20 meilleurs sites Web de recrutement (exemples) 2023
Publié: 2023-02-01Bienvenue dans notre longue liste des meilleurs sites de recrutement qui offrent une grande dose de créativité.
Vous souhaitez créer un site contenant de nombreux éléments exploitables afin que les visiteurs agissent et trouvent ce qu'ils recherchent le plus rapidement possible.
Conseil de pro : les boutons d'appel à l'action et les formulaires de recherche (de préférence au-dessus du pli) fonctionnent parfaitement pour les sites de recrutement et de dotation en personnel.
Mais vous pouvez voir comment les marques établies le font en consultant la liste ci-dessous. Prenez des notes et créez confortablement un site Web d'entreprise épique pour votre agence de recrutement.
Une façon de créer un excellent site Web consiste à utiliser un thème WordPress de site d'emploi.
Meilleurs sites Web de recrutement et de dotation
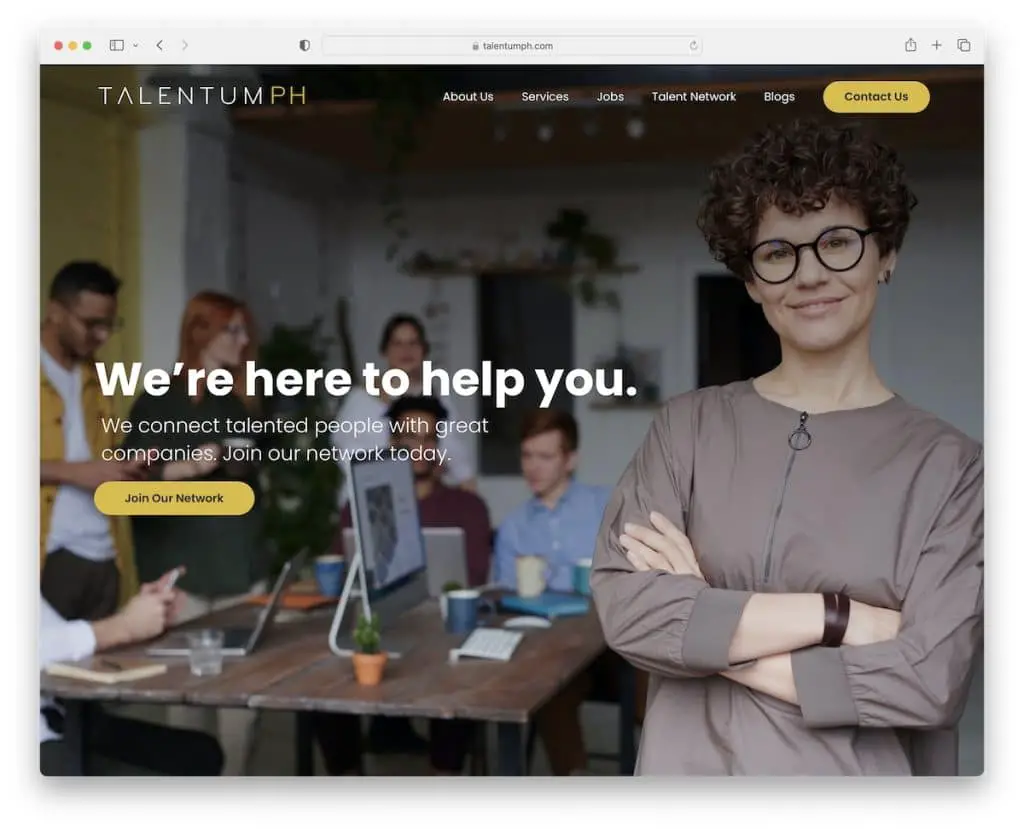
1. TalentumPH
Construit avec : Divi

TalentumPH a une image d'arrière-plan de page d'accueil plein écran percutante avec un titre, du texte et un bouton d'appel à l'action (CTA). L'en-tête transparent colle en haut de l'écran lorsque vous faites défiler et devient solide.
Bien que le site Web ait beaucoup de contenu, il se charge au fur et à mesure que vous faites défiler pour une expérience plus agréable. De plus, il dispose d'un bouton de retour en haut, ce qui vous permet de revenir en haut en un clic.
Remarque : créez une première impression forte avec une image d'arrière-plan plein écran.
Si cela vous intéresse, nous avons plein d'autres exemples de sites Web utilisant le thème Divi.
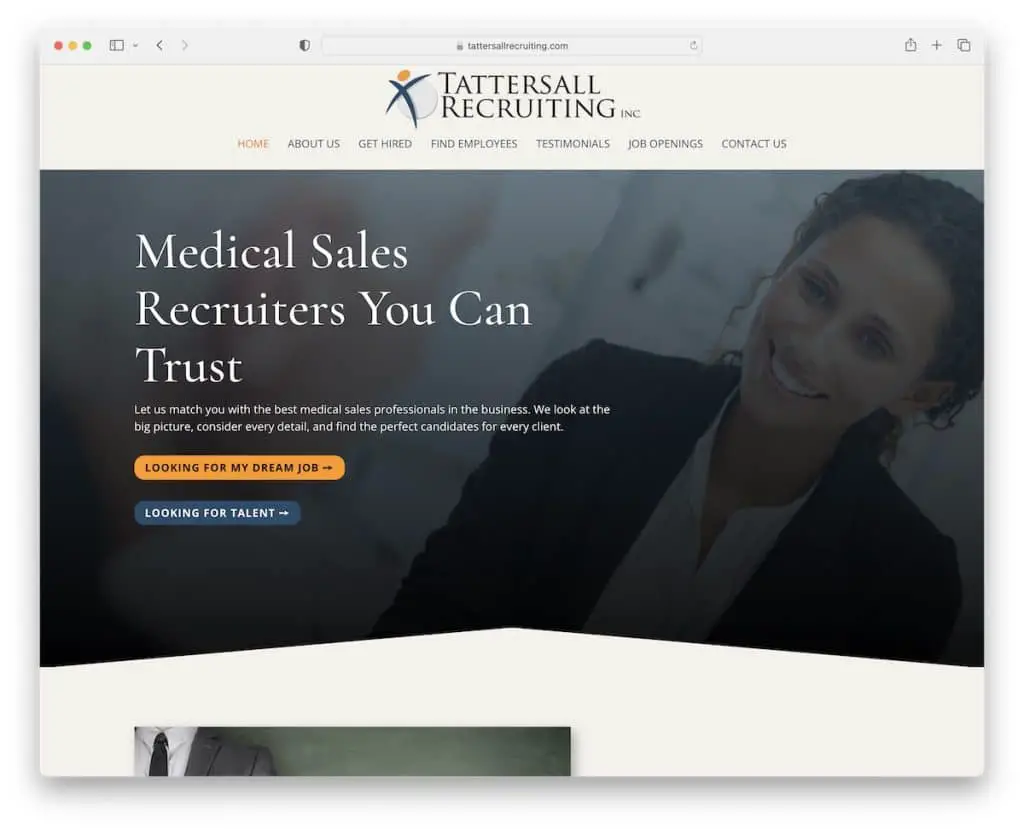
2. Recrutement Tattersall
Construit avec : Divi

