15 meilleurs systèmes et frameworks de grille HTML5/CSS3 2023
Publié: 2023-09-07Il y a quelques années à peine, les méthodes de conception traditionnelles signifiaient que vous deviez concevoir une page d'accueil tout seul, en assemblant des wireframes et des zones de contenu, puis en espérant le meilleur. Pourtant, progressivement, cette technique a disparu et de nouvelles méthodes, plus modernes, de développement rapide de sites Web sont apparues. Plus particulièrement, CSS3 a introduit Flex-box – une fonction de grille facile à utiliser que vous pouvez utiliser pour créer des mises en page de contenu, mais certaines sont quand même résistantes. En revanche, d’autres adoptent des approches encore plus complexes pour une précision de conception absolue.
Lorsque vous ouvrez un nouveau site Web, vous verrez généralement la partie en-tête du site, la zone de contenu et une barre latérale – ces zones principales incluent également leurs propres mises en page et spécifications de conception. Le terrier du lapin continue de s’approfondir. Il est crucial de trouver un moyen de concevoir une mise en page de page d'accueil (ou toute autre page) qui s'affichera bien sur tous les supports, appareils et logiciels. Nous avons donc pensé qu'il pourrait être utile à nos collègues développeurs de rassembler une collection de frameworks et de systèmes CSS et HTML pour développer des mises en page de grille.
Vous voulez plus de frameworks ? Essayez nos autres résumés :
Inutile de dire que ces conceptions sont adaptables à n'importe quelle situation, vous pouvez donc vous éviter d'avoir à résoudre les défauts et les bizarreries de la mise en page au lieu de vous concentrer sur le remplissage de ces cases de grille avec le contenu que vous souhaitez y mettre. Il existe une grande variété et des styles différents que vous trouverez dans ces systèmes de grille, prenez le temps de visiter les pages de démonstration et peut-être même d'écrire ce que vous recherchez afin d'avoir plus de facilité à trouver le framework correspondant. pour vos besoins.
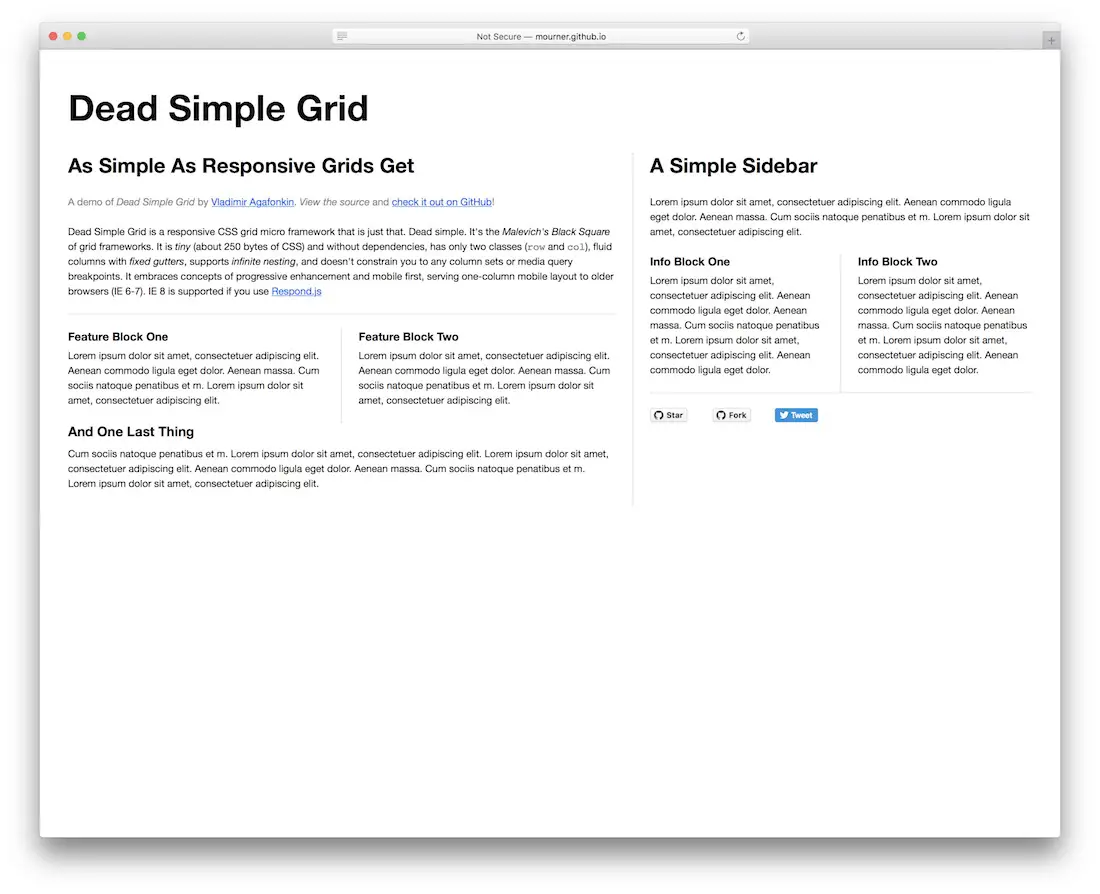
Grille simple morte

