16 meilleurs exemples de sites Google 2023
Publié: 2023-01-20Bienvenue dans notre collection des meilleurs exemples de sites Google qui prouvent que vous pouvez créer rapidement un site Web décent !
Avant de continuer, nous vous recommandons d'autres constructeurs de sites Web faciles, comme Wix, Squarespace ou Webflow, car vous pouvez créer une conception Web 100% personnalisée et personnalisée.
Bien que Google Sites soit un service gratuit permettant de créer une présence en ligne pour vous-même ou votre entreprise, il s'agit d'un service très basique.
Même si nous avons quelques exemples impressionnants, ils se ressemblent tous beaucoup. (Mais vous devez consulter la page de Joshua Pomeroy car c'est la preuve que vous pouvez faire de grandes choses même avec un créateur de site Web gratuit.)
Mais pour quelque chose de rapide et d'essentiel, Google Sites peut faire l'affaire.
Meilleurs exemples de sites Google pour votre inspiration
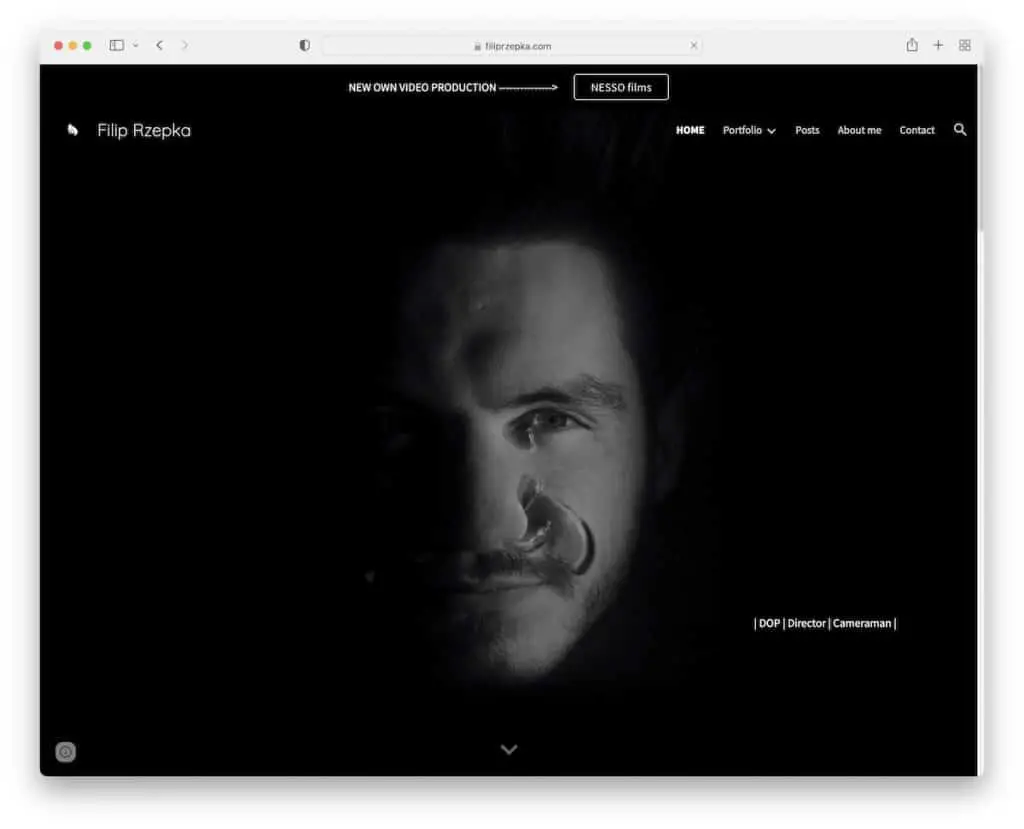
1. Filip Rzepka

La page de Filip Rzepka est l'une des meilleures que nous ayons pu rencontrer lors de la conservation de cette collection. Ce que nous aimons particulièrement, c'est l'arrière-plan plein écran animé au-dessus du pli.
De plus, la page comporte également une barre supérieure et un en-tête collants et un simple pied de page avec des icônes de médias sociaux.
Remarque : Utilisez une barre supérieure si vous voulez plus de globes oculaires sur une notification spéciale.
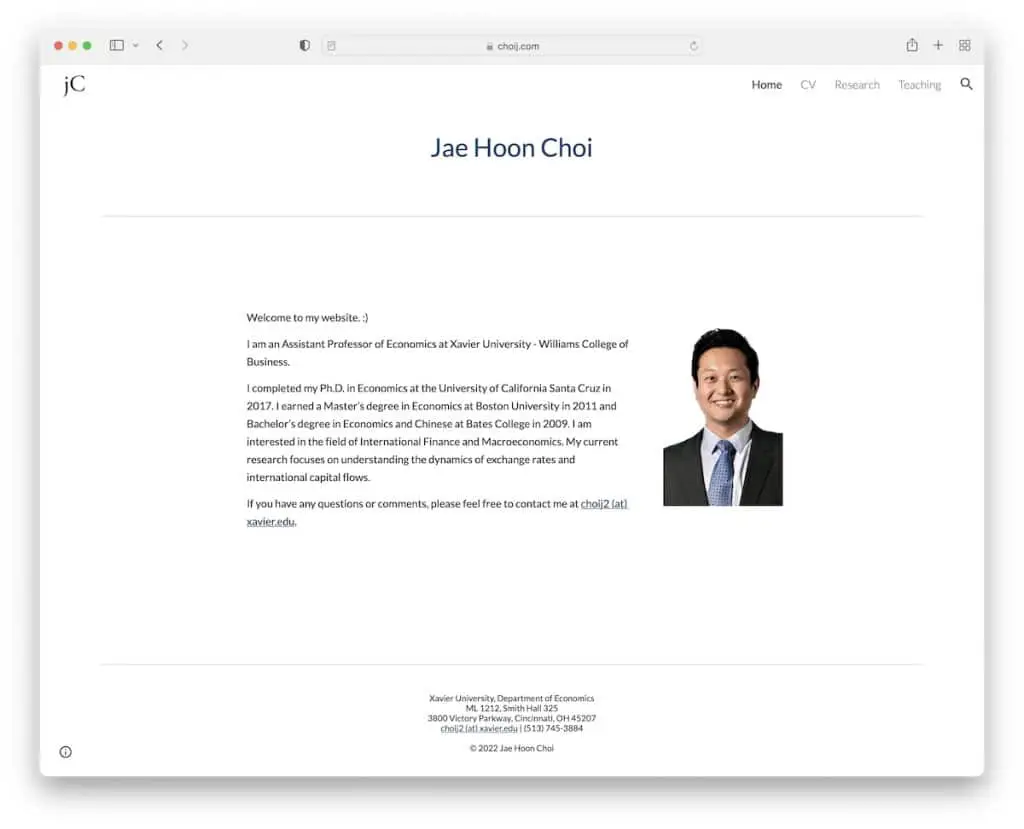
2. Jae Hoon Choi

