20 meilleurs sites Web de portfolio d'art (exemples) 2023
Publié: 2023-01-20Ces superbes sites Web de portfolio d'art vous rempliront d'inspiration et d'idées pour en créer un vous-même.
Vous découvrirez les meilleures façons de présenter vos travaux et projets, comment créer une page à propos de premier ordre et l'approche idéale pour présenter vos services.
De plus, chaque site Web contient des éléments et des détails uniques, certains avec une approche plus minimaliste et d'autres plus créatifs.
La polyvalence de cette collection donne à chacun quelque chose à faire, peu importe ce que vous creusez le plus.
Note : Vous avez deux options pour créer votre portfolio professionnel en ligne. Vous pouvez le faire avec un thème WordPress de portefeuille (possibilités infinies) ou choisir un constructeur de site Web de portefeuille (solution tout-en-un).
Meilleurs sites Web de portfolio d'art pour vous inspirer
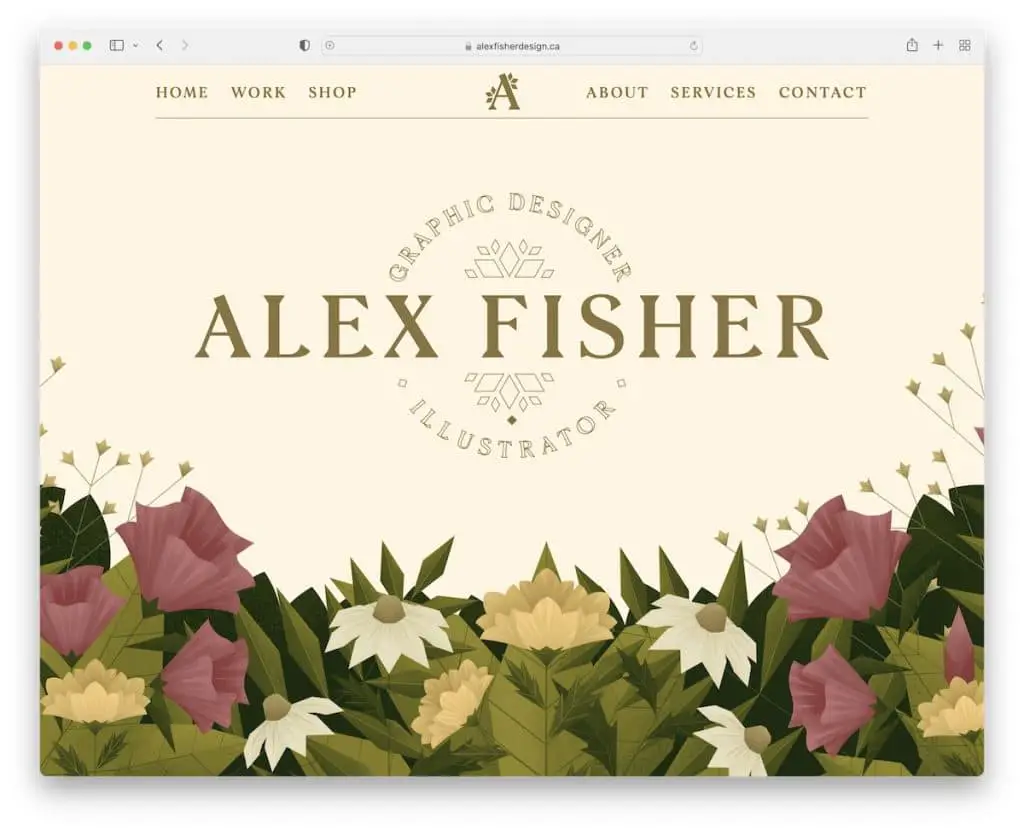
1. Alex Fisher
Construit avec : Webflow

Le site Webflow d'Alex Fisher vous frappe avec la sensation artistique dès le départ. (Vous pouvez également consulter ces sites Web de portefeuille d'artistes ultimes.)
La page d'accueil a un style de site Web d'une seule page avec des animations de défilement et un formulaire de contact en bas.
Cependant, les liens du menu vous dirigent vers d'autres pages internes où vous pouvez trouver des œuvres, des détails sur les services, etc. L'en-tête flotte, vous avez donc toujours la navigation à portée de main.
Remarque : Utilisez un formulaire de contact sur la page d'accueil afin que toutes les personnes intéressées puissent entrer en contact instantanément.
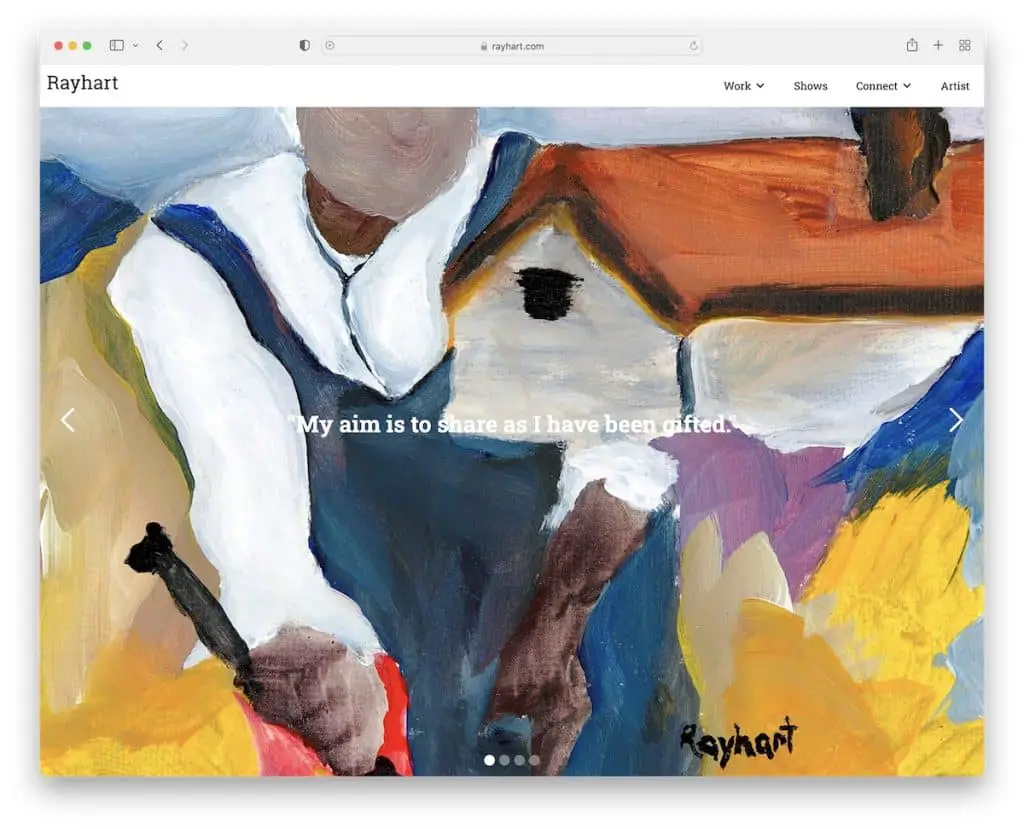
2. Ray Hart
Construit avec : Webflow

