19 meilleures tendances de conception de portefeuille (en 2023)
Publié: 2023-06-23Êtes-vous prêt à faire passer la présentation de votre travail créatif au niveau supérieur en mettant en œuvre les meilleures tendances de conception de portefeuille ?
Au lieu d'errer, sans savoir quelle approche adopter, nous avons compilé une liste de dix-neuf exemples épiques à ne pas manquer.
Ceux-ci, combinés à votre touche personnelle, vous aideront à attirer l'attention de vos visiteurs et à laisser une impression durable.
De l'esthétique minimaliste et des grilles interactives aux animations captivantes et aux expériences immersives, nous avons inclus quelque chose pour tout le monde.
Bouclez votre ceinture et rejoignez-nous dans cette expédition de conception exaltante !
Remarque : Aidez-vous avec ces constructeurs de sites Web de portefeuille conviviaux si vous en créez un pour vous-même (aucune expérience de codage nécessaire).
Meilleures tendances de conception de portefeuilles modernes
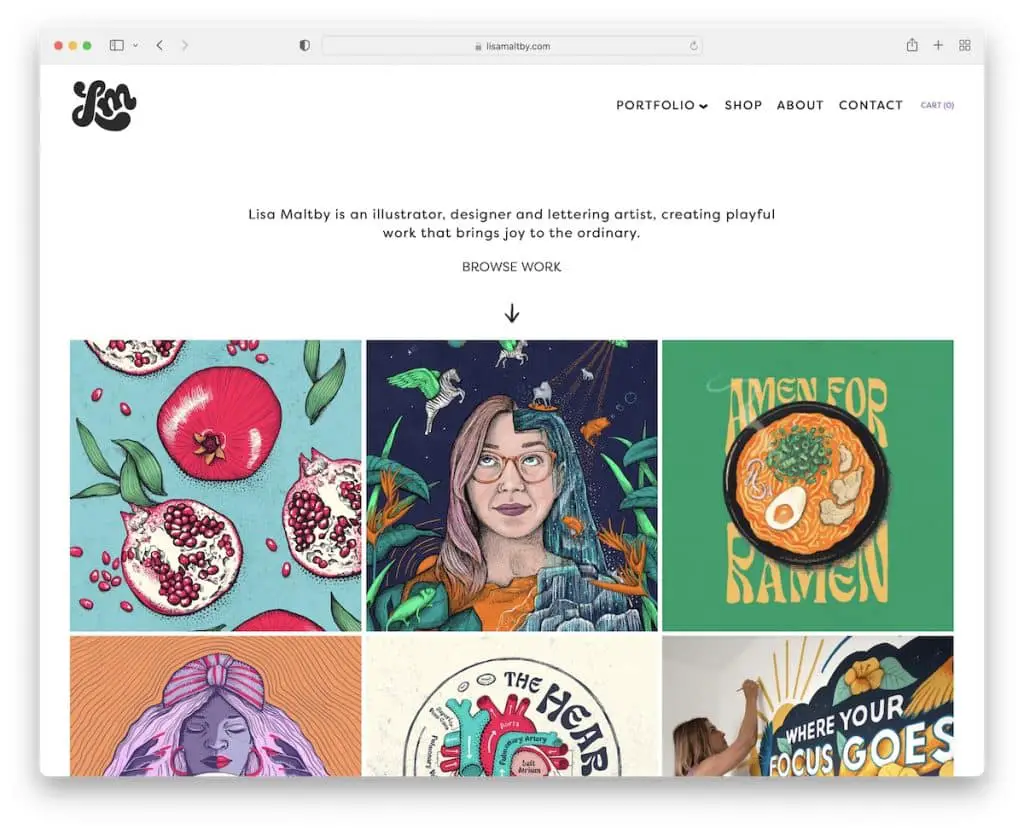
1. Page d'accueil du portfolio organisé

Au lieu de faire perdre du temps et des efforts à vos visiteurs en les faisant cliquer (trop souvent) pour accéder à vos meilleurs travaux et projets, une page d'accueil organisée peut faire l'affaire.
Il vous permet de mettre en valeur votre client le plus fier et vos travaux de loisirs d'une manière visuellement attrayante. Et ce qui, dans l'exemple de Lisa, rend les projets encore plus remarquables, ce sont les animations. Celles-ci sont complètement facultatives mais peuvent bien pimenter les choses (n'en faites pas trop).
En quelques parchemins, un client potentiel peut en savoir plus sur le style de votre travail grâce à une page d'accueil de portefeuille organisée. Il crée une représentation conviviale mais ciblée de votre travail que personne ne veut manquer.
Besoin de plus d'inspiration de conception? Alors allez voir ces fantastiques portfolios d'illustrateurs.
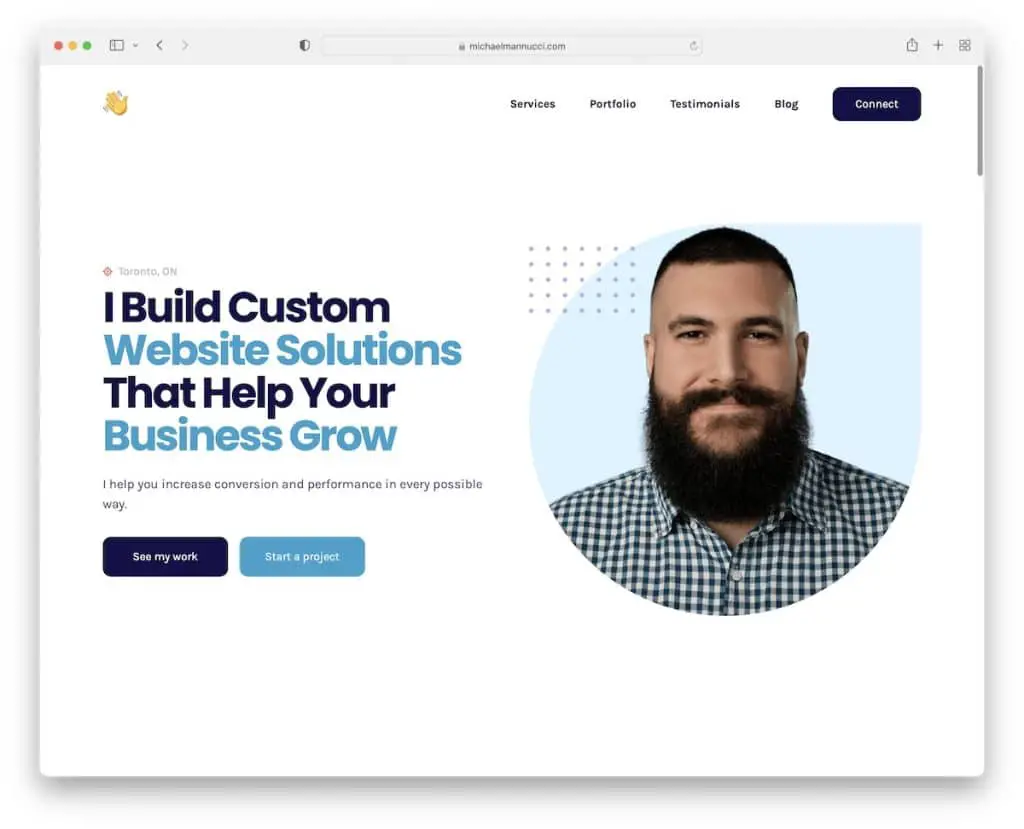
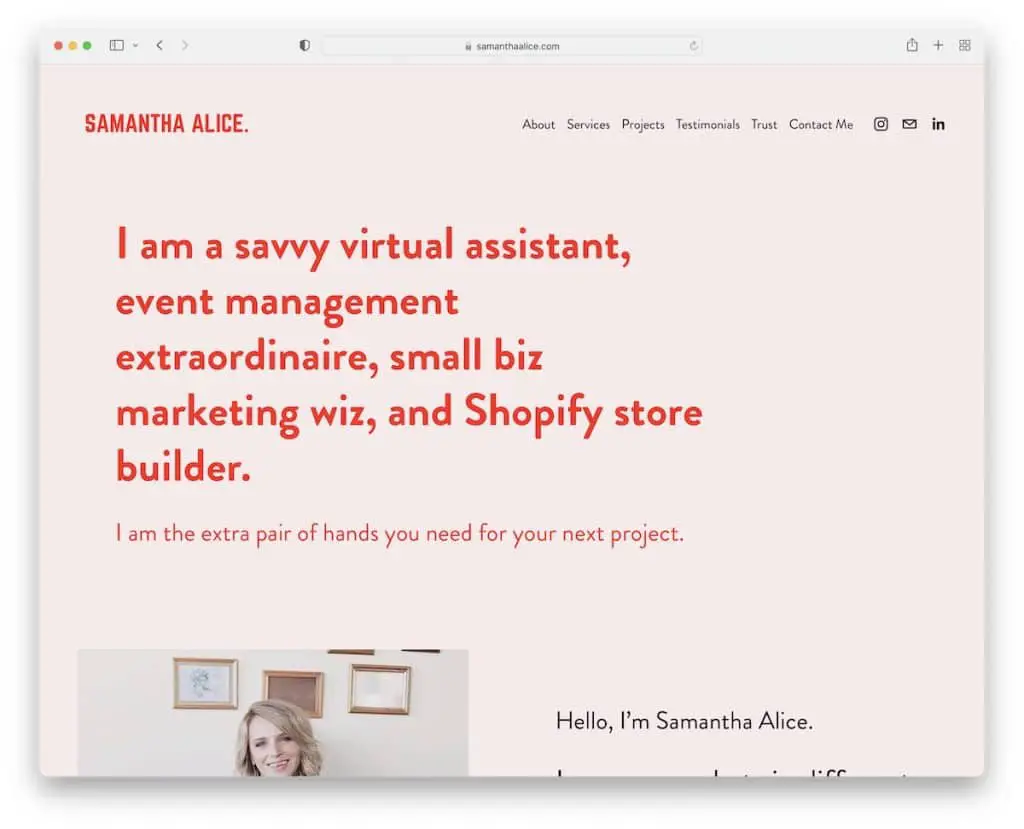
2. Personnalisation

