20 meilleurs frameworks JavaScript gratuits pour les développeurs Web 2022
Publié: 2022-01-05Quels frameworks JavaScript utiliser et pourquoi ? Nous sommes sur le point de le découvrir !
La communauté JavaScript a récemment connu d'énormes changements. ECMAScript 2021 a finalement été normalisé et publié, et les compilateurs et navigateurs Web les plus populaires travaillent dur pour s'adapter aux nouveaux changements et réglementations. Pour bien comprendre une mise à jour aussi importante (la dernière mise à jour ES date de 2009), il est nécessaire de se plonger dans un solide guide étape par étape qui aborde tous les aspects de la nouvelle norme. Et le meilleur guide de ce type que nous ayons pu trouver vient de Lars Kappert, qui a partagé sa liste de modifications ES6 sur Smashing Mag.
En ce qui concerne la mise en œuvre des fonctionnalités ECMAScript 2021 dans les navigateurs eux-mêmes, Mozilla Firefox et Google Chrome sont actuellement en tête du peloton à suivre par tous les autres. Mais JavaScript est bien plus qu'un simple standard, certaines applications et plates-formes géniales ont été créées et publiées pour le public cette année, l'une des dernières étant OS.js - une plate-forme cloud entièrement fonctionnelle qui intègre des fonctionnalités d'ordinateur de bureau dans le navigateur.
JavaScript se développe rapidement, il devient plus natif, mais surtout, il devient plus stable. Le nombre de frameworks de développement Web qui sont entrés dans la sphère JavaScript au cours des dernières années a explosé. De nombreux frameworks ont déjà établi d'énormes communautés autour d'eux, Angular, Meteor et React, pour n'en nommer que quelques-uns. Dans l'article d'aujourd'hui, nous examinerons de plus près les frameworks JavaScript actuellement les plus populaires. Nous croyons fermement que ces cadres connaîtront une croissance, un engagement et une exposition importants. Cela vous dérangerait-il de partager vos expériences personnelles avec les frameworks que vous avez utilisés dans notre liste, car nous aimerions entendre plus d'informations sur les cas d'utilisation de chaque framework ?
Frameworks JavaScript réactifs
Le développement Web réactif est une question de réactivité, de résilience, d'évolutivité et de précision. Nous voulons créer des applications et des logiciels réactifs aux exigences en temps réel qui leur sont imposées. Nous voulons également que nos systèmes résistent aux performances de pointe ou aux demandes provenant de sources inconnues. De plus, nous voulons que nos projets soient évolutifs pour facilement mettre à niveau ou rétrograder nos logiciels pour des performances optimales le moment venu. Les frameworks JavaScript suivants ont été conçus dans l'optique d'un développement Web réactif. Nous attendons avec impatience d'entendre parler d'autres cadres de ce type que nous avons peut-être omis de cette liste particulière.

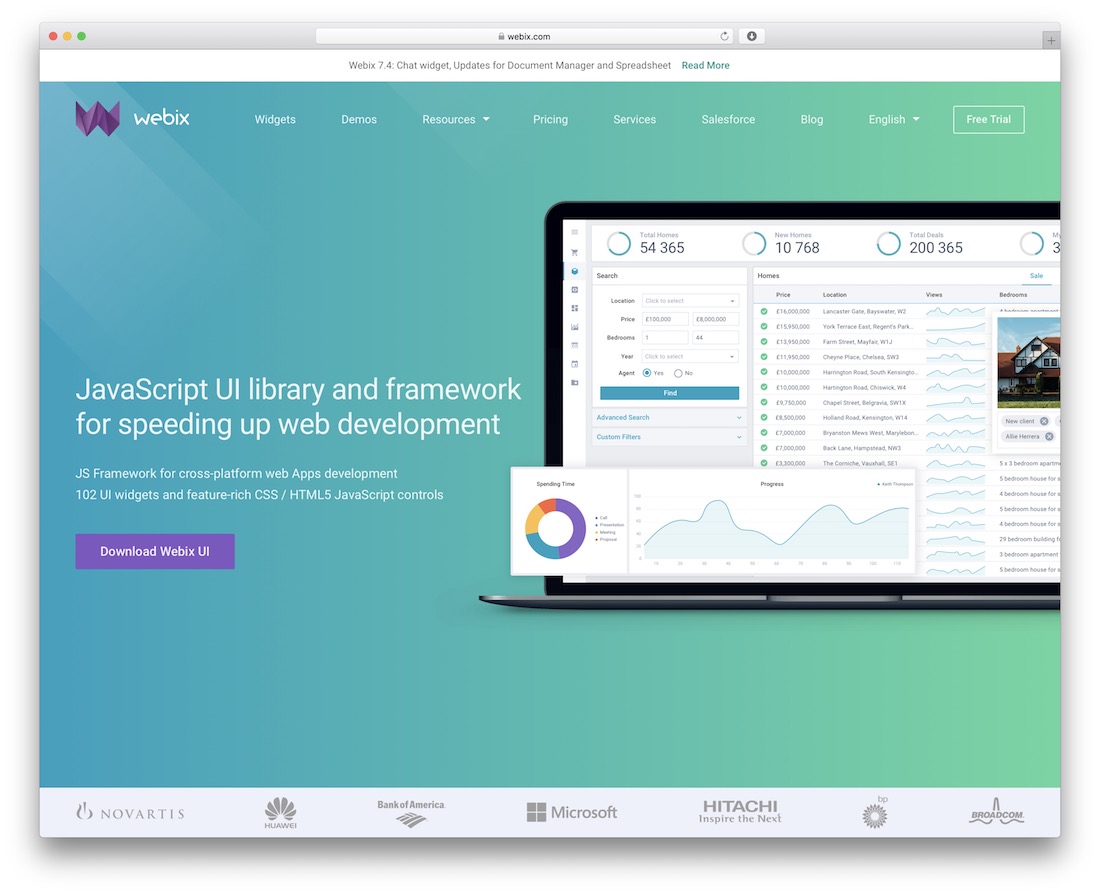
Webix est un framework d'interface utilisateur JavaScript multi-widget qui se concentre sur le développement Web multiplateforme. Il contient plus de 100 widgets d'interface utilisateur et des contrôles JavaScript CSS / HTML5 complets. Webix propose une collection de modèles et de widgets complexes prêts à l'emploi qui permettent d'accélérer le développement d'applications Web d'entreprise. La bibliothèque fournit un outil Skin Builder et 5 skins prêts à l'emploi qui garantissent une conception UX réactive. La bibliothèque se démarque par son concepteur visuel. Il répond aux besoins d'analyse commerciale et permet un prototypage rapide de l'interface utilisateur. De plus, la bibliothèque contient Webix Jet - un microframework open source gratuit pour créer des applications d'une seule page qui fonctionnent avec de gros volumes de données. Webix s'intègre facilement à d'autres frameworks JS tels que Angular, React, Vue.js et Meteor.

