18 composants React pour les développeurs Web 2022
Publié: 2022-01-05Il est très rare de voir une bibliothèque décoller comme React.js en quelques années seulement. La bibliothèque s'est littéralement accélérée à la vitesse de la lumière en ce qui concerne les nouvelles versions, fonctionnalités et développements ; voir ici pour la dernière version majeure. Bien sûr, certains diront qu'il n'y a pas besoin de "frameworks", mais React est bien plus qu'un simple framework, ou devrions-nous dire "beaucoup moins que". Pourquoi? Parce que React est une bibliothèque qui aide à construire des composants réactifs. Il n'agit pas nécessairement comme un framework, mais il fonctionnera avec plaisir sur n'importe quel framework existant que vous utilisez, que ce soit Meteor ou Angular.
La situation avec React semble plutôt bonne en ce moment. La communauté bourdonne de nouvelles possibilités, et généralement, tout le monde est occupé à construire, plutôt qu'à se plaindre. La bibliothèque fonctionne et a un énorme potentiel. Il a besoin d'ingénieurs et de développeurs plus expérimentés qui peuvent construire quelque chose qui se démarquera sûrement de la foule. Il y a beaucoup de développeurs qui adorent « déclamer » à propos de React. Mais ceux qui ne le font pas sont occupés à faire une différence dans le monde.
En savoir plus sur Réagir
React est fortement basé sur les composants, et les composants peuvent être réutilisés ! Les composants fonctionnels de React peuvent s'intégrer à vos applications, sites Web ou autres logiciels existants que vous envisagez de lancer prochainement. Cela signifie que n'importe qui peut créer quelque chose de cool avec React et le partager avec le reste de la communauté des développeurs. Et c'est exactement ce qui s'est passé, surtout ces dernières années. Pour célébrer, nous avons estimé qu'il était temps de créer notre propre ressource de composants React qui consistera en des composants utilisables et polyvalents. Nous avons également essayé d'être aussi uniques que possible et avons inclus autant de variations que possible. Mais comme des erreurs se produisent, rejoignez-nous pour aider à créer le meilleur ensemble de composants React et partagez avec nous vos composants préférés sans lesquels vous ne pouvez pas vous imaginer vivre, merci !
Matériel-UI

Comprendre les rôles de React et de Material Design dans le domaine du développement Web est essentiel pour que cela fonctionne pour vous. Et juste au cas où vous ne trouveriez pas la fonctionnalité que vous recherchez dans le premier composant, voici la bibliothèque Material-UI qui intègre pleinement la conception matérielle de Google dans vos flux de travail de composants React. Les propriétaires de bibliothèques sont libéraux quant à l'utilisation de ce cadre et de ses fonctionnalités. Ils vous encouragent à lire la documentation sur la conception des matériaux avant de sauter nu dans ces eaux boueuses.
Interface utilisateur Onsen pour React

Onsen UI est un kit de composants React qui concrétise des applications mobiles hybrides. Si vous avez eu affaire à ces derniers temps, vous feriez mieux d'envisager de gagner du temps avec Onsen UI. Gardez à l'esprit que l'outil est compatible avec Android et iOS pour votre commodité. Avec plus d'une centaine de composants à votre disposition, vous savez que vous trouverez les bons éléments à combiner pour votre projet. Ils sont tous basés sur le design Material et Flat. De plus, tout est fait en pensant à l'utilisateur, en essayant d'être aussi facile à comprendre que possible.
React-Bootstrap

React-Bootstrap est un package de composants Bootstrap 4 construits avec React. Bien que vous puissiez utiliser le matériel disponible pour créer un nouveau projet à partir de zéro, vous pouvez également l'intégrer dans votre application existante. Bien sûr, assurez-vous d'abord d'étudier la documentation complète avec le kit et partez de là. Il existe également une option pour passer de Bootstrap à Bootstrap 4 en utilisant React-Bootstrap, mais encore une fois, rendez-vous service et lisez d'abord la documentation, afin que l'exécution soit plus parfaite. Yarn est le gestionnaire de packages pour la configuration locale qui fera l'affaire. Enfin, vous pouvez également contribuer au projet si vous souhaitez contribuer au projet.
Boîte à outils de réaction

React Toolbox est un kit de composants Material Design qui promettent de démarrer votre projet immédiatement. Après tout, vous n'avez pas à faire tout le travail lourd tout seul. Au lieu de cela, choisissez les outils prêts à l'emploi que React Toolbox vous réserve et faites une différence immédiate. En parlant de composants, React Toolbox propose une barre d'application, un avatar, une saisie semi-automatique, une liste déroulante, une boîte de dialogue, un menu, une barre de progression, une entrée et bien plus encore. Cette bibliothèque de composants React fera bien l'affaire du développeur, une garantie. La documentation détaillée est également très pratique, montrant comment utiliser correctement chaque composant.
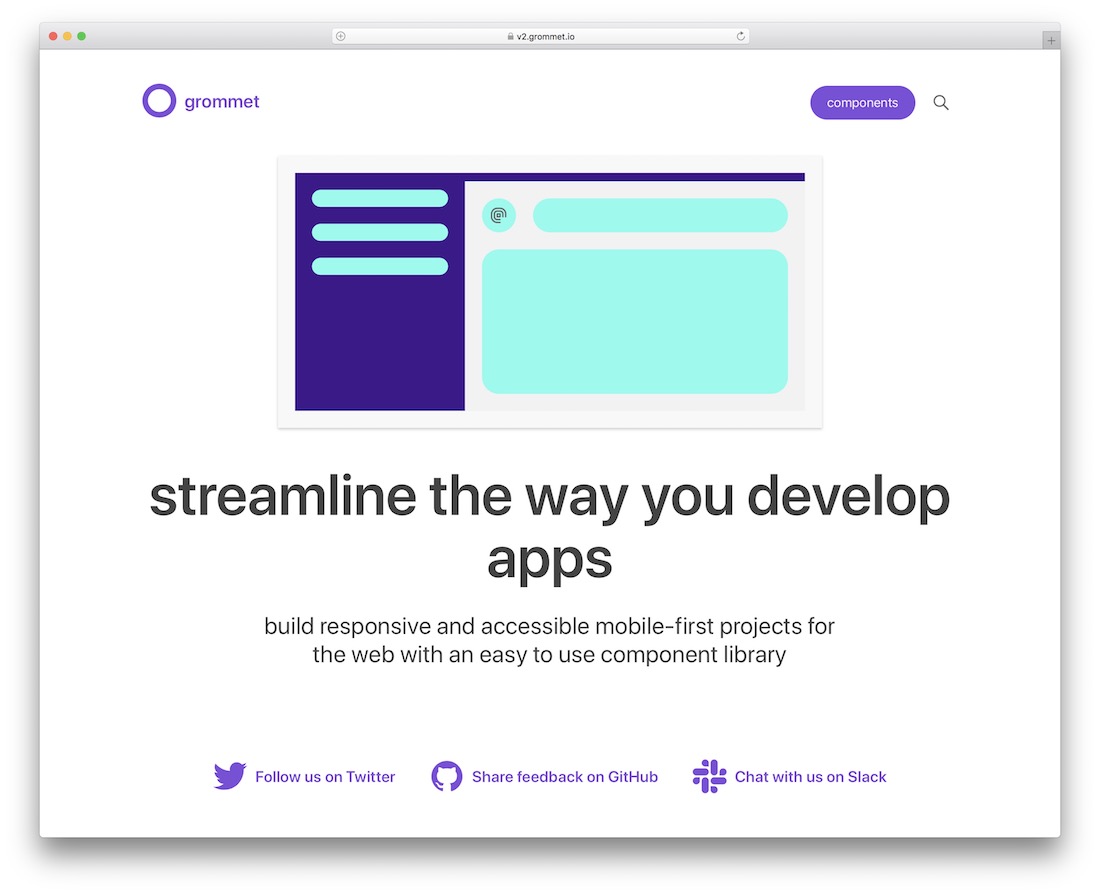
Œillet

