20 meilleurs sites Web de chanteurs (exemples) 2023
Publié: 2023-02-10Vous recherchez les sites Web de chanteurs les plus remarquables?
Alors que beaucoup ne s'appuient que sur diverses plates-formes tierces, vous pouvez faire passer les choses au niveau supérieur avec une présence en ligne remarquable.
Et il est beaucoup plus facile de le construire que vous ne le pensez.
Vous avez deux grandes et simples options pour créer un site Web de chanteur : 1) En utilisant un thème WordPress pour les musiciens et 2) avec un créateur de site Web de musicien.
Cela vous permet de promouvoir vos derniers morceaux, albums et vidéos musicales. Vous pouvez également intégrer une liste de lecture et créer une boutique en ligne pour vendre des produits dérivés.
Enfin, vous pouvez créer un blog et passer à un niveau plus personnel via des articles convaincants.
Mais d'abord, laissez-vous inspirer par ces excellents exemples.
Meilleurs sites Web d'artistes et de chanteurs
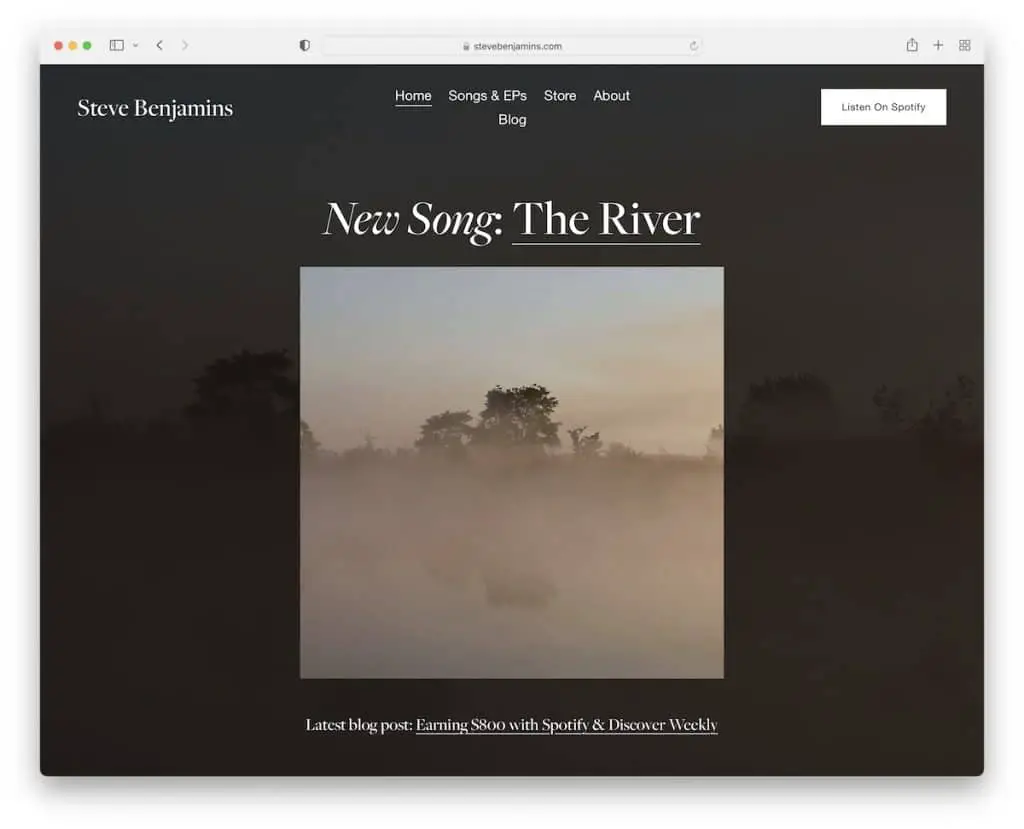
1. Steve Benjamins
Construit avec : Squarespace

Steve Benjamins a une conception Web audacieuse et sombre, avec la section héros faisant la promotion de la dernière chanson. L'en-tête contient tous les liens de menu rapide nécessaires et un bouton d'appel à l'action (CTA) à écouter sur Spotify.
De plus, le pied de page comporte trois colonnes, une avec un lien vers un produit, une pour un formulaire d'inscription à la newsletter et une pour les réseaux sociaux.
Remarque : Poussez vos derniers morceaux et albums dans la section au-dessus du pli.
Ne manquez pas d'autres exemples fantastiques de sites Web Squarespace que nous avons sélectionnés pour vous.
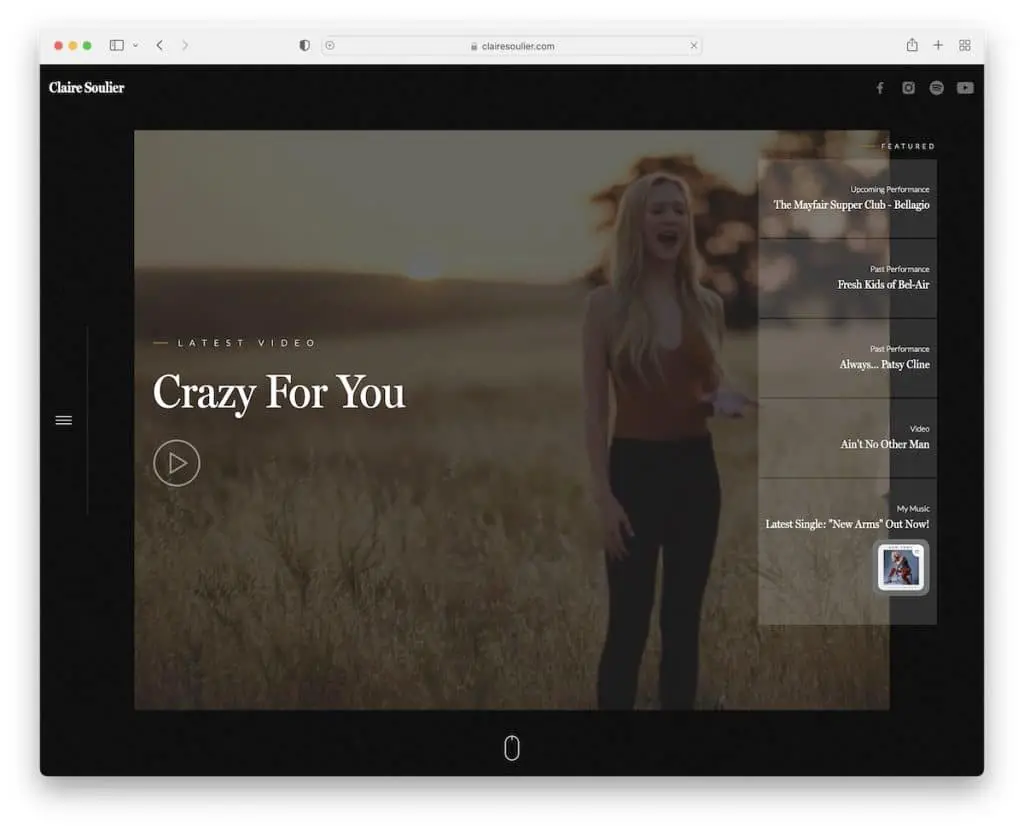
2. Claire Soulier
Construit avec : Flux Web

