12 balises Meta Open Graph essentielles pour Facebook et Twitter
Publié: 2022-08-05Chaque spécialiste du marketing connaît l'expression "le contenu est roi", mais ce contenu n'est rien sans les lecteurs et les abonnés.
De nos jours, il existe un moyen infaillible de diffuser votre contenu auprès d'un public plus large et de partager votre nouveau billet de blog : les médias sociaux.
Avec une audience prête de millions de personnes, des sites comme Facebook et Twitter sont parmi les meilleurs moyens de faire passer le mot. Cependant, si vous souhaitez optimiser ce potentiel de diffusion, il existe un moyen très simple de le faire : les balises graphiques ouvertes (OGP).
Vous n'avez pas entendu parler du protocole de graphe ouvert derrière les OGP ? Alors laissez-moi vous expliquer ce qu'ils sont, pourquoi sont-ils importants et, plus important encore, comment les utilisez-vous ?
Qu'est-ce qu'Open Graph et pourquoi a-t-il été créé ?
Facebook a introduit Open Graph en 2010 pour promouvoir l'intégration entre Facebook et d'autres sites Web en permettant aux publications de devenir des objets riches avec les mêmes fonctionnalités que les autres objets Facebook.
En termes simples, cela aide à optimiser les publications Facebook en offrant plus de contrôle sur la façon dont les informations voyagent d'un site Web tiers vers Facebook lorsqu'une page est partagée (ou aimée, etc.).
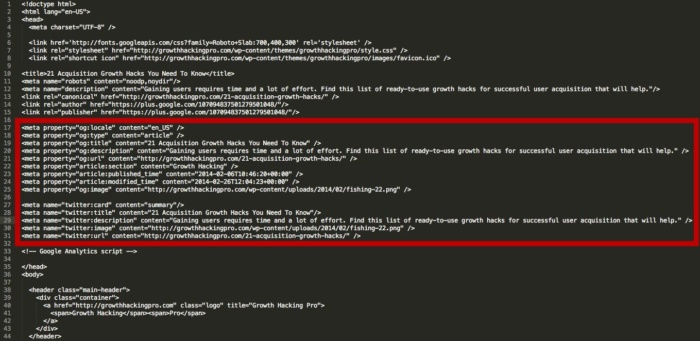
Pour rendre cela possible, les informations sont envoyées via des balises Open Graph dans la partie <head> du code du site Web.

D'autres sites de médias sociaux profitent également des balises méta sociales. Par exemple, Twitter et Linkedin reconnaissent les balises Open Graph ; Twitter a ses propres balises méta pour les cartes Twitter, mais si les robots Twitter n'en trouvent aucune, il utilise à la place des balises OGP.
Pourquoi les spécialistes du marketing devraient s'en soucier
Les balises OGP sont essentielles pour les spécialistes du marketing car elles permettent de garantir que lorsqu'un utilisateur partage un lien vers votre contenu sur les réseaux sociaux, les informations correctes sont automatiquement renseignées. Cela peut contribuer à accroître l'engagement et aider les clients potentiels à en savoir plus sur votre marque ou votre produit.
De plus, les spécialistes du marketing doivent se soucier des balises OGP, car les sites de médias sociaux sont les principaux moteurs de la plupart du trafic Web. Par conséquent, la capacité à exploiter la puissance des balises méta sociales est une compétence vitale pour les spécialistes du marketing d'aujourd'hui.
De plus, l'utilisation de balises OGP peut vous aider à suivre les performances de votre contenu sur les réseaux sociaux, ce qui vous permet d'adapter votre stratégie de partage.
Cependant, plus particulièrement : les balises graphiques ouvertes peuvent avoir un impact considérable sur les conversions et les taux de clics en résolvant des problèmes courants.