Tattersall Recruiting est un exemple de site Web de recrutement élégant et professionnel avec une touche minimaliste. Il a des boutons CTA dans la zone des héros afin que les professionnels potentiels puissent prendre des mesures immédiates.
De plus, le pied de page contient un formulaire de contact avec des coordonnées et des liens supplémentaires. De plus, bien qu'ils n'aient qu'un seul témoignage de client sur la page d'accueil, ils ont dédié une page entière pour en présenter davantage à des fins de preuve sociale.
Remarque : Établissez la confiance en intégrant des témoignages (incluez même les logos des clients avec lesquels vous travaillez) dans votre page.
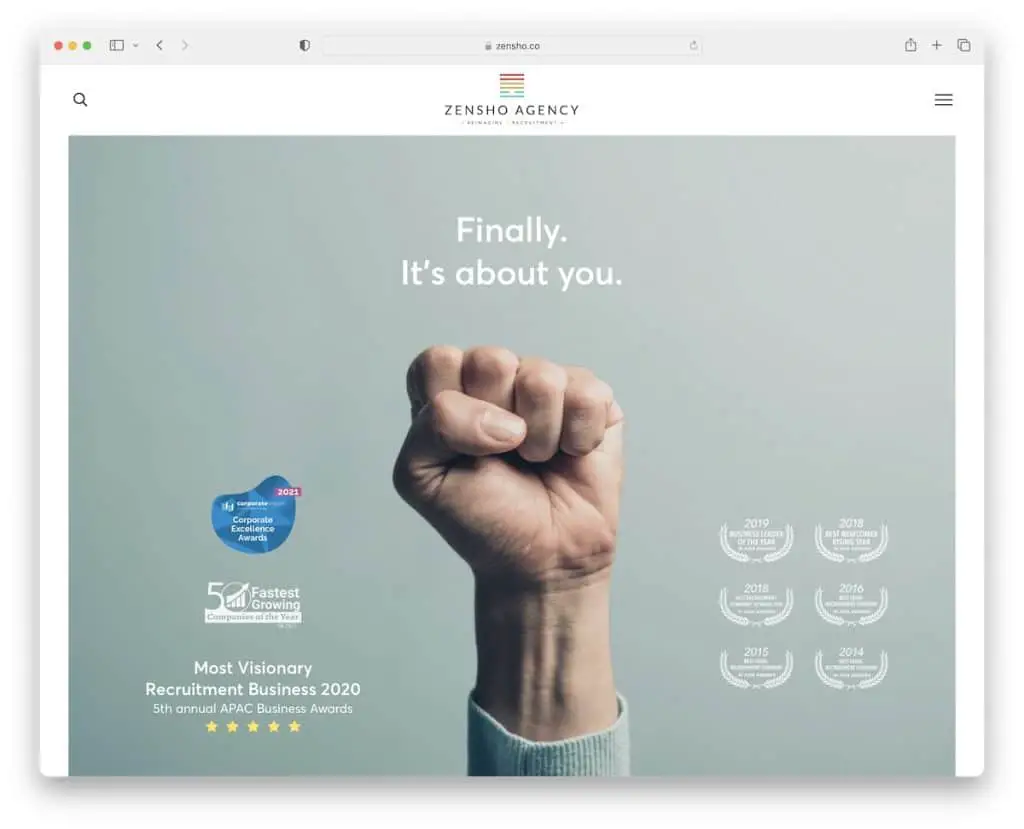
3. Agence Zensho
Construit avec: Elementor

Zensho Agency a un en-tête très propre avec une icône de recherche, un logo et une icône de menu hamburger. La barre de recherche et le menu s'ouvrent en superposition plein écran pour le confort des visiteurs.
La conception Web globale est simple, avec beaucoup d'espace blanc pour assurer une excellente lisibilité. De plus, le pied de page comporte quatre colonnes avec des numéros de téléphone et des liens de menu et de médias sociaux.
Remarque : Utilisez une icône de menu hamburger pour simplifier l'en-tête.
Si vous créez votre page avec WordPress, vous serez peut-être intéressé par la lecture de notre revue détaillée Elementor.
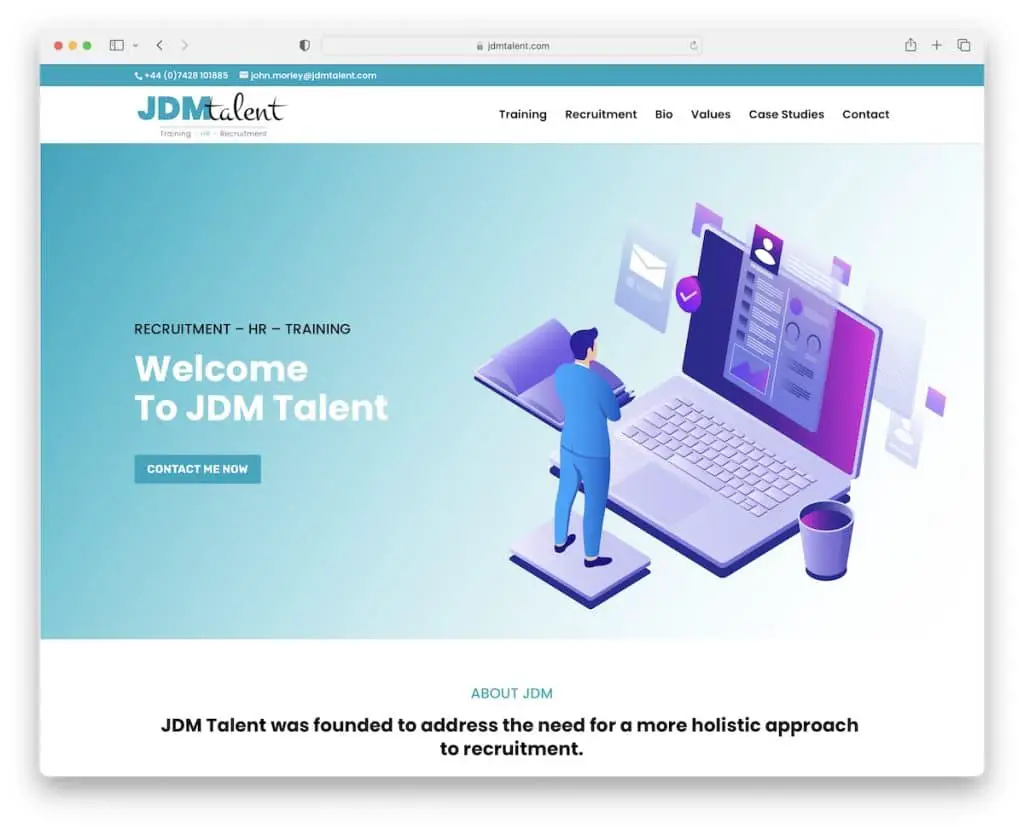
4. Talent JDM
Construit avec : Divi

JDM Talent crée une expérience captivante avec des animations de défilement qui gardent leur aspect professionnel plus accrocheur.
Il s'agit d'un site Web d'une page avec un en-tête flottant et une barre supérieure, ce qui vous permet de naviguer beaucoup plus facilement dans la page.
Remarque : Une présentation de site Web d'une seule page peut améliorer votre expérience utilisateur globale et contribuer au succès de votre entreprise.
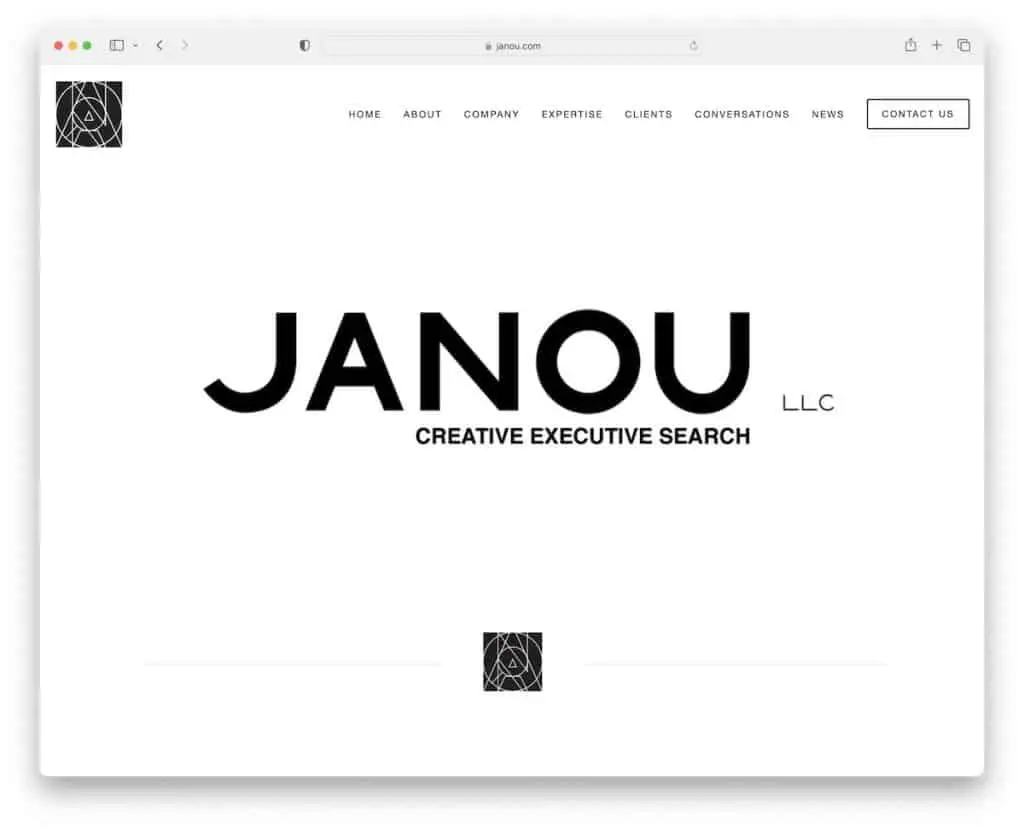
5. Janou
Construit avec : Squarespace

