20 meilleures idées de conception de sites Web de chaussures 2022
Publié: 2022-12-22Voulez-vous vérifier les meilleurs exemples de conception de sites Web de chaussures avant de créer votre page de chaussures ?
Bienvenue dans notre collection d'exemples fantastiques de sites Web de commerce électronique qui varient des sites de marque aux magasins de chaussures en ligne généraux.
Tous ces sites Web ont une mise en page réactive avec une excellente navigation pour une expérience d'achat en ligne fantastique sur ordinateur et mobile.
Mais savez-vous ce qui est le mieux ?
Vous pouvez facilement et rapidement créer une page similaire en utilisant l'un des meilleurs constructeurs de sites Web de commerce électronique ou un thème WordPress pour chaussures. (Aucune compétence en codage et en conception n'est nécessaire !)
Allons-y.
Meilleures idées de conception de sites Web de chaussures pour l'inspiration
Construit avec : Magento/Adobe Commerce

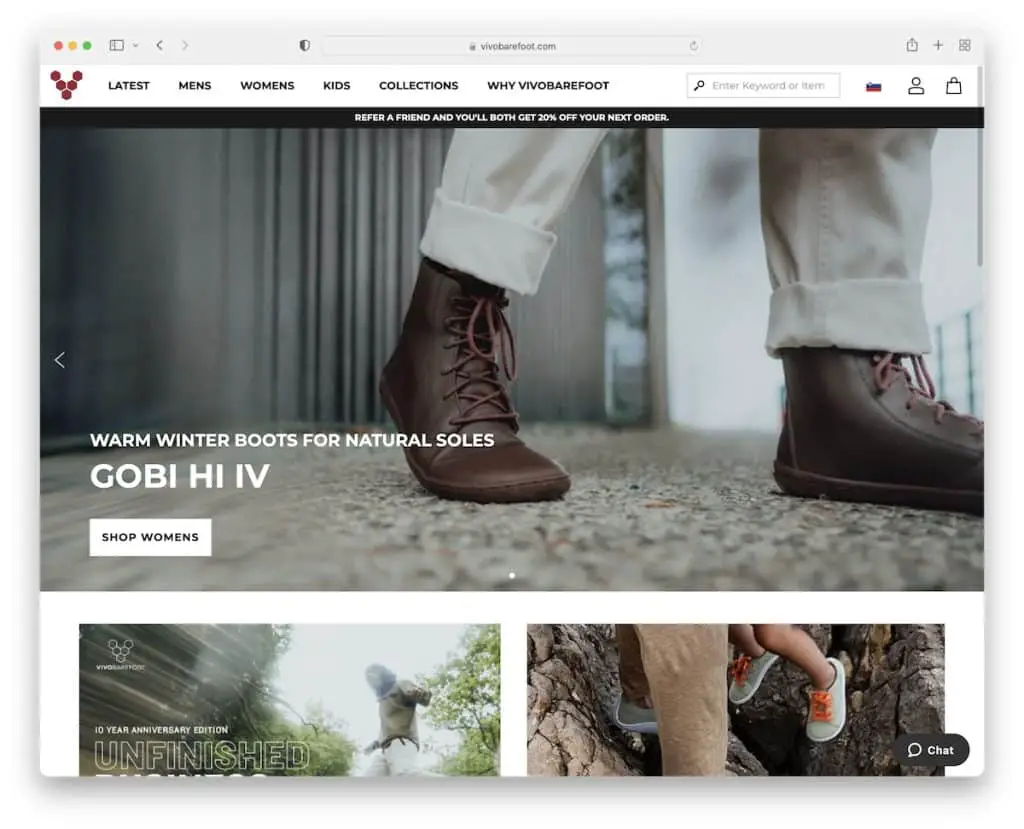
Vivobarefoot a un en-tête collant avec un méga menu, une barre de recherche, un sélecteur de devise/langue, des icônes de profil et de panier et une barre de notification.
Il comporte également un curseur avec des boutons d'appel à l'action (CTA), un formulaire d'inscription à la newsletter et un carrousel pratique qui montre leurs chaussures en cours d'utilisation (avec des liens vers des catégories individuelles).
Remarque : Vivobarefoot a une forte présence en ligne avec une excellente narration qui a contribué aux ventes.
Vous ne voulez pas non plus manquer notre liste dédiée des meilleurs sites Web Magento.
2. Codi
Construit avec : Shopify

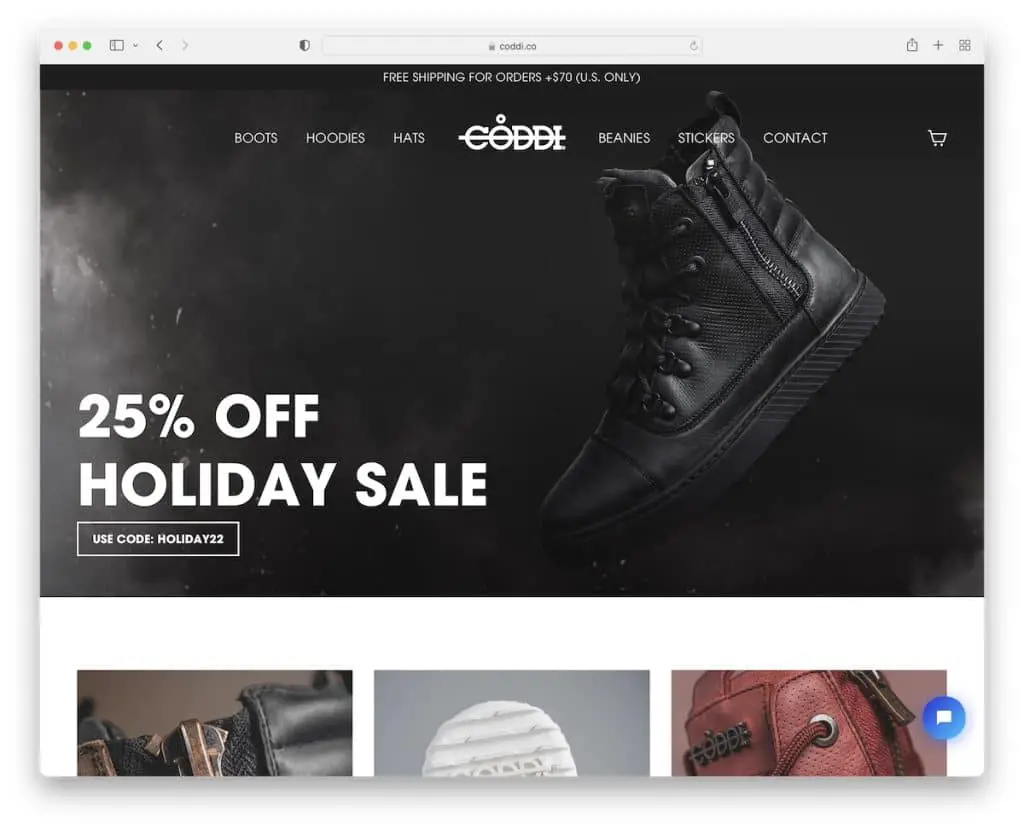
Coddi a une grande image de héros avec un en-tête transparent pour une apparence plus fluide. Il y a aussi une notification de barre supérieure pour la livraison gratuite et un widget de chat en direct dans le coin inférieur droit.
Ce qui est intéressant, c'est que Coddi n'utilise pas de pied de page. La dernière chose sur ce site Web propre est un formulaire d'inscription à la newsletter.
Note : Intégrez une fonction de chat en direct et utilisez-la pour aider les utilisateurs et par conséquent augmenter les ventes.
3. Chaussures Xero
Construit avec : Elementor