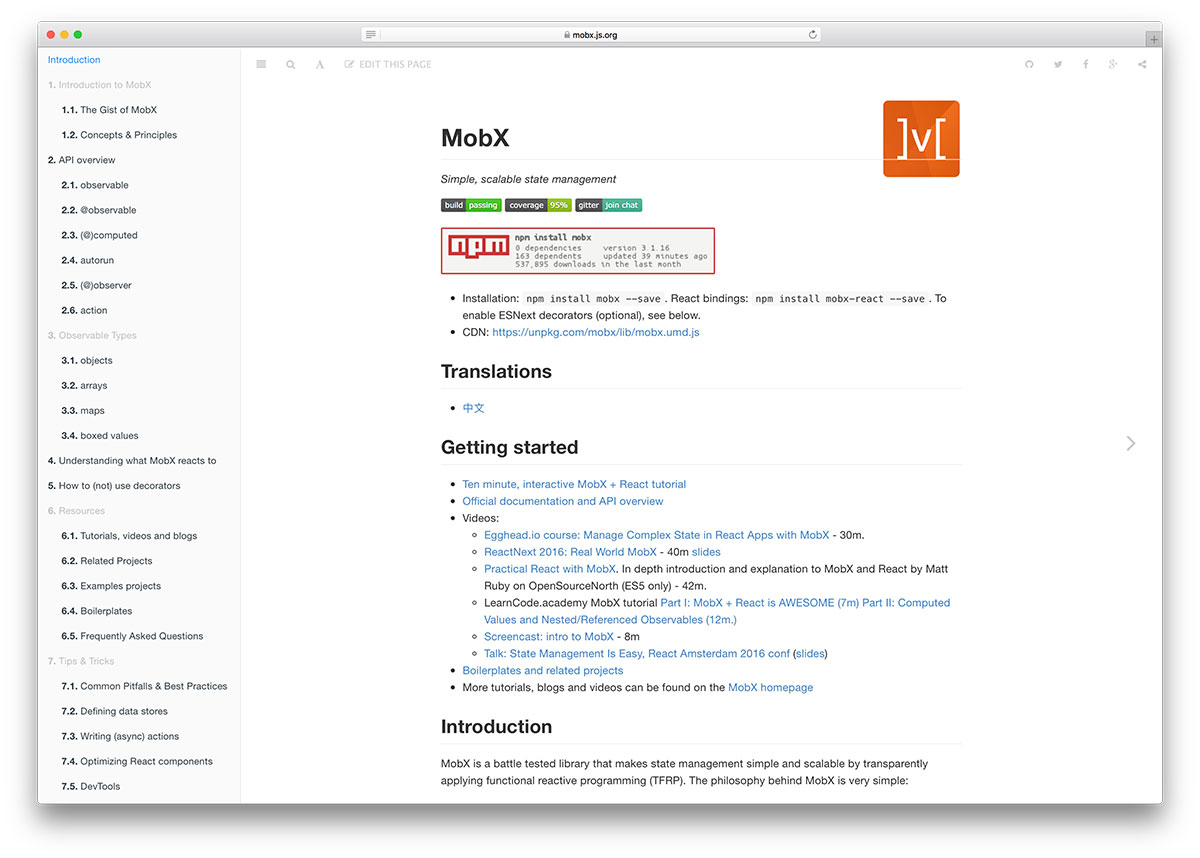
Avec MobX, vous pourrez commencer à observer votre structure de données, tout en ayant la capacité de rendre vos fonctions réactives. Cela signifie qu'ils se réévalueront chaque fois que les données seront modifiées en temps réel. Prenez n'importe quelle donnée de votre structure et transformez-la en une ligne séparée, puis transformez vos fonctions en formules à mise à jour automatique. La mission de MobX est d'aider les développeurs à obtenir des vues simples et efficaces qui sont toujours entièrement rendues, sans avoir besoin de la graisse supplémentaire que d'autres frameworks de rendu complet pourraient apporter à la table.