Janou est un site Web minimaliste qui fait bien ressortir le contenu. L'en-tête et la base du site ont un fond blanc, tandis que le pied de page le rend plus dynamique avec un fond sombre.
La navigation comporte un menu déroulant et les détails de l'entreprise en pied de page, des icônes sociales et une barre de recherche. Le site Web de recrutement de Janou comprend également un curseur de témoignage client et un lien pour lire plus d'avis sur une nouvelle page.
Remarque : Impressionnez vos visiteurs avec un site minimaliste et épuré.
N'oubliez pas de consulter notre liste des meilleurs exemples de sites Web Squarespace.
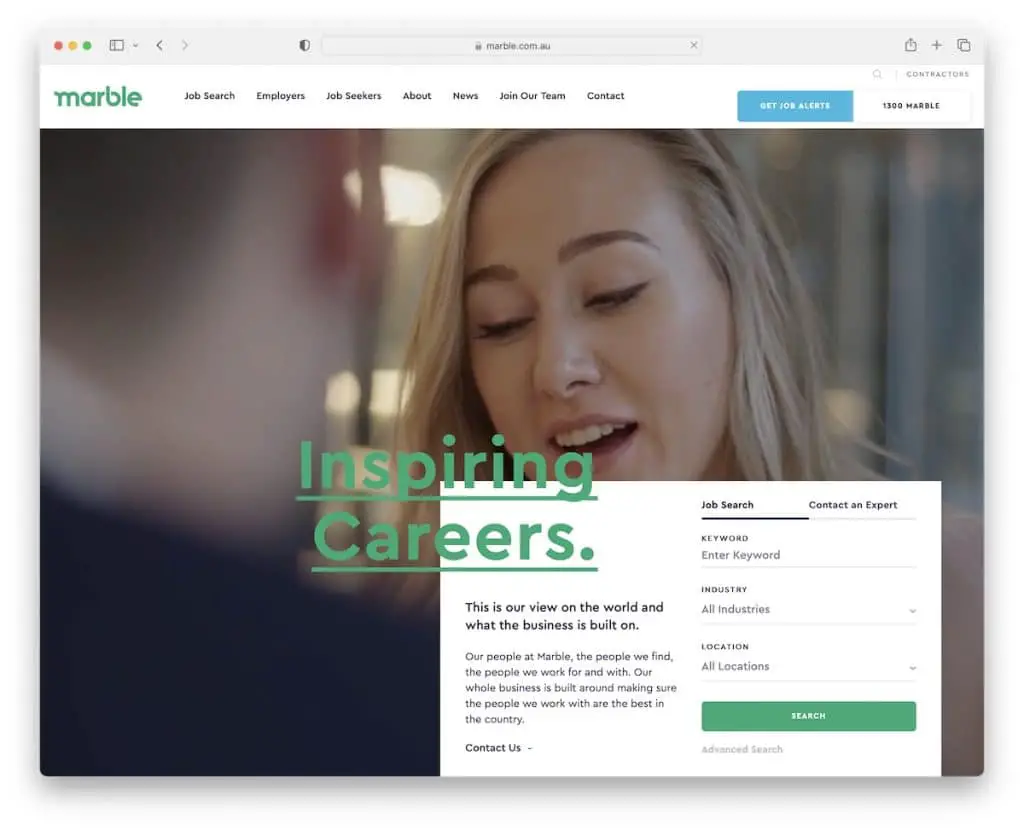
6. Recrutement de marbre
Construit avec : Thème liquide

La principale chose qui distingue Marble Recruitment des autres est l'arrière-plan vidéo massif au-dessus du pli. La section des héros contient également un formulaire de recherche d'emploi, afin que toute personne à la recherche d'un poste vacant puisse le faire immédiatement.
La partie intéressante est également l'en-tête qui colle, supprime la navigation mais ne conserve que les deux CTA et les icônes sociales et de messagerie.
Remarque : Ajoutez des boutons CTA dans l'en-tête flottant afin qu'ils soient toujours accessibles. De plus, un arrière-plan vidéo peut rendre votre site Web de recrutement plus attrayant.
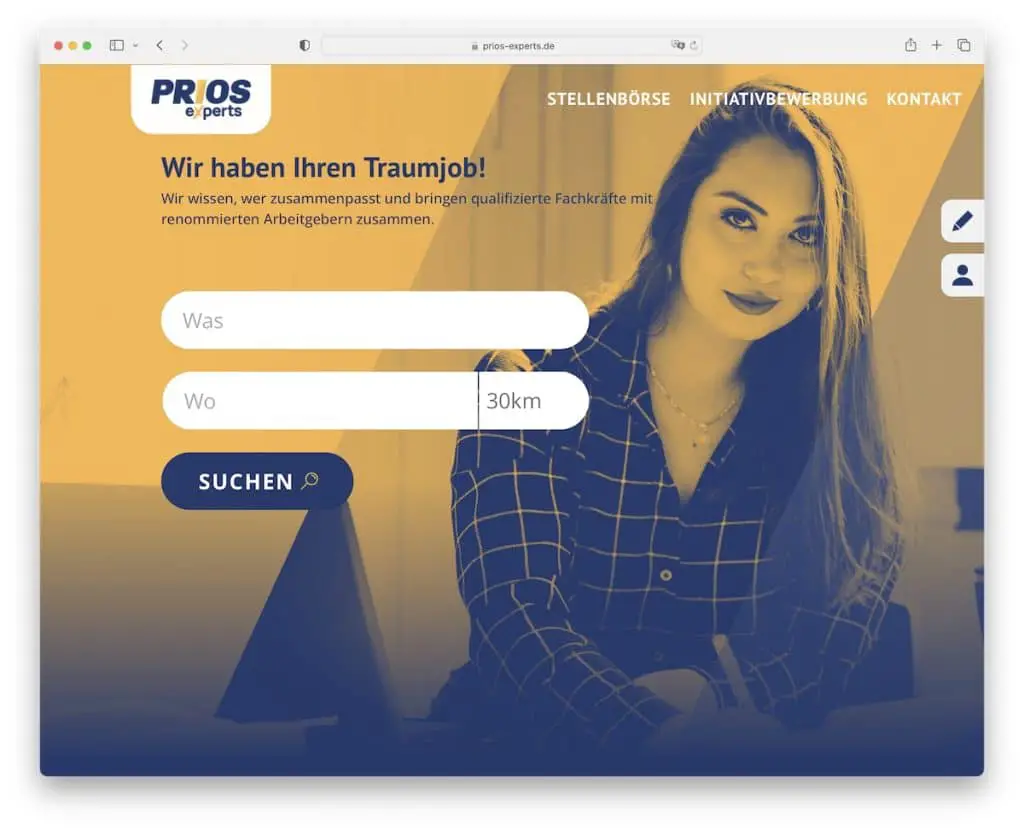
7. Experts Prios
Construit avec : Divi

