10 exemples de conception Web innovants dont vous pouvez tirer des leçons
Publié: 2023-06-08Quel que soit le type d'activité en ligne que vous exploitez, la conception de votre site Web est essentielle à son succès. Si votre conception semble obsolète ou terne, vos visiteurs peuvent s'ennuyer et abandonner votre site. Par conséquent, il serait sage d'adopter des principes de conception Web innovants.
Des visuels interactifs aux fonctions de navigation novatrices, il existe de nombreuses façons de rendre la conception de votre site plus attrayante. Cependant, trouver de nouvelles idées de conception est un défi. Se tourner vers vos pairs innovants peut être utile.
Dans cet article, nous discuterons des meilleures pratiques pour une conception Web innovante. Ensuite, nous partagerons dix exemples de sites Web impressionnants pour inspirer votre prochaine idée. Commençons!
Ce qu'il faut retenir en matière de conception de sites Web innovants
Une conception Web innovante est cruciale si vous voulez que votre entreprise se démarque. Cela peut augmenter la visibilité de votre marque et vous aider à atteindre vos objectifs commerciaux. Cependant, il est important de se rappeler que toute conception Web doit être ancrée dans l'expérience utilisateur (UX).
En termes simples, vous devez vous sentir libre d'innover à votre guise, avec la mise en garde que vos créations ne doivent pas entraver la fonctionnalité. Après tout, vos utilisateurs n'apprécieront pas une page Web innovante s'ils ne savent pas comment s'y retrouver.
De plus, vous ne voulez pas sacrifier l'identité de votre marque ou vous éloigner de votre mission au nom de l'innovation. Sinon, vous risquez de perdre la confiance de vos clients ou de nuire à votre réputation.
Tant que vous gardez ces considérations à l'esprit, vous devriez être en mesure d'attirer les utilisateurs avec de nouveaux designs !
Exemples de conception Web innovants dont vous pouvez tirer des leçons
Maintenant, nous allons plonger directement dans quelques exemples de conception de sites Web innovants !
Marquage et couleurs
Commençons notre liste en consultant les sites qui font des déclarations audacieuses avec leur image de marque et leurs couleurs.
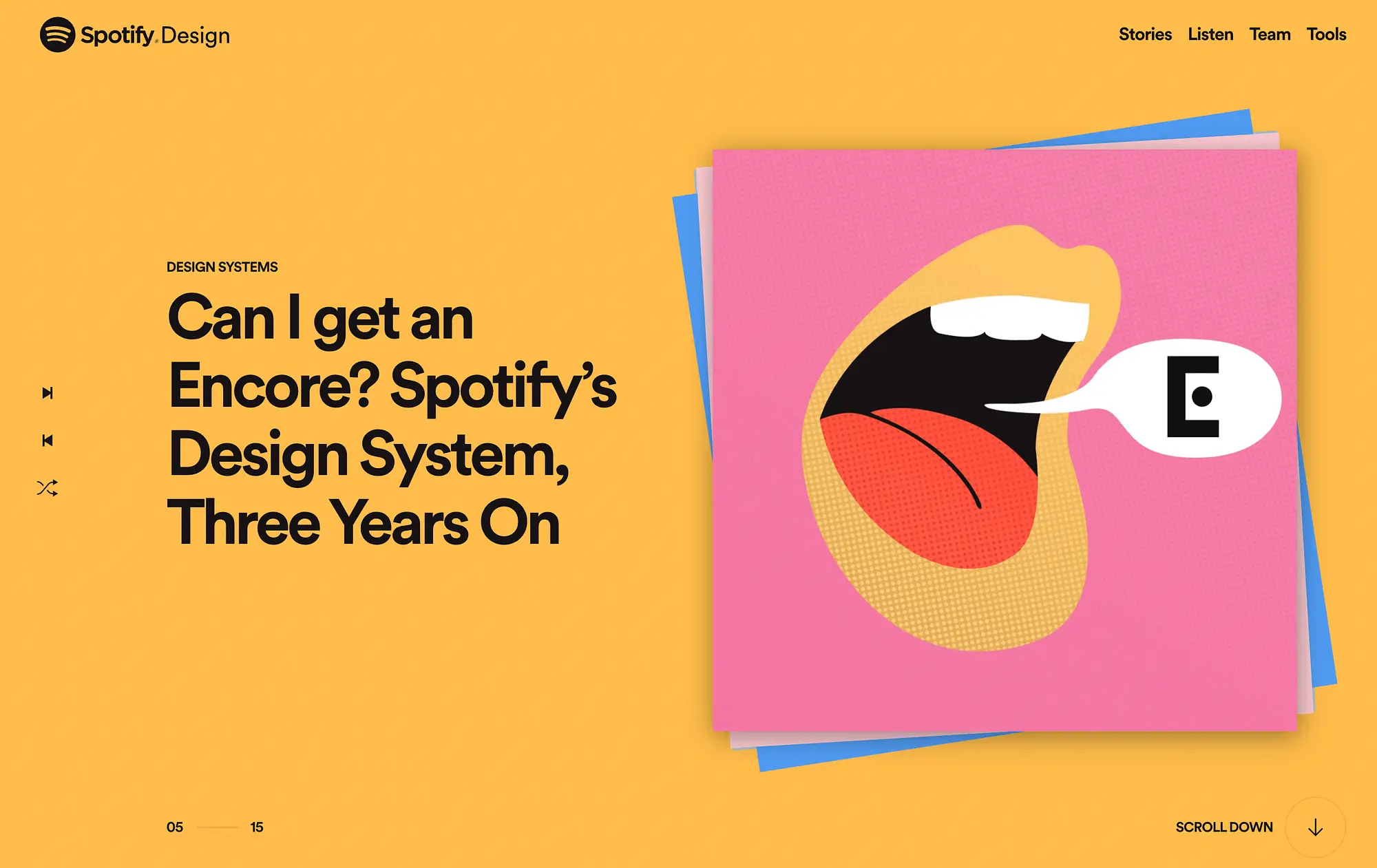
1. Conception Spotify

