16 meilleurs composants angulaires pour les développeurs Web 2023
Publié: 2023-10-02Angular introduit des initiatives audacieuses qui pourraient surprendre ceux qui ne sont pas familiers avec le Web mobile. Angular, construit par Google, a réussi à conquérir le cœur des développeurs dès le début et a depuis prospéré et évolué pour devenir l'un des meilleurs frameworks JavaScript. Néanmoins, Angular est strictement axé sur le mobile, ce qui signifie que les applications de bureau et les sites Web doivent être créés dans l'ordre inverse. Merveilleuse stratégie si vous nous le demandez, le mobile dépasse déjà toutes les attentes, et alors que des milliards d’autres se connectent, il est logique que nous construisions d’abord en pensant au Web mobile.
Si Angular a conquis votre cœur, vous pourriez être intéressé par l'un des composants Angular suivants, conçus pour soutenir les développeurs avec des fonctionnalités de base et avancées qui réduiraient le temps nécessaire pour passer d'un prototype à une application de production complète. Voici une liste des meilleurs composants angulaires publiés jusqu'à présent.
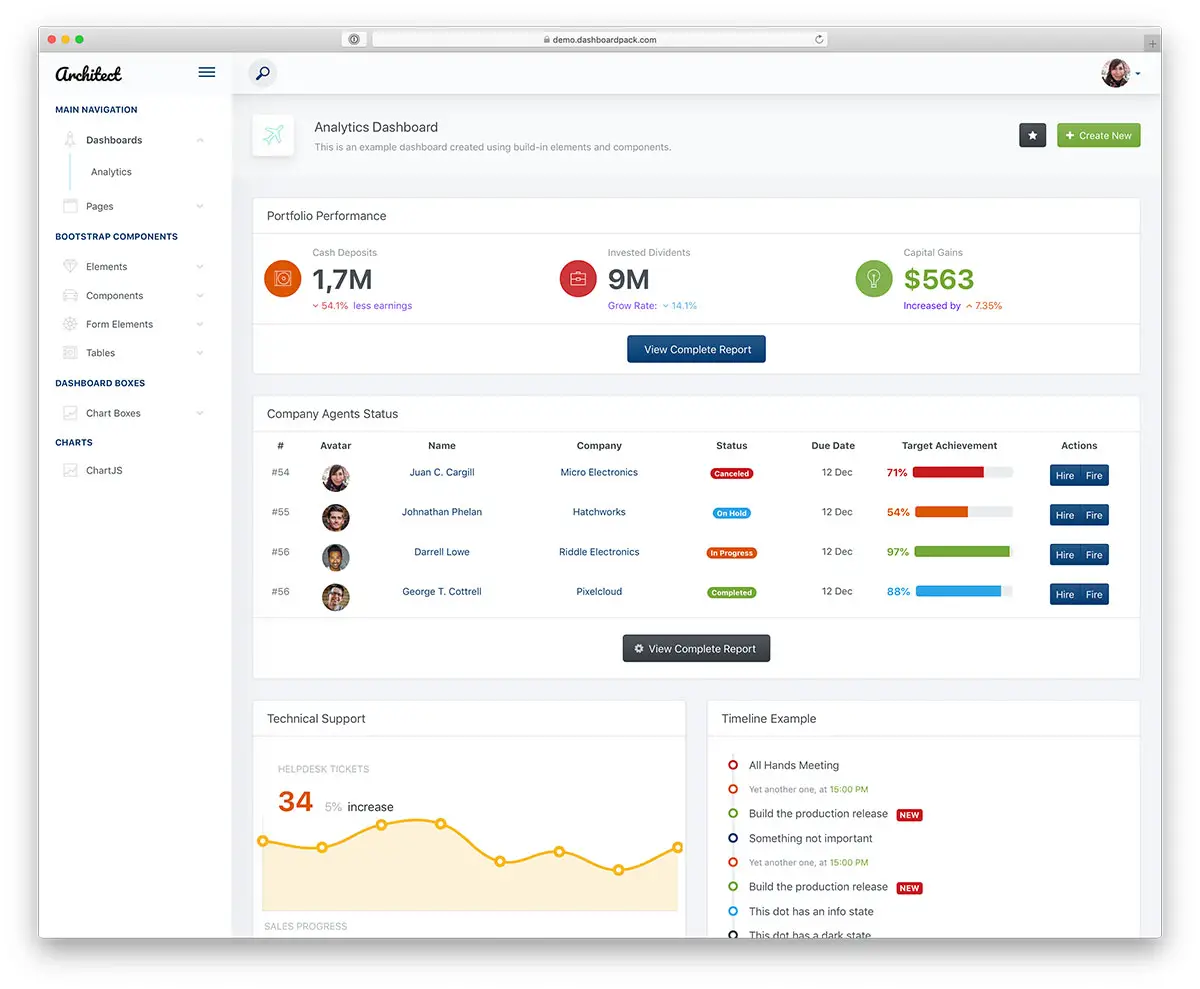
ArchitectUI angulaire

