20 meilleurs sites Web d'avocats (exemples) 2023
Publié: 2023-01-27Avez-vous besoin de consulter une liste des meilleurs sites Web d'avocats pour créer une solide présence en ligne sur le droit et les avocats pour vous-même ou votre client ?
Nous sommes ravis de partager avec vous ces superbes designs que vous pouvez utiliser comme source d'inspiration, copier et améliorer selon vos besoins.
Utilisez un site pour promouvoir vos domaines de pratique et vos services, rédigez une page à propos convaincante, obtenez de nouvelles consultations et présentez votre emplacement (via Google Maps).
En bref, créez un site Web pour faire croître votre entreprise d'avocats!
Mais savez-vous ce qui est le mieux ?
Vous pouvez créer une page similaire rapidement et facilement (sans codage !) À l'aide d'un thème WordPress pour avocats ou d'un créateur de site Web pour avocats.
Remarque : Vous pouvez également consulter notre liste des meilleurs sites Web de notaires.
Meilleurs sites Web d'avocats pour votre inspiration
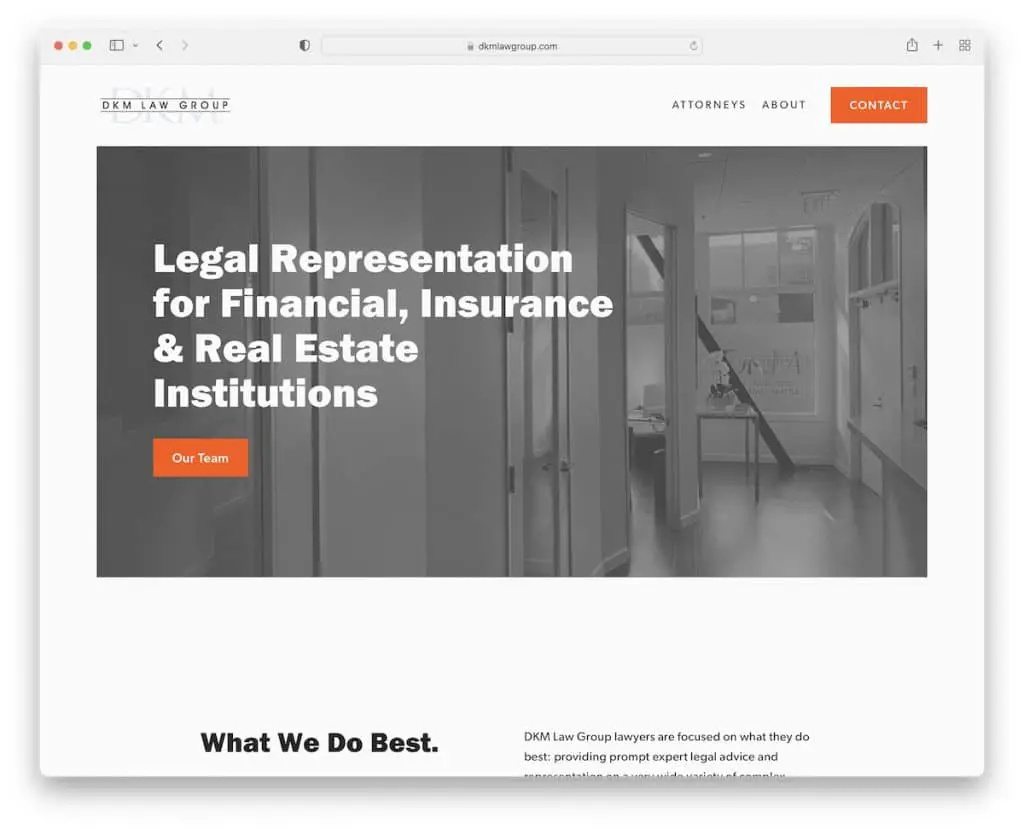
1. Groupe juridique DKM
Construit avec : Squarespace

DKM Law Group gère un site Web simple et minimaliste qui rend son contenu plus visible, ce qui est un gros plus. Ils utilisent également un tas d'espaces blancs pour le rendre plus lisible, ce qui est également un plus.
De plus, l'en-tête et le pied de page sont basiques, avec un bouton d'appel à l'action (CTA) de contact dans la barre de navigation.
Remarque : Gardez une présence en ligne professionnelle en devenant minimaliste.
Vous vous amuserez également à vérifier ces meilleurs exemples de sites Web Squarespace.
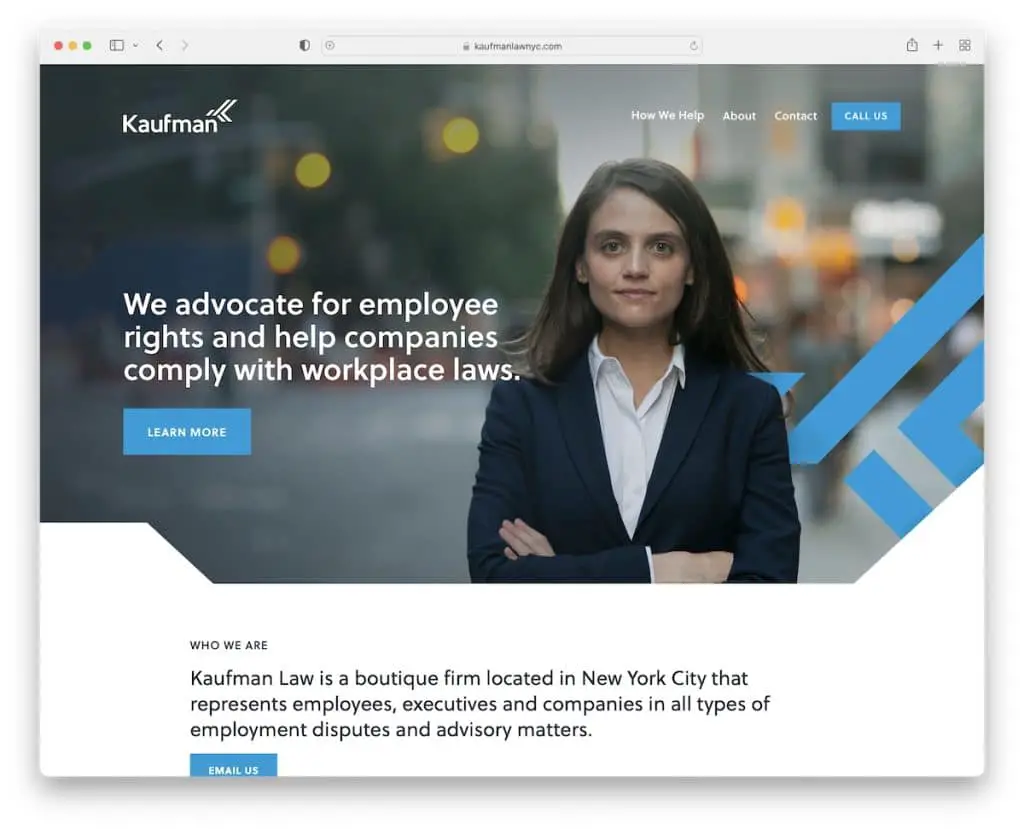
2. Loi de Kaufman
Construit avec : Squarespace

