18 meilleures pages sur moi (exemples) 2022
Publié: 2022-12-30Êtes-vous à la recherche des meilleures pages sur moi pour trouver l'inspiration et créer le nec plus ultra pour votre entreprise ?
Une page "à propos de moi" ou "à propos de nous" fait partie de presque tous les sites Web.
Peu importe que vous exploitiez un site personnel, une page d'entreprise, une boutique en ligne, etc. c'est une section de votre site où vous pouvez vous présenter, présenter votre entreprise et votre équipe de manière convaincante.
Utilisez la page "à propos de moi" pour vous vendre et promouvoir vos services et votre entreprise.
Cependant, si vous ne savez pas comment l'aborder, vous pouvez vérifier ces conceptions modernes et créatives.
Ce poste couvre:
Meilleures pages à propos de moi et à propos de nous
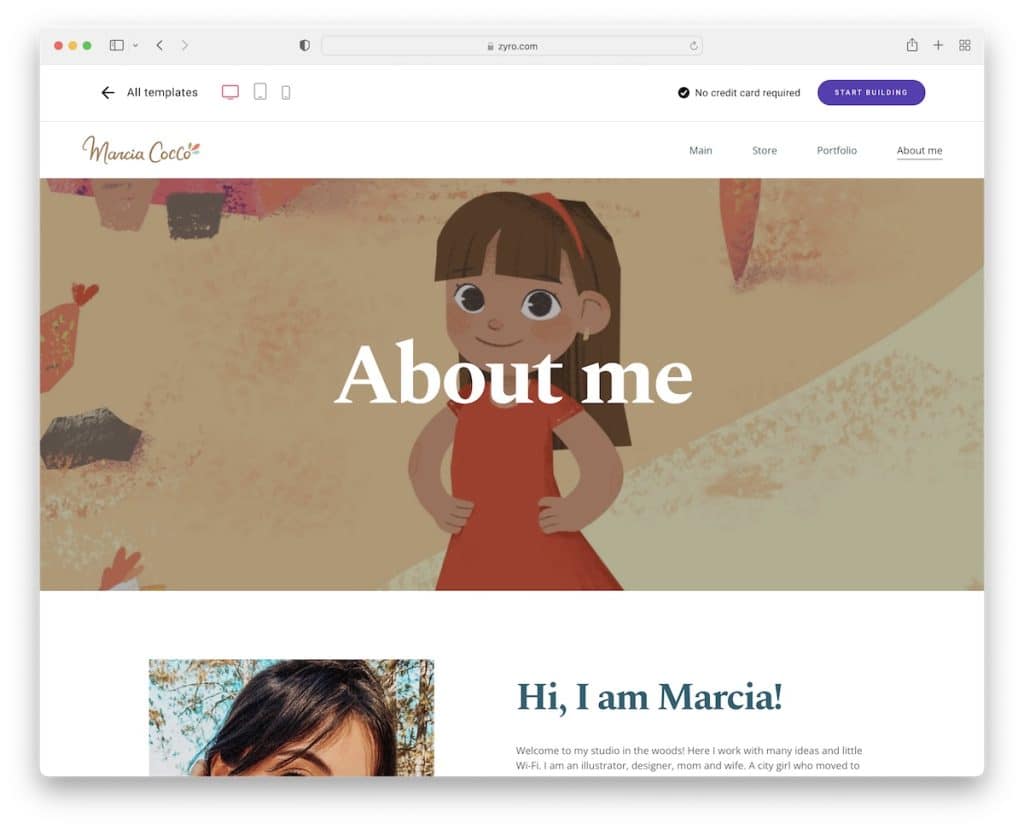
1. Marcia Cocco
Construit avec : Zyro

Marcia Cocco est un exemple accrocheur qui commence par une bannière pleine largeur, suivie de plusieurs sections qui décomposent bien les choses.
De la vie quotidienne et des partenaires aux liens vers le portfolio, la boutique et la FAQ, tout est sur une seule page, plus un formulaire de contact.
Note : Utilisez votre page à propos de moi pour partager votre vie personnelle et professionnelle.
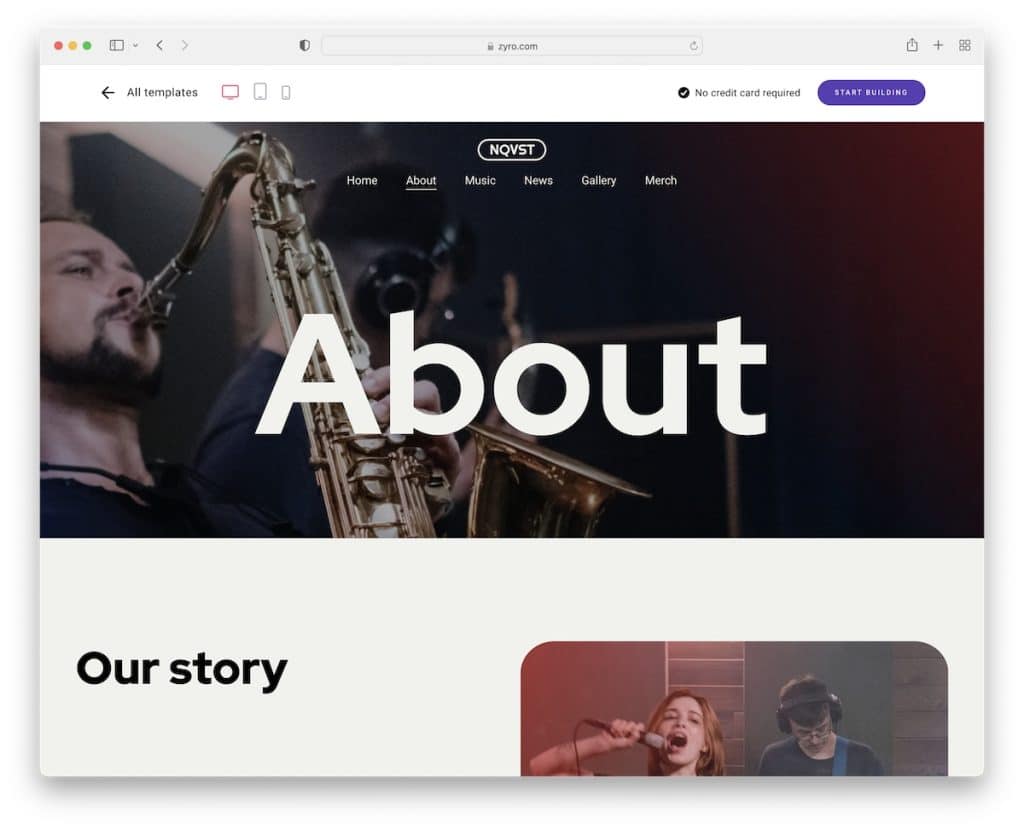
2. Nqvist
Construit avec : Zyro

