13 meilleures pratiques de conception de formulaires pour stimuler les conversions de formulaires
Publié: 2021-02-08C'est en 1994 que les formulaires Web ont commencé à être utilisés pour la première fois pour les ventes en ligne. Depuis lors, ils constituent la pierre angulaire des interactions en ligne. Les entreprises s'appuient sur les formulaires Web pour enrichir leurs listes de diffusion, collecter des données clients, générer des prospects, vendre des produits, etc.
« La majorité (86 %) des gens remplissent au moins un formulaire Web par semaine. » Embrayage.co
En fait, créer un formulaire Web est un jeu d'enfant avec l'aide de dizaines de créateurs de formulaires. Cependant, optimiser vos formulaires en formulaires bien conçus qui augmentent à la fois l'expérience utilisateur et le taux de conversion n'est jamais un jeu d'enfant.
Un formulaire Web professionnel, élégant et simple à utiliser joue un rôle crucial dans la conversion des utilisateurs en clients. Dans cet article, nous présenterons 13 meilleures pratiques de conception de formulaires qui vous aideront à concevoir de superbes formulaires, à les rendre compatibles avec l'expérience utilisateur et, bien sûr, à augmenter votre taux de conversion de formulaire.
- Conception de formulaire : les formulaires attrayants gagnent en confiance
- Les formulaires courts gagnent
- Stick avec des colonnes simples
- Indiquez les erreurs judicieusement et clairement
- Utiliser la validation de champ de formulaire en ligne
- Limiter la saisie
- Utilisez judicieusement le menu déroulant, le bouton radio et les cases à cocher
- Utilisez reCAPTCHA au lieu de CAPTCHA
- Autoriser l'affichage/le masquage des mots de passe
- Organiser les champs de formulaire du plus simple au plus difficile
- Inclure une preuve sociale solide
- Focus sur les utilisateurs mobiles
- Optimiser le bouton CTA
Consultez cette infographie si vous avez besoin d'un résumé rapide !
Conception de formulaire : les formulaires attrayants gagnent en confiance
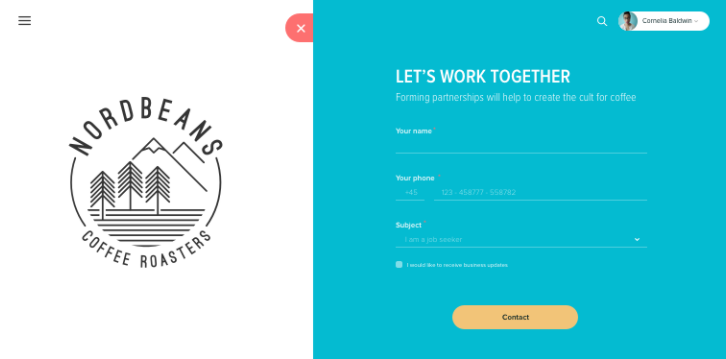
Selon l'effet esthétique et convivialité, les formulaires et les sites Web magnifiquement conçus sont plus susceptibles de gagner la confiance des utilisateurs que les moins impressionnants. En plus de cela, une interface attrayante augmente la patience des utilisateurs et gagne même leur sympathie pour former des erreurs de conception.
Alors vous savez quoi faire. Embellissez vos formulaires avec des thèmes attrayants et le bon jeu de couleurs. Par exemple, choisissez des couleurs vives pour le bouton CTA pour attirer l'attention de l'utilisateur et des couleurs neutres pour les champs de texte ou l'arrière-plan. Faites attention au nombre de couleurs dans votre formulaire. Plus vous utilisez de couleurs, plus votre formulaire est distrait et désordonné. Le nombre idéal devrait être 3. 
De plus, votre formulaire doit prendre en charge les personnes daltoniennes, car environ 4 à 10 % des utilisateurs du formulaire ont des problèmes pour percevoir les couleurs, en particulier le rouge et le vert. Il serait préférable d'utiliser des textes ou des icônes supplémentaires avec des couleurs lors de l'affichage des messages d'erreur.