Faites de votre portfolio en ligne le prolongement de qui vous êtes grâce à la personnalisation.
Cela peut se faire en ajoutant une photo (grande ou petite) dans la section au-dessus du pli et en utilisant des couleurs et des typographies qui représentent le mieux votre personnalité.
Non seulement cela, mais si vous aimez le minimalisme, alors laissez la conception de votre portefeuille être minimaliste. Ou, si vous avez une personnalité pétillante, rendez votre portfolio coloré et amélioré avec des graphismes et des animations/effets sympas.
En bref, utilisez la personnalisation pour exprimer votre créativité et votre personnalité – comme VOUS le voulez !
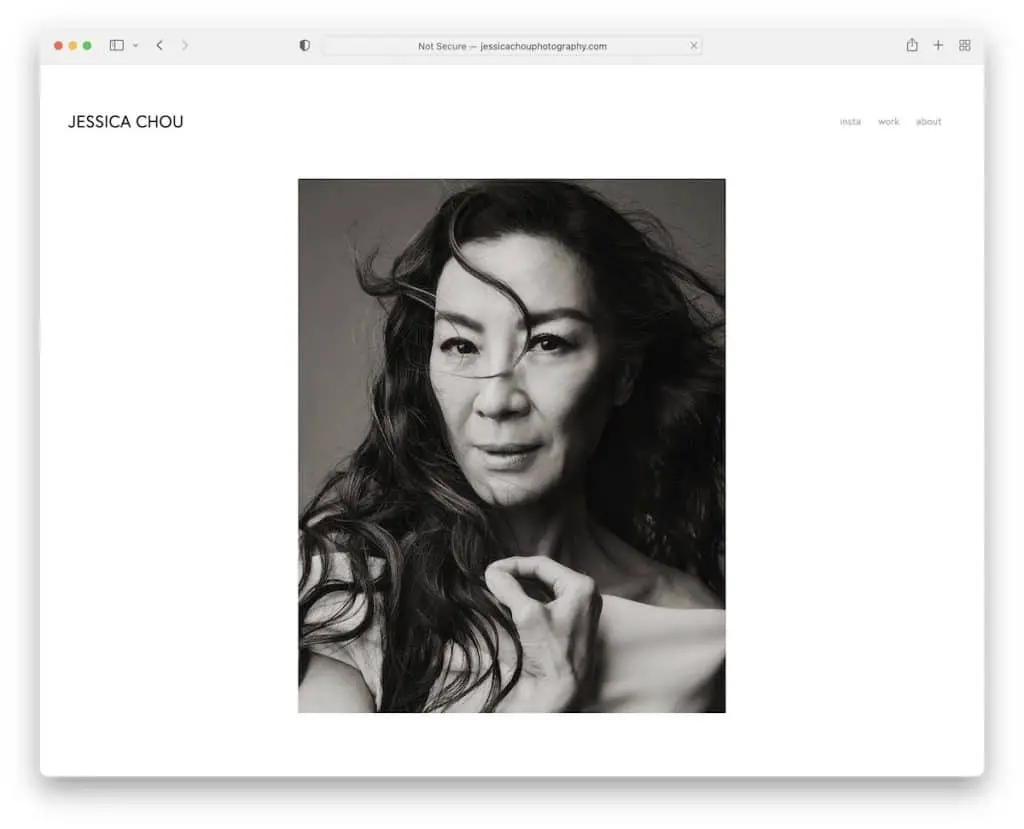
3. Minimalisme (fonctionne toujours)

Il existe une tendance en matière de conception de portefeuille qui est intemporelle et qui fonctionne toujours : le minimalisme ou la simplicité, peu importe comment vous l'appelez.
Pourquoi?
Il convient à n'importe qui, n'importe quel créneau, n'importe quel travail et n'importe quelle industrie. Que vous soyez peintre, concepteur de sites Web, photographe de mariage, développeur ou écrivain, peu importe - un portfolio minimaliste est pour tout le monde en raison de son incroyable polyvalence et de son adaptabilité.
Vous pouvez l'utiliser pour présenter votre travail de manière propre et rationalisée et mettre tous les éléments de votre portefeuille au premier plan.
Ce qui est également formidable avec la conception minimaliste du portefeuille, c'est qu'il offrira plus probablement l'expérience utilisateur ultime à la fois sur ordinateur et sur mobile.
Ainsi, en cas de doute, optez pour le look minimaliste.
4. Éléments en couches

Mais si le minimalisme ne correspond pas à votre style, vous pouvez inclure des éléments en couches (images, polices, graphiques, etc.) pour une apparence plus visuellement améliorée.
Les éléments en couches ajoutent de la profondeur et de la dimension à la conception du portfolio pour une présentation plus engageante et passionnante. En empilant les éléments, vous créez un sentiment de profondeur qui rend l'apparence en ligne plus immersive et dynamique. (Surtout si vous les combinez avec l'effet de parallaxe).
Une structure en couches peut également vous être utile grâce à une hiérarchie visuelle. Vous pouvez guider l'attention du spectateur et hiérarchiser le contenu important en organisant et en empilant les éléments de manière stratégique. En d'autres termes, faites en sorte que les éléments que vous souhaitez mettre en valeur, mettez-en davantage en évidence à travers des calques.
Ce que j'aime aussi dans une conception de portefeuille avec des éléments en couches, c'est la narration contextuelle que vous pouvez réaliser. Créez un flux narratif et guidez les téléspectateurs à travers une séquence spécifique de contenu qui raconte une histoire.
5. Disposition du style de CV / CV

