10 choses à ajouter à votre pied de page sur le site WordPress
Publié: 2023-02-09Vous vous demandez quoi ajouter au pied de page de votre site WordPress ?
Le pied de page est la zone située en bas de votre site Web. Bien qu'il soit facile de l'oublier, le pied de page peut améliorer l'expérience utilisateur sur votre site de nombreuses manières significatives.
Dans cette liste de contrôle, nous partagerons les principales choses que vous devriez ajouter au pied de page de votre site Web WordPress.

Qu'est-ce que le pied de page dans WordPress ?
Le pied de page est la zone qui apparaît sous la partie contenu de votre site Web. Il s'agit d'une fonctionnalité de conception de site Web courante utilisée par des millions de sites Web.
'Pied de page' peut également faire référence à la zone de code de pied de page. Des services tiers tels que Google Analytics, Facebook Pixel et bien d'autres peuvent vous demander d'ajouter des extraits de code au pied de page de votre site Web.
Ce type de code de pied de page n'apparaît pas aux visiteurs, mais il vous permet d'ajouter des fonctionnalités, des services et d'autres contenus à votre site Web WordPress.
Avec autant d'options, les débutants peuvent avoir du mal à décider quoi ajouter à la zone de pied de page. En conséquence, de nombreux propriétaires de sites Web ratent des opportunités d'améliorer leurs sites et d'offrir une meilleure expérience aux visiteurs.
Cela étant dit, examinons certaines des choses à ajouter au pied de page de votre site WordPress et comment le rendre plus utile.
Voici toutes les choses que nous ajouterons, alors n'hésitez pas à passer directement aux éléments qui vous intéressent.
De nombreux sites Web ajoutent des liens vers la zone de pied de page. Cela aide les visiteurs à trouver le contenu le plus important de votre site, tel que la page À propos, la page des produits, le paiement, le formulaire de contact, etc.
Tous les thèmes WordPress populaires sont livrés avec une zone de widget de pied de page où vous pouvez ajouter différents contenus et éléments.
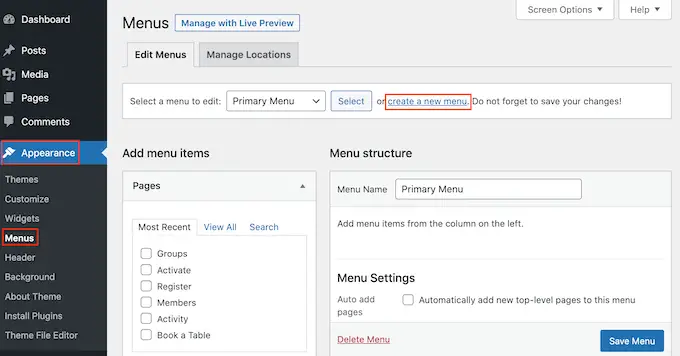
Pour ajouter des liens dans la zone de pied de page, accédez à la page Apparence » Menus et cliquez sur le lien « créer un nouveau menu ».

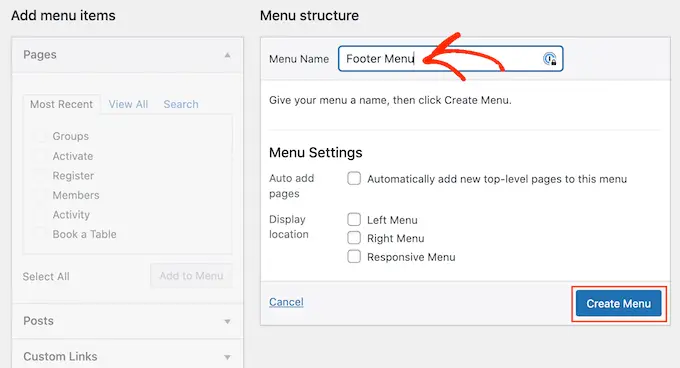
Après cela, tapez un nom pour le menu. Ceci est juste pour votre référence afin que vous puissiez utiliser tout ce que vous voulez.
Cela fait, cliquez sur le bouton "Créer un menu".

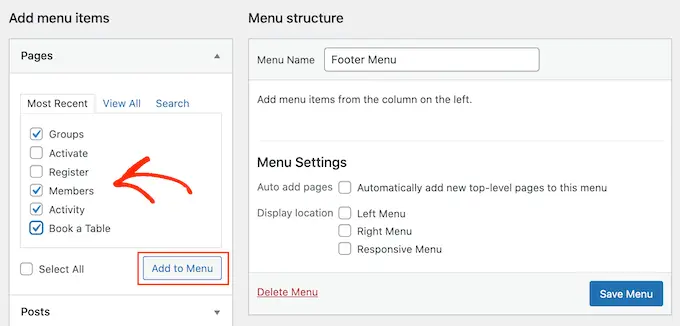
Maintenant, cochez la case à côté de chaque élément que vous souhaitez ajouter au menu.
Ensuite, cliquez sur "Ajouter au menu".

Lorsque vous êtes satisfait de la configuration du menu, cliquez sur le bouton "Enregistrer le menu" pour enregistrer vos modifications. Pour plus d'aide, consultez notre guide sur la création de menus de navigation dans WordPress.
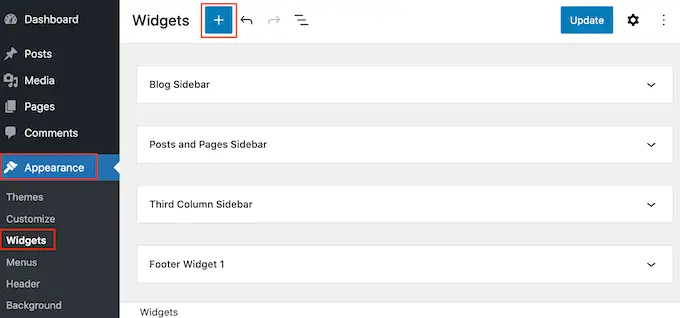
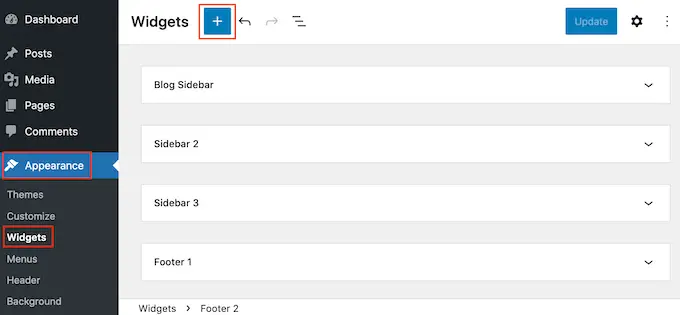
Maintenant que vous avez créé un menu, ajoutons-le à la zone de pied de page de votre site Web en allant dans Apparence » Widgets . Ici, cliquez sur le bouton bleu '+'.

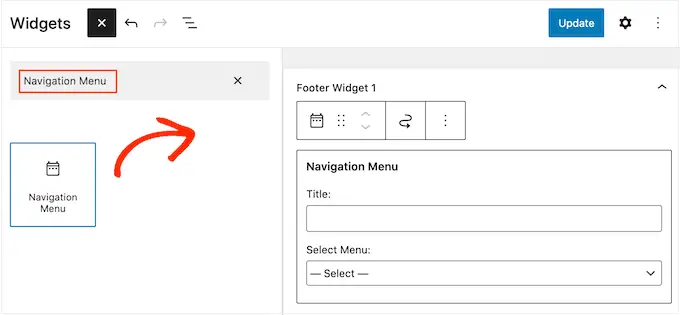
Dans le champ "Rechercher", saisissez "Menu de navigation".
Lorsque le bloc de droite apparaît, faites-le glisser et déposez-le sur le 'Pied de page' ou une zone similaire.