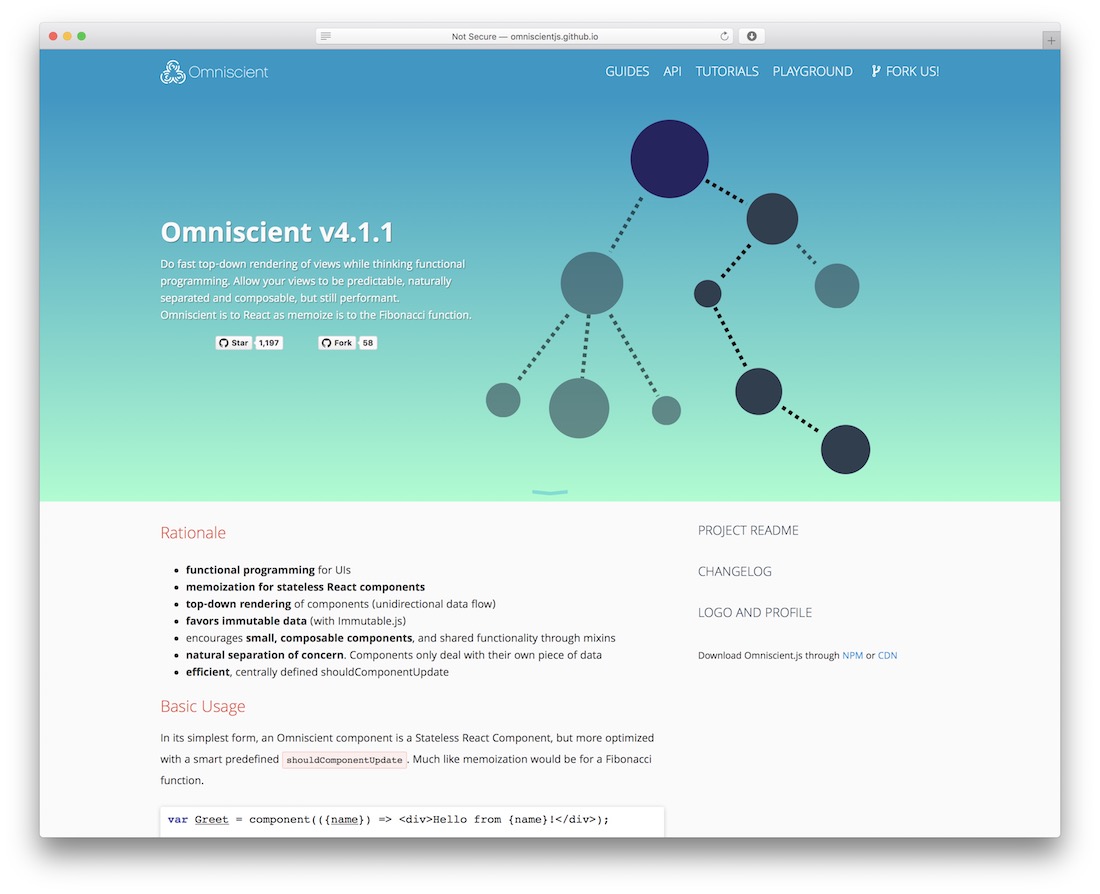
Omniscient fournit aux développeurs des fonctionnalités et des outils pour créer des interfaces utilisateur fonctionnelles basées sur des composants clairs ; permettant un modèle de développement plus statique. Très similaire au développement Web statique que nous ferions en HTML, mais Omniscient permet les fonctionnalités de programmation. Vous pouvez toujours manipuler vos vues pour qu'elles soient éloquentes, sans avoir besoin de travailler avec des éléments tels que des moteurs de modèles ou des langages spécifiques à un domaine. Omniscient encourage les petits composants composables et les fonctionnalités partagées via les mixins.