Profitez de l'étonnante Grommet maintenant, alors que vous vous dirigez vers un lancement réussi de votre projet mobile-first. Vous pouvez librement mélanger et assortir tous les éléments prédéfinis selon vos goûts, ainsi que les personnaliser en conséquence. Même si vous travaillez sur plusieurs applications, la bibliothèque de composants React fera la magie, stimulant votre flux de travail à travers le toit. Bien sûr, tout a été mis en place dans un souci de réactivité, de sorte que la performance finale sera de premier ordre. Qu'il s'agisse de travailler sur un nouveau projet ou d'affiner l'existant, Grommet s'applique aux deux approches.
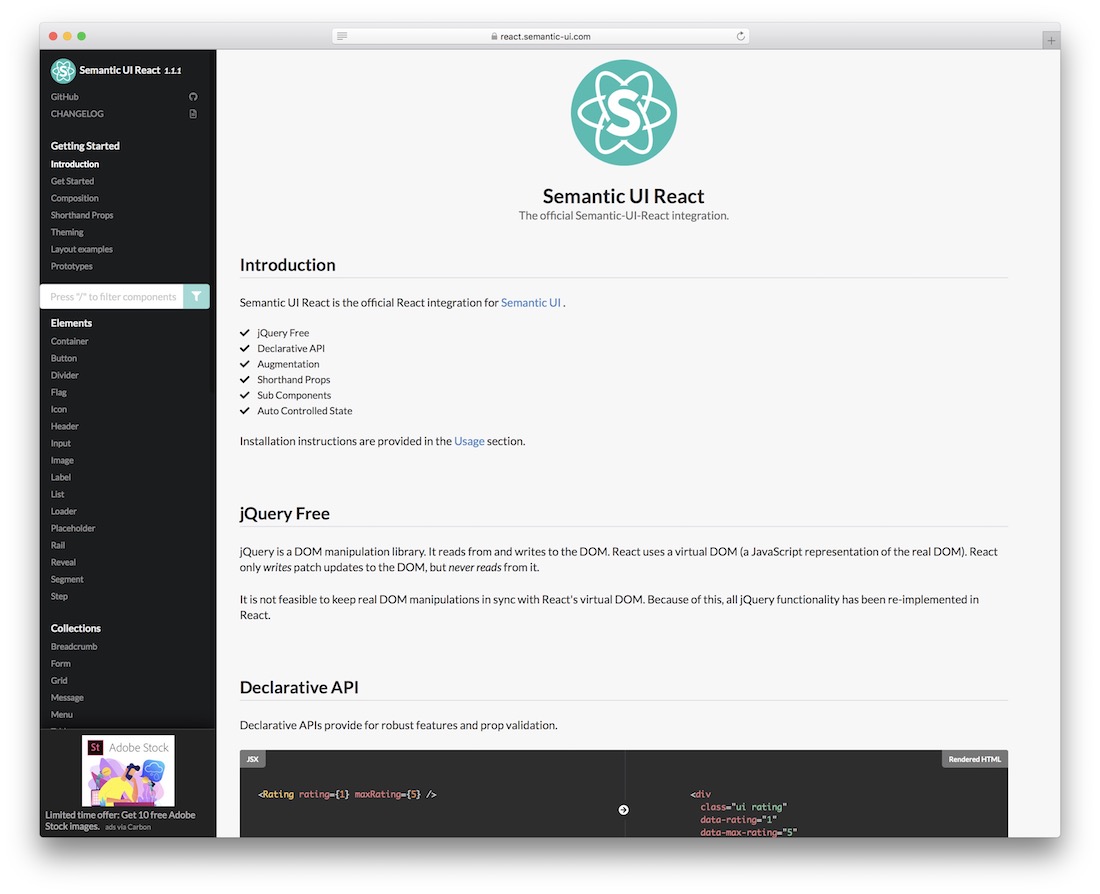
Réaction sémantique de l'interface utilisateur

