20 meilleurs sites Web d'église (exemples) 2023
Publié: 2023-03-10Voulez-vous voir les meilleurs sites Web d'églises parce que vous êtes en train de créer une page religieuse ?
Nous avons organisé une liste des vingt meilleurs après avoir étudié plus de 100 pour garantir le design le plus exceptionnel pour votre plus grand plaisir.
Certains sont plus propres que d'autres, certains incluent des vidéos, certains sliders, certains ont des vidéos et des sermons intégrés et beaucoup ont des dons en ligne qui les aident à collecter des fonds. (Nous vous recommandons également d'ajouter un bouton "faire un don" à vos sites Web.)
Vous pouvez choisir entre deux options si vous débutez ; choisissez un constructeur de site Web d'église ou un thème WordPress d'église.
Alors que le premier est plus facile et plus rapide, le second offre des options et des possibilités illimitées pour créer le site souhaité.
Allons-y!
Meilleurs sites Web d'église pour vous inspirer
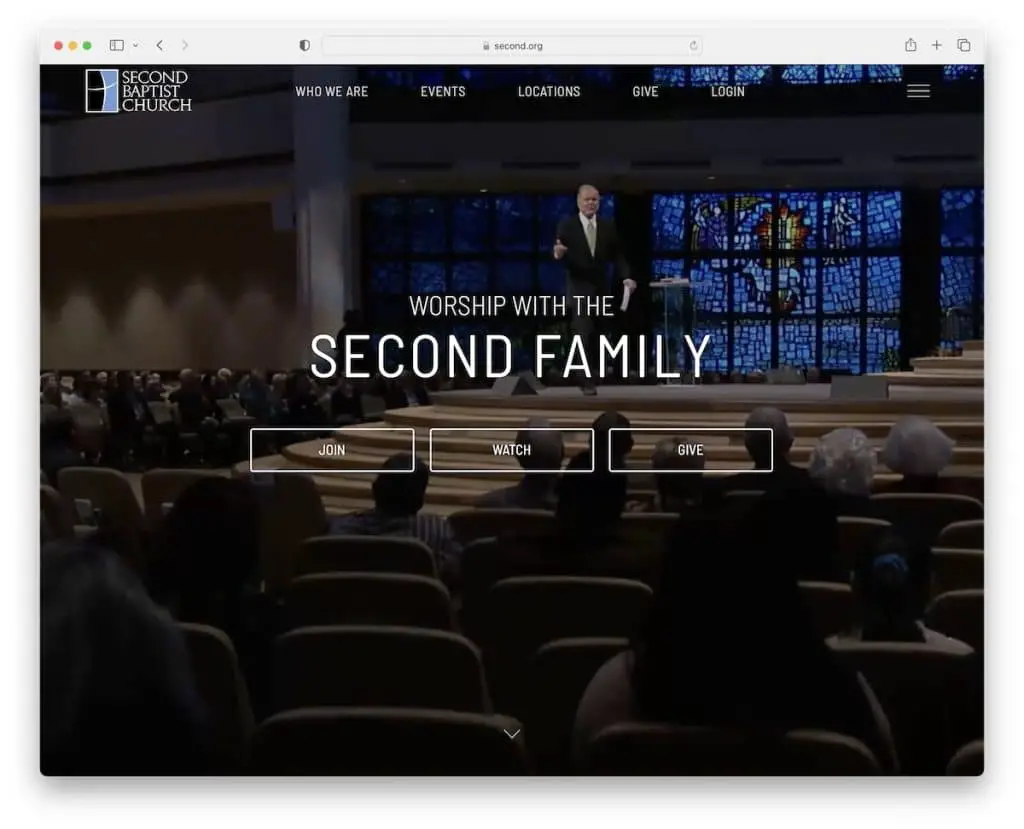
1. Deuxième église baptiste
Construit avec : Thème Pro

Second Baptist Church se distingue par son arrière-plan vidéo plein écran qui capte l'attention de tous. En plus de cela, la vidéo a également un effet de parallaxe qui augmente l'engagement.
L'en-tête est transparent et les boutons d'appel à l'action (CTA) sont soulignés pour un look plus propre.
Outre la navigation principale, Second Baptist Church propose également un menu hamburger qui glisse de la droite avec une fonctionnalité déroulante.
Remarque : Ajoutez une vidéo promotionnelle au-dessus du pli pour susciter la curiosité et garder vos visiteurs sur votre page plus longtemps.
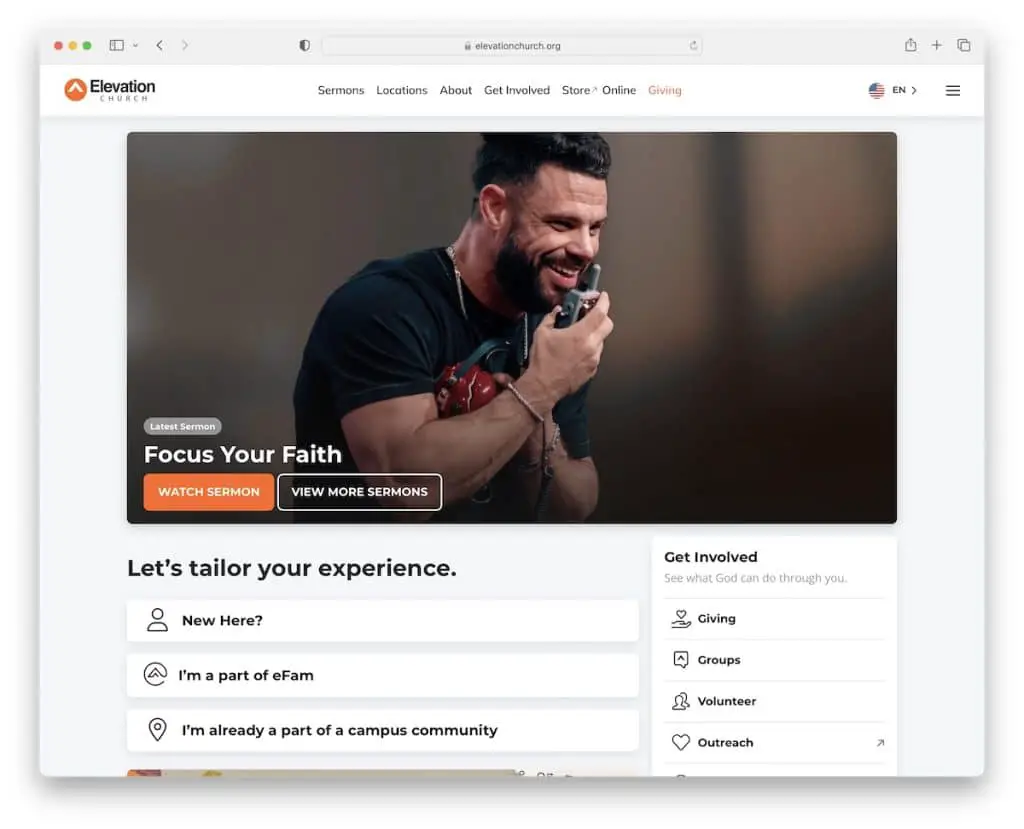
2. Église d'élévation
Construit avec: Elementor