ArchitectUI Angular est un tableau de bord multifonctionnel avec un large horizon de projets différents. La mise en page moderne et épurée de ce modèle possède d'excellentes caractéristiques et fonctions qui vous feront du bien. Bien sûr, vous pouvez utiliser ArchitectUI Angular dès le départ, mais vous pouvez également l'adapter à vos besoins et à vos réglementations en conséquence. Bien que vous puissiez le modifier pour l'adapter exclusivement à une application, vous pouvez également intégrer ArchitectUI Angular 12 à d'autres projets.
De plus, dans l'offre groupée, vous obtenez plusieurs mises en page et habillages de couleurs, plus de deux cents composants personnalisés, neuf conceptions de tableaux de bord et une documentation complète pour une exécution sans effort. La structure est également flexible et fluide, fonctionnant de manière transparente sur différents appareils et navigateurs Web. Créez un tableau de bord d'administration qui fera tourner les têtes avec ArchitectUI Angular 12 et commencez à marcher vers le succès que vous souhaitez obtenir avec votre application.
Plus d'infos / Télécharger
Conception matérielle pour angulaire

Google est la société officielle derrière Angular, il serait donc ridicule s'ils ne fournissaient pas leur norme de conception pour Angular ! C'est donc ce qu'ils ont fait : porter la conception matérielle sur des composants angulaires, prêts à être utilisés dans vos applications existantes et futures. L'objectif est de créer un référentiel de composants d'interface utilisateur de conception matérielle pour honorer les spécifications de conception matérielle. Tous les composants ont été mondialisés afin de pouvoir être utilisés dans n'importe quelle langue ou par n'importe quelle nationalité, fournissent une solution API directe qui rend le travail des développeurs moins frustrant, ont été testés dans des situations courantes pour garantir la compatibilité, disposent d'une base de code propre et des fonctions bien documentées afin que les développeurs puissent profiter de la qualité pour laquelle Angular est connu. Le composant est progressivement amélioré à mesure qu'Angular est de plus en plus choyé, optimisé et traité.
Graphiques pour Angular2 basés sur Chart.js

Chart.js est une bibliothèque de graphiques HTML5 qui utilise tout le potentiel de l'élément HTML5 Canvas. Les scientifiques des données, les chercheurs en santé, les journalistes, les sociétés de médias et les éditeurs qui apprécient les graphiques interactifs pour fournir des données interactives à leur public l'ont utilisé. Chart.js a été utilisé dans des diaporamas, des réunions d'affaires et est fréquemment implémenté dans des applications Web et mobiles. Il s'agit d'une bibliothèque de graphiques très tendance sur GitHub, et pas un seul article en ligne qui parle des bibliothèques de graphiques ne passera sans mentionner Chart.js ! Bien que limité (est-ce vraiment ?) à seulement huit types de graphiques, chacun des types est impeccablement perfectionné pour se démarquer de la foule grâce à une concentration significative sur les données présentées. Et Angular est le framework parfait qui peut compléter tout le potentiel de Chart.js, car les deux partagent des compréhensions de conception similaires et, mis ensemble, vous pouvez réaliser des merveilles.
NG-ZORRO

NG-ZORRO est un kit de composants d'interface utilisateur fonctionnels basé sur Angular et Ant Design. Avec NG-ZORRO, vous disposez de nombreux éléments et extensions que vous pouvez intégrer dans différents projets sur lesquels vous travaillez. Tout fonctionne en parfaite harmonie dès la sortie de la boîte et est compatible avec les principaux navigateurs Web. NG-ZORRO prend également en charge l'internationalisation, vous pouvez donc le modifier dans différentes langues sans problème. De plus, des personnalisations sont également possibles, vous pouvez donc affiner chaque composant pour qu'il corresponde parfaitement au style de votre projet. Impliquez-vous dès maintenant, découvrez l’installation et passez au niveau supérieur.
Composants angulaires

D'où son nom, il s'agit du kit de composants officiel pour Angular. Ces outils sont accessibles à tous, car ils sont très flexibles pour fonctionner avec différentes intentions. Ils sont également bien testés, garantissant que leurs performances sont du plus haut degré. Avec les composants disponibles, les développeurs peuvent créer des projets beaucoup plus rapidement avec moins d'effort. Vous pouvez partir de zéro ou intégrer un projet existant, les deux approches fonctionnent très bien. Certains des composants incluent la saisie semi-automatique, un badge, une carte, un bouton à bascule, des puces, un sélecteur de date et un champ de formulaire, pour n'en nommer que quelques-uns. Enfin, parcourez la documentation disponible si nécessaire et profitez d'une exécution fluide.
Interface utilisateur Onsen pour angulaire