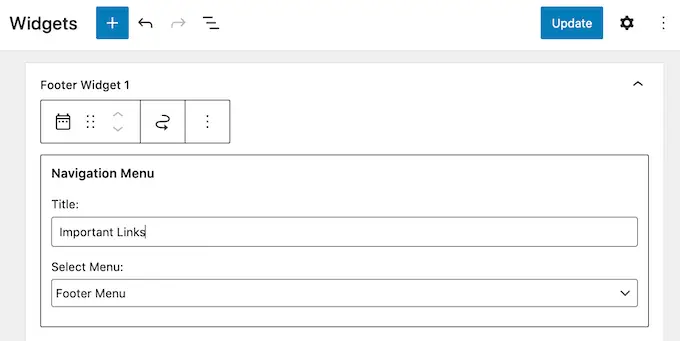
Après cela, ouvrez la liste déroulante Sélectionner le menu et choisissez le menu de pied de page que vous avez créé précédemment.
Vous pouvez également saisir un titre qui apparaîtra au-dessus des liens dans le pied de page de votre site Web.

Cela fait, cliquez sur le bouton "Mettre à jour".
Maintenant, si vous visitez votre site Web, vous verrez tous les liens dans la zone de pied de page.

Vous pouvez également ajouter des liens au pied de page à l'aide d'un plugin de création de page par glisser-déposer comme SeedProd. Vous pouvez même créer différents pieds de page pour des pages WordPress individuelles.
Pour des instructions étape par étape, consultez notre guide sur la façon de modifier le pied de page dans WordPress.
Ajouter un menu à votre pied de page avec l'éditeur de site complet
Si vous utilisez un thème basé sur des blocs tel que ThemeIsle Hestia Pro ou Twenty Twenty-Three, le processus d'ajout d'un menu au pied de page est légèrement différent.
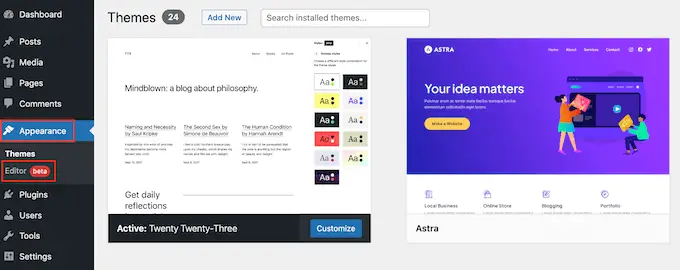
Créez simplement un menu de navigation en suivant le même processus décrit ci-dessus. Ensuite, allez dans Thèmes » Éditeur dans le tableau de bord WordPress pour ouvrir l'éditeur complet du site.

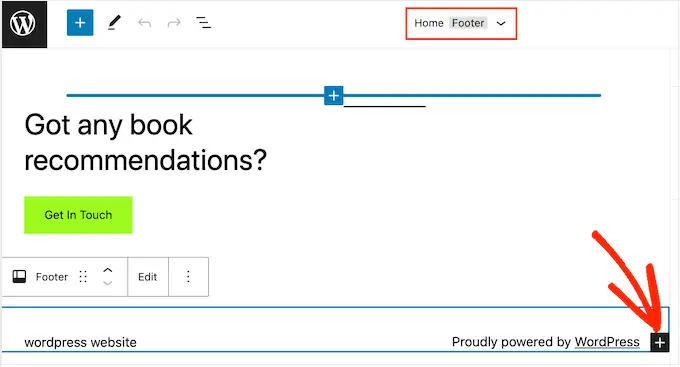
Ici, cliquez sur la flèche pointant vers le bas dans la barre d'outils et sélectionnez le modèle 'Pied de page'.
Dans la zone de pied de page, continuez et cliquez sur le bouton '+' pour ajouter un nouveau bloc.

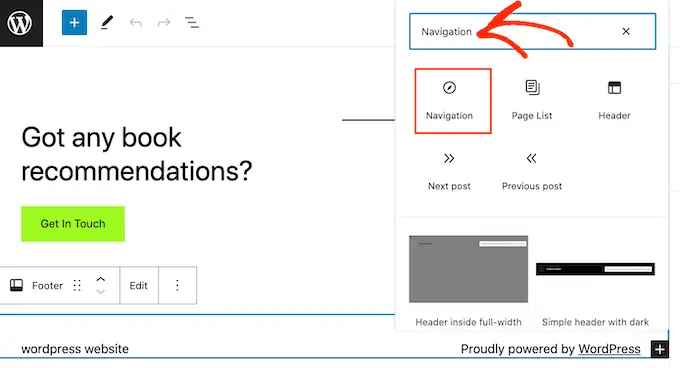
Dans la barre "Rechercher", saisissez "Navigation".
Lorsque le bloc de droite apparaît, cliquez pour l'ajouter à la zone de pied de page.

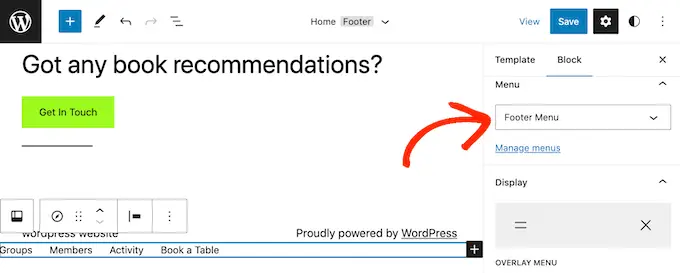
L'éditeur de site complet affichera par défaut l'un de vos menus de navigation.
Si vous souhaitez afficher un menu différent à la place, ouvrez le menu déroulant "Sélectionner un menu" dans le panneau de droite et choisissez le menu que vous souhaitez utiliser.

Lorsque vous êtes satisfait de l'apparence du menu, cliquez sur "Enregistrer" pour appliquer vos modifications.
Parfois, vous devrez peut-être ajouter des extraits au pied de page de votre blog WordPress ou de votre site Web.
Vous pouvez éditer vos fichiers de thème directement et coller le nouveau code dans le modèle footer.php. Cependant, cela n'est pas recommandé car le code personnalisé disparaîtra si vous modifiez le thème WordPress ou mettez à jour ce thème.
L'édition directe de vos fichiers de thème peut également être risquée. Même une simple faute de frappe ou une erreur peut entraîner de nombreuses erreurs WordPress courantes.
La meilleure façon d'ajouter du code dans le pied de page WordPress consiste à utiliser un plugin d'extraits de code. WPCode est le meilleur plugin d'extraits de code pour WordPress. Il facilite l'insertion de code dans les en-têtes et pieds de page de votre site WordPress sans avoir à modifier vos fichiers de thème.
Tout d'abord, vous devez installer et activer le plugin WPCode. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
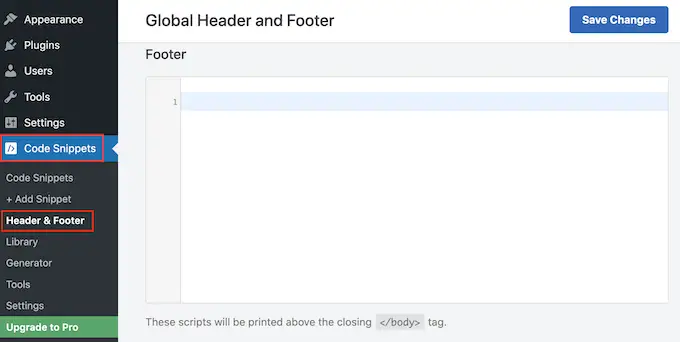
Lors de l'activation, accédez à Code Snippets » Header & Footer . De là, vous pouvez coller votre extrait de code dans la case "Pied de page".

N'oubliez pas de cliquer sur le bouton "Enregistrer les modifications" pour enregistrer vos modifications. Pour des instructions plus détaillées, veuillez consulter notre article sur la façon d'ajouter du code d'en-tête et de pied de page dans WordPress.
3. Ajout d'un lien de politique de confidentialité dans le pied de page de WordPress
Pour vous conformer au RGPD et aux autres lois relatives à la confidentialité dans différents pays, vous devez ajouter une page de politique de confidentialité dans WordPress, puis créer un lien vers celle-ci à partir de toutes les autres pages.
Étant donné que le pied de page apparaît sur l'ensemble de votre site Web, c'est l'endroit idéal pour ajouter cette URL.
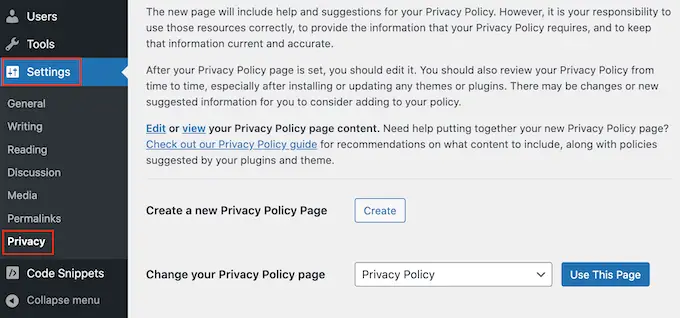
Tout d'abord, vous devez vous rendre dans Paramètres » Confidentialité dans la zone d'administration. Vous remarquerez que WordPress a déjà créé un brouillon de page de politique de confidentialité pour vous.