Elevation Church a un look moderne et mobile avec un design minimaliste, ce qui rend le contenu plus visible.
L'en-tête est propre avec des liens de menu essentiels, un sélecteur de langue et une icône de hamburger pour une recherche plus précise.
Ce qui augmente l'interactivité, c'est l'image du héros qui commence à jouer une vidéo une fois que vous la survolez.
Remarque : Avez-vous beaucoup d'abonnés dans le monde ? Ensuite, traduisez votre site Web et proposez-leur de personnaliser leur expérience en choisissant leur langue.
Vous ne devriez pas non plus manquer de consulter notre collection ultime des meilleurs sites Web Elementor.
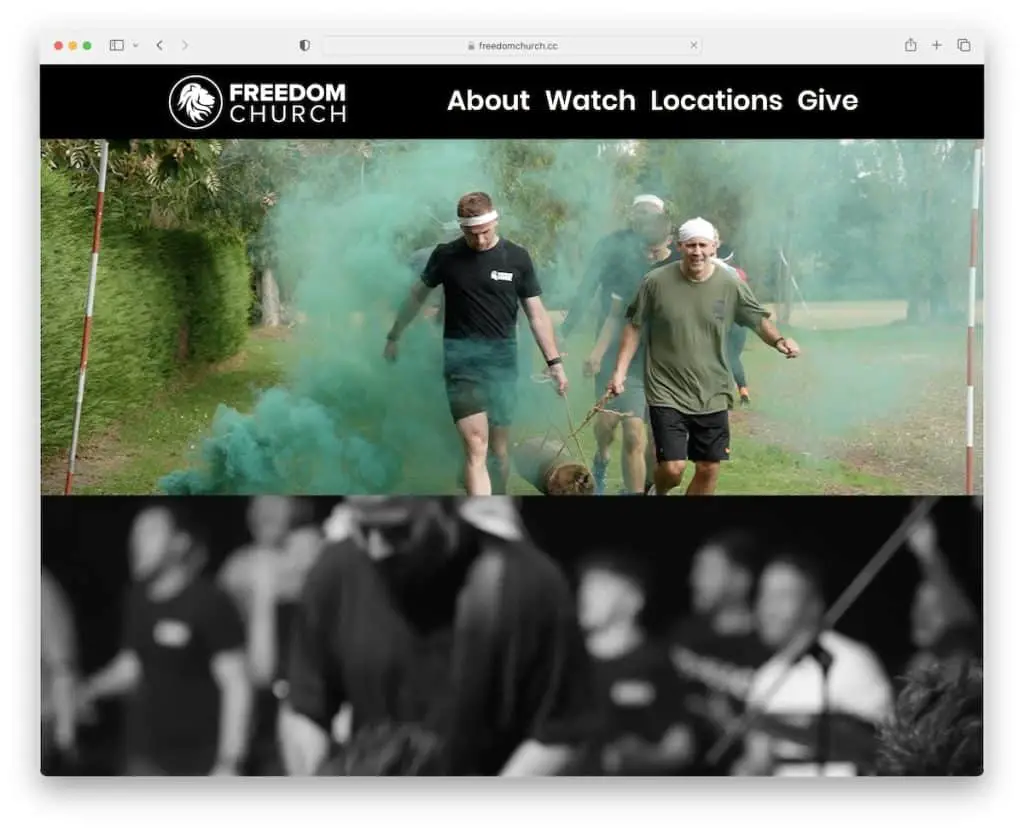
3. Église de la liberté
Construit avec : Wix

Au lieu d'une seule, Freedom Church fait passer les choses au niveau supérieur avec plusieurs vidéos sur la page d'accueil.
De plus, les sections des pages internes vont du sombre au clair pour une expérience plus dynamique, se terminant par un pied de page à plusieurs colonnes avec un sermon intégré.
Remarque : permettez aux visiteurs d'écouter vos sermons en intégrant un lecteur audio (même en créant une liste de lecture).
Vous pouvez également jeter un coup d'œil à certains des meilleurs sites Web construits sur la plate-forme Wix.
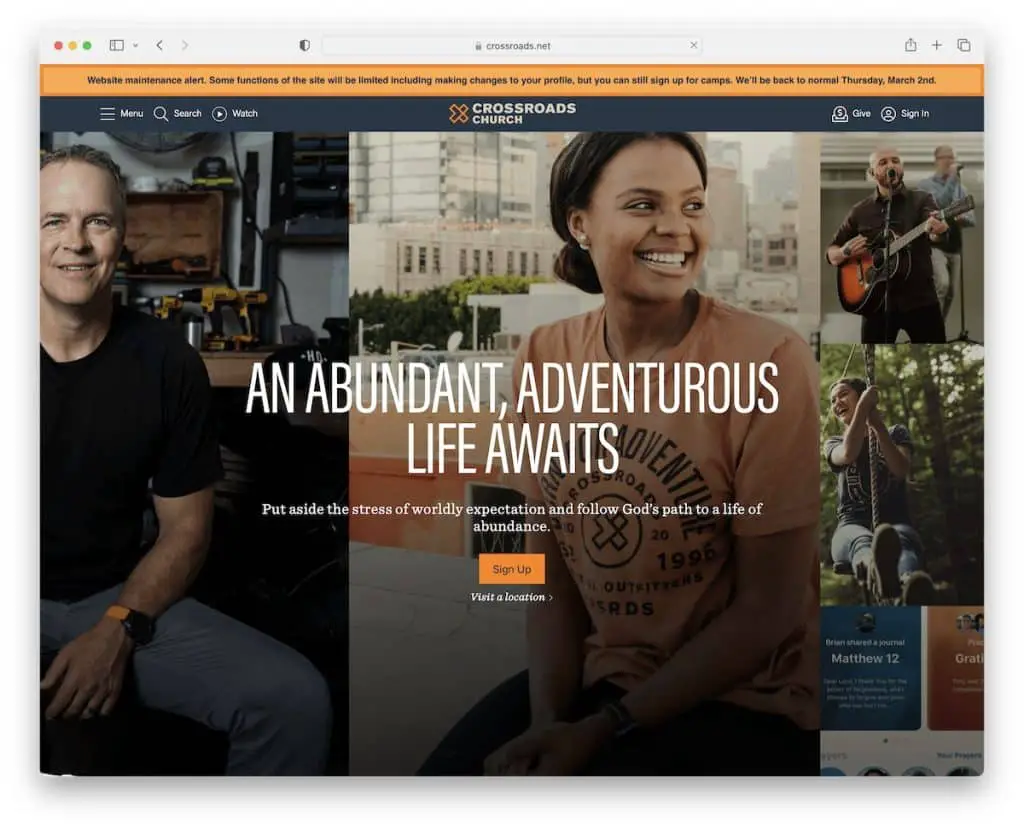
4. Église du carrefour
Construit avec : Next.js

Crossroads Church a une page d'accueil riche en contenu avec une notification de barre supérieure et un en-tête flottant. Ce dernier garantit que tous les liens du menu, la recherche et l'accès au compte sont toujours à portée de clic.
Une vidéo intégrée, une disposition en grille pour les émissions, les séries et les podcasts et un pied de page pratique avec de nombreux liens rapides font de Crossroads Church une présence en ligne pratique pour les fidèles.
Remarque : créez un en-tête collant pour améliorer l'expérience utilisateur du site Web de votre église - plus besoin de revenir en haut !
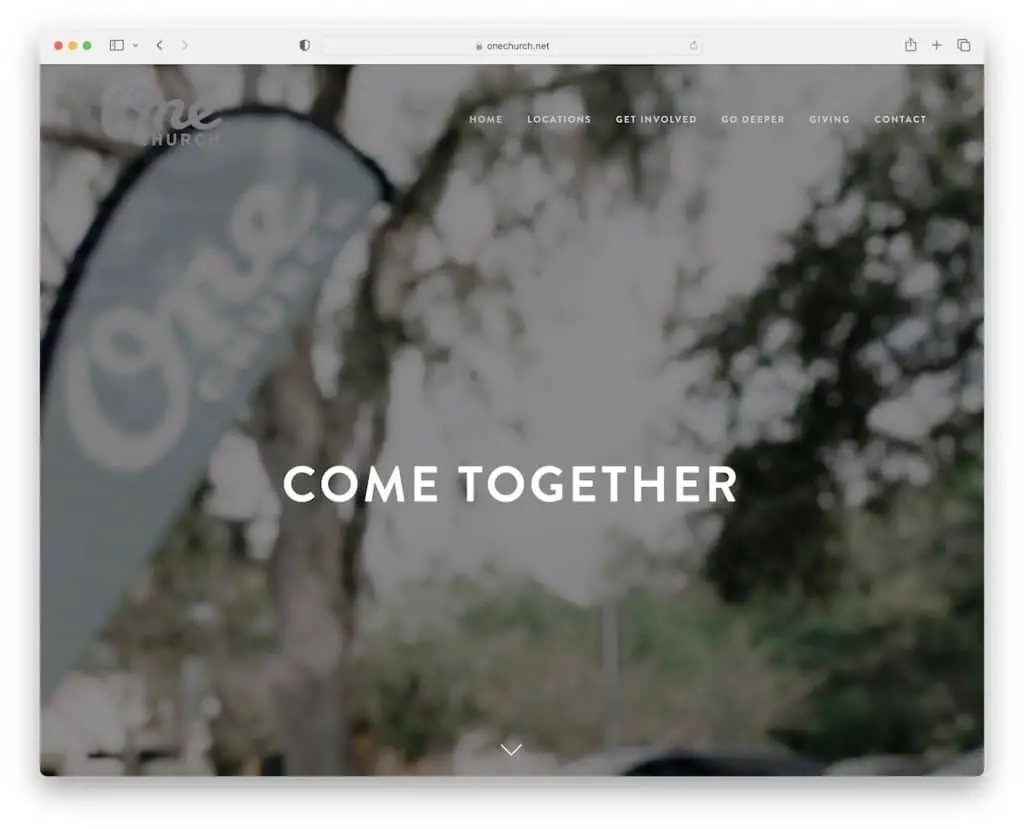
5. Une église
Construit avec : Squarespace