Claire Soulier a également une conception de site Web sombre et percutante avec une vidéo au-dessus du pli pour déclencher immédiatement l'attention de chaque fan. La vidéo s'ouvre dans une lightbox en appuyant sur le bouton de lecture, vous n'avez donc pas à quitter la page d'accueil pour la regarder.
Le reste du contenu du site Web de ce chanteur se charge en défilement pour créer une expérience plus attrayante. Ce qui est également cool, c'est l'icône de menu hamburger de la barre latérale collante qui ouvre la navigation en superposition en plein écran.
Remarque : utilisez une conception Web sombre pour donner à votre site Web Webflow un aspect plus premium.
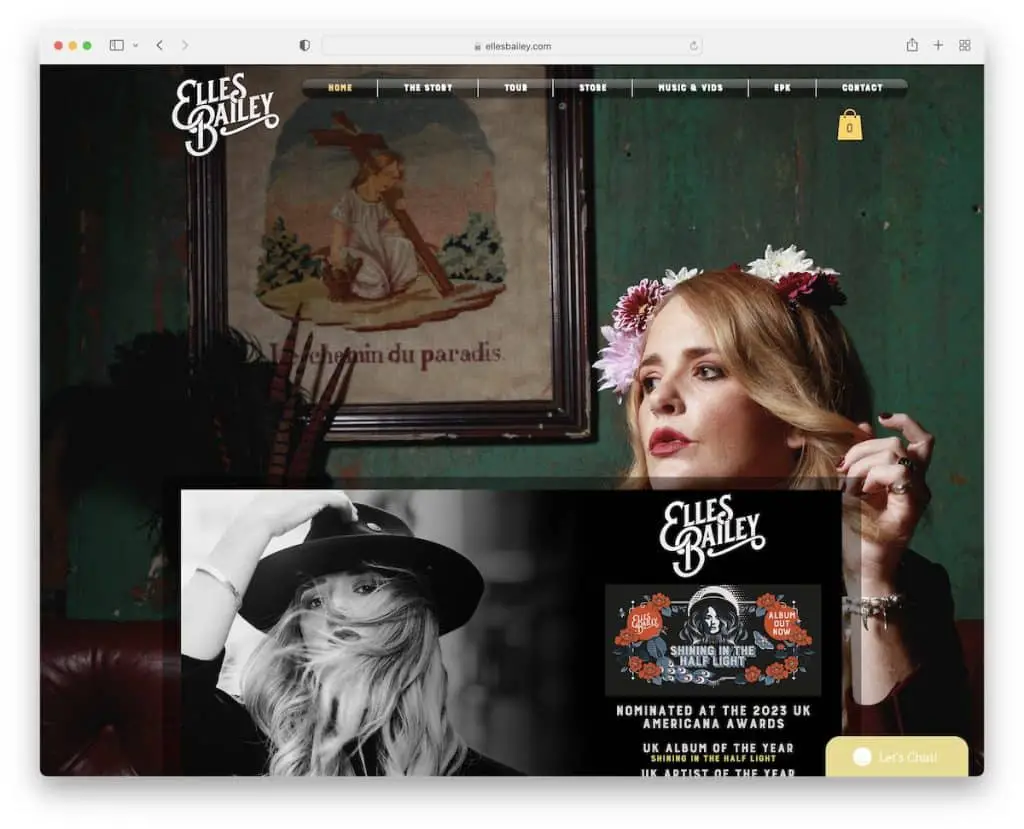
3. Elles Bailey
Construit avec : Wix

Ce qui rend le site Web d'Elles Bailey bien pop, c'est l'image d'arrière-plan parallaxe, ce qui le rend plus sympathique.
La base du site a une disposition en boîte avec une vidéo intégrée, une liste des dates de tournée et une liste de lecture.
Ce que les fans adorent en particulier, c'est le widget de chat en direct qui flotte dans le coin inférieur droit.
Remarque : Permettez aux fans d'écouter votre musique sur votre site Web en intégrant/incorporant une liste de lecture audio.
Vous pouvez également consulter notre collection des meilleurs sites Web construits sur la plate-forme Wix.
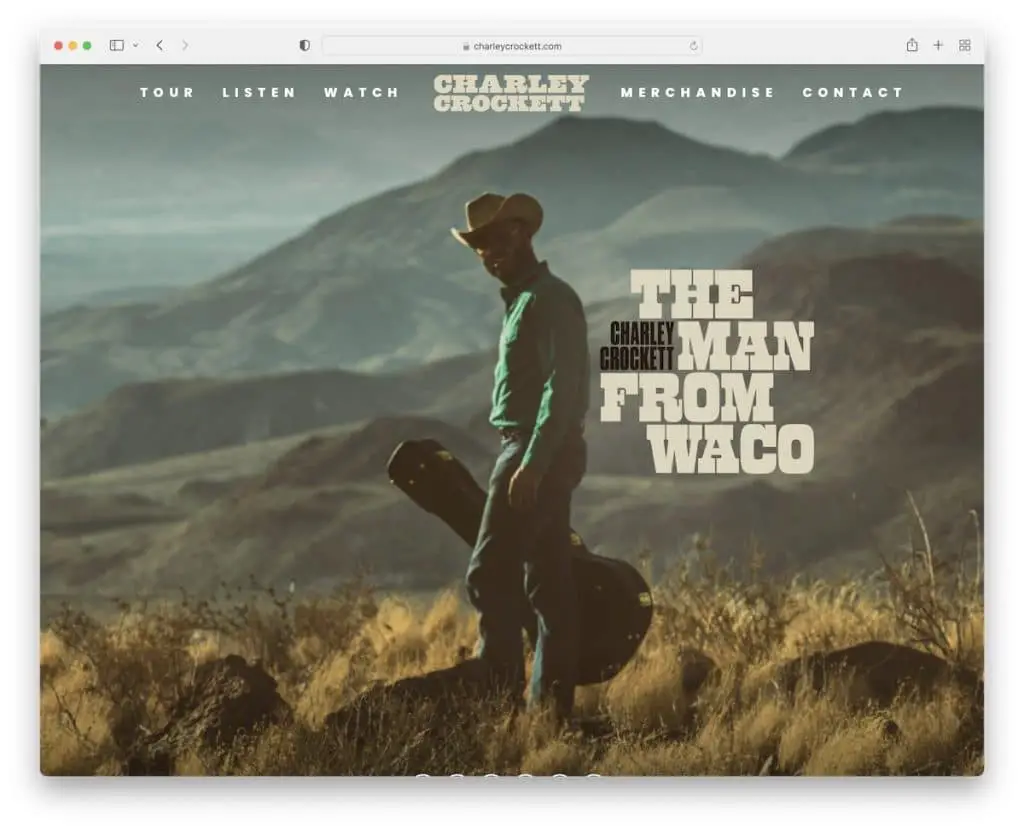
4. Charley Crockett
Construit avec: Elementor