Le portfolio d'art de Ray Hart propose un diaporama en plein écran sur la page d'accueil pour découvrir ses œuvres en premier. Chaque curseur contient également des informations supplémentaires pour obtenir plus d'informations.
De plus, l'en-tête flotte en haut de l'écran avec un menu déroulant qui vous permet de trouver la bonne information beaucoup plus rapidement.
Remarque : utilisez un grand curseur avec un texte simple pour que tout le monde puisse profiter davantage des images.
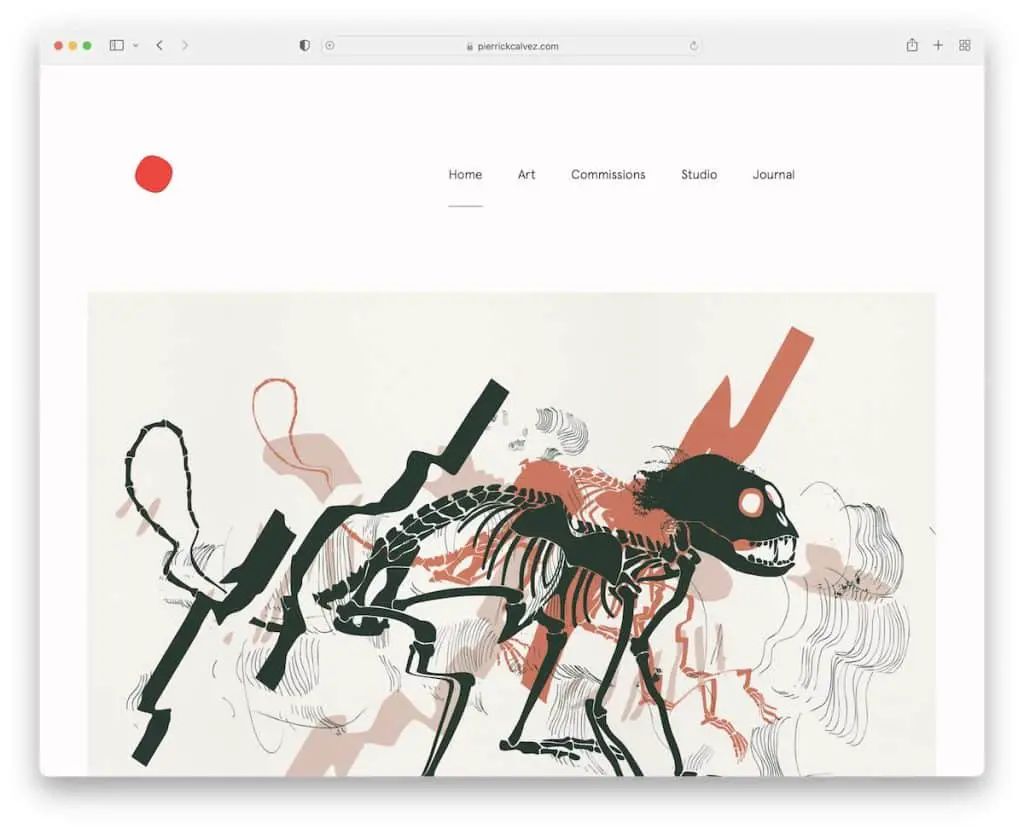
3. Pierrick Calvez
Construit avec : Webflow

Pierrick Calvez est un site Web minimaliste qui fait ressortir davantage tout l'art et les autres contenus. Cela permet une meilleure expérience utilisateur lors de la visualisation des visuels et de la lecture des textes.
Ce site Web de portfolio d'art a un en-tête et un pied de page simples pour garder l'aspect propre intact. Nous aimons également la disposition aléatoire de la page d'accueil en forme de grille de portefeuille avec des éléments cliquables qui vous amènent à des projets individuels.
Remarque : tenez-vous en à un look minimaliste pour mettre davantage en valeur vos œuvres.
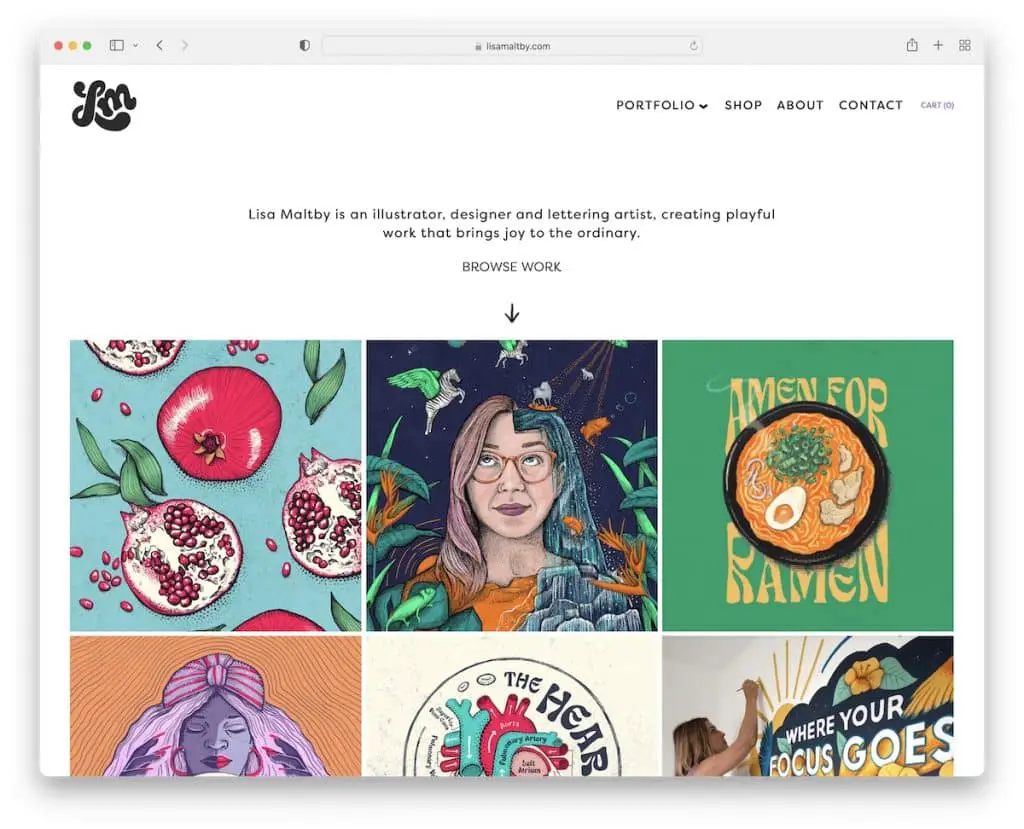
4. Lisa Malby
Construit avec : Squarespace

Lisa Maltby sait comment mélanger simplicité et créativité pour assurer plus d'engagement qui contribue à une meilleure UX.
L'en-tête a la même couleur d'arrière-plan que la base du site Web, ce qui lui donne un aspect plus impeccable.
De plus, la grille du portefeuille de la page d'accueil contient un mélange d'éléments animés et statiques pour garantir que l'accent est mis sur le contenu et non ailleurs.
Remarque : créez un portfolio de page d'accueil et laissez votre travail parler.
Ne manquez pas nos meilleurs exemples de sites Web Squarespace pour des idées plus créatives.
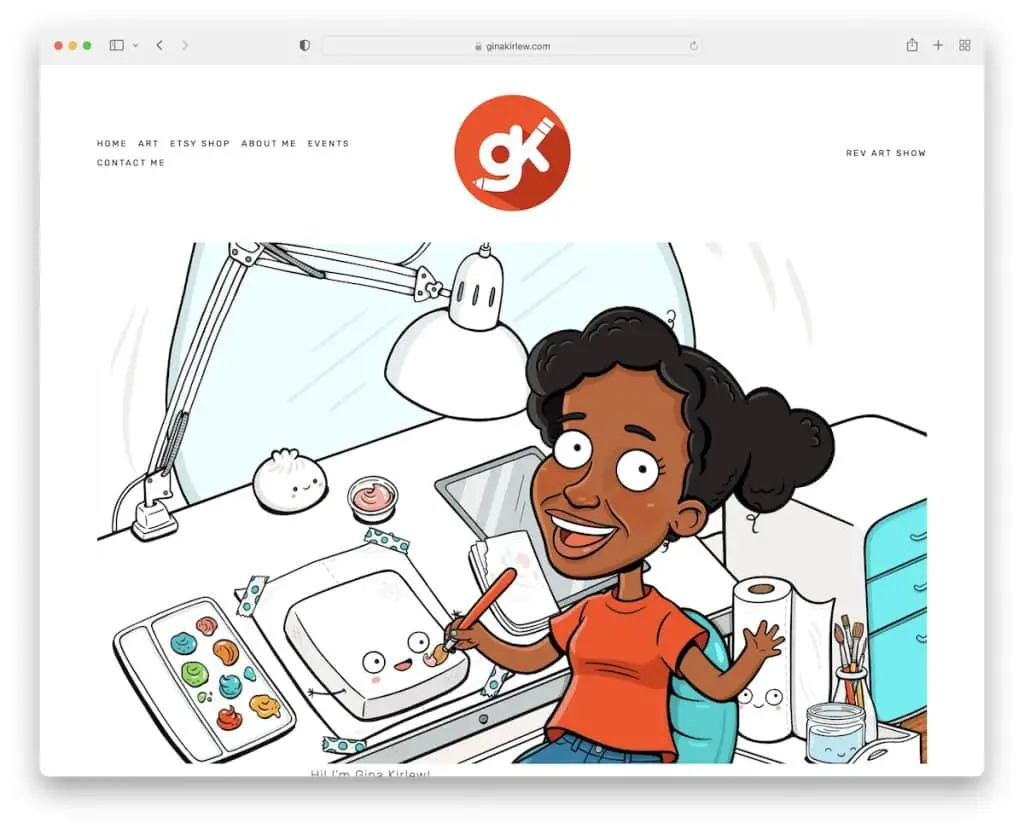
5. Gina Kirlew
Construit avec : Squarespace