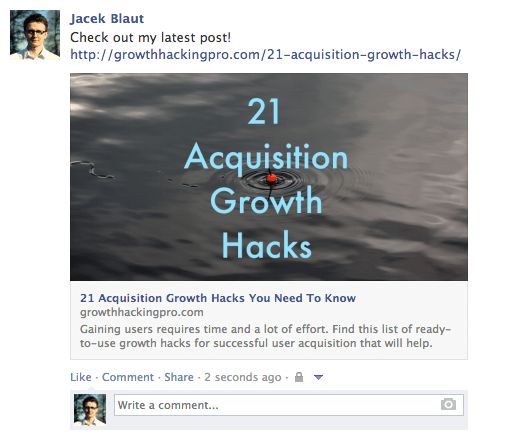
Par exemple, avez-vous déjà partagé un lien sur Facebook uniquement pour constater que la vignette manquait ou qu'il y avait une image différente de celle à laquelle vous vous attendiez ?
En savoir un peu sur les balises OGP peut vous aider à résoudre ces problèmes et à améliorer votre marketing sur les réseaux sociaux.
Il y a une chose qu'ils ne feront pas, cependant, et cela influencera votre référencement sur la page. Cependant, le coup de pouce que vous pouvez obtenir grâce à la portée supplémentaire sur les médias sociaux signifie que cela vaut la peine d'être examiné.
Voyons maintenant les balises OGP les plus essentielles pour Facebook et comment les optimiser pour un meilleur partage.
Comprendre les balises Facebook OGP
Comme expliqué précédemment, les balises OGP sont cruciales car elles vous permettent de contrôler la façon dont votre contenu apparaît lorsqu'il est partagé sur des sites comme Facebook. Les balises graphiques ouvertes vous permettent de contrôler le titre, la description et l'image dans la publication ; c'est un excellent moyen de vous assurer que votre contenu est superbe lorsque vous le partagez.
En outre:
- L'ajout de balises OGP garantit que vous utilisez l'image et la description correctes, ce qui peut aider à améliorer le taux de clics, tout en vous permettant d'ajouter des détails spécifiques, par exemple s'il s'agit d'un film, d'un livre ou d'un produit.
- L'utilisation de balises OGP vous permet de suivre les performances de votre contenu sur Facebook. Lorsque quelqu'un partage l'un de vos articles sur le site, les balises OG renvoient les données de trafic à Facebook. Ces données vous permettent ensuite de voir quels articles suscitent le plus d'engagement et lesquels doivent être améliorés.
- L'inclusion de balises OGP garantit que vous utilisez la bonne image et la bonne description lors du partage de vos liens sur Facebook, ce qui peut aider à améliorer les taux de clics.
- L'ajout de balises OGP est facile et la plupart des systèmes de gestion de contenu ont des plugins ou des extensions pour simplifier le processus.
Facebook a plusieurs types de balises graphiques ouvertes. Vous pouvez utiliser des balises OGP pour spécifier des éléments tels que le nom du site, l'image utilisée comme vignette sur Facebook et la description qui apparaîtra lorsque quelqu'un partagera votre page.
Dans cette section, je couvre les différents types, puis j'explique comment les utiliser.

og:titre
L'og: title est la façon dont vous définissez le titre de votre contenu. Il sert un objectif similaire à celui de la balise de titre méta traditionnelle dans votre code. En fait, si Facebook ne trouve pas la balise og:title sur votre page, il utilise à la place le titre de la balise open graph.
Comme l'explique Facebook, la plupart des contenus sont partagés sous forme d'URL. Si vous souhaitez contrôler l'apparence de votre contenu sur son site, vous devez ajouter des balises OGP.
Selon les propres mots de Facebook,
"Sans ces balises Open Graph, Facebook Crawler utilise des heuristiques internes pour faire une meilleure estimation du titre, de la description et de l'image d'aperçu de votre contenu. Désignez explicitement ces informations avec des balises Open Graph pour garantir des publications de la plus haute qualité sur Facebook.