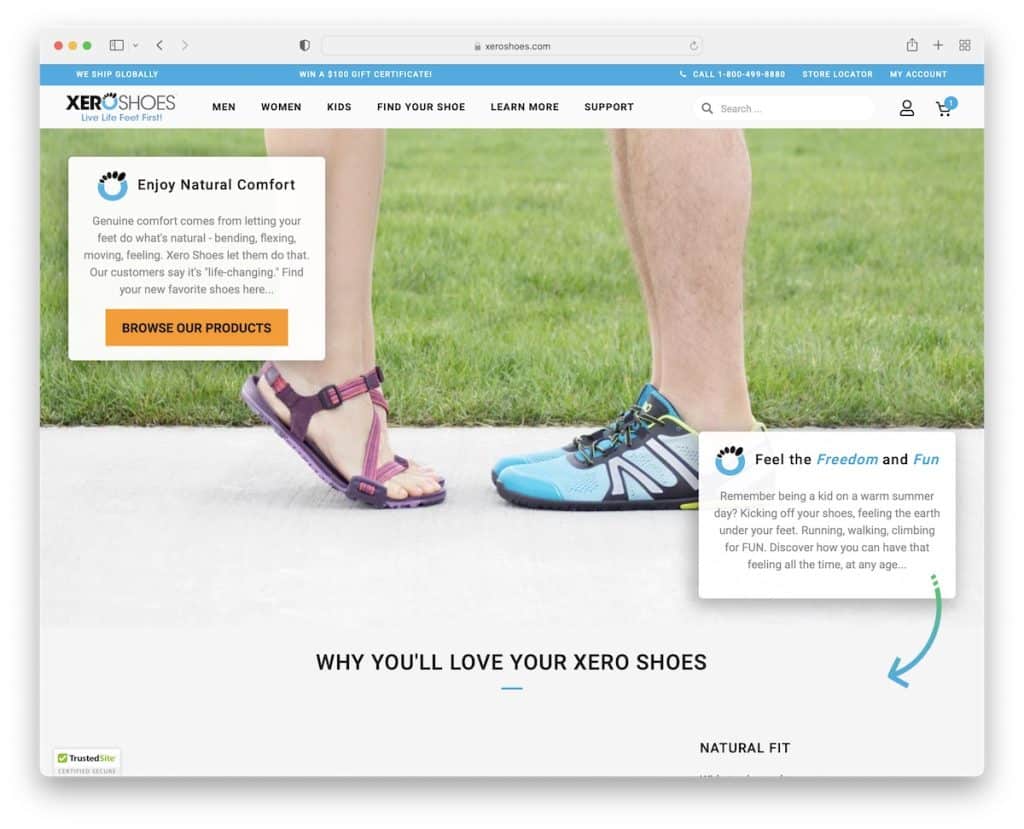
Le site Web de Xero Shoes démarre avec une fenêtre contextuelle qui vous demande de sélectionner votre région. Comme Vivobarefoot, Xero Shoes a également un en-tête flottant, vous avez donc toujours accès au menu, à la barre de recherche, etc.
Nous aimons vraiment l'utilisation d'une flèche pointant vers le bas dans la section héros, ce qui vous donne envie de faire défiler pour voir vers quoi elle pointe.
Remarque : Utilisez une sélection contextuelle de pays si vous avez des magasins dans différents endroits.
Consultez notre examen complet d'Elementor si vous souhaitez créer votre site de chaussures avec WordPress.
4. Converser
Construit avec : Salesforce Commerce

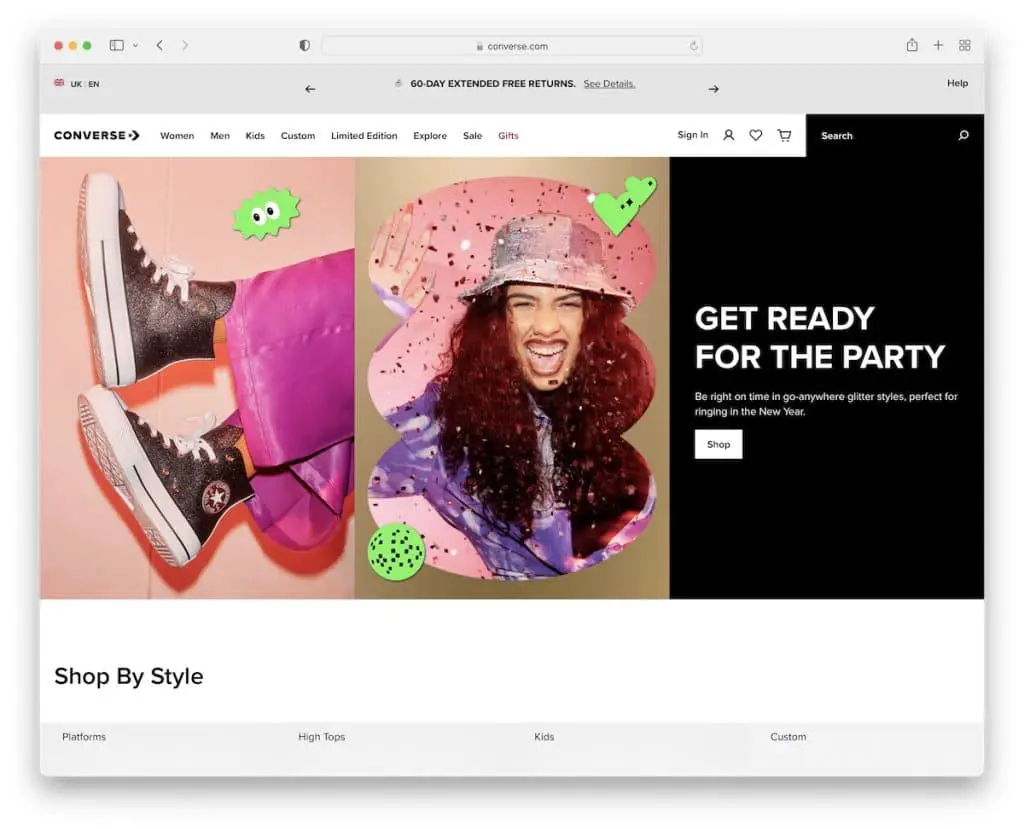
Converse démarre avec un sélecteur de langue, qui ouvre le site Web local pour une meilleure expérience utilisateur.
Ce site Web de chaussures a un design épuré avec de grandes images, des effets de survol et des boutons CTA. Il y a aussi une animation de chaussures cool qui pimente les choses.
De plus, le pied de page comporte quatre colonnes avec plusieurs widgets, comme la newsletter, les réseaux sociaux, etc.
Remarque : Utilisez un sélecteur de langue pour offrir une expérience localisée.
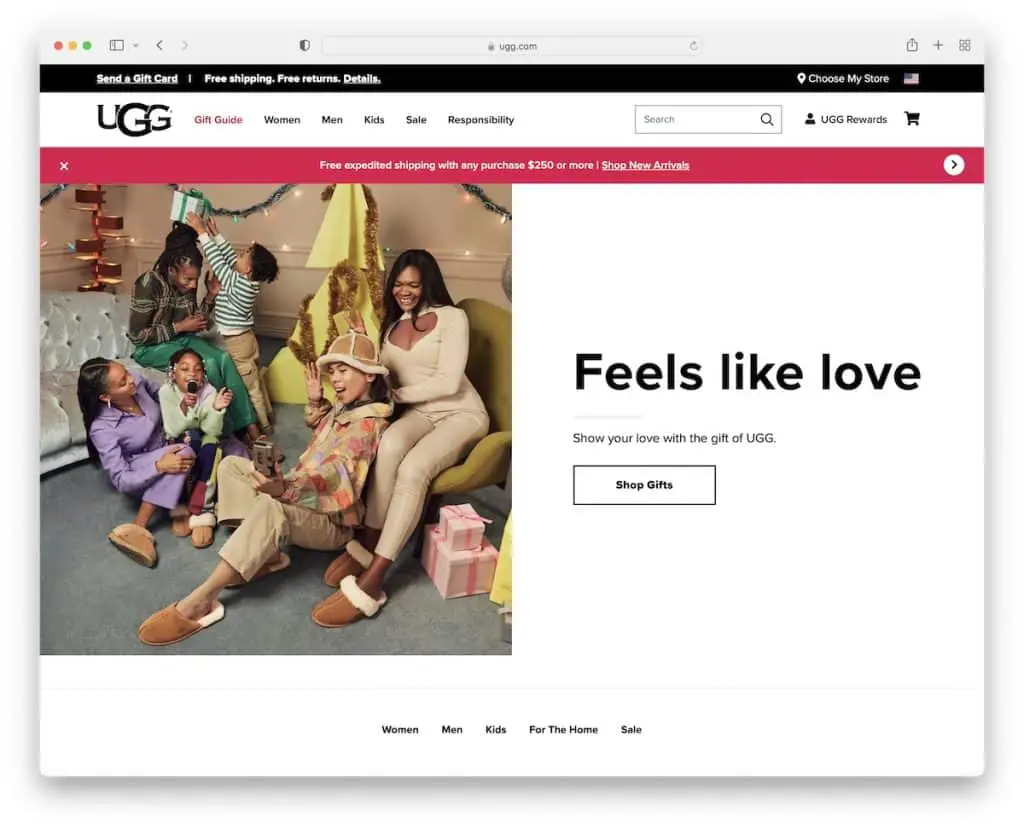
5.UGG
Construit avec : Salesforce Commerce