Si celui de Gina Kirlew est très minimaliste, les illustrations le rendent pétillant et joyeux. La page d'accueil ne contient pas grand-chose, avec un en-tête et un pied de page propres, un graphique d'elle-même et une courte introduction/bio.
Toutes les autres pages internes conservent une mise en page simple, faisant ressortir davantage les illustrations et toutes les autres informations.
Remarque : créez un site Web de portfolio d'art sans distraction, afin que chacun puisse se concentrer sur ce qui est important : votre travail !
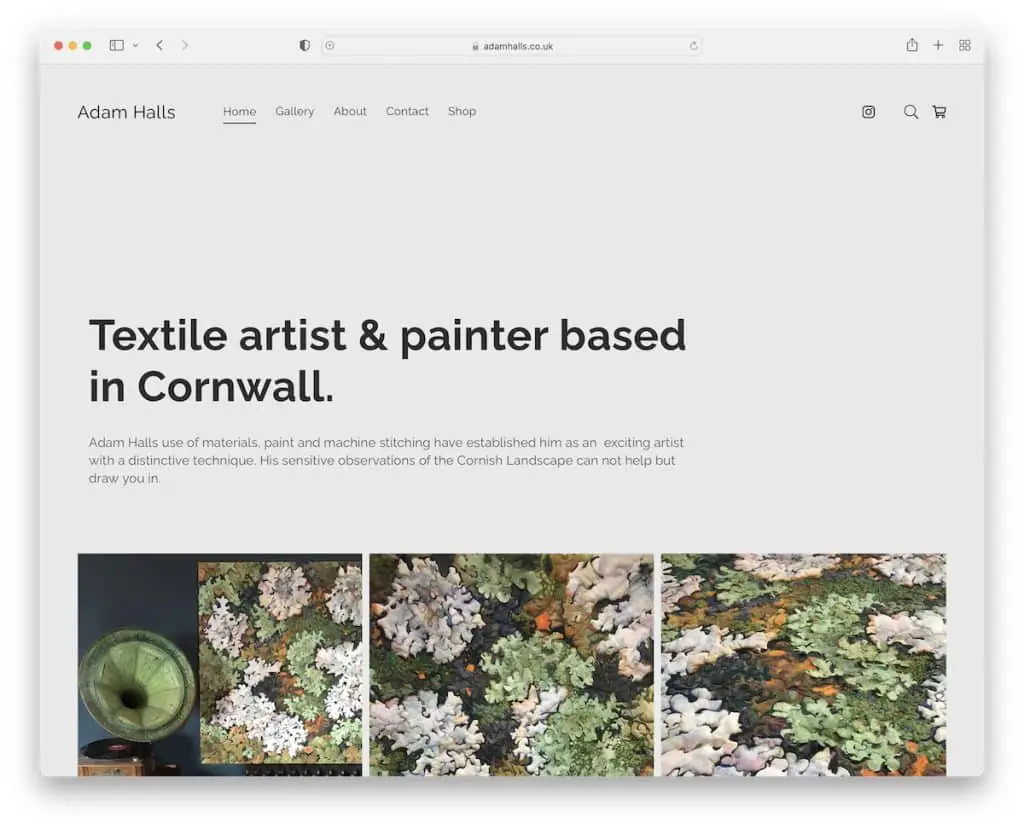
6. Salles d'Adam
Construit avec : Pixpa

La page d'Adam Halls commence de manière intéressante avec beaucoup d'espace blanc, un titre et du texte avant d'être frappé par une belle grille de divers projets. Le portfolio comporte une lightbox, de sorte que les visiteurs n'ont pas à quitter la page en cours pour voir le contenu.
De plus, l'en-tête flottant garantit la visite d'autres pages sans avoir à revenir en haut.
Remarque : Un en-tête/menu flottant peut améliorer l'expérience utilisateur de votre page.
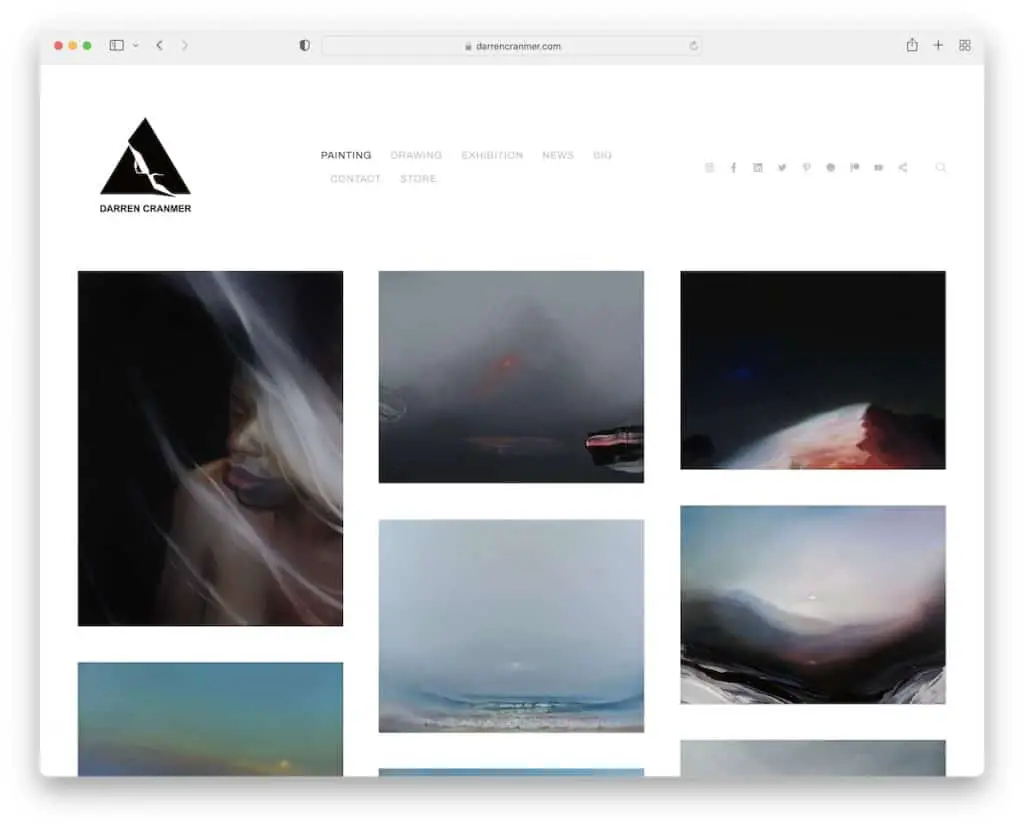
7. Darren Cranmer
Construit avec : Pixpa

