14 sites de photographie impressionnants construits avec le thème WordPress Uncode
Publié: 2017-07-04Si vous êtes dans le secteur de la photographie, la gestion de votre propre site Web est indispensable. Un site de photographie est un excellent moyen de montrer votre travail, d'attirer de nouvelles entreprises et même de vendre vos images directement. Cependant, votre site devra être convaincant et bien conçu si vous voulez qu'il réussisse.
C'est pourquoi vous devrez prendre le temps de planifier et de développer soigneusement votre site de photographie afin qu'il se démarque de la foule. Pour les utilisateurs de WordPress, cela signifie choisir un thème qui fournira les options et les fonctionnalités dont vous avez besoin. Avec le bon thème en place, vous pouvez commencer à afficher votre travail avec un effet maximal en un rien de temps.
Dans cet article, nous expliquerons pourquoi Uncode est un choix intelligent et résumerons les fonctionnalités qu'il apporte à la table. Ensuite, nous vous montrerons dix exemples impressionnants de sites de photographie construits avec Uncode. Dites "cheese!
Pourquoi WordPress et Uncode sont la combinaison parfaite pour votre site de photographie

Décider de créer votre site de photographie à l'aide de WordPress est une façon intelligente de commencer du bon pied. C'est une plate-forme puissante et flexible qui peut être facilement adaptée à tous les types de sites Web. De plus, il est sécurisé, populaire et bien pris en charge.
Cependant, la raison la plus importante d'utiliser WordPress pour votre site de photographie est peut-être le large éventail de plugins et de thèmes auxquels vous aurez accès. Ces outils vous permettront de personnaliser votre site afin qu'il ressemble et fonctionne parfaitement.
Vous pouvez trouver des thèmes WordPress spécifiques à la photographie, qui à première vue peuvent sembler attrayants. Malheureusement, ces choix peuvent souvent être limités en termes de fonctionnalités. Au lieu de cela, votre meilleure option est souvent d'opter pour un thème personnalisable à usage général qui offre pratiquement tout ce dont vous avez besoin pour votre site de photographie, comme Uncode.
Il existe de nombreuses raisons pour lesquelles Uncode est un excellent choix pour votre site de photographie :
- C'est très flexible. L'apparence est cruciale lorsque vous êtes dans le secteur de la photographie, et Uncode vous donne un contrôle maximal sur l'apparence de votre site.
- Il existe plus de 40 « concepts » prédéfinis pour vous aider à démarrer. Ceux-ci incluent beaucoup qui donnent la priorité aux images, aux portfolios et aux vitrines (qui vous permettent de vendre vos photos).
- Créer des galeries est simple. L'affichage de votre travail à l'aide de galeries de photos est un choix de conception intelligent, et Uncode offre un certain nombre d'options de mise en page et de carrousel.
- Uncode prend en charge les images adaptatives. Ceci est essentiel, car cela garantit que vos photos seront les meilleures, quel que soit l'appareil utilisé par les téléspectateurs.
Ce n'est qu'un avant-goût de ce qu'Uncode apporte à la table. De plus, c'est un thème convivial avec lequel il est facile de démarrer. Pour plus de preuves, consultez les dix sites de photographie suivants construits à l'aide de notre thème phare !
14 sites de photographie impressionnants construits avec Uncode
Maintenant que vous comprenez ce qu'Uncode a à offrir à votre site Web, examinons dix exemples exceptionnels de sites de photographie utilisant notre thème. Ces sites ont été sélectionnés pour leur ambiance unique et leur aspect professionnel, ainsi que pour la grande variété de créneaux qu'ils desservent.
Nous expliquerons brièvement ce qui rend chaque site unique et intéressant. Cependant, nous vous encourageons également à explorer chacun à votre propre rythme. Notre objectif en présentant ces sites est de vous donner un avant-goût de ce que vous pouvez accomplir avec Uncode et de vous inspirer pour votre propre site Web.
1. Tom Robak

