18 belles mises en page CSS gratuites pour les concepteurs d'interface utilisateur
Publié: 2022-04-11Comment les sites Web obtiennent-ils tous ces alignements de contenu intéressants, ces couleurs et cette flexibilité ? C'est à cause du CSS ! Considérez CSS comme le costume du Web. C'est ce revêtement supplémentaire sur le gâteau pour le rendre merveilleux. Et bien que nous ne puissions pas goûter au Web, nous pouvons certainement en profiter pleinement lorsque les concepteurs prennent leur temps pour offrir des expériences de navigation Web uniques, ambitieuses et stellaires. Démarrer avec CSS n'a jamais été aussi facile ; il existe maintenant des centaines de livres, de frameworks et de sites Web de codage qui offrent une expérience embarquée pour comprendre comment le Web est stylisé. La meilleure partie est que vous pouvez contribuer à ces efforts de style !
Donc, sans plus tarder, nous vous proposons 18 des mises en page CSS les plus polyvalentes, conçues par les vétérans CSS eux-mêmes. Ces conceptions et mises en page sont prêtes à l'emploi pour vos projets, ou uniquement pour comprendre le fonctionnement des mises en page. C'est une merveilleuse collection de mises en page qui vous inspirera lorsque vous commencerez à réaliser à quel point le CSS a progressé et à quel point un léger ajout de codes JS interactifs peut faire toute la différence. Tout en bas, nous avons inclus quelques cadres de mise en page CSS célèbres pour vous aider à concevoir une mise en page réactive et moderne en un rien de temps.
Pur

Avec toutes ces belles mises en page CSS que nous avons examinées, vous réalisez toujours qu'il manque quelque chose. Ce sont les éléments et composants Web que vous pouvez placer pour créer un site Web entièrement fonctionnel. Bien sûr, les coder vous-même est possible, mais pourquoi perdre du temps quand vous avez des frameworks comme Pure avec lesquels travailler ? Pure vous propose lui-même plusieurs options de mise en page. Ceux-ci incluent les blogs, les e-mails, les galeries de photos, les pages de destination, les tableaux de prix, les menus latéraux et d'autres types de menus.
Vous pouvez assembler ces mises en page et commencer à créer une conception Web unique. Les composants fournis avec Pure sont des grilles, des boutons, des tableaux, des formulaires et des menus. Tout cela coule sans effort lorsque vous les assemblez. En incluant Pure et en écrivant du CSS, vous pouvez vous assurer que votre site ou votre application fonctionne correctement sur tous les navigateurs. Il aura même l'air vraiment unique. Mieux encore, la taille de votre fichier CSS restera minuscule. Cette fonctionnalité est idéale pour les utilisateurs mobiles et les autres personnes ayant des connexions lentes.
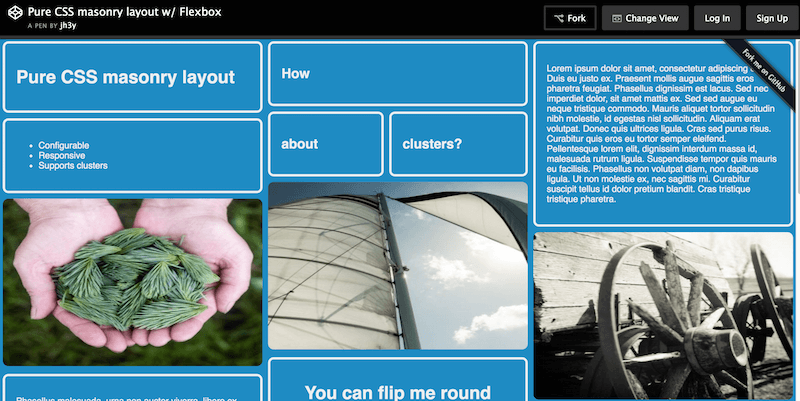
Disposition de maçonnerie CSS pure avec Flexbox