UGG a un design de héros accrocheur sur écran partagé avec une image à gauche et du texte et un CTA à droite.
La page a une barre supérieure, une barre de navigation et une barre de notification coulissante (que vous pouvez fermer), mais seul le menu est flottant.
La sensation minimaliste crée une expérience d'achat agréable et une visualisation des produits avec peu ou pas de distractions.
Remarque : Utilisez une barre de notification pour la livraison gratuite, les offres spéciales, les soldes, etc.
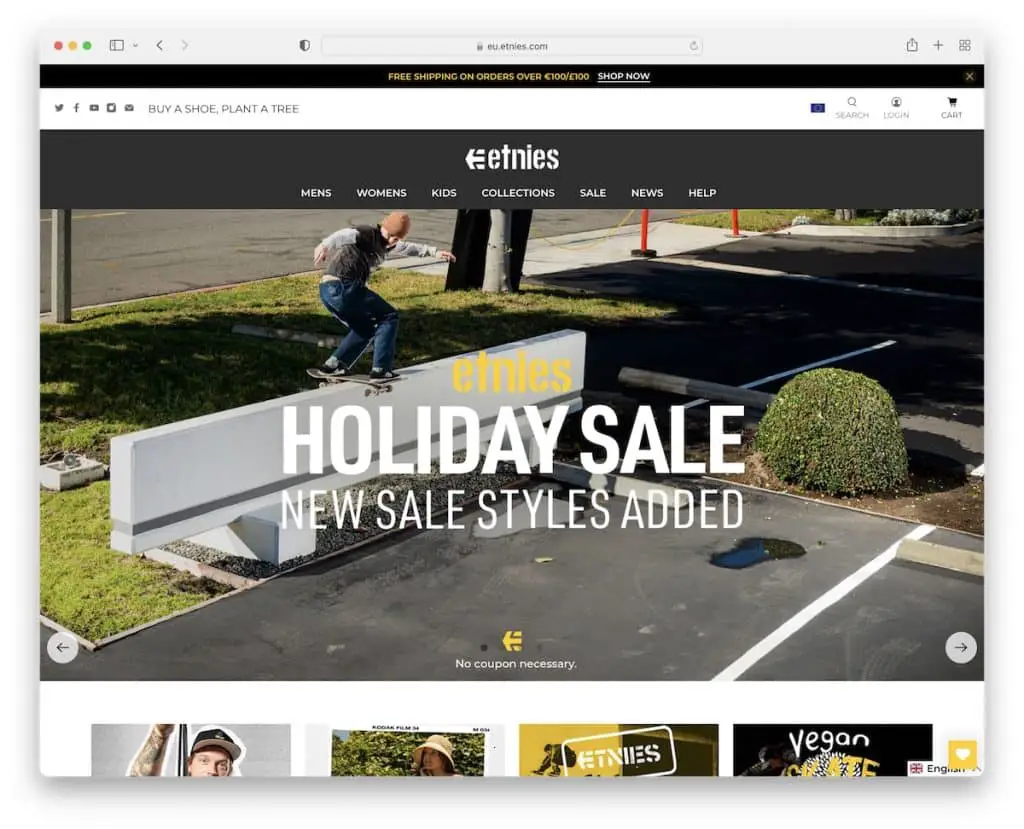
6. Etnies
Construit avec : Shopify

Etnies vise à capturer plus de prospects avec une fenêtre contextuelle promotionnelle, que vous pouvez fermer en appuyant sur le bouton "x".
Ce site de chaussures a un grand curseur pour annoncer des offres, de nouveaux produits, etc. La barre de notification collante et la navigation sont toujours présentes pour vous permettre de vous promener beaucoup plus facilement sur le site Web.
Enfin, Etnies inclut également une vidéo intégrée qui présente leur dernier projet.
Remarque : Si vous avez une équipe qui produit des vidéos pour vous, assurez-vous de les inclure sur votre page.
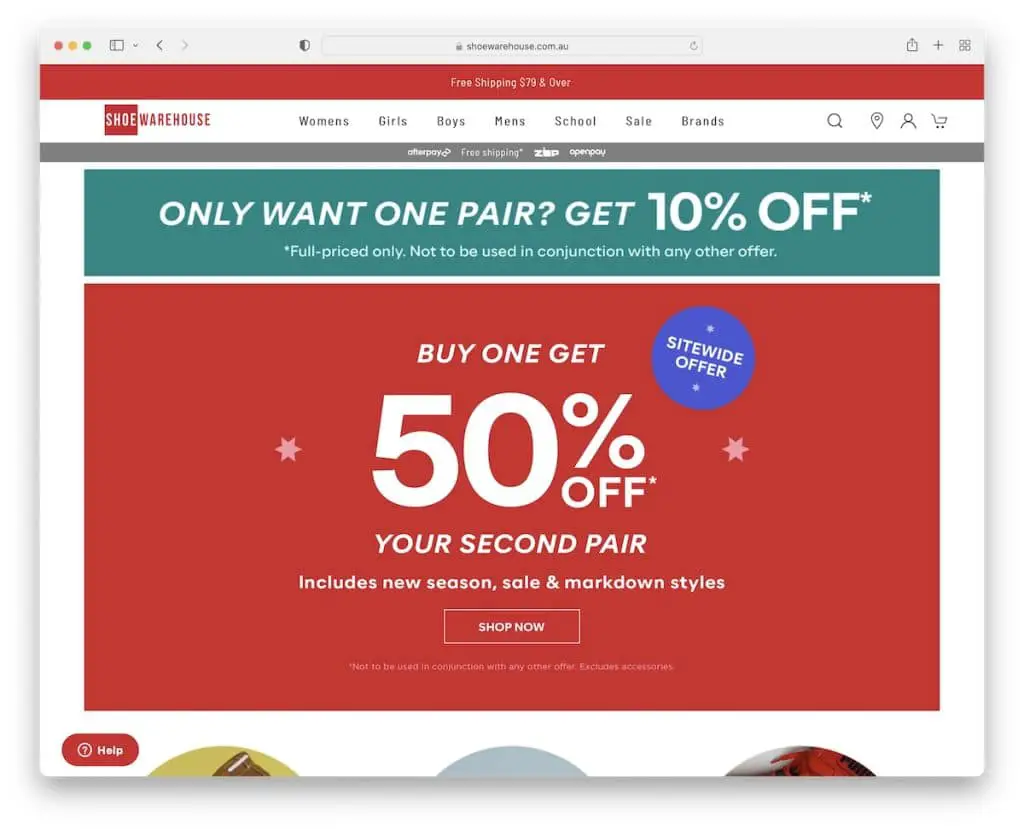
7. Entrepôt de chaussures
Construit avec : BigCommerce