Pour tirer le meilleur parti d'OGP, vous devez également réfléchir à la manière dont votre texte apparaît et à sa longueur.
Gardez à l'esprit que le texte affiché sur un flux Facebook est audacieux et extrêmement accrocheur. Il doit être convaincant, tout comme un bon titre de poste.
Il n'y a pas de limite sur le nombre de caractères, mais il vaut mieux rester entre 60 et 90. Si votre titre fait plus de 100 caractères, Facebook le tronquera à seulement 88 !
Exemple:
<meta property="og:title" content="Votre titre accrocheur ici" />
og:url
Lorsque vous partagez un lien sur Facebook, vous pouvez ajouter des balises Open Graph. Ces balises aident Facebook à afficher des informations détaillées sur le lien, telles qu'une image, un titre et une description.
C'est ainsi que vous définissez l'URL canonique de la page que vous partagez. Cela signifie que vous définissez une page vers laquelle tous vos partages vont. C'est utile si vous avez plusieurs URL pour le même contenu (par exemple, en utilisant des paramètres). Remarque importante : l'URL fournie n'est pas affichée sur le fil d'actualité Facebook, seul le domaine est visible.
Exemple:
<meta property=”og:url” content=”http://www.votredomaine.com” />
og:type
C'est ainsi que vous décrivez le type d'objet que vous partagez : article de blog, vidéo, image ou autre. La liste à choisir est longue. Voici quelques exemples:
Basé sur le Web :
Divertissement:
Place:
Personnes:
Entreprise:
Vous pouvez voir la liste complète des types ici.
Cette balise est importante si votre page comporte un bouton "J'aime" et représente un objet réel (comme un livre ou un film). Il détermine si votre contenu apparaît dans la section d'intérêt d'un utilisateur de son profil dans le cas où il "l'aime".
Dans la plupart des cas, vous utiliserez la valeur "site Web" puisque ce que vous partagez est un lien vers un site Web. En fait, si vous ne définissez pas de type, Facebook le lira comme "site Web" par défaut.
Exemple:
<meta property=”og:type” content=”site web” />
og :description
Ce descripteur de métadonnées est très similaire à la balise meta description en HTML. C'est ici que vous décrivez votre contenu, mais au lieu de l'afficher sur une page de résultats de moteur de recherche, il s'affiche sous le titre du lien sur Facebook.
Cependant, contrairement à une balise meta description classique, cela n'affectera pas votre référencement, mais c'est toujours une bonne idée de la rendre convaincante pour inciter les gens à cliquer dessus.
Og : les balises de description ne vous limitent pas à un nombre de caractères, mais il est préférable d'utiliser environ 200 lettres. Dans certains cas, selon un lien/titre/domaine, Facebook peut afficher jusqu'à 300 caractères, mais je suggère de traiter tout ce qui dépasse 200 comme quelque chose de plus.
Exemple:
<meta property=" og:description" content="Votre copie divertissante et descriptive ici, si votre méta description est bonne, utilisez-la."/>
og:image
Il s'agit de la balise OGP la plus intéressante pour de nombreux spécialistes du marketing, car une image aide toujours le contenu à se démarquer. C'est ainsi que vous vous assurez que Facebook affiche une vignette particulière lorsque vous partagez votre page, et cela peut être bénéfique pour vos taux de conversion.
Assurez-vous de définir l'og:image que vous choisissez, sinon Facebook affiche quelque chose de stupide comme une bannière publicitaire indésirable grattée de la page ou rien. Vous ne voulez certainement pas ça !
Voici quelques conseils supplémentaires :
- Il est important de se rappeler que si votre page est statique et que vous n'utilisez aucun système de gestion de contenu (CMS) (comme WordPress), vous devez modifier l'og:image manuellement pour chacune de vos pages.
- Si vous contrôlez votre site Web avec un CMS et que vous installez le plugin correspondant, les balises og:image sont attribuées automatiquement pour chaque page. Recherchez la liste des plugins plus bas.
