20 meilleurs portfolios d'illustrateurs (exemples) 2023
Publié: 2023-02-01Voulez-vous vous inspirer et acquérir de nouvelles idées en consultant certains des meilleurs portfolios d'illustrateurs ?
Tous ces sites Web sont modernes et beaux et offrent une excellente expérience utilisateur.
Bien que nous vous recommandions de garder le design simple, il est parfaitement acceptable d'introduire quelques éléments créatifs ici et là.
La simplicité rendra votre portfolio en ligne plus visible, et c'est exactement ce que vous voulez réaliser avec votre site Web.
De plus, nous avons également veillé à créer une collection composée d'illustrateurs traditionnels et modernes, il y en a donc pour TOUT LE MONDE.
La meilleure chose est que vous pouvez créer sans effort un site Web similaire avec 1) un thème WordPress illustrateur ou 2) un constructeur de site Web de portefeuille.
Les meilleurs portfolios d'illustrateurs pour vous inspirer
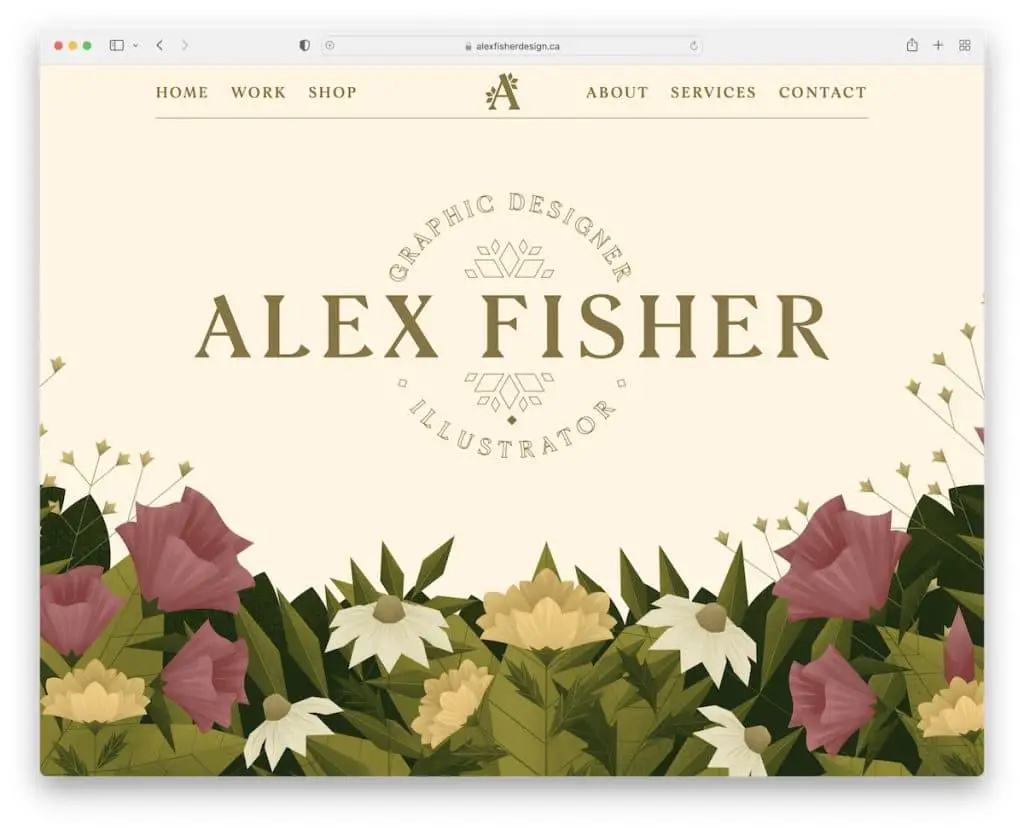
1. Alex Fisher
Construit avec : Webflow

Alex Fisher a un site Web de portefeuille magnifique, créatif et moderne qui capte instantanément votre attention.
L'excellent effet de parallaxe de la section héros rend le site Web plus attrayant - tellement cool ! Cette page propose également une navigation fluide, un carrousel d'œuvres coulissant et d'autres effets accrocheurs qui offrent une superbe expérience de défilement.
Remarque : Utilisez un en-tête/navigation collant, afin que les visiteurs n'aient pas à faire défiler tout le chemin vers le haut pour une meilleure UX.
Vous pouvez également être intéressé par ces meilleurs sites Web de flux Web.
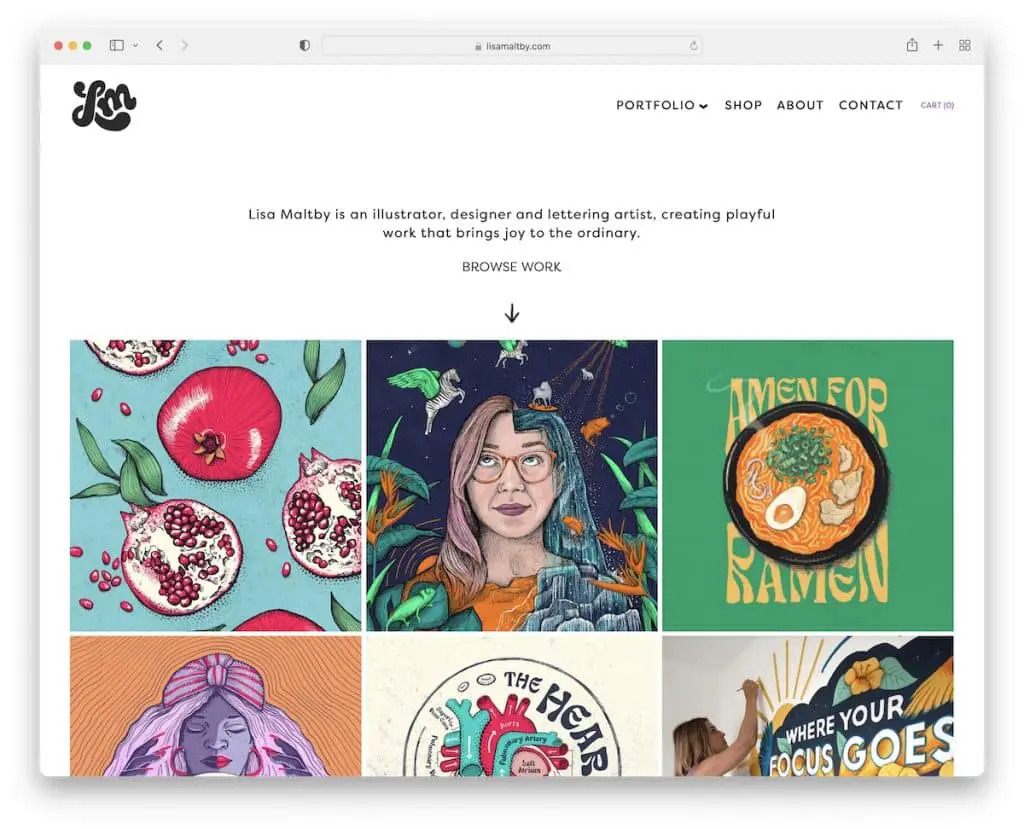
2. Lisa Malby
Construit avec : Squarespace