Les grilles ne devraient jamais être compliquées, dans leur véritable essence, ce ne sont que des éléments HTML constituant une conception globale, et Vladimir Agafonkin est l'un des développeurs qui adopte ce concept. Son framework de grille Dead Simple Grid ne contient que deux cents octets de code CSS ; cela représente une quantité tellement minime de code que vos pages ne remarqueront même pas qu'elle est là. Vous pouvez séparer la grille de la zone de contenu principale et d'une barre latérale flexible si vous le souhaitez. Ce type de grille conviendrait aux blogs et aux mises en page générales de pages d'accueil où un design minimal est préféré. La conception réactive est intégrée grâce aux requêtes multimédias, de sorte que la grille sera impeccable sur n'importe quel appareil qu'elle utilise.
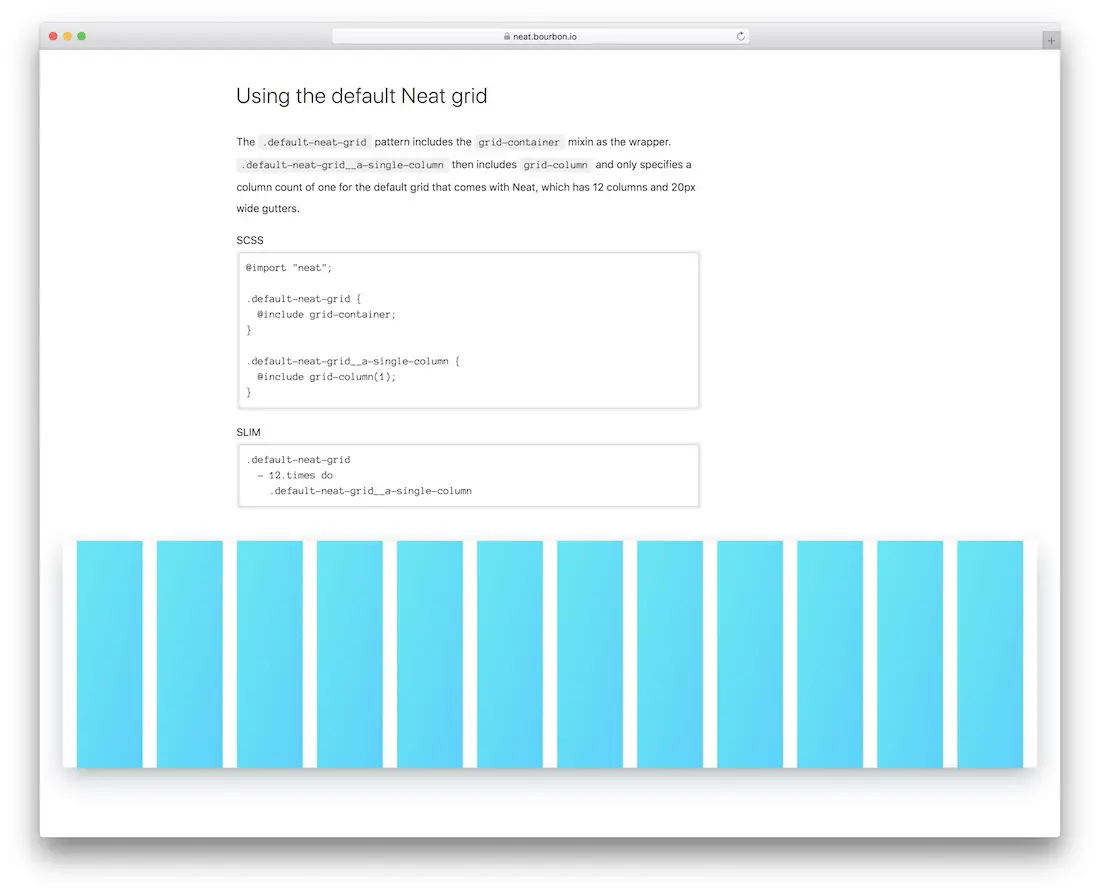
Bourbon pur

Bourbon est une bibliothèque de mixins très réussie pour le préprocesseur SASS. Cela a fait de Neat un choix attrayant pour ceux qui utilisent déjà Bourbon et SASS. Neat donne aux développeurs l'accès à un système de grille fluide, suffisamment rapide et facile à configurer en quelques minutes, mais flexible au point où des modifications et des ajustements illimités ne deviendraient pas un problème.
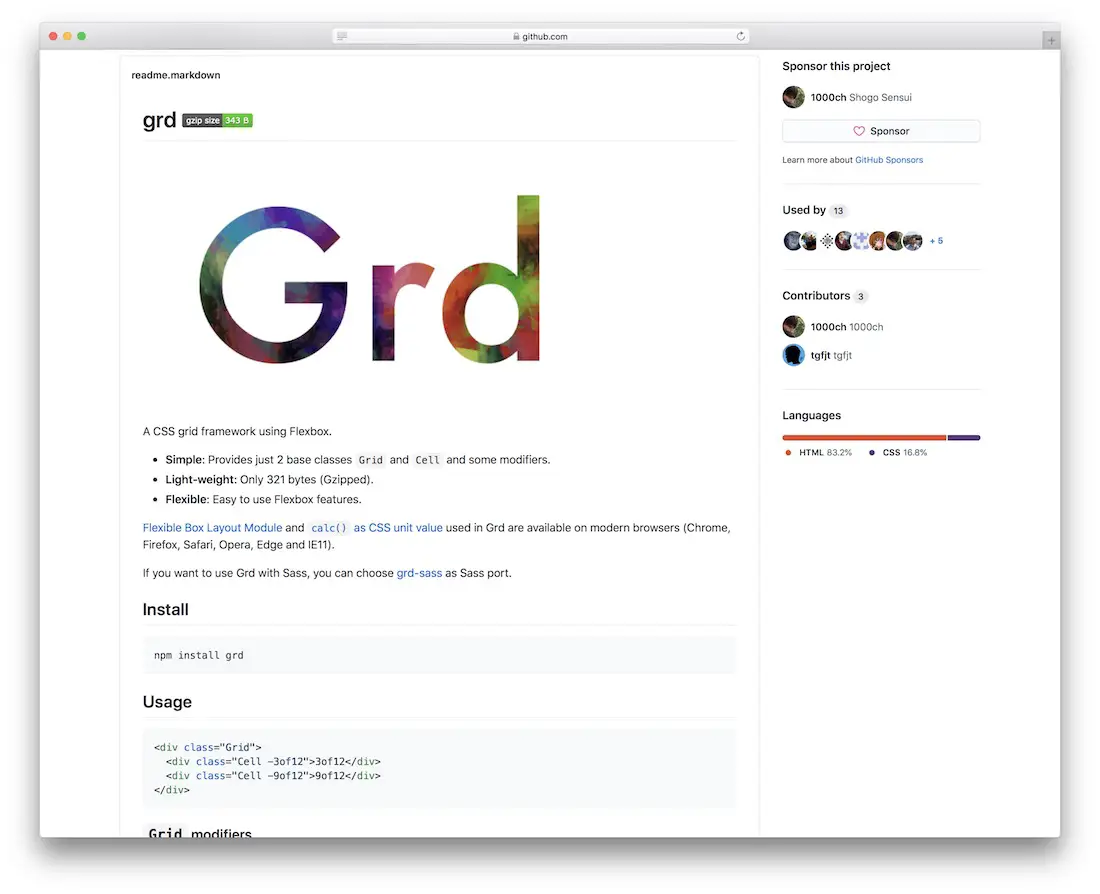
Grd