Pour utiliser la page de politique de confidentialité par défaut, cliquez simplement sur "Utiliser cette page". Si vous souhaitez utiliser une autre page à la place, ouvrez le menu déroulant et choisissez une nouvelle page dans la liste.
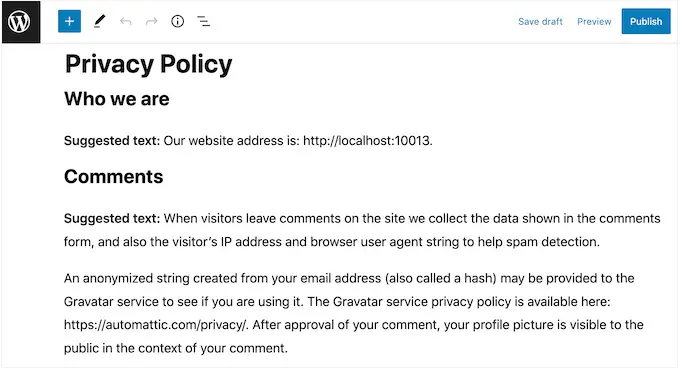
Vous pouvez également créer une nouvelle page de politique de confidentialité à partir de cet écran. Cliquez simplement sur le bouton "Créer" et WordPress générera un nouveau message avec un texte de politique de confidentialité de base.

Quelle que soit la façon dont vous créez la page de politique de confidentialité, vous pouvez la modifier comme n'importe quelle autre page de WordPress. Par exemple, vous pouvez ajouter plus d'informations sur vos besoins et les termes et conditions.
Lorsque vous êtes satisfait des informations que vous avez saisies, cliquez sur le bouton "Publier" pour mettre en ligne la politique de confidentialité.
Cela fait, vous devrez ajouter un lien vers le pied de page de votre site Web. Pour ajouter un menu de navigation à la zone de pied de page, suivez simplement le même processus décrit ci-dessus.
4. Ajout de la date de copyright dans le pied de page WordPress
Vous pouvez également ajouter une date de copyright dans la zone de pied de page de WordPress pour informer les visiteurs que votre contenu est protégé par le droit d'auteur. Une façon de le faire consiste simplement à ajouter le texte aux paramètres de votre thème.
De nombreux thèmes WordPress vous permettent d'ajouter du texte dans la zone de pied de page, il est donc utile de vérifier si votre thème a ce paramètre.
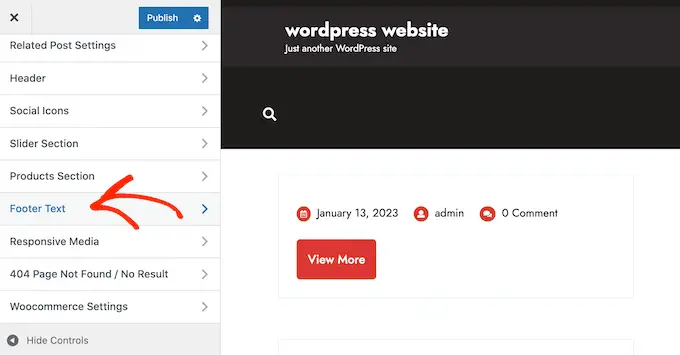
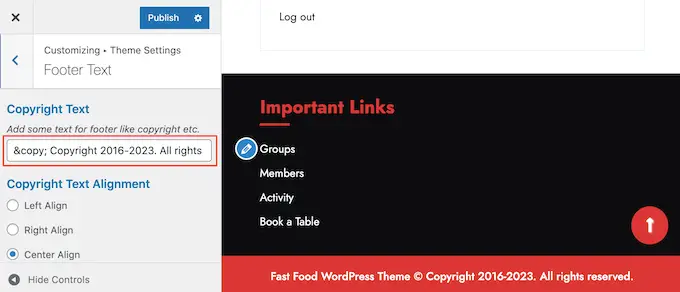
Accédez simplement à la page Apparence » Personnaliser et recherchez les paramètres de pied de page dans le menu de gauche. Ceux-ci sont généralement étiquetés "Options de pied de page", "Paramètres de pied de page" ou similaire.

Pour ajouter le symbole du droit d'auteur, collez simplement ce qui suit dans la section "Crédits de pied de page", "Texte du droit d'auteur" ou similaire.
© Copyright 2016-2023. All rights reserved.
Le personnalisateur de thème WordPress se mettra à jour automatiquement afin que vous puissiez voir à quoi ressemblera le texte du droit d'auteur sur votre site Web.

Selon votre thème, vous pouvez également modifier la taille de la police et l'alignement du texte à l'aide des paramètres du thème.
Si vous êtes satisfait de l'apparence de l'avis de droit d'auteur, cliquez sur le bouton "Publier" pour appliquer vos modifications.
Conseil de pro : avec cette approche, vous devrez toujours mettre à jour l'avis de droit d'auteur chaque année. Pour ajouter automatiquement la nouvelle année, consultez notre guide sur la façon d'ajouter une date de copyright dynamique dans le pied de page WordPress.
Ajouter une date de copyright à votre pied de page avec l'éditeur de site complet
Si vous utilisez un thème activé par bloc, il est facile d'ajouter une date de copyright au pied de page. Allez simplement dans Thèmes » Éditeur pour ouvrir l'éditeur complet du site.
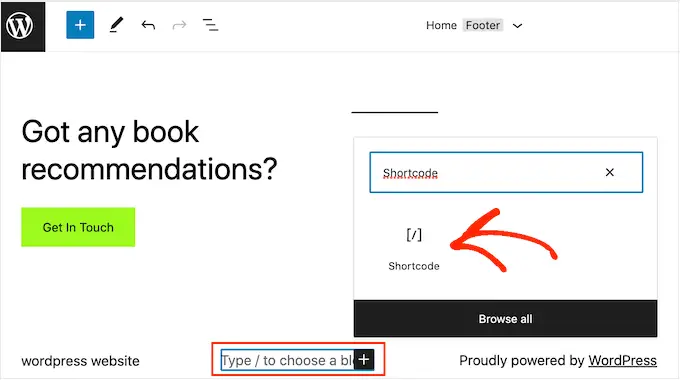
Ensuite, faites défiler jusqu'à la section de pied de page et cliquez sur le '+' pour ajouter un nouveau bloc. Vous pouvez maintenant commencer à taper 'Shortcode' et sélectionner le bon bloc lorsqu'il apparaît.

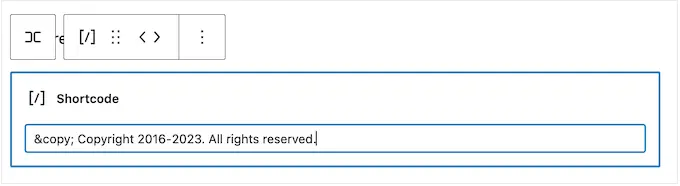
Dans le bloc shortcode, ajoutez ce qui suit :
© Copyright 2016-2023. All rights reserved.

Après cela, cliquez simplement sur le bouton "Enregistrer" pour afficher l'avis de droit d'auteur.
5. Supprimer Powered by Links du pied de page dans WordPress
Certains thèmes WordPress gratuits ajoutent des liens vers la zone de pied de page. Il s'agit généralement d'une clause de non-responsabilité "Powered by WordPress" qui renvoie au site Web officiel de WordPress, mais certains développeurs de thèmes incluent également des liens vers leurs propres sites Web.
Ces liens sortants encouragent les visiteurs à quitter votre site Web et peuvent avoir un effet négatif sur votre référencement WordPress. Dans cet esprit, c'est une bonne idée de les supprimer de la zone de pied de page en allant dans Apparence » Personnaliser .
Certains thèmes rendent difficile la suppression de ces liens, vous devrez donc peut-être passer du temps à parcourir les différents paramètres.
Pour commencer, nous vous recommandons de rechercher tous les paramètres intitulés "Options de pied de page", "Options de pied de page et de droit d'auteur" ou similaires.