Darren Cranmer gère un site Web de portefeuille d'art sans peluches avec un en-tête propre avec des liens de menu et des icônes de médias sociaux. Le portefeuille a beaucoup d'espacement entre les éléments, ce qui facilite grandement la concentration sur chaque segment.
Pendant ce temps, le pied de page colle à la propreté avec le même arrière-plan que la base et l'en-tête.
Remarque : Il est beaucoup plus facile d'obtenir un look plus minimaliste avec le même arrière-plan, y compris l'en-tête et le pied de page.
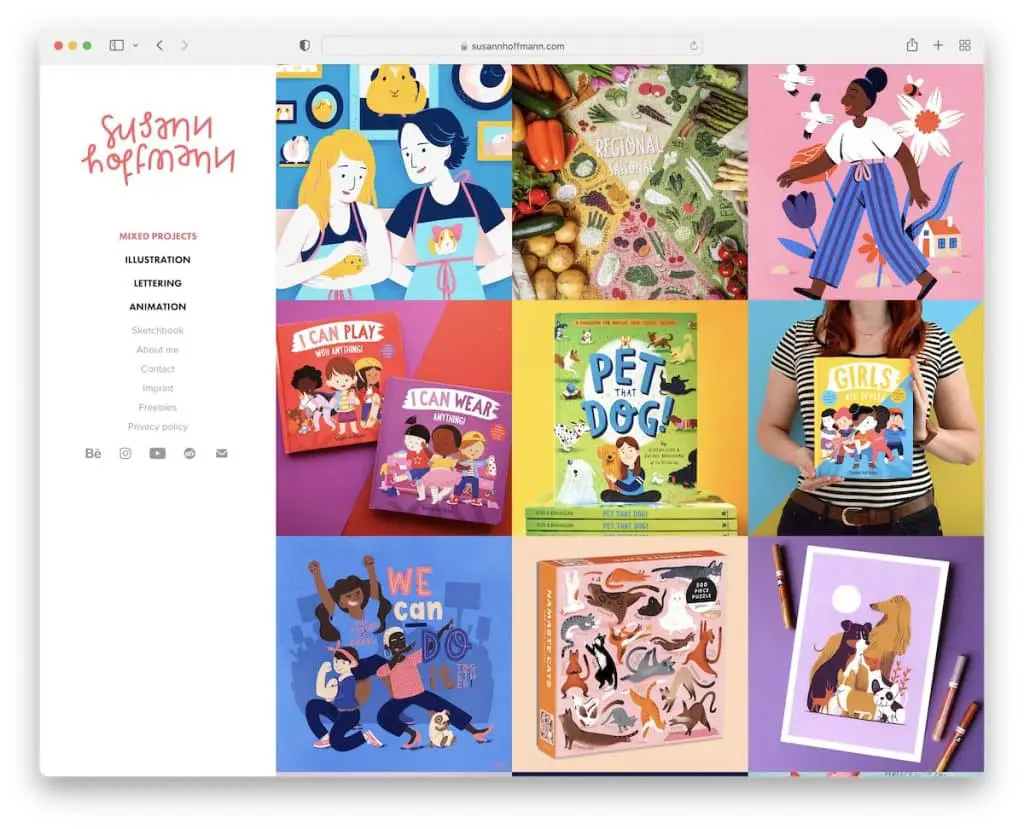
8. Susann Hoffmann
Construit avec : Adobe Portfolio

Ce qui différencie le site Web de Susann Hoffmann des autres, c'est l'en-tête/menu de la barre latérale gauche. Et à droite se trouve une grande grille de portefeuille avec un effet de survol qui révèle le nom du projet. Chaque élément du portefeuille est cliquable, révélant plus de détails sur le projet.
De plus, le pied de page n'a que des boutons de médias sociaux, mais il y a aussi un bouton de retour en haut pour éviter le défilement.
Remarque : Un autre booster UX est le bouton de retour en haut.
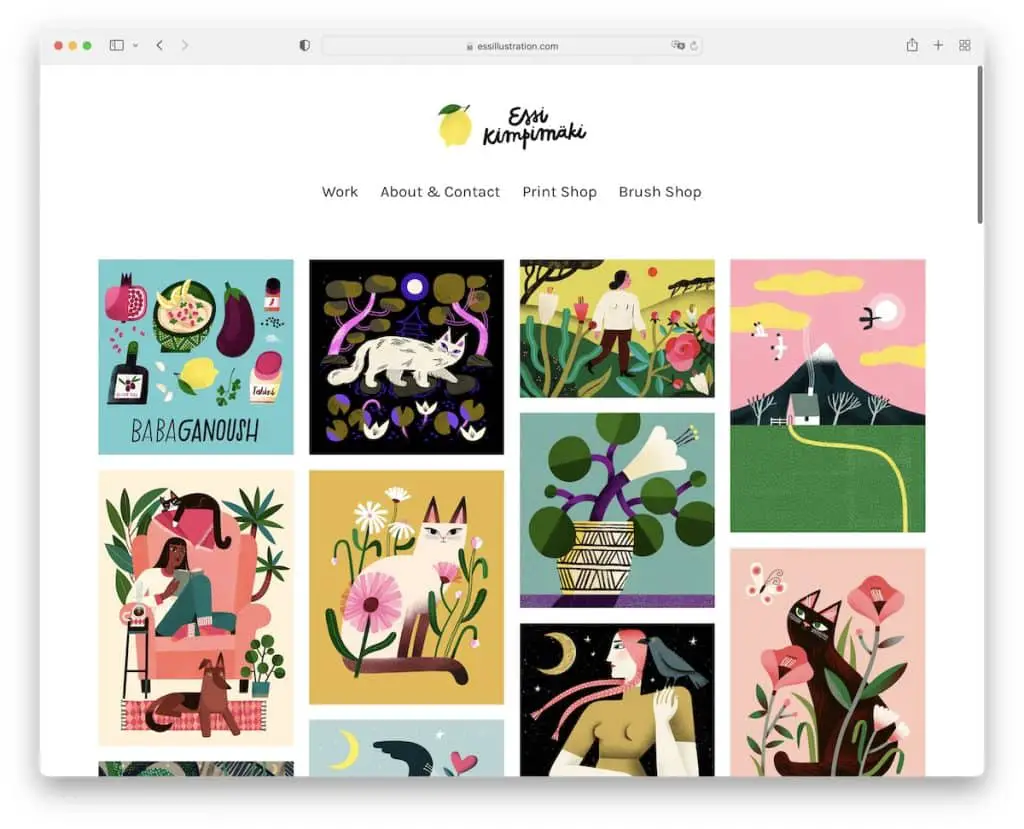
9. Essi Kimpimaki
Construit avec : Cargaison

Le facteur minimaliste d'Essi Kimpimaki est très élevé, garantissant que toutes ces œuvres d'art cool reçoivent l'éclat nécessaire.
L'en-tête et le pied de page restent simples, et le choix d'une typographie plus large assure une lecture plus agréable.
Remarque : Il existe une règle simple à suivre en cas de doute sur la manière d'aborder la conception Web : restez simple.
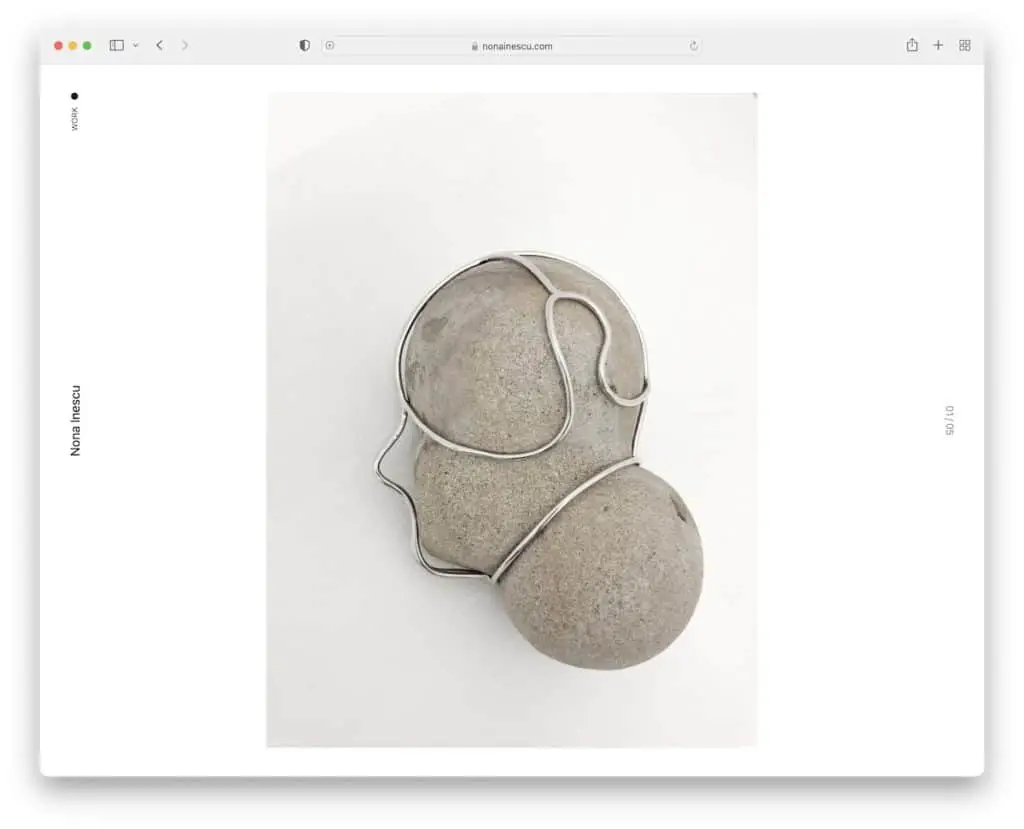
10. Nona Inesco
Construit avec : Invisible Folio

