20 meilleurs exemples et modèles de conception de page Contactez-nous 2023
Publié: 2023-07-22Un site Web à part entière, ce n'est pas seulement une belle page d'accueil et de toutes nouvelles pages de produits. La page Contactez-nous est l'une des pages les plus visitées. Par conséquent, il doit se démarquer et permettre aux visiteurs du site de se connecter facilement avec vous et de se pencher sur votre entreprise. En termes de design, il a besoin d'éléments et de styles essentiels qui vont de pair avec l'identité de votre marque.
Cet article apporte les meilleurs exemples de conception de page Contactez-nous pour inspirer et éliminer les pratiques obsolètes. Plongeons-y !
Pourquoi la page Contactez-nous est-elle importante ?
Comme mentionné, un bon site Web ne peut pas se passer d'une page Contactez-nous bien conçue. À quoi ça sert? Cette page est une étape importante dans le développement de votre site pour :
- Fournir un support client via plusieurs canaux de communication ;
- Renforcez votre crédibilité auprès des visiteurs du site afin qu'ils vous fassent confiance et deviennent des clients ;
- Recueillir des commentaires (un formulaire de contact fait sa part pour recueillir des témoignages et des demandes).
7 meilleures pratiques de conception de pages Contactez-nous
Ensuite, nous aimerions vous proposer des solutions miracles pour une belle page Contactez-nous. Ils comprennent:
- Plusieurs façons de vous contacter dès que possible (par exemple, un formulaire de contact réactif, un numéro de téléphone, un e-mail et des liens vers les réseaux sociaux).
- Schéma de couleurs bien pensé (utilisez des couleurs contrastées alignées sur les couleurs de votre marque pour mettre en évidence les informations).
- Polices lisibles pour rendre le texte accessible à tous.
- Photos des membres de votre équipe.
- Carte et adresse physique pour indiquer votre emplacement.
- En-tête avec un appel clair à l'action.
- FAQ ou articles de la base de connaissances pertinents pour que les clients trouvent sans délai les informations les plus recherchées.
De plus, nous avons préparé 3 conseils supplémentaires que vous ne devriez pas ignorer lors de la création de la conception de la page Contactez-nous :
- Placez le lien en haut du site Web ou sur la page À propos pour faciliter la recherche ;
- N'ajoutez pas trop d'informations pour ne pas surcharger la page ;
- Ne demandez pas trop de détails pour accélérer la communication.
Top 20 des meilleures pages de contact
Il existe de nombreux exemples à apprendre des entreprises et des développeurs de modèles. Découvrons-les plus en détail !
10 meilleures conceptions de page Contactez-nous: exemples de sites Web réels
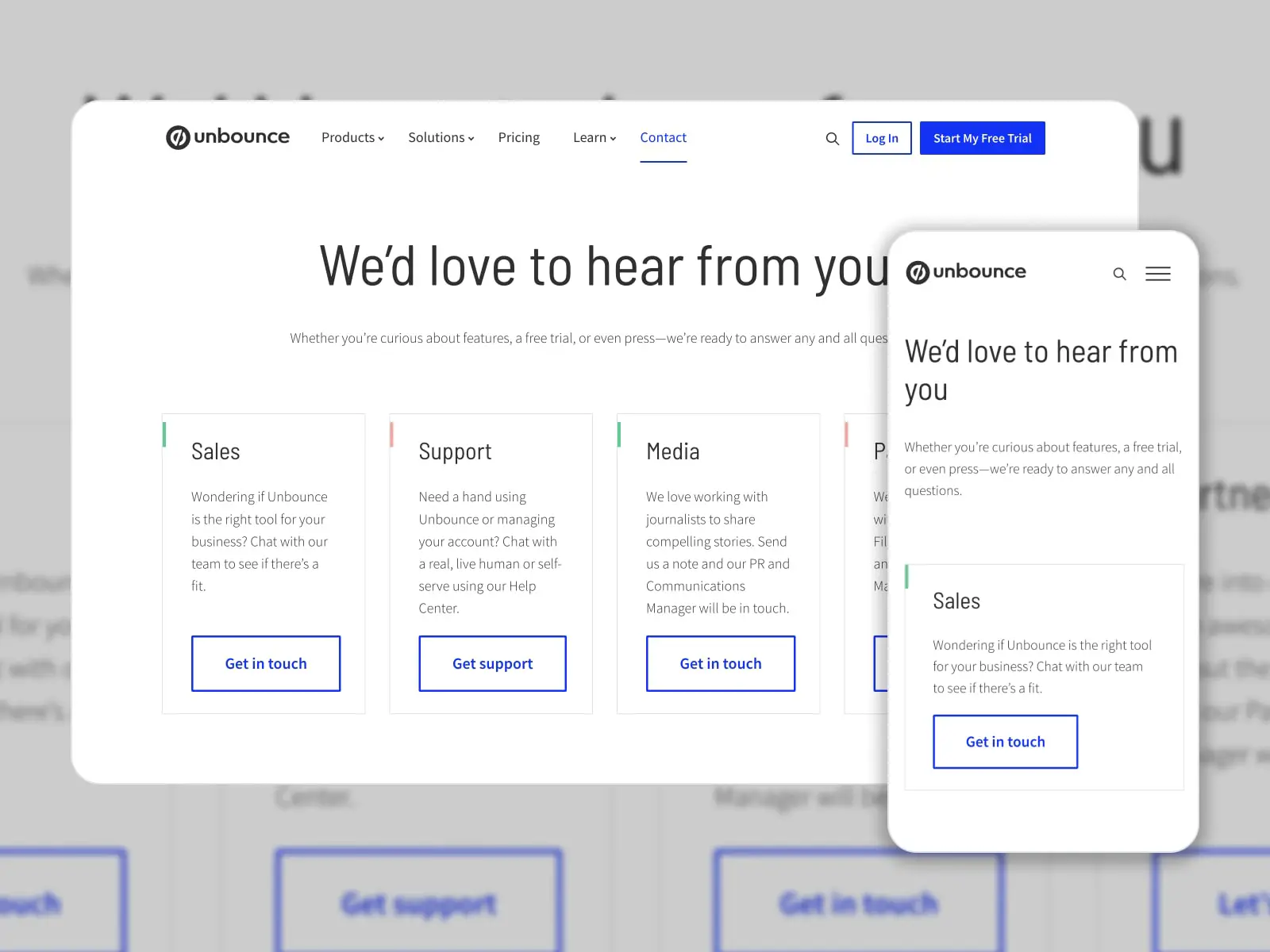
1. Anti-rebond

Unbounce est l'une des entreprises technologiques en pleine croissance au Canada qui s'occupe des pages de destination, de la rédaction d'IA, de l'optimisation de l'IA, et plus encore. Leur page "Contactez-nous" se trouve dans un menu en haut. Il contient des demandes générales susceptibles d'intéresser les clients.
Qu'est-ce qui rend cette page efficace ?
Tout commence par un en-tête de bienvenue "Nous serions ravis d'avoir de vos nouvelles" qui établit des relations plus étroites avec les utilisateurs. Ensuite, quatre canaux de communication permettent d'obtenir rapidement des réponses d'un service particulier via un bouton dédié. La section suivante révèle les emplacements des bureaux et les numéros de téléphone.
Plus de détails
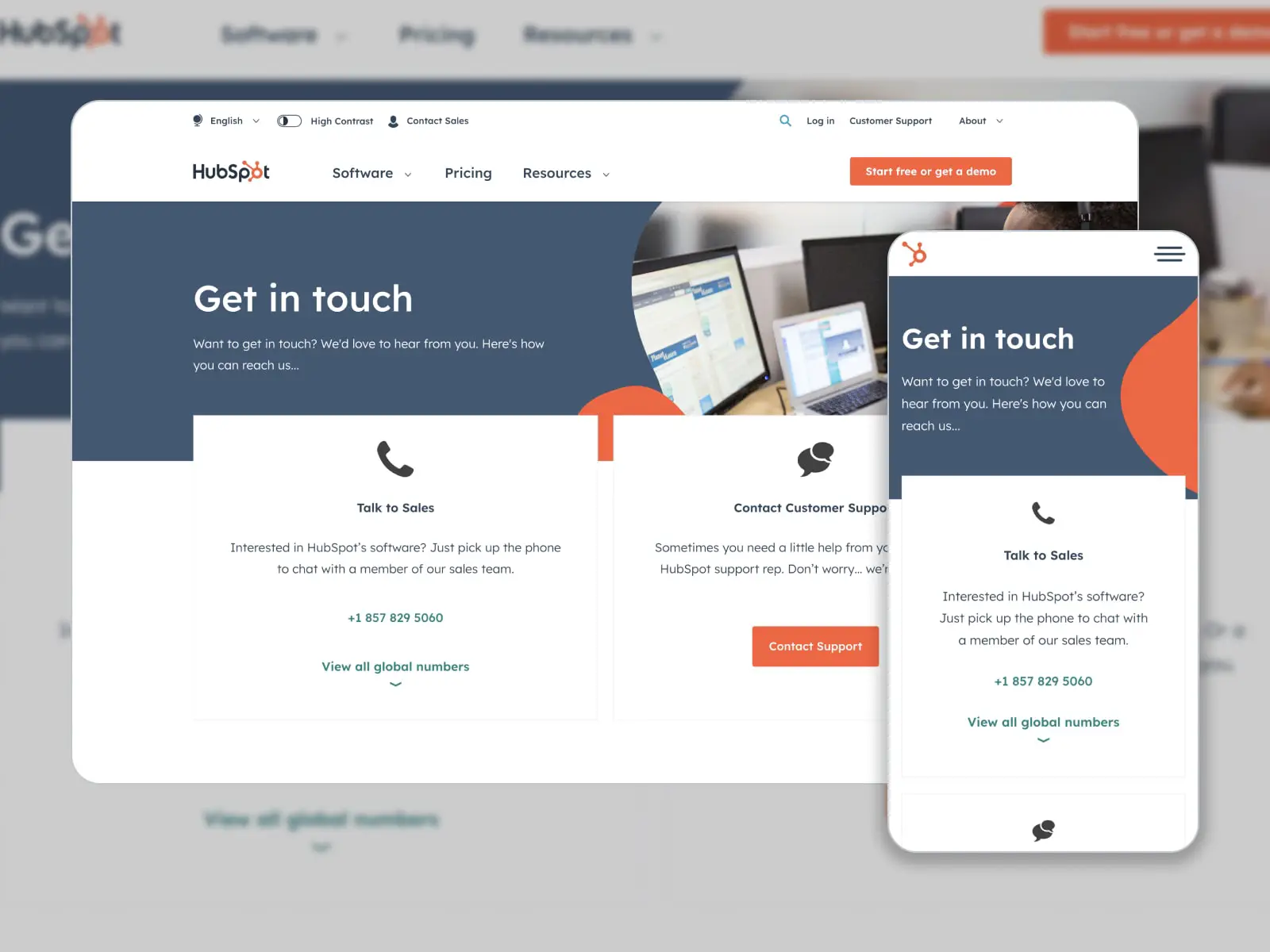
2. Hubspot

Hubspot est responsable des logiciels et des services marketing. Et cette société a une page "Contactez-nous" bien structurée visant à vendre les produits et à résoudre les problèmes. Il est accessible en haut de la page. Et les clients peuvent y accéder en quelques clics.
Qu'est-ce qui rend cette page efficace ?
Hubspot intègre des outils pour fournir le meilleur service client : un ton de voix amical dans les phrases, des incitations à l'action pour une connexion immédiate avec les agents de vente et d'assistance, et des numéros de téléphone mondiaux et locaux. De plus, il est possible de se rendre dans leur quartier général car ils intègrent une carte avec une direction. Étant donné que Hubspot a des bureaux dans différents pays, ils ont ajouté leurs adresses, leurs coordonnées et leurs photos.
Plus de détails
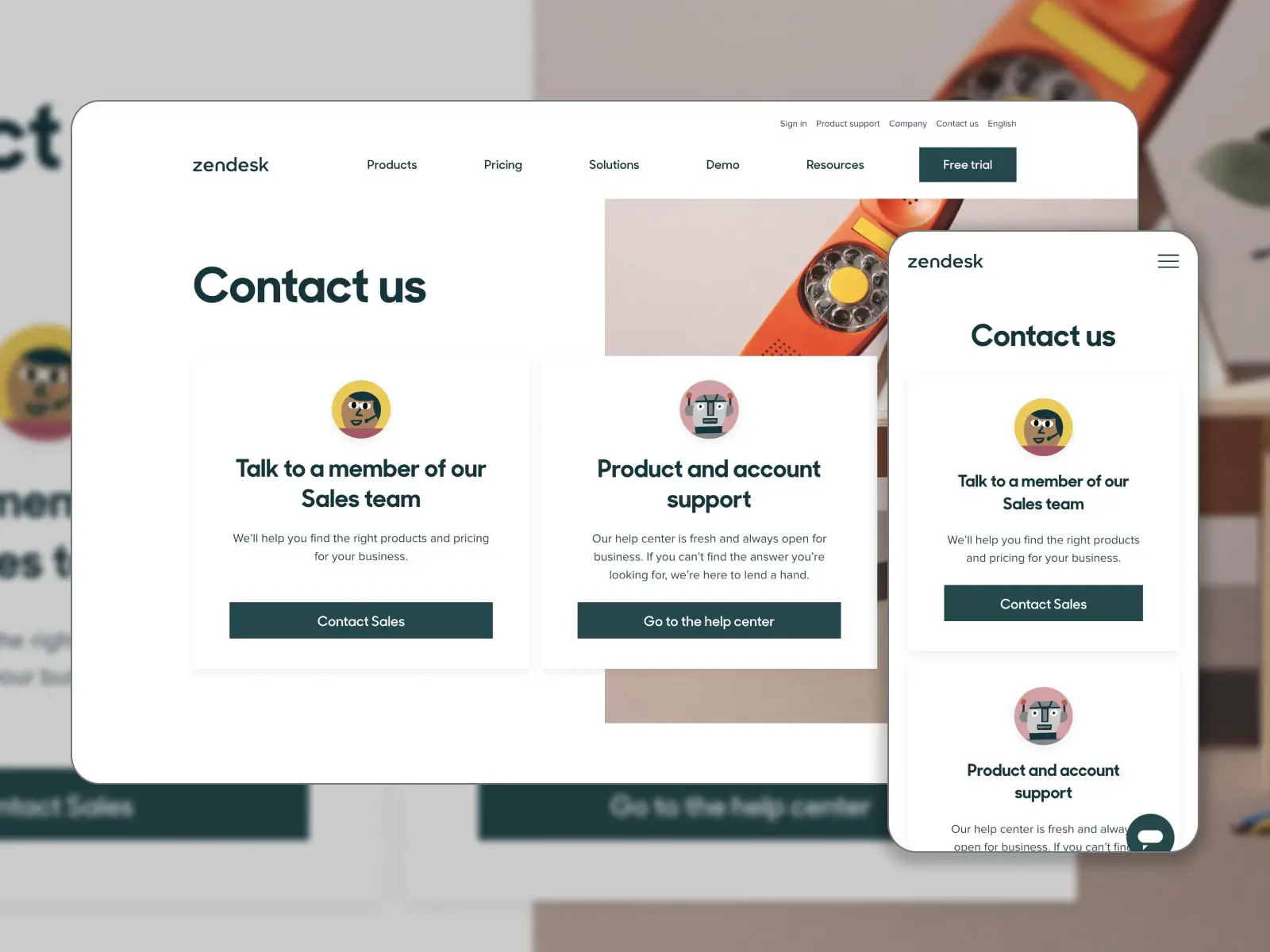
3. Bureau Zen