La section héros de Nqvist présente une image avec un en-tête transparent pour une apparence de site Web épurée. Il a une section pour les membres du groupe avec des rôles et des liens vers les réseaux sociaux.
De plus, Nqvist utilise une autre grande section d'arrière-plan d'image pour promouvoir les billets et un élément de page d'actualités récentes paginé, ce qui est toujours un plus.
De plus, l'en-tête flotte en haut de l'écran afin que vous puissiez accéder à d'autres pages à tout moment.
Remarque : présentez tous les membres avec des liens sociaux comme un groupe sur votre page à propos.
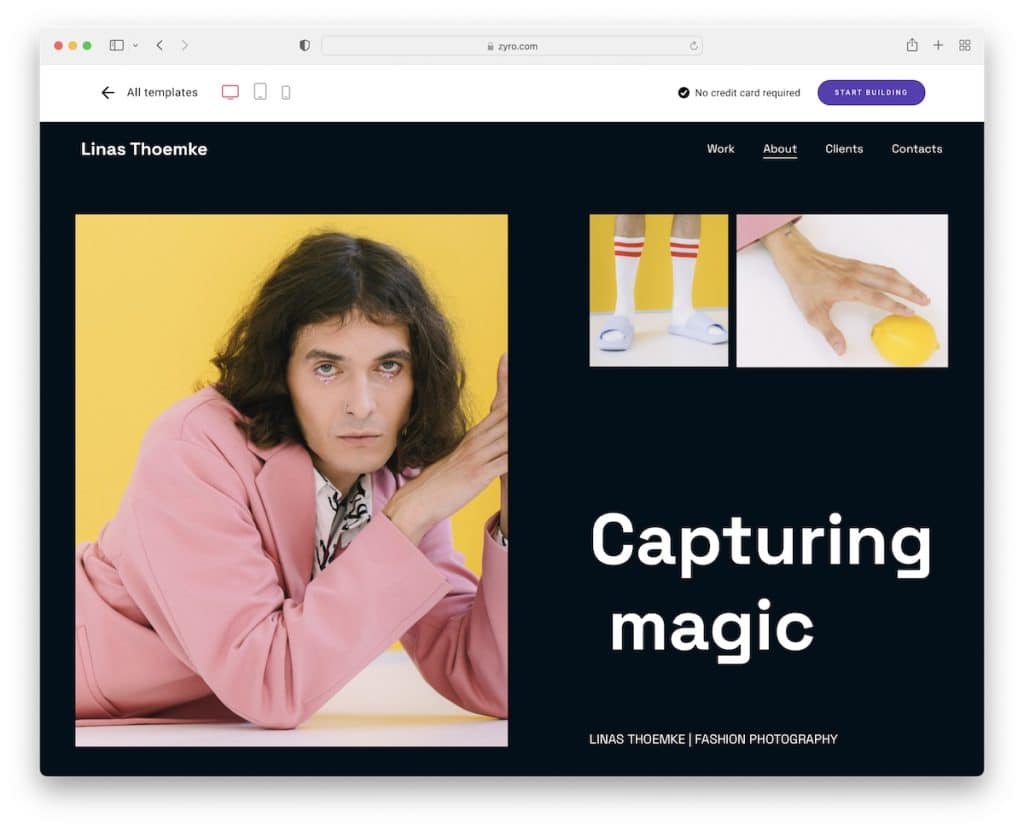
3. Linas Thoemke
Construit avec : Zyro

Les grandes images de Linas Thoemke, les espaces blancs et les arrière-plans sombres et clairs créent une expérience engageante.
Outre une courte biographie et des annonces d'exposition, cette page à propos de moi renvoie également à d'autres pages pour en savoir plus sur les clients et pour entrer en contact via le formulaire de contact.
Note : Au lieu de tout répertorier sur une seule page, utilisez les liens internes afin que les visiteurs puissent obtenir toutes les informations dont ils ont besoin.
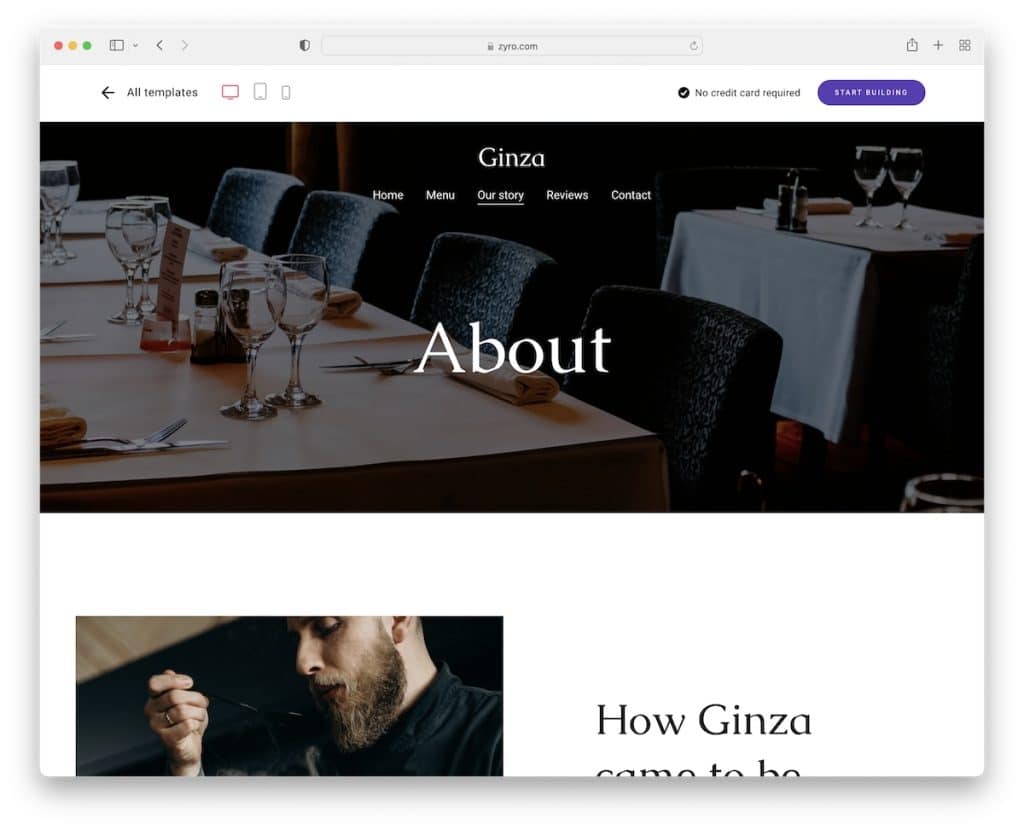
4.Ginza
Construit avec : Zyro

Ginza est un exemple moderne et minimaliste d'un restaurant. Deux images présentent le lieu et une présente le chef cuisinier en action.
De plus, la police du titre est grande, mais la police du paragraphe est petite. Pourtant, l'utilisation de l'espace blanc le rend agréable à parcourir.
Vous trouverez également un bouton d'appel à l'action (CTA) pour les réservations de table qui s'ouvre sur une nouvelle page.
Remarque : N'oubliez pas d'ajouter des boutons CTA sur chaque page pour augmenter votre potentiel de marquer plus de conversions.
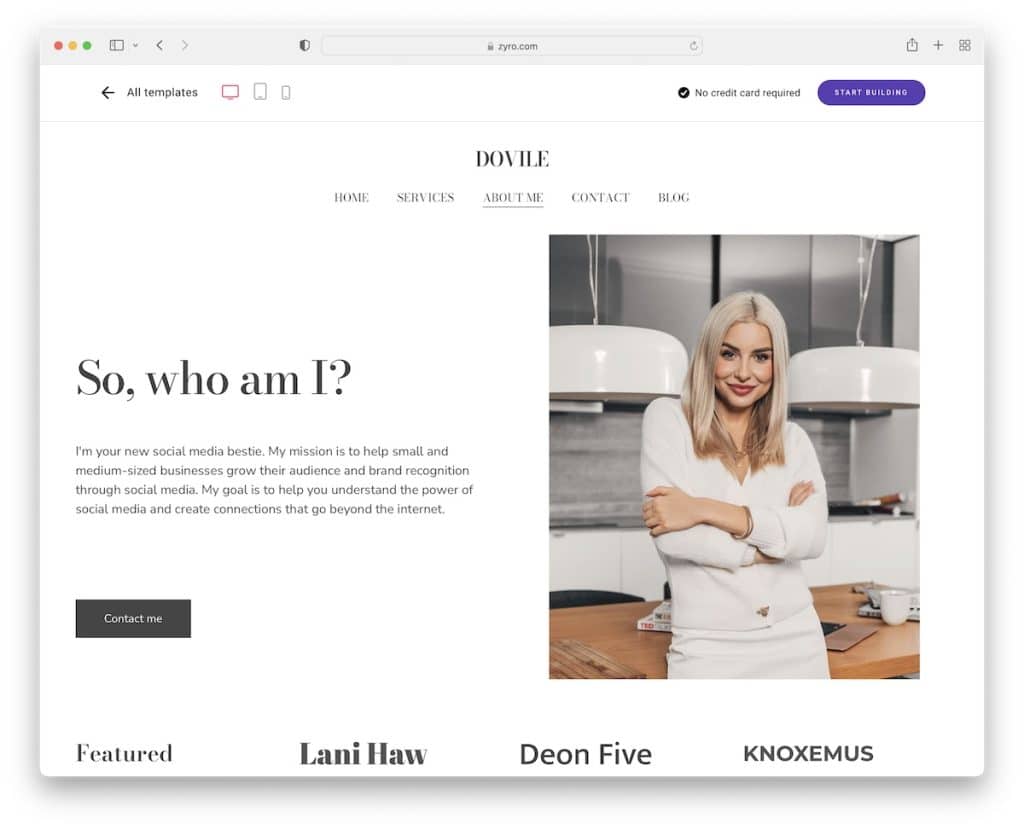
5. Doville
Construit avec : Zyro