Shoe Warehouse est un magasin de chaussures en ligne plus traditionnel qui propose plusieurs marques. La page comporte une grande bannière avec du texte et un CTA faisant la promotion d'une offre saisonnière (mais ils l'utilisent également pour d'autres offres tout au long de l'année).
Shoe Warehouse propose également des vignettes circulaires faisant la promotion des catégories les plus populaires et une section de grille avec leurs meilleures marques.
Remarque : Faites connaître vos offres spéciales, vos nouveaux produits ou tout ce que vous avez en cours avec une grande bannière au-dessus du pli.
Avez-vous besoin de plus d'idées? Alors jetez un coup d'œil à ces sites Web BigCommerce ultimes.
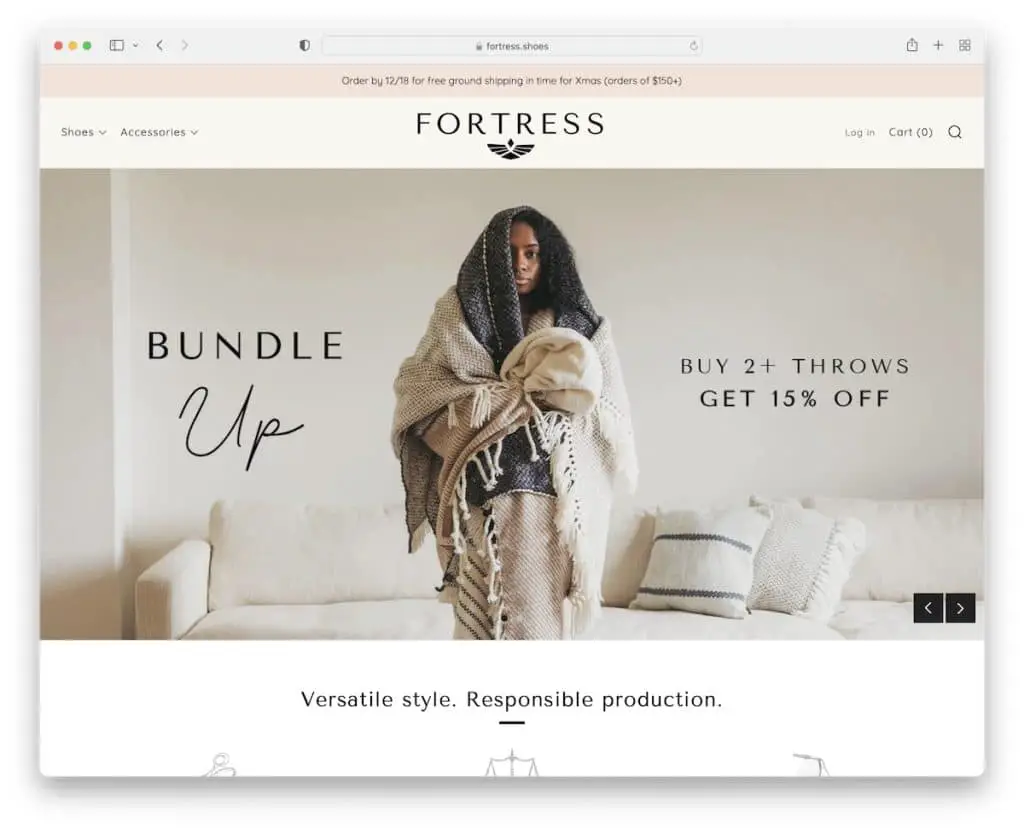
8. Forteresse
Construit avec : Shopify

Fortress est un site Web de chaussures beau et moderne avec une expérience de navigation élégante. Leur curseur n'inclut pas de boutons CTA, mais chaque diapositive est toujours cliquable.
L'en-tête est très minimaliste, avec un méga menu et une icône de recherche qui ouvre une fenêtre contextuelle avec la barre de recherche et le menu principal.
Nous aimons beaucoup la section d'introduction du cordonnier, qui donne une impression instantanée de qualité.
Note : N'ayez pas peur de montrer l'équipe derrière la marque.
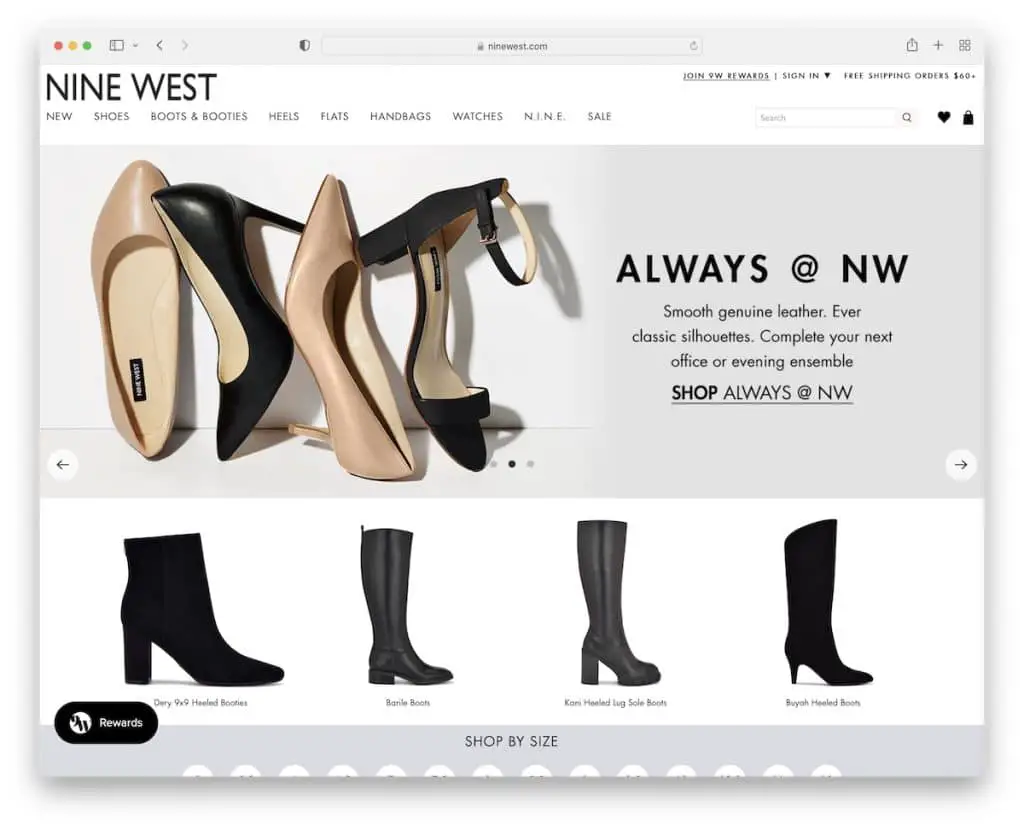
9. Nine West
Construit avec : Shopify

Nine West collecte les e-mails avec une grande fenêtre contextuelle qui offre une remise instantanée en échange d'un e-mail.
La page utilise une assez grande barre de notification qu'il est impossible de manquer. Et bien qu'il y ait plusieurs sections, avec et sans animations, la navigation est agréable et non intrusive.
Une fonctionnalité pratique est "Acheter par taille" pour trouver toutes les chaussures disponibles dans une taille spécifique en un clic.
Remarque : faites en sorte que la barre de notification (pour une offre spéciale) soit suffisamment grande pour être facilement repérable (mais pas trop grande).
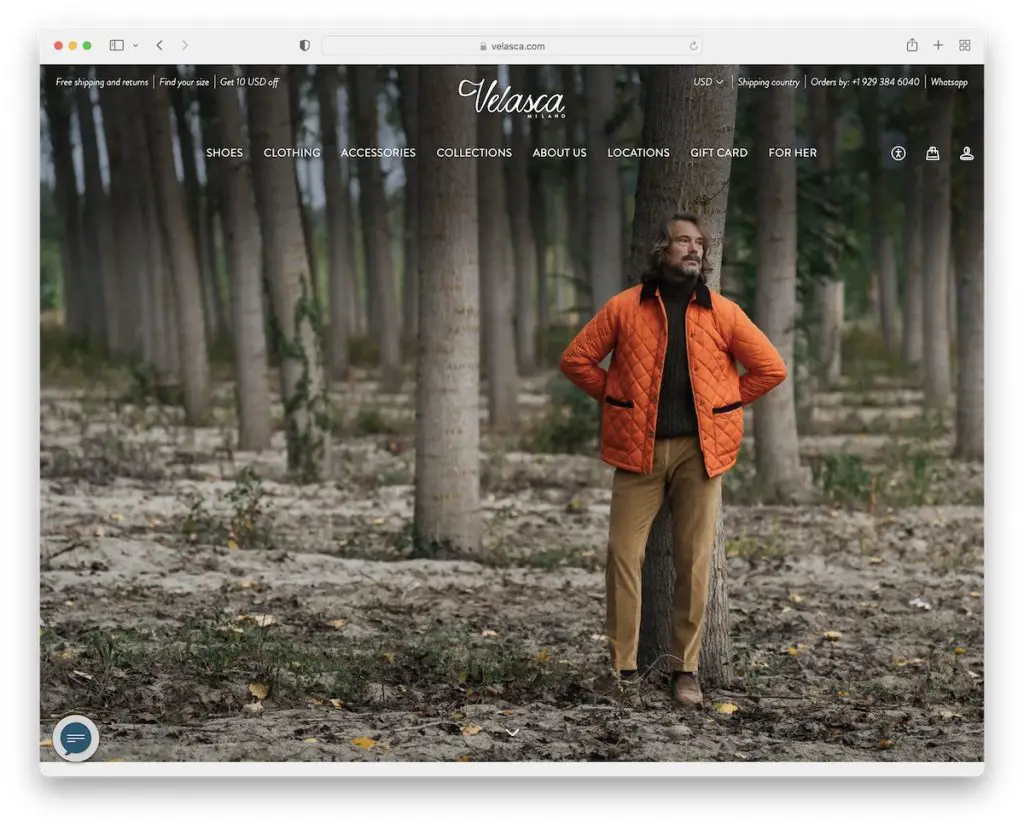
10. Velasca
Construit avec : Shopify

Velasca a l'élégance répartie sur toute sa conception Web réactive. Il s'agit d'un site Web de chaussures minimaliste avec une image d'arrière-plan plein écran au-dessus du pli, sans texte ni CTA. L'en-tête est 100% transparent pour créer une première impression plus agréable.