Grd est un système de grille CSS qui utilise Flexbox comme outil backend pour créer des mises en page réactives flexibles et modernes. À l'aide de la démo en direct, vous pouvez jouer avec les paramètres et les différentes personnalisations de conception pour voir si Grd pourrait résoudre votre problème d'intégration d'un élément de conception particulier dans votre flux de travail existant. Nous avons trouvé facile de créer des en-têtes, des pieds de page et des zones de contenu général en utilisant uniquement une liste déroulante de paramètres.
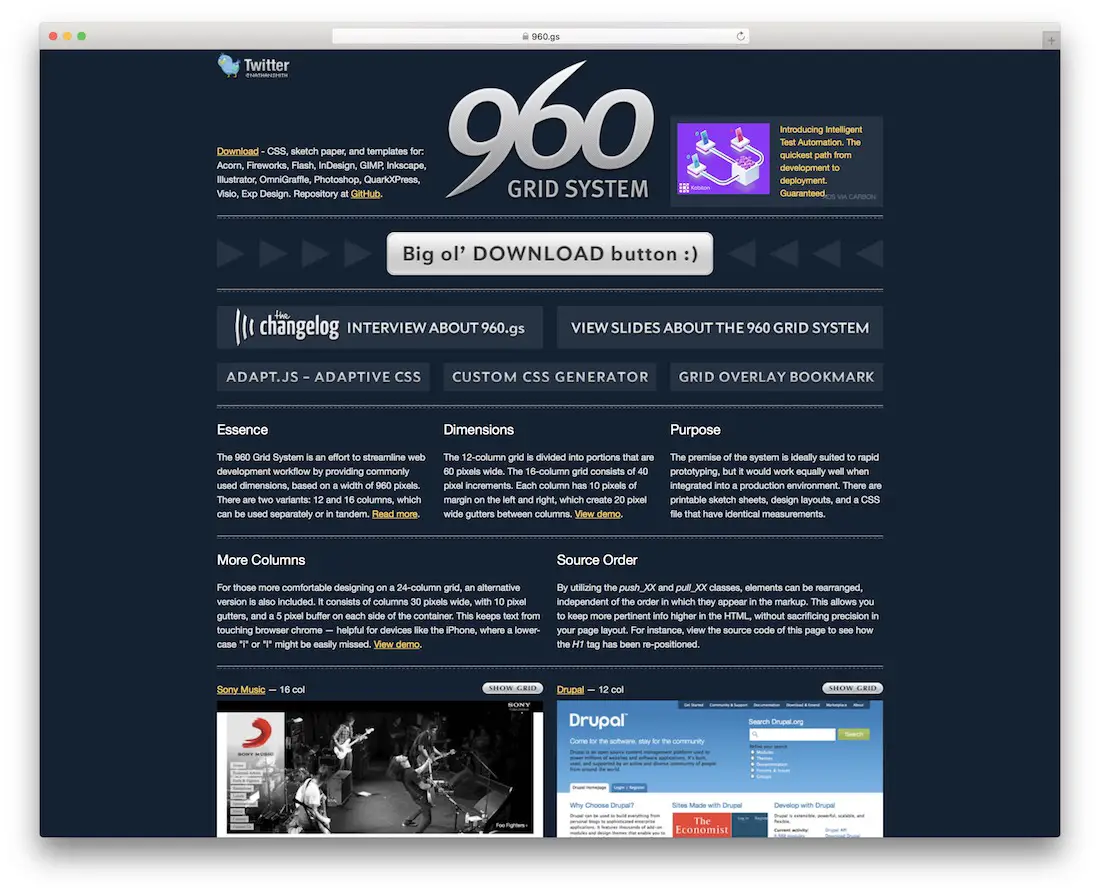
Système de grille 960