Jhey Tompkins est un expert CSS avec plus de 15 000 contributions individuelles sur GitHub au cours de la dernière année seulement ; quelle réalisation incroyable ! Beaucoup de ses référentiels sur GitHub ont plus de 100 étoiles, et il est bien connu parmi ses pairs. Cette disposition CSS particulière de Jhey utilise également Flexbox pour obtenir une disposition en maçonnerie solide prête pour vos éléments et widgets de site Web. Certaines fonctionnalités intéressantes incluent des grilles individuelles «inversées» pour plus de créativité et des grilles en surbrillance une fois que l'utilisateur les survole. Pour conclure, c'est une disposition de grille parfaite pour un projet de site Web qui traitera beaucoup de contenu.
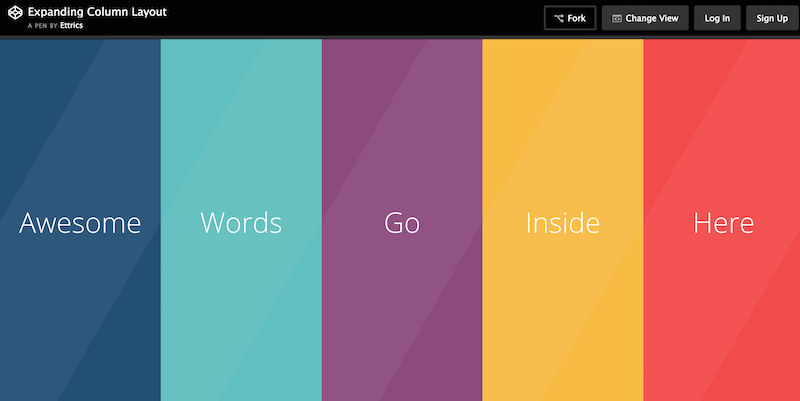
Extension de la disposition des colonnes

Ettrics est une petite agence de design numérique au Canada. Deux gars gèrent cette petite agence et ont créé des œuvres d'art incroyables que des milliers de designers du monde entier ont reconnues. Ils ont également partagé des extraits CSS sympas dans le passé, comme des animations Hexagon, des animations de curseur, des superpositions de menus, des interfaces glisser-déposer et des graphiques à barres interactifs, totalisant plus de 100 000 vues au total.
Ils n'hésitent pas non plus à écrire et à partager des tutoriels avec la communauté. Ils ont beaucoup écrit sur la façon dont les concepteurs peuvent créer des kits d'interface utilisateur et des expériences utilisateur attrayantes en utilisant une bonne compréhension de la conception. Les développeurs ont également construit cette mise en page appelée Expanding Column Layout. Le public a déjà vu cette mise en page plus de 30 000 fois. Une fois que vous aurez accédé à cette mise en page, vous verrez une mise en page simple, parfaite pour les portefeuilles, qui affiche différentes colonnes de couleurs et développe chaque colonne individuellement. Dans la fenêtre en expansion, vous pouvez mettre n'importe quel contenu que vous aimez.
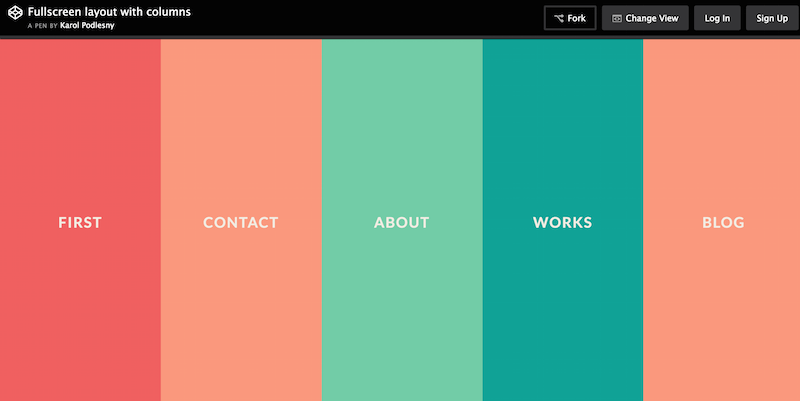
Disposition plein écran avec colonnes