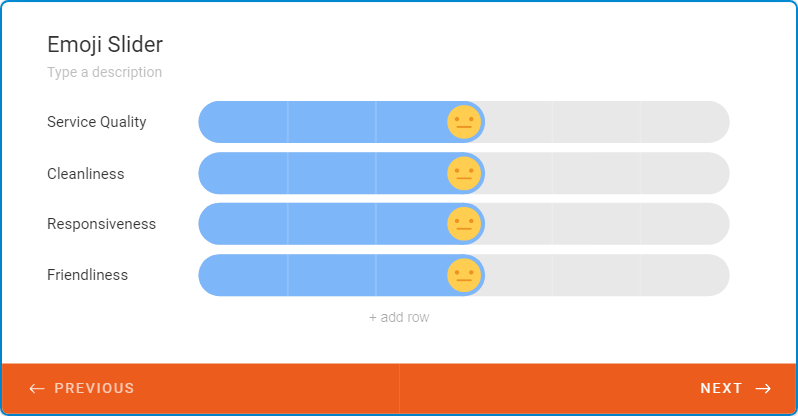
En dehors de cela, vous pouvez utiliser des icônes, des emoji ou des formes pour rendre le remplissage de formulaire plus agréable. Cela fonctionne mieux pour certains types de formulaires spécifiques, tels que les formulaires d'évaluation ou de commentaires. 
Les formulaires courts gagnent
Les utilisateurs peuvent se sentir fastidieux de remplir un formulaire avec autant de champs. Il est important de concevoir un formulaire aussi court que possible, en ne demandant que les informations les plus pertinentes. La minimisation des champs de formulaire donne aux utilisateurs le sens « gratuit et facile » pour remplir le formulaire, ce qui permet de remplir rapidement le formulaire et d'augmenter le nombre de conversions de formulaire.
Clutch.co a découvert que 67 % des utilisateurs mettent environ 1 à 3 minutes pour remplir des formulaires en ligne. Cependant, les experts conseillent toujours de garder le formulaire "aussi court que possible".
Regardons ces deux exemples clairs dans la réalité. Expedia a subi une grosse perte de 12 millions de dollars de revenus par an uniquement parce qu'elle a posé des questions supplémentaires sur le nom de l'entreprise. En coupant 7 champs de formulaire, de 11 à 4, Imagescape a pu augmenter ses taux de conversion jusqu'à 120 %.
Réfléchissez bien à vos questions, si c'est vraiment nécessaire. Au cas où vous auriez besoin de rassembler beaucoup d'informations, pensez à diviser votre formulaire en un formulaire en plusieurs étapes avec une barre de progression.
Gardez à l'esprit le principe KISS (keep it simple, stupid). Il travaille dans diverses stratégies de vente et de marketing. Et les formulaires Web aussi.
Stick avec des colonnes simples
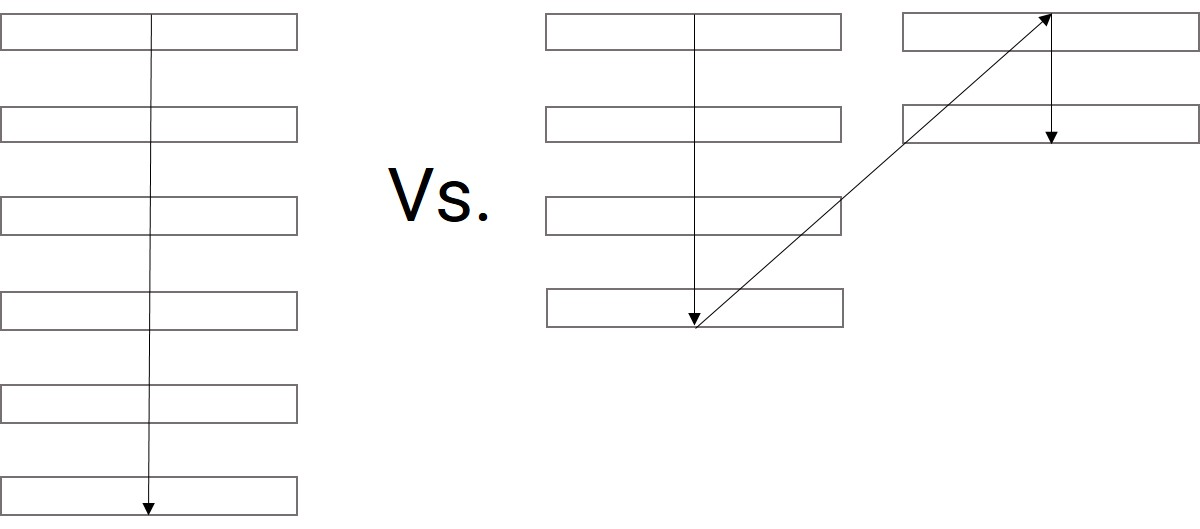
Un moyen simple mais toujours efficace d'encourager les utilisateurs à remplir des formulaires consiste à concevoir le formulaire dans le style à une seule colonne. Par nature, l'œil humain scanne les informations verticalement beaucoup plus rapidement qu'horizontalement. Les mises en page à plusieurs colonnes forcent nos yeux à se déplacer d'avant en arrière, ce qui provoque une distraction et interrompt le flux des utilisateurs.