La page d'accueil de Charley Crockett a une mise en page unique avec un en-tête transparent et des icônes de médias sociaux superposées au bas de la bannière.
Cette conception Web réactive comporte plusieurs pages internes pour les dates de tournée, les vidéos, les marchandises, les contacts, etc.
C'est un site Web simple avec tout le nécessaire facilement accessible.
Remarque : créez une première impression forte et durable avec une page d'accueil à une seule section en utilisant une image d'arrière-plan en plein écran.
Vous pouvez facilement créer un site Web similaire avec WordPress. Et si vous choisissez toujours le bon constructeur, consultez notre revue Elementor et voyez pourquoi c'est SI bon.
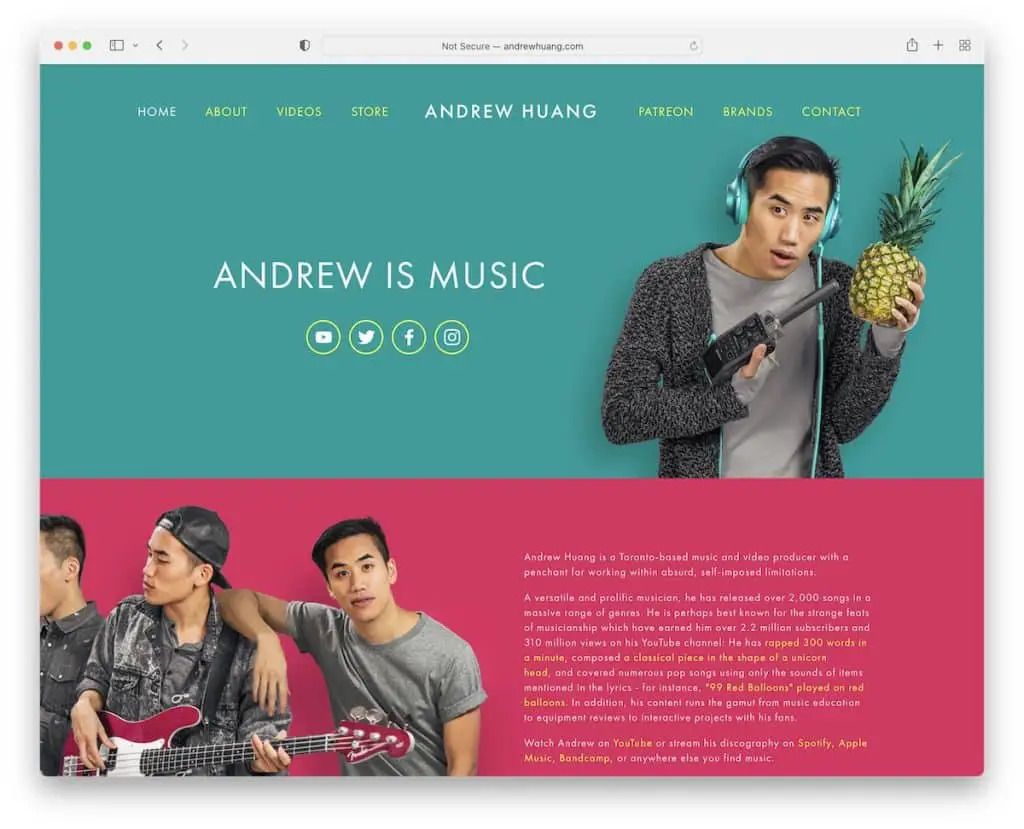
5. Andrew Huang
Construit avec : Squarespace

Andrew Huang est un excellent exemple de site Web de chanteur avec une palette de couleurs vives qui vous permet de rester concentré sur le contenu et les informations tout le temps.
Ce qui est pratique, c'est l'en-tête collant, vous n'avez donc pas besoin de faire défiler vers le haut chaque fois que vous souhaitez accéder à la barre de navigation.
Remarque : Vous pouvez améliorer l'expérience utilisateur de votre page en utilisant un en-tête/menu collant/flottant.
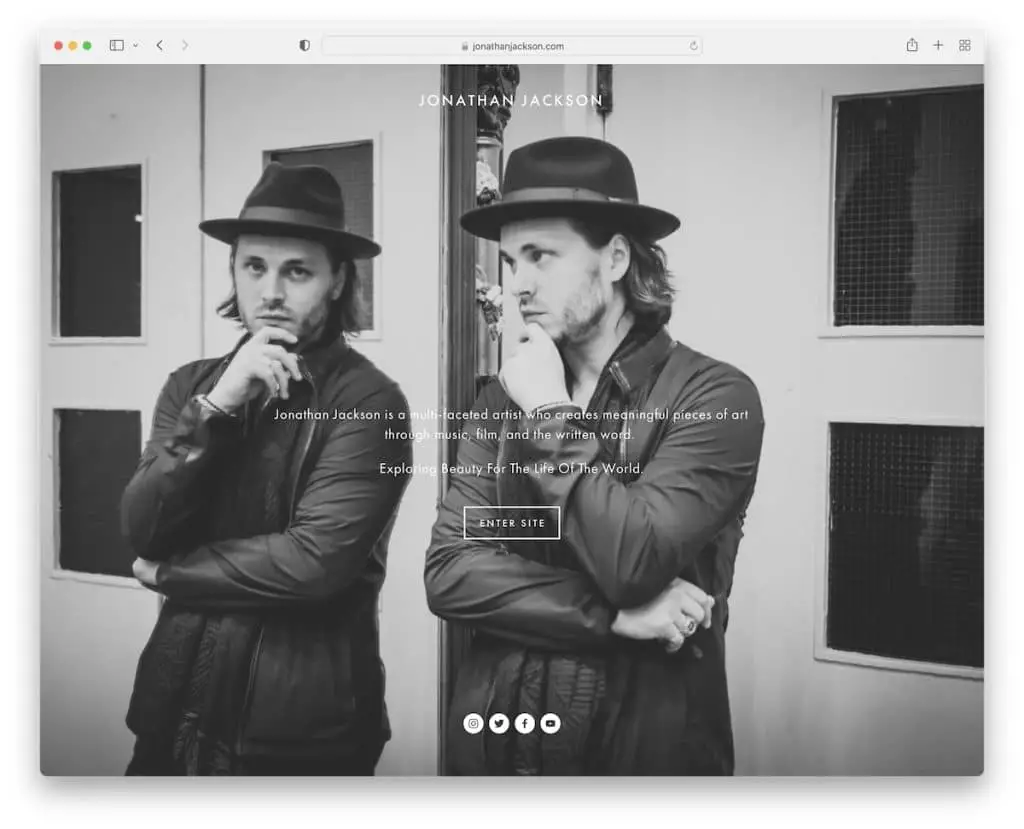
6.Jonathan Jackson
Construit avec : Squarespace

Jonathan Jackson a une page d'accueil en plein écran avec une image d'arrière-plan, du texte et un bouton "entrer sur le site". De plus, vous trouverez également des boutons de médias sociaux en bas de l'écran.
De plus, il s'agit d'un site Web propre avec un en-tête de base, un logo centré et un pied de page simple.
Remarque : créez un site Web propre et simple pour rendre votre travail plus visible.
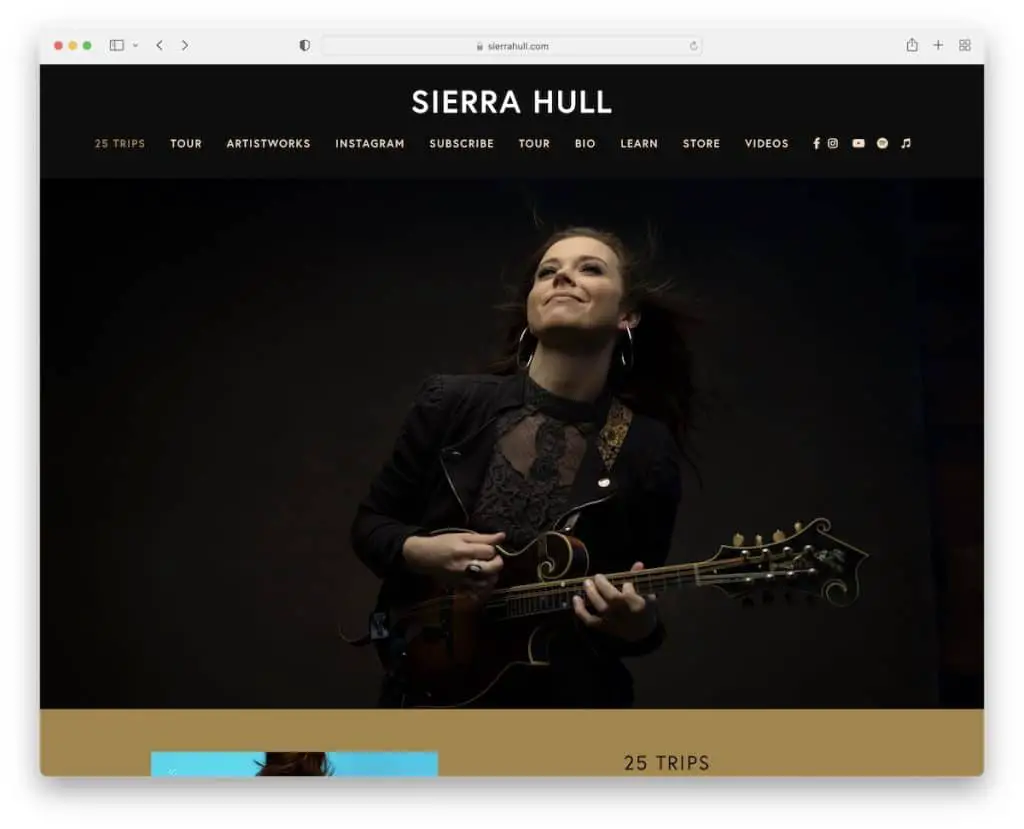
7. Sierra Hull
Construit avec : Squarespace