Le site Google de Jae Hoon Choi est minimaliste, avec un en-tête et un pied de page propres qui sont séparés de la base par une ligne (en gardant la couleur d'arrière-plan intacte).
L'en-tête comprend des liens de menu et une barre de recherche, tandis que le pied de page contient des informations supplémentaires sur l'entreprise et les contacts.
Remarque : vous pouvez toujours viser une conception de site Web minimaliste si vous n'êtes pas sûr de l'apparence de votre page.
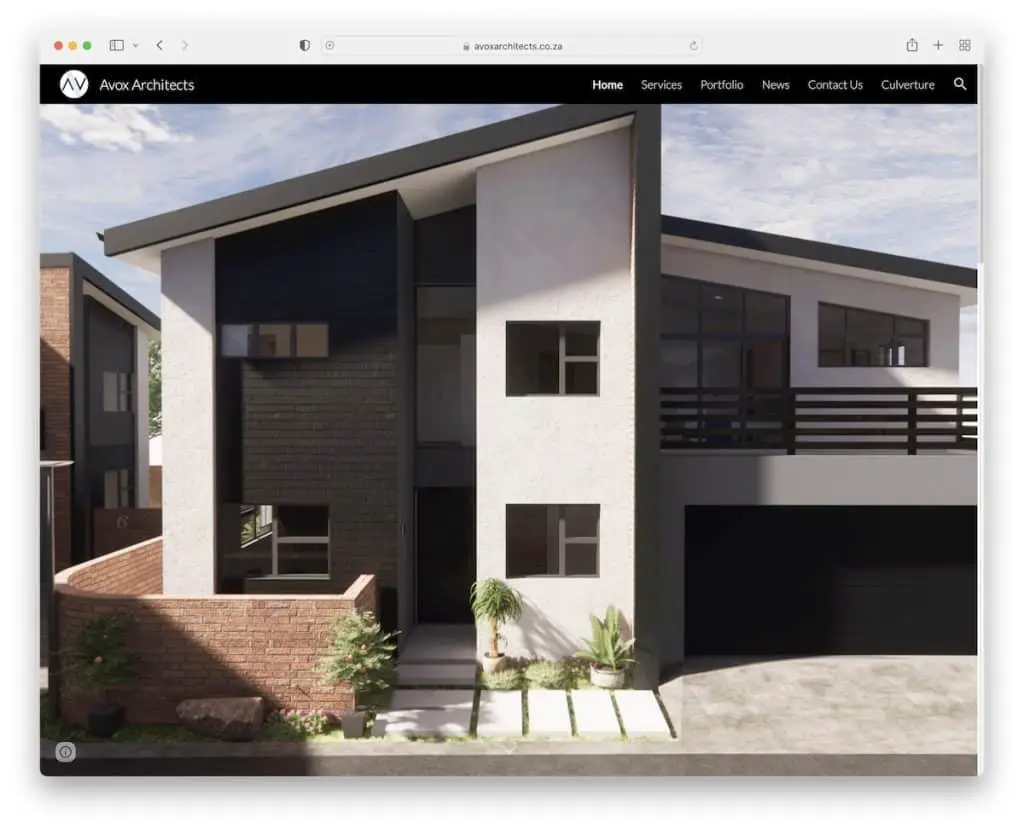
3. Avox Architectes

Avox Architects accueille tous ses visiteurs avec un curseur d'image plein écran avec un effet de parallaxe. Ils le gardent propre et sans distraction (sans texte ni boutons d'appel à l'action (CTA)) pour profiter davantage de chaque diapositive.
De plus, l'en-tête flottant garantit que la barre de navigation et de recherche est toujours disponible, vous n'avez donc pas à faire défiler jusqu'en haut.
Remarque : Utilisez un diaporama plein écran pour capter l'attention de vos visiteurs dès le départ.
Mais n'hésitez pas à aller plus loin et à examiner davantage la conception de sites Web d'architecture.
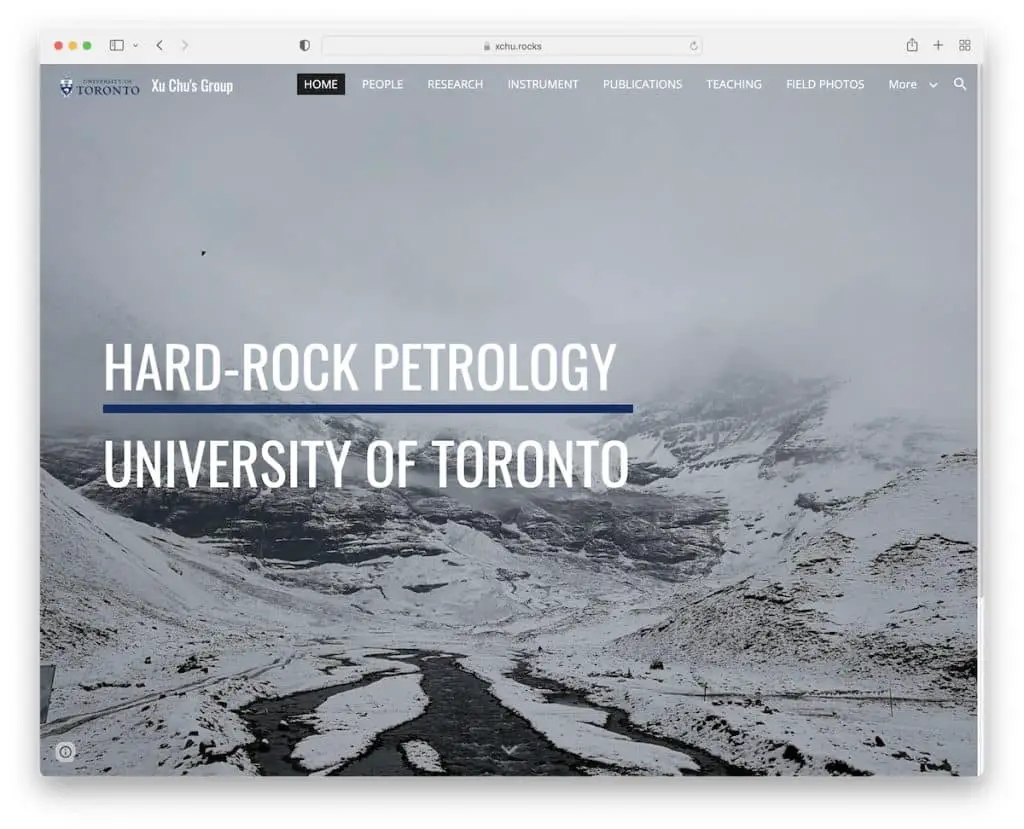
4. Le groupe de Xu Chus