Le portefeuille d'illustratrices de Lisa Maltby commence par une biographie d'une phrase, puis passe directement à un portefeuille de grille engageant. Vous remarquerez que certains éléments du portefeuille sont statiques et d'autres animés, ce qui crée un effet dynamique et tendance.
De plus, la navigation comporte un menu déroulant pour vous aider à trouver le style d'illustration qui vous intéresse le plus.
Remarque : créez une expérience Web plus accrocheuse avec des éléments animés et statiques.
Besoin de plus belles conceptions Web construites avec ce constructeur? Alors jetez un coup d'œil à notre liste d'exemples de sites Web Squarespace.
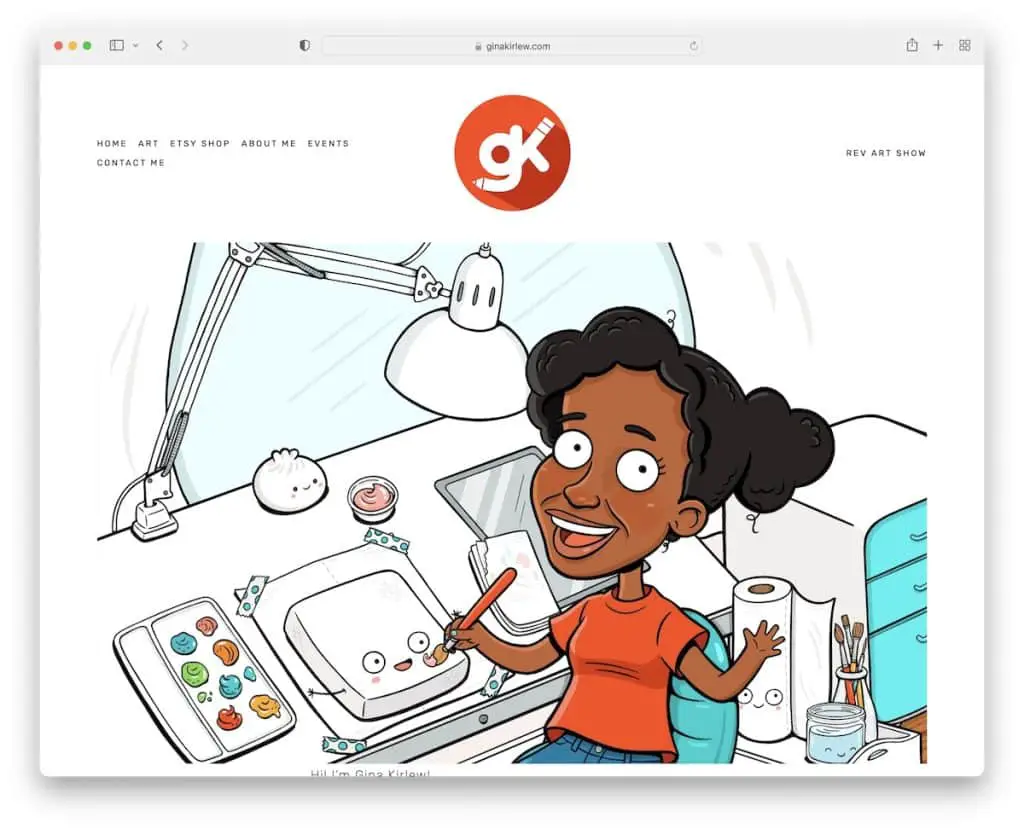
3. Gina Kirlew
Construit avec : Squarespace

Gina Kirlew sait très bien mélanger simplicité et créativité. Son site de portfolio d'illustratrices est un excellent exemple (et une preuve) que le minimalisme fonctionne !
Sa page d'accueil est une seule section avec un en-tête et un pied de page de base avec les liens de menu et les icônes de médias sociaux nécessaires.
Ce que nous aimons vraiment, c'est que les arrière-plans de l'en-tête et du pied de page ont la même couleur que la base du site, ce qui le rend beaucoup plus net.
Remarque : créez un site Web minimaliste pour faire ressortir davantage votre travail créatif.
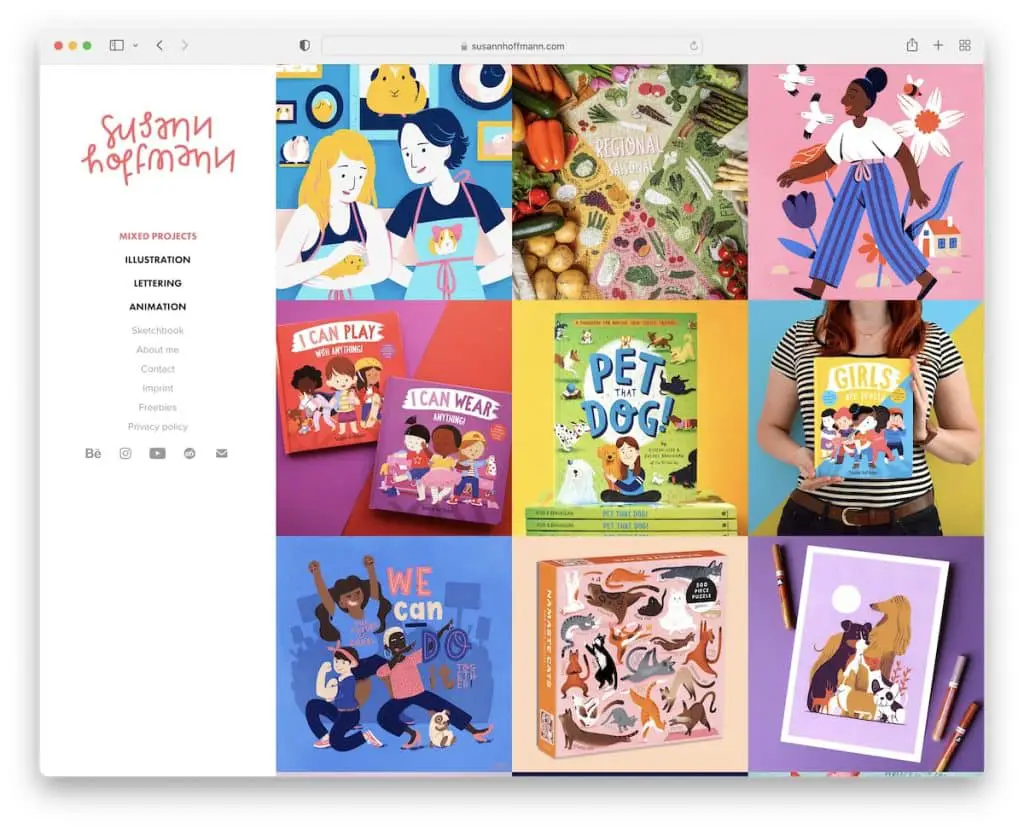
4. Susann Hoffmann
Construit avec : Adobe Portfolio

Susann Hoffmann utilise un en-tête / menu latéral, qui le distingue immédiatement du reste de ces excellents portefeuilles d'illustrateurs (tout comme quelques autres ci-dessous).
La base du site est une grille à trois colonnes sans espacement. Chaque élément a un effet de survol, révélant plus d'informations sur le projet. De plus, Susann décompose encore plus chaque projet avec du contenu supplémentaire sur des pages individuelles.
Remarque : une technique simple pour ne pas suivre l'apparence traditionnelle d'un site Web consiste à placer un en-tête et une navigation dans la barre latérale.
Enfin, nous avons ce qu'il vous faut si vous souhaitez voir plus de sites Web de portfolio d'artistes.
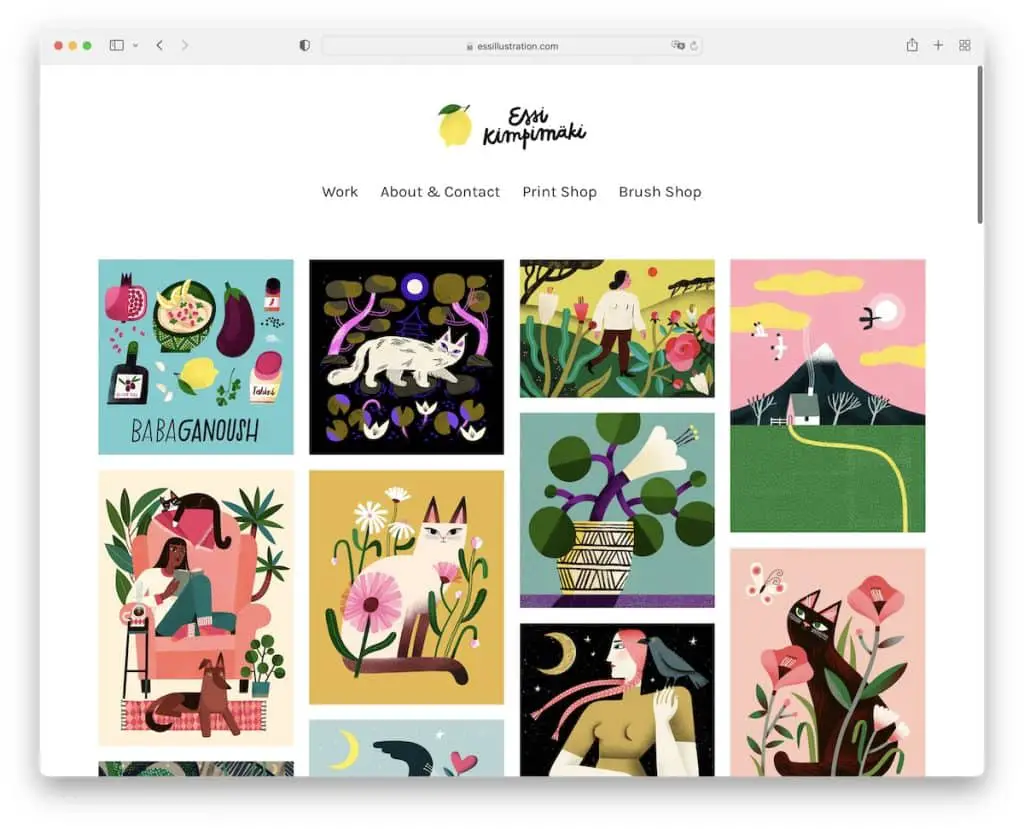
5. Essi Kimpimaki
Construit avec : Cargaison