- La résolution la plus fréquemment recommandée pour une image OG est de 1200 pixels x 627 pixels (ratio 1,91/1). À cette taille, votre vignette sera grande et se démarquera de la foule. Ne dépassez pas la limite de taille de 5 Mo.

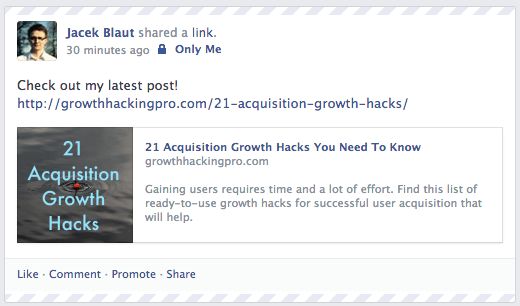
Si vous utilisez une image inférieure à 400 pixels x 209 pixels, elle sera rendue sous la forme d'une vignette beaucoup plus petite. Ce n'est nulle part aussi accrocheur.

Gardez à l'esprit que l'image que vous utilisez comme image Open Graph peut être différente de celle que vous avez sur votre page.
Pourquoi ne profiteriez-vous pas de cette opportunité pour vous démarquer encore plus ?
Par exemple, si votre titre est bon, mais que l'image que vous utilisez n'est pas très excitante (pas une infographie ou une belle personne, etc.), pensez à utiliser une image avec une bonne ligne ou deux de texte à la place (voir exemple dessous).
Une chose dont vous devez vous souvenir si vous faites cela : placez votre texte, ou la partie la plus significative de celui-ci, au milieu de l'image. C'est important parce que Facebook coupe les côtés des vignettes.

Exemple:
<meta property=”og:image” content=”http://www.votredomaine.com/nom-image.jpg” />
Pour ajouter facilement des OGP, il existe un générateur en ligne.
Balises Facebook Open Graph avancées
Les balises Open Graph ci-dessus sont celles que vous devez connaître. Cependant, vous pouvez utiliser d'autres balises plus avancées pour fournir des spécifications encore plus détaillées.
Par exemple
- og:locale – définit la langue ; L'anglais américain est la valeur par défaut
- og:site_name – si la page (objet) que vous partagez fait partie d'un réseau plus large
- og:audio ou og:video – pour ajouter des fichiers audio ou vidéo supplémentaires à votre objet
- fb:app_id - pour créer un lien vers une application Facebook (par exemple, FB Comments) avec l'objet
Vérifiez vos balises OGP
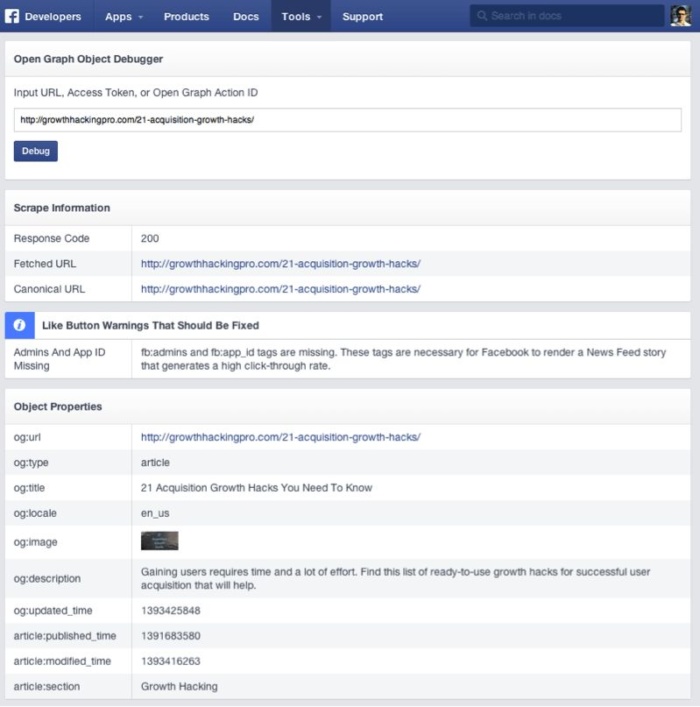
Une fois que vous avez configuré vos balises de graphique ouvert, vous devez vérifier qu'elles fonctionnent correctement. Pour ce faire, vous pouvez utiliser le débogueur de partage pour voir comment les informations s'affichent lorsque vous partagez le contenu de votre site Web sur Facebook, Messenger et d'autres endroits. De plus, le Batch Invalidator vous permettra d'actualiser ces informations pour plusieurs URL en même temps.