Celui-ci peut être idéal pour les indépendants qui recherchent activement des clients ou des demandeurs d'emploi. Au lieu d'avoir un CV ou un curriculum vitae sur une page séparée (certains l'ajoutent à la page à propos) ou sous forme de fichier téléchargeable, collez-le directement sur la page d'accueil.
Le client potentiel et l'employeur sont les plus engagés dans les premières secondes après avoir atterri sur votre portefeuille. Et comme ils ont pris le temps de vous vérifier, vous voudrez peut-être leur donner accès à vos informations clés dès le départ.
Créez une page d'accueil de style CV/CV pour présenter votre parcours professionnel dans un format visuellement accrocheur et bien conçu afin que les visiteurs puissent comprendre votre expérience et votre expertise en quelques secondes. Cela les aidera à établir des liens entre votre portefeuille passé et actuel pour une plus grande chance de les convaincre.
Ce qui est également pratique dans cette approche, c'est que vous pouvez personnaliser la page d'accueil pour des opportunités spécifiques en mettant en évidence les compétences, les expériences et les réalisations pertinentes qui correspondent aux besoins d'un client ou d'un employeur particulier.
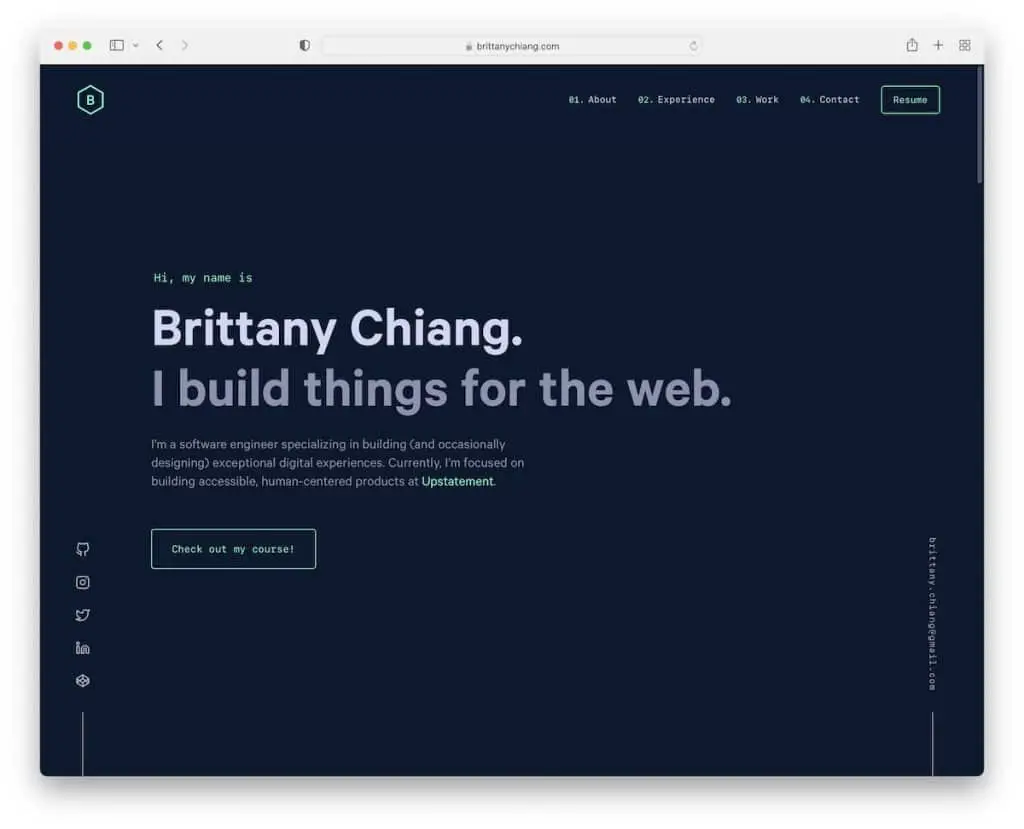
6. Regard sombre

Le look sombre devient de plus en plus populaire parmi les propriétaires de sites Web et d'applications. Et il en va de même pour les conceptions de portefeuille.
Cependant, comme c'est encore un peu rare, cela peut être une excellente approche pour se démarquer de la masse. La différenciation et l'unicité sont des caractéristiques essentielles d'un tel portefeuille.
Une palette de couleurs sombres peut créer un portfolio visuellement percutant qui met un éclat supplémentaire sur tout votre contenu (texte, images et autres multimédias).
Un autre superbe avantage du look sombre est une couche supplémentaire d'élégance et de sophistication, avec une expérience immersive et "atmosphérique".
Bonne pratique : si vous créez un portefeuille sombre, il est judicieux d'intégrer un sélecteur de mode sombre/lide. Donnez à vos visiteurs la possibilité de voir votre contenu comme ils le préfèrent.
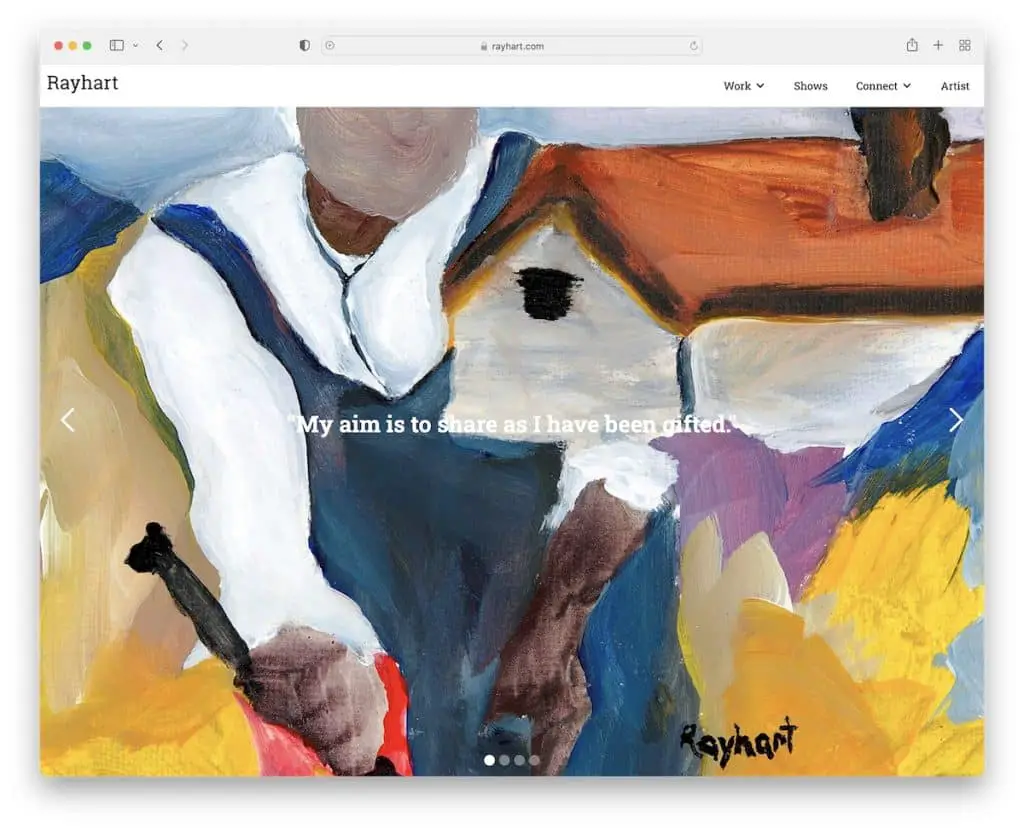
7. Grand curseur

Bien qu'il ne soit pas nécessaire qu'il s'agisse d'un curseur plein écran, tout grand diaporama crée un fort impact visuel qui saisit immédiatement les visiteurs. Hé, la première impression compte !
L'utilisation d'un curseur vous permet de présenter plusieurs projets dans un format cohérent sans sacrifier l'immobilier du site Web. Cela permet au visiteur de parcourir rapidement vos œuvres sans avoir à faire défiler ou à naviguer dans différentes pages.
0 clics, 0 pages chargées.
Enfin, lorsque vous utilisez des images de haute qualité dans un curseur plein écran, la révision du contenu devient plus agréable en raison de tous les petits détails, qu'un écran plus petit ne peut pas afficher correctement.
Conseil amical : n'ajoutez pas trop de diapositives au curseur. De plus, assurez-vous d'abord d'optimiser vos images, car elles peuvent sinon ralentir les performances de votre portefeuille.
Nous avons également une liste organisée des meilleurs sites Web de portfolio d'artistes qui stimuleront en effet votre créativité.
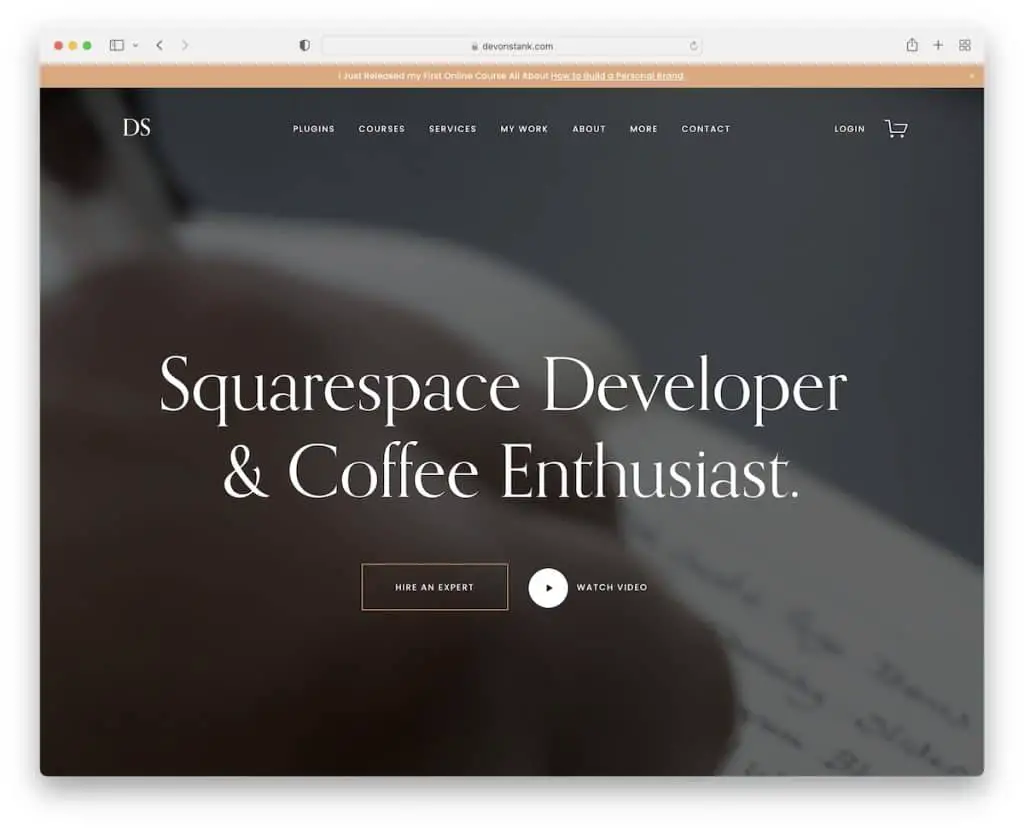
8. Arrière-plan vidéo