Kaufman Law utilise une image de héros avec du texte et un CTA suffisamment grand pour attirer immédiatement votre attention. L'en-tête est entièrement transparent, ce qui ne gêne pas la visualisation, mais l'aspect pratique est toujours là.
L'en-tête comporte un bouton CTA pour les appels téléphoniques directs, tandis que le bouton "contactez-nous" en bas ouvre un formulaire de contact contextuel. (Vous pourriez également être intéressé à consulter ces meilleures pages de contact.)
Remarque : Réduisez l'utilisation de l'immobilier Web avec des popups (vous pouvez même créer un popup de formulaire de contact).
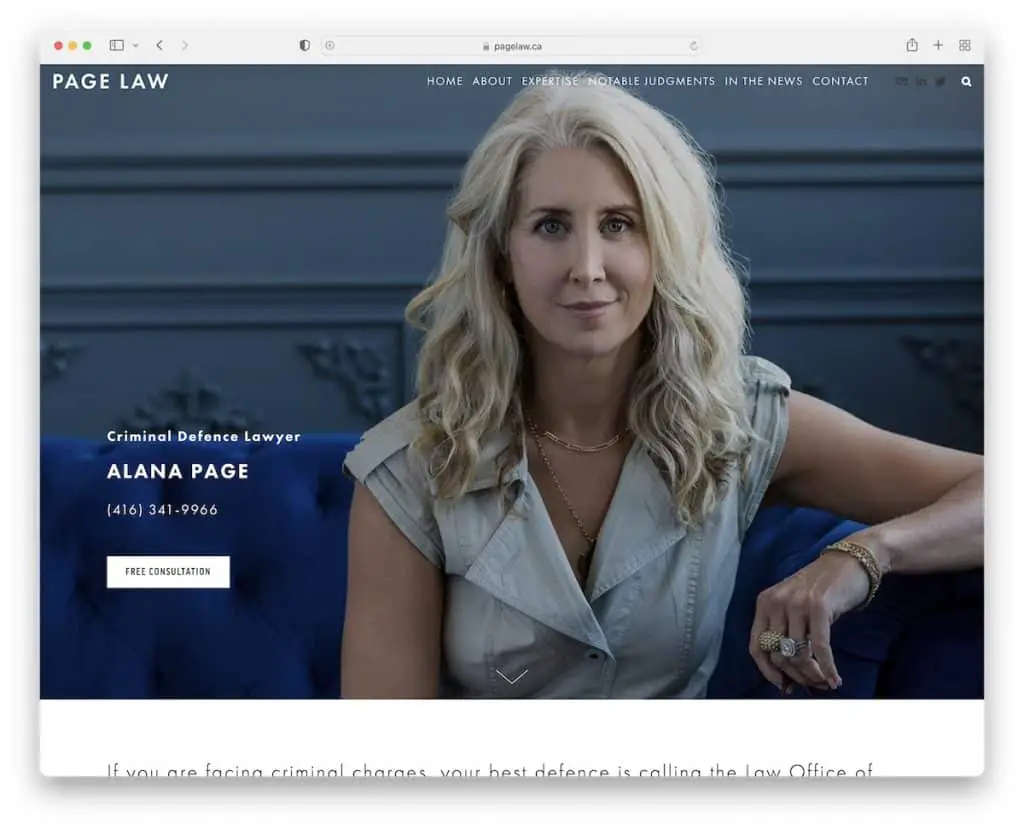
3. Loi sur les pages
Construit avec : Squarespace

Page Law est un exemple de site Web d'avocat avec une image de héros avec un effet de parallaxe qui ajoute une douce touche d'engagement à l'expérience utilisateur globale.
La page contient beaucoup de texte, mais une typographie plus grande (excellent choix de polices !) et des espaces blancs facilitent la navigation.
Remarque : utilisez des espaces blancs supplémentaires si vous prévoyez d'ajouter beaucoup de texte au site Web de votre entreprise.
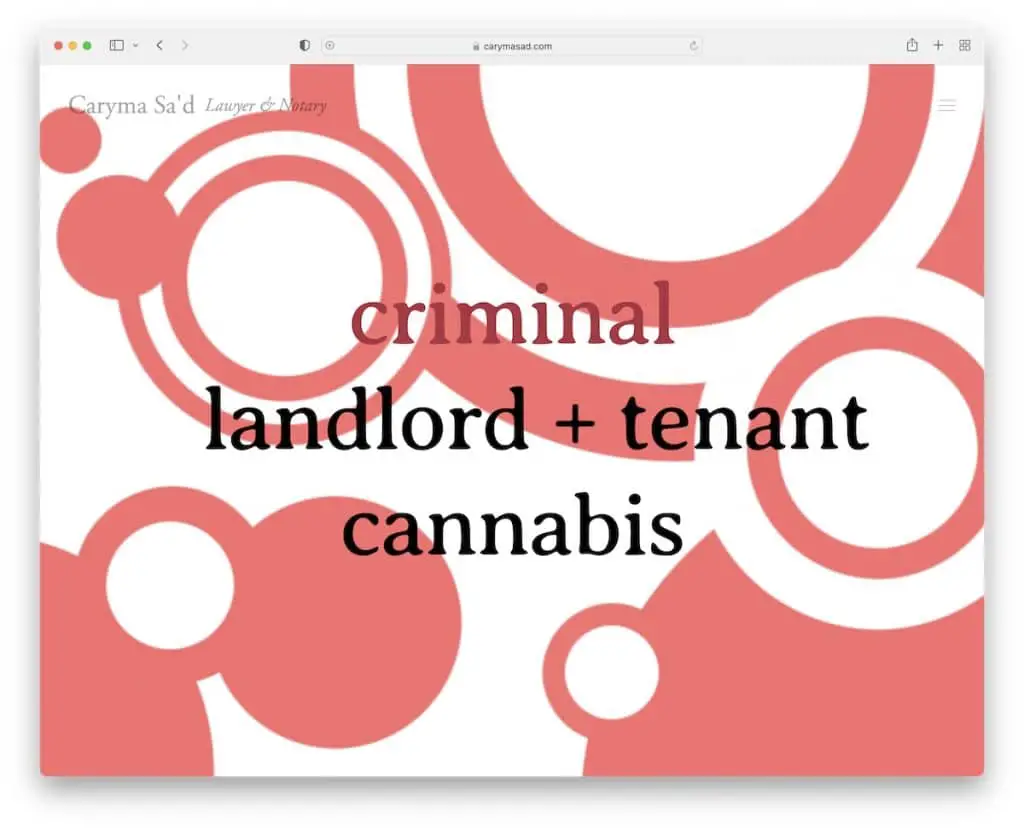
4. Caryma Sa'd
Construit avec : Squarespace

Ce qui est cool avec le site Web de l'avocat de Caryma Sa'd, c'est qu'il est assez dynamique et amusant en termes de design. Mais c'est toujours un site propre avec une page d'accueil en plein écran qui renvoie aux trois catégories principales.
De plus, vous pouvez également accéder au menu hamburger superposé avec tous les liens supplémentaires, les e-mails et les réseaux sociaux.
Remarque : Vous n'avez pas besoin d'utiliser des couleurs et des éléments de conception ternes, même lorsqu'il s'agit d'entreprises et d'industries plus « sérieuses », comme le droit. Pimenter!
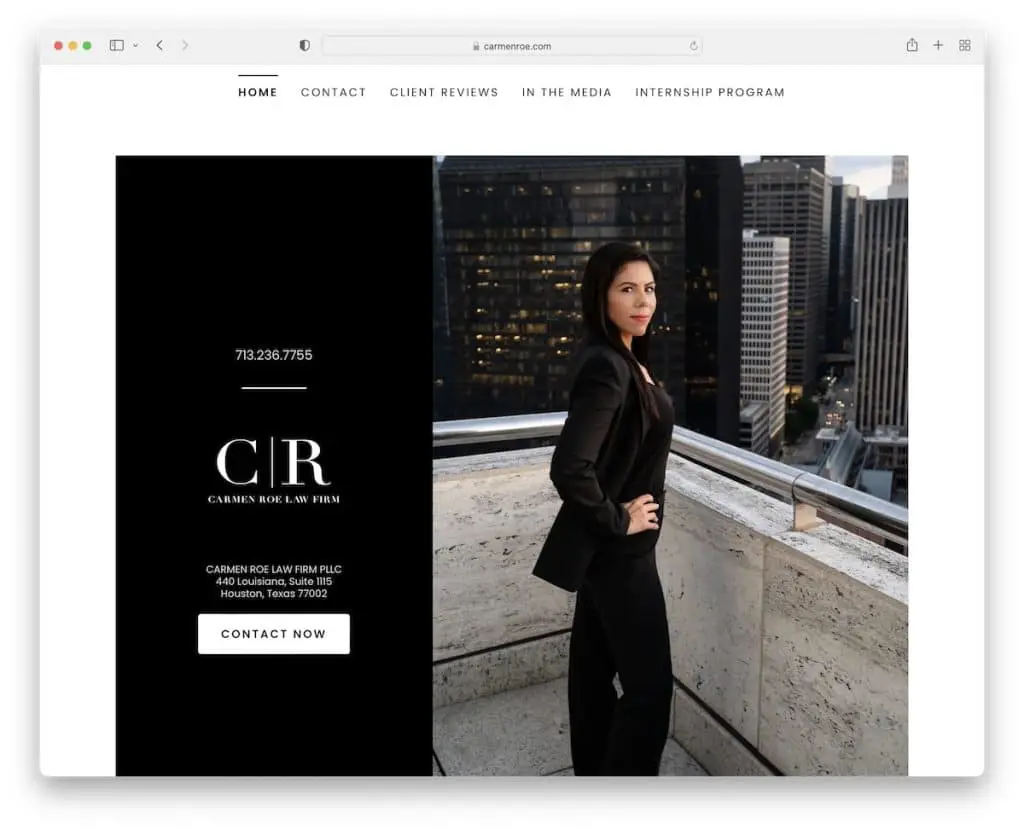
5. Carmen Roe
Construit avec : GoDaddy Builder