Pour l'utiliser, entrez simplement l'URL de la page avec laquelle vous rencontrez des problèmes et cliquez sur Déboguer.
L'outil de débogage de Facebook a deux fonctionnalités bénéfiques.
Tout d'abord, lorsque vous tapez le lien que vous souhaitez vérifier, il renvoie toutes les erreurs et suggestions pour les balises OG, le cas échéant. Vous pouvez également vérifier à quoi ressemble l'og:image, votre description, etc.
Deuxièmement, il efface le cache de Facebook. Imaginez ceci : vous publiez un lien vers Facebook, mais vous voyez ensuite une erreur dans la vignette, vous revenez donc sur votre site et ajustez les balises OGP, et vous le publiez à nouveau sur Facebook.
Probablement, rien ne se passera. La vignette restera la même. C'est à cause du cache. Le débogueur de partage Facebook actualisera le cache de vos liens après tout ajustement, alors n'oubliez pas de l'utiliser à chaque fois.

Balises Open Graph pour Twitter : Twitter Cards
Si vous n'êtes pas familier avec les cartes de Twitter, elles vous permettent de joindre des fichiers multimédias et d'ajouter des informations supplémentaires à vos tweets. Cela peut être utile pour augmenter la visibilité de vos tweets et fournir un contexte supplémentaire aux utilisateurs qui cliquent dessus.
Bien qu'il ne s'agisse pas de la même chose, les cartes de Twitter utilisent le même protocole de graphe ouvert et ressemblent aux balises OGP. La mise en œuvre de ces balises facilite grandement la création de cartes Twitter sans problèmes de duplication.
Comme les balises Open Graph de Facebook, les cartes Twitter vous permettent de vous démarquer de la foule de tweets. En bref, ils vous permettent de générer du contenu supplémentaire à partir de votre tweet de 140 caractères.
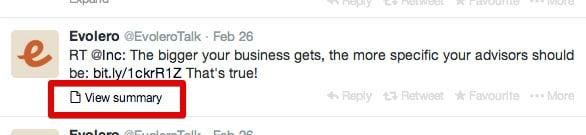
Cela n'apparaît pas automatiquement sur les flux des gens, mais cela ajoute un petit bouton "Afficher le résumé" sous le tweet.
Vous pouvez utiliser des balises graphiques ouvertes pour spécifier le titre, la description et l'image de votre contenu, et pour déterminer le type de contenu de votre page et l'audience que vous souhaitez atteindre.

Lorsque vous cliquez dessus :

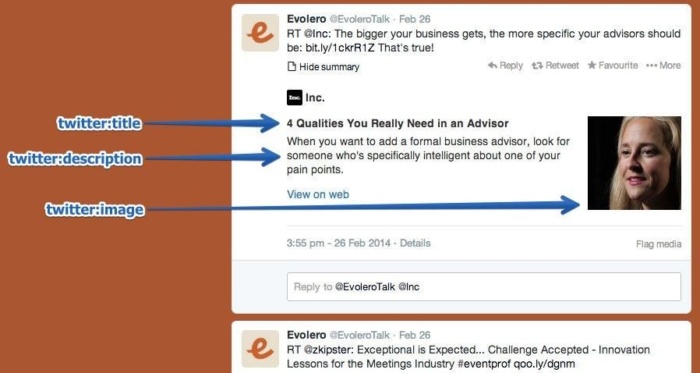
La carte Twitter donne envie de cliquer et fournit un résumé pratique de la page partagée. Cependant, étonnamment, peu de sites tirent parti de ces balises, ce qui vous donne une excellente occasion de faire ressortir vos tweets des autres flux.