Dovile est un excellent exemple de page à propos de moi avec une touche féminine. Cette conception Web réactive est très propre et se concentre sur le texte, les logos des clients et les images.
L'en-tête flottant simple est toujours disponible pour visiter d'autres pages, tandis que le pied de page ne comprend que des icônes sociales et des liens vers les conditions d'utilisation.
Remarque : Laissez le design de votre page exprimer votre personnalité.
Nous avons également une liste complète de sites Web de services si vous êtes en train de créer une page entière.
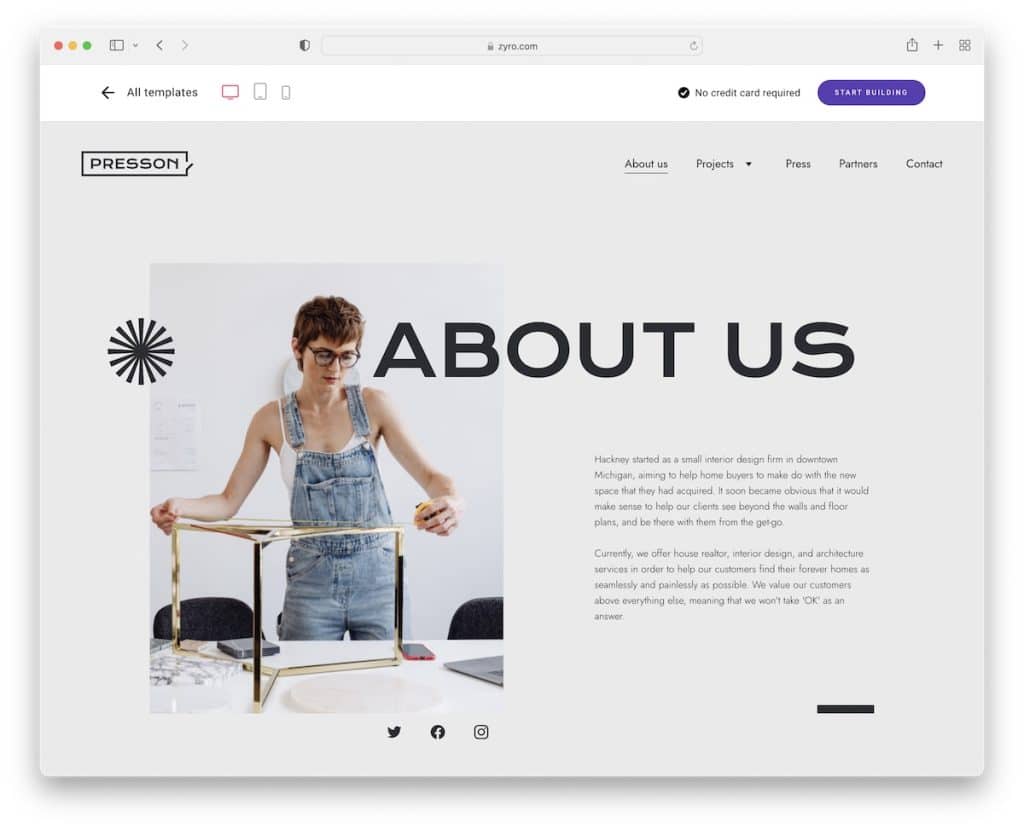
6. Appuyez sur
Construit avec : Zyro

L'exemple de page à propos de nous de Presson est créatif mais minimal, garantissant que tout ressort bien même si une partie du texte peut être un peu petite à lire sur un ordinateur de bureau.
Outre le texte à propos, il existe également des sections pour «notre mission», «notre vision», l'équipe et le formulaire de contact. De plus, nous aimons l'utilisation d'icônes de médias sociaux dans la section au-dessus du pli.
Remarque : L'utilisation d'une mise en page minimaliste avec quelques éléments créatifs nécessite une excellente expérience de navigation.
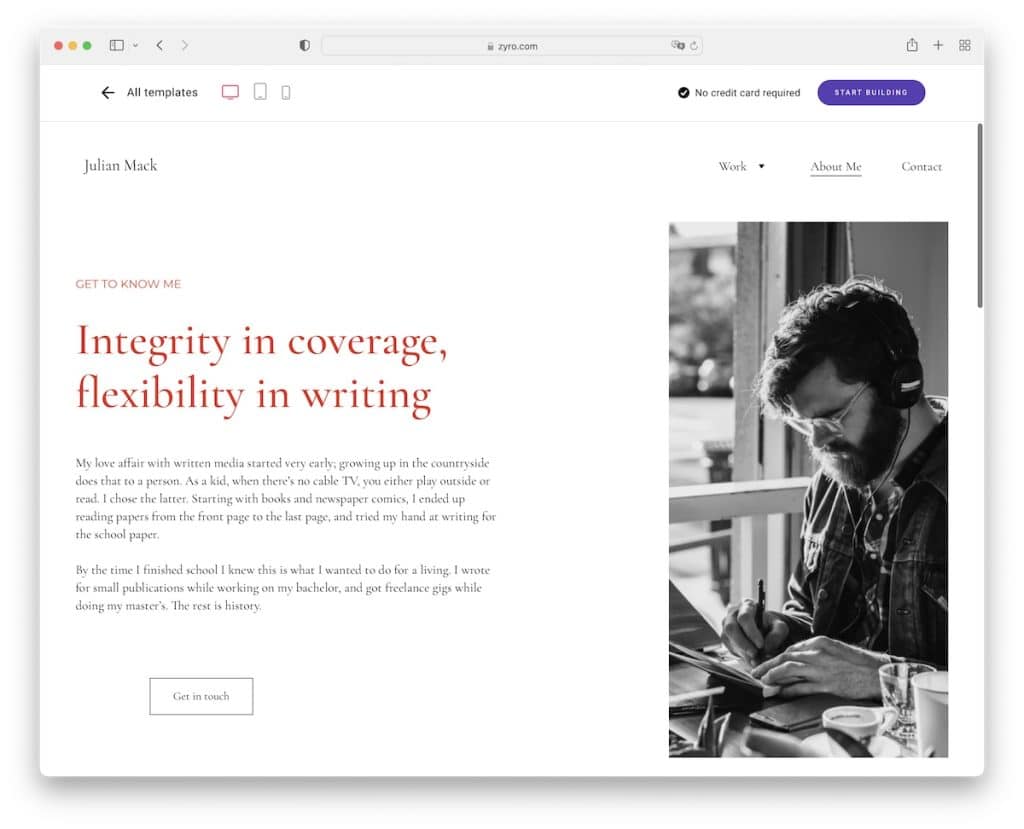
7. Julien Mack
Construit avec : Zyro