Ils disent que la vidéo est l'avenir d'Internet. Et parce qu'aussi populaire soit-elle, l'une des tendances de conception de portefeuille utilise la vidéo comme arrière-plan pour améliorer l'engagement des visiteurs.
Cela se produit généralement au-dessus du pli, mais vous pouvez également l'inclure dans les autres sections de votre site de portefeuille. Mais n'oubliez pas que l'ajout de trop d'arrière-plans vidéo peut être accablant et encourager les visiteurs à quitter votre site plus tôt.
Faites-le avec goût.
Utilisez la vidéo pour présenter votre travail en action, évoquer des émotions et raconter des histoires. Et même si vous n'êtes pas spécialisé dans la création vidéo, vous pouvez toujours montrer les coulisses, créer une courte vidéo de style documentaire ou même faire un collage de vos projets au format vidéo.
Aidez les visiteurs à se connecter à votre travail à un niveau plus profond - grâce à la vidéo.
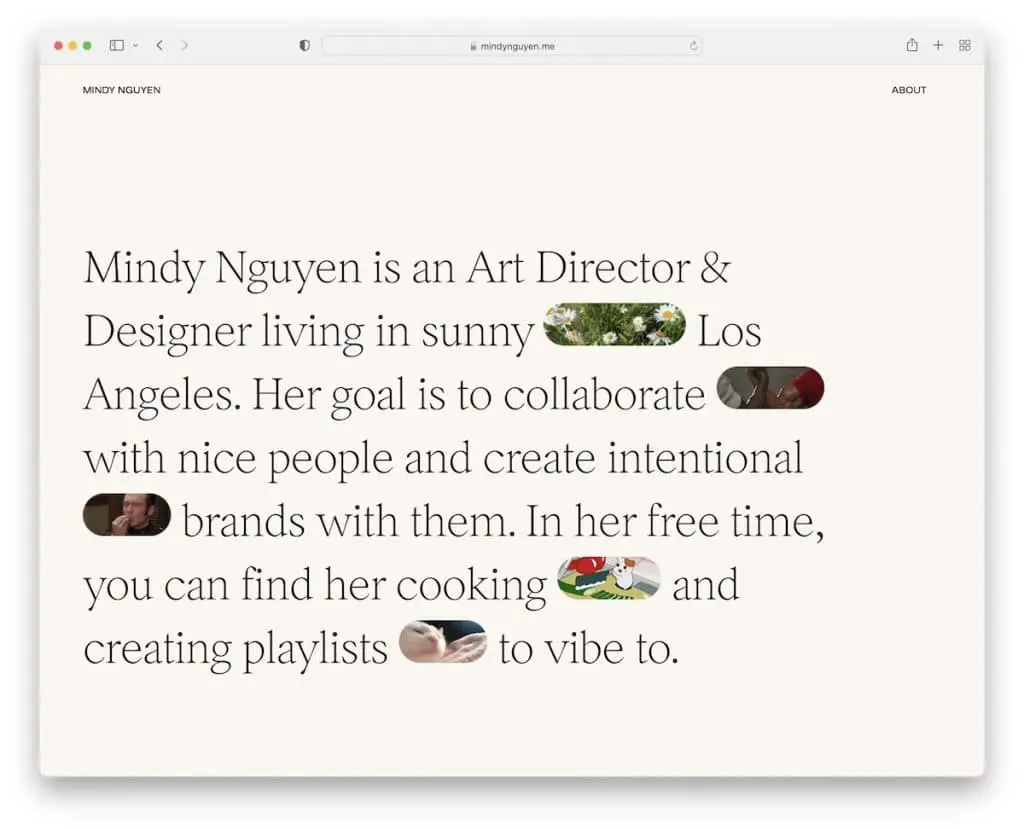
9. Texte lourd

Si tout le monde donne la priorité au contenu visuel, ne serait-ce pas quelque chose de spécial si vous privilégiez le texte ?
Cette nouvelle tendance de conception de portefeuille attire l'attention de nombreux pigistes et professionnels.
Bien sûr, l'image peut valoir 1 000 mots, mais opter pour une mise en page contenant beaucoup de texte vous permet de vous concentrer sur les informations et les détails grâce à une communication claire. Cela peut montrer votre professionnalisme et votre souci du détail, sur lesquels votre client ou employeur potentiel pourrait se concentrer principalement.
Et en tant que propriétaire de site Web, le référencement est probablement important pour vous, n'est-ce pas ? Avoir plus de texte que de contenu visuel vous permet d'incorporer des mots-clés, des phrases et des descriptions pertinents qui peuvent améliorer la visibilité de votre moteur de recherche.
Je vous recommande de suivre cette tendance de conception de portefeuille si vous souhaitez mettre en valeur vos compétences en écriture.

Vous pouvez également consulter ces fantastiques exemples de portefeuille d'écrivains pour vous inspirer de la conception.
10. GIF et émoticônes

Nos conversations deviennent une collection d'emojis (et de GIF) car c'est beaucoup plus rapide que d'écrire le texte.
Vous pouvez également utiliser cette approche pour ajouter de la gaieté et de la créativité à votre portfolio.
Pas nécessairement pour remplacer les mots par des graphiques, mais pour améliorer l'expressivité et l'émotion que les emojis et les GIF peuvent ajouter à votre présence en ligne.
De plus, ils peuvent fournir un contexte supplémentaire ou transmettre des sentiments qui peuvent être difficiles à exprimer uniquement par le texte. De plus, si vous avez une forte présence sur les réseaux sociaux (ou si vous souhaitez attirer un public plus jeune), ces petites inclusions ont du sens et peuvent rendre votre contenu plus partageable.
Gardez à l'esprit de maintenir l'équilibre et de vous assurer que les emojis et les GIF s'alignent sur votre image de marque et votre professionnalisme.
11. Grille interactive