One Church a une section plein écran au-dessus du pli avec un message de deux mots, une navigation transparente et un bouton de défilement vers le bas.
Cette conception Web réactive est simple et créative, avec beaucoup d'espace blanc et un effet de parallaxe. Le pied de page occupe une partie importante du site Web avec un formulaire d'inscription à la newsletter, des détails de localisation et des icônes de médias sociaux.
Remarque : rendez votre site Web Squarespace plus attrayant avec des sections de parallaxe.
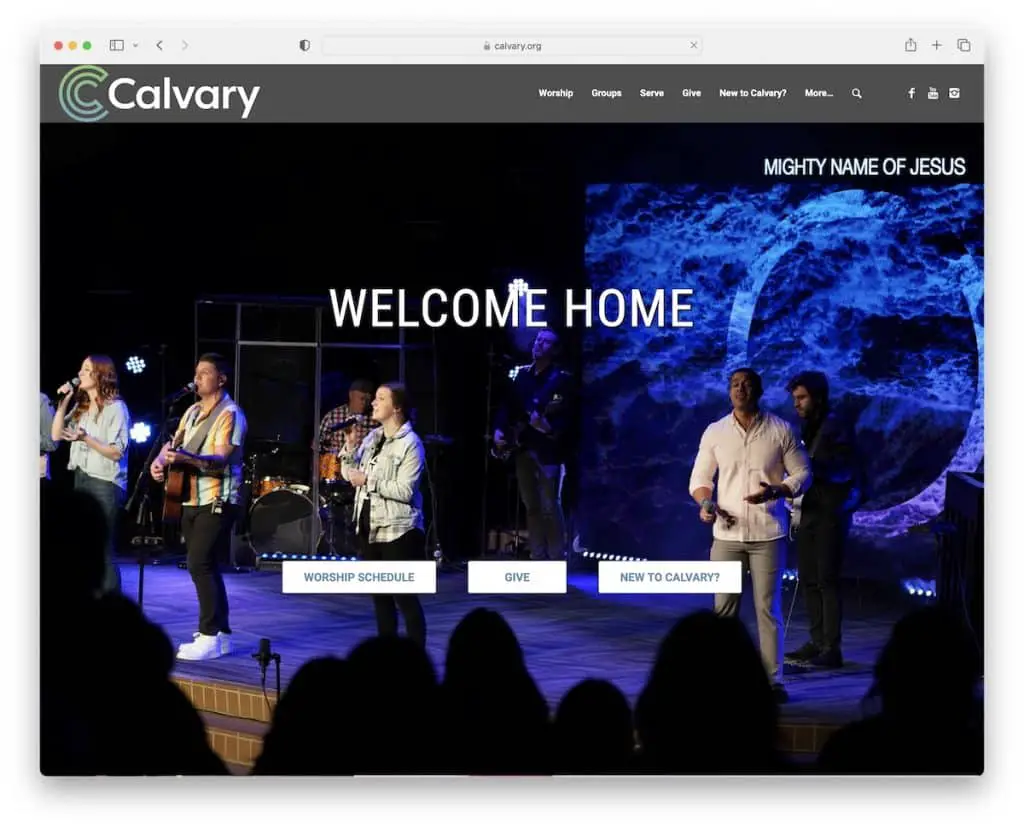
6. Calvaire
Construit avec : Thème Enfold

Calvary a une énorme section de héros avec un titre et trois boutons CTA. Mais vous pouvez également accéder à la navigation déroulante collante si vous recherchez quelque chose de plus spécifique ou tapez votre requête dans la barre de recherche.
Ce site Web d'église comporte également un bouton de retour en haut et un pied de page avec des CTA supplémentaires, y compris des boutons de téléchargement d'applications et des détails sur l'entreprise.
Remarque : Un bouton de retour en haut est un ajout pratique à tout site Web qui permet aux visiteurs d'éviter de revenir en haut.
Mais vous pourriez également être intéressé par d'autres excellents exemples de sites Web utilisant le thème Enfold.
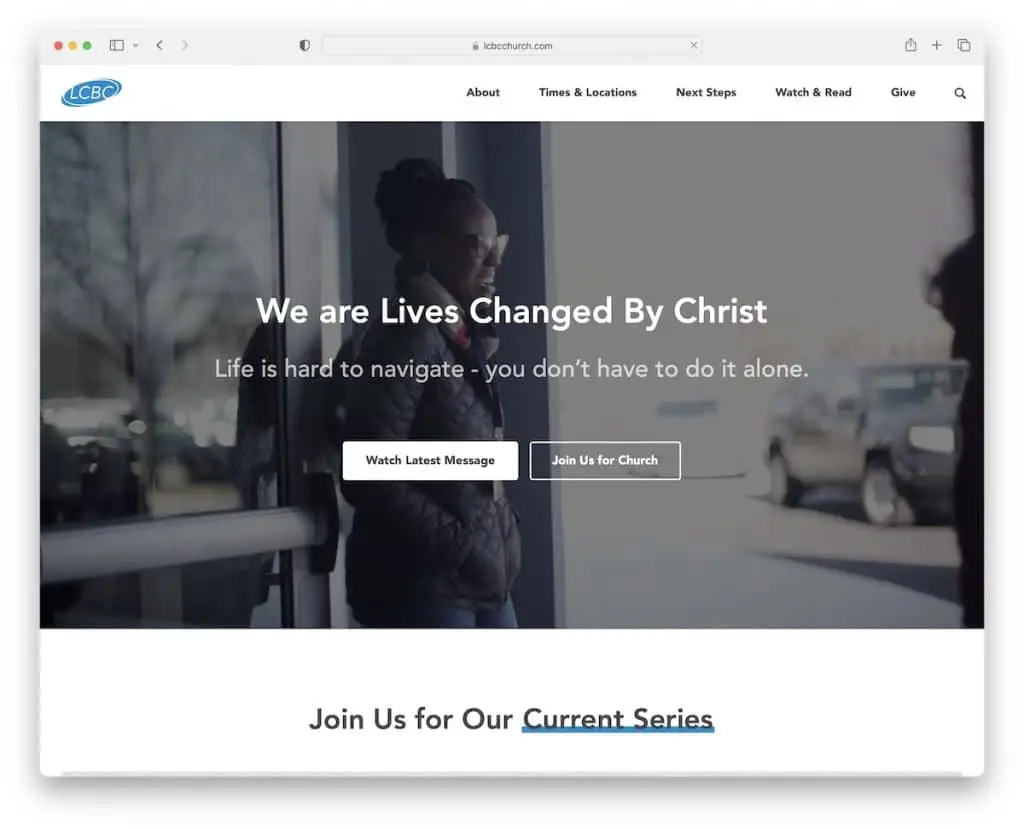
7. Église CBLT
Construit avec : Craft CMS

LCBC Church est un autre excellent exemple de site Web d'église avec une vidéo de héros qui le rend plus captivant.
Les sections sont grandes et propres, de sorte que le contenu est facile à parcourir et à lire sur mobile et sur ordinateur.
De plus, la barre de navigation flottante de base semi-transparente est toujours disponible, mais LCBC Church a tous ses liens de menu dans la section de pied de page.
Remarque : Utilisez un texte plus grand et des espaces blancs pour améliorer la lisibilité de votre site.
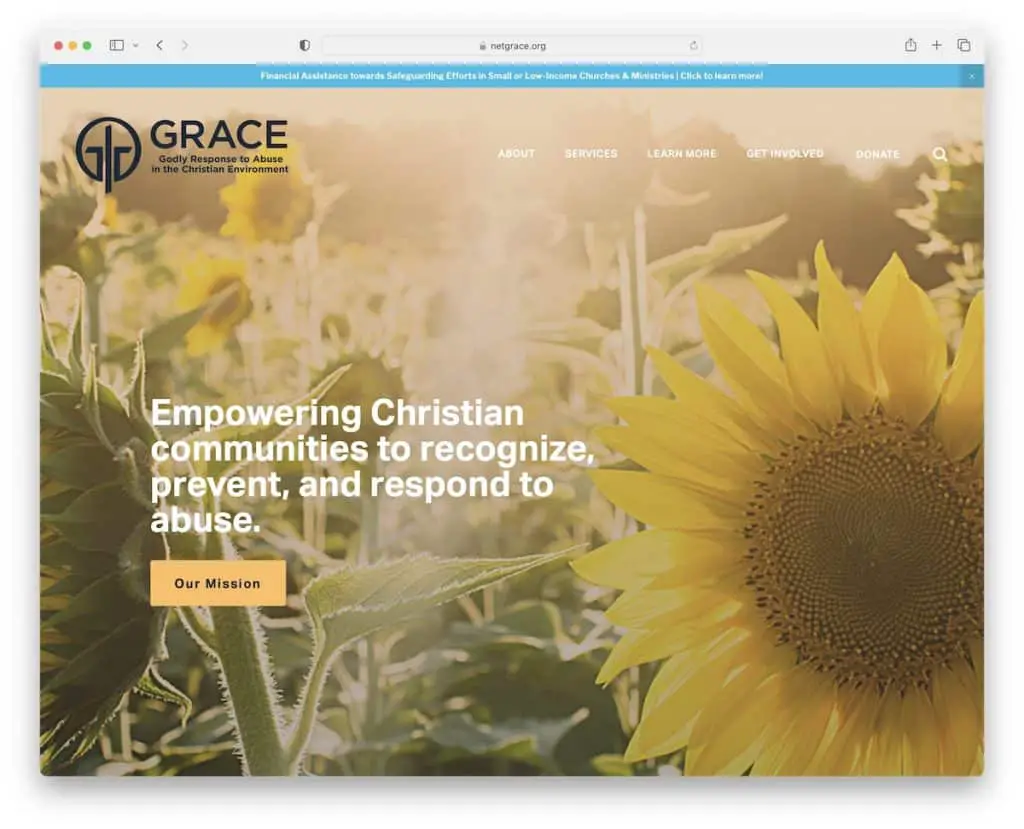
8. Grâce
Construit avec : Squarespace