Le portfolio en ligne d'Essi Kimpimaki est minimaliste, avec un incroyable portfolio en grille à quatre colonnes sur la page d'accueil. Chaque projet s'ouvre sur une nouvelle page, où vous pouvez afficher une image plus grande.
L'en-tête a un logo supérieur avec une barre de navigation simple et un pied de page nu avec uniquement des boutons de médias sociaux.
Remarque : faites de votre page d'accueil une grille de portfolio géante afin que les visiteurs puissent profiter de votre travail immédiatement.
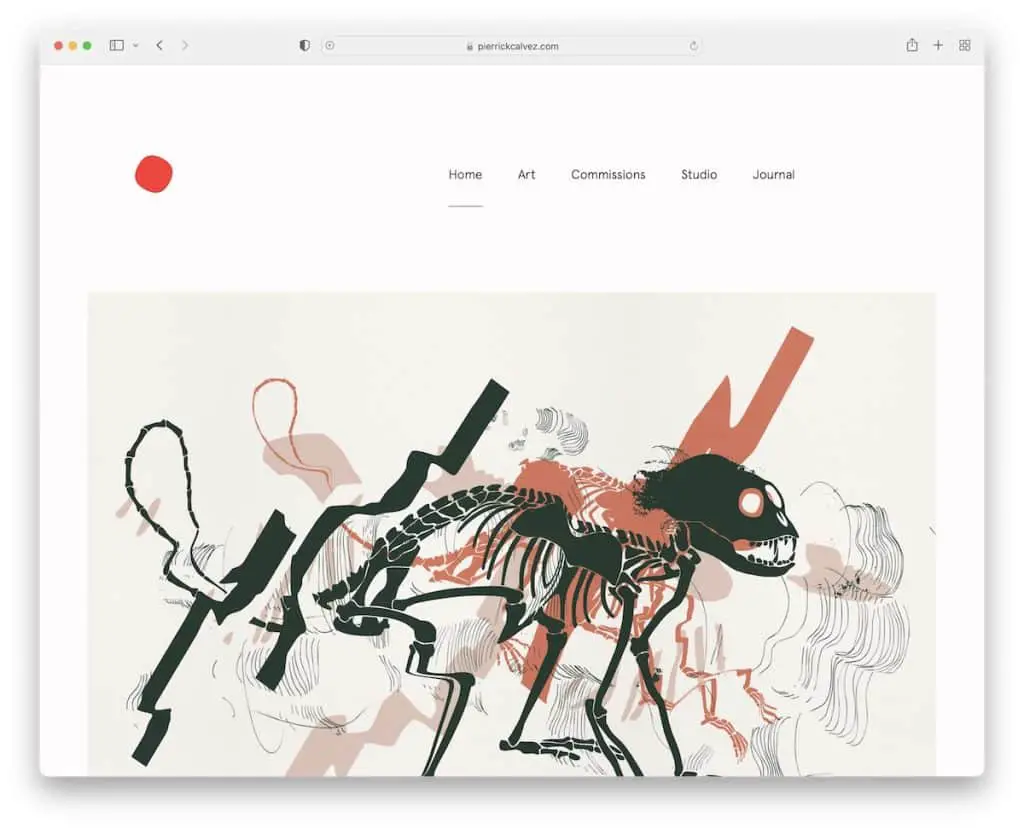
6. Pierrick Calvez
Construit avec : Webflow

Pierrick Calvez est un autre excellent exemple de portfolio d'illustrateur qui mélange bien la simplicité avec un look moderne.
La page d'accueil est un collage aléatoire d'œuvres, chacune s'ouvrant sur une nouvelle page. Le site de Pierrick a un en-tête et un pied de page très simples (avec des liens vers les réseaux sociaux et les e-mails) et un formulaire d'inscription à la newsletter.
Remarque : Développez votre liste de diffusion en intégrant un formulaire d'inscription à la newsletter.
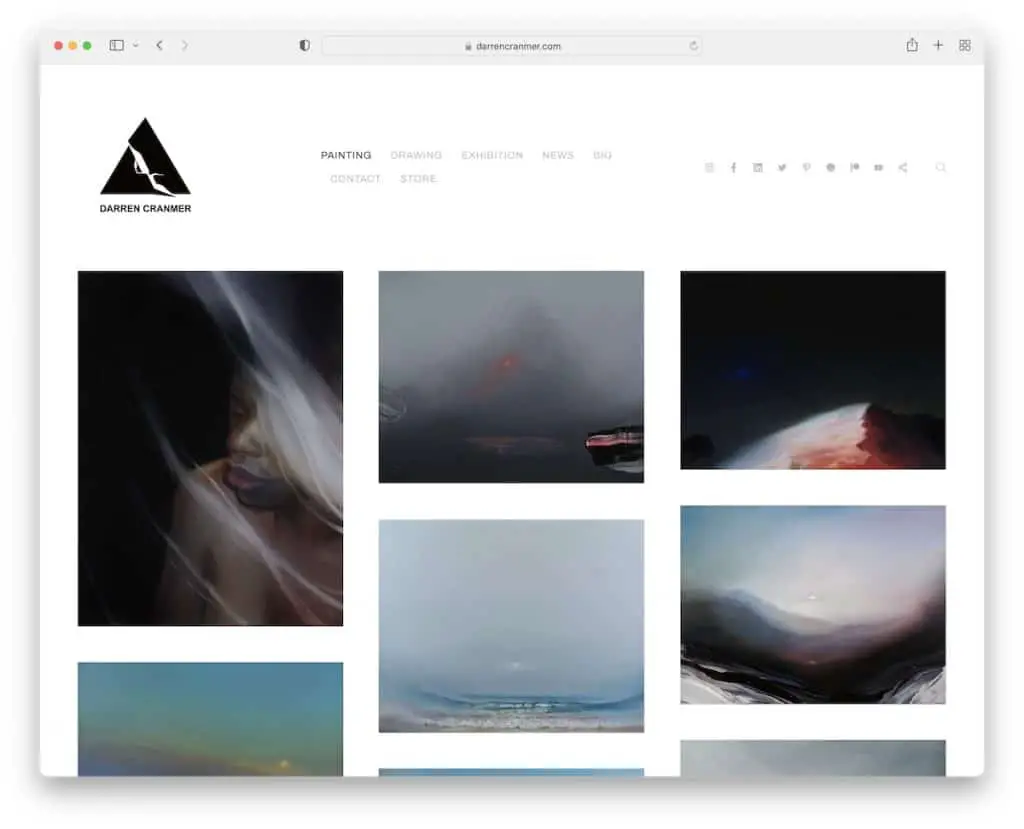
7. Darren Cranmer
Construit avec : Pixpa