Zendesk développe des solutions pour les services et les ventes afin d'établir des connexions personnalisées sans tracas avec les clients. Au-dessus du pli, leur page "Contactez-nous" permet aux clients de parler aux équipes de vente et d'assistance.
Qu'est-ce qui rend cette page efficace ?
La page a un design minimaliste et épuré et est livrée avec des options de contact faciles à trouver. Le premier ouvre un formulaire de contact pour joindre un membre de l'équipe commerciale. Le second mène à un service d'assistance. La page comprend également les détails (adresses et sites Web officiels) des bureaux Zendesk dans le monde.
Plus de détails
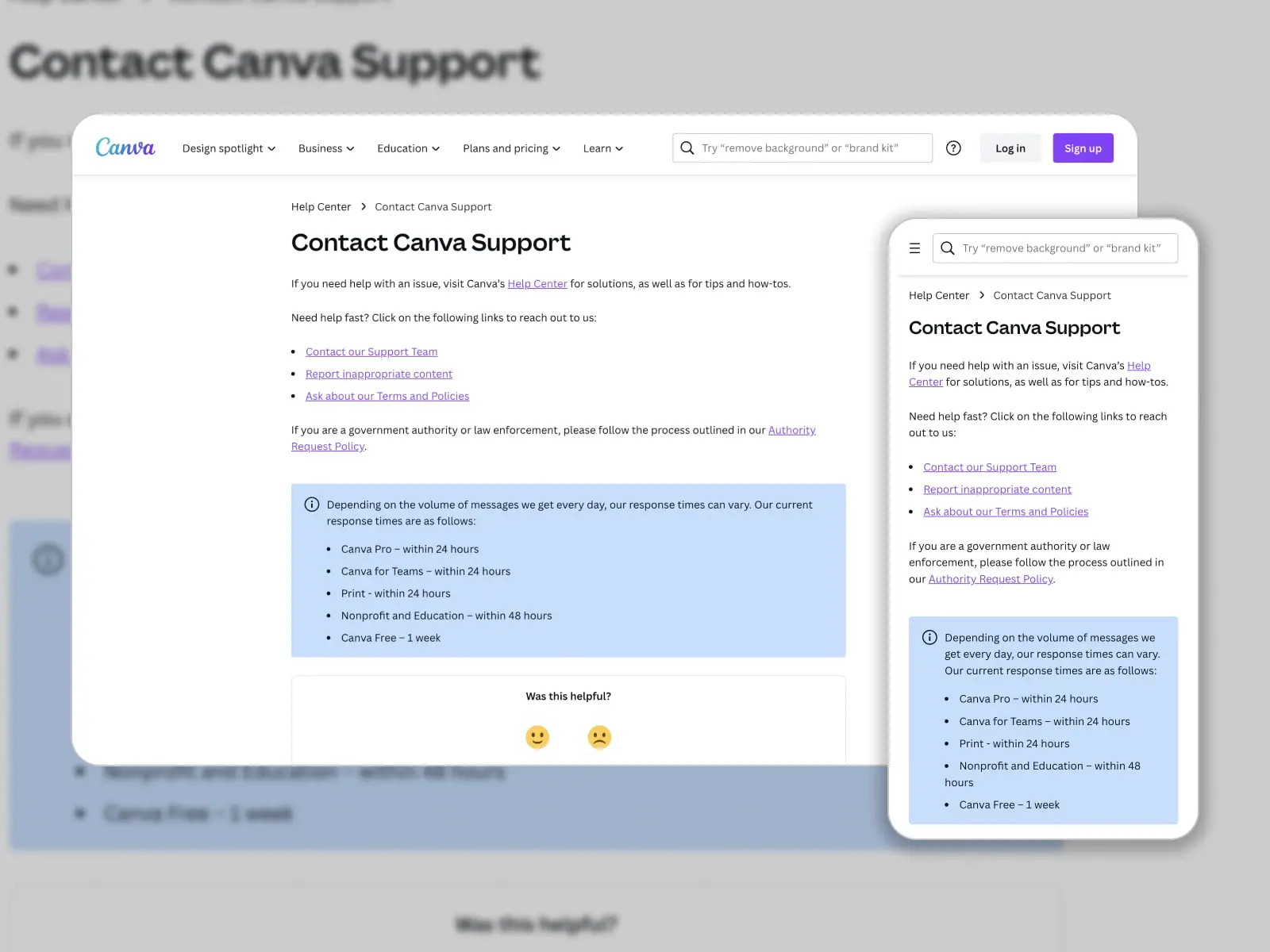
4. Toile

Canva est connu pour une variété de modèles prêts à l'emploi pour une création de contenu fluide. Ses conceptions conviennent à de multiples usages. La page de contact de Canva doit couvrir différents canaux d'assistance pour aider ses utilisateurs. Si vous accédez à Apprendre > Centre d'aide > Options d'assistance Canva, vous trouverez trois liens pour contacter leur équipe.
Qu'est-ce qui rend cette page efficace ?
Simple mais utile, cette page propose aux utilisateurs de lancer un chatbot, de signaler tout problème de contenu via un formulaire de contact et d'envoyer des demandes de renseignements sur les conditions et politiques de Canva. De manière pratique, il y a un temps de réponse moyen dans une case avec une couleur de fond différente. Une fois que vous aurez évalué les options d'assistance, vous accéderez aux articles de la base de connaissances fréquemment recherchés par d'autres clients.
Plus de détails
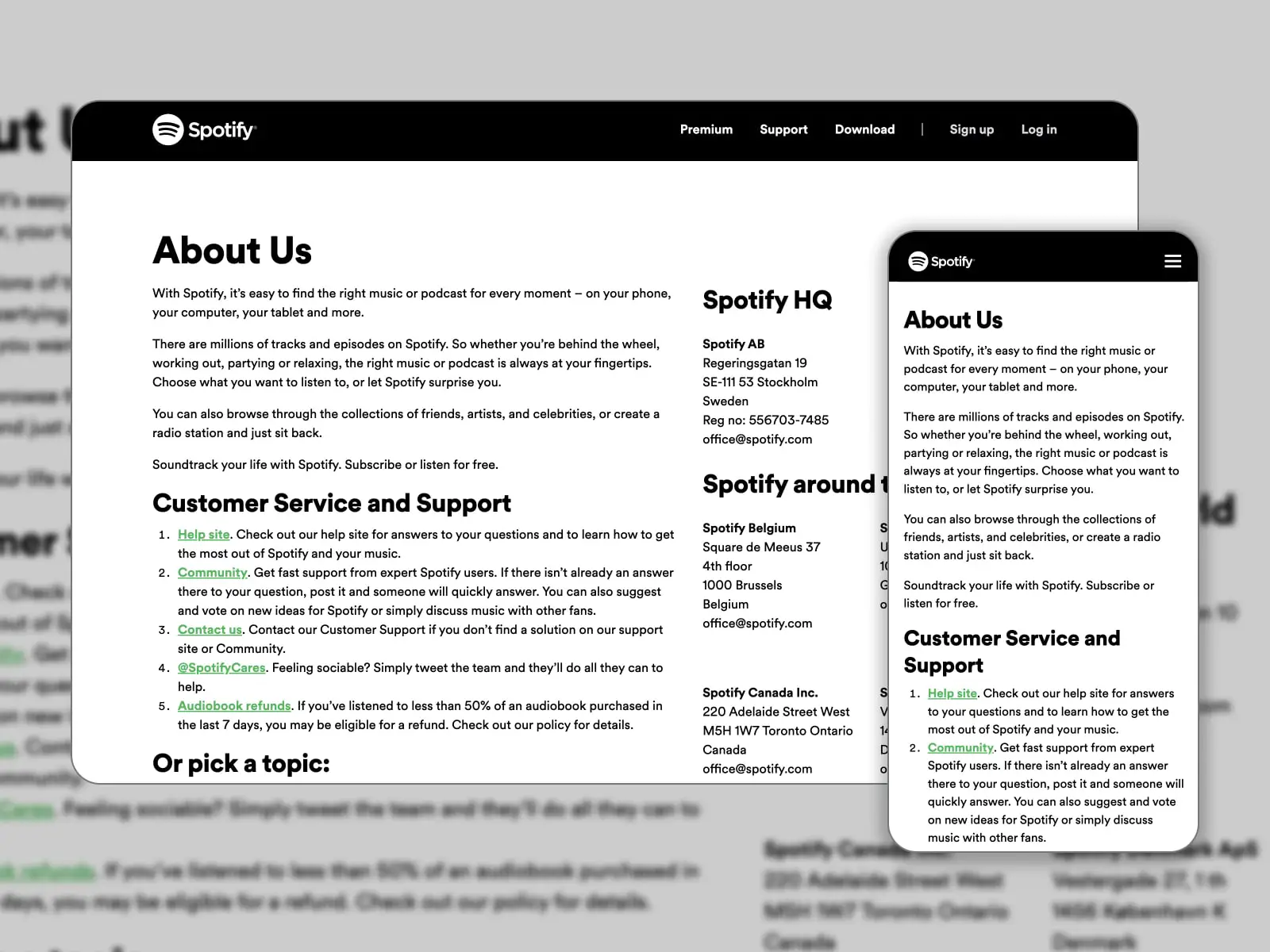
5. Spotify

Spotify est une plateforme diffusant de la musique et des podcasts disponibles sur votre téléphone, ordinateur, tablette, etc. Vous pouvez vous y abonner ou écouter des morceaux & épisodes gratuitement. Les informations de contact sont ajoutées à la page À propos dans le pied de page du site.
Qu'est-ce qui rend cette page efficace ?
Que les visiteurs aient besoin d'un service client et d'une assistance ou de détails sur le siège social de Spotify, ils les rechercheront sur cette page. Tout d'abord, vous avez le choix entre cinq options liées. Ils comprennent un site d'aide avec FAQ, une page communautaire, un formulaire de contact pour une assistance personnalisée, une page d'assistance Twitter et une politique de remboursement des livres audio. En plus de cela, l'équipe Spotify répertorie les liens vers trois sections : Publicité, Presse et Emplois.
Plus de détails
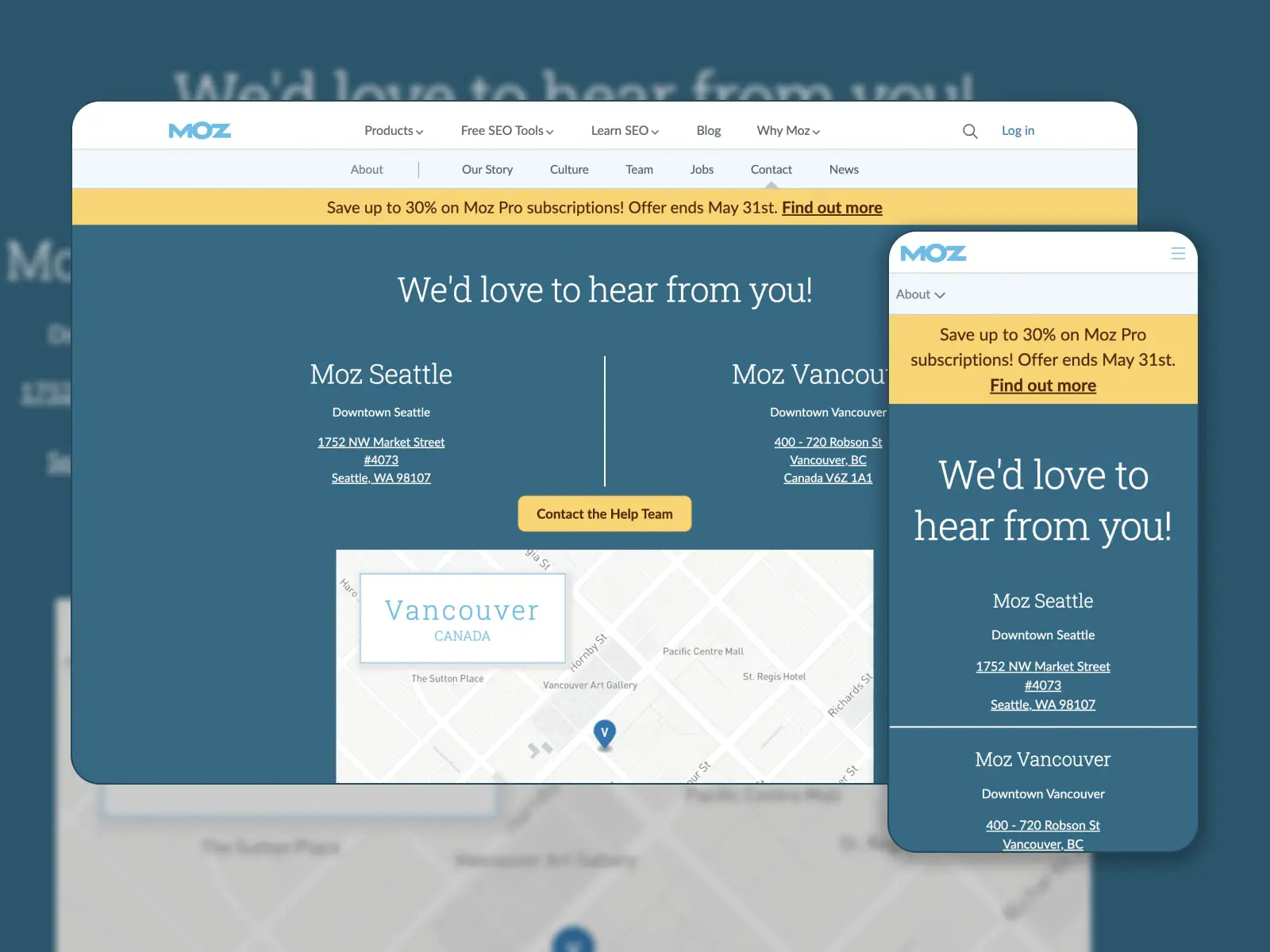
6.Moz