En termes de marques internationales, il y en a peu de plus reconnaissables que Spotify. Il n'est donc pas surprenant que son site Web de conception soit un excellent exemple de principes innovants :
La page d'accueil de Spotify Design affiche un carrousel d'"histoires" cliquables représentées par des titres et des illustrations dynamiques qui imitent les couvertures d'albums. La palette de couleurs du site Web reste fidèle à la marque, tout en repoussant simultanément les limites en opposant des pastels riches et des néons audacieux.
De plus, le site intègre intelligemment une variété de fonctionnalités interactives qui recréent l'expérience d'écouter de la musique sur Spotify. Par exemple, vous pouvez utiliser des flèches pour cliquer sur les histoires ou même appuyer sur le bouton de lecture aléatoire pour randomiser leur ordre. Tous ces éléments de conception sont frais et amusants, mais ils restent fidèles à l'identité globale de la marque de l'entreprise.
2. Airbnb

Ensuite, jetons un coup d'œil à une autre marque mondiale emblématique :
La conception du site Web d'Airbnb est simple et directe, mais rafraîchissante et innovante.
La page principale présente des maisons du monde entier sur un simple fond blanc. De cette manière, il incarne la marque, qui propose des hébergements et des expériences uniques à travers le monde.
Les quelques touches de couleur que nous voyons ici sont très intentionnelles. Seuls le logo et le bouton de recherche obtiennent cet honneur. Cette utilisation minimale de la couleur le rend plus percutant.
De plus, vous pouvez voir la marque subtile d'Airbnb dans ses filtres. Ces options de filtre incluent tout, de "Beachfront" à "Off-the-grid" et chacune est représentée par une icône ludique.
3. Tamponnez le monde

Le prochain exemple de conception Web innovant sur notre liste n'a pas la même reconnaissance mondiale que Spotify ou Airbnb, mais son site accrocheur et interactif est incroyablement mémorable :
Swab the World est une organisation à but non lucratif engagée à diversifier la population de donneurs de cellules souches afin d'aider à sauver plus de vies.
Le design de sa page d'accueil incarne parfaitement cet objectif. Tout d'abord, les couleurs de sa marque sont frappantes. Le turquoise et la lavande contrastent pour créer un ton calme mais accueillant. La même palette est utilisée pour les illustrations pédagogiques du processus de don de cellules souches.
Sur chaque page, vous verrez également des illustrations de marque et des explications simples. Cela crée une expérience cohérente pour l'utilisateur et convient à un site essentiellement éducatif.
La navigation
Ensuite, voici quelques exemples de conception Web impressionnants qui affichent des fonctionnalités de navigation uniques.
4. Mirrows

Mirrows propose un art NFT à double état, visant à fournir aux utilisateurs des expériences interactives :
Conformément à cette mission ambitieuse et pionnière, la page d'accueil de ce site propose une expérience de navigation distincte. S'écartant du standard vertical, le site Mirrows utilise la navigation horizontale.
Il utilise également le scrollytelling pour expliquer sa mission, saupoudrant des animations artistiques partout. Pourtant, ce style de navigation avant-gardiste est très convivial. C'est parce que Mirrows donne des indications claires sur la façon de faire défiler et a un menu traditionnel dans le coin supérieur droit.
5. Âmes sauvages