Alors que la page d'accueil de Darren Cranmer est une grande grille d'œuvres, c'est en même temps aussi une boutique en ligne. Chaque élément de la grille est lié à la page du produit avec des images et des détails supplémentaires.
De plus, l'en-tête comporte un menu déroulant, des icônes de médias sociaux et une icône de recherche qui ouvre une barre de recherche en plein écran. Plus. il y a une navigation secondaire qui propose des liens rapides vers différentes catégories.
Remarque : Vous pouvez combiner stratégiquement un portefeuille en ligne avec une boutique en ligne, comme Darren Cranmer.
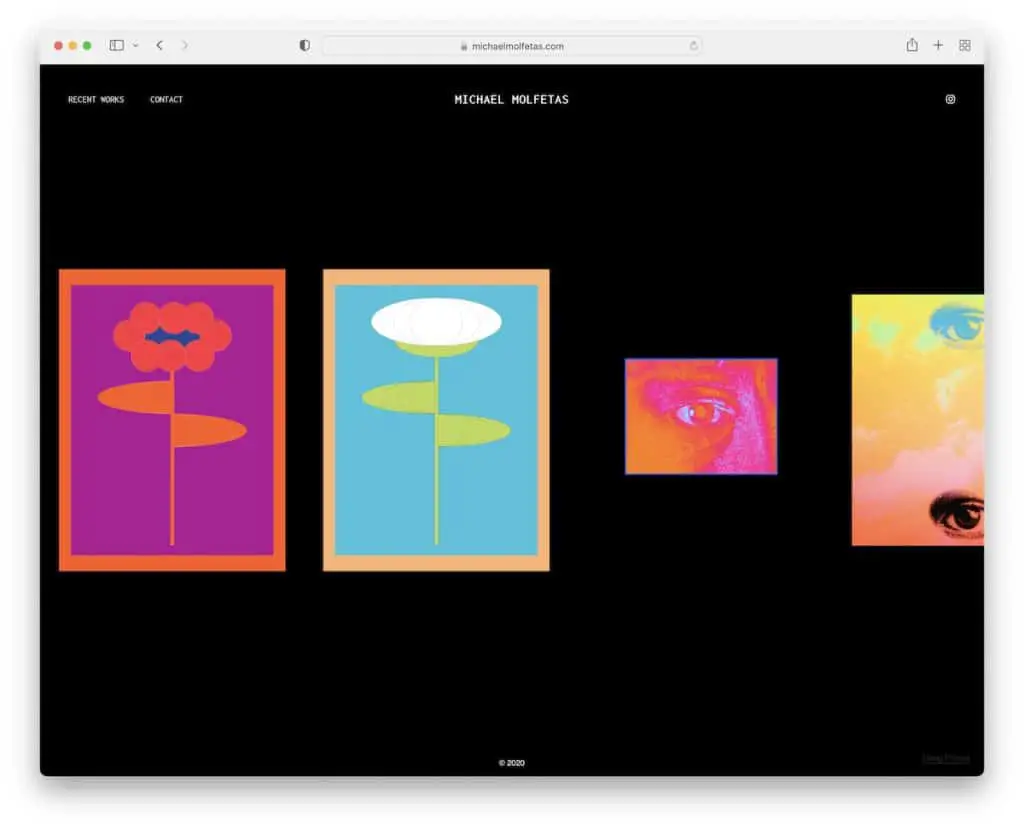
8. Michel Molfetas
Construit avec : Format

Le magnifique design sombre différencie immédiatement le site de Michael Molfetas du reste. Mais il y a autre chose.
Au lieu de faire défiler les œuvres verticalement, vous les faites défiler horizontalement. De plus, ce portfolio d'illustrateurs a l'effet pratique de lightbox pour profiter d'images plus grandes sans quitter la page en cours.
Remarque : bien que le design clair soit le plus courant parmi les sites Web, démarquez-vous de la masse avec un design sombre.
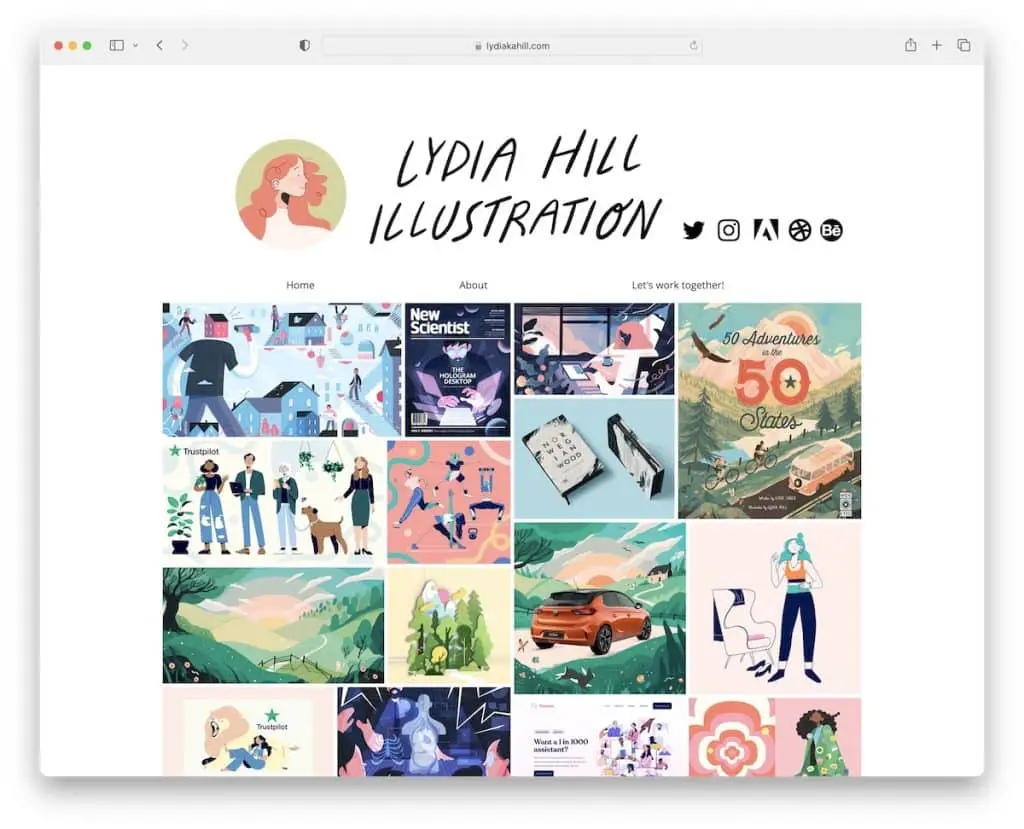
9. Colline de Lydia
Construit avec : Wix

Comme Lisa Maltby, Lydia Hill a également créé un portfolio en ligne avec des éléments animés et statiques. De plus, elle a ajouté l'effet lightbox pour profiter de chaque image ou animation/GIF sous une forme plus grande.
Une caractéristique unique de ce portfolio d'illustrateurs est la possibilité de télécharger du contenu (dans un assez grand format). Qui fait ça ?
Remarque : permettez aux clients potentiels d'apprécier votre travail plus en détail en leur proposant de télécharger une résolution plus élevée.
N'oubliez pas que nous avons également une liste des meilleurs exemples de sites Web construits sur la plate-forme Wix.
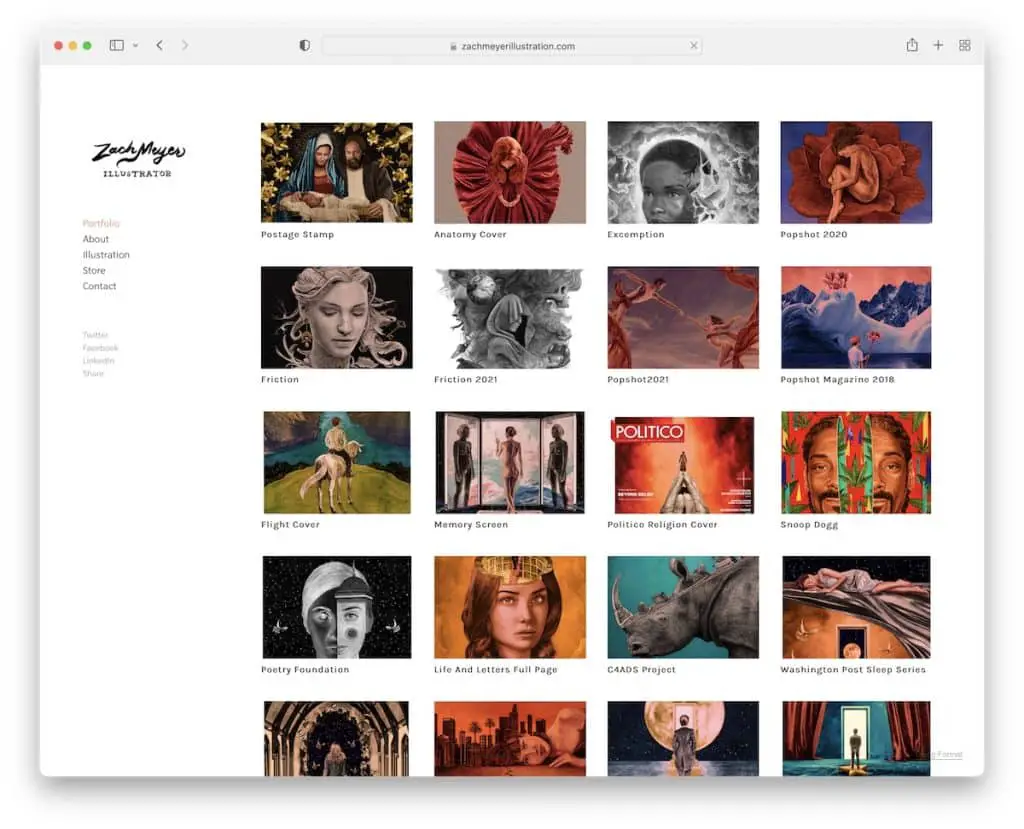
10. Zach Meyer
Construit avec : Format

Comme mentionné précédemment, Zach Meyer est un autre exemple de portfolio en ligne avec un menu latéral. La page conserve un aspect élégant tout au long, en conservant la même couleur d'arrière-plan dans toutes les sections et pages.