Le groupe de Xu Chus a une image de héros en plein écran avec un en-tête transparent qui se solidifie et colle au haut de l'écran une fois que vous faites défiler.
L'image a également l'effet de parallaxe pour rendre l'expérience utilisateur plus attrayante. Mais dans l'ensemble, la page d'accueil est très basique et courte, vous pouvez donc la parcourir instantanément (ou appuyer sur le bouton de défilement vers le bas).
Remarque : Pimentez les choses avec l'effet de parallaxe.
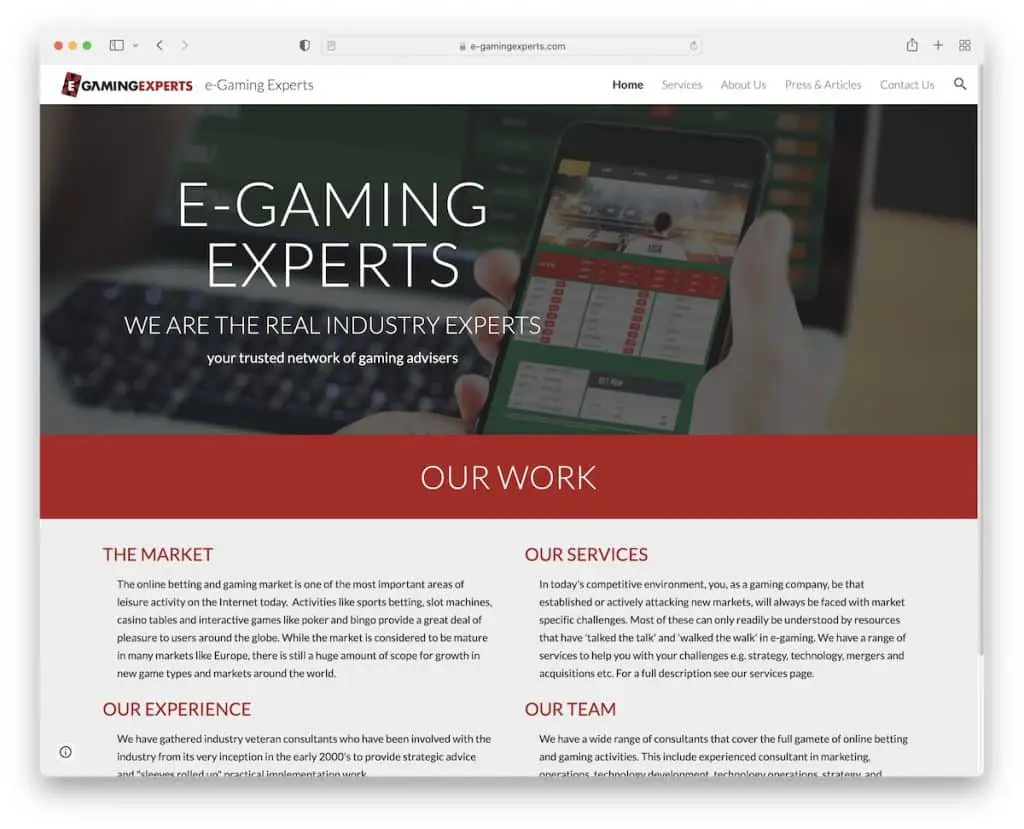
5. Experts en jeux électroniques

E-Gaming Experts est un site Google avec une page d'accueil de base comprenant une barre de navigation flottante, une bannière avec un titre et du texte et des informations supplémentaires sur l'entreprise, le service et les contacts.
De plus, la section de pied de page ne contient qu'un e-mail cliquable.
Remarque : un en-tête/menu collant peut améliorer l'expérience utilisateur globale de votre site Web.
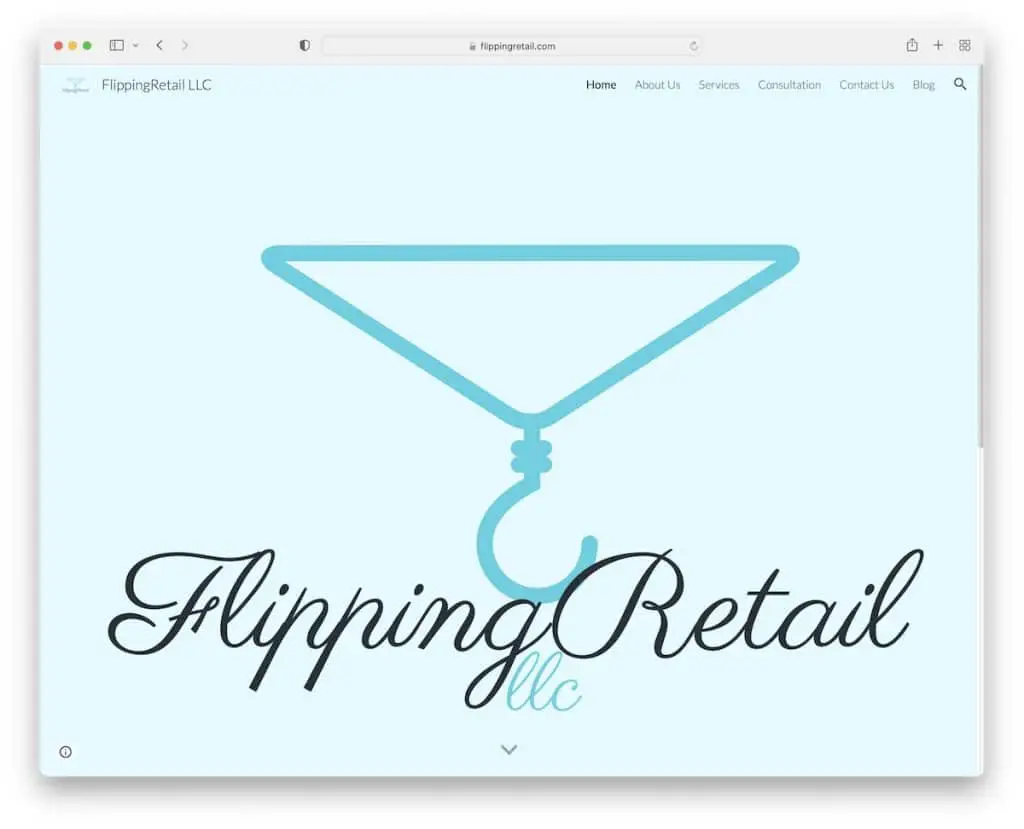
6. Retourner la vente au détail