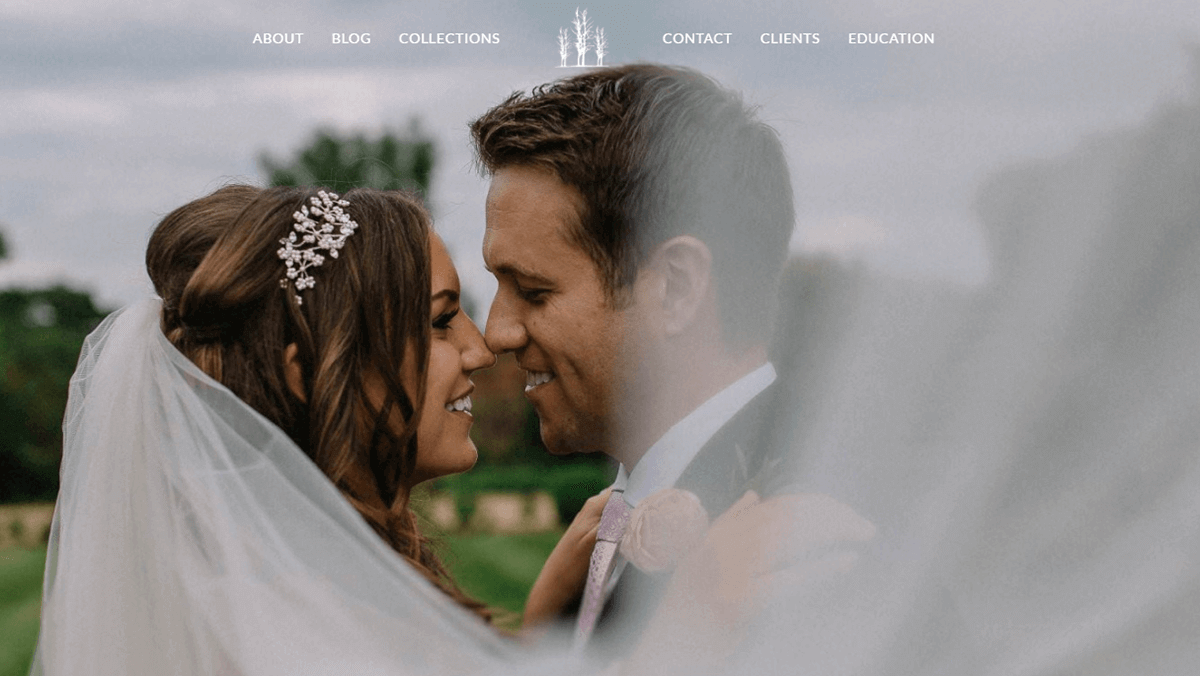
Tom Robak est un photographe de mariage, son site Web et son travail sont tout sauf clichés. En plus d'avoir un grand œil pour capturer des moments intimes, Robak parvient également à mettre en évidence les lieux uniques de chaque mariage qu'il photographie. Son site Web présente cette compétence à l'aide d'une vaste collection de plans pleine largeur, et il comprend même un itinéraire pour les projets de voyage à venir de Robak.
En ce qui concerne la navigation, le site de Robak reste simple. Même si chaque page regorge de détails, elles sont toutes bien organisées et faciles à utiliser. Parmi les autres idées de conception clés à retenir de ce site, citons les tableaux de prix que Robak utilise pour ses forfaits de photographie de mariage et l'excellente utilisation des appels à l'action sur tout le site.
2. Hilario Sanchez

Le site Web de photographie de mariage de Hilario Sanchez est peut-être en espagnol, mais vous n'avez pas besoin de comprendre la langue pour apprécier un design de premier ordre. Sanchez a opté pour un design très minimaliste qui permet aux visiteurs de se concentrer entièrement sur ses photographies. Chaque image de son site Web domine le texte entièrement en minuscules, ce qui crée un grand contraste qui attire les téléspectateurs.
En plus de cela, ce site Web comporte une barre latérale très simple qui vous permet d'accéder à n'importe quelle page du site à tout moment. Il existe également de nombreux liens vers les autres pages de médias sociaux de Sanchez pour encore plus de visibilité. Enfin, si vous êtes à la recherche d'inspiration pour votre prochain formulaire de contact, vous feriez bien de consulter la version minimaliste de ce site, à la fois propre et facile à utiliser.
3. Thomas Schuppisser

Le portfolio de Thomas Schuppisser est l'un des sites Web les plus simples que nous ayons présentés jusqu'à présent. Cependant, cela ne le rend pas moins efficace. À première vue, vous pouvez penser que le site Web est trop dépouillé - après tout, il s'agit principalement d'images avec très peu de texte. Cependant, ce choix de design vous oblige à prêter attention au travail de Thomas et à décider par vous-même ce que vous pensez de ses photographies.
Au cas où vous voudriez en savoir plus sur le photographe lui-même, son site Web comporte également une section biographique complète, comprend tous ses travaux passés et vous permet d'entrer en contact avec lui via une page de contact. Ce dernier est très minimaliste – comme vous vous en doutez – mais il fait le travail. Dans l'ensemble, le site de Thomas Schuppisser illustre le fait que si vous êtes photographe, il vous suffit parfois de laisser votre travail parler de lui-même.
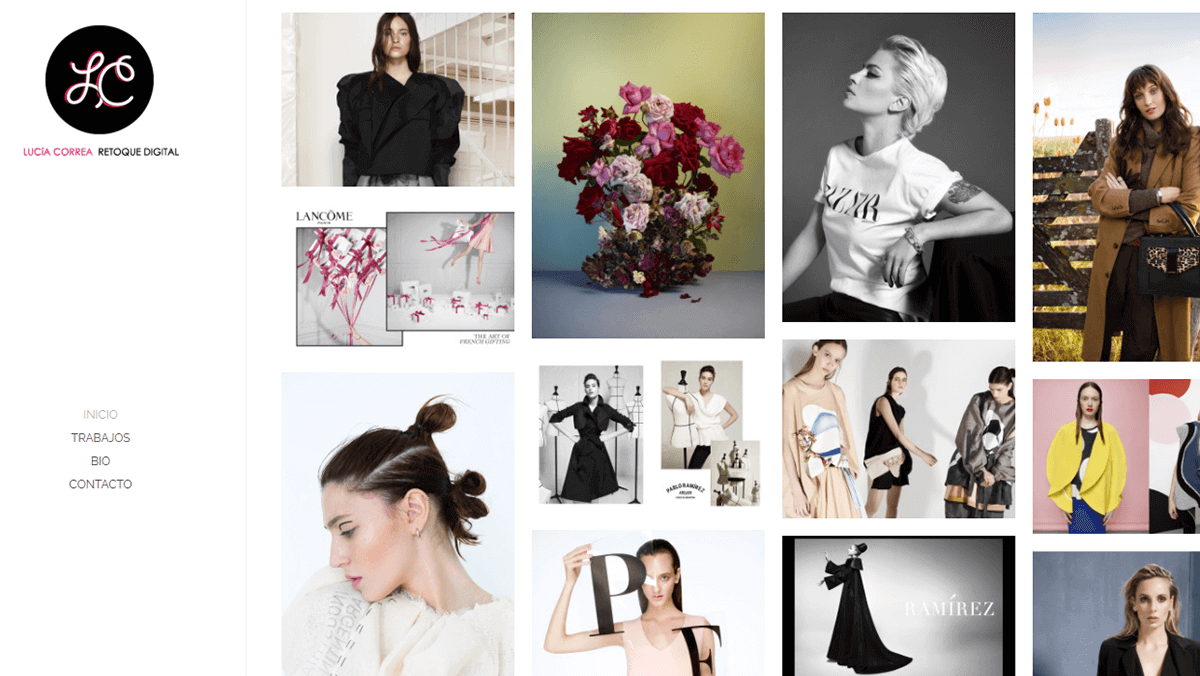
4. Lucie Corréa