Carmen Roe a un en-tête et un pied de page simples avec une section héros qui fournit des informations sur l'entreprise, un numéro de téléphone et un bouton de contact.
Ce site Web d'avocat a un curseur de leadership accrocheur, un flux Instagram et un formulaire d'inscription à la newsletter, le tout sur la page d'accueil.
Remarque : Utilisez un flux IG pour montrer à quel point vous êtes sociable et pour ajouter plus de contenu à votre page.
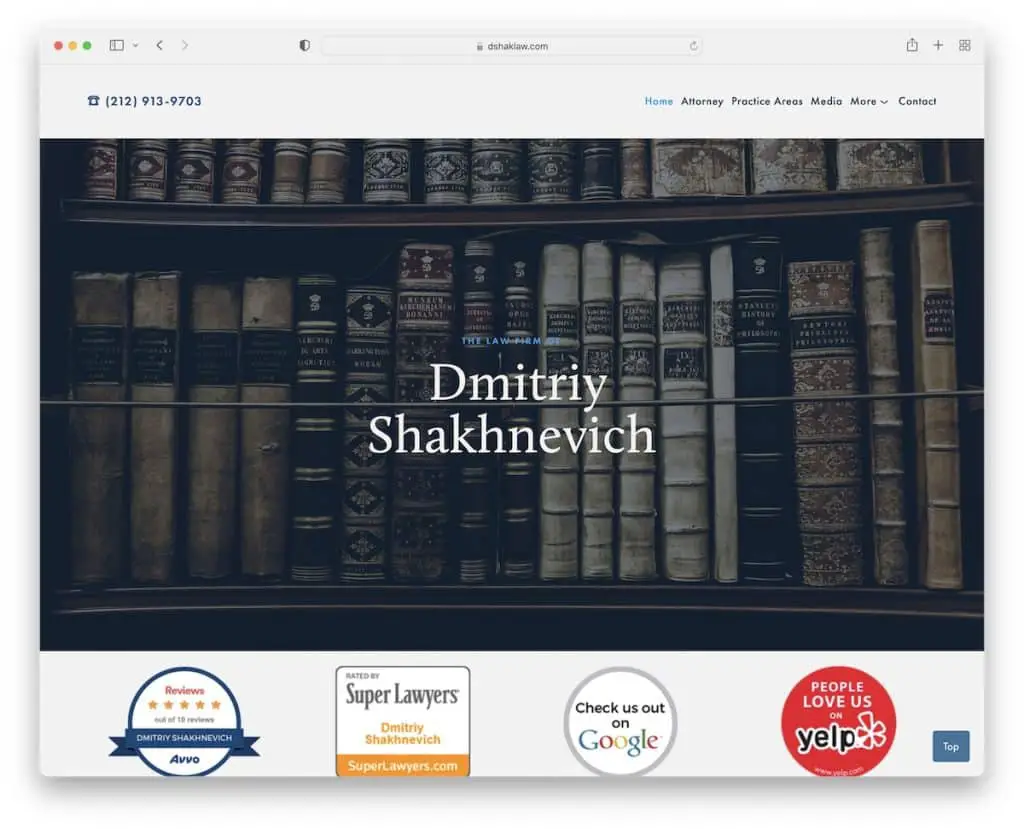
6. Dimitri Shakhnevitch
Construit avec : Squarespace

Dmitriy Shakhnevich s'assure que ses coordonnées sont clairement visibles en ajoutant un numéro de téléphone cliquable et un lien vers le formulaire de contact dans la barre de navigation.
L'image du héros est simple et audacieuse, avec un "titre" suivi de tas d'informations et d'un bouton de retour en haut.
Remarque : L'utilisation d'un bouton de retour en haut peut contribuer à une meilleure expérience utilisateur.
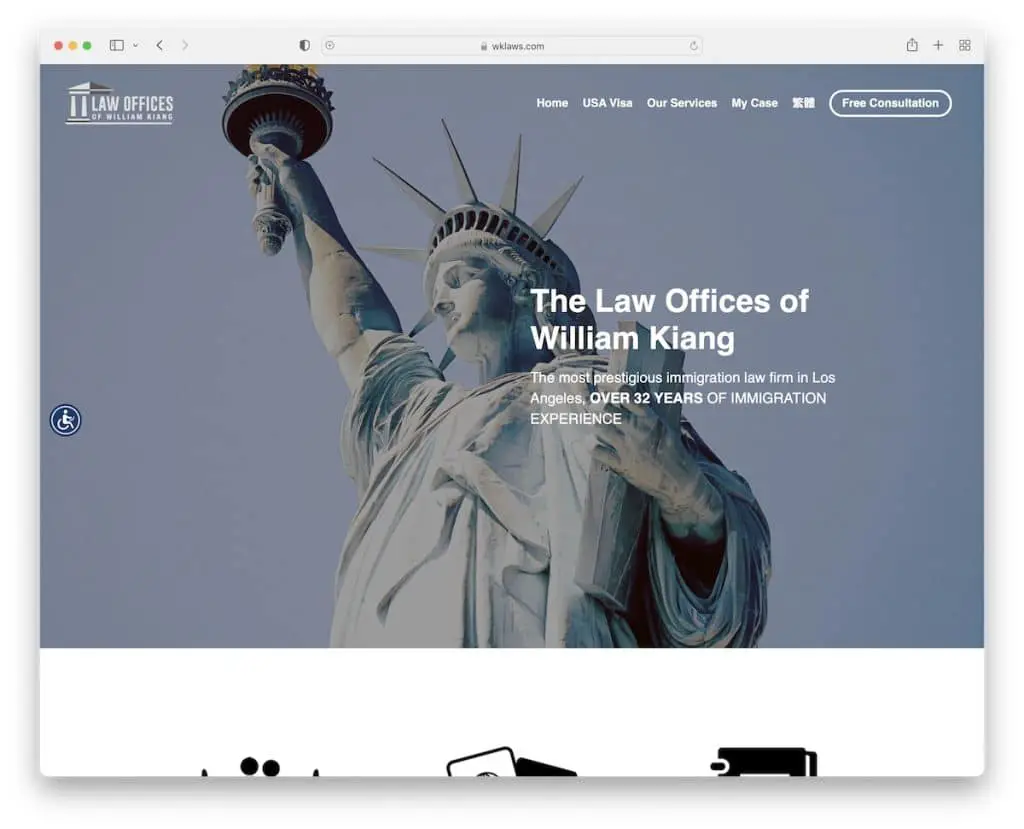
7. Guillaume Kiang
Construit avec : Étonnamment