Karol Podlesny a repris le travail d'Ettrics et a légèrement modifié les schémas. Vous obtenez également un jeu de couleurs différent et des fenêtres extensibles légèrement plus optimisées pour le partage de contenu. Cela vaut la peine de partager pour gagner du temps en gérant les couleurs individuellement ! De plus, il est en plein écran et s'adapte gracieusement aux appareils mobiles.
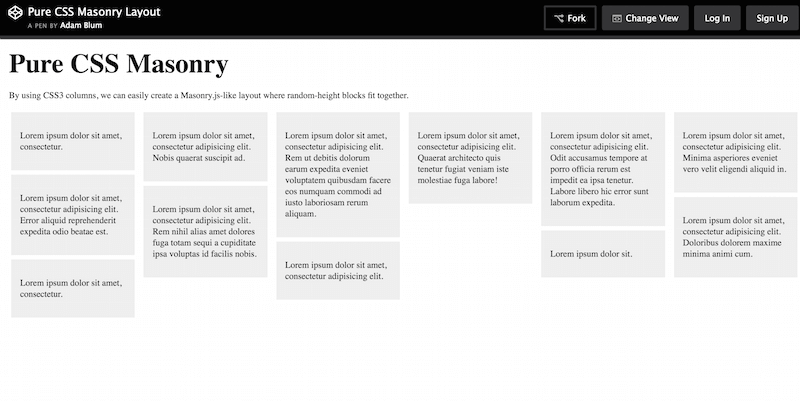
Disposition de maçonnerie CSS pure

Adam Blum a fait quelques partages intéressants dans le passé, et cette disposition de maçonnerie CSS pure ne fait pas exception. Si vous cherchez à approfondir vos connaissances sur les colonnes CSS3 sans avoir à bricoler avec JavaScript, cette mise en page simple pourrait être un excellent point de départ. Nous devons tous commencer quelque part, de toute façon. De plus, les créateurs ont soigneusement organisé les blocs de colonnes individuels ensemble, et vous pouvez rapidement construire au-dessus de chacun des blocs au fur et à mesure que vous ajoutez d'autres éléments à votre mise en page.
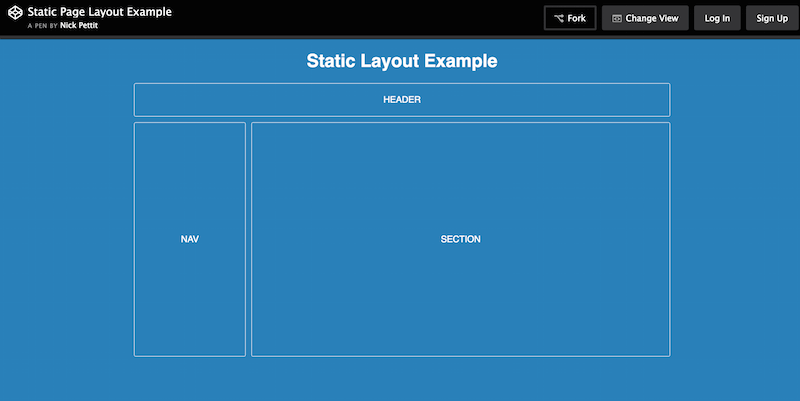
Exemple de mise en page statique

Nick Pettit est un développeur de jeux exceptionnel qui se trouve être l'un des professeurs internes de Treehouse, une ressource d'apprentissage pour développeurs de renommée mondiale. Ce que Nick a construit ici avec cette mise en page est un exemple du fonctionnement d'une mise en page de site Web statique et de la façon dont vous pouvez utiliser une telle mise en page statique pour créer des prototypes sans nécessairement passer des heures à fournir une démonstration de fonctionnement sans faille.
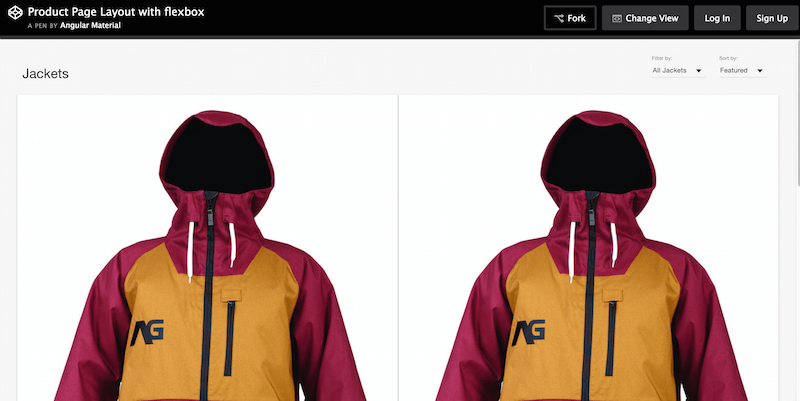
Mise en page de la page produit avec Flexbox