« Le formulaire à une seule colonne était plus rapide à remplir. Les participants au sondage ont rempli les formulaires à une seule colonne en moyenne 15,4 secondes plus vite que les formulaires à plusieurs colonnes. CXL. 
Parallèlement à cela, les utilisateurs peuvent mal interpréter la façon de remplir les formulaires à plusieurs colonnes, s'ils doivent commencer à remplir de gauche à droite ou de haut en bas. Par conséquent, les mises en page simples à une seule colonne aident beaucoup à économiser du temps et des efforts aux utilisateurs.
Indiquez les erreurs judicieusement et clairement
La façon dont vous concevez les messages d'erreur est très importante pour la façon dont les utilisateurs remplissent les formulaires.
Les messages d'erreur de formulaire doivent être positifs et directs. Ils doivent indiquer où se trouve l'erreur et comment la corriger.
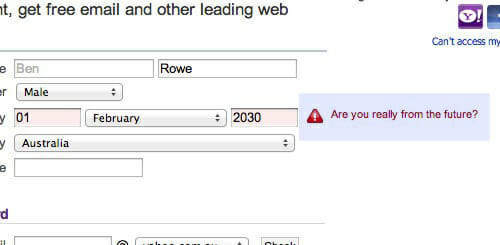
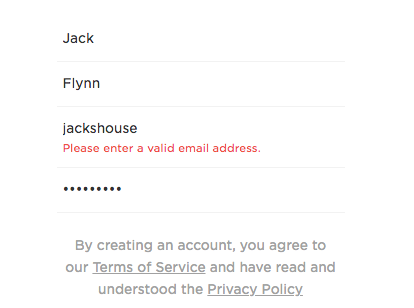
Évitez d'utiliser des messages d'erreur trop génériques comme "Quelque chose s'est mal passé" car cela confondra et irritera les utilisateurs. Qu'est-ce que "quelque chose" exactement ? Les utilisateurs doivent faire défiler vers le haut et vers le bas pour trouver l'erreur. Au lieu de cela, affichez des messages d'erreur spécifiques et si possible pleins d'esprit, comme dans l'exemple ci-dessous. 
Encore une chose, vous devriez afficher les messages d'erreur à côté des champs respectifs. Nous vous recommandons d'utiliser la validation de formulaire en ligne. La raison en sera expliquée dans la partie suivante.
Utiliser la validation de champ de formulaire en ligne
La validation de formulaire en ligne se produit lorsque les utilisateurs saisissent leurs données dans un champ de formulaire et que ces données sont vérifiées en temps réel.
Des messages d'erreur s'afficheront instantanément si les utilisateurs saisissent des informations incorrectes, par exemple, un numéro de carte de crédit ou une adresse e-mail invalide. Cela aide les utilisateurs à remarquer et à corriger rapidement leurs erreurs lorsqu'ils remplissent le formulaire. 
Limiter la saisie
La saisie est le processus qui prend le plus de temps pour remplir un formulaire, sans parler des fautes de frappe, en particulier sur les mobiles. Limiter la saisie en activant la fonction de remplissage automatique permet de convertir la saisie textuelle en clic.