Comme son nom l'indique, Semantic UI React est l'intégration officielle de React pour Semantic UI. Si vous avez besoin d'approfondir les instructions d'installation et d'utilisation, assurez-vous d'abord de parcourir toutes les sections officielles de la page de destination du produit et d'en comprendre l'essentiel. Certaines des fonctionnalités de Semantic UI React contiennent des sous-composants, un état contrôlé automatiquement, des accessoires abrégés, une augmentation et une API déclarative, pour n'en nommer que quelques-uns. Quant aux éléments, vous en obtenez beaucoup aussi. Ce ne sont que quelques-uns de tous les goodies que vous pouvez mettre la main sur des boutons, des drapeaux et des en-têtes, des entrées, des étiquettes, des chargeurs et des révélations.
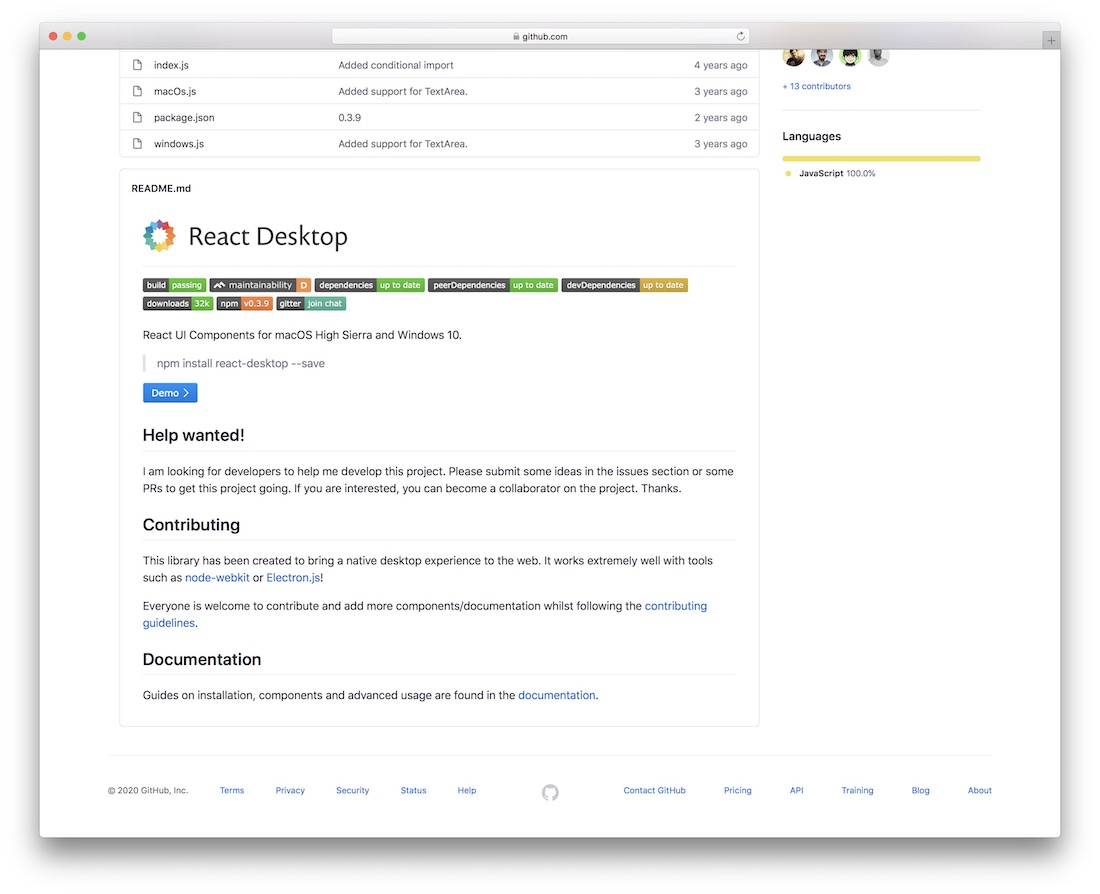
Bureau de réaction | Composants de l'interface utilisateur React pour OS X El Capitan et Windows 10

Vous voulez apporter cette douce action de React sur le bureau ? Eh bien maintenant vous pouvez! Bien que la bibliothèque soit étiquetée comme un projet BETA, il serait utile que davantage de développeurs passent leur temps précieux à réfléchir et à ajuster la bibliothèque pour qu'elle s'adapte au mieux aux plates-formes Windows 10 et Mac OS X. Inutile de souligner que la caractéristique la plus prometteuse de toutes est que vous pouvez utiliser JavaScript pour rassembler vos propres projets dont les ordinateurs de bureau pourraient bénéficier. Il sera également intéressant de suivre l'évolution de cet espace. Il est agréable de voir que la technologie évolue au-delà des langages de programmation restreints aux logiciels de base. Au lieu de cela, nous apprenons également à amener le Web sur votre bureau.
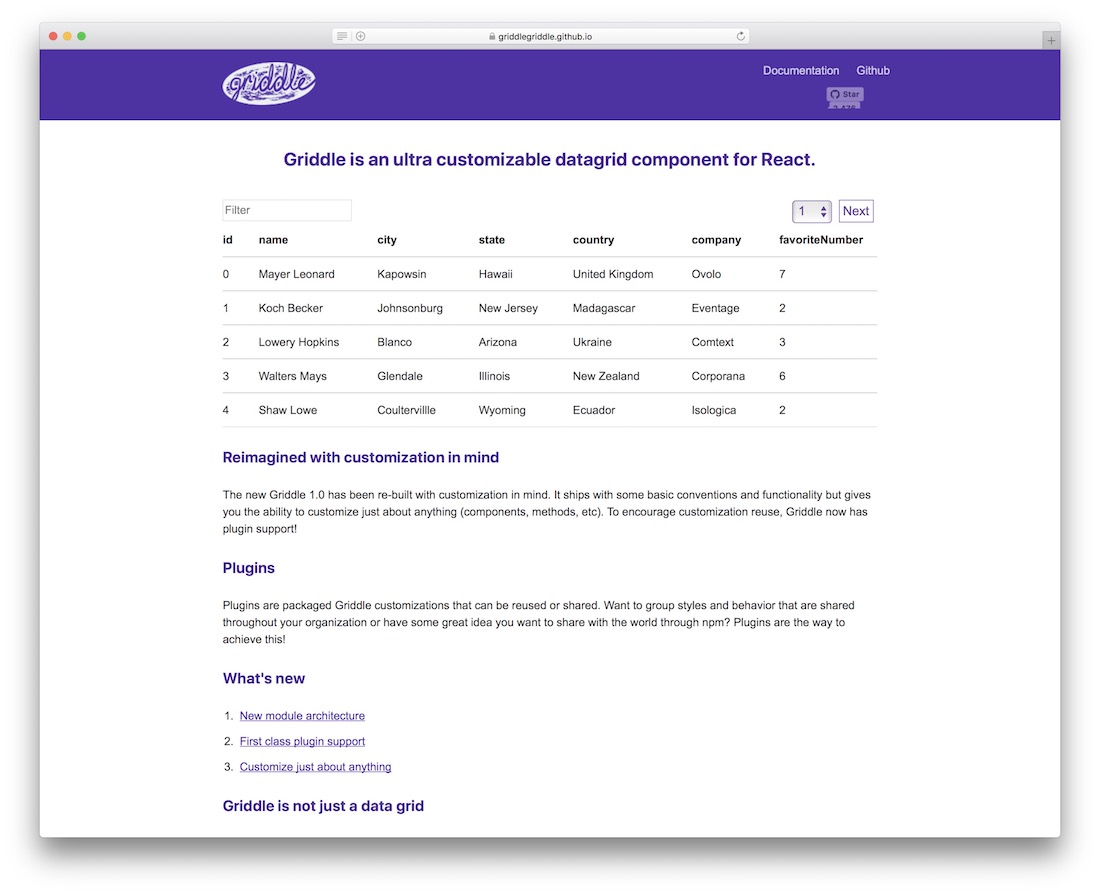
Plaque chauffante - Composant de grille React

Griddle est la fonctionnalité des tables de données optimisées pour la grille qui fonctionnent sur une interaction haute performance et transparente entre le navigateur. Lorsque nous avons exploré Griddle pour la première fois, cela ressemblait à n'importe quel autre projet de grille de table. Mais après une inspection et une compréhension plus approfondies, il semble que Griddle surpasse à peu près toutes les autres bibliothèques de tables de grille. Il offre les composants de haute qualité qu'il est connu pour apporter dans le flux de travail des développeurs Web. Essayez de jouer avec la démo et voyez par vous-même à quel point les interactions sont fluides lors de la navigation dans les données et de l'ajustement des paramètres de recherche, des choses géniales tout autour.