Grace a une notification de barre supérieure que vous pouvez fermer en appuyant sur "x" si cela vous dérange. L'en-tête est transparent, de sorte que l'image de parallaxe avec du texte et un bouton CTA brille davantage.
Les boutons CTA sont dotés d'un effet de survol pour l'interactivité (pour les rendre plus cliquables).
Fait intéressant, la barre de recherche s'ouvre sur une nouvelle page mais fonctionne si bien en raison des résultats/recommandations en direct qu'elle affiche.
Remarque : Une barre de recherche avec des résultats en direct et des recommandations améliore l'expérience utilisateur avec des recherches plus rapides.
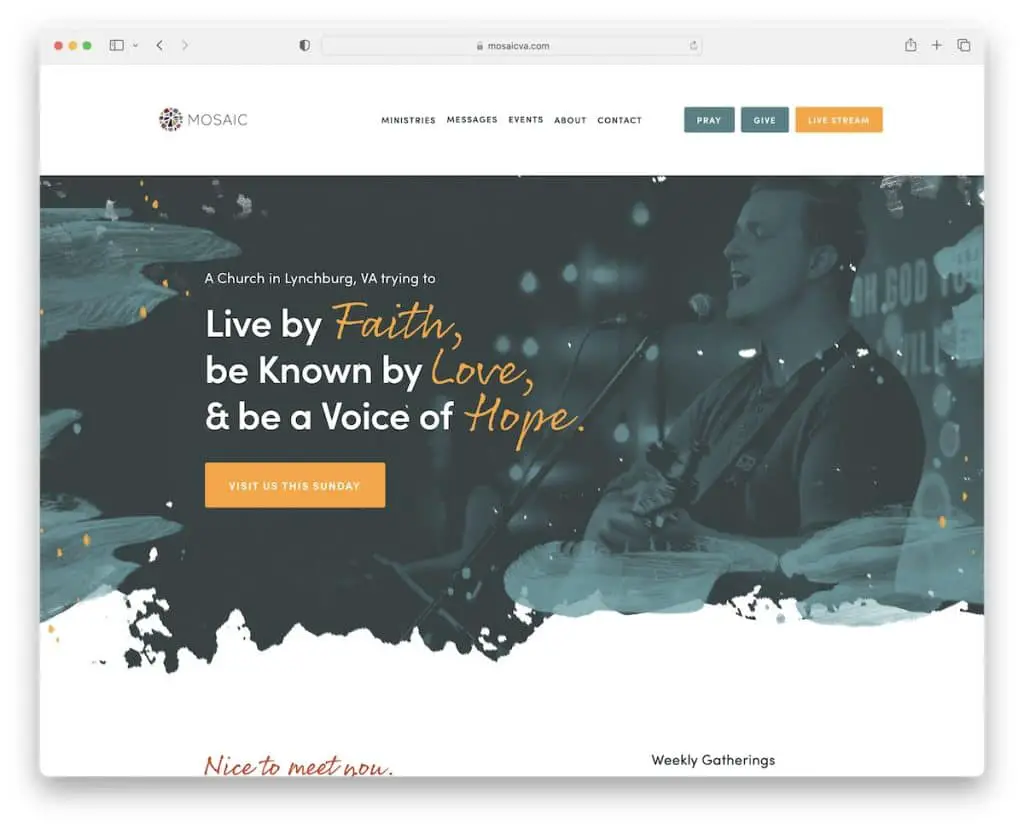
9. Mosaïque
Construit avec : Squarespace

Mosaic mélange minimalisme et créativité dans un magnifique site Web d'église dont vous pouvez apprendre. L'utilisation d'espaces blancs et la palette de couleurs agréable du site appellent à une expérience agréable lors de la visualisation du contenu.
Mosaic affiche plusieurs boutons CTA dans la barre de navigation avec des couleurs contrastées, afin qu'ils attirent l'attention. Pendant ce temps, le pied de page se compose d'icônes de médias sociaux et de coordonnées supplémentaires.
Remarque : Donnez plus de visibilité à vos boutons d'incitation à l'action en les insérant dans l'en-tête.
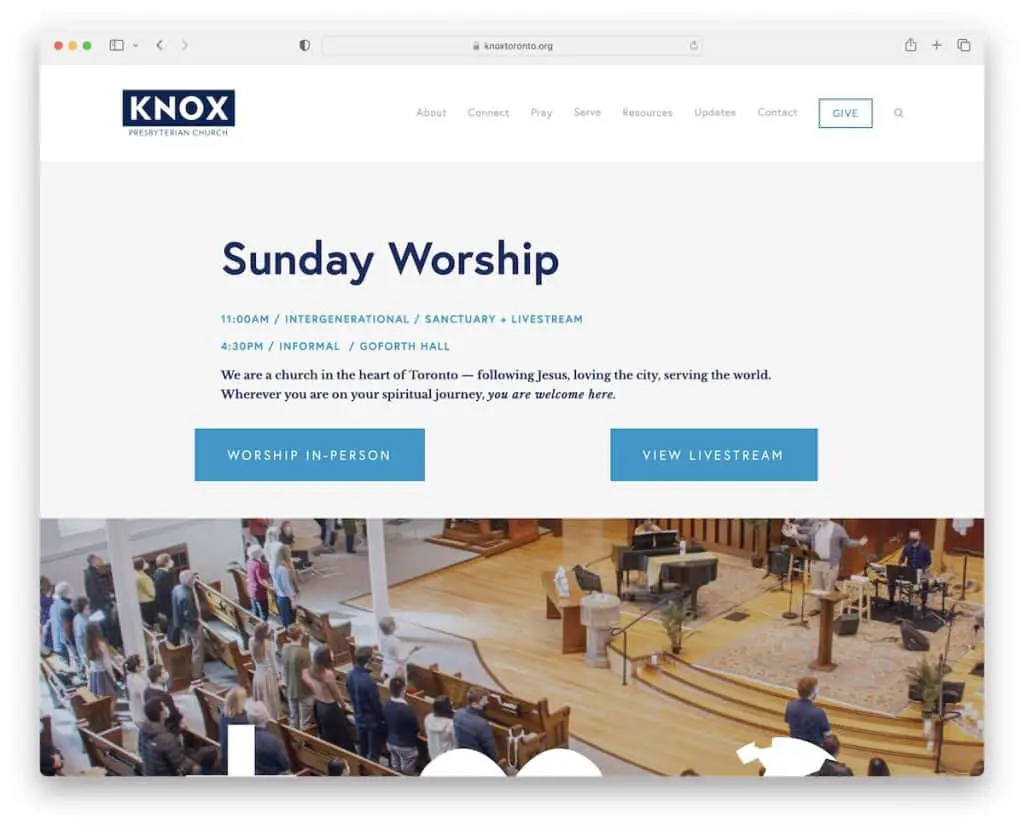
10. Knox Toronto
Construit avec : Squarespace

Vérifiez Knox Toronto si vous souhaitez collecter des dons via votre site Web.
Ce site Web de l'église utilise un bouton "Donner" dans l'en-tête, renvoyant vers un formulaire de don sur une nouvelle page. Le formulaire donne à l'utilisateur une totale liberté quant au montant qu'il souhaite donner, avec deux listes déroulantes supplémentaires pour le lieu et la fréquence.