William Kiang est un site Web simple avec une image de héros de parallaxe et un en-tête flottant. De plus, il s'agit d'un exemple de site Web d'une page, vous donnant tous les détails et informations en quelques clics.
Ce que nous aimons également, c'est l'icône d'accessibilité de la barre latérale collante qui ouvre un menu de configuration pour personnaliser l'apparence de la page selon vos besoins.
Remarque : Offrez à chacun une meilleure expérience du site Web avec le menu d'accessibilité.
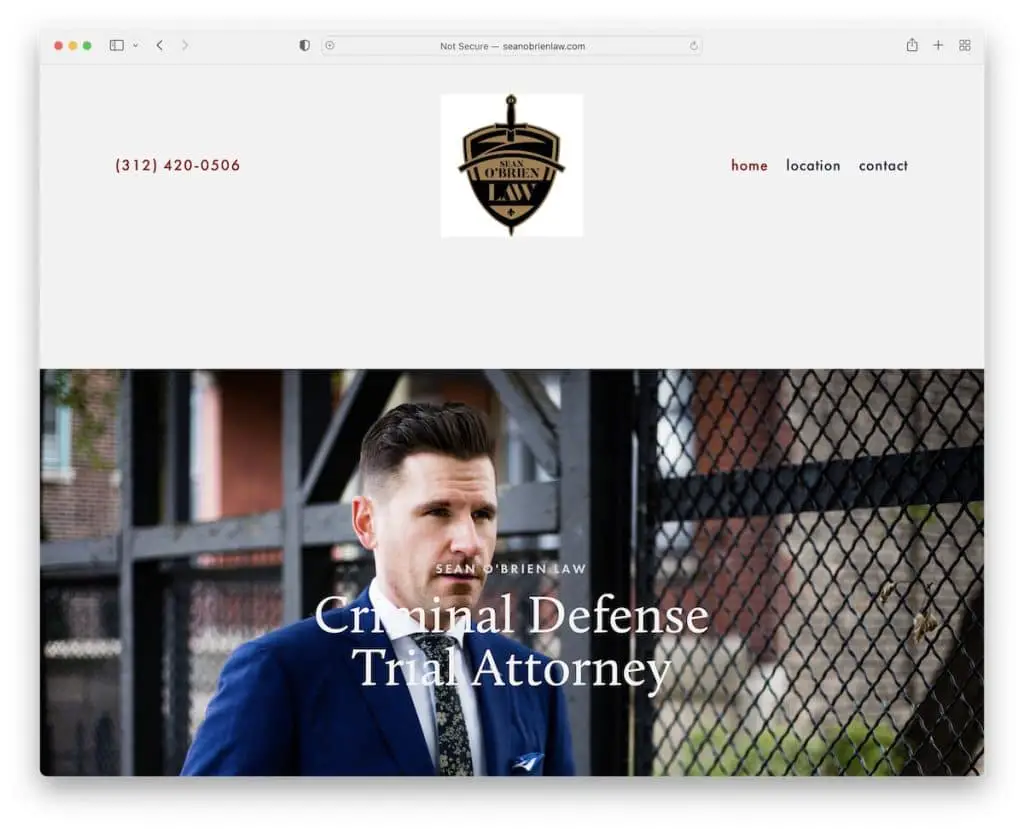
8. Loi de Sean O'Brien
Construit avec : Squarespace

Sean O'Brien Law est un site Web d'avocats avec un grand en-tête et un grand pied de page, mais les deux sont minimalistes, tout comme le reste de la page.
La page d'accueil comprend une section avec des domaines de pratique spécialisés, un témoignage client et un formulaire de contact.
Remarque : créez une preuve sociale en intégrant des témoignages/avis de clients sur notre site Web.
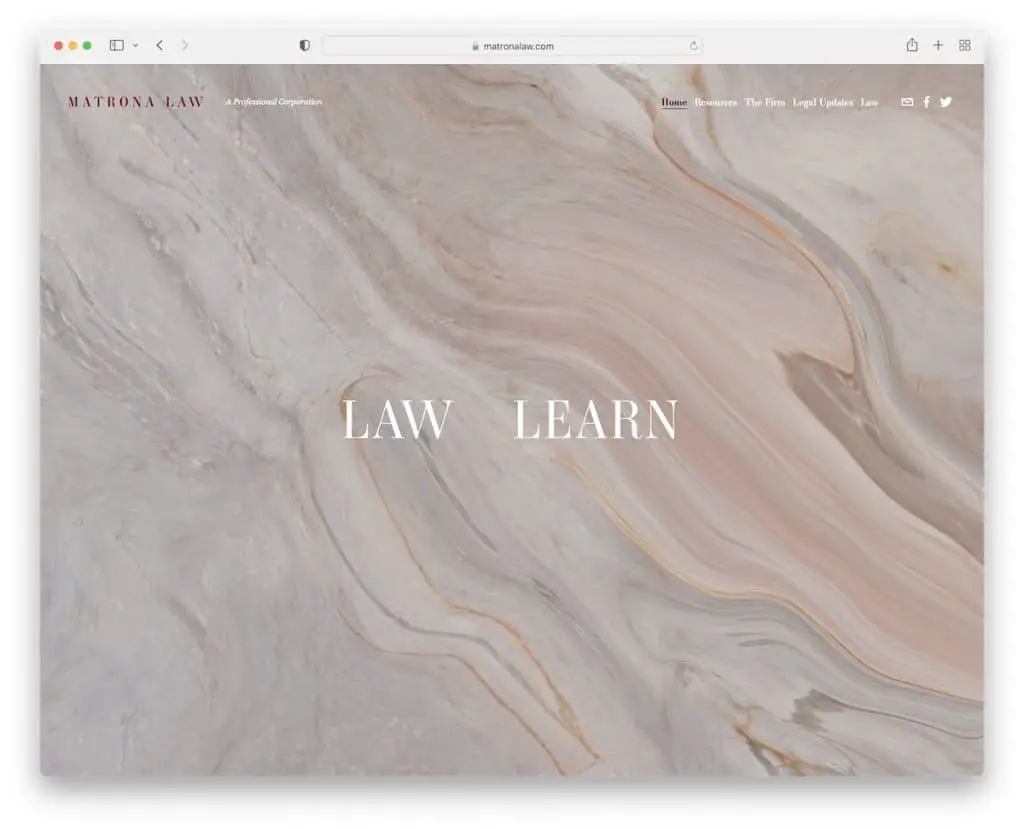
9. Loi Matrone
Construit avec : Squarespace

Matrona Law a une conception de page d'accueil en plein écran avec deux liens qui basculent l'effet de survol, modifiant l'image d'arrière-plan en conséquence.
Une fois à l'intérieur de ce site Web juridique, vous obtenez beaucoup de contenu et d'accordéons avec des détails supplémentaires.
L'en-tête est transparent et disparaît lorsque vous commencez à défiler mais réapparaît lorsque vous revenez en haut.
Remarque : utilisez des accordéons pour ajouter des informations supplémentaires tout en conservant un site Web plus propre.
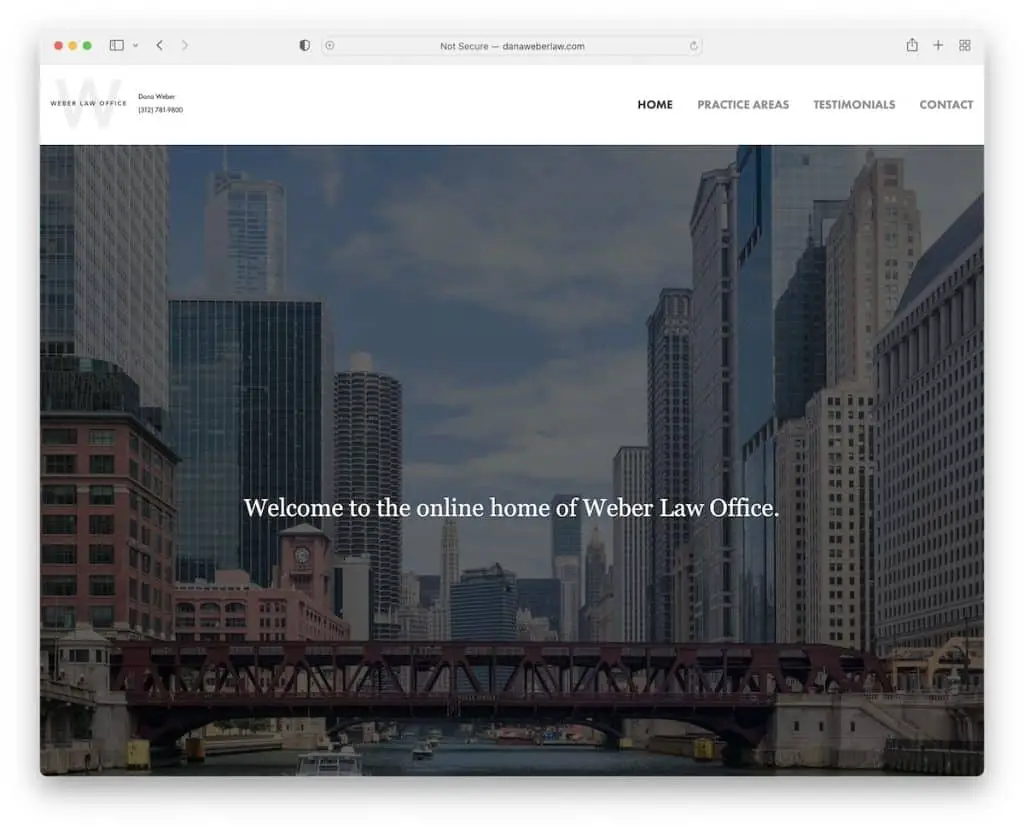
10. Loi Dana Weber
Construit avec : Squarespace

Dana Weber Law est un site Web simple mais moderne avec une conception Web réactive qui garantit d'excellentes performances sur tous les appareils.