La grille du portfolio a également suffisamment d'espacement pour présenter le titre du projet tandis que toutes les œuvres s'ouvrent sur une nouvelle page (parfois même en présentant une image de la version finale).
Remarque : Utilisez l'arrière-plan de l'en-tête, du pied de page et de la base de la même couleur si vous souhaitez une apparence Web plus atténuée.
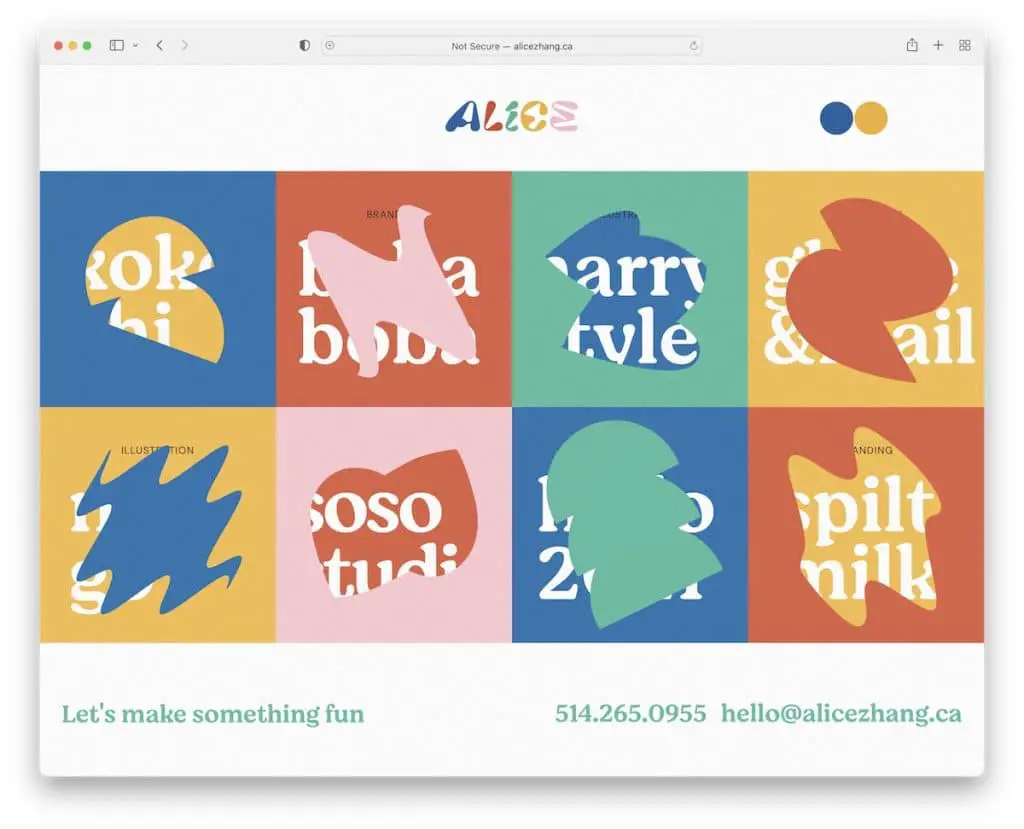
11. Alice Zhang
Construit avec : Webflow

Alice Zhang a une disposition de grille accrocheuse sur la page d'accueil avec un effet de survol unique pour chaque élément pour pimenter les choses.
L'en-tête est également assez original, avec un bouton de menu qui ne ressemble pas du tout à un bouton de menu. De plus, il y a un e-mail cliquable pour entrer en contact sur place.
Remarque : ajoutez des effets de survol funky à votre site Web pour créer une expérience plus vivante.
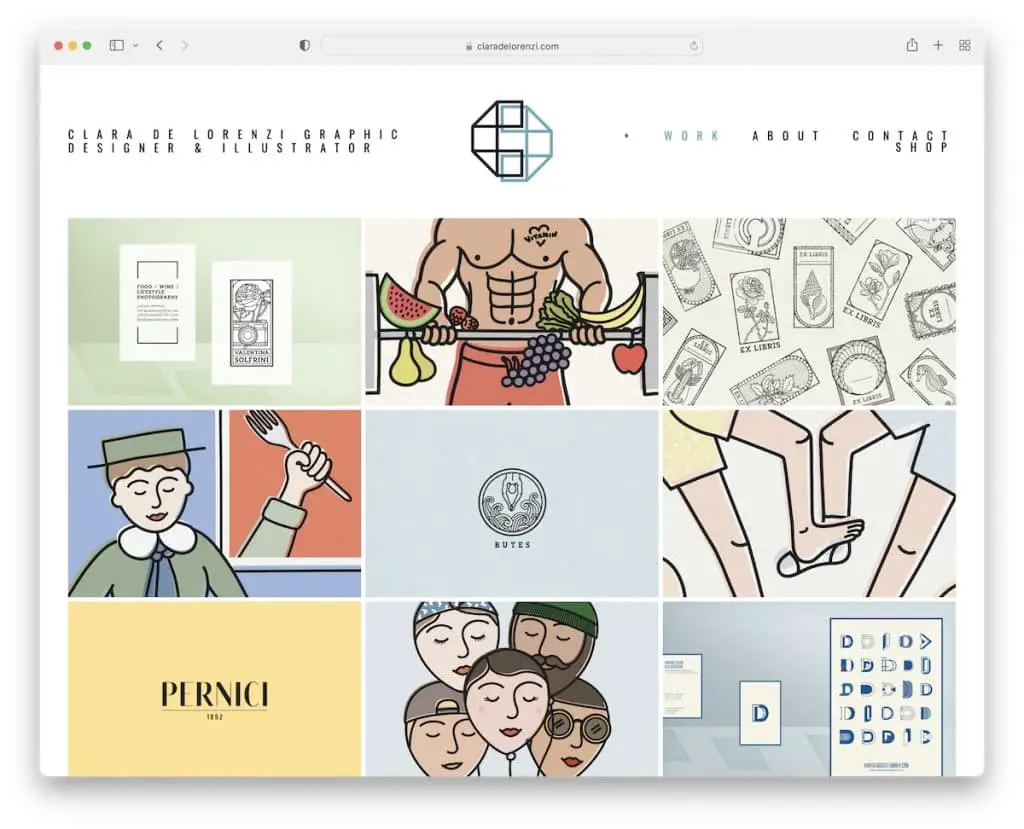
12. Clara De Lorenzi
Construit avec : Squarespace