Le site Web de Lucia Correa est un autre excellent exemple de portefeuille de photographies modernes avec une conception basée sur une barre latérale. La première chose que vous remarquerez une fois le site chargé, ce sont les photographies de mode colorées et l'élégant design basé sur une grille. De plus, l'utilisation d'une grille de maçonnerie permet à Correa de mettre en évidence des photos spécifiques sans avoir à ajouter d'éléments qui nuiraient au design minimaliste, tels que des bordures.
Si vous avez un œil attentif, vous vous rendrez probablement compte que ce site Web comporte également une fonction de chargement paresseux, ce qui est parfait pour les sites à fort contenu multimédia. Cela permet au site Web de rester rapide sans avoir à réduire le nombre d'images qu'il affiche, ce que vous ne voulez pas faire lorsque vous gérez un site Web de photographie.
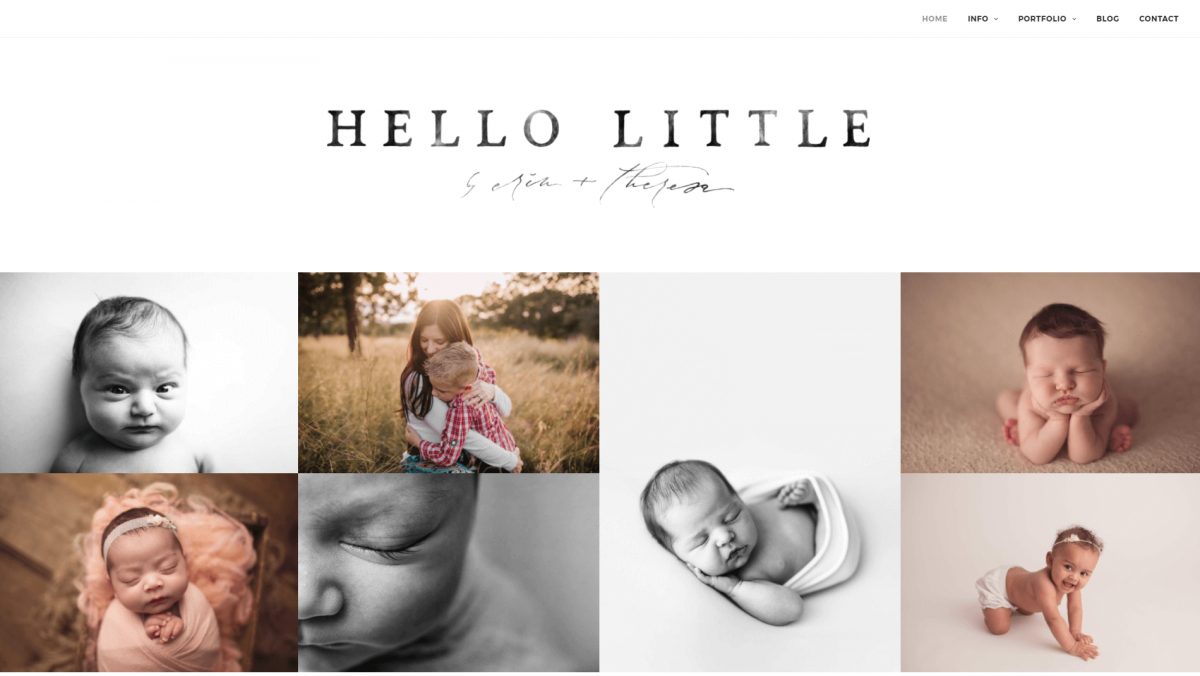
5. Bonjour les petits studios