Flipping Retail a une belle page d'accueil minimaliste avec une zone de héros de parallaxe, un en-tête flottant et une grille simple qui sert également de navigation.
Le pied de page n'a pas un design traditionnel mais juste un message d'entreprise. De plus, l'icône de recherche ouvre une barre de recherche qui recouvre toute la zone d'en-tête pour faciliter la saisie.
Remarque : Utilisez votre section de pied de page pour partager une citation ou un message d'entreprise en gras.
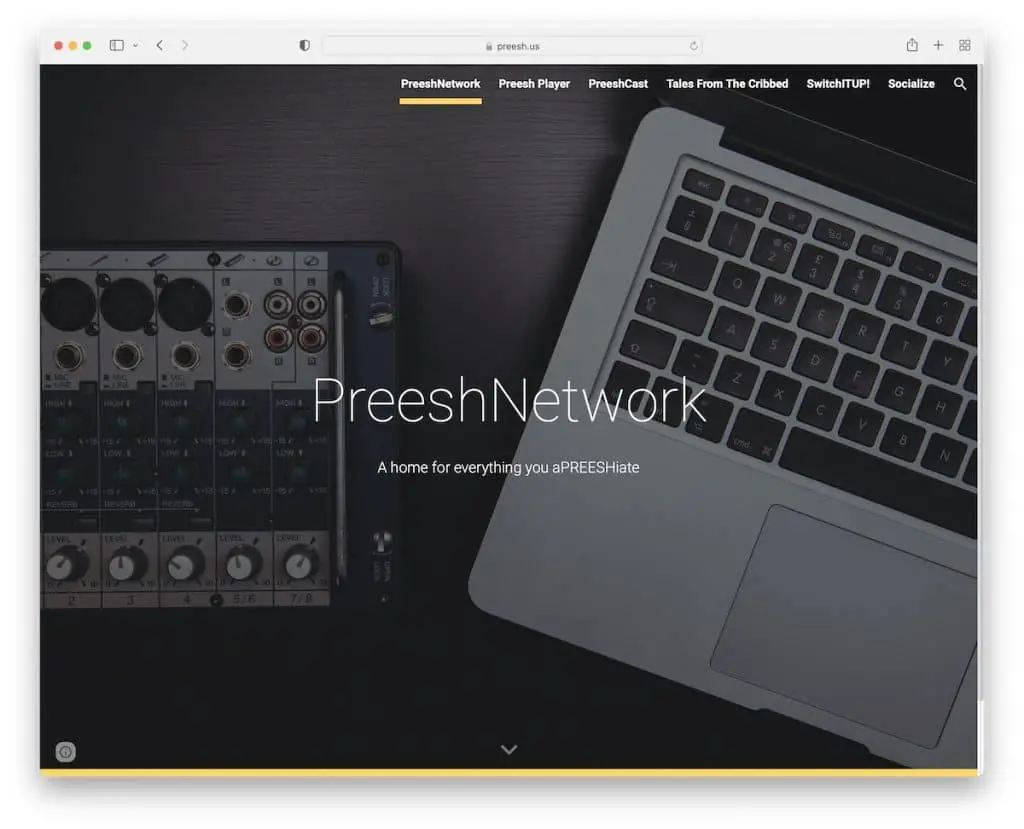
7. Preesh

La page d'accueil de Preesh n'est qu'un fond d'image plein écran avec un effet de parallaxe, un titre et du texte.
Sous le pli ne se trouvent que diverses icônes pour les médias sociaux et d'autres plates-formes sur un fond contrasté pour se démarquer davantage. Mais c'est l'en-tête flottant qui vous guide vers d'autres pages internes pour trouver plus d'informations.
Remarque : Utilisez des couleurs contrastées pour rendre votre site Web plus dynamique.
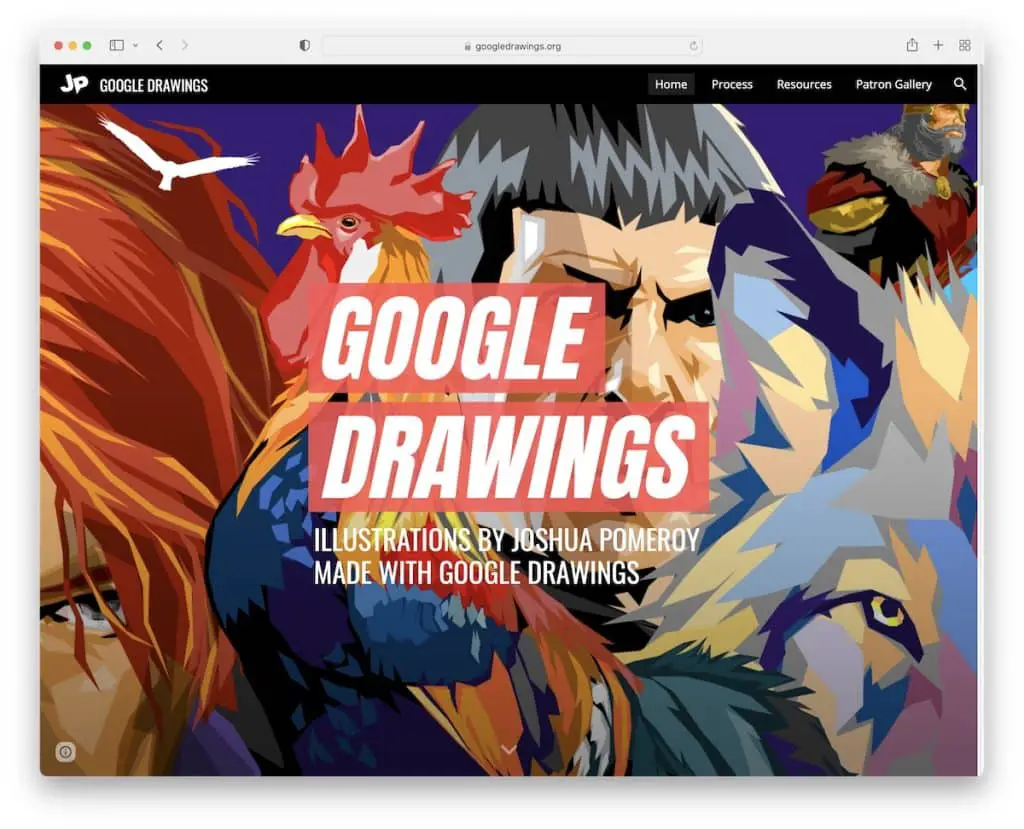
8. Dessins Google