De plus, vous pouvez activer la fonction de remplissage automatique du navigateur pour gagner du temps de frappe. Les navigateurs comme Google ou Firefox ont la fonction de remplissage automatique qui vous permet de remplir le formulaire en un clin d'œil. Pour activer cette fonctionnalité, les champs de votre formulaire doivent être en termes courants, par exemple « prénom », « e-mail » ou « date de naissance » afin que les navigateurs puissent facilement les reconnaître.
Si possible, vos formulaires doivent être automatiquement connectés à d'autres comptes sociaux, afin que les noms, numéros de téléphone ou e-mails puissent être enregistrés automatiquement. Cela permet de réduire considérablement l'effort de frappe et d'accélérer la finition des formulaires.
Utilisez le menu déroulant, le bouton radio et la case à cocher à bon escient
On pense que le remplacement des menus déroulants par des boutons radio et des cases à cocher dans les formulaires peut aider à minimiser la charge cognitive. Cependant, pas dans toutes les circonstances, c'est vrai. Le fait est que vous devez savoir quand utiliser les boutons radio, les cases à cocher et les listes déroulantes.
Les boutons radio doivent être utilisés s'il n'y a pas beaucoup d'options et qu'une seule option peut être choisie.
Les cases à cocher sont idéales si plusieurs options peuvent être sélectionnées. Et un menu déroulant fonctionne mieux si vous avez beaucoup d'options, par exemple, lorsque vous demandez une année ou une date de naissance.
La règle ici est donc que si vos choix de réponses sont inférieurs à 6 éléments, optez pour les cases à cocher et les boutons radio. Et s'il y en a plus de 6, les menus déroulants sont plus efficaces.

Pour la lisibilité de l'utilisateur, les boutons radio et les cases à cocher doivent être empilés verticalement. La disposition horizontale rend difficile pour les utilisateurs de visualiser, de comparer toutes les options et de choisir la plus appropriée.
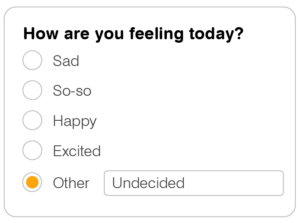
Les boutons radio limitent les utilisateurs dans le nombre d'options données. Par conséquent, vous devez inclure une option supplémentaire intitulée "Autres" avec un champ lié. Cela donne aux utilisateurs une flexibilité si leurs réponses préférées ne sont pas répertoriées.

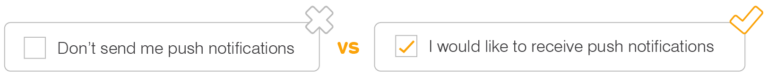
Pour la case à cocher, vous devez organiser les options dans un ordre logique. N'oubliez pas d'utiliser des mots positifs au lieu de mots négatifs. Parce que les mots négatifs confondront les utilisateurs, les modes positifs indiqueront que leurs sélections sont vraies.

Utilisez reCAPTCHA au lieu de CAPTCHA
CAPTCHA contribue à protéger vos formulaires contre le spam et les abus. Cependant, CAPTCHA agace également les utilisateurs en raison de sa prolixité en images, chiffres ou lettres. Comprendre ce qui est difficile à lire prend beaucoup de temps, ce qui fait que les utilisateurs abandonnent les formulaires.
Alors, que faut-il utiliser à la fois pour protéger vos formulaires et améliorer l'UX ?
C'est là que reCAPTCHA devient utile. Avec reCAPTCHA, les utilisateurs n'ont qu'à cocher la case pour prouver qu'ils ne sont pas des robots, puis appuyer sur Soumettre. Le processus est beaucoup plus rapide et sans tracas.
Si vous souhaitez optimiser votre UX au maximum, pensez à utiliser reCAPTCHA v3. Il est puissant et fonctionne surtout dans les coulisses, ce qui n'interrompt pas le flux des utilisateurs.


Autoriser l'affichage/le masquage des mots de passe
Le masquage des mots de passe est une pratique courante pour protéger vos mots de passe des fouineurs. Bien qu'il améliore effectivement la sécurité des données, il semble détruire l'expérience utilisateur, en particulier pour les utilisateurs mobiles.
Le masquage du mot de passe entraîne davantage de fautes de frappe, car les utilisateurs ne peuvent pas voir les mots incorrects lorsqu'ils tapent. Imaginons que si les utilisateurs ne saisissent pas le bon mot de passe dans le formulaire d'inscription, leur compte peut être verrouillé avec le message de réinitialisation du mot de passe.