La première chose que vous remarquerez probablement à propos de ce site est la galerie d'images de la première page. Hello Little Studios fait une forte première impression en limitant le texte initial que vous verrez à un titre et un menu de base, et en mettant l'accent sur leurs photographies. Cette stratégie donne au spectateur une impression immédiate de l'orientation et du public cible du studio.
Vous trouverez des galeries de photos supplémentaires sur les différentes pages Portfolio , et elles font un excellent travail pour mettre en valeur l'expérience et l'expertise de Hello Little. Uncode offre un certain nombre d'options de galerie faciles à utiliser, et ce site tire efficacement parti de cette fonctionnalité. La galerie de pages de destination et le volume considérable de pièces de portefeuille sont des stratégies à considérer pour votre propre site de photographie.
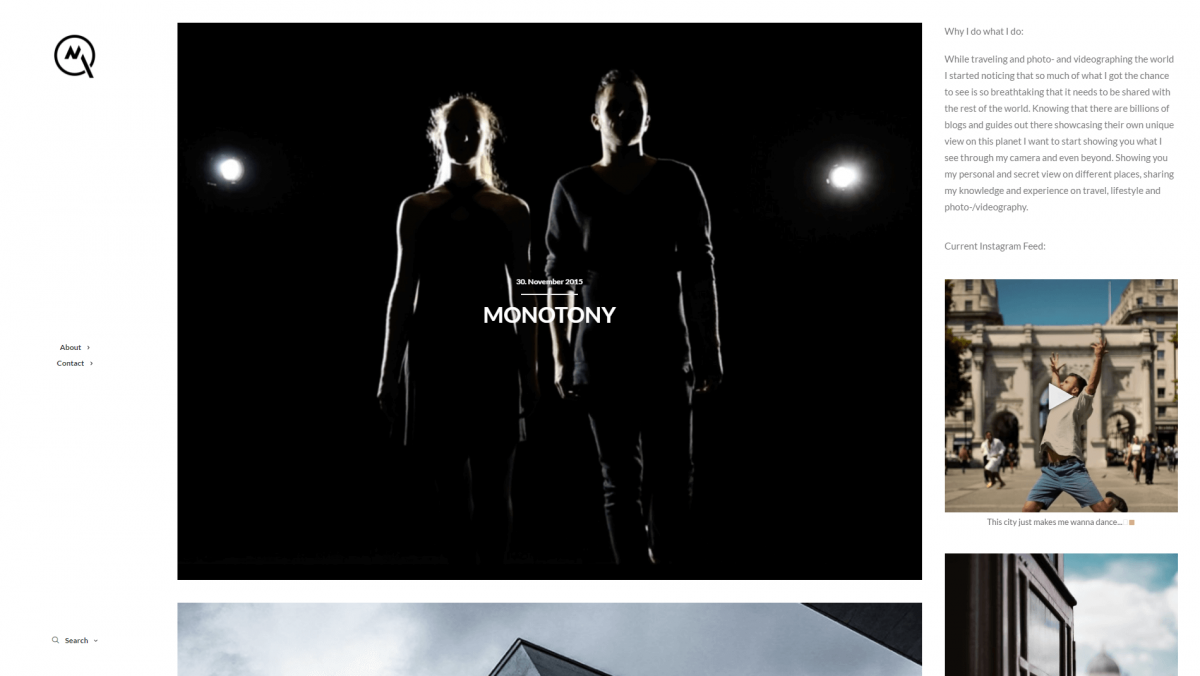
6. Milon Quayim

Milon Quayim a fait le choix intelligent de garder son site de photographie simple et minimaliste. La première page contient un menu court, des échantillons de son travail et une biographie personnelle. Il y a aussi un fort appel à l'action - un flux Instagram intégré avec un Follow me! bouton. Le texte superposé activé en permanence sur les images est également une touche agréable qui ajoute une impression de progression aux œuvres présentées.

Il peut être tentant d'encombrer votre site d'informations et de fonctionnalités supplémentaires. Cependant, cet exemple démontre l'intérêt de n'inclure que ce qui est absolument nécessaire. Cette stratégie maintient le site ciblé, professionnel et propre. De plus, il met en lumière les photographies et les vidéos de Quayim. La mise en page à trois colonnes est également un choix créatif et aide le site à se distinguer.
7. Photographie R99

Comme le montre ce site Web pour R99 Photography, un carrousel en plein écran est un excellent moyen de mettre immédiatement l'accent sur votre travail. Le carrousel a été configuré pour que les utilisateurs doivent naviguer manuellement d'une diapositive à l'autre. Cela leur permet de prendre leur temps et de s'immerger dans chaque image. Pour les visiteurs plus occupés, le bouton pratique Skip Intro vous amène directement au site Web principal.
Les carrousels sont un ajout convaincant à presque tous les sites de photographie, qu'ils soient en plein écran (comme dans cet exemple) ou moins visibles. Comme avec Hello Little Studios ci-dessus, ce site Web est également un bon exemple de la façon de rendre votre objectif principal immédiatement apparent. Souvent, la meilleure façon de se distinguer des autres sites de photographie est de se positionner fermement dans un créneau particulier, comme la course automobile.
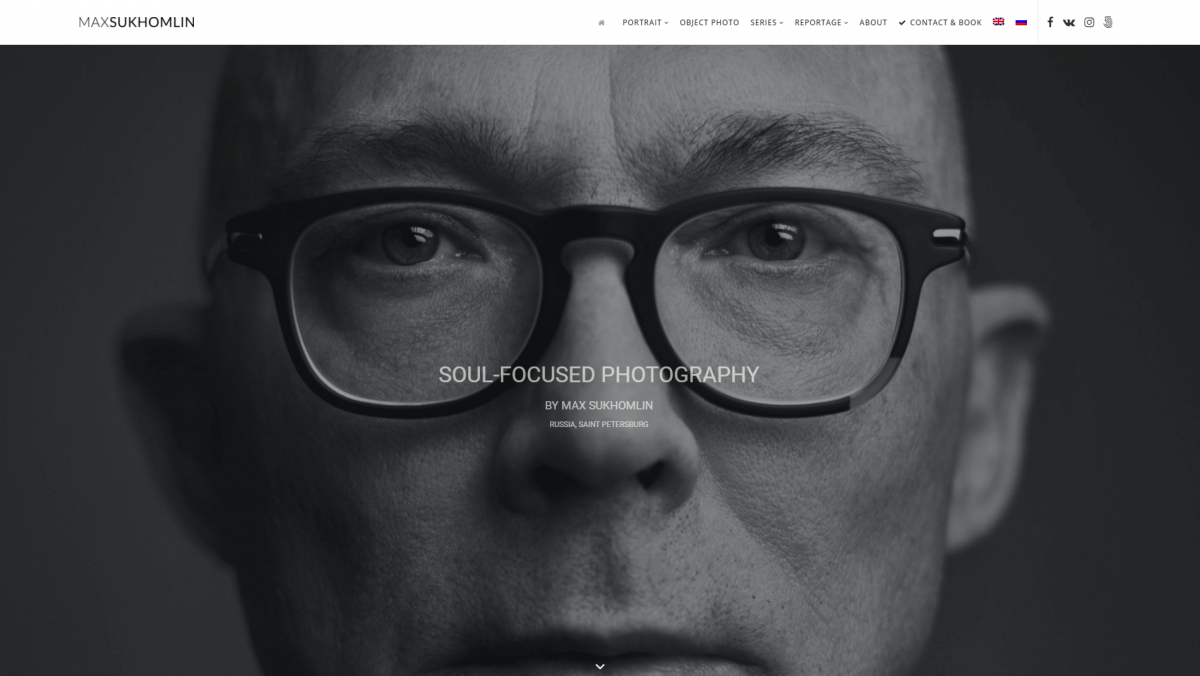
8. Max Sukhomlin