Nona Inescu a un look plein écran avec un curseur minimaliste qui présente de grandes images. Vous pouvez naviguer dans le diaporama avec le clavier, en cliquant sur les flèches ou en glissant.
Ce qui est unique dans ce site Web de portfolio d'art, c'est la navigation à travers les œuvres qui révèle une vignette au survol, car les titres peuvent ne pas en révéler trop. De plus, cette page n'a pas de pied de page, mais même l'en-tête est très léger.
Remarque : Vous n'avez pas besoin d'utiliser un pied de page si vous n'avez pas envie d'en ajouter.
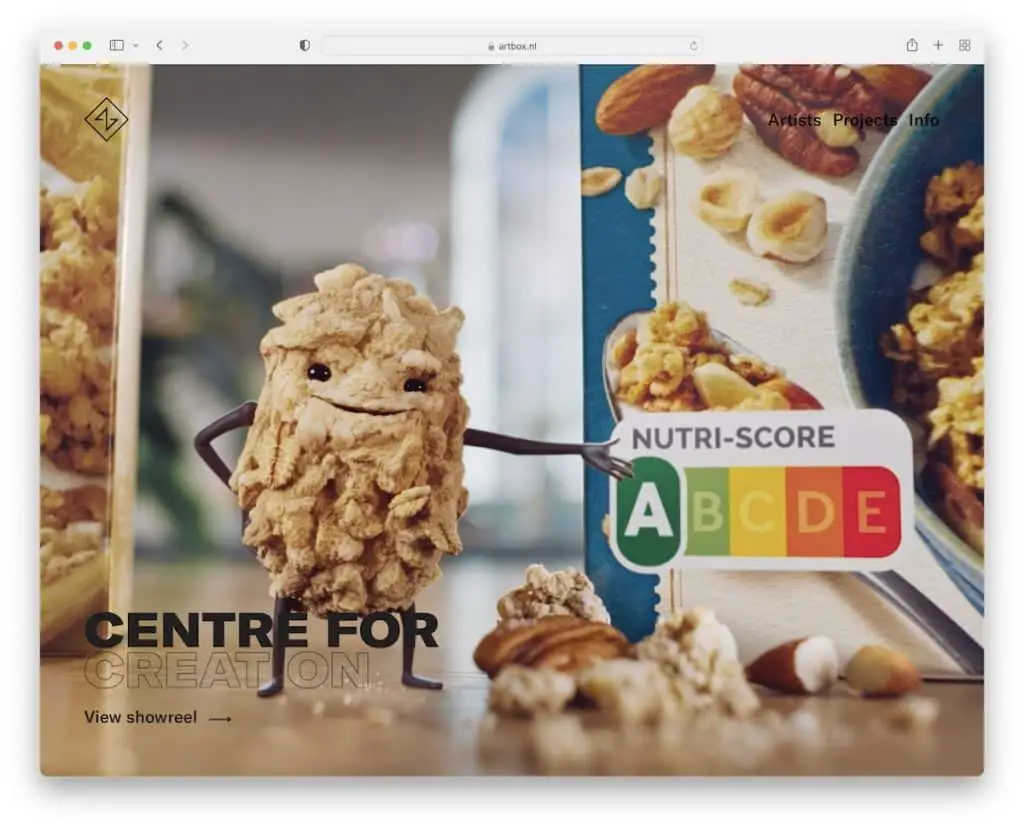
11. Artbox
Construit avec : Craft CMS


Artbox a un excellent arrière-plan vidéo plein écran qui captera immédiatement votre attention. Ils ont déplacé le texte et le lien vers le coin inférieur gauche tout en gardant la barre de navigation aussi simple que possible afin que le visiteur se concentre sur la vidéo/showreel sans distraction.
Le reste de ce site Web de portefeuille s'en tient au minimalisme avec un chargement de contenu en défilement qui fonctionne très bien pour la très longue page d'accueil.
Remarque : Utilisez une vidéo plein écran au-dessus de la ligne de flottaison pour susciter immédiatement l'intérêt.
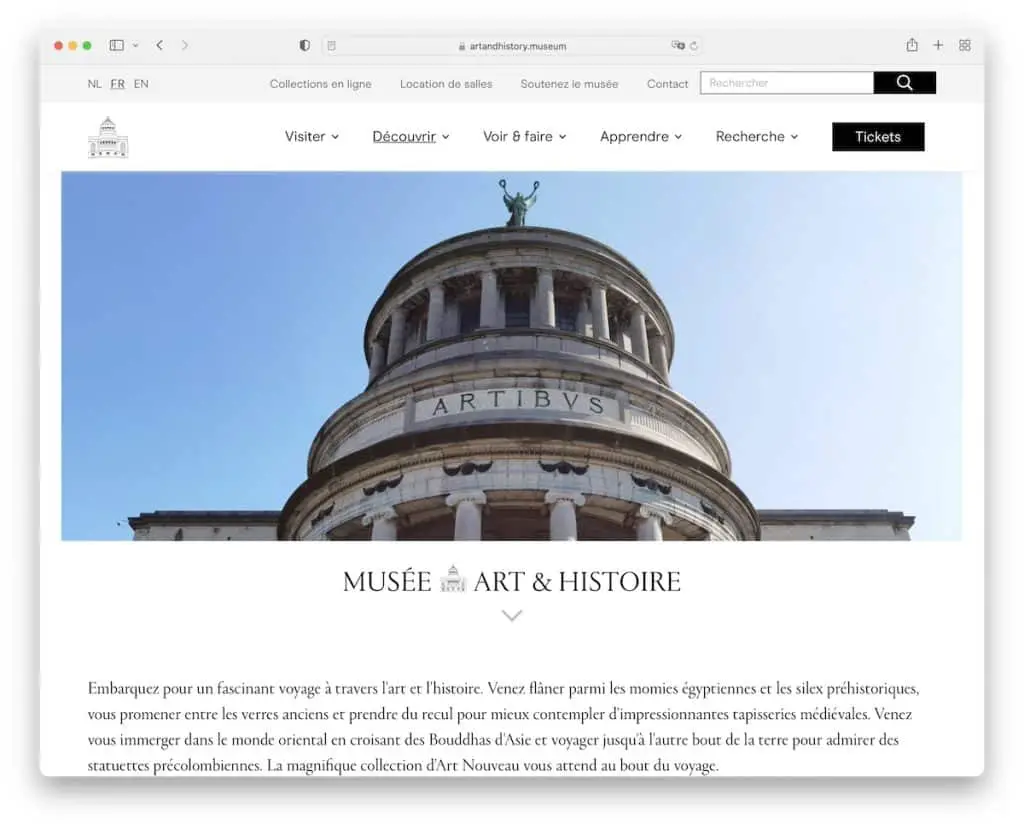
12. Musée Art & Histoire
Construit avec : Drupal