Moz propose des logiciels de référencement gratuits et payants pour aider les sites Web à se classer plus haut dans les résultats de recherche. La première étape pour créer une bonne page de contact consiste à la rendre visible sur votre site Web. Et Moz fait un excellent travail en plaçant le lien dans le menu supérieur.
Qu'est-ce qui rend cette page efficace ?
En plus d'informations claires sur les bureaux de Moz à Seattle et à Vancouver, les visiteurs peuvent contacter l'équipe d'assistance via un bouton jaune d'un seul coup. Ils accèdent à un formulaire de contact réactif avec des champs tels qu'un sujet, un nom, un e-mail, un sujet et des détails. Une carte est pratique pour visiter le bureau de Moz en personne.
Plus de détails
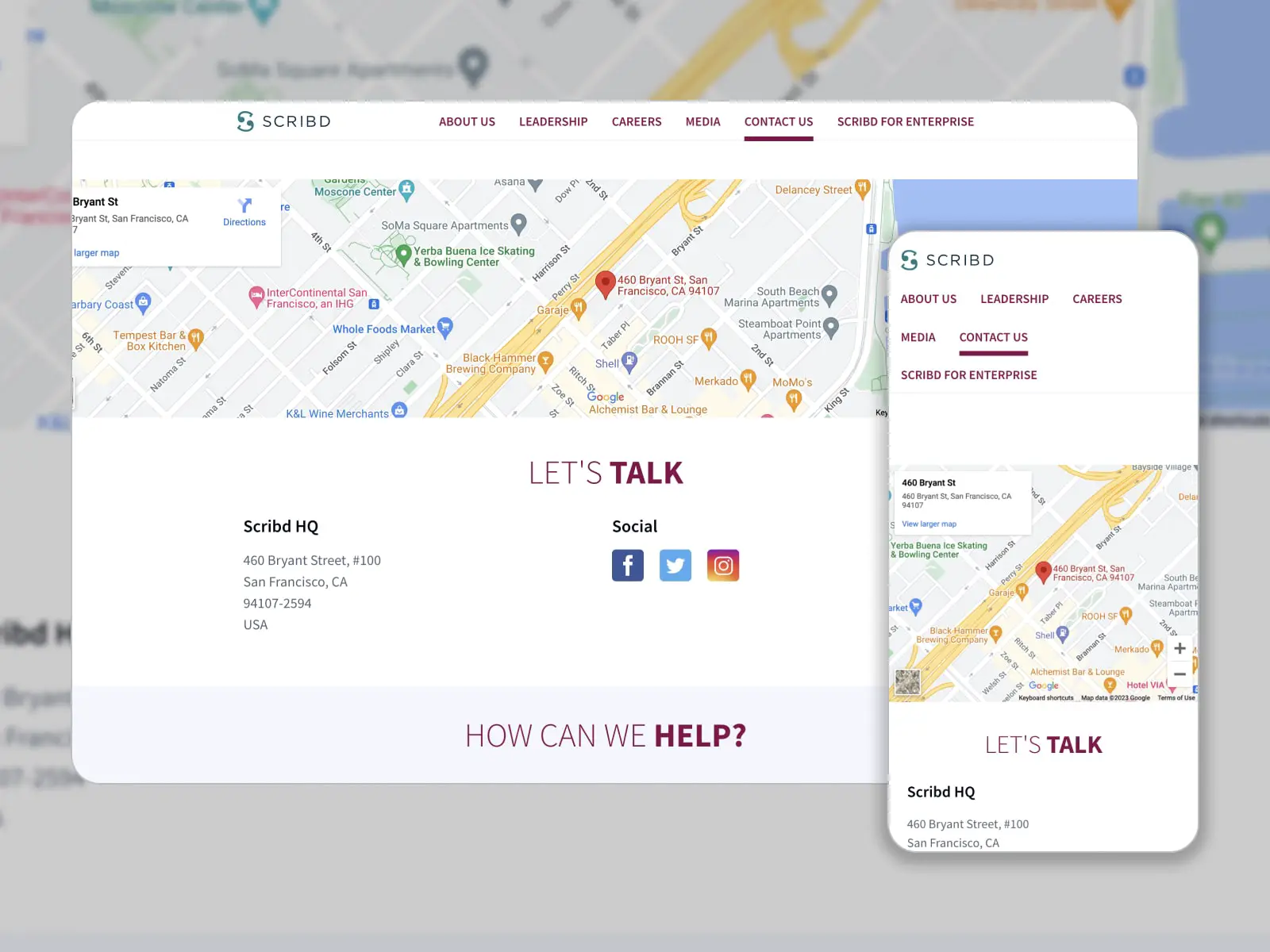
7. Scribd

Scribd vous donne accès à une bibliothèque numérique comprenant des millions d'ebooks, de livres audio, de magazines, de podcasts et plus encore sous un même toit. Donnant la priorité au client, l'équipe a créé une page de contact attrayante et facile à suivre.
Qu'est-ce qui rend cette page efficace ?
Un emplacement défini sur Google Maps, un en-tête avec CTA, une adresse physique, des liens de médias sociaux et des boutons d'aide - tous ces éléments constituent une page "Contactez-nous" unique. Une palette de couleurs reflète les couleurs de la marque Scribd. Lorsque vous survolez les boutons bien organisés, vous pourrez démarrer une conversation avec une équipe d'assistance, trouver l'e-mail requis ou accéder aux pages Copyright et Éditeurs.
Plus de détails
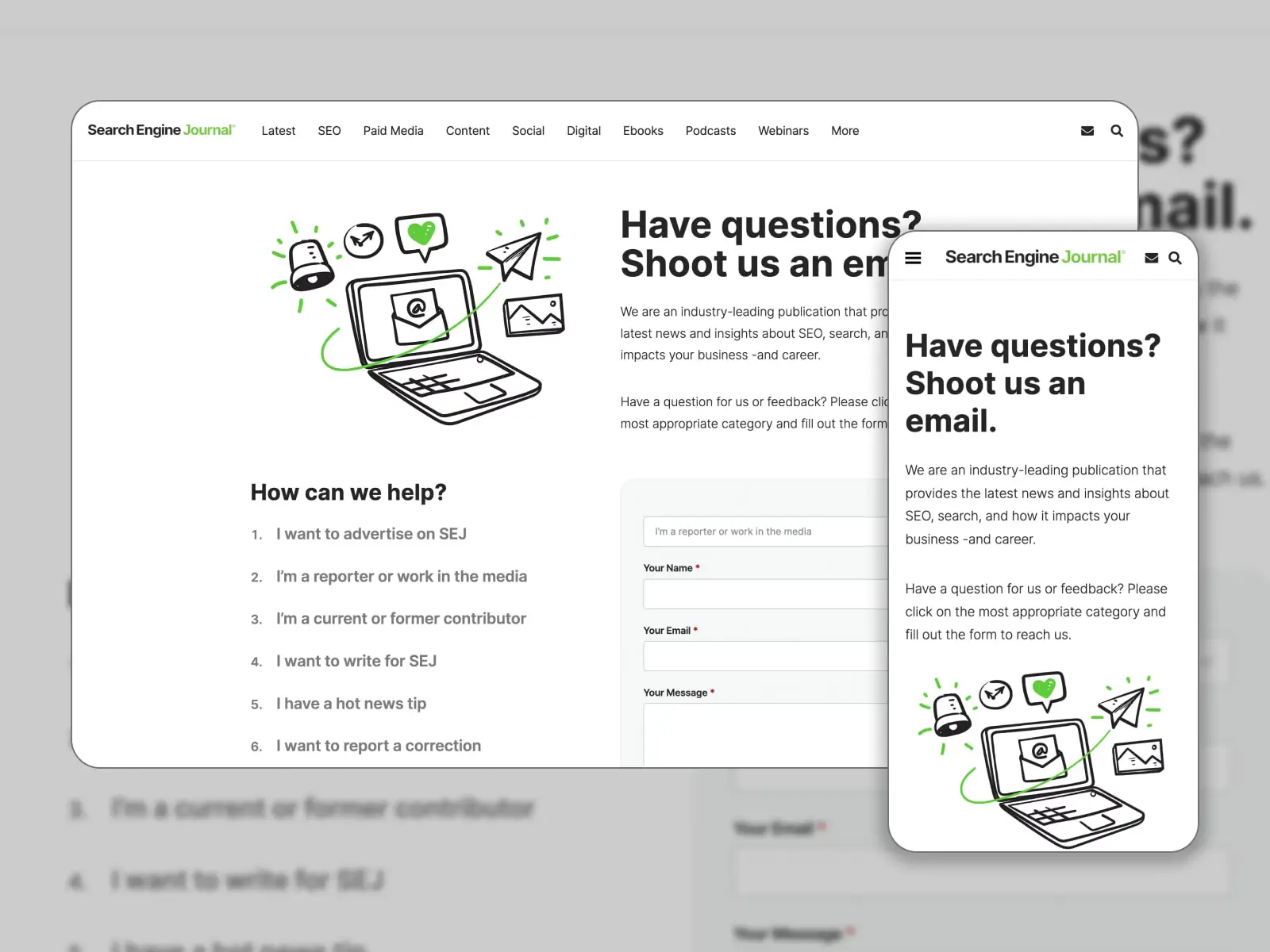
8. Journal des moteurs de recherche

Search Engine Journal est une ressource bien connue qui propose des articles sur les meilleures pratiques de référencement, les dernières nouvelles en matière de recherche, les médias sociaux et les stratégies de marketing numérique. Commençant par un titre créatif "Vous avez des questions ? Envoyez-nous un e-mail. », leur page Contactez-nous attire avec un design épuré et des CTA audacieux.
Qu'est-ce qui rend cette page efficace ?
Comme pour le site Web du Search Engine Journal, la page Contactez-nous est faite en vert et blanc. Après une brève description, les visiteurs verront un formulaire de contact clair enrichi d'un service reCAPTCHA. Ils peuvent choisir le sujet en cliquant sur la demande pertinente dans la liste. La page indique également clairement l'adresse SEJ à envoyer.
Plus de détails
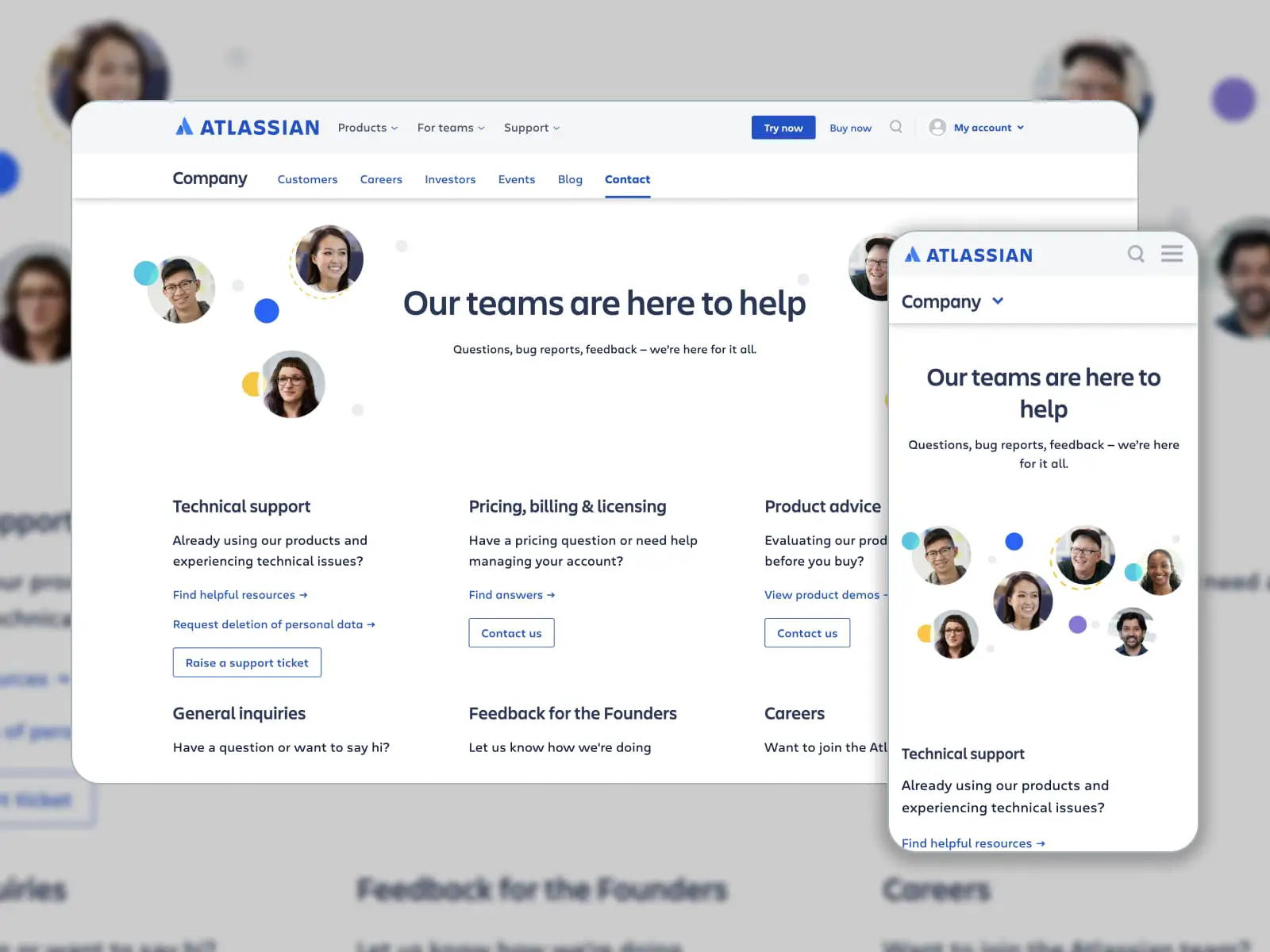
9. Atlassian