Alors que certains sites de photographie aiment faire une première impression avec une galerie de photos diversifiée, d'autres préfèrent une approche plus simple. Max Sukhomlin, par exemple, a choisi d'inclure une seule image en taille réelle sur la page d'accueil de son portfolio. Cette image audacieuse attire l'attention du visiteur, démontre la qualité du travail de l'artiste et aide à introduire son objectif (portraits) - tout à la fois.
Un autre point clé de ce site particulier est l'utilisation intelligente des appels à l'action. Il y en a plusieurs sur la page d'accueil seule. Ils incluent une option Contact & Réserver dans le menu supérieur, un bouton Réserver maintenant en bas de la page et des boutons de partage de médias sociaux dans le coin supérieur droit. Ce dernier est un choix particulièrement judicieux pour votre propre site de photographie, car il encourage les visiteurs à partager votre travail.
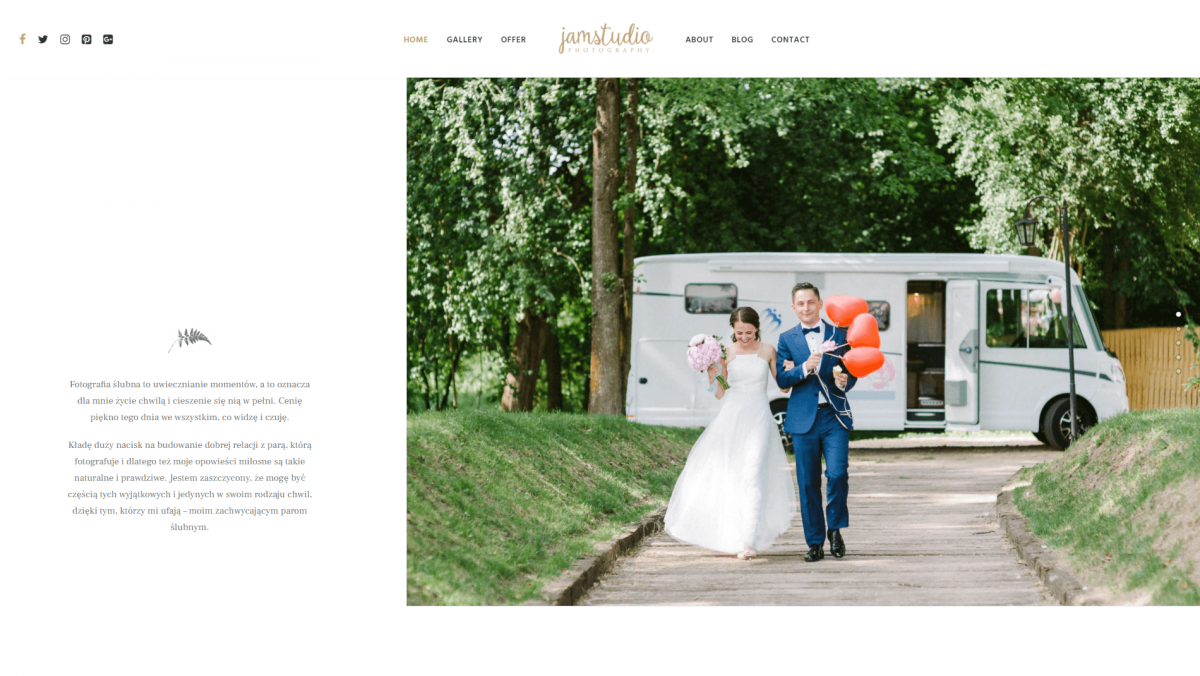
9. JamStudio Photographie