Grilles et portefeuilles vont très bien ensemble. Mais au lieu de tout garder statique (et ennuyeux), ajoutez de l'interactivité à la grille pour améliorer l'expérience utilisateur.
Arte Proyecto 70 le fait bien avec la grille de page d'accueil en trois parties qui réagit au survol. Chaque élément de la grille vous amène à une page spécifique avec une couleur d'arrière-plan correspondante pour une exploration plus efficace.
Ajouter (quelques) animations à votre portfolio peut faire des merveilles.
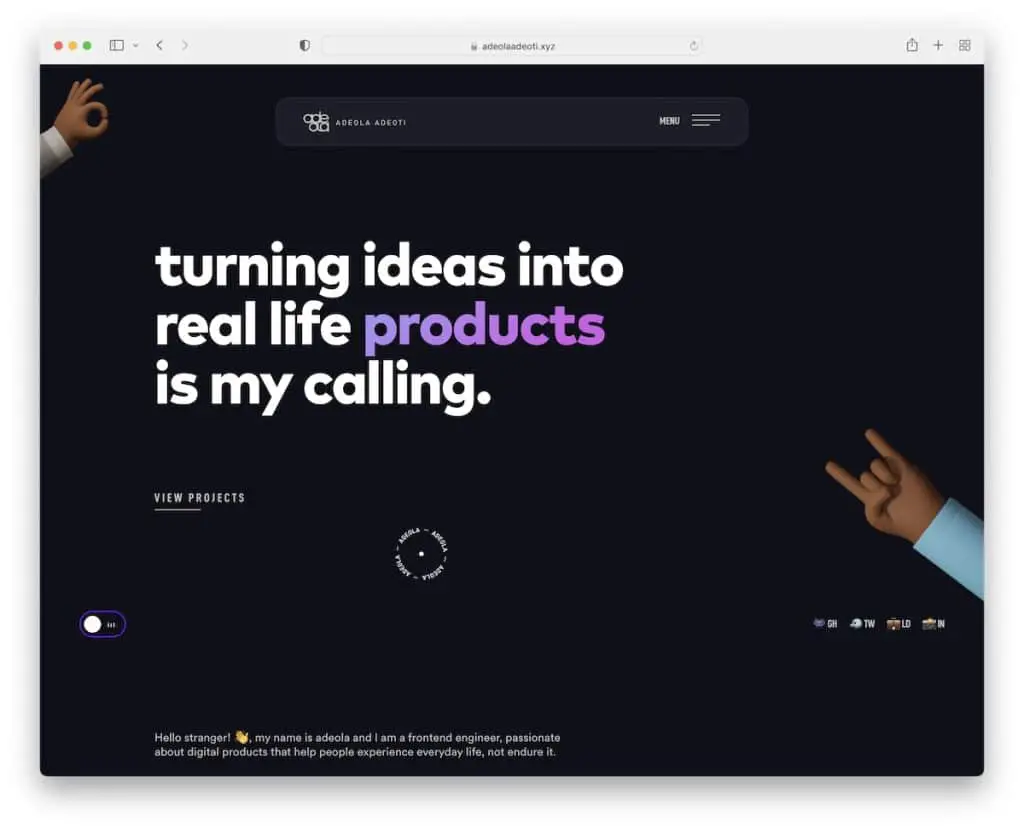
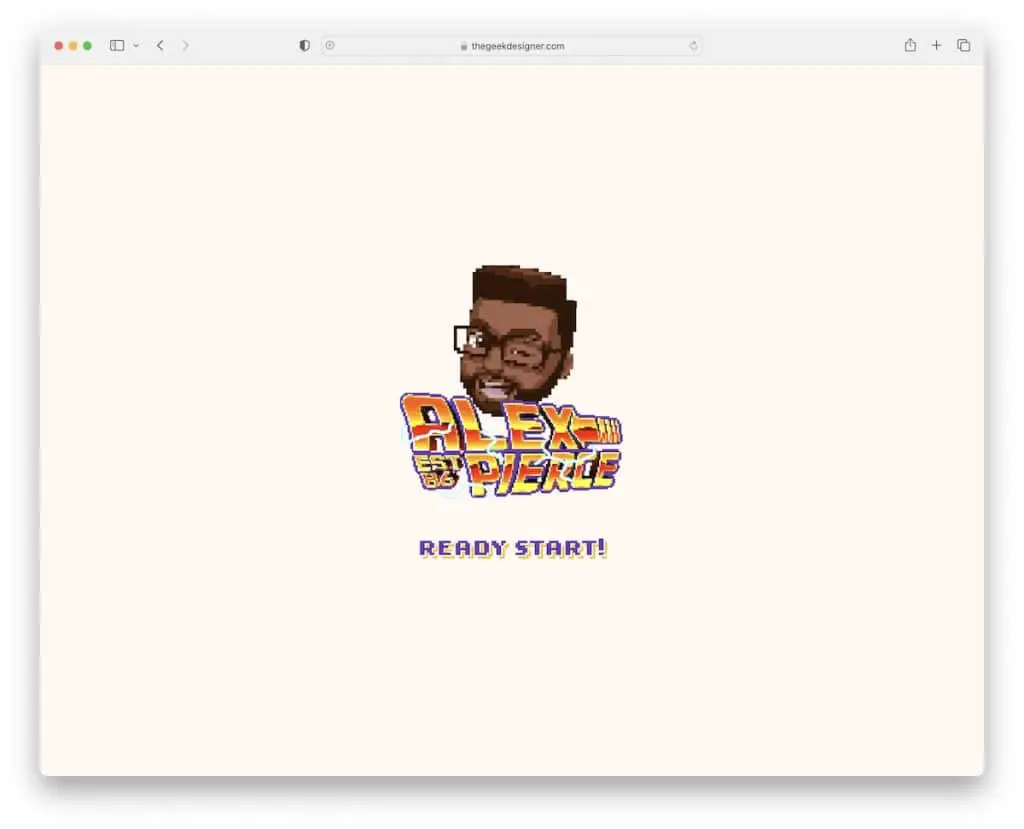
12. Interactif et animé

Si toutes les tendances de conception de portefeuille jusqu'à présent sont trop ennuyeuses pour vous, alors cet exemple d'interactivité et d'animation retiendra sûrement votre attention.
Dans une certaine mesure, Alex en fait presque trop avec la « clinquantité », mais c'est son style, qui crée une première impression forte et mémorable. C'est sa façon d'exprimer sa créativité et sa personnalité qui est loin d'être sérieuse.
Alors que l'engagement visuel, la narration et même la concentration peuvent être forts sur un portfolio interactif et animé, il est facile de gâcher les choses, créant un chaos total.
Faites donc très attention à la quantité d'animations et d'effets spéciaux que vous souhaitez inclure - il vaut mieux commencer lentement que de tout mettre en œuvre.
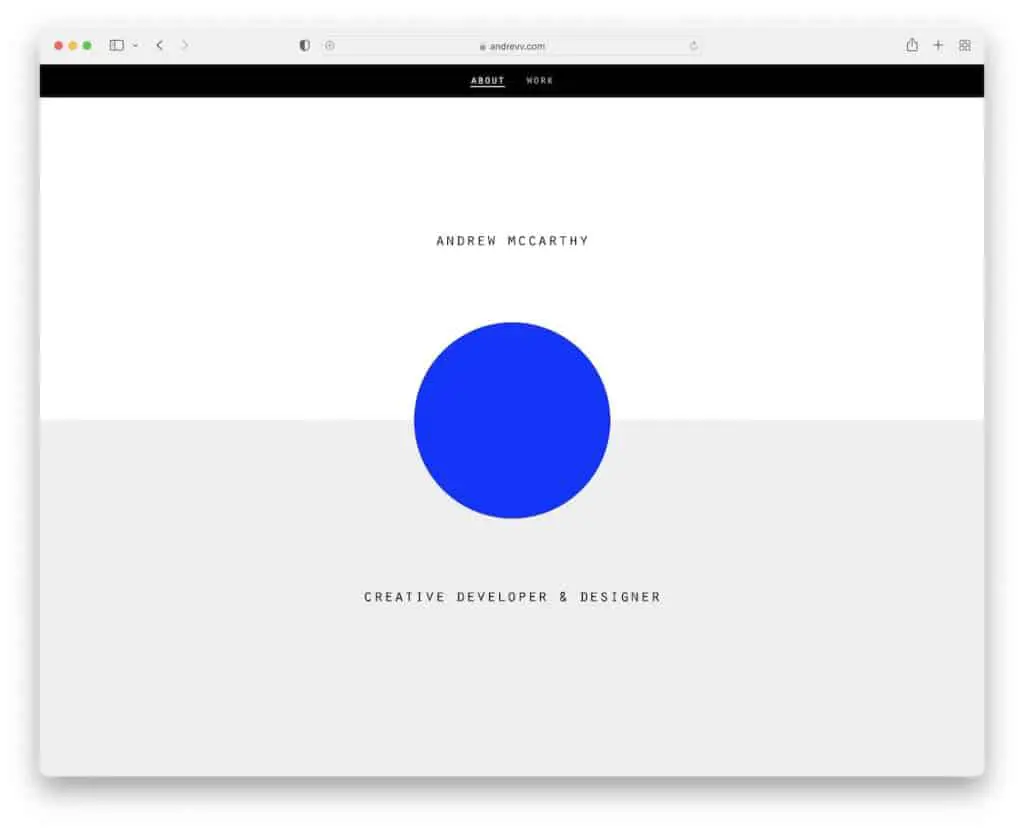
13. Défilement sans fin unique