Avec Angular et Onsen UI, vous pouvez désormais accélérer rapidement le processus de création d'applications mobiles de premier ordre. Tous les composants fonctionneront à l'unisson avec votre application mobile Angular pour un fonctionnement impeccable. Certains composants incluent un carrousel, une boîte de dialogue, un formulaire, une grille, une liste, une navigation, une connexion, une fenêtre contextuelle, etc. Vous pouvez même vérifier les composants angulaires d'Onsen UI en action avant de vous lancer. Pourquoi perdre du temps à faire tout le gros du travail vous-même alors que vous pouvez bénéficier du matériel prédéfini qu'Onsen UI apporte ? Commencez à travailler avec Onsen UI dès maintenant, car cela est gratuit.
NGX-Bootstrap

NGX-Bootstrap est un projet open source qui fournit des composants Bootstrap pour Angular. Dans ce cas, vous n'êtes pas obligé d'inclure des composants JS, cependant, NGX-Bootstrap utilise le balisage et le CSS de Bootstrap. Chaque élément est construit dans un souci d’adaptabilité. Cela signifie qu'ils n'ont aucune difficulté à s'adapter aux différents projets et applications, que vous partiez de zéro ou que vous envisagez de les intégrer dans des créations existantes. Il existe des tonnes de démos parmi lesquelles choisir, vous aidant à gagner plus de temps tout en vous concentrant uniquement sur les touches de raffinement. La documentation, la méthode d'installation et d'autres informations nécessaires font également partie de l'offre groupée dont vous pouvez bénéficier.
Dragula

À l'heure actuelle, les outils, bibliothèques et frameworks de glisser-déposer connaissent une croissance énorme, bien qu'ils relèvent généralement de la catégorie de mise en page de conception Web ou de prototypage. Nous ne voyons pas TELLEMENT de fonctionnalités glisser-déposer dans la conception traditionnelle, à moins que ce site Web ne soit conçu pour permettre aux utilisateurs de réorganiser la disposition de leur interface utilisateur.

Dragula se distingue car il peut être utilisé non seulement pour la mise en page mais également pour le contenu réel, cela signifie que vous pouvez aller jusqu'à créer des applications liées aux quiz ou aux applications liées à la recherche par mot clé qui obligeraient l'utilisateur à aligner un ensemble particulier de données dans le ordre correct, Dragula prend en charge les rappels. On pense aux sites de révision et de curation de contenu qui pourraient bénéficier de Dragula, car il permet de faire glisser le contenu dans toutes les directions en fonction de ce que propose la plate-forme.
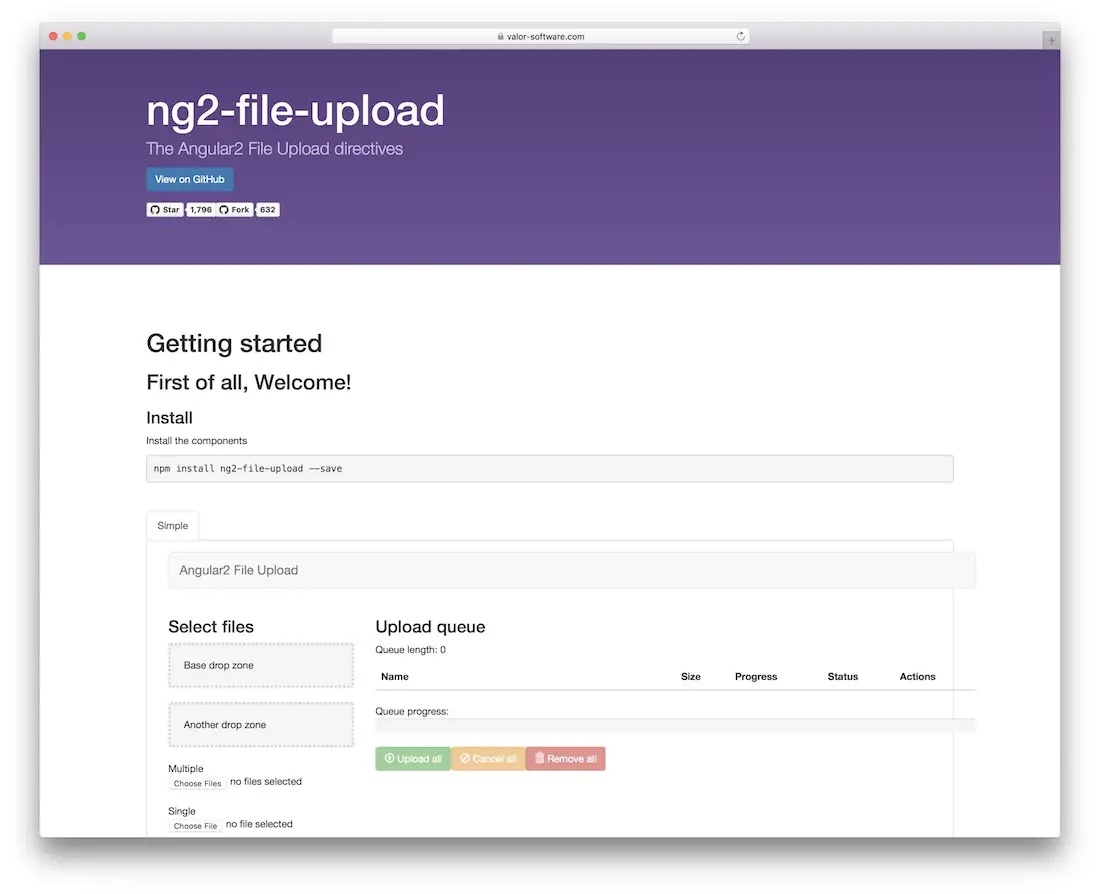
Directives Angular2 pour le téléchargement de fichiers