L'installation de ces cartes n'est pas difficile et il existe une solution de contournement rapide, même si vous n'êtes pas féru de technologie. Installez simplement un plugin WordPress.
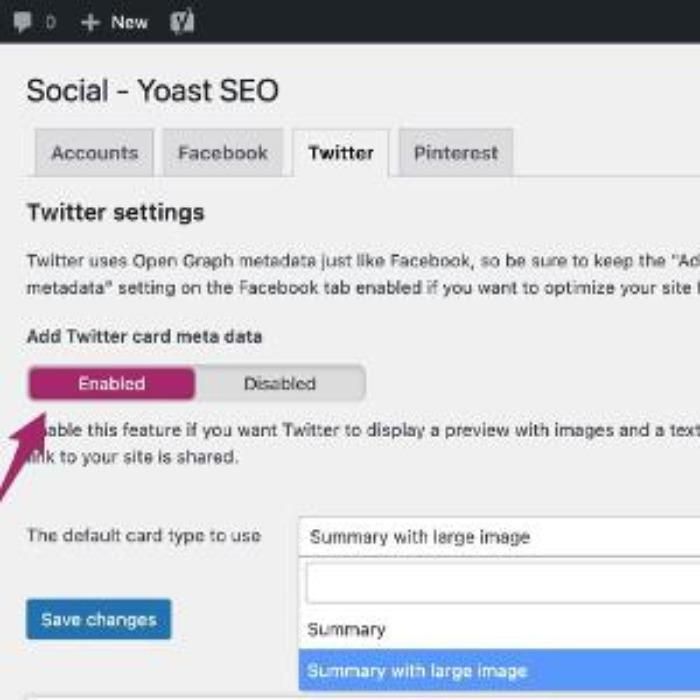
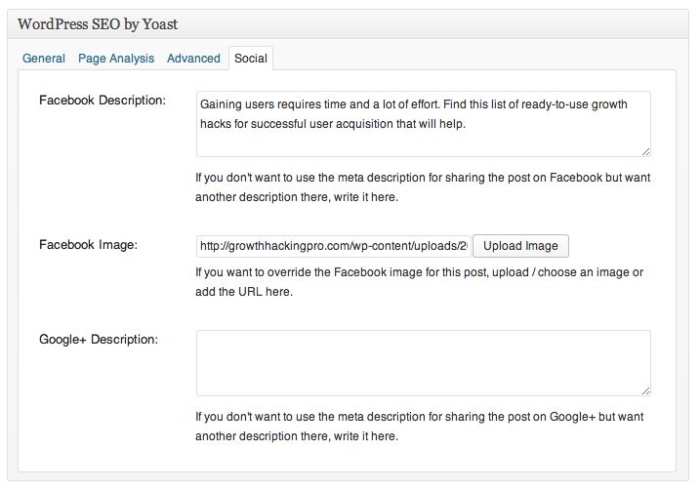
WordPress SEO by Yoast fait parfaitement le travail.
Pour activer les cartes Twitter dans Yoast :

- Connectez-vous à WordPress
- Accédez à votre tableau de bord,
- Choisissez l'option "SEO" dans la liste.
- Cliquez sur SEO et choisissez social. Cliquez sur.
- Accédez aux comptes et cliquez sur votre nom d'utilisateur Twitter
- Sélectionnez l'onglet 'Twitter' en cliquant sur
- Faites défiler jusqu'à "Ajouter des métadonnées de carte Twitter"
- Cliquez sur 'activé'
- Enfin, enregistrez toutes les modifications.