Sierra Hull a une mise en page semi-simple avec une barre de navigation collante qui vous permet de passer rapidement (cinq premiers liens) à la section souhaitée. Les cinq autres liens ouvrent de nouvelles pages pour en savoir plus sur Sierra.
La page d'accueil contient un formulaire d'abonnement et une liste de lecture intégrée juste avant le pied de page pour profiter des morceaux de Sierra sur place.
Remarque : Développez votre carrière musicale en développant votre liste de diffusion - intégrez un formulaire d'inscription à la newsletter sur votre site Web.
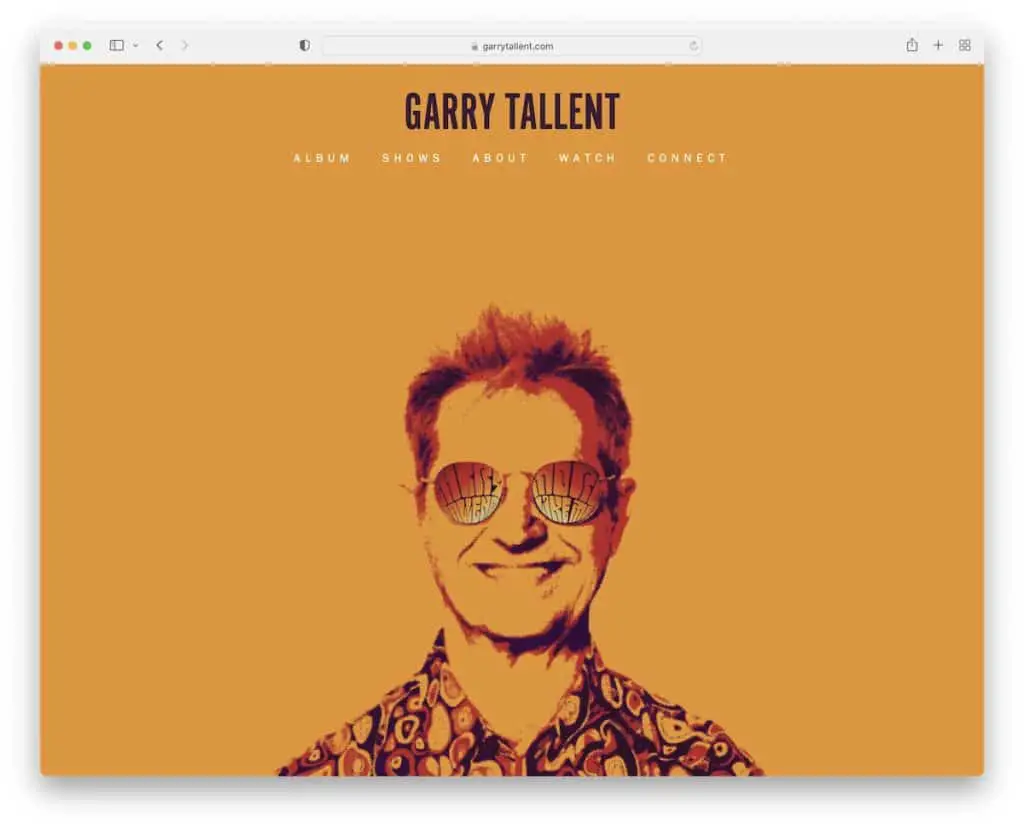
8. Garry Talent
Construit avec : Flux Web

Garry Tallent est un site Web d'une page avec des morceaux, des vidéos et des flux de médias sociaux disponibles à quelques rouleaux d'intervalle.
Alors que nous avons l'habitude de voir principalement les flux Instagram sur les sites Web, Garry a intégré un flux Twitter (via l'outil pratique Juicer).
Enfin, vous trouverez également une liste de tous les amis (avec des liens vers leurs sites Web) et un formulaire de contact au lieu d'une zone de pied de page traditionnelle.
Remarque : Améliorez l'expérience utilisateur de votre présence sur le Web en créant un site d'une seule page. Mais nous vous recommandons de créer un menu collant ou au moins d'ajouter un bouton de retour en haut dans ce cas.
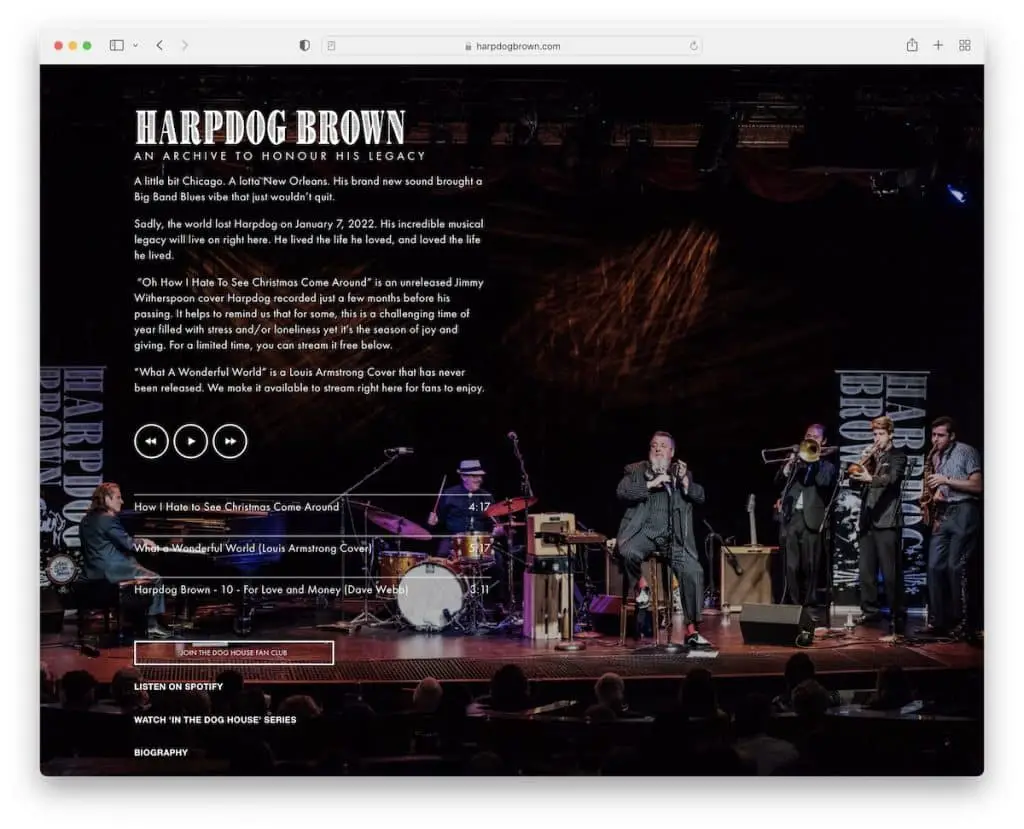
9. Harpdog Brown
Construit avec : Squarespace