Prios Experts vise à offrir la meilleure expérience utilisateur en ajoutant une grande fonction de recherche dans la zone des héros. L'arrière-plan du héros est un curseur avec une transition en douceur pour le rendre plus élégant.
Outre l'en-tête flottant, Prios Experts dispose de deux icônes collantes et d'un bouton de retour en haut, de sorte que l'essentiel est toujours disponible pour le visiteur.
Remarque : Gardez votre recherche d'emploi visible, de préférence dans la section héros (plus près de l'en-tête).
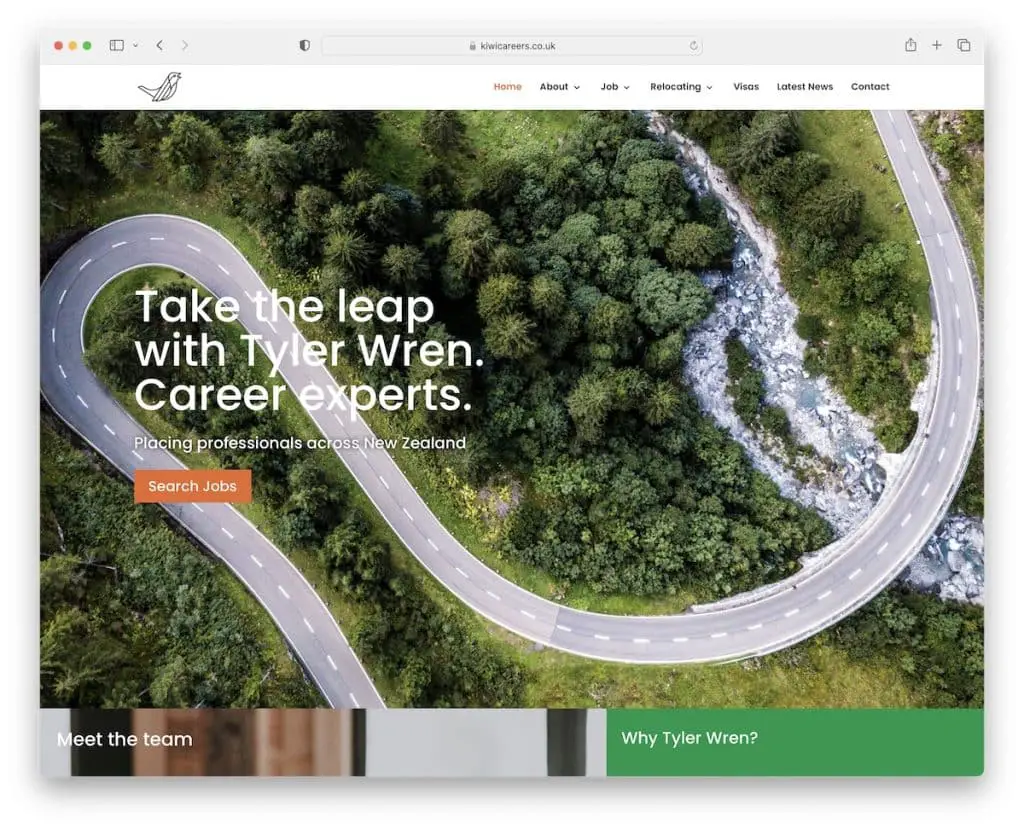
8. Carrières Kiwi
Construit avec : Divi

Bien que Kiwi Careers n'ait pas de formulaire de recherche comme Prios Experts, ils ont tout de même ajouté un bouton CTA qui vous dirige directement vers le formulaire de contact.
Cependant, ils ont également une page de "recherche d'emploi" individuelle avec différentes balises pour des résultats plus pertinents. Ce qui est unique à propos de Prios Experts, c'est que chaque page interne a une grande image en vedette qui ajoute une touche agréable.
Remarque : incluez le bouton CTA le plus important au-dessus du pli.
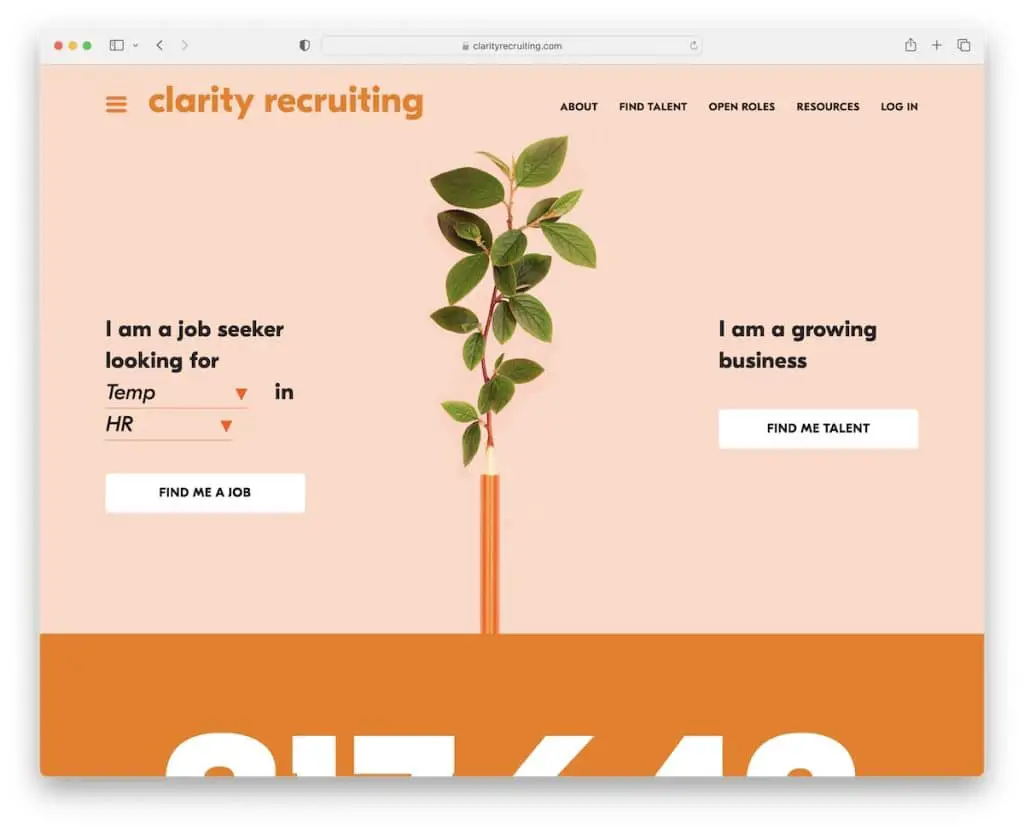
9. Recrutement de clarté
Construit avec : traits de soulignement

Clarity Recruiting lance une fenêtre contextuelle d'abonnement à la newsletter peu de temps après son chargement, ce qui permet de développer sa liste de diffusion.
Ce site Web de recrutement a un design minimaliste mais créatif avec un grand nombre de statistiques animées indiquant le nombre d'emplois obtenus grâce à leur service.
Ils ont également une section héros en deux parties pour les demandeurs d'emploi et les entreprises en croissance.
Remarque : Voulez-vous développer votre liste de diffusion ? Intégrez un formulaire popup pour capter l'attention des visiteurs.
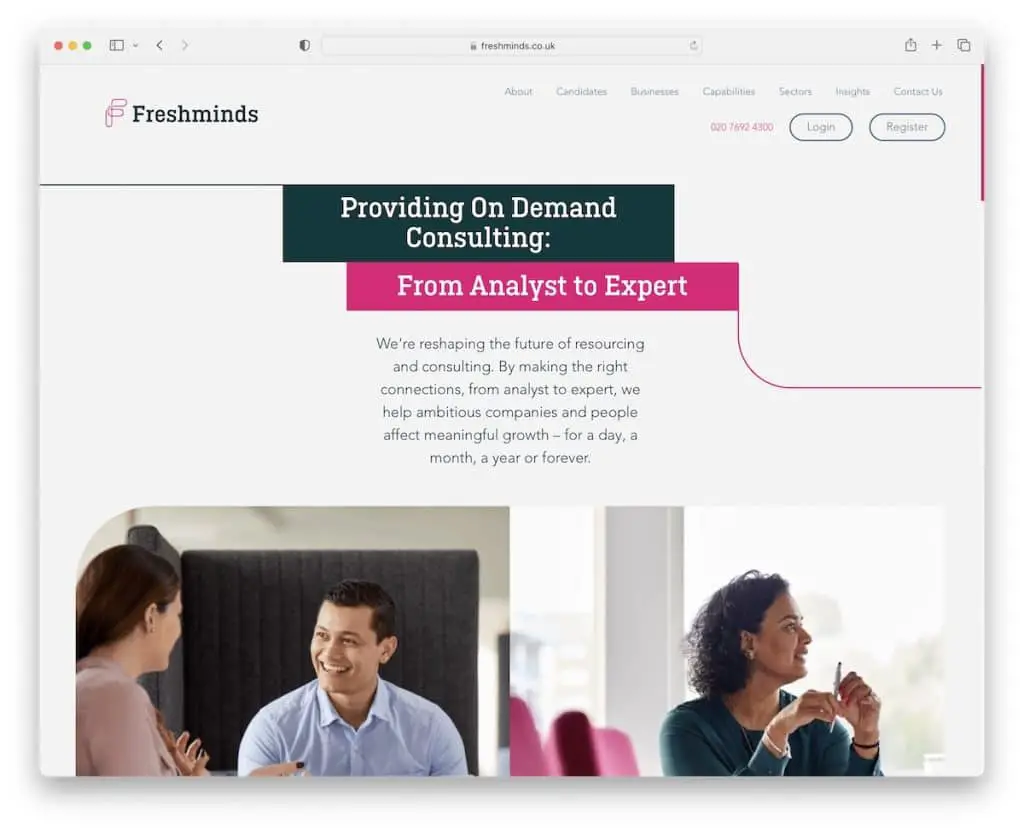
10. Nouveaux esprits
Construit avec : Ruby On Rails

La ligne simple qui traverse la mise en page de Freshminds est un élément intelligent qui rend la page plus facile à faire défiler (elle vous donne « envie » de suivre la ligne).