De plus, ne demandez pas aux utilisateurs de confirmer leur mot de passe deux fois. L'idée derrière la confirmation du mot de passe est d'améliorer la précision. Cependant, cela équivaut à ajouter plus de travail pour les utilisateurs et à augmenter les possibilités de fautes de frappe.
Donc, le fait est que vous devez vous mettre à la place de l'utilisateur. Une solution simple mais efficace pour les deux problèmes énumérés ci-dessus consiste à insérer une fonction d'affichage/masquage du mot de passe qui permet aux utilisateurs de voir ce qu'ils tapent.

Organiser les champs de formulaire du plus simple au plus difficile
La façon dont vous organisez vos questions contribue également à la conversion de votre formulaire. Organiser les champs de formulaire du plus simple au plus difficile encouragera les gens à remplir des formulaires.
Poser des questions complexes dès le début peut entraîner un risque élevé d'abandon du formulaire. Si vos formulaires contiennent ces questions, par exemple des informations bancaires ou de carte de crédit, vous devez les placer à la fin.
L'ordre idéal des questions devrait commencer par des questions simples telles que le nom, l'adresse e-mail, le numéro de téléphone, puis des questions complexes, telles que le compte bancaire, les frais d'expédition, etc.
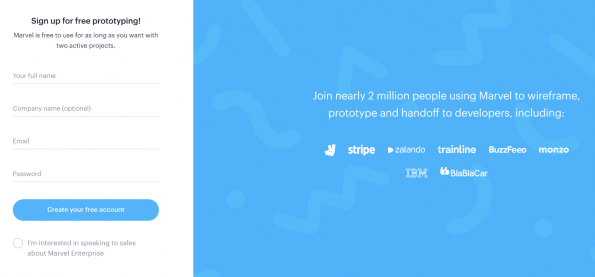
Inclure une preuve sociale solide
L'affichage de déclarations telles que "300 000 personnes se sont inscrites" ou "Utilisé par 1 million de personnes" peut inciter les utilisateurs à remplir les formulaires. Cela agit comme une technique de persuasion efficace pour instaurer la confiance et rassurer les visiteurs hésitants à s'inscrire. 
Focus sur les utilisateurs mobiles
Selon une étude de Google, jusqu'à 48 % des utilisateurs estiment que les entreprises ne se soucient pas de leur entreprise si leurs sites ne fonctionnent pas bien sur les appareils mobiles. La même chose peut être appliquée à vos formulaires.
De nos jours, les utilisateurs accèdent à vos formulaires via divers appareils mobiles. L'optimisation de votre formulaire dans une conception adaptée aux mobiles joue un rôle crucial dans l'augmentation de l'engagement des utilisateurs ainsi que du taux de conversion des formulaires.
Voici ce que vous devriez considérer :
Concevoir un formulaire d'application convivial
Gardez à l'esprit que plus les cibles tactiles sont petites, plus il est difficile pour les utilisateurs de terminer leurs formulaires. Les petites cibles obligent les utilisateurs à accorder plus d'attention pour appuyer sur les cibles avec précision. Par conséquent, assurez-vous de concevoir vos formulaires avec des éléments de la taille d'un doigt. 
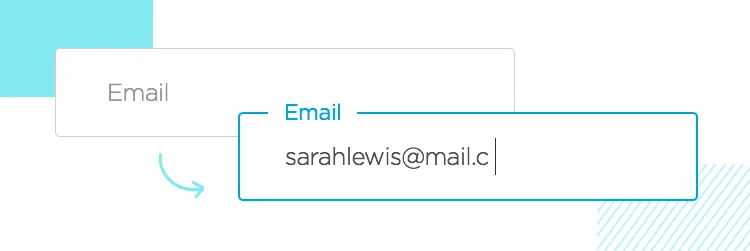
Les étiquettes doivent être concises, objectives et placées au-dessus des champs de saisie
La conception de formulaires pour mobiles nécessite plus d'efforts en raison de la limitation de l'espace. Tout, y compris les étiquettes, doit être optimisé de la manière la plus simple mais la plus précise.