Velasca fait également un très bon travail en intégrant un flux Instagram contenant leurs derniers messages.
Remarque : Gardez les choses élégantes et stylées avec une image plein écran (uniquement) pour la section héros.
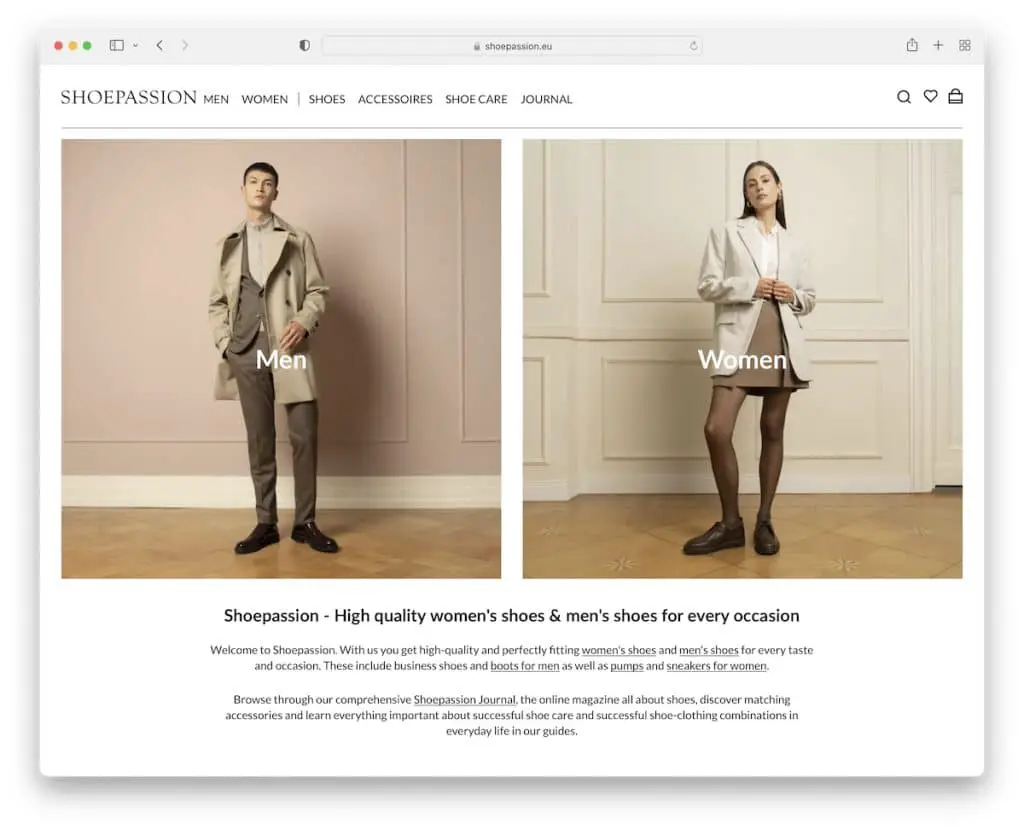
11. La passion des chaussures
Construit avec : Shopify

La page d'accueil de Shoepassion est très simple, avec un en-tête épuré, deux bannières pour les chaussures homme et femme côte à côte et des accordéons avec plus d'informations.
Le pied de page comporte plusieurs colonnes avec des liens supplémentaires, un abonnement à la newsletter, des icônes sociales et un sélecteur de devise.
Remarque : Permettez aux clients masculins et féminins de trouver la bonne section grâce à des bannières explicites.
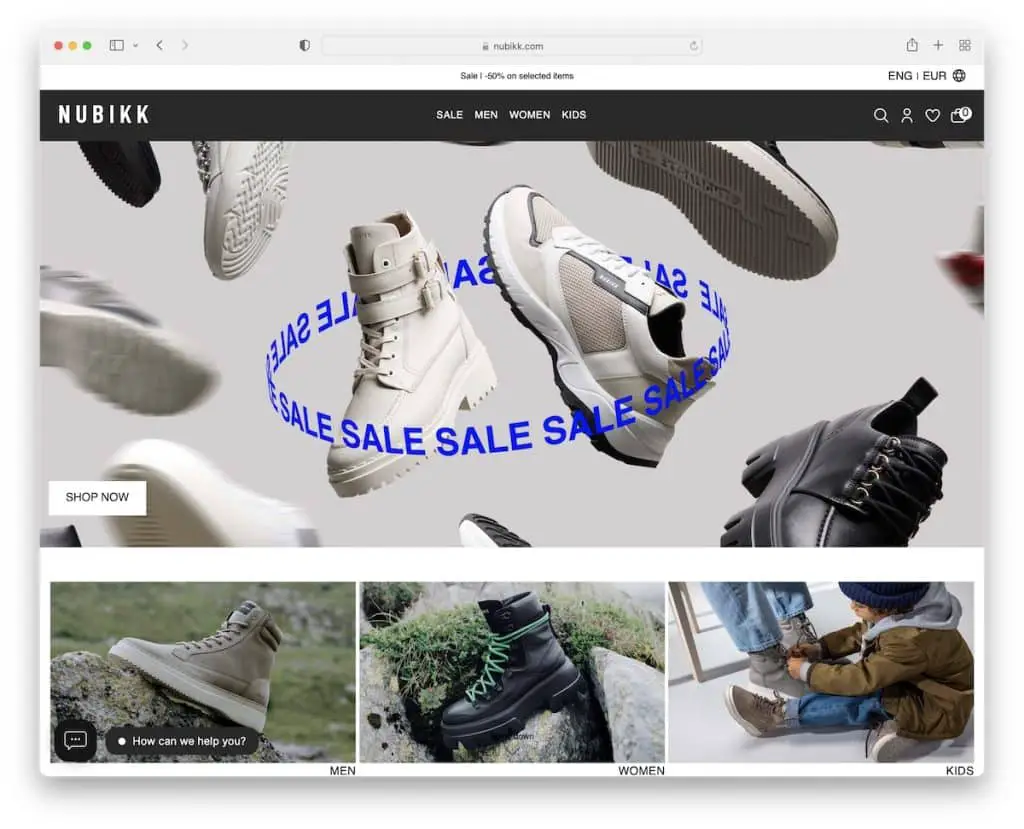
12. Nubikk
Construit avec : Shopware

Nubikk a un design tendance, avec une grande bannière au-dessus du pli et trois images sous la bannière qui dirigent l'utilisateur vers les chaussures pour hommes, femmes et enfants.
La notification de la barre supérieure coulissante comporte également des commutateurs de langue et de devise pour des achats en ligne plus agréables.
Mais Nubikk a une autre bannière de notification sur la livraison, l'expédition et les retours gratuits qui séparent la moitié supérieure et inférieure du site.
Remarque : Informez les clients potentiels de la livraison gratuite et de la livraison rapide.
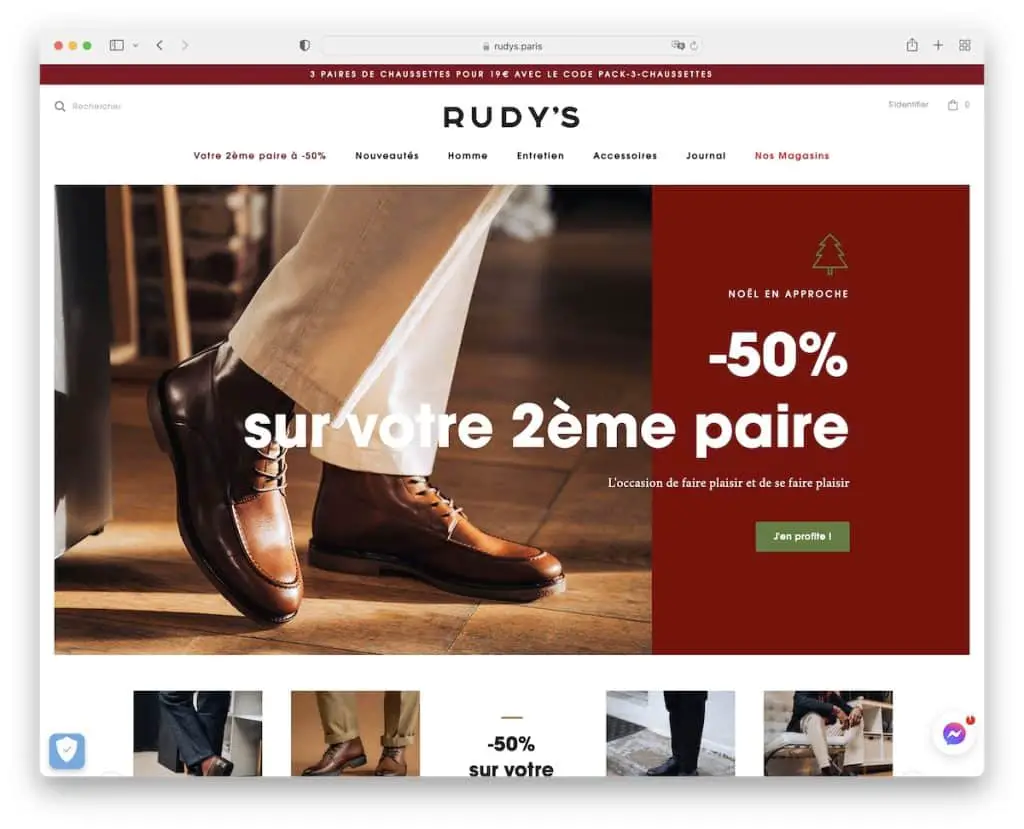
13. Chez Rudy
Construit avec : Shopify