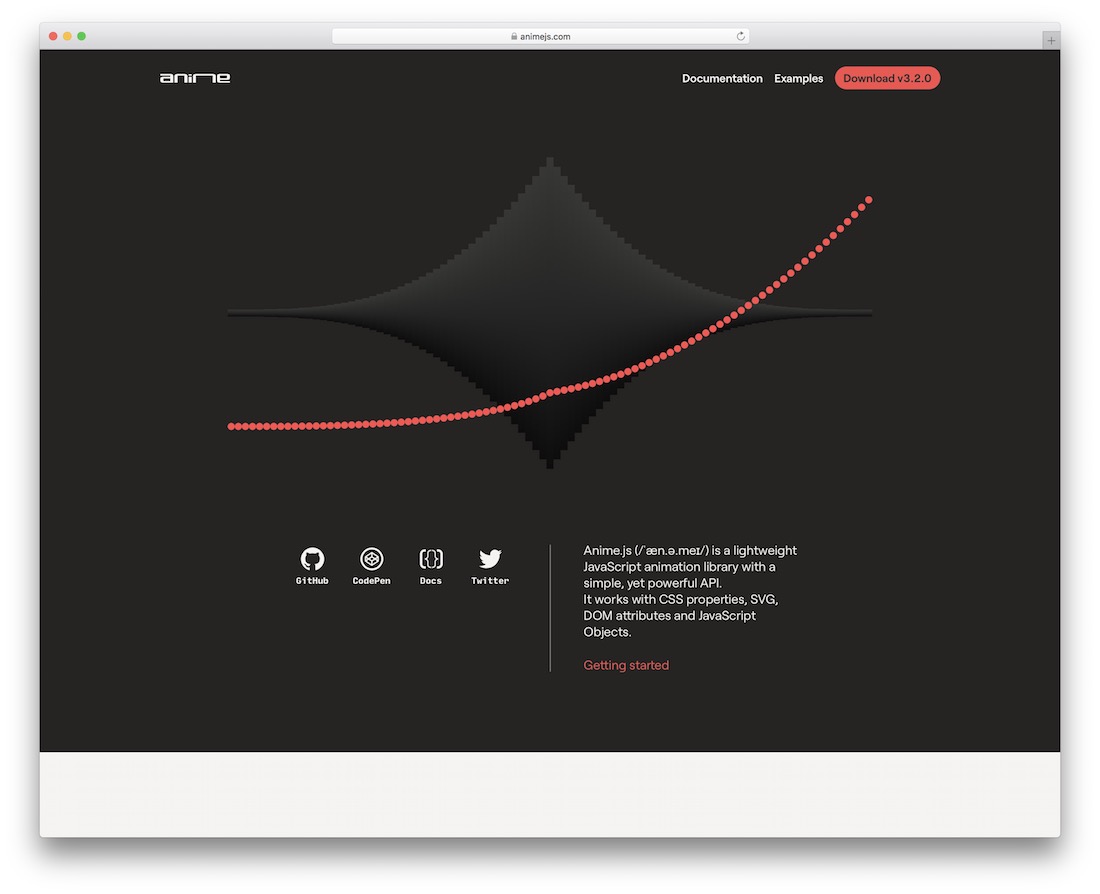
L'animation d'objets et d'éléments est plus facile que vous ne le pensez lorsque vous utilisez la puissance d'Anime.js. Il s'agit d'une bibliothèque d'animations légère et facile à utiliser pour JavaScript avec une API flexible. Même si les animations que vous prévoyez d'inclure sont complexes, Anime.js simplifie les choses pour votre commodité. Des transformations CSS époustouflantes et superposées, des contrôles, des rappels, etc., Anime.js le couvre. En bref, avec cette bibliothèque ingénieuse, vous pouvez animer à peu près tout ce que votre cœur désire. En outre, vous obtenez de la documentation et différents exemples pour faciliter l'exécution. Vous pouvez d'abord prévisualiser tous les échantillons et partir de là pour votre information. Téléchargez et mettez Anime.js à utiliser immédiatement.

Chart.js est entièrement open-source, accueillant les contributeurs à tout moment pour faire passer ce graphique JavaScript au niveau supérieur. Comme son nom l'indique, Chart.js vous aidera à créer toutes sortes de graphiques pour vos projets. Mélangeant différents graphiques, échelles personnalisées, transitions animées, la liste des fonctionnalités s'allonge. Dans le pack, vous obtenez huit styles de graphiques différents pour de belles présentations. Transformez des statistiques ennuyeuses et d'autres informations en produits finaux visuellement attrayants qui décorent magnifiquement votre application. Gardez à l'esprit que tout ce que vous prévoyez de créer sera également réactif et flexible. Divers exemples sont disponibles pour prévisualiser et mieux comprendre ce qui est possible avec Chart.js.

Le formatage du contenu du texte d'entrée se produit automatiquement rapidement et sans effort avec Cleave.js. Lorsque vous travaillez avec cette bibliothèque JavaScript, vous n'avez pas besoin de vous lancer dans une construction fastidieuse à partir de zéro. Bien sûr, vous devez toujours valider les données dans le back-end pour que cela fonctionne correctement. De plus, certaines des fonctionnalités de formatage de Cleave.js sont le numéro de carte de crédit, la date, le numéro de téléphone, le chiffre, le délimiteur personnalisé et l'heure, pour n'en nommer que quelques-uns. Vous pouvez également l'utiliser pour diverses options personnalisées, ce qui élargit encore les possibilités de Cleave.js. Obtenez l'intégralité du processus d'installation et de la documentation sur GitHub.

Si vous recherchez des info-bulles et des pop-overs, vous feriez mieux de laisser Popper faire le travail pour vous. Avec l'outil, vous pouvez éviter les tracas liés au positionnement d'un élément d'interface utilisateur qui flotte près d'un élément cible. Avec l'info-bulle, vous pouvez également utiliser Popper pour les pop-overs, les listes déroulantes et d'autres variantes. De plus, Popper fonctionne parfaitement avec Bootstrap, Material UI, React, Angular, Foundation, etc. Il fonctionne à l'unisson avec vos autres éléments, est léger et vous fait gagner beaucoup de temps et d'énergie. Renseignez-vous sur le processus d'installation et informez-vous sur d'autres détails pour en comprendre l'essentiel avant de vous engager pleinement.

Ractive existe depuis un moment. De nombreux sites Web parmi les plus importants au monde ont adopté ses fonctionnalités natives pour créer des composants d'interface utilisateur orientés modèles qui prennent en charge les fonctionnalités et la flexibilité de JavaScript. Créer des applications interactives comme des expériences dans le navigateur n'est pas une tâche facile, cela ne l'a jamais été, mais Ractive est l'un de ces rares frameworks qui aident à combler cet écart et à créer une expérience plus transparente. Eugène Mirotin de Toptal approfondit les capacités de Ractive et explore le processus de création d'une application simple, réactive et interactive.