Ici, vous devriez pouvoir supprimer les liens ou même les remplacer par vos propres URL.
Certains thèmes codent en dur les liens dans les fichiers de thème et ne vous donnent pas la possibilité de les supprimer à l'aide de WordPress Customizer.
Dans ce cas, vous pouvez supprimer ces liens en éditant le fichier footer.php. Pour des instructions étape par étape, veuillez consulter notre guide sur la façon de supprimer les liens de pied de page propulsés par WordPress.
Suppression des liens Powered By avec l'éditeur de site complet
Pour supprimer les liens "Powered By" dans un thème activé par bloc, ouvrez simplement l'éditeur du site complet en suivant le même processus décrit ci-dessus.
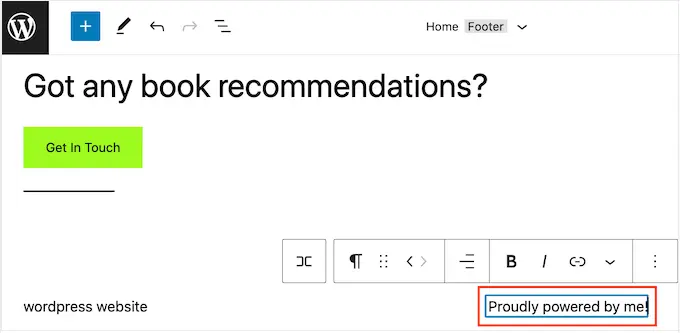
Dans l'éditeur, recherchez le "Proudly powered by WordPress" ou un texte similaire. Vous pouvez le remplacer par votre propre texte en tapant dans le bloc "Paragraphe".

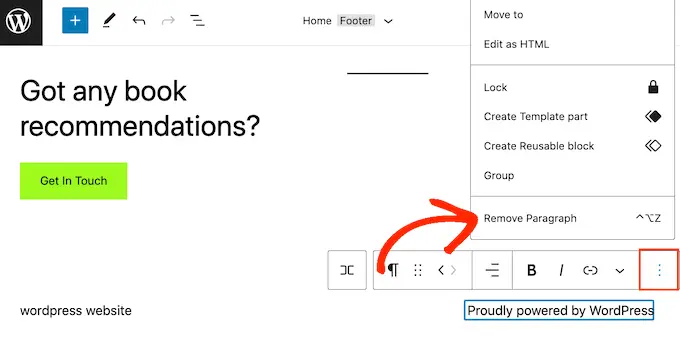
Si vous souhaitez supprimer complètement le texte, cliquez simplement pour sélectionner le bloc 'Paragraphe'. Après cela, cliquez sur le bouton "options" à trois points.
Enfin, cliquez sur "Supprimer le paragraphe" pour supprimer le bloc.

Vous pouvez ensuite continuer et cliquer sur "Enregistrer". Maintenant, si vous visitez votre site Web, vous verrez que ce texte a été supprimé.
Publiez-vous régulièrement de belles photos et vidéos sur Instagram ?
Les gens ne verront pas votre contenu Instagram s'ils visitent simplement votre site Web. Dans cet esprit, vous souhaiterez peut-être afficher des photos Instagram récentes dans le pied de page de votre site Web.

C'est un moyen facile de promouvoir votre page de médias sociaux et d'encourager davantage de personnes à vous suivre sur Instagram.
Le moyen le plus simple d'ajouter un flux de photos dans le pied de page WordPress consiste à utiliser le flux Instagram Smash Balloon. C'est le meilleur plugin Instagram pour WordPress et vous permet d'ajouter facilement un flux de photos à votre site Web.
Après avoir ajouté le flux de médias sociaux à votre pied de page, Smash Balloon récupérera automatiquement les nouvelles photos Instagram. De cette façon, votre pied de page montrera toujours vos dernières photos Instagram aux personnes qui visitent votre site Web.
Si vous gérez une boutique en ligne, vous pouvez même augmenter vos ventes en ajoutant des images achetables sur Instagram au pied de page WordPress.
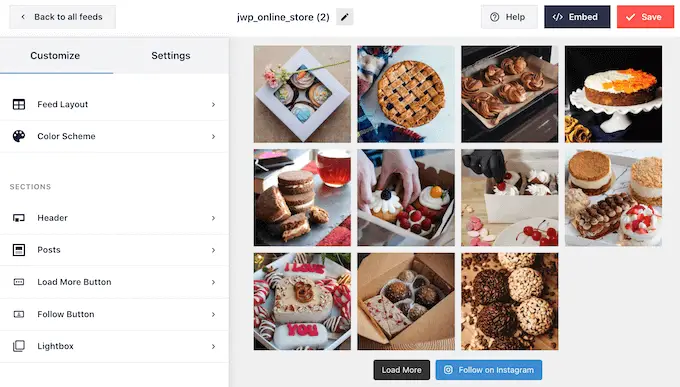
Smash Balloon dispose de tous les outils dont vous avez besoin pour affiner l'apparence du flux Instagram dans votre pied de page. Par exemple, vous pouvez choisir entre différentes mises en page, ajouter un bouton "Suivre", optimiser votre flux pour les appareils mobiles, et bien plus encore avec l'éditeur convivial Smash Balloon.

Pour des instructions étape par étape, veuillez consulter notre guide sur la façon d'intégrer facilement Instagram dans WordPress.
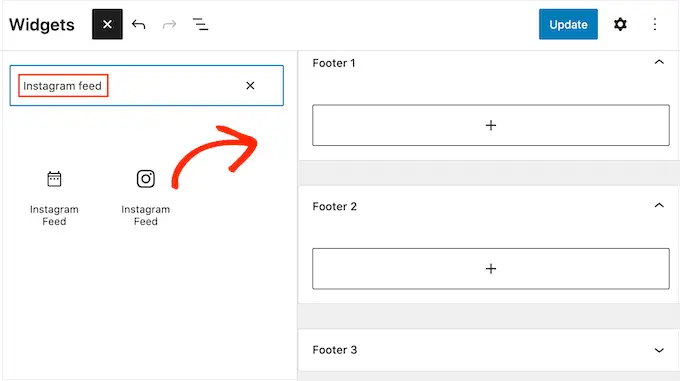
Lorsque vous êtes satisfait de l'apparence du flux, il est temps de l'ajouter au pied de page de votre site Web. Allez simplement dans Apparence » Widgets et cliquez sur le bouton bleu '+'.

Dans le champ de recherche, tapez "Instagram Feed" pour trouver le bon bloc. Sachez simplement que WordPress a un bouton de flux Instagram intégré, alors assurez-vous d'utiliser le bloc qui a le logo officiel d'Instagram.

Vous pouvez maintenant faire glisser et déposer le bloc sur le pied de page de votre site.

Cela fait, cliquez simplement sur "Mettre à jour". Après cela, vous pouvez visiter votre site Web pour voir votre flux Instagram dans le pied de page.
Ajouter un flux Instagram avec l'éditeur de site complet
Il est facile d'ajouter le flux Instagram Smash Balloon à un thème WordPress compatible avec les blocs.
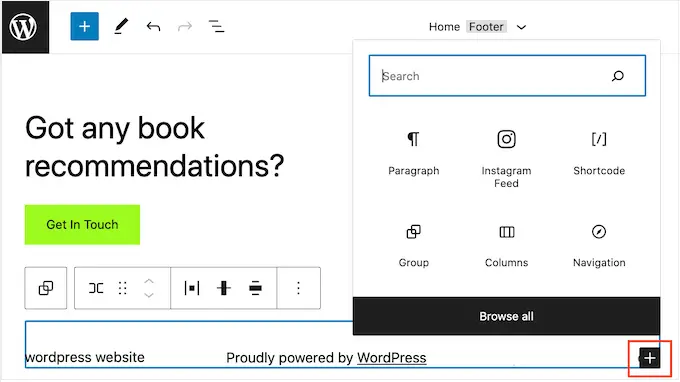
Ouvrez simplement l'éditeur de site complet en suivant exactement le même processus décrit ci-dessus, puis cliquez sur le bouton "+" dans le modèle de pied de page.