Le téléchargement de fichiers n’est pas quelque chose que vous envisagerez dès le début du démarrage de votre application. Au plus tard, vous commencerez à réfléchir aux fonctionnalités de téléchargement de fichiers lors de la finalisation des parties du profil utilisateur de votre application, car c'est là que les utilisateurs peuvent télécharger leurs photos sociales. Mais il y a aussi la partie contenu, et si vous créez une fonction de messagerie instantanée intégrée, vous devrez donner aux utilisateurs un moyen de s'envoyer des fichiers.
C'est quelque chose à quoi les gens s'attendent de nos jours. Angular File Upload est un excellent petit composant, magnifiquement conçu et facile à utiliser. Prend en charge les téléchargements de fichiers multiples, uniques et glissés. Les utilisateurs (ou vous) peuvent suivre la progression du fichier en cours de téléchargement et, une fois l'opération terminée, ils peuvent prendre toutes les mesures nécessaires, comme annuler ou supprimer le fichier. Pour les problèmes de code potentiels, vous pouvez vous référer à la bibliothèque GitHub et y ouvrir un ticket.
Directives angulaires pour Google Maps

Vous travaillez avec un client pour une application Angular et il vous demande d'implémenter un widget Google Maps dans l'application elle-même, que faites-vous ? Utilisez-vous l'approche traditionnelle d'une iframe ou utilisez-vous une bibliothèque telle que Angular Google Maps pour intégrer nativement des cartes dans les applications ? Malheureusement, la bibliothèque est actuellement dans la version Alpha, donc son utilisation en production n'est pas recommandée, mais gardez un œil sur la version, ou vous pouvez la bricoler vous-même et proposer une version stable à utiliser sur vos applications.
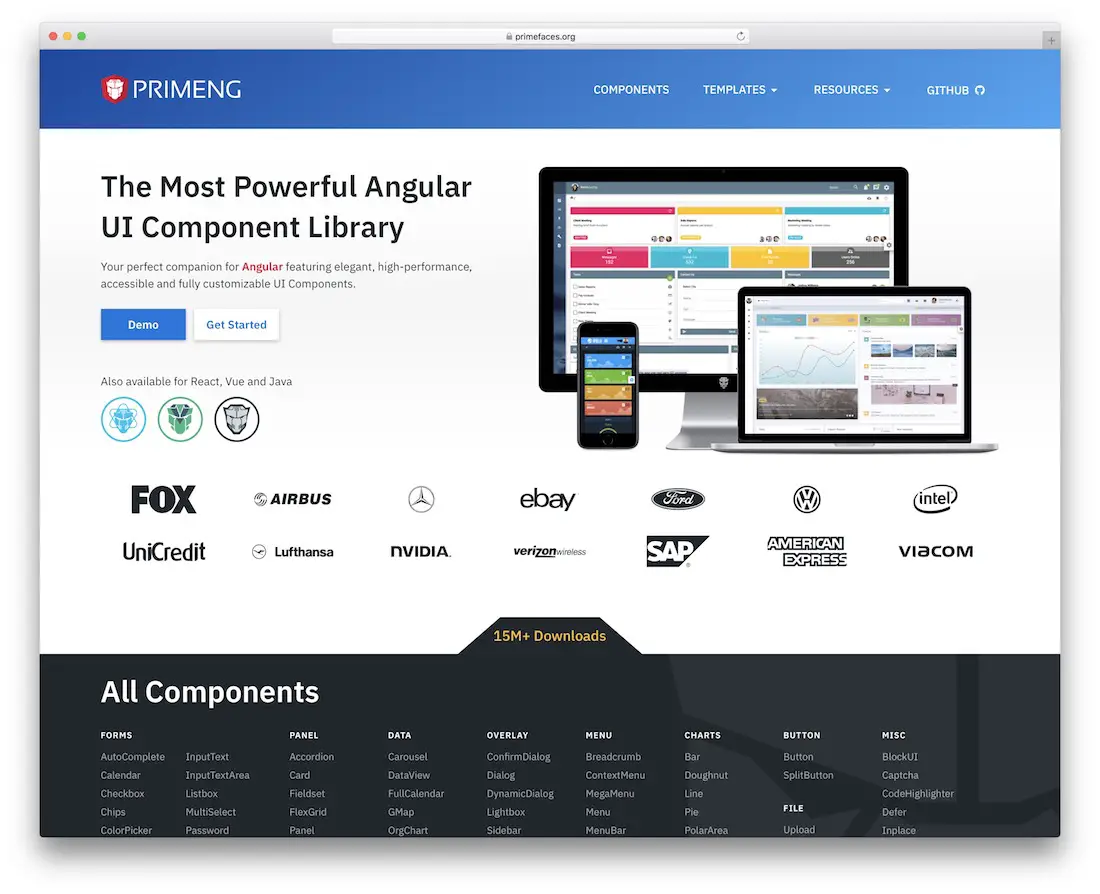
PrimeNG