Atlassian vise à développer des logiciels entièrement opérationnels permettant aux entreprises de gérer leur flux de travail et leurs équipes. Ses produits leur permettent de faciliter la collaboration et d'organiser les idées. La page Atlassian Contactez-nous est un exemple de page bien structurée, informative et attrayante.
Qu'est-ce qui rend cette page efficace ?
Atlassian permet à ses clients de contacter son équipe de multiples manières : un ticket de support, un formulaire de contact simple à remplir, ou encore des retours d'expérience aux fondateurs. En plus des adresses de bureau et des numéros de téléphone, l'entreprise fait preuve de transparence via de vraies photos des membres de son équipe.
Plus de détails
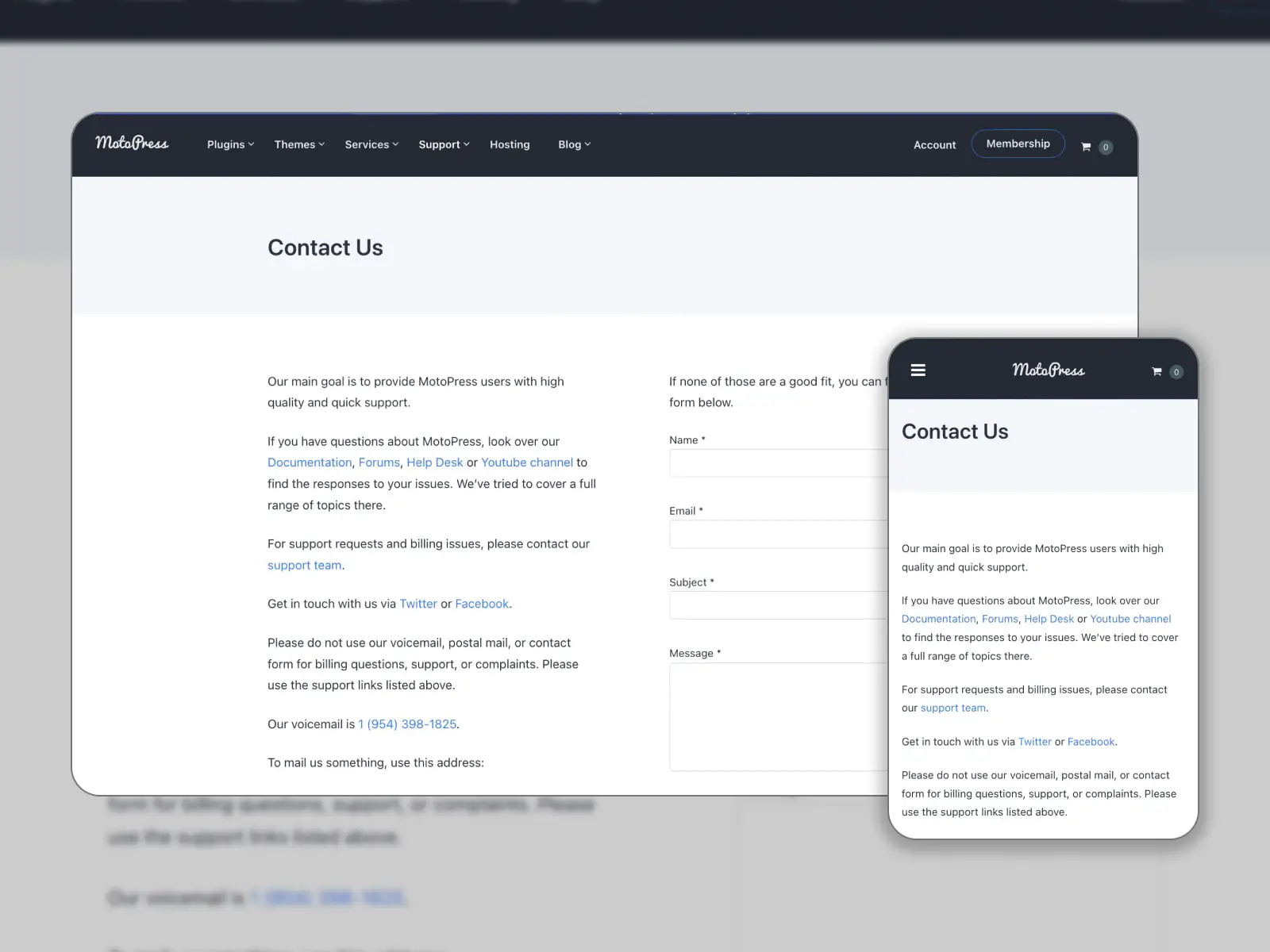
10. MotoPress

Nous ne pouvions pas compiler la liste sans en parler sur la page Contactez-nous de MotoPress. Placé dans le pied de page, il a un design minimaliste mais épuré avec les principaux éléments inclus. Les visiteurs peuvent trier rapidement cette page pour obtenir tous les liens utiles.
Qu'est-ce qui rend cette page efficace ?
MotoPress insère les liens vers sa documentation, son forum, son service d'assistance et sa chaîne YouTube. Soumettre une demande concernant l'assistance et la facturation est un jeu d'enfant pour les clients. En outre, il existe des liens vers les profils MotoPress sur Twitter et Facebook. Vous accédez à la messagerie vocale et à l'adresse mail de l'entreprise. Si ces informations ne couvrent pas votre problème, vous pouvez envoyer une demande via un formulaire de contact.
Plus de détails
10 meilleures conceptions de page Contactez-nous : exemples de modèles
Jetons un coup d'œil aux conceptions créatives et fonctionnelles conçues par des professionnels pour les pages Contactez-nous !
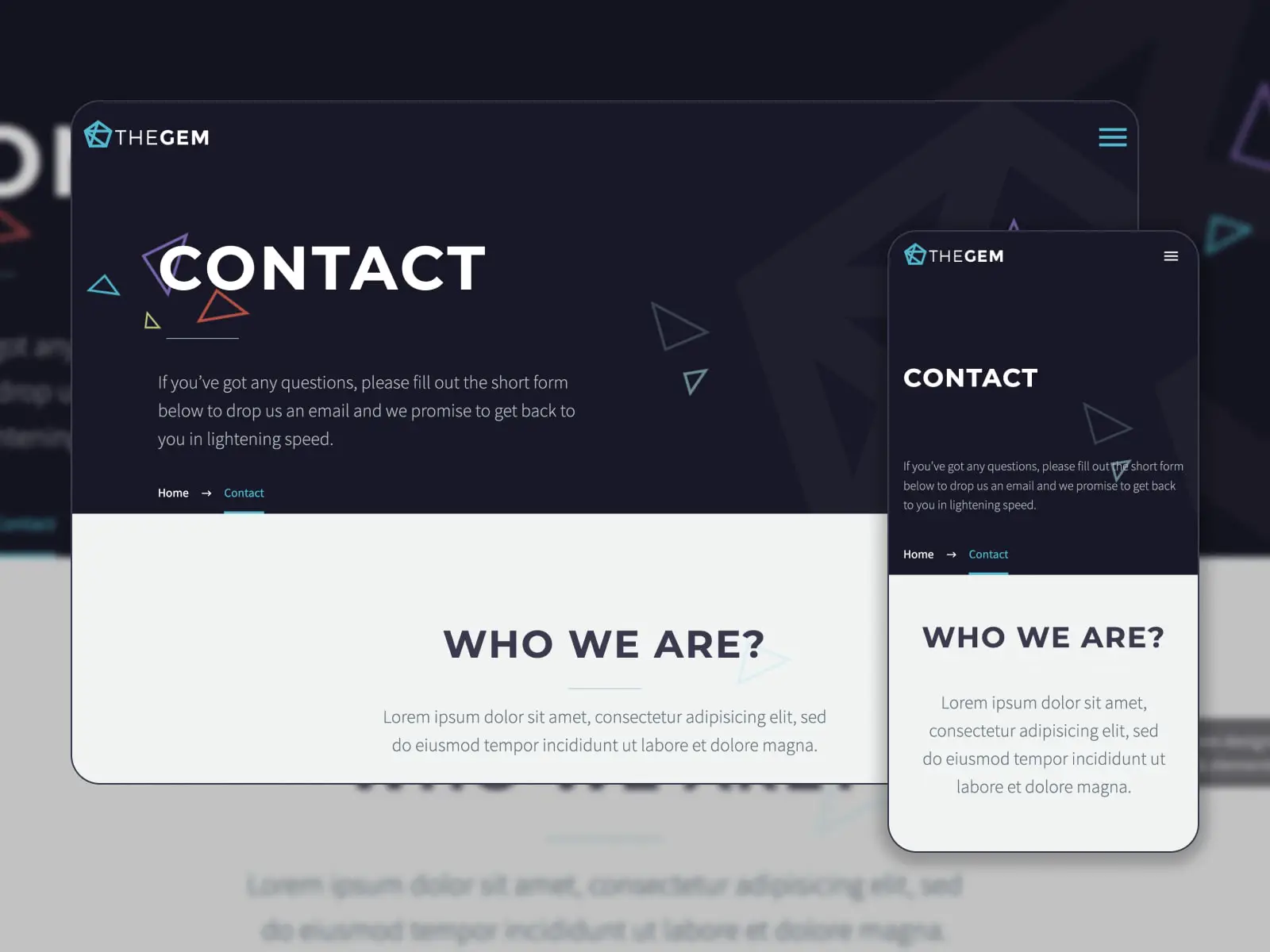
11. Le joyau

TheGem est un thème WordPress polyvalent rempli de modèles pour différentes niches. Compatible avec Elementor, ce thème assure une édition et une personnalisation fluides des pages. Vous êtes libre de gérer le style de votre site Web et d'intégrer des widgets personnalisés. Chaque démo contient des exemples uniques de conception de page Contactez-nous. Considérons une solution de marketing numérique comme l'une des plus populaires !
Qu'est-ce qui rend cette page efficace ?
Cette page de contacts est composée d'une carte avec un emplacement pointé, des informations de contact (adresse, numéro de téléphone et e-mail) et des liens vers des réseaux sociaux. Un formulaire de contact est intégré pour recueillir les demandes sur d'autres sujets. Les polices en gras aident les visiteurs à trouver la section requise.
Plus de détails Démo Hébergement
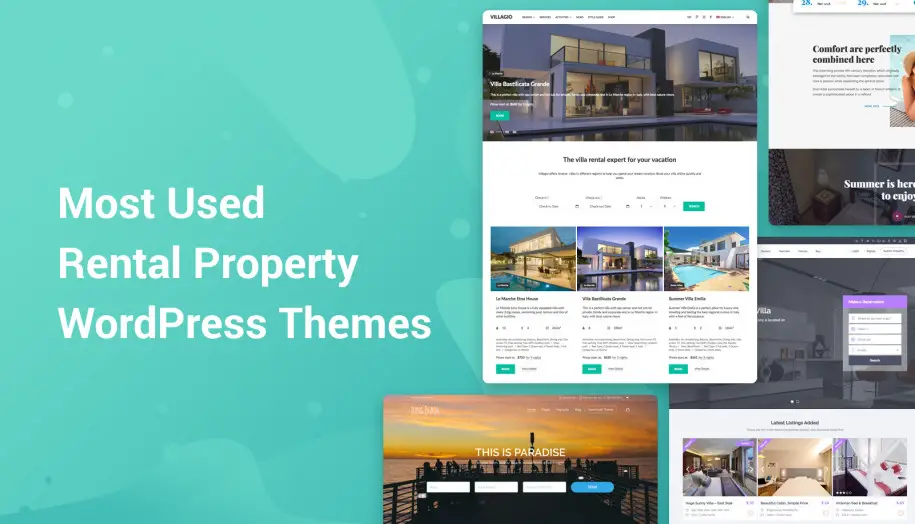
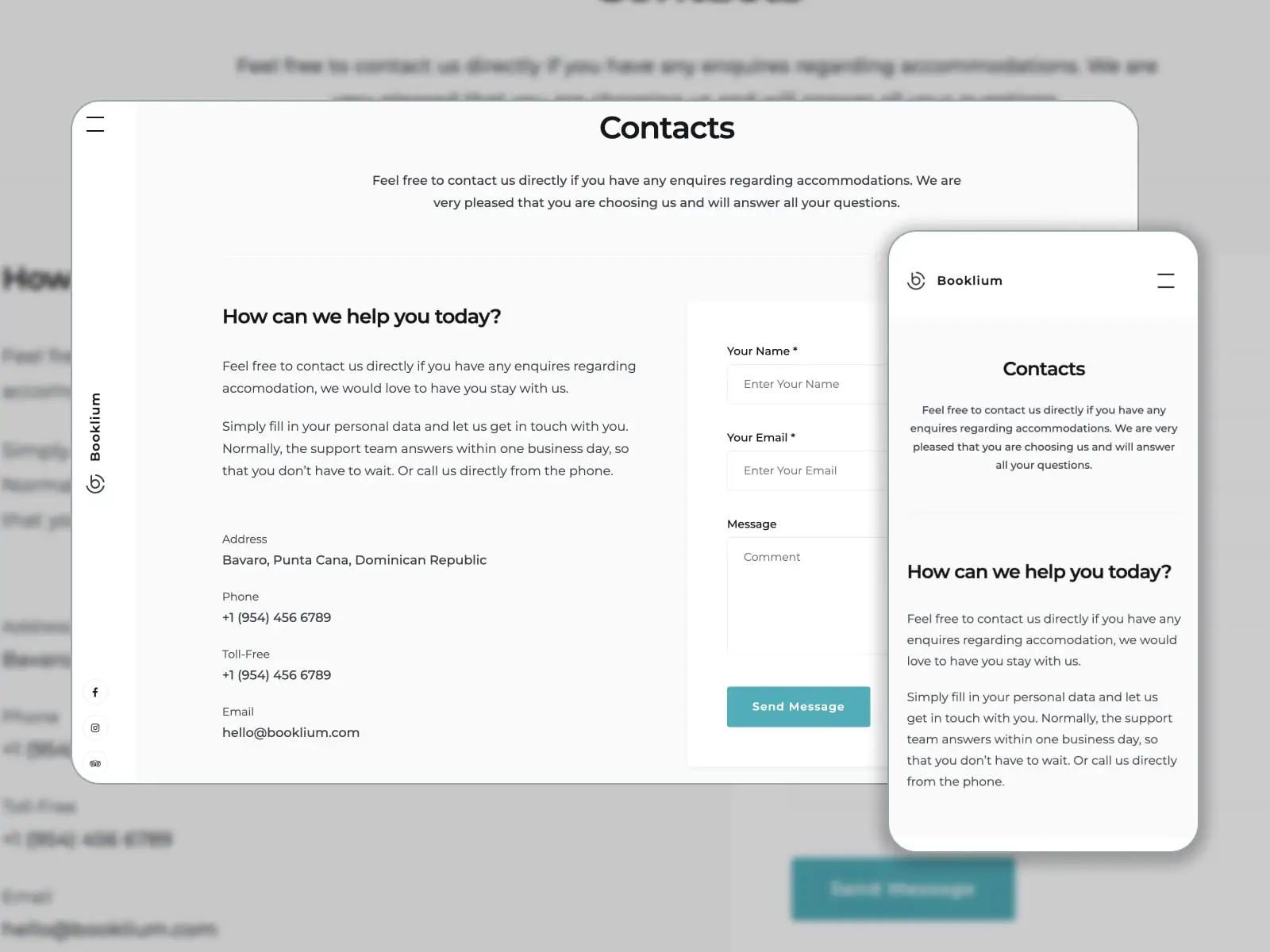
12. Livrelium