L'équipe officielle derrière Angular.js partage également activement différents extraits et structures de code pour créer des mises en page particulières. Et tel, Angular Material offre à la communauté une mise en page Flexbox solide pour les pages de produits. Les développeurs ont emballé ce thème avec des grilles de produits individuelles, pour les affichages de produits en vedette et ordinaires. Ils ont également donné à ce produit la possibilité de trier et de filtrer les résultats. Merveilleux résultats tout à fait. Cela vous donne un avant-goût de ce à quoi vous attendre dans le nouveau cadre Angular 2 amplifié avec la spécification Material Design.
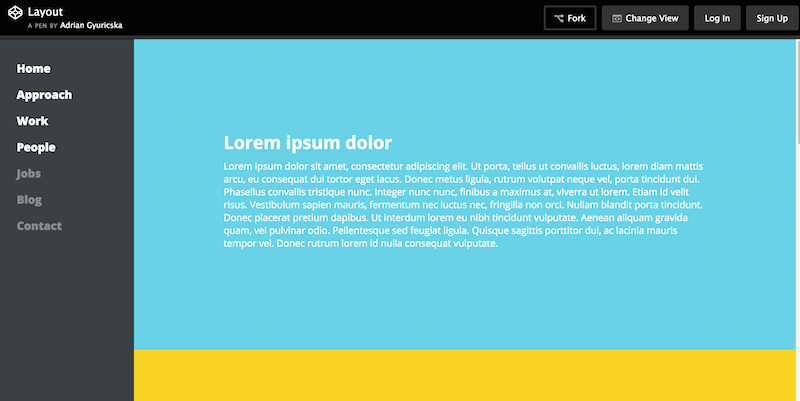
Belle mise en page CSS3

Adrian Gyuricska a produit une petite mise en page CSS très soignée, idéale pour héberger une page de portfolio, mais qui pourrait également être convertie en une mise en page de blog d'une seule page. Ce que nous aimons le plus, c'est la barre latérale lisse qui est enrichie de liens et la disposition colorée des éléments qui est divisée en différentes sections. Il y a aussi un peu d'action JavaScript, et le modèle est stylisé avec Jade et SCSS.
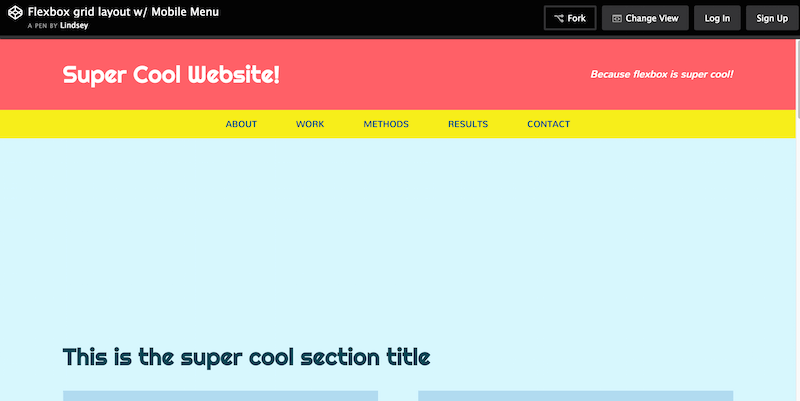
Disposition de la grille Flexbox avec menu mobile


Lindsey Di Napoli est à l'origine de CSSgirl, un projet de portfolio/ressource qui décrit sa carrière de conceptrice front-end. Elle a construit des trucs sympas à son époque, et la mise en page Flexbox Grid (avec une navigation mobile prise en charge) est l'une de ses meilleures œuvres à ce jour, du moins en termes de partage gratuit ; nous sommes sûrs qu'elle a elle-même travaillé sur un projet vraiment inspirant dans le passé. Dans tous les cas, cette mise en page montre à nouveau comment vous pouvez utiliser Flexbox pour créer un design esthétique et parfaitement aligné. Nous aimons les cartes dans les zones de contenu, avec de petites superpositions soignées qui affichent des boutons de partage social.
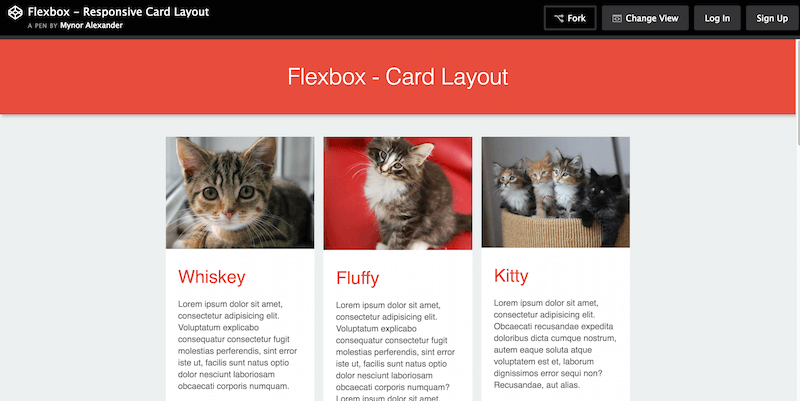
Disposition de carte réactive avec Flexbox