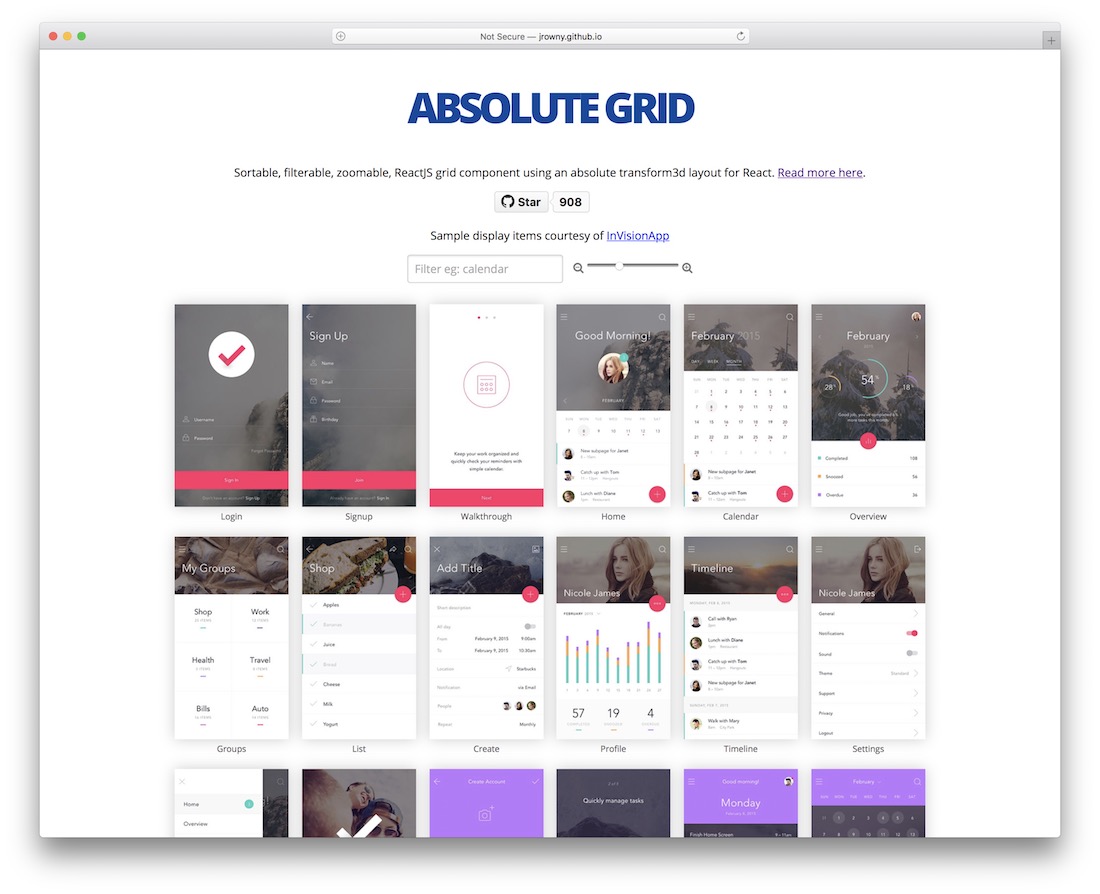
Grille absolue de réaction

Les grilles peuvent également être souvent confondues avec leurs fonctionnalités. Un élément particulier de la page Web a ses valeurs de style et de navigateur. Avec des bibliothèques externes, nous pouvons rendre ces composants et éléments beaucoup plus flexibles. En particulier, nous pouvons implémenter des bibliothèques comme Absolute Grid et obtenir un contrôle total sur notre grille d'éléments que nous présentons à l'utilisateur. Le composant que vous examinez ici peut facilement être configuré pour être utilisé dans un site Web/une plate-forme sur le partage de contenu et l'organisation en fonction des valeurs de la base de données. Bibliothèque très très polyvalente, un exemple de véritables possibilités d'évolution.
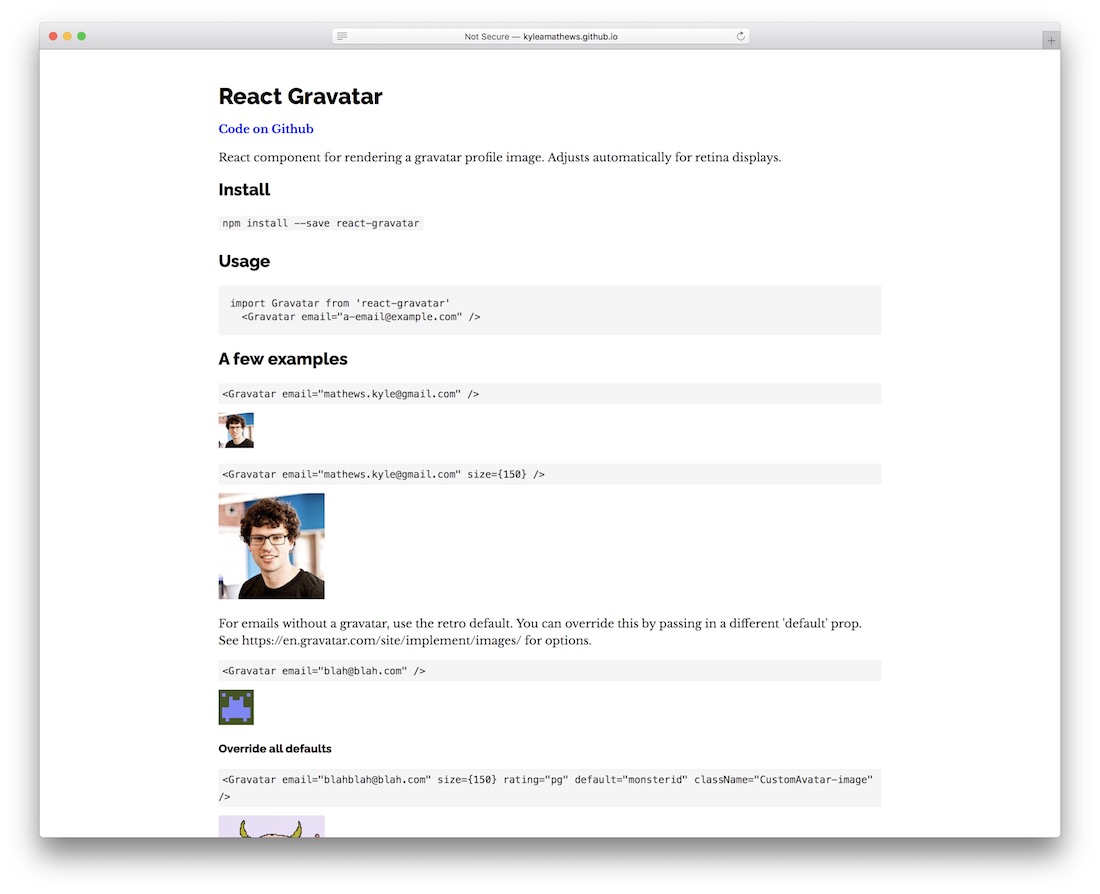
Réagissez Gravatar

