12+ choses que vous devez faire avant de changer de thème WordPress
Publié: 2021-12-10Vous vous demandez ce que vous devez faire avant de changer de thème WordPress ?
Lorsque vous changez de thème WordPress, vous devez suivre quelques étapes très importantes pour vous assurer que le processus se déroule sans heurts et que vous ne perdez aucune donnée importante.
Dans cette liste de contrôle WordPress, nous partagerons les principales choses que vous devez faire avant de changer de thème WordPress.

Note de l'éditeur : Si vous cherchez des instructions étape par étape sur la façon de changer de thème, veuillez consulter notre guide du débutant sur la façon de changer correctement votre thème WordPress.
Changer de thème est une décision importante que chaque propriétaire de site Web prend au moins une fois toutes les quelques années.
Bien sûr, vous devez décider de la raison pour laquelle vous changez et choisir un thème qui répond à tous vos besoins.
Nous avons une liste des meilleurs thèmes polyvalents WordPress et des meilleurs thèmes de blog WordPress que vous pouvez consulter si vous recherchez des recommandations.
Une fois que vous avez choisi le thème vers lequel vous souhaitez basculer, il est important que vous suiviez la liste de contrôle ci-dessous pour vous assurer de ne perdre aucun contenu ni aucune donnée au cours du processus.
1. Notez toutes les personnalisations de thème WordPress
Certains propriétaires de sites Web WordPress personnaliseront leurs thèmes WordPress en ajoutant des extraits de code directement à leurs fichiers de thème. Les extraits de code peuvent être un excellent moyen d'ajouter de nouvelles fonctionnalités à votre site Web qui ne font pas partie du thème de stock.
Mais, si vous ajoutez ces extraits directement à vos fichiers de thème, il peut être facile de les perdre de vue.
Si vous ou un développeur Web avez apporté ces modifications, assurez-vous de parcourir vos fichiers de thème actuels et notez tout le code supplémentaire qui a été ajouté.
Pour ajouter des extraits de code à l'avenir, nous vous recommandons toujours d'utiliser un plugin spécifique au site ou un plugin d'extraits de code. De cette façon, vous pouvez conserver ces extraits même si vous changez de thème ultérieurement. Pour plus de détails, consultez notre guide du débutant sur le collage d'extraits du Web dans WordPress.
2. Obtenez les mesures de performances actuelles du thème WordPress
Avant de changer de thème, vous devez vérifier la vitesse de chargement et les performances de votre site Web actuel. Cela vous permet de comparer les différences de temps de chargement de la page après avoir changé de thème.
Étant donné que la vitesse et les performances de WordPress jouent un rôle important dans l'expérience utilisateur et le référencement WordPress, vous devez vous assurer que le nouveau thème est plus rapide que celui que vous utilisez actuellement.
Vous pouvez facilement vérifier les mesures de vitesse actuelles de votre site Web à l'aide d'un outil de test de vitesse WordPress tel que l'outil de test de vitesse de site Web gratuit d'IsItWP.

Pour plus de détails, consultez notre guide sur la façon d'exécuter un test de vitesse de site Web.
3. Notez les barres latérales du thème actuel et les zones de widgets
Les barres latérales sont utilisées pour ajouter différents widgets à votre site Web, tels que des formulaires d'inscription à la newsletter par e-mail, des boutons de médias sociaux, des publications populaires, etc.
Étant donné que chaque thème a des zones de widgets différentes, vos widgets peuvent se déplacer ou disparaître de manière inattendue de votre site si vous changez de thème.
C'est pourquoi il est important de noter les widgets que vous utilisez dans vos barres latérales WordPress et dans toutes les autres zones de widgets de votre site Web avant de changer de thème. Ensuite, vous pouvez facilement les reproduire après la commutation.
Si vous avez ajouté un code personnalisé ou des codes abrégés, assurez-vous de copier ce code et de l'enregistrer dans un endroit sûr afin de pouvoir l'utiliser avec votre nouveau thème.
4. Copiez les codes de suivi WordPress existants
De nombreux utilisateurs ajouteront un code de suivi analytique directement à leurs fichiers de thème. Certains thèmes WordPress vous permettent également d'ajouter des codes de suivi directement dans votre panneau d'options de thème.
C'est une erreur courante de négliger ces codes de suivi importants.
Vous devez vous assurer de copier tous les codes de suivi de votre site Web que vous utilisez pour l'analyse, la publicité, etc., afin de pouvoir les ajouter à votre nouveau site Web.
Si vous voulez vous faciliter la tâche, nous vous recommandons d'utiliser un plugin comme MonsterInsights pour installer Google Analytics dans WordPress.
En utilisant MonsterInsights, vous pouvez être assuré qu'il n'y aura aucune interruption de vos analyses ou perte de données. Vous débloquerez également un suivi bonus comme le suivi des clics sur les liens et des clics sur les boutons, l'analyse des catégories et des balises WordPress, le suivi des auteurs, et bien plus encore.