Le défilement sans fin ou infini n'est pas une nouvelle tendance, mais j'ai vu que beaucoup ont commencé à l'utiliser pour leurs sites Web de portefeuille en ligne.
MAIS!
Ce qu'Andrew a fait n'est pas votre fonction de défilement infini traditionnelle qui continue de charger plus de contenu au fur et à mesure de votre défilement, vous n'avez donc pas à sauter de page en page.
Andrew a sept sections qui "jouent" encore et encore. Ce qui rend les choses délicates, c'est le changement d'élément superposé qui peut prendre un certain temps avant que vous réalisiez que c'est le même contenu qui se répète - ça m'a pris !
Quoi qu'il en soit, l'utilisation d'un défilement infini vous aide à garder les visiteurs sur votre portefeuille plus longtemps, car ils "ne sont pas conscients" qu'ils consultent plusieurs pages, et le contenu attrayant leur donne envie de faire défiler davantage.
Ou peut-être que c'est juste moi ?
14. Noir et blanc

Le noir et blanc est une tendance de conception de portefeuille intemporelle qui ne se démodera jamais. Il peut améliorer l'impact visuel, la simplicité et la mise au point grâce à un contraste et une clarté améliorés.
L'aspect du portfolio N&B permet de distinguer plus facilement les différents éléments afin que les visiteurs puissent facilement assimiler les informations et apprécier les détails les plus fins de votre superbe travail.
Une utilisation intelligente du noir et blanc ou d'autres éléments en niveaux de gris peut ajouter de la profondeur et de l'intérêt visuel sans compromettre la simplicité et l'élégance de la palette de couleurs.
Lors de la création d'un portfolio en noir et blanc, il est essentiel de tenir compte de la typographie, des espaces blancs et de la hiérarchie visuelle pour garantir une mise en page pratique et une expérience utilisateur efficace.
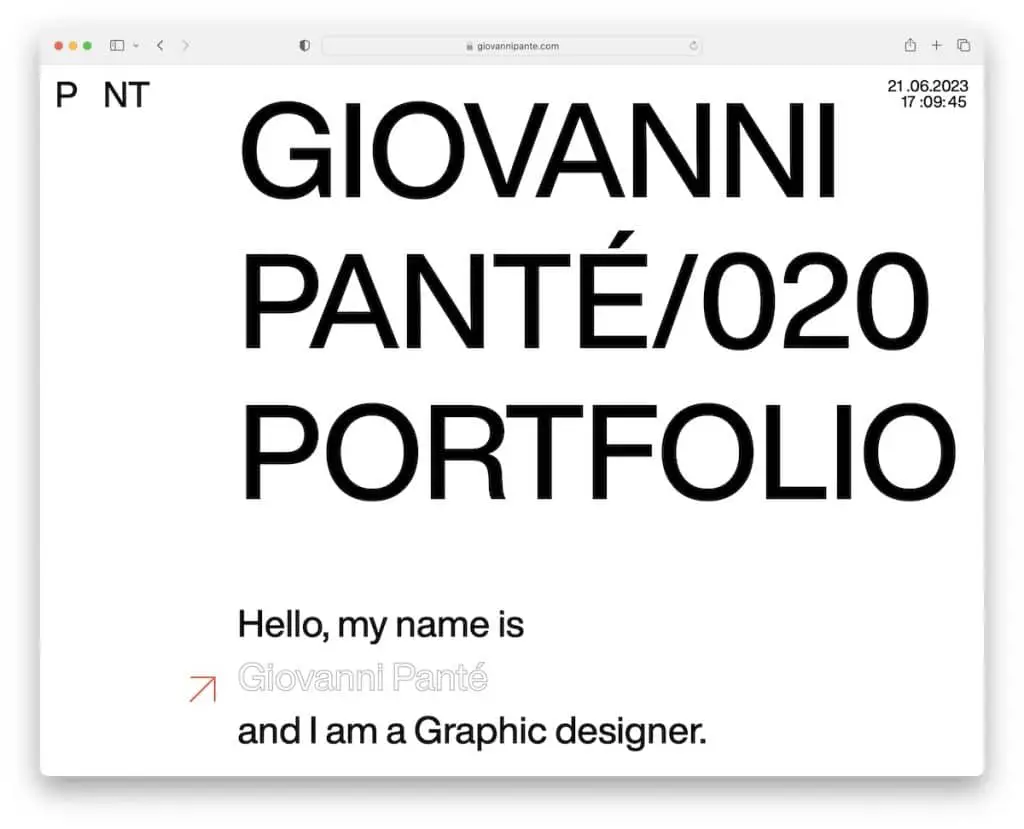
15. Grande typographie