Clara De Lorenzi est un bel exemple de portfolio d'illustratrice avec une mise en page en grille sur la page, un en-tête de base avec navigation déroulante et un pied de page simple.
La grille ouvre chaque projet sur une nouvelle page où vous pouvez trouver plus d'informations, y compris des images supplémentaires.
Remarque : révélez le titre ou d'autres détails au survol pour garder la présentation initiale plus propre.
Vous pouvez également consulter notre liste de sites Web propres pour d'autres excellentes démonstrations.
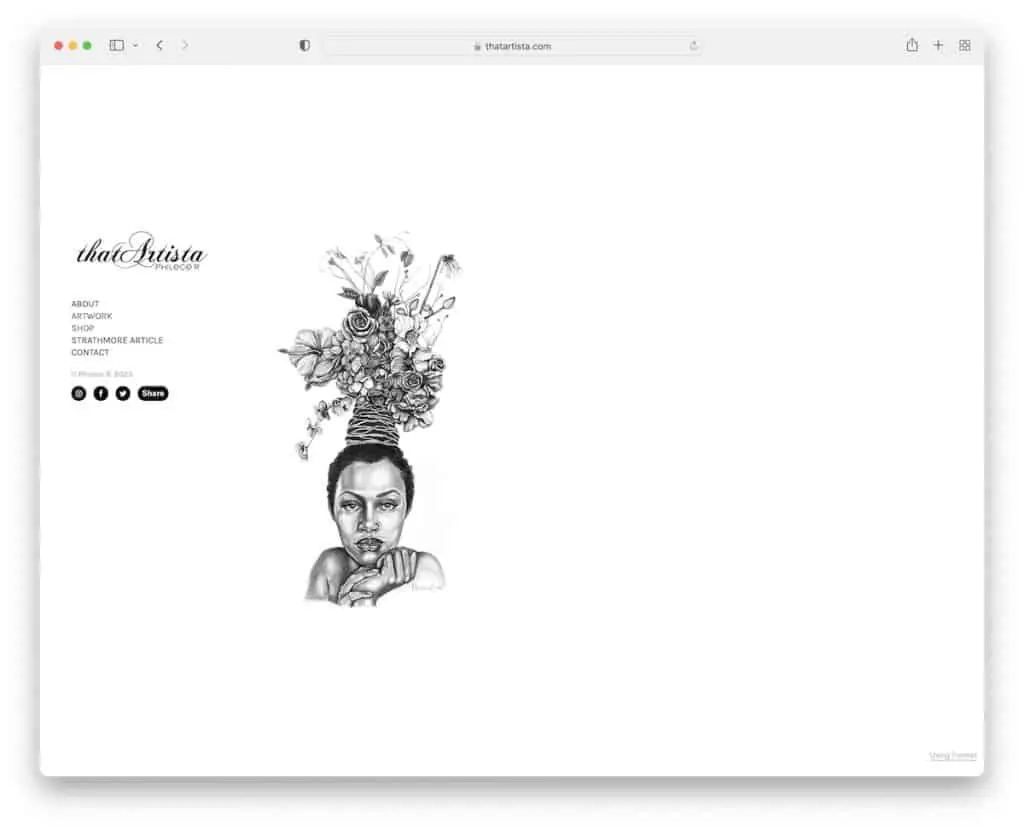
13. Cette artiste
Construit avec : Format

La page d'accueil d'Artista est très minimaliste, avec une navigation graphique et une barre latérale avec des icônes sociales (avec également le partage social).
Ce qui est intéressant à propos de ce site de portfolio d'illustrateurs, c'est que certaines parties défilent verticalement (page à propos) et d'autres horizontalement (pages de projet).
Remarque : utilisez le défilement horizontal et imitez le balayage sur le bureau.
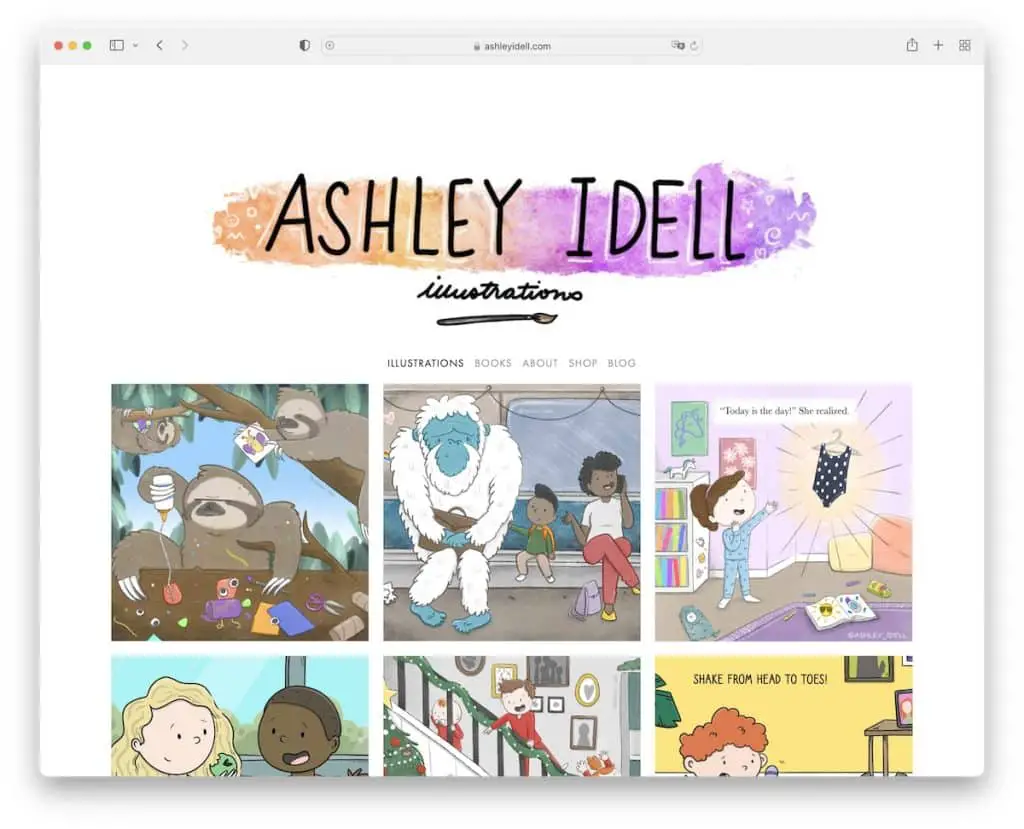
14. Ashley Idel
Construit avec : Squarespace

Le site Web d'Ashley Idell est très pétillant à cause de ses illustrations, tandis que la conception générale est très minimaliste. Mais c'est génial car cela fait ressortir davantage les images et autres contenus.
En parlant de pop, le portfolio est livré avec la fonction lightbox, ce qui vous permet d'afficher des images plus grandes et de les faire défiler sans quitter la page en cours.
Remarque : appliquez l'effet lightbox, afin que le spectateur n'ait pas à quitter la page pour afficher des images plus grandes.
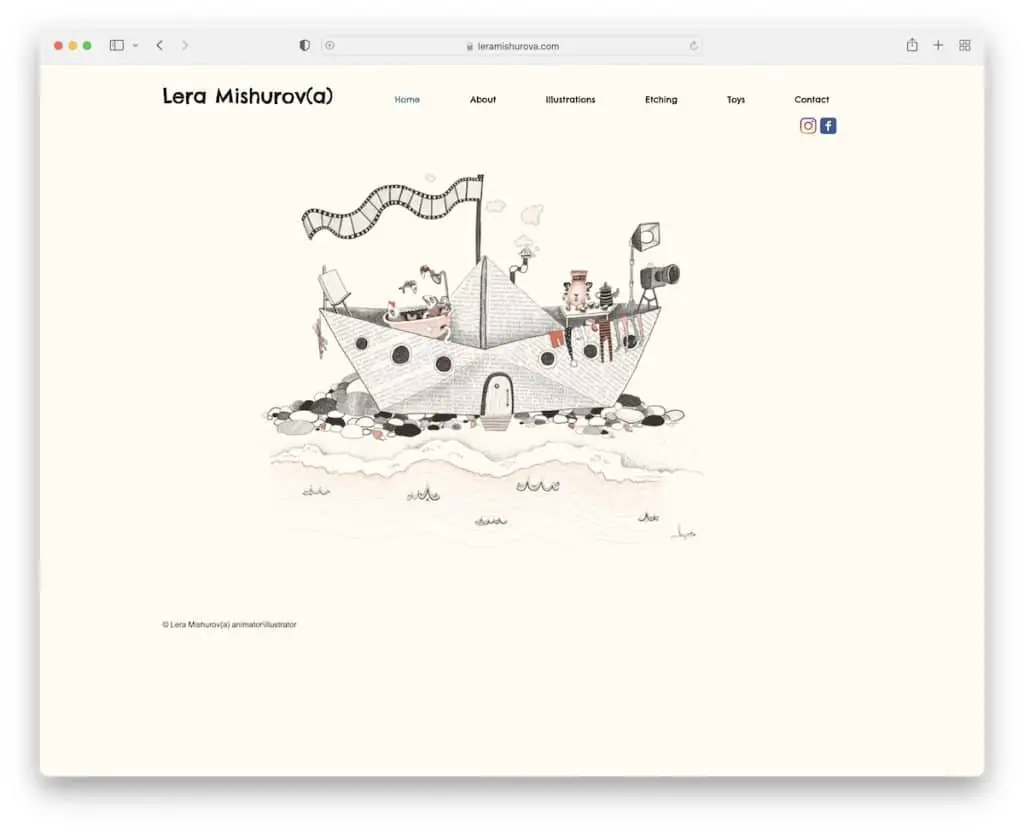
15. Lera Mishurova
Construit avec : Wix