L'en-tête propre est accompagné d'un pied de page plus grand avec tous les détails de l'entreprise et Google Maps qui présente l'emplacement exact avec un marqueur.
Ce qui distingue cette page des autres, c'est la vidéo promotionnelle intégrée.
Remarque : Intégrez Google Maps à votre site Web pour afficher l'emplacement exact de votre cabinet d'avocats.
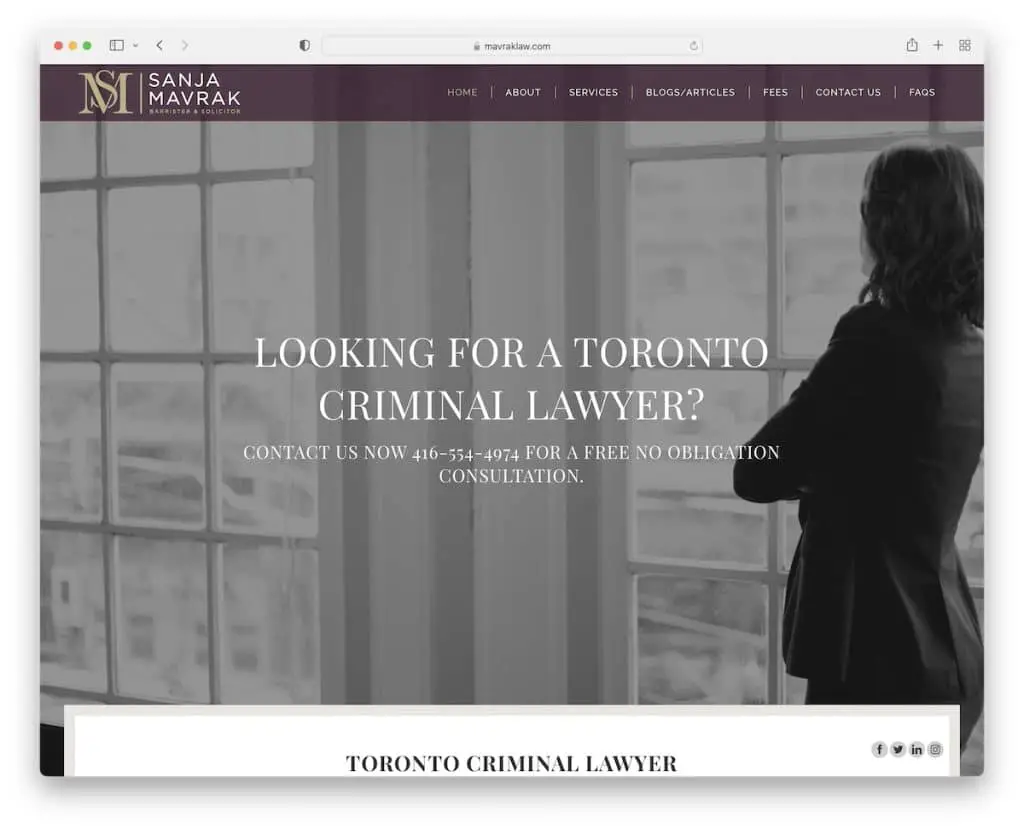
11. Loi Mavrak
Construit avec : Thème Hudson

Mavrak Law est un site Web d'avocat professionnel et élégant avec un fond d'image parallaxe et un en-tête semi-transparent avec une navigation déroulante à plusieurs niveaux.
Le site a intégré Google Maps, un bouton de retour en haut et des icônes flottantes de médias sociaux.
Remarque : Utilisez un menu déroulant à plusieurs niveaux si vous avez beaucoup de pages et de catégories pour garder la barre de navigation principale plus propre.
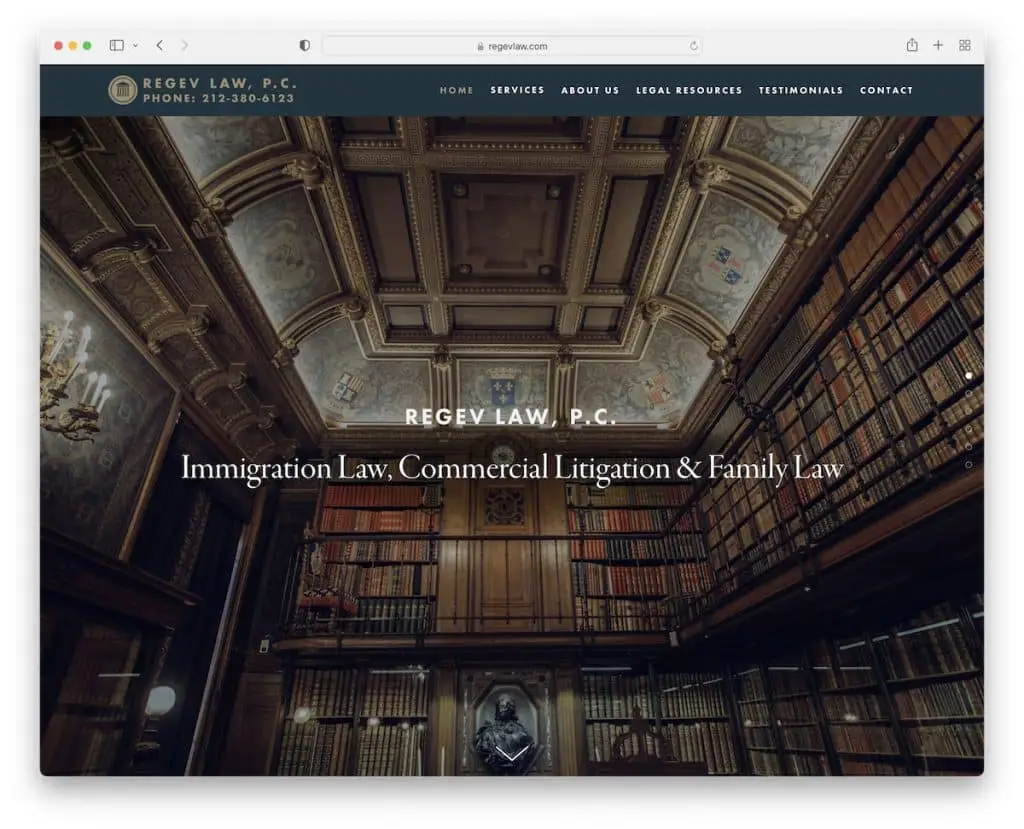
12. Loi Regev
Construit avec : Squarespace

Regev Law a une conception Web en plein écran avec une pagination de la barre latérale si vous n'avez pas envie de faire défiler. De plus, les sections sous l'image du héros et l'introduction à la pratique ressemblent à un "curseur" vertical avec un effet de parallaxe.
De plus, l'en-tête et le pied de page sont basiques mais avec tous les liens indispensables, y compris les réseaux sociaux.
Remarque : Faites une impression forte et durable avec une mise en page plein écran.
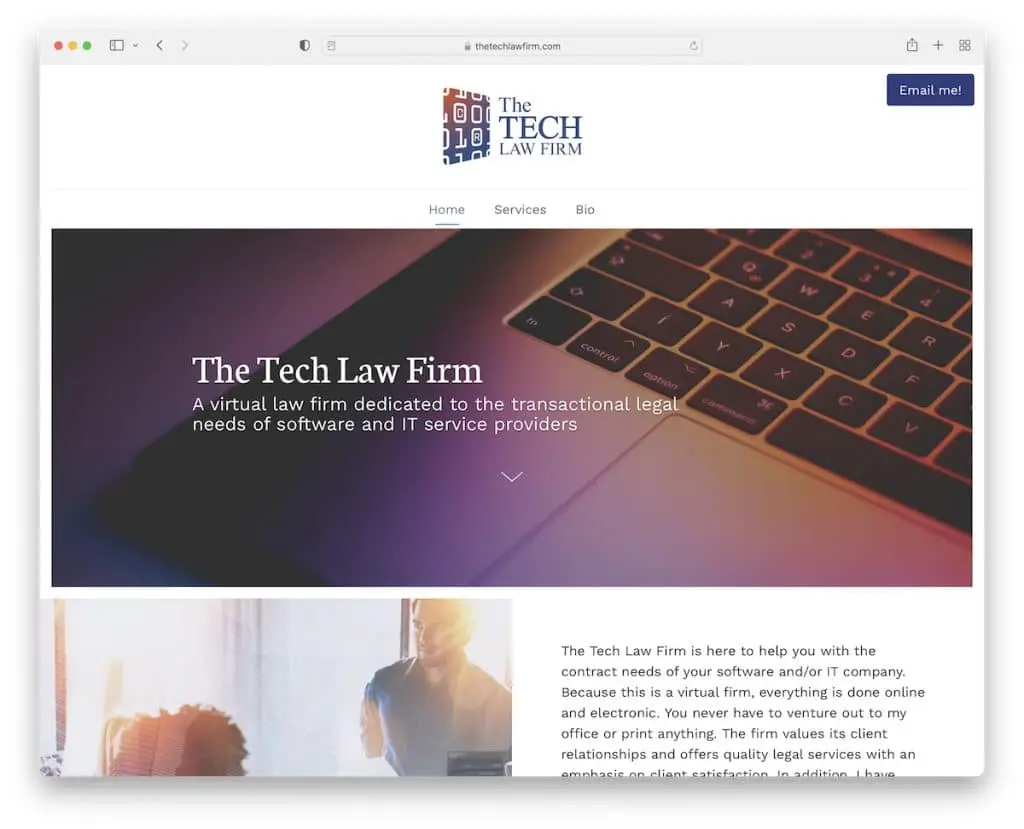
13. Le cabinet d'avocats Tech
Construit avec : Weebly