Pour tous les autres codes de suivi, vous pouvez utiliser le plug-in Insérer des en-têtes et des pieds de page. Pour plus de détails, consultez notre guide sur la façon d'ajouter du code d'en-tête et de pied de page dans WordPress.
5. Sauvegardez votre site Web WordPress actuel
C'est toujours une bonne idée de sauvegarder régulièrement votre site Web. Avant de changer de thème, vous devez sauvegarder complètement vos publications, pages, plugins, médias et bases de données.
Pour ce faire, le moyen le plus simple consiste à utiliser un plugin de sauvegarde WordPress pour créer une sauvegarde de l'intégralité de votre site. Pour plus de détails, consultez notre guide sur la sauvegarde de votre site WordPress avec UpdraftPlus.
Cela vous aidera à vous assurer que vous pouvez facilement récupérer votre site Web en cas de problème lors du changement de thème.
6. Mettez votre site WordPress en mode maintenance
Lorsque vous apportez des modifications à votre site, il est toujours recommandé de mettre votre site Web en mode maintenance. Le mode maintenance vous permet d'afficher un avis convivial à vos visiteurs.

Cela permet d'éviter que vos visiteurs ne voient votre site Web lorsqu'il est à moitié terminé ou en construction.
Pour ce faire, nous vous recommandons d'utiliser le plugin SeedProd. C'est le meilleur constructeur de pages WordPress par glisser-déposer utilisé par plus d'un million de sites Web.
Il vous permet de créer facilement des pages personnalisées en mode maintenance, des pages de destination, des pages à venir, des pages 404, etc.

Pour plus de détails, consultez notre guide sur la façon de mettre votre site WordPress en mode maintenance.

7. Testez toutes les fonctionnalités et les plugins WordPress installés
Une fois que vous avez activé un nouveau thème WordPress, vous devez vous assurer que vous disposez des mêmes fonctionnalités qu'auparavant et que tous vos anciens plugins fonctionnent avec votre nouveau thème.
Vous pouvez commencer par rajouter les extraits de code que vous avez copiés à partir de vos anciens fichiers de thème WordPress. Pour plus de détails, consultez notre guide du débutant pour coller des extraits de code dans WordPress.
Ensuite, passez du temps à utiliser les fonctionnalités de votre site qui sont alimentées par les plugins WordPress. Si vous rencontrez des erreurs en ce moment, consultez notre guide du débutant pour résoudre les erreurs WordPress.
8. Testez le nouveau thème WordPress sur les navigateurs et les appareils
Les tests multi-navigateurs vous aideront à vous assurer que votre nouveau site Web s'affiche bien sur différents navigateurs, tailles d'écran, systèmes d'exploitation et appareils mobiles.
La plupart de vos visiteurs utiliseront probablement Google Chrome pour visiter votre blog WordPress. Cependant, d'autres navigateurs Web tels que Firefox, Microsoft Edge, Safari, etc. sont encore utilisés par des centaines de millions d'utilisateurs dans le monde.
Si votre nouveau site Web ne fonctionne pas correctement sur l'un de ces navigateurs, vous perdez des visiteurs et du trafic.
Heureusement, vous pouvez utiliser toutes sortes d'outils de test multi-navigateurs pour voir à quoi ressemble votre site Web sur différents navigateurs et appareils.
Pour plus de détails, consultez notre guide sur la façon de tester un site WordPress dans différents navigateurs.
9. Supprimez les plugins WordPress dont vous n'avez plus besoin
Certains thèmes WordPress préinstallent des plugins lorsque vous installez le thème. Certains d'entre eux peuvent être utiles, mais d'autres fois, vous n'en aurez pas besoin.
Allez simplement dans Plugins »Plugins installés pour voir si votre thème a ajouté de nouveaux plugins.

C'est aussi le bon moment pour parcourir toute votre liste de plugins pour voir si des plugins valent la peine d'être supprimés.
Si vous recherchez des plugins de haute qualité à utiliser avec votre nouveau thème, consultez notre sélection des plugins WordPress indispensables.
10. Faites savoir à vos utilisateurs que votre nouveau site Web est en ligne
Une fois que vous êtes prêt à mettre en ligne votre nouveau thème WordPress, vous pouvez désactiver le mode maintenance.
Vous devriez également entrer en contact avec vos lecteurs pour leur parler de votre nouveau site Web. Cela préparera votre public afin qu'il ne soit pas dérouté par de grands changements de conception, et cela aidera également à garder vos abonnés engagés et à revenir sur votre site pour voir le nouveau design.
Voici un exemple de publication que nous avons partagé sur Facebook à propos de la refonte de notre nouveau site Web.