Google Drawings a une conception Web réactive plein écran avec des sections d'image pleine largeur affichant des illustrations.
L'image du héros a un effet de parallaxe avec une superposition de texte qui vous donne des informations rapides sur l'artiste. De plus, l'en-tête est un en-tête classique du site Google avec des liens de menu et des icônes de médias sociaux.

Remarque : Utilisez une conception pleine largeur/plein écran pour mettre en valeur vos belles images.
Vous adorerez également consulter et examiner ces superbes sites Web de portfolio d'artistes.
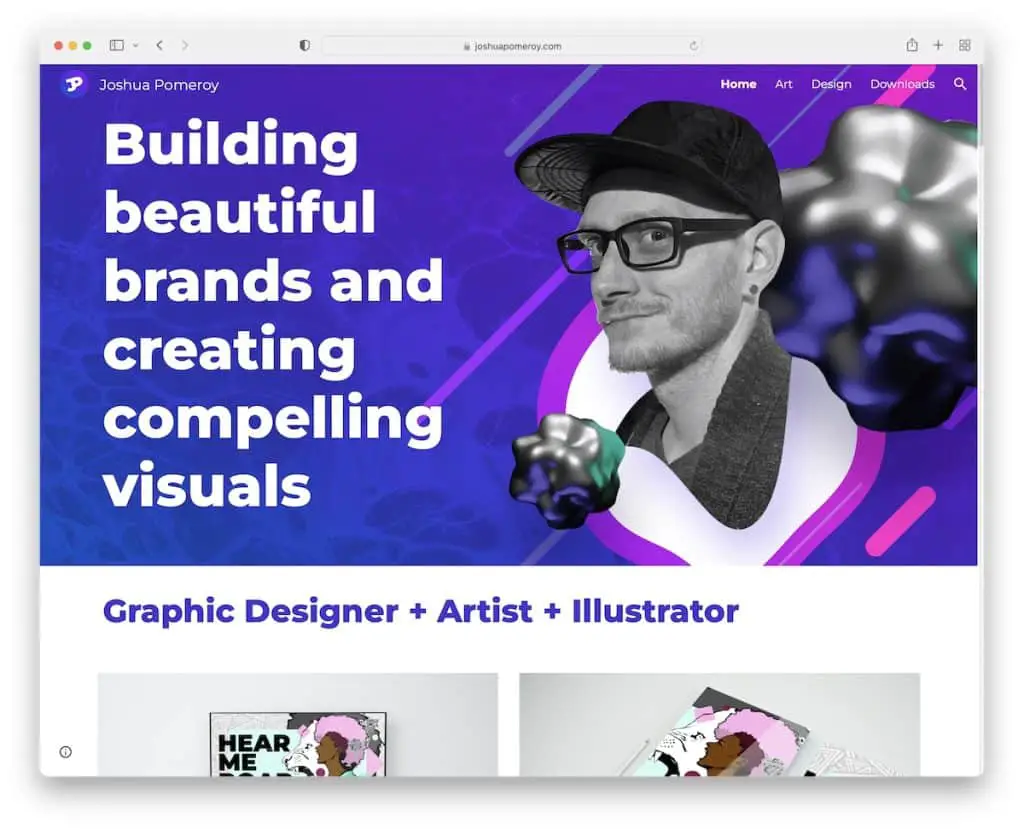
9. Josué Pomeroy

Bien que vous puissiez assez rapidement deviner qu'il s'agit d'un site Google, Joshua Pomeroy a fait passer les choses au niveau supérieur, grâce à ses grandes compétences.
La page d'accueil fonctionne comme un portfolio, mais vous pouvez également consulter les pages d'art et de conception pour plus d'exemples de projets.
L'en-tête et le pied de page ont tous deux des liens de menu pour vous amener rapidement à la page souhaitée. De plus, Joshua a créé un en-tête transparent pour un look plus propre, mais il devient solide et colle au haut de l'écran une fois que vous faites défiler.
Remarque : transformez votre page d'accueil en portfolio en ligne, afin que chacun puisse se familiariser avec votre travail sans le rechercher.
Vous pourriez également être intéressé par cette collection des meilleurs sites Web de portefeuille.
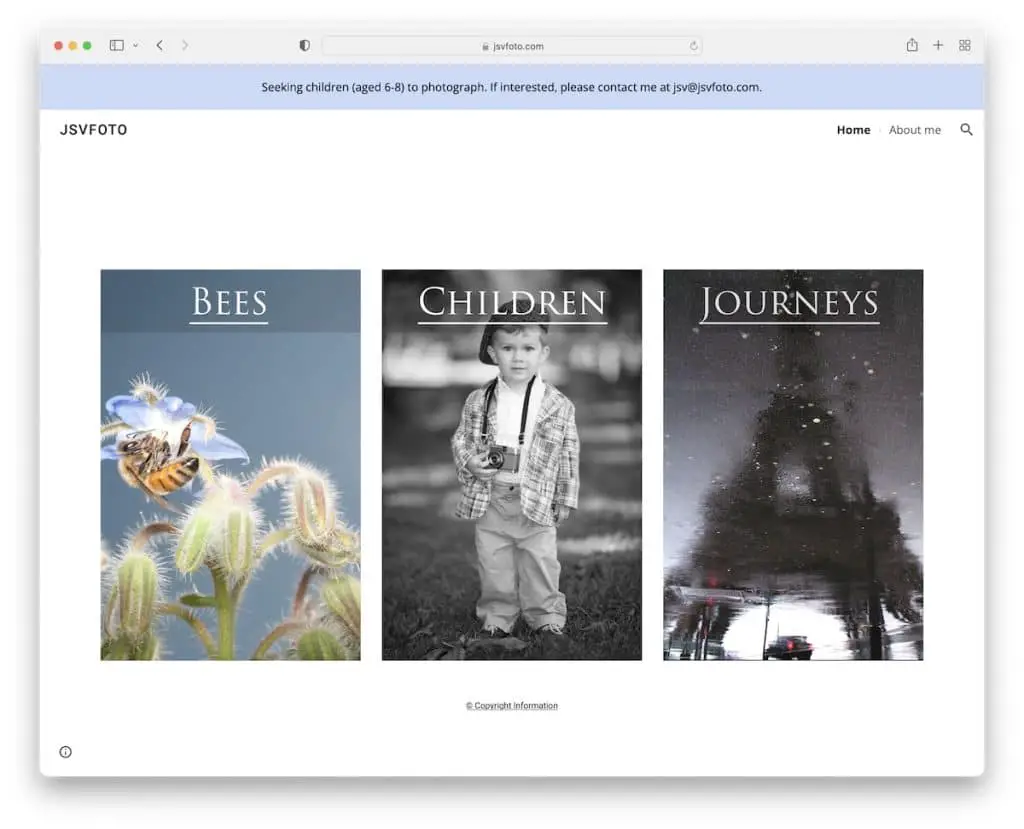
10. Photo JSV