La principale chose qui distingue la page de Harpdog Brown des autres sur cette liste d'exemples de sites Web de chanteurs épiques est le curseur d'arrière-plan en plein écran sur la page d'accueil.
Il y a aussi un lecteur audio et divers liens pour regarder des vidéos, lire la biographie et écouter plus de morceaux.
Remarque : Créez une première impression forte avec un diaporama d'image d'arrière-plan.
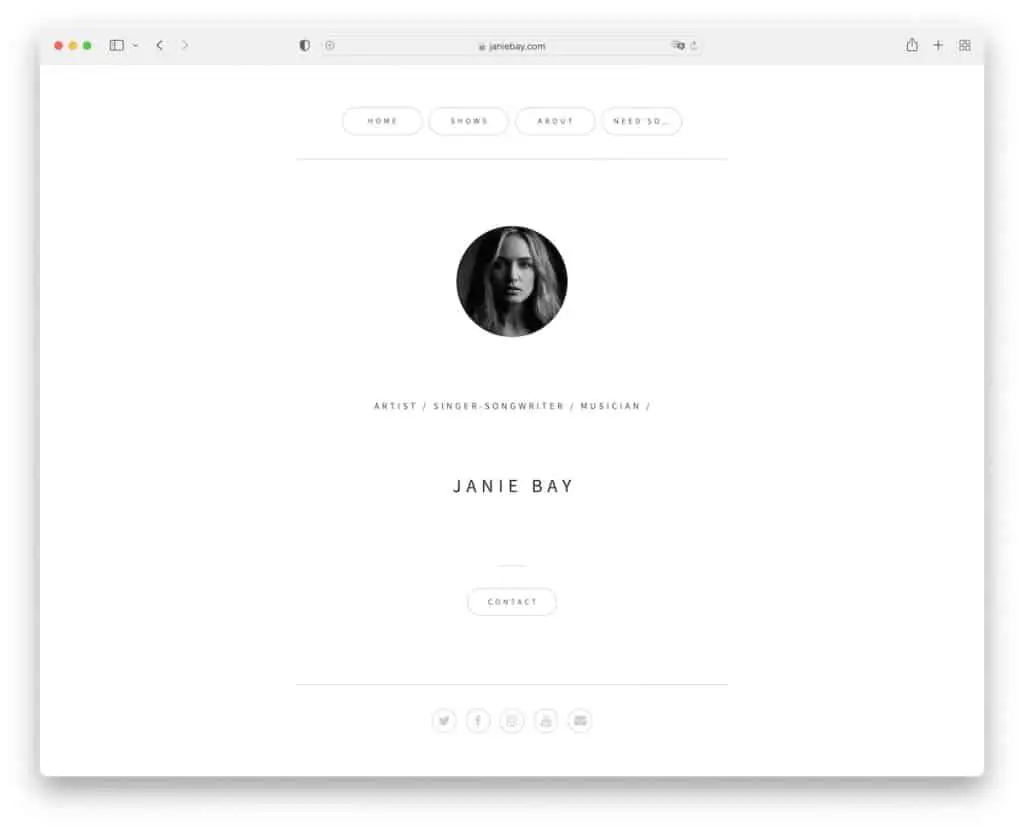
10. Baie de Janie
Construit avec : Carrard

L'une des principales raisons pour lesquelles nous ajoutons la présence en ligne de Janie Bay à cette collection est qu'elle est extrêmement minimaliste.

Il n'a que l'essentiel, pas de peluches, et c'est ce qui le rend encore plus spécial. Et la meilleure partie ? Vous pouvez créer sans effort un site Web Carrd similaire en raison de la simplicité et de la convivialité de ce constructeur de pages.
Remarque : visez le minimalisme en cas de doute ou si vous ne savez pas comment aborder la conception de votre site Web.
N'oubliez pas de vérifier tous ces exemples de sites Web minimalistes si la propreté et la simplicité sont vos trucs.
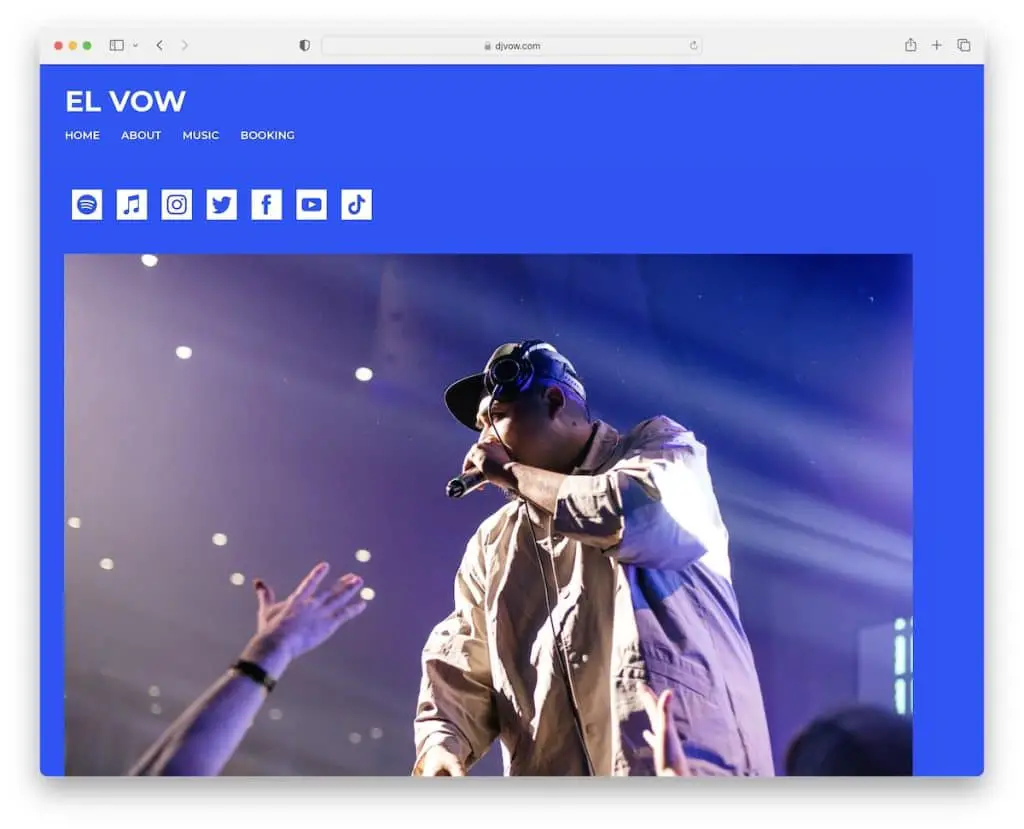
11. Le vœu
Construit avec : Ruby On Rails

La couleur de fond bleu vif fait ressortir davantage le site Web d'El Vow et attire immédiatement votre attention.
L'en-tête est simple, suivi d'icônes de médias sociaux et d'une image plus grande d'El Vow.
Sous la section principale se trouve un formulaire d'inscription à la newsletter, et c'est toutes les fonctionnalités de la page d'accueil. Simple.
Remarque : au lieu d'utiliser un fond clair traditionnel, allez à contre-courant, comme El Vow.
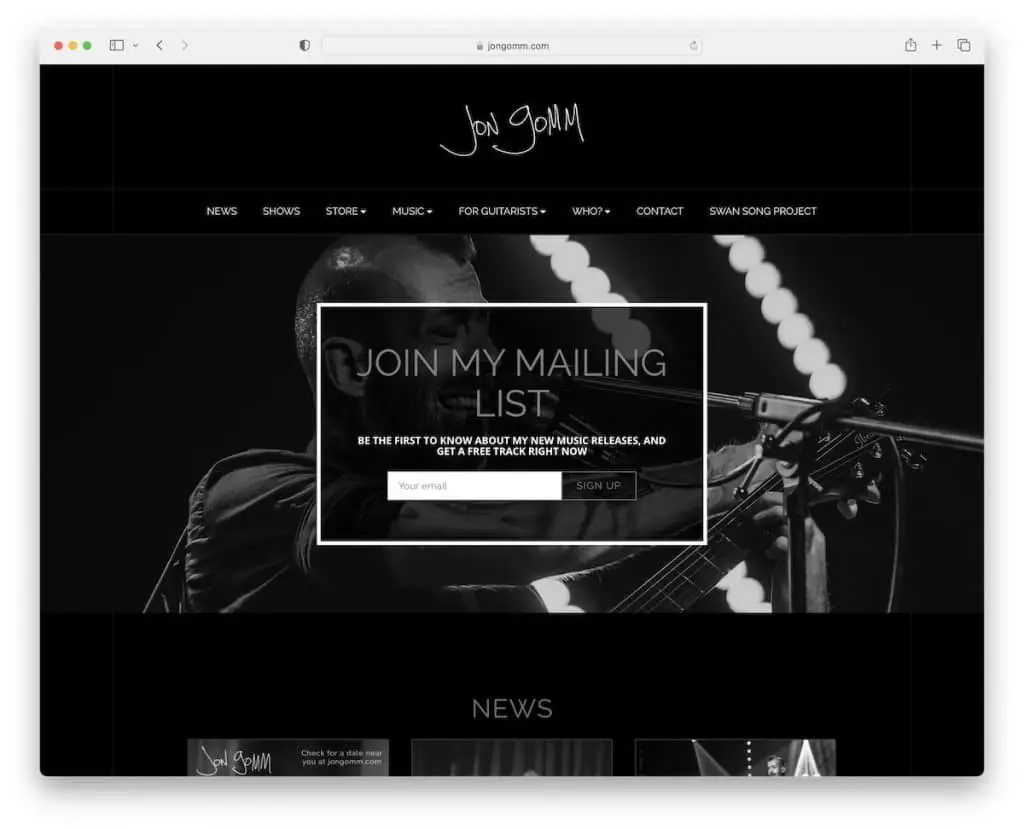
12. Jon Gomm
Construit avec : Ruby On Rails