Cela fait, tapez "Instagram Feed" et sélectionnez le bon bloc lorsqu'il apparaît pour l'ajouter au pied de page.
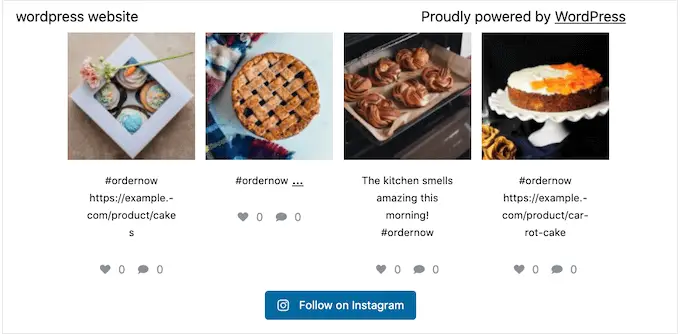
L'éditeur de site complet affichera automatiquement le flux Instagram que vous avez créé.

Cela fait, cliquez simplement sur "Enregistrer" pour mettre le flux Instagram en direct.
Vous souhaitez afficher des offres spéciales ou des notifications dans la zone de pied de page ?
Vous pouvez créer une barre de pied de page qui reste collée au bas de l'écran lorsque le visiteur défile.
Pour créer ce genre de barre de pied de page collante, vous aurez besoin d'OptinMonster. C'est le meilleur logiciel d'optimisation de conversion sur le marché et vous permet de transformer les visiteurs du site Web avec un taux de rebond élevé en utilisateurs et clients.
OptinMonster est également livré avec de puissantes règles d'affichage afin que vous puissiez afficher des messages personnalisés personnalisés dans le pied de page de votre site Web.
Tout d'abord, vous devrez vous inscrire pour un compte OptinMonster.
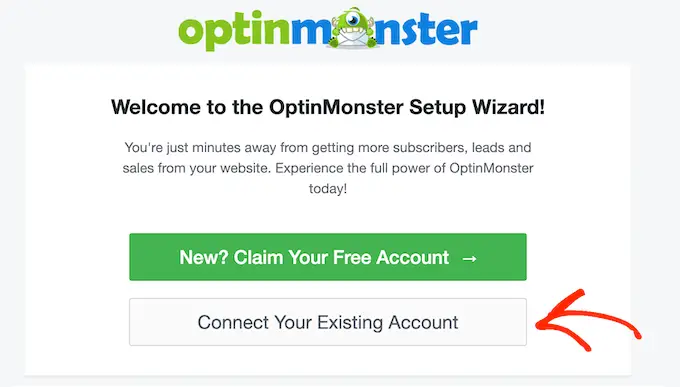
Après cela, installez et activez le plugin OptinMonster sur votre site WordPress. Lors de l'activation, sélectionnez Connecter votre compte existant.

Vous pouvez maintenant saisir l'adresse e-mail et le mot de passe de votre compte OptinMonster.
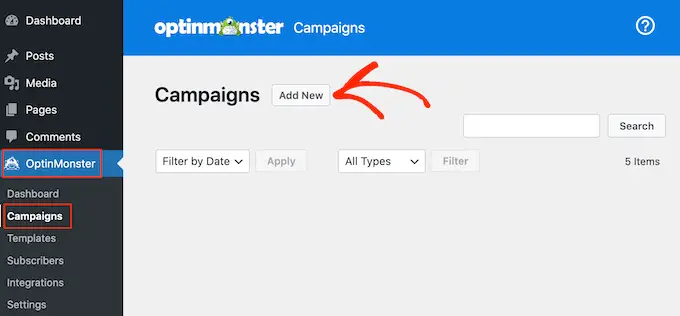
Une fois connecté, rendez-vous sur la page OptinMonster » Campagnes et cliquez sur le bouton 'Créer votre première campagne' ou 'Ajouter une nouvelle'.

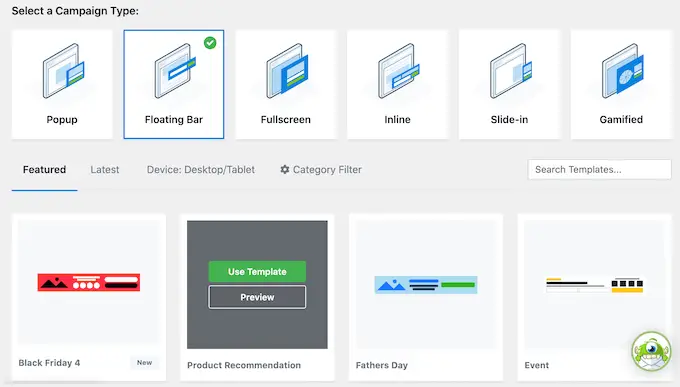
Sur l'écran suivant, choisissez "Barre flottante" comme type de campagne, puis sélectionnez un modèle.
Pour prévisualiser un modèle OptinMonster, passez simplement votre souris dessus, puis cliquez sur le bouton "Aperçu".

Lorsque vous trouvez un modèle que vous aimez, cliquez sur son bouton "Utiliser le modèle".
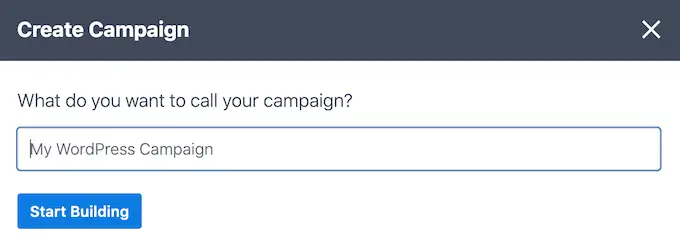
Vous pouvez ensuite saisir un nom pour la campagne. Ceci est juste pour votre référence afin que vous puissiez utiliser n'importe quel titre que vous voulez.

Cela fait, cliquez sur Démarrer la construction.
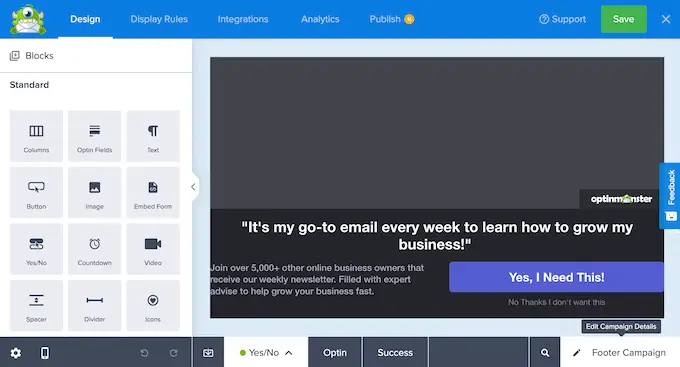
Cela vous mènera au générateur de campagne par glisser-déposer d'OptinMonster où vous pourrez concevoir la barre de pied de page. Cliquez simplement sur n'importe quel élément que vous souhaitez modifier ou faites glisser et déposez de nouveaux blocs à partir de la colonne de gauche.

Lorsque vous êtes satisfait de l'apparence de la campagne, cliquez simplement sur le bouton "Publier".
Ensuite, sélectionnez "Publier" pour diffuser la campagne.

Vous pouvez maintenant sélectionner le bouton "Enregistrer" pour enregistrer vos modifications, puis cliquer sur le "X" dans le coin supérieur droit pour fermer le générateur de campagne OptinMonster.
De retour dans le tableau de bord WordPress, ouvrez le menu déroulant "Statut" et sélectionnez "Publié".

Enfin, cliquez sur 'Enregistrer.
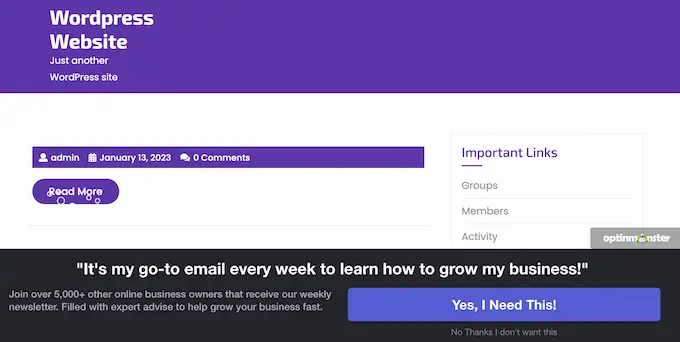
Maintenant, visitez votre site Web WordPress pour voir la barre de pied de page flottante en action.