Le site Web de chaussures de Rudy garde le design propre et simple, le texte de la barre supérieure coulissante étant le seul élément mobile. (D'accord, il y a encore une chose - les images plus grandes commencent à zoomer au survol.)
L'en-tête flottant est minimaliste, mais son méga menu pratique est très pratique.
Rudy's a également un bouton Facebook Messenger pour une conversation rapide.
Note : Facebook Messenger (ne l'utilisons-nous pas tous ?) est un excellent moyen de permettre aux utilisateurs de vous contacter.
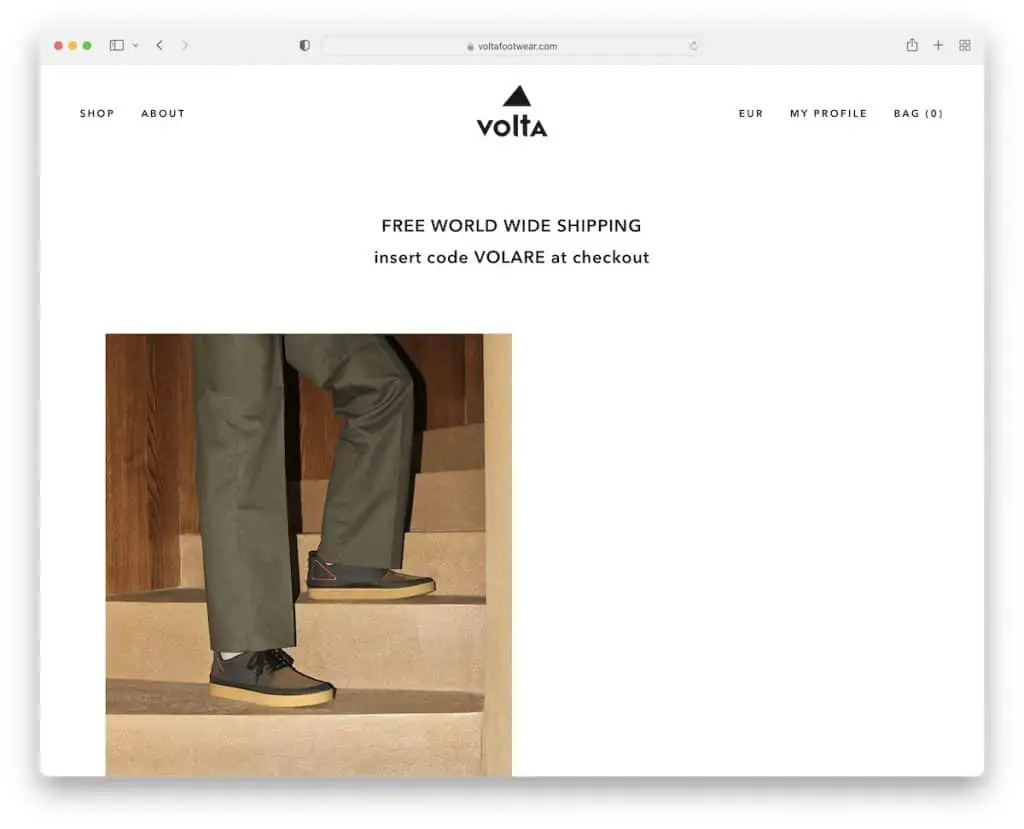
14. Volta
Construit avec : Thème de démarrage Sage

L'une des principales caractéristiques de Volta est qu'ils ne donnent pas l'impression d'essayer de vous vendre quoi que ce soit. Ils gardent tout très discret.
L'en-tête est également l'un des plus propres, tout comme le reste du site Web. De plus, le pied de page n'apparaît presque pas comme un pied de page traditionnel.
De plus, il est difficile de manquer la grande bannière d'abonnement à la newsletter de l'écran inférieur, audacieuse et collante.
Note : Lorsque vous visez un look minimaliste, appliquez-le à l'utilisation du contenu, en-tête et pied de page.
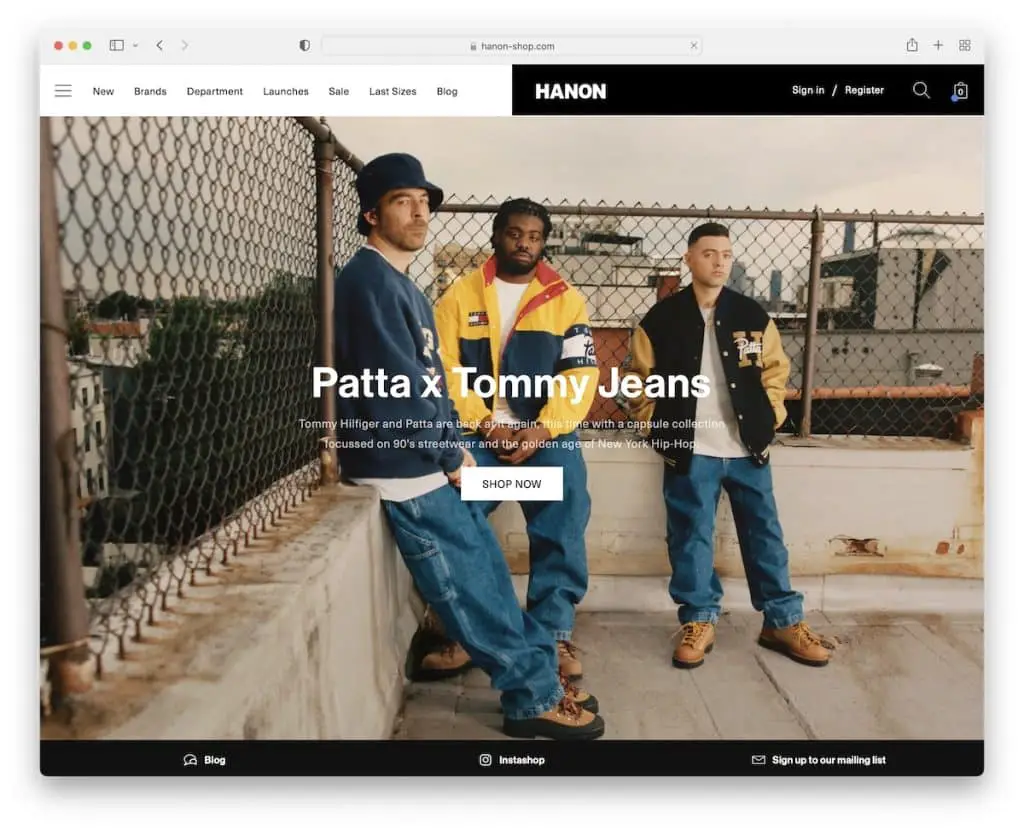
15. Hanon
Construit avec : Shopify