Julian Mack est un exemple simple et agréable d'une page à propos de moi qui comporte une section héros divisée en 2/3 de texte, un bouton CTA et 1/3 d'image.
Le reste de la page montre une citation populaire, certaines des œuvres et un formulaire de contact. Le pied de page ne comporte que des boutons sociaux, mais a un arrière-plan rouge (comme le texte du titre) qui le fait bien ressortir.
Remarque : Laissez votre image de marque apparaître sur l'ensemble de votre site Web en vous concentrant sur les détails (comme le choix de la couleur dans le cas de Julian Mack.)
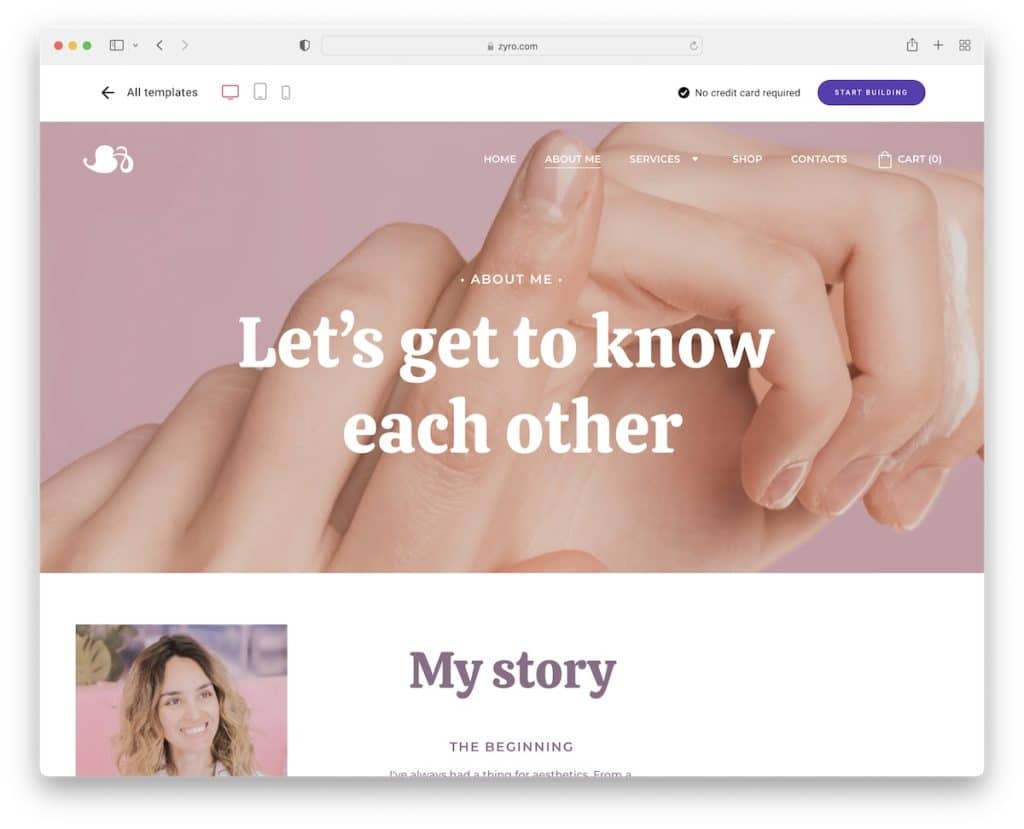
8. Christine
Construit avec : Zyro

La section sur moi de Kristine donne presque l'impression que vous visualisez une page de destination avec une section d'histoires, des témoignages, un formulaire de contact et des messages IG avec des liens.
L'en-tête est collant avec un menu déroulant et le pied de page comporte un formulaire d'inscription à la newsletter.
Note : Construisez une preuve sociale en intégrant des témoignages dans votre page.
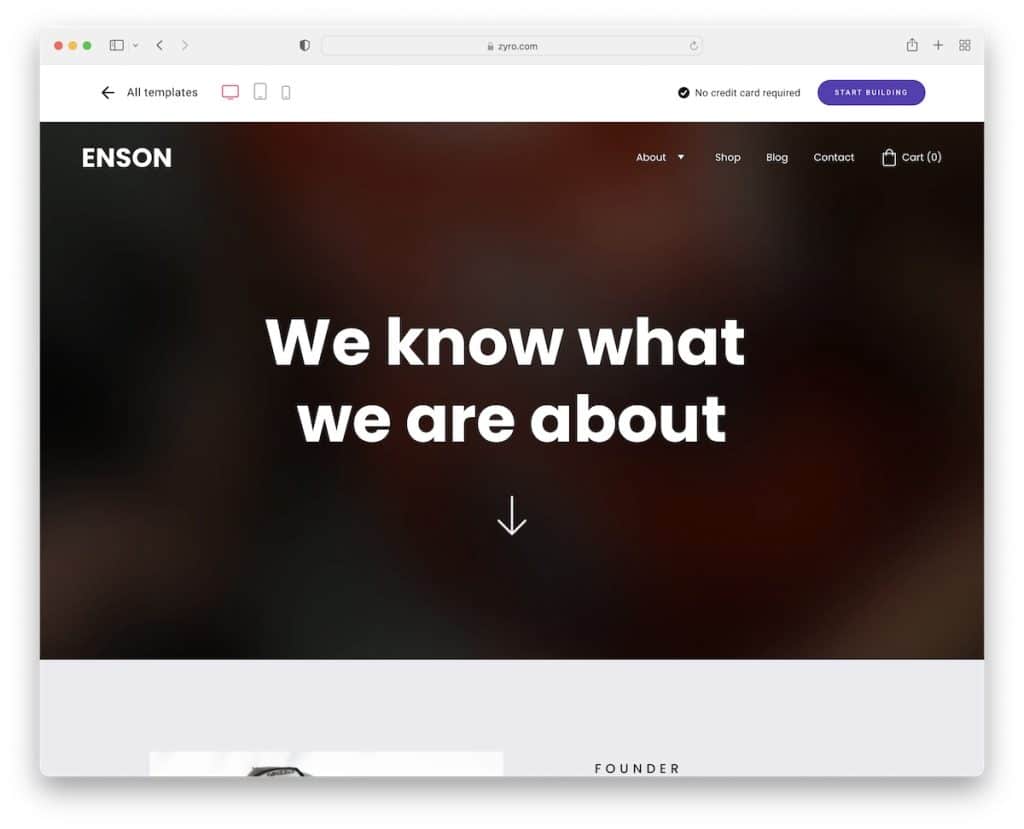
9. Enson
Construit avec : Zyro

La section héros d'Enson présente un arrière-plan dégradé avec du texte et une flèche pointant vers le bas. Le design a une belle palette de couleurs, une section d'arrière-plan d'image avec du texte et un CTA juste avant le pied de page.
En parlant de pied de page, il contient des détails/contacts professionnels, un menu et un widget d'abonnement.
Remarque : Au lieu d'utiliser une image ou une vidéo pour la section héros, faites-en uniquement du texte.
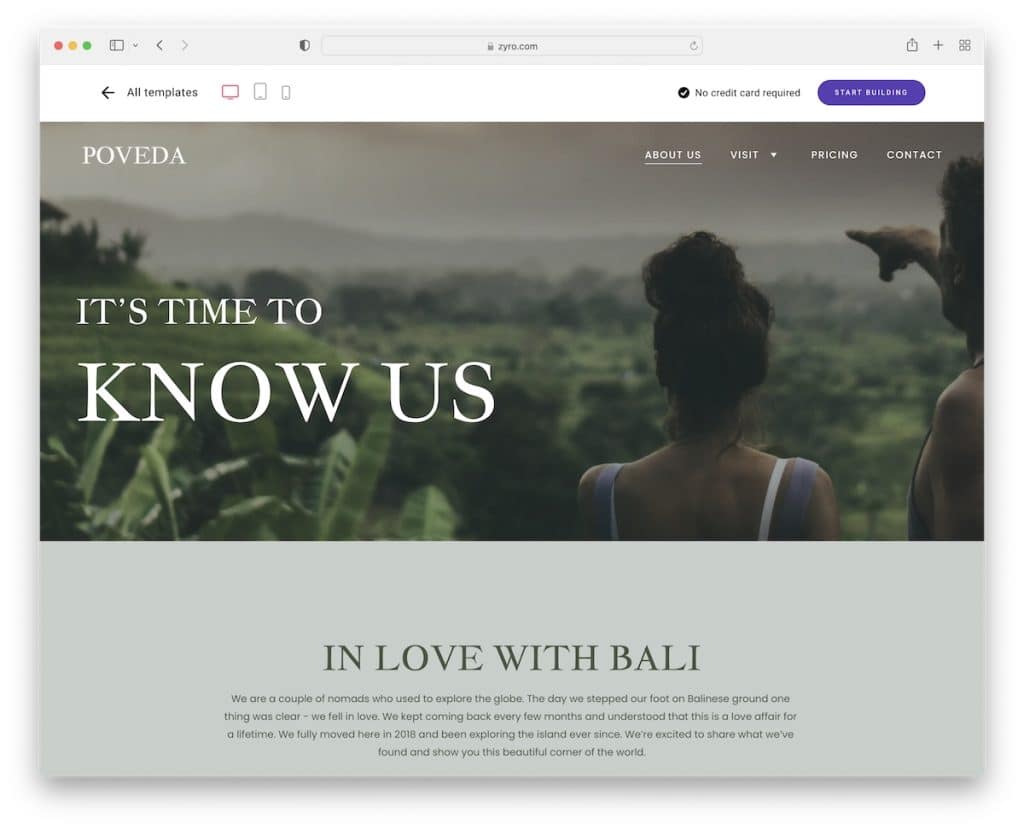
10. Poveda
Construit avec : Zyro