PrimeNG est une bibliothèque de composants de premier ordre pour les concepteurs d'interfaces utilisateur qui apprennent à adopter Angular ! Il se concentre sur ces composants uniques : formulaires de saisie, boutons, affichage des données, panneaux de mise en page, superposition de mise en page, menus de contenu, graphiques de données, messagerie, multimédia, outils de glisser-déposer et divers outils tels que des thèmes personnalisés, une conception réactive, des barres de progression, du code. outils de mise en évidence et de terminal. Chaque composant fournit un widget unique qui peut être appliqué à votre application. Non seulement l'utilisation de PrimeNG améliorera la productivité et la vitesse à laquelle vous développez, mais elle vous donnera une base solide à partir de laquelle développer de futures applications. Il y a très peu de choses que PrimeNG ne fournit pas, et tout le reste peut être trouvé soit dans cet article, soit sur GitHub pour finaliser votre idée.
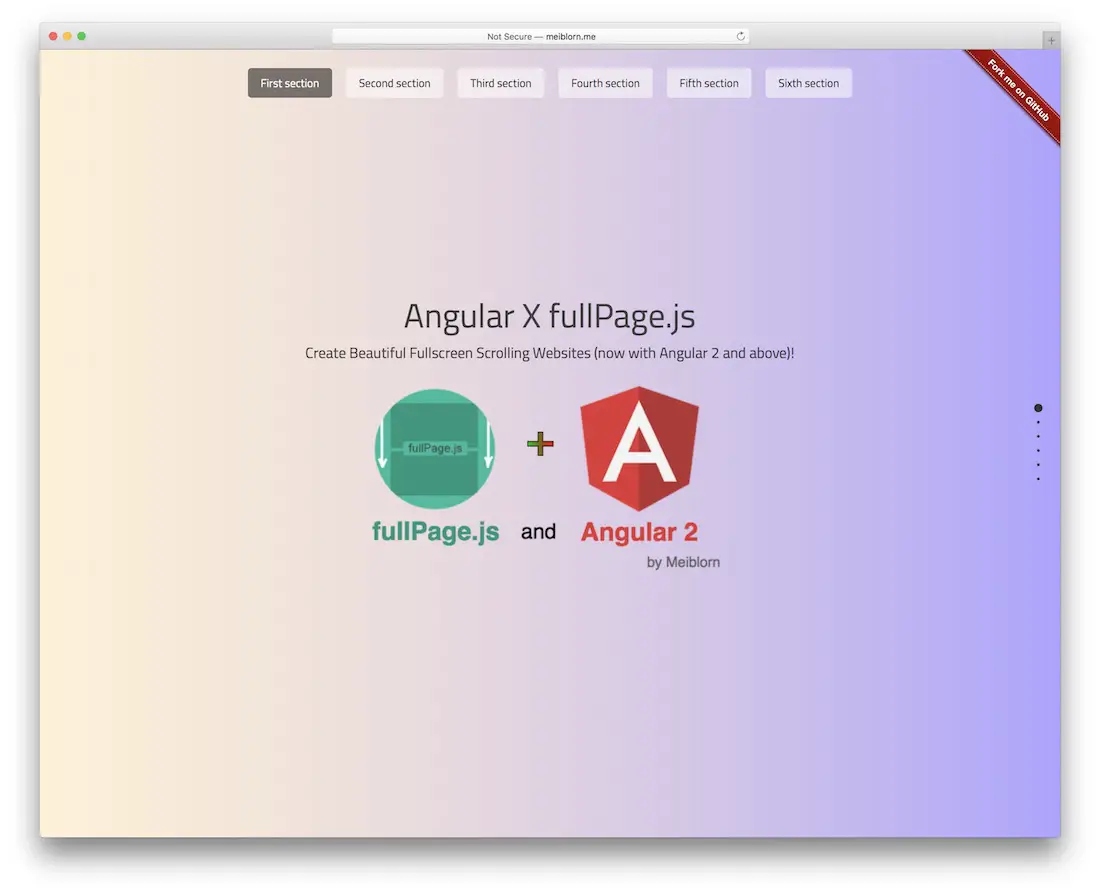
Intégration fullPage.js pour Angular