Des centaines de milliers de sites Web ont utilisé le système 960 Grid de Nathan Smith pour alimenter leur mise en page. C'est un outil efficace pour rationaliser le flux de travail des développeurs Web qui travaillent dur. En choisissant deux dispositions de colonnes différentes (respectivement 12 et 16), les développeurs peuvent rapidement démarrer une page d'accueil qui prendra en charge tout type d'entrée dynamique et statique. L'ajout de colonnes supplémentaires est possible, mais vous devrez travailler avec la documentation pour comprendre plus clairement l'utilisation.
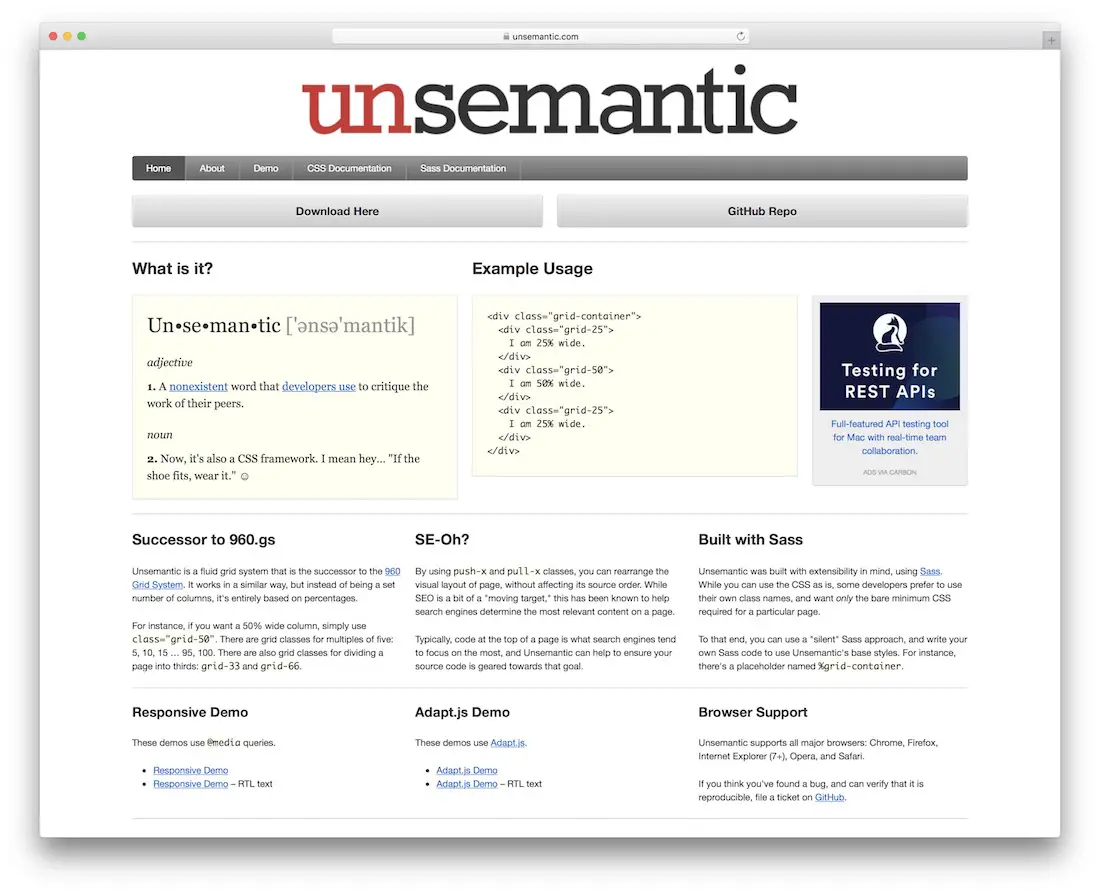
Non sémantique

Unsemantic est la version de suivi de la grille 960 qui offre des capacités complètes de conception réactive. Grâce à des classes d'extraction uniques, les développeurs peuvent réorganiser la mise en page de la page qu'ils produisent, ce qui pourrait aider à promouvoir et à présenter le contenu le plus important à tout moment, une stratégie connue pour aider les moteurs de recherche à mieux comprendre le but de chaque élément de contenu. Unsemantic est également un fier utilisateur de Media Queries, donc les développeurs front-end établis n'auront pas de mal à personnaliser ce cadre de grille pour leurs propres besoins.
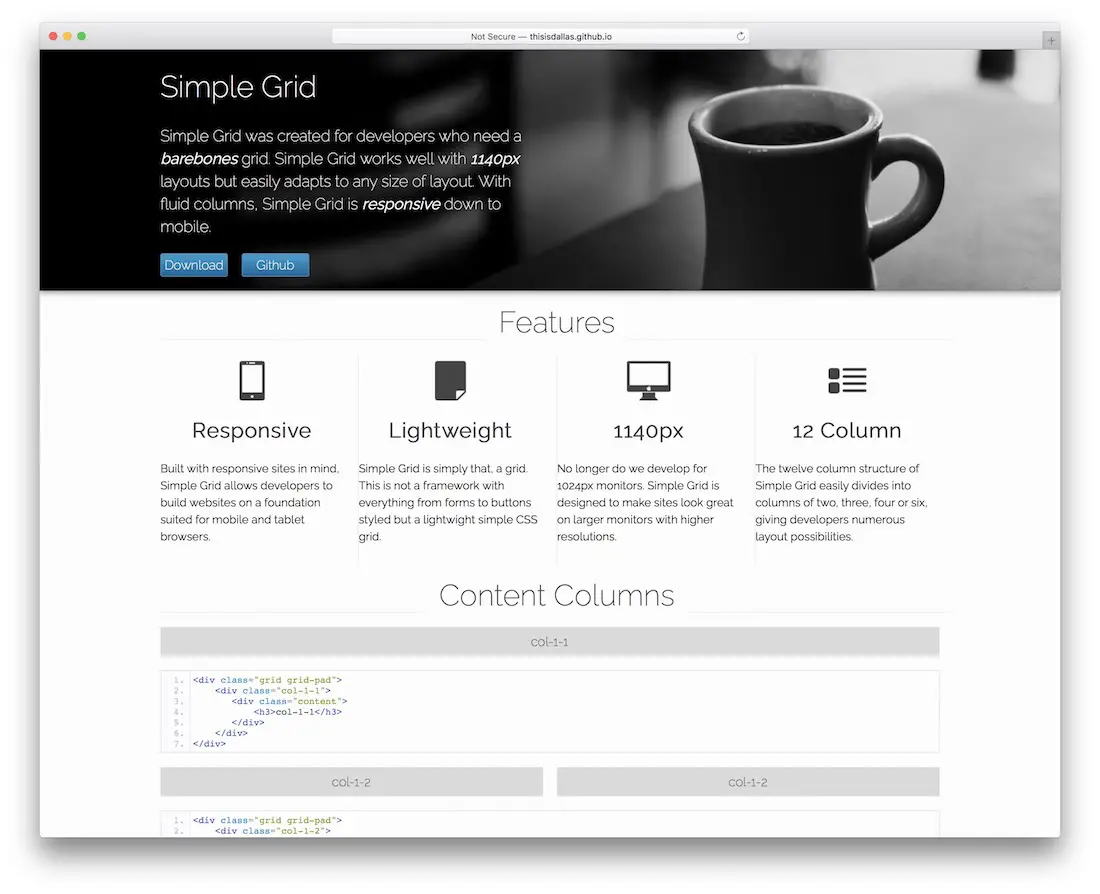
Grille simple