De belles couleurs d'arrière-plan, des images et un en-tête flottant transparent rendent Poveda très agréable à faire défiler.
Alors que beaucoup utilisent plusieurs témoignages de clients sur leurs sites, Poveda n'en a qu'un. Il y a aussi une section pour un flux Instagram et un formulaire de contact accompagné de texte.
Remarque : Un flux IG est un excellent moyen d'ajouter plus de contenu à votre page, même dans la section à propos de moi.
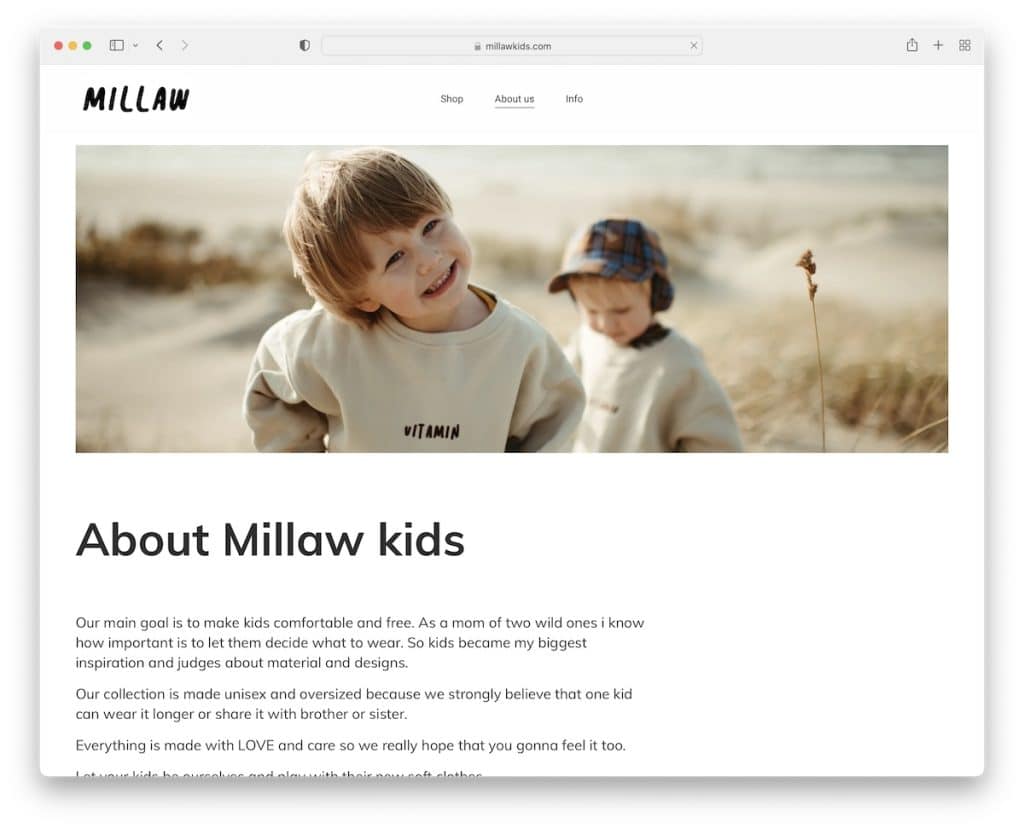
11. Millaw
Construit avec : Zyro

Millaw garde les images lourdes sur leur page à propos de nous avec juste assez de texte pour expliquer de quoi il s'agit.
Ils comportent également un flux de grille Instagram, des icônes sociales et une section d'arrière-plan de couleur unie accrocheuse avec un slogan.
Remarque : Vous n'avez pas envie d'écrire une tonne de texte convaincant ? Utilisez plutôt des images !