Pour les sites de commerce électronique, l'expérience utilisateur dépend de la capacité des acheteurs à trouver facilement des produits. Mais, construire un menu de produits esthétique mais pratique peut être délicat.
Wild Souls trouve l'équilibre en utilisant un design web intéressant et innovant pour afficher ses produits :
Cette page abandonne le menu horizontal traditionnel pour une alternative élégante au méga menu vertical.
De plus, ce menu vous permet de visualiser facilement les détails clés avant de naviguer vers la page complète du produit. Par exemple, vous pouvez prévisualiser l'image et le prix du produit.
Pour les catégories avec plus d'éléments, vous pouvez même utiliser une fonction de défilement. Enfin, vous ne perdrez pas facilement votre place en utilisant ce menu, car l'élément sélectionné apparaît dans un blanc contrasté.
Visuels de héros
Pour cette prochaine catégorie, découvrons quelques visuels non conventionnels de la section des héros !
6. Garçons antiparasitaires

Pest Stop Boys propose des services de lutte antiparasitaire. Mais, contrairement à la nature désagréable de ses offres, son site Web est dynamique et amusant :

Grâce à l'utilisation de couleurs vives et d'une image de héros attrayante, les visiteurs du site sont immédiatement attirés. En même temps, cette conception n'est pas trop occupée ou encombrée.
Vous voyez le nom de l'entreprise devant des frondes colorées. De plus, l'indicateur de défilement est entouré d'une bulle transparente qui révèle périodiquement les bogues se précipitant sur la page.
7. Déjeuner

Lunch offre un autre excellent exemple de conception Web innovante :
Au lieu d'une image de héros statique, ce concept store funky utilise une bobine de GIF qui affiche des scènes de déjeuner non conventionnelles. Le modèle dans ces scénarios un peu bizarres semble porter des articles qui peuvent être achetés dans la boutique, ou qui reflètent au moins l'esthétique de la marque.
Un autre élément qui rend cette bannière de héros intéressante est qu'elle est superposée au nom du magasin. Cela masque en effet des aspects des scènes représentées dans les GIF, ajoutant une couche de mystère aux séquences représentées.
Typographie
Pour notre dernière catégorie, nous explorerons quelques exemples innovants de typographie Web.
8. Steffie De Leeuw

Steffie de Leeuw est une artiste. Son site web professionnel présente une utilisation intéressante de la typographie :
L'image du héros fait la publicité de "Wallpapers & Wall Art". La police utilisée est ancienne et élégante, correspondant au style et au produit de l'artiste. De plus, l'image elle-même ressemble à du papier peint qui se développe autour de ces mots.
Ce qui rend la typographie particulièrement intéressante sur cette page est le contraste que nous voyons dans la signature "de Leeuw" en haut au centre de chaque page. Les sites Web artistiques, en particulier, peuvent vouloir combiner des polices contradictoires pour transmettre une personnalité audacieuse.
9. Ciné-parc Hi-Pointe

En général, la typographie est un excellent moyen de représenter le caractère ou l'ambiance d'une marque de manière créative. Hi-Pointe Drive-In y parvient avec succès avec son site Web de restaurant :
Le logo de l'entreprise est un simple "Salut" en lettres rouges vaporeuses qui correspond à l'apparence rétro générale de la marque.
De plus, ce site propose également de subtils conflits de polices. Par exemple, le lettrage des catégories telles que "Nourriture et boissons" et "Restauration" est plus uniforme que la police du logo. De plus, le pied de page du site affiche un lettrage incliné nostalgique pour annoncer ses restaurants frères.
10. Van Holtz Co.

Enfin, jetons un coup d'œil au site Web de Van Holtz Co. :
Il fait la publicité d'un ensemble d'agences de design et de marques spécialisées dans les expériences Web. De plus, il offre un exemple simple mais brillant de typographie innovante.
Ceci est principalement affiché dans son menu de navigation imminent, qui est placé de manière non conventionnelle à l'extrême droite de l'écran. Ce qui rend cet exemple de typographie si mémorable a beaucoup à voir avec la taille.
Cette police personnalisée est simple, mais en ce qui concerne le lettrage Web, les proportions sont assez audacieuses. Le fait qu'il s'agisse également d'une police tout en majuscules ajoute encore à la grandeur de ce design simple.
De plus, les éléments de menu sélectionnés deviennent transparents et se déplacent légèrement vers l'avant de l'écran. Cette subtile touche interactive rend cette page web d'autant plus élégante.
Conclusion
Adopter une conception Web innovante peut être effrayant. Néanmoins, si vous restez fidèle à votre marque et accordez la priorité à l'expérience utilisateur, prendre certains risques de conception peut s'avérer payant. Cependant, trouver de nouvelles idées peut être difficile.
Si vous cherchez de l'inspiration, consultez la page Spotify Design pour une masterclass sur l'image de marque. Ou, si vous souhaitez pimenter vos fonctionnalités de navigation, vous pouvez analyser les sites Web Mirrows ou Wild Souls. Pour des visuels de héros époustouflants et une innovation typographique, tournez-vous vers Lunch, Steffie de Leeuw et Van Holtz Co.
Avez-vous des questions sur ces exemples de conception Web innovants ? Demandez-nous dans la section commentaires ci-dessous!