Mynor Alexander peut vous apprendre quelques trucs sur la Flexbox et la disposition des cartes, et vous n'avez même pas besoin de le voir en personne ! Tout est ici dans le code source de cette mise en page de carte réactive construite à l'aide de Flexbox. De nos jours, l'adaptation des mises en page des cartes ne cesse de croître ; leur valeur pour l'expérience de conception est inestimable. Et donc, il va sans dire qu'apprendre à utiliser les cartes dans la conception en tant que développeur front-end sera essentiel pour progresser vers l'avenir de la conception Web.
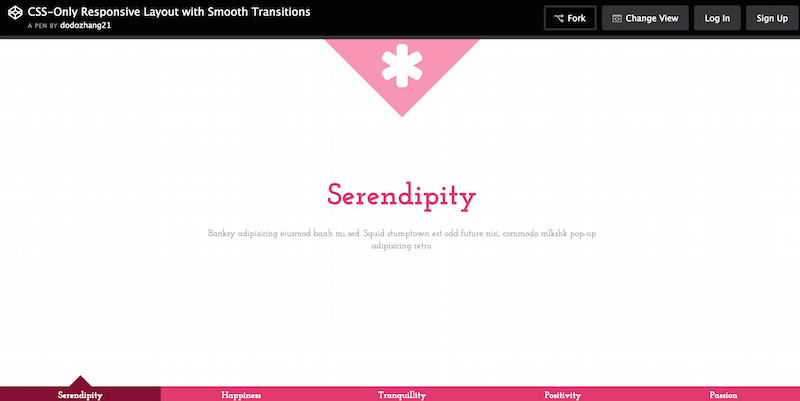
Mise en page responsive CSS uniquement avec transitions fluides

Ying Zhang travaille avec plusieurs grandes marques en tant que développeur Web et héberge son projet Pure Essence pour discuter de ses progrès dans sa carrière. Parmi les extraits qu'elle a partagés, vous trouverez cette mise en page CSS pure avec une transition en douceur prise en charge, le tout entièrement et complètement réactif. Les transitions se produisent via une sélection de menu en bas de la page. Une fois que vous avez cliqué sur un élément, une nouvelle page s'ouvre avec une transition en douceur. De plus, vous pouvez personnaliser chaque aspect de la page en fonction de vos besoins. Bel exemple de comment créer de l'interactivité sur le web.
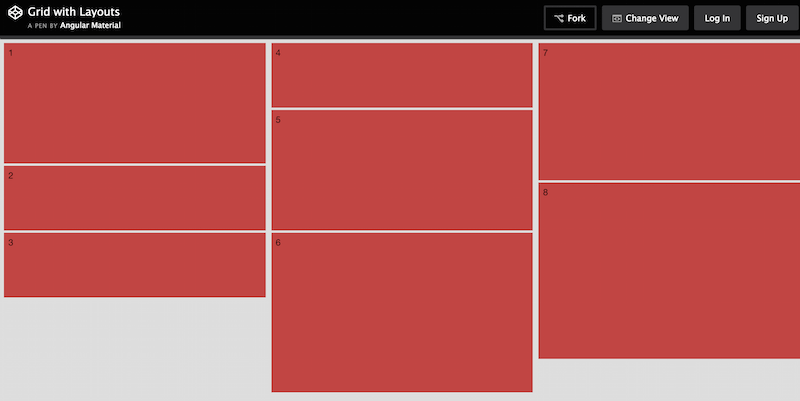
Grille avec mises en page