React a été un énorme influenceur pour la plupart des frameworks JavaScript réactifs que nous voyons dans le monde du développement d'aujourd'hui, et Riot.js ne fait pas exception. Selon leurs propres mots, Riot.js est une bibliothèque d'interface utilisateur basée sur React qui se concentre sur les micro-fonctions. Streamdata a exploré cette approche en détail sur son blog. (Une fois que vous avez terminé avec cet article, faites défiler vers le bas pour en savoir plus sur le contenu Riot.js qu'ils ont publié !) Riot.js est maintenu par les développeurs de Muut - l'une des plateformes de discussion les plus importantes que nous ayons vues. à ce jour, qui est également super réactif et interactif, alors attendez-vous au même type de performances dans vos applications une fois que vous commencerez à utiliser les fonctionnalités de Riot dans vos projets.

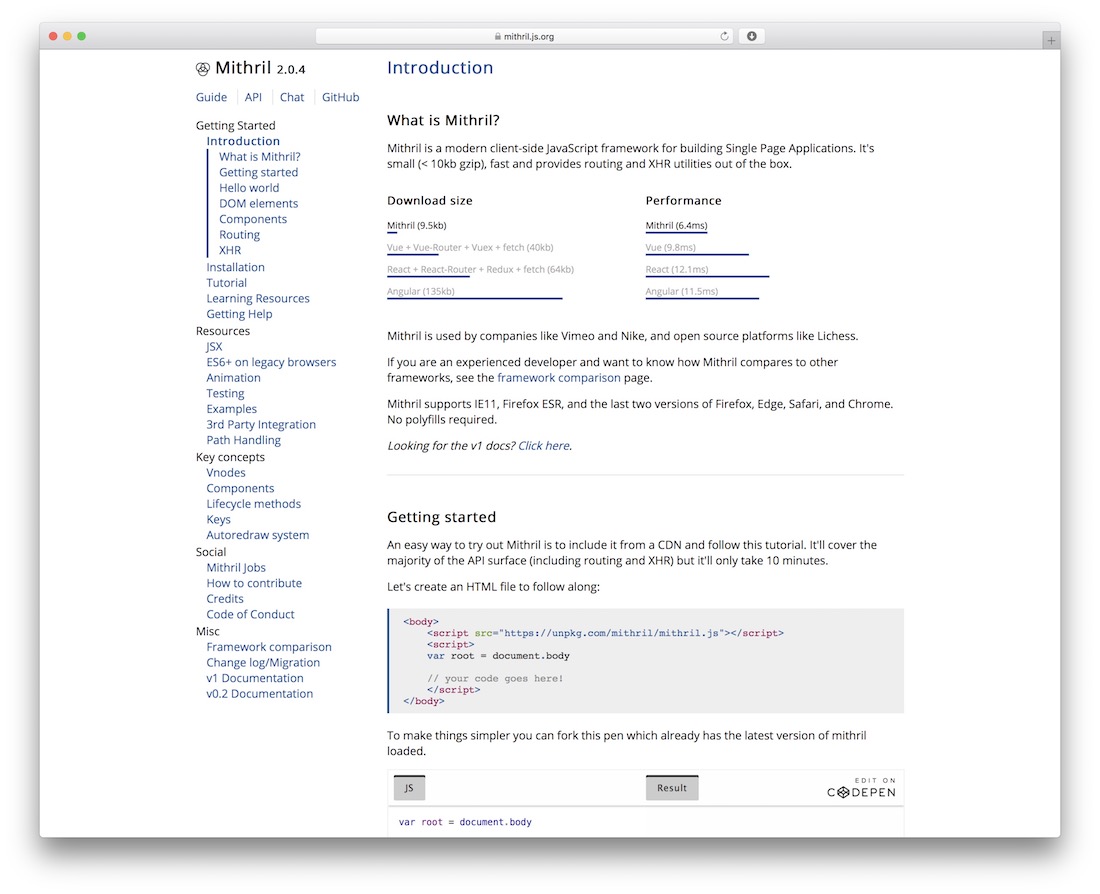
Mithril se distingue par sa taille de bibliothèque flexible (7 Ko), ainsi que par une documentation proactive constamment mise à jour avec de nouveaux contextes et approches au fur et à mesure que la bibliothèque elle-même progresse dans le processus de développement. Comparés à d'autres frameworks JavaScript célèbres, les benchmarks sont stupéfiants et vous laisseront intrigués pour les essayer.