Ce qui est également cool, c'est que la page Donner est très transparente quant à la destination des dons et offre d'autres moyens de contribution qu'en ligne.
Remarque : Inclure un formulaire de don en ligne sur le site Web de votre église peut vous aider à gagner plus de fonds.
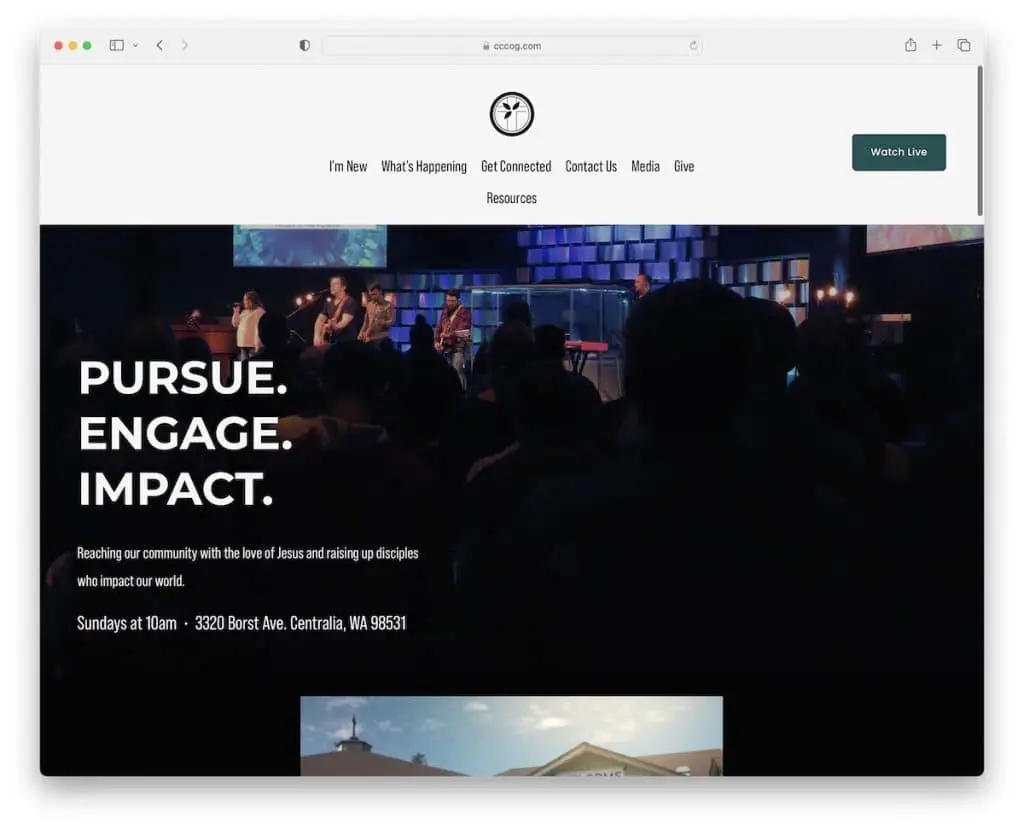
Construit avec : Squarespace

Alors que Centralia Community Church utilise un en-tête assez grand, il disparaît lorsque vous commencez à faire défiler mais réapparaît lorsque vous revenez au sommet pour une expérience plus sans distraction.
Ce site Web d'église utilise un mélange de tons plus clairs et plus sombres pour des vibrations dynamiques et a une vidéo intégrée pour garder les visiteurs sur la page plus longtemps.
Remarque : Au lieu d'utiliser un en-tête standard, vous pouvez utiliser un en-tête qui disparaît/réapparaît en fonction du mouvement de défilement.
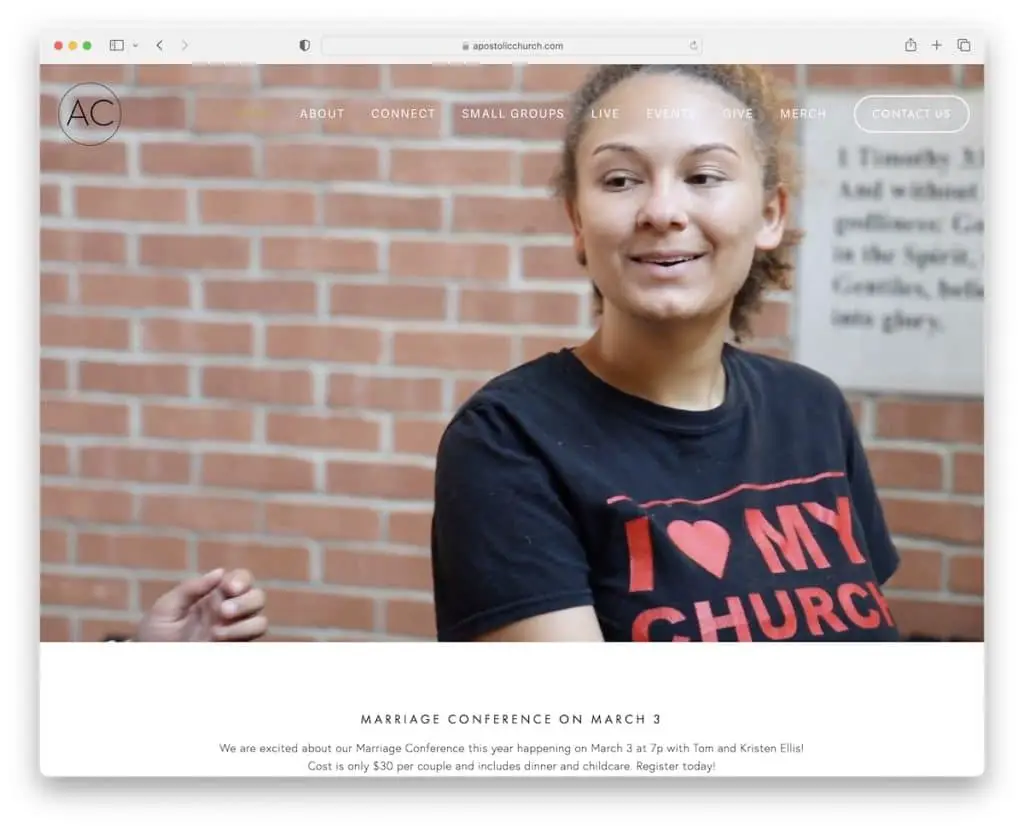
12. Église apostolique
Construit avec : Squarespace

L'image du héros de l'Église apostolique se transforme en une vidéo qui déclenche votre curiosité dès le chargement du site Web. Oui, les premières secondes comptent le plus et définissent si vous garderez ou perdrez un visiteur.
Le reste de la page a un aspect plus basique, présentant tous leurs CTA, contenus, images, etc.
Une caractéristique intéressante est l'en-tête qui ne réapparaît que lorsque vous arrivez au bas de la page.
Note : Il est toujours préférable de viser un design minimaliste plutôt que de le bourrer de (trop) d'animations et d'effets.
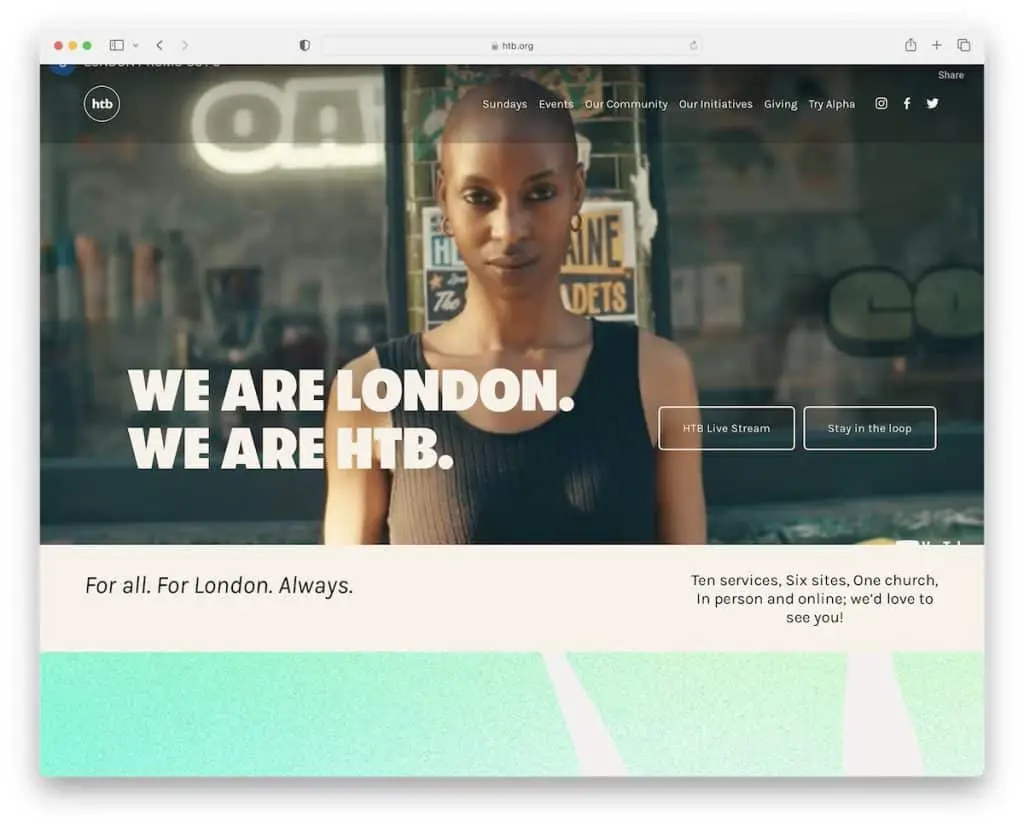
13. Église HTB
Construit avec : Squarespace