Par conséquent, Simple Grid s’adresse à tous ceux qui recherchent la simplicité et la facilité d’utilisation. La mise en page est réactive, compatible avec les smartphones, tablettes et ordinateurs de bureau. En d’autres termes, les performances de votre projet seront sans l’ombre d’un doute excellentes. Il est également parfaitement adapté aux grands écrans et aux résolutions plus élevées. De plus, Simple Grid n'est qu'une grille, sans aucun élément supplémentaire, ce qui la rend très légère. Grâce à la structure pratique à douze colonnes, vous avez la liberté de créer la mise en page exactement à votre goût. Vous pouvez le diviser parfaitement en deux, trois, quatre ou six colonnes.
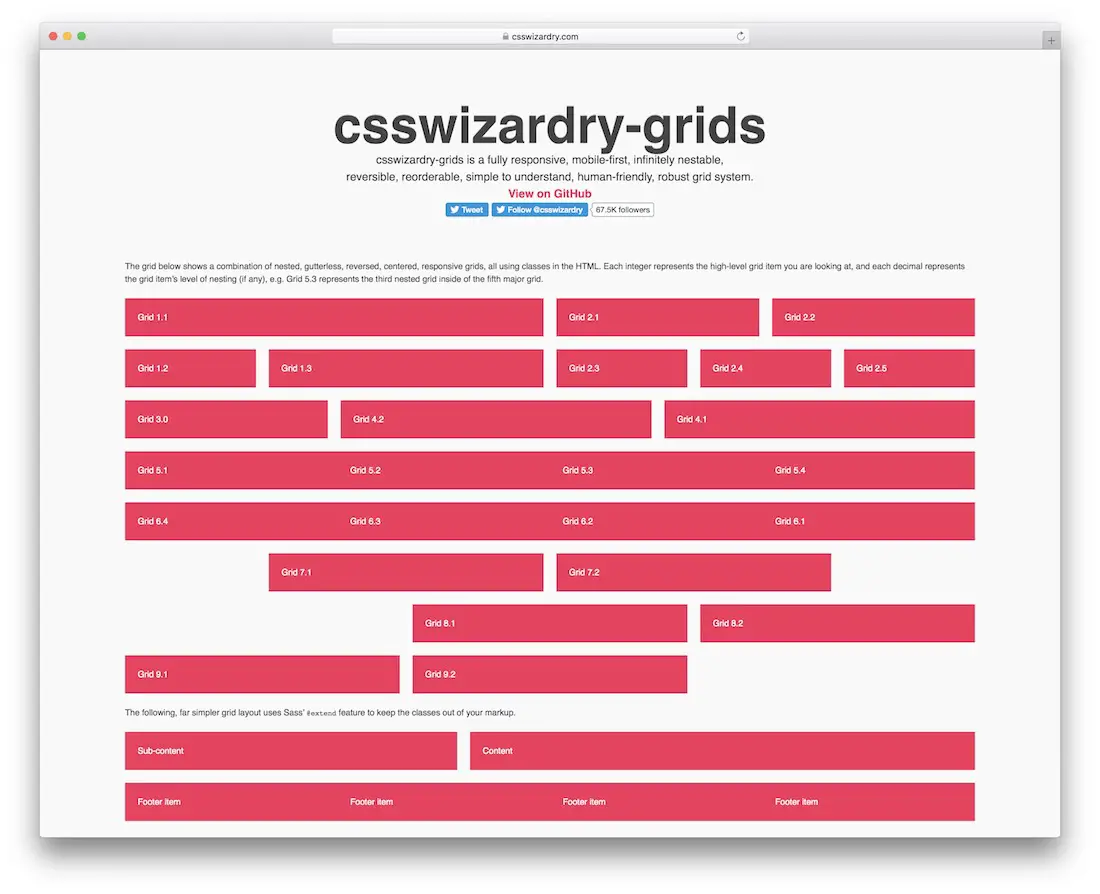
grilles csswizardry

Avec une grille HTML, comme csswizardry-grids, vous pouvez économiser du temps et de l'énergie. Il s'agit d'un outil robuste que vous pouvez utiliser avec précision à votre guise. Il est convivial et facilement structuré, garantissant que les développeurs Web de tous niveaux en tirent le meilleur parti. Sur la capture d'écran ci-dessus, vous pouvez jeter un œil à toutes les variantes prises en charge par csswizardry-grids. Vous pouvez librement réorganiser les choses, afin qu'elles correspondent parfaitement à vos désirs. Faites votre activité en évitant d'effectuer les choses à partir de zéro avec csswizardry-grids maintenant et commencez du bon pied.