Musee Art & Histoire comporte une section d'en-tête en deux parties; une barre supérieure avec un sélecteur de langue, des liens et une barre de recherche, et un en-tête avec un menu déroulant et un bouton d'appel à l'action pour vendre des billets.
La page d'accueil comprend des icônes de médias sociaux, un formulaire d'inscription à la newsletter, un simple pied de page et d'autres liens utiles.
Remarque : Avez-vous l'impression que l'en-tête n'a pas assez d'espace pour vos catégories et vos liens ? Utilisez une barre supérieure.
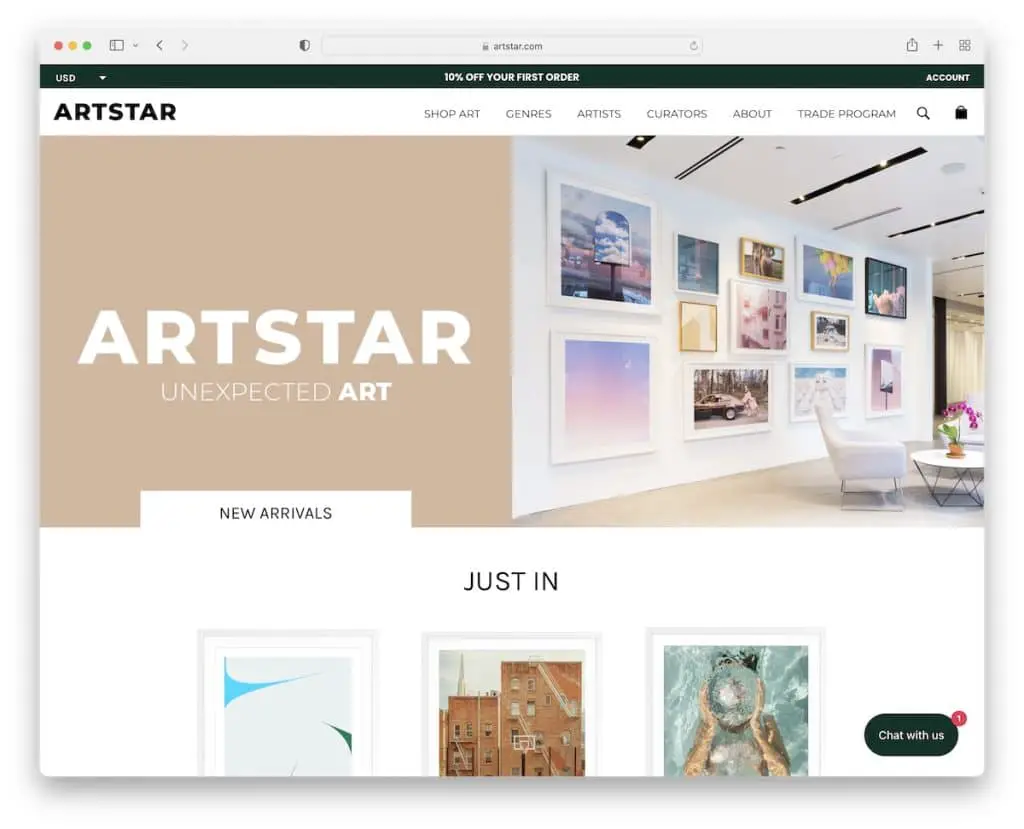
13. Star de l'art
Construit avec : Shopify

Artstar a une image de héros accrocheuse sur écran partagé, avec une partie gauche animée et une partie droite statique pour pimenter les choses.
La notification de la barre supérieure comporte également un sélecteur de devise et un lien vers la page du compte. De plus, Artstar dispose d'une notification de vente, d'un méga menu minimaliste et d'un widget de chat en direct.
Une grande section affiche également les avis et les évaluations des clients, qui renforcent la confiance.
De plus, le pied de page à quatre colonnes comporte plusieurs liens supplémentaires, des boutons de médias sociaux et un formulaire d'inscription à la newsletter.
Remarque : Utilisez des témoignages et des critiques sur votre site Web de portfolio d'art pour preuve sociale.
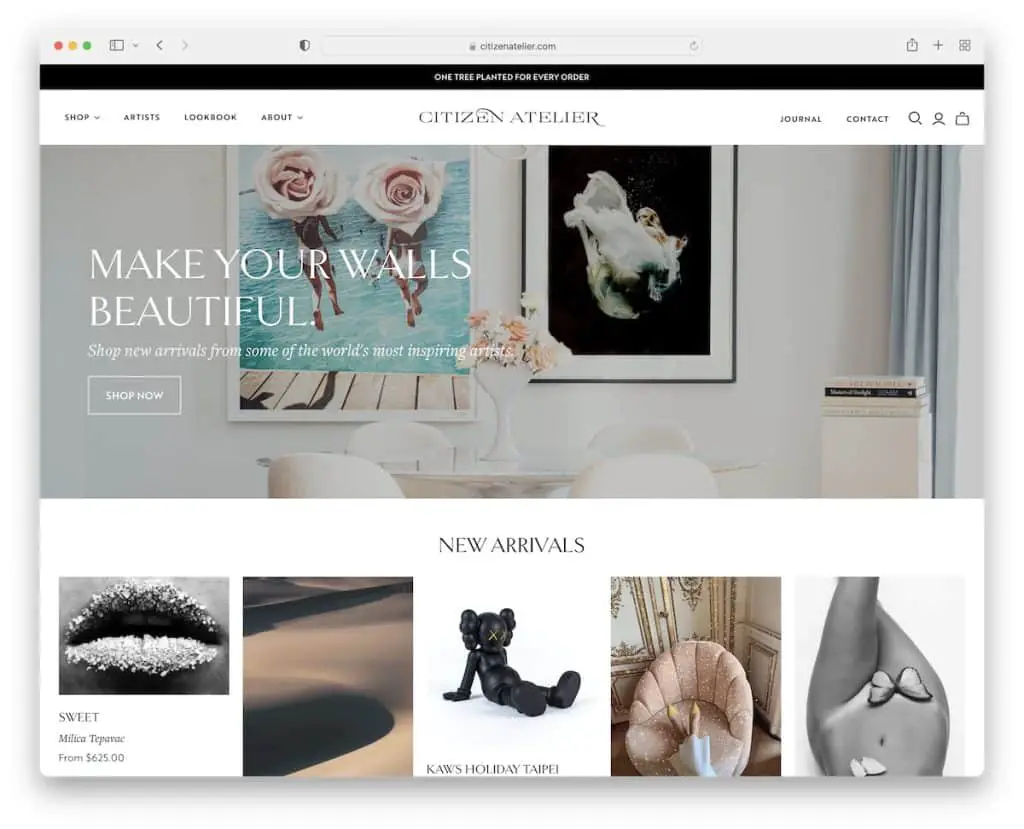
14. Atelier Citoyen
Construit avec : Shopify

Citizen Atelier a une bannière plus étroite au-dessus du pli avec du texte et un bouton CTA qui vous amène directement à la boutique en ligne.
De plus, ce site Web utilise une fenêtre contextuelle qui fait la promotion d'une réduction en échange d'un e-mail. Citizen Atelier a un en-tête flottant avec un méga menu et une notification de barre supérieure cliquable avec un fond noir pour le faire ressortir davantage.
De plus, Citizen Atelier a intégré un flux Instagram pleine largeur et créé une section entière pour les "fonctionnalités récentes" avec des liens vers le contenu publié.
Remarque : Souhaitez-vous ajouter plus de contenu à votre site Web ? Ajoutez un flux IG.
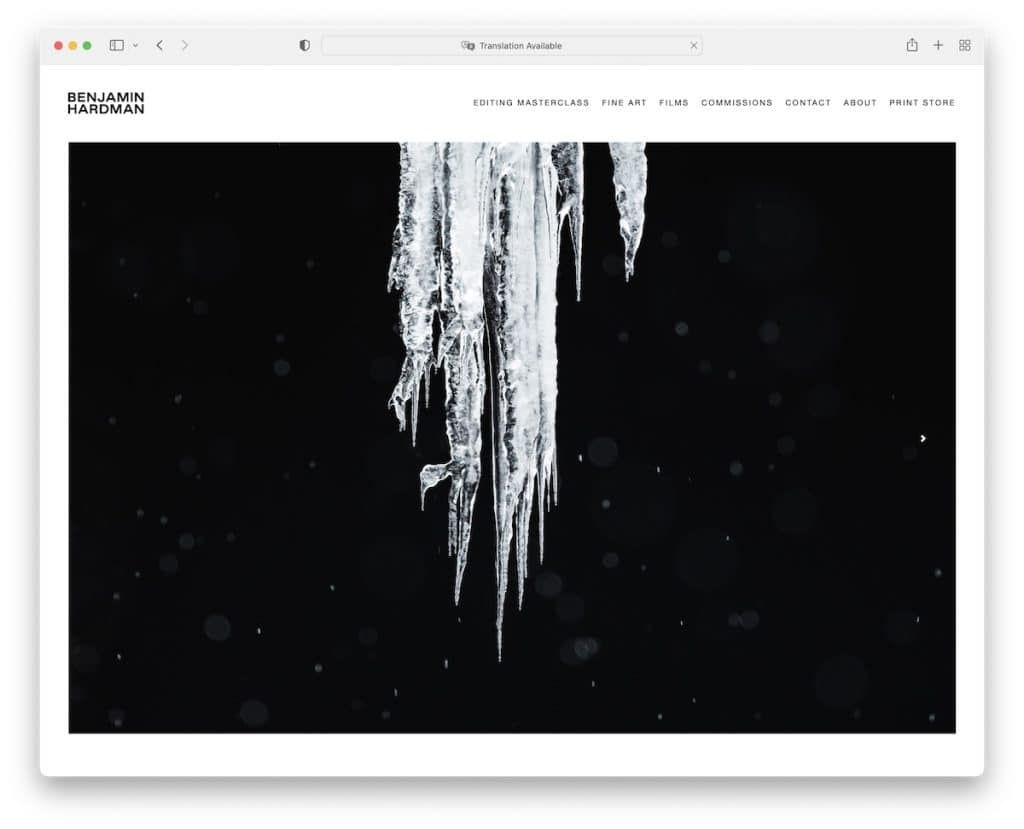
15. Benjamin Hardman
Construit avec : Squarespace