Vue.js est très modeste lorsqu'il s'agit de se décrire comme un framework. Il préfère utiliser le terme « bibliothèque » qui, combiné à d'autres outils, peut ensuite être transformé en un cadre entièrement fonctionnel. Vue est destiné au développement et à la création d'interfaces Web modernes et élégantes. Jusqu'à très récemment, il s'agissait encore d'un projet bêta, mais octobre 2015 a marqué la sortie de la V1, ce qui signifie que Vue est prêt pour le développement dans le monde réel, et tant de personnes partagent déjà leurs idées et leurs expériences avec le framework. Si vous aimez créer du code qui a du sens dès le moment où vous le regardez, alors cela vaut vraiment la peine d'essayer Vue.
Cadres JavaScript MVC
MVC est une approche logicielle qui sépare la logique d'application de la présentation. En pratique, cela permet à vos pages Web de contenir un minimum de scripts puisque la présentation est distincte des scripts PHP. Les frameworks MVC que nous examinerons dans un instant ont considérablement progressé au fil des ans, et la majorité fournissent des fonctionnalités qui permettent un développement d'applications mobiles transparent.
Les frameworks Web comme Angular (qui entrera bientôt dans la V2) et React ont changé le paysage du développement Web pour le mieux, et tant d'excitation est cachée dans l'anticipation de ce qui reste à venir.

Ces dernières années, le cadre de développement Web toujours populaire de Google, Angular, a explosé en popularité. Il continue de fournir une base solide aux développeurs qui travaillent strictement avec les dernières normes et capacités de l'industrie. Angular.js fournit un ensemble de fonctionnalités de développement et de conception modernes pour un développement rapide d'applications. Google est allé jusqu'à créer une partie distincte du site qui offre la spécification Material Design pour vous aider à créer des applications qui restent en contact avec les approches les plus modernes.
Angular 2 approche de la première version BETA, dont vous pouvez en savoir plus dans le dernier article de l'équipe de développeurs d'Angular. Et en raison de la nature étendue du cadre d'Angular, il prend entièrement en charge les bibliothèques et les plugins extensibles.


Avec le genre de durée de vie que ce projet détient déjà, même ceux qui vivent sous un rocher auront déjà entendu parler de jQuery. Chaque fois que quelqu'un souhaite étendre son site Web (ou sa page mobile) et le rendre plus interactif ; ils s'appuient sur les fonctionnalités de jQuery. Cette petite bibliothèque transforme l'ensemble du Web en une expérience entièrement interactive et divertissante, avec plus de 70 % des principaux sites Web mondiaux ayant quelque chose à voir avec jQuery. Les plugins et widgets jQuery sont parmi les composants les plus recherchés dans l'orbite des développeurs front-end.
Des entreprises comme WordPress, Google, IBM et bien d'autres comptent sur jQuery pour offrir une expérience de navigation Web unique en son genre à son personnel et bien sûr au vaste océan d'internautes. jQuery est également entièrement compatible avec les appareils mobiles et dispose d'une bibliothèque jQuery Mobile distincte pour prendre en charge tout ce qui est mobile.

React est le dernier joyau de la couronne de l'orbite de programmation Web, même les utilisateurs religieux d'Angular.js sont passés à React car il permet un développement frontal plus fluide sans avoir besoin de s'immerger dans la complexité d'un framework frontal. C'est une bibliothèque JavaScript que Facebook gère, et le principal domaine d'expertise derrière React est d'aider les développeurs à implémenter un DOM virtuel ; à la place, sortez une valeur appelée DOM virtuel. Les développeurs comparent maintenant le DOM virtuel avec l'état actuel du DOM, ce qui génère une liste d'opérations DOM qui feraient ressembler le DOM actuel au nouveau. Ils appliquent rapidement ces opérations dans un lot.
En termes de popularité, un développeur a récemment publié une découverte intéressante entre les statistiques de trafic du sous-reddit r/React et r/Angular sur Reddit - et les deux semblent recevoir le même volume de trafic chaque jour maintenant, ce qui signifie que React a en fait rattrapé Angular à plus d'un titre.

Socket a pris beaucoup d'ampleur dans la communauté des développeurs en temps réel. Avec Socket, vous pouvez profiter d'une communication en temps réel entièrement fonctionnelle entre le client et le serveur. Les développeurs ont divisé Socket en deux parties différentes. Ils ont construit la première partie, qui est la bibliothèque cliente, à exécuter à partir du navigateur. En revanche, ils ont construit le second, qui est la bibliothèque de serveurs au-dessus de Node.js. Les deux bibliothèques partagent une API très similaire, et elles ont également rendu Socket piloté par les événements ; un peu comme Node.js. Avec Socket, vous pouvez implémenter la diffusion en temps réel de binaires, les plates-formes de messagerie instantanée et la collaboration interactive sur les documents. Vous pouvez également avoir des statistiques en temps réel pour vos applications et projets (analyses), et bien plus encore.
Microsoft Office s'appuie sur Socket pour fournir une grande partie de ses fonctionnalités en temps réel, tout comme Yammer. Socket fonctionne étroitement avec le protocole WebSocket pour offrir une expérience transparente.

Le projet Polymer de Google ne se contente pas de pimenter les choses avec Material Design. Ce framework JavaScript concerne la conception Web rapide et moderne grâce à la possibilité de créer et de réutiliser des composants Web. Le projet a passé beaucoup de temps dans une version BETA. L'année dernière, nous avons vu la première version d'une V1 et le projet a fait boule de neige depuis.
Alors que beaucoup se demandent encore quelle est la vraie différence entre Polymer et Angular (puisque les deux partagent de nombreux traits similaires comme la syntaxe du code et les fonctionnalités de conception), nous savons pertinemment que Polymer apporte un nouveau type d'expérience de développement qui propulsera le reste de l'industrie dans une approche de développement moderne basée sur les composants Web.

