16 conseils pour rendre votre site Web WordPress plus professionnel
Publié: 2020-06-17Après avoir installé WordPress pour la première fois, ce que vous pouvez découvrir sur la page pour créer une page de site Web, vous vous retrouvez avec un blog plutôt fade. Tous les paramètres de base sont actifs, vous n'avez pratiquement aucun plugin installé et vous vous retrouvez avec le thème WordPress par défaut qui n'a en aucun cas l'air professionnel.
Que faut-il faire? Eh bien, pour rendre votre blog plus professionnel, voici 16 conseils que vous pouvez utiliser.
#1. Installer un thème personnalisé
Il est tentant de parcourir la section des thèmes WordPress gratuits sur WordPress.org lorsque vous recherchez un look pour votre blog. Malheureusement, et comme vous l'avez sûrement remarqué, la plupart des thèmes WordPress gratuits ne sont pas très beaux. Ils sont gratuits après tout, donc vous ne pouvez pas et ne devriez pas en attendre beaucoup (consultez également ce tutoriel utile – Comment installer un thème WordPress ?).
En plus de manquer d'un joli look, la plupart sinon tous les thèmes WordPress gratuits manquent fortement dans le département des fonctionnalités. En d'autres termes, vous ne pourrez pas personnaliser à votre guise et devrez installer des plugins pour combler la différence. Des plugins qui pourraient même alourdir la vitesse de votre site Web.
Le choix d'un thème personnalisé vous offrira de nombreuses fonctionnalités supplémentaires et vous couvrira dans de nombreux autres départements. Par exemple, les thèmes personnalisés sont généralement accompagnés de leur propre barre de partage social (telle que celle utilisée par ce blog), avec leurs propres widgets personnalisés et une section de publications associées.

#2. Ajouter des widgets
Avoir quelques widgets (mais pas trop) peut rendre votre blog beaucoup plus professionnel. Avoir les bons widgets peut également augmenter un peu votre taux de clics. Par exemple, je n'aime pas en faire trop avec les widgets et j'aime garder les choses aussi simples que possible, j'ai donc un widget combiné de messages populaires/récents, un widget de catégorie et deux icônes sociales dirigeant vers mes pages Facebook et Twitter (consultez également notre plugin WordPress Countdown).
Vous n'avez pas besoin d'en faire trop, mais avoir une barre latérale simple mais attrayante peut et aidera votre taux de clics et améliorera l'apparence de votre blog.
#3. Adapté aux mobiles
Rien ne crie moins professionnel qu'un site Web / blog qui n'est pas adapté aux mobiles. Les thèmes WordPress gratuits ne sont généralement pas réactifs, bien qu'il existe des moyens de résoudre ce problème. Tout d'abord, vérifiez si votre site s'affiche correctement sur les appareils mobiles. Un excellent outil que j'utilise est MobileTest.me qui vous permet de tester votre blog sur plusieurs appareils portables comme l'iPhone et l'iPad d'Apple.
Si votre site Web ne s'affiche pas sur les appareils, passez à un thème premium ou essayez ces conseils.
#4. Modifier votre structure de permalien
Le paramètre Permalink par défaut est horrible. Pensez-y quelque chose comme ceci : tomakeawebsite.net/?psidogneoigjeoijieo. J'exagère, mais seulement un peu. Changer vos permaliens est extrêmement facile, mais le faire trop tard peut être désastreux pour vos backlinks. Au lieu de cela, changez votre structure de permalien dès que votre blog est en ligne (vous pouvez également consulter notre plugin de tableau de tarification WordPress).