Vous pouvez utiliser OptinMonster pour créer toutes sortes de campagnes à fort taux de conversion, y compris des fenêtres contextuelles de pied de page, des comptes à rebours et des notifications de pied de page ciblées qui peuvent vous aider à récupérer les ventes de paniers abandonnés.
8. Ajouter des boutons sociaux dans le pied de page WordPress
Une autre bonne façon d'utiliser l'espace de pied de page dans votre thème WordPress consiste à afficher des icônes de médias sociaux. C'est un moyen facile de promouvoir vos différents profils et d'obtenir plus d'abonnés sur Twitter, Facebook et d'autres plateformes populaires.
La meilleure façon d'ajouter ces boutons est d'utiliser le plugin Social Icons Widget. Ce plugin prend en charge tous les principaux réseaux sociaux et est livré avec plusieurs styles d'icônes parmi lesquels vous pouvez choisir.
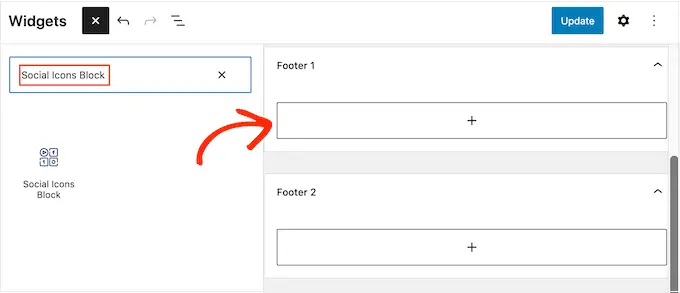
Après avoir activé Social Icons Widget, rendez-vous sur la page Apparence » Widgets . Vous pouvez ensuite cliquer sur le bouton "+" et rechercher "Bloc d'icônes sociales".
Lorsque le bloc de droite apparaît, faites-le glisser et déposez-le sur la zone de pied de page.

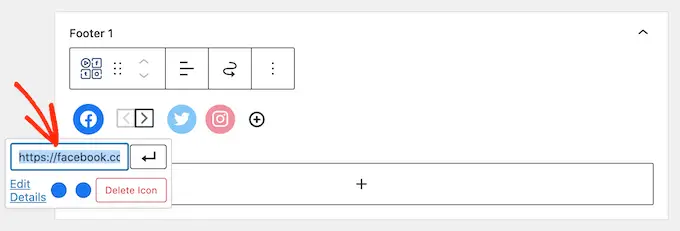
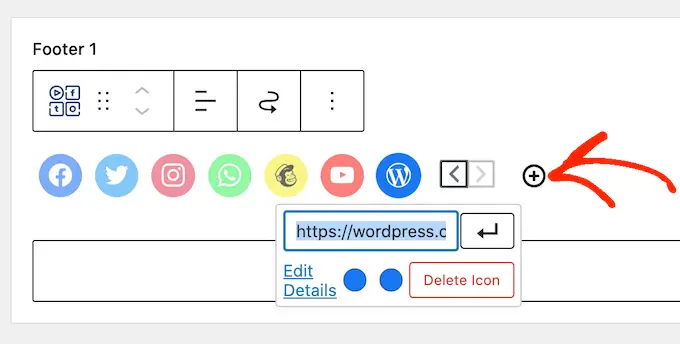
Par défaut, le bloc d'icônes sociales contient déjà quelques icônes de médias sociaux intégrées.
Pour lier l'une de ces icônes à vos propres profils sociaux, il vous suffit de cliquer dessus. Dans la petite barre qui apparaît, tapez l'URL de la page que vous souhaitez promouvoir.

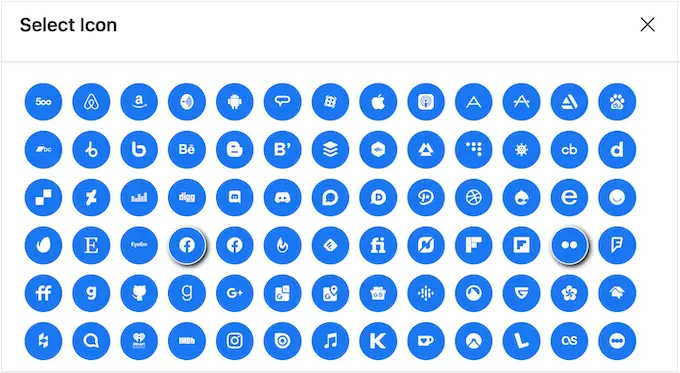
Vous souhaitez utiliser une icône différente pour cette plate-forme de médias sociaux ?
Ensuite, cliquez simplement sur le lien "Modifier les détails". Cela ouvre une fenêtre dans laquelle vous pouvez choisir une nouvelle image pour l'icône sociale.

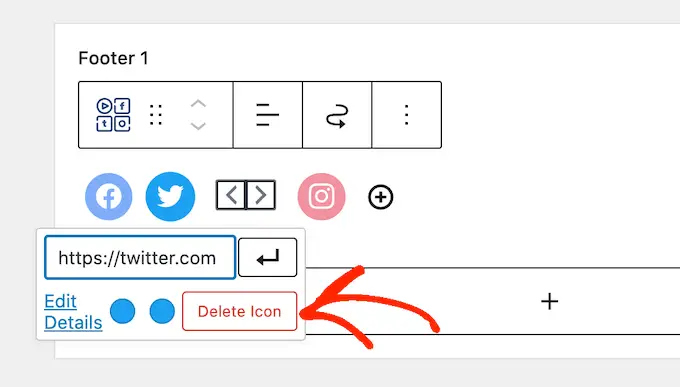
Répétez simplement ce processus pour chaque icône de réseau social intégrée.
Si vous souhaitez supprimer l'une de ces icônes par défaut, cliquez sur l'icône "Supprimer".

Il existe d'innombrables plateformes de médias sociaux et autres sites Web que vous voudrez peut-être ajouter à la zone de pied de page.
Pour cela, cliquez sur le bouton '+'.

Vous pouvez maintenant choisir une icône de réseau social et ajouter un lien en suivant le même processus décrit ci-dessus.
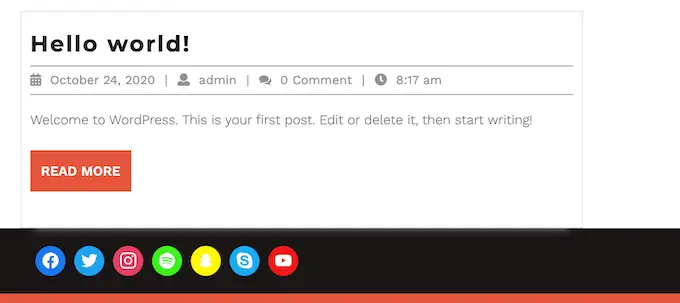
Lorsque vous êtes satisfait de la configuration des icônes des réseaux sociaux, cliquez sur "Mettre à jour". Maintenant, visitez simplement votre site Web et faites défiler jusqu'à la zone de pied de page pour voir les boutons sociaux en action.

Bonus : Vous souhaitez ajouter plus de fonctionnalités sociales à votre site Web ? Jetez un coup d'œil à notre sélection d'experts des meilleurs plugins de médias sociaux pour WordPress pour développer votre audience.
Ajout de boutons sociaux avec l'éditeur de site complet
Utilisez-vous un thème compatible avec les blocs ? Ensuite, vous pouvez ajouter des icônes sociales au pied de page en allant dans Thèmes » Éditeur .
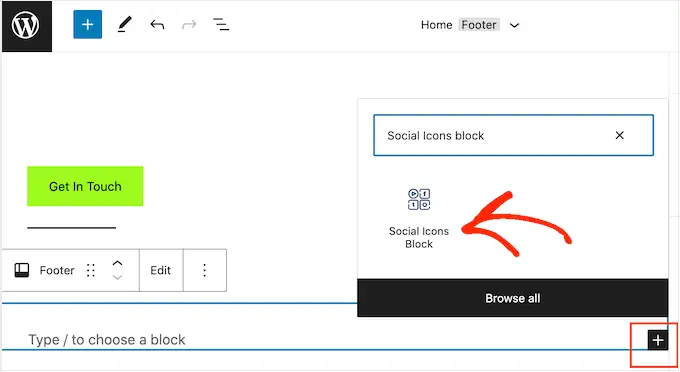
Dans le pied de page, cliquez sur le bouton "+", puis tapez "Bloc d'icônes sociales".