L'en-tête de ce site Web de recrutement est simple, avec des boutons de connexion et d'inscription, tandis que le pied de page comporte plusieurs colonnes avec de nombreux liens supplémentaires.
Remarque : Utilisez des éléments et des détails uniques pour rendre votre site Web professionnel plus intéressant à faire défiler.
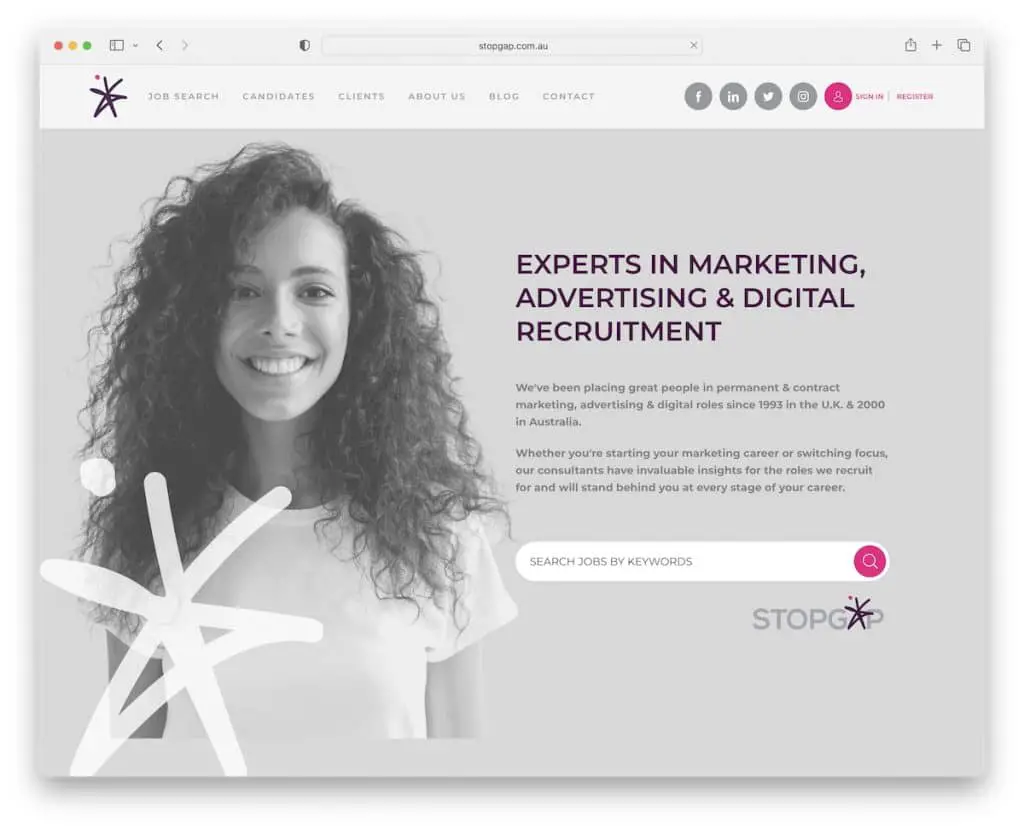
11. Bouche-trou
Construit avec : Ruby On Rails

Stopgap a une grande section de héros avec un titre, du texte et une barre de recherche d'emploi. Le capiteux est collant avec un menu déroulant, des icônes de médias sociaux et des liens de connexion et d'enregistrement de profil.
De plus, ils disposent de deux CTA pour télécharger des CV et soumettre des offres d'emploi. Il y a aussi un curseur de marques, un dernier carrousel d'emplois et des témoignages, pour que vous ayez un aperçu rapide de tout.
Remarque : Utilisez un curseur ou un carrousel pour présenter les dernières offres d'emploi sans prendre trop de place sur le site Web.
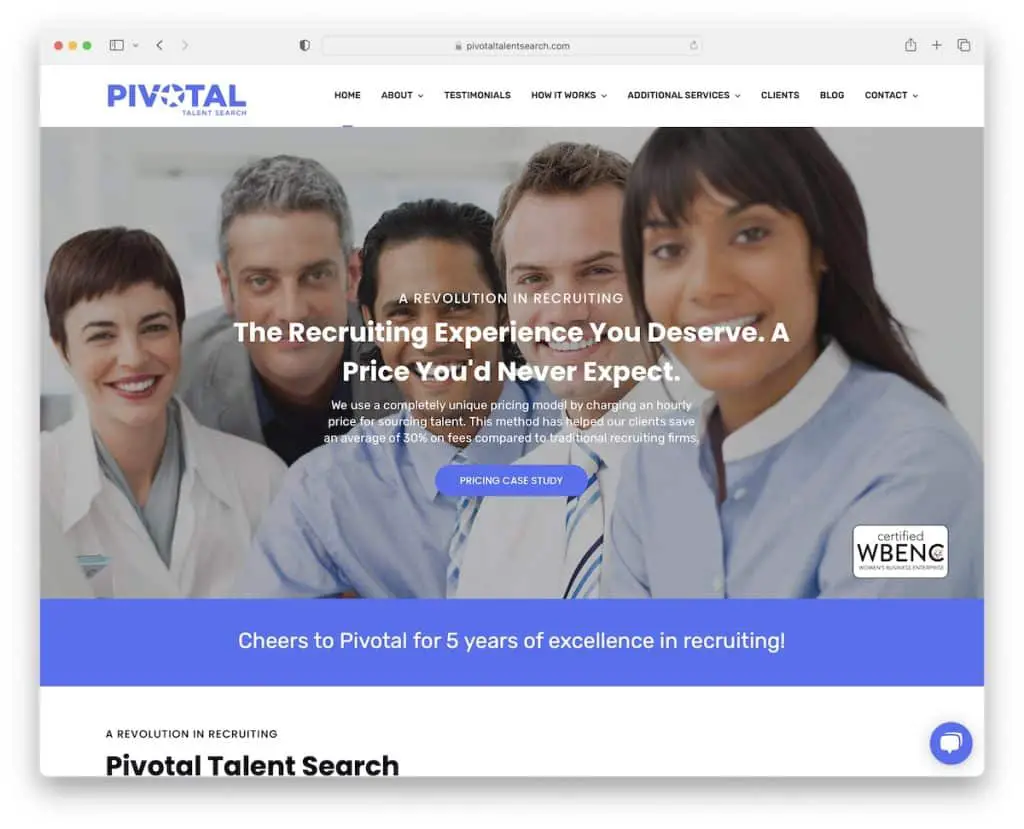
12. Recherche de talents essentiels
Construit avec : Thème Unbound

Pivotal Talent Search est un exemple de site Web de recrutement avec une apparence professionnelle et propre.
L'en-tête est basique avec une fonctionnalité déroulante et le pied de page avec trois colonnes, y compris les coordonnées et un widget d'abonnement à la newsletter.
Pivotal Talent Search dispose également d'un widget de chat en direct dans le coin inférieur droit pour des réponses rapides.
Remarque : Boostez votre service client à travers le toit avec un chat en direct intégré.
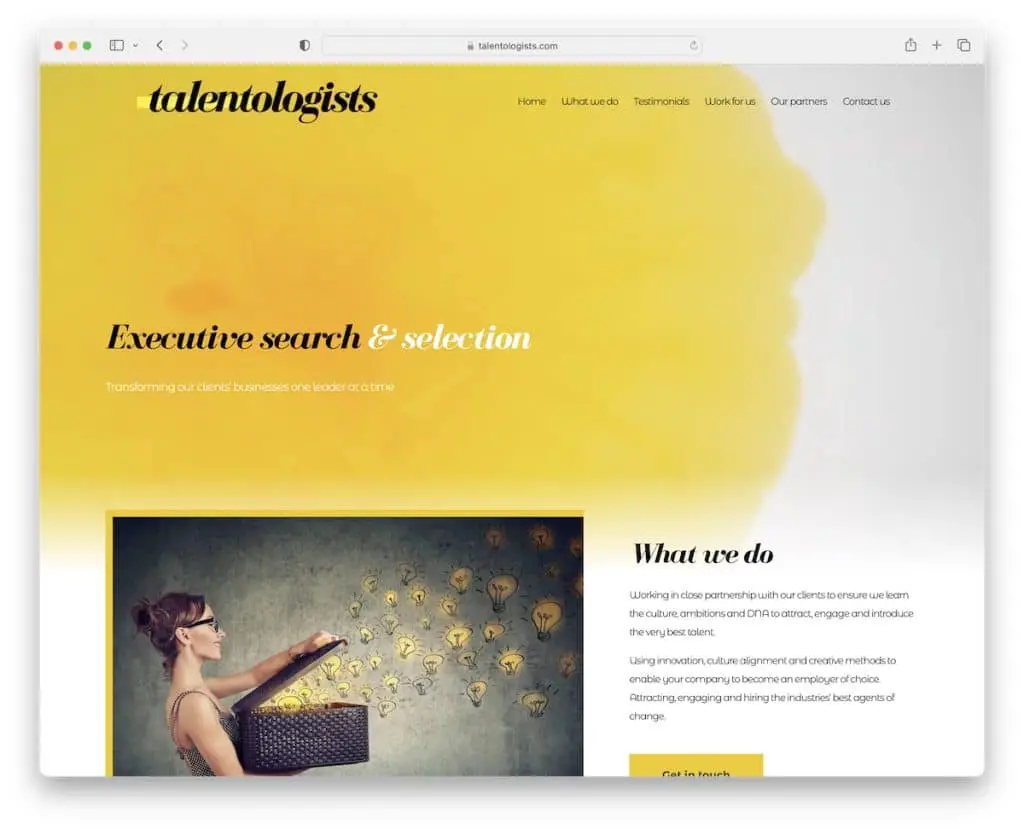
13. Talentlogistes
Construit avec : Divi