The Tech Law Firm est un site Web simple avec une mise en page d'une seule page où vous pouvez utiliser la barre de navigation flottante pour naviguer dans les sections.
L'e-mail CTA dans l'en-tête ouvre l'e-mail directement, tout comme l'adresse e-mail cliquable dans la section de pied de page.
Remarque : Un site Web simple vaut toujours mieux qu'un site Web sans site Web.
N'oubliez pas de jeter un coup d'œil à notre sélection des meilleurs sites Weebly.
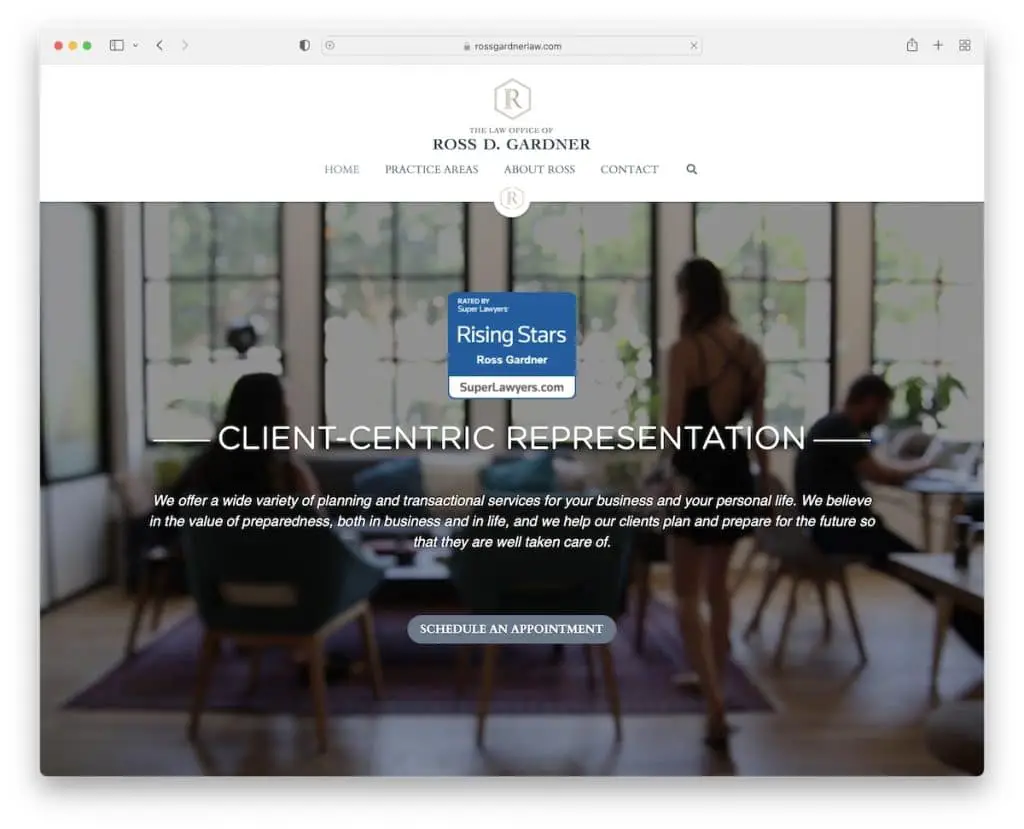
14. Ross D. Gardner
Construit avec : Étonnamment

L'arrière-plan vidéo au-dessus du pli permet à Ross D. Gardner de se démarquer immédiatement des autres sites Web d'avocats.
Cependant, la conception de la page est plus simple avec un en-tête flottant, Google Maps, un curseur de témoignages de clients et des icônes sociales collantes dans la barre latérale.
Remarque : Utilisez des icônes de barre latérale collantes pour les médias sociaux, les e-mails, etc.
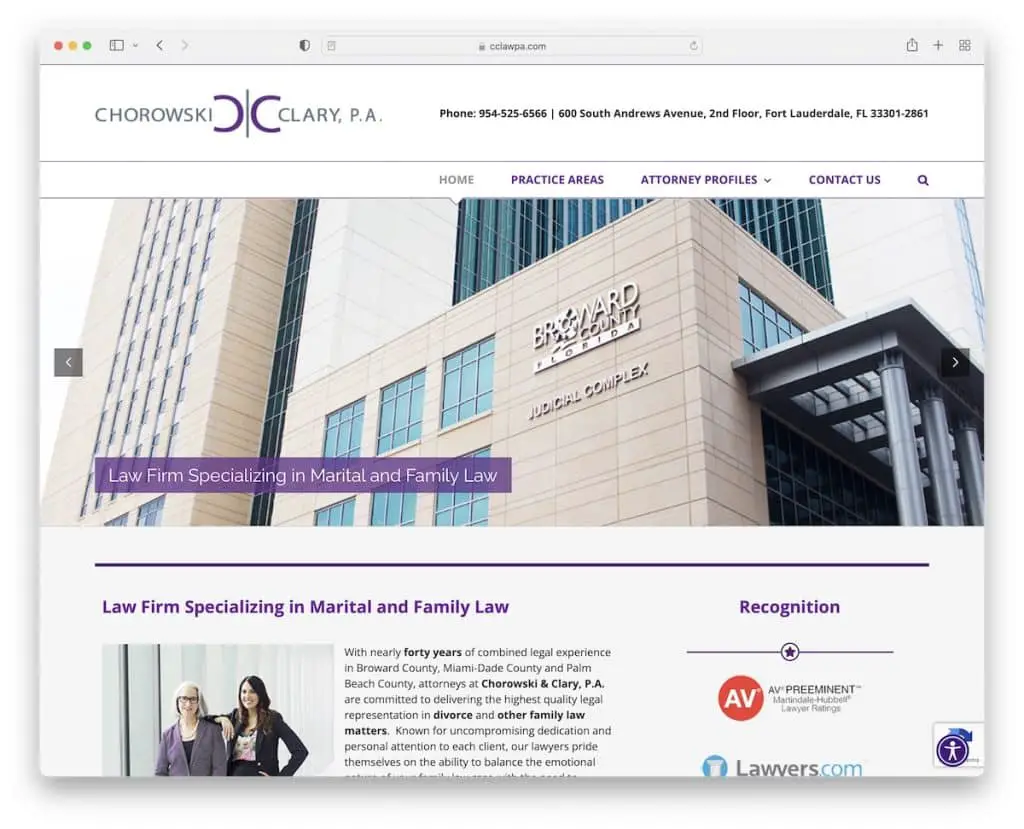
15. Chrowski & Clary
Construit avec : Avada

