Top 10 des extensions de navigateur pour les développeurs
Publié: 2019-07-01Les extensions sont des add-ons impressionnants qui donnent un coup de pouce à notre travail de développement. Ces extensions prennent en charge presque tous les navigateurs et certains navigateurs ont leur propre bibliothèque de ces petits assistants.
L'extension fournit une solution simple à nos problèmes, comme nous voulons choisir exactement la même couleur que le site Web, nous pouvons résoudre ce problème en utilisant ces modules complémentaires dans notre navigateur. Ils peuvent être utilisés facilement en un seul clic.
Il existe des centaines d'extensions disponibles sur le marché en ligne, mais la question délicate est celle qui vous convient le mieux ?? Ne vous inquiétez pas lorsque vous avez fait des recherches et trouvé les modules complémentaires les plus utilisés et les meilleurs qui sont utiles pour les développeurs qui ne veulent pas que leur travail ralentisse.
Voici la liste des 10 extensions les plus célèbres que nous avons sélectionnées pour les développeurs.
1. Usernap

Cette extension est spécialement conçue pour résoudre le problème des concepteurs, des développeurs frontaux et des chefs de produit afin de fournir de meilleurs commentaires.
Nous ne préférons pas les anciennes méthodes comme prendre une capture d'écran puis éditer avec un éditeur compliqué et n'obtenant toujours pas les meilleurs résultats, nous vous suggérons d'utiliser le Usersnap pour prendre une photo puis de la modifier dans votre navigateur uniquement et vous pouvez même dessiner sur snap , annotez, commentez et bien plus encore dans Usersnap.
Achetez la version de base pour seulement 39 $ par mois ou vous pouvez simplement profiter de l'essai gratuit à partir du lien ci-dessous.
Télécharger – Usernap
2. iMacros

iMacros est conçu pour automatiser toute tâche complexe dans votre navigateur Web sans apprendre de nouveau langage de script, vous obtenez un contrôle programmable complet sur le navigateur.
L'autre fonctionnalité spécialisée est que vous pouvez même utiliser cette extension à des fins de test telles que les fonctionnalités et les performances sur n'importe quel site Web, y compris JAVA, flash, éléments AJAX, etc.
La troisième fonctionnalité est que vous pouvez automatiser la récolte de données Web dans votre base de données ou dans toute application prenant en charge les données Web, elle le fera automatiquement.
Achetez le package complet à 99$ par licence.
Télécharger – iMacros
3. Sélecteur de couleurs

L'extension simple mais très utile pour choisir la couleur de n'importe quel élément sur le Web. Cet add-on peut vous obtenir la couleur exacte et faciliter votre travail.
Avant cette extension, si nous voulons extraire la couleur, nous prenons une capture d'écran puis la modifions avec l'outil d'édition et enfin nous obtenons la couleur que nous voulons, ce processus prend beaucoup de temps.
C'est l'outil ultime pour les utilisateurs de Photoshop et les concepteurs Web qui travaillent toujours avec des combinaisons de couleurs et qui veulent un code couleur précis.
La meilleure chose à propos de l'extension est qu'elle est totalement gratuite, vous pouvez télécharger cette extension pour Chrome.
Télécharger - Sélecteur de couleurs
4. Qu'est-ce qui marche

Identifiez la structure et les informations technologiques de tout site Web populaire en activant cette extension dans votre navigateur. WhatRuns dévoile la fonctionnalité du site Web qui l'alimente et le rend si impressionnant. Tout ce qui vous étonne sur leur site Web sera découvert devant vous.
Le plus de cette extension est que vous découvrez le CMS (système de gestion de contenu) qu'ils utilisent, le serveur Web, le framework Web, le CDN et vous pouvez même découvrir les widgets et les scripts de police qu'ils utilisent sur leur site Web.
Cette extension est également gratuite et disponible sur le Chrome Web Store pour l'ajouter directement à votre navigateur.
Télécharger – WhatRuns
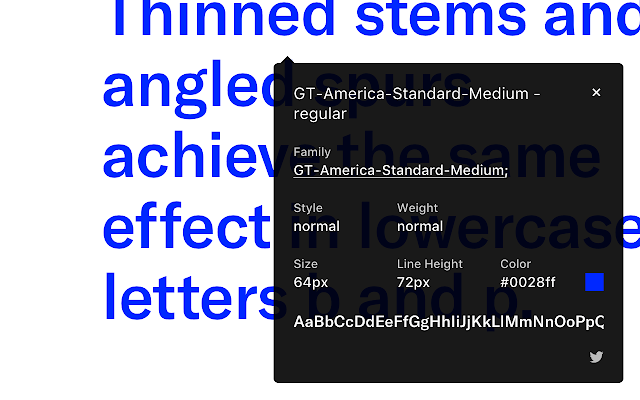
5. Quelle police

L'extension vous donne la famille de polices exacte, la taille, la couleur de la phrase ou du mot. Il s'agit d'un module complémentaire puissant pour les concepteurs et les développeurs qui souhaitent exactement la même police sur leur site Web ou dans la conception.