Talentlogists a une superbe section de héros animés / vidéo avec une superposition de titre et de texte, tout en gardant les choses relativement simples.
Une partie du contenu se charge sur le défilement pour une meilleure expérience, tandis que l'en-tête et un bouton de retour en haut ne sont toujours qu'à un clic (car ils flottent).
Remarque : faites preuve de créativité avec votre section héros/au-dessus de la ligne de flottaison pour susciter l'intérêt des visiteurs.
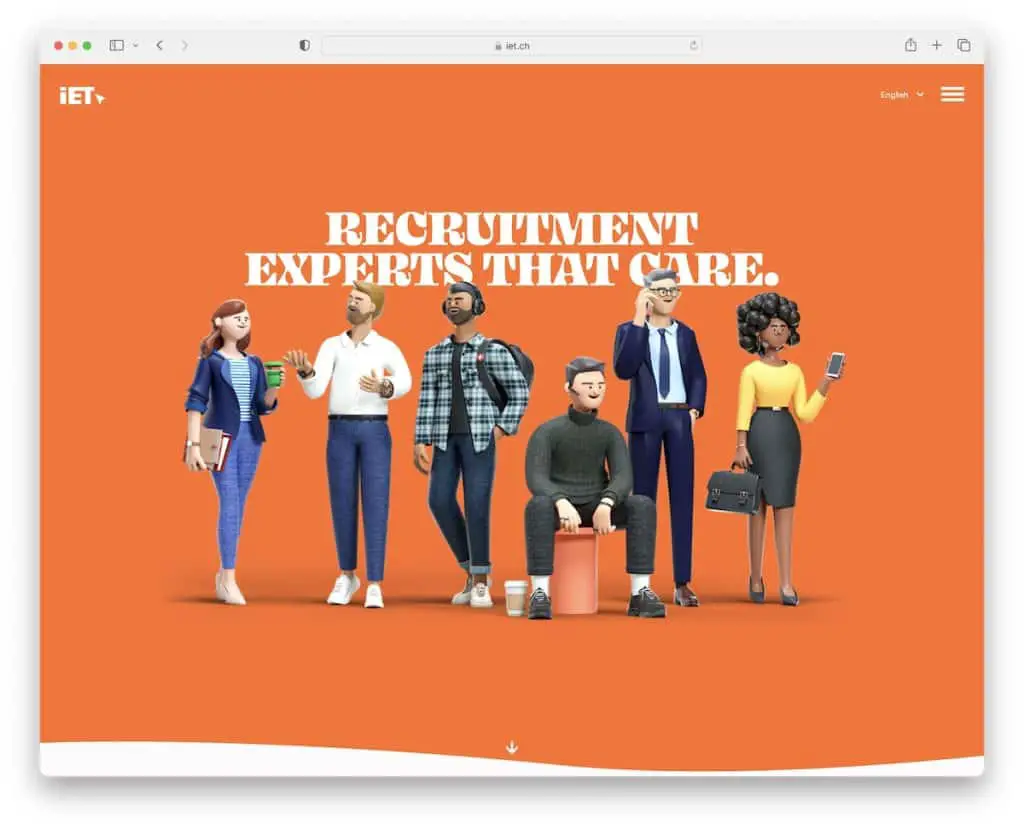
14. iET SA
Construit avec : Craft CMS

iET SA a un élément amusant qui améliore l'apparence générale de ce site de recrutement. Pourquoi être si sérieux ?
Le site a un sélecteur de langue dans la zone d'en-tête et une icône de menu hamburger, le gardant minimaliste. Au contraire, le pied de page comporte plusieurs colonnes avec adresse, lien et coordonnées pour un accès rapide.
Remarque : Une page de recrutement n'a pas besoin d'être aussi professionnelle et sérieuse, amusez-vous avec.
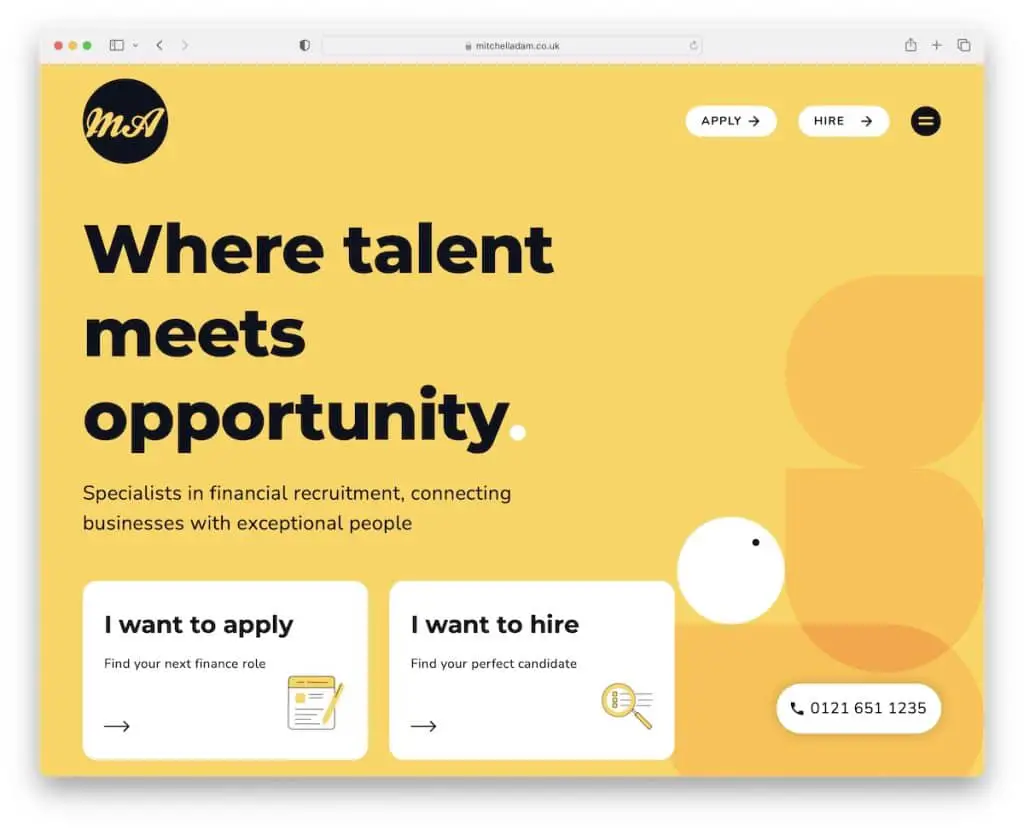
15. Mitchell Adam
Construit avec: Elementor