Qu’est-ce que fullPage.js ? Il s'agit d'une bibliothèque JavaScript destinée à permettre aux développeurs de structurer un site Web à défilement d'une seule page. Un peu comme un curseur de contenu mais tourné verticalement et pour servir le contenu du site Web. Avec une nouvelle réflexion, les utilisations pourraient s'étendre à des situations telles que transformer votre site Web en diaporama. Mais aussi, pas si loin d'être utile pour les vrais développeurs qui construisent des projets open source et souhaitent expliquer les détails. La navigation dans les menus permet à quiconque de passer d'une diapositive (page) à l'autre. Donc, techniquement, cela fonctionne un peu comme le ferait un site Web de toute façon.
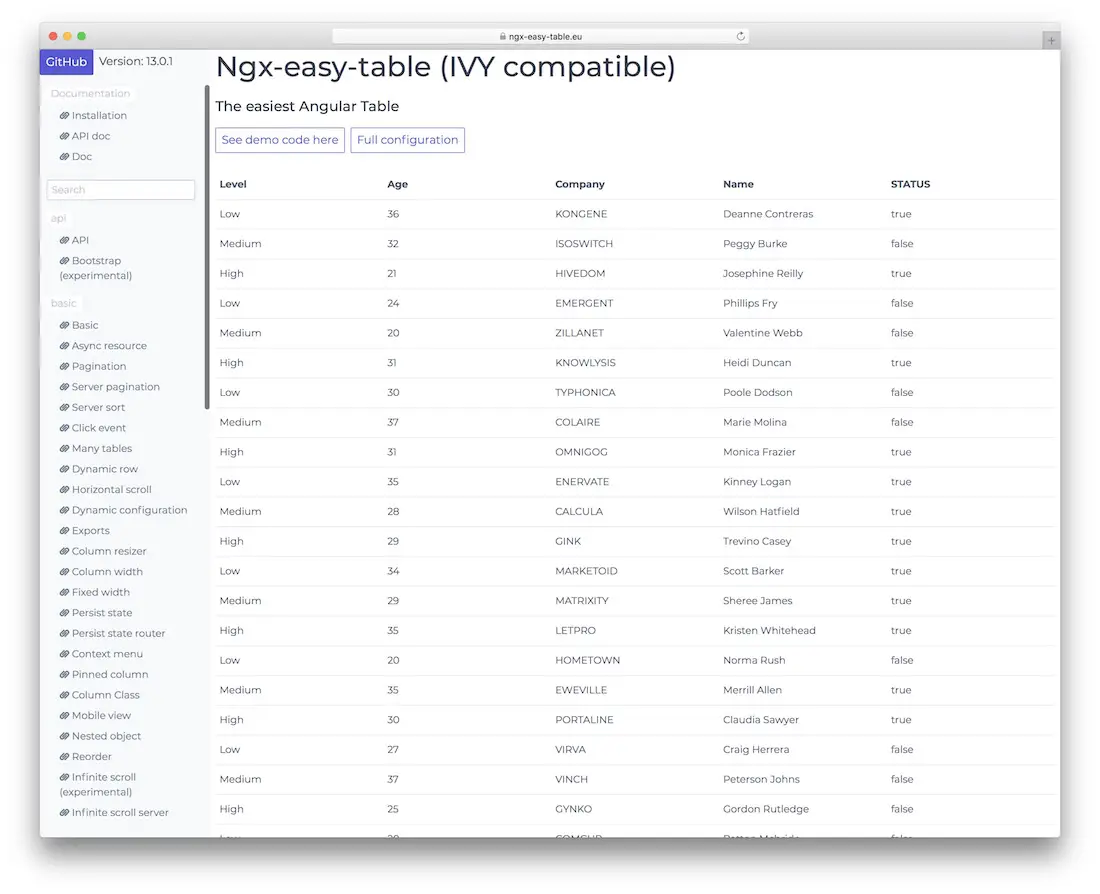
Table facile angulaire