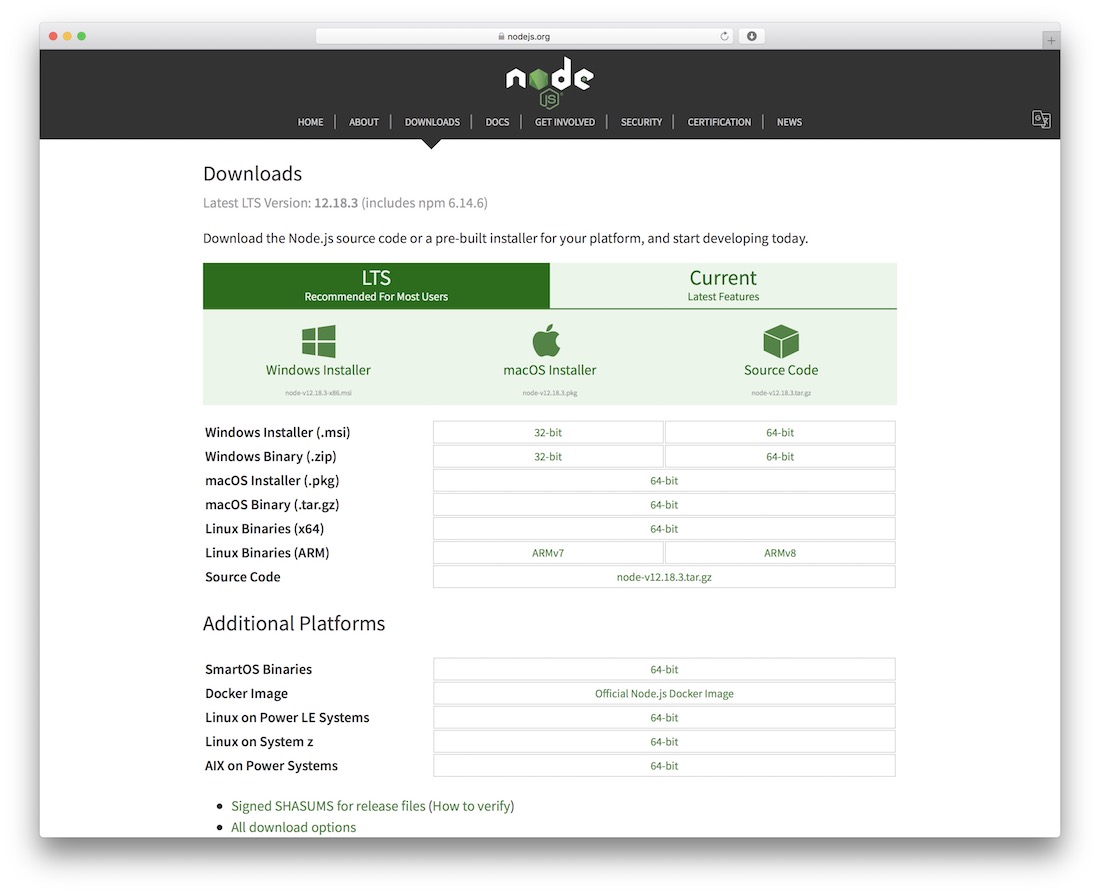
Node.js est très probablement le framework le plus puissant que nous ayons vu depuis la création de JavaScript. Le projet a pris une ampleur incroyable ces dernières années. Alors que beaucoup prédisaient la chute de Node.js et la montée d'autres frameworks côté serveur, Node.js a maintenu sa gloire de leader à ce jour. Node.js est devenu extrêmement évolutif et polyvalent grâce à ses capacités, et de nombreux développeurs le classent au-dessus des langages de programmation techniques tels que Java et .NET ! (du moins pour le web)
L'objectif principal du cadre est d'aider à créer des applications Web interactives vigoureuses. Les exemples sont les sites communautaires, les sites Web de diffusion de contenu, les applications lourdes d'une page et d'autres applications qui reposent sur une interaction intensive des données. Les créateurs ont construit Node.js sur le moteur JavaScript V8 de Google. Les débutants peuvent facilement apprendre ce projet open-source. De plus, les développeurs qui viennent d'autres langues peuvent facilement choisir cela aussi. La courbe d'apprentissage est la même pour tout le monde.
L'année dernière, Node a fusionné complètement avec IO.js, ce qui a entraîné une liste étendue de fonctionnalités et de potentiel.

Meteor est passé d'une simple idée inspirante à un projet entièrement fonctionnel et financé. Il a accueilli des milliers de développeurs enthousiastes. Il a révolutionné le développement d'applications mobiles et Web en temps réel que les utilisateurs peuvent créer à partir d'une interface de développement unique. Vous pouvez convertir vos applications Web existantes en applications mobiles et les publier sur les magasins d'applications populaires ! Toute application Web créée avec Meteor est également automatiquement compatible avec les appareils mobiles.
Avec la récente sortie de Galaxy (plate-forme d'hébergement cloud), Meteor fait du développement front-end et back-end une expérience unifiée et sans complexité. Meteor est un framework stable et complet qui prend en charge le langage JavaScript natif pour vous aider à créer des applications Web et mobiles modernes. Le référentiel de packages public Atmosphere contient des milliers de packages publiés qui vous permettront de créer des applications multiplex à la volée.