Si vous n'avez pas envie d'ajouter beaucoup de texte à votre portfolio, une stratégie de conception intéressante consiste à utiliser une grande typographie.
C'est un moyen testé et éprouvé d'attirer l'attention immédiate et d'établir un classement visuel clair du portefeuille. Non seulement cela, mais des polices plus grandes rendent également votre site Web plus lisible et accessible afin que tout le monde puisse en tirer le meilleur parti.
Lorsque vous utilisez une typographie plus grande, vous aurez (évidemment) moins de texte dans le but d'attirer l'attention sur vos messages et déclarations clés. De plus, si vous souhaitez guider vos visiteurs vers des actions spécifiques (call-to-actions), une typographie et des boutons plus grands encourageront la participation des visiteurs – faites-les cliquer.
La combinaison d'une grande typographie (choisissez des polices lisibles), d'un contenu visuel et d'un espace blanc peut nécessiter une expérience de portfolio inoubliable.
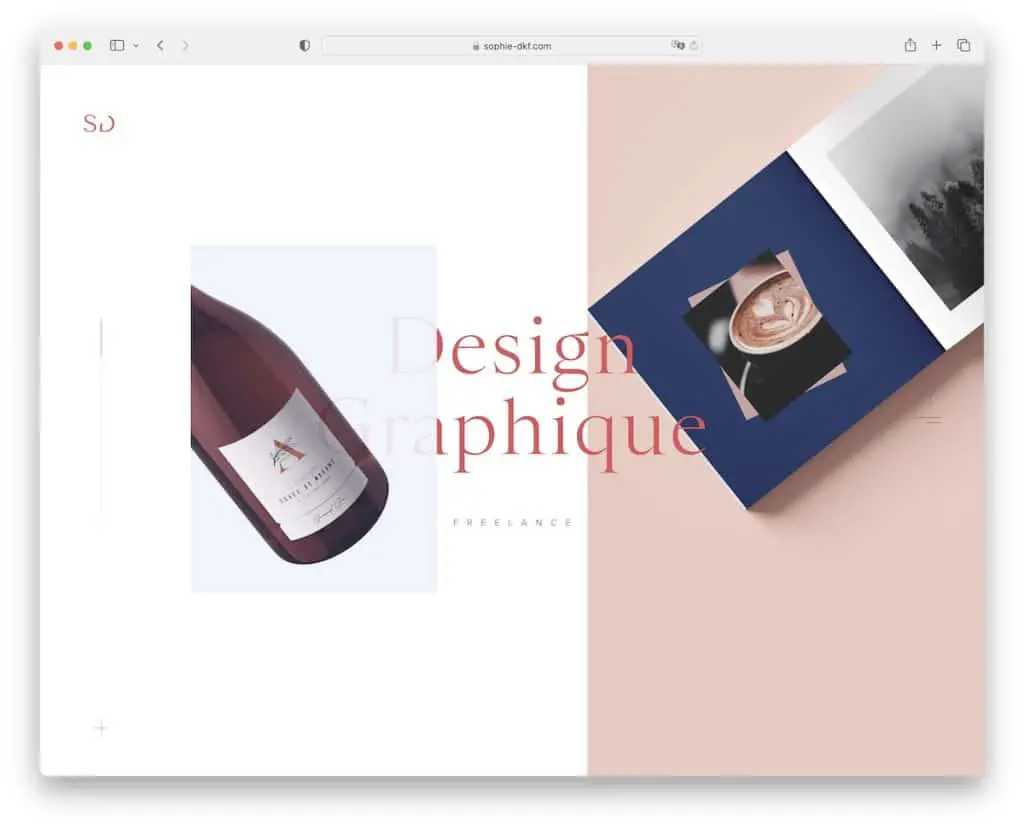
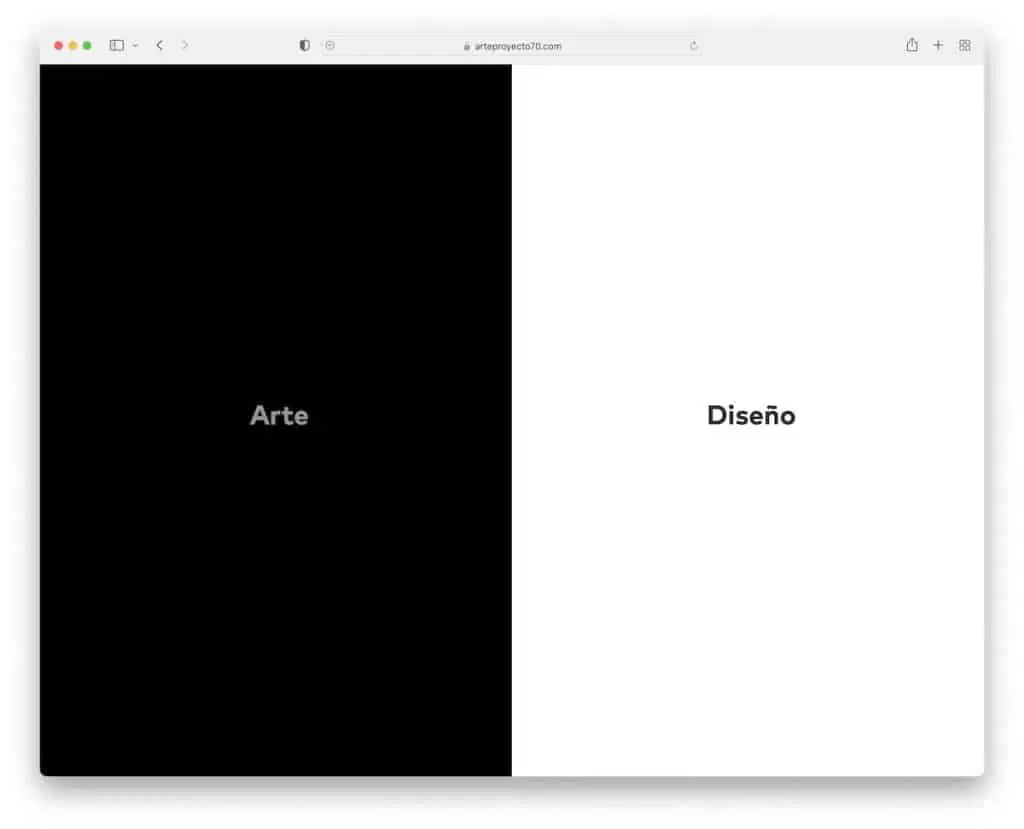
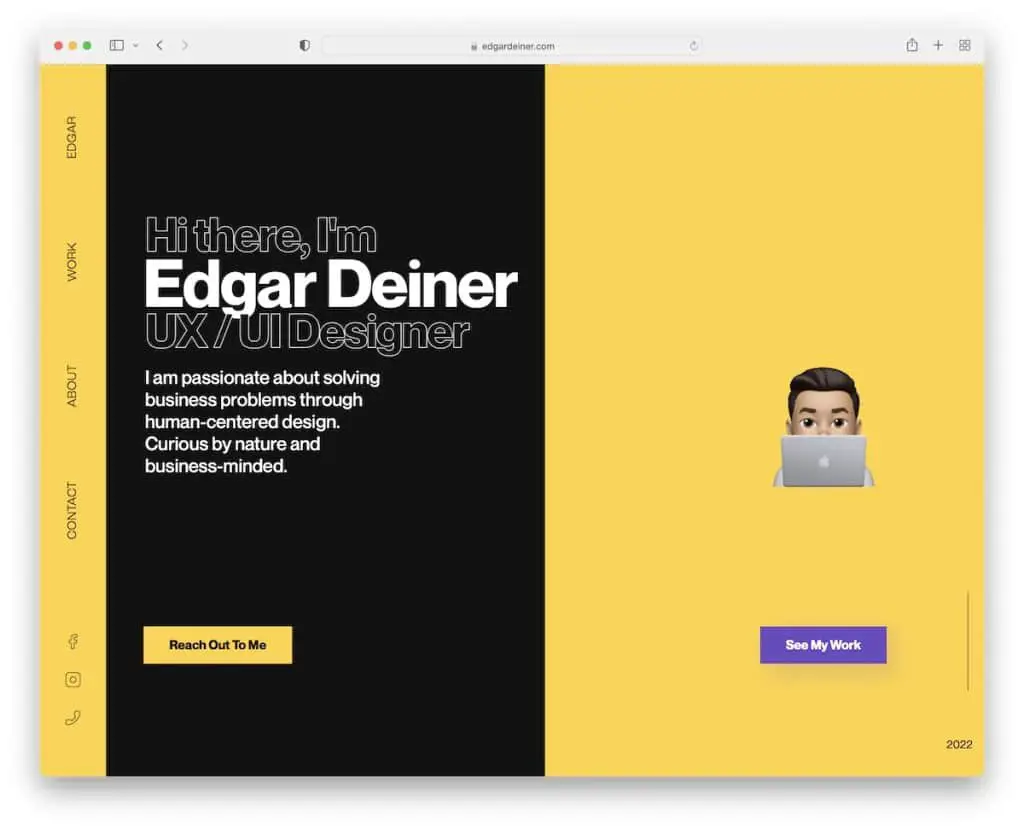
16. Conception à écran partagé

Une conception à écran partagé est une tendance de portefeuille qui peut 1) transformer une page en "deux" et 2) garantir que le spectateur absorbe plus de contenu en raison des sections verticales contrastées.
Edgar a fait un excellent travail en choisissant une palette de couleurs noir et jaune, faisant ressortir davantage les côtés gauche et droit tout en utilisant suffisamment d'espace blanc pour que tout soit facilement digestible.
Une disposition en écran partagé offre "plus" d'espace pour présenter plusieurs projets ou styles. Ou mettre en évidence un seul projet en ajoutant du texte d'un côté et du contenu visuel de l'autre.
Il crée une architecture d'informations plus transparente en organisant le contenu en sections distinctes.
Conseil de pro : vérifiez que la conception de l'écran partagé s'affiche correctement sur le mobile et sur le bureau pour une expérience visuelle optimale.
Vous pouvez également consulter d'autres excellents portefeuilles de développeurs pour voir ce qui est possible.
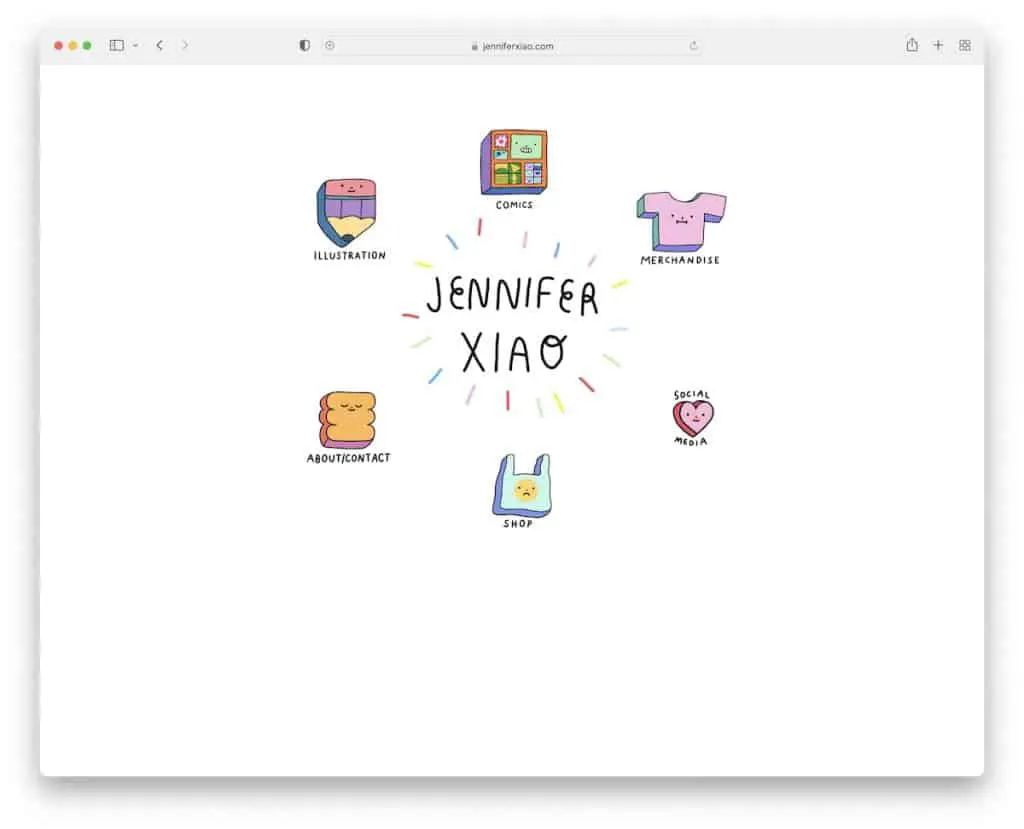
17. Navigation animée cool et accrocheuse