Booklium est l'un des meilleurs thèmes WordPress de location de vacances fournis avec le plugin de réservation. Il propose plus de 5 démos pour différents types de logements locatifs. En ce qui concerne les pages contactez-nous incluses dans le forfait thématique, elles sont développées en tenant compte des demandes des principaux propriétaires.
Qu'est-ce qui rend cette page efficace ?
Étant donné que Booklium est un thème de location WordPress premium, son modèle de page Contactez-nous vous donne la liberté d'ajouter une adresse, un téléphone et un e-mail. Il sera plus facile pour les clients de s'orienter sur l'emplacement de votre propriété si vous le spécifiez sur Google Maps. Ils peuvent vous envoyer un message via un formulaire de contact et trouver des réponses aux questions les plus courantes dans la section FAQ.
Plus de détails Démo Hébergement
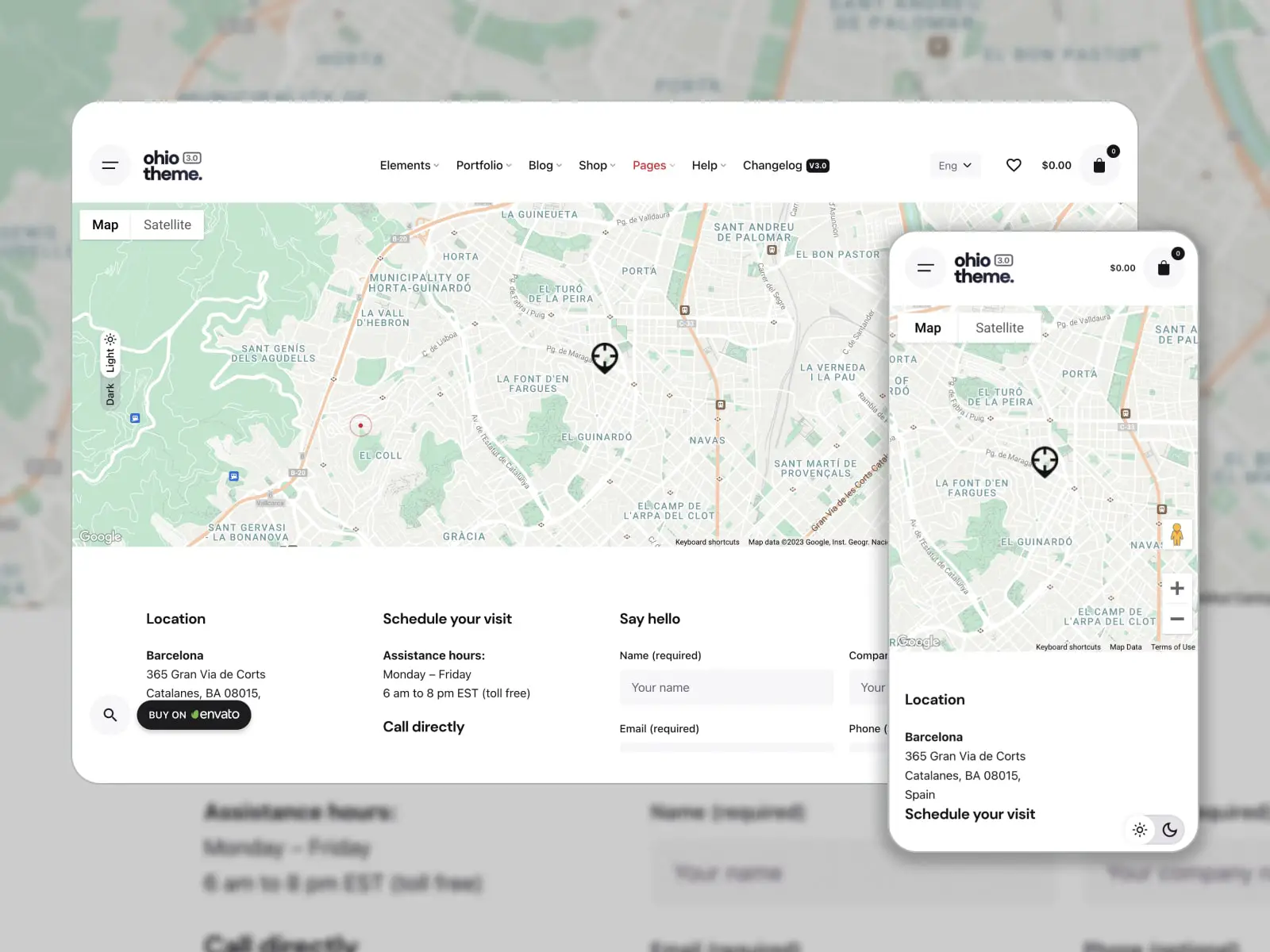
13. Ohio

Ohio convient aux sites Web WordPress pour les agences de création, les portefeuilles, les blogs, les boutiques en ligne, etc. Vous pouvez personnaliser des mises en page modernes et propres avec les constructeurs de pages WPBakery ou Elementor. Ohio prend en charge les plugins WordPress populaires et est livré avec des modèles prédéfinis, y compris 6 pages Contactez-nous de styles différents.
Qu'est-ce qui rend cette page efficace ?
Une conception classique de page Contactez-nous est disponible en modes clair et sombre. Il vous permet d'afficher votre emplacement sur une carte, d'informer les clients de vos heures d'ouverture et d'ajouter un numéro de téléphone à appeler directement. Un bref CTA "Dites bonjour" encourage les visiteurs à obtenir un devis via un formulaire de contact.

Plus de détails Démo Hébergement
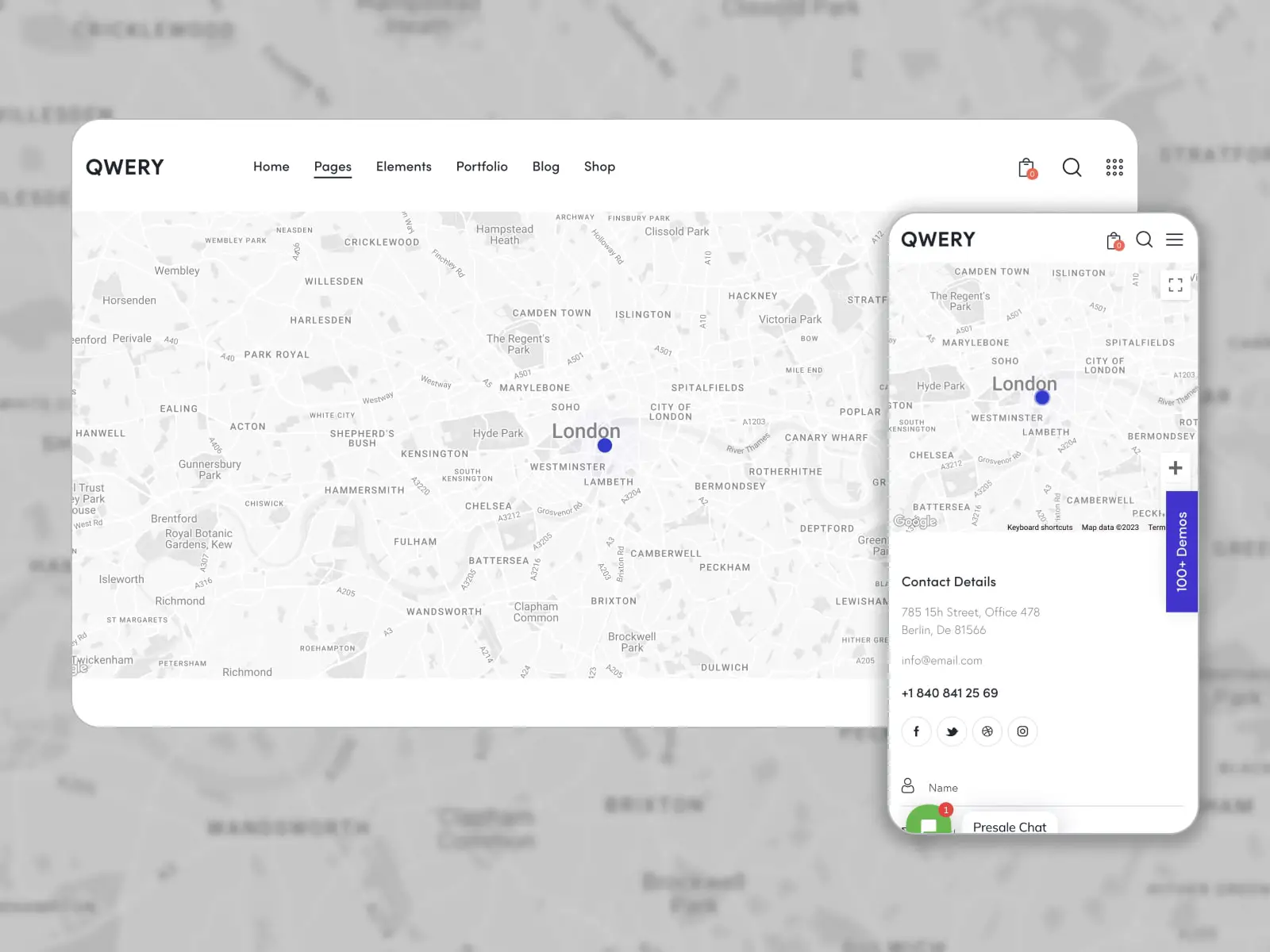
14. Qwery