C'est encore une autre part d'Angular Material; cette fois, ils partagent une disposition de grille simple que vous pouvez utiliser comme passe-partout pour le développement futur de la conception. Gardez un œil sur leur page CodePen alors qu'ils continuent à proposer de nouvelles mises en page et de nouveaux concepts en vue de la sortie complète du framework Angular 2.
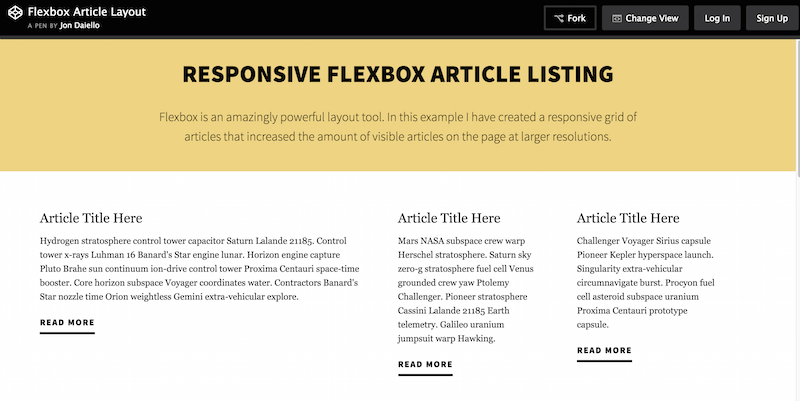
Présentation de l'article Flexbox

Jon Daiello a travaillé sur de nombreux grands projets, qui impliquaient la conception et le développement de produits. Ici, dans cette mise en page, il est allé nous montrer à quel point Flexbox peut vraiment être flexible lorsqu'il s'agit de structurer une mise en page pour le contenu. Que ce soit pour des articles de magazines ou de blogs, avec Flexbox, il est possible d'atteindre cette qualité nette que vous ne trouverez pas ailleurs. Cette mise en page d'article réactif est conçue pour ressembler à une mise en page de contenu traditionnelle dans une grille. C'est la même mise en page que Jon utilise sur son site Web, ce qui est une autre façon de dire qu'il fait confiance à son travail. Les zones d'en-tête et de pied de page pourraient être un peu améliorées, bien sûr, et peut-être que tout ce que vous devez retirer de cette disposition est la structure réelle de la grille elle-même.
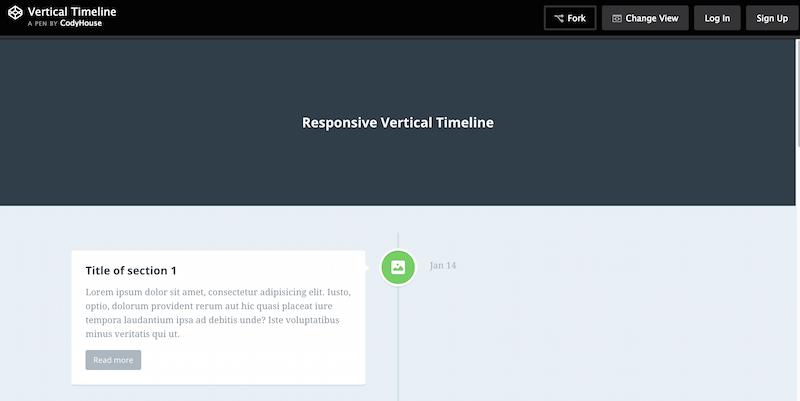
Chronologie verticale réactive

CodyHouse est une bibliothèque gratuite d'extraits de code prêts à l'emploi et faciles à personnaliser. CodyHouse publie un nouvel extrait ou un script, accompagnez-le de ses tutoriels et guides. Ces guides et tutoriels peuvent vous montrer comment le code fonctionne et obtenir les résultats finaux. Dans cet exemple, nous avons une mise en page Responsive Vertical Timeline. Vous pouvez l'utiliser idéalement sur des sites Web d'entreprise ou des portefeuilles où vous souhaitez montrer vos progrès. Il serait inhabituel de voir ce design dans les magazines. Mais, vous pouvez vous en sortir avec certains sites de type blog en utilisant une disposition chronologique. Ceux qui publient du contenu en relation avec les dernières mises à jour et actualités commerciales peuvent également utiliser cette fonctionnalité.
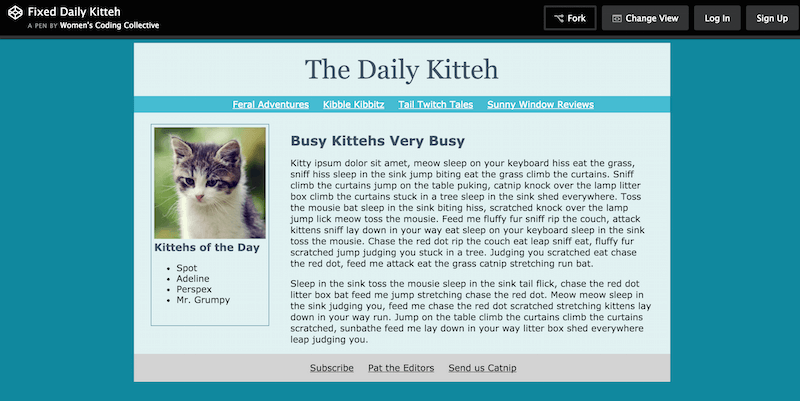
Kitteh quotidien fixe