Si la méthode ci-dessus n'est pas une option, demandez à votre développeur Web et donnez-lui les balises Twitter Card prêtes à être implémentées. Voici comment vous allez les fabriquer.
twitter : carte
Cette balise obligatoire fonctionne de la même manière que og:type. Il décrit le type de contenu que vous partagez. Il existe sept options : résumé, photo, vidéo, produit, application, galerie et résumé "grande version".
Selon le type de contenu que vous choisissez, le lien en bas de votre tweet change. Vous pouvez obtenir "Afficher le résumé" pour les résumés, "Afficher la photo" pour les photos, etc. Si cette balise n'est pas définie, Twitter lit votre lien comme un "Résumé" par défaut.
Exemple:
<meta name=”twitter:card” content=”summary” />
gazouillement : titre
Cela fait essentiellement la même chose que son homologue OG. Vous spécifiez le titre de votre article qui apparaîtra en gras. Il est judicieux d'éviter de répéter le même texte que vous avez dans votre tweet. Tirez le meilleur parti de l'espace fourni et laissez les deux textes jouer l'un sur l'autre pour renforcer le message. Utilisez jusqu'à 70 caractères.
Exemple:
<meta name=”twitter:title” content=”Votre titre ici” />
gazouillement :description
Utilisez cette balise pour écrire une piste descriptive vers la page que vous partagez. Comme pour les balises Open Graph, ne vous concentrez pas sur les mots-clés car ils n'auront pas d'importance pour votre référencement. Créez une copie convaincante qui complète bien votre tweet et le titre. Twitter limite cette partie à 200 caractères.
Exemple:
<meta name=”twitter:description” content=”Votre description de 200 caractères ici” />
twitter : URL
Cela définit l'URL canonique du contenu que vous partagez. (Pour plus d'informations, consultez la description de la balise Facebook Open Graph équivalente ci-dessus.)
Exemple:
<meta name=”twitter:url” content=”http://www.votredomaine.com” />
gazouillement : image
Oui, vous l'avez deviné. C'est ainsi que vous définissez l'image pour accompagner votre tweet. Twitter permet deux options, une carte avec une image plus petite ou plus grande.
Vous décidez lequel vous voulez dans la balise type. Si vous optez pour la grande option, assurez-vous qu'elle a une résolution d'au moins 280x150px et que la taille du fichier ne dépasse pas 1 Mo. Vous pouvez envisager d'utiliser la même astuce que la vignette Facebook : ajouter du texte à l'image pour booster le message.
Exemple:
<meta name=”twitter:image” content=”http://www.votredomaine.com/image-name.jpg” />
Demander l'approbation de Twitter
Ajouter des cartes à vos tweets est facile - tout ce que vous avez à faire est d'inclure un code supplémentaire à la fin de votre tweet. Le code indique à Twitter le type de carte que vous souhaitez utiliser et l'apparence que vous souhaitez donner au contenu.
Il existe plusieurs types de cartes Twitter, vous pouvez donc choisir celle qui correspond le mieux à vos besoins.
Cependant, gardez à l'esprit qu'avant de pouvoir pleinement profiter des Twitter Cards, vous devez demander l'approbation de votre page à Twitter.
Heureusement, cela ne prend que 15 minutes environ et peut être fait facilement à l'aide de leur validateur de carte.
Pour commencer,
- Sélectionnez le type de carte que vous souhaitez utiliser.
- Ajoutez vos balises meta
- Vérifiez l'URL avec l'outil de validation de Twitter.
- Testez dans le validateur ou obtenez l'approbation de votre carte, puis tweetez l'URL pour voir votre carte affichée. https://developer.twitter.com/en/docs/twitter-for-websites/cards/overview/abouts-cards
Une fois que vous avez obtenu l'approbation, Card Validator a le même objectif que le débogueur de partage Facebook, vous permettant de vérifier vos liens avant de vous engager.
