2 façons différentes d'ajouter JQuery à votre site WordPress en utilisant le thème Bitz
Publié: 2022-11-12Si vous utilisez le thème Bitz WordPress, vous pouvez ajouter jQuery à votre site de différentes manières. Vous pouvez soit l'ajouter au fichier functions.php de votre thème enfant , soit utiliser un plugin comme jQuery Input pour l'inclure dans votre thème. Si vous n'êtes pas familier avec l'ajout de code à votre fichier functions.php, nous vous recommandons d'utiliser un plugin comme jQuery Input. Cela vous permettra d'ajouter facilement jQuery à votre site WordPress sans avoir à modifier le moindre code. Une fois que vous avez installé et activé le plugin, il vous suffit d'aller sur la page Paramètres » Entrée jQuery et de saisir le code suivant dans la case intitulée « Code jQuery » : jQuery(document).ready(function($){ //Votre code va ici }); Assurez-vous de remplacer "Votre code va ici" par votre propre code jQuery. Une fois que vous avez fait cela, cliquez sur le bouton "Enregistrer les modifications" et vous êtes prêt ! Donc voilà, deux façons différentes d'ajouter jQuery à votre site WordPress en utilisant le thème Bitz. Si vous n'êtes pas à l'aise pour éditer du code, nous vous recommandons d'utiliser un plugin comme jQuery Input. Sinon, ajouter le code au fichier functions.php de votre thème enfant est également une excellente option.
Bien que JQuery ne soit pas la bibliothèque Javascript la plus populaire , elle l'est. Le programme vous permet d'ajouter rapidement de l'interactivité à votre site Web sans avoir besoin de JavaScript. Tant que votre site est de taille relativement petite, il devrait bien fonctionner. Il est essentiel de comprendre que WordPress est une fonctionnalité incluse dans le système, et non quelque chose qui doit être installé immédiatement. Un fichier functions.php peut être nécessaire pour créer un thème à partir de zéro. S'il existe déjà, vous pouvez simplement l'ajouter en fonction de la nature du thème. La bibliothèque et custom_script.js seront chargés dans l'en-tête de la page, selon vos préférences, à l'exception de la page d'administration.
Ces outils sont très utiles et peuvent réduire les maux de tête des développeurs Chrome. Il est toujours nécessaire d'identifier l'erreur si les choses ne répondent pas avec jQuery. Les outils de développement Chrome sont faciles à utiliser. À la suite de quelques petits changements, vous utiliserez la bibliothèque jQuery sur votre site WordPress.
Où placer Jquery Html ?

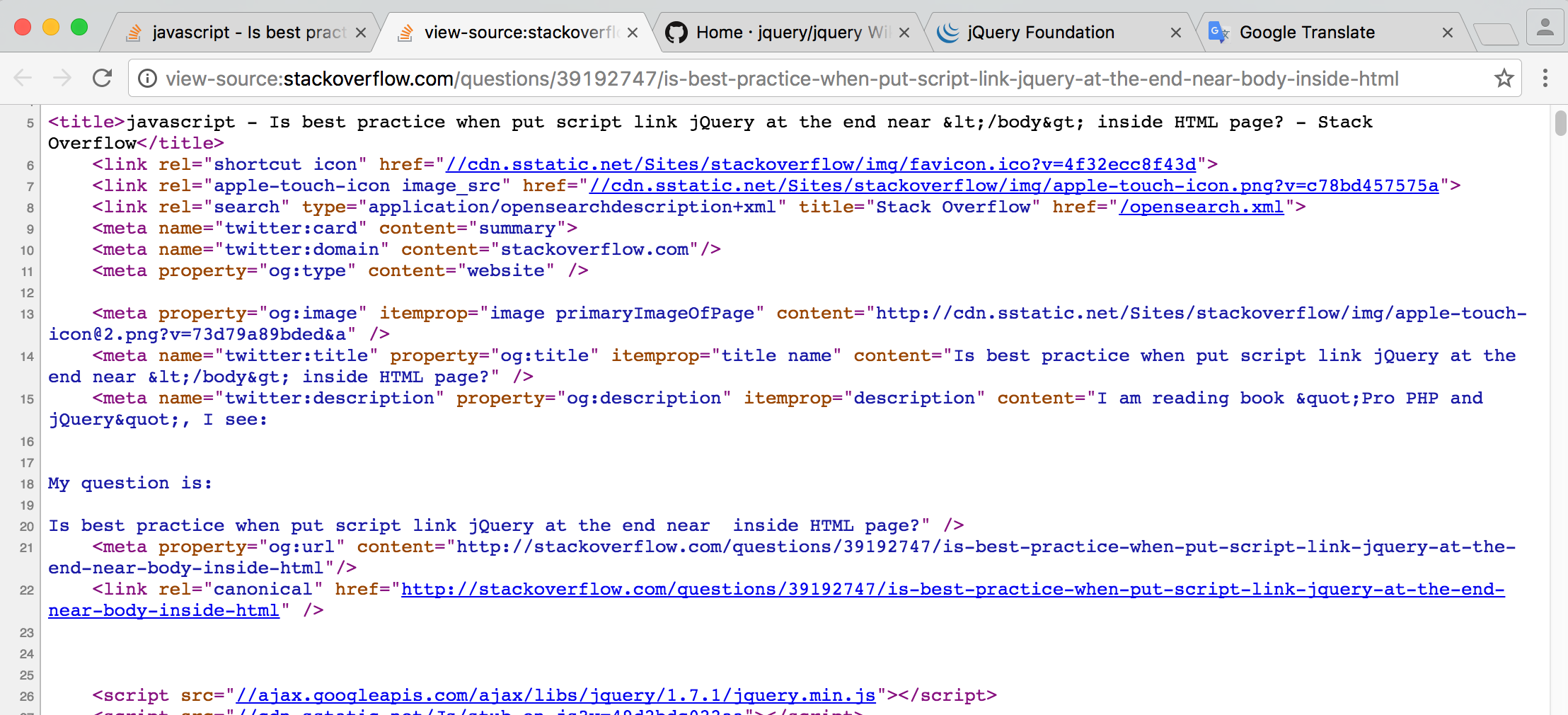
jQuery doit être placé dans les balises de votre document HTML . En effet, jQuery est une bibliothèque JavaScript et JavaScript doit être chargé avant de pouvoir être utilisé. En plaçant jQuery dans les balises, vous vous assurez que la bibliothèque est chargée avant tout autre code qui l'utilise.
La communauté Treehouse est un lieu de rencontre pour les développeurs, les concepteurs et les programmeurs de tous horizons et niveaux de compétence. Votre participation à la communauté vous offre une occasion unique d'interagir avec des milliers d'anciens et d'étudiants de Treehouse. Vous pouvez vous tenir au courant des derniers contenus et rencontrer de nouvelles personnes dans une communauté de soutien. Pour les nouveaux étudiants, Treehouse offre une période d'essai gratuite de sept jours. Le 11 avril 2014, à 18h39, Lauri Hasko monte sur scène. Parce que je suis juste ici pour parler de cette chose, je ne veux même pas y croire. Pour aller au fond du tas, le code doit être dans des classes/objets. Que se passe-t-il si un fichier app.js n'est pas prêt à être ouvert par le programmeur ? Cela peut-il être commenté ?
Lorsque jQuery est inclus, le numéro de version approprié doit être fourni. Dans la plupart des cas, cela correspond à 1.11.1 ou 2.1.1.
jQuery possède certains sélecteurs dont vous devez être conscient si vous souhaitez l'utiliser. Lors de la recherche d'éléments dans un document, le sélecteur find() est utilisé. L'objet document reçoit le deuxième argument après le premier argument, qui est le sélecteur.
Dans le sélecteur attr(), la valeur d'un attribut peut être récupérée. Le premier argument est un élément et le second est un sélecteur qui doit être interrogé.
Lorsque la fin d'un élément est appendable, la méthode append() est utilisée pour ajouter des données. Le premier argument est un sélecteur et le deuxième argument est les données à ajouter.
Wrap() est une méthode utilisée pour envelopper un élément dans un div ou un span. Le premier argument est l'élément à envelopper, suivi de l'élément à utiliser comme sélecteurs.