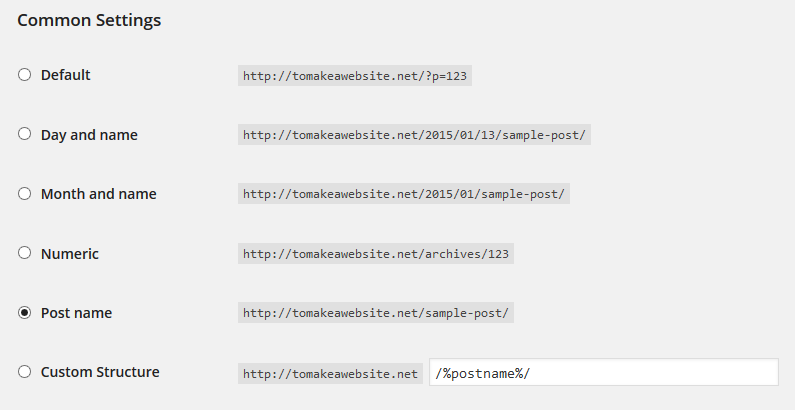
Accédez simplement à Paramètres-> Permaliens et modifiez vos paramètres par défaut :

Changez à peu près n'importe quoi sauf la valeur par défaut. Je recommande soit 'Poster le nom' ou 'Jour et nom'.
#5. Utilisez des images en vedette sur vos messages
Les images en vedette sont importantes, non seulement pour votre page de blog, mais aussi chaque fois que quelqu'un décide de partager votre contenu sur l'une de ses plateformes de médias sociaux. Pinterest, par exemple, affichera automatiquement l'image en vedette de votre publication lorsque quelqu'un épinglera une page. Pour ajouter une image en vedette à l'un de vos messages, cliquez simplement sur le lien sous la section "image en vedette" de votre message, sélectionnez l'image parmi les téléchargements et ajoutez-la à votre message (consultez également notre plugin WordPress Image Gallery).
#6. Ajouter un favicon
Tout d'abord, qu'est-ce qu'un favicon ? En termes simples, un favicon est une très petite image de 16 x 16 pixels qui apparaît sur l'onglet du navigateur. Si votre site Web est favori, l'icône apparaîtra également dans la section des favoris de cette personne et elle apparaîtra également dans les lecteurs RSS.
Habituellement, il est préférable de créer un favicon très simple car il est si petit. Une lettre ou une petite icône sont votre meilleur pari. Quant à savoir comment, la plupart des thèmes personnalisés vous permettent de télécharger votre favicon via les "options de thème" (il peut s'appeler autrement dans votre cas) dans l'onglet Apparence. Voici à quoi ressemble mon favicon sur l'onglet (vous pouvez également consulter notre plugin WordPress Coming Soon):
#sept. Avoir une section Articles connexes
Chaque blog doit avoir une section d'articles connexes qui s'affiche après son article. Non seulement cela améliore l'apparence de votre blog, mais cela aide également à garder les visiteurs sur votre site Web plus longtemps. De nombreux thèmes WordPress personnalisés sont livrés avec des fonctionnalités de publication associées intégrées, sinon vous devrez trouver un plugin pour combler le vide. L'une des options gratuites les plus populaires est Yet Another Related Posts, qui compte actuellement plus de 3 millions de téléchargements.
#8. Procurez-vous un domaine personnalisé
Si vous utilisez WordPress.com et non WordPress.org, votre domaine a probablement l'extension .wordpress (votrenomdedomaine.wordpress.com). Je ne devrais pas avoir besoin de vous dire que cela n'a pas l'air professionnel. J'ai également remarqué que d'autres blogueurs sont beaucoup moins susceptibles de renvoyer vers vos sites Web si vous n'avez pas de domaine personnalisé. Si vous envisagez d'utiliser WordPress.com comme logiciel de création de site Web, détrompez-vous. La plupart des gens qui gèrent des blogs professionnels utilisent WordPress.org pour une raison.

Il en va de même pour les sites Web Blogspot. Rien ne détourne plus les visiteurs ou les backlinks potentiels qu'une extension .blogspot sur votre URL.