La page d'accueil de Lera Mishurova ne révèle peut-être pas grand-chose, mais elle fait très bien une chose : mettre toute l'attention sur son beau travail (même s'il ne s'agit que d'une image).
L'en-tête est basique, avec les liens de navigation essentiels et les icônes Facebook et Instagram. D'un autre côté, le pied de page ne contient que du texte de copyright et un bouton similaire, ce qui rend les choses très modestes.
Remarque : laissez votre travail parler le plus.
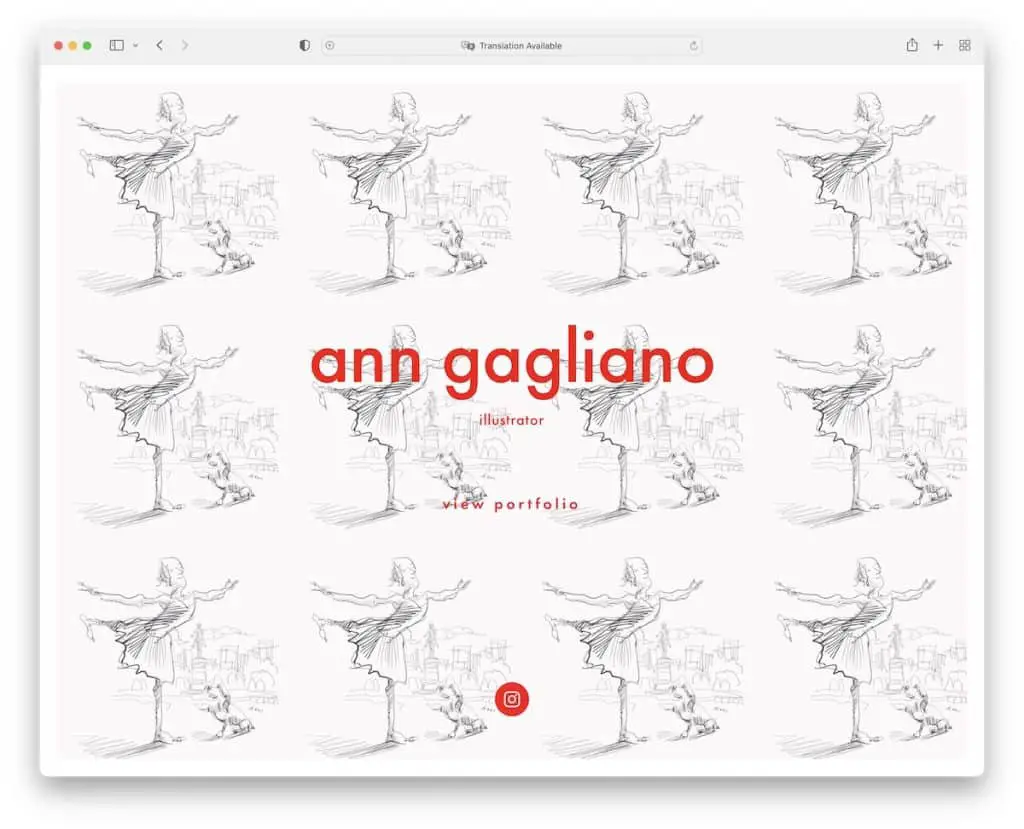
16. Anne Gagliano
Construit avec : Squarespace

Ann Gagliano a une belle page d'accueil plein écran encadrée avec un lien pour voir son portfolio et son profil Instagram.
Le portfolio de cette illustratrice est une galerie avec des vignettes en bas que vous pouvez utiliser pour vérifier son travail ou cliquer dessus et il glissera vers le suivant lui-même.
Remarque : Créez une galerie avec des vignettes pour votre portfolio, comme Ann Gagliano.
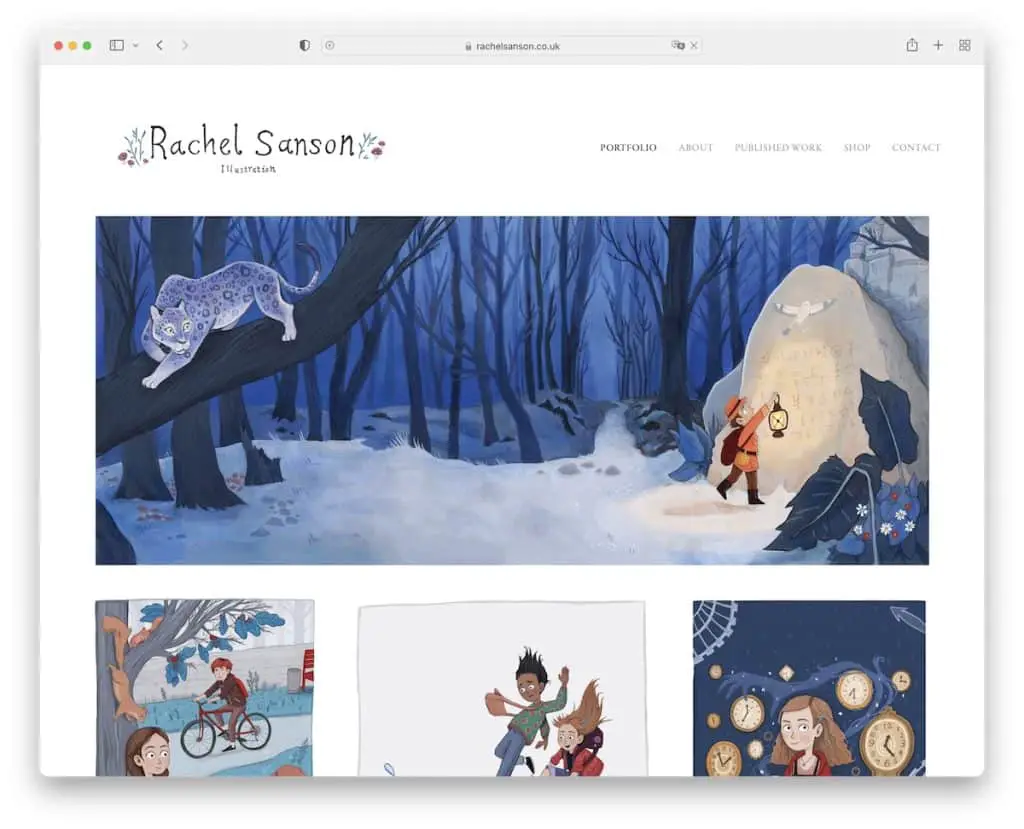
17. Rachel Sanson
Construit avec : Squarespace

Rachel Sanson a une belle grille de portefeuille de maçonnerie sur la page d'accueil avec la fonctionnalité lightbox pour afficher des images plus grandes sans avoir besoin d'ouvrir une nouvelle page.
Le look minimaliste est réparti sur tout le site Web, y compris l'en-tête et le pied de page.
Remarque : Vous pouvez utiliser différents styles de grilles pour présenter votre travail si vous n'aimez pas la grille classique.
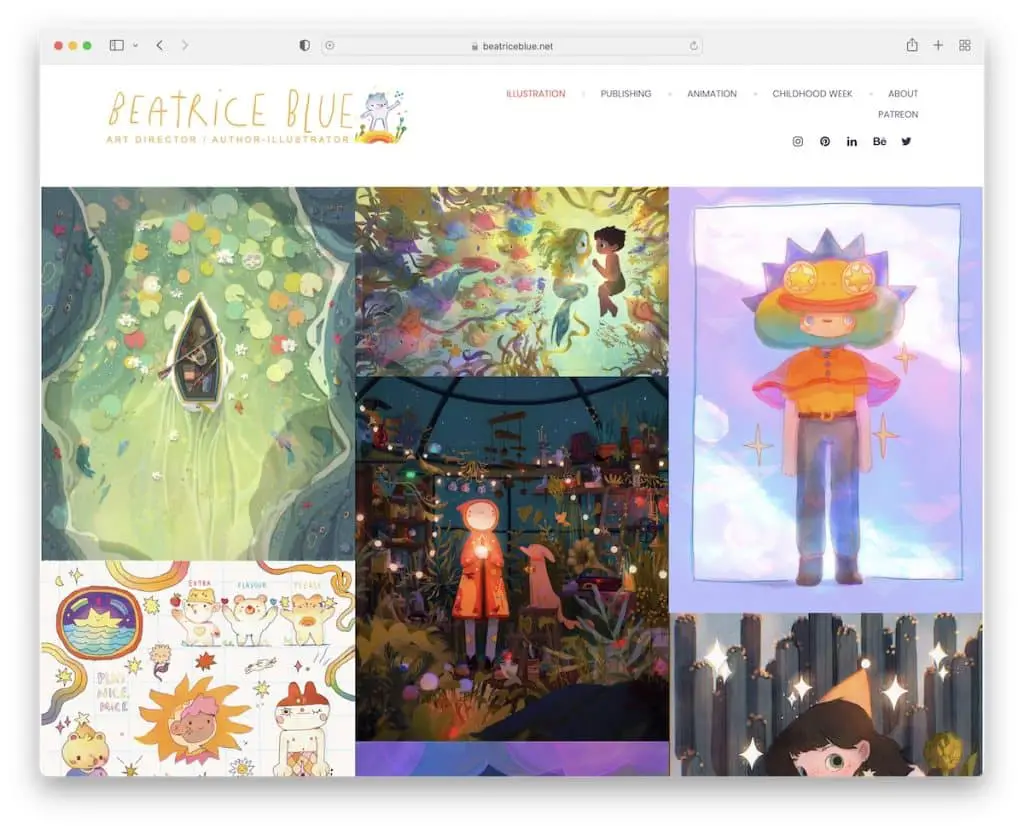
18. Béatrice Bleu
Construit avec : Format