Jon Gomm est un autre excellent exemple de site Web de chanteur avec un design sombre. La section héros est un curseur d'image en noir et blanc avec une fenêtre d'abonnement à la newsletter qui va bien avec la conception principale.
La navigation déroulante est très pratique car cette page n'a pas de barre de recherche.
Il y a un autre curseur/carrousel vers le bas du site Web qui fait la promotion des spectacles à venir de Jon avec des liens pour obtenir des billets ou partager l'événement.
Remarque : utilisez un bouton de partage à côté de vos dates de spectacle/tournée afin que vos fans puissent les promouvoir pour vous.
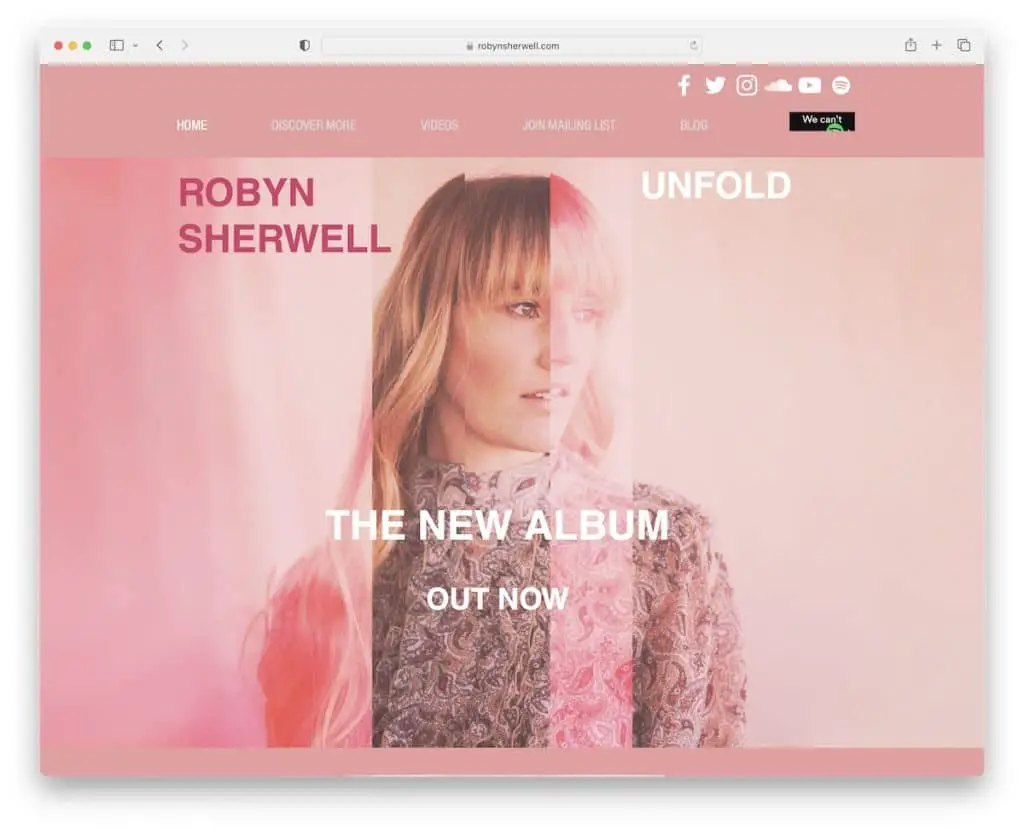
13. Robyn Sherwell
Construit avec : Wix

Robyn Sherwell est une page simple et élégante avec une touche féminine. Il a une grande bannière faisant la promotion du dernier album avec un lien sous le pli. Conseil amical : Ajoutez un lien ou un bouton CTA à votre produit au-dessus du pli.
L'en-tête en deux parties comporte une barre de navigation et une rangée d'icônes de médias sociaux au-dessus, mais le site Web n'a pas de pied de page.
Remarque : utilisez la section héros pour annoncer vos derniers morceaux et sorties d'albums (même merchandising).
14. Kirsty Merryn
Construit avec : Wix

La simplicité de la page de Kirsty Merryn fait l'affaire, notamment avec sa page d'accueil en noir et blanc, mettant en vedette les deux principaux CTA. Mais vous pouvez également accéder à d'autres sections avec des liens de menu ou taper votre requête dans la barre de recherche.
Quant au pied de page, il n'a que des icônes de médias sociaux, en gardant l'apparence aussi minimale que possible.
Remarque : utilisez une barre de recherche pour que les fans puissent trouver plus facilement ces informations spécifiques, ce morceau, etc.
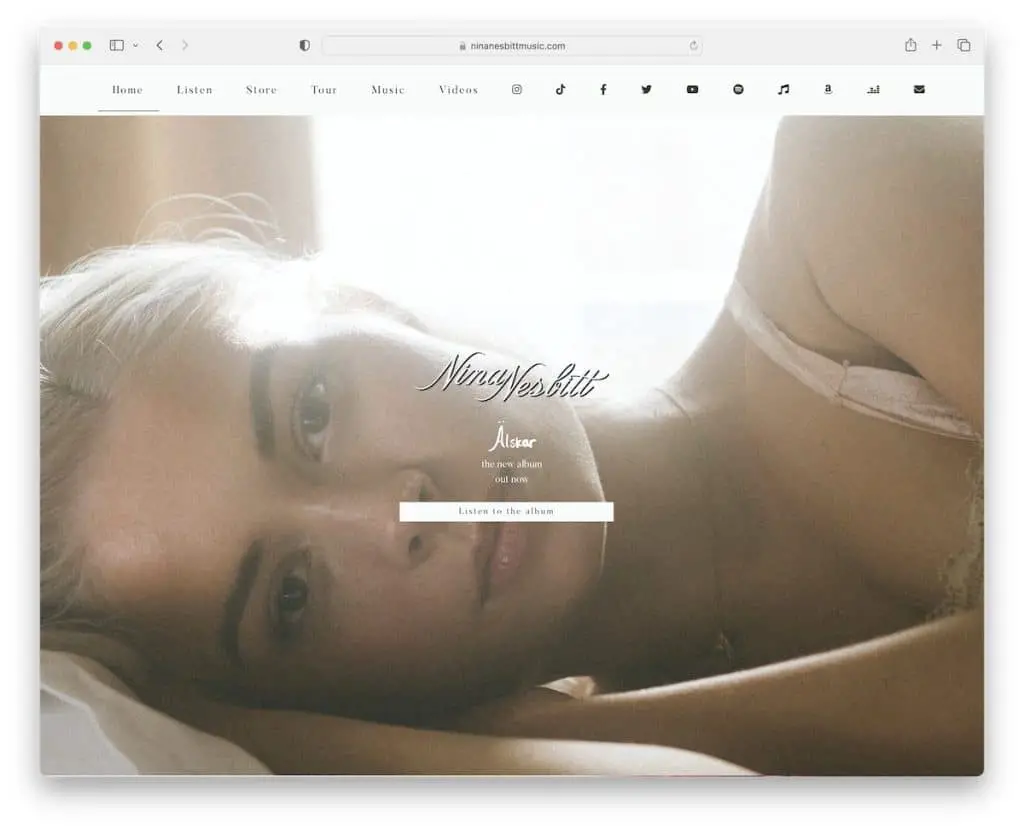
15. Nina Nesbitt
Construit avec : Divi