HTB Church est un site Web au design dynamique qui suscite l'intérêt et donne envie d'en savoir plus.
Bien qu'il ne soit pas équipé d'une barre de recherche, il dispose d'un menu déroulant pour accéder aux informations souhaitées en un clic.
De plus, le fond du pied de page est noir, un peu inattendu, mais c'est tout l'intérêt.
Remarque : N'ayez pas peur de créer un pied de page plus gras avec une couleur d'arrière-plan contrastée, comme le noir. Cela mettra les liens, les CTA, les formulaires et d'autres éléments plus à l'avant-plan.
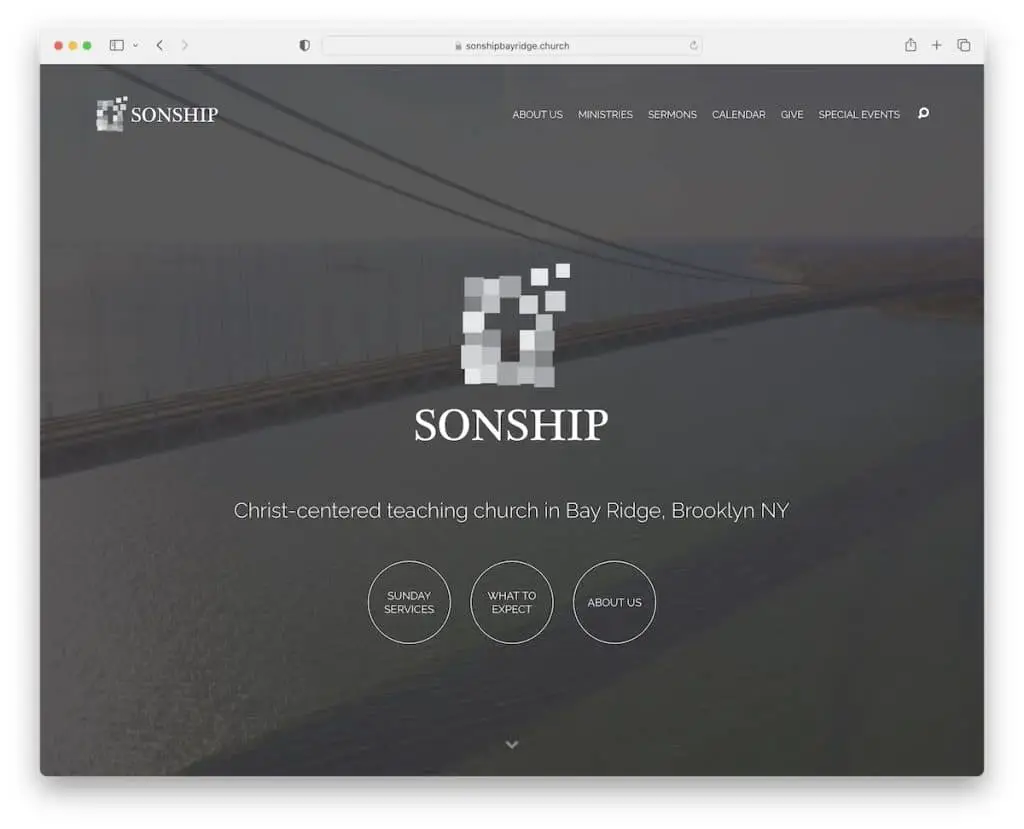
14. Crête de la baie Sonship
Construit avec: Thème Maranatha

Sonship Bay Ridge a des sections massives pour promouvoir leurs sermons, études bibliques, réunions de prière, etc. Bien que tous utilisent un fond d'image, celui au-dessus du pli a une vidéo fluide qui donne suffisamment d'engagement pour garder le visiteur concentré.
Ce qui est également utile, c'est la carte intégrée avec l'emplacement, les coordonnées et les directions (avec un lien vers Google Maps).
Remarque : Présentez l'emplacement de votre église avec une carte (nous vous recommandons d'intégrer Google Maps).
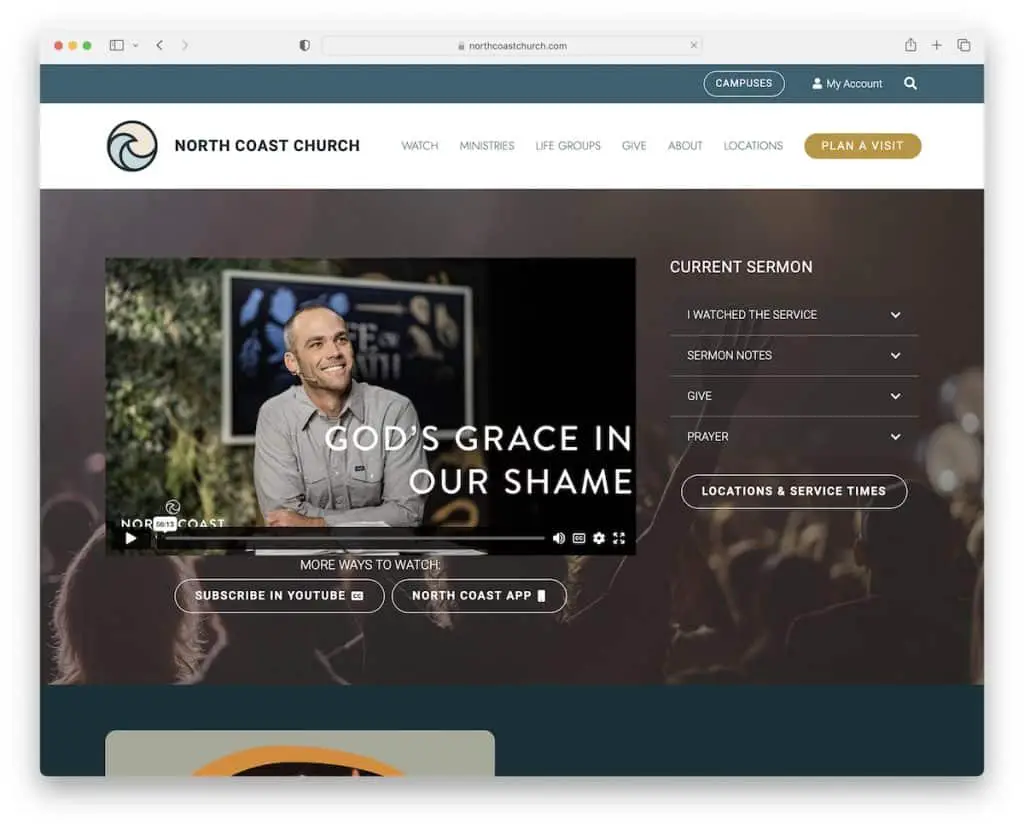
15. Église de la côte nord
Construit avec : WPBakery