La principale chose qui distingue le site Web du portefeuille d'illustrateurs de Beatrice Blue des autres est le défilement à l'infini qu'elle utilise pour charger ses travaux de portefeuille. Cela vous permet de garder vos visiteurs plus longtemps (car ils n'ont pas à cliquer) et cela peut également améliorer la vitesse du site Web.
La page a un en-tête collant avec des liens de menu et des médias sociaux, ce qui est pratique pour la fonction de défilement à l'infini.
Remarque : utilisez le défilement infini et améliorez votre site Web et assurez-vous que les visiteurs voient davantage de votre contenu.
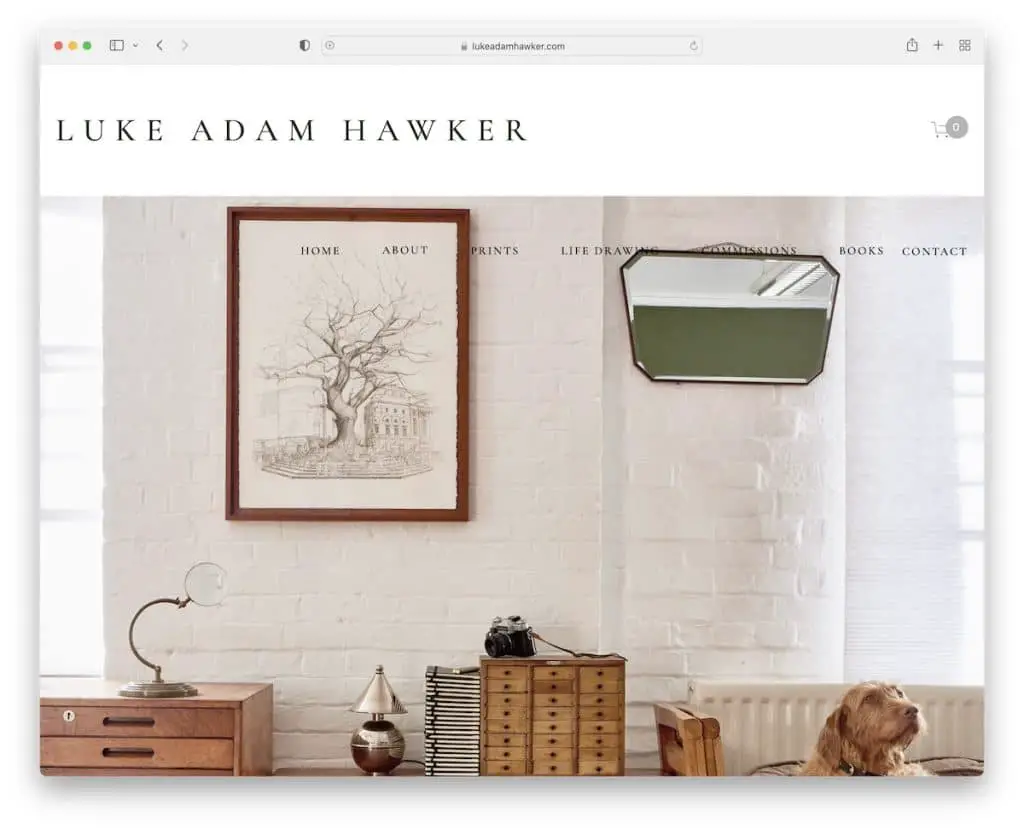
19. Luke Adam Hawker
Construit avec : Squarespace

Luke Adam Hawker adopte une approche différente en présentant ses illustrations dans la section des héros - avec une véritable encadrée.
La partie principale de l'en-tête est le "logo" et les icônes du panier et la seconde est une barre de navigation transparente avec un menu déroulant.
Le pied de page contient un formulaire d'inscription à la newsletter avec quelques liens supplémentaires. Mentionnons également l'intégration de Google Maps sur la page de contact, qui présente l'emplacement exact de son entreprise.
Remarque : utilisez d'abord des images de votre travail imprimé. Et deuxièmement, utilisez Google Maps si vous souhaitez afficher l'emplacement de votre entreprise plus facilement.
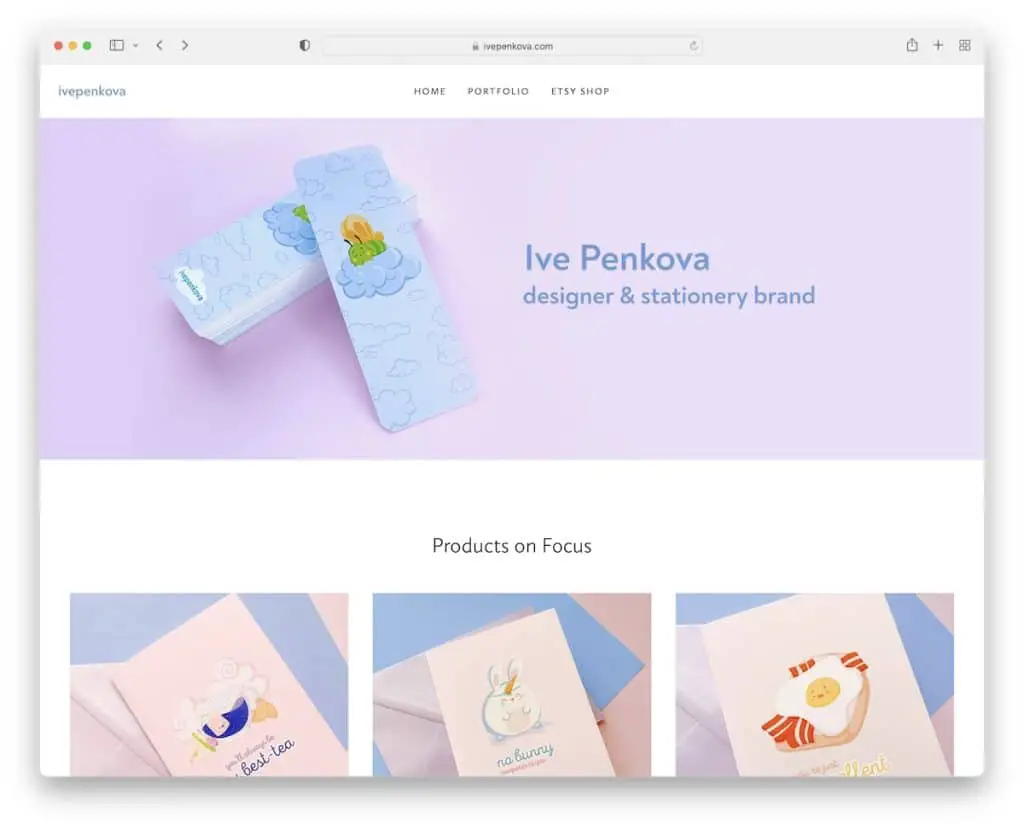
20. Ive Penkova
Construit avec : Squarespace

Ive Penkova est un exemple de portfolio d'illustrateur avec une image de bannière pleine largeur, mais le reste du site a une mise en page en boîte.
L'en-tête et le pied de page sont clairs et simples, ne comportant que l'essentiel. Ce que nous avons également beaucoup apprécié, c'est l'intégration du flux Instagram qui ouvre les publications sur de nouvelles pages (à l'exception des vidéos, qui apparaissent dans une fenêtre contextuelle).
Remarque : Intégrez un flux IG à votre site Web pour ajouter plus de contenu et développer votre profil.
Faites-nous savoir si vous avez aimé le message.