L'exemple du site Google de JSV Foto est très basique, avec trois "cartes" avec des arrière-plans d'images et des titres qui renvoient aux portefeuilles correspondants.
Il y a aussi une notification de barre supérieure et un en-tête avec la même couleur d'arrière-plan que la base de la page pour un look impeccable.
Remarque : Une façon d'obtenir un aspect plus propre consiste à utiliser les arrière-plans d'en-tête et de pied de page de la même couleur que la base. Mais vous pouvez également consulter ces meilleurs sites Web propres pour plus d'exemples.
11. Flavio Ciabatoni

Flavio Ciabattoni a une section au-dessus du pli plus exploitable avec un titre, du texte et un bouton CTA.
L'image d'arrière-plan et l'en-tête transparent assurent une première impression forte, tandis que le reste de la page emmène le spectateur dans une expérience de navigation agréable.
Remarque : Voulez-vous plus de ventes, de téléchargements ou d'opt-ins ? Utilisez un bouton CTA au-dessus du pli.
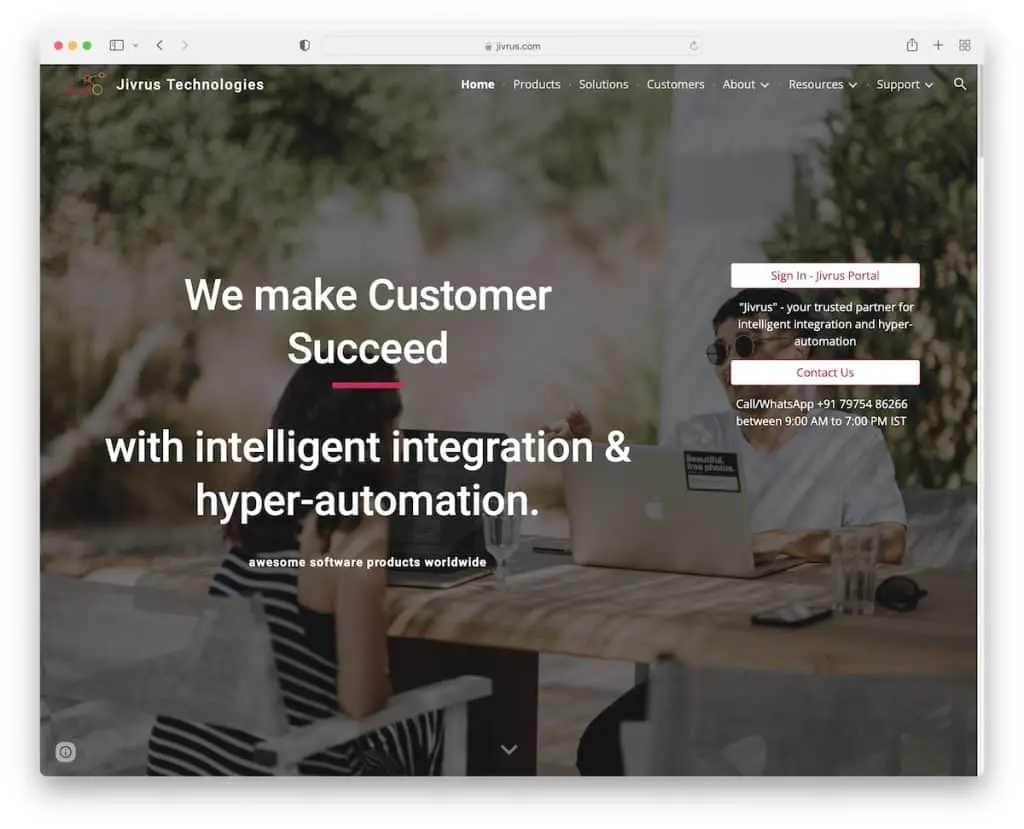
12. Jivre