#9. Vitesse du site Web
La plupart des meilleurs blogs tels que Moz, Smashingmagazine, Ahrefs, socialmediaexaminer, etc. font tout leur possible pour atteindre une bonne vitesse de page. Normalement, cela signifie qu'ils passent à un service d'hébergement dédié ou même à un service d'hébergement WordPress spécialisé comme WPEngine. Ils le font parce que les sites Web professionnels ne prennent pas 10 secondes à se charger. Une vitesse de chargement lente n'est pas seulement non professionnelle, elle incitera également les lecteurs potentiels à quitter votre blog (vérifiez également les meilleurs plugins de commerce électronique WordPress).
#dix. Boutons de partage
L'ajout de boutons de partage est important pour de nombreuses raisons. Si vous avez du contenu populaire, montrer combien de partages vous obtenez est un plus aux yeux de vos visiteurs. Un exemple parfait de cela serait socialmediaexaminer, qui reçoit des milliers et des milliers de partages chaque fois qu'il publie un nouvel article (vous pouvez également consulter cet article intéressant - Comment ajouter un bouton de partage LinkedIn sur WordPress ?).
Même si vous n'avez pas le nombre de lecteurs que SME a, cela ne devrait toujours pas vous décourager d'avoir une barre de partage social. Avoir un moyen pour votre lectorat de partager vos messages devrait être une évidence. Si les visiteurs ne peuvent pas partager, non seulement ils sont déçus, mais vous perdez également un trafic précieux sur les réseaux sociaux.
#11. Polices
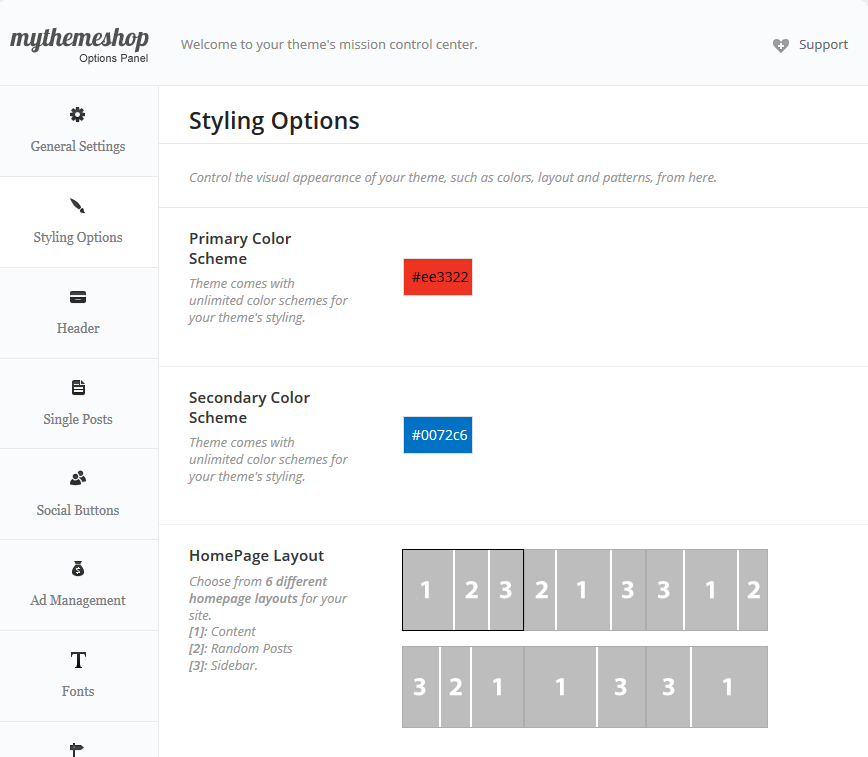
Ce n'est pas une mauvaise idée d'avoir des polices de couleurs différentes pour votre site Web. Cela dépend du thème que vous utilisez, les thèmes WordPress gratuits peuvent ne pas proposer la possibilité de changer de police. Les thèmes premium, en revanche, proposent généralement de nombreuses personnalisations de couleurs pour le texte, telles que les en-têtes et le texte des liens. Si c'est le cas, essayez d'expérimenter différentes polices de couleurs pour divers aspects de votre site Web (consultez également ce didacticiel utile – Qu'est-ce que PHP.INI ?).