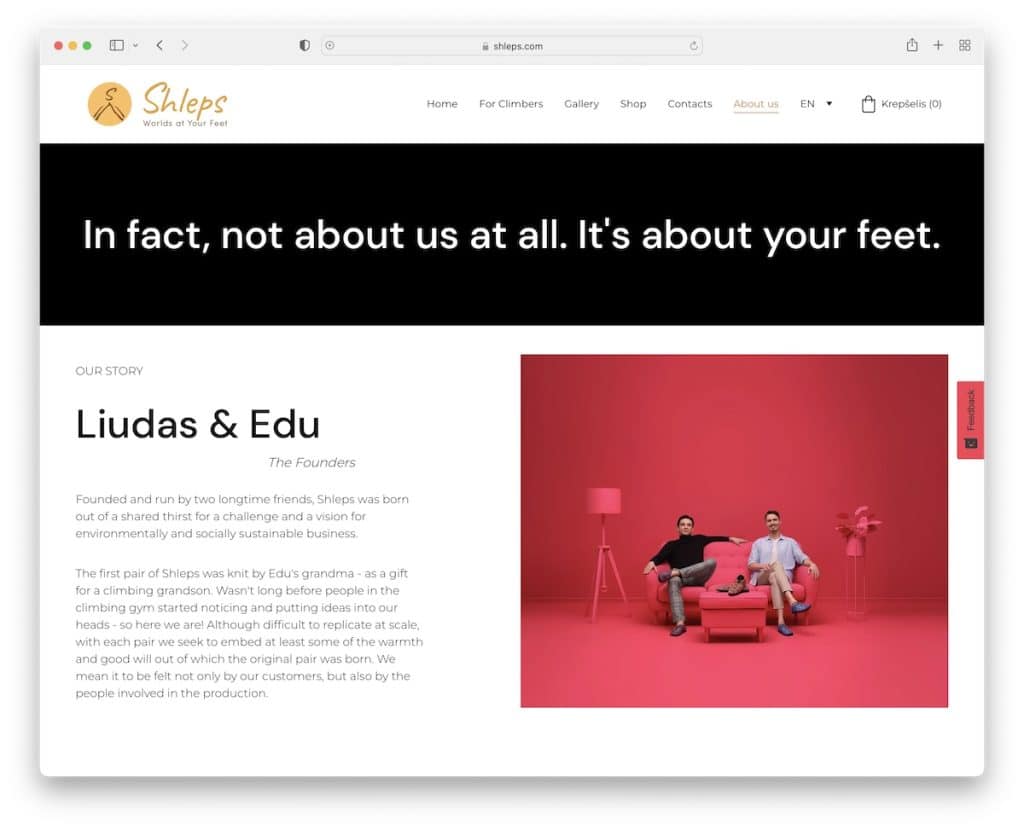
12. Shleps
Construit avec : Zyro

Shleps est tout le contraire de Millaw, utilisant beaucoup de texte et de petites images.
S'il y a beaucoup d'informations utiles que vous souhaitez partager sur votre marque, votre vision et vos produits, une page à propos de nous est l'endroit idéal pour les publier.
Le bouton collant de la barre latérale droite vous demandant d'évaluer votre expérience avec les emojis et le texte est un ajout intéressant.
Remarque : Si vous maîtrisez les mots, n'ayez pas peur d'ajouter du texte supplémentaire, rendez-le simplement lisible.
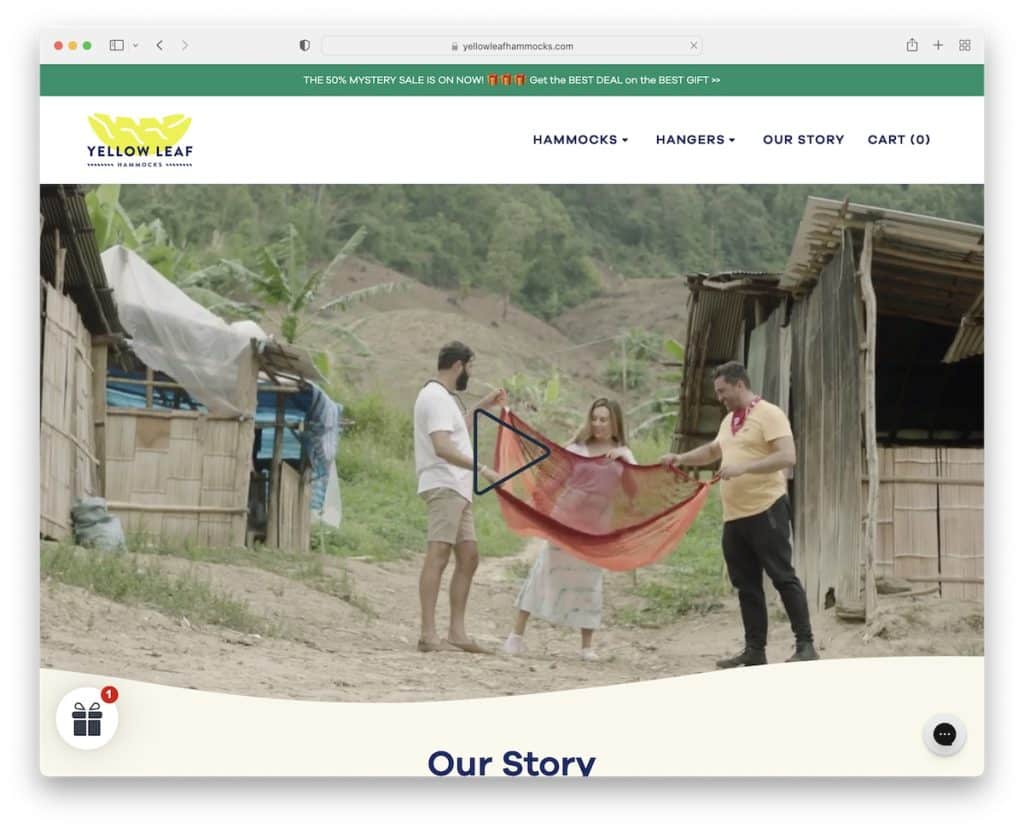
13. Feuille jaune
Construit avec : Shopify

Yellow Leaf commence sa page à propos de nous avec une vidéo de présentation que vous pouvez mettre en pause et lire en cliquant dessus.
Leur section d'histoire est un mélange d'images et de textes faciles à parcourir. Ils ont également ajouté des liens vers plus d'informations, un CTA vers la boutique et un carrousel qui présente les travailleurs avec un avatar et une courte biographie.
Fait intéressant, ils utilisent également une section pour promouvoir trois de leurs articles avec des boutons renvoyant vers des pages de produits.
Remarque : Utilisez une vidéo promotionnelle dans la section des héros au lieu d'une image, d'un curseur ou simplement d'un texte pour la rendre plus attrayante.
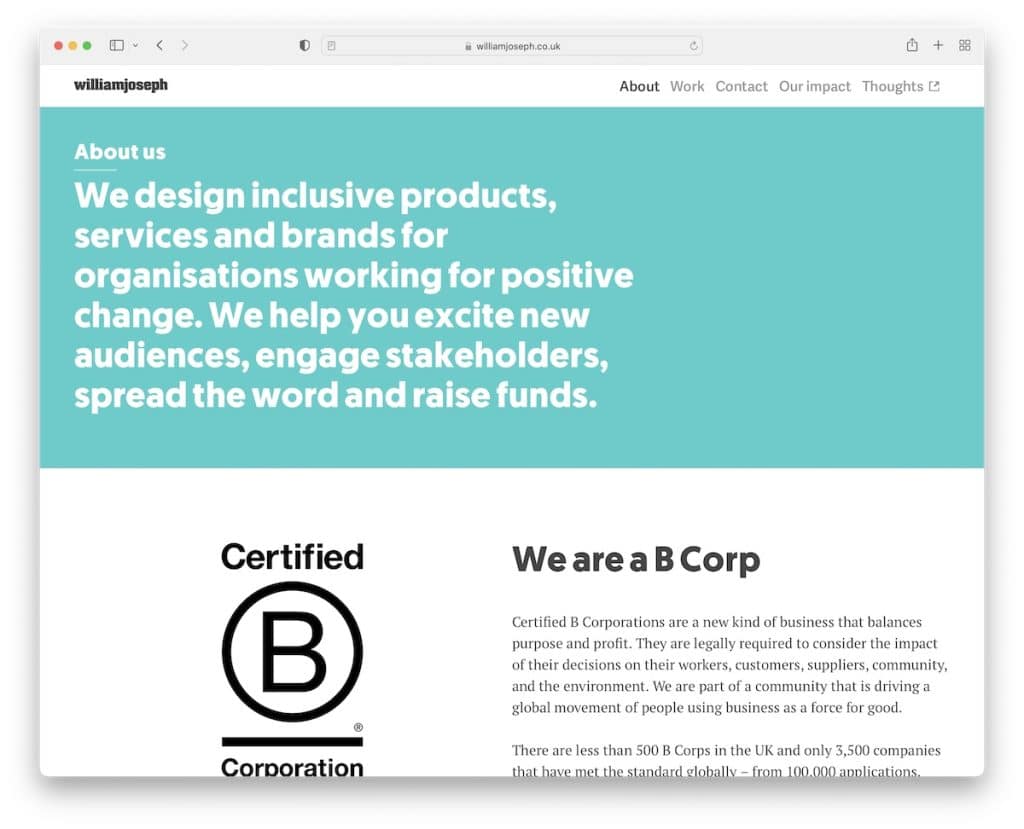
14. Guillaume Joseph
Construit avec : Craft CMS