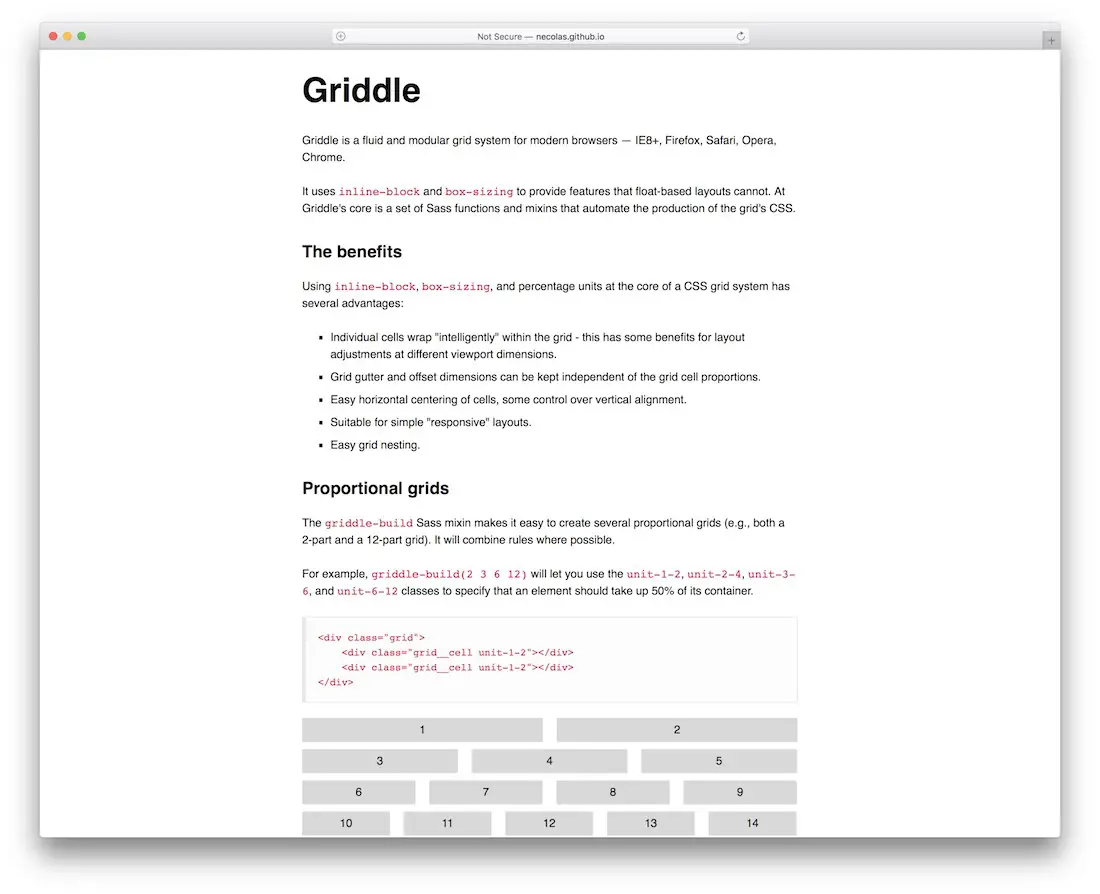
Plaque

Les avantages de l’utilisation d’un système de grille sont énormes, car non seulement vous gagnez du temps, mais vous n’avez pas non plus à vous soucier des détails techniques. Par exemple, Griddle garantit une compatibilité complète avec les appareils et navigateurs Web populaires. Cela signifie que les performances de votre application seront de premier ordre à tout moment. Avec Griddle, vous pouvez réaliser n'importe quoi, des grilles proportionnelles et imbriquées aux unités centrées et hybrides. Quant à ce dernier, avec une certaine personnalisation, vous pouvez combiner des unités fixes et fluides en une seule construction impressionnante. Vous contrôlez le centrage horizontal des unités et vous pouvez même modifier l’alignement vertical.
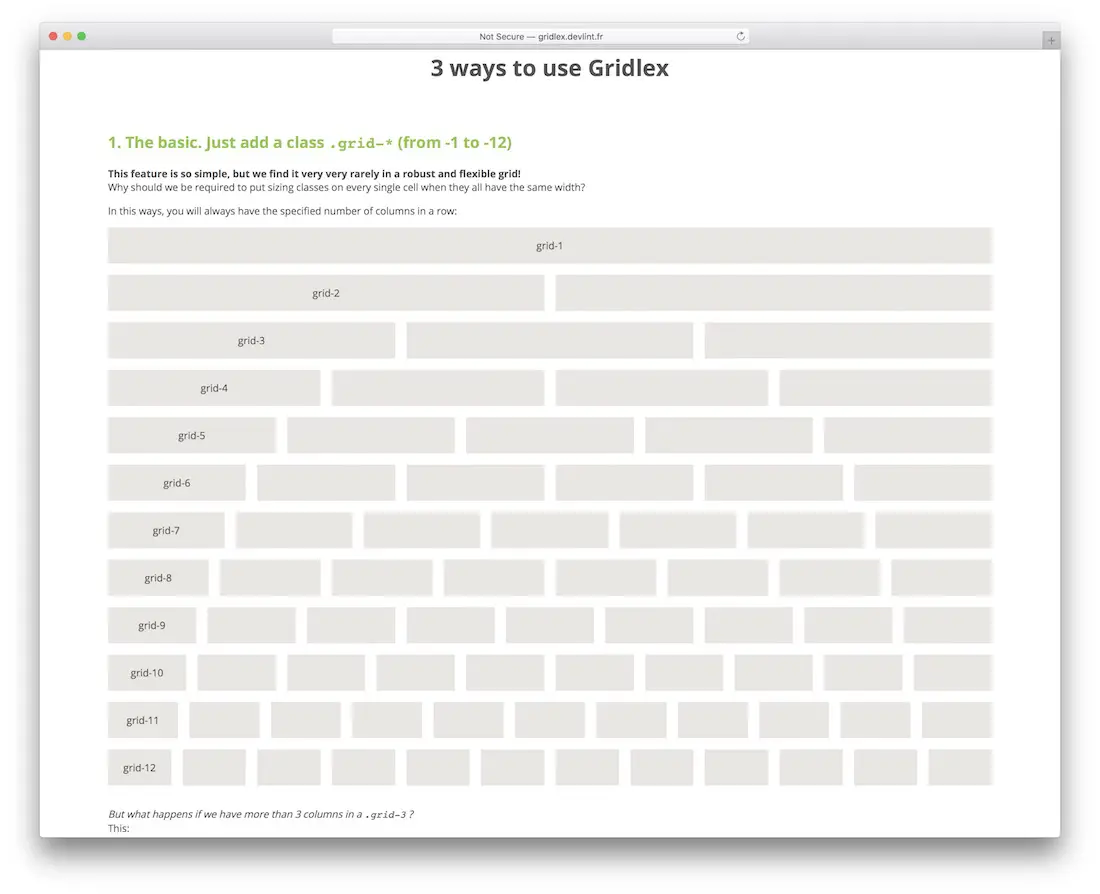
Gridlex