Le WCC, également connu sous le nom de Women's Coding Collective, est une communauté de développeurs qui vise strictement à aider les femmes. WCC les responsabilise en écrivant du code. Il peut combler le fossé entre les rôles de genre que vous trouvez généralement dans les communautés de développement Web aujourd'hui. WCC fournit aux femmes des conseils et des ressources pour démarrer leur carrière en tant que développeurs. Cet exemple de mise en page Daily Kitteh n'est qu'un des exemples du type de travail que WCC propose pour l'apprentissage. Les femmes peuvent apprendre à structurer une page de site Web agréable et statique. WCC peut également leur faire comprendre comment tous les éléments coopèrent pour le résultat final.
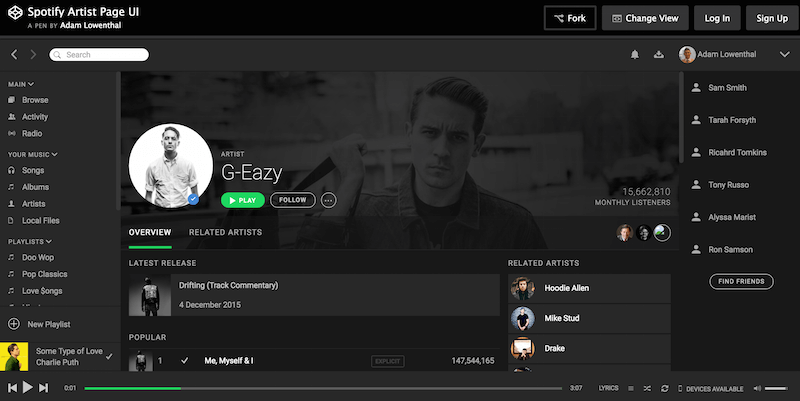
Interface utilisateur de la page d'artiste Spotify

Adam Lowenthal offre une compilation insensée d'éléments d'interface utilisateur provenant directement des pages d'artistes de Spotify. Il s'agit d'une mise en page énorme qui vous prendra un peu de temps pour décrire et comprendre pleinement. Vous avez des barres latérales pleines de menus de navigation qui vont profondément dans la mise en page. Ces mises en page permettent aux utilisateurs d'accéder à différents aspects des pages d'artistes. Vous avez les dernières chansons et un lecteur de musique intégré, ainsi qu'un ajout d'artistes associés. Vous devez prendre votre temps pour bien comprendre cette mise en page ; cependant, vous pouvez et devez profiter du voyage car c'est un véritable trésor.
Squelette

Si vous construisez un projet qui ne nécessite pas toutes les fonctionnalités étendues des grands frameworks, Skeleton est votre meilleur choix. Les développeurs ont complété ce modèle passe-partout avec des éléments pratiques pour rafraîchir vos conceptions. La grille est une grille de base à 12 colonnes qui est mobile et s'adapte automatiquement aux appareils. La typographie est personnalisable et utilise des propriétés réactives pour s'ajuster de manière appropriée sur chaque navigateur. Vous pouvez choisir parmi quelques styles de boutons prédéfinis et également implémenter des formulaires personnalisés. Nous savons tous que ceux-ci peuvent parfois être difficiles à gérer, mais Skeleton facilite ce processus. Ensuite, vous avez des éléments tels que les requêtes multimédias, la mise en surbrillance du code, les tableaux, les listes et les utilitaires de base. Vous pouvez également télécharger la page de destination de démonstration disponible.
Susie

Susy est une centrale électrique d'un cadre qui fait tout le travail acharné pour vous. Il peut regrouper vos idées et vos modèles de conception dans une seule mise en page.