Même s'il est rare d'utiliser uniquement du texte dans la section des héros, cela peut très bien fonctionner. La page À propos de nous de William Joseph est un excellent exemple de minimalisme avec des animations vraiment cool qui pimentent l'apparence générale propre.
Il y a aussi une vaste section dédiée à l'équipe avec des portraits, des rôles et des biographies. Et la section "nous travaillons avec" se compose des logos des clients et d'une icône déroulante qui révèle la liste complète.
Note : Si vous avez travaillé avec de nombreux clients ou même certaines grandes entreprises et organisations, soyez fiers d'eux et mettez-les en valeur sur votre site Web.
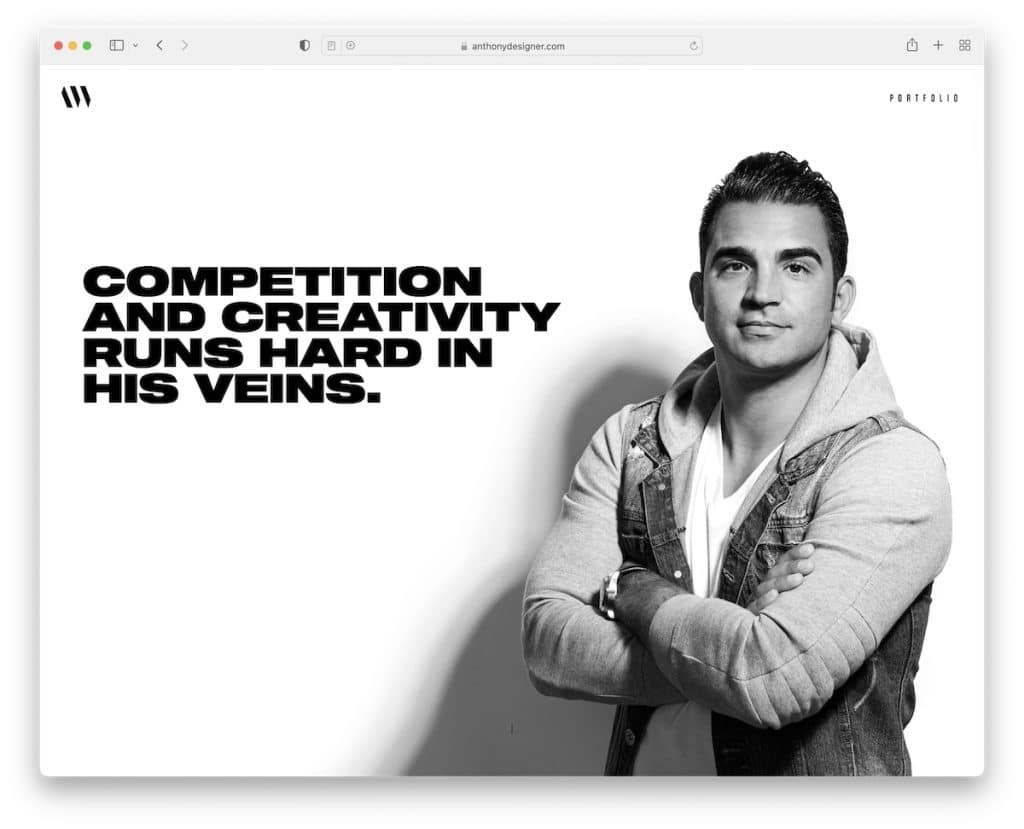
15. Antoine Wiktor
Construit avec : Gatsby

Anthony Wiktor a une page unique sur moi qui bascule entre les arrière-plans clairs et sombres recouvrant son image d'arrière-plan.
Le choix d'une typographie régulière et audacieuse rend l'écrémage du texte beaucoup plus rapide et la liste des clients est longue, vous permettant de savoir que le travail d'Anthony est de haute qualité.
Le pied de page n'est pas traditionnel, avec des liens sociaux créatifs, un lien de contact et un bouton de retour en haut.
Remarque : Faites en sorte que votre section À propos mette un éclat supplémentaire sur tout ce que vous faites – faites-en la promotion !
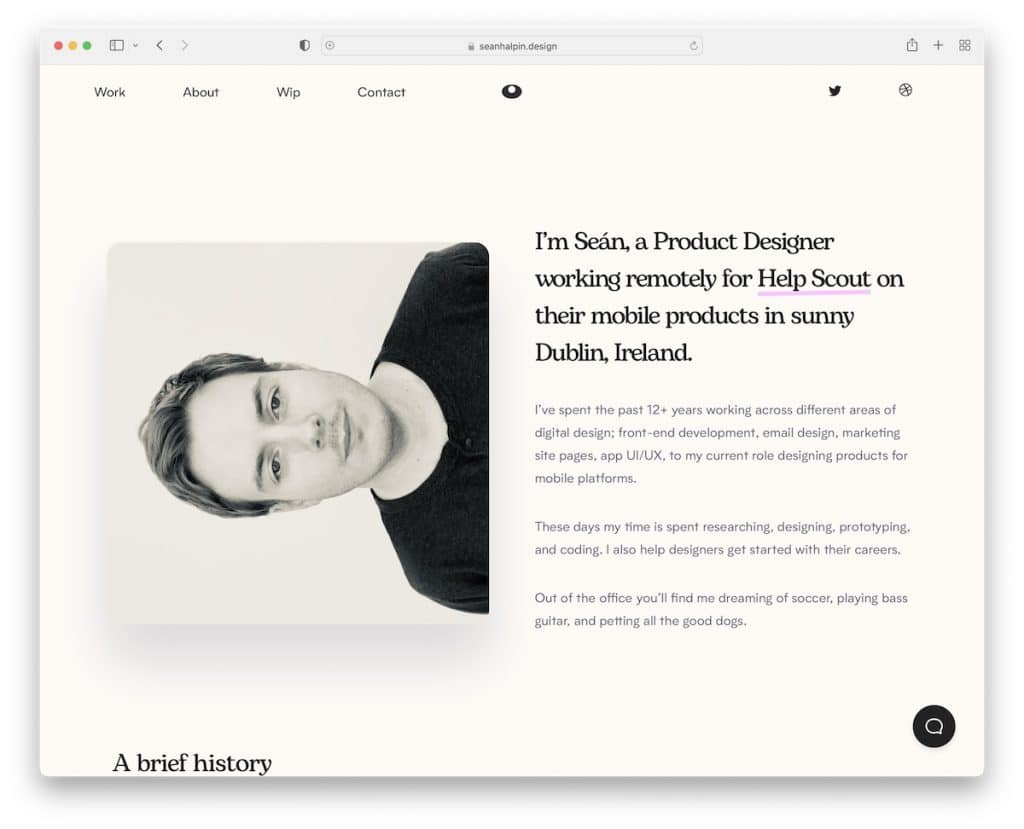
16. Sean Halpin
Construit avec : Pages GitHub

Sean Halpin a une section de héros qui attire l'attention avec une mise en page divisée, avec une image à gauche et une courte biographie à droite.
Il a également créé une chronologie intéressante qui présente son expérience de travail et une section qui affiche trois livres qu'il lit actuellement.
Et le chatbot est un moyen intelligent d'amener les gens à en savoir plus sur Sean ou à l'embaucher pour travailler.
Note : Il y a toujours moyen de faire les choses différemment, quitte à faire tourner votre headshot vers la gauche.
Voulez-vous voir plus de sites Web personnels et de CV ? Ne manquez pas notre collection !
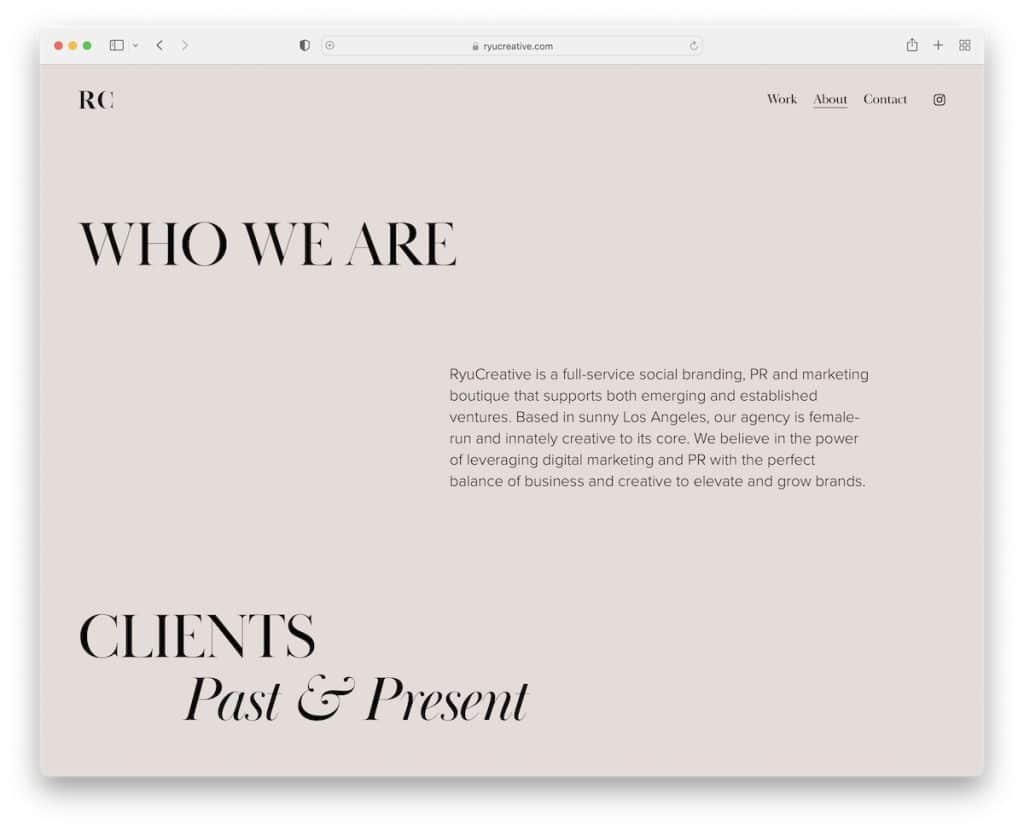
17. Ryu Creative
Construit avec : Squarespace