Benjamin Hardman veut que vous profitiez de son site Web de portfolio d'art avec un grand diaporama qui ne contient pas de texte ou de CTA qui pourraient causer des distractions.
Même l'en-tête est extrêmement minimaliste ! Et ce site Web n'a pas de pied de page pour maintenir la simplicité à un niveau record.
Note : Laissez parler votre travail en intégrant un beau slider (sans textes, liens ou CTA).
16. Shantell Martin
Construit avec : Django

La section des héros de Shantell Martin attirera immédiatement votre attention, en particulier à cause de l'effet de survol cool qui transforme le graphique d'arrière-plan en animation. Donc. Frais.
Ce qui est unique à propos de ce site Web de portfolio d'art, c'est qu'un menu hamburger n'apparaît que lorsque vous survolez le nom, mais il y a une autre barre de navigation avec des liens de médias sociaux dans le pied de page.
Nous aimons aussi beaucoup la page de travail / portfolio unique en son genre qui fait de la visualisation des projets une expérience agréable.
Remarque : Combinez l'effet de survol avec l'animation pour rendre votre page plus attrayante.
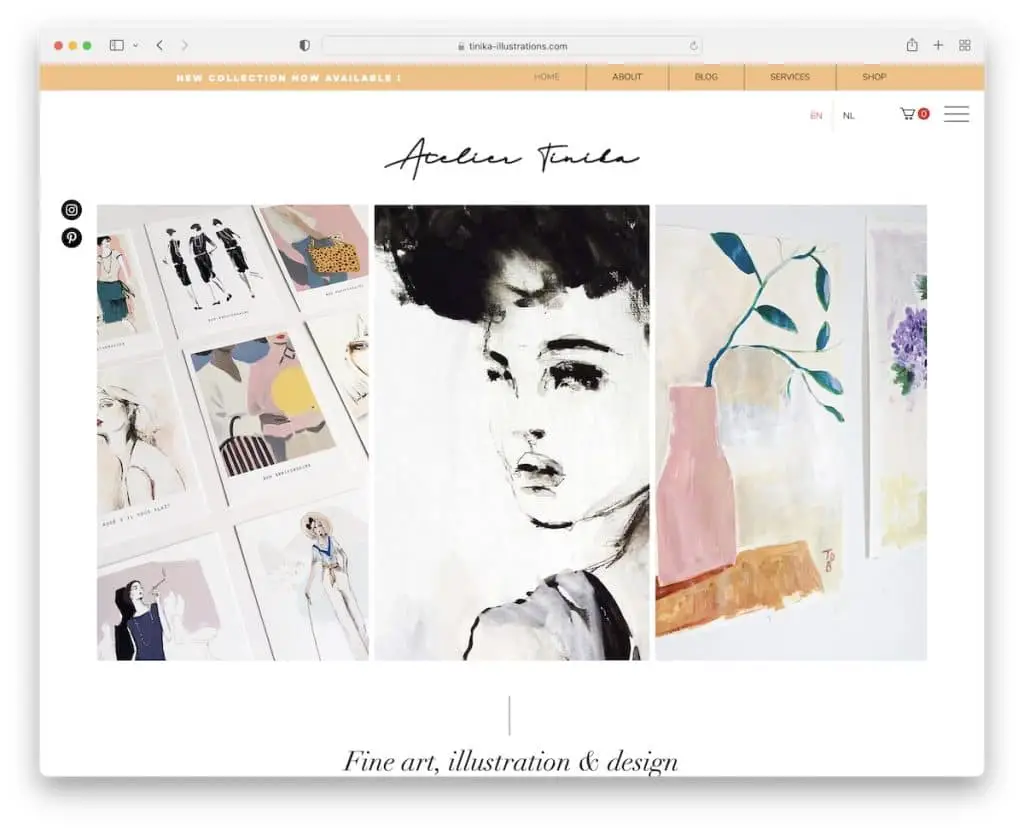
17. Atelier Tinika
Construit avec : Wix

La conception Web d'Atelier Tinika est propre et simple, avec une grande attention aux détails. Il a un en-tête mince mais un pied de page beaucoup plus grand qui comporte un formulaire d'inscription à la newsletter.
De plus, un menu hamburger collant dans le coin supérieur droit fait glisser la navigation de la droite, il n'est donc pas nécessaire de revenir en haut. Et de l'autre côté se trouvent des icônes flottantes Instagram et Pinterest, ouvrant les profils de Tinneke dans de nouveaux onglets.
Remarque : utilisez un formulaire d'abonnement pour développer votre liste de diffusion.
Besoin de plus d'idées ? Alors n'oubliez pas de jeter un coup d'œil à notre collection des meilleurs sites Web construits sur la plateforme Wix.
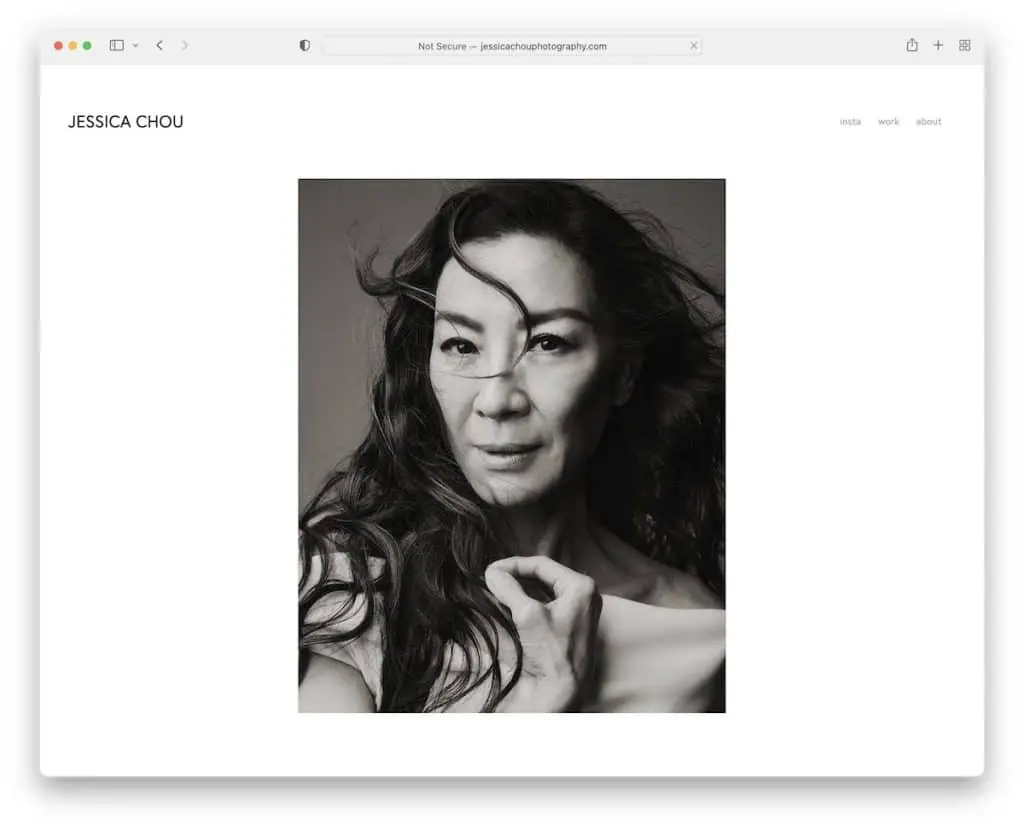
18. Jessica Chou
Construit avec : Squarespace