Si vous n'avez pas entendu parler de Gravatar, vous n'avez dû vous connecter qu'au cours des 2 derniers jours, ah ! Gravatar est la plate-forme d'avatar utilisateur par défaut intégrée à la plate-forme WordPress. Désormais, vous pouvez apporter tous ces avatars fantastiques à vos projets plus avancés grâce à la bibliothèque de composants React Gravatar. Avec celui-ci, le composant rendra l'avatar Gravatar que l'utilisateur utilise en fonction de la saisie de son adresse e-mail. Il est utile d'avoir ces bibliothèques à portée de main pour pousser cet aspect de globalisation de la récupération des données utilisateur, au lieu de le faire manuellement.
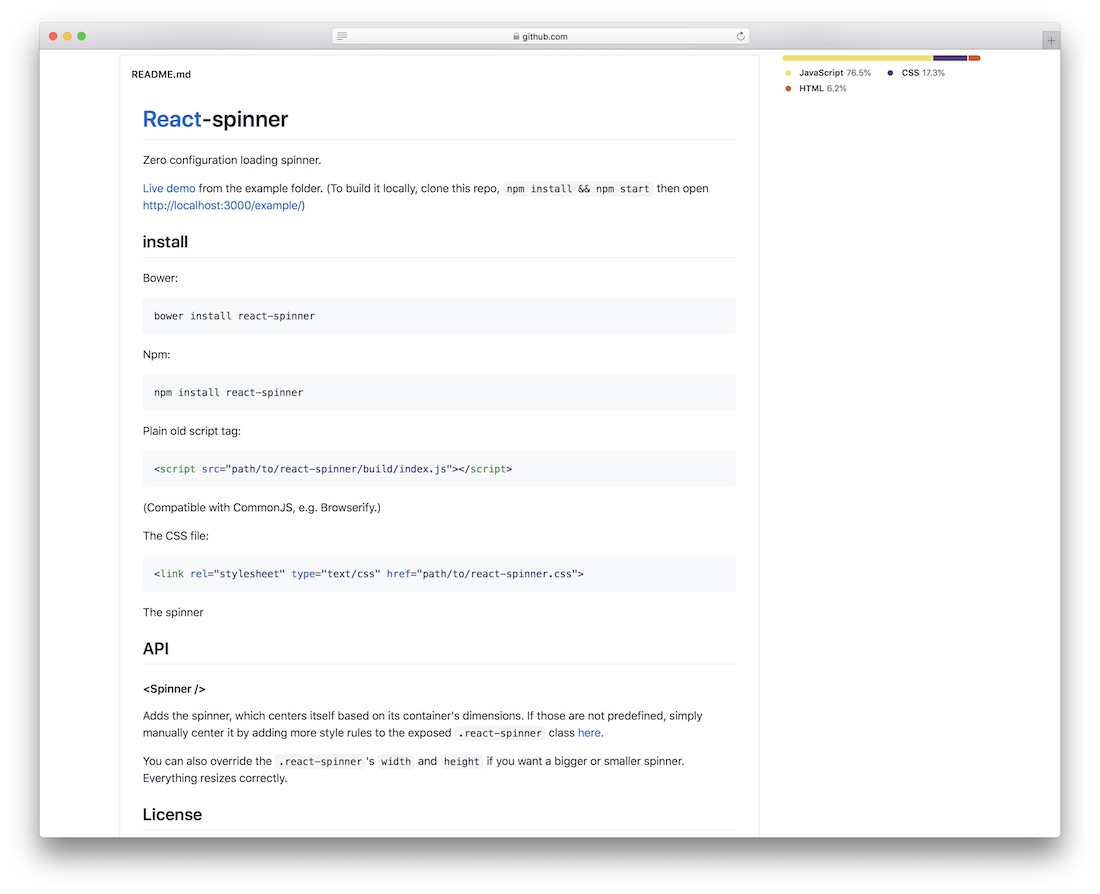
React-spinner

Vous voulez dire à vos utilisateurs que la page à laquelle ils tentent d'accéder est toujours en cours de chargement ? Peut-être souhaitez-vous ajouter un spinner à vos applications pour rendre le processus de saut de page plus interactif ? Épargnez-vous un peu de temps pour coder votre spinner ; mettre en œuvre ce composant facile à utiliser. Il ne nécessite aucune configuration.
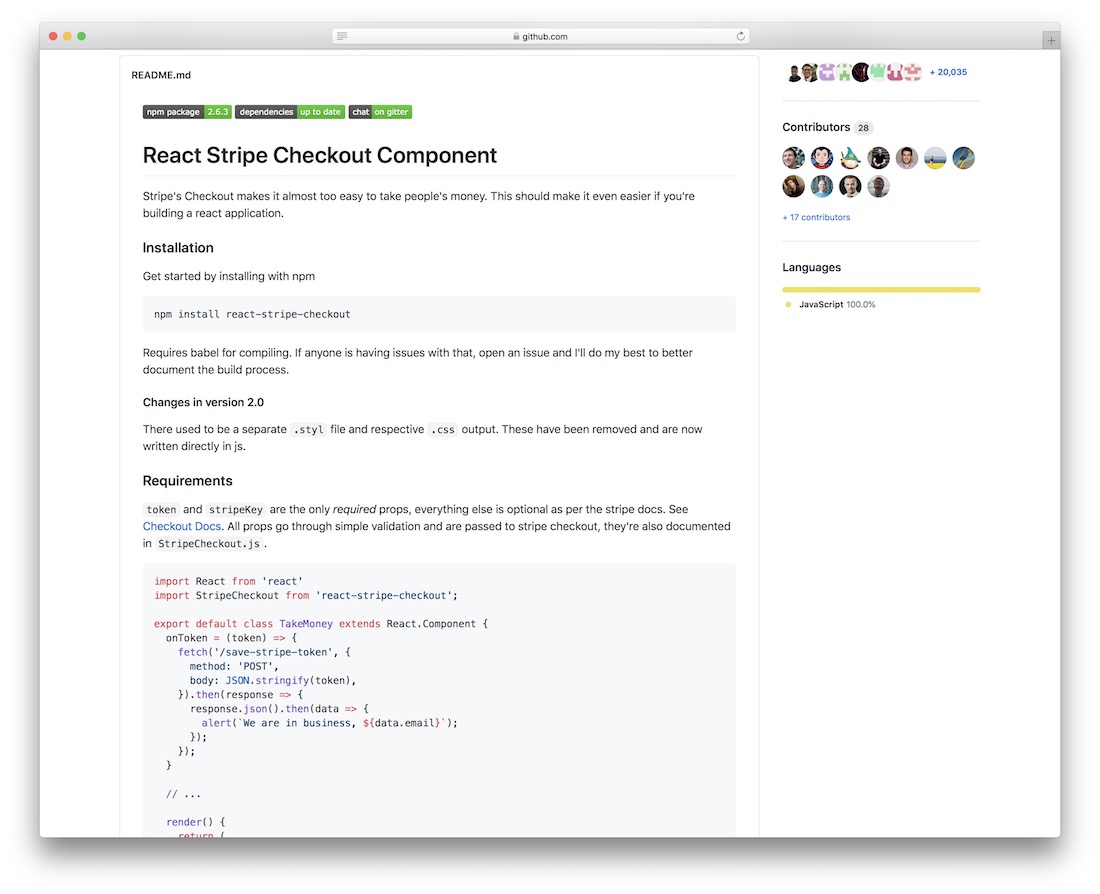
Composant de paiement React Stripe