Chrowski & Clary fait flotter l'icône de navigation et de recherche en haut de l'écran, de sorte que l'accès aux autres pages est toujours présent.
De plus, ce site Web d'avocat dispose d'un curseur pleine largeur et d'une barre latérale, d'un bouton de retour en haut et d'un menu d'accessibilité pratique. Mais l'aspect général est plus simple, ce qui, en même temps, donne à Chrowski & Clary un aspect plus professionnel.
Remarque : Utilisez une barre latérale avec des widgets supplémentaires pour afficher plus d'informations.
Prévoyez-vous de travailler avec WordPress ? Ensuite, profitez d'autres exemples de thèmes Avada.
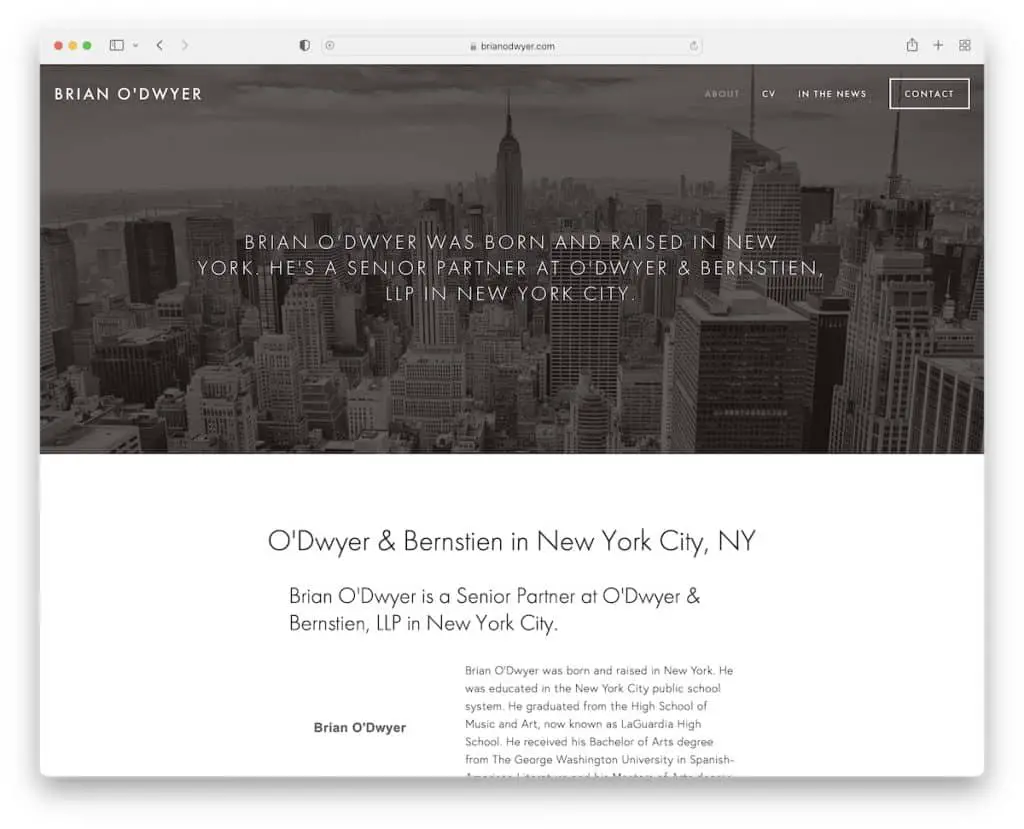
16. Brian O'Dwyer
Construit avec : Squarespace

Brian O'Dwyer a sa longue biographie sur la page d'accueil (qui est aussi sa page "à propos"), vous pouvez donc en apprendre plus sur lui rapidement. (Mais il a aussi une page séparée pour le CV.)
Remarque : les visiteurs peuvent en savoir plus sur vous immédiatement en transformant votre page d'accueil en page à propos.
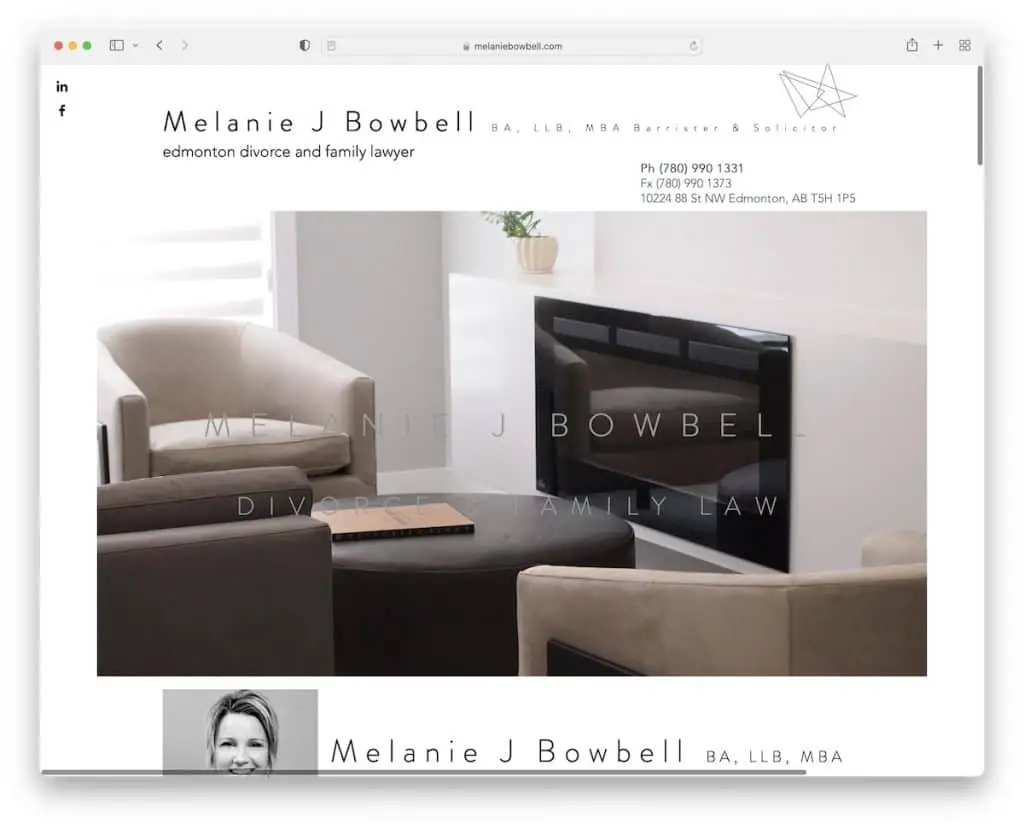
17. Mélanie J Bowbell
Construit avec : Wix

Melanie J Bowbell est un site Web d'avocat d'une page avec une image de héros, suivie d'une photo et d'une biographie avec un lien vers son blog.
Les multiples sections présentent ses spécialisations, les commentaires des clients et un formulaire avancé de contact. De plus, le pied de page contient des heures d'ouverture, des coordonnées supplémentaires et un lien vers Google Maps.
Remarque n° 1 : ajoutez les heures d'ouverture et les coordonnées nécessaires à votre site Web.
Remarque n° 2 : consultez d'autres sites Web construits sur la plate-forme Wix pour constater à quel point elle est puissante.
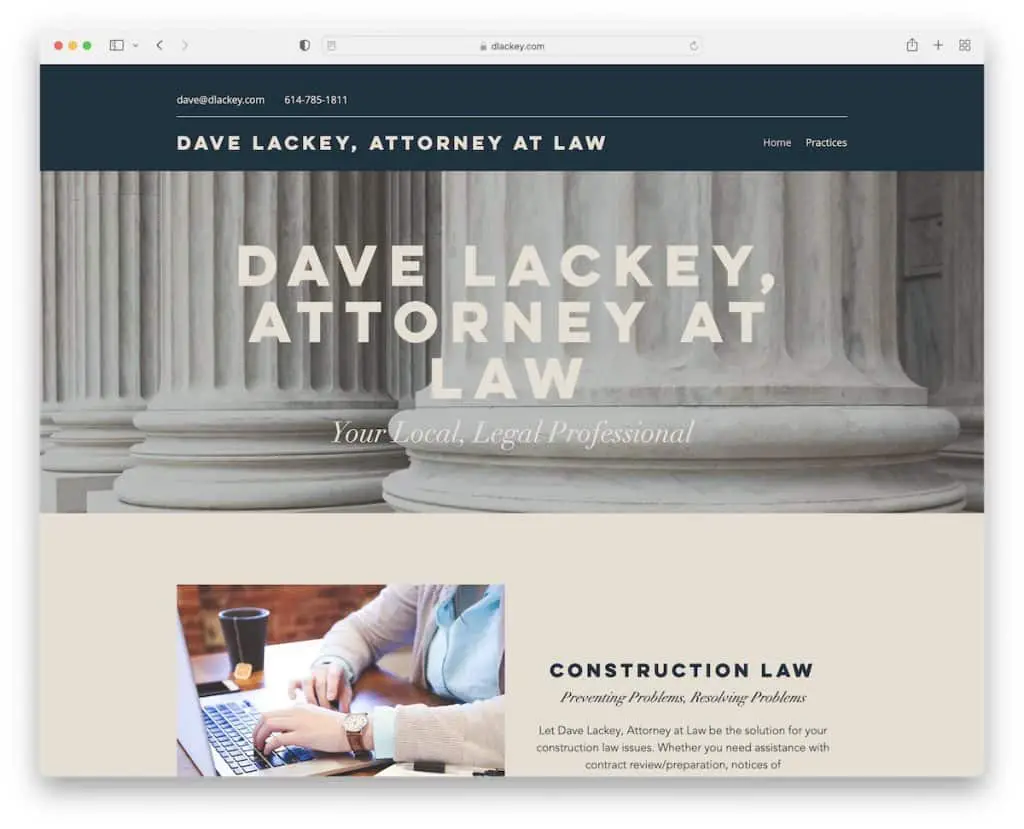
18. Dave Lackey
Construit avec : Wix

