de búsqueda similar en nuestra barra lateral en todas las páginas de publicaciones individuales, así como en el encabezado de nuestro sitio web cuando haga clic en el icono de búsqueda.

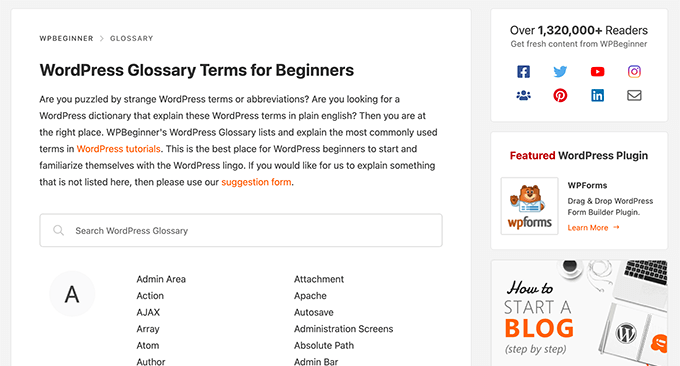
Una de las razones por las que AprenderWP se ha convertido en el sitio de recursos de WordPress más grande para usuarios que no son expertos en tecnología es porque explicamos temas complejos de WordPress en un lenguaje sencillo, paso a paso.
En el nuevo diseño, hemos agregado la función de búsqueda en vivo a nuestra sección de glosario de WordPress, para que pueda familiarizarse fácilmente con la jerga común de WordPress. Esto es básicamente como un diccionario de términos de WordPress.

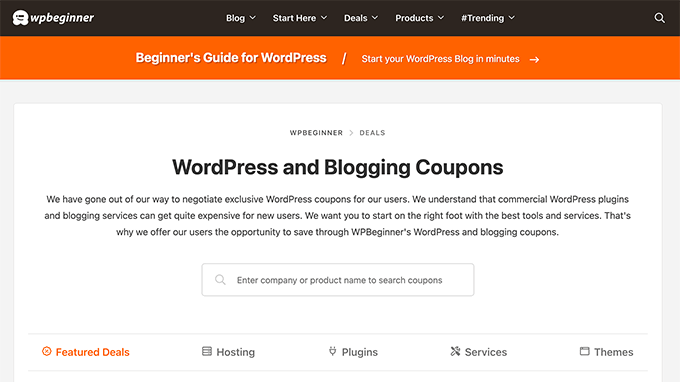
Como usuario de AprenderWP, obtiene acceso exclusivo a los mejores descuentos de WordPress en complementos populares, temas premium, alojamiento y otras herramientas de marketing.
Nuestro equipo realmente ha hecho un gran trabajo negociando las mejores ofertas para usted, y esta sección ha crecido bastante para tener más de 100 cupones y ofertas.
Debido a la solicitud popular de los usuarios, también hemos agregado Live Search en nuestra sección de ofertas, para que pueda encontrar rápidamente la mejor oferta en sus productos favoritos de WordPress.