Espeo Software est un groupe de professionnels qui aident ses clients à transformer leurs idées en projets réels et tangibles. Lorsqu'ils trouvent le temps, ils partagent librement certaines de leurs bibliothèques et idées avec la communauté Angular. L’un d’entre eux est la table angulaire Easy. C'est un module très pratique pour implémenter des tableaux dans vos applications ou sites Web. Vous pouvez l'utiliser sous quatre configurations différentes : aucune configuration, un tableau avec des capacités de recherche, un tableau avec pagination et un tableau que vous pouvez utiliser pour exporter des données vers un fichier CSV externe. Les développeurs n'ont pas appliqué Bootstrap à la conception. Cela vous donne la liberté de le recouvrir de votre interface comme vous le souhaitez.
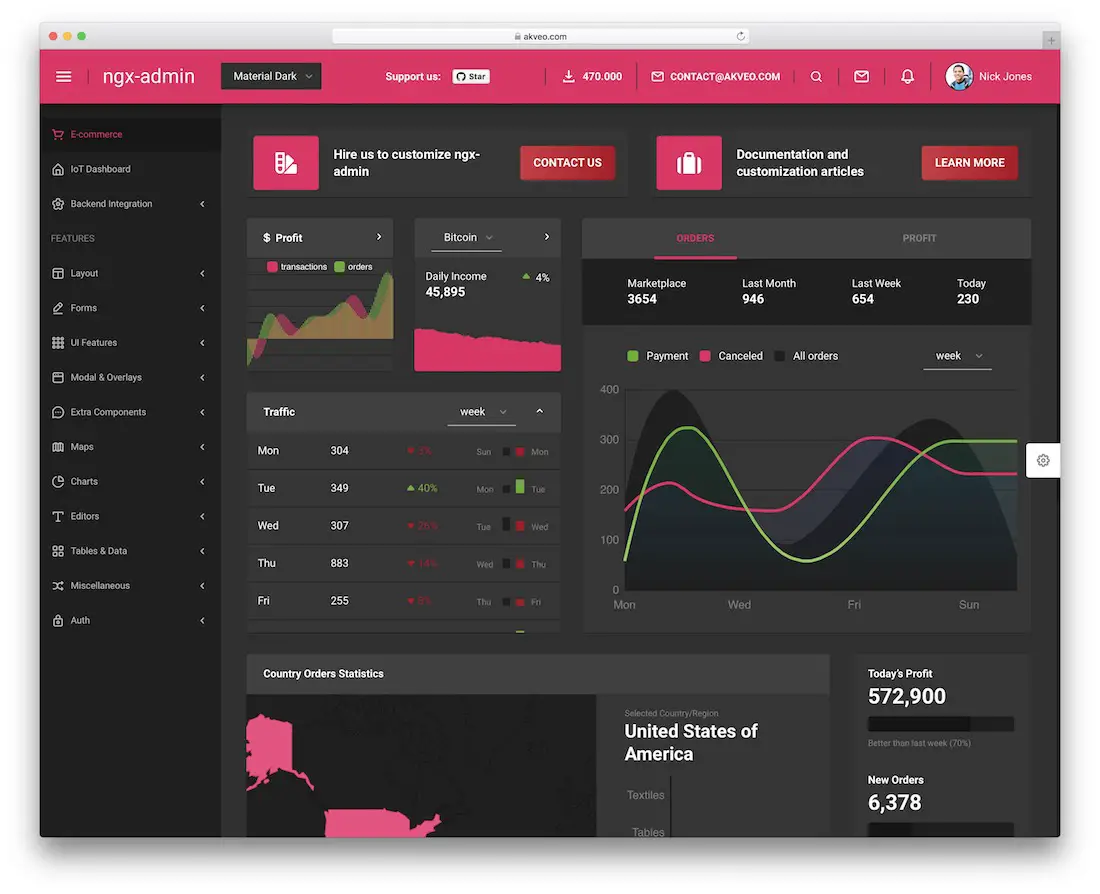
Framework de panneau d'administration construit avec Angular, Bootstrap 4 et WebPack