Jivrus a une page d'accueil assez remplie avec toutes les informations sur les produits, l'entreprise, etc. Ils utilisent également des sections distinctes pour les témoignages et une autre pour afficher les logos des clients, ce qui renforce instantanément la preuve sociale.
L'en-tête flotte et comporte un menu déroulant à plusieurs niveaux pour vous permettre d'accéder plus facilement aux informations souhaitées. D'autre part, le pied de page comporte diverses icônes qui renvoient aux médias sociaux, à Google Maps, etc.
Remarque : Établissez la confiance en incluant des témoignages de clients/clients sur votre site Google.
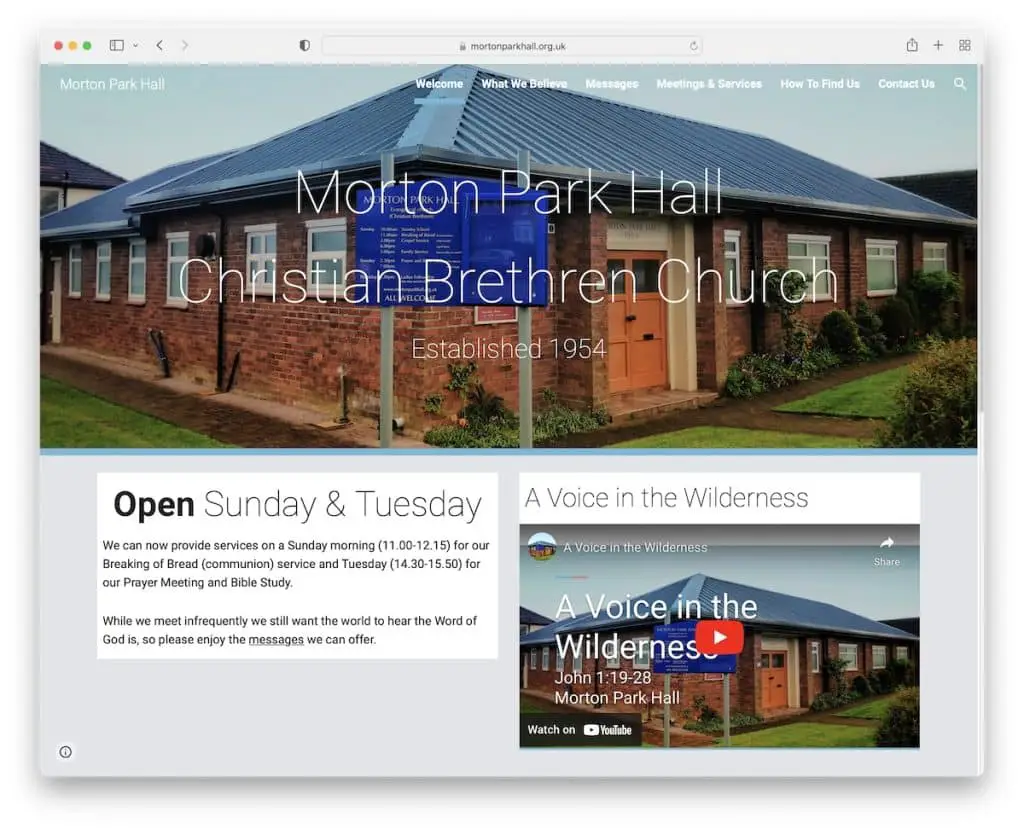
13. Salle du parc Morton

Morton Park Hall est un site Google de base avec une barre de navigation collante, une image de héros de parallaxe, une vidéo intégrée et Google Maps. De plus, le pied de page fournit des informations de contact supplémentaires, y compris le numéro de l'organisme de bienfaisance.
Remarque : Avez-vous une vidéo promotionnelle ? Intégrez-le sur le site Web de votre entreprise.
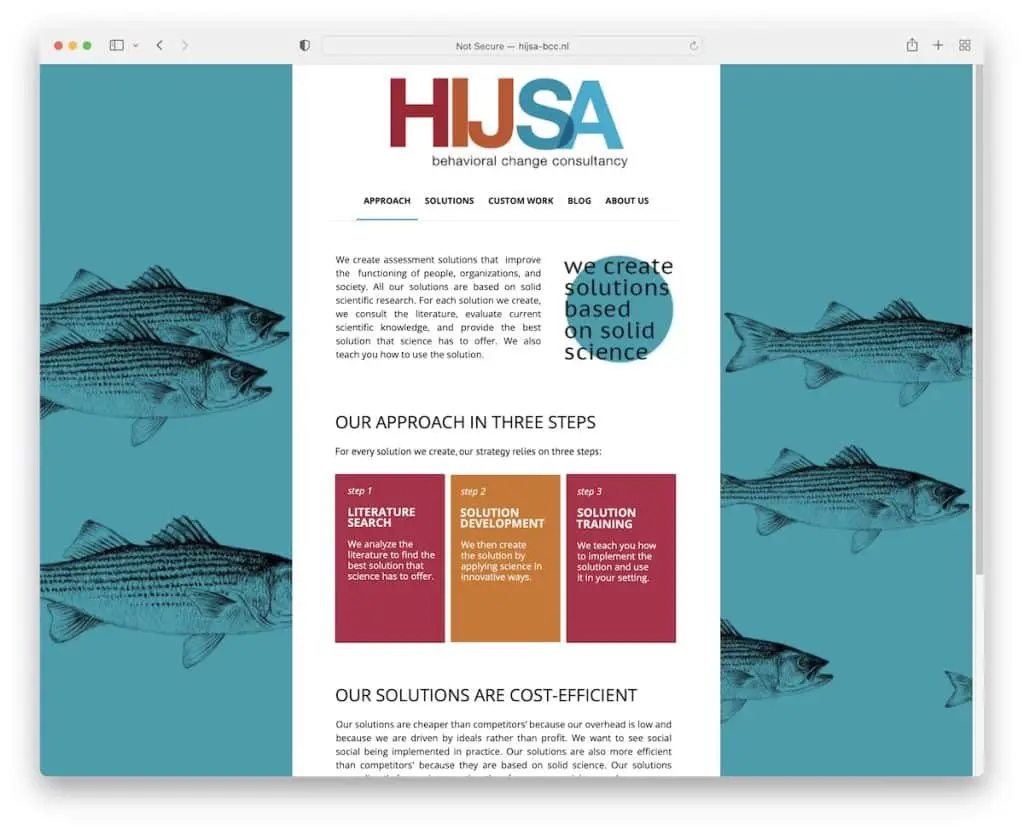
14. HIJSA