L'exemple de site Web de la chanteuse de Nina Nesbitt déclenche votre attention avec sa section plein écran au-dessus du pli (l'image d'arrière-plan fait la majeure partie du travail). La section héros fait la promotion du nouvel album avec un texte plus petit et un bouton CTA.
Plusieurs sections de la page d'accueil sont accompagnées de plusieurs images d'arrière-plan pour améliorer l'expérience globale. De plus, la barre de navigation flottante vous permet de trouver d'autres éléments sans avoir à faire défiler d'abord vers le haut.
Remarque : rendez votre site Web Divi plus attrayant avec diverses images d'arrière-plan (une différente pour chaque section).
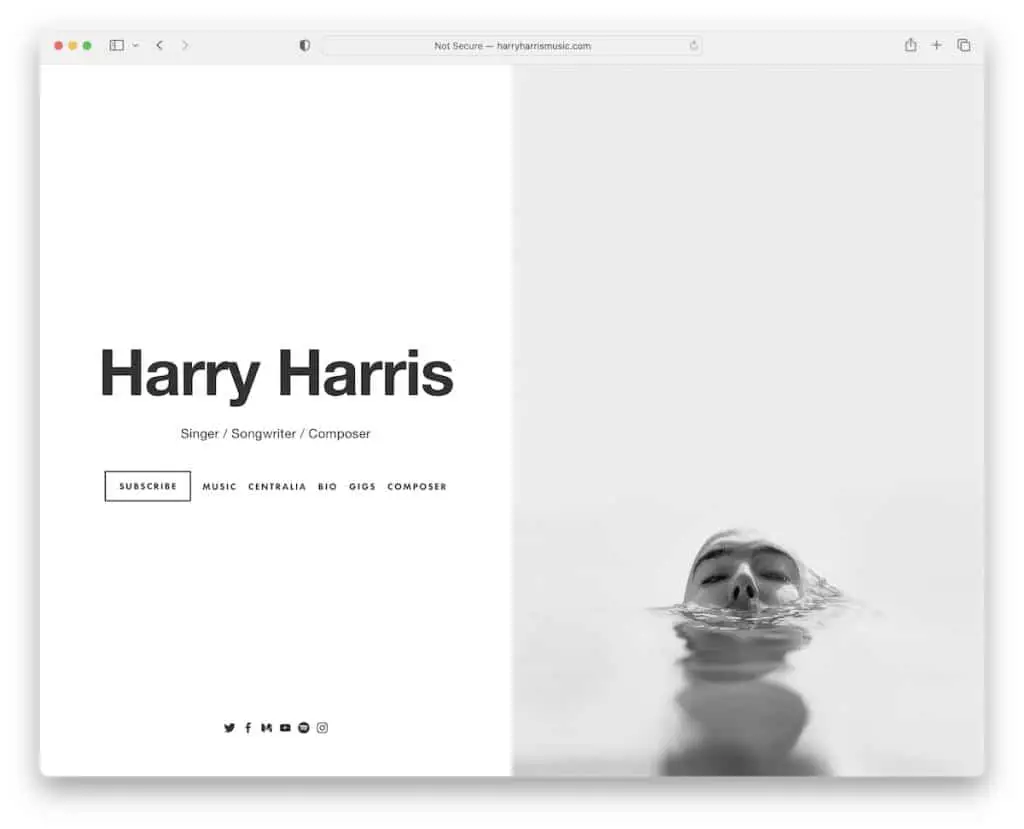
16.Harry Harris
Construit avec : Squarespace

Bien que la page d'accueil de Harry Harris soit très minimaliste, elle est en même temps très captivante. Il a une conception à écran partagé, avec une image sympa à droite et du texte, des liens de menu et des icônes sociales à gauche. Pas d'en-tête et pas de pied de page.
Le design horizontal se transforme en un design vertical sur mobile, gardant intact le look épuré.
Remarque : Copiez l'apparence de la page d'accueil de Harry si vous voulez faire quelque chose de différent.
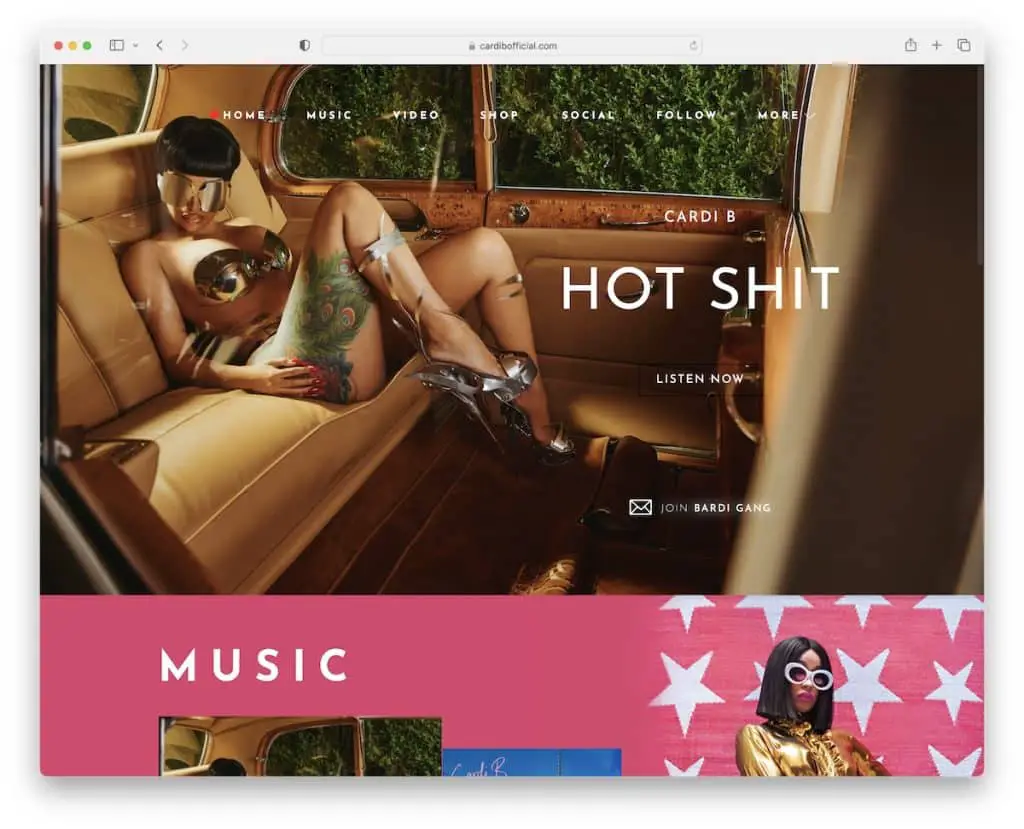
17. Cardi B
Construit avec : Drupal