Gridlex se démarque par son design exceptionnel et sa facilité d’utilisation. La simplicité de ce cadre de grille basé sur Flexbox est étonnante, la vision est simple : enveloppez vos colonnes dans votre grille et, si nécessaire, effectuez des ajustements supplémentaires pour rendre votre conception finale irrésistible. Rien qu'en regardant les démos de sites Web qui utilisent Gridlex, il est évident qu'il s'agit d'un système de grille haut de gamme et vous ne serez pas déçu par ce qu'il peut faire pour vos propres projets et flux de travail.
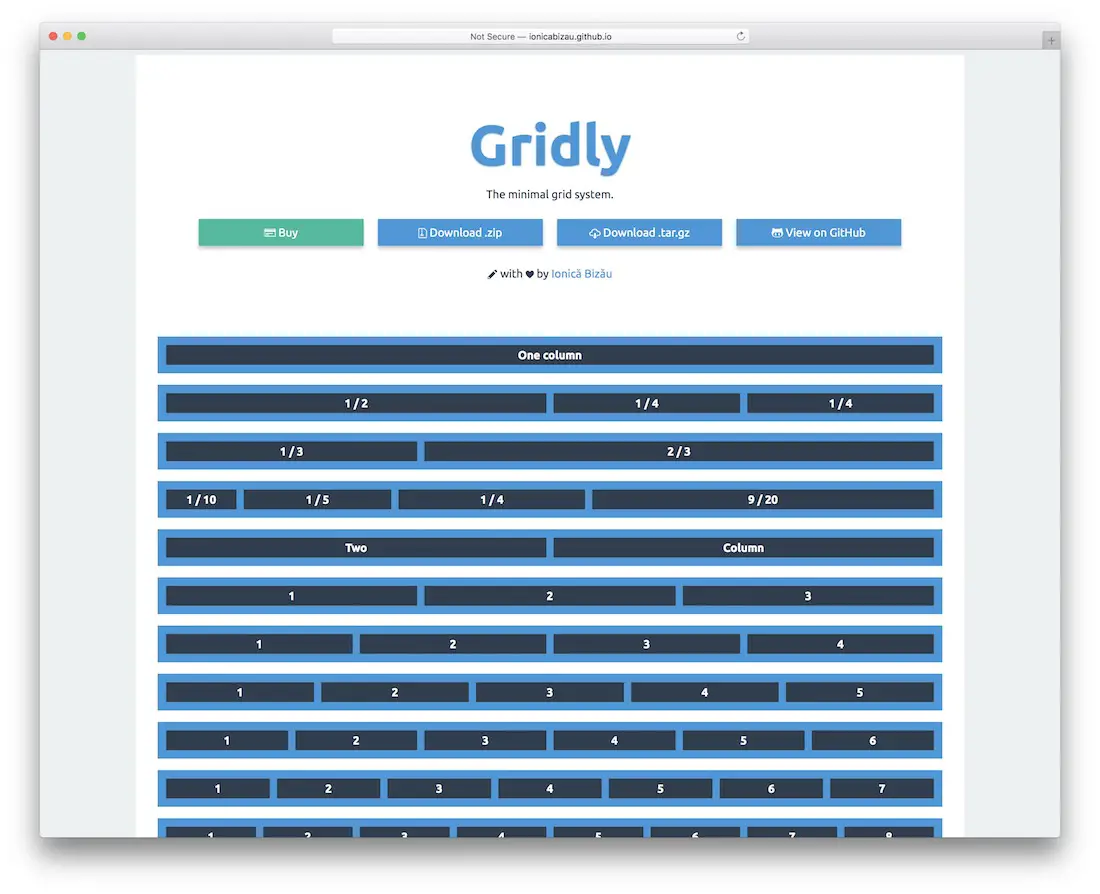
Grillement

Les développeurs ont construit Gridly comme un système de disposition de grille minimale pour prendre en charge les navigateurs les plus modernes d'aujourd'hui. Sa structure légère aide les développeurs à avoir plus de facilité à mettre en place une disposition en grille/colonne sans trop de tracas. Dans l’ensemble, la taille absurdement minimale de cette bibliothèque vous donnera envie d’en savoir plus pour les projets à venir.
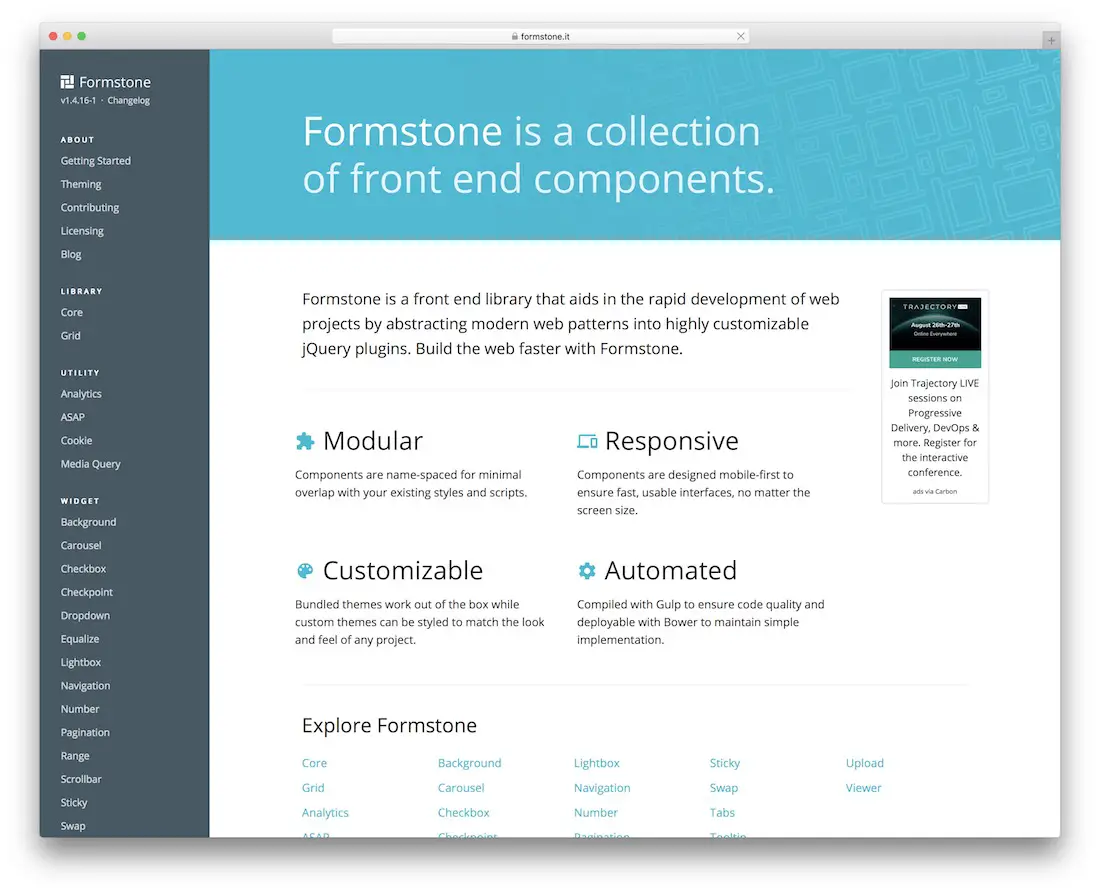
Pierre de forme