Dave Lackey a un site minimaliste d'une page avec un en-tête propre (contacts + liens de navigation) et un pied de page (contacts + adresse).
L'image du héros a un effet de parallaxe qui ajoute de l'engagement au site, tandis que le noyau de la page se compose des trois pratiques dans lesquelles Dave est un expert.
Remarque : Une simple mise en page peut mettre davantage en valeur vos pratiques et vos services.
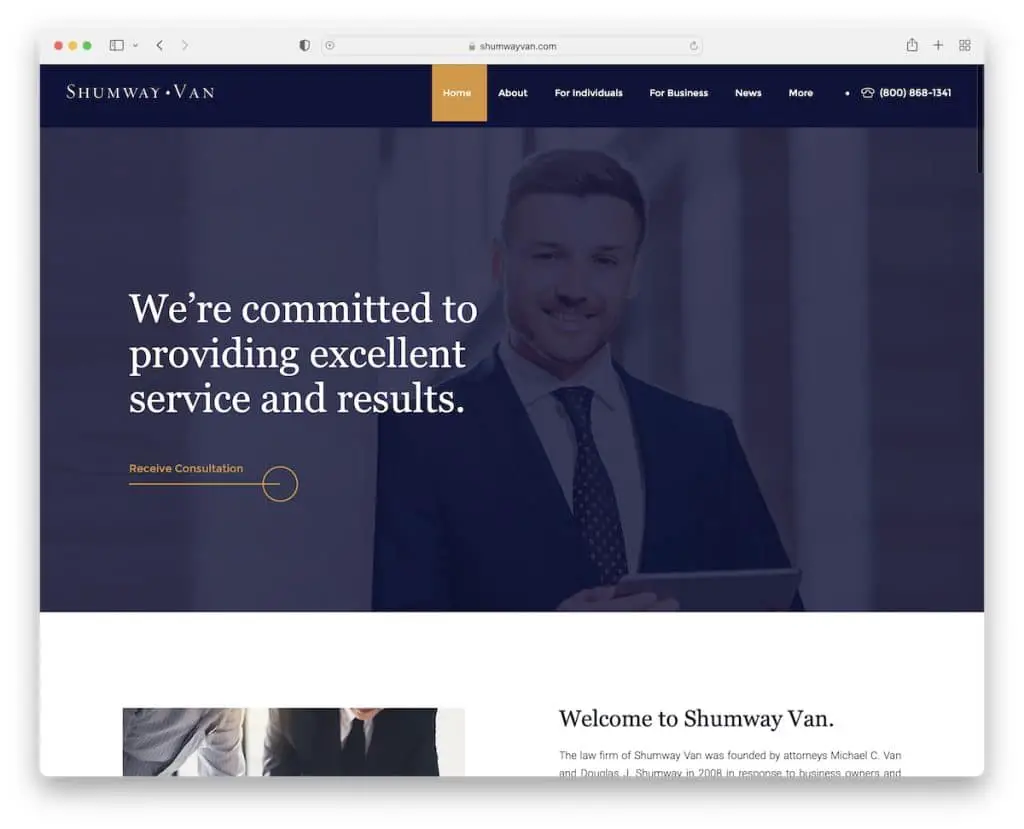
19. Shumway Van
Construit avec : Wix

Shumway Van est un site Web d'avocats et d'avocats avec une atmosphère d'entreprise, utilisant un lien de consultation/CTA dans la section héros sous le message principal.
La zone de navigation utilise un menu déroulant et un numéro de téléphone cliquable, tandis que le pied de page affiche leurs multiples détails de bureau, menu et liens sociaux.
Le site Web utilise également une disposition en grille pour présenter les avocats et un curseur de témoignages pour renforcer la confiance.
Remarque : Le pied de page est une excellente section pour ajouter des informations commerciales et de contact supplémentaires.
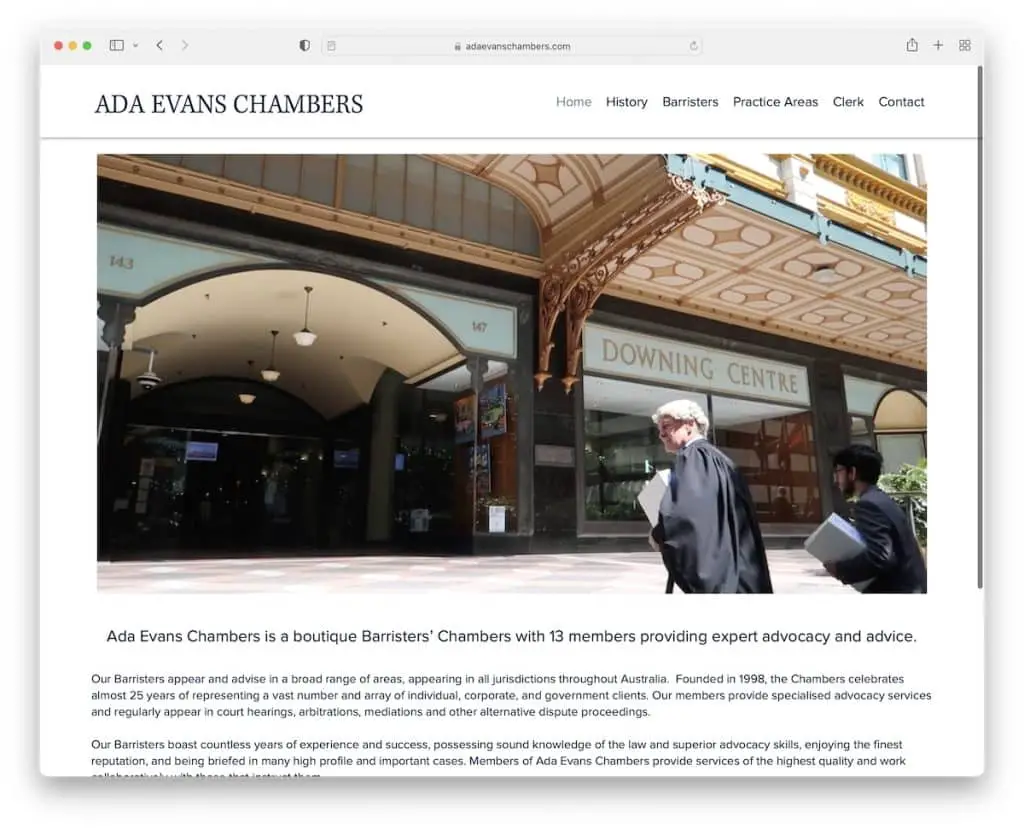
20. Chambres d'Ada Evans
Construit avec : Wix

Ada Evans Chambers est un autre site Web d'avocat avec une vidéo de héros, qui attire instantanément l'attention des visiteurs. Le reste de la page d'accueil est un texte d'introduction avec un simple pied de page (avec e-mail, tél. et adresse) et un en-tête flottant transparent qui renvoie à d'autres pages internes.
Le menu comporte une liste déroulante pour les avocats, ce qui vous permet de trouver rapidement la personne avec qui vous souhaitez travailler.
Remarque : Au lieu de créer une zone principale statique, utilisez un format vidéo.
Faites-nous savoir si vous avez aimé le message.