La navigation est l'un des éléments essentiels d'une excellente expérience utilisateur – même d'un portfolio en ligne. Pourquoi ne pas parler de votre personnalité à travers la navigation, comme le fait Jennifer ?
L'utilisation d'une navigation agréable et accrocheuse (et animée) rend les éléments facilement visibles et plus cliquables, contribuant ainsi à une expérience utilisateur agréable.
La navigation animée peut incorporer des micro-interactions, telles que des effets de survol, des animations de clic ou des spinners de chargement, qui ajoutent une sensation agréable et raffinée au site.
Améliorez la visibilité de la navigation et offrez un parcours plus intuitif et agréable dans votre portefeuille - avec une navigation animée.
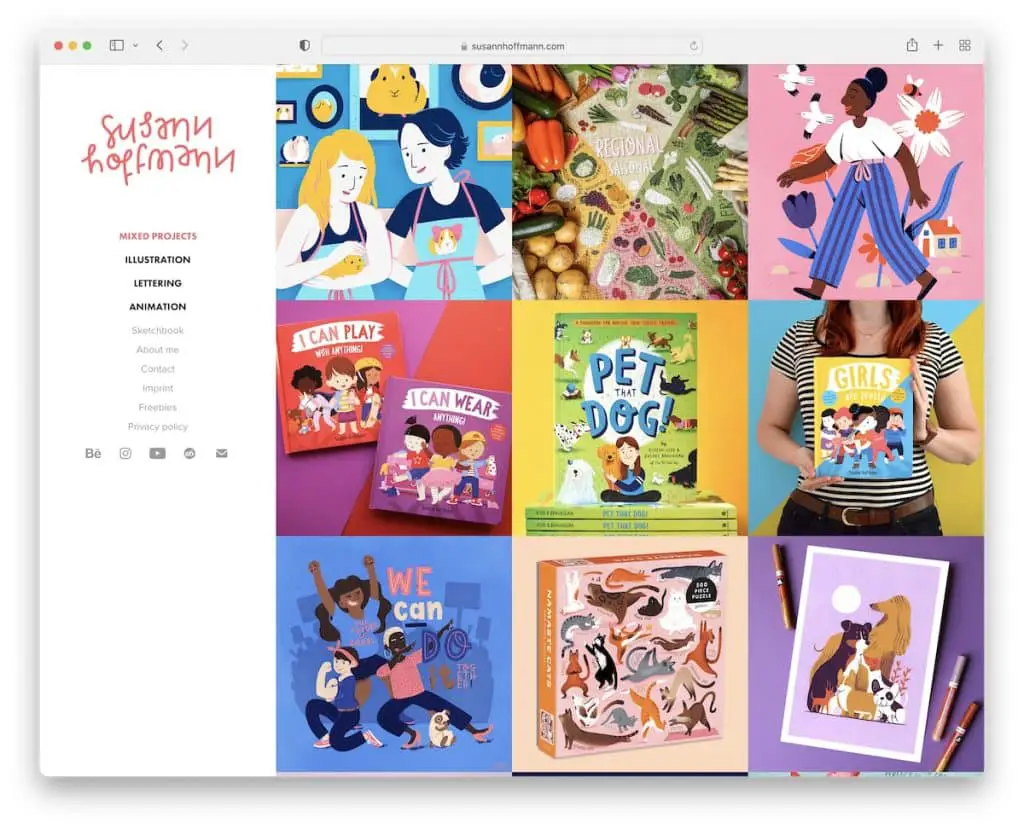
18. Disposition de la grille avec effets de survol

La combinaison de la disposition en grille et des effets de survol ajoute une touche de créativité et d'interactivité qui peut augmenter l'impact visuel et l'expérience utilisateur globale de votre portefeuille.
C'est une excellente stratégie pour afficher de nombreux projets de manière propre et organisée tout en révélant des informations supplémentaires (un aperçu, une brève description, des détails clés, une image supplémentaire, etc.) au survol, comme dans le cas de Susann.
Cette tendance de conception de portefeuille est quelque peu similaire au style de page d'accueil organisé mentionné ci-dessus, mais avec plus de contexte.
En implémentant des effets de survol sur votre grille de portfolio, vous invitez vos visiteurs à se connecter à votre portfolio de manière plus dynamique.
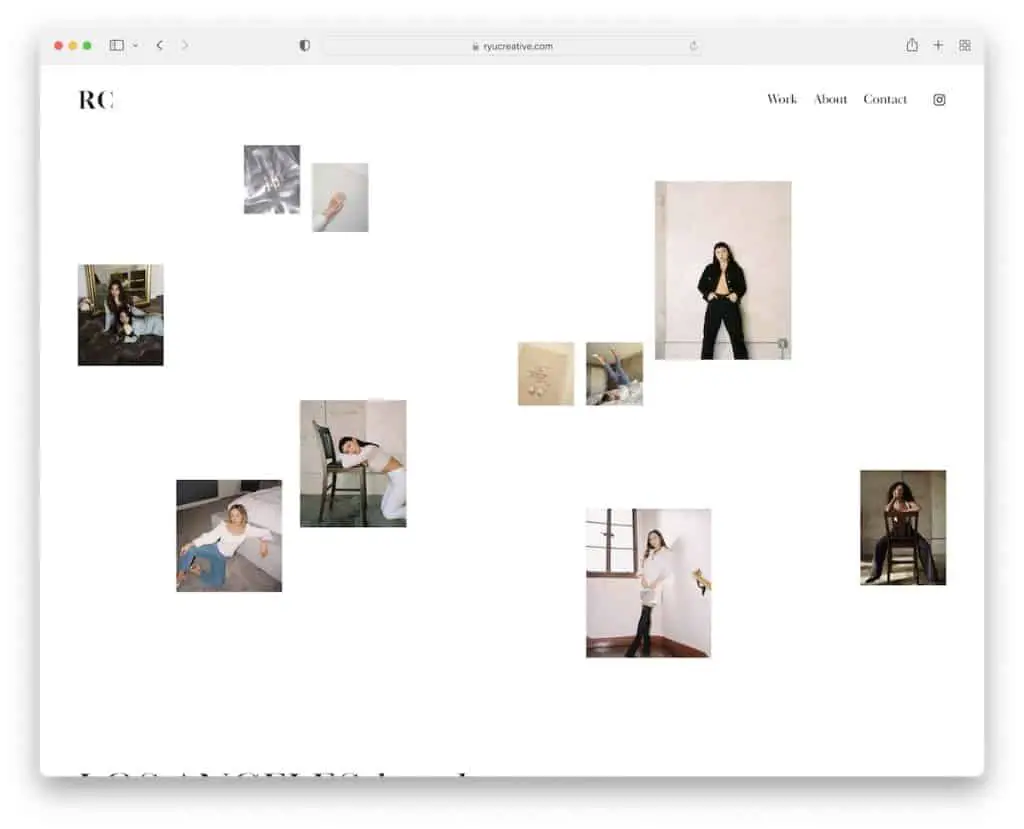
19. Espace blanc

L'utilisation d'espaces blancs est une tendance courante en matière de conception de portefeuille qui existe depuis un certain temps et qui n'ira nulle part de si tôt.
L'espace blanc ou négatif profite au spectateur à bien des égards en rendant le site Web plus lisible avec une concentration accrue sur le contenu.
En supprimant le ballonnement, vous faites de la place pour mettre en lumière votre contenu clé afin que les visiteurs n'oublient pas accidentellement des détails critiques.
Que vous préfériez une approche épurée et minimaliste ou que vous souhaitiez créer un sentiment de luxe et d'exclusivité, l'espace blanc vous permet d'obtenir assez facilement le résultat souhaité.
Conclusion
Le monde des tendances de conception de portefeuille offre des possibilités infinies pour mettre en valeur vos travaux et projets créatifs.
Adoptez ces tendances, imprégnez-les de votre style unique et créez un portefeuille qui capte l'attention et reflète votre personnalité.
Créez un portfolio qui suscite la conversation et ouvre la porte à de nouvelles opportunités, que vous soyez un indépendant ou un demandeur d'emploi, même une agence.
L'avenir est à vous de façonner (avec l'aide de ces tendances de conception de portefeuille) !
Cet article a-t-il été utile?
Oui Non