HIJSA est un exemple de site Google avec une mise en page en boîte et un arrière-plan d'image pour pimenter les choses. L'en-tête comporte un grand logo et des liens de menu, tandis que le pied de page fournit au visiteur un e-mail et un numéro de téléphone, ainsi que des icônes de médias sociaux.
Remarque : Essayez quelque chose de différent avec une mise en page en boîte.
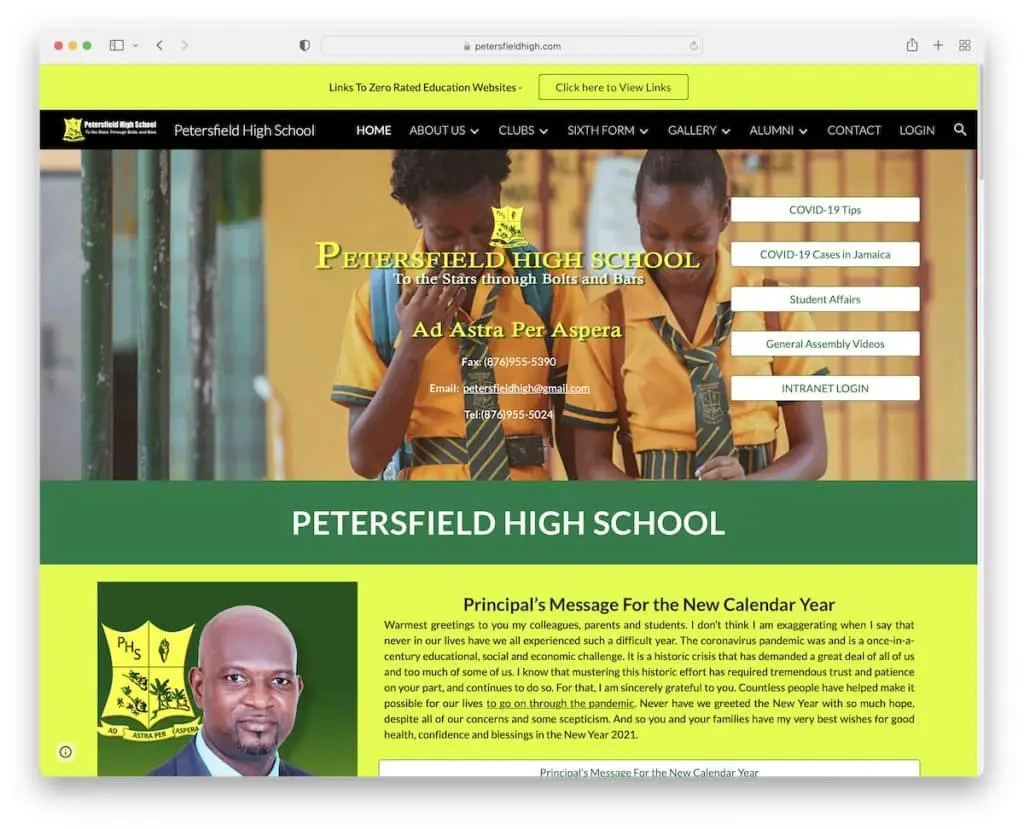
15. École secondaire Petersfield

Le choix de couleurs vibrantes de Petersfield High School garantit qu'il attire instantanément l'attention des visiteurs. Cela fait partie de leur image de marque qui fait ressortir la page.
Ce site Google a une notification de barre supérieure avec un CTA et un en-tête avec un menu déroulant qui flottent pendant que vous faites défiler.
Outre les vidéos intégrées, la page Petersfield High School contient également un flipbook qui fait de la vérification du contenu une expérience agréable.
Remarque : Utilisez votre image de marque de manière stratégique dans votre conception Web.
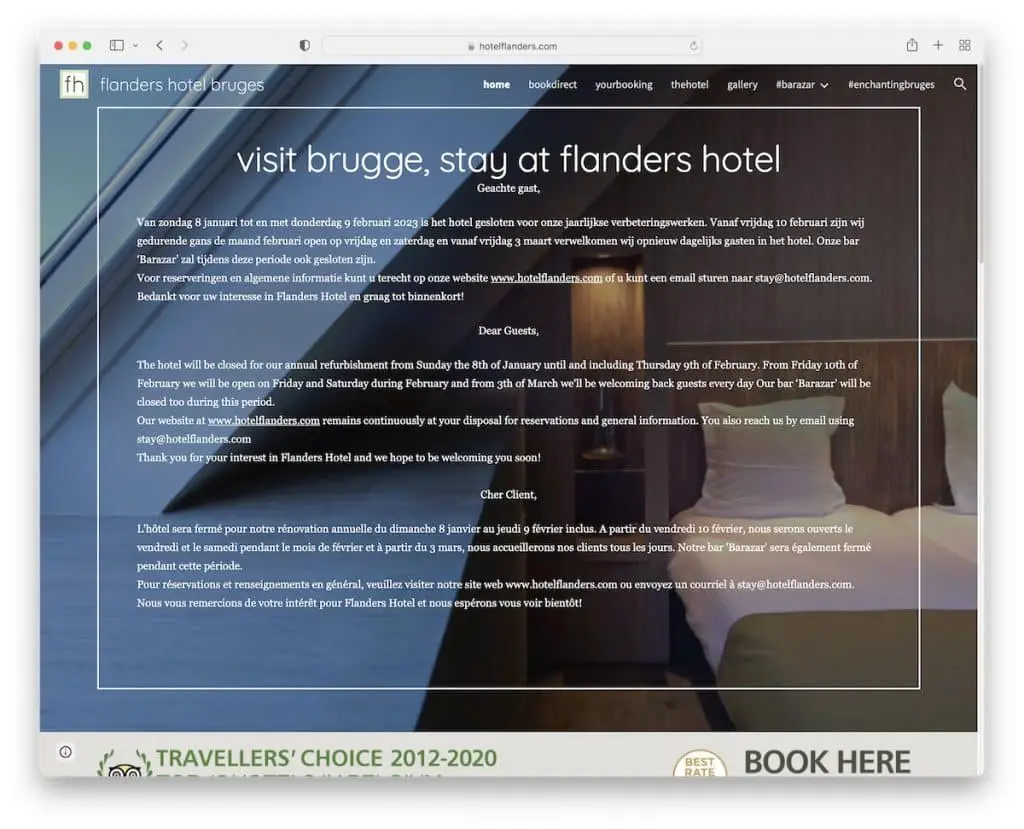
16. Hôtel Flanders Bruges

Flanders Hotel Bruges est un site Web d'hôtel plus classique avec un fond d'image au-dessus du pli et une superposition de texte qui partage une annonce spéciale.
Ce site Google a une section de texte animé sympa qui affiche les avis des clients qui, combinés à divers badges, créent une autre couche de confiance. Les vidéos intégrées et Google Maps sont des ajouts pratiques pour se familiariser avec l'emplacement.
Remarque : Intégrez Google Maps pour afficher votre emplacement.
Faites-nous savoir si vous avez aimé le message.