Plugins de cartes Twitter
Comme avec Facebook, de nombreux plugins sont disponibles pour implémenter les Twitter Cards. Voici quelques-uns:
Comment implémentez-vous les balises Open Graph ?
Comment implémentez-vous les balises OGP ? Fondamentalement, ils appartiennent à la partie <head> du code HTML de votre page. Si vous ne gérez pas le code, vous devrez demander de l'aide à votre développeur Web. Vous pouvez préparer vous-même l'ensemble du paquet en utilisant les conseils ci-dessus pour leur faire gagner un temps précieux.
Si vous utilisez WordPress, installez simplement l'un des plugins qui implémente parfaitement le code pour vous. Comme je l'ai expliqué, j'aime utiliser WordPress SEO by Yoast, mais il existe d'autres outils gratuits que vous pouvez utiliser, notamment :

Voici d'autres plugins/extensions/add-ons OG pour :
Comme Facebook. Twitter propose un outil pour valider vos balises OGP, Twitter Card Validator est un outil qui vous permet de tester et de prévisualiser l'apparence de vos tweets lorsqu'ils sont partagés sur d'autres sites Web. Pour utiliser le validateur, entrez l'URL du site Web sur lequel vous souhaitez partager votre tweet et cliquez sur "valider".
Le validateur vous montrera un aperçu de la façon dont votre tweet apparaîtra sur le site Web et affichera le titre, la description et l'image.
FAQ
Qu'est-ce qu'Open Graph et pourquoi a-t-il été créé ?
Open Graph Protocol (OGP) est un ensemble de balises utilisées sur les sites Web pour définir la structure d'une page Web afin qu'elle puisse être plus facilement partagée sur les plateformes de médias sociaux. Les balises OGP permettent aux administrateurs Web de contrôler la façon dont leur contenu apparaît lorsqu'il est partagé sur des sites de médias sociaux comme Facebook et LinkedIn.
Comment trouvez-vous les balises Open Graph ?
Vous trouverez un graphique ouvert dans la section <Head> de la page Web.
Qu'est-ce que le référencement OGP ?
Comment vérifiez-vous les balises OGP ?
Il existe des outils gratuits disponibles pour vérifier vos balises OGP. Des sites comme Facebook proposent également un validateur afin que vous puissiez vérifier vos balises pour les erreurs.
Conclusion
Le code final pour Facebook et Twitter devrait ressembler plus ou moins à ceci :

Cela peut sembler un peu déroutant, mais heureusement, plusieurs outils facilitent le processus - vous n'avez pas besoin de savoir coder.
Il existe trois principaux types de balises méta Open Graph : og:title, og:image et og:description, et faire l'effort de les mettre en œuvre présente des avantages distincts, notamment de meilleurs clics et un meilleur engagement, qui peuvent tous conduire à des conversions supplémentaires. . Les mesures supplémentaires consistant à ajouter un graphique ouvert augmentent également la visibilité.
Cependant, malgré ces avantages, il est surprenant de voir combien peu de personnes optimisent ces balises. Cela en vaut la peine car cela vous aide à vous démarquer et à attirer plus de clics et de vues, et cela peut même aider à améliorer votre référencement, toutes choses qui génèrent plus de profit.
Avez-vous implémenté des balises META Open Graph ? Quel impact cela a-t-il eu sur votre site ?

Découvrez comment mon agence peut générer des quantités massives de trafic vers votre site Web
- SEO - débloquez des quantités massives de trafic SEO. Voir les vrais résultats.
- Marketing de contenu - notre équipe crée un contenu épique qui sera partagé, obtiendra des liens et attirera du trafic.
- Médias payants - stratégies payantes efficaces avec un retour sur investissement clair.
Réserver un appel