North Coast Church utilise sa section héros pour vous permettre de regarder son dernier sermon. Mais ils ont également deux CTA pour s'abonner à YouTube ou à leur application pour un accès direct.
C'est un site Web d'église avec un design élégant, utilisant une barre supérieure et un en-tête, mais seul ce dernier colle. De plus, il y a un bouton de retour en haut pour éviter complètement le défilement.
De plus, le pied de page comporte plusieurs boutons CTA, des coordonnées et des boutons sociaux pour vous connecter avec eux via votre plateforme préférée.
Remarque : intégrez une vidéo de sermon entière au-dessus du pli afin que tout le monde puisse la regarder immédiatement sans avoir besoin de la rechercher (et d'améliorer l'UX).
Besoin de plus d'idées ? Consultez ensuite ces exemples épiques de sites Web WPBakery.
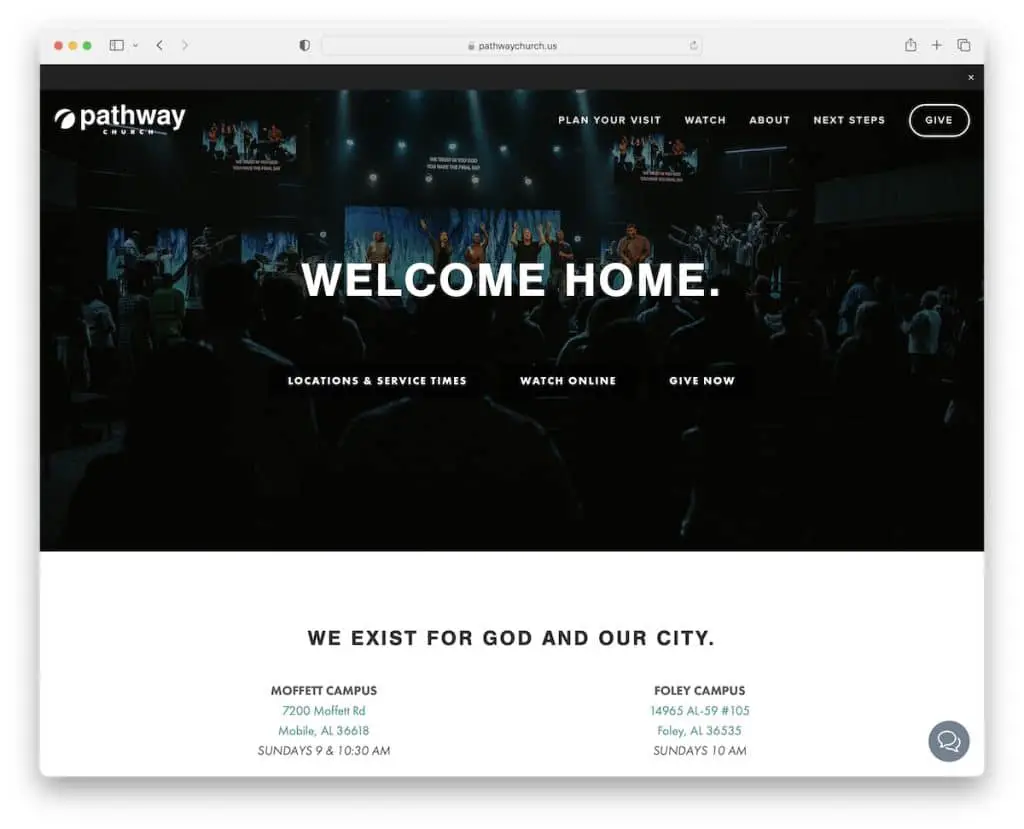
16. Église du chemin
Construit avec : Squarespace

Pathway Church est un site Web propre, offrant une performance et une atmosphère exceptionnelles pour profiter davantage de son contenu.
Bien qu'il comporte de nombreuses sections et éléments efficaces, la principale caractéristique de ce site Web d'église est le widget de chat flottant dans le coin inférieur droit.
En outre, leur section/portefeuille multimédia comporte plusieurs balises et une barre de recherche pour trouver plus rapidement la bonne vidéo, le bon intervenant, etc.
Remarque : Améliorez le service client avec une boîte de discussion (en direct) et offrez des réponses plus rapides.
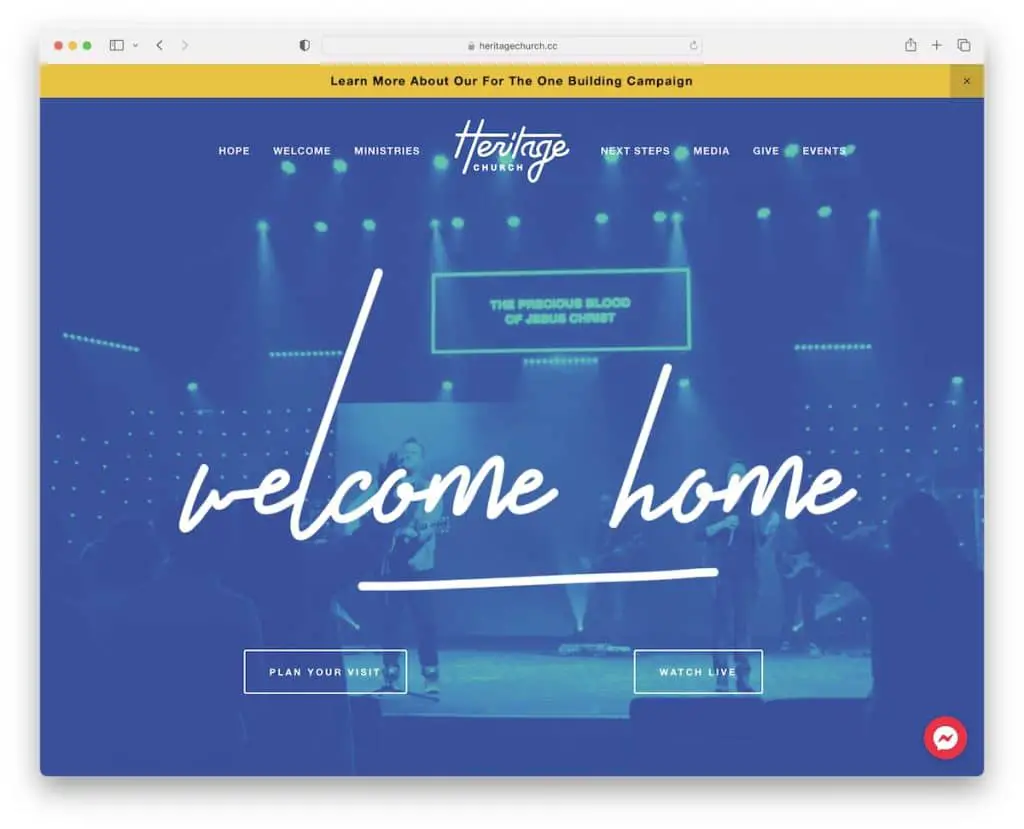
17. Église du patrimoine
Construit avec : Squarespace

La belle mise en page moderne de Heritage Church rend le défilement et l'examen de son contenu beaucoup plus sympathiques. La notification de la barre supérieure a une couleur d'arrière-plan contrastée pour déclencher votre intérêt (mais vous pouvez également la fermer).
Vous trouverez également un menu flottant simple et transparent, une icône Facebook Messenger collante, un carrousel pour les événements à venir et une galerie lightbox qui est une collection de leurs publications Instagram.
Remarque : ajoutez plus de contenu à votre site Web en intégrant un flux IG. De plus, l'utilisation de la fonctionnalité lightbox pour vérifier des images et des vidéos plus grandes permet de les visualiser sans quitter la page en cours.
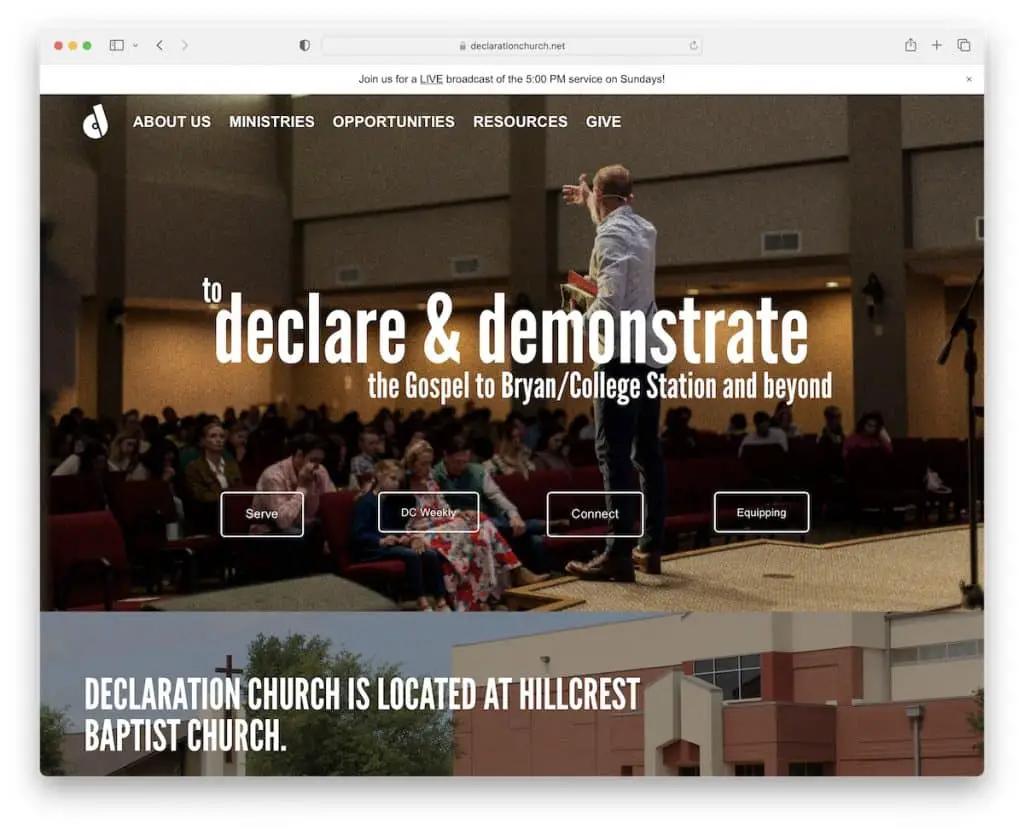
18. Église de déclaration
Construit avec : Squarespace