Par exemple, ce site Web utilise une police bleue pour le texte d'en-tête, du texte rouge pour les articles de blog et tout le texte lié, puis la police noire standard pour tout le texte des paragraphes.
#12. Haut de page Pull
Bien qu'il ne soit pas obligatoire pour un blog professionnel, un lien vers le haut est pratique pour vos lecteurs. Un lien de retour en haut fait exactement cela. Lorsqu'il est cliqué, il fera passer le lecteur en haut de la page qu'il lit. Ceci est particulièrement pratique pour les articles plus longs, comme celui-ci, et j'ai même vu cette fonctionnalité pratique incluse dans quelques thèmes WordPress gratuits.
Si votre thème n'est pas fourni avec un cavalier de retour en haut, vous pouvez essayer ce plugin gratuit.
#13. Vous devez avoir une barre de recherche affichée quelque part
Que ce soit en haut de votre blog, au milieu ou en bas, une barre de recherche doit se trouver quelque part sur votre site Web. La plupart des thèmes, même les gratuits, sont livrés avec une barre de recherche intégrée. Si ce n'est pas le cas, vous pouvez utiliser l'un des plugins de barre de recherche les plus avancés (et gratuits) - Dave's WordPress Live Search (consultez également la liste des meilleurs plugins de sauvegarde WordPress).
#14. Pied de page personnalisé
Selon le thème, vous aurez une sorte de pied de page tout en bas de votre site Web, qui peut inclure des éléments comme un message de copyright par défaut et le nom de votre site Web (lien vers la page d'accueil).
Au lieu de laisser la valeur par défaut, ajoutez votre propre pied de page personnalisé. Donnez une certaine reconnaissance au concepteur de votre thème, ajoutez des liens, une option d'abonnement, des icônes de médias sociaux pour votre page Facebook et Twitter, etc.
#15. Ajouter un formulaire de contact
Vous pourriez être surpris du nombre de nouveaux blogs qui ne se soucient pas d'un moyen pour les visiteurs de les contacter. Non seulement ce n'est pas professionnel, mais cela pourrait vous coûter des opportunités (telles que des opportunités de backlinking). Certains thèmes sont déjà livrés avec une fonction de contact intégrée, bien que vous deviez souvent utiliser un plugin. L'une des options de plug-in gratuites les plus populaires est le formulaire de contact 7, qui compte actuellement plus de 23 millions de téléchargements (vérifiez également ce joli plug-in de formulaire de contact).
#16. Ajouter un logo
Chaque blog doit avoir son propre logo personnalisé. Les grandes marques reconnaissent l'importance d'avoir un logo en haut de leur site Web, bien que les sites Web plus récents semblent retarder le processus de logo. Vous ne devriez pas. Avoir un logo donne à votre blog un aspect professionnel et plus le site Web est professionnel, plus vous avez de chances d'obtenir des backlinks d'autres sites Web.
Cela dit, cette option peut être difficile pour certaines personnes qui n'ont pas de compétences en conception (dont vous n'avez vraiment pas besoin si vous cherchez uniquement à créer un logo de base), ou des logiciels de conception tels que Photoshop. Vous avez d'autres options si tel est le cas. Au lieu d'essayer de créer votre propre logo, externalisez simplement le travail. J'ai mentionné dans des articles précédents que vous pouvez trouver de l'or (à bas prix) sur des sites comme Fiverr et Freelancer. Fiverr a une section pour la création de logo et Freelancer vous permet de publier votre propre projet et son prix, qui commence généralement à attirer des offres quelques minutes après sa publication (consultez également cet article de comparaison - WP Super Cache VS W3 Total Cache).
Après ces ajustements, votre blog devrait avoir un caractère unique pour votre marque spécifique. Mieux encore, la plupart des conseils ci-dessus ne vous obligent pas à faire appel à un développeur professionnel. Vous avez juste besoin d'avoir le bon thème dynamique qui vous permet de faire toutes ces personnalisations.