Mitchell Adam a une sensation moderne et mobile qui rend cette conception Web réactive agréable sur les ordinateurs de bureau et les appareils portables.
Le site Web comporte des sections en gras avec des polices plus grandes et beaucoup d'espace blanc pour rendre la vérification du contenu et des informations beaucoup plus agréable.
Une fois que vous avez cliqué sur l'icône du menu hamburger, une superposition de navigation plein écran s'ouvre avec deux boutons CTA pour les candidatures et les embauches.
Remarque : Suivez la tendance Web moderne de type mobile avec de grandes polices, des bords arrondis et des combinaisons de couleurs accrocheuses.
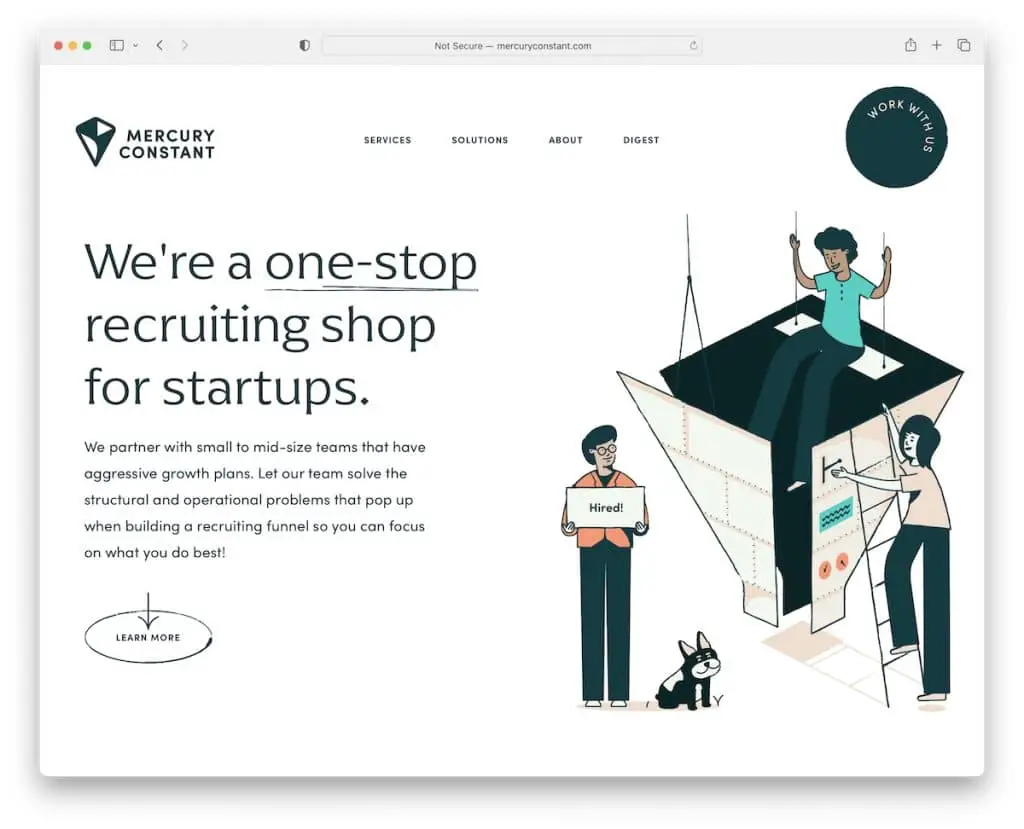
16. Constante de mercure
Construit avec : Contenu

Mercury Constant a une approche intelligente pour mélanger minimalisme et créativité. Ce site Web de recruteur comporte divers éléments mobiles / animés qui le rendent plus vivant pour une meilleure UX.
Un élément sympa est le bouton CTA animé flottant en haut à droite qui ouvre un formulaire contextuel si vous souhaitez travailler avec eux.
De plus, le pied de page occupe une part assez importante du site Web avec un grand formulaire d'inscription à la newsletter, des coordonnées et d'autres informations utiles.
Remarque : L'ajout d'animations et d'effets spéciaux peut avoir un impact positif sur l'expérience utilisateur de votre site Web.
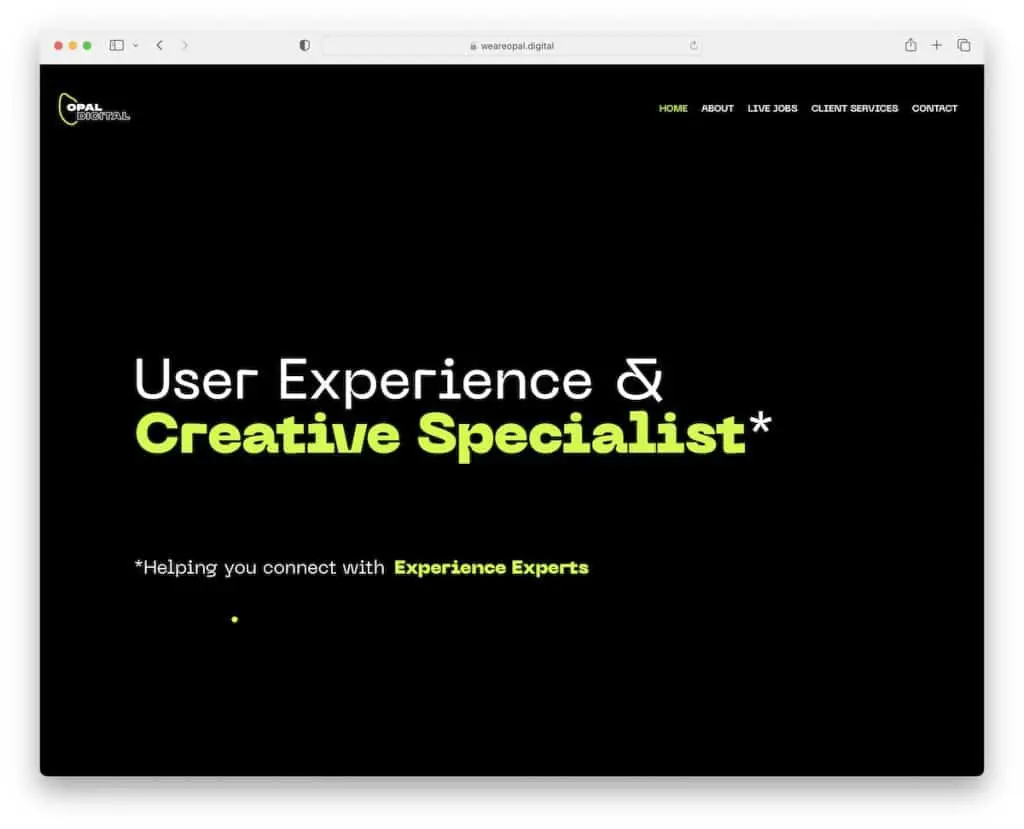
17. Opale numérique
Construit avec : Gatsby

Opal Digital est l'un des sites Web de recrutement les plus uniques sur lesquels nous sommes tombés et qui peut vous apporter beaucoup d'inspiration et d'idées créatives.
La zone de héros sombre avec du texte attire fortement l'attention, tandis que le reste des effets de défilement de la page créent une expérience mémorable.
Opal Digital utilise également un curseur personnalisé qui est un joli détail pour une page déjà distincte.
Remarque : introduisez des effets de défilement pour rendre votre site plus attrayant.
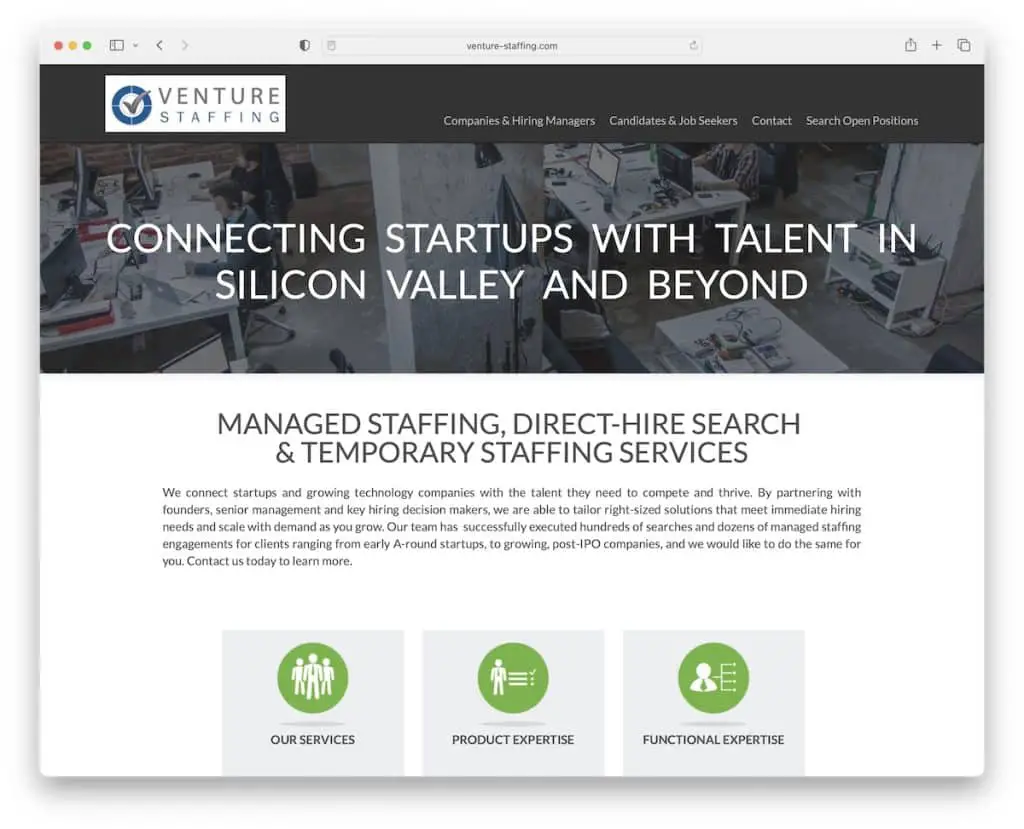
18. Dotation en personnel
Construit avec : HubSpot CMS