Normalement, les étiquettes sont placées à l'intérieur de l'entrée de champ afin qu'elles disparaissent lorsque les utilisateurs saisissent. Cependant, la meilleure pratique pour les étiquettes est de les placer au-dessus de l'entrée de champ. Ceci est utile lorsque les utilisateurs ont besoin de conseils lors de la saisie de formulaires. 
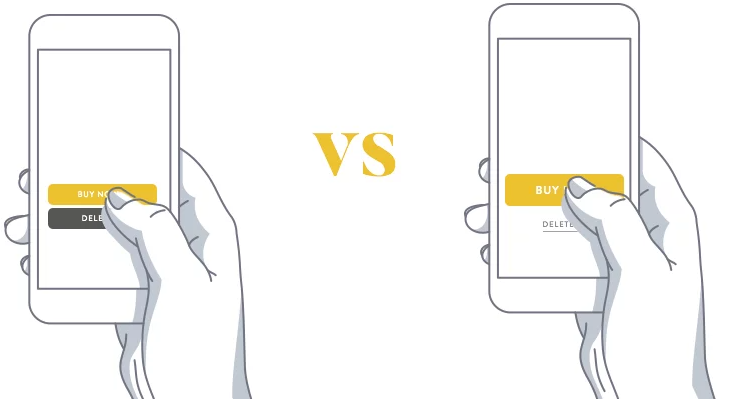
Optimiser le bouton CTA
Le bouton Soumettre joue le rôle le plus crucial dans un formulaire. L'optimiser contribue grandement à augmenter le taux de soumission des formulaires. Au lieu de conserver le bouton de formulaire ennuyeux par défaut "Envoyer" ou "Soumettre", vous devez les remplacer par un appel à l'action descriptif et fort, par exemple, "Télécharger maintenant", "Obtenir maintenant", "Connexion" ou " Créer un compte."
De plus, l'utilisation de couleurs brillantes et audacieuses comme le rouge captera facilement l'attention des visiteurs et les incitera à cliquer dessus. Selon une étude de Midas Media, l'orange, le bleu, le rouge et le vert sont les quatre couleurs les plus populaires qui évoquent fortement le sentiment de « essayer ». 
Vous pouvez également penser à essayer des effets simples, tels que des flèches ou des dégradés pour faire ressortir votre bouton. Un autre aspect à prendre en compte est la taille du bouton. Les boutons trop petits couleront comme une pierre tandis que les boutons surdimensionnés seront perçus comme du spam ou arrogants.
Comment décidez-vous de la taille de votre bouton CTA ?
Malheureusement, il n'y a pas de principes fixes pour cela. Pour le savoir, vous devez faire des tests A/B. Invitez des amis, des collègues à passer le test, notez leurs commentaires, puis prenez une décision.
Conclusion
Cet article vous a fourni un aperçu des 13 meilleures pratiques de conception de formulaires pour faire passer votre formulaire au niveau supérieur - excellent, convivial pour l'UX, ainsi que pour augmenter le taux de conversion.
Gardez à l'esprit que votre formulaire doit être court, bien conçu, compatible avec les appareils mobiles, inclure une preuve sociale et utiliser des colonnes uniques.
En termes de confidentialité, autorisez l'affichage/le masquage des mots de passe ainsi que la mise en œuvre de ReCaptcha pour garantir la sécurité du flux d'utilisateurs et du formulaire.
Portez une attention particulière à votre bouton CTA, car c'est le facteur déterminant du taux de conversion de votre formulaire. N'oubliez pas d'embellir votre bouton avec des couleurs vives et de remplir votre texte soumis avec des phrases descriptives fortes.
Enfin, lorsque vous avez vos formulaires appropriés, nous vous recommandons de tester votre formulaire pour vous assurer qu'il n'y a pas de friction.
Maintenant que vous connaissez toutes les astuces de conception de formulaires, il est temps de les mettre en pratique et de livrer vos meilleurs formulaires aux utilisateurs !
Besoin de plus de conseils sur ce sujet ? Faites-le nous savoir en laissant un commentaire ci-dessous!
Si vous aimez cet article, cliquez sur "Partager" et rendez-vous sur notre site Web pour des tutoriels plus utiles et des sujets intéressants !