Formstone n'est pas un système de grille gérée unique en soi, c'est une bibliothèque destinée aux développeurs front-end qui ont besoin de composants et d'éléments Web hautement personnalisables qui composent une page Web traditionnelle que vous rencontrez quotidiennement. En tant que bibliothèque modulaire, réactive et automatisée, Formstone peut être utilisé non seulement pour faire évoluer un projet de site Web de grande envergure, mais également pour utiliser la disposition en grille elle-même.
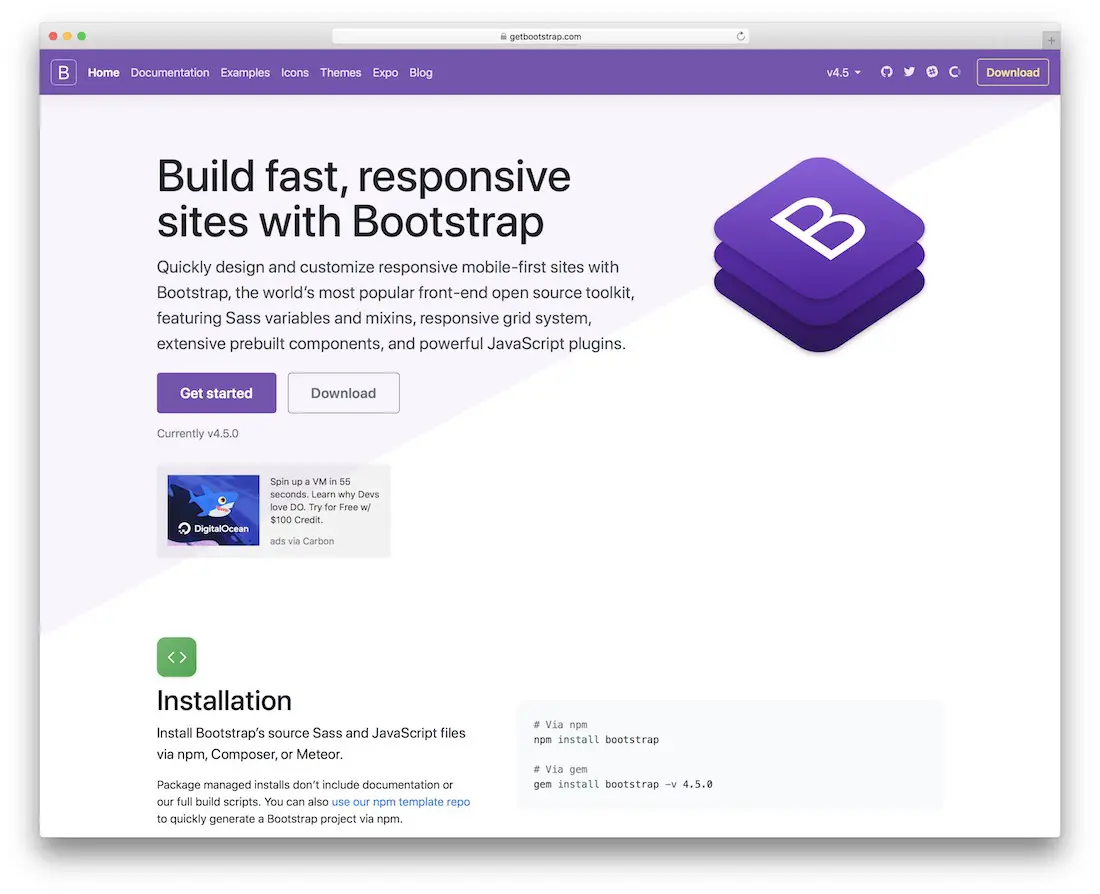
Amorcer

Où serait Bootstrap aujourd'hui sans son système de grille sur lequel tout le reste a été construit ? Nous attendons toujours avec impatience l'arrivée de Bootstrap 6, mais en attendant… vous ne pouvez pas résister à l'envie de dire oui à un framework qui s'est imposé comme l'un des frameworks front-end les plus importants de ce siècle. Les fonctionnalités de Bootstrap alimentent des millions de sites Web, mais rien de tout cela ne serait possible sans le cadre de grille intégré au cœur de Bootstrap.
Fondation

Foundation est une autre bibliothèque frontale à succès qui prend en charge la conception réactive. La dernière version (Foundation 6) apporte des fonctionnalités et des éléments encore plus modernes qui peuvent aider les développeurs à fournir à leurs clients des conceptions incroyablement polyvalentes. Les modèles faciles à utiliser fournis par Foundation vous donnent la possibilité de vous reposer de tout ce développement de grille et de vous concentrer sur ce qui est important : les éléments que vous allez mettre dans cette grille elle-même.
Système de grille réactif pour votre prochain projet

Le système de grille réactif pour votre prochain projet utilise les mêmes classes que le système de grille 960. Il est conçu pour servir d'abord les visiteurs mobiles et fournit un modèle standard pour la gestion des en-têtes. Les développeurs l'ont testé sur tous les navigateurs modernes, vous êtes donc entre de bonnes mains. Vous pouvez l'utiliser comme système de grille de base pour vous aider à créer une conception Web réactive. Cela maintiendra votre maîtrise actuelle du système de grille populaire.
Modèle HTML5

HTML5 Boilerplate est un framework passe-partout robuste (modèle) pour les développeurs front-end. C'est pour les développeurs qui souhaitent démarrer leurs projets sans les tracas de frameworks plus grands comme Bootstrap ou Foundation.
Cet article a-t-il été utile?
Oui Non