Stripe continue d'impressionner tout le monde ; clients, concepteurs, développeurs et la communauté technologique dans son ensemble. Une startup qui a vraiment redéfini la façon dont les grandes startups fonctionnent et comment les startups peuvent faire une différence dans le monde, même si elles ne disposent pas de ressources de la taille de la capitalisation boursière de Google. Le paiement de Stripe est utilisé par des millions de plates-formes, livrant des milliards de demandes quotidiennement. Si vous avez prévu d'utiliser Stripe avec votre projet React, saisissez le composant React Stripe Checkout pour charger la bibliothèque Checkout de Stripe directement en tant que composant React. Ce sera une transition beaucoup plus fluide pour utiliser Stripe dans vos applications.
React-Crouton

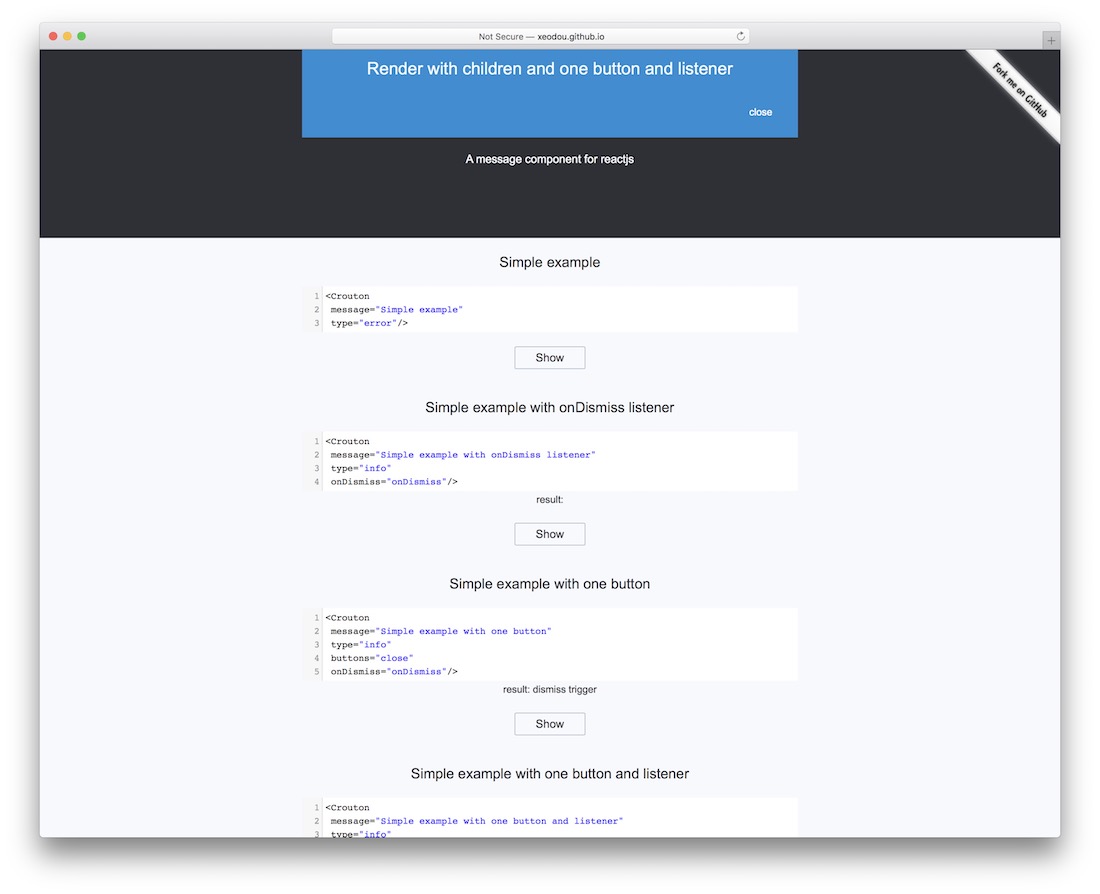
Un composant de messagerie pour React.js — React Crouton. Ne soyez pas confus si vous pensez qu'il s'agit d'un composant de messagerie instantanée, ce n'est pas le cas. Il s'agit davantage d'un composant de messagerie qui vise à fournir une option de surbrillance dans un menu de surbrillance de navigation. Avec le composant, vous pouvez créer des messages qui apparaîtront à l'utilisateur en haut de la page, en fonction de la soumission du formulaire demandé. Nous pouvons déjà prévoir que les spécialistes du marketing par e-mail deviennent fous de cette bibliothèque fluide et parfaite.
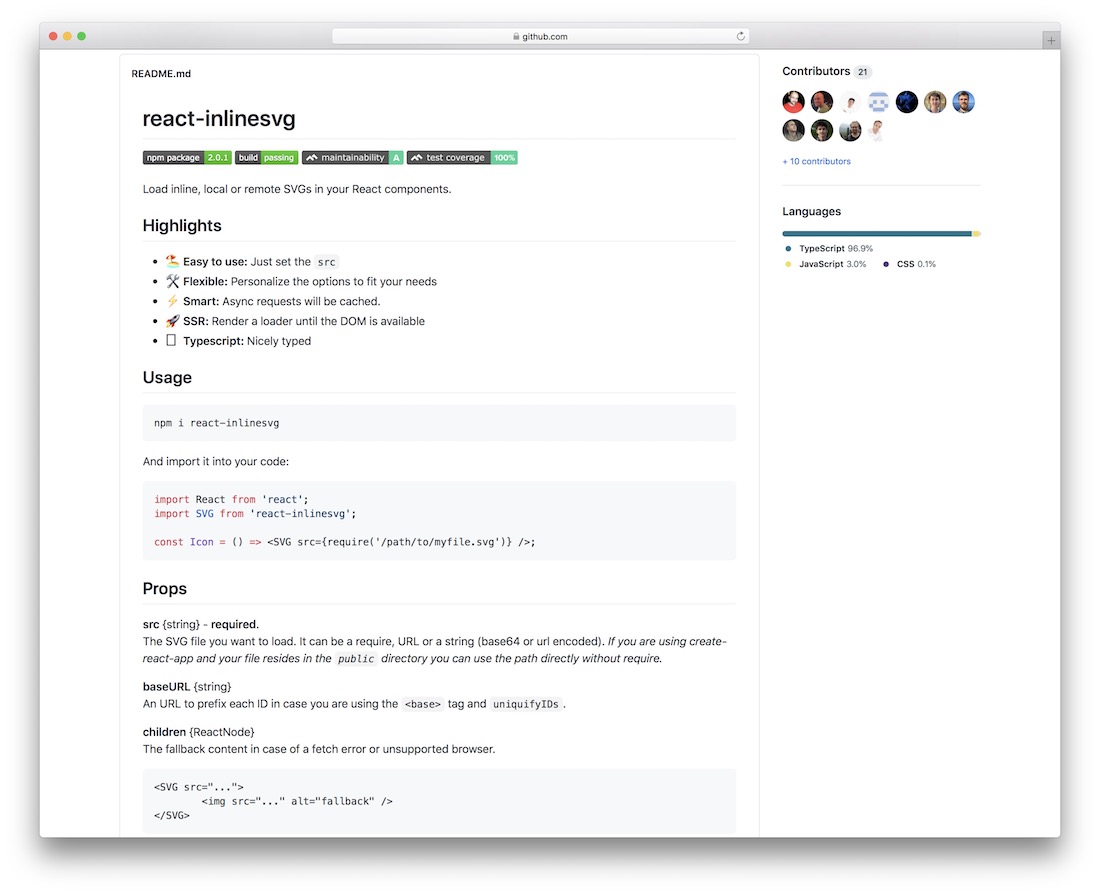
Composant chargeur SVG pour ReactJS