Declaration Church utilise une simple fenêtre contextuelle dans le coin inférieur droit pour collecter des e-mails afin de développer sa fidèle communauté d'adeptes grâce à des newsletters incontournables.
La mise en page est lourde sur les visuels avec une animation de texte sympa pour un engagement supplémentaire. Il est également intéressant de voir un e-mail et un numéro de téléphone cliquables dans le pied de page pour entrer en contact plus facilement.
Et les boutons CTA sont tous décrits mais deviennent solides au survol pour attirer l'attention, ce qui vaut la peine d'être testé.
Remarque : créez votre liste de diffusion en insérant une fenêtre contextuelle de formulaire d'inscription à la newsletter.
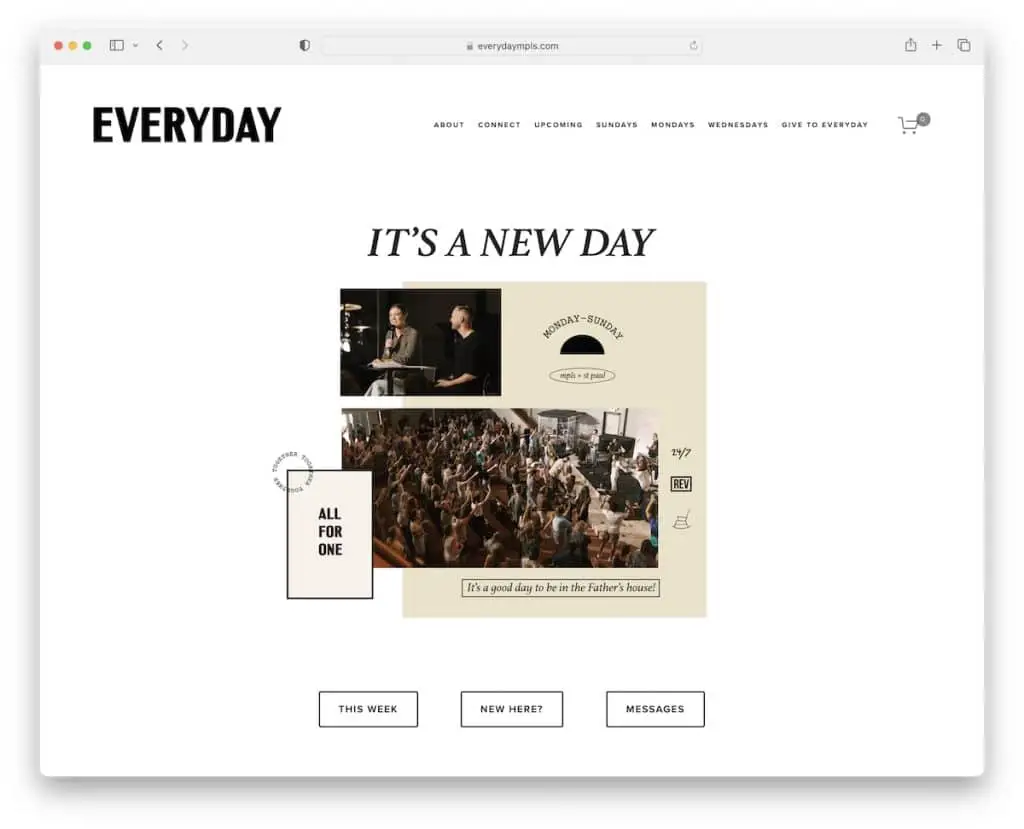
19. Tous les jours
Construit avec : Squarespace

Everyday est un site Web minimaliste avec l'une des mises en page les plus agréables que nous ayons rencontrées.
Son apparence simple est simple et rapide à feuilleter, grâce à son design noir et blanc.
Ce qui vaut la peine d'être introduit sur votre site Web, c'est le calendrier mensuel des événements, afin que les participants potentiels sachent précisément quand aura lieu le prochain service d'éveil ou à quelle heure aura lieu le cours du jeudi.
Remarque : créez un calendrier/horaire mensuel avec tous vos sermons, prières, événements, etc.
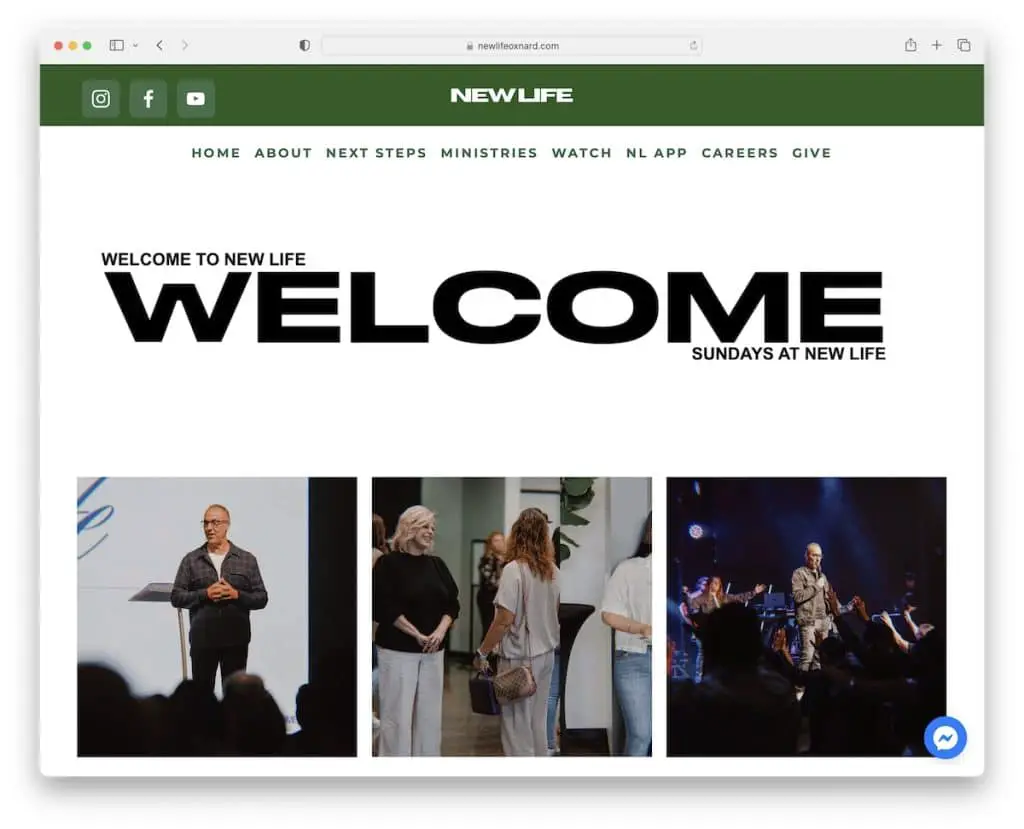
20. Nouvelle vie Oxnard
Construit avec : Squarespace

Même si New Life Oxnard est un site Web d'église avec un design épuré avec beaucoup d'espace blanc, ses visuels et sa grande typographie créent une forte impression sur le visiteur.
L'en-tête et le pied de page sont minimalistes, avec les liens et les icônes sociales nécessaires pour suivre le flux soigné.
De plus, New Life Oxnard utilise également un bouton Facebook Messenger pour contacter directement.
Remarque : L'augmentation de la taille de la police peut bien fonctionner sur un site Web avec beaucoup d'espace blanc.
Faites-nous savoir si vous avez aimé le message.