Venture Staffing est plus basique en matière de conception et de mise en page, mais fait un excellent travail.
Il a un en-tête flottant simple et un pied de page avec des liens vers Google Maps, un e-mail et un numéro de téléphone. De plus, le bouton "oui, parlons-en" ouvre un formulaire de contact contextuel, ce qui n'est pas trop courant.
Remarque : Rendez les coordonnées cliquables, afin que les visiteurs n'aient pas à les écrire ou à les copier-coller.
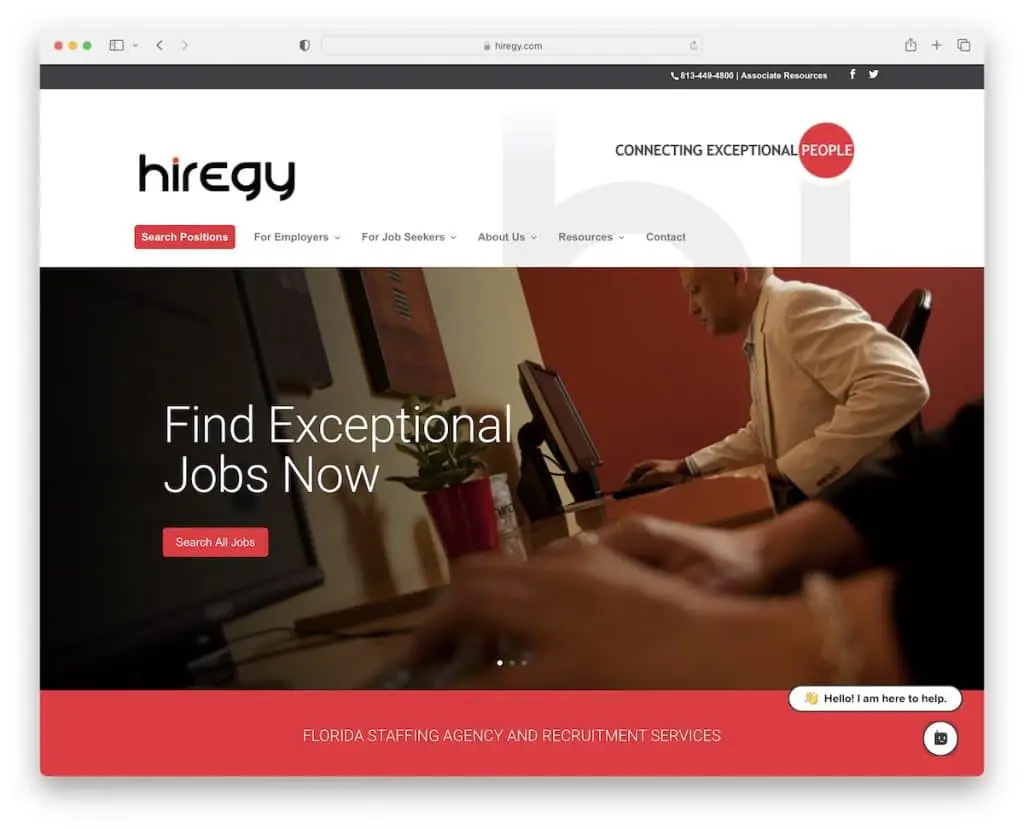
19. Hirégie
Construit avec : Divi

Fait intéressant, nous n'avons pas trouvé autant de sites Web de recrutement haut de gamme avec un curseur de héros, mais Hiregy est un excellent exemple que nous avons fait.
La page est également livrée avec une fonction de recherche d'emploi avec des sélecteurs d'emplacement et de catégorie et un widget de chat en direct.
De plus, ils ont intégré Google Reviews pour la preuve sociale avec des notes par étoiles.
Remarque : Faites la promotion de vos offres avec un diaporama.
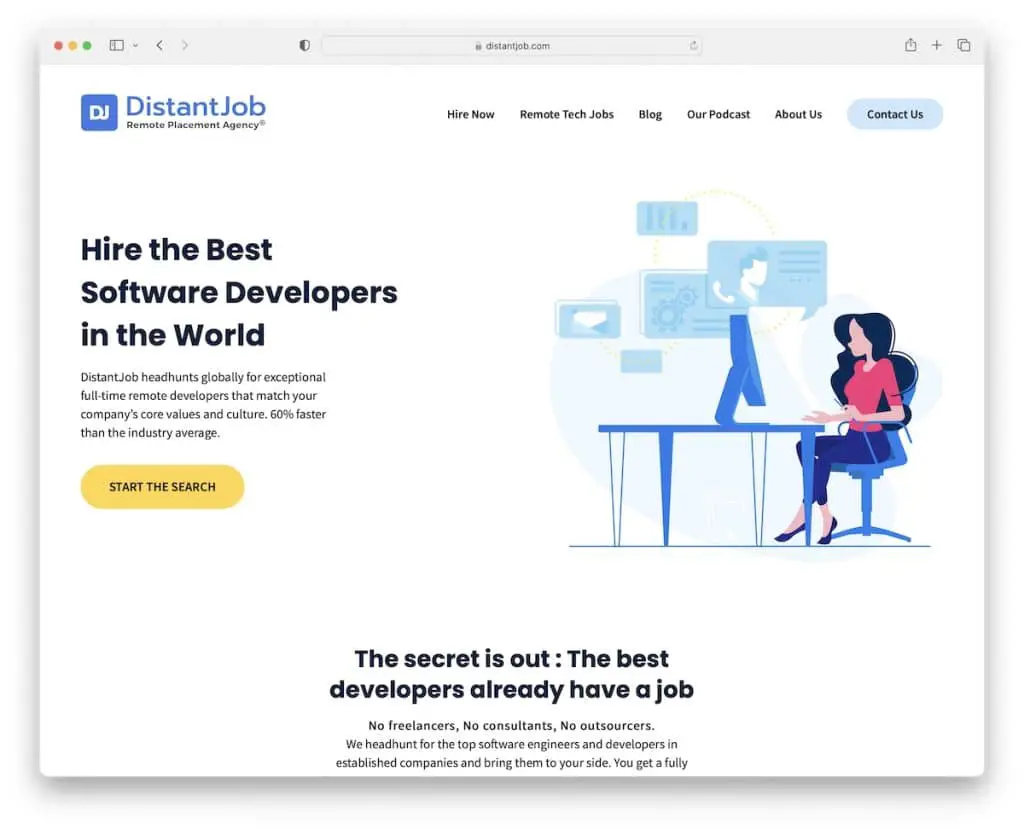
20. Travail à distance
Construit avec: Elementor

DistantJob est un site Web de recrutement de niche avec un design épuré et des graphismes sympas. Le bouton CTA de la section héros vous amène directement au formulaire de recherche, vous n'avez donc pas à le faire défiler.
De plus, la barre de navigation flottante vous permet de passer d'une page à l'autre sans avoir à revenir en haut. De plus, le pied de page est également riche en fonctionnalités, avec des icônes sociales, des liens et un formulaire d'abonnement.
Remarque : Assurez-vous que les formulaires de recherche et de soumission sont facilement accessibles.
Faites-nous savoir si vous avez aimé le message.