Les SVG gagnent sans aucun doute en popularité, alors que nous entrons dans une ère de développement Web où les performances sont hautement récompensées par plus de concentration et d'attention. La bibliothèque React InlineSVG vous aidera à charger vos fichiers SVG via React.js. Cela vous permet de les modifier et de les styliser sans transition entre le même document.
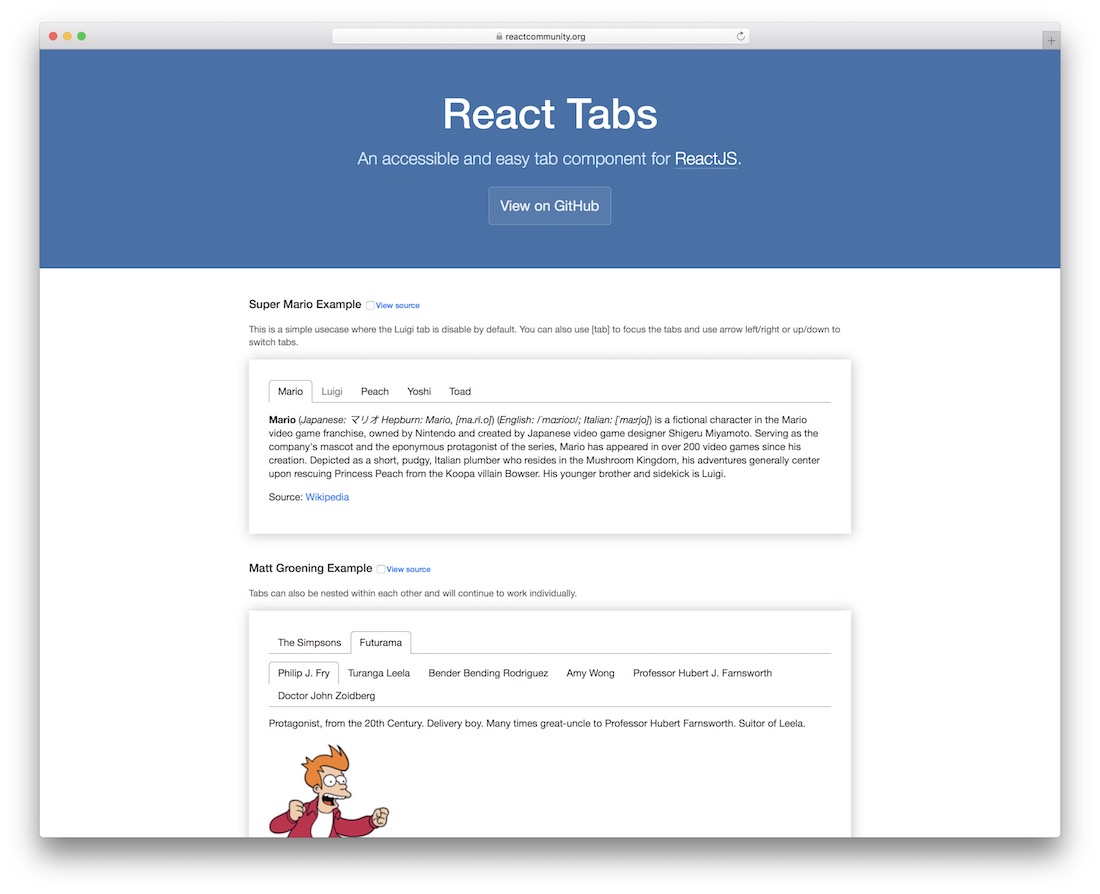
Composant des onglets React

Un composant d'onglets React que vous pourrez implémenter dans n'importe quelle situation où un contenu à onglets serait requis. Il sera intéressant de voir comment React devient utile pour des plates-formes telles que les bases de connaissances, connues pour utiliser notoirement le contenu à onglets pour présenter les données plus facilement. Dans l'ensemble, une bibliothèque très fiable ici qui ajoute l'interaction de tabulation pour votre contenu en quelques secondes seulement.
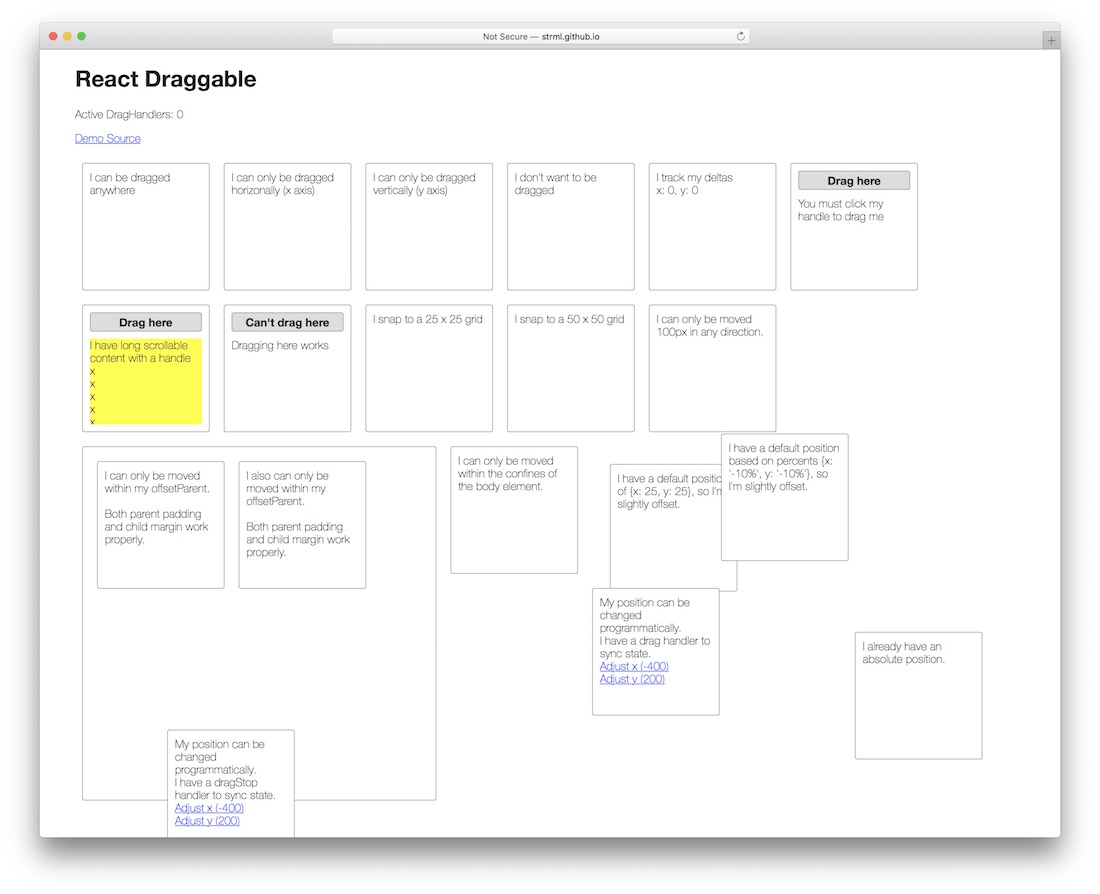
Réagir déplaçable