Hanon est un site Web génial de baskets, de chaussures et de vêtements avec l'un des meilleurs en-têtes que nous ayons jamais vus. La mise en page mi-blanche, mi-noire a l'air géniale, et ça colle.
Hanon utilise ensuite une grande image de héros pour promouvoir de nouveaux produits avec du texte et un CTA.
De plus, ils ont également un autre élément/barre flottant en bas de l'écran faisant la promotion de leur blog, de leur boutique IG et de leur formulaire d'abonnement.
Remarque : essayez d'ajouter une autre barre collante en bas de l'écran (mais rendez-la aussi minimaliste que possible).
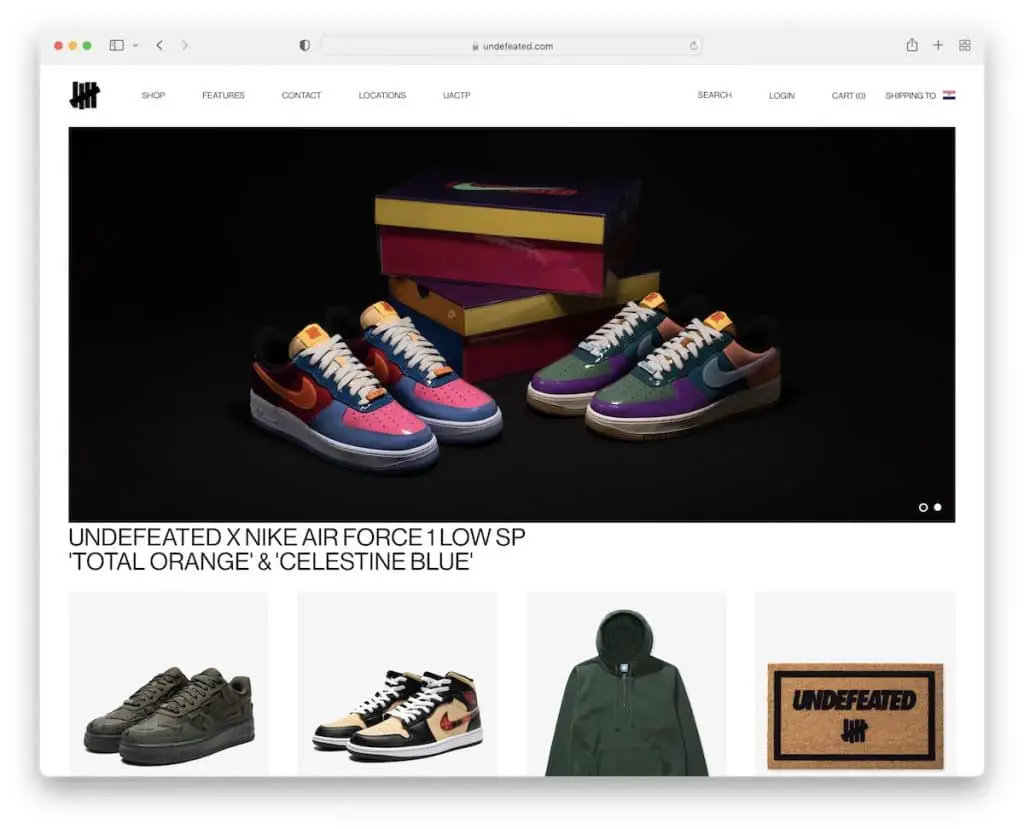
16. Invaincu
Construit avec : Shopify

Undefeated est l'une des pages d'accueil les plus simples que nous ayons rencontrées. Il a un en-tête propre, un curseur, quatre bannières pour quatre produits et un pied de page tout aussi propre que l'en-tête.
De plus, Undefeated a opté pour une mise en page en boîte, qui ne s'affiche que sur des écrans plus grands.
Remarque : Gardez votre page d'accueil simple mais avec les liens nécessaires pour aider les visiteurs à trouver rapidement ce dont ils ont besoin.
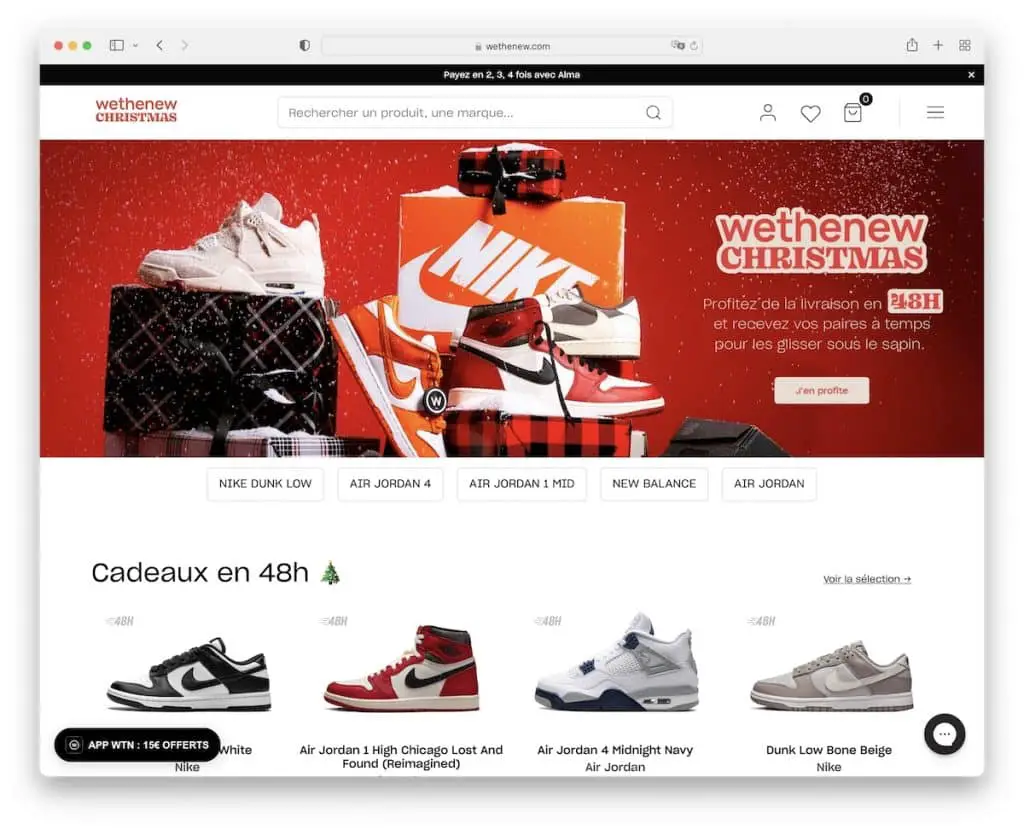
17. Nous sommes nouveaux
Construit avec : Shopify

Wethenew vous propose de nombreuses baskets à parcourir, avec trois carrousels sur la page d'accueil. Heureusement, ils utilisent suffisamment d'espace blanc pour que l'expérience reste agréable.
L'en-tête est simple, avec une icône de menu hamburger et une grande barre de recherche. Mais le pied de page est riche en widgets, y compris les avis Trustpilot, l'abonnement à la newsletter, les icônes sociales et plusieurs liens.
Remarque : gardez l'en-tête plus propre avec une icône de menu hamburger.
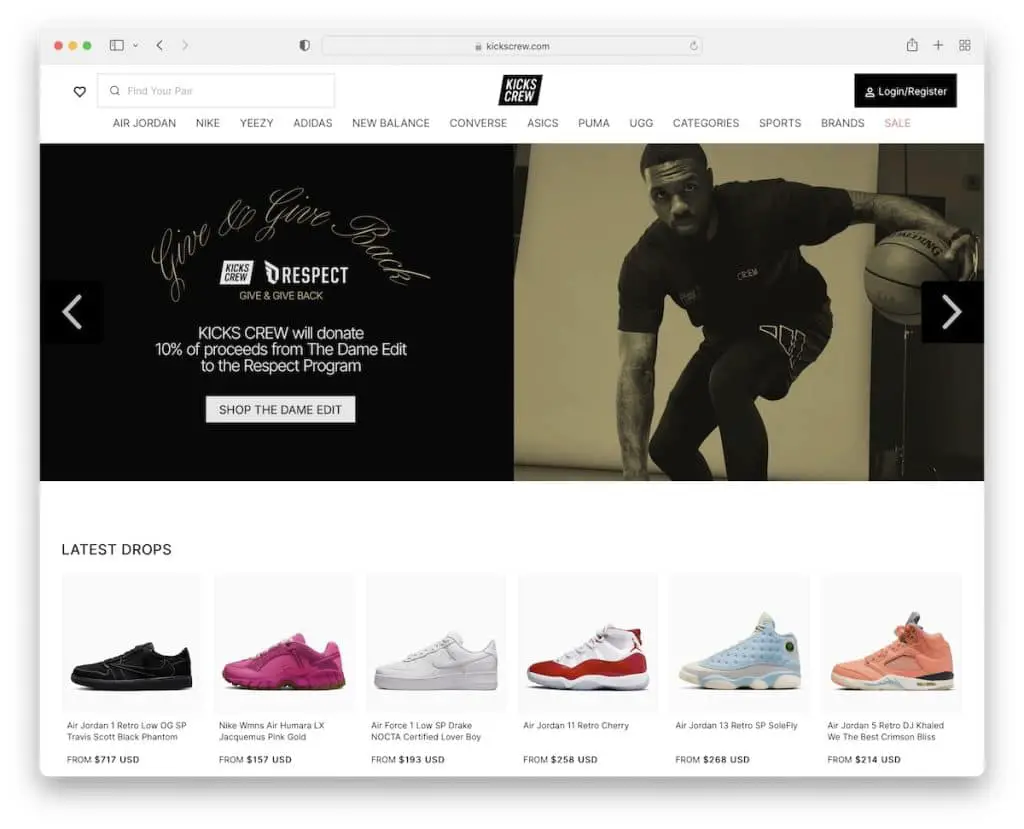
18. Kikscrew
Construit avec : Shopify