A medida que avanzamos en 2022, una gran prioridad para nosotros es la detección de contenido.
Esto nos ayuda a brindar la mejor experiencia de usuario, aumenta el tiempo en el sitio, aumenta las visitas a la página y reduce nuestra tasa de rebote general.
Creo que en 2022, la optimización de la experiencia del usuario (UXO) jugará un papel fundamental en el SEO.
Si quiere vencer a sus competidores y obtener una ventaja competitiva, le recomiendo que preste atención a los UXO.
Compartiré consejos a lo largo de este artículo sobre cómo puede implementar características similares en su sitio como lo hicimos en nuestro nuevo tema.
Cómo mejorar la búsqueda de WordPress
La función de búsqueda predeterminada de WordPress no es muy poderosa, por lo que si desea personalizar el algoritmo de clasificación y controlar lo que aparece para cada búsqueda, le recomiendo usar el complemento SearchWP.
Alternativamente, también puede usar la búsqueda de sitios personalizados de Google que usa el algoritmo de Google, pero la desventaja es que Google mostrará anuncios en sus páginas de búsqueda que no se ven muy bien.
Si está buscando agregar una búsqueda en vivo en su sitio como lo hemos hecho en la sección Ofertas o en el Glosario, siga este tutorial sobre cómo agregar la búsqueda en vivo de AJAX en WordPress.
Otros tutoriales de búsqueda de WordPress que pueden resultarle útiles son cómo crear un formulario de búsqueda de WordPress personalizado y cómo agregar una barra de búsqueda en el menú de WordPress.
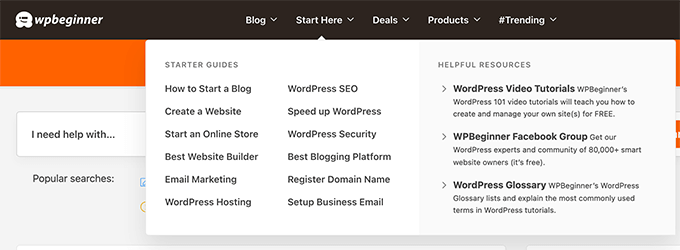
Nuevo Mega Menú de WordPress
Continuando con el tema de la capacidad de descubrimiento del contenido, actualizamos nuestros antiguos menús desplegables de WordPress en nuevos Mega Menús de varias columnas.

Esto permite a nuestros nuevos usuarios encontrar rápida y fácilmente nuestro mejor contenido.
También nos permite destacar mejor nuestros nuevos productos, las herramientas comerciales gratuitas que hemos creado y más.
Cómo agregar un mega menú en WordPress
Aunque hemos creado una solución personalizada para AprenderWP, puede seguir este tutorial sobre cómo agregar un mega menú en WordPress para resaltar mejor sus páginas principales.
El editor de bloques de WordPress (finalmente)
En 2019, WordPress presentó el editor de bloques súper poderoso (también conocido como Gutenberg) para crear contenido.
Inmediatamente comencé a usarlo en mi blog personal, pero dado que WPBeginner estaba usando un tema heredado con muchas funciones codificadas personalizadas, el cambio no fue tan fácil.
Entonces, durante los últimos dos años, nos quedamos atrapados usando el Editor clásico en el sitio de AprenderWP, mientras que todos nuestros sitios web más nuevos obtuvieron las últimas y mejores características del editor de bloques de WordPress.
Finalmente, con nuestro nuevo tema, ahora podemos usar todas las increíbles funciones del editor de bloques de WordPress.
Por ejemplo, ahora puedo agregar un bloque "Sabías que" realmente genial sin escribir ningún código:
WPBeginner - Dato curioso:
Nuestro equipo ahora ha crecido a más de 200 personas en 39 países diferentes. Estamos contratando para puestos remotos de tiempo completo. Si está interesado, consulte nuestra página de Carreras.
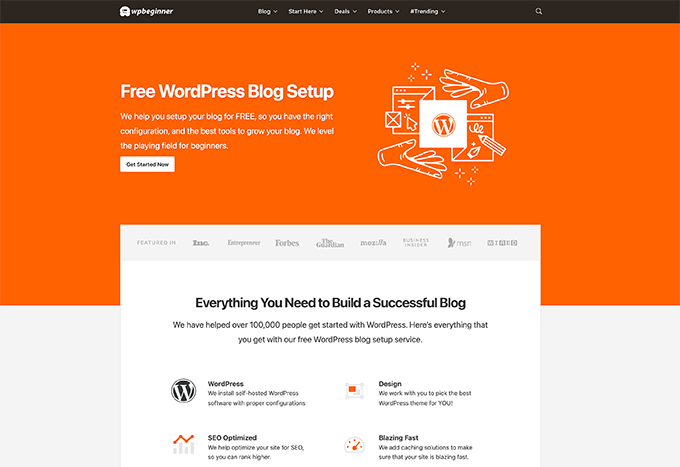
También rediseñamos por completo varias de nuestras páginas de destino utilizando el editor de bloques de WordPress.
Por ejemplo, consulte nuestra nueva página de inicio de configuración de blog de WordPress gratuita.

También rediseñamos nuestras herramientas comerciales gratuitas utilizando el editor de bloques para resaltar algunas de las herramientas gratuitas recientes que hemos creado.