Si les premiers composants déplaçables dont nous avons parlé ne vous plaisent pas et que vous recherchez quelque chose de plus brut et unique, essayez React Draggable; c'est aussi natif que possible. Exposez votre contenu grâce à une fonctionnalité déplaçable et créez quelque chose qui mettra l'utilisateur en charge de la façon dont le contenu lui apparaît. Pour le moment, la démo ne montre pas les capacités de glissement fixes. Mais avec un peu de magie React, vous devriez atteindre cette fonctionnalité assez rapidement.
Google reCAPTCHA pour React.js

Les spammeurs pensent qu'ils deviennent plus intelligents, mais le reCAPTCHA de Google a résisté aux défis des systèmes captcha modernes et des bots qui tentent de casser ce système. reCAPTCHA est une alternative fiable pour protéger les données de votre formulaire de soumission contre les spammeurs. N'oubliez pas que vous devrez créer un compte reCAPTCHA et récupérer les clés API. De cette façon, vous pouvez exploiter pleinement le potentiel de ce composant.
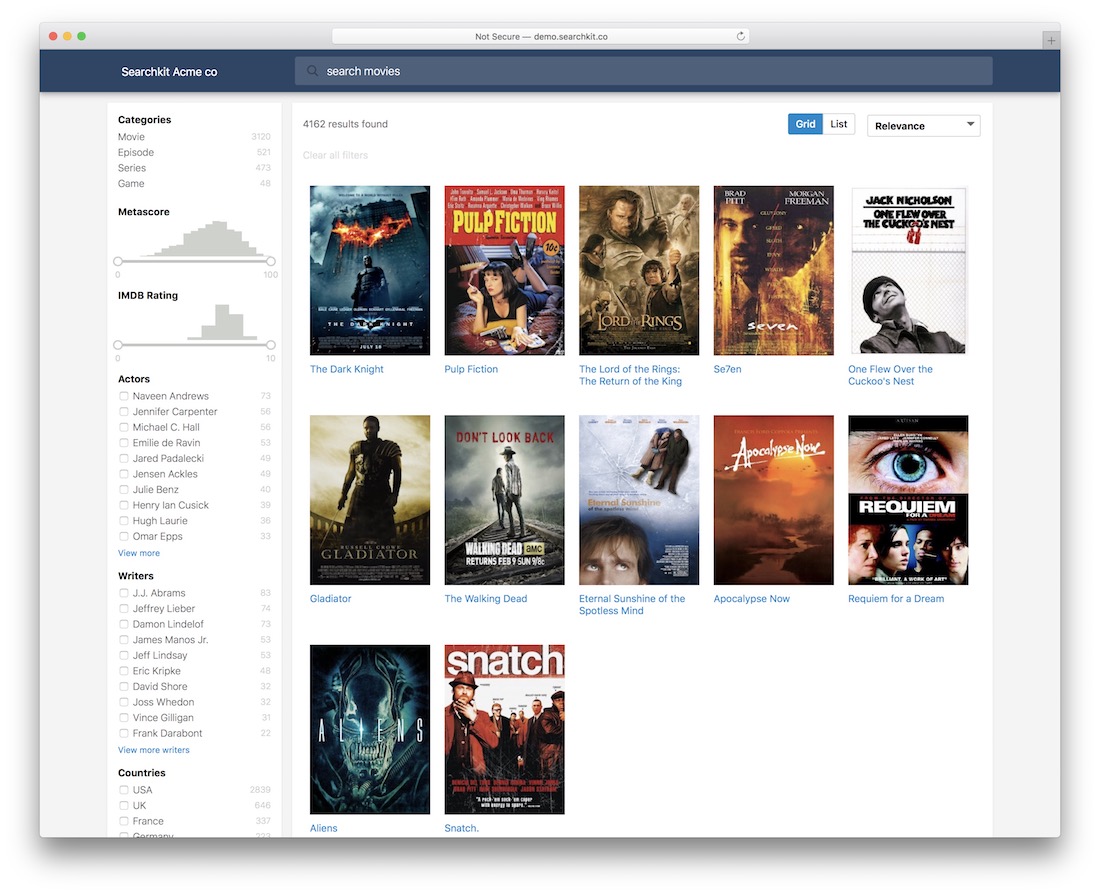
Composants d'interface utilisateur pour Elasticsearch

Searchkit est une collection de composants d'interface utilisateur pour le populaire Elasticsearch. Désormais, vous pouvez transformer votre expérience de recherche et la rendre vraiment moderne. Si la création de sites de films est votre truc, Searchkit prendra en charge toutes les fonctionnalités d'algorithme difficiles qu'une fonction de recherche concise nécessiterait, et vous donnera le type de plate-forme de recherche qui incitera les utilisateurs à revenir jour après jour. Parfois, la fonctionnalité la plus importante de tout projet est la fonction de recherche ; c'est ainsi que vos utilisateurs interagissent avec votre contenu.
Divulgation : cette page contient des liens d'affiliation externes qui peuvent nous permettre de recevoir une commission si vous choisissez d'acheter le produit mentionné. Les opinions sur cette page sont les nôtres et nous ne recevons pas de bonus supplémentaire pour les critiques positives.