Le site Web JamStudio Photography est un autre excellent exemple de design minimaliste au travail. En particulier, ce site fait un excellent usage de l'espace blanc, une technique qui fait vraiment ressortir les éléments clés de l'écran. Adopter cette approche vous permet de concentrer l'attention de vos visiteurs sur ce qui compte le plus.
Dans ce cas, l'élément principal est le diaporama d'images illustrant l'expérience du studio en matière de photographie de mariage. Faire défiler la page révèle des exemples plus convaincants du travail de JamStudio. Bien que la majeure partie du site ne soit pas présentée en anglais, il est toujours facile de voir comment la conception bénéficie de l'utilisation clairsemée de texte entrecoupé de visuels.
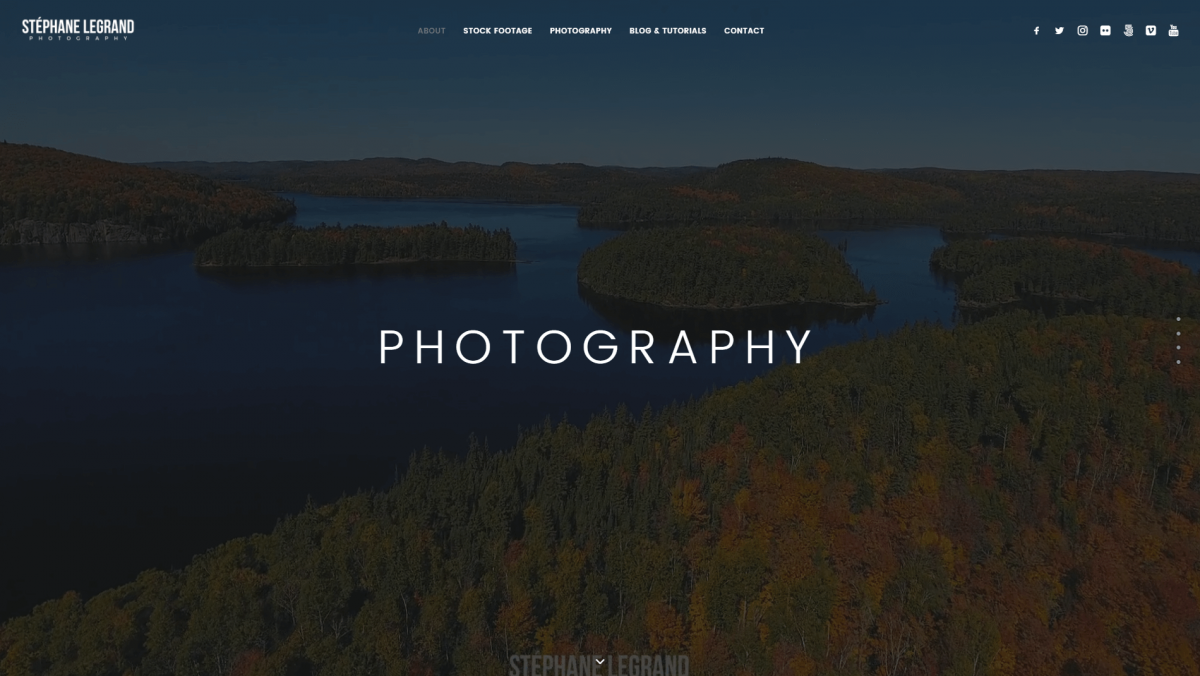
10. Stéphane Legrand Photographie

La caractéristique la plus frappante de ce site est la vidéo d'en-tête plein écran qui vous est présentée lors de votre entrée. Il montre des photographies architecturales saisissantes d'une manière qui attirera l'attention du visiteur. Des superpositions de texte simples fournissent une liste de services clés, et chacune de ces sections peut facilement être consultée à partir du menu en haut du site.
Les arrière-plans vidéo sont un moyen idéal pour rendre votre site unique et laisser aux visiteurs une première impression forte. Nous vous recommandons également de passer un peu de temps à parcourir le reste de ce site, car il affiche un certain nombre de techniques utiles. Ceux-ci incluent des appels à l'action importants, des témoignages de clients et l'utilisation élégante de galeries d'images.
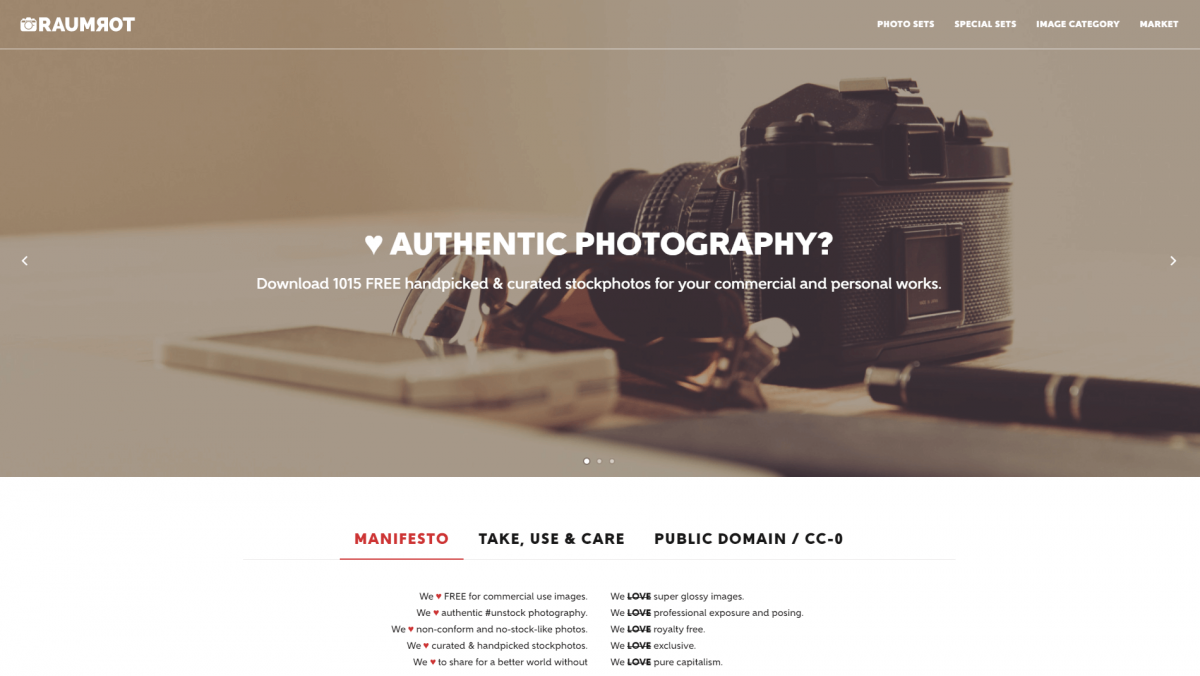
11. Raumrot