Les modèles de tableaux de bord d'administration proviennent de nombreux frameworks différents. Les développeurs en ont également construit plusieurs avec Bootstrap. De plus, ils en ont construit certains de manière native, et il existe désormais un joyau pour la communauté Angular. Le modèle de tableau de bord d'administration angulaire dépasse toutes les attentes que vous auriez pu avoir concernant la conception d'un tel modèle. Construit avec le framework TypeScript, WebPack et Bootstrap 4, la combinaison de l'interface utilisateur et de l'expérience utilisateur est sans précédent. Angular Admin est un superbe modèle avec lequel travailler.
En outre, il possède des fonctionnalités telles que la conception Web réactive, l'affichage de haute qualité, SASS, jQuery et l'intégration de bibliothèques de graphiques et de cartes. Le tableau de bord conçu est également quelque chose de vraiment spécial. Peut-être que cela contribue grandement à montrer à quoi ressemblera l’avenir des sites Web Bootstrap 4.
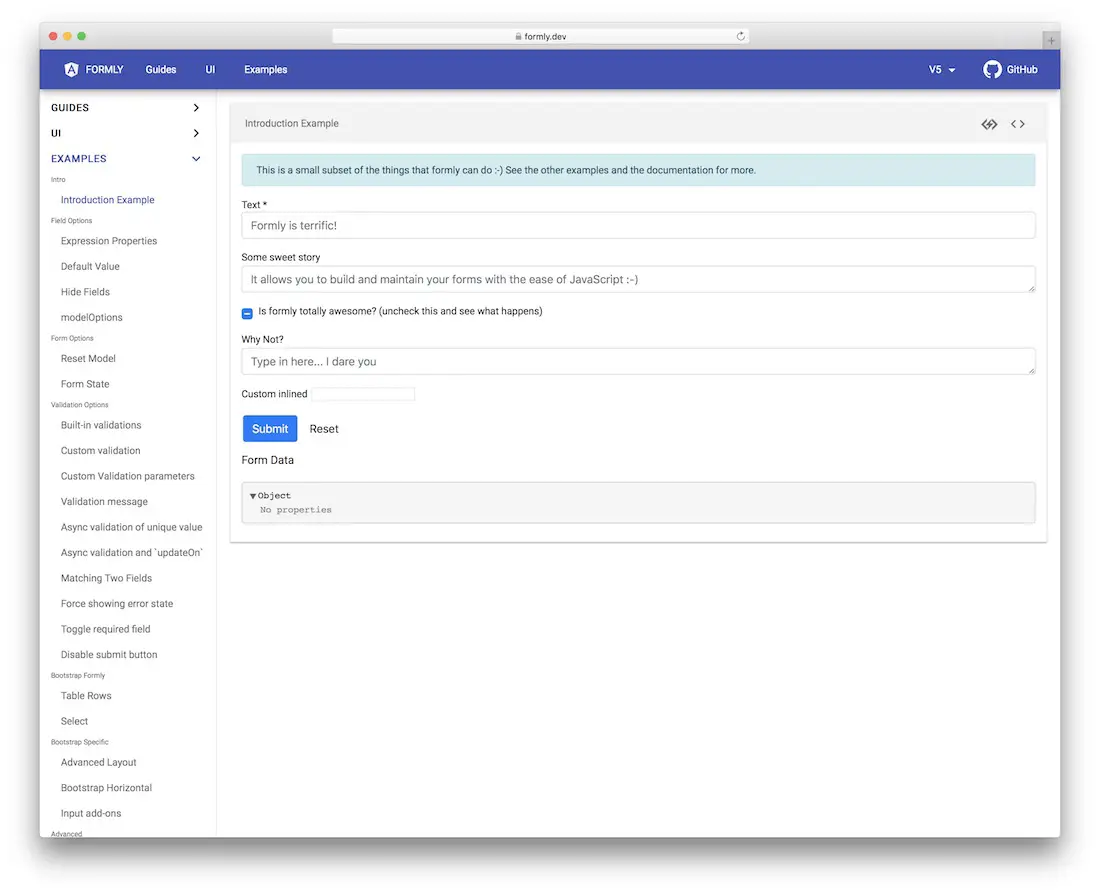
Formulaires JavaScript pour angulaire

Utiliser des formulaires JavaScript dans votre projet Angular ne doit pas être difficile. Une simple bibliothèque de composants peut ajouter les fonctions nécessaires pour activer vos projets pour les formulaires JS. Bien qu'il s'agisse d'un composant en cours de réalisation, des dizaines de développeurs ont démontré qu'il était activement utilisé.
Chargeur d'images paresseux pour Angular

Angular a un grand attrait pour les grands projets qui impliquent de jouer avec du contenu visuel. Les performances sont déjà là, et certainement la stabilité aussi. Vous pourriez aussi bien vous assurer qu'ils ne sont servis aux utilisateurs qu'une fois qu'ils ont atteint cet élément particulier sur la page. Ceci indépendamment de l’application et du nombre d’images que vous gérez en permanence. C'est ainsi que fonctionne le chargement paresseux. Économisez de la bande passante pour vous et vos lecteurs. Vous pouvez le faire en affichant le contenu visuel une fois qu'il apparaît dans la fenêtre réelle du navigateur.
Cet article a-t-il été utile?
Oui Non