Todavía usaremos SeedProd para crear páginas de destino completamente personalizadas cuando sea necesario porque es un generador de páginas de WordPress de arrastrar y soltar adecuado.
Si bien fue divertido aprender a usar Gutenberg para crear páginas de destino personalizadas, aún requiere MUCHA codificación para la configuración antes de que los equipos de marketing puedan crear una página de destino personalizada.
Mientras que cuando usa un complemento de creación de páginas, los equipos de marketing pueden crear rápidamente páginas de destino personalizadas, diseños de embudos, etc. sin la ayuda del equipo de desarrollo.
El equipo central de WordPress está trabajando arduamente en las funciones de edición del sitio completo, pero aún necesita mucho trabajo antes de que pueda competir con las potentes funciones que obtiene con los creadores de páginas como SeedProd, Divi o Beaver Builder.
Dicho esto, el editor de bloques es bastante increíble, y hay muchos complementos de bloques de WordPress que puede usar para crear elementos de diseño geniales para mejorar su contenido.
Aquí hay otro bloque genial que tiene nuestro nuevo tema para resaltar complementos destacados:

SeedProd es el creador de páginas de arrastrar y soltar más amigable para principiantes para WordPress. Viene con más de 150 plantillas prefabricadas y su función de creación de temas le permite crear temas de WordPress completamente personalizados (sin ningún código). Prueba SeedProd hoy »

En las próximas publicaciones del blog, estoy seguro de que verá más bloques de diseño de contenido que tenemos para mejorar aún más la legibilidad de nuestro contenido.
Cambiar de Yoast a AIOSEO
Durante mucho tiempo, el sitio de AprenderWP usó una versión muy antigua y personalizada del complemento Yoast SEO (v 2.3.5).
Para ponerlo en perspectiva, ahora mismo están en la versión 17.
No quería actualizar Yoast porque su equipo había eliminado algunas características esenciales que pensé que eran importantes para el SEO.
También sentí que el espacio general de SEO de WordPress había dejado de innovar.
Entonces, a principios de 2020, adquirimos AIOSEO, el complemento de SEO todo en uno original, e hice que mi equipo lo renovara por completo.

Estoy muy orgulloso del trabajo que ha realizado nuestro equipo, y tiene todas las funciones de SEO que necesita para obtener una ventaja competitiva.
Al igual que el editor de bloques, nuestros sitios web más nuevos comenzaron a cambiar a AIOSEO y comenzaron a ver mejorar su clasificación, por lo que estaba ansioso por comenzar a usarlo en AprenderWP.
Ahora, estamos utilizando las últimas y mejores características de SEO de All in One SEO.
Ahora tenemos características como el mapa del sitio de video para ayudar a mejorar nuestra clasificación de contenido con videos, el mapa del sitio RSS para ayudar a que nuestro contenido se indexe más rápido, los módulos avanzados de SEO para tener un control más preciso sobre el SEO de nuestro sitio y mucho más.
Realmente creo que es el mejor complemento de SEO del mercado y, lo que es más importante, tiene un precio justo para las pequeñas empresas y agencias.
Planeo escribir un artículo completo en las próximas semanas sobre por qué cambiamos con un desglose detallado de funciones, pero mientras tanto, puede probar la versión gratuita de All in One SEO, o ver la versión Pro que tiene todo el poder características que estoy usando en AprenderWP.
Mejoras en la velocidad de WordPress
Numerosos estudios han demostrado que los sitios web más rápidos mejoran la experiencia del usuario, aumentan el tiempo en el sitio y las conversiones generales.
Esta es también la razón por la que Google hizo de la velocidad del sitio web un factor de clasificación SEO.
Ahora, si ha estado siguiendo el sitio por un tiempo, entonces sabe que estoy obsesionado con la optimización del rendimiento.
El sitio de WPBeginner ya era bastante rápido gracias a nuestro increíble socio de alojamiento de WordPress, SiteGround. Ofrecen una solución de alojamiento de WordPress altamente optimizada construida sobre la plataforma en la nube de Google.
Y, por supuesto, estábamos siguiendo las mejores prácticas de velocidad de WordPress, pero con nuestro nuevo diseño de tema, hicimos varias mejoras de velocidad notables.
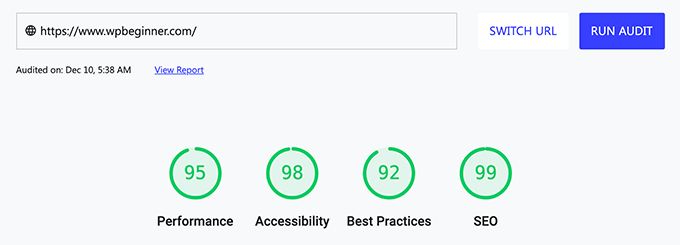
Aquí están nuestros resultados de Google Page Speed:

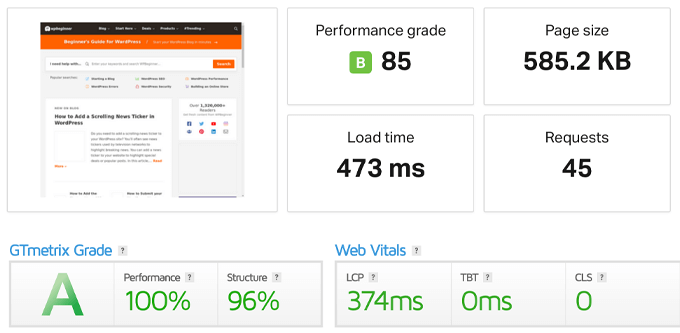
Aquí está el resultado de la página de inicio de GTMetrix y Pingdom:

Y obtuvimos este resultado a pesar de agregar nuevas secciones, más contenido en la página de inicio, imágenes más amplias, etc.
Y antes de preguntar, el sitio de WPBeginner tiene 68 complementos activos actualmente.
Entonces, quizás se pregunte cómo logré agregar más contenido en el sitio mientras reduje el tamaño de la página y aceleré todo.
Bueno, eliminé cosas que sentí que ya no necesitábamos, y estas son algunas cosas que realmente quiero que más propietarios de sitios web consideren hacer también.
Esto no solo ayudará a acelerar su sitio, lo que ayuda a las clasificaciones de SEO, sino que también reducirá el consumo general de ancho de banda, reducirá los costos y mejorará la huella de carbono de su sitio web.
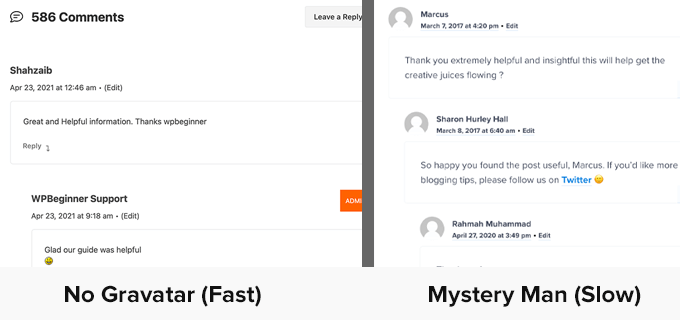
Deshabilitar Gravatar de los comentarios de WordPress
WordPress viene con un servicio de terceros incorporado llamado Gravatar, abreviatura de Avatares reconocidos globalmente.
Esto le permite ver la foto de perfil o el avatar de un usuario cuando deja un comentario en su sitio de WordPress.
El desafío es que requiere que los visitantes de su sitio web configuren una cuenta de Gravatar que la mayoría de los usuarios no hacen. Entonces, en su lugar, su sitio web solo carga el avatar del hombre misterioso gris que no se ve bien.