Même si Kikscrew est un site Web de chaussures avec BEAUCOUP d'articles sur la page d'accueil, ils gardent la conception légère pour une excellente rencontre de défilement et de visualisation.
Cela permet au visiteur de jeter un coup d'œil rapide sur les dernières baisses et les articles en vente sans faire de recherche supplémentaire.
Bien sûr, l'en-tête flottant est toujours disponible pour trouver quelque chose de plus spécifique via la navigation déroulante ou la barre de recherche.
Note : Assurez-vous d'avoir suffisamment d'espace blanc si vous ajoutez plusieurs produits sur une seule page.
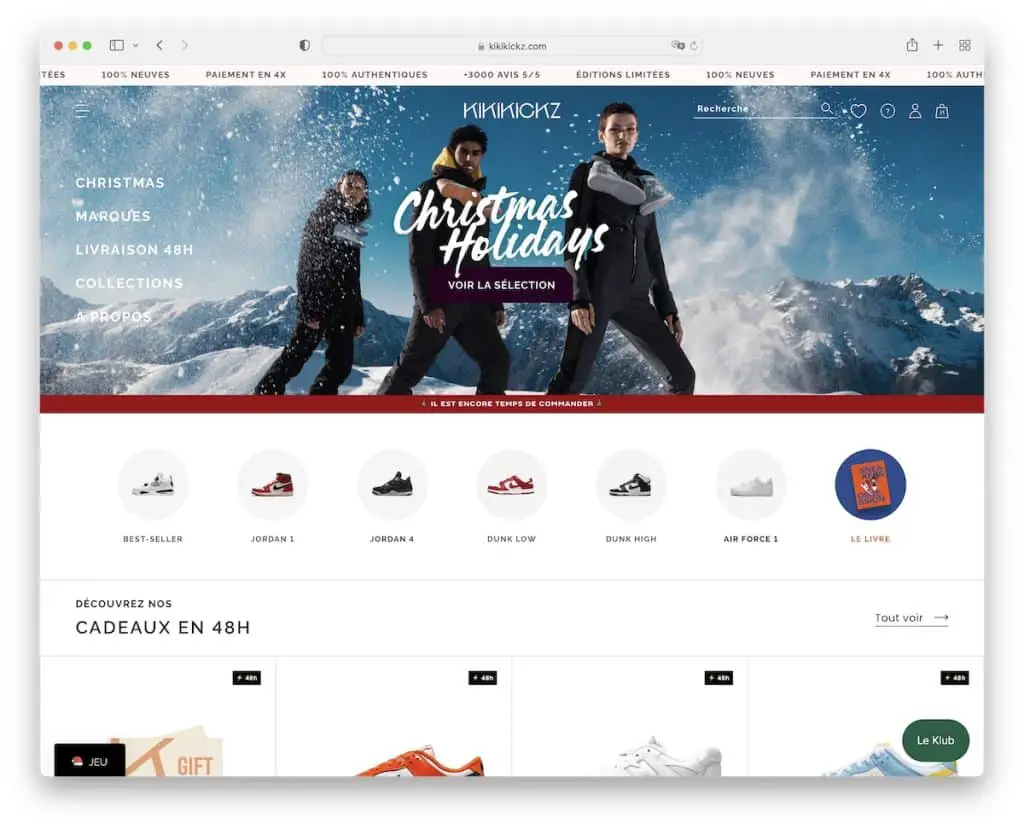
19. Kikikickz
Construit avec : Shopify

Kikikickz possède l'une des approches les plus intéressantes de la navigation dans les en-têtes et les sites. Le menu n'est pas dans l'en-tête mais dans la barre latérale, et il est transparent. De plus, il se développe immédiatement après que vous l'avez survolé.
Cependant, l'en-tête devient plus traditionnel lorsque vous commencez à faire défiler et flotte en haut de l'écran.
On aime aussi le carrousel faisant la promotion de certaines collections et la barre supérieure coulissante avec notifications.
Remarque : imitez l'approche de navigation de Kikikickz et faites les choses différemment.
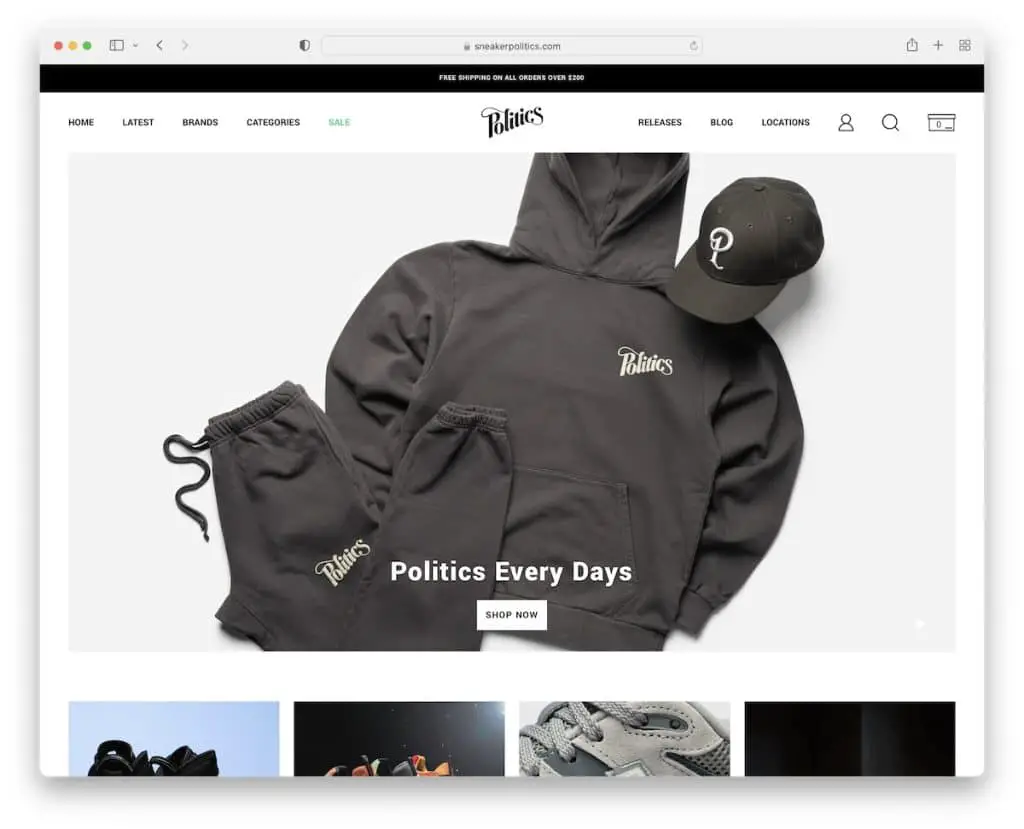
20. Politique des baskets
Construit avec : Shopify

La page d'accueil de Sneaker Politics n'est pas aussi riche en contenu et en produits que certains autres sites Web de chaussures, mais elle comporte toujours un grand curseur, un carrousel de leurs dernières gouttes et des blogs en vedette, pour n'en nommer que quelques-uns.
La barre supérieure contient une notification de livraison gratuite et l'en-tête propose une navigation simple avec des icônes de profil, de recherche et de panier.
Vous remarquerez également un petit "club VIP politique" (collant) dans le coin inférieur gauche qui ouvre un formulaire d'inscription à la newsletter en un clic.
Note : Permettez aux utilisateurs d'accéder facilement à leurs profils via l'icône cliquable dans l'en-tête.
Faites-nous savoir si vous avez aimé le message.