L'autre grande fonctionnalité est qu'il peut découvrir les services qui sont déclenchés pour afficher ces polices sur les sites Web. L'extension prend en charge l'API Google Font et Typekit.
Cette extension gratuite est disponible sur le Chrome Web Store pour l'ajouter directement à votre navigateur.
Télécharger – WhatFont
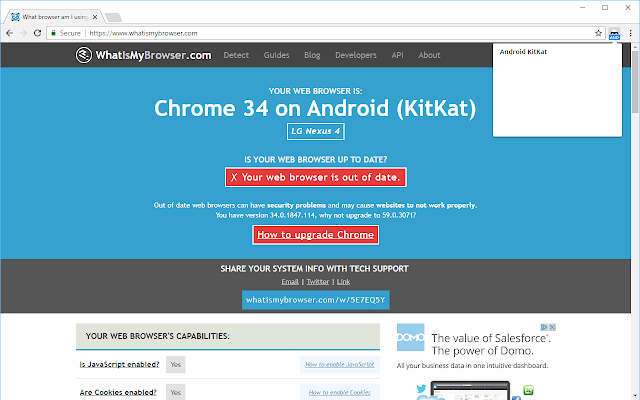
6. Sélecteur d'agent utilisateur

En utilisant cette extension, vous pouvez usurper et imiter la chaîne des agents utilisateurs. Avec cette extension, vous pouvez basculer rapidement entre les chaînes d'agent utilisateur en un rien de temps et vous pouvez également définir les URL spécifiques que vous souhaitez envoyer à chaque fois.
La nouvelle version de cette extension est améliorée et modifie non seulement les user-agents mais aussi des ajustements avec l'objet javascript présent dans la page.
Mais il y a toujours des fuites dans tout, donc vous ne pouvez pas entièrement dépendre de cette extension pour faire tout le travail correctement, il peut y avoir des problèmes qui peuvent survenir.
L'extension est gratuite et peut être obtenue à partir de la boutique en ligne Chrome, qui s'installe directement dans votre navigateur Web.
Télécharger - Sélecteur d'agent utilisateur
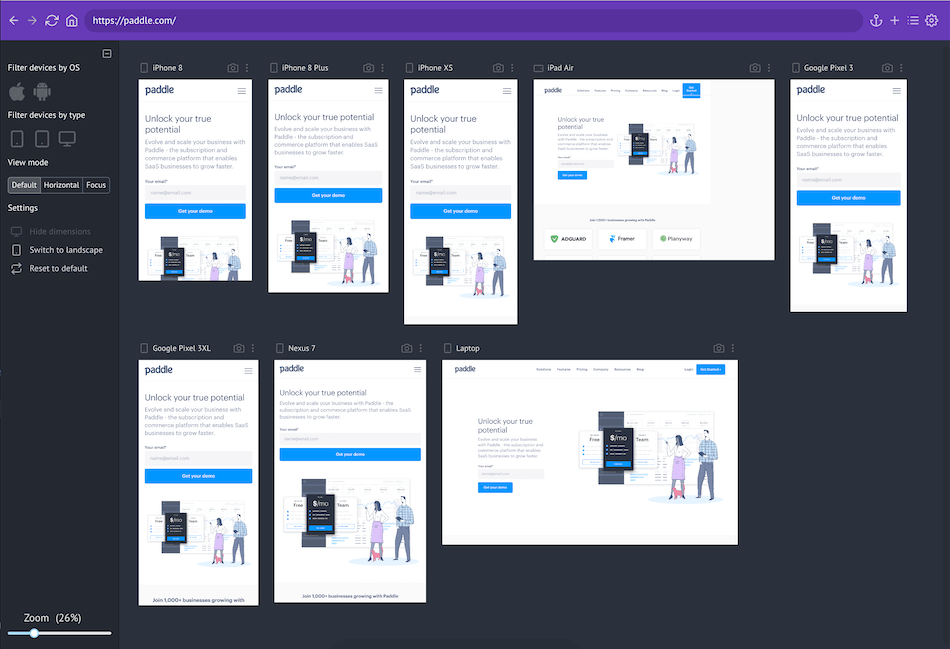
7. Sizzy