Ahora supongamos que tiene una publicación de blog popular con 50 comentarios donde solo el 10% de los usuarios tienen una imagen de Gravatar y el 90% no. Bueno, son 50 imágenes adicionales que su página está cargando y que realmente no agregan un valor significativo al contenido.
Es por eso que muchos blogs populares han comenzado a deshabilitar Gravatar, y estamos haciendo lo mismo en AprenderWP.
Este simple cambio ha mejorado drásticamente los tiempos de carga de nuestra página y el puntaje de velocidad del sitio.
Eliminación de fuentes personalizadas de terceros
Seré honesto, nunca pensé dos veces sobre las fuentes personalizadas en el pasado.
Era algo que se sentía normal y hacía que el sitio se viera bien desde el punto de vista de la tipografía, al menos si tienes la suerte de tener un Internet rápido.
En el antiguo tema de WPBeginner, usamos una fuente de Adobe personalizada llamada Proxima Nova, una fuente de icono popular llamada FontAwesome, y nuestras ventanas emergentes OptinMonster usaban las fuentes Source Sans Pro de Google.
Cuando visité el sitio desde una ubicación remota con una calidad de Internet deficiente, realmente me di cuenta del gran impacto que estas fuentes tienen en el rendimiento de la experiencia del usuario.
En nuestro nuevo diseño, quería resolver este problema, para que podamos facilitar a los estudiantes y dueños de negocios en países en desarrollo el acceso a WPBeginner, aprender WordPress y aumentar su presencia en línea.
El nuevo tema de WPBeginner v6 utiliza las fuentes del sistema predeterminadas que han recorrido un largo camino. Se ven muy bien en todos los dispositivos y, por supuesto, es súper rápido.
Sin flash de texto sin estilo (FOUT), sin cambio de diseño acumulativo (CLS) y tiempo de bloqueo significativamente reducido.
Si inicia sesión en el panel de WordPress o usa Github, notará que nuestras fuentes son similares porque ambas plataformas cambiaron a las fuentes del sistema antes.
Si bien la eliminación de fuentes personalizadas puede no ser una solución viable para todos los sitios web comerciales, definitivamente es algo que creo que tanto los diseñadores como los desarrolladores deben tener en cuenta cuando se trata de velocidad.
Algunas mejores prácticas que pueden ayudar:
- En lugar de usar dos fuentes separadas para el encabezado y el contenido, considere usar la misma fuente para ambos.
- En lugar de usar varios pesos y estilos de fuente diferentes, como fino, regular, seminegrita, negrita, extra negrita, negro y luego la versión en cursiva de todos estos, considere reducir los pesos de fuente a solo dos: normal y negrita.
- En lugar de cargar todo el FontAwesome u otra biblioteca de fuentes de íconos, considere agregar archivos SVG directos de los íconos que necesita.
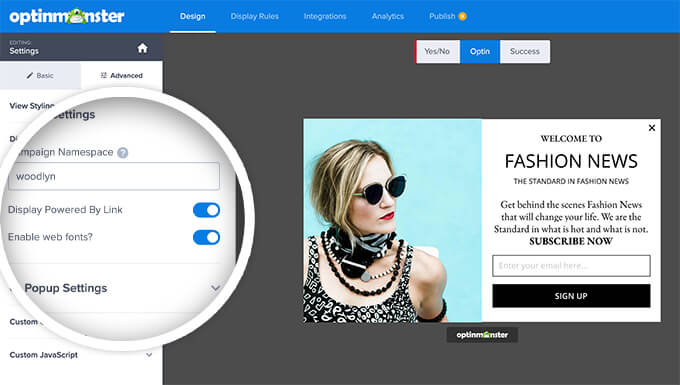
Deshabilitar fuentes personalizadas en OptinMonster
Una vez que el tema fue diseñado y codificado, todavía tenía que resolver un problema más con las fuentes.
Las ventanas emergentes de mi sitio web y los formularios de suscripción de correo electrónico usan OptinMonster, y todavía estaban cargando las fuentes de Google.
Ahora, deshabilitar OptinMonster no era una opción, ya que me ayuda a obtener más suscriptores de correo electrónico y aumentar las conversiones de nuestro sitio web.
Afortunadamente, es una de mis empresas, así que le pedí al equipo de desarrollo una solución para deshabilitar las fuentes de Google.
Resultó que no fui el primero en solicitar esta función, y OptinMonster ya tenía una solución API que permite no solo deshabilitar las fuentes de Google, sino también cargar cualquier fuente web personalizada que desee.
Soy bastante experto en tecnología y puedo implementar el pequeño fragmento que el equipo compartió en la documentación, pero sé que muchos de nuestros clientes no lo son.
Así que ahora nuestro equipo ha creado esta función dentro del creador de campañas (no se necesita codificación).