Les images doivent être chargées avant Jquery
Lorsque vous n'avez pas l'intention de charger vos images avant jQuery, vous pouvez soit les charger dans la tête à l'aide de l'attribut defer, soit de manière asynchrone à l'aide de jQuery.
Jquery est-il nécessaire pour WordPress ?

jQuery et certaines bibliothèques jQuery essentielles sont fournies avec WordPress. jQuery est utilisé dans une variété de thèmes et de plugins WordPress, afin que les développeurs puissent l'utiliser dans leurs propres plugins et thèmes. Lors de l'utilisation de jQuery dans un thème ou un plugin WordPress, les utilisateurs doivent d'abord ajouter leurs propres scripts jQuery et les mettre en file d'attente.
Il s'agit d'une bibliothèque JavaScript extrêmement populaire parmi les développeurs WordPress car elle leur permet de créer des sites Web hautement dynamiques, attrayants et distinctifs. Outre la mise à jour et la modification du langage de balisage hypertexte (HTML) et des feuilles de style en cascade (CSS), il peut également être utilisé pour en créer de nouveaux. Dans cet article, nous vous expliquerons le processus d'ajout de jQuery à votre site Web avec ou sans plugin. Avant de l'utiliser sur votre site web, c'est une bonne idée de mettre la librairie en mode compatibilité. En d'autres termes, il entrera dans un mode dès qu'il sera chargé sur la page pour éviter les conflits avec d'autres bibliothèques JavaScript que vous utilisez peut-être. Avant d'intégrer correctement vos fonctions, vous devrez créer un fichier de script et l'enregistrer dans le dossier de votre thème. Au lieu d'apprendre les bases des fonctions et des scripts WordPress , vous pouvez utiliser des plugins pour le faire.
Avant de décider quel plugin utiliser, nous vous recommandons d'apprendre jQuery et son fonctionnement avec WordPress. À titre d'exemple, examinons un plugin comme celui-ci sur votre site Web. Les champs disponibles vous permettent d'effectuer un large éventail de tâches. Le champ peut être testé en cliquant sur Messages Le nouveau message aura désormais un champ personnalisé sous la zone d'édition.
Quelle version de Jquery WordPress utilise-t-il ?
WordPress inclut désormais la version 1.12 de jQuery .
Pourquoi avons-nous besoin d'utiliser Jquery ?
L'objectif de jQuery est de simplifier l'utilisation de JavaScript sur votre site Web. La plupart des tâches courantes peuvent être effectuées avec une seule ligne de code jQuery, qui les encapsule dans des méthodes accessibles à l'aide d'une seule ligne de code.
Woocommerce utilise-t-il Jquery ?
L'interface WooCommerce utilise actuellement jQuery pour l'interaction DOM.