Nous vous recommandons d'informer votre public via votre newsletter par e-mail, les réseaux sociaux et les notifications push.
Si vous cherchez d'autres moyens de promouvoir votre site, consultez notre guide sur la façon de partager vos articles de blog avec les lecteurs.
11. Testez les vitesses de chargement de votre nouveau thème WordPress
Une fois que votre nouveau thème est en ligne et que vous avez suivi les étapes ci-dessus, il est temps de faire un autre test de vitesse. Idéalement, votre nouveau site Web sera plus rapide et obtiendra de meilleurs scores lors de votre test de vitesse.
Pour ce faire, utilisez simplement le même outil de vitesse de site Web que vous avez utilisé précédemment et comparez les résultats.
Si le nouveau thème est plus lent que votre ancien thème, assurez-vous d'exécuter plusieurs tests, testez à partir de différentes zones et vérifiez si vous avez des paramètres de mise en cache ou de pare-feu qui pourraient être à l'origine de la chute.
12. Surveillez le taux de rebond de votre site Web WordPress
Le taux de rebond est le pourcentage de visiteurs qui atterrissent sur votre site Web et repartent sans passer à une deuxième page. Un taux de rebond élevé signifie que vous n'avez pas convaincu votre visiteur de rester sur votre site suffisamment longtemps pour passer à l'action.
Après avoir changé de thème, il est important de surveiller votre taux de rebond. Certains thèmes sont tout simplement plus conviviaux pour aider les visiteurs à naviguer sur votre site.
Si votre taux de rebond a augmenté depuis le changement de thème, vous devrez travailler pour le réduire. Vous pouvez le faire en améliorant vos menus de navigation, en ajoutant plus de liens internes, en ajoutant un widget de publications populaires, etc.
Pour plus de détails, consultez notre guide sur la façon d'augmenter les pages vues et de réduire le taux de rebond dans WordPress.
13. Écoutez les commentaires des lecteurs pour améliorer votre site Web WordPress
Enfin, il est important que vous écoutiez les commentaires des lecteurs après avoir changé de thème. Certains lecteurs peuvent aimer ou détester certaines parties de votre conception.
Vous n'êtes pas obligé d'écouter chaque lecteur et d'apporter les modifications qu'il suggère. Mais, s'il y a un groupe de lecteurs qui rencontrent le même problème, cela vaut probablement la peine d'être examiné.
Vous pouvez recueillir les commentaires des visiteurs en ajoutant un formulaire de contact à votre site Web ou en exécutant une enquête demandant les commentaires des lecteurs sur votre nouveau design.
La façon la plus simple de le faire est d'utiliser WPForms. C'est le meilleur plugin d'enquête WordPress sur le marché utilisé par plus de 5 millions de sites Web.

Il vous permet de créer facilement des formulaires d'enquête attrayants avec le générateur de glisser-déposer.
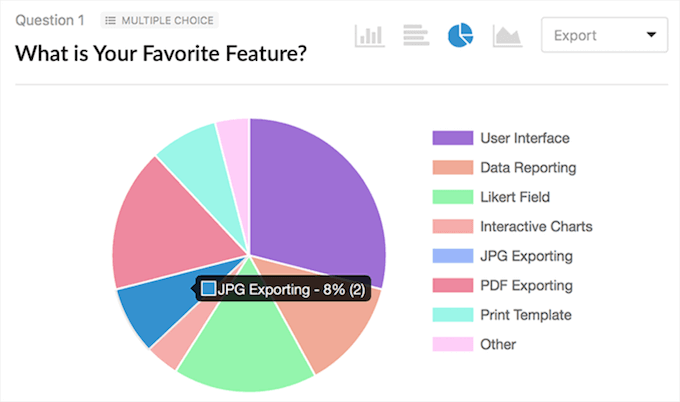
De plus, la section de création de rapports crée automatiquement de superbes rapports pour vous aider à analyser vos résultats.

Pour plus de détails, consultez notre guide sur la façon de créer un sondage dans WordPress.
Nous espérons que cet article vous a aidé à savoir exactement ce que vous devez faire avant de changer de thème WordPress. Vous voudrez peut-être également consulter notre guide sur la façon de choisir le meilleur hébergement WordPress et nos sélections d'experts du meilleur logiciel de chatbot IA pour votre site Web.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
Le post 12+ choses que vous devez faire avant de changer les thèmes WordPress est apparu pour la première fois sur WPBeginner.