RyuCreative commence par un grand titre et un texte expliquant ce qu'ils font, continue avec les logos des clients et une section d'équipe avec des images et des biographies.
Cette page à propos de moi n'utilise pas de pied de page, juste un en-tête de base avec trois liens et une icône IG.
Remarque : permettez aux clients potentiels de se familiariser avec qui se cache derrière la marque en ajoutant une section complète sur l'équipe.
Vous ne devriez pas non plus manquer ces magnifiques exemples de sites Web Squarespace pour voir à quel point ce logiciel de création de site est polyvalent.
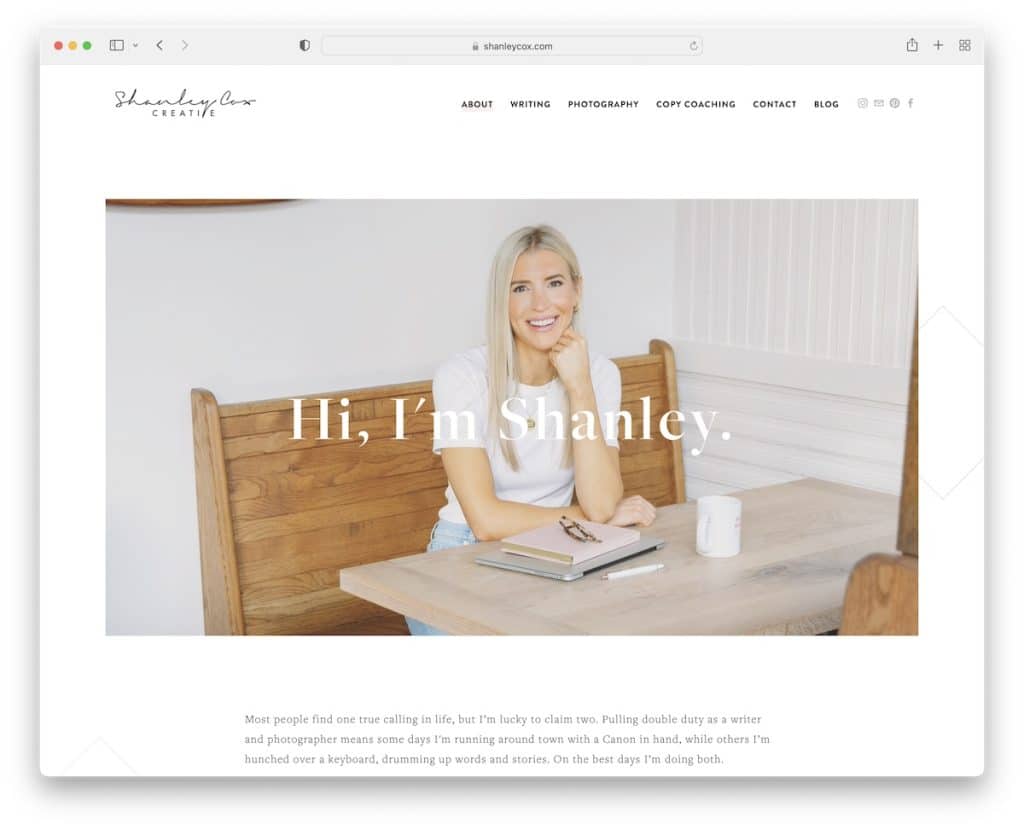
18. Shanley Cox
Construit avec : Squarespace

Shanley Cox présente une image d'elle-même et un simple texte d'introduction au-dessus du pli, ce qui ne pourrait pas être mieux fait. Inutile de compliquer les choses.
Mais Shanley ne complique pas non plus le reste de la page à propos de sa page, en utilisant du texte, un formulaire de contact, un flux Instagram et une section de pied de page à trois colonnes.
C'est ça.
Remarque : Si vous ne savez pas quelle image ajouter, utilisez une image de vous-même.
Comment créer la page "À propos de moi" idéale
Créer ou mettre à jour votre page à propos de moi est bien plus facile que vous ne le pensez.
Vous n'avez besoin d'aucune expérience pour y arriver, mais vous voulez prendre en compte nos conseils pour en faire le nec plus ultra.
Après tout, vous voulez plus de clients, n'est-ce pas ?
Et c'est alors qu'une section épique sur moi entre en jeu.
1. Choisissez un modèle
Au lieu de le créer à partir de zéro et de perdre beaucoup de temps, vous pouvez choisir un modèle et commencer immédiatement.
Cela signifie également que vous pouvez être un débutant complet mais avoir encore une chance de construire un résultat professionnel.
Assurez-vous de choisir le modèle qui correspond à votre site Web, à votre travail et à votre personnalité.
Cependant, vous pouvez modifier et personnaliser n'importe quel modèle, en l'enrichissant de vos touches créatives.
Conseil : visez un site Web simple.
2. Choisissez le titre et la ligne/le texte d'ouverture
Vous pouvez garder le titre simple et utiliser votre nom ou celui de votre entreprise. Vous pouvez même opter pour l'ajout d'un logo.
Mais essayez de proposer une ligne d'ouverture audacieuse d'une ou deux phrases pour obliger le visiteur et l'intéresser à en savoir plus sur vous et vos œuvres.
Rappelez-vous, alors que certains ajoutent seulement ce qu'ils font, d'autres incluent une biographie. Heureusement, les deux approches peuvent très bien fonctionner, c'est donc à vous de décider ce qui vous convient ou, devrions-nous dire, ce qui vous convient !
3. Ajouter des images
Alors que certains audacieux n'utilisent que du texte sur leurs pages à propos, nous vous encourageons à utiliser des images et des vidéos pour le rendre plus attrayant. (La première option peut très bien fonctionner si vous êtes écrivain/rédacteur.)
Vous pouvez également utiliser des curseurs et des portefeuilles avec un effet lightbox.
Utilisez du contenu visuel pour vous montrer, montrer votre travail, le processus et tout ce que vous pensez être digne d'être inclus.
4. Parlez de vos précieuses compétences et de votre expérience
Bien sûr, n'oubliez pas d'en dire plus sur vous-même, votre travail, vos compétences, votre expérience, même votre formation et vos clients passés et actuels.
Vous pouvez également dédier une section entière à vos services avec des boutons CTA à votre formulaire de contact/obtenir un devis.
5. Utilisez des liens et des appels à des actions
Comme nous l'avons mentionné ci-dessus, incluez des boutons CTA, afin que ceux qui souhaitent travailler avec vous puissent prendre des mesures immédiates.
Mais vous pouvez également ajouter des liens vers vos réseaux sociaux et d'autres parties de vos sites Web, comme un portfolio, un blog, etc.
Conclusion
Avec tous les exemples ci-dessus et nos conseils et recommandations, vous avez maintenant tout ce dont vous avez besoin pour créer une puissante page à propos de moi qui augmentera votre potentiel.
Laissez votre page à propos en dire plus sur qui vous êtes, votre entreprise, votre équipe, votre vision et votre processus.
Rendez-le passionnant et intéressant afin que tout le monde le lise avec joie.
C'est ton tour maintenant.
Bonne chance!
Faites-nous savoir si vous avez aimé le message.