Pero si te sientes cómodo con el código y no quieres desactivar manualmente esta configuración para cada campaña, puedes simplemente seguir el truco que estoy usando.
Primero, agregue el siguiente fragmento de código JS para impedir que OptinMonster cargue cualquier fuente web en su sitio:
<script type="text/javascript">
document.addEventListener('om.Scripts.init', function(event)
event.detail.Scripts.enabled.fonts= false;
);
</script>
A continuación, agregue el siguiente CSS en su archivo style.css:
html .Campaign * font-family: "Proxima Nova", Helvetica, "Helvetica Neue", Arial, sans-serif !important;
Por supuesto, no olvide cambiar las fuentes para que coincidan con las fuentes de su sitio web. Básicamente, esto aplicará la familia de fuentes anterior a todas las campañas de OptinMonster que se carguen en su sitio.
Cambiado de W3 Total Cache a WP Rocket
Durante mucho tiempo, estuve ejecutando una configuración altamente personalizada del complemento W3 Total Cache en AprenderWP.
Si bien hizo el trabajo, no fue rival para WP Rocket, que hemos estado usando en todos nuestros sitios de productos.
Entonces, con este rediseño, finalmente me cambié a WP Rocket, que viene con MUCHAS funciones excelentes de velocidad del sitio web, en particular, una precarga de caché confiable y minificación de archivos.
Este complemento es crucial si desea mejorar la velocidad de su sitio web.
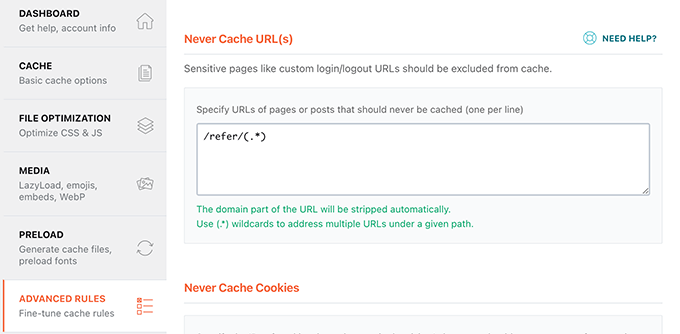
Solo una nota rápida si está utilizando ThirstyAffiliates o Pretty Links para administrar sus enlaces de afiliados, luego asegúrese de excluirlos del almacenamiento en caché.
Simplemente vaya a la pestaña Reglas avanzadas y agregue su slug de afiliado en la configuración Nunca almacenar URL en caché.

Si no hace esto y tiene habilitada la precarga de caché, WP Rocket intentará almacenar en caché sus enlaces de afiliados, ya que parecen enlaces internos.
Esto puede inflar artificialmente sus recuentos de clics e impactar sus métricas de afiliados.
Le pedí al equipo de WP Rocket que vea si pueden detectar automáticamente los complementos de afiliados populares y completar previamente la etiqueta de URL excluida para que sea más amigable para los principiantes, y espero que implementen la sugerencia.
¿Qué viene después?
Tengo grandes planes para 2022, por eso quería tener el nuevo diseño del sitio en vivo antes de que finalice este año.
Estamos planeando lanzar una sección completamente nueva en AprenderWP que muchos de ustedes han estado preguntando durante los últimos 2 años.
Llegará pronto y espero lanzarlo a principios del segundo trimestre de 2022.
También planeo experimentar más con el nuevo editor de bloques para crear una mejor experiencia de lectura general para ti.
Aparte de eso, esté atento a nuestro canal de YouTube, ya que vamos a hacer algunas cosas geniales allí en 2022.
Como siempre, quiero agradecerles a todos por su continuo apoyo y comentarios a lo largo de los años.
Atentamente,
Syed Balkhi
Fundador de WPBeginner
La publicación AprenderWP v6: Detrás de escena de nuestro nuevo diseño de sitio apareció por primera vez en AprenderWP.