Cette extension vous aide à voir à quel point vos plugins ou votre site Web sont réactifs sur presque tous les appareils. Le module complémentaire vous montre la vue de votre site Web ou de votre conception sur différents appareils simultanément afin que vous puissiez repérer le problème dans votre conception et le corriger avant de le lancer.
Vous pouvez ajouter vos propres appareils avec des conceptions personnalisées et les gérer tous dans un seul lieu de travail. L'outil Inspecteur est également disponible pour voir le code des éléments, s'il y a un problème, vous pouvez le vérifier sur place et le résoudre.
Une extension entièrement personnalisable qui vous donne la pleine capacité de modifier le Sizzy comme vous le souhaitez.
Deux plans d'achat sont disponibles selon vos préférences, mensuels ou annuels, 7 $ par mois ou 5 $ par mois, soit 60 $ par an.
Télécharger – Sizzy
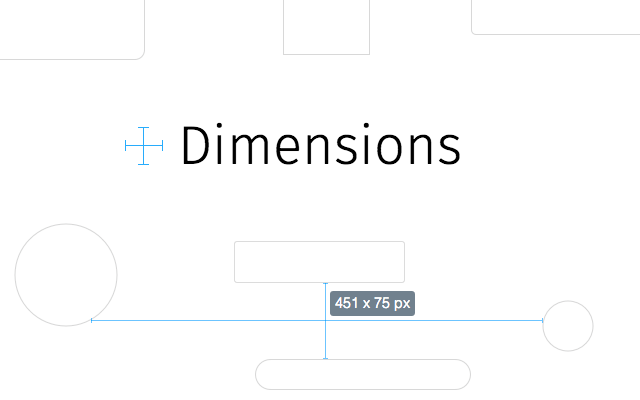
8. Cotes

Une extension d'outil de mesure qui est vraiment utile pour tester les sites Web en ligne. Pour mesurer les distances entre les éléments, c'est l'outil parfait. Développer parfaitement une conception précise selon la conception spécifiée peut être réalisé facilement avec cette extension.
Les éléments suivants peuvent être mesurés avec cette extension : images, champs de saisie, boutons, vidéos, gifs, texte, icônes.
Mesurez tout ce que vous voyez sur votre navigateur avec cette extension facile à utiliser.
Ajoutez cette extension gratuite dans votre navigateur depuis le Chrome Web Store.
Télécharger – Dimensions
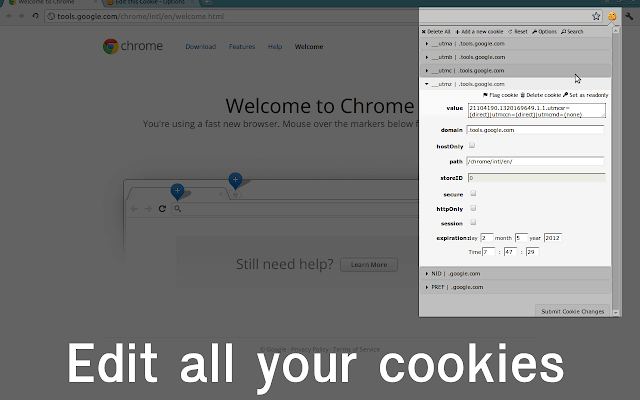
9. ModifierCeCookie

Les meilleures et premières extensions d'outil de gestion de cookies gratuites à télécharger. Vous pouvez créer, supprimer, ajouter, rechercher, protéger, bloquer les cookies et bien plus encore avec cette extension.
La tâche comme la modification en masse des cookies et l'amélioration des performances du cookie et vous pouvez également importer et exporter des cookies à partir de n'importe quel site Web peut être effectuée à l'aide de cette extension.
Depuis la boutique en ligne Chrome, vous pouvez l'installer dans votre navigateur en un seul clic.
Télécharger – EditThisCookie
10. Fantôme

Ghostery est une extension puissante vous permettant de protéger votre navigation. Le bloqueur de publicités vous aide à désactiver les publicités contextuelles indésirables sur tous les sites Web que vous visitez.
La confidentialité protégée signifie qu'elle vous permet d'afficher et de bloquer tous les traceurs anonymes qui volent vos données personnelles et les fournissent à d'autres sites Web.
Le mode de blocage intelligent des extensions permet aux pages de se charger plus rapidement et d'optimiser également les performances de la page Web.
Le tableau de bord comporte plusieurs affichages et aperçus qui vous permettent de rechercher les informations préalables.
Cette extension est également gratuite et disponible sur le Chrome Web Store.
Télécharger – Ghostery