Qwery est l'un des thèmes WordPress polyvalents les plus vendus avec des modèles pour plusieurs entreprises. Il combine des démos élégantes et des fonctionnalités puissantes. Construit avec Elementor, ce thème fournit des options de réservation et des outils de personnalisation flexibles. L'habillage par défaut fournit 3 conceptions de page Contactez-nous.
Qu'est-ce qui rend cette page efficace ?
Une fois l'emplacement ajouté à une carte, vous pouvez afficher les coordonnées (adresse, e-mail et numéro de téléphone) et un formulaire de contact réactif. Ce dernier demande aux visiteurs leur nom, leur adresse e-mail, leur téléphone, leur objet et leur message. Cette page présente également des liens vers des profils sur les réseaux sociaux.
Plus de détails Démo Hébergement
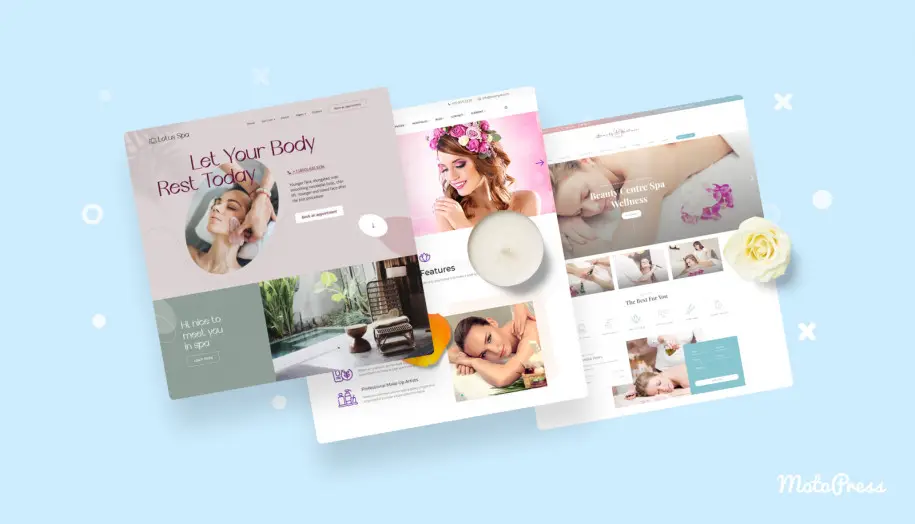
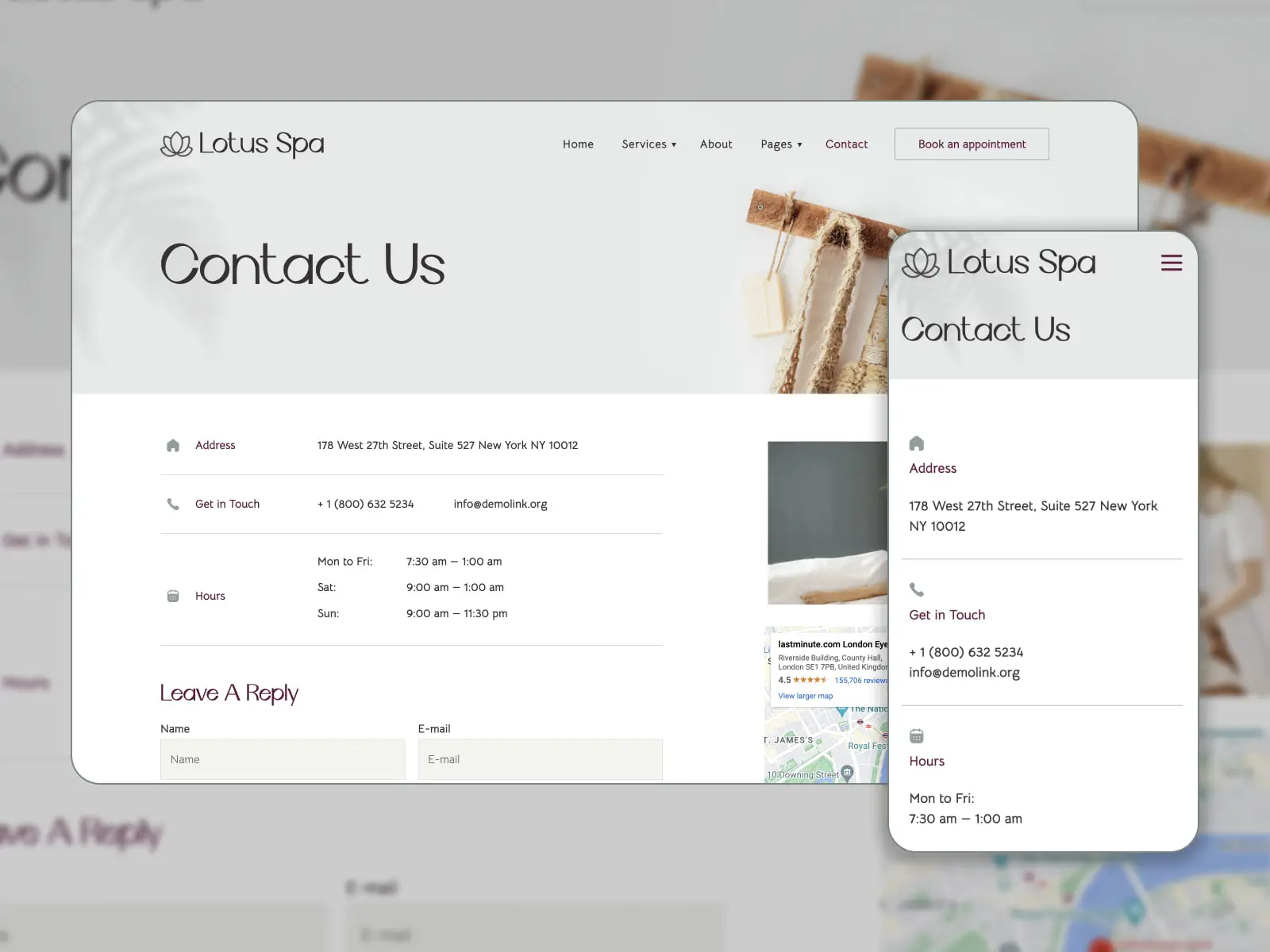
15. Lotus Spa

Lotus Spa est conçu pour créer une présence en ligne pour les salons de beauté et de spa, les centres de bien-être, les studios de manucure, etc. Vous avez accès à des modèles Elementor pré-conçus et à une fonctionnalité de prise de rendez-vous. Étant donné que Lotus Spa traite des services, la conception de la page Contactez-nous doit contenir toutes les informations dont les clients potentiels pourraient avoir besoin.
Qu'est-ce qui rend cette page efficace ?
Quels détails indispensables peuvent améliorer un site Web d'entreprise de services ? Une adresse physique avec une carte, un numéro de téléphone pour entrer en contact, un e-mail et des heures de travail. Lotus Spa vous permet de définir votre emploi du temps et d'accepter des messages via un formulaire de contact.
Plus de détails Démo Hébergement
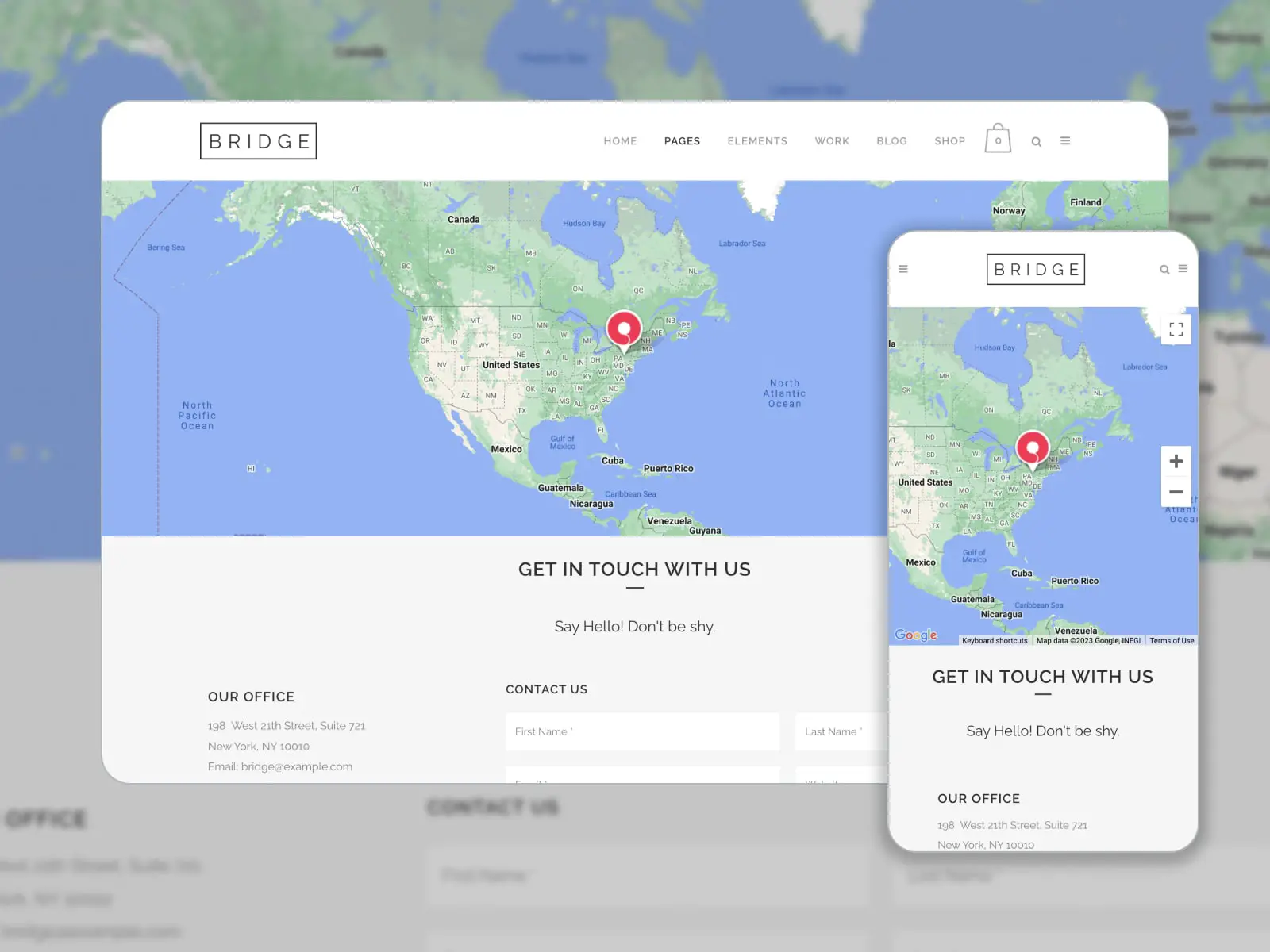
16. Pont

Bridge a été choisi pour cette rafle grâce à sa collection de démos créatives polyvalentes conçues avec les constructeurs de pages Elementor et WPBakery. Réactif et riche en fonctionnalités, ce thème équipe votre site Web WordPress avec des mises en page personnalisables, des sections d'en-tête et de pied de page flexibles et des éléments personnalisés. Regardons sous le capot d'une page Contactez-nous dans la démo Elementor originale de Bridge !
Qu'est-ce qui rend cette page efficace ?
Il prend en charge l'emplacement du bureau sur une carte, une adresse, un e-mail, un numéro de téléphone et un fax. Les liens vers les réseaux sociaux aideront les visiteurs à trouver vos profils. Un CTA amical "Dites bonjour ! Ne sois pas timide. guides vers un formulaire de contact minimaliste mais efficace composé de quelques champs : prénom, nom de famille, e-mail, site Web et message. La palette de couleurs de la page s'aligne sur le style du site Web.
Plus de détails Démo Hébergement
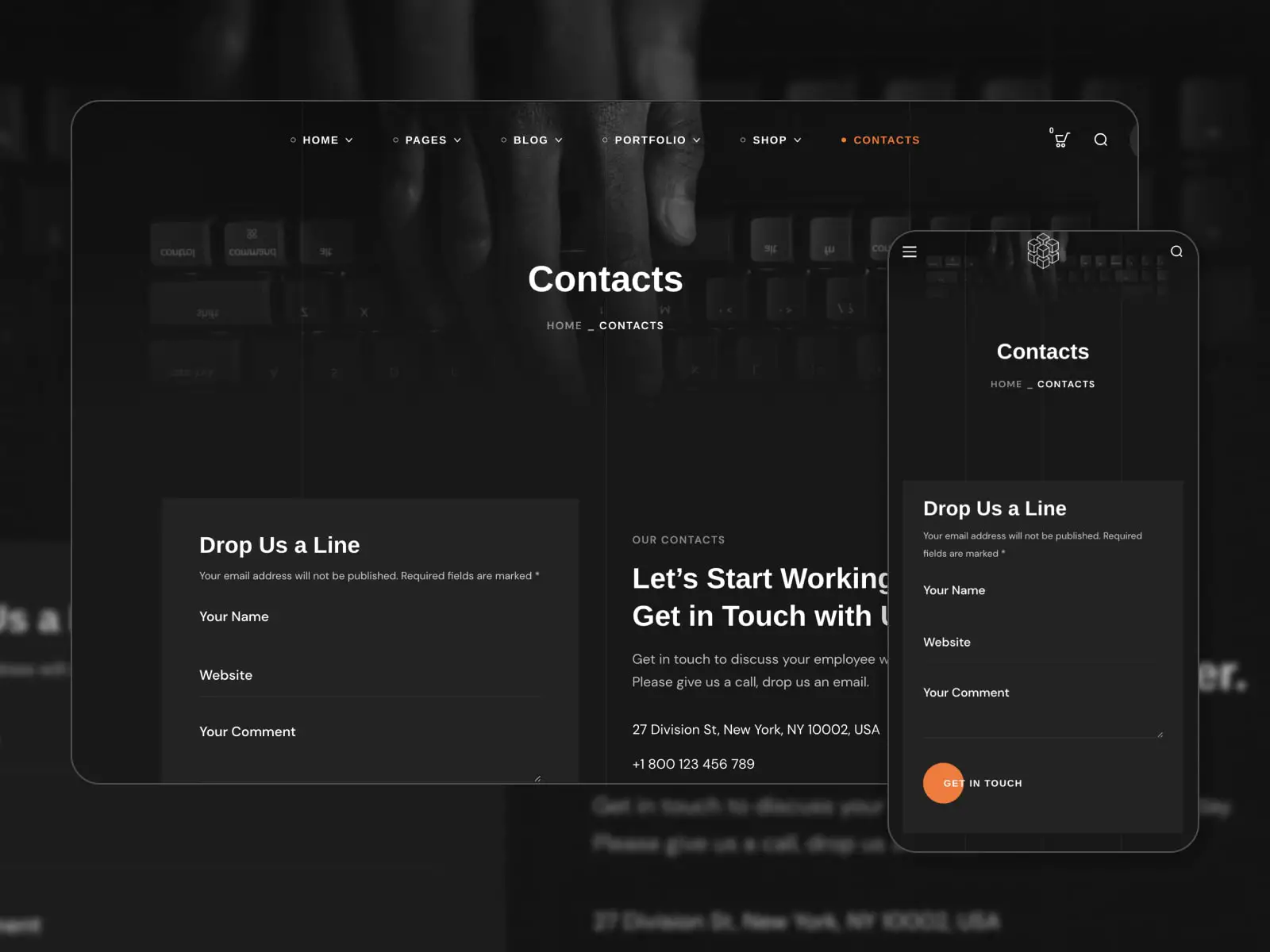
17. Bili