Bien que ce site soit de conception plus traditionnelle que certaines des autres entrées de notre liste, cela n'enlève rien à son efficacité. L'utilisation intelligente par Raumrot des concepts de conception de base lui donne un aspect professionnel, et il y a beaucoup d'éléments individuels à prendre en compte. Par exemple, le carrousel d'images pleine largeur sur la page d'accueil présente des exemples convaincants du travail du studio. En même temps, il laisse de la place « au-dessus du pli » pour des informations clés sur leurs services.
Il convient également de noter l'en-tête "collant", qui reste sur la page même lorsque l'utilisateur fait défiler vers le bas. Ceci est utile lorsque vos pages ont beaucoup de contenu, afin que vos visiteurs restent orientés. Le menu change même de couleur selon que vous êtes ou non en haut de la page, ce qui est une belle touche visuelle. Si vous faites défiler vers le bas du site, vous remarquerez également qu'il utilise des widgets de pied de page pour inclure de nombreuses informations et liens utiles.
12. Hamish Robertson

Bien que la plupart des sites Web affichent leur menu principal en haut de l'écran, ce n'est pas votre seule option. Il vous suffit de parcourir le site de photographie de Hamish Robertson pour voir un exemple de menu latéral bien conçu. Cette fonctionnalité simple peut faire ressortir votre site Web et attirer l'attention sur des liens cruciaux, tels que votre portefeuille et vos coordonnées.
Ce site Web comporte également un magasin, ce que de nombreux photographes cherchent à inclure sur leurs sites Web. La configuration de Hamish Robertson est simple et minimaliste, afin de ne pas nuire à l'imagerie. Il utilise également avec style une configuration simple de galerie multimédia pour présenter à la fois des catégories et des œuvres spécifiques. Si vous cliquez sur une photo, vous serez même redirigé vers une page de produit complète.
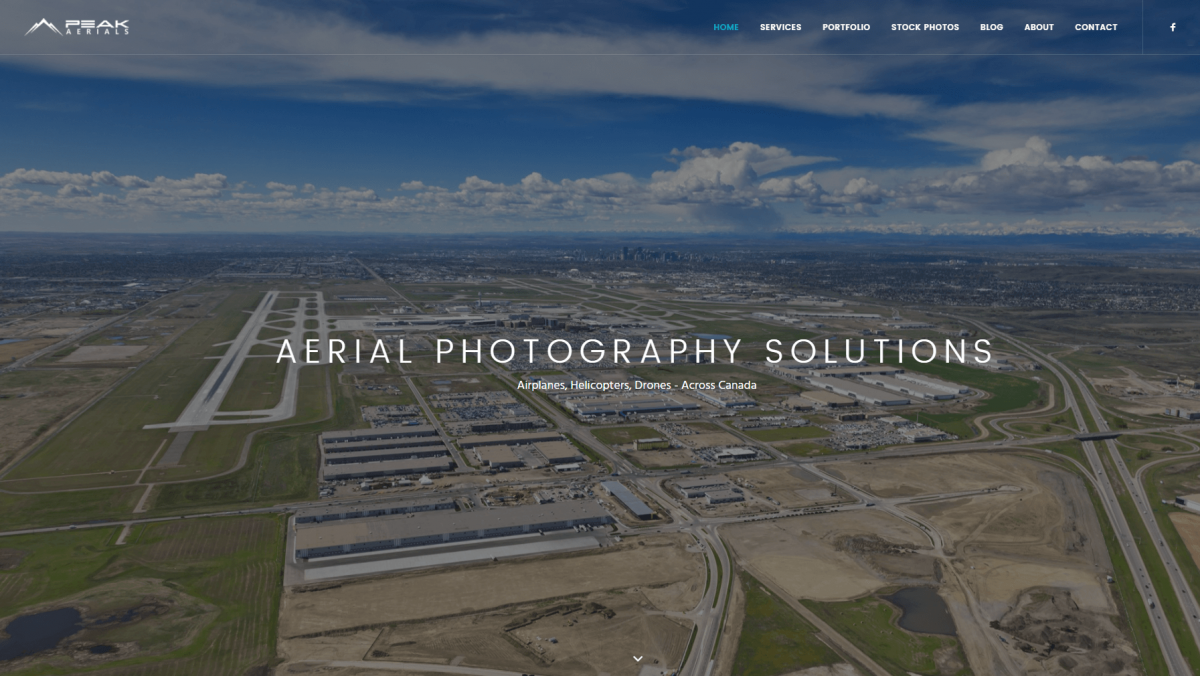
13. Antennes de pointe