Lorsque le bloc de droite apparaît, cliquez pour l'ajouter au pied de page.
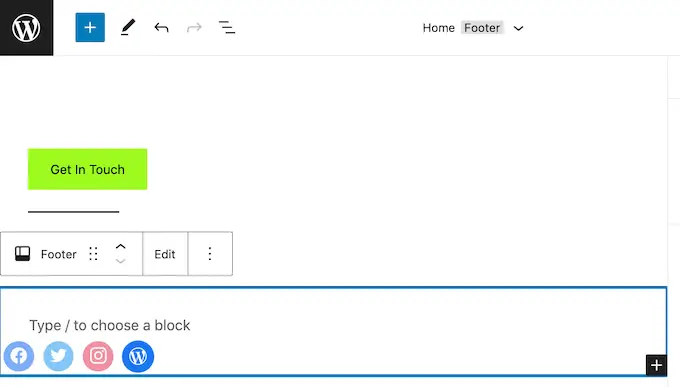
Cela ajoute un bloc avec les icônes sociales par défaut.

Vous pouvez maintenant personnaliser ces icônes et ajouter de nouveaux boutons sociaux, en suivant le même processus décrit ci-dessus.
Lorsque vous êtes satisfait de l'apparence des boutons, cliquez simplement sur le bouton "Enregistrer". Maintenant, si vous visitez votre site Web, vous verrez les icônes sociales dans le pied de page activé par bloc.
9. Ajouter un numéro de téléphone dans le pied de page WordPress
Si vous proposez une assistance client par téléphone, l'ajout de votre numéro de téléphone dans la zone de pied de page de WordPress peut aider les utilisateurs à vous contacter.
Pour cela, vous aurez besoin d'un numéro de téléphone professionnel. Nous vous recommandons d'utiliser Nextiva, qui est le meilleur service téléphonique professionnel pour les petites entreprises.
Nextiva vous permet de passer des appels moins chers et d'utiliser des fonctionnalités avancées telles que le transfert d'appel, les appels nationaux gratuits et illimités, la messagerie vocale par e-mail et SMS, etc. Vous pouvez également utiliser le même numéro sur plusieurs appareils et combinés, et gérer les appels depuis n'importe quel appareil disposant d'une connexion Internet.
Une fois que vous avez un numéro de téléphone professionnel, vous devez l'ajouter à votre site Web. Le moyen le plus simple consiste à utiliser le plugin WP Call Button, qui ajoute un bouton click-to-call à votre site WordPress.

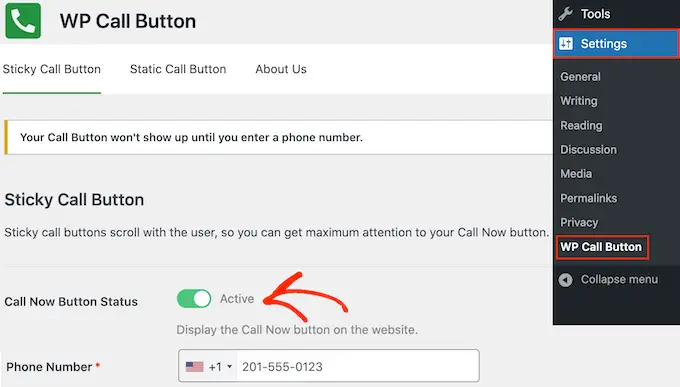
Après avoir activé le plugin, allez dans Paramètres » Bouton d'appel WP dans le tableau de bord WordPress.
Ici, cliquez sur le commutateur « État du bouton Appeler maintenant » pour qu'il affiche « Actif ».

Ensuite, saisissez votre numéro de téléphone professionnel dans le champ "Numéro de téléphone".
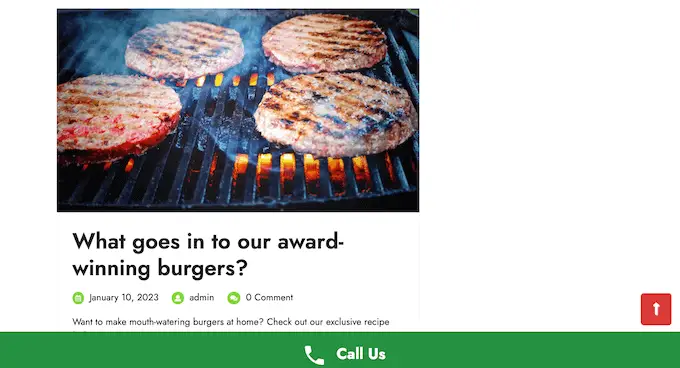
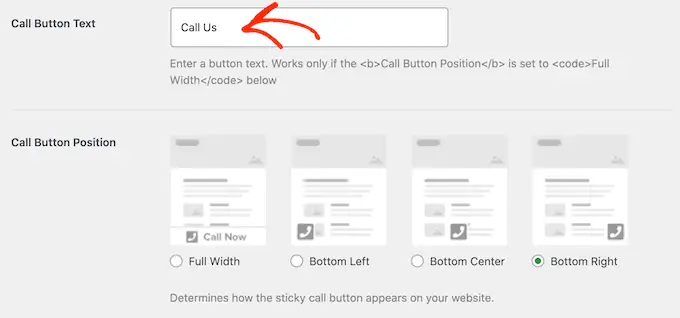
Par défaut, le bouton affiche le texte "Appelez-nous", mais vous pouvez le remplacer par votre propre messagerie personnalisée en tapant dans le champ "Texte du bouton d'appel".

Après cela, faites défiler jusqu'à la section Position du bouton d'appel et choisissez où vous souhaitez afficher le bouton sur votre site Web. Par exemple, vous pouvez afficher le bouton dans le coin inférieur droit ou créer une bannière qui couvre toute la zone du pied de page.
Lorsque vous êtes satisfait de la configuration du bouton, cliquez sur "Enregistrer les modifications". Après cela, rendez-vous simplement sur votre site Web pour voir le bouton d'appel au clic en action.
Vous ne souhaitez pas utiliser de bouton d'appel en un clic ? Consultez ensuite notre guide sur la façon d'ajouter des numéros de téléphone cliquables dans WordPress pour différentes options.
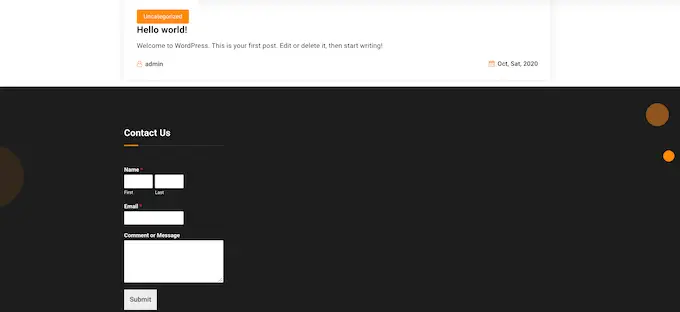
10. Ajouter un formulaire de contact dans le pied de page WordPress
Le pied de page de votre site Web ne doit pas nécessairement être une impasse. Si vous avez ajouté un menu de navigation en suivant le processus décrit ci-dessus, vous êtes sur la bonne voie. Cependant, vous pouvez également encourager les clients à se connecter avec vous en ajoutant un formulaire de contact dans la zone de pied de page.
C'est là qu'intervient WPForms.
WPForms est le meilleur plugin de formulaire de contact WordPress et est livré avec un modèle de formulaire de contact simple prêt à l'emploi qui vous permet de créer un formulaire de contact en quelques clics.
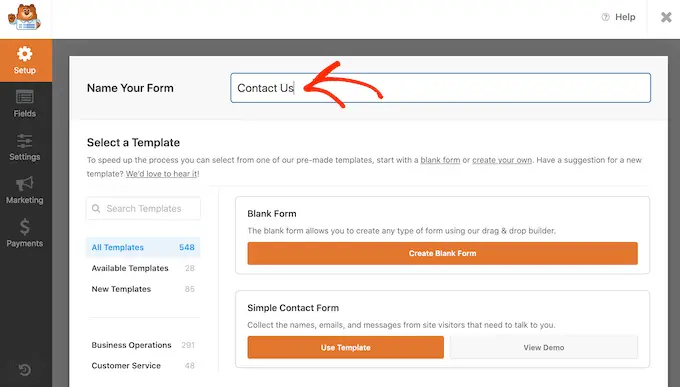
Après avoir activé le plugin, allez dans WPForms » Ajouter nouveau et tapez un nom pour le formulaire de contact. Ceci est juste pour votre référence afin que vous puissiez utiliser tout ce que vous voulez.