Bili fournit tout ce dont vous avez besoin pour créer un site Web d'agence de création : des démos bien développées dans les versions claires et sombres, des pages intérieures préconçues (y compris Contactez-nous), la prise en charge des plugins WordPress premium et des options de personnalisation par Elementor.
Qu'est-ce qui rend cette page efficace ?
La page Contacts impressionne les visiteurs du site avec une palette de couleurs sombres, un CTA accueillant « Commençons à travailler ensemble. Prenez contact avec nous!" et des coordonnées détaillées. Ils peuvent vous envoyer un message via un formulaire de contact adapté aux mobiles ou consulter vos comptes sur les réseaux sociaux. Il y a une carte détaillée pour clarifier l'emplacement de l'agence.
Plus de détails Démo Hébergement
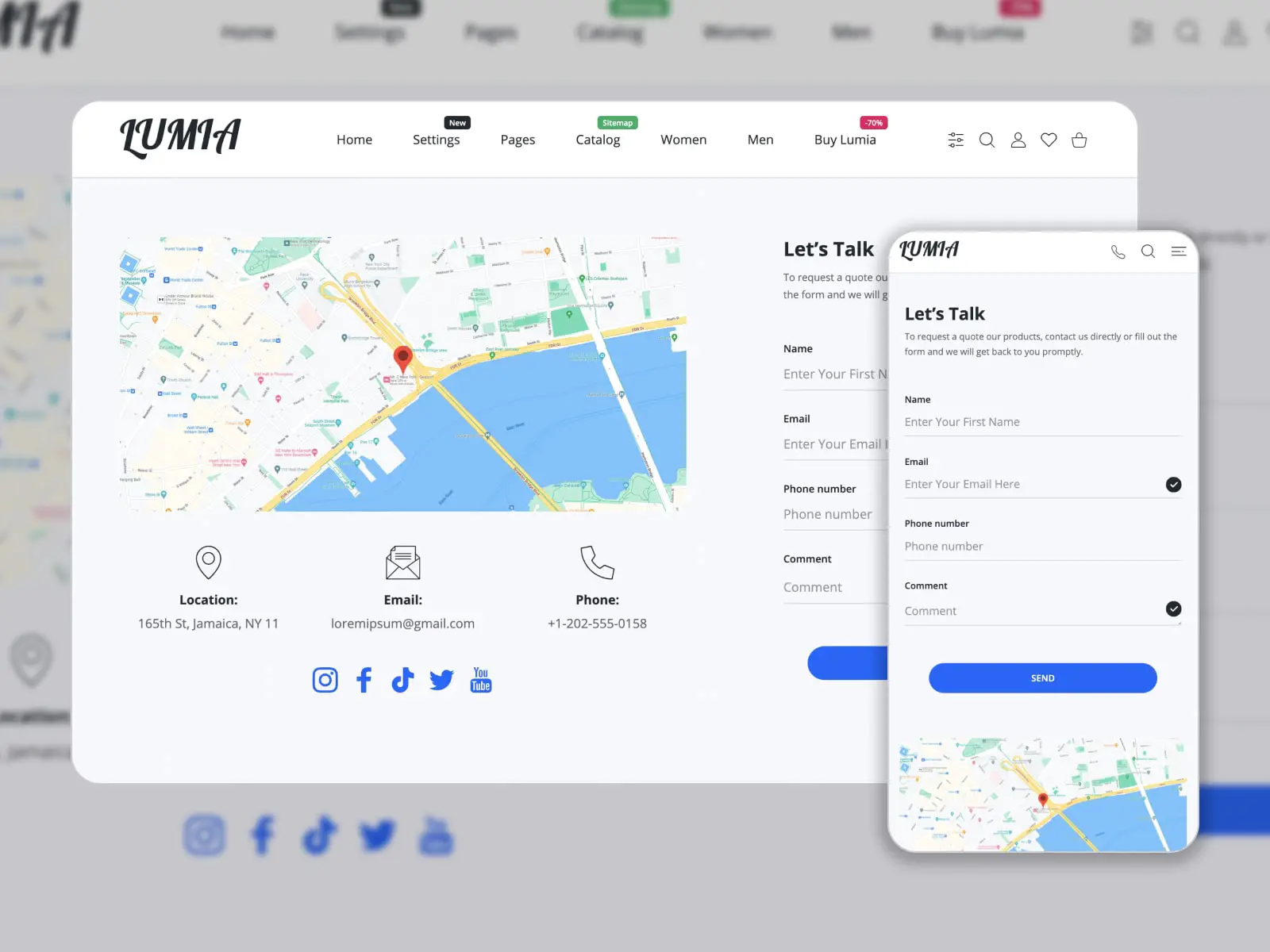
18. Lumia

Lumia est un thème polyvalent Shopify orienté mobile pour créer un site Web de boutique en ligne. Sa liste de fonctionnalités comprend un fichier de produits convivial, un calculateur d'expédition et des options d'abonnement. Basculez entre les modes clair classique et sombre tendance.
Qu'est-ce qui rend cette page efficace ?
La conception de la page Contactez-nous par Lumia se démarque car les clients peuvent contacter l'équipe via un formulaire de contact, obtenir une assistance par e-mail ou par téléphone, ou visiter directement un magasin. Les liens vers les profils de médias sociaux peuvent aider à accroître l'audience et à partager un contenu plus absorbant.
Plus de détails Démo Hébergement
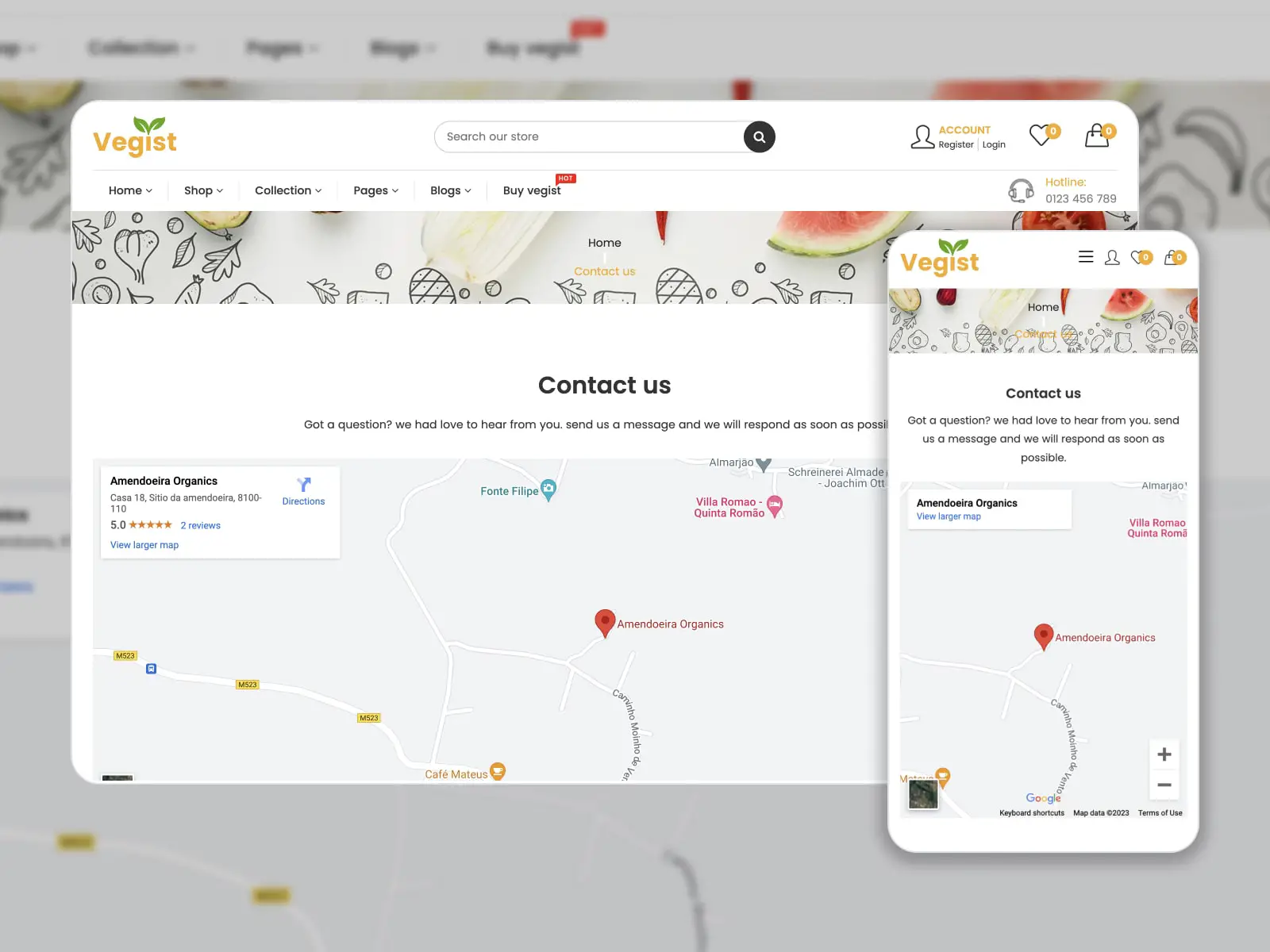
19. Végiste

Vegist est un thème Shopify de commerce électronique polyvalent qui correspond aux magasins d'alimentation en ligne, aux épiceries, aux salons de beauté, etc. Nous l'avons répertorié dans cette collection car ses préréglages de page de contact suivent les meilleures pratiques de conception pour un site Web de commerce électronique.
Qu'est-ce qui rend cette page efficace ?
Adaptée aux perspectives générales du site Web, cette page intègre un formulaire de contact avec trois champs, adresse, numéro de téléphone et e-mail. Une carte en haut de la page met en évidence les emplacements des magasins. Il convient de mentionner que les informations de contact et les avantages du magasin sont affichés sur chaque page dans le pied de page.
Plus de détails Démo Hébergement
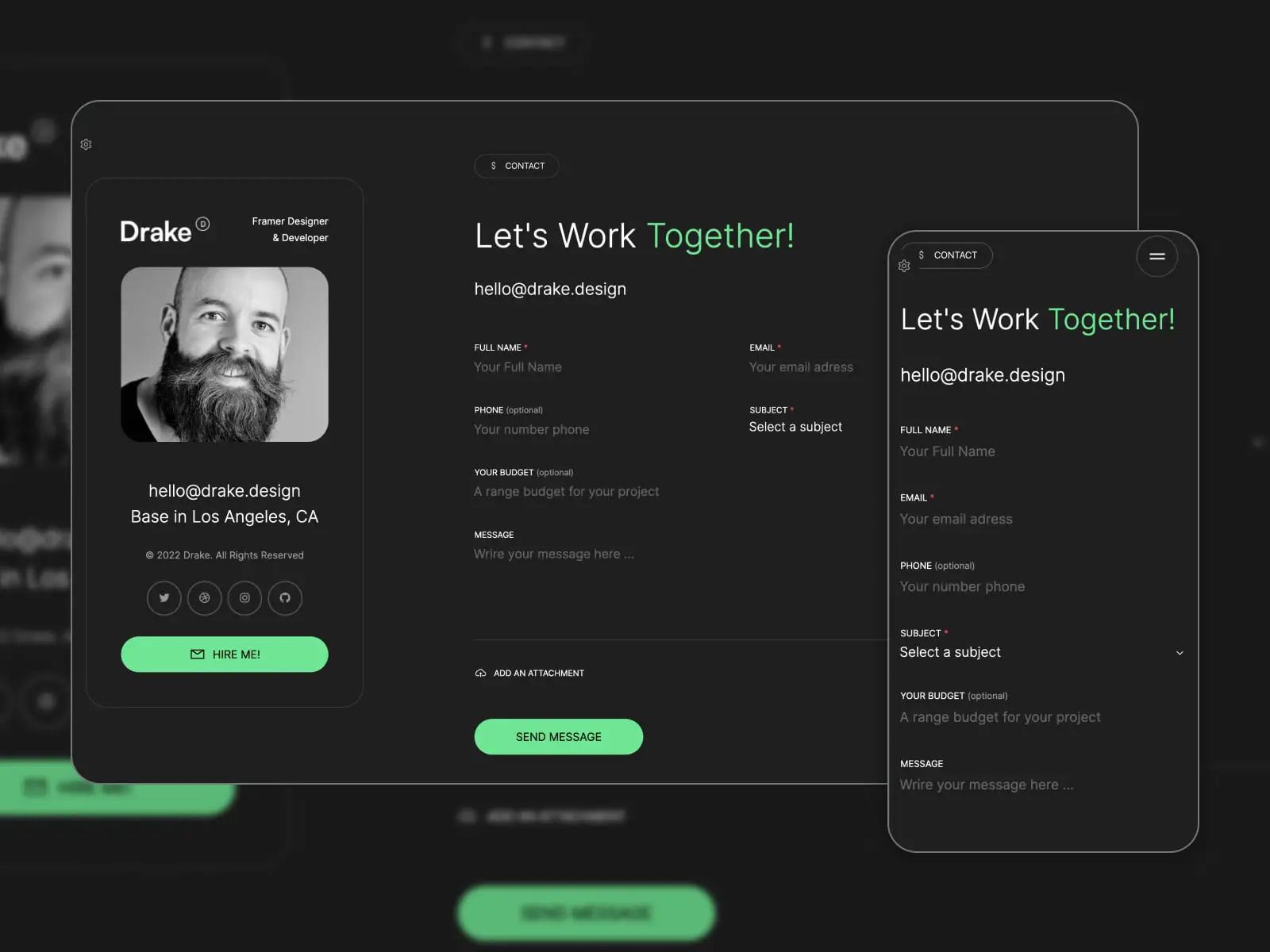
20. Drake