Les visuels, les animations et les graphiques sont une partie essentielle du Web. Sans mettre en œuvre de bons graphismes dans nos conceptions, nous risquons de présenter nos conceptions comme sombres et superficielles. Pourtant, cela dépend des circonstances données. D3 est une bibliothèque de composants visuels basée sur les données qui aide les développeurs et les concepteurs à utiliser JavaScript. Il les aide à créer d'excellents rapports de données visuels, des illustrations, des graphiques à puces interactifs et des diagrammes en rayon de soleil. Ils peuvent également l'utiliser pour créer des variétés de matrices de données, des nuages de mots et d'innombrables autres types de visualisations de données. Cela laissera vos clients inspirés et satisfaits de la présentation globale. Il faut du temps pour apprendre l'utilisation correcte de la syntaxe de D3.js, mais cela en vaut vraiment la peine, comme vous le verrez dans les exemples de cette page.
Le créateur de D3 - Mike Bostock - a fait un intéressant Ask Me Anything (AMA) sur Reddit l'année dernière, et il regorge de questions et de réponses perspicaces qui vous aideront à mieux comprendre l'intention, la vision et le moteur de ce projet. Vous devez vous préparer à passer du temps à digérer toutes les réponses.

Ember est un cadre de développement Web moderne pour les développeurs ambitieux. Les gens le connaissent pour sa capacité à aider les développeurs à créer de grandes applications complexes côté client. Ember se distingue également par sa simplicité et son flux de fonctionnalités pour faire du développement d'applications Web une expérience fluide. Démarrer avec Ember est rapide et indolore, et de nombreux développeurs se sont efforcés de créer des didacticiels et des guides sur la façon de démarrer avec ce cadre adaptable.
Ember a réussi à éviter les termes brillants et les modules qui font que les frameworks modernes se démarquent de la foule. Au lieu de cela, Ember conserve les fonctionnalités traditionnelles tout en apportant la puissance nécessaire pour créer de grandes applications, comme le nécessaire.

Aurelia est un cadre de développement Web autoproclamé de nouvelle génération qui se concentre principalement sur la transformation de la programmation (développement Web) en un processus créatif. Peut-être que ce qui fait d'Aurelia la prochaine génération est le fait qu'il a été construit uniquement avec ES6 (la dernière norme JS) et intègre également certaines des fonctionnalités ES7 disponibles (la prochaine norme JS), tout en conservant la capacité de fonctionner sur tous les modèles modernes. navigateurs. Les développeurs ont construit le framework sur un framework de type module. Cela signifie qu'il se compose de plusieurs petites et grandes bibliothèques qu'ils peuvent utiliser ensemble ou séparément. Bien sûr, cela dépend du type d'application que vous construisez.
Cependant, ce ne sont là que quelques-unes des fonctionnalités les plus visionnaires d'Aurelia. Et il est fortement recommandé de lire l'article de Rob Eisenberg sur Aurelia pour bien comprendre l'objectif du framework.

Les fonctionnalités prédominantes de Knockoutjs sont les liaisons déclaratives, l'actualisation automatique de l'interface utilisateur, le suivi des dépendances et les fonctionnalités de création de modèles. Associez vos éléments DOM existants à des modèles de données à l'aide d'une syntaxe simple. Chaque fois que vous mettez à jour vos modèles de données, cela reflète les modifications de l'interface utilisateur en temps réel. Créez des connexions entre vos modèles de données pour les combiner et les transformer. Créez des modèles d'interface utilisateur complexes dans le cadre des fonctions que vous utilisez pour vos modèles de données. Avec la prise en charge de JavaScript natif, Knockout facilitera incroyablement son intégration à n'importe quel framework existant. Cela inclut tout le monde sur notre tour d'horizon ici.

Nous devrions probablement mentionner ce framework dans une liste de framework Node.js distincte (ce que nous ferons). Pourtant, les capacités de Keystone se démarquent dans le développement Web frontal moderne, et ce n'est pas souvent que nous voyons un cadre de système de gestion de contenu (CMS) à part entière disponible. Les développeurs ont construit Keystone avec le support d'Express.js et de MongoDB. Keystone a beaucoup plus de fonctionnalités à offrir qui rendent le CMS génial ! Il peut activer des fonctionnalités telles que les itinéraires dynamiques, la gestion des champs de base de données, une interface utilisateur d'administration interactive et dynamique. Cette interface utilisateur peut être disponible même lors de la création de vos applications/systèmes de contenu. Il peut également permettre le traitement de formulaires, l'envoi d'e-mails et la gestion. Ce cadre est facile à travailler avec la base de code.
Choisir le meilleur framework de développement JavaScript
Le choix d'un framework ne doit jamais porter sur le nombre de fonctionnalités que le framework particulier peut fournir. Des termes comme « nouvelle génération » peuvent sembler très attrayants, mais ce qui compte, c'est la fonctionnalité réelle du framework. L'utilisation des fonctionnalités dans votre nouveau projet, application et logiciel peut également être un facteur. Certains frameworks offrent plus d'expérience en laissant des développeurs sensationnels avec des décennies de connaissances construire le framework. Alors que les frameworks Web plus petits se concentreront sur les fonctionnalités axées sur la communauté incorporées dans différents modules de framework.
Divulgation : cette page contient des liens d'affiliation externes qui peuvent nous permettre de recevoir une commission si vous choisissez d'acheter le produit mentionné. Les opinions sur cette page sont les nôtres et nous ne recevons pas de bonus supplémentaire pour les critiques positives.