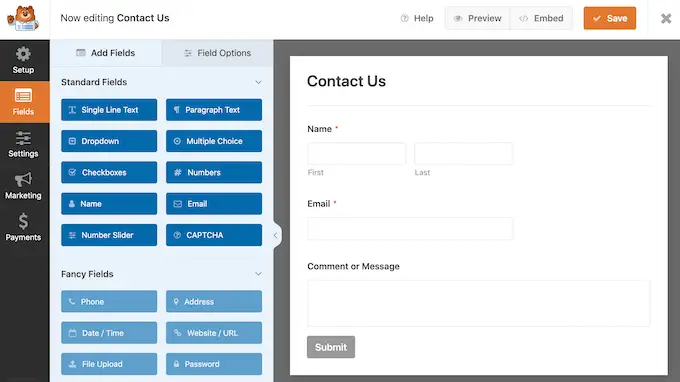
Trouvez simplement le modèle "Formulaire de contact simple" et cliquez sur son bouton "Utiliser le modèle".
WPForms va maintenant ouvrir le modèle dans son générateur de formulaire. Le modèle contient déjà tous les champs dont vous aurez généralement besoin, mais vous pouvez ajouter d'autres champs en les faisant glisser depuis le menu de gauche et en les déposant sur votre formulaire.

Vous pouvez également cliquer sur n'importe quel champ pour le modifier et le réorganiser dans le formulaire par glisser-déposer.
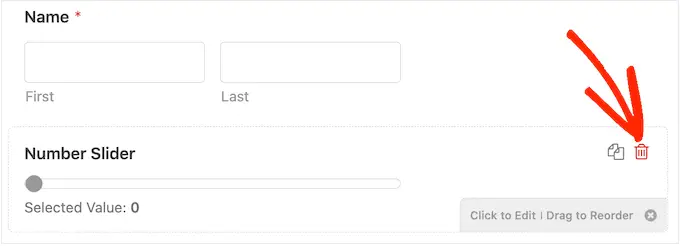
Pour supprimer un champ, passez simplement votre souris dessus, puis cliquez sur la petite icône de la corbeille lorsqu'elle apparaît.

Lorsque vous êtes prêt, cliquez sur le bouton "Enregistrer" pour enregistrer vos modifications.
Pour ajouter le formulaire de contact à votre pied de page, rendez-vous sur la page Apparence » Widgets du tableau de bord WordPress.
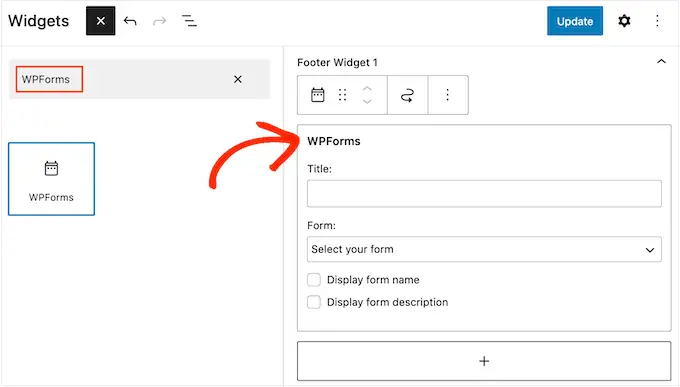
Ici, cliquez sur le bouton "+" et recherchez "WPForms". Lorsque le bon bloc apparaît, faites-le glisser et déposez-le dans la zone de pied de page de votre thème.

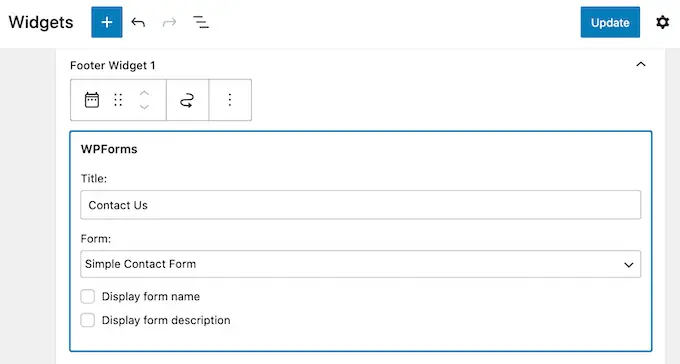
Après cela, ouvrez le menu déroulant "Formulaire" et sélectionnez votre formulaire de contact.
Vous pouvez également ajouter un titre facultatif, qui apparaîtra au-dessus du formulaire de contact.

Une fois que vous avez fait cela, cliquez sur le bouton 'Mettre à jour'.
Maintenant, si vous visitez votre site Web, vous verrez le nouveau formulaire de contact dans le pied de page.

Ajouter un formulaire de contact avec l'éditeur de site complet
Vous souhaitez ajouter un formulaire de contact au pied de page d'un thème compatible avec les blocs ?
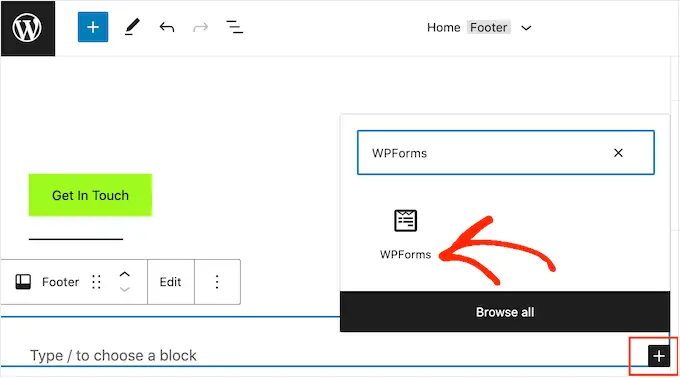
Ensuite, vous devrez vous diriger vers Thèmes » Éditeur . Ici, faites défiler vers le bas de l'écran et cliquez sur le '+' dans la zone de pied de page.
Cela fait, tapez 'WPForms' pour trouver le bon bloc.

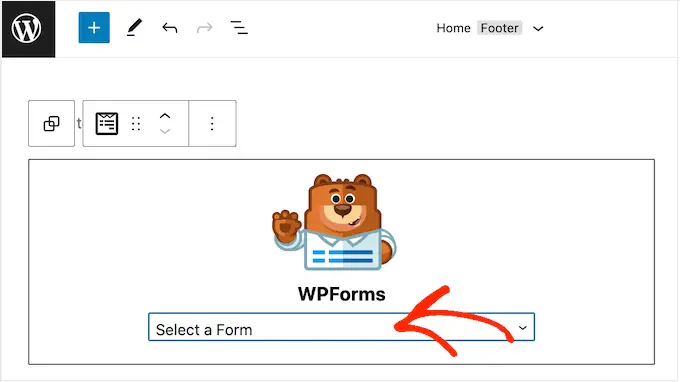
Cliquez sur ce bloc pour l'ajouter à la zone de pied de page.
Dans le bloc WPForms, ouvrez le menu déroulant "Sélectionner un formulaire" et choisissez le formulaire de contact que nous venons de créer.

Lorsque vous êtes prêt à mettre en ligne le formulaire de contact, cliquez simplement sur le bouton "Enregistrer".
Nous espérons que cet article vous a aidé à décider des éléments à ajouter à votre pied de page WordPress pour le rendre plus utile. Ensuite, vous pouvez consulter notre guide sur la façon d'améliorer la vitesse et les performances de votre site Web WordPress, et notre sélection d'experts des meilleurs plugins WordPress à utiliser sur votre site.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