Drake est un modèle HTML de portfolio personnel d'une page avec des mises en page uniques et faciles à personnaliser. C'est une solution parfaite pour tous ceux qui souhaitent présenter leurs projets, créer un portefeuille professionnel et communiquer avec des employeurs potentiels.
Qu'est-ce qui rend cette page efficace ?
Les conceptions de la section Contactez-nous sont disponibles en mode sombre uniquement et se concentrent sur les demandes de collaboration. Ils se composent d'un CTA clair "Travaillons ensemble !", d'une adresse e-mail et d'un formulaire de contact. De plus, vous êtes autorisé à choisir une couleur de bouton parmi huit options.
Plus de détails Démo Hébergement
Quelles sont les meilleures conceptions de page Contactez-nous pour les pratiques WordPress ?
Si vous choisissez WordPress comme système de gestion de contenu pour votre site Web, vous n'avez besoin d'aucune compétence en matière de codage pour créer la conception de page Contactez-nous souhaitée. En plus de cela, WordPress offre de nombreux avantages tels que :
- Facilité d'utilisation et de gestion ;
- Fonctionnalités de référencement intégrées pour rendre le site Web visible dans les résultats de recherche ;
- Conceptions réactives s'ajustant à n'importe quelle taille d'écran ;
- Options de personnalisation pour adapter les couleurs et les polices à vos préférences et insérer différentes sections de contenu ;
- Thèmes et plugins dédiés (par exemple, les plugins de formulaire de contact facilitent la création de formulaire de contact).
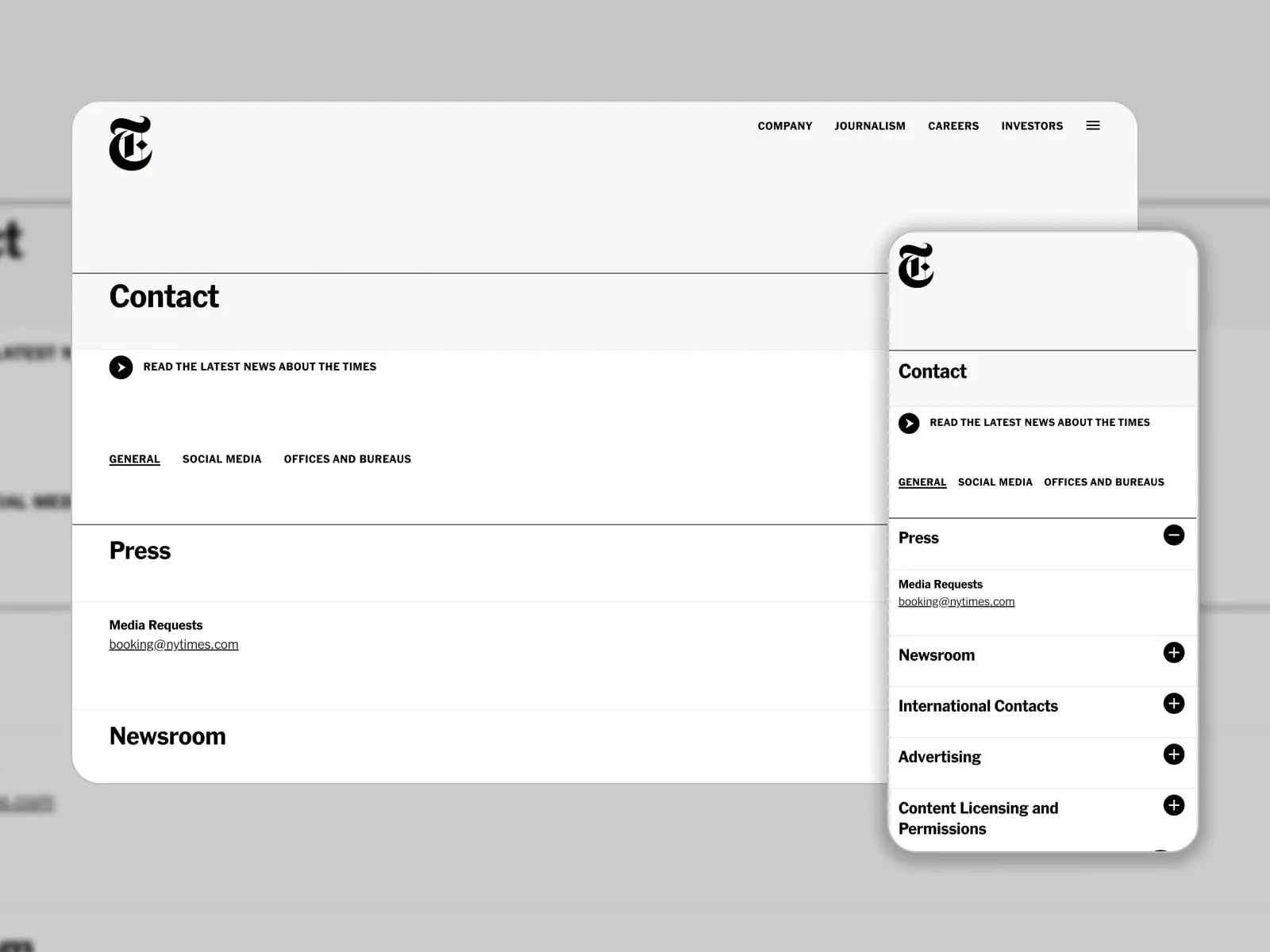
Pour référence, le site Web de la New York Times Company est basé sur WordPress. Sa page Contactez-nous dévoile les coordonnées générales, les liens vers les réseaux sociaux et les emplacements des bureaux. Il y a un lien pour lire les dernières nouvelles.

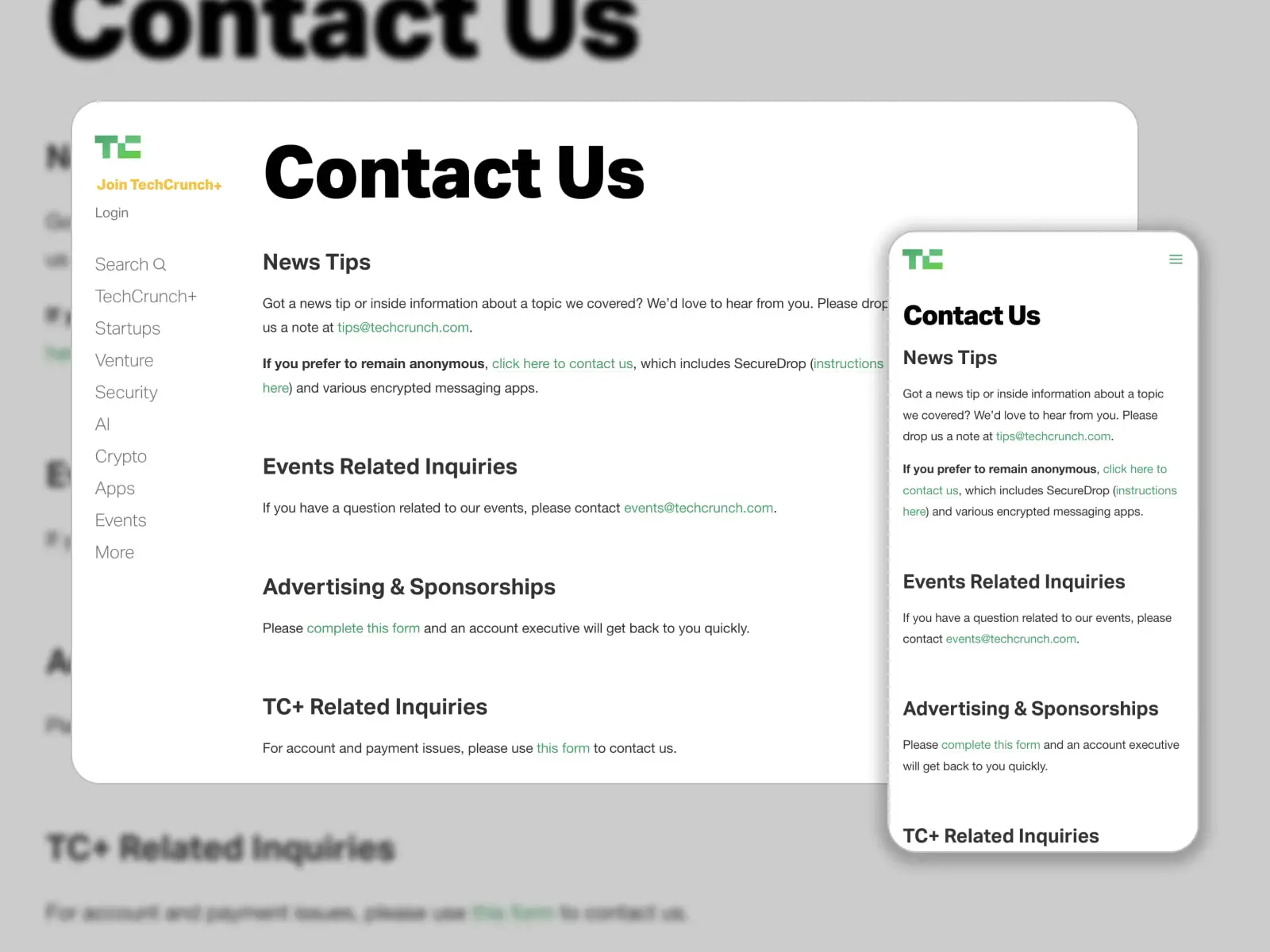
Les développeurs du site TechCrunch WordPress ont transformé les demandes des clients en une page Contactez-nous au pixel près. Il est divisé en différentes sections : Conseils d'actualité, Demandes liées aux événements, Publicité et parrainages et Demandes liées à TC+. D'autres demandes peuvent être envoyées via un formulaire de contact dédié.

Pour résumer
- La conception de la page Contactez-nous affecte l'impression générale de votre site Web. Ainsi, vous devez vous tenir au courant des pratiques de conception modernes et y afficher les informations de contact nécessaires.
- Quels sont les points essentiels à garder à l'esprit lors de la construction d'une page Contactez-nous ? Cela dépend de l'objectif de votre site Web et des besoins de votre entreprise. Les visiteurs tireront probablement le meilleur parti des options de contact bien organisées, des polices faciles à lire, des CTA, des cartes et des itinéraires, des liens vers les réseaux sociaux, des FAQ et des photos.
- Dans cet article, vous vous familiariserez avec les exemples de conception de page Contactez-nous de dix sites Web existants de différentes entreprises. Nous avons décrit les spécialités de style qui les rendent efficaces.
- Il existe également des exemples de modèles (WordPress, Shopify et HTML) développés pour plusieurs secteurs. Vous pouvez en sélectionner un ou les prendre comme modèle pour votre site Web.
- Maintenant, nous sommes impatients d'identifier les 5 meilleurs modèles pour la conception de la page Contactez-nous à partir de notre tour d'horizon :
| Nom | Année de sortie | Site officiel | Gratuit/Premium | Schéma de couleur |
|---|---|---|---|---|
| LeGem | 2016 | Site Internet | Prime | Bleu, gris et blanc |
| Livrelium | 2019 | Site Internet | Prime | Blanc, turquoise et jaune |
| Lumia | 2023 | Site Internet | Prime | Gris et blanc |
| Qwery | 2021 | Site Internet | Prime | Gris et blanc |
| Canard | 2023 | Site Internet | Prime | Noir, blanc et gris |
Divulgation : cet article peut contenir des liens d'affiliation pour des produits tiers. Si vous cliquez sur un lien et effectuez ultérieurement un achat, nous pouvons gagner une commission d'affiliation qui n'entraîne pas de frais supplémentaires pour vous.
FAQ
Qu'écrivez-vous sur la page contactez-nous ?
- Coordonnées : les coordonnées de votre entreprise, telles que le numéro de téléphone, l'adresse e-mail et l'adresse physique (le cas échéant). Il est également utile d'inclure vos heures d'ouverture et votre fuseau horaire.
- Formulaire de contact : un formulaire de contact peut être un moyen plus pratique pour les visiteurs de vous envoyer un message, plutôt que d'ouvrir leur programme de messagerie.
- Liens vers les réseaux sociaux : si votre entreprise possède des comptes sur les réseaux sociaux, incluez des liens vers ceux-ci sur la page de contact pour donner aux visiteurs des options supplémentaires pour vous contacter.
- FAQ : si vous recevez beaucoup de questions courantes, pensez à inclure une section FAQ sur la page de contact pour y répondre.
Comment créer une bonne page de contact ?
- Restez simple : la page doit être facile à naviguer et ne doit pas être encombrée d'informations inutiles.
Utilisez un titre clair et concis : le titre doit indiquer le sujet de la page, par exemple "Contactez-nous" ou "Contactez-nous". - Ajoutez différentes options de contact : e-mail, téléphone, réseaux sociaux ou formulaire de contact.
- Incluez un formulaire de contact simple et facile à utiliser qui ne nécessite que les informations essentielles.
- Affichez clairement vos coordonnées.
- Indiquez les délais de réponse attendus.
- Utilisez un ton amical pour aider les visiteurs à se sentir à l'aise de vous contacter.
Comment dites-vous Contactez-nous de différentes manières?
Vous pouvez utiliser différentes phrases. Par exemple, « Écrivez-nous », « Parlons/Connectons-nous », « Contactez-nous », « Dites bonjour », « Parlez-nous » ou « Comment pouvons-nous vous aider ? ».
Que doit contenir une page de contact ?
- Coordonnées : numéro de téléphone, adresse e-mail et adresse physique.
- Formulaire de contact comprenant des champs pour le nom du visiteur, son adresse e-mail et son message.
- Liens vers les réseaux sociaux si votre entreprise possède des comptes sur les réseaux sociaux (Facebook, Instagram, LinkedIn, etc.).
- FAQ ou articles de la base de connaissances pour réduire le nombre de messages que vous recevez et fournir aux visiteurs des réponses immédiates.
- Carte et directions pour aider les visiteurs à vous trouver.
- Personnalisation : pensez à ajouter une touche personnelle à votre page de contact en incluant des photos de votre équipe, un bref historique de l'entreprise ou un message de votre PDG ou fondateur.