Nous pourrions parcourir le site Web du portfolio d'art de Jessica Chou pour toujours en raison du plaisir de l'expérience.
Même si ce site est EXTRÊMEMENT long, le chargement du contenu en une seule colonne sur le défilement assure une bonne ambiance, mettant davantage l'accent sur chaque image.
De plus, l'en-tête est très simple, avec trois liens, et il n'y a pas de pied de page, ce qui rend le site Web encore plus propre.
Remarque : créez une grille de portfolio à une seule colonne pour donner plus d'éclat à chaque image.
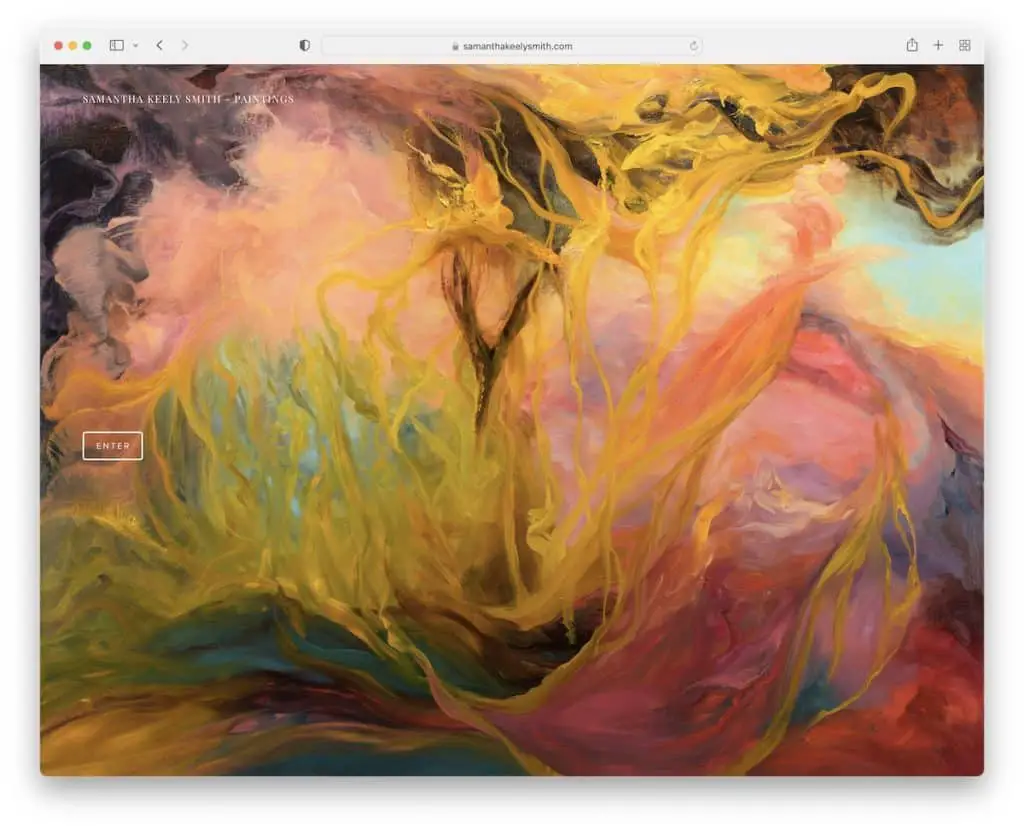
19. Samantha Keely Smith
Construit avec : Squarespace

La page d'accueil de Samantha Keely Smith est un curseur d'image plein écran avec un bouton "entrer". Il s'agit d'un site Web de portfolio d'art avec un en-tête / menu latéral collant sans pied de page.
La taille du texte est petite, mais cela fonctionne si bien avec le design minimaliste et les grandes images.
Une fonctionnalité pratique est que vous pouvez passer de la vue du curseur à la vue de la grille en appuyant sur le bouton "Afficher les vignettes" dans le coin inférieur gauche.
Remarque : Donnez au visiteur la possibilité de choisir comment il souhaite afficher votre contenu.
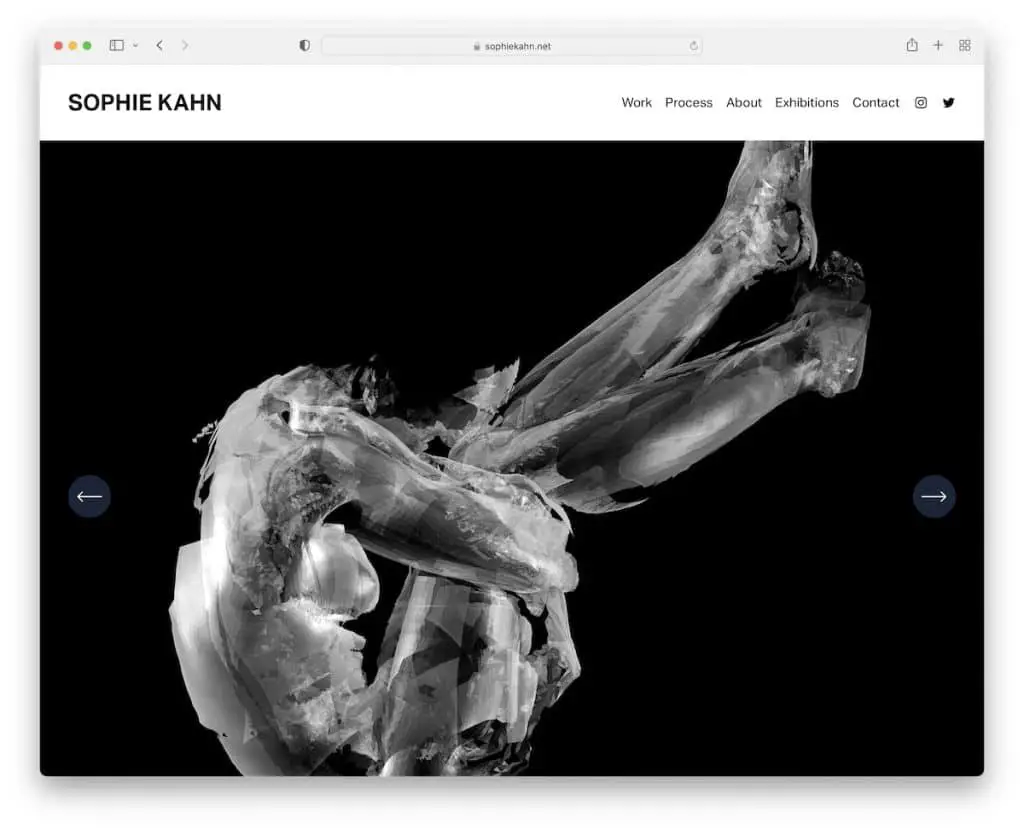
20. Sophie Kahn
Construit avec : Squarespace

Sophie Kahn vous permet de profiter de ses œuvres juste après le chargement de son site Web avec le diaporama massif. Les diapositives n'ont pas de superpositions de texte ou de CTA, vous pouvez donc accorder plus d'attention au travail lui-même.
Vous pouvez naviguer sur ce site Web de portfolio d'art en utilisant le menu déroulant dans l'en-tête et vous abonner à la newsletter via le pied de page.
L'aspect général de cette conception Web réactive est simple, ce qui signifie que le contenu apparaîtra davantage.
Remarque : Utilisez un menu déroulant pour ajouter des liens vers des sites Web internes plus utiles.
Faites-nous savoir si vous avez aimé le message.