Cardi B adopte une approche différente pour promouvoir sa dernière goutte - avec une fenêtre contextuelle qui s'affiche lors du chargement de la page.
Le site Web de cet auteur-compositeur est très dynamique, créant un effet fort et accrocheur avec le choix des couleurs et des images.
L'en-tête est transparent mais devient solide et colle au haut de l'écran. Étonnamment, Cardi B a plusieurs formulaires d'abonnement dispersés sur son site Web, ce qui signifie que le marketing par e-mail doit fonctionner pour elle.
Remarque : Utilisez une fenêtre contextuelle pour obtenir plus de globes oculaires sur quelque chose.
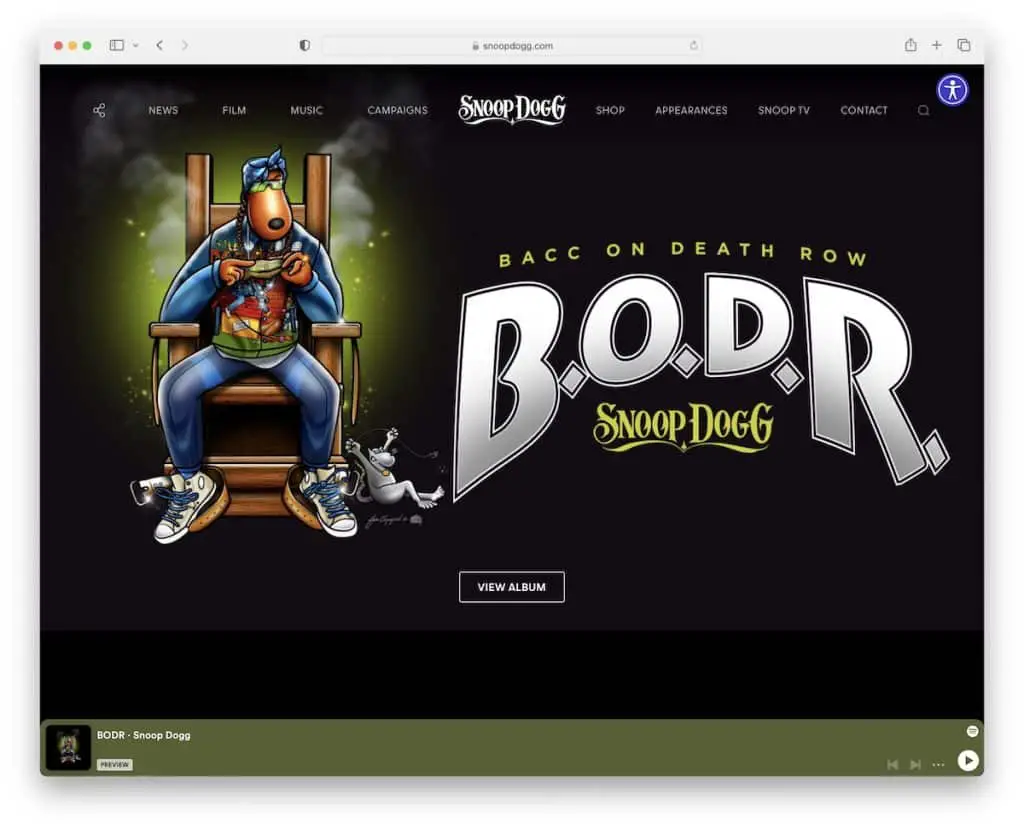
18. Snoop Dog
Construit avec: Elementor

La page de Snoop Dogg est sombre, propre et amusante. C'est l'un des rares sites Web d'auteurs-compositeurs avec une icône de menu d'accessibilité (dans le coin supérieur droit), afin que les visiteurs puissent personnaliser son apparence.
Aussi, on aime le player flottant en bas de l'écran avec un lien vers sa page Spotify.
Remarque : Deux fonctionnalités à copier : la première est le lecteur audio collant et la seconde est le configurateur d'accessibilité.
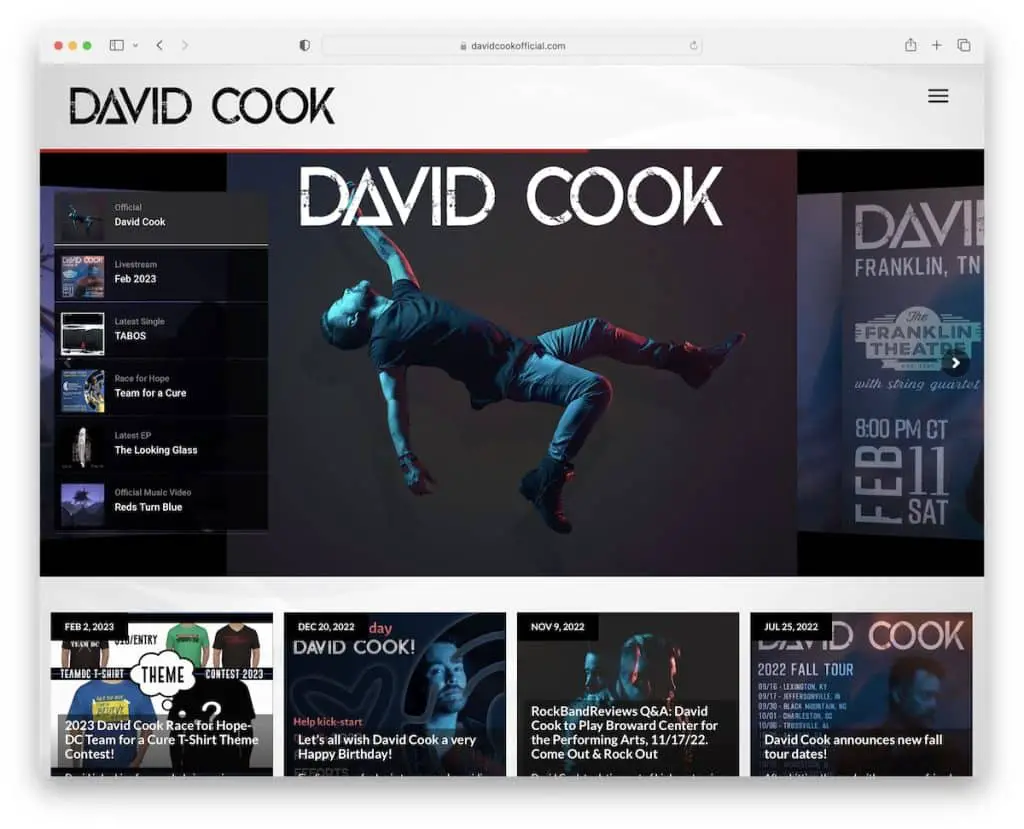
19. David Cook
Construit avec: Thème Sonaar

David Cook utilise un curseur (image et vidéo) au-dessus du pli avec une navigation par vignettes afin que vous puissiez accéder à la diapositive souhaitée en un clic.
L'icône du menu hamburger rend l'en-tête plus net, en faisant glisser la navigation depuis le côté droit. Le site Web de cet auteur-compositeur a également trois flux sociaux intégrés, Facebook, Twitter et Instagram.
Remarque : Si vous souhaitez ajouter plus de contenu à votre site Web, intégrez un ou plusieurs flux sociaux (qui vous aideront également à développer votre ou vos profils).
20. Soni Withaneye
Construit avec: Elementor

Soni Withaneye suscite la curiosité avec le diaporama massif où chaque diapositive contient du texte et un bouton CTA. Une partie du curseur (en bas) est également un lecteur audio pour écouter sa nouvelle version sans avoir à quitter la page et accéder à une plateforme tierce.
Une chose que nous n'avons pas vue sur le site Web d'un autre chanteur est la révélation du pied de page que Soni Withaneye utilise. C'est un détail sympa qui enrichit l'expérience utilisateur globale. Mais cette page contient également d'autres animations accrocheuses pour la rendre plus attrayante.
Remarque : utilisez des animations et des effets (mais n'en faites pas trop) pour augmenter le niveau d'engagement de votre site.
Faites-nous savoir si vous avez aimé le message.