Le site Web de Peak Aerials utilise de nombreux éléments dont nous avons déjà parlé, tels qu'un en-tête plein écran sur la page d'accueil, un menu collant et des boutons de partage de médias sociaux. Cependant, il y a quelques caractéristiques uniques à vérifier. Par exemple, si vous faites défiler la page d'accueil, vous trouverez une grille bien conçue qui entremêle la photographie avec du texte et des boutons d'appel à l'action.
En cliquant sur Rencontrez notre équipe , vous serez redirigé vers la page des profils des membres de l'équipe. Étant donné que la plupart des studios de photographie sont assez petits, une page de portfolio ou une biographie personnelle est une touche intelligente qui donne à votre site une touche plus personnelle. Les visiteurs apprécieront de savoir qui se cache derrière la photographie. De plus, humaniser votre site et votre entreprise est un excellent moyen d'accroître votre crédibilité et de renforcer la confiance dans votre travail.
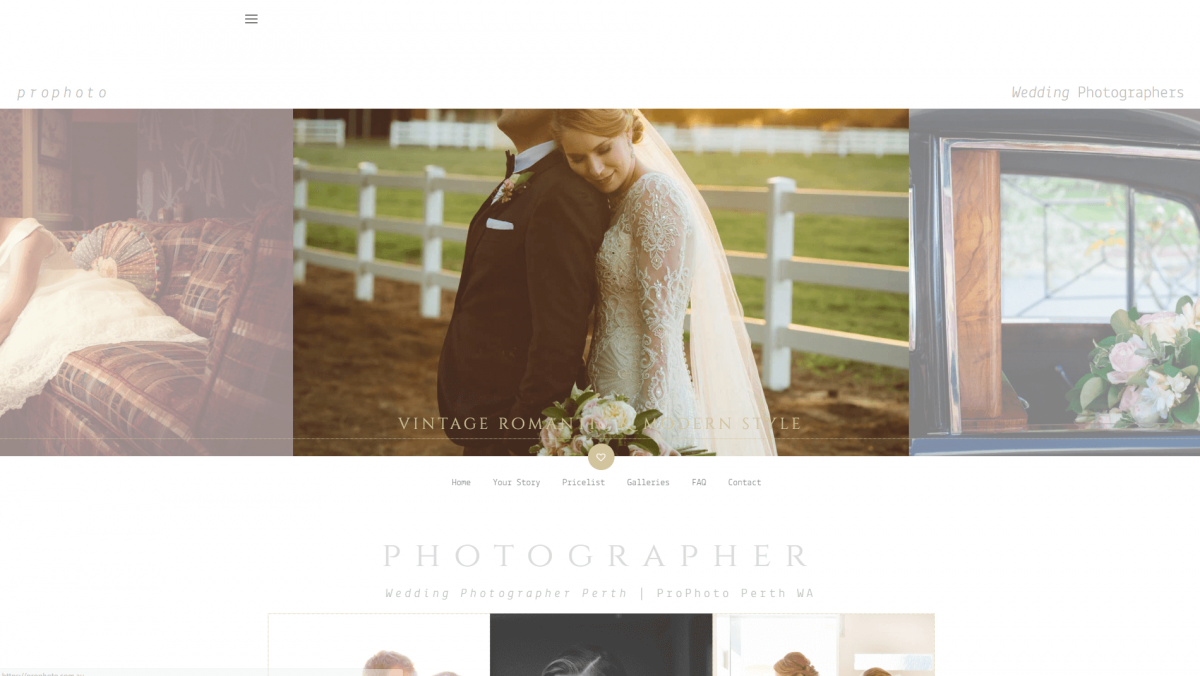
14. Prophoto

Si vous êtes à la recherche d'un photographe de mariage, vous voulez un studio qui puisse allier style et élégance. Prophoto démontre sa compétence dans ce domaine à travers la conception de son site Web ainsi que sa photographie proprement dite, amplifiant sa crédibilité. La sélection variée d'images, une police créative mais lisible et un fond blanc simple correspondent parfaitement au créneau particulier de cette entreprise.
Offrir plusieurs options de navigation peut être une décision intelligente pour votre propre site Web de photographie, car cela encourage les utilisateurs à visiter les pages clés. Une autre fonctionnalité astucieuse que vous ne remarquerez peut-être pas au début est le menu latéral pliable de ce site. Vous pouvez cliquer sur l'icône dans le coin supérieur gauche pour masquer ou afficher le menu, ce qui donne à l'utilisateur un certain contrôle sur son expérience du site. Dans le même temps, le menu principal reste au bas du carrousel multimédia.
Conclusion
Votre site Web de photographie est le reflet de vous et de votre travail, il doit donc être à la fois professionnel et visuellement attrayant. Heureusement, l'utilisation d'Uncode peut vraiment aider votre site à briller, grâce à sa flexibilité et à sa large gamme de fonctionnalités.
Si vous ne savez pas par où commencer, les dix sites répertoriés ci-dessus peuvent vous inspirer et démontrer ce que vous pouvez accomplir. Que vous construisiez un site de photographie de mariage, un magasin de photos ou un portfolio en ligne, Uncode peut vous aider à y parvenir.
Avez-vous des questions sur la création d'un site Web de photographie génial avec Uncode ? Écrivez-nous dans la section des commentaires ci-dessous!